«Шашечки» для рекламного модуля службы такси
В этом уроке покажем как быстро и просто нарисовать «шашечки» для такси.
Можно попробовать нарисовать пару квадратов и применив эффект перетекания, расположить их по окружности. Но при этом способе квадраты не будут деформироваться в форму трапеции по мере уменьшения радиуса окружности.
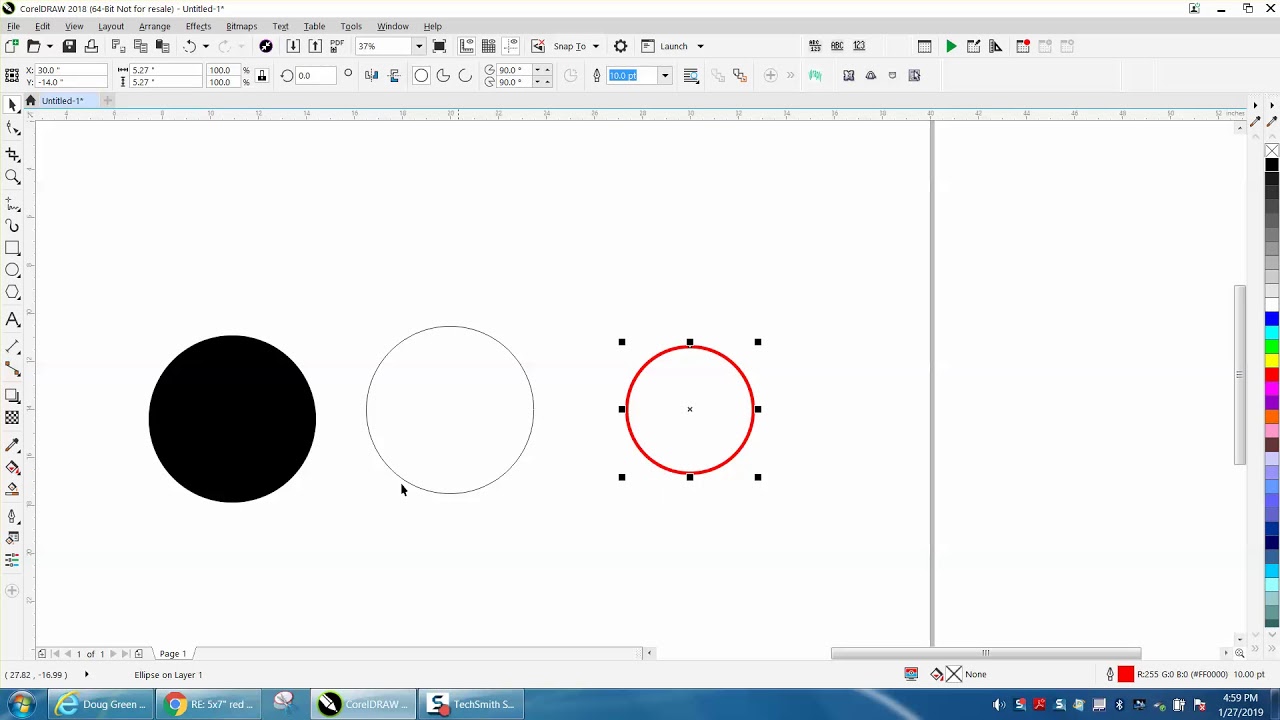
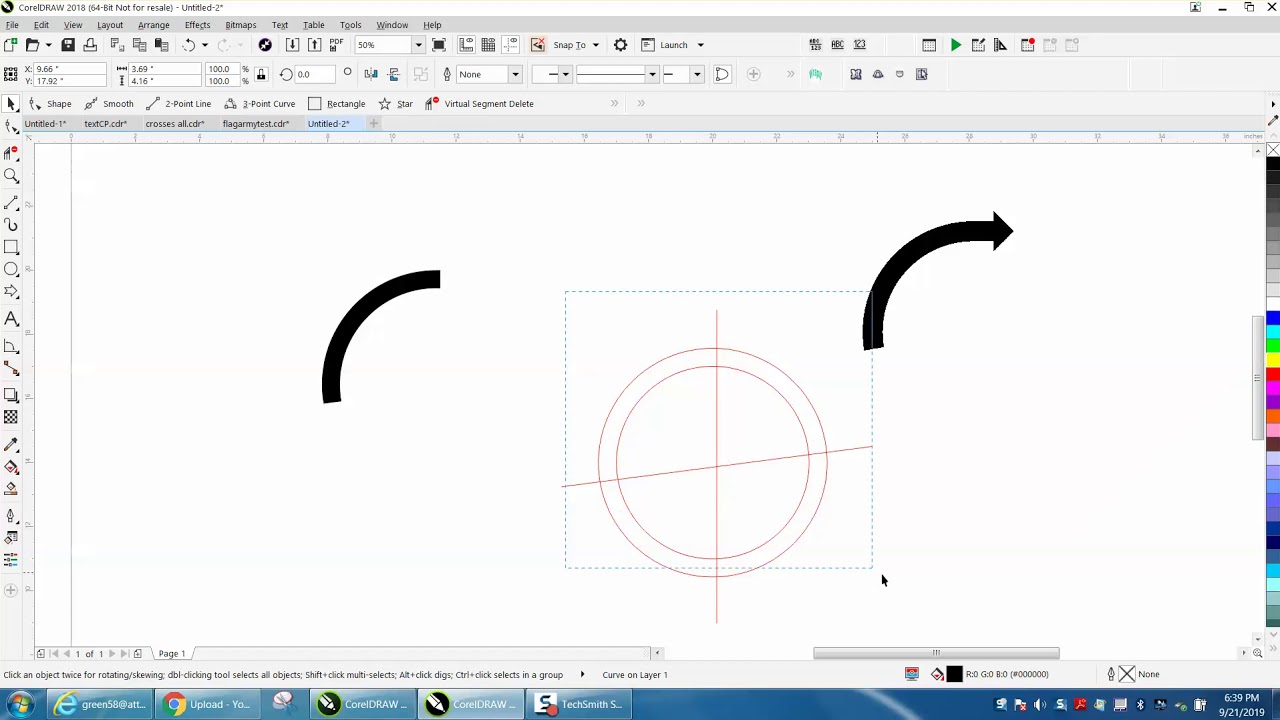
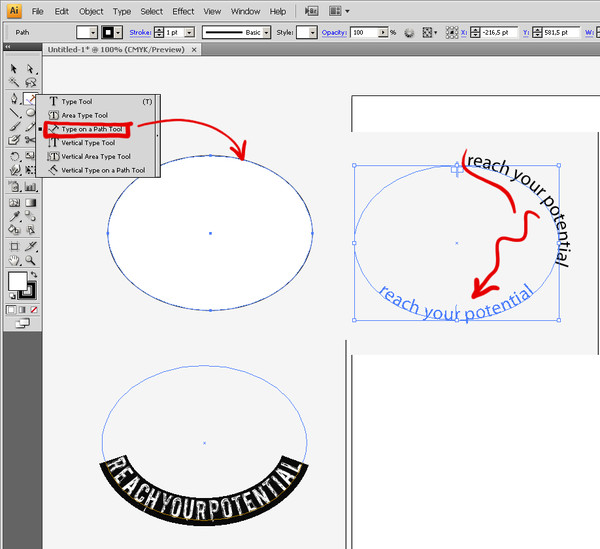
Самый простой способ нужного расположения шашечек – использование специально созданной кисти.тИнструментом «разлинованная бумага» или инструментом «прямоугольник» рисуем 4 квадрата и закрашиваем их. Для наглядности пока выбираем желтый и черный цвета. Рисуем дугу, соответствующую половине окружности нужного диаметра. Например, выбираем диаметр окружности равный 100 мм.
Выделяем дугу окружности, преобразовываем ее в кривую. В окне «Свойства объекта» во вкладке «Кривая» отображено значение длины полуокружности – то есть длины опорного пути, по которому и будет размещена создаваемая кисть.
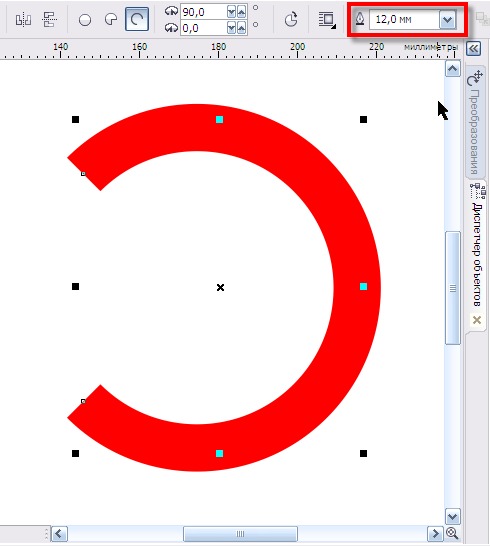
Выделяем основу кисти и многократно копируем элементы. Это можно сделать, как в окне преобразования объектов, так и с помощью команды «шаг и повтор».
Группируем объекты и устанавливаем размер группы объектов равным длине полуокружности. Не забываем включить флажок пропорционального изменения размера.
Выделяем эту группу, открываем окно настроек эффекта «Художественное оформление» и нажимаем на иконку с изображением дискеты. В диалоговом окне выбираем тип мазка «кисть» и задаем имя новой кисти.
Выделяем созданную ранее полуокружность, в окне настройки эффекта «Художественное оформление» выбираем кисть и применяем ее.
Полученную группу объектов можно копировать, отразить зеркально по горизонтали и по вертикали и выровнять две группы относительно друг друга.
Можно применить созданную кисть и к полной окружности без учета ее длины. Но тогда кисть-«шашечки» будет растягиваться на всю длину окружности и результат будет несколько искажен.
Если необходимо располагать подобного рода кисти по кругу, лучше сразу посчитать длину этой окружности, вспомнив формулу L = πD = 2πr или же преобразовать окружность в кривую и посмотреть длину кривой в том же окне «Свойства объекта».
Длина кисти должна соответствовать длине опорной кривой или быть ей пропорциональна. Тогда все элементы кисти займут свои места вдоль опорного пути без искажений.
Если необходима другая цветовая гамма шашечек, достаточно выделить с помощью команды меню «Правка» > «Поиск и замена» все объекты нужного цвета, например желтого, и заменить его на новый цвет. В диалоговом окне мастера поиска и замены легко пипеткой выбрать исходный цвет и определить в цветовой палитре новый цвет.
Для завершения работы добавим изображение машины, текст или другие элементы дизайна.
Необязательно ограничиваться только окружностями. Можно те же «шашечки расположить и вдоль любой произвольной кривой или волнистой линии.:max_bytes(150000):strip_icc()/007-InDesign-tools-1078501-96625083a700449d8a7b872fb65142a5.jpg) А еще можно разнообразить цвета. Главное – сопоставлять длину опорного пути и длину заготовки кисти. Тогда «шашечки» будут аккуратными, без деформаций и искажений.
А еще можно разнообразить цвета. Главное – сопоставлять длину опорного пути и длину заготовки кисти. Тогда «шашечки» будут аккуратными, без деформаций и искажений.
Ссылка на источник
Пример HTML-страницыКак сделать текст по кругу в Фотошопе (Photoshop)
Фотошоп — удобный и распространённый инструмент, который позволяет создавать профессиональные дизайнерские макеты для различны целей. Одним из интересных приёмов, который можно использовать для создания оригинального проекта, является размещение текста по кругу. В этой статье мы расскажем, как пошагово сделать круговой текст в Photoshop.
Вариант первый: контур
Для того, чтобы пустить текст по кругу в фотошопе можно использовать универсальный и популярный способ — инструмент «Перо» или «Фигуры», который упрощает процесс выделения нужной области, но обо всём по порядку.
Шаг 1: Ищем нужный инструмент
Вы можете нарисовать произвольный контур с помощью инструмента «Перо», который находится в основной панели справа, либо, чтобы сделать фигуру более ровной, использовать одноимённый инструмент «Фигуры».
Шаг 2: Работаем с фигурой
Переходим в инструмент «Фигуры» и выбираем там «Эллипс». Отметим, что выбирать заливку цветом — необязательное действие, однако важно следить, чтобы ваша фигура была отчётливо видна на фоне. Зажмите Shift, чтобы получить ровный круг, и нарисуйте окружность. Выделение нужной области подбирайте в соответствии с вашими целями. Также сразу определитесь, где вы хотите видеть текст — внутри или снаружи, с правой стороны или с левой и какую именно расположить надпись, чтобы картинка отражала то настроение и посыл, которое вы задумали.
Шаг 3: Переходим к тексту
Ищем в панели инструментов кнопку «Текст» и наводим курсор на нашу фигуру. Нужно, чтобы инструмент определил окружность. Нажмите левой кнопкой мыши и убедитесь, что фигура готова для нанесения текста. Готовность можно определить по внешнему виду курсора. Если изначально он выглядел, как английская буква I а затем на нём появилась волнистая линия — можно начинать работу, смело нажмите клавишей мыши. Заранее изучите актуальные горячие клавиши, чтобы ускорить создание вашего макета, нужная клавиша значительно упростит создания нового проекта. Самые популярные варианты: ctrl+D (отмена выделения), ctrl+Z (отмена последнего действия) и многие другие. Есть сайты и статьи, которые посвящены работе с программой — на них вы можете найти необходимую информацию и уроки по созданию самых разных творческих изображений, макетов и проектов.
Если изначально он выглядел, как английская буква I а затем на нём появилась волнистая линия — можно начинать работу, смело нажмите клавишей мыши. Заранее изучите актуальные горячие клавиши, чтобы ускорить создание вашего макета, нужная клавиша значительно упростит создания нового проекта. Самые популярные варианты: ctrl+D (отмена выделения), ctrl+Z (отмена последнего действия) и многие другие. Есть сайты и статьи, которые посвящены работе с программой — на них вы можете найти необходимую информацию и уроки по созданию самых разных творческих изображений, макетов и проектов.
Шаг 4: Дополнительные штрихи
Когда текст будет нанесён вы можете оставить контур эллипса, чтобы подчеркнуть его, либо убрать и оставить исключительно ваш слоган или слово. Текст без контура даёт более минималистичный эффект, наличие же контура тоже может быть уместно, но для этого ваше изображение должно быть однотонным без крупных деталей.
Если вы давно хотели научиться работать в Фотошопе или поднять свой профессиональный уровень, то мы собрали лучшие онлайн-курсы по графическому дизайну с сайта tutortop:
- «Графический дизайн.
 Расширенный курс» от Pentaschool
Расширенный курс» от Pentaschool - «Профессия Графический дизайнер с нуля до PRO + Английский для дизайнеров в подарок» от Contented
- «Профессия графический дизайнер + стажировка в студии» от Логомашины
- «Онлайн-курс Графический дизайнер» от Бруноям
Сейчас мы дарим 10 000 ₽ на обучение в любой из школ-парнёров, представленных на сайте tutortop.
Вариант второй: деформация текста
Ещё один вариант создания текста по кругу.
Шаг 1: Создайте новый документ в Фотошопе, выберите инструмент «Текст»
Щёлкните на кнопку «Файл» в меню верхней панели Photoshop и выберите пункт «Создать». После этого установите необходимые параметры для создания документа. Затем выберите инструмент «Текст» из панели инструментов.
Шаг 2: Наберите текст
Теперь можно приступить к набору текста. Щёлкните на инструмент «Текст» в фотошопе и начните вводить нужные слова или фразы.
Шаг 3: Настройте параметры траектории дуги для текста
Чтобы создать текст по кругу, нужно настроить параметры траектории дуги, чтобы текст шёл по контуру, заданному вами в произвольной или точной форме. Для этого щёлкните на «Деформацию текста» «Тип траектории», выберите пункт «Стиль» и настройте нужные параметры, чтобы контур располагался так, как вам нужно. Например, можно изменить радиус, центр траектории и угол. Сразу сделайте несколько слоёв на случай, если работа пойдёт не по плану и нужно будет вернуться к оригинальному изображению.
Для этого щёлкните на «Деформацию текста» «Тип траектории», выберите пункт «Стиль» и настройте нужные параметры, чтобы контур располагался так, как вам нужно. Например, можно изменить радиус, центр траектории и угол. Сразу сделайте несколько слоёв на случай, если работа пойдёт не по плану и нужно будет вернуться к оригинальному изображению.
Шаг 4: Настройте параметры текста по кругу
Для того чтобы настроить параметры текста по кругу, нужно выделить текст и перейти в панель свойств. Можно создать нужные параметры текста, например, размер шрифта, цвет, выравнивание. Если вы делаете текст поверх изображения, то помните, что ваша надпись не должна перекрывать основное изображение, для этого сразу оцените размер картинки и подстройте под неё размер текста.
Шаг 5: Измените форму дуги и расположение текста
Если необходимо изменить форму дуги или расположение текста в Photoshop, выберите инструмент «Тип траектории» и внесите соответствующие изменения. Например, можно изменить форму дуги, переместить текст по траектории или повернуть саму дугу.
Шаг 6: Сохраните готовый документ
Когда текст по кругу успешно создан, сохраните готовый документ из photoshop на ваш компьютер. Для этого нужно выбрать пункт «Файл» в верхней панели и выбрать опцию «Сохранить как…». Заполните нужные параметры, чтобы сохранить документ.
Советы
Текст в форме круга в Фотошоп — отличный способ сделать макет более современным, визуально выделить информацию, на которой вы хотите заострить внимание зрителя. Учитывайте комментарии заказчика в процессе изготовления макета, чтобы работа с текстом была быстрее и подошла под потребности конкретного сайта. Чтобы ваш проект был актуален и соответствовал всем требованиям, внимательно изучите сайт, для которого делаете работу. Найдите его главный посыл к пользователям, что сайт хочет донести через ваш визуал.
Вы можете добавить несколько кругов текста, написать таким образом слоганы или названия компании. С его помощью вы можете сделать нестандартный и привлекательный дизайн. Также текст в формате круга можно использовать для создания логотипов, оформления баннеров, и других креативных проектов.
Как сделать текст дугой в Photoshop?
Инструмент «Смарт-объект» — это фантастический способ создания изогнутого текста. Откройте проект и введите текст. Выберите текстовый слой и перейдите к Layer > Smart Objects > Convert to Smart Object. Убедитесь, что слой все еще выделен и выберите Edit > Transform > Warp. Как только сетка появится над текстом, вы можете щелкнуть и перетащить ее, чтобы управлять ею. В раскрывающемся списке «Деформация» также есть параметры для размещения текста вдоль дуги.
Как сделать радиальный текст в фотошопе?
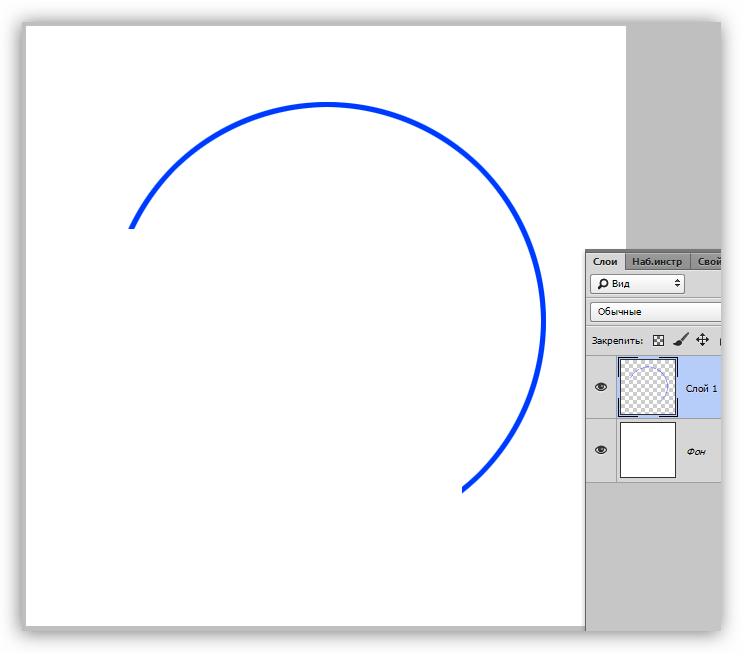
Метод 2: Рисование кругового контура. Этот метод удобен, когда вам нужен только круговой текст и ничего вокруг него. Этот метод создает вид текста, который изогнут сам по себе, не следуя видимому слою формы. Как и раньше, начните с захвата инструмента эллипса на панели инструментов. Затем перейдите в верхнее меню настроек и измените тип на «Путь». Теперь поместите курсор там, где встречаются две направляющие, затем перетащите мышью, удерживая «Shift», чтобы нарисовать идеальный круг. На этот раз вы создадите форму круга без каких-либо цветов. Когда эллипс нарисован, пришло время печатать по круговой траектории. Для этого перейдите на панель инструментов и выберите инструмент «Горизонтальный текст» (T), затем перейдите на панель параметров и щелкните параметр «Выравнивание текста по центру». Затем наведите курсор на круг. Когда вы увидите пунктирную волнистую линию, пересекающую курсор, вы можете начать печатать. Это означает, что ваш текст будет следовать форме контура. Независимо от того, создали ли вы контур эллипса или слой формы, этот процесс точно такой же. Теперь печатайте свободно по круговой траектории и смотрите, как текст обретает форму. Как только все будет выровнено, вы можете удалить направляющие, чтобы лучше видеть текст в круге. Чтобы убрать направляющие, нажмите Control+ ; (Windows) или Command + ; (Мак).
Затем перейдите в верхнее меню настроек и измените тип на «Путь». Теперь поместите курсор там, где встречаются две направляющие, затем перетащите мышью, удерживая «Shift», чтобы нарисовать идеальный круг. На этот раз вы создадите форму круга без каких-либо цветов. Когда эллипс нарисован, пришло время печатать по круговой траектории. Для этого перейдите на панель инструментов и выберите инструмент «Горизонтальный текст» (T), затем перейдите на панель параметров и щелкните параметр «Выравнивание текста по центру». Затем наведите курсор на круг. Когда вы увидите пунктирную волнистую линию, пересекающую курсор, вы можете начать печатать. Это означает, что ваш текст будет следовать форме контура. Независимо от того, создали ли вы контур эллипса или слой формы, этот процесс точно такой же. Теперь печатайте свободно по круговой траектории и смотрите, как текст обретает форму. Как только все будет выровнено, вы можете удалить направляющие, чтобы лучше видеть текст в круге. Чтобы убрать направляющие, нажмите Control+ ; (Windows) или Command + ; (Мак).
Как сделать текст дугой в Photoshop без искажений?
😊 Способ 3: согнуть текст в Photoshop. Если вы хотите согнуть текст, не искажая его, используйте параметр «Арка» вместо параметра «Арка». Перейдите в Edit > Transform > Warp и выберите Arc из выпадающего списка. Таким образом, вы можете сделать арочный текст в Photoshop, не искажая его.
Где находится радиальный инструмент в Photoshop?
Создание эффектов с помощью инструмента «Радиальный фильтр» в Adobe Photoshop Lightroom 5 В отличие от виньетки после обрезки по центру на панели «Эффекты», вы можете разместить центр настройки радиального фильтра в любом месте фотографии, сосредоточив внимание на любой части изображения, которую вы хотите выбирать.
- По умолчанию ваши локальные корректировки применяются к области за пределами регулируемого эллипса, оставляя внутреннюю часть неизменной, но параметр «Инвертировать маску» радиального фильтра позволяет изменить фокус фильтра.
- Применяя несколько настроек радиального фильтра, вы можете по-разному обрабатывать внутренние и внешние области, выделять более одной области на одном изображении или создавать асимметричную виньетку, как показано здесь.

- В этом упражнении вы узнаете, как работать с инструментом «Радиальный фильтр», создавая более сложный эффект, который, как мы надеемся, добавит немного атмосферы нашей проблемной фотографии, которая все еще не очень интересна.
- Вы начнете с настройки комбинации корректировок, которые будут применены к вашему первому радиальному фильтру.
- Нажмите, чтобы активировать инструмент «Радиальный фильтр» — пятый из инструментов редактирования, расположенный прямо под гистограммой в правой группе панелей.
- Установите органы местного управления регулировкой, как показано на рисунке справа. Установите температуру на -20 и оттенок на -5, уменьшите настройку экспозиции на -2,20, увеличьте контрастность до 45 и уменьшите световые блики до -100, установите значения теней и четкости на 60 и -50 соответственно. Убедитесь, что для элемента управления «Растушевка» установлено значение по умолчанию 50, а параметр «Инвертировать маску» отключен.
- Удерживая нажатой клавишу Shift, перетащите в режиме просмотра «Лупа» курсор-перекрестие инструмента «Радиальный фильтр», начиная с точки на задней части шеи птицы. Когда вы создали круг, как показано на рисунке справа, отпустите кнопку мыши, а затем клавишу Shift.
- Удерживая Ctrl+Alt / Command+Option, щелкните булавку, чтобы продублировать фильтр.
 Как видите, дублирование радиального фильтра удвоило эффект на изображении; вы должны помнить, что эффекты перекрывающихся фильтров являются кумулятивными.
Как видите, дублирование радиального фильтра удвоило эффект на изображении; вы должны помнить, что эффекты перекрывающихся фильтров являются кумулятивными. - Активируйте параметр «Инвертировать маску» под элементами управления локальной настройкой. Одни и те же корректировки теперь применяются как внутри, так и снаружи растушеванной маски, так что это влияет на все изображение равномерно.
- Когда вторая настройка радиального фильтра все еще выбрана и активна, измените значения температуры и оттенка на 25 и 15 соответственно. Установите для параметра «Экспозиция» значение 1,30, а для параметров «Контрастность», «Света» и «Тени» — общее значение -100. Увеличьте параметр «Четкость» до 100, «Насыщенность» до 45 и «Резкость» до 100. Новые настройки применяются внутри перевернутой маски.
- Удерживайте нажатой клавишу Shift, чтобы ограничить форму фильтра при перетаскивании нижнего маркера управления вниз. Увеличьте круг, как показано на иллюстрации слева внизу. Не забудьте отпустить кнопку мыши перед тем, как отпустить клавишу Shift.
 Перетащите управляющий маркер с левой стороны круга (без клавиши Shift), пока он не окажется за левым краем изображения, как показано справа внизу. Маска увеличена по горизонтали, от центра.
Перетащите управляющий маркер с левой стороны круга (без клавиши Shift), пока он не окажется за левым краем изображения, как показано справа внизу. Маска увеличена по горизонтали, от центра. - Удерживайте Ctrl+Alt / Command+Option и перетащите булавку, чтобы дублировать активный фильтр, и измените его положение, как показано слева внизу; затем, не удерживая клавишу Shift, перетащите маркеры управления вверху и слева от эллипса, чтобы увеличить настройку радиального фильтра, как показано справа внизу.
- Перетащите центральную булавку активного радиального фильтра влево, чтобы центрировать эллипс по горизонтали, сохраняя при этом расстояние от нижнего края изображения. Установите значения температуры и оттенка на 33, увеличьте экспозицию до 1,60 и уменьшите четкость и резкость до 0 и 50 соответственно.
- Нажмите клавишу Esc или щелкните инструмент «Радиальный фильтр» под гистограммой, чтобы отключить инструмент и скрыть локальные регулировочные штифты из поля зрения.

СОВЕТ Удерживая нажатой клавишу Shift при перетаскивании с помощью инструмента «Радиальный фильтр», корректировка ограничивается кругом.
После установки активная регулировка радиального фильтра отображается с круглой «булавкой» в центре и четырьмя квадратными ручками управления, расположенными по окружности. Всякий раз, когда активируется инструмент «Радиальный фильтр», становятся видны булавки для существующих настроек; Вы можете выбрать существующий фильтр, щелкнув его центральную булавку, перетащив булавку, чтобы переместить ее, и изменить размер области настройки или изменить ее форму, перетащив любой из квадратных маркеров управления.
: Создание эффектов с помощью инструмента радиального фильтра в Adobe Photoshop Lightroom 5
Можно ли создать контур текста в Photoshop?
Выберите инструмент «Текст» на панели инструментов. Поместите инструмент «Текст» на контур и щелкните один раз. Указатель мыши примет форму двутавровой балки с текстом, а на пути появится мигающая линия вместе с маленькой буквой X.
Как вручную деформировать текст в Photoshop?
Выбор стиля деформации. Имея в руках инструмент «Текст» и выбранный на панели «Слои» слой «Текст», щелкните параметр «Деформация текста» на панели параметров. Это значок, который выглядит как буква T с изогнутой линией под ним: щелчок по параметру «Деформация текста» на панели параметров. Откроется диалоговое окно Photoshop «Деформация текста», в котором мы можем выбрать, какой параметр деформации мы хотим применить. Photoshop называет различные параметры деформации стилями, но по умолчанию для параметра «Стиль» в самом верху диалогового окна установлено значение «Нет», поэтому с нашим текстом еще ничего не произошло: диалоговое окно «Деформация текста». Если мы нажмем слово «Нет», мы откроем список всех различных стилей деформации, из которых мы можем выбрать. Всего их 15 штук. Если вы использовали Adobe Illustrator, эти параметры деформации текста могут показаться вам знакомыми, поскольку они точно такие же, как и в Illustrator. Выбор стиля дуги в верхней части списка. Как только я выбираю стиль, Photoshop применяет его к моему тексту в документе, давая мне мгновенный предварительный просмотр того, как выглядит эффект: Photoshop показывает нам предварительный просмотр результата в документе.
Если мы нажмем слово «Нет», мы откроем список всех различных стилей деформации, из которых мы можем выбрать. Всего их 15 штук. Если вы использовали Adobe Illustrator, эти параметры деформации текста могут показаться вам знакомыми, поскольку они точно такие же, как и в Illustrator. Выбор стиля дуги в верхней части списка. Как только я выбираю стиль, Photoshop применяет его к моему тексту в документе, давая мне мгновенный предварительный просмотр того, как выглядит эффект: Photoshop показывает нам предварительный просмотр результата в документе.
Как изогнуть текст в фоторедакторе?
Выберите текст, нажмите кнопку «Эффекты» на панели инструментов над холстом, найдите «изогнутый текст» в «форме» и примените его. Отрегулируйте кривизну и направление текста. Сохраните свой удивительный дизайн в формате JPG, PNG или PDF.
Как сделать идеальную арку в Photoshop?
Завершение дуги —
Теперь, когда вы создали первый сегмент кривой дуги с помощью инструмента «Перо», вы можете завершить дугу. Поместите указатель инструмента «Перо» в предпочтительную конечную точку кривой дуги, а затем нажмите и удерживайте кнопку мыши. Перетащите в направлении, противоположном предыдущей линии направления, чтобы сформировать С-образную кривую, а затем отпустите кнопку мыши, когда вы будете довольны размером кривой. Щелкните и выберите вторую опорную точку и перетащите ее внутрь, чтобы создать узкую дугу, или наружу, чтобы сформировать более широкую дугу. Чтобы закрыть контур и завершить дугу, поместите инструмент «Перо» над первой опорной точкой. Щелкните маленький кружок рядом с указателем инструмента «Перо».
Поместите указатель инструмента «Перо» в предпочтительную конечную точку кривой дуги, а затем нажмите и удерживайте кнопку мыши. Перетащите в направлении, противоположном предыдущей линии направления, чтобы сформировать С-образную кривую, а затем отпустите кнопку мыши, когда вы будете довольны размером кривой. Щелкните и выберите вторую опорную точку и перетащите ее внутрь, чтобы создать узкую дугу, или наружу, чтобы сформировать более широкую дугу. Чтобы закрыть контур и завершить дугу, поместите инструмент «Перо» над первой опорной точкой. Щелкните маленький кружок рядом с указателем инструмента «Перо».
: Учебник по рисованию дуги в Photoshop
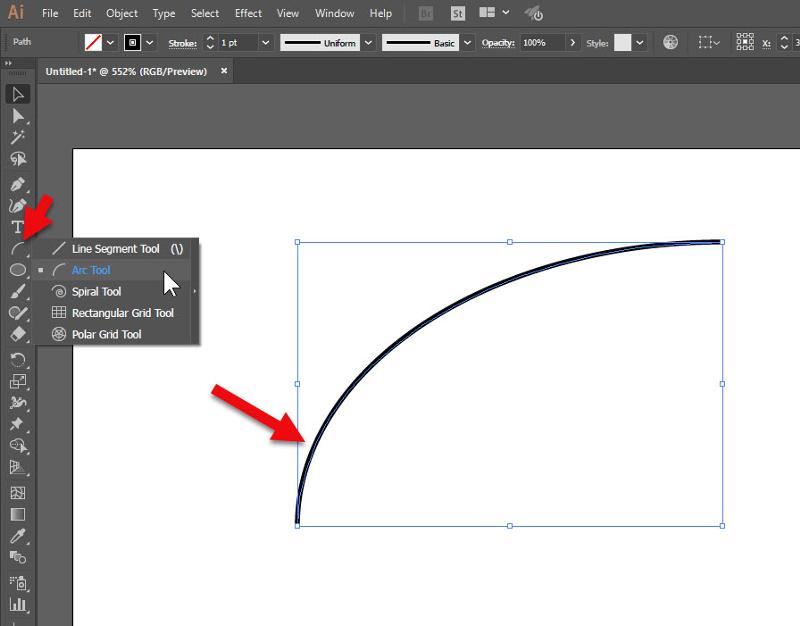
Какой инструмент используется для создания дуги?
Компас, более точно известный как циркуль, представляет собой технический инструмент для рисования, который можно использовать для вписывания окружностей или дуг.
Как нарисовать радиус в Photoshop?
Узнайте, как рисовать овальные и круглые формы с помощью инструмента «Эллипс» в Photoshop Узнайте, как рисовать овальные и круглые фигуры с помощью инструмента «Эллипс» в Photoshop
- Выберите инструмент «Эллипс» ( ) на панели инструментов.
- Поместите указатель на холст, затем щелкните и перетащите, чтобы нарисовать эллипс.
- Удерживайте клавишу Shift при перетаскивании, если хотите сделать круг.
- Чтобы начать создание фигуры из центра, щелкните, а затем нажмите клавишу Alt (Win)/Option (Mac), перетаскивая мышь, чтобы создать фигуру.
- Сначала отпустите кнопку мыши, а затем клавишу.
 Если вы не можете найти инструмент «Эллипс», щелкните и удерживайте инструмент «Прямоугольник», чтобы отобразить другие связанные инструменты, а затем выберите инструмент «Эллипс». На панели параметров инструмента «Форма» установите «Режим», «Заливка», «Обводка», «Ш», «В», «Операция контура», «Выравнивание контура», «Расположение контура», «Дополнительные параметры формы и контура» и «Выровнять края».
Если вы не можете найти инструмент «Эллипс», щелкните и удерживайте инструмент «Прямоугольник», чтобы отобразить другие связанные инструменты, а затем выберите инструмент «Эллипс». На панели параметров инструмента «Форма» установите «Режим», «Заливка», «Обводка», «Ш», «В», «Операция контура», «Выравнивание контура», «Расположение контура», «Дополнительные параметры формы и контура» и «Выровнять края». В качестве альтернативы вы можете щелкнуть по холсту и ввести там детали эллипса. Чтобы масштабировать, преобразовать или повернуть фигуру, выберите «Правка» > «Свободное преобразование» или Control+T (Win)/Command+T (Mac).
: Узнайте, как рисовать овальные и круглые фигуры с помощью инструмента «Эллипс» в Photoshop
Как превратить текст в контур?
Размещение текста на контуре или внутри него — узнайте, как добавлять текст вдоль контура. Чему вы научились: размещайте текст вдоль контура
Выбрав инструмент «Текст», нажмите клавишу «Alt» (Windows) или «Option» (macOS) и щелкните край контура, чтобы добавить текст. Перетащите текст, чтобы выделить его. На панели «Свойства» справа от документа измените параметры форматирования текста, такие как цвет заливки, шрифт и размер шрифта. Выберите инструмент «Выделение», переместите указатель за угол текстового объекта и перетащите его, чтобы повернуть.
Креативное изменение формы текста с помощью контуров и инструмента «Частичное выделение». Чему вы научились: Изменение формы текста
Выберите инструмент «Выделение» и щелкните, чтобы выбрать текстовый объект. Выберите «Текст» > «Создать контуры», чтобы преобразовать текст в редактируемые контуры. Нажмите кнопку «Разгруппировать» на панели «Свойства», чтобы иметь возможность перемещать буквы независимо друг от друга. С помощью инструмента «Выделение» перетащите каждую букву отдельно. Выберите инструмент «Прямой выбор» и перетащите часть буквы, чтобы выбрать опорные точки. Перетащите одну из выбранных опорных точек, чтобы переместить все выбранные опорные точки и изменить форму буквы.
Нажмите кнопку «Разгруппировать» на панели «Свойства», чтобы иметь возможность перемещать буквы независимо друг от друга. С помощью инструмента «Выделение» перетащите каждую букву отдельно. Выберите инструмент «Прямой выбор» и перетащите часть буквы, чтобы выбрать опорные точки. Перетащите одну из выбранных опорных точек, чтобы переместить все выбранные опорные точки и изменить форму буквы.
: Основы работы с текстом в Illustrator
Как рисовать изогнутые линии в Photoshop
Нарисовать изогнутые линии в Photoshop с помощью инструмента Curvature PenШаг 1: Сначала выберите кривую инструмент линии vature. Он находится в подменю инструмента «Перо».
Шаг 2: После этого щелкните начальную точку кривой
Шаг 3: Затем представьте вершину кривой и щелкните эту точку. Инструмент линии кривизны выделит кривую соответствующим образом
Шаг 4: В конце представьте себе последнюю точку кривой и щелкните по ней. И это создаст дугу. Таким образом, вы создали кривую линию с 3 точками.
И это создаст дугу. Таким образом, вы создали кривую линию с 3 точками.
Примечание: Если вы хотите сделать какие-либо точки резкими, нажмите Alt и щелкните по этой точке.
Создание изогнутой линии с помощью инструмента «Линия» в PhotoshopУ вас также есть возможность создавать изогнутые линии с помощью инструментов «Линия». Это один из самых простых способов создания изогнутых линий. Вам потребуется гораздо меньше шагов для завершения. Давайте познакомим вас с этими шагами прямо сейчас.
Шаг 1: Выберите инструмент линии в Photoshop. Вы можете постоянно нажимать Shift + U, чтобы получить инструмент линии.
Шаг 2: Когда у вас есть инструмент линии, нажмите на одну точку и начните перетаскивать, чтобы создать линию.
Примечание. Чтобы создать прямую линию, можно нажать клавишу Shift, одновременно нажимая на другом конце линии.
Шаг 3: После этого щелкните преобразованный инструмент рисования на панели инструментов. Вы можете найти инструмент преобразования пера в подменю инструмента пера.
Вы можете найти инструмент преобразования пера в подменю инструмента пера.
Шаг 4: После того, как вы получили преобразованный инструмент рисования, щелкните начальную точку линии и перетащите его в направлении, в котором вы хотите изогнуть линию. Точно так же вы можете щелкнуть другую точку линии, чтобы настроить изогнутую линию.
Примечание. Чтобы сделать следующую линию более прямой, щелкните обе точки линии, выбрав преобразованный инструмент рисования.
Шаг 4: Получив преобразованный инструмент рисования, щелкните начальную точку линии и перетащите его в направлении, в котором вы хотите изогнуть линию. Точно так же вы можете щелкнуть другую точку линии, чтобы настроить изогнутую линию.
Создание изогнутой линии с помощью инструмента «Кисть»
Примечание. Чтобы сделать следующую линию более прямой, щелкните обе точки линии, выбрав преобразованный инструмент рисования.
Вы можете рисовать изогнутые линии с помощью инструмента «Кисть» в Photoshop. Если у вас есть планшет для рисования, создание изогнутых линий будет намного проще. Ознакомьтесь с приведенными ниже шагами.
Если у вас есть планшет для рисования, создание изогнутых линий будет намного проще. Ознакомьтесь с приведенными ниже шагами.
Шаг 1: Выберите инструмент «Кисть» в меню инструментов Photoshop.
Шаг 2: Настройте тип кисти, размер, мягкость и другие параметры.
Шаг 3: Теперь нажмите в любой точке, чтобы начать создавать изогнутые линии. Измените направление потока мыши, чтобы создать кривые.
Как выделить кривые линии в PhotoshopПосле того, как вы создали кривую линию, вы можете выбрать конкретную линию. Для этого вам нужно всего лишь навести указатель мыши на строку, которую вы хотите выделить. Если это выглядит хорошо, щелкните правой кнопкой мыши на линии. Afterworld, у вас появится меню. В меню выберите «Сделать выбор». Он будет выбирать в соответствии с изогнутыми линиями.
Чтобы отменить выбор области изогнутой линии, нажмите Ctrl + D., и выбранная область будет отменена. И вы можете продолжать работать над другими вещами в Photoshop
Как изменить цвет заливки изогнутых линий Если вы хотите изменить цвет заливки и цвет обводки изогнутой линии в Photoshop, воспользуйтесь следующим методом. . Преобразование линий в «форму» позволит вам применять заливку и штрихи. Таким образом, настройка следующей области станет для вас намного проще.
. Преобразование линий в «форму» позволит вам применять заливку и штрихи. Таким образом, настройка следующей области станет для вас намного проще.
Шаг 1: Убедитесь, что вы выбрали инструмент «Перо».
Шаг 2: После этого вам нужно выбрать слой, который содержит линию на панели слоев.
Шаг 3: Выбрав слой, перейдите к верхнему слою и выберите «Форма» в раскрывающемся меню.
Шаг 4: После выбора параметра формы верхняя панель покажет вам параметры для выбора заполнения и сохранения линии, которую вы создали.
Примечание. Кроме того, верхняя панель также позволяет изменить профиль штриха линии.
Если у вас есть какие-либо вопросы относительно рисования идеальной изогнутой линии в Photoshop, вам следует ответить на приведенные ниже вопросы. Давайте углубимся в эти вопросы.
Каковы примеры изогнутых линий? Ответ: Изогнутая линия — это линия, которая изгибается или изгибается. Примеры изогнутых линий включают букву «С», цифру «9» и радугу. Изогнутые линии могут быть как прямыми, так и кривыми. Они могут быть как гладкими, так и зубчатыми.
Примеры изогнутых линий включают букву «С», цифру «9» и радугу. Изогнутые линии могут быть как прямыми, так и кривыми. Они могут быть как гладкими, так и зубчатыми.
В английском алфавите есть много примеров изогнутых линий, таких как C, S и O.
Ответ: Рисование изогнутых линий может быть трудным, но есть тип линии, который может помочь даже начинающим художникам рисовать их с легкостью. Этот тип линии известен как кривая Безье и назван в честь Пьера Безье, французского инженера, который создал ее в 1960-х годах. Преимущество использования кривой Безье при рисовании изогнутых линий заключается в том, что у вас есть контрольные точки, которые допускают бесконечное количество углов и изгибов, что позволяет легко рисовать гладкие, естественные линии. Профессионалы творческих профессий почти каждый день используют эту технологию при работе с такими инструментами, как Adobe Photoshop. С помощью нескольких простых щелчков каждый может рисовать, редактировать и создавать всевозможные кривые, от кругов до стрелок! В конечном счете, эти изогнутые линии предлагают нам надежный способ создания разнообразного искусства без какой-либо сложной математики или вычислений.
Существует четыре распространенных типа изогнутых линий, используемых в рисовании в Photoshop: дуги, кривые, спирали и линии произвольной формы. Дуги — это круглые сегменты, которые можно нарисовать с помощью циркуля в фотошопе. Кривые могут следовать сложным математическим формулам, образуя плавные траектории — они отлично подходят для создания естественных и органических форм. Спирали состоят из постоянно уменьшающихся или увеличивающихся узоров, которые часто выглядят как идеальная спираль. Наконец, Freeform Lines позволяет художникам фотошопа создавать свои собственные уникальные формы с помощью инструмента «Перо». Все четыре типа изогнутых линий имеют свое уникальное назначение, а Photoshop позволяет дополнительно редактировать каждую линию, чтобы она соответствовала желаемому дизайну.
Примеры изогнутых линий? Ответ: Изогнутые линии — это изогнутые элементы, которые можно использовать для создания органических изогнутых форм на изображении. Они часто используются для придания композиции ощущения движения или энергии. Изогнутые линии можно формировать в Photoshop с помощью таких инструментов, как инструмент «Перо» или генератор изогнутых линий. В природе изогнутые линии можно найти во многих местах, таких как реки, усики бабочки и волны, струящиеся по воде. Архитекторы используют изогнутые линии в своих проектах, чтобы смягчить изогнутые стены и создать неоднородные конструкции. Художники постоянно используют изогнутые линии, чтобы вести и направлять зрителя, добавляя эмоций или выразительности произведению искусства или дизайна. Принимая во внимание изогнутые линии при создании дизайна, можно создавать интригующие узоры и формы, которые в противном случае могли бы остаться незамеченными.
Они часто используются для придания композиции ощущения движения или энергии. Изогнутые линии можно формировать в Photoshop с помощью таких инструментов, как инструмент «Перо» или генератор изогнутых линий. В природе изогнутые линии можно найти во многих местах, таких как реки, усики бабочки и волны, струящиеся по воде. Архитекторы используют изогнутые линии в своих проектах, чтобы смягчить изогнутые стены и создать неоднородные конструкции. Художники постоянно используют изогнутые линии, чтобы вести и направлять зрителя, добавляя эмоций или выразительности произведению искусства или дизайна. Принимая во внимание изогнутые линии при создании дизайна, можно создавать интригующие узоры и формы, которые в противном случае могли бы остаться незамеченными.
Изогнутая линия — важный инструмент, используемый для рисования фигур, создания логотипов и изменения изображений. В фотошопе инструмент изогнутой линии можно использовать для создания линий с определенной дугой или изгибом. Эта функция позволяет дизайнерам создавать более сложные формы и добавлять контуры к более простым фигурам. Инструмент изогнутой линии Photoshop также можно использовать для таких модификаций, как создание плавных линий вокруг выреза вместе с другими различными эффектами. Из-за своей универсальности и мощности изогнутая линия в фотошопе является мощным элементом дизайна, мимо которого не должен пройти ни один художник.
Эта функция позволяет дизайнерам создавать более сложные формы и добавлять контуры к более простым фигурам. Инструмент изогнутой линии Photoshop также можно использовать для таких модификаций, как создание плавных линий вокруг выреза вместе с другими различными эффектами. Из-за своей универсальности и мощности изогнутая линия в фотошопе является мощным элементом дизайна, мимо которого не должен пройти ни один художник.
Пять типов кривых линий включают
1. прямую линию,
2. параболическую кривую,
3. дугу окружности,
4. кубическую кривую,
5. синусоиду.
Кривые — популярный элемент дизайна, будь то изогнутая линия в фотошопе, используемая для обрамления изображения, или арка, которая придает зданию характер. Как в математике, так и в фотошопе типы кривых, доступных для использования, варьируются от простых до сложных. Самыми основными из них являются параболы и эллипсы, для рисования которых требуется всего две строки точек данных. Далее идут кубические сплайны, которые используют три точки данных и дают более гладкую поверхность, чем параболы или эллипсы. Наконец, Photoshop предлагает своим пользователям кривые Безье — это нелинейные кривые, проведенные между двумя опорными точками и требующие большего количества контрольных точек, чем другие разновидности. Каждый тип кривой имеет свое собственное применение в дизайне, и важно знать, какой из них подходит именно вам, чтобы сделать что-то привлекательное.
Самыми основными из них являются параболы и эллипсы, для рисования которых требуется всего две строки точек данных. Далее идут кубические сплайны, которые используют три точки данных и дают более гладкую поверхность, чем параболы или эллипсы. Наконец, Photoshop предлагает своим пользователям кривые Безье — это нелинейные кривые, проведенные между двумя опорными точками и требующие большего количества контрольных точек, чем другие разновидности. Каждый тип кривой имеет свое собственное применение в дизайне, и важно знать, какой из них подходит именно вам, чтобы сделать что-то привлекательное.
Круг — это уникальная форма, которая может быть как двухмерной, так и трехмерной. В терминах фотошопа круг считается изогнутой линией, поскольку он следует основным принципам того, что значит иметь кривизну. Изогнутая линия в Photoshop имеет исходную точку, которая определяет, где кривая начинается или заканчивается, а также пару маркеров управления, которые определяют форму линии и то, насколько она «изогнута». Следовательно, в терминах фотошопа круги классифицируются как изогнутые линии из-за их визуального дизайна, который основан на точках, исходящих из исходной точки.
Следовательно, в терминах фотошопа круги классифицируются как изогнутые линии из-за их визуального дизайна, который основан на точках, исходящих из исходной точки.
Если вы хотите сгладить контуры, вы можете изменить значение сглаживания в Photoshop. При создании изогнутых линий с помощью инструмента «Кисть» можно установить значение гладкости. Убедитесь, что вы не устанавливаете значение плавности 100%, так как это позволит избежать создания изогнутых линий вообще.
Как нарисовать линию от руки в Photoshop?Инструментом «Карандаш» можно создать линию от руки в Photoshop. Это отличный инструмент для создания линий от руки в Photoshop. Вы можете выбрать инструмент «Карандаш» на панели инструментов Photoshop. Или вы можете использовать ярлык «N» на клавиатуре для инструмента «карандаш».
Как рисовать изогнутые стрелки в Photoshop? Создавать изогнутые стрелки в Photoshop намного проще.
