Рисуем аппетитный пончик в Adobe Photoshop
В этом уроке мы будем рисовать аппетитный пончик в Adobe Photoshop. Мы будем использовать различные инструменты, фильтры и техники. Также вы узнаете некоторые полезные трюки, которыми сможете пользоваться во время работы над любыми другими проектами.
Финальный результат:
Исходники:
Размытый фон
Шаг 1
Создайте новый документ в Photoshop размером 700 на 500px.
Шаг 2
Сперва вы нарисуем базовую форму пончика. Выберите оттенок #f7b569 в качестве первого цвета, возьмите инструмент Рen tool (в режиме “Shape”) и нарисуйте фигуру как показано ниже. Назовите этот слой “Base1”.
Шаг 3
Теперь выберите цвет #fe4258 и нарисуйте форму глазури. Помните, что глазурь не должна быть идеально ровной, так что спокойно допускайте некоторую небрежность в создании формы. Назовите этот слой “Icing”.
Нарисуйте еще одну фигуру, как показано ниже и назовите ее “Hole”.
Шаг 4
В палитре Layers выделите слои глазури и дырки, удерживая клавишу “Shift”. Затем в меню выберите “Layer” > “Combine Shapes” > “Subtract Front Shape”. Получившийся слой назовите “Icing”.
Шаг 5
Теперь снова выберите цвет #f7b569 и нарисуйте еще одну фигуру под слоем глазури, как на картинке ниже. Назовите слой “Base2”.
Шаг 6
Теперь придадим фигурам объем, редактируя стиль слоя. Кликните дважды по слою “Base1”, чтобы открыть окно layer style и введите параметры как показано ниже.
Шаг 7
Дважды кликните по слою глазури и укажите параметры как видите ниже. Задайте внутреннюю тень, глянец, и обычную тень.
Шаг 8
Теперь мы добавим деталей слою «base1». Выберите цвет #ae7533 и возьмите круглую растушеванную кисть (brush). Удерживая Ctrl кликните левой кнопкой мыши по слою, чтобы создать выделение по контуру фигуры. Теперь создайте поверх новый слой и рисуйте кистью по краю как показано на картинке ниже. Красным выделена область рисования для наглядности.
Красным выделена область рисования для наглядности.
Не снимая выделения, выберите цвет #cf8d42 и в новом слое нарисуйте неровную линию, используя растушеванную кисть размером 15-20px (60% opacity).
Снова создайте новый слой и выберите цвет #fed8ac. Растушеванной кистью размером 30-40px рисуйте как показано ниже. После снизьте непрозрачность слоя до 50%.
Шаг 9
Теперь возьмите круглую растушеванную кисть размером 1-2px и нарисуйте разбросанные по пончику линии двух цветов. Рисуйте в новом слое, и ориентируйтесь на картинку ниже.
Возьмите инструмент smudge, укажите в параметре Strength: 15%, и примените его к только что созданным линиям, чтобы размыть их. Уменьшите непрозрачность слоя до 50%.
Шаг 10
Не снимайте выделения. Создайте новый слой и в меню выберите “Edit” > “Fill” > “Use 50% Gray”. Смените режим наложения на “Overlay”. Возьмите инструмент Burn и выберите круглую растушеванную кисть размером 40-50px, выберите в параметрах Range: “Midtones” а в Exposure: “20%”. Пройдитесь инструментом по краям. Теперь смените размер кисти на 2-3px и пройдитесь по элементам созданным в шаге 9. После этого выберите инструмент Dodge, укажите в параметре Range: “Midtones”, а в Exposure: “20%”. Пройдитесь инструментом по элементам, чтобы сделать их светлее.
Пройдитесь инструментом по краям. Теперь смените размер кисти на 2-3px и пройдитесь по элементам созданным в шаге 9. После этого выберите инструмент Dodge, укажите в параметре Range: “Midtones”, а в Exposure: “20%”. Пройдитесь инструментом по элементам, чтобы сделать их светлее.
Шаг 11
Теперь мы применим текстуру к слою base1. Для этого создаем новый слой и заливаем его цветом #d19956. Затем в меню выбираем “Filter” > “Noise”> “Add Noise” и выставляем следующие параметры:
Теперь в меню выбираем “Filter” > “Filter Gallery” > “Brush Strokes” > “Accented Edges” и выставляем параметры как на картинке ниже.
Меняем режим наложения на “Soft Light” и снижаем непрозрачность до 75%.
Шаг 12
Удерживая Ctrl нажмите левой кнопкой мыши по слой Base 2 в палитре Layers. Вы создадите выделение по контуру объекта в слое. Теперь примените к нему ту же технику, что мы использовали в шага с 8 по 11.
Шаг 13
Теперь мы добавим нюансов глазури. Удерживая Ctrl кликните по слою Icing в палитре Layers. Выберите цвет #ffc0cc, инструмент Brush и выберите круглую растушеванную кисть размера 40-50px. Теперь рисуем кистью по глазури в новом слое, чтобы высветить места, которые на картинке ниже показаны красным цветом. Меняем режим наложения слоя на Оverlay.
Удерживая Ctrl кликните по слою Icing в палитре Layers. Выберите цвет #ffc0cc, инструмент Brush и выберите круглую растушеванную кисть размера 40-50px. Теперь рисуем кистью по глазури в новом слое, чтобы высветить места, которые на картинке ниже показаны красным цветом. Меняем режим наложения слоя на Оverlay.
Шаг 14
Выберите цвет #a33d41 и добавьте глазури теней. Рисуем в новом слое, а непрозрачность кисти стоит на 50-60%. Меняем режим наложения слоя на Hard Light, а непрозрачность выставляем на 75%.
Шаг 15
Теперь создайте новый слой и залейте его “50% Gray” внутри выделения. Примените к нему инструменты Burn и Dodge с теми же параметрами что в шаге 10. Затем примените фильтр Plastic Wrap с указанными ниже параметрами.
Шаг 16
Выберите красный для первого цвета и синий для фонового. Возьмите инструмент Brush и нажмите “F5”, чтобы открыть панель настроек этого инструмента. Укажите параметры как показано ниже.
Теперь в новом слое примените эту кисть и смените режим наложения на “Linear Dodge”.
Шаг 17
Теперь добавим глазури шума. Создайте новый слой, залейте его черным цветом, затем в меню найдите “Filter” > “Noise” > “Add Noise”. Укажите параметры с картинки ниже и смените режим наложения слоя на “Screen”. Также приберите непрозрачность до 30%.
Шаг 18
Чтобы сделать детали четче выделите все слои, поместите в одну группу, дублируйте ее и объедините все слои-копии в один слой. В меню выберите “Filter” > “Other” > “High Pass”. Укажите радиус в 3px. Смените режим наложения слоя на “Overlay”.
Шаг 19
Кликните по иконке “Create new fill or adjustment layer”, которая находится внизу палитры Layers и выберите “Levels”. Примените параметры как вы видите здесь
Шаг 20
Чтобы нарисовать общую тень пончику, возьмите большую растушеванную кисть и нарисуйте тень в новом слое, который разместите под всеми остальными. Теперь растушуйте тень инструментом Smudge, чтобы вышло как на картинке ниже.
Снизьте непрозрачность до 25% и примените градиент от черно к прозрачному в параметре Gradient Overlay в стилях слоя.
Финальный результат:
Автор урока Anum K
Перевод — Дежурка
Смотрите также:
- Создаем «клубничный» текстовый эффект
- 30 photoshop-уроков по работе с текстурой
- Создание восхитительной детской иллюстрации в Photoshop
Как рисовать и раскрашивать наши рисунки в Adobe Photoshop. Часть 4
Процесс рисования с Adobe Photoshop Это что-то очень удобное и увлекательное, когда вы работаете с ним, имея опыт, который заставляет вас использовать сочетания клавиш или программировать действия, чтобы работать более комфортно в более гибкой и динамичной рабочей системе. По завершении этой серии уроков по рисованию и раскрашиванию с помощью Adobe Photoshop, Я разработаю еще одну серию, объясняющую наиболее логичный рабочий процесс при работе с рисованием и раскраской различных рисунков.
Сегодня мы узнаем еще несколько характеристик мощной комбинации, которую создают инструменты.
Индекс
- 1 Завершение рисования
- 2 Практика сочетаний клавиш
- 3 Готовимся к раскрашиванию
Завершение рисования
Как мы уже видели в Как рисовать и раскрашивать наши рисунки в Adobe Photoshop (часть 3), объединяя Кисть и Перо, мы можем добиться полного контроля над тем, как и где мы красим, используя различные типы кистей в соответствии с нашими потребностями. Чтобы заполнить фигуру на нашем рисунке, нам просто нужно использовать ручка, и с помощью линий и ручек очертите фигуру, которую мы хотим заполнить, и когда она будет закрыта (курсор в виде Pluma сообщит нам с помощью кружка, который появится рядом) и щелкните правой кнопкой мыши на начертание или рисунок. Здесь появится диалоговое окно параметров инструмента. Pluma, среди которых мы найдем Заполнить путь.
Здесь появится диалоговое окно параметров инструмента. Pluma, среди которых мы найдем Заполнить путь.
Подпишитесь на наш Youtube-канал
При этом появится диалоговое окно, очень похожее на окно инструмента. Заполнить (Edit-Fill или Shift. + F5), где мы можем выбирать между несколькими вариантами, которые я рекомендую вам свободно изучить. Я всегда рекомендую, когда я говорю, я объясняю все тонкости инструмента, что мы проводим с ним всевозможные тесты, прежде чем приступить непосредственно к работе над проектом. Это положительно, так как позволяет нам испытать успехи и ошибки, которые позволят нам овладеть инструментом, который позволит нам позже включить его в создание наших проектов. В этом диалоговом окне мы заливаем обведенную фигуру черным с помощью инструмента  Для этого достаточно нажать клавишу Главная.
Для этого достаточно нажать клавишу Главная.
Практика сочетаний клавиш
Как только мы узнаем, как управлять процессом рисования, полагаясь на меню инструментов, которые отображаются при щелчке правой кнопкой мыши, которые соответствуют каждому (совершенно разному) из инструментов печати. Adobe Photoshop что мы используем, Кисть и Перо. Как только у нас будет мера действия чернила
, щелкните правой кнопкой мыши, обведите контур, щелкните правой кнопкой мыши, удалите путь, мы можем начать использовать горячие клавиши или сочетания клавиш, которые у нас есть, для работы с программой. Эти ярлыки помогут нам оптимизировать наши проекты эффективным и логичным способом. Рабочий процесс между сочетаниями клавиш этих двух инструментов будет следующим.- Привлечь
Мы делаем путь, по которому хотим нарисовать фигуру с помощью инструмента Pluma. Чтобы выбрать инструмент Pluma с помощью сочетания клавиш нажмите P.
- Подписан
Как только у нас будет путь к чернила, выбираем инструмент щетка используя одно из включенных сочетаний клавиш Adobe Photoshop в вашем программировании и нажмите кнопку B. Когда мы находимся в инструменте, мы выбираем нужную кисть, щелкнув правой кнопкой мыши, и это будет та самая кисть, с которой мы будем работать. Ставим курсор на кисть для выбора и нажимаем клавишу
- Удалить уже введенный путь
Закончив рисование по своему вкусу, мы должны, как я уже сказал, убрать предыдущий путь, чтобы продолжить рисовать и рисовать наш рисунок без проблем. Для этого нет ничего проще, чем нажать сочетание клавиш для выбора инструмента «Перо» (P) и нажмите Главная и он исчезнет.
- перезапуск
Когда этот путь закончен, нам просто нужно снова провести его и продолжить рисование рисунка, пока мы не закончим его.
Готовимся к раскрашиванию
Закончив рисование, мы начинаем готовить раскраску нашего рисунка. Создаем в группе Подписан, фоновый слой чуть ниже слоя с карандашным рисунком. Затем мы отключим отображение слоя, содержащего рисунок карандашом, нажав на глаз, который находится на миниатюре слоя Палитра слоев. Таким образом, мы увидим окончательный результат нанесения краски и сможем исправить это или почувствовать удовлетворение, в зависимости от того, что подсказывает нам наше творчество. По завершении мы оставим видимыми только те слои, которые содержат белый фон группы. Подписан и слой, содержащий сам рисунок. Переходим к палитре вариантов Палитра слоев и как только там мы выбираем вариант Слияние видимых.
Затем с помощью инструмента Волшебная палочка Мы выберем любое место в белой области рисунка, и будет выделена вся область без рисунка, который очерчивает сам рисунок. Нажимаем на клавиши Shift + Ctrl + I для доступа к сочетанию клавиш, которое приводит нас к опции Invertir выбор, чтобы инвертировать выделение и чтобы вместо окружающей его области выделялся наш рисунок. Нажатие сочетания клавиш Ctrl + J, мы получим доступ к сочетанию клавиш, которое относится к опции Слой через копию, и наш рисунок будет окрашен в белый цвет внутри и будет готов к раскрашиванию. В следующей части этого учебник Начнем с раскраски с помощью выбора каналов. Не пропустите.
Нажимаем на клавиши Shift + Ctrl + I для доступа к сочетанию клавиш, которое приводит нас к опции Invertir выбор, чтобы инвертировать выделение и чтобы вместо окружающей его области выделялся наш рисунок. Нажатие сочетания клавиш Ctrl + J, мы получим доступ к сочетанию клавиш, которое относится к опции Слой через копию, и наш рисунок будет окрашен в белый цвет внутри и будет готов к раскрашиванию. В следующей части этого учебник Начнем с раскраски с помощью выбора каналов. Не пропустите.
Как сделать прямоугольник в Photoshop (3 быстрых шага)
Автор: Cara Koch | ОбновленоВы когда-нибудь пробовали рисовать прямоугольник в Photoshop? Легче сказать, чем сделать, не так ли? Даже с твердой рукой и планшетом это довольно сложно.
Здравствуйте! Меня зовут Кара, и я большой поклонник простых способов. Photoshop дает нам несколько изящных приемов для создания идеально прямых прямоугольников. Этот метод очень прост, если вы знаете, как это сделать.
Этот метод очень прост, если вы знаете, как это сделать.
Посмотрим!
Имейте в виду, что приведенные ниже снимки экрана взяты из версии Photoshop CC для Windows. Если вы работаете на Mac или используете другую версию, они могут немного отличаться.
Содержание
- Шаг 1. Откройте инструмент «Прямоугольник»
- Шаг 2. Нарисуйте прямоугольник
- Шаг 3. Настройте фигуру 31
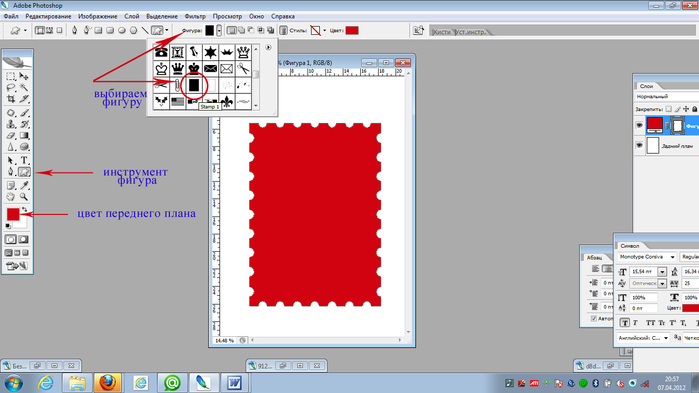
В нижней части панели инструментов в левой части экрана вы увидите несколько инструментов формы. Инструмент Rectangle по умолчанию находится сверху. Если сверху находится другой инструмент формы, щелкните правой кнопкой мыши миниатюру, чтобы открыть меню и выбрать инструмент формы прямоугольника.
Шаг 2. Нарисуйте прямоугольник
Нажмите и перетащите, чтобы создать прямоугольник на холсте.
Если вы хотите, чтобы фигура оставалась идеальным квадратом, удерживайте клавишу Shift при перетаскивании.

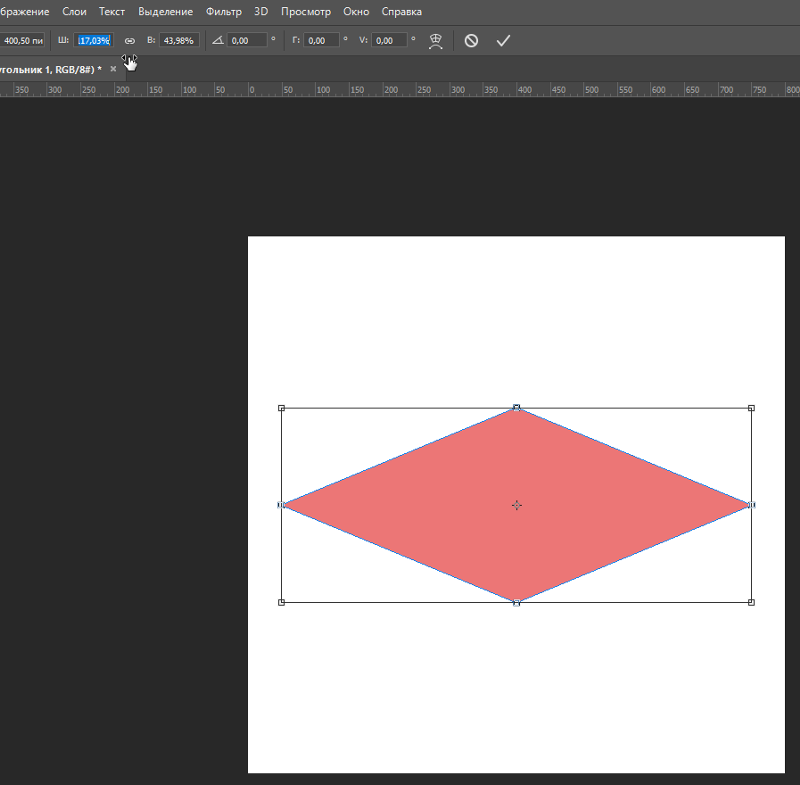
Шаг 3. Настройте фигуру
Что делать, если вам не нужна сплошная заполненная фигура, как у меня? Нет проблем, вы можете легко настроить свою форму для разных образов.
Когда вы размещаете прямоугольник, должна появиться эта панель свойств.
Если вы его не видите, перейдите к Окно в строке меню и выберите Свойства.
На этой панели вы можете выбрать, как должен выглядеть ваш прямоугольник. В поле Transform вы можете настроить размер вашей фигуры и ее положение на холсте.
В разделе Внешний вид
можно настроить внешний вид. Нажмите на Заполнить , чтобы выбрать другой цвет, сделать фигуру прозрачной или заполнить ее градиентом или узором.Вы могли заметить, что если сделать заливку прозрачной, ваша фигура полностью исчезнет. Это потому, что вы на самом деле не нарисовали линию вокруг прямоугольника, чтобы создать фигуру.
Для этого нужно использовать опцию Stroke .
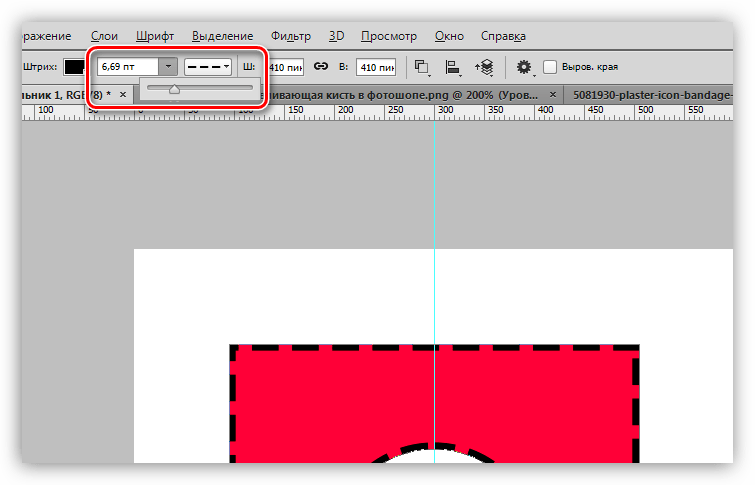
 Щелкните поле, чтобы выбрать цвет (или градиент, или узор) для обводки. Внизу нужно выбрать размер. Если указано 0 пикселей, ничего не появится.
Щелкните поле, чтобы выбрать цвет (или градиент, или узор) для обводки. Внизу нужно выбрать размер. Если указано 0 пикселей, ничего не появится.Справа от параметров размера вы можете выбрать стиль линии (сплошная, пунктирная, пунктирная и т. д.). Если вы хотите скруглить углы, введите значение в поля внизу.
И вуаля! У вас есть прямоугольник. Я говорил вам, что это было легко!
Хотите узнать, как создавать другие фигуры в Photoshop? Посмотрите наш урок о том, как сделать идеальный круг здесь!
Кара увлеклась фотографией примерно в 2014 году и с тех пор исследует все уголки мира изображений. Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.
Поиск
Рисование фигур в Adobe Photoshop CC 2017
Мунишвар ГулатиМунишвар Гулати
Автор, директор-основатель Siliconmedia
Опубликовано 18 февраля 2017 г.

+ Подписаться
Вы можете рисовать квадраты, прямоугольники, круги, эллипсы и многоугольники на изображениях с помощью инструментов «Форма». Помимо этих стандартных фигур, которые предлагает Photoshop, вы можете рисовать свои собственные фигуры с нуля с помощью пера, магнитного пера или инструмента произвольной формы. Фигуры могут быть обведены контуром или заполнены цветом, а также могут отображаться как отдельные объекты или объединяться непосредственно с фоном изображения или активным объектом. Вы также можете рисовать сегменты прямых линий на изображениях. Когда вы создаете сегменты линии с помощью инструмента «Линия», вы можете управлять шириной линии, способом соединения нескольких сегментов линии и прозрачностью линий.Фигуры — это сегменты линий и кривых, соединенные квадратными конечными точками, называемыми узлами или опорными точками. Точки привязки, соединяющие сегменты кривой, имеют две линии направления, заканчивающиеся точкой направления, которые определяют угол кривой, которую вы создаете или формируете.

A. Изогнутый сегмент B. Контрольная точка или точка направления C. Узел или точка привязки D. Линия направления
Поскольку фигуры создаются из сегментов линий и кривых, они являются векторными объектами и не содержат пикселей. С фигурами легко работать, так как вы можете быстро выбирать, изменять размер, редактировать и перемещать фигуру. Вы также можете использовать фигуры для выбора и создания библиотек пользовательских фигур. Более того, поскольку фигуры являются векторными объектами, они не зависят от разрешения, поэтому они сохраняют свои четкие края и атрибуты, даже если вы изменяете их размер.
Вы можете рисовать простые фигуры и линии с помощью инструмента во всплывающем меню «Инструменты формы» или с помощью инструмента «Перо». Если вы создаете фигуру или линию как объект, вы можете редактировать ее независимо от фонового изображения, поскольку фигура создается на отдельном слое.
 Этот слой, на котором вы создаете новую фигуру, состоит из двух частей: слоя-заливки и обтравочного контура слоя.
Этот слой, на котором вы создаете новую фигуру, состоит из двух частей: слоя-заливки и обтравочного контура слоя.Слой заливки определяет цвет фигуры, а обтравочный контур слоя определяет геометрический контур фигуры. Если вы хотите изменить цвет и другие атрибуты фигуры, вы можете сделать это, отредактировав ее слой-заливку и применив к нему стили слоя. Если вы хотите изменить контур фигуры, вы можете отредактировать обтравочный контур слоя. Путь отсечения также отображается на палитре «Контуры».
Создание новых фигур
Вы можете создавать новые фигуры с помощью инструментов формы или пера. Вы можете указать цвет переднего плана, похожий на цвет, которым вы хотите заполнить фигуру. Чтобы создать новую фигуру —
- Щелкните инструмент прямоугольника, прямоугольника со скругленными углами, инструмент эллипса, инструмент многоугольника или инструмент линии во всплывающем меню. Чтобы создать любую пользовательскую форму из предопределенного набора, выберите инструмент «Пользовательская форма».
 Кроме того, вы можете выбрать инструмент «Перо» или «Свободная форма» на панели инструментов для рисования фигур.
Кроме того, вы можете выбрать инструмент «Перо» или «Свободная форма» на панели инструментов для рисования фигур.
Всплывающее меню «Форма и перо»
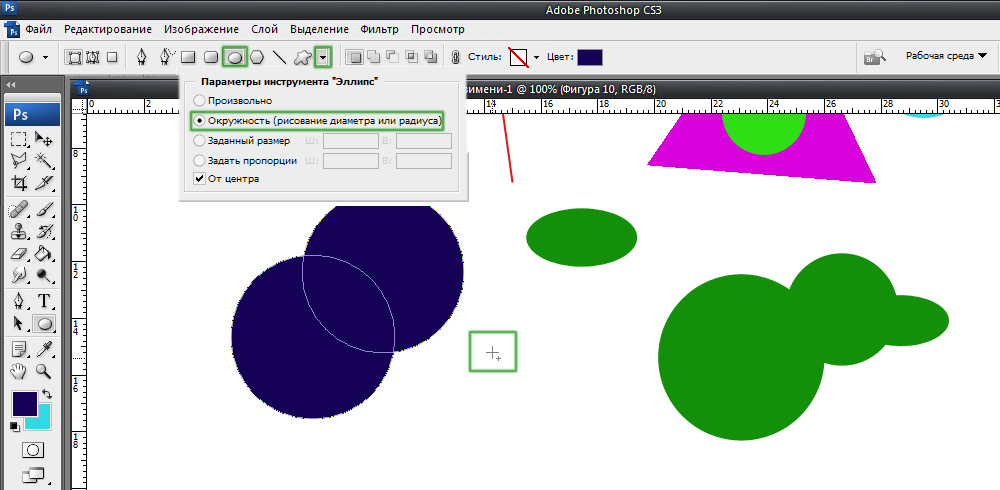
- Выбрав инструмент, посмотрите на палитру параметров. Палитра параметров предлагает вам варианты для создания нового слоя формы или нового рабочего пути. Нажмите на новую опцию слоя формы. Существует также другой вариант создания заполненных областей для нескольких инструментов, таких как прямоугольник, эллипс и т. д.
Выбор параметров для рисования фигур
- При выборе параметра Новый слой формы палитра параметров предлагает другие параметры.
- Чтобы выбрать стиль слоя из предопределенных стилей слоя, щелкните всплывающую палитру «Стиль слоя».
- Укажите режим наложения слоя в раскрывающемся меню «Режим».
- Укажите непрозрачность слоя с помощью ползунка «Непрозрачность».
- Теперь щелкните изображение и перетащите мышь, чтобы нарисовать конкретное изображение.
 Если вы используете инструмент «Перо» или инструмент произвольной формы, нарисуйте изображение по мере необходимости.
Если вы используете инструмент «Перо» или инструмент произвольной формы, нарисуйте изображение по мере необходимости.
Выбор пользовательских фигур
- После того, как вы нарисуете фигуру, палитра параметров изменится и отобразит параметры для этой конкретной фигуры. Вы можете рисовать несколько фигур на одном слое, используя один и тот же инструмент или другие инструменты, определенные в новой палитре параметров. Если вы хотите выбрать пользовательскую форму, щелкните инструмент «Пользовательская форма», а затем щелкните раскрывающееся меню «Форма», чтобы отобразить все пользовательские формы.
- Когда вы закончите, нажмите кнопку «ОК».
Изображение после добавления другой формы
- Вы можете установить свойства для различных форм, используя палитру опций. Чтобы определить особые свойства инструмента, выберите инструмент и щелкните перевернутую стрелку рядом с кнопками формы, чтобы просмотреть дополнительные параметры, как показано на рис.
 для инструмента «Прямоугольник со скругленными углами».
для инструмента «Прямоугольник со скругленными углами».
Указание параметров нестандартной формы
Чтобы сохранить произвольную форму, выберите «Правка» > «Определить пользовательскую форму», чтобы открыть диалоговое окно «Имя формы». После сохранения форма появляется в раскрывающемся меню пользовательской формы, показанном на рис. 9.0009
Сохранение пользовательской формы
О книге
Adobe PhotoShop Creative Cloud 2017
Adobe PhotoShop Creative Cloud 2017 — простой способ раскрашивать, ретушировать фотографии и редактировать изображения, даже если вы никогда раньше не занимались дизайном. Эта книга содержит пошаговую информацию о том, как использовать все инструменты Photoshop. Концепция была объяснена простым английским языком, что гарантирует вам понимание. Эта книга обязательна к прочтению веб-дизайнерами, художниками, издателями и всеми, кто заинтересован в получении максимальной отдачи от этого инновационного инструмента для создания произведений искусства.

Для Paperbook Edition — нажмите здесь
Для Kindle Edition — нажмите здесь
Людо — игра жизни
3 сентября 2019 г.
КАК EXCEL ВЫЧИСЛЯЕТ
28 февраля 2018 г.
Рисование основных фигур
28 мая 2017 г.
ПРОГРАММИРОВАНИЕ НА КОБОЛЕ
25 мая 2017 г.

- Щелкните инструмент прямоугольника, прямоугольника со скругленными углами, инструмент эллипса, инструмент многоугольника или инструмент линии во всплывающем меню. Чтобы создать любую пользовательскую форму из предопределенного набора, выберите инструмент «Пользовательская форма».
