PhotoshopSunduchok — Эффект для текста
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
В сегодняшнем уроке мы будем создавать глянцевый эффект для текст в фотошоп.
Из урока вы узнаете, как работать с инструментами Текст, Перемещение, Градиент, корректирующими слоями, стилями слоя, масками слоя, режимами наложения слоев, научитесь редактировать градиенты, использовать текстуры и создавать отражение от предметов.
Создаем в фотошоп (Ctrl+N) новый документ с размерами, как на рисунке ниже.
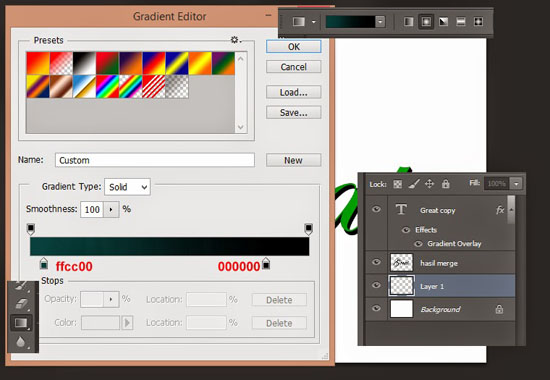
Добавляем корректирующий слой Градиент. Кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов кликаем по Контрольным точкам, чтобы отредактировать градиент. Следим, чтобы для верхних Контрольных точек стояла непрозрачность 100%. Нижние контрольные точки настраиваем следующим образом: крайняя левая – оттенок #e8c9d9, зажимаем клавишу Alt и перетаскиваем образовавшуюся Контрольную точку вправо, выставляем для нее оттенок #b25e7f, перетаскиваем правую крайнюю Контрольную точку к центру и вводим для нее оттенок #7b1642.
Устанавливаем шрифт из папки с исходниками. Для этого кликаем ПКМ по файлу шрифта и выбираем «Установить».
В панели цвета в качестве основного устанавливаем белый оттенок. Для этого нажимаем на клавиатуре сначала клавишу D, чтобы сбросить цвета на установленные по умолчанию (черный и белый), а затем – клавишу X, чтобы поменять оттенки местами.
Активируем инструмент Текст и пишем слово «Блеск». В верхней панели настроек инструмента Текст выбираем установленный ранее шрифт и увеличиваем размер шрифта. При помощи инструмента Перемещение размещаем текст в центре холста.
Дважды кликаем по текстовому слою в панели слоев, чтобы открыть стили слоя.
Во вкладке Тиснение кликаем по окну с кривой и выгибаем кривую, как на рисунке ниже. Для Режима тени меняем оттенок на #c3c2c2. Полные настройки вкладки Тиснение на последнем скриншоте.
Полные настройки вкладки Тиснение на последнем скриншоте.
Во вкладке Контур кликаем по треугольнику, отмеченному стрелочкой, чтобы открыть дополнительные контуры и выбираем контур, как на рисунке ниже.
В панели слоев понижаем заливку текстового слоя к 0.
Выше всех слоев помещаем в документ (Файл-Поместить) текстуру. Переходим к текстовому слою и, зажав клавишу Ctrl, кликаем по иконке текстового слоя в панели слоев, чтобы загрузить выделение слоя с текстом. При активном выделении добавляем к слою «Текстура» маску слоя. Маска слоя скроет текстуру, выходящую за пределы текста.
Создайте дубликат (Ctrl+J) текстового слоя, и при помощи клавиши мыши переместите дубликат выше слоя с текстурой.
Переименуйте слой в «Текст 2». Для того, чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter. Дважды кликаем по слою «Текст 2» и редактируем стили слоя.
Для вкладки Тиснение вводим следующие значения:
Во вкладке Контур ничего не меняем:
Создайте дубликат слоя «Текст 2» и переименуйте его в «Текст 3». Двойным щелчком по слою «Текст 3» в панели слоев откройте стили слоя для последующего редактирования.
Во вкладке Тиснение изменяем настройки на следующие:
Во вкладке Контур оставляем настройки без изменений.
Результат после применения стилей слоя.
В панели слоев при помощи клавиши Shift выделите все слои, относящиеся к тексту (кроме фонового слоя и корректирующего слоя Градиент). Продублируйте эти слои и нажмите Ctrl+E, чтобы слить слои в один. Переименуйте образовавшийся слой в «Отражение».
Переходим в меню Редактирование-Трансформирование-Отразить по вертикали. При помощи инструмента Перемещение размещаем на хосте слой «Отражение» ниже текстовых слоев.
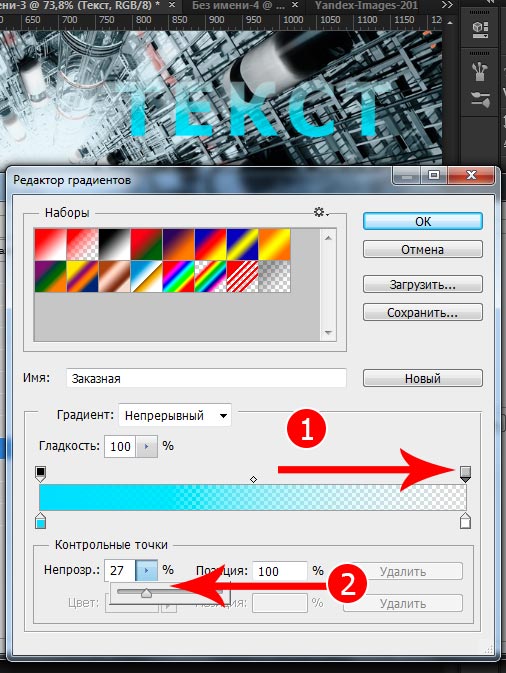
Добавляем к слою «Отражение» маску слоя. Активируем инструмент Градиент, в верхней панели настроек инструмента Градиент кликаем по строке выбора градиента и создаем градиент «от черного к прозрачному». Для крайней левой нижней Контрольной точки выставляем черный оттенок (#000000), а для верхней правой Контрольной точки выставляем непрозрачность 0. Зажимаем клавишу Shift и проводим градиент по маске слоя снизу вверх, как показано на рисунке. Градиент проводим именно на маске слоя, не на самом слое.
Для крайней левой нижней Контрольной точки выставляем черный оттенок (#000000), а для верхней правой Контрольной точки выставляем непрозрачность 0. Зажимаем клавишу Shift и проводим градиент по маске слоя снизу вверх, как показано на рисунке. Градиент проводим именно на маске слоя, не на самом слое.
В панели слоев понижаем прозрачность слоя «Отражение».
Поверх всех слоев помещаем текстуру с блестками из папки с исходниками. Меняем режим наложения слоя на Экран.
Глянцевый эффект для текста готов!
Яркого настроения и творческих успехов!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки создания эффектов для текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!
Основы Adobe Photoshop | бесплатный курс от GeekBrains в Молдове
Бесплатный видеокурс
Онлайн-обучение на русском языке
Освойте тестирование ПО — специальность, без которой не обходится практически ни один IT-проект. Узнайте, как улучшать качество IT-продукта, оформлять баги и отчеты по результатам тестов. Научитесь писать тест-кейсы, составлять тест-комплекты, выявлять и документировать ошибки в ПО. Пройдите курс по тестированию программного обеспечения и воспользуйтесь шансом начать карьеру в IT.
Скоро с вами свяжется наш менеджер! Мы будем признательны, если вы заполните нашу анкету — это поможет нам лучше понимать ваши потребности и сделать вашу работу с онлайн-платформой более комфортной.
Oops! Something went wrong while submitting the form.
Освоите Adobe Photoshop и научитесь создавать баннеры, рекламные макеты, принты, и Gif-анимацию;
Узнаете, как создавать реалистичные 3D-объекты: объемную надпись, иконку или лого;
Познакомитесь с интерфейсом Фотошопа и научитесь настраивать его под себя;
Изучите и начнете использовать в работе инструменты Photoshop: геометрические фигуры, текст, заливку, градиенты;
Поймете, как работать со слоями и масками и эффективно использовать инструменты лассо, волшебная палочка, перо, кадрирование и выделение;
Освоите ретушь и обработку фотографий, научитесь восстанавливать старые снимки;
Начнете разбираться в специфике переноса цифровых изображений на бумагу и подготовите принт к печати.
Урок 1. Введение в программу. Базовые инструменты. Пиксель-арт
Урок 2. Инструмент перемещения. Геометрические фигуры.
Заливка цветом, градиент. Текст
Урок 3. Слои — это основа всего. Инструменты кадрирования и
выделения. Волшебная палочка, лассо. Выделение пером
Урок 4. Маски. Трансформация и деформация
Урок 5. Создание макета: девушка с цветами
Урок 6. Создание макета с огненным шрифтом
Урок 7. Редактирование портрета. Восстановление старого фото
Урок 8. Редактирование портрета. Удаление волос
Урок 9. Фильтры. Неоновая вывеска
Урок 10. Gif-анимация
Урок 11. Простые 3D-объекты. Смарт-объекты. Как сделать
объемный шрифт, иконку, лого? Создание рекламного макета
для смартфона
Урок 12. Как настроить рабочий стол в фотошопе. Создание
рекламного принта. Подготовка к печати.
Хороший курс, понятное объяснение, очень интересная подача материала, узнала очень много нового, освежила свои знания о фотошопе. Спасибо!
Спасибо!
Курс очень интересный! Никогда раньше не задумывалась, что в фотошопе можно творить такие вещи. Мой кругозор расширился.
Курс очень понравился, даже не похож на бесплатный. Много информации, преподаватель доступно и доходчиво преподносит материал.
Прекрасный курс! Мне было интересно и увлекательно. Интересные задания. Преподаватель хорош тем, что за ее плечами реальный опыт работы.
Очень крутой курс! Прям взрывной рывок в эту программу! Все понято, для новичков, и мега полезно, даже для опытных пользователей! Супер!
Средняя оценка:
4.9 / 5
После обучения мы предлагаем всем выпускникам оценить программу курса и преподавателя, а также оставить отзыв. Все отзывы и оценки мы публикуем без изменений.
Как деформировать градиент с помощью текста в Photoshop
Photoshop с его широким набором инструментов и эффектов позволяет легко создавать практически любые объекты. Однако бывают случаи, когда ваш дизайн получается не таким, как вам хотелось бы. Например, вы создаете рисунок, такой как текст или фигура, с градиентом, затем вы деформируете изображение, но понимаете, что градиент не деформируется. Вместо того, чтобы следовать направлению деформации, градиент продолжает двигаться прямо. Этот пост покажет вам , как сделать градиентный текст и как сделать так, чтобы градиент деформировался в том же направлении, что и текст в Photoshop.
Например, вы создаете рисунок, такой как текст или фигура, с градиентом, затем вы деформируете изображение, но понимаете, что градиент не деформируется. Вместо того, чтобы следовать направлению деформации, градиент продолжает двигаться прямо. Этот пост покажет вам , как сделать градиентный текст и как сделать так, чтобы градиент деформировался в том же направлении, что и текст в Photoshop.
При проектировании единообразие может сделать работу аккуратной. Когда градиент не следует направлению деформации, это может сделать дизайн менее привлекательным. Это относится не ко всем градиентам, поскольку некоторые из них будут сливаться, однако градиенты с прямыми линиями цветов, например те, которые отражены, покажут проблему. С помощью инструментов Photoshop и творческого подхода можно сделать так, чтобы градиент следовал направлению деформации. Вот как можно заставить градиент деформироваться вместе с текстом в Photoshop.
- Подготовить Photoshop
- Написать текст
- Применить градиент
- Применить деформацию
- Заставить градиент следовать за деформацией
1] Подготовка Photoshop
Первый шаг — откройте Photoshop, а затем создайте новый документ для работы на.
Откройте Photoshop, а затем перейдите к Файл затем Новый, заполните поле параметров Новый документ и нажмите Ок для подтверждения вашего выбора.
2] Напишите текст
Следующим шагом будет написание текста, с которым вы хотите работать.
Чтобы написать текст на холсте, перейдите на левую панель инструментов и щелкните инструмент Горизонтальный текст . С выбранным инструментом «Горизонтальный текст» нажмите на холст, и появится курсор, введите слово.
3] Применить градиент
Следующим шагом является применение градиента, который вы хотите использовать. Чтобы применить градиент к тексту, выберите текстовый слой и перейдите к нижней части Панель слоев и щелкните значок Fx . Когда появится меню, нажмите «Градиент». Вы также можете щелкнуть правой кнопкой мыши текстовый слой и выбрать Параметры наложения .
Когда появится окно Layer style , щелкните слово Gradient Overlay в левой части окна.
Затем выберите нужный градиент, щелкнув Градиент в правой части окна. появится раскрывающееся меню с предустановленными градиентами и градиентами, которые вы, возможно, сохранили ранее.
Вы можете щелкнуть один и изменить его в редакторе градиентов. Когда вы отредактировали градиент, вы можете сохранить его для последующего использования, дав ему имя и нажав New . Затем градиент будет добавлен в список доступных градиентов.
Это текст с примененным градиентом.
4] Применение деформации
Следующим шагом является применение деформации к тексту.
Чтобы применить деформацию, перейдите к Edit , затем Transform , затем Деформация .
В верхней строке меню появится меню деформации.
Щелкните слово None , чтобы появилось раскрывающееся меню с другими параметрами деформации. Нажмите на нужный вариант.
Когда вы нажимаете на нужную вам деформацию, вокруг текста появляется сетка трансформации деформации, и текст деформируется.
При выборе одного из параметров деформации в верхней строке меню появятся дополнительные параметры меню. Вы можете выбрать Изгиб % , Вертикальное искажение (V) и Горизонтальное искажение (H) .
Когда вас устраивает варп. Нажмите Введите , чтобы закрыть и подтвердить изменения.
Вы заметите, что независимо от выбранного стиля деформации градиент остается неизменным. Это более очевидно, если в вашем градиенте есть прямая цветная линия. если вы сравните изображения до и после деформации, вы увидите, что прямая линия цвета одинакова на обоих. Возможно, это не проблема, но если вы хотите деформировать градиент вместе с текстом, вам придется внести некоторые изменения. Изменения должны быть сделаны до того, как вы примените деформацию.
Изменения должны быть сделаны до того, как вы примените деформацию.
Если вы уже применили деформацию, вы можете отменить или изменить ее на панели «История». Однако, если вы прочитали все перед созданием деформации, выполните следующие шаги, ничего не отменяя.
Создание градиента, следующего за деформацией
Преобразование в смарт-объект
Прежде чем применить к тексту деформацию, преобразуйте текст в смарт-объект.
Чтобы преобразовать текст в смарт-объект, щелкните правой кнопкой мыши текстовый слой и выберите Преобразовать в смарт-объект . Будет казаться, что ничего не произошло, или вы можете увидеть изменение цвета градиента текста. Посмотрите на текстовый слой, и вы увидите значок в правом нижнем углу значка текста, указывающий, что текст теперь является смарт-объектом.
Деформация текста
После преобразования текста в смарт-объект перейдите к Редактировать затем Преобразовать затем Деформировать . Вы увидите, как вокруг текста появится поле трансформации деформации.
Вы увидите, как вокруг текста появится поле трансформации деформации.
В верхней строке меню вы увидите опцию Warp , а Custom будет предварительно выбранной деформацией вместо None . Выбрав пользовательский, вы можете перетаскивать точки на сетке преобразования и вносить свои собственные изменения.
Вы также можете нажать «Пользовательский», чтобы открыть список предустановленных деформаций и выбрать одну из них. Когда вы выбрали пользовательскую деформацию, вы также можете щелкнуть мышью, чтобы внести изменения, чтобы щелкнуть и перетащить точки. Когда вы закончите, нажмите Введите , чтобы сохранить изменения.
Это искаженный текст, представляющий собой смарт-объект со стилем деформации «Флаг». Вы заметите, что цвет следует направлению деформации. Вы можете изменить деформацию и увидеть, что цвет всегда будет следовать за деформацией.
Изменить текст
Возможно, вы захотите внести исправления в текст, однако вы заметите, что вы не можете вносить какие-либо изменения в текст, добавляя или удаляя буквы. Чтобы внести изменения в буквы в тексте, перейдите на панель слоев и дважды щелкните изображение текстового слоя. Нажмите на изображение (миниатюру), а не на слово.
Чтобы внести изменения в буквы в тексте, перейдите на панель слоев и дважды щелкните изображение текстового слоя. Нажмите на изображение (миниатюру), а не на слово.
Появится инструкция, в которой вам будет предложено нажать Файл , а затем Сохранить , чтобы сохранить изменения. Когда вы нажмете OK , вы попадете на новый холст с текстом. Там же можно внести изменения в буквы в тексте и другие изменения. Когда вы закончите, вы можете нажать Файл , затем Сохранить и перейти к исходному документу. Там вы увидите изменения. Это также будет метод, который вы должны использовать, если хотите обновить градиент. Однако некоторые изменения можно внести и без этого метода.
Это текст с внесенными в него изменениями. Слово было изменено с Created на Created и изменены цвета градиента.
Прочтите: Как вставить изображение в нужную форму в Photoshop
Как заставить градиент следовать направлению деформации в Photoshop?
- Откройте Photoshop и создайте новый документ, затем добавьте текст
- Добавьте наложение градиента к тексту
- Преобразуйте текст в смарт-объект
- Перейдите в меню «Правка», затем «Трансформировать», затем «Деформировать» и выберите стиль деформации
- Когда вы выбрали желаемую форму деформации, нажмите «Ввод», чтобы сохранить ее
Как я могу редактировать смарт-объект?
Чтобы отредактировать смарт-объект, дважды щелкните его значок на панели слоев, затем нажмите Ok в появившейся инструкции. Отредактируйте объект в открывшемся новом окне. Когда вы закончите редактирование, перейдите к File , затем Save . Затем вы можете вернуться к исходному документу и увидеть там изменения. Некоторые изменения можно выполнить без этого метода, но если вы хотите отредактировать текст, являющийся смарт-объектом, используйте этот метод.
Отредактируйте объект в открывшемся новом окне. Когда вы закончите редактирование, перейдите к File , затем Save . Затем вы можете вернуться к исходному документу и увидеть там изменения. Некоторые изменения можно выполнить без этого метода, но если вы хотите отредактировать текст, являющийся смарт-объектом, используйте этот метод.
85 Акции
- Более
Создание градиентного текстового эффекта в Photoshop
Опубликовано 3 июня 2022 г.
Создание градиентного текстового эффекта
В этом блоге я покажу вам, как создать градиентный текстовый эффект в Adobe Photoshop.
Скорее смотреть обучающее видео? Затем нажмите здесь или прокрутите вниз до конца этой страницы.
Шаг 1: Создайте файл и текст
Создайте новый файл с нужным цветом фона. Неважно, какого размера ваш файл. Затем выберите инструмент горизонтального типа и выберите понравившийся шрифт. Если вы хотите, чтобы градиент был хорошо виден, лучше всего выбрать жирный шрифт.
Неважно, какого размера ваш файл. Затем выберите инструмент горизонтального типа и выберите понравившийся шрифт. Если вы хотите, чтобы градиент был хорошо виден, лучше всего выбрать жирный шрифт.
Введите текст. Неважно, какого цвета ваш текст. Затем выберите инструмент перемещения и нажмите CTRL+T , чтобы активировать свободную трансформацию. Теперь вы можете изменить размер текста и выбрать правильное место.
Шаг 2: Градиентный текст
Выберите текстовый слой и щелкните значок fx под панелью слоев, затем выберите
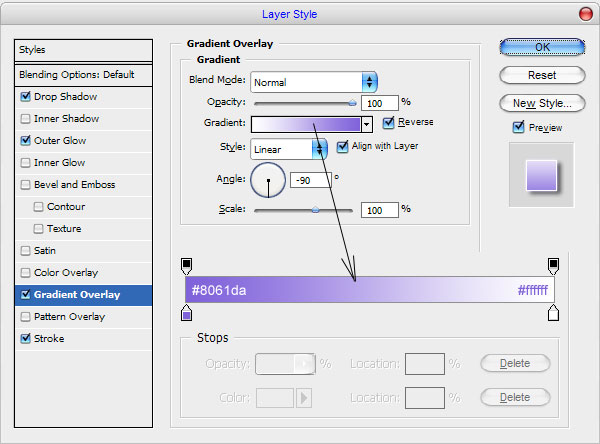
Выберите понравившийся градиент. Вы можете увидеть настройки, которые я использовал на изображении ниже. Вы можете внести следующие изменения:
- Щелкните повернуть , чтобы инвертировать цвета градиента
- Выберите другой стиль , чтобы изменить внешний вид градиента
- Отрегулируйте угол , чтобы изменить направление градиента
- Измените шкалу , чтобы установить размер градации
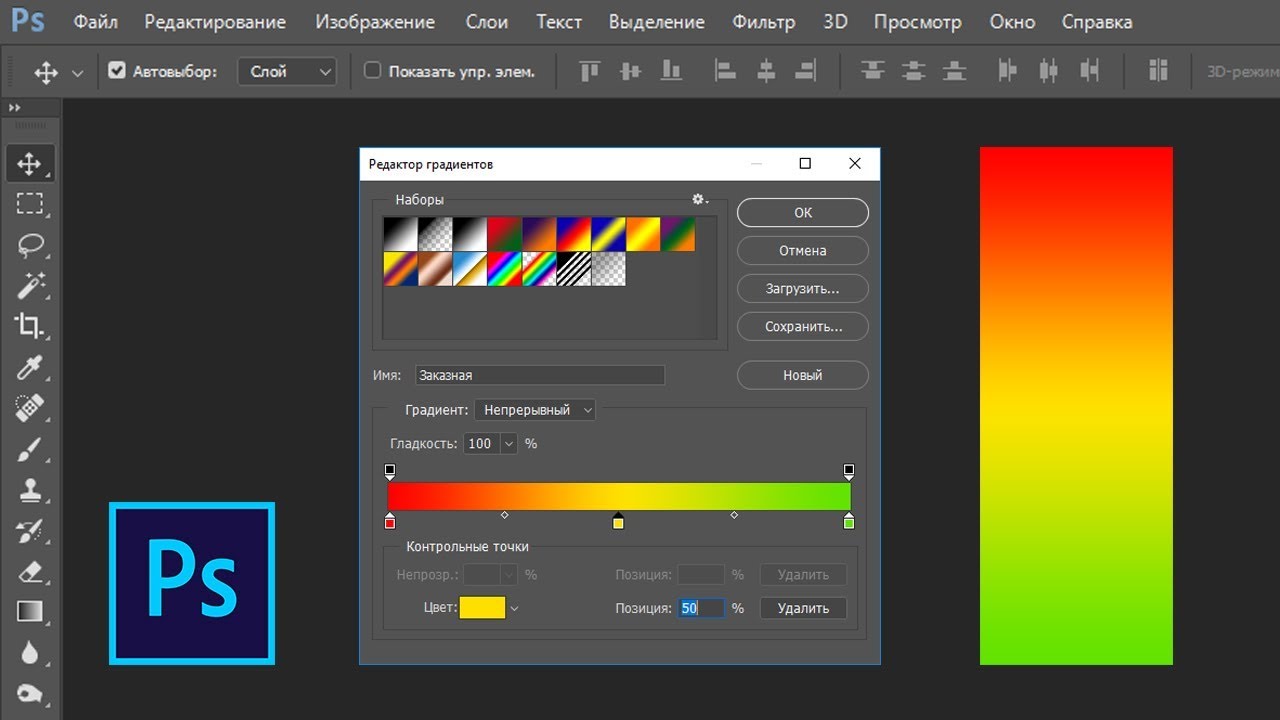
Вы также можете создать свой собственный градиент или настроить существующий. Для этого нажмите на градиент. Окно внизу открывается.
Для этого нажмите на градиент. Окно внизу открывается.
Вы можете изменить цвет, дважды щелкнув точку цвета, которую хотите отредактировать. Вы можете добавить дополнительную остановку, щелкнув под градиентом (когда вы увидите значок руки). Чтобы изменить цвет этой остановки, снова дважды щелкните по ней. Вы также можете удалить точку цвета, щелкнув ее, а затем щелкнув «Удалить». Чтобы настроить соотношение цветов, вы можете перемещать их.
Если вы хотите сохранить этот градиент, назовите его и нажмите «Создать». Теперь вы найдете градиент ниже других.
Нажмите OK, чтобы применить настройки. Хотите изменить градиент? Затем дважды щелкните по слою «наложение градиента». Снова откроется окно стиля слоя, чтобы вы могли настроить градиент.
Вот так можно создать градиентный текст в Adobe Photoshop! Вы можете увидеть результат на изображении ниже.
Узнайте больше о Photoshop
Хотите узнать больше о редактировании в Adobe Photoshop? Посетите другие мои блоги или загляните на мой канал YouTube.
