🎥 Как сделать «многослойные» фото- и видеоистории? — DISTRICT F
А вы знали, что в Instagram* можно добавлять самые различные png-файлы, текстуры, гифки, наклейки, векторные изображения поверх видео и делать уникальный контент прямо в приложении?
*ДРУЗЬЯ, ВАЖНО: Организация Meta, которой принадлежат Facebook и Instagram, признана экстремистской и запрещена на территории России.К сегодняшнему дню я подготовила короткий 1,5-минутный ролик, в котором мне захотелось поделиться с вами новыми идеями по созданию оригинальных, ярких «историй», а также многослойных фото- и видеоколлажей.
Кстати, о том, как легко сделать собственную полигональную обложку (как на превью ниже), смотрите здесь.
Создать удачные селфи, добавить «живые» эффекты, цифровой макияж и отрегулировать гладкость кожи помогут лучшие приложения для создания автопортретов.
vimeo.com/video/352949400?color=00cf7f&byline=0″ frameborder=»0″ allowfullscreen=»allowfullscreen»>Итак, нам понадобится инстаграм и мобильный интернет. Для начала нужно открыть необходимое видео или изображение в качестве «стори». После чего в поисковике скачать картинки в формате png, из которых вы и будете формировать многослойный коллаж.
Здесь ваш выбор ограничен только фантазией и временем; в зависимости от стилистики, это могут быть рамки, потёртости и текстуры, стикеры, текстовые баннеры, иконки и футажи, световые блики и засветы. В моём случае — это цветы, которые я скачала на одном из крупных стоков пнг-картинок pngmart.com.
ПОДРОБНАЯ СТАТЬЯ ПО ТЕМЕ
СТРАСТНО О PNG: СТОКИ, НЮАНСЫ СКАЧИВАНИЯ, СОЗДАНИЕ КОЛЛАЖЕЙ
После перейдите в «Фотоплёнку» (куда автоматически сохранились пнг-файлы), выберите картинку и скопируйте её, нажав внизу на иконку со стрелкой, а после — на иконку «Скопировать». При переходе обратно в приложение этот файл появится в нижнем левом углу. Нажав на картинку, её можно масштабировать и свободно перемещать по «монтажной области» вашего фото или видео.
Нажав на картинку, её можно масштабировать и свободно перемещать по «монтажной области» вашего фото или видео.
По подобной схеме размещаем и остальные пнг-картинки, создавая неформатные и запоминающиеся многослойные «узоры» из трёх-пяти и даже 10 элементов. Готово!
Несколько слов о выборе пнг-файлов. Часто при запросе картинок в формате PNG поисковики по ошибке выдают файлы в формате JPEG, который не имеет прозрачного фона и не подходит для формирования коллажей. Отличить один формат от другого с первого взгляда бывает трудно, однако помните о том, что png-файл после скачивания на мобильный НЕ должен содержать в себе узор в виде шашки. Зона, на которой расположен рисунок, всегда белая, а при нажатии на неё становится чёрной. Если после загрузки вы видите на картинке узор в виде шашки, то, значит, это JPEG изображение.
PS: эффект бабочек в волосах можно сделать в приложении FACEU. Видеообзор, а также более подробное описание программы — здесь: 🎥 Селфи на ходу: 4 приложения для создания ваших лучших автопортретов
я в соцсетях: vkontakte pinterest
Поблагодарить автора теперь можно на Boosty
ИНТЕРЕСНОЕ НА САЙТЕ:
🎥 Мобильная обработка: эффект спрятанных букв
🎥 5 приложений для создания эффекта рваной бумаги (и не только)
🎥 Пляски статических помех: 5 приложений для эффекта VHS на видео и фото
🎥 Полароид в кармане: 4 приложения для создания культовых ретроснимков
7 привычек на пути к простой самодостаточной жизни и финансовой устойчивости
По камню сдвигая гору: 8 минималистских привычек для упрощения жизни
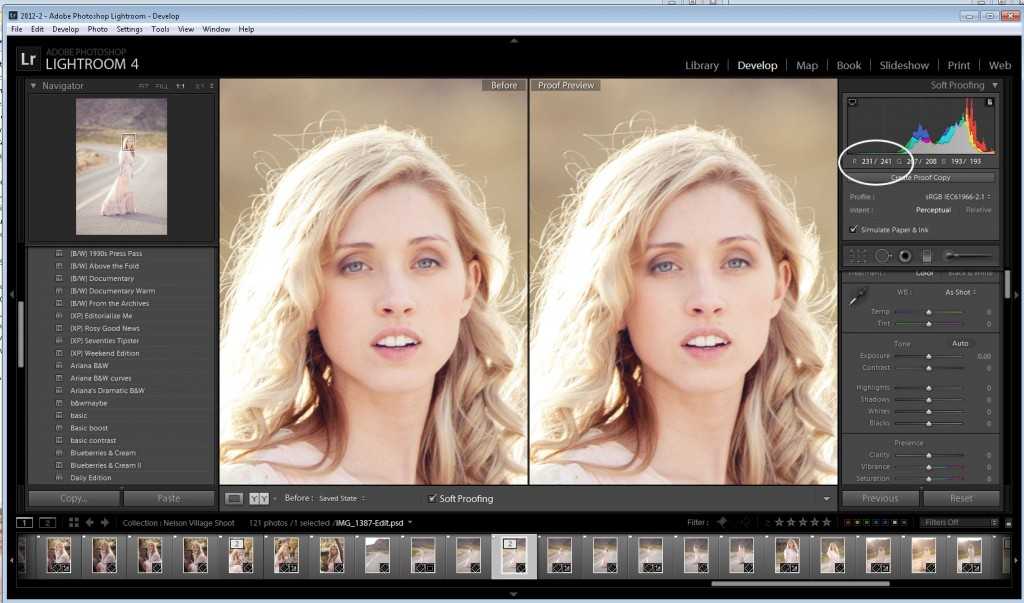
3 способа убрать желтый подтон (и любой другой оттенок) на фото
🎥 Радугопад: приложения для цветных лучей и радужных бликов
🎥 Ну очень живой контент: как сделать видео в «картинке» 2 в 1
🎥 Анимация на ходу: 3 приложения для создания динамического текста
3 способа убрать желтый подтон (и любой другой оттенок) на фото
20+ качественных стоков с бесплатным фотоконтентом CC0
🎥 Анимация на ходу: 3 приложения для создания динамического текста
О полном функционале приложения InShot
10. 07.2018
07.2018
После двух упоминаний InShot в подборках, посвященных Stories, мы решили, что пришло время рассказать о полном функционале приложения и чем оно может быть полезно в использовании.
Первый по счету и самый ценный раздел в приложении. Очень приближен по параметрам к десктопным видеоредакторам: например,
InShot позволяет «смонтировать» разные видео в один ролик и удобно синхронизировать музыку / текст / стикеры с видеорядом.
Внутри раздела есть следующие опции: «обрезать», «размер», «фильтр», «музыка», «стикер», «скорость», «фон», «текст», «поворот» и «флип». Важно отметить, что здесь можно редактировать не только видео, но и фото (например, наложить музыку или анимационный стикер). Но давайте по порядку!
• обрезать
С помощью этой опции пользователь может обрезать видео, вырезать необходимые части, например, начало и конец, и разделить разные отрезки видео бесплатными или платными (299 руб) переходами.
• размер
В функции «размер» можно подогнать видео под необходимый формат по всей ширине или же с фоном (управление ползунком).
• фильтр
В этой опции есть три подраздела: соответственно сами фильтры (10 бесплатных), эффекты и регулировка. Бесплатных эффектов доступно 9 штук, среди них интересны глитч, два вида отражения картинки и RGB. В подразделе «регулировка» можно самостоятельно осуществить цветокоррекцию видео и даже добавить зернистость (признаемся, она выглядит не совсем естественно, но все же).
• музыка
Интересная и довольно полезная функция. Музыка доступна через ITunes, есть возможность скинуть песню с помощью AirDrop. Также на видео можно наложить разные звуковые эффекты из 13 тематических категорий и «голос за кадром».
• стикер
Здесь, наверное, будет актуально наложение фото на видео. Что касается стикеров — их мало, большинство — платные.
• скорость
Данная функция позволяет изменить скорость проигрывания.
• фон
С этой опцией можно работать только после того, как в «размере» вы уменьшили видео так, что у него остался фон (см. выше). Здесь доступно размытие заднего плана (aka фон), но будет виден водяной знак, который вам предложат платно (229 руб) убрать. Залить фон цветом можно без последствий. Почему-то в этой функции водяной знак не накладывается.
• текст
InShot предлагает 38 бесплатных шрифтов и возможность установить одну или несколько фраз на отдельный отрезок видео, например, в начало (как приветственное слово) или конец (где можно указать автора видео). Также доступны разные цвета и следующие опции: «граница», «тень», «этикетка» и «прозрачность».
• поворот и флип
Довольно очевидные функции: можно повернуть видео на 180° и 90° по и против ч. с., а также его отразить («флип»).
Раздел «фото», по сути, повторяет все те же параметры, что доступны в «видео». Но давайте еще раз вкратце пройдемся по основным моментам.
• размер + обрезать
Единственная разница в этих двух опциях в том, что в «размере» можно подогнать фото так, чтобы у него остался фон, а в «обрезать» — кадрировать снимок под необходимый формат.
• фильтр + регулировка
В этой функции также есть три подраздела: 10 бесплатных фильтров, 9 эффектов и регулировка, где можно самостоятельно осуществить цветокоррекцию снимка.
фильтр Bright 69%
эффект RGB (синий + красный)
• фон
В случае с фотографиями водяной знак не накладывается даже при размытии заднего плана. Остальное точь в точь повторяет опции раздела «видео».
• стикер
Единственное разница между стикерами в «видео» и «фото» в том, что тут они не анимированные.
• текст
Здесь также доступны 38 бесплатных шрифтов, разные цвета и следующие опции: «граница», «тень», «этикетка» и «прозрачность».
• поворот
«Поворот» позволяет провести разные манипуляции с фотографией, вроде обычного поворота, поворота под разным углом, флипа и зума.
КОЛЛАЖ
Название говорит само за себя. Для коллажей можно использовать от 1 до 9 фотографий, всего доступно 22 шаблона. Подробнее о параметрах раздела и как создать необычный коллаж для Stories читайте
ВАМ ТАКЖЕ МОЖЕТ БЫТЬ ИНТЕРЕСНО
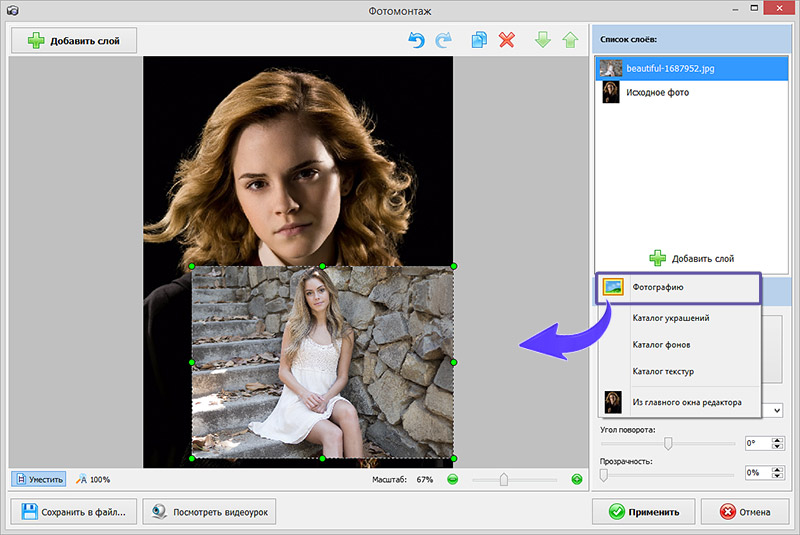
Добавьте изображение в интерактивный оверлей – Справочный центр
При создании наложения в интерактивном виджет изображения может добавлять в наложения отдельные изображения или карусельные галереи. Вы можете загружать свои собственные изображения (которые будут размещены на панели инструментов) и выбирать способ представления вашей галереи.
Чтобы добавить изображение или галерею изображений в наложение:
- В редакторе наложения щелкните Изображение в левой части видео.

- Выберите загрузку изображения или выберите одно из существующих изображений, которые уже есть на панели инструментов.
- Выберите только одно изображение или несколько изображений, чтобы создать галерею.
- Нажмите Выберите , чтобы разместить выбранные изображения.
Измените размер контейнера изображения, щелкнув и перетащив нижний правый угол контейнера. Вы также можете щелкнуть и перетащить контейнер, чтобы изменить его положение в оверлее.
При выборе контейнера изображений можно настроить следующие параметры:
- Заменить изображения : Щелчок по этому пункту снова откроет меню изображений, позволяя добавлять или удалять изображения из контейнера
- Autoplay : изображения будут автоматически перемещаться через контейнер для ваших зрителей.
- Элементы управления : Включение этого параметра позволит вашим зрителям вручную щелкать изображения в галерее.

- Числа : Отображает номер из общего числа изображений в галерее, которые видит зритель (например, 1/5, 2/5, 3/5).
- Миниатюры : Отображает все миниатюры изображений под каруселью.
- Действие изображения : Если вы хотите, чтобы ваши зрители щелкнули или коснулись контейнера изображения, откройте это раскрывающееся меню и выберите из Открыть URL, Перейти к времени в видео, или Закрыть наложение . По умолчанию выбрано Нет действий .
- Изображение динамического элемента : Если вы добавили REST API в наложение, при его выборе он будет интегрирован с этим изображением.
- Положение и размер : Другой вариант изменения положения и размера контейнера изображения в наложении.
⚠️ Примечание: Кнопку Заменить изображение также можно использовать для создания галереи изображений, а не просто для замены одного изображения.
Чтобы полностью заменить изображение, сначала необходимо отменить выбор ранее выбранного изображения, либо отменив выбор изображения в средстве выбора, либо отменив выбор миниатюры изображения и выбрав новое изображение для его замены.
Какие типы файлов изображений поддерживаются в наложениях?
Вы можете загрузить следующие типы файлов изображений:
- .jpg
- .png
- .gif (включая анимацию)
- .svg (включая анимацию)
В настоящее время Vimeo Interactive не выполняет масштабирование загружаемых изображений, поэтому обязательно подготовьте изображения для Интернета (т. е. уменьшите размер файла) перед их загрузкой.
Была ли эта статья полезной?
Вернуться к началу
Не можете найти то, что ищете? Свяжитесь с нами
Как сделать простое наложение цвета в Illustrator
Автор Logos By Nickin Adobe,Illustrator,Tutorials
Не позволяйте векторной среде, в которой работает Illustrator, обмануть вас: это программное обеспечение также может выполнять множество задач по редактированию фотографий. Одним из них будет добавление цветовых наложений к изображениям, и в этом уроке мы будем использовать режимы наложения для создания простого цветового наложения в Illustrator. Это то, что можно сделать за считанные секунды.
Одним из них будет добавление цветовых наложений к изображениям, и в этом уроке мы будем использовать режимы наложения для создания простого цветового наложения в Illustrator. Это то, что можно сделать за считанные секунды.
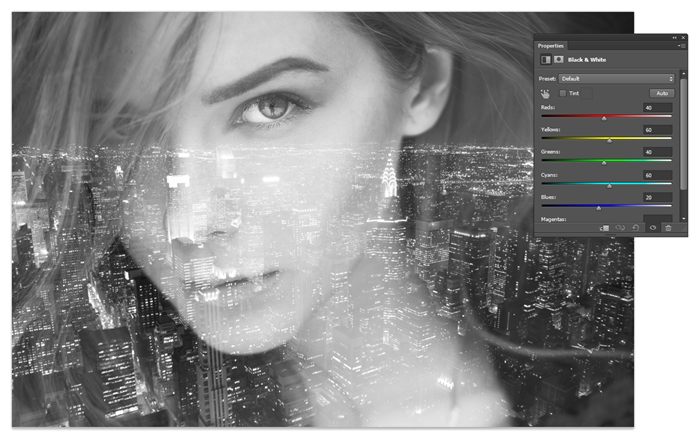
Короче говоря, подход, который мы будем использовать для создания наложения цвета в Illustrator, заключается в том, чтобы сначала преобразовать изображение в оттенки серого (так же, как мы делали это в предыдущем уроке), затем создать прямоугольник поверх изображения и использовать прозрачность . , чтобы установить режим наложения прямоугольника на Overlay .
После применения вы можете изменить цвет прямоугольника на любой цвет наложения. Давайте копать!
Создание цветного наложения в Illustrator
 Теперь вы можете выбрать цвет наложения, изменив цвет заливки прямоугольника. Теперь вы можете выбрать цвет наложения, изменив цвет заливки прямоугольника. |
Следующий видеоурок проведет вас через весь процесс менее чем за 3 минуты:
Продолжить для полных пошаговых инструкций.
Содержание
|
Шаг 1: Откройте изображение и преобразуйте его в оттенки серого
Чтобы сделать наложение цвета в Illustrator, первое, что вам нужно сделать, это открыть изображение. Вы можете открыть или импортировать его, в любом случае работает.
Просто чтобы уточнить, этот метод работает не только с изображениями. Это также работа с векторными изображениями.
Для этой демонстрации я буду применять цветное наложение к фотографии выше.Выберите изображение/объект/произведение искусства и преобразуйте его в оттенки серого, выбрав:
Редактировать > Редактировать цвета > Преобразовать в оттенки серого
Это сделает ваше изображение черно-белым: прежде чем мы сможем применить наложение цвета, мы должны сначала удалить данные о цвете фотографии, чтобы они не конфликтовали с наложением, которое мы собираемся создать.
Этот шаг важен, потому что он дает нейтральную основу для работы. Если вы оставите цвета изображения такими, какие они есть, этот метод не будет работать, потому что цвета будут конфликтовать с наложением, которое мы собираемся создать.
Шаг 2: Создайте прямоугольник и поместите его поверх изображения
Теперь, когда ваше изображение окрашено в оттенки серого, возьмите инструмент Rectangle Tool и создайте прямоугольник поверх изображения:
Поместите прямоугольник поверх изображения. Цвет пока не имеет значения.
Цвет пока не имеет значения.Сейчас неважно, какого цвета ваш прямоугольник. Вы можете просто оставить цвет по умолчанию на данный момент.
Этот прямоугольник будет использоваться в качестве наложения цвета, поэтому важно, чтобы он соответствовал размеру вашего изображения и располагался непосредственно над ним.
Вы можете убедиться, что ваш прямоугольник имеет тот же размер, что и изображение, скопировав и вставив ширину и высоту или включив привязку и интеллектуальные направляющие во время рисования, как показано в видеоруководстве.
Шаг 3. Измените режим наложения прямоугольника на «Наложение»
Далее мы изменим режим наложения созданного нами прямоугольника, чтобы изменить способ взаимодействия прямоугольника с другими объектами на холсте.
Для этого откройте меню Прозрачность , доступ к которому можно получить, перейдя к:
Окно > Прозрачность
В меню Прозрачность вы увидите раскрывающееся меню для режимов наложения. По умолчанию должен быть включен «Нормальный». Измените раскрывающийся список режимов наложения на «Наложение» 9.0003
По умолчанию должен быть включен «Нормальный». Измените раскрывающийся список режимов наложения на «Наложение» 9.0003
Чтобы превратить прямоугольник в цветное наложение, просто щелкните раскрывающееся меню и выберите параметр Overlay .
Изображение будет частично видно сквозь прямоугольник: при изменении режима наложения изображение будет отображаться сквозь цветной прямоугольник.
Шаг 4. Примените цвет к наложению, добавив цвет заливки к прямоугольнику. теперь измените цвет прямоугольника, чтобы сделать цвет вашего наложения таким, каким вы хотите.
При изменении цвета заливки соответственно изменится и цвет наложения.
И все! Вот как вы можете быстро создать наложение цвета в Illustrator.
Заключение
Как вы, наверное, догадались, эту технику можно использовать для создания всех видов уникальных рисунков и стилизаций, а не только накладок. Самая сложная часть создания наложения цвета в Illustrator — это поиск режимов наложения, которые по какой-то причине скрыты в меню «Прозрачность».
