Стиль слоя «Наложение цвета»
Дизайн и графика » Photoshop
Автор Дмитрий Евсеенков На чтение 2 мин Просмотров 1.6к. Обновлено
Содержание
Применение стиля слоя «Наложение цвета» (Color Overlay)
Это очень простой в применении стиль слоя. Назначение этого стиля только одно — заполнение цветом слоя, формы или объекта, к которому он применяется.
Использование этого стиля не изменяет цвет объекта безвозвратно (является «неразрушающим», или non-destructive), так что в любой момент цвет можно откорректировать.
Кроме того, стиль слоя «Наложение цвета» существенно ускоряет процесс работы.
Вместо того, чтобы сначала выбрать новый цвет в палитре цветов, перейти на инструмент «Заливка» (Paint Bucket Tool) и затем заполнить слой, Вы можете просто открыть диалоговое окно стилей слоя, активировать стиль «Наложение цвета», и изменить цвет и увидеть результат изменения в реальном времени.
Важно! С помощью этого стиля можно заполнить цветом слой или объект в случае, если параметр «Заливка» в Панели слоёв равен 0%.
Примечание. Об опциях «Заливка» (Fill) и «Непрозрачность» (Opasity), а также об их различиях рассказывается в этом материале.
Диалоговое окно
Диалоговое окно имеет только три настройки — «Режим наложения» (Color Overlay), «Цвет» (Color) и «Непрозрачность» (Opacity).
Но не позволяйте этой простоте обмануть Вас! «Наложение цвета» является одним из самых полезных и часто используемых эффектов в дизайне.
Режимы наложения (Blend Mode)
Эта опция позволяет изменить режим наложения для вашего цвета со слоем, по аналогии с режимами наложения слоёв, а цветной прямоугольник, как и следовало ожидать, позволяет выбрать цвет заливки.
Изменение Режима наложения является наиболее эффективным, когда ваш фон не является белым, а имеет какую-либо текстуру.
В следующем примере можно увидеть, как изменился вид текста при смене режима наложения с «Обычного» (Normal) на «Перекрытие» (Overlay):
Непрозрачность (Opacity)
Эта опция задаёт степень прозрачности цвета, наложенного на слой. Работает по такому же принципу, как и опция «Непрозрачность» в палитре слоёв.
Работает по такому же принципу, как и опция «Непрозрачность» в палитре слоёв.
Сохранение и загрузка настроек стиля слоя по умолчанию
Сохранение и загрузка значений по умолчанию осуществляется точно так же, как и у стиля слоя «Тени».
Желающие могут скачать слили слоя, использующиеся в статье:
Скачать с Depositfiles.com
Оцените автора
( 2 оценки, среднее 4 из 5 )
Параметры наложения и стили слоя в Photoshop / Skillbox Media
#Руководства
- 15
Для создания многих эффектов в дизайне используются параметры наложения и стили слоя в Photoshop. Рассказываем, как ими пользоваться.
Рассказываем, как ими пользоваться.
Жанна Травкина
Пишет про дизайн в Skillbox. Работает директором по маркетинговым коммуникациям, изучает рекламную графику и 3D.
Работает директором по маркетинговым коммуникациям, изучает рекламную графику и 3D.
С помощью этих инструментов можно сделать тени и обводку для кнопок, изменить цвет иконки, добавить эффекты к простым объектам. Чтобы разобраться с параметрами наложения в Photoshop, достаточно понять, что делает каждый из них, и немного попрактиковаться.
Это готовые комбинации параметров наложения, каждый из которых можно редактировать. Хоть на первый взгляд это кажется очень удобным решением, на деле мало кто ими пользуется: профессионал просто создаст нужный эффект, а не будет тратить время на исправление уже имеющегося. Но если вам они приглянулись, поищите наборы в сети — среди предустановленных не так много полезного.
Самые удобные способы вызвать панель:
- Нажать правой кнопкой мыши на слой в списке и выбрать Параметры наложения/Blending Options.
- Открыть Стили/Styles во вкладке Окно/Window.

Каждый из добавленных стилей будет появляться в списке слоев — их можно скрывать, нажав на значок «глаза», удалять, дублировать и применять к другим слоям.
Как работать со стилями слояПараметры наложения — отдельные эффекты, с помощью которых можно создать свой стиль слоя. Всего в Photoshop их десять — более чем достаточно для решения ежедневных задач. Разберитесь в том, как они работают, и у вас появится больше возможностей для создания красивых элементов интерфейса.
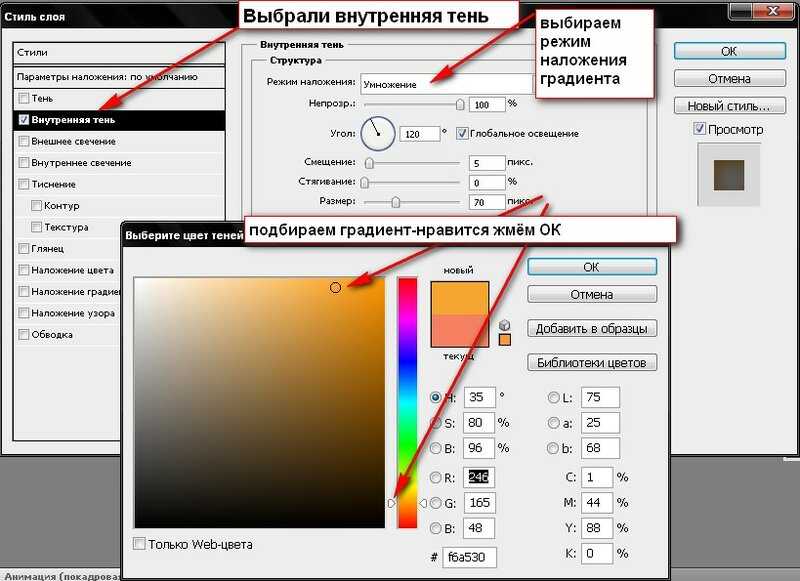
Считается самым сложным стилем наложения из-за количества настроек: можно выбрать стиль тиснения, его глубину, направление, размер, выставить угол и высоту, а также непрозрачность и режим наложения тени. Иногда получается интересный эффект, если в конце убрать у объекта заливку. Чаще всего этот режим применяется, чтобы создать эффект объема.
Типичная ошибка новичков — в попытке разобраться с Тиснением/Bevel & Emboss они создают объект на белом фоне, а в этом случае изменения видны не всегда.
Можно не только задавать ее размер и цвет, но и регулировать другие настройки: непрозрачность, режим наложения и положение. А еще — выбрать в качестве обводки не оттенок, а градиент. Инструмент очень простой, даже новичок быстро разберется с его функциями. Чаще всего его используют для создания иконок и блоков на сайте.
Как сделать обводку в Параметрах наложения/Blending OptionsПростой способ сделать объект более объемным — создать тень внутри него. С помощью настроек регулируются непрозрачность, режим наложения, размер и смещение, а еще — угол, под которым должна падать тень. Использовать этот режим надо аккуратно, чтобы финальное изображение выглядело максимально естественно.
Как создать Внутреннюю тень/Inner ShadowСоздает эффект подсветки объекта по краям или из центра. У инструмента много настроек, но о большинстве из них мы уже упоминали.
Как работает Внутреннее свечение/Inner GlowЧаще всего используется для создания бликов и эффекта объема. Настроек у параметра не так много: режим наложения, непрозрачность, угол, смещение, размер и контур. В случае с Глянцем/Satin всегда имеет смысл попробовать разные виды контуров: может получиться отличный эффект.
Настроек у параметра не так много: режим наложения, непрозрачность, угол, смещение, размер и контур. В случае с Глянцем/Satin всегда имеет смысл попробовать разные виды контуров: может получиться отличный эффект.
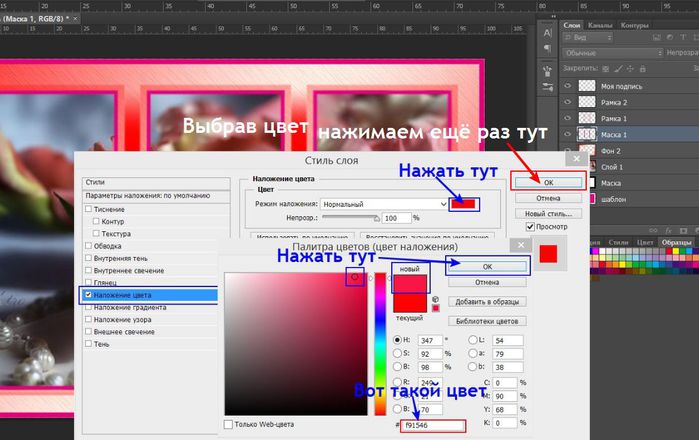
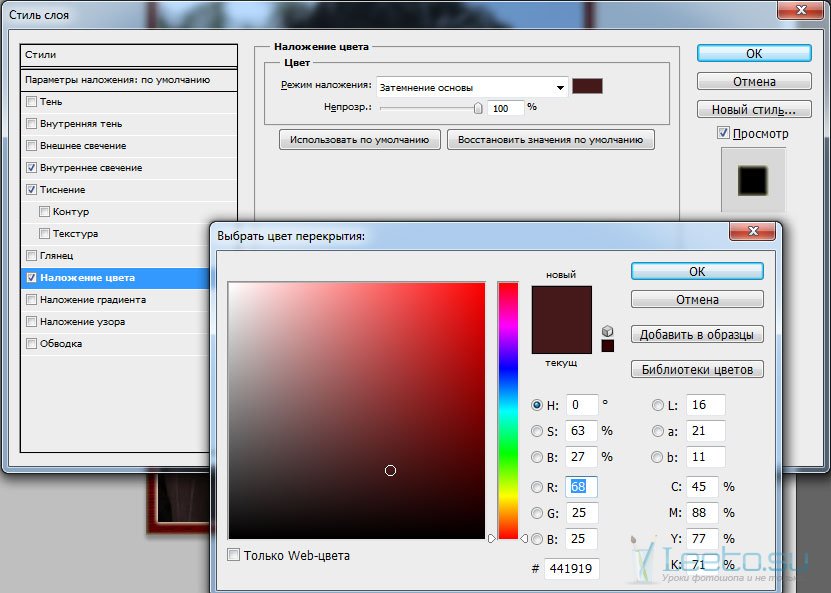
Эти параметры нужны при работе с иконками и простыми векторными формами: всего за пару кликов можно изменить цвет, настроить градиент или узор. Но самое удобное — в любой момент можно открыть настройки, щелкнув по стилю слоя, и внести изменения.
Изменение цвета иконок в Параметрах наложения/Blending OptionsОчень похож на Внутреннее свечение/Inner Glow. Разница лишь в том, где создается эффект — внутри объекта или за его пределами.
Один из самых часто используемых инструментов в Параметрах наложения в Photoshop. Позволяет создать тень у объекта, отрегулировать ее цвет, непрозрачность, угол, размер и многое другое. Обратите внимание, что в рамках одного файла у всех объектов будет одинаковая тень: если вы измените настройки одного из них, автоматически изменятся остальные.
Если вам нравится работать в Photoshop, на курсе «Рекламная Графика» можно не только научиться основам, но и прокачать свои навыки в ретуши и создании окружения.
Vkontakte Twitter Telegram Скопировать ссылку Рекламная графика Вы научитесь делать фотореалистичные иллюстрации, сочную рекламную графику и профессиональную ретушь..jpg) Повысите уровень своих работ и сможете создавать проекты для рекламы, кино- или игровой индустрии.
Повысите уровень своих работ и сможете создавать проекты для рекламы, кино- или игровой индустрии.
Узнать про курс
Учись бесплатно:
вебинары по программированию, маркетингу и дизайну.
Участвовать
Обучение: Рекламная графика Узнать большеGoogle представил нейросеть Imagen 11 ноя 2022
Фестиваль нового дизайна «Среда» объявил триумфаторов, выбранных Открытым жюри 10 ноя 2022
Balmain представил коллаборацию с «Очень странными делами» 09 ноя 2022
Понравилась статья?
Да
Adobe Photoshop — Добавление цветового наложения к частям изображения
спросил
Изменено 5 лет, 7 месяцев назад
Просмотрено 3к раз
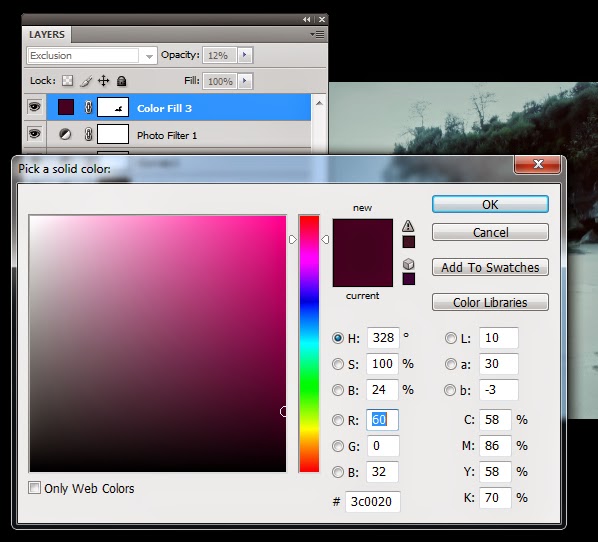
Может кто-нибудь сказать мне, что используется в этом изображении? Точнее, как здесь добавлен этот фиолетовый?
- Adobe-Photoshop
- цвет
- редактирование изображений
1
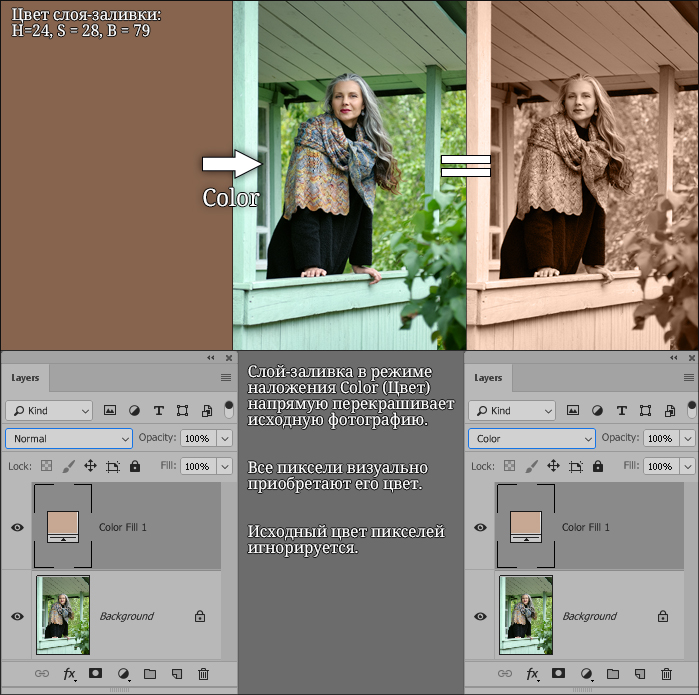
- добавьте новый верхний слой, залейте его желаемым фиолетовым цветом
- измените режим наложения фиолетового слоя на «Цвет»
- сотрите фиолетовый цвет с тех областей, которые вы хотите оставить в исходном цвете
Здесь стираются только некоторые области:
Вы можете стереть Ластиком или выбрав область, которую нужно стереть, и нажав DEL.
Вы можете сделать выделение, нарисовав границу с помощью многоугольного лассо, лассо или обтравочного контура. Последнее является наиболее точным инструментом.
Полуавтоматические инструменты выделения, такие как волшебная палочка, быстрый выбор или выбор по цвету, используются в фотослое, но DEL нажимается в фиолетовом слое.
Выбор часто бывает сложной задачей из-за требуемой точности. Кроме того, часто требуется внести исправления впоследствии. Вот почему профессионалы предпочитают использовать маски слоя. Вы должны как можно скорее узнать из учебников, как
- добавить маску слоя к фиолетовому слою
- как добавление в маску белого цвета делает области полностью видимыми, серого делает области частично прозрачными, а черного делает области полностью прозрачными (=невидимыми)
Здесь задание завершено с использованием маски слоя. В этом случае частичной прозрачности нет, поэтому маска имеет только черно-белое изображение.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
Как я могу одновременно использовать несколько эффектов наложения в Photoshop?
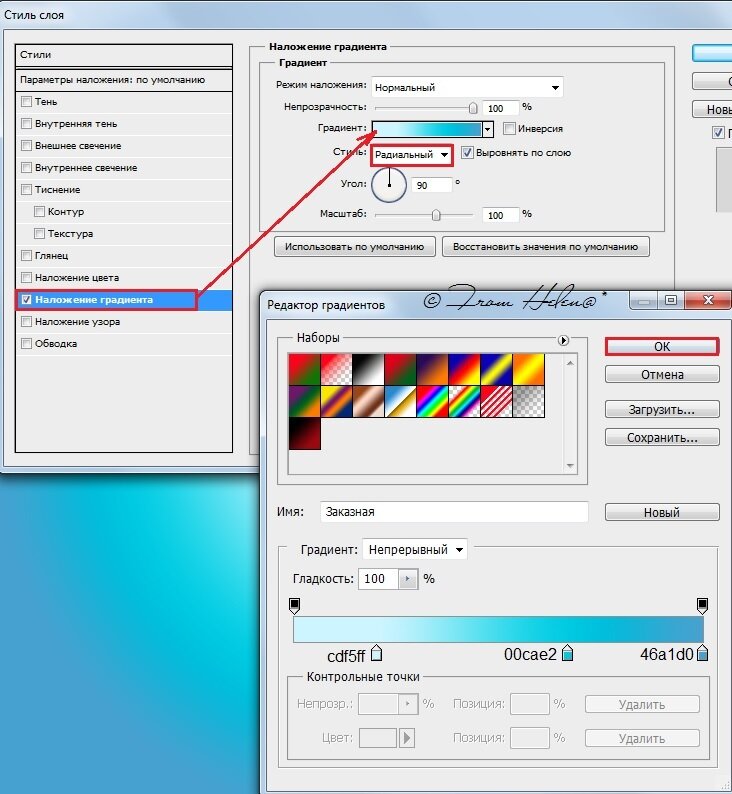
В Photoshop доступны 3 эффекта наложения в виде стилей слоя: Цвет, Градиент и Узор. Проблема: эти эффекты идут в строго фиксированном порядке!
Можно ли сделать полупрозрачное наложение градиента поверх наложения цвета, используя только стили слоя? Или узор Multiply и цветные наложения?
- adobe-photoshop
- photoshop-effects
- cs4
Вы можете использовать их одновременно, используя разные режимы наложения и уровни непрозрачности 900.
Хорошо помнить, что они складываются в порядке, как если бы у вас были слои:
- Наложение цвета - ( Выше
Наложение градиента. ) - Наложение градиента (Выше
Наложение узора.) - Наложение узора (ниже обоих)
..и нет, вы не можете изменить порядок. Что вы можете сделать, так это использовать различные режимы наложения и уровни непрозрачности, как уже упоминалось, и вы в значительной степени сможете делать одно и то же, независимо от того, в каком порядке они будут. вверх Эффекты (или FX) и щелкните правой кнопкой мыши один из них и выберите
Что вы можете сделать, так это использовать различные режимы наложения и уровни непрозрачности, как уже упоминалось, и вы в значительной степени сможете делать одно и то же, независимо от того, в каком порядке они будут. вверх Эффекты (или FX) и щелкните правой кнопкой мыши один из них и выберите Создать слои , затем вы можете управлять положением этих прежних стилей слоя, разница в том, что вы не можете управлять ими, как вы могли бы из параметров наложения , потому что они являются слоями. Однако вы можете поместить в них стилей слоя , если хотите.
0
Хотите улучшить этот пост? Добавьте цитаты из авторитетных источников, отредактировав пост. Сообщения с неисходным содержанием могут быть отредактированы или удалены.
Несколько слоев с масками слоев по мере необходимости.
--
Другим вариантом может быть группировка слоя, применение одного стиля к группе, группировка этой группы, применение следующего стиля к этой группе и т. д.
д.
--
Все три эффекта имеют свои собственные режим наложения и настройки прозрачности.
Вы также можете изменить непрозрачность градиента при определении цветов.
И режимы наложения, и ползунки непрозрачности находятся в окне стиля слоя для каждого эффекта.
Дублируйте слой столько раз, сколько необходимо, по одному для каждого эффекта наложения, который вы хотите использовать. Например, если вы хотите наложение цвета с наложением узора поверх него, ваш нижний слой будет нормальным только с наложением цвета. Дублируйте слой, отключите наложение цвета на этом новом слое и выберите наложение узора. Затем просто поверните ползунок «Заливка» на панели слоев (под ползунком непрозрачности) до 0%. Это оставит видимыми все эффекты смешивания, в то время как фактическое содержимое слоя станет невидимым. Это похоже на опцию «Создать слои» в первом посте, но, как и во всем в Photoshop, всегда есть много способов сделать что-то.
1
Спасибо за ответ на Stack Exchange графического дизайна!
- Пожалуйста, не забудьте ответить на вопрос .