В этом уроке по созданию спецэффектов в Photoshop мы освоим основы смешивания слоев, и научимся накладывать на фотографию любую текстуру. Это простой, но очень эффективный способ сделать обычный снимок более креативным и впечатляющим. Мы объясним, как быстро переключаться между режимами смешивания, чтобы выбрать самый подходящий из них, как смешать только значения яркости, чтобы на фото сохранились оригинальные цвета, а также как инвертировать яркость.
В качестве текстуры автор урока Стив Паттерсон взял старую бумагу, снятую на простую мыльницу. Текстуру можно найти повсюду. Ею может стать интересный узор на листке или камне, облака в небе, деревянная поверхность, ржавое пятно или узоры изморози на окнах. Помимо этого, текстуру можно получить, сканируя различные вещи, например, обложки старых книг, карты, мятую бумагу, можно даже кусок ткани или ковра. Разумеется, можно найти текстуры в интернете.
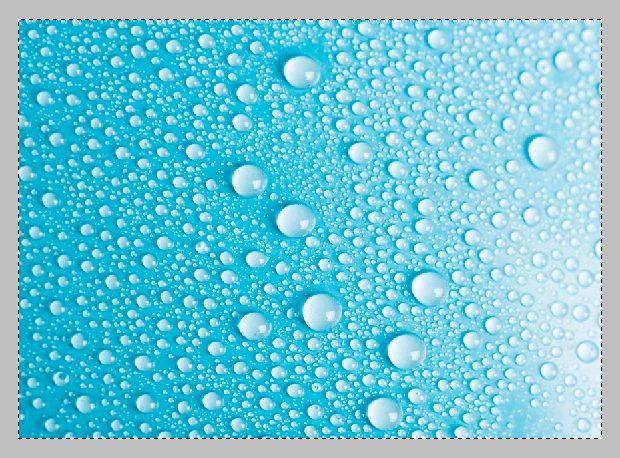
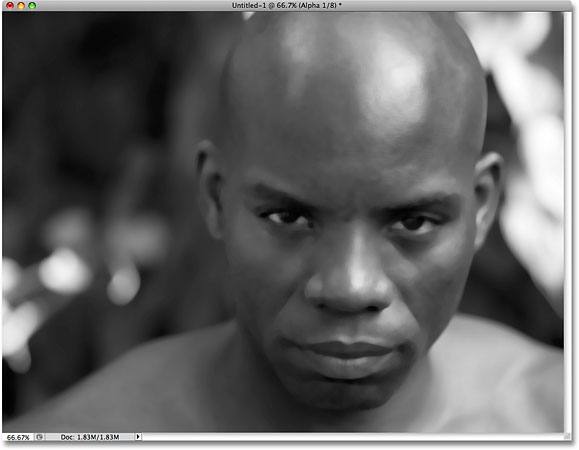
Вот оригинал фотографии, которую мы будем обрабатывать:
Оригинальный снимок
А это текстура, которую мы будем на нее накладывать:
Накладываемая текстура
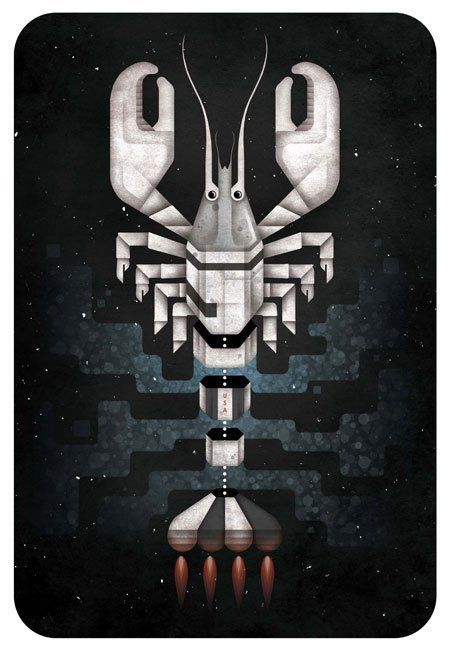
Вот что мы получим в итоге. Мы сделали еще пару дополнительных поправок, о которых расскажем в конце урока:
Итоговый результат
Давайте начнем!
Шаг 1: Выбираем и копируем текстуру
Открыв в Photoshop и оригинальный снимок, и текстуру, перенесем ее в документ с фотографией. Самый простой вариант – копирование и вставка. Убедитесь, что окно, содержащее текстуру, активно, откройте меню Select в верхней части экрана, а затем All. Можно также нажать Ctrl + A (Win) / Command + A (Mac) на клавиатуре:
Выбираем Select > All
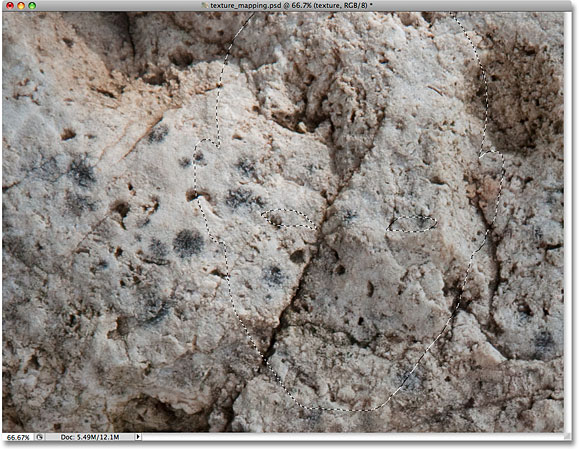
Таким образом, мы выделяем всю текстуру целиком. По ее периметру появляется контур выделения:
Контур выделения обрамляет текстуру
После этого необходимо открыть меню Edit, расположенное в верхней части экрана, а затем Copy, либо же нажать Ctrl + C (Win) / Command + C (Mac) на клавиатуре:
Выбираем Edit > Copy
Шаг 2: Вставляем текстуру в документ, содержащий фотографию
Скопировав текстуру в буфер, переходим в окно с фотографией, снова заходим в меню Edit, но на этот раз выбираем Paste либо нажимаем Ctrl + V (Win) / Command + V (Mac) на клавиатуре:
Выбираем Edit > Paste
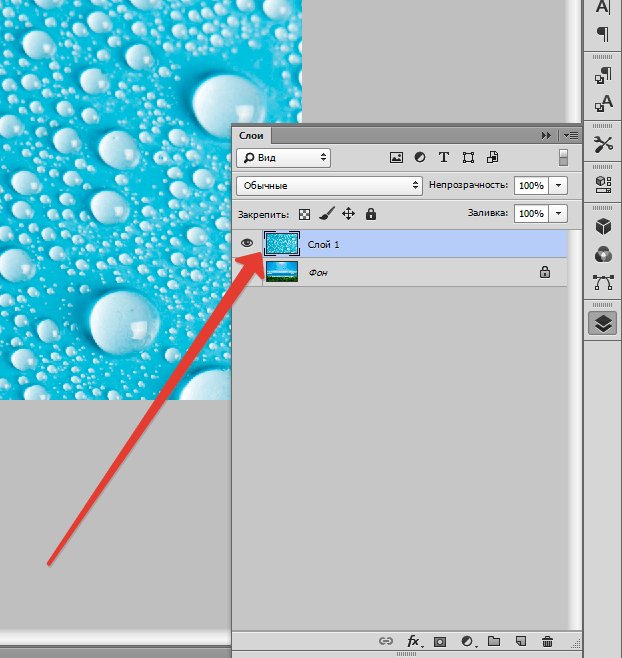
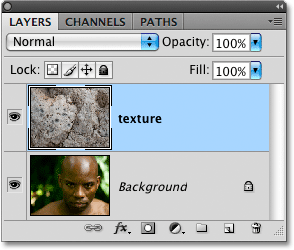
Photoshop вставит текстуру в документ, точнее, в новый слой, который будет располагаться над фотографией. В зависимости от размера документа с текстурой она может полностью накрыть фотографию, но если посмотреть в панель слоев Layers Panel, видно, что оригинал сохранился в слое Background, а текстура оказалась выше, в новом слое с названием
Теперь фотография и текстура находятся в разных слоях одного и того же документа
Шаг 3: При необходимости меняем размер текстуры при помощи инструмента Free Transform
Если размеры снимка и текстуры не совпадают, возможно, вам захочется их выровнять. Photoshop позволяет нам сделать это при помощи команды Free Transform. Откройте меню Edit в верхней части экрана и выберите Free Transform либо же нажмите Ctrl + T (Win) / Command + T (Mac) для вызова той же команды с клавиатуры:
Нажимаем Edit > Free Transform
Photoshop поместит вокруг текстуры рамку с манипуляторами (это маленькие квадратики на ее границах). Если, как в нашем случае, площадь текстуры больше, чем фотография, возможно, лучше будет переключиться в один из режимов полноэкранного просмотра Photoshop. Для этого нужно нажать F на клавиатуре (когда закончите, можно вернуться обратно, еще пару раз нажав F). Потяните за любой из манипуляторов и придайте текстуре нужный размер. Поскольку на этом изображении ничего, кроме самой текстуры, нет, искажение пропорций обычно не вредит, но если вам захочется их сохранить, необходимо при движении угловых манипуляторов удерживать клавишу Shift. Завершив работу, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform:
Меняем габариты текстуры с помощью Free Transform
Шаг 4: Выбираем инструмент Move Tool
Выбираем инструмент Move Tool, который расположен в верхней части панели инструментов Photoshop. Это же можно сделать нажатием клавиши V. По сути, мы не собираемся его использовать, но в данном случае этот шаг необходим, чтобы получить возможность быстро переключаться между режимами смешивания слоев: это позволит нам понять, какой из них обеспечит лучшие результаты для конкретного снимка и текстуры.
А причем тут инструмент Move Tool, спросите вы? Просто в зависимости от выбора инструмента горячие клавиши на клавиатуре могут не работать. При выборе инструмента
Выбираем инструмент Move Tool
Шаг 5: Переключаемся между режимами смешивания слоев
Опция смешивания слоев находится в левом верхнем углу панели слоев. По умолчанию выбран режим Normal, то есть верхний слой никак не смешивается с нижним или нижними, именно поэтому в настоящий момент текстура перекрывает фотографию:
По умолчанию установлен режим смешивания Normal
Нажав на Normal, вы увидите список других вариантов – Multiply, Screen, Overlay и т. д. Значительно быстрее будет пролистать их с помощью горячих клавиш. Удерживая Shift + Alt (Win) / Shift + Option (Mac), нажимайте плюс (+) или минус (-). Плюс переводит на следующий режим в списке, а минус – на предыдущий. Например, если, удерживая Shift + Alt (Win) / Shift + Option (Mac), вы нажмете на плюс один раз, то переключитесь с Normal на Dissolve:
Листайте режимы смешивания, удерживая Shift + Alt (Win) / Shift + Option (Mac) и нажимая плюс или минус
Возможно, эффект от смешивания в режиме Dissolve будет неинтересным, но какой-нибудь другой режим вам непременно понравится. Мы нажмем плюс еще несколько раз, все еще удерживая Shift + Alt (Win) / Shift + Option (Mac), чтобы добраться до режима Multiply:
Режим смешивания Multiply
При варианте Multiply получается интересное, хотя и темноватое, наложение:
Результат с режимом смешивания Multiply
Нажму плюс еще несколько раз, дойдя до режима Screen:
Сейчас выбран режим смешивания Screen
Результат тоже интересный, на этот раз получилось куда светлее, чем в режиме Multiply:
Режим Screen дает более светлый эффект, чем Multiply
Нажав плюс еще несколько раз, я добираюсь до варианта Overlay:
Посмотрим, как выглядит смешивание в режиме Overlay
Overlay тоже зачастую дает интересный результат при наложении текстуры; здесь сочетаются светлые и темные участки, и изображение в итоге получается более контрастным:
Контрастный эффект Overlay
Как правило, наиболее интересные результаты при наложении текстуры достигаются именно с помощью режимов Multiply, Screen, Overlay, Soft Light, а также Hard Light; советуем обязательно попробовать их все, чтобы понять, какой из вариантов лучше подходит для достижения вашей цели. Мы в данной ситуации оптимальным считаю режим Screen, но вы можете выбрать и другой вариант.
Шаг 6: Снижение насыщенности цвета текстуры
В настоящий момент на фотографии проступает не только сама текстура, но и ее цвет. Возможно, именно это вам и нужно, поскольку смешивание цветов на разных слоях может дать интересный результат, но если вы хотите сохранить оригинальные цвета снимка, то цвет с текстуры придется удалить. Самый простой способ сделать это – понизить его насыщенность. В верхней части экрана выберите Image, затем Adjustments и, наконец, Desaturate. Также можно нажать Shift + Ctrl + U (Win) / Shift + Command + U (Mac) на клавиатуре:
Image > Adjustments > Desaturate
Команда Desaturate немедленно убирает цвет из слоя, делая его, по сути, черно-белым. Для перевода фотографии в чб/ это не лучший вариант, но в данном случае ее вполне достаточно. Посмотрев на миниатюру слоя с текстурой (Layer 1) в панели слоев, мы увидим, что она потеряла цвет:
На миниатюре слоя видно обесцвеченную текстуру
После удаления цвета лишь тональная яркость текстуры смешивается с нашей фотографией. Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:
Эффект режима смешивания Screen до удаления цвета с текстуры
А вот как это выглядит после того, как мы убрали с текстуры цвет:
Эффект после обесцвечивания текстуры
Шаг 7: Инвертирование текстуры
Прежде чем удовольствоваться результатом, можно попробовать инвертировать текстуру, поменяв яркость на противоположную. То, что было темным, станет светлым, и наоборот. В верхней части экрана выберите Image, затем Adjustments и, наконец, Invert. Также можно нажать Ctrl + I (Win) / Command + I (Mac) на клавиатуре:
Image > Adjustments > Invert
Вот как выглядит наша фотография после инвертирования яркости текстуры. По мнению автора урока Стива Паттерсона, снимок стал казаться старым, выцветшим:
Иногда получается интереснее, если текстуру инвертировать
Шаг 8: Снижаем непрозрачность текстуры
Наконец, если текстура кажется слишком броской, можно уменьшить ее проявление, снизив непрозрачность слоя. Эта опция, Opacity, находится прямо напротив режимов смешивания в верхней части панели слоев. По умолчанию установлено значение Opacity 100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение Opacity до 50 %:
Значение Opacity снижено до 50 %
Текстура теперь выглядит более деликатно:
Эффект после снижения непрозрачности текстуры
Поскольку в нашем случае текстура придает фотографии более старый и блеклый вид, можно сделать еще кое-что для того, чтобы усилить этот эффект. Во-первых, можно немного размыть изображение. Для этого выбираем в панели слоев
Копия слоя Background появляется над оригиналом
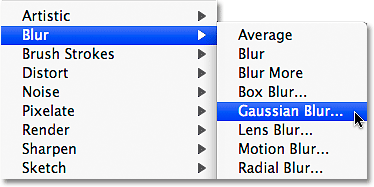
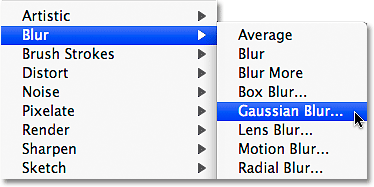
Теперь я размываю слой Background copy с помощью фильтра Gaussian Blur. В меню Filter в верхней части экрана я выбираю Blur, затем Gaussian Blur:
Открываем Filter > Blur > Gaussian Blur
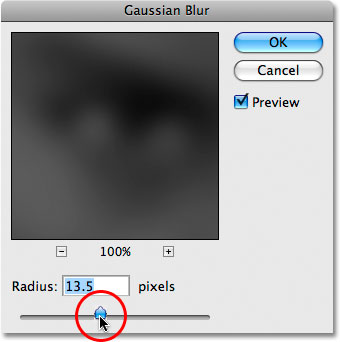
Откроется диалоговое окно Gaussian Blur. Нам нужно лишь небольшое размытие, так что устанавливаем радиус в районе 1,5 пикселей:
Показатель Radius задает степень размытия слоя
Нажимаем OK, диалоговое окно закрывается, и в этот момент Photoshop производит легкое размытие:
Фотография после размытия слоя Background copy
И наконец, создаем новый слой для снижения цветовой насыщенности снимка. Нажимаем на иконку New Adjustment Layer в нижней части панели слоев:
Нажимаем на иконку New Adjustment Layer
Из появившегося списка выбираем Hue/Saturation:
Из списка корректирующих слоев выбираем Hue/Saturation
В Photoshop CS4 и более поздних версиях (в данном уроке использован CS5) опции для регулирования Hue/Saturation появятся на панели Adjustments. В более ранних версиях они открываются в отдельном диалоговом окне. Для снижения цветовой насыщенности нужно понизить значение Saturation примерно до -50, сдвигая ползунок влево:
Сместите ползунок Saturation влево – это снизит насыщенность цветов на снимке
Если бы у нас был Photoshop CS3 или более ранняя версия, надо было бы нажать OK, чтобы закрыть диалоговое окно (закрывать панель Adjustments в CS4 или более поздней версии не требуется). Теперь мы видим итоговый результат после снижения цветовой насыщенности:
Конечный результат
Вот и все! Теперь вы знакомы с основами наложения текстуры в Photoshop с помощью режимов смешивания!
Источник — photoshopessentials.com
В этом уроке Доминик Байрон (Dominique Byron) объяснит, как наложить текстуру на рисунок, чтобы он получился объёмным с тёмными и светлыми участками.
Наложение текстуры на цифровой рисунок делает работу более интересной. Благодаря текстуре можно добавить глубину изображению, которое выглядит совершенно плоским, а также добавить органичности.
Автор научит вас, как накладывать текстуру и добавлять тени для конкретных участков вашей работы, при этом не ставя под угрозу цвета и формы вашего рисунка. Поскольку этот приём заключается в наложении текстуры поверх вашего изображения, это означает, что он может быть применен для всех типов изображений, будь то векторная иллюстрация или фотография.
Конечный результат:

Шаг 1
За основу мы возьмём заранее созданное изображение лобстера из базовых частей, фоновое изображение и другие элементы, необходимые для создания вашей композиции. Всё это можно создать в Фотошопе, используя инструменты рисования и инструменты заливки.
Лобстер был поделён на секции путём объединения слоёв, которые отвечали за конкретные части/сегменты лобстера. Это позволит работать с целой секцией, а не группой слоёв. Также это позволит быстрее найти и устранить возможную ошибку в дальнейшей работе с текстурой. Вы можете создать такого же лобстера самостоятельно или собрать какую-нибудь другую фигуру.

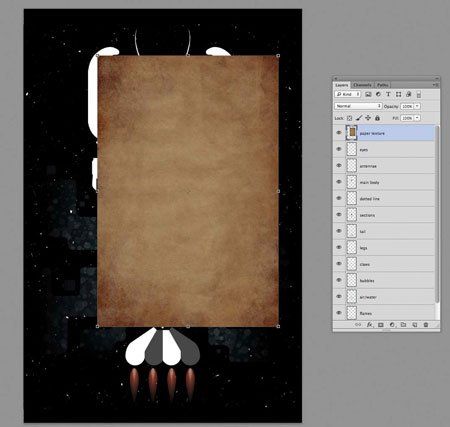
Шаг 2
Найдите текстуру старой бумаги в Интернете или отсканируйте её и вставьте в наш документ. Я решил использовать бумагу с плотной зернистостью, чтобы лобстер не получился пятнистым. Также текстура должна иметь высокое разрешение, чтобы покрыть основную часть лобстера.

Шаг 3
Расположите слой с текстурой поверх остальных и обесцветьте её (Ctrl + Shift + U). Смените Режим наложения на Умножение (Multiply), чтобы изображение, находящееся под текстурой было видно.
Возможно вам придётся изображению под текстурой добавить яркости, т.к. из-за текстуры цвета потускнеют.

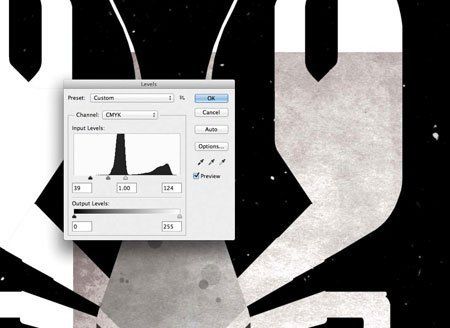
Шаг 4
Перейдите к коррекции Уровни (Ctrl + L). При помощи чёрного и серого ползунков сделайте тени темнее. А при помощи белого ползунка и режима наложения Умножение Вы сможете контролировать видимость пикселей самого лобстера. Сверяйтесь с референсным изображением лобстера, чтобы точно знать, какие участки должны быть светлыми, а какие тёмными.

Шаг 5
Заполните каждую секцию лобстера текстурой бумаги. Создайте для этого столько копий, сколько понадобится. Для слоёв с текстурами создайте обтравочную маску (Ctrl + Alt + G), чтобы текстура не выходила за пределы лобстера.

Шаг 6
Теперь, когда текстура наложена, можно заняться затемнением участков. Выберите инструмент Затемнитель  (Burn Tool) (O), понизьте жёсткость до 0%, установите Диапазон (Range) на Света (Higlights), а Экспозицию (Exposure) – 7%.
(Burn Tool) (O), понизьте жёсткость до 0%, установите Диапазон (Range) на Света (Higlights), а Экспозицию (Exposure) – 7%.
Представьте, что источник света находится прямо перед лобстером. Поэтому тени нужно создать только там, где одна часть лобстера перекрывает другую.

Шаг 7
Используйте инструмент выделения для того, чтобы затемнить соединения. Выделенная область будет ограничивать эффект от применения инструмента, чтобы Вы не «заползли» на верхний элемент.
Как только закончите работу над тенями, займитесь осветлением участков, которые не находятся в тени, например, глаз. Используйте инструмент Осветлитель  (Dodge Tool) (O) или Кисть
(Dodge Tool) (O) или Кисть  (Brush Tool) (B) с мягкими краями белого цвета.
(Brush Tool) (B) с мягкими краями белого цвета.

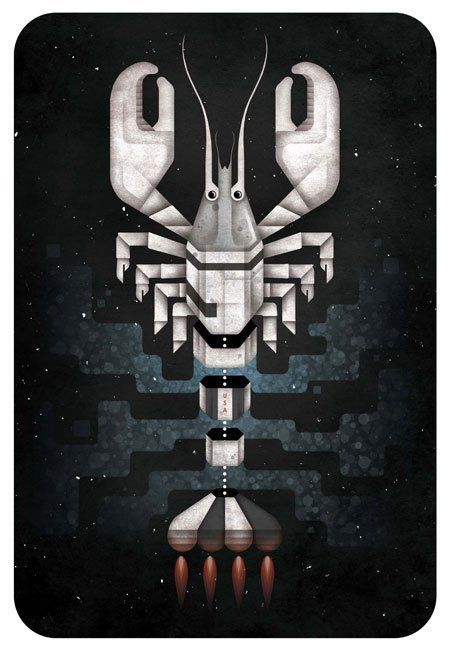
Шаг 8
В конце можно добавить ещё несколько текстур. Одну на фон и одну на тело лобстера для имитации панциря. Иногда для получения желаемого результата требуется до пяти текстур, но здесь хватило и двух. В завершении можете закруглить углы холста, но это не обязательно.

Конечный результат:

Автор: Dominique Byron.
Перевод: Хегай Глеб.
Как наложить текстуру на фото в Фотошопе
Сделать фотографию интересной и оригинальной можно, наложив на нее текстуры. Сделать это очень просто, важно лишь знать стандартные приемы.
В этой статье мы пошагово в практическом примере разберемся в вопросе наложения текстуры на фото/изображение в Фотошопе.
Для создания подобных снимков нужно следующее:
- Приложение Adobe Photoshop.
- Фото, на которое мы будем накладывать текстуры.
- Желание творить.
Процесс наложения текстур
Для добавления текстуры на фото делаем следующее:
- Открываем оригинал фото, которое будет обрабатываться. Благодаря широким возможностям приложения обработка будет действительно качественной.

- Теперь нам нужно запустить в фотошопе саму текстуру. Позже она будет наложена сверху самой фотографии.

- После открытия текстуры нужно нажать комбинацию кнопок Ctrl+A. Это позволит выделить исходную фотографию, сделав вокруг нее тонкую рамку.
- Теперь фото нужно отправить в буфер обмена при помощи комбинации Ctrl+C.
- Теперь переходим на документ с картинкой, на которую планируется накладывание текстуры. Нажимаем комбинацию Ctrl+V для вставки.
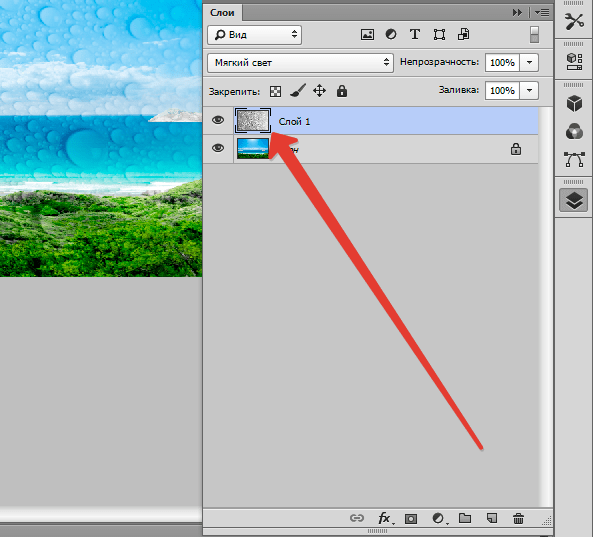
- Чтобы сделать необходимые размеры структуры нажимаем комбинацию Ctrl+T. Выполняем трансформацию.

- Теперь нужно создать режим наложения. Используем “Перекрытие” или “Мягкий свет”. Наложение позволит определить, насколько интенсивными будут текстуры.

- Чтобы добиться лучшего результата, можно сделать цвет текстуры менее ярким. Для этого нажимаем комбинацию SHIFT+CTRL+U. Это нейтрализует тона и улучшит картинку.
- Последний шаг – уменьшить непрозрачность. Открываем вкладку Слои. Ищем там необходимый пункт. Прозрачность измеряется в процентах, 100 означает, текстура полностью прозрачная. В нашем случае мы сдвинули ползунок до 30%.

Благодаря этому уроку можно получить базовые навыки наложения текстур. Это позволит повысить навыки владения программой Фотошоп.
Финальное фото после наложения текстур выглядит вот так:

В прошлом посте про бесплатные осенние текстуры была одна красивая иллюстрация, которая привлекла мое внимание. Это отличный пример того зачем могут пригодиться данные материалы.
Поэтому сегодня я бы хотел рассмотреть вопрос как наложить текстуру в фотошопе подобно картинке выше. Продвинутым пользователям это все, конечно, уже известно, однако тем новичкам, что не сталкивались с данным уроком ранее, заметка однозначно пригодится. В данной методике нет ничего сложного, постараюсь детально остановится на каждом шаге.
Как наложить текстуру на текст в Photoshop
1. Начнем, пожалуй, с текста. Создаем новый проект и добавляем в него требуемую надпись. Для шрифта можно выбрать любой цвет (обычно черный по умолчанию, хотя это не особо важно). Если хотите, определяете картинку для фона.
2. Добавляем в наш проект нужную текстуру, которую размещаем над слоем текста.
3. Применяем так называемую «обтравочную маску». Для этого выделяем слой с текстурой и нажимаем сочетание клавиш Control + Alt + G (для Mac: Command + Option + G).
Создать маску можно и с помощью выпадающего меню — выделяете слой с текстурой, кликаете правой кнопкой мышки и находите пункт «Create Clipping Mask». В итоге будет результат как на картинке выше.
4. Можно изменять размер, перемещать и вращать текстуру дабы она отлично сочеталась с текстом.
5. Следующий шаг — регулировка изображения. Иногда требуется сделать текст чуть более контрастным или светлым. Для этого можно использовать «корректирующий слой» — кликаем по иконке круга с черно-белыми половинками (находится внизу панели инструментов).
Во всплывающем меню выбираете один из инструментов, например Levels. Определяем параметры эффекта и применяем его.
Здесь есть один нюанс — у меня лично настройка сработала не к слою с текстурой, а ко всей картинке, поэтому я выбрал корректирующий слой и нажал Control + Alt + G (определил его как маску).
6. На финальном этапе можно (по желанию) изменить режим наложения текста. Выбираете слой с тектом, а затем определяете для него опцию наложения в значение «Multiply».
В итоге текст будет более органично вписан в фон. Можете увидеть разницу переключая режимы настройки «Multiply» и «Normal». На этом наложение текстуры в фотошопе на текст можно считать завершенным.
Как наложить текстуру на объект в фотошопе
Алгоритм данной процедуры идентичен. Но, раз уж текст для абсолютных новичков, покажу пример реализации и для него. Действия, по сути, те же, только в начале добавляем не текст, а нужный вам объект (форму или, допустим, кисти фотошопа). После этого размещаем над этим слоем текстуру и создаем обтравочную маску (Control + Alt + G).
Дальше подгоняете результат под ваши нужды: перемещаете текстуру, если потребуется, добавляете корректирующий слой и меняете режим наложения. В принципе, ничего сложного в этом нет, и эффект получается весьма интересный. Метод наложения текстуры в Photoshop может пригодиться для создания разного рода иллюстраций, картинок, постеров и т.п.
Текстурирование. Первые шаги в Adobe Photoshop
Введение
Здравствуйте, меня зовут Евгений Булатов, я работаю художником в студии Extreme Developers.
Я расскажу вам о том, как просто и качественно делать сходящиеся (т.е. повторяющиеся без швов) текстуры. Зачастую, необходимо, что бы текстура повторялась, образовывая сплошное покрытие, это удобно к тому же сильно экономит память. Особенно интенсивно такие текстуры используются в геймдеве. Там где нужно экономить каждый байт, художники должны отлично владеть методами создания красивых но экономичных текстур.
Сходящиеся текстуры еще называют Тайловыми от английского слова Tile – плитка. Создание текстуры начинается с фотографии. Вы можете сфотографировать поверхность сами, или воспользоваться готовыми коллекциями. Есть замечательный банк фототекстур в высоком разрешении по адресу http://cgtextures.com/ До 15 mb в день бесплатно, плюс, он постоянно обновляется.
Интересно так же фотографировать текстуры самому. Вот несколько рекомендаций. Поверхность должна быть равномерно освещена рассеянным светом. Для этого подойдет пасмурная погода, или тень. Желательно что бы поверхность занимала всю площадь кадра и была под прямым углом к объективу. Переключите баланс белого фотоаппарата на облачно или пасмурно, в зависимости от ваших условий. Ну и конечно тщательно сортируйте фотографии, иначе спустя год вы ничего не найдете в своей коллекции.
Итак, фотография найдена…
Часть I
Ниже, я покажу один из способов создания сходящейся текстуры. Но сначала, сделайте простую вещь. Запустите Photoshop и нажмите Ctrl+K
В окне настроек на вкладке Performans в поле History States поставьте 100. Photoshop будет запоминать последние 100 операций которые вы сможете отменить в палитре истории. Вот теперь можно работать.
Для примера я выбрал фотографию кирпичной стены. Создадим из нее квадратную текстуру в разрешении 512 x 512.
Открываем снимок в Photoshop. И инструментом Crop (Обрезка {C}) вырезаем нужный участок. При вырезании зажмите Shift что бы наша область была квадратной. Перед отсечением вы можете повернуть рамку, добейтесь того, что бы ряд кирпичей был параллелен одной из сторон рамки. (для поворота переместите курсор за ее границы, он изменится на двойную изогнутую стрелку, теперь можно вращать).
Если вы создаете текстуру с регулярным узором (кирпичи, доски, кафельная плитка), вам понадобится выправить перспективные искажения, иначе текстура не сойдется (с текстурой штукатурки, песка или травы все проще ).
Для этого, дважды щелкните по слою Background и в появившемся окне нажмите ОК (вы разблокировали слой). Затем, с помощью свободной трансформации {Ctrl+T} выровняйте ряды кирпичей. Или более гибким инструментом для точной подгонки Edit –
Transform – Warp (Редактирование – Трансформация – Деформация)
При использовании свободной трансформации нажмите Ctrl так вы будете двигать каждый узелок независимо. Отпустите Ctrl и вы будете перемещать всю сторону.
Вот что у вас должно получиться:
(обратите внимание как ряды кирпичей примыкают к нижней и верхней кромкам)
После того, как вы выровняли картинку, вновь обрежьте ее что бы удалить пиксели зашедшие за края. Иначе, при следующем шаге вы рискуете получить странный результат. (при трансформации пиксели могут попасть за границы документа).
Затем воспользуйтесь фильтром Offset.
Filter – Other – Offset (Фильтр – Другие – Смещение)
Этот фильтр сдвигает изображение по горизонтали и вертикали. Сначала, сдвиньте текстуру по вертикали на половину.
(Если у вас текстура 512, смещайте на +256) Можете сдвигать и приблизительно, на глаз. После применения фильтра, вы сразу увидите, как стыкуются ряды кирпичей. Если что то вам не нравится вернитесь назад и вновь подправьте изображение.
После того как с вертикальной сходимостью закончено, сдвиньте текстуру влево (фильтром Offset). Здесь придется поработать штампом (инструмент Clone Stamp {S}). В зависимости от текстуры, я выбираю штамп или лечащую кисть (Healing Brush).
Штамп, как и лечащая кисть, копирует участки изображения с одного места на другое. Что бы указать редактору откуда брать фрагмент нажмите Alt и кликните мышкой. Затем рисуйте штампом там, где вы хотите убрать шов. (отличие лечащей кисти заключается в том что она подбирает яркость на исправленном участке. Пользуйтесь тем или иным инструментом в зависимости от ситуации). Кирпич за кирпичом аккуратно «заклонируйте» шов.
После того как швы убраны, осталось только подогнать текстуру под нужный размер. Примените команду Image – Image Size и поставьте нужное значение высоты и ширины в пикселях (в этом примере 512 х 512). Текстура готова!
Часть II
Но зачастую, после наложения такой текстуры заметно, что она повторяется. Небольшие перепады яркости, какие-то пятна, и мы сразу улавливаем ритм.
Можно проверить, как повторяется текстура, не выходя из редактора. В меню Edit, выберете Define Pattern. Появится окно для добавления текстуры в коллекцию пресетов. Нажмите ОК. Затем создайте новый документ в несколько раз больший чем ваша текстура, например в 5 раз. И нажмите Shist+F5, что равносильно команде заливка
(Edit – Fill).
Выберете тип заливки — текстура (паттерн). Выберете ваш паттерн, он будет последним. Нажмите ОК, и вы увидите как ваша текстура повторяясь заполнила изображение.
Если повторения слишком заметны, текстуру можно доработать. Убрать какие-то неоднородные детали, или перепады по яркости. Долгое время я исправлял текстуры вручную, пока не догадался, что перепад по яркости можно выровнять автоматически.
Рядом с фильтром Offset, в Photoshop, есть фильтр High Pass (высокий проход).
Если углубиться в теорию то выясниться, что это фильтр низкой частоты. Что это значит на практике? На практике это означает, что он сглаживает большие по площади колебания яркости, оставляя не тронутыми колебания которые имеют мелкую фактуру.
Поясню с другой стороны. Всем известный фильтр Gaussian Blur (Размытие по Гауссу), можно рассматривать как фильтр высокой частоты. Он сглаживает высокочастотные колебания, оставляя нетронутыми плавные изменения яркости. Таким образом, можно например, избавить фотографию от мелкого, случайного, цифрового шума. Конечно, при этом фотография потеряет в четкости, но большинство контуров останется. Фильтр High Pass действует противоположным образом, оставляя мелкую фактуру, он убирает общие пятна. А это именно то, что нужно для выравнивания текстур!
Вот небольшая иллюстрация действия этих фильтров на изображение:
Посмотрите, как меняется текстура в первом и втором случае. Радиус действия фильтров одинаков, и все становиться очевидно!
После применения фильтра High Pass фактура кирпичей, швы, трещины остались, а большие темные пятна внизу исчезли.
После фильтра Gaussian Blur, исчезли все мелкие детали, и проявились те пятна которые убрал High Pass! Примечательно что если объединить эти два слоя в в режиме Overlay, мы получим исходное изображение.
Из за того, что High Pass действует сразу во всех каналах, цвета искажаются. Но это не страшно. Этим фильтром очень удобно выравнивать яркостную составляющую текстуры, и в большинстве случаев это работает, делая повторения текстуры не такими заметным.
На этом с теорией закончим, на практике все очень просто:
1. Скопируйте слой с текстурой {Ctrl+J}
2. Обесцветьте его {Ctrl+Shift+U}
3. Смените режим смешивания этого слоя на Luminosity (Яркость)
4. Примените фильтр Hight Pass (Высокий проход) с подходящим радиусом.
Готово!
Для текстуры из урока подойдет радиус в пределах 15-30 пкс.
Если текстура кажется вам слишком плоской, увеличьте радиус в настройках фильтра, так же можно уменьшить степень непрозрачности слоя.
Когда, результат вам понравится, можете откинутся на спинку кресла и насладится плодами своих трудов. Вы сделали качественную текстуру. А главное узнали способ создавать их в неограниченном количестве. Для этого, вам всего лишь, потребуется побродить с фотоаппаратом)
Готовая текстура:
Когда вы освоите Photoshop и запомните горячие клавиши, создание такой текстуры будет занимать у вас минут пятнадцать. И главным вопросом будет где найти или как сфотографировать ту текстуру, которая нужна в вашей работе. Особенно если на дворе лето, а вам нужен снег!
В заключении хочу поблагодарить Яшу известного как Snork, Елену aka Porcelana и Евгения ksi2 за помощь в создании урока. Конечно, это были самые начала в создании текстур. Надеюсь, с вашей помощью, я продолжу этот рассказ.
Как добавить текстуру в Фотошопе

Сделать снимок интересным и оригинальным при помощи наложения текстуры не так уж и сложно. Необходимо просто знать основные приемы.
Для такого снимка Вам потребуется: Adobe Photoshop, исходная фотография и, конечно же, сама жажда творить.
Вначале откроем оригинал фотографии. Мы будем обрабатывать её сами. Причём обработка будет проводиться качественно!

Затем нужно открыть в Фотошопе текстуру. Её мы наложим сверху самого фото.
После открытия текстуры нажимаем комбинацию Ctrl+A. Так выделится всё изображение и около него возникнет тонкая рамка.

Отправляем изображение в буфер обмена комбинацией Ctrl+C.
Далее переходим на документ с фото, на которое необходимо наложить текстур, а затем нажимаем комбинацию Ctrl+V. Программа сама вставит текстуру в конкретный слой.

Для подгонки размера текстуры нажимаем CTRL+T и трансформируем ее.

Теперь необходимо задать режим наложения для слоя с текстурой. Применим либо «Мягкий свет», либо «Перекрытие». Режим наложения определит интенсивность отображения текстуры.

Для наилучшего результата текстуру можно обесцветить, нажав SHIFT+CTRL+U. Этот прием позволит нейтрализовать тона на изображении и улучшить его отображение.

Последней ступенью будет уменьшение непрозрачности текстуры. На вкладке слоёв имеется нужный пункт. Там в %-ах показан уровень непрозрачности (сто % – это целиком непрозрачная текстура).

Таким образом, в данном уроке Вы получили начальные навыки в работе с текстурами. Эти знания позволят значительно повысить уровень Ваших работ в Фотошопе.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТPhotoshopSunduchok — Наложение текстуры в фотошопе
Автор: Галина Соколова. Дата публикации: . Категория: Обработка фотографий в фотошопе.
В этом уроке я покажу как добавлять текстуру на фотографию, но таким образом, чтобы не затронуть главный объект.
В результате работы у меня получилась вот такая фотография:

Итак, приступим к работе. Откроем изначальную фотографию в фотошопе и создадим дубликат слоя CTRL+J:


Теперь поместим текстуру на фотографию и для этого выполним команду Файл-Поместить, после чего откроется проводник компьютера, где нужно выбрать нужную текстуру в моём случае — это текстура кирпичной стены. Затем нажмём Поместить:



Как мы видим, что вокруг текстуры располагается рамка трансформации. Необходимо потянуть за узелки рамки, чтобы текстура заполнила всё поле фотографии:

Чтобы применить рамку трансформации нужно дважды щёлкнуть левой кнопкой мышки внутри рамки, после чего мы получим дополнительный слой со смарт-объектом:


Теперь изменим режим наложения на Умножение:


Чтобы отрегулировать насыщенность текстуры нужно нажать одновременно на клавишу ALT и на иконку Создать корректирующий слой  . В результате откроется диалоговое окно, где нужно установить галочку для создания Обтравочной маски:
. В результате откроется диалоговое окно, где нужно установить галочку для создания Обтравочной маски:


Теперь корректирующий слой Цветовой тон/Насыщенность будет воздействовать только на слой с текстурой.
Уменьшим немного насыщенность:

Теперь нам нужно сделать так, чтобы текстура не затрагивала главный объект. Для этого перейдём на слой Фон-копия и отключим слой со смарт-объектом при этом отключится слой Цветовой тон/Насыщенность:


Теперь, чтобы выделить главный объект воспользуемся инструментом Быстрое выделение  . Установим удобный диаметр инструмента и проведём инструментом по фигуре девушки, при этом появится выделение.
. Установим удобный диаметр инструмента и проведём инструментом по фигуре девушки, при этом появится выделение.
Если появятся неточности выделения, то нужно провести инструментом по лишней области одновременно удерживая клавишу ALT, при этом нужно в труднодоступных областях, например, в области выделения пальцев руки уменьшать диаметр инструмента:


Теперь выполним команду Выделение-Модификация-Растушёвка и поставим радиус растушёвка 5 пикселей:


Теперь перейдём на слой со смарт-объектом и применим к слою команду Фльтр-Размытие-Среднее:




Теперь мне нужно уменьшить насыщенность желтого цвета, для этого вернёмся к слою Цветовой тон/Насыщенность. Дважды щёлкнем по миниатюре слоя  левой кнопкой мыши, при этом появится окно настройки, где нужно выбрать жёлтый цвет и немного убрать насыщенность жёлтого цвета:
левой кнопкой мыши, при этом появится окно настройки, где нужно выбрать жёлтый цвет и немного убрать насыщенность жёлтого цвета:



Теперь выделим и затем объединим все слои CTRL+E. Создадим новый корректирующий слой Кривые. Поднимем центральную точку кривой вверх, чтобы придать яркость изображению:






На этом урок «Наложение текстуры в фотошопе» окончен.
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Вконтакте
Одноклассники
Добавить комментарий
Нанесение текстуры на лицо с помощью Photoshop
Как нанести текстуру на лицо с помощью Photoshop
Шаг 1: выберите канал с наилучшим контрастом изображения
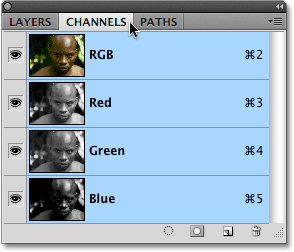
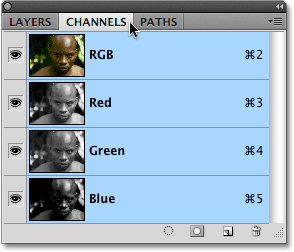
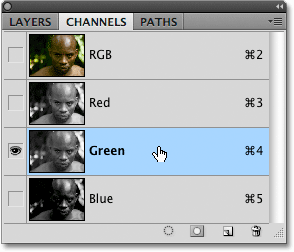
Давайте начнем с фотографии, к которой мы будем применять текстуру. Переключитесь на панель Channels на мгновение. Вы найдете панель «Каналы», сгруппированную с панелями «Слои» и «Контуры» (в предыдущих версиях Photoshop «панели» называются «палитрами»). Нажмите на вкладку Название канала в верхней части группы, чтобы выбрать его.Вы увидите три цветных канала в списке — Красный , Зеленый и Синий — вместе с составным каналом RGB вверху:


Панель «Каналы» (палитра) в Photoshop.
Чтобы узнать больше о цветовых каналах и цветовом режиме RGB в Photoshop, обязательно ознакомьтесь с нашим полным RGB и цветными каналами в Photoshop Explained . Мы будем использовать один из этих трех каналов (красный, зеленый или синий) для создания нашей карты смещения, которая затем будет использоваться для сопоставления нашей текстуры с контурами лица человека.
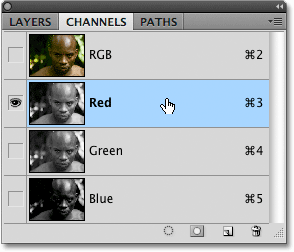
Нам нужно выбрать канал, который даст нам наивысшую контрастность изображения, поскольку чем больше у нас контраст, тем лучше будут результаты с нашей картой смещения. Нажмите на каждый отдельный канал (красный, зеленый, затем синий) на панели «Каналы». Здесь я нажимаю на красный канал, чтобы выбрать его. Текущий выбранный канал будет выделен синим цветом:


Выберите отдельные каналы, щелкнув по ним на панели «Каналы».
При нажатии на каждый канал вы увидите черно-белую версию фотографии в окне документа.Каждый канал даст нам различную черно-белую версию в зависимости от того, насколько виден этот цвет на фотографии. Нам нужно выбрать канал, который дает нам лучший контраст изображения на лице человека. Вот как выглядит каждый из моих трех каналов: красный слева, зеленый посередине и синий справа:


Каждый цветной канал (красный, зеленый, синий) дает нам различную черно-белую версию изображения.
Обычно при работе с тонами кожи красный канал будет слишком ярким и размытым, чтобы использовать его в качестве карты смещения (поскольку кожа всегда содержит много красного), поэтому вам, как правило, придется выбирать зеленый или синий каналы.В моем случае, канал Blue слишком темный, так что его нет. Красный канал на самом деле содержит больше деталей, чем я обычно ожидаю, но я думаю, что зеленый канал содержит наибольшее количество контраста, с некоторыми яркими бликами и темными тенями, поэтому я собираюсь использовать зеленый канал для моей карты смещения.
Шаг 2. Дублирование канала
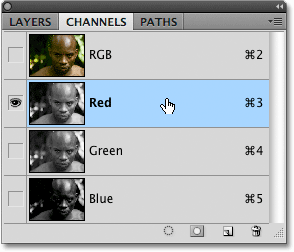
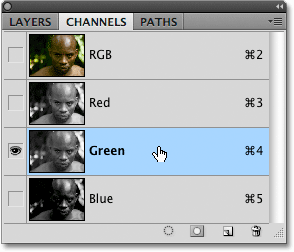
После того, как вы определили, какой канал вы собираетесь использовать для своей карты смещения, убедитесь, что он выбран на панели «Каналы».Я использую зеленый канал, поэтому я нажму на него, чтобы выбрать его:


Нажмите на канал, который вы будете использовать для своей карты смещения.
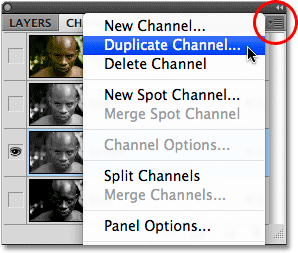
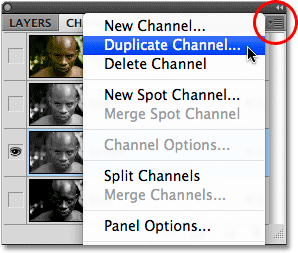
Затем щелкните значок меню в верхнем правом углу панели «Каналы» и выберите «Дублировать канал » в появившемся меню:


Щелкните правой кнопкой мыши (Win) или удерживайте нажатой клавишу «Control» (Mac) на канале и выберите «Дублировать канал».
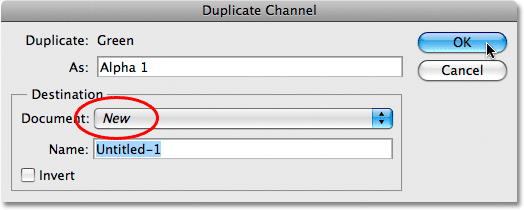
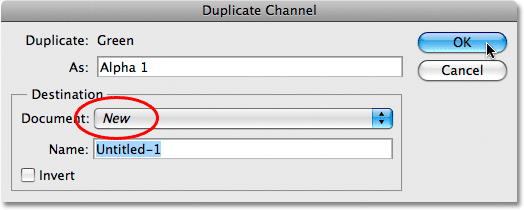
Откроется диалоговое окно Duplicate Channel.Выберите Новый для параметра Документ в разделе Пункт назначения диалогового окна, которое откроет копию канала в виде отдельного документа Photoshop. Не беспокойтесь о названии:


Установите для параметра «Документ» значение «Новый», чтобы создать новый документ из канала.
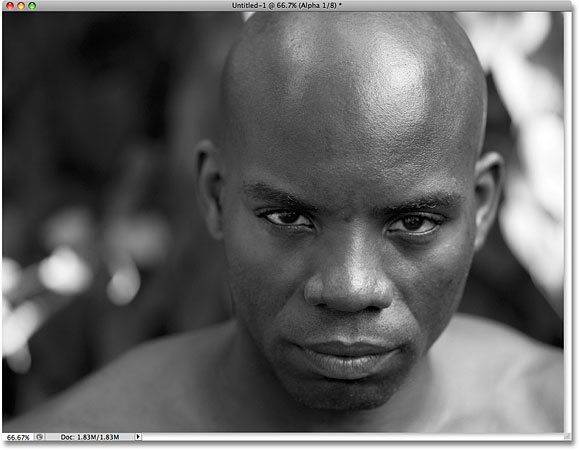
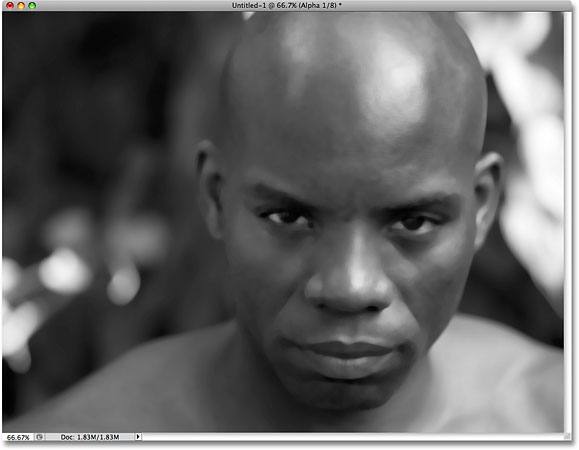
Нажмите кнопку ОК, чтобы выйти из диалогового окна. Черно-белое изображение появится в отдельном окне документа:


Черно-белая версия из канала Green (или любого другого канала, который вы выбрали) теперь появляется в своем собственном окне документа.
Далее мы подготовим наше изображение для использования в качестве карты смещения!
Шаг 3: примени медианный фильтр к изображению карты смещения
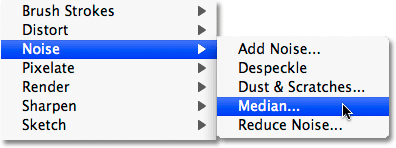
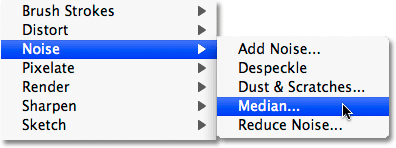
В течение следующих нескольких шагов мы будем работать с изображением карты смещения, которое мы только что создали, поэтому пока игнорируем исходное изображение. Мы должны удалить большую часть деталей с лица человека, иначе все маленькие поры, выпуклости, щетина и небольшие дефекты кожи вызовут проблемы. Мы будем использовать пару фильтров Photoshop, чтобы сгладить ситуацию для нас.Первый, который мы применим, — это фильтр Median , который отлично подходит для уменьшения мелких деталей при сохранении краев, которые определяют объект в целости. Перейдите к меню Filter в строке меню в верхней части экрана, выберите Noise , а затем выберите Median :
.

Перейдите в Filter> Noise> Median.
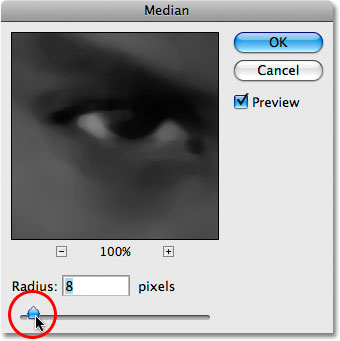
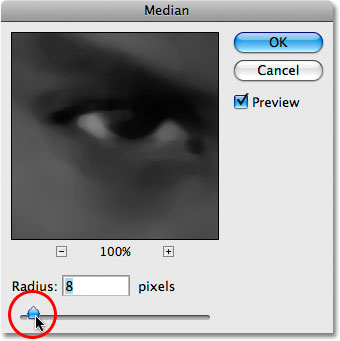
Откроется диалоговое окно Медианный фильтр. Следите за своим изображением в окне документа, перетаскивая ползунок Radius в нижней части диалогового окна.Слайдер определяет, сколько деталей удаляется с изображения. Чем дальше вы перемещаете ползунок вправо, тем больше деталей вы удаляете. Идея состоит в том, чтобы убрать как можно больше деталей с лица человека, сохраняя при этом важные края нетронутыми. Здесь нет конкретных настроек, которые будут использоваться, поскольку они будут зависеть от размера изображения, над которым вы работаете, но я собираюсь установить значение радиуса около 8 пикселей:


Отрегулируйте величину радиуса с помощью ползунка в нижней части диалогового окна.
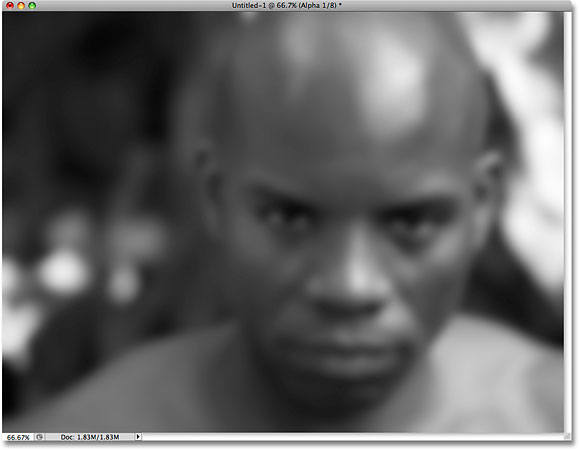
Нажмите кнопку ОК, чтобы выйти из диалогового окна. Здесь мы видим, что мне удалось значительно уменьшить детализацию на лице человека, сохранив четкие и четкие края:


Большая часть деталей на лице человека была удалена без размытия важных краевых деталей.
Шаг 4: примени фильтр размытия по Гауссу
Далее, мы применим фильтр Gaussian Blur, чтобы завершить нашу карту смещения. Вернитесь в меню Filter и на этот раз выберите Blur , затем выберите Gaussian Blur :


Перейдите в Filter> Blur> Gaussian Blur.
Когда появится диалоговое окно Размытие по Гауссу, используйте ползунок Radius в нижней части диалогового окна так же, как вы использовали его с медианным фильтром минуту назад, следя за своим изображением в окне документа при перетаскивании ползунок вправо, чтобы применить больше размытия изображения. Опять же, здесь нет особой настройки, которая будет использоваться, так как она будет зависеть от вашего изображения, но цель состоит в том, чтобы применить достаточно размытия, чтобы сгладить объекты, в то же время имея возможность различать важные детали (глаза, нос, рот и т. Д.).Я собираюсь увеличить значение радиуса примерно до 13 пикселей:


Увеличьте значение радиуса, чтобы увеличить степень размытия, применяемого к изображению.
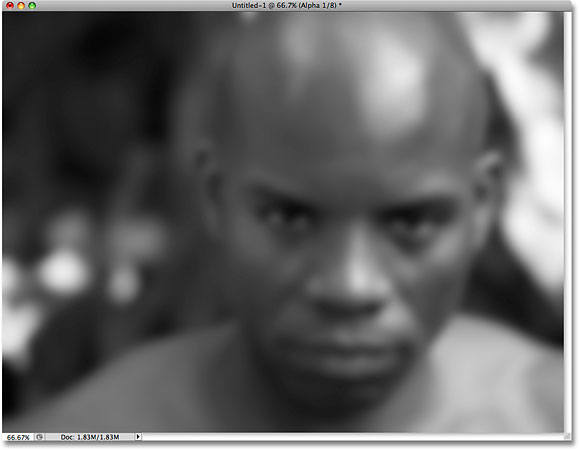
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна. Photoshop применяет размытие к карте смещения:


Карта смещения теперь появляется с плавными переходами между различными уровнями яркости.
Шаг 5: Преобразование изображения в оттенки серого
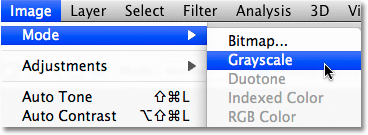
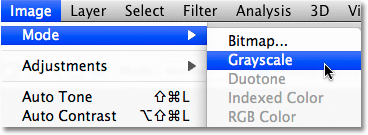
Наконец, давайте преобразуем изображение нашей карты смещения в цветовой режим Grayscale .Технически это не является абсолютно необходимым, поскольку Photoshop может использовать карты смещения, сохраненные и в других цветовых режимах, но вы можете столкнуться с проблемами, если ваша карта смещения содержит слишком много каналов, поэтому конвертируйте изображение в оттенки серого, что ограничивает изображение до Один канал, это хороший способ избежать этих проблем. Перейдите в меню Image в верхней части экрана, выберите Mode (сокращение от Color Mode), затем выберите Grayscale :
.

Выберите «Изображение»> «Режим»> «Оттенки серого».
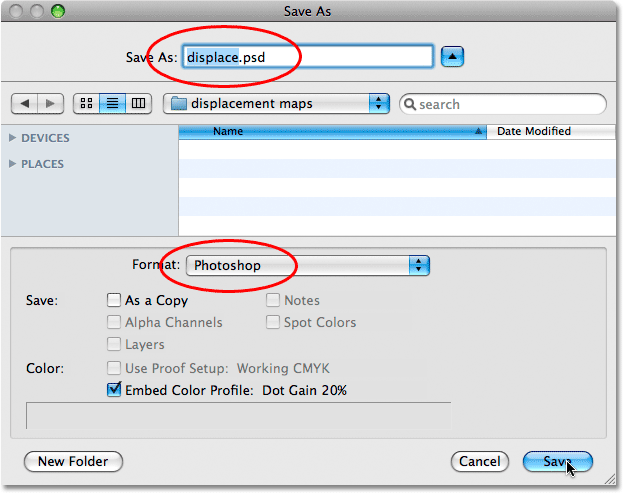
Шаг 6: сохраните изображение в виде фотошопа .PDF файл
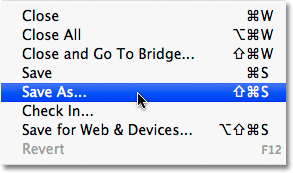
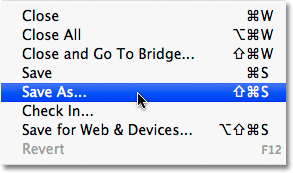
Теперь, когда мы подготовили наше изображение для использования в качестве карты смещения, нам нужно сохранить его, и нам нужно сохранить его специально как файл Photoshop .PSD . Это единственный тип файлов, который Photoshop может использовать для карт смещения, хотя я понятия не имею, почему это так. Иногда нужно просто принять что-то, и это один из таких случаев. Перейдите в меню Файл вверху экрана и выберите Сохранить как :
.

Перейдите в Файл> Сохранить как.
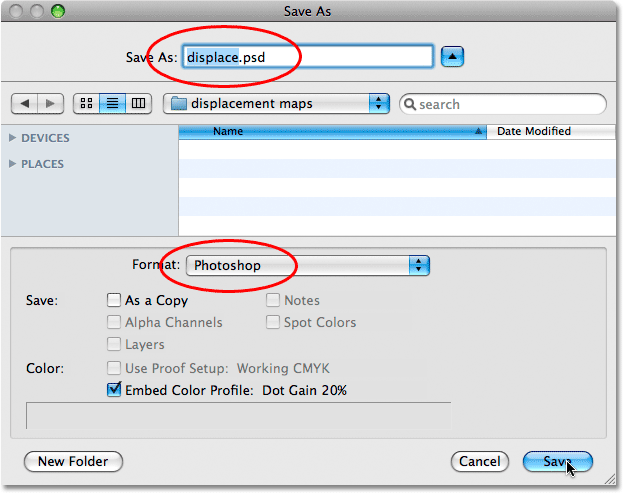
Откроется диалоговое окно «Сохранить как». Дайте файлу описательное имя. Я назову мой «displace.psd» и убедитесь, что вы выбрали Photoshop для параметра Формат , чтобы он сохранялся в виде файла .PSD. Я считаю, что самое простое место для сохранения карт смещения — это папка «Карты смещения», которую я создал на своем рабочем столе, поэтому я сохраню свой файл по адресу:


Сохраните файл в месте, которое вы можете легко запомнить, например на рабочем столе.
Нажмите кнопку Сохранить, когда вы закончите, чтобы сохранить файл. Теперь вы можете закрыть окно документа карты смещения.
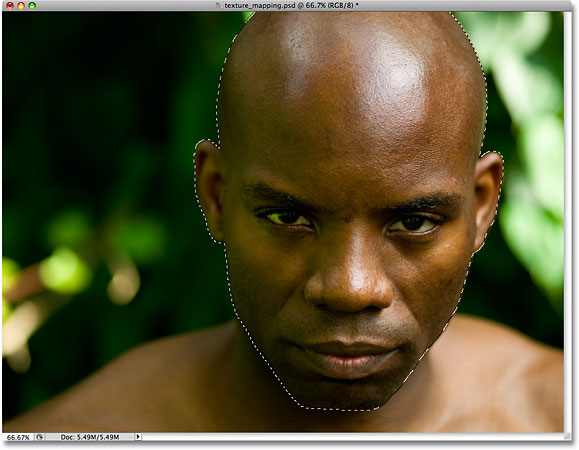
Шаг 7: Выберите лицо человека на фото
На данный момент мы закончили работу над нашей картой смещения, поэтому вернитесь к исходной фотографии (той, к которой вы собираетесь применить текстуру). Если вы все еще видите черно-белое изображение в окне документа, это потому, что у нас все еще выбран один канал на панели «Каналы».Нажмите на канал RGB в верхней части панели «Каналы», чтобы вернуться к полноцветной версии изображения. Канал RGB на самом деле вовсе не является каналом, это просто совокупность трех отдельных каналов, и это то, что позволяет нам видеть изображение в полном цвете:


Щелчок по каналу RGB выделяет все каналы одновременно и отображает изображение в полном цвете.
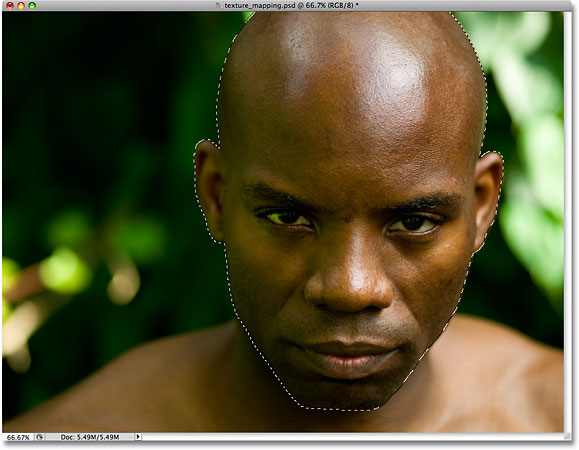
Вернитесь на панель «Слои» и нажмите на вкладку «Имя слоя» в верхней части группы панелей.Нам нужно выбрать область фотографии, на которую мы хотим нанести текстуру. Поскольку мы хотим отобразить текстуру только на лице человека, сначала нам нужно выбрать ее. Используйте инструмент выбора по вашему выбору (Lasso Tool, Pen Too l и т. Д.), Чтобы нарисовать выделение вокруг нужной области. В моем случае я буду использовать инструмент Лассо, чтобы нарисовать выделение вокруг лица человека и макушки головы:


Нарисуйте выделение вокруг области, в которую хотите наложить текстуру.
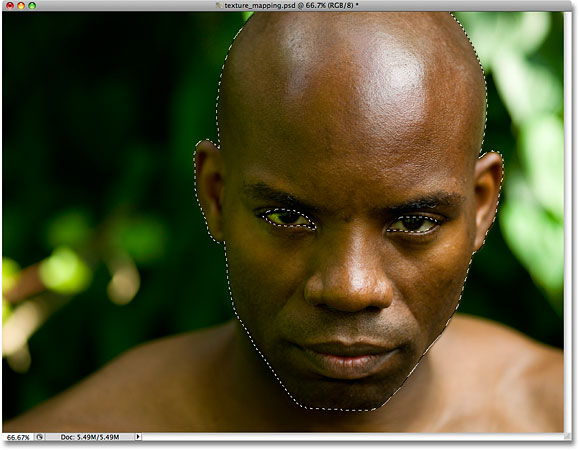
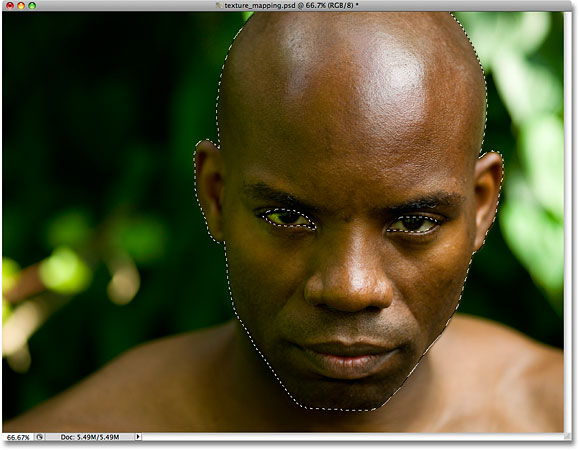
Единственная проблема в том, что если бы я применил текстуру прямо сейчас, его глаза были бы покрыты текстурой, так как они в настоящее время находятся внутри выделенной области.Мне нужно убрать его глаза с выбора, и самый простой способ сделать это — просто удерживать мою клавишу Alt (Win) / Option (Mac), которая временно помещает инструмент Lasso в Subtract From Selection режим, обозначенный небольшим знаком минус («-«) в правом нижнем углу значка лассо. Перетащите выделение вокруг каждого глаза, чтобы удалить их из выделенной области. Когда вы закончите, вы должны увидеть контуры выделения вокруг головы человека и его глаз. Теперь выделена только область между контурами выделения, что означает, что глаза больше не будут затронуты:


Удерживайте нажатой клавишу «Alt» (победа) / «Option» (Mac), чтобы временно переключиться в режим «Вычесть из выделения» с помощью любого основного инструмента выбора.
Обязательно ознакомьтесь с нашим учебником «Полная мощность основных выборов» для получения дополнительной информации о работе с выборами в Photoshop.
Шаг 8: Сохранить выделение
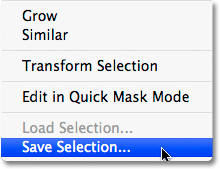
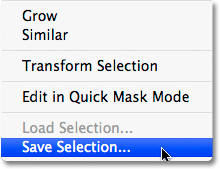
Нам не нужен наш выбор в данный момент, но он скоро понадобится, поэтому давайте сохраним его. Поднимитесь в меню Select вверху экрана и выберите Save Selection :


Выберите «Выделение»> «Сохранить выделение».
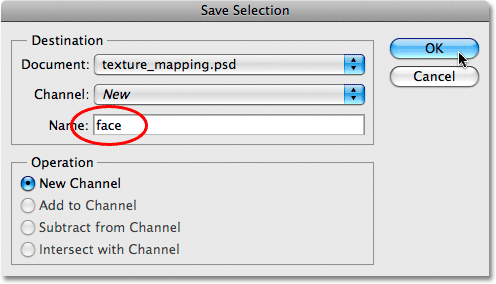
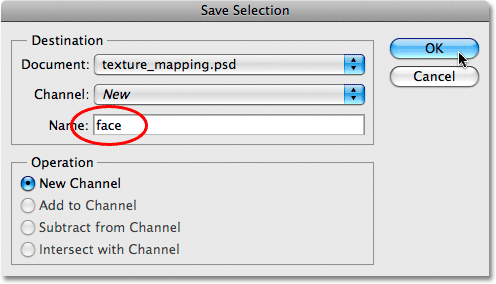
Откроется диалоговое окно «Сохранить выделение».Я назову свой выбор «лицо», затем я нажму OK, чтобы сохранить выбор для последующего использования:


Сохранение выбора позволяет нам легко загружать его снова в любое время, когда оно нам нужно.
После сохранения выделения нажмите Ctrl + D (Win) / Command + D (Mac), чтобы быстро отменить выбор, удаляя контуры выделения с изображения.
Шаг 9: Скопируйте изображение текстуры в исходное изображение
Откройте фотографию, которую вы собираетесь использовать для своей текстуры.В моем случае я использую фотографию текстуры камня, которую мы видели в начале урока. Теперь у вас должно быть свое исходное изображение и текстурная фотография, открытые в отдельных окнах документов на вашем экране.
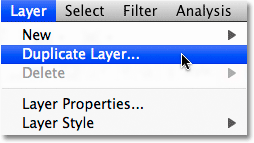
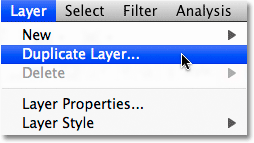
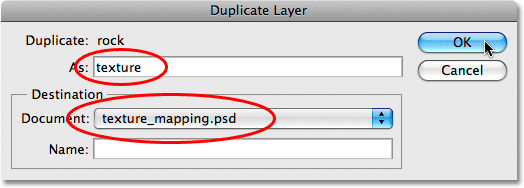
Убедитесь, что у вас есть текстурное фото, выбрав его в любом месте окна документа. Затем перейдите в меню Layer вверху экрана и выберите Duplicate Layer :
.

Перейдите в Слой> Дублировать слой.
Откроется диалоговое окно Duplicate Layer. Я собираюсь назвать свой скопированный слой «текстура», хотя название не так важно. Что важно, , , так это то, что вы выбрали документ исходного изображения в качестве пункта назначения для скопированного слоя, чтобы наша текстурная фотография появилась внутри документа исходной фотографии. Моя оригинальная фотография называется «texture_mapping.psd», поэтому я выберу ее в качестве пункта назначения:


Выберите исходное изображение в качестве места назначения для слоя.
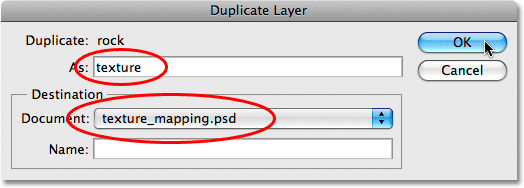
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна и скопировать текстурную фотографию в документ исходного изображения. В этот момент вы можете закрыть окно документа текстурной фотографии, в результате чего у нас остается только одно открытое окно документа, содержащее как исходную фотографию, так и текстурную фотографию, причем текстурная фотография теперь блокирует исходное изображение из вида. Если мы посмотрим на панель «Слои», то увидим, что теперь у нас есть два слоя. Исходное изображение находится на фоновом слое, а текстурное фото — на новом слое над ним:


Поскольку текстурное фото находится над оригиналом на панели «Слои», оно блокирует исходное изображение из окна документа.
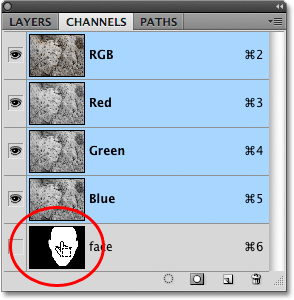
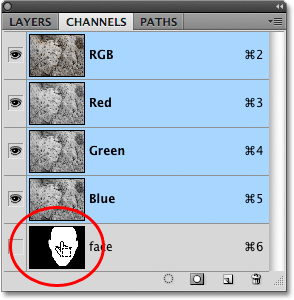
Шаг 10: загрузить выбор
Вот где нам нужен тот выбор, который мы создали и сохранили ранее. Photoshop на самом деле сохраняет выделенные фрагменты в виде каналов, и если мы снова переключимся на панель «Каналы», мы увидим, что наш выделенный фрагмент отображается как отдельный канал под каналами RGB. Мой канал называется «лицо», потому что это то, что я назвал его, когда я сохранил выбор. Чтобы быстро загрузить выделение, удерживайте нажатой клавишу Ctrl (Win) / Command (Mac) и нажмите прямо на миниатюру канала:


Удерживая нажатой клавишу «Ctrl» («Победа») / «Command» (Mac), щелкните непосредственно по миниатюре канала, чтобы загрузить его в качестве выделения в окне документа.
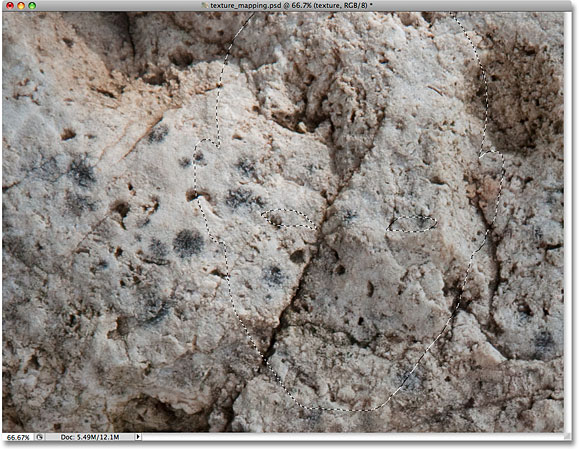
Вернитесь на панель Layers, когда закончите. Вы увидите, что контуры выделения снова появились внутри документа, хотя их может быть немного трудно увидеть поверх текстуры:


Выбор был легко загружен обратно в документ.
Шаг 11: Добавьте маску слоя
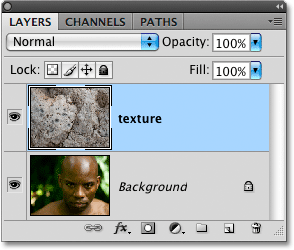
После того, как выделение загружено, убедитесь, что слой текстуры выбран на панели «Слои» (выделенные слои выделены синим цветом), затем щелкните значок Layer Mask в нижней части панели «Слои»:
Добавьте маску слоя к слою текстуры, щелкнув по значку Маска слоя.
Это добавляет маску слоя к слою текстуры, и поскольку мы добавили голову человека, когда добавили маску, остается видимой только область фотографии текстуры, которая попала в выделение. Остальная часть текстурного слоя теперь скрыта от глаз:


Благодаря текстурной маске только мужское лицо остается покрытым текстурным фото.
Шаг 12: измени режим смешивания слоя текстуры на оверлей
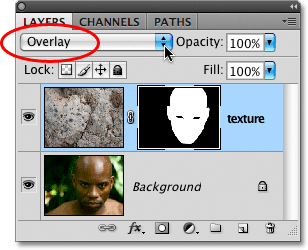
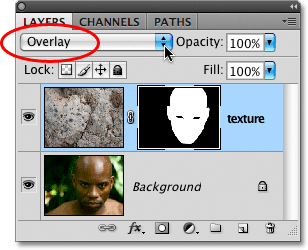
Чтобы смешать текстуру с лицом человека, перейдите к параметру Режим наложения в верхней части панели «Слои» и измените режим наложения с «Нормальный» (настройка по умолчанию) на «Наложение» :


Измените режим наложения текстурного слоя на Overlay.
Текстура теперь прекрасно сочетается с лицом мужчины. Не стесняйтесь пробовать и другие режимы наложения, такие как Multiply или Hard Light, и сравнивайте полученные результаты, но режим Overlay часто является лучшим выбором для этого эффекта:


Изображение после изменения режима наложения текстурного слоя на Overlay.
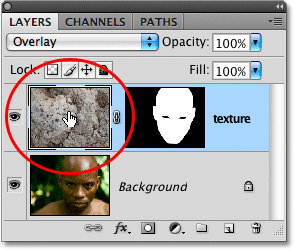
Шаг 13: выберите текстурный слой
На данный момент все выглядит довольно хорошо, но чтобы добавить еще больше реализма, мы собираемся использовать нашу карту смещения, чтобы подогнать текстуру по контурам лица человека.Во-первых, нам нужно выбрать слой текстуры, так как в настоящее время мы выбрали маску слоя, а не сам слой. Мы можем сказать, какой из них выбран, посмотрев на миниатюры на панели «Слои». Вы заметите, что в данный момент миниатюра маски слоя на слое текстуры имеет белую рамку выделения. Это означает, что маска слоя в настоящее время выбрана. Чтобы выбрать сам слой, щелкните по миниатюре предварительного просмотра маски слоя:


Когда эскиз предварительного просмотра имеет выделенную границу вокруг него, слой выделяется.Когда миниатюра маски имеет выделенную границу, выбирается маска слоя.
Шаг 14: отсоединить слой от маски слоя
Если мы применим нашу карту смещения прямо сейчас, и содержимое слоя (текстурное фото), и маска слоя будут изменены в соответствии с картой смещения, и это потому, что содержимое слоя и маскируемый слой связаны друг с другом. Мы можем сказать, что они связаны друг с другом небольшим значком ссылки между двумя миниатюрами. Чтобы отсоединить содержимое слоя от маски слоя, чтобы карта смещения не влияла на маску, щелкните значок ссылки, чтобы удалить ее:


Нажмите на маленький значок ссылки, чтобы отсоединить содержимое слоя от маски слоя.
Шаг 15: примени фильтр смещения
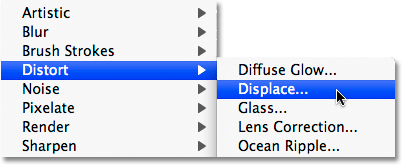
Наконец, мы готовы применить нашу карту смещения, и мы делаем это, используя фильтр смещения Photoshop. Перейдите в меню Filter , выберите Distort , а затем выберите Displace :
.

Перейдите в Filter> Distort> Displace.
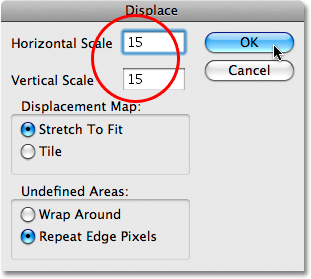
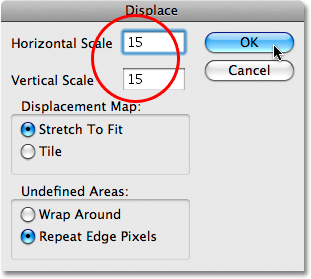
Фильтр смещения фактически состоит из двух отдельных диалоговых окон. Первое диалоговое окно просит нас установить некоторые параметры, причем два наиболее важных параметра находятся вверху.Параметры Горизонтальная шкала и Вертикальная шкала определяют, какое влияние карта смещения окажет на изображение. Другими словами, они определяют, как далеко пиксели на изображении будут сдвигаться по горизонтали и вертикали. К сожалению, предварительный просмотр недоступен, поэтому фильтр Displace обычно включает в себя метод проб и ошибок до тех пор, пока вы не сделаете все правильно. Значение по умолчанию 10 для обоих вариантов: горизонтальная и вертикальная шкала — хорошее место для начала, но я собираюсь увеличить шахту до 15 для немного большего эффекта.Значения, которые вы в конечном итоге используете, будут зависеть как от размера вашего изображения, так и от вашего собственного представления о том, что выглядит «правильным», поэтому будьте готовы отменить этот шаг несколько раз и повторите попытку. Вы можете оставить опции Растянуть по размеру и Повторить крайние пиксели в нижней половине выбранного диалогового окна:


Параметры «Вертикальная шкала» и «Горизонтальная шкала» определяют, насколько далеко сместятся пиксели изображения.
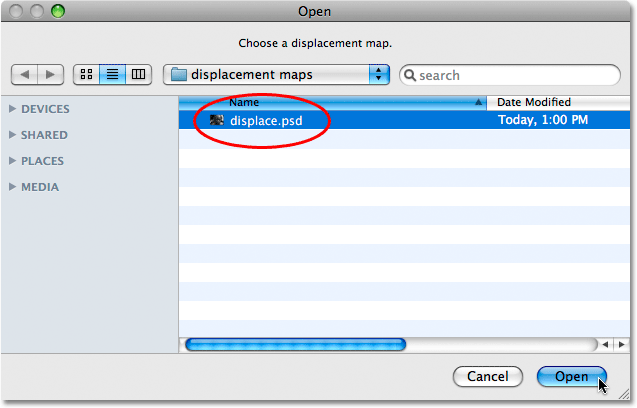
Нажмите OK, когда вы закончите, чтобы выйти из этого первого диалогового окна, которое вызовет второе диалоговое окно с просьбой выбрать карту смещения.Перейдите туда, где вы сохранили карту смещения, которую мы создали ранее. Шахта была сохранена в папке «Карты смещения» на моем рабочем столе, поэтому я перейду туда, затем щелкните карту смещения, чтобы выбрать ее, и нажмите «Открыть»:
.

Выберите карту смещения, которую мы создали ранее.
Как только вы открываете карту смещения, Photoshop применяет ее к текстуре и сопоставляет текстуру с контурами лица и головы человека. Если вы используете текстуру с множеством прямых линий, например американский флаг, вы увидите очень заметную разницу в том, как текстура обтягивает форму лица человека.Если вы используете текстуру, подобную той, которую я использую, с множеством линий и трещин произвольной формы, разница может быть не такой заметной, хотя после применения карты смещения все должно выглядеть более реалистично. Или, по крайней мере, настолько реалистично, как может выглядеть текстура камня на лице человека. Вот мой окончательный результат:


Окончательный текстурный результат.
,от Александры Бейтман, 26 июня 2020 г.
Хотите добавить текстуру к своим фотографиям? Иногда добавление текстурных рисунков к вашим изображениям может выделить их. В этой статье мы покажем вам, как наложить текстуру на ваши изображения в Photoshop.
Прежде чем мы начнем, убедитесь, что вы загрузили последнюю версию Photoshop. Если у вас его еще нет, вы можете получить Photoshop с сайта Adobe здесь.
Применить текстуру к изображениям в Photoshop
Сначала откройте изображение, которое вы хотите отредактировать в Photoshop.Вы можете сделать это, перетащив файл изображения в рабочую область Photoshop или выбрав Файл » Открыть .
Мы будем работать с этой фотографией:


Перейдите к панели слоев Photoshop в правой части экрана. Затем, , дважды щелкните на слое изображения, чтобы переименовать его. Мы будем называть этот фоновый слой «Исходным изображением», чтобы не потерять его в движении вперед.


Далее, импортирует изображение текстуры на ваш выбор.Мы выбрали это дождливое изображение ниже:


Чтобы импортировать изображение текстуры в рабочее пространство Photoshop, просто перетащите файл изображения в рабочее пространство с существующим изображением. Затем размещает это текстурное изображение так, чтобы оно охватывало длину и ширину рабочего пространства.


Когда вы будете удовлетворены размещением изображения текстуры, снова найдите панель «Слой». Теперь нам нужно переименовать новый слой «Текстурное изображение». При этом убедитесь, что текстурное изображение расположено поверх слоя исходного изображения, как показано ниже:


Далее, выберите слой текстурного изображения , щелкнув его на панели «Слои».В раскрывающемся меню «Режимы наложения», в котором отображается «Нормальный», выберите режим наложения , который больше всего подходит для вашего редактирования.


Это самое интересное! Не существует одного «правильного» режима наложения, поскольку каждый из них производит свой эффект. Поиграйте с каждым, пока не найдете тот, который вам нравится.
Мы выбрали режим смешивания Lighter Color для нашего редактирования:


Теперь вы можете отрегулировать интенсивность наложения текстуры и ограничить ее влияние на основное изображение.Чтобы уменьшить внешний вид текстуры по всему изображению, просто уменьшите непрозрачность слоя Текстурное изображение .


Здесь мы уменьшили непрозрачность слоя Texture Image до 70%.


Если вы хотите ограничить текстуру так, чтобы она появлялась только в определенных частях исходного изображения, вы также можете сделать это.
Просто выберите слой »Маска слоя» Показать все . Это добавляет белую маску к вашему текстурному слою.


Теперь установите цвет переднего плана на черный (с левой панели инструментов) и выберите Brush Tool .Закрасьте области изображения, где вы не хотите, чтобы текстура появлялась, и обратите внимание, что черная краска стирает текстуру.
Вы можете выполнить эту же технику с обтравочной маской , тоже .


Если вы довольны наложением текстур, вы можете экспортировать ваше окончательное изображение ! Вот как выглядело наше фото до и после того, как мы применили к нему текстуру:


Совет: Выберите текстурное изображение, которое больше по размеру, чем исходное изображение, так что вы можете настроить размер текстуры по мере необходимости.Для достижения наилучших результатов мы рекомендуем попробовать различные текстуры и выбрать ту, которая лучше всего подходит для вашей фотографии.
Мы надеемся, что эта статья помогла вам научиться применять текстуру к вашим изображениям в Photoshop. Вы также можете ознакомиться с этими другими руководствами:
Если вам понравилась эта статья, подпишитесь на нашу рассылку, чтобы получать больше замечательных советов по фотографии в вашем почтовом ящике. Вы также можете подписаться на нас в Facebook и Twitter для получения дополнительных бесплатных руководств по редактированию фотографий.
Используя WordPress и хотите получить Envira Gallery бесплатно?
Галерея Envira помогает фотографам создавать красивые фото и видео галереи всего за несколько кликов, чтобы они могли демонстрировать и продавать свои работы.
3D текстурное наложение в Photoshop CS6
В Photoshop CS6 примените простое наложение Smart Filter, чтобы создать детализированную «выпуклую» текстуру для имитации той же текстуры, что и на мяче для гольфа.
Шаг первый: создание нового стиля документа
При открытой Photoshop CS6 откройте «Файл> Новый» и создайте разрешение 500 × 500, 72 с фоновым содержимым белого цвета. Нажмите кнопку ОК, чтобы подтвердить создание документа.
Шаг второй: создание пустого слоя
Прежде чем начинать 3D-сцену, щелкните команду «Создать новый слой» в нижней части панели «Слои», чтобы создать «пустой» слой (называемый «Слой 1») как Я захватил ниже.
Шаг третий: Новая 3D-сетка из Layer> Preset Sphere
При активном Layer 1 на панели слоев перейдите к команде меню 3D> New 3D Mesh из Layer> Mesh Preset> Sphere.
Как показано ниже:
A. Слой 1 будет преобразован в предустановку объекта 3D Sphere;
B. При активном 3D-объекте «Слой 1» перейдите к команде меню «Окно»> «3D», чтобы получить доступ к его основным параметрам; на панели 3D выберите: 1. Значок Материалы на панели инструментов панели 3D или 2.Выберите подслой «Сфера_Материал». Любой из вариантов приведет вас к Свойствам> Материалы для этого материала. Важной областью для этого пошагового руководства будет параметр «BUMP» на панели свойств.
Шаг четвертый: Создание текстуры карты рельефа
С активным «Сферой_Материал» для этого трехмерного объекта, давайте добавим текстурный материал непосредственно в свойство Bump.
Как показано ниже, на панели свойств в правой части опции Bump находится значок папки.Нажмите на нее и в контекстном меню выберите «Новая текстура».
В диалоговом окне «New» для «Sphere_Material — Bump» задайте для ширины и высоты тот же размер, что и у исходного документа. В нашем случае это будет 500 × 500. После установки нажмите OK, чтобы зафиксировать изменения.
Шаг пятый: редактирование текстуры карты рельефа
Теперь давайте отредактируем этот новый материал карты рельефа, добавив пользовательскую текстуру с фильтрацией смарт-объектов.
Для редактирования существующего материала у вас есть два варианта:
1.На панели слоев дважды щелкните подслойSphere_Material — Bump;
2. Или на панели свойств снова щелкните значок папки и в контекстном меню выберите «Редактировать текстуру».
Любой из вариантов откроет новый контейнер с вкладкой документа, в который вы можете добавить свою собственную текстуру.
Шаг шестой: добавьте 50% серого в Bump Texture / Material
После того, как на новой вкладке документа новой текстуры (.psb) и активном фоновом слое перейдите к команде меню Edit> Fill и в диалоговом окне используйте опцию 50% Grey Contents и нажмите OK для подтверждения.
Как показано ниже (внизу), наше текущее состояние текстуры — не что иное, как фоновый слой, заполненный на 50% серым.
Шаг седьмой: Преобразование текстуры / материала выпуклости в смарт-объект
Следующим шагом будет применение смарт-фильтров, но для этого необходимо преобразовать фоновый слой в слой смарт-объектов. С активным фоновым слоем на панели слоев перейдите к команде меню «Слой»> «Смарт-объекты»> «Преобразовать в смарт-объект».
Не будет никаких физических изменений в слое, за исключением того, что значок смарт-объекта будет добавлен к миниатюре слоя (обведено красным ниже).
Шаг восьмой: добавление смарт-фильтра (стека)
Теперь наша базовая текстура (50% серого) является смарт-объектом и готова к умному фильтру для укладки. Укладка Smart Filter — это просто наложение одного собственного фильтра над другим. В нашем случае мы будем использовать два интеллектуальных фильтра: цветной полутон, за которым следует небольшое размытие по Гауссу.
При активном фоновом слое смарт-объектов:
1. Перейдите к команде меню «Фильтр»> «Pixelate»> «Цвет полутонов». При появлении подсказки настройте параметры «Радиус» и «Канал», как я сделал, и нажмите «ОК».Результатом будет точечный рисунок, который будет напоминать отступы, найденные на мяче для гольфа.
Совет: Для выпуклых материалов белые области представляют «поднятые» точки, а темные области — «низкие» точки.
2. Как только полутоновый шаблон будет на месте, перейдите к команде меню «Фильтр»> «Размытие»> «Размытие по Гауссу» и используйте низкий радиус, равный 1,9, затем нажмите кнопку «ОК» для подтверждения.
После фиксации размытия по Гауссу перейдите в File> Save и нажмите X справа от вкладки документа (.psb).
Шаг девятый: Настройте интенсивность удара (другие варианты)
Теперь у нас есть текстурированный мяч для гольфа, но материал Bump по-прежнему немного резок. В области «3D-панель»> «Вся сцена» выберите «Сфера_Материал» (обведено красным), затем на панели свойств уменьшите интенсивность неровностей. Я остановился на значении 2% и увеличил значение Shine до 65%.
Шаг десятый: Необязательно (отрегулировать освещение)
Тени в приведенной выше версии слишком резкие, поэтому для их настройки щелкните значок «Свет» на 3D-панели (обведен красным) и активируйте инструмент «Перемещение» из На главной панели инструментов перетащите обработчик источника света, чтобы отрегулировать угол наклона источника света.
Финальный текстурированный мяч для гольфа.
Шаг одиннадцатый: сохранение материала в качестве предустановки
В случае, если вы хотите повторно использовать этот «ударный» материал, вы можете сохранить его в качестве предустановки материала. На панели «Свойства»> «Выбор пресета»> в списке контекстного меню «Параметры выбора» выберите «Новый материал», дайте ему понятное имя и нажмите «ОК» для подтверждения. Как и в случае с управлением предустановками Photoshop, новый материал появится в нижней части списка предустановок при следующем обращении к нему.
Несмотря на то, что вышеуказанный материал / текстура являются исключительными для рисунка, найденного на мяче для гольфа, вы можете изучить различные варианты наложения фильтров, чтобы создать текстурированную поверхность для трехмерного объекта.
До следующей недели
Happy trails
Как создать карту нормалей в Photoshop
При создании текстур для использования в 3D-приложении или игре иногда необходимо добавить более мелкие детали, такие как карта рельефа или карта нормалей. Карты нормалей имитируют освещение текстур, создавая дополнительные детали, не добавляя больше полигонов.
Для нормалей я решил, что вам всегда нужно полагаться на сторонние приложения, такие как CrazyBump. Хотя CrazyBump — отличное программное обеспечение, я не осознавал, что это уже возможно, используя популярное программное обеспечение для редактирования фотографий Photoshop.
Обратите внимание: функция 3D недоступна в версиях Photoshop CS6 и более ранних, поэтому не сможет создавать карты нормалей.
Открыть текстуру в Photoshop
В этом примере я собираюсь использовать текстуру кожи, которую я нашел на textures.com:

Запустить Photoshop и переключиться в 3D-пространство:

Откройте текстуру, для которой вы хотите создать карту рельефа. На панели 3D выберите Mesh From Preset и выберите форму:

Мне нравится использовать Сферу, но это не имеет большого значения.Нажмите Создать . В Photoshop происходит какая-то магия, и она создает сцену с вашей текстурой, загруженной на объект.
На панели 3D вы увидите имя объекта с _Material . Нажмите, чтобы:

Создать карту нормалей
Панель «Свойства» изменяется, отражая параметры, соответствующие свойствам материала. Прямо сейчас наша текстура загружена в канал Diffuse. Внизу есть симпатичная маленькая кнопка с надписью Normal .Щелкните по нему и выберите «Создать нормалы из диффузии»…

Через несколько секунд откроется окно «Создать карту нормалей»:

Есть небольшой предварительный просмотр вашей фигуры, и вы можете настроить детали контраста и все это забавные вещи. Нажмите ОК . Ваша карта нормалей создается и применяется к фигуре.
Примечание. Если Photoshop зависает, вы также можете попробовать этот метод:
1) Откройте текстуру в Photoshop, как обычно, для любого изображения.Убедитесь, что режим изображения установлен на RGB . (Попробовав с оттенками серого, он снова зависнет.)
2) Выберите Фильтр → 3D → Создать карту нормалей…
3) Настройте карту по мере необходимости (я оставил свой по умолчанию) , Нажмите ОК .
4) Сохраните ваш файл как PNG (не уверен, действительно ли это имеет значение). Вы сделали!
Чтобы сохранить карту из Photoshop, снова нажмите кнопку Обычный на панели «Свойства», и на этот раз выберите Редактировать текстуру…
Ваша карта откроется в отдельном окне документа.Выберите Файл, Сохранить как…
Выберите Tiff в качестве формата для отмены выбора Слои:

В диалоговом окне «Параметры TIFF» просто оставьте все по умолчанию:

Теперь вы можете использовать эту карту нормалей внутри 3D-приложения или игровой движок, чтобы получить больше деталей из текстур.


Кожа с картой нормалей

Кожа без карты нормалей
.