что это такое и как их писать
Комментарии в интернете нужны для быстрого обмена мнениями между читателями. Это-то что-то вроде отзывов. Прочитали статью или посмотрели видеоролик – высказались.
Комментарии – это отдельная часть страницы, через которую можно поддержать или оспорить точку зрения автора или просто высказаться по поводу написанного/увиденного.
Такая функция есть на большинстве информационных сайтов и блогов. Также она имеется в социальных сетях – Одноклассниках, Вконтакте, Facebook, Youtube и других.
Предположим, я нашел в интернете информацию о том, как улучшить качество фотографии. Мне понравились предложенные способы, но я знаю еще несколько вариантов. Мне хотелось бы о них сообщить. Но как это сделать?
Можно, конечно, поискать адрес электронной почты автора и написать ему письмо. Не исключено даже, что он его прочитает и как-то отреагирует. Но это сложный способ, да и не каждый публикует свои контактные данные. Гораздо проще написать комментарий, в котором поделиться тем, что знаешь и умеешь. Скорее всего, автор прочитает это сообщение и ответит на него. И другие читатели статьи тоже увидят эту информацию и смогут высказаться.
Скорее всего, автор прочитает это сообщение и ответит на него. И другие читатели статьи тоже увидят эту информацию и смогут высказаться.
Еще пример. Допустим, я хочу самостоятельно приготовить борщ, но не знаю, как. Поискав немного в интернете, я нашел интересный рецепт этого блюда. Но хотелось бы узнать еще и мнение людей, которые уже его говорили: понравился им рецепт или нет, может, что-то нужно добавить или заменить один компонент на другой.
Вот как раз комментарии для этого и предназначены. В них люди высказываются по поводу полученной информации и делятся своим опытом.
Где найти комментарии
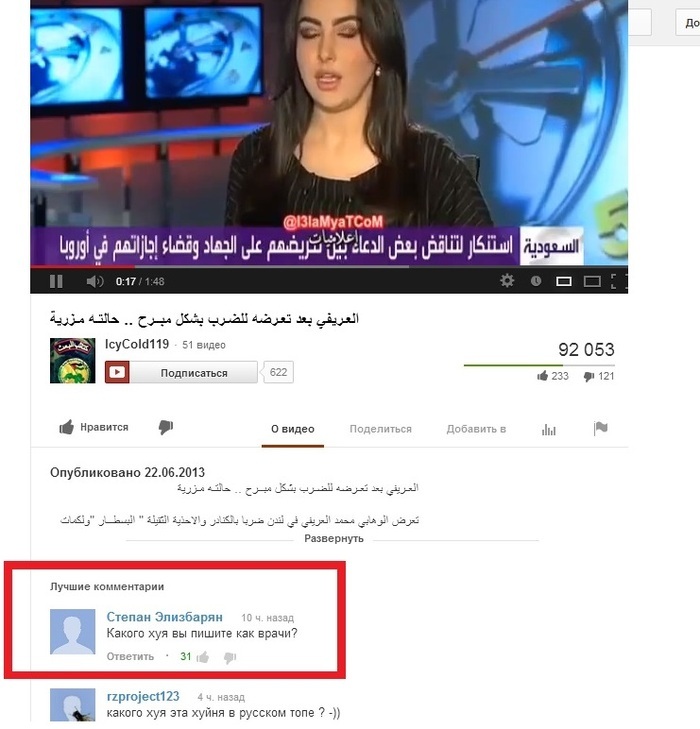
На сайтах и блогах комментарии находятся сразу после статьи. И чтобы их прочитать, а также добавить свое сообщение, нужно опуститься в самый низ страницы – прокрутить ее.
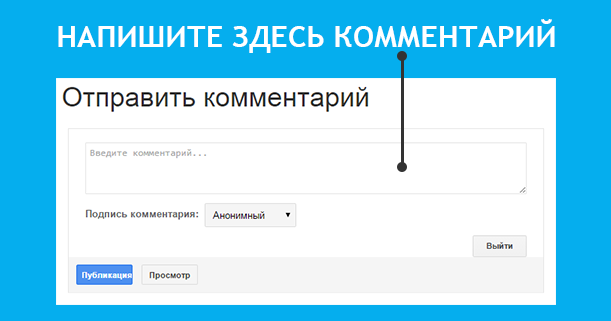
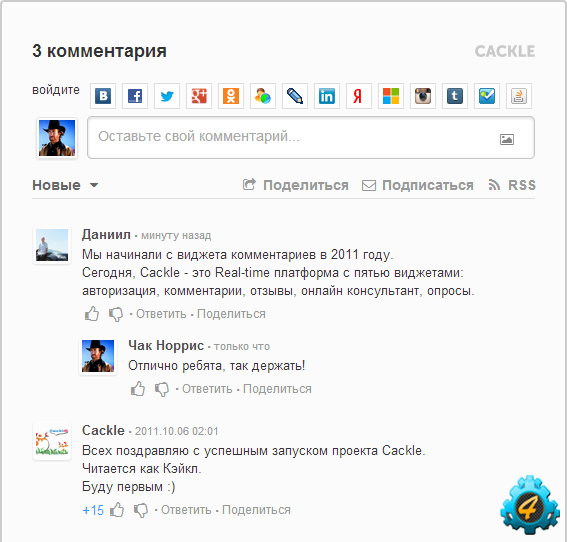
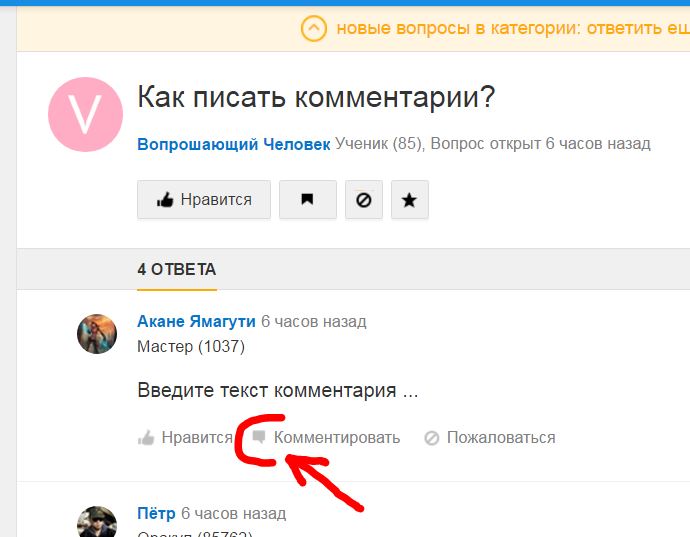
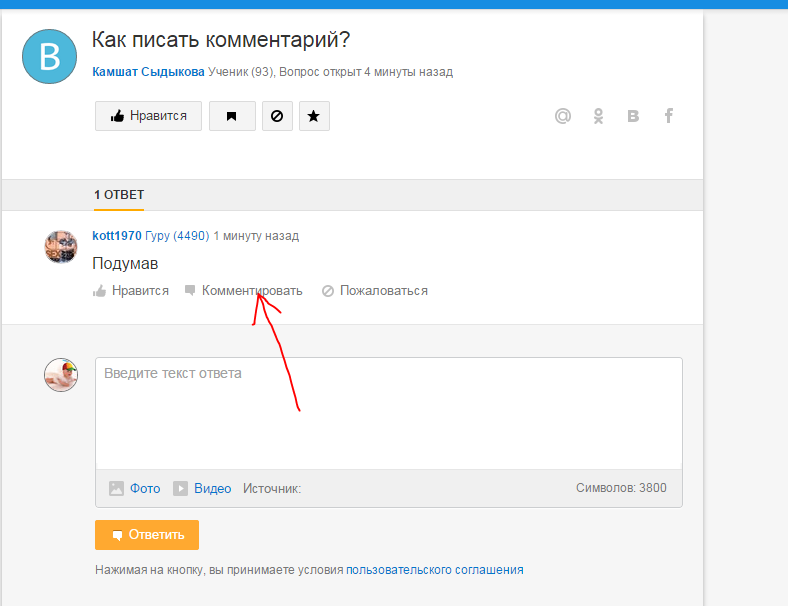
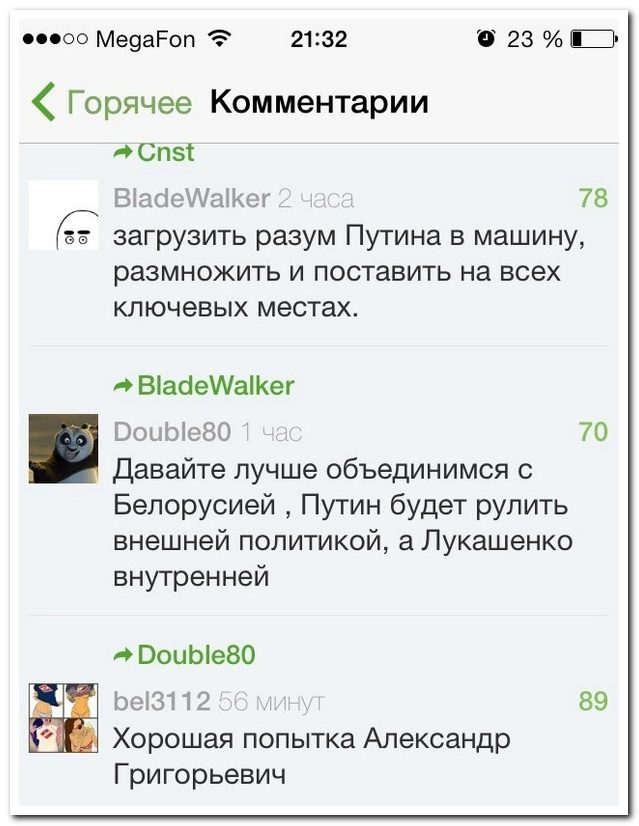
Выглядят они примерно так:
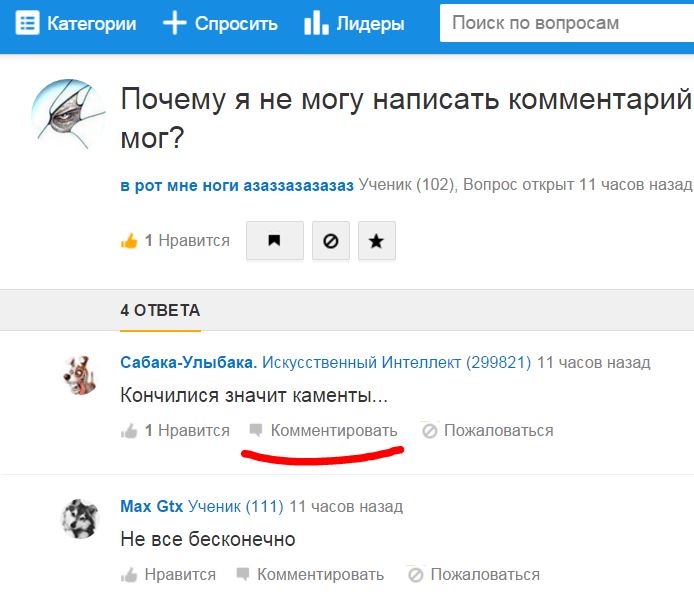
В Одноклассниках они находятся под каждой новостью, заметкой или фотографией:
Нажав на эту кнопку, откроется новое окошко с уже оставленными отзывами, а также форма, через которую можно добавить свое сообщение.
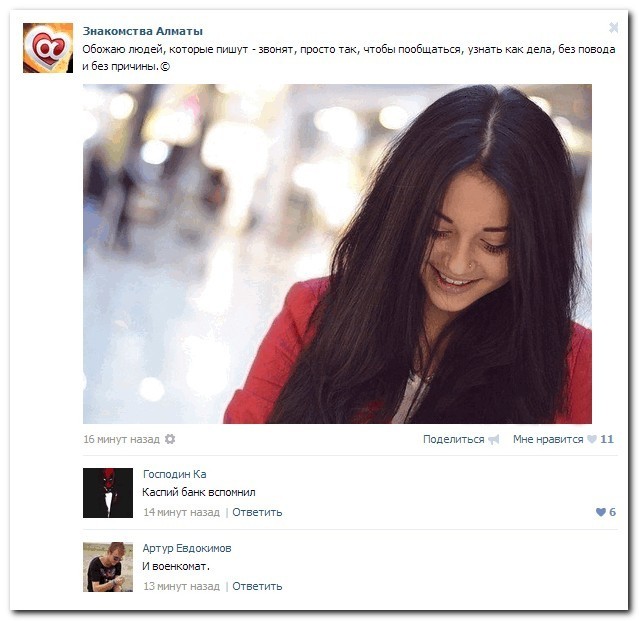
А в социальной сети Вконтакте они размещаются сразу под заметкой:
Конечно, внешний вид комментариев отличается на разных сайтах. Но отображение у них, как правило, одинаковое: каждое сообщение – это отдельный кусочек текста с указанием имени и даты публикации.
Сообщения добавляются по мере их поступления и сортируются по дате/времени.
Бывает, что комментариев к какому-то материалу становится очень много и часть их переносится на другие станицы:
На рисунке показано, что отзывов к материалу оставлено так много, что для них создано пять дополнительных страниц. Значит, если я хочу почитать все сообщения, которые были оставлены к статье, нужно открыть и прочитать каждую страничку, начиная с первой.
Как добавить комментарий
Далеко не всегда комментарий вообще можно отправить. Бывает, эта функция отключена или просто отсутствует.
Оставить сообщение к заметке в социальных сетях очень просто – печатаем текст в специальное поле и отправляем.
На сайтах и блогах немного сложнее, но тоже ничего особенного.
Опускаемся вниз страницы. Как правило, под отзывами, оставленными к статье, есть специальная форма для ввода своего сообщения. Нужно заполнить несколько полей, и текст отправится.
Обычно нужно указать свое имя (можно вымышленное) и адрес электронной почты. Ну, и, конечно, текст сообщения.
Адрес электронной почты увидит только автор материала – на странице он опубликован не будет.
На заметку: как правило, есть ограничение на объем текста, который можно печатать. Если нужно добавить сообщение большего размера, отправляйте текст по частям.
И еще одна важная деталь – защита от спама. Эта часть обязательна к заполнению – без нее сообщение не отправится. На разных сайтах она выглядит по-разному. Иногда нужно напечатать такие вот закрученные буквы и цифры.
Но есть и другие варианты. Например, поставить птичку рядом с надписью «Это не спам»:
Или напечатать в поле сумму двух цифр:
Если какое-то из обязательных полей заполнено неправильно, то сразу после отправки появится сообщения об ошибке. Значит, нужно перепечатать «проблемную» часть, и попробовать снова добавить комментарий.
Значит, нужно перепечатать «проблемную» часть, и попробовать снова добавить комментарий.
Необязательные поля
Встречаются и другие поля в форме отправки. Обычно они не являются обязательными для заполнения.
Например, поле «Сайт».
Его заполнять необязательно – это для тех, кто хочет показать автору и читателям адрес своего (личного) сайта.
Или подписка на новые комментарии.
Поставив птичку, на Ваш адрес электронной почты будут приходить письма с уведомлениями о любом оставленном на странице сообщении. Бывает, таких писем приходит очень много, что не всегда удобно.
Как получить ответ на свой комментарий
Ответ придет туда же, где Вы опубликовали свое сообщение. То есть искать его нужно именно на той самой странице.
В социальных сетях это сделать проще. В Одноклассниках, например, есть специальная часть Обсуждения.
А вот на сайтах и блогах дело обстоит хуже. На многих из них комментарии сразу не публикуются.
Как правило, в таких случаях после отправки появляется примерно такое уведомление:
Значит, на этом сайте все оставленные сообщения проверяет администратор или автор (владелец) ресурса. Он читает их и какие-то размещает, а какие-то удаляет.
Так что Ваше сообщение может быть вообще не опубликовано. Например, администратор счел его оскорбительным или бессмысленным.
Но если проверяющий его одобрил, то добавится оно непосредственно на ту страницу, где было оставлено. И ответы на него будут публиковаться там же.
Никто не будет на Вашу почту присылать ответ на заданный вопрос. Его нужно искать там, где он был задан.
Автор: Илья Кривошеев
Комментарии / Устройство сайта / Хабр
Комментарии и действующие ограничения
Комментировать публикации могут только зарегистрированные пользователи. Владельцы учётных записей с правами Read&Comment могут оставлять комментарии только к новым публикациям (не старше 30 дней) и только с премодерацией: первые 10 комментариев должны пройти проверку 10 разными авторами или модераторами. Премодерация осуществляется в основном авторами комментируемых публикаций — им проще оценивать компетентность или уместность комментария, так как они с большей вероятностью разбираются в теме публикации лучше модераторов.
Премодерация осуществляется в основном авторами комментируемых публикаций — им проще оценивать компетентность или уместность комментария, так как они с большей вероятностью разбираются в теме публикации лучше модераторов.
Владельцы полноправных аккаунтов могут писать комментарии без премодерации ко всем публикациям, включая записи старше 30 дней, а при наличии положительной кармы — ещё и оценивать комментарии других пользователей, хотя это почти не влияет на рейтинг их авторов. Срок голосования за комментарии составляет 30 дней с момента их публикации.
Чтение комментариев
Комментарии к публикациям сортируются в хронологическом порядке и могут образовывать древовидные структуры, которые принято называть ветками. Для удобства, ветки можно сворачивать специальной кнопкой слева от комментария. Информация о свёрнутых ветках хранится в LocalStorage браузера и не привязывается к аккаунту.
Информацию о новых комментариях к любой из публикаций можно получать по RSS, в трекере или на email. Глобальные настройки уведомлений о новых комментариях сосредоточены на одной странице профиля пользователя. Пользователям десктопной версии также доступна возможность точечной настройки уведомлений о новых комментариях к конкретной статье, путём активации соответствующих чекбоксов над блоком комментариев или горячих клавиш.
Глобальные настройки уведомлений о новых комментариях сосредоточены на одной странице профиля пользователя. Пользователям десктопной версии также доступна возможность точечной настройки уведомлений о новых комментариях к конкретной статье, путём активации соответствующих чекбоксов над блоком комментариев или горячих клавиш.
В настройках аккаунта можно активировать панель обновления комментариев. Тогда, если вы повторно зашли в публикацию и к ней появились новые комментарии, в правой (в десктопной версии) или в нижней (в мобильной версии) части сайта появится небольшая панель со счётчиком новых комментариев и стрелками для перехода по ним.
Цветовая индикация комментариев
Шапки комментариев могут иметь следующую подсветку:
Жёлтый — ваши собственные комментарии
Зелёный — комментарии автора публикации
Синий — новые комментарии (перекрывает предыдущие случаи)
Красный — комментарии на модерации (видны только авторам публикаций и модераторам)
Редактирование и удаление комментариев
Пользователь не может удалить отправленный комментарий, но может отредактировать его в течение 30 минут после отправки.
Удалить опубликованный комментарий могут только модераторы и только в случае выявления факта нарушения правил сайта. Если под удаляемым комментарием есть другие комментарии, то удаляется вся ветка. Если у модераторов есть возможность устранить нарушение, не удаляя и не искажая смысла комментария, они могут внести правки в текст комментария (но санкции к автору-нарушителю всё равно могут примениться).
Если удаляется не отдельно взятый комментарий, а аккаунт пользователя (как правило, происходит это по запросу самого пользователя), то все размещённые с удалённого аккаунта комментарии заменяются фразой «НЛО прилетело и опубликовало эту надпись здесь». При этом ветки обсуждения, в которых они присутствовали, сохраняются.
Руководство инженера по написанию осмысленного кода Комментарии
«Что это делает?»
«Почему это не билет?»
Были там? Если вы чем-то похожи на большинство инженеров, можно с уверенностью сказать, что это случается с вами много раз .
Наиболее очевидное и непосредственное преимущество написания хороших комментариев заключается в том, что они облегчают понимание кода другими.
Но когда мы отрабатываем лучшие практики комментирования кода (в том числе когда и , когда , а не для написания комментариев), мы можем открыть еще более важные и долгосрочные преимущества, такие как:
- повышение скорости проектирования
- улучшение качества кода
С другой стороны, если мы не придерживаемся передовой практики, комментарии в коде могут иметь противоположный эффект. В конце концов, комментарии к коду — это неструктурированный способ хранения информации. Их нелегко найти или увидеть, кроме просмотра кода. Это делает их плохой альтернативой для надлежащей документации или отслеживания проблем. В сочетании с резким падением качества кода и проблемами со скоростью, которые они вызывают, плохое комментирование приводит к растущим проблемам, от огромных кривых обучения для новых инженеров до невидимых незавершенных работ по техническому долгу.
В этом полном руководстве по написанию осмысленных комментариев к коду мы:
- Объясним, какие существуют типы комментариев
- Обсудим, когда и как писать комментарии к коду
- Расскажем о некоторых передовых методах комментирования кода
- Обсудим, когда не их писать (а что делать вместо этого!)
Стоит ли вообще использовать комментарии?
Некоторые говорят, что если кусок кода написан хорошо, мы можем вообще отказаться от комментариев, потому что цель этого кода будет очевидна. Как говорит Джон Оустерхаут, это вкусный миф .
Комментарии действительно могут использоваться для замазывания плохого или неясного кода. Но суть в том, что разного рода информацию просто невозможно представить в коде.
Типы комментариев (и когда их использовать)
1. Контекстные комментарии
Контекстные комментарии используются для описания любых целей, намерений или особенностей кода, которые не очевидны при взгляде на них. Существует два основных типа контекстных комментариев.
Существует два основных типа контекстных комментариев.
Первый тип — это комментарии на уровне модуля. Они описывают назначение классов, функций и методов.
Эти комментарии могут включать…
- Параметры, которые принимает функция
- Результат, который она генерирует
- Любые функции модуля, которые нельзя понять с первого взгляда.
Второй тип — логические комментарии. Они объясняют код в контексте, где бы они ни были нужны.
Мы должны использовать их экономно. Последнее, что нужно вашей команде, — это комментарии, которые объясняют вещи, которые уже очевидны, если взглянуть на код!
Грамотно размещенные комментарии экономят время разработки и предотвращают неправильное понимание инженерами цели или контекста фрагмента кода. Когда мы неправильно понимаем код, это может привести к неэффективности, ненужной сложности и ошибкам. Это вредит качеству и скорости кода, особенно когда это происходит регулярно.
✅ Когда их использовать:
- Если код неизбежно усложняется
- Для добавления деталей для повышения точности, таких как единицы измерения, инклюзивность и эксклюзивность или обработка нулевых значений
- Когда контекст отсутствует, например, при использовании кода из другого репо или пакета
Например, неясно, являются ли параметры «начало» и «конец» включающими или исключающими. Комментарий избавил бы читателей от разгадки.
Меньшее количество комментариев часто означает более читаемый код. Если кто-то увидит комментарий, он поймет, что он острый и ценный.
❌ Когда их следует избегать:
- Когда назначение функции очевидно
- В библиотеках или API
- Когда это должно быть отмечено как проблема. (Вот как команды погребают под кучей технических долгов, даже не подозревая об этом.)
Вот важный момент: если инженеры пишут тонны комментариев, чтобы объяснить сложность, это может быть запахом кода.
Инженерная практика, которую должна принять ваша команда, заключается в последовательном документировании ненужного сложного кода как задач. Это позволяет избежать накопления серьезного технического долга, который может быть трудно погасить. Если вы еще не используете для этого инструмент, попробуйте Jira или Linear для отслеживания проблем на основе приложений. Или попробуйте Stepsize для отслеживания технического долга и управления им из редактора кода.
2. TODO/FIXME
TODO и FIXME повсюду. Но они сопряжены со значительными затратами.
TODO — отличный инструмент для одиночной игры… Они отлично подходят для временного сброса мыслей, чтобы вы могли сосредоточиться на том, что делаете. TODO определенно лучше, чем список сбоку, потому что у них есть контекст.
… Но ужасный многопользовательский инструмент . Когда TODO попадают в `main`, вы получаете бесконечный, невидимый список невыполненных работ , который не подлежит действию.
Плохая практика комментариев — прямой путь к растущему техническому долгу и снижению качества кода.
Используйте TODO, чтобы помочь вашему личному процессу разработки кода. Никогда не отправляйте TODO в раздел «main».
Если в вашей кодовой базе есть TODO, используйте инструмент управления задачами Stepsize, чтобы преобразовать их в задачи, не выходя из IDE. Инструмент также будет отображать TODO в PR, где вы можете превратить их в задачи.
Три передовых метода написания комментариев к коду
1. Сосредоточьтесь на
почемуЛучшие комментарии к коду — те, которые вам не нужны . Лучшие комментарии нельзя заменить кодом.
Взгляните на этот пример, который мы заимствовали у Джефа Раскина:
/* Бинарный поиск оказался медленнее, чем алгоритм Бойера-Мура для интересующих наборов данных, поэтому мы использовали более сложный, но более быстрый метод, хотя эта проблема на первый взгляд не кажется поддающейся решению с помощью метода строкового поиска.*/
Код должен быть написан как можно проще. Лучшие комментарии объясняют неизбежную сложность. Например, мы можем добавить комментарий, объясняющий бизнес-приложение кода или обоснование выбора конкретного алгоритма.
Код говорит вам как . Комментарии говорят вам , почему .
2. Не навязывайте TODO. Создавайте проблемы.
TODO должны быть только для одного игрока. TODO, которые передаются, приводят к бесконечному, невидимому отставанию , который не подлежит действию.
Если вы продвигаете TODO, вместо этого вы должны создавать задачу. Когда оставлять TODO в базе кода является привычкой всей команды, это приводит к растущему техническому долгу.
Используйте такой инструмент, как Stepsize, чтобы управлять проблемами, не выходя из базы кода. Stepsize интегрируется с такими платформами, как Jira и Linear, если вы этого хотите. Узнайте, как начать работу с этим революционным инструментом, здесь. Этот инструмент позволит вам:
Этот инструмент позволит вам:
- Преобразовать TODO в задачи одним щелчком
- Отметьте задачи и проблемы в PR
- Визуализируйте проблемы и технический долг в различных частях вашей кодовой базы
- Сделайте управление проблемами простым для инженеров
- Станьте героем технического долга!
3. Выберите и задокументируйте соглашения.
Документирование соглашений поможет сохранить согласованность ваших комментариев. Это заставляет команды решать, что будет комментироваться и в каком формате.
Возможно, вы программируете на языке с помощью инструмента компиляции документов, такого как Javadoc для Java, godoc для Go! Или Doxygen для C++. Используйте их — хотя они и не идеальны, структурные преимущества перевешивают недостатки.
Выбирайте инструменты и методы решения проблем, интуитивно понятные для отдельных инженеров и приносящие пользу команде. Вы запрещаете TODO в `main` или у вас есть политика документирования проблем? Убедитесь, что это все понимают.
Вы запрещаете TODO в `main` или у вас есть политика документирования проблем? Убедитесь, что это все понимают.
Как только передовой опыт становится привычкой в команде, он становится легким вкладом в более быструю и качественную разработку кода и надлежащее управление техническим долгом.
Закрепление ваших принципов окупается, когда инженеры присоединяются к вашей команде или покидают ее.
Округление
Комментирование кода — это не только умение писать хорошие комментарии. Это также о том, чтобы знать, когда , а не , и что делать вместо этого.
Когда мы делаем это правильно, мы не просто облегчаем понимание другим. Мы:
- Ускорение разработки
- Улучшение качества кода
- Повышение морального духа команды
- Управление и устранение технического долга 20002 Во-первых, когда мы пишем хорошие комментарии, мы постоянно выявляем важную информацию об особенностях кода и архитектурных решениях.
- Создание, просмотр и управление задачами в редакторе кода
- Преобразование TODO в задачи
- Использование мощных инструментов для визуализации технического долга
- Понимание того, как технический долг влияет на вашу кодовую базу (и вашу команду) ищете надежное решение для управления техническим долгом в вашей инженерной команде, вам нужен Stepsize. Это первый и единственный в мире специализированный инструмент управления техническим долгом. А поскольку он интегрируется с Jira, он понравится и вашему менеджеру проектов.

Узнайте, как начать работу с Stepsize, здесь. Он работает с Visual Studio, VS Code, JetBrains.
HTML-комментарии: как их использовать
Добавление комментариев в HTML может помочь вам написать и организовать серверную часть вашей веб-страницы. Они настолько полезны, что их использование считается лучшей практикой.
Вы можете добавлять комментарии для объяснения кода, что облегчит его редактирование в будущем или работу с другими разработчиками. Вы также можете использовать комментарии, чтобы упростить отладку, «закомментировав» строки кода, не удаляя их.
В этом посте мы более подробно рассмотрим, что такое комментарий в HTML, а также
- как писать HTML-комментарии
- как писать многострочные HTML-комментарии
- как писать встроенные комментарии HTML
- как «закомментировать» HTML
Что такое комментарий в HTML?
В HTML комментарий представляет собой фрагмент текста, который не обрабатывается веб-браузером.
 Комментарии заключены в теги . Эти теги сообщают браузеру, что текст внутри них является комментарием и не должен отображаться во внешнем интерфейсе.
Комментарии заключены в теги . Эти теги сообщают браузеру, что текст внутри них является комментарием и не должен отображаться во внешнем интерфейсе.С тегом комментариев вы можете оставлять заметки, чтобы напомнить себе, где вы остановились в процессе сборки. Вы могли бы объяснить предполагаемую функциональность раздела кода для другого разработчика или для себя в будущем. Или вы можете поручить кому-то задачу или указать на ошибку комментарием.
Короче говоря, комментарии в HTML помогают вам работать эффективнее при создании или отладке веб-сайта. Вот видео, в котором это рассматривается более подробно:
Теперь давайте рассмотрим пример.

Как написать комментарий в HTML
Чтобы оставить комментарий в HTML, поместите — тег перед кодом и тег —> после кода, который вы хотите скрыть. Эти теги говорят браузерам игнорировать все, что находится между ними.
Например, вы создаете веб-сайт с командой разработчиков. Вы хотите оставить записку, напоминающую им, что все кнопки должны быть одного цвета.
Вот как может выглядеть ваш HTML, а также результат во внешнем интерфейсе:
См. пример комментария Pen от HubSpot (@hubspot) на CodePen.
Как видите, комментарий не отображается во внешнем интерфейсе.
Вы также можете быстро прокомментировать строку кода с помощью сочетания клавиш Ctrl + / на ПК или Command + / . Этот метод намного быстрее, чем ввод тэгов вручную.

Как написать многострочный комментарий в HTML
Чтобы создать комментарий в HTML, состоящий из нескольких строк, вы можете использовать тот же метод — просто заключите целевой текст в тегов.
См. пример комментария Pen — многострочный от HubSpot (@hubspot) на CodePen.
Как написать встроенный комментарий в HTML
Также можно оставлять встроенные комментарии между активными разделами HTML-кода:
См. пример комментария Pen — встроенный комментарий от HubSpot (@hubspot) на CodePen.
Комментирование в HTML
Помимо заметок для разработчиков (или себя в будущем), HTML-комментарии также пригодятся для «комментирования» участков кода.
 Комментирование — это временное «деактивирование» части рабочего кода комментарием.
Комментирование — это временное «деактивирование» части рабочего кода комментарием.Комментирование имеет две основные цели. Во-первых, это отладка: при обнаружении ошибки вы можете «деактивировать» различные части своего кода с помощью комментариев, проверить, возникает ли ошибка, и повторять процесс до тех пор, пока не будет найден ошибочный код.
Вот как будет выглядеть «закомментирование» кнопки из последнего примера:
См. пример комментария Pen: комментирование HubSpot (@hubspot) на CodePen.
Вторая цель — сохранение старых версий вашего кода. Поскольку закомментирование означает, что код останется видимым в серверной части, это может быть способом сохранения старых частей кода для разработчиков, которые только присоединяются к веб-проекту или унаследовали его.
Допустим, я запускаю несколько A/B-тестов и обнаруживаю, что кнопка не получает никаких кликов, и я хочу ее удалить.
 В этом случае я мог бы прокомментировать это, оставив примечание о том, что кнопка призыва к действию на нижней странице не конвертируется. Затем следующий человек, который придет и попытается оптимизировать коэффициент конверсии на странице, будет знать, что нужно начать с другого размещения кнопки.
В этом случае я мог бы прокомментировать это, оставив примечание о том, что кнопка призыва к действию на нижней странице не конвертируется. Затем следующий человек, который придет и попытается оптимизировать коэффициент конверсии на странице, будет знать, что нужно начать с другого размещения кнопки.Оставление комментариев в HTML
Комментарии — это еще один способ «общаться» с людьми в коде. Вы можете добавить пояснительные заметки для других участников веб-проекта или оставить себе заметки, напоминающие вам вернуться к разделу или расставить приоритеты во время следующего редизайна.
Лучшая часть? Комментарии не будут отображаться в интерфейсе вашего сайта, и их легко освоить, даже если вы только начинаете изучать HTML.
Примечание редактора: этот пост был первоначально опубликован в апреле 2021 года и обновлен для полноты информации.
Темы: HTML
Не забудьте поделиться этим постом!
Связанные статьи
- hubspot.com/website/what-is-wrapper-in-html»>
Что такое HTML-обертка? (Полное руководство)
17 апр. 2023 г.
-
Изучение различий между HTML и XML
12 апр. 2023 г.
Span против Div: разница, объясненная в 1100 слов или меньше
29 марта 2023 г.

Полное руководство по HTML для начинающих: как его писать, изучать и использовать
28 марта 2023 г.
Как выделить жирный шрифт, курсив и форматировать текст в HTML
21 марта 2023 г.

Что такое colspan в HTML?
16 марта 2023 г.
HTML Mailto: как его использовать
15 марта 2023 г.

Во-вторых, когда мы избегаем комментариев о проблемах кода и вместо этого создаем проблемы, мы обеспечиваем возможность действий и видимость проблем . Это продвигает передовые методы управления техническим долгом, которые позволяют вашей команде решать проблемы с техническим долгом.
Оптимизируйте процесс документирования и устранения проблем с техническими долгами в вашей команде с помощью инструмента управления проблемами Stepsize. Это позволяет:
