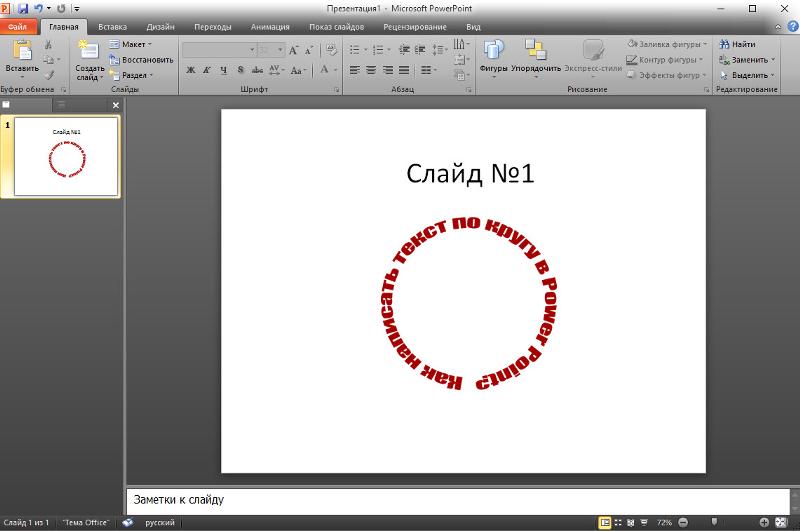
Как написать текст по кругу.
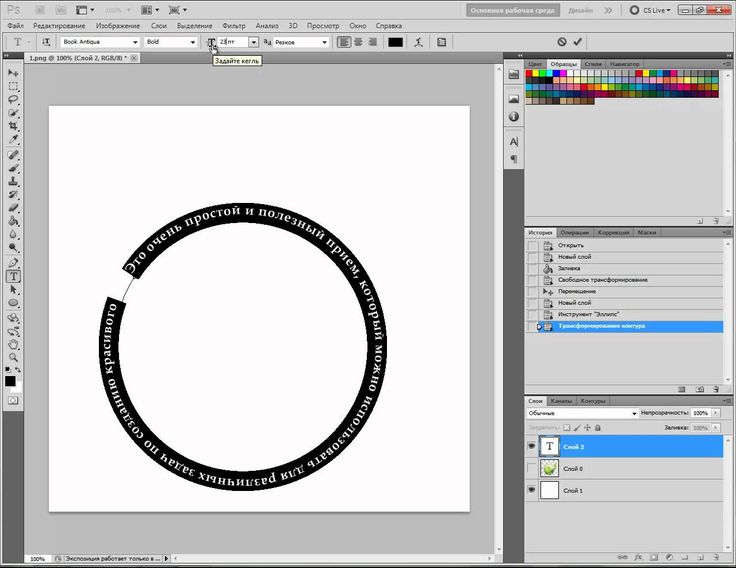
Недавно я прослушала мастер-класс по фотошопу у замечательного дизайнера и отличного учителя Александра Коньшина. Узнала много интересного и полезного для себя. И в этом уроке я поделюсь полученными знаниями по написанию текста. Как написать простой текст в фотошопе, знают все. А вот как написать текст по кругу , наверное, не каждому известно. Конечный результат будет такой.
1-Файл-создать.
2-Редактирование-выполнить заливку. Выбрать черный цвет. Вы можете выбрать любой цвет, я выбрала черный, чтобы лучше было видно.
3-Слой-новый-слой.
4-Выбрать инструмент «овальная область» и нарисовать овал.
Выделение не снимать.
5-Редактирование-выполнить заливку. Залить любым цветом.
Выделение не снимать.
6-В окне слоев кликнуть по слову «контуры». Если в окне слоев вкладки «контуры» нет, нужно зайти в меню»окно» и ,в появившемся окошке, кликнуть по строчке «контуры».
7-В контурах нажать на треугольник и выбрать «образовать рабочий контур».
Теперь будем писать текст по кругу.
8-Выбрать инструмент «текст».
9-На верхней панели параметров выбрать значок «символ и абзац».
10-В появившемся окошке выбрать шрифт, размер шрифта и цвет. Шрифт можно оставить по умолчанию.
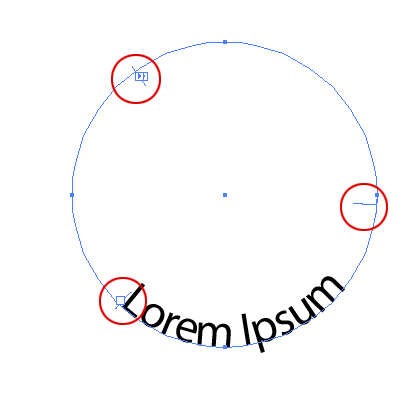
11-Передвигайте мышку по файлу к контуру, пока курсор текста не изменится. (Вначале курсор будет в пунктирном квадрате, а на контуре вместо квадрата появится волнистая линия пересекающая курсор.)
12-Кликнуть по контуру, появится мигающий курсор.
13-Написать текст по кругу. (Текст будет сам идти по контуру, то есть по кругу.)
Теперь нужно передвинуть текст, чтобы он был симметричным.
14-Выбрать инструмент «выделение контура»(черная стрелка), не перепутайте с «пером».
15-Поставить курсор на начало текста, ближе к контуру ( возле курсора появится черная стрелочка) и потянуть текст вверх по контуру.
Текст можно перетянуть и внутрь круга.
16-Поднести курсор к началу текста и, нажав, потянуть текст внутрь.
17-Здесь тоже нужно переместить текст по кругу, чтобы было красиво. Посмотрите на контур, там будет две метки, кружок и крестик. Чтобы текст при перемещении не исчез, вначале нужно переместить вверх кружок,
а потом потянуть за крестик. Все это делаете инструментом «выделение контура».
Переместим текст в исходное положение снаружи. И поставим внутрь картинку.
18-Потянуть текст курсором наружу и, поставив курсор в начале текста, переместить текст снова по кругу. (Сначала опустить вниз кружок, а потом переместить текст, потянув за крестик.)
19-В окне слоев кликнуть правой кнопкой мыши по слою с текстом и выбрать «растрировать текст»
20-В окне слоев активировать слой 2.
21-Перейти в контуры, активировать строчку «рабочий контур», кликнуть правой кнопкой мыши по этой полоске и выбрать «удалить контур».
22-Открыть картинку
и переместить ее на файл, инструментом «перемещение».
23-В окне слоев кликнуть по миниатюре слоя 2, одновременно нажав Ctrl,
на файле появится выделение.
24-Выделение-инверсия.
25-На клавиатуре нажать Delete.
26-Выделение-отменить выделение.
Можно еще добавить обводку на новом слое.
27-Сохранить для Web и устройств.
Как сделать такой круг на фото?
Как добавить текст в кружочек для Инстаграм?
При помощи каких программ сделать надпись в круге в Инстаграм?
Kasssandra
На самом деле, не так уж сложно сделать текст в круге для соцсети Инстаграм, а такие фото помогают привлечь внимание подписчиков, обозначить главную тему поста, украсить и разнообразить свой профиль.
Самое главное, знать программу, которая поможет вам в этом. Проще всего и удобнее сделать текст в круге в программе Snapseed (и не только это). При этом, вы сможете добавить текст не только в круг, но и в другие фигуры, а также отрегулировать прозрачность, стиль; круг (или другую фигуру) можно будет разместить как в центре снимка, так и в любом другом месте (чтобы не закрывать чье-то лицо, к примеру).
При этом, вы сможете добавить текст не только в круг, но и в другие фигуры, а также отрегулировать прозрачность, стиль; круг (или другую фигуру) можно будет разместить как в центре снимка, так и в любом другом месте (чтобы не закрывать чье-то лицо, к примеру).
Kasssandra2
Всего 1 ответ.
Напишите программу, которая считывает с клавиатуры одно за другим два дробных числа, а затем строку.
Напишите программу, которая считывает с клавиатуры одно за другим два дробных числа, а затем строку.Если эта строка является обозначением одной из четырёх основных математических операций, то выведите результат применения этой операции к введенным ранее часлам.
Если же строка не является обозначением математической операции, то выведите «888888».
Так же «888888» следует вывести, что пользователь захочет провести операцию деления на ноль.
.
.
.
Просьба указать на ошибки т. к не разобрался
Наработки:
a = float(input()) or int(input())
b = float(input()) or int(input())
c = input()
if + in c and – not in c:
print(a + b)
elif – in c and + not in c:
print(a – b)
elif “/” in c:
print(a / b)
elif * in c:
print(a * b)
elif 0 in a or b and / in c:
print(“888888”)
else:
print(“888888”)Guest6
Строка состоит из одного символа или может быть длинной строкой?
Если только один символ, то можно писать по типу: if c==+:print(a+b) и так далее
Гость6
Всего 1 ответ.
Как сделать такой круг на фото?
часто в вк встречаю такие подобные фото с кругом и надписью внутри как их делают?Малина Саркисян7
Рекламщик из меня так себе )))
M⎠WORLD6
Всего 7 ответов.
Как вырезать круг в фотошопе?
[email protected]Если вам нужно вырезать круг из какой-то картинки, то, например, можете сделать так: выделяете его на W, инверсия (Shift+Ctrl+I) и удаляете остальной фон (Delete). Если нужно оставить остальной фон, то вырезайте круг из продублированного изображения. Хотя легче просто нарисовать свой круг на прозрачном слое, а потом вставить его в ваше изображение.
Наталья1
Стоит помнить, что, если вы хотите получить картинку, обрезанную по кругу, с прозрачными полями, сначала нужно преобразовать слой с картинкой из фонового в обычный. Это можно сделать в панели слоёв.Круг для вырезания можно нарисовать двумя разными способами – инструментом “выделение овальной области” и инструментом “эллипс”. Не забудьте зажать кнопку Shift для получения идеального круга, а не овала!Действия с инструментом “выделение” вам уже описали выше, так что остановлюсь на способе с инструментом “эллипс”. По сути, он не слишком отличается от первого способа, но может быть удобен тем, что получившуюся фигуру можно не только перемещать в любое место холста, но и трансформировать.Выберите инструмент “эллипс” и нарисуйте круг. Он автоматически будет нарисован на другом слое. Зажмите кнопку Ctrl и кликните на миниатюрке слоя с кругом на панели слоёв. Круг окажется выделен. После этого нужно снять видимость со слоя с кругом и перейти на слой с вашим изображением, а дальше проделываете те же шаги, что и в случае с инструментом “выделение” – либо удаляете выделенную область, либо инвертируете область выделения и удаляете поля.Katze N.4
Не забудьте зажать кнопку Shift для получения идеального круга, а не овала!Действия с инструментом “выделение” вам уже описали выше, так что остановлюсь на способе с инструментом “эллипс”. По сути, он не слишком отличается от первого способа, но может быть удобен тем, что получившуюся фигуру можно не только перемещать в любое место холста, но и трансформировать.Выберите инструмент “эллипс” и нарисуйте круг. Он автоматически будет нарисован на другом слое. Зажмите кнопку Ctrl и кликните на миниатюрке слоя с кругом на панели слоёв. Круг окажется выделен. После этого нужно снять видимость со слоя с кругом и перейти на слой с вашим изображением, а дальше проделываете те же шаги, что и в случае с инструментом “выделение” – либо удаляете выделенную область, либо инвертируете область выделения и удаляете поля.Katze N.4
Всего 3 ответа.
Какие есть секреты для идеальной сториз в Инстаграм?
Александра Шведченко5Источник: img-fotki. yandex.ru
yandex.ru
В инстаграме очень важна визуальная составляющая: нужны качественные фото, но сейчас даже их мало. Возник новый тренд на интересные и полезные тексты в постах, а блоги становятся все более тематическими и узконаправленными. Кстати, раньше было легче продвигаться, плюс не было такой огромной конкуренции) За два с половиной года ведения блога мне удалось достичь отметки в 158 тысяч подписчиков. Сейчас чтобы продвинуться придется много вкладываться в рекламу и еще больше креативить.
Благодаря функции инстаграм историй стало возможным делиться всем, что раньше было за кадром. Это не только способ показать себя настоящим, но и отличная возможность общения с аудиторией. И как мы без них жили?)
Как делать интересные сториз?
1. Рассказывайте обо всем закулисье своей жизни: подписчикам интересно, чем вы живете! Почувствуйте себя режиссером и пусть сториз будут вашим маленьким сериалом. Показывайте чем занимаетесь, что берете на обед, куда ходите, с кем общаетесь. Снимайте обзоры на фильмы, книги, да вообще на что угодно)
 Не забрасывайте и снимайте регулярно!
Не забрасывайте и снимайте регулярно!3. Укладывайтесь в 5-10 секунд: мало кто досматривает все 15, а в меньше чем за 5 секунд сложно уложить какой-то смысл.
4. Добавляйте текст, транслирующий что вы говорите: многие смотрят сториз без звука.
5. Не накладывайте много фильтров: без них публикация будет выглядеть опрятнее, плюс многие их не любят.
6. Используйте приложения: самые классные – Unfold, InShot. В них можно добавить рамку, наложить музыку, добавить спецэффекты.
7. Проводите опросы на актуальные темы, делитесь с подписчиками своим мнением. Можно рассуждать про новости, затрагивать животрепещущие темы.
8. Создавайте игры и квесты. Например, с помощью опросов можно доверить судьбу подписчикам, дав им возможность решить, какое задание вы будете выполнять.
Наталья Рубанова22
Всего 5 ответов.
Как напечатать по кругу в Photoshop всего за 3 шага
Причудливый, забавный текст привлекает внимание, что делает его отличным способом улучшить ваши проекты графического дизайна. Вот почему круговой текст идеально подходит для создания привлекательных маркетинговых материалов.
Вот почему круговой текст идеально подходит для создания привлекательных маркетинговых материалов.
Вы можете сделать текст «популярным», используя контуры или яркие радужные градиенты, но пробовали ли вы писать текст в форме?
Следуйте этому руководству, и вы быстро научитесь печатать по кругу в Photoshop, что станет отличным дополнением к набору навыков начинающего графического дизайнера.
НАСТОЯТЕЛЬНО РЕКОМЕНДУЕТСЯ
Adobe Photoshop
Загрузите бесплатную копию Adobe Photoshop, чтобы следовать этому простому руководству.
НАЧНИТЕ БЕСПЛАТНУЮ ПРОБНУЮ ПРОБНУЮ ВЕРСИЮ
- Последние цены на Photoshop
Содержание
Как печатать по кругу в Photoshop за 3 шага
В Photoshop вы можете печатать внутри, поверх или внутри форма круга. Выполните следующие действия, и мы покажем вам, как это сделать.
Шаг 1. Добавьте направляющие в документ Направляющие помогут вам точно расположить текст в документе.
Перейдите к View в верхней строке меню и в раскрывающемся меню выберите New Guide Layout.
Выберите параметр направляющей Custom рядом с Preset , чтобы разделить холст на равные части.
Убедитесь, что поля рядом с Столбцы и Строки отмечены галочками и в каждом поле рядом с Номер введите 2 .
Это разделит ваш холст на равные части.
Нажмите OK , и появятся направляющие линии.
- Узнайте, как нарисовать круг в Photoshop
Шаг 2. Создайте контур круга
Создайте новый слой. Это даст вам свободу редактирования для перемещения или преобразования контура круга независимо от его фонового слоя.
Перейдите к Слой > Создать > Слой.
На панели инструментов слева от окна холста выберите инструмент Ellipse Tool.
Если вы не можете найти инструмент «Эллипс», откройте раскрывающееся меню инструмента «Форма», которое находится под инструментом «Выбор контура».
Когда инструмент «Эллипс» активен, открывается панель параметров инструмента «Эллипс».
Выберите Путь из раскрывающегося меню рядом со значком круга.
Щелкните на документе с помощью указателя инструмента «Эллипс» и Перетащите курсор по холсту.
При перетаскивании в документе появится контур круга.
Чтобы создать идеальный круг, удерживайте клавишу Shift при перетаскивании. Либо введите размеры круга на панели свойств инструмента «Эллипс».
Когда круговой путь будет завершен, вы сможете изменить его положение, используя Инструмент перемещения.
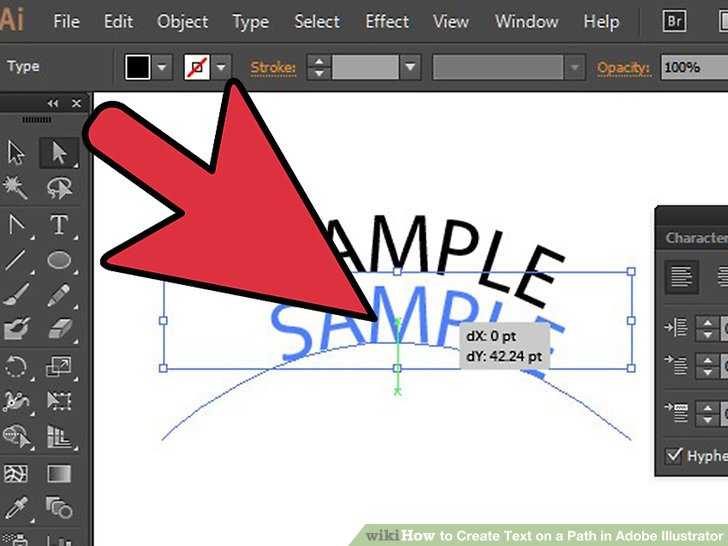
Шаг 3. Выберите инструмент «Текст» Выберите инструмент «Текст» на панели инструментов слева от окна холста или нажмите сочетание клавиш T.
Прежде чем создавать текст, настройте свой текст на панели параметров инструмента «Текст».
Выберите и установите стиль, размер и цвет шрифта.
Активировав Text Tool , наведите курсор на Circle Path.
Введите в круговой контур, когда под указателем текстового инструмента появится волнистая линия .
Только когда волнистая линия появляется под указателем текстового инструмента, активируется способность текстового инструмента печатать по контуру.
Введите ваш текст, и текст будет двигаться по кругу.
Теперь вы знаете, как в Photoshop печатать по кругу, по кругу или по кругу.
Вы можете вставить изображение за текстом круга или наложить на него забавный узор, например, радужный градиент.
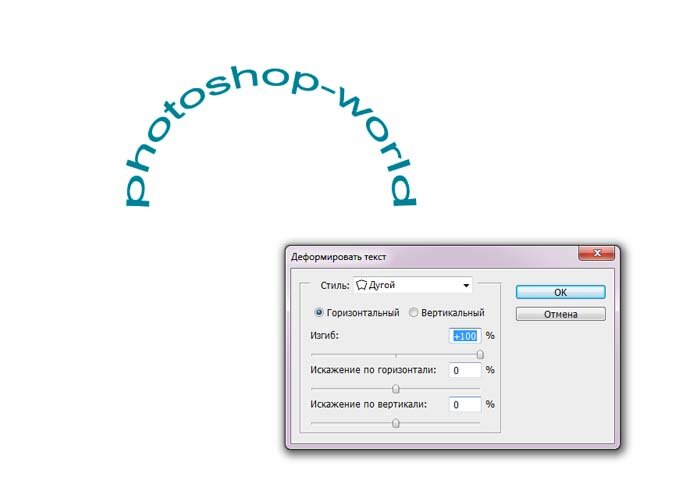
Как деформировать текст в Photoshop
Photoshop дает вам простой способ деформировать текст.
Активируйте текстовый слой и выберите Text Tool на панели инструментов слева от окна холста.
При активации над окном холста открывается панель параметров инструмента «Текст».
Здесь вы можете настроить размер, стиль и цвет шрифта.
После настройки шрифта щелкните значок Деформация текста (буква T в полукруге) в правой части панели параметров.
При нажатии появится всплывающее окно с параметрами деформации текста.
Эти параметры включают Дугу, Рыбий глаз, Флаг и другие.
Выберите Стиль деформации текста. При выборе появится диалоговое окно стиля «Деформация текста».
Отрегулируйте параметры деформации. Когда вы настроите параметры, ваш текст будет изменен в окне холста.
Когда вы добились желаемой деформации текста, нажмите Хорошо.
Если вы хотите узнать больше о редактировании текста в Photoshop, попробуйте это руководство по Photoshop: Как обвести текст в Photoshop.
Простое размещение текста внутри фигур
Домашняя страница
Блог
Учебные пособия
Как разместить текст внутри фигур (без Illustrator) | Учебник
Как разместить текст внутри фигур (без Illustrator) | Учебное пособие
Даже графическому дизайнеру, освоившему Adobe Photoshop или Illustrator, могут понадобиться советы дизайнеров по размещению текста внутри фигур и их подгонке. Но добавление текста внутри объектов — это отличный способ придать больше характера сообщениям бренда, сделать логотип или вывеску, улучшить плакат, создать забавный дизайн одежды или создать веб-элементы и значки.
К счастью, вам не нужно полное владение Illustrator или Photoshop при создании письменных сообщений и размещении их в пространстве между строками. Независимо от того, работаете ли вы с базовыми или пользовательскими фигурами, вы можете разместить свой текст разными способами.
Независимо от того, работаете ли вы с базовыми или пользовательскими фигурами, вы можете разместить свой текст разными способами.
Один из самых простых способов доступен в Kittl. Загрузите Kittl бесплатно и следуйте этому руководству, чтобы узнать, как разместить текст внутри фигур без Illustrator. Быстро переходите от нового проекта к готовому и опубликованному дизайну с эстетичным текстовым эффектом.
1. Добавление базовой фигурыЧтобы понять, как работает процесс размещения текста внутри фигур, лучше всего начать с простой фигуры. В этом уроке давайте начнем с круга.
Перейдите в меню «Добавить элементы» в Kittl и выберите категорию «Фигуры». Нажмите на круглую фигуру в категории «Основные фигуры». Сделайте круг больше, чтобы потом было легче увидеть и изменить текст.
Вы также можете отрегулировать непрозрачность в меню «Настройки объекта». Киттл добавит ваш объект со стандартной непрозрачностью 100% по умолчанию. Снизьте его примерно до 30%, чтобы увидеть, что вы делаете.
В качестве альтернативы найдите другую фигуру, с которой хотите потренироваться.
2. Заблокируйте объектРаботать с выделением, углами и искажающими элементами в Kittl очень просто. Но если вы не будете осторожны, манипулирование текстовыми эффектами внутри фигур может привести к смещению объекта или разрушению определенных линий.
Для упрощения процесса заблокируйте объект, в данном случае круг.
Выберите круг и нажмите кнопку «Слои» в правом нижнем углу интерфейса Kittl. Затем щелкните значок замка рядом с тегом (basicShape). Это предотвратит его перемещение независимо от того, как вы настраиваете и редактируете текстовые эффекты.
3. Добавьте свой текстПришло время попрактиковаться в размещении текста внутри фигур с помощью Kittl. Нажмите кнопку «Текст» на левой панели. Дважды щелкните текстовое поле «Заголовок», чтобы написать слово или фразу.
В этом уроке мы можем использовать слово «Лето», так как оно хорошо впишется в форму круга после некоторой тонкой настройки. А поскольку вы добавляете текст внутри круглой геометрической формы, рассмотрите возможность использования закругленного шрифта.
А поскольку вы добавляете текст внутри круглой геометрической формы, рассмотрите возможность использования закругленного шрифта.
HT Modern Hand Sans Serif — отличный выбор для эстетики.
Нажмите T, если хотите быстро вставить текстовое поле по центру монтажной области Kittl.
4. Применение искажения к текстуВ Kittl есть несколько способов редактирования текста. Вы можете играть с цветами, изменять шрифт, манипулировать буквами по отдельности, добавлять эффекты и т. д.
Но если вы хотите разместить текст внутри фигур, есть только два важных шага. Во-первых, важно изменить размер текста. Перетащите угол границы текстового поля, пока слово или фраза не растянется на весь диаметр круга.
Во-вторых, вы должны применить правильный текстовый эффект. Выберите текстовое поле и перейдите в «Настройки текста». Посмотрите на вкладку «Преобразование» и найдите параметр «Искажение». Он должен быть вторым в списке между вариантами «Пользовательский» и «Круг».
Используйте клавишу «плюс» (+), чтобы увеличить масштаб при искажении текста, чтобы четко увидеть все опорные точки и детали и добиться лучшего выравнивания между текстом и фигурой.
5. Используйте опорные точки для подгонкиПреобразование «Искажение» — идеальный метод для размещения текста внутри любого пространства внутри фигуры. Он добавит несколько опорных точек в текстовое поле и позволит вам манипулировать им различными способами.
Например, потяните среднюю опорную точку к вершине круга. Это растянет середину слова как можно ближе к границе круга.
При использовании слова «лето» внутри круга можно добиться, чтобы текст следовал за линией довольно близко.
Снова выберите верхнюю опорную точку. Затем перетащите новые горизонтальные опорные точки вправо и влево, чтобы растянуть больше букв к границе круга. По сути, это позволяет вам редактировать кривизну слова в зависимости от формы, с которой вы работаете.
Вы можете сделать это, перетащив каждую опорную точку в определенном направлении, в зависимости от того, как вы хотите, чтобы текст помещался внутри фигуры. В этом уроке мы собираемся выполнить полную заливку.
В этом уроке мы собираемся выполнить полную заливку.
Удерживайте клавишу Shift на клавиатуре при игре с опорными точками, чтобы сохранить прямое направление и добиться оптимального выравнивания и подгонки внутри фигур.
6. Сохранить текст и потерять формуЧто делать, если вы хотите, чтобы ваши искаженные слова повторяли форму, но не хотите видеть фоновый объект? Вы удалите его.
Сформировав текст с помощью специальной направляющей и придав словам желаемую форму или контур, вы можете отбросить эту форму и позволить вашему тексту сиять. Но вы можете обернуть текстовые поля внутри тела объекта, а затем сделать их верхним объектом.
Нажмите на элемент круга. Разблокируйте его и нажмите «Удалить». Процесс деформирования текста может продолжаться, если вы хотите. Но лучше всего делать это только тогда, когда у вас есть фигура в качестве руководства для создания самого красивого текста.
В качестве альтернативы выберите другой шрифт или используйте другой цвет, пока не будете удовлетворены результатом.
Что делать, если вы хотите добавить более одного слова внутри фигуры? Или что, если вам нужно деформировать текст во что-то другое, кроме круга?
Деформировать текст в Kittl легко даже начинающему графическому дизайнеру. В отличие от того, чему вас могут научить некоторые учебные пособия по Illustrator, вам нужно знать два совета по дизайну: использование нескольких строк и применение текстовых эффектов искажения ко всем текстовым полям.
Например, вы можете найти и добавить треугольную форму в свой проект Kittl. Оттуда вы можете нажать T, чтобы вставить текстовое поле. Скопируйте и вставьте его четыре или пять раз, в зависимости от размера текста, который вы хотите использовать.
Дважды щелкните поля по отдельности, чтобы отредактировать и применить искажение. Вручную оберните текст внутри треугольника, чтобы выровнять его по краям, потянув опорные точки в разных направлениях. Немного потренировавшись, легко получить слова, параллельные краям фигуры.
Немного потренировавшись, легко получить слова, параллельные краям фигуры.
Хорошая новость заключается в том, что вам не нужно ничего рисовать вручную, как в Adobe Illustrator или подобных редакторах. Нет необходимости в инструменте «Перо», чтобы использовать сложные методы для рисования или создания собственного пути для текста.
Смещайте опорные точки до тех пор, пока вы не перенесете текст на основе контура формы, с которым работаете, и не добьетесь правильного выравнивания.
Легкое обтекание текстом объектов или вокруг нихВ Kittl можно играть с текстом и фигурами разными способами. А бесшовные методы — это то, чему вы можете научиться всего за несколько минут практики. Взгляните на существующие шаблоны для вдохновения и начните работу над своим новым проектом. Нет необходимости что-либо экспортировать в Adobe Illustrator, поскольку все необходимые настройки можно выполнить в Kittl.
Начало работы с Kittl →
Статьи по теме
Учебные пособия
Простой ввод текста по любой траектории
Вам не нужен Adobe Illustrator, чтобы разместить текст по изогнутой траектории! В Kittl у вас есть полный ко.