Распознавание русского шрифта онлайн | Mannodesign.com
По запросу «Распознавание русского шрифта онлайн» ко мне все чаще и чаще заглядывают в последнее время. Ну что ж, тема весьма актуальная. Сама не раз сталкивалась с необходимостью найти русский шрифт, увиденный на картинке. Бывает, что заказчик предоставляет свое лого с русским шрифтом, но естественно, он совершенно не знает, что это за шрифт. Хорошо, если исходники сохранились, но это редкость. И поиск шрифта по картинке превращается в безуспешное рытье Интернета.
Я уже как-то рассказывала про Онлайн инструменты для распознавания шрифта. К сожалению, буржуйские сервисы не умеют распознавать русские шрифты. И в действительности онлайн инструментов для распознавания русского шрифта пока не существует.
Для себя я нашла достаточно простой и вполне рабочий способ распознавания русских шрифтов.
Дело в том, что наши дизайнеры практически не заморачиваются созданием оригинального шрифта, а используют те, что уже есть.
Вот несколько таких сайтов с коллекциями русских шрифтов:
xfont.ru
fontov.net
fonts.by
fonts2u.com
nifa.ru
В большинстве случаев, найти идентичный шрифт не составляет особого труда. Хотя порой приходится постараться.
А вы думали, все так просто? 🙂
Еще вариант — использовать те же буржуйские сервисы WhatTheFont и WhatFontiS.com, про которые я рассказывала ранее. Берем с картинки только те буквы, которые есть и в латинице: о, т, у, р, в, м, н, у, х, а, с. И вводим их на латинице в указанных сервисах. Бывает, что таким образом можно найти нужный шрифт, а потом уже по его названию можно поискать такой же на кириллице.
UPD 02.03.2015: Нашла один русскоязычный сервис по распознаванию кириллических шрифтов FontDetect Online. К сожалению, на сегодняшний день он, как онлайн сервис, не работает. Можно лишь скачать прожку, которая будет искать шрифт по картинке среди указанных вами же шрифтов. Но зато там есть тусовка, где народ кидает вопросы с картинками и получает ответы. Так что можно порыться среди ответов и найти что-то полезное.
Можно лишь скачать прожку, которая будет искать шрифт по картинке среди указанных вами же шрифтов. Но зато там есть тусовка, где народ кидает вопросы с картинками и получает ответы. Так что можно порыться среди ответов и найти что-то полезное.
Не знаете, что выбрать? Прочитайте статью «Я не знаю, чего я хочу».
6 быстрых и медленных способов
Сейчас я вас научу плохому.
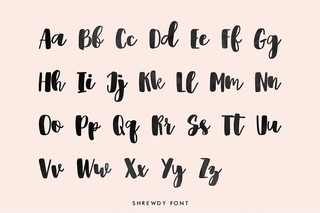
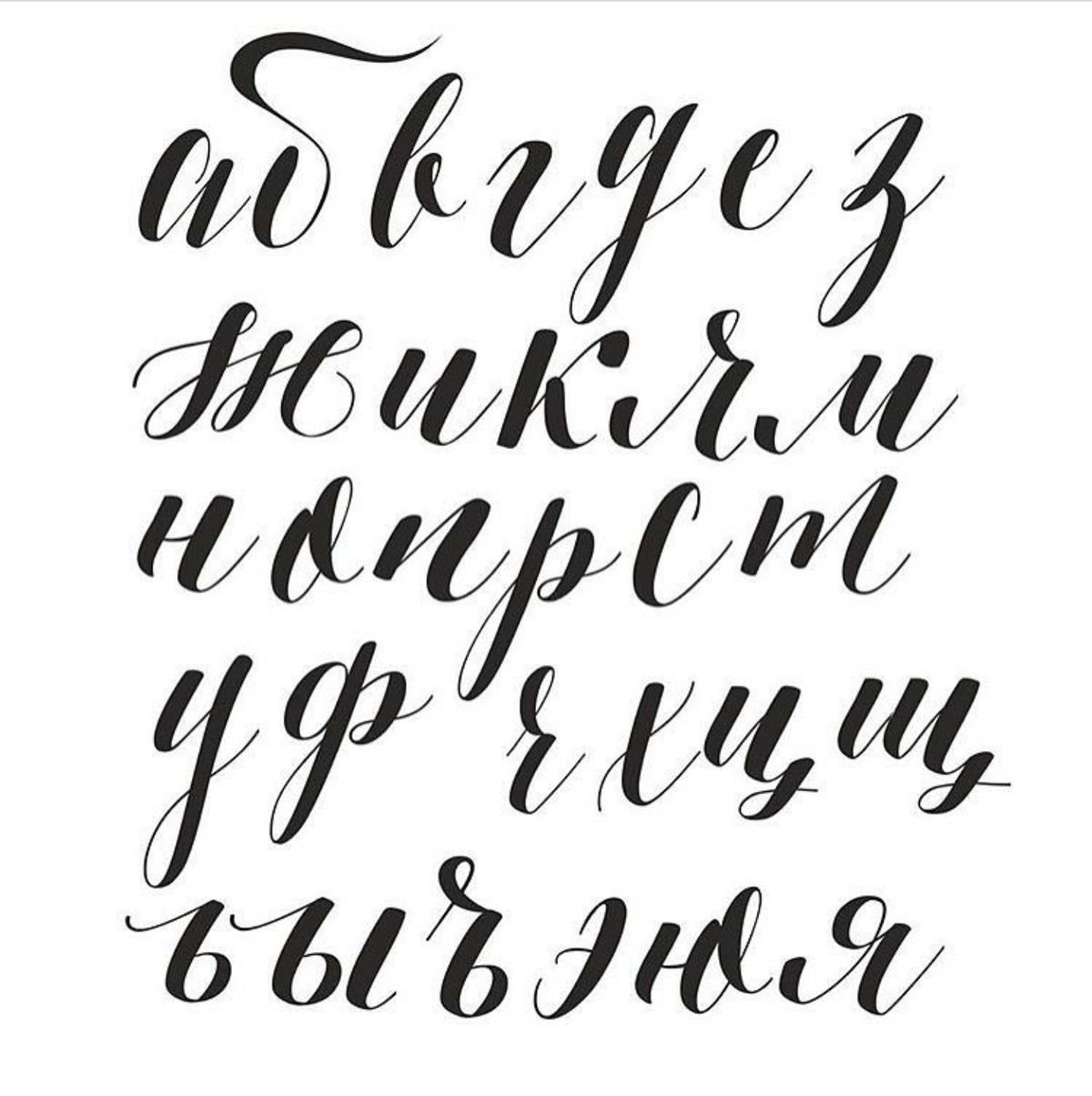
Допустим, есть картинка
и нужно найти шрифт, которым сделана надпись, или подобрать похожий по стилю и характеру.
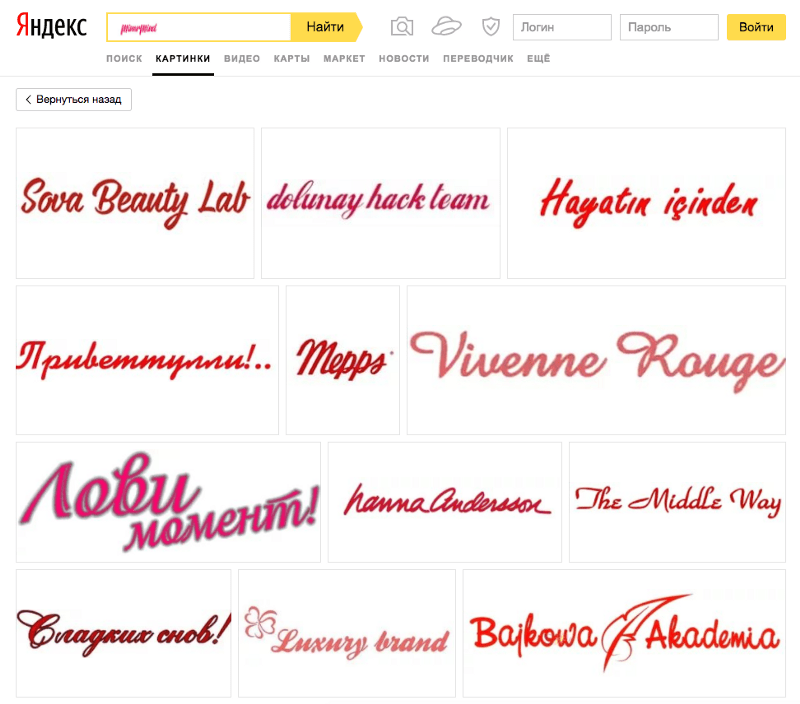
Поиск по картинкам
Идем в поисковые системы и пробуем найти источник изображения, используя поиск по картинке.
https://www.google.ru/imghp?hl=ru
Исходную картинку загружаем через форму или кидаем на страницу поиска перестаскиванием.
Порой Яндекс отрабатывает лучше Гугла.
https://yandex.ru/images/
Польза от поисковых систем следующая.
Если мы найдем источник, например, логотипа, то сможем найти автора и, возможно, его портфолио, а в нем — указание на использованные шрифты. Или просто на странице где-нибудь рядом с изображением будет написано название шрифта.
Или просто на странице где-нибудь рядом с изображением будет написано название шрифта.
Кто знает, это дело такое. Шансы малы, но не настолько, чтобы их игнорировать. Тем более в безвыходной ситуации.
«Что за шрифт» на MyFonts.som
Идем на Майфонтс в раздел, где работает специально обученный робот.
http://www.myfonts.com/WhatTheFont/
Мы роботу картинку, он нам — шрифты. Ну или ничего.
Но не спешите отправить ему картинку без проверки и доработки. Учтите, что:
– Робот не понимает кириллицу. Перед загрузкой удалите с картинки все символы, которых нет в латинице. Кириллические символы, совпадающие с латинскими можно оставить.
– У робота плохое зрение. Иногда он путает буквы с нестандартными формами. Поэтому иногда лучше кормить его по одной букве. Стоит найти самую характерную и начать с нее.
После загрузки скорректируйте распознанные символы, введя в ячейки под картинками правильные символы.
Если буква или знак (например, восклицательный) развалилась на две ячейки, перетащите одну картинку на другую и соберите букву назад.
Жмем Continue.
Робот постарается найти оригинал шрифта и предложит подходящие теги для дальнейшего самостоятельного поиска.
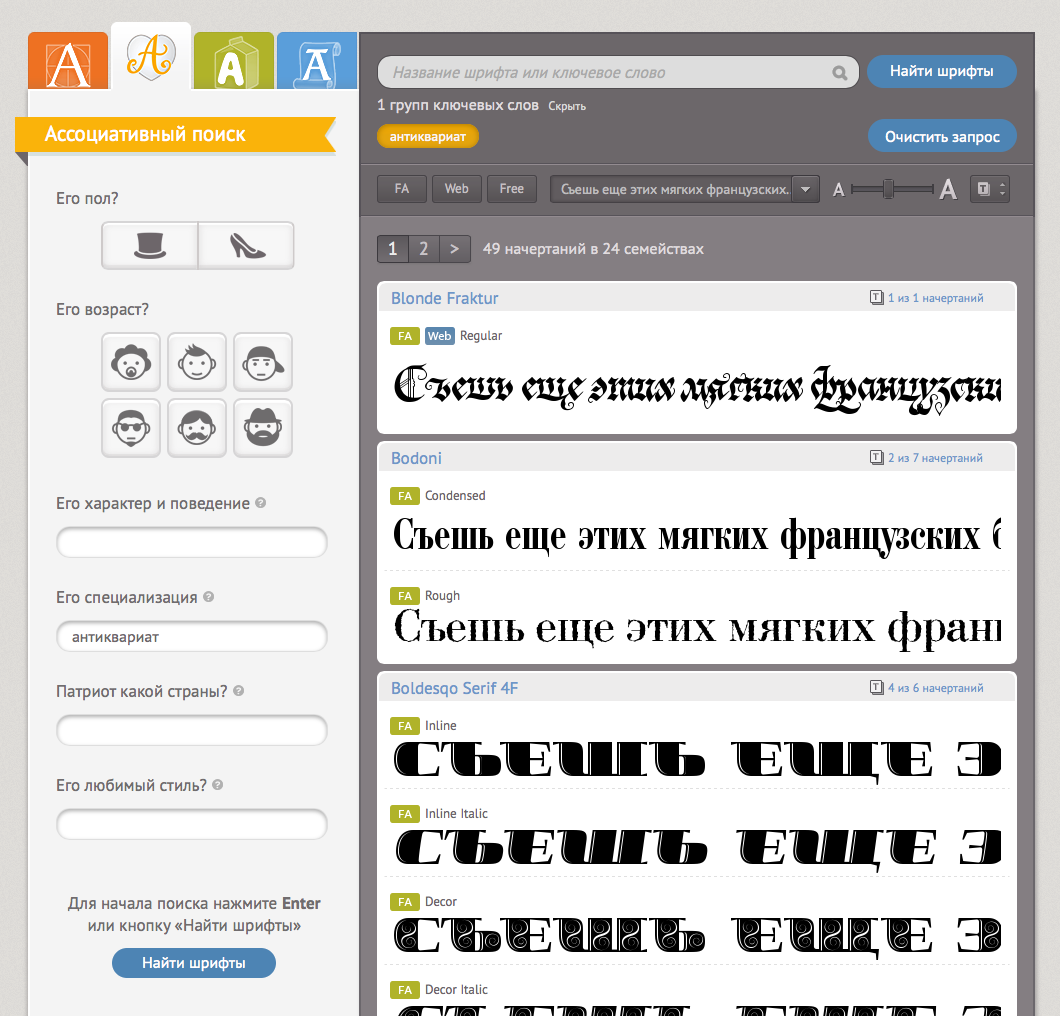
Поиск по ключевым словам на MyFonts.som
В поле поиска вбиваем по-английски слово или словосочетание, которое определяет инструмент рисования, характер шрифта или его классификацию.
Наше изображение выполнено как бы фломастером (brush pen). Еще тут подойдут слова типа «каллиграфия» (calligraphic), «от руки» (handwritten) и т.д. Здесь можно воспользоваться тегами, которые предложил робот.
Можно искать термины по-отдельности или объединять их и комбинировать в одном запросе.
Если обязательно нужна поддержка русского или другого языка, то указываем соответствующие настройки в полях расширенного поиска, отсекая мусор в результатах.
Жмем кнопку Search и просматриваем результаты, попутно отмечая для себя подходящие варианты на замену.
На Майфонтсе много вариантов на замену исходному шрифту.
Да, на Майфонтсе шрифты платные. Но глупо же покупать целую гарнитуру, если надо сделать короткую надпись из нескольких символов для тестирования в своем проекте.
Находим нужный вариант и увеличиваем область просмотра примера до максимума. В отдельных случая можно еще сделать зум в браузере.
Скриним.
Растр
В Фотошопе скрин превращаем в смарт-объект. В смарт-объекте накладываем на него Gradient Map от нужного цвета к белому.
В макете выставляем смарт-объекту режим наложения слоев, например, Multiply.
Для большинства случаев с белым фоном этого достаточно.
Кому этого мало, можете удалить из скрина белый цвет. Color Range…, тыкаете пипеткой в белый фон
получаете выделение по цвету, инвертируете выделение,
сглаживаете его пару раз на пиксель-другой, чтобы граница контура не была такой рваной,
и скрываете все белое под маску
В основном документе уже делаете со смарт-объектом все, что душе угодно, почти как с векторным шейпом.
При уменьшении смарт-объекта неровности контура станут менее заметны. Поэтому лучше скринить с запасом, а потом уже уменьшать до нужного размера.
Вектор
Если нужен вектор, то делаем трассировку в Иллюстраторе.
Открываем скрин из PNG-файла:
На панели Image Trace ставим Mode: Black and White, галочку Preview и аккуратно крутим Threshold и настройки в Advanced:
Получив приемлемый результат, делаем надписи Expand
и получаем вектор на все случаи жизни:
Бесплатные шрифты
Возможно, что искомый шрифт — это не коммерческая история и делался по фану или не для продажи. Тогда нет смысла искать его в официальных магазинах.
За бесплатными шрифтами идем во Вконтакте, в группу «Бесплатные шрифты» или в раздел Шрифты сайта Infogra.ru.
https://vk.com/shrift
Жмем на меню группы и выбираем «Поиск».
На странице поиска пользуем ключевыми словами на русском и английском и меню поиска справа:
Здесь нет хорошего описания и тегирования для шрифтов, но что-то все же можно найти. Плюс можно просто полистать стенку группы в поисках чего-то подходящего.
Плюс можно просто полистать стенку группы в поисках чего-то подходящего.
Палю тему тем, кто дочитал
Во Вконтакте можно найти и лицензионные шрифты с того же Майфонтса и других магазинов и словолитен.
Гуглите запрос типа: vk [имя шрифта] font download и найдете добрых нарушителей лицензий.
Обмазывайся-не-хочу.
Медленный способ
Написать на форуме Майфонтса или залить картинку с вопросом в специальный альбом «Бесплатных шрифтов» с просьбой подсказать шрифт.
И ждать ответа как соловей лета.
Знаешь еще способы? Пиши в комментариях.
Источник: designpub.ru
Фото на обложке: ShutterStock
FontDetect
В поисковике FontDetect всё разбито по Шагам — всего четыре: ШАГ 1: Загрузка изображения, выделение области с текстом.ШАГ 2: Разбиение на отдельные символы (автоматически при переходе к этому Шагу)
и присвоение каждому символу соответствующих букв/цифр.
ШАГ 3: Указание папок со шрифтами, среди которых будет производится поиск.
Если нет необходимости добавлять/удалять папки, то этот Шаг можно пропускать.
ШАГ 4: Непосредственно поиск. Кнопка «Начать поиск» и список результатов.
СодержаниеГорячие клавиши (Шаг 1)
Инверсия изображения (негатив, белый на чёрном)
Назначение символов
Папки, путь к файлам шрифтов
Поиск, результаты поиска
Разделение соединённых символов (стирательная резинка)
Удаление лишних символов
Исправление наклона
Объединение фрагментов символа
Расширенная работа с символами на Шаге 2
Поворот и зеркальное отражение символа В порядке расположения кнопок тулбара:
Ctrl+Backspace — Очистка изображения
Ctrl+O — Открыть файл
Ctrl+V — Вставить из Буфера обмена
Ctrl+I — Инверсия
Ctrl+G — Чёрно-белый
Ctrl+Q — Уменьшить в 2 раза
Ctrl+Z — Отмена
Ctrl+R — Корректировка наклона
Ctrl+E — Стирательная резинка
Ctrl+P — Карандаш
Для примера поработаем вот с этим изображением (возьмем из запроса пользователей со страницы fontmassive. com/discuss):
com/discuss):
В браузере жмём правой кнопкой мыши на изображении и выбираем «Копировать картинку».
В FD нажимаем кнопку в тулбаре, чтобы вставить.
Текст пока не подходит для поиска — выравниваем его с помощью LinearText.
Затем инвертируем:
Выделяем область с текстом и настраиваем Контраст, чтобы получить максимально гладкие символы:
На изображении выше Контрастом удалось также добиться разделения символов «LA» (при Контрасте более 90 они слипались).
О разделении символов см. ниже.
Здесь необходимо каждому фрагменту в нижней части окна вручную сопоставить символы.
Т.к. в этом примере уже каждая буква является отдельным фрагментом, то для быстрого назначения символов можно воспользоваться строкой ввода (обведено синим).
Внимательно проверьте соответствия символов и переходите далее.
Все тонкости закончены, дальше идут настройки, которые при повторном запуске можно будет пропустить.
Здесь всё просто — укажите в списке пути к файлам шрифтов на вашем компьютере.
Справа имеются две опции, которые рекомендуется оставить по умолчанию.
Галка «Отключать перечитывание автоматически» служит для того, чтобы отключить первую опцию «Перечитывать…» после первого прохода по папкам.
Если вы не изменяете содержимое папок во время работы FD, то здесь ничего переключать не нужно.
Во время поиска шрифты добавляются в конец списка. Но если попадается шрифт с бо́льшим совпадением — он попадает в начало списка.
По окончанию поиска список будет отсортирован по столбцу Схожесть.
Некоторые опции доступны только по окончанию поиска.
По умолчанию в нижней части окна отображаются символы, введённые при назначении соответствий на Шаге 2. Чтобы ввести свой текст, выключите галку «Текст просмотра — строка поиска».
Для операций с результатами поиска — выделите необходимые шрифты в списке и нажмите правую кнопку мыши.
При работе со сложными текстами можно воспользоваться инструментами Карандаш и Стирательная резинка.
Символы можно и не разделять. Но бывает так, что межсимвольный интервал на изображении был изменён, тогда это сильно помешает при поиске.
Для разделения используйте Стирательную резинку
Колесо мыши — изменение машстаба,
Shift + Колесо мыши либо [ ] — изменение размера курсора.
Теперь при переходе на Шаг 2 картина будет такая:
В данном примере появился паразитный фрагмент — выделите его щелчком в нижней части окна (выделен жёлтым) и затем нажмите Удалить в основном окне.
Обратите внимание — если вы уже назначили символы, то при удалении соответствия сохраняются (на изображении выше символы назначены неправильно — сдвинуты).
Правильно должно быть так (для примера также выделен символ d):
Сначала исправим наклон.
Выберите инструмент , проведите линию параллельно тексту, нажмите жёлтую кнопку Повернуть.
Далее, как обычно, выделите область с текстом, настройте Контраст:
Переходим на Шаг 2.
Выделите все фрагменты одного символа и нажмите Объединить:
После объединения назначим соответствия символов: Для работы с фрагментами символов можно воспользоваться дополнительными инструментами:
Забегая перёд: удобнее всего для выбора символов использовать двойную кривую
Один символ = одна пара кривых на все его фрагменты.
При работе с этими инструментами нет необходимости выделять область с текстом на Шаге 1.
Если уже есть выделение, то удалите: выделите всё и нажмите Удалить.
Описание кнопок
— Обычное выделение рамкой с плавающими кнопками Удалить и Объединить.
— Произвольное выделение символов.
Инструмент делает то же самое, что и выделение рамкой, но позволяет быстро выбрать только некоторые символы на картинке.
Удерживайте Shift, чтобы нарисовать несколько кривых.
Выделены будут все символы, которых коснётся нарисованная кривая.
— Объединение фрагментов в символ.
Работает только с теми фрагментами, которые были выделены предыдущим инструментом.
Удерживайте Shift, чтобы нарисовать несколько кривых.
— Комбинированый: Выделение + Объединение фрагментов символов.
Shift удерживать не нужно — пары всегда добавляются. См. ниже про удаление кривых.
— Разделение символов
Выделите инструментом все необходимые символы и нарисуйте белые линии в местах соединений тех символов, которые должны быть разделены.
За точки на концах линий можно корректировать их направление.
Удерживайте Shift, чтобы добавить несколько разделителей.
При необходимости воспользуйтесь масштабированием (колесо мыши).

— Удаление кривых по одной.
Щёлкайте по кривым, чтобы удалить их.
— Удаление сразу всех кривых соответствующего типа.
При включенной галке Life Update все изменения применяются на ходу в процессе рисования.
В версии 3.7 добавлен поворот и зеркальное отражение символов при их назначении:
Это поможет в случаях, когда есть необходимость найти аналоги букв, отсутствующих на изображении, но с тем же начертанием…
Например при корявой русификации шрифта либо по отсутствию латиницы на изображении можно поискать вместо мягкого знака ь латинские p или q.
Ещё примеры (в соотв. шрифтах есть такие аналоги):
W — M
И — N, Z
Л — V
П — U, C
Я — R
Ч — h
Г — L, 7
Чтобы поверуть — выберите один из полученных символов.
Функция также доступна на Шаге 4 (Поиск) до начала или после окончания поиска.
Также в версии 3.7 добавлена функция отмены на Шаге 2 при работе с кривыми для выделения символов.
Эта отмена действий не связана с отменой на Шаге 1. Т.е. в одном случае отменяются изменения кривых, в другом — манипуляции с изображением.
Как определить шрифт по картинке онлайн
Случалась ли с вами такая ситуация: заприметишь красивый шрифт, и хочешь забрать к себе в коллекцию, а он оказывается на картинке, а не в печатном тексте? То есть и в исходном коде не посмотреть, что за начертание использовано для оформления, и на глаз не определить. Казалось бы, выхода нет. На самом деле в интернете есть масса сервисов, способных определить шрифт по картинке онлайн. Мы расскажем вам о двух.
Давайте попробуем на двух самых известных площадках определить шрифт с этой картинки:
WhatFontIs
Этот бесплатный ресурс полностью на английском языке. Так что база латинских шрифтов там довольно широкая. А вот с русскими – напряжёнка. Для тех, кто не знает английского, мы подготовили небольшую инструкцию по использованию сервиса.
Для тех, кто не знает английского, мы подготовили небольшую инструкцию по использованию сервиса.
Итак, чтобы воспользоваться WhatFontIs с целью найти шрифт по картинке, сохраните изображение с понравившимся начертанием или сделайте скриншот страницы и вырежьте нужный фрагмент. Проследите, чтобы картинка была в формате jpg, png или gif и не превышала 1,8 мб. Теперь следуйте инструкции.
- Загрузите изображение на сайт.
Совет: вместо того, чтобы загружать картинку, в нижнем поле можно вставить ссылку на неё.
- Если фон на картинке темнее шрифта, не забудьте указать это, поставив маркер в нужной строке. Нажмите кнопку Сontinue.
- На открывшейся странице вас попросят ввести символы, которые определил ресурс. Если сервис распознал букву верно, пропишите её в поле справа от изображения. Если нет, оставьте его пустым.
- Прежде, чем получить результат, можно отфильтровать его на только бесплатные или только платные шрифты.
 Снова кликните по Сontinue.
Снова кликните по Сontinue. - Отыщите наиболее похожий шрифт из списка предложенных. К слову, не забудьте зарегистрироваться, иначе ресурс не покажет вам названия найденных шрифтов.
Если сервис не смог определить шрифт, не отчаивайтесь. Разместите картинку на форуме сайта, где местные гуру обязательно помогут вам разобраться.
WhatTheFont
Ещё один англоязычный сервис для определения шрифта по картинке. Пытаться отыскать здесь кириллические начертания – трата времени. В базе WhatTheFont их попросту нет.
- Загрузите изображение шрифта и нажмите кнопку Сontinue. Требования к картинке здесь те же, что и на WhatFontIs, но размер файла допускается до 2 мб.
- Этот сервис и определит, и сам пропишет нужные буквы. Вам останется лишь проследить за тем, чтобы он сделал это правильно. Снова кликните по Сontinue.
- Вот так выглядят результаты поиска:
- Удобство WhatTheFont в том, что здесь можно сразу приобрести найденный шрифт.
Однако цены тут кусаются, так что попробуйте отыскать нужный шрифт (условно-бесплатный) в нашем каталоге – https://office-guru.ru/fonts.
Мобильное приложение WhatTheFont
Мало кто знает, но у сервиса WhatTheFont есть приложение для определения шрифта по картинке на гаджетах от Apple. Это удобно, когда вам попалось на глаза, к примеру, объявление в газете, оформленное красивым шрифтом, или впечатлила вывеска на улице. Просто сфотографируйте текст, и приложение выполнит свою задачу.
В действительности способов, которые помогут определить шрифт онлайн, больше, чем два. Например, есть сервисы, которые вместо того, чтобы распознать шрифт по картинке, зададут вам тысячу и один вопрос о том, как выглядит искомое начертание (http://www.identifont.com/). Существуют и ресурсы, которые даже могут натренировать ваш глазомер так, что вы не хуже машины сможете распознавать множество шрифтов (http://ft.vremenno.net/en/). Однако WhatTheFont и WhatFontIs – пожалуй, самые удобные и популярные площадки для этой цели.
Если вы знаете, как определить шрифт по картинке другими способами, пожалуйста, поделитесь ими в комментариях.
Оцените качество статьи. Нам важно ваше мнение:
Поиск шрифта на Fontsup
- Главная
- Шрифты
- Контакты
-
Русский
- Deutsch
- English
- Español
- Français
- 한국어
- Português
- Горячие
- Популярные
- Категории
- Стили
- Новые
- Поиск
- #
- A
- B
- C
- D
- E
- F
- G
- H
- I
- J
- K
- L
- M
- N
- O
- P
- Q
- R
- S
- T
- U
- V
- W
Как называется шрифт. Поиск шрифта по картинке – лучшие бесплатные онлайн сервисы
Поиск шрифта по картинке – лучшие бесплатные онлайн сервисы
Любому дизайнер сталкивается с проблемой выбора подходящего шрифта. Иногда необходимо найти шрифт по картинке, определить шрифт по образцу. Особенно это актуально для веб-разработчиков при подборе шрифтов для будущего сайта. В этом случае на помощь приходят специальные сервисы, о которых будет подробно рассказано в этой статье.
Итак, проведем эксперимент. Для этого я написала в фотошопе тест с помощью выбранного шрифта и буду определять в различных сервисах, какой шрифт я использовала. Таким образом, определю, какой сервис лучший.
Вы можете вместе со мной пройтись по сервисам, а для тестирования использовать мою картинку. Возможно, что вы придете к другим выводам .
Вот это надпись:
Первый сервис, с помощью которого мы будет определять шрифт —
- WhatFontIs,адрес — http://www.whatfontis.com/
Нажмите на кнопку “Browse” для выбора картинки с текстом. Далее вам предстоит выбрать один пункт и даух:
- What The Font ,
адрес http://www.
 myfonts.com/WhatTheFont/
myfonts.com/WhatTheFont/
xdfЗдесь вам тоже нужно загрузить картинку с текстом на сервис или вставить прямую ссылку на изображение. На рисунке-схеме показано,какая должны быть картинка для правильной работы сервиса. Буквы и символы должны быть четкими, не должны сливаться, размер шрифта не менее 100 пикчелей и текст должен быть выровнен по горизонтальной линии.
После выбора картинки с текстом нажмите “Continue”. Приятно, что сервис частично сам идентифицирует символы и лишь сомнительные вам придется ввести вручную.
Я добавила букву f, исправила S на i и дописала точку в свободное поле. Снова “Continue”.
И этот сервис отлично справился с заданием, правильно угадав шрифт. Единственный недостаток сайта What The Font это меньшее количество шрифтов по сравнению с WhatFontIs.
Оценка сервиса – 5 баллов.
- Это были сервисы, которые определяют шрифт по картинке. Однако, есть сайты, где работает поиск шрифта по отдельным отличительным элементам.

Identifont адрес http://www.identifont.com/index.htmlЕсли вы знаете точно, как выглядит шрифт, если у вас есть образцы букв, то вы можете выполнить небольшой тест по внешнему виду шрифта и найти его название.
Примеры вопросов, на которые вам предстоит ответить:
- есть ли у шрифта засечки,
- название: просто введите название шрифта или его часть,
- похожие шрифты – введите название похожих шрифтов, на тот который вы ищите,
- дизайнер шрифта. Если известен дизайнер, или издетель шрифта, то вы можете включить его в поиск.
Примечание: сервис англоязычный, но даже бе нания языка в нем легко разобраться, так как вопросы подкреплены рисунками с обозначениями.
Мне не удалось с помощью этого сервиса найти нужный шрифт. Тест на пройден.
- Font Finder Firefox Add-On — дополнения для Firefox, которое определяет какой шрифт используется на сайте. Просто выделите слово на сайте, и дополнение определит шрифт и стиль CSS.

Ссылка на дополнение https://addons.mozilla.org/en-US/firefox/addon/font-finder/ - Bowfin Print Works — http://www.bowfinprintworks.com/SerifGuide/serifsearch.php
Сервис, который основан на вашем представлении о том, как выглядит шрифт, вам нужно провести детальный анализ букв и их элементов.
С помощью данного сервиса также не удалось определить шрифт.
Надеюсь, что теперь найти нужный шрифт, узнать его название не будет для вас проблемой.
Здесь мы собрали самые удобные сервисы и приложения для идентификации шрифтов. Сохраните эту статью себе в закладки и вы с легкостью сможете узнать название любого шрифта!
Дизайнеры часто сталкиваются с необходимостью узнать, каким шрифтом написан тот или иной текст. Перебор всей имеющейся коллекции шрифтов в поисках совпадения — далеко не самый удобный способ. Кроме того, нужного шрифта может просто не оказаться. Конечно, можно обратиться за помощью на тематические форумы, где другие дизайнеры смогут подсказать название шрифта. Только вот ждать ответа придется неделями. А если ждать некогда? Что же делать тогда?
Только вот ждать ответа придется неделями. А если ждать некогда? Что же делать тогда?
На самом деле все просто. Воспользуйтесь этими ресурсами и вы сможете узнать наз
Лучшие бесплатные шрифты для дизайнеров
Выбор вручную подобранных бесплатных и премиальных шрифтов для различных целей дизайна. Включая засечки, без засечек, шрифт, отображение, кисть и гротеск.
- Serif
- Без засечек
- Дисплей
- Скрипт
- Конденсированный
- Игривый
- Slab Serif
- Винтаж
- Монолайн
Adrenaline Script Шрифт
ШрифтыШрифт Hunter River Signature
Шрифты57 Futura Vintage шрифт
ШрифтыШрифт дисплея аммонита
ДисплейШрифт Gallagher Serif
ШрифтыШрифт сценария ограничения перфорации
ШрифтыBillion Dreams Шрифт
ШрифтыШрифт дисплея Starife
ДисплейБесплатный нейтральный шрифт для лица
ШрифтыRasputin Serif Шрифт
ШрифтыHarper Sans serif Шрифт
ШрифтыГарнитура Viola Sans Serif
ШрифтыШрифт Weast Hood
ДисплейObrazec Industrial Sans Serif Шрифт
СжатыйVacation Vibes Шрифт
ШрифтыШрифт Huf Script
ШрифтыШрифт дисплея Gomawo
ДисплейAO Mono Шрифт
ШрифтыШрифт Trap Sans Serif
ШрифтыШрифт Shrimp Sans Serif
ШрифтыUstroke Rough Hand Drawn шрифт
ШрифтыШрифт Infinity Display
ШрифтыPalo Sans Шрифт
ШрифтыШрифт Manifesto Sans Serif Free
ШрифтыArthens Luxury Script Шрифт
ШрифтыNeutro Extended Шрифт
РасширенныйШрифт Kage Serif
ШрифтыШрифт Mainlux Sans Serif
ШрифтыШрифт Hamsterly Script
ШрифтыTS Разделенный арабский шрифт
ДисплейMasyasih Script Monoline Шрифт
ШрифтыСовременный шрифт Nelphim
ШрифтыШрифт для кисти Brightwall
ЩеткаРукописный шрифт L’Engineer
ШрифтыШрифт Popo Monoline без засечек
ШрифтыGila Sans Serif Бесплатный шрифт
ШрифтыGrosella Monoline Гарнитура
ШрифтыСокращенный шрифт Gaia
СжатыйАвгуст Рукописный шрифт
ШрифтыФирменный шрифт Redsky
ШрифтыRenda Serif Шрифт
ШрифтыЯрусный кварцевый шрифт с засечками
ШрифтыАгностический шрифт дисплея
ДисплейРукописный шрифт Eddy
ШрифтыШрифт дисплея Kabond
ДисплейШрифт дисплея Speed Beast
ДисплейСовременный трафарет Kingsley
ШрифтыDuck Step Free Шрифт
ШрифтыFree Breathing Brush Шрифт
КаллиграфияРазмеры, семейства и стили шрифтов
LaTeX обычно выбирает подходящий шрифт и размер шрифта на основе логической структуры
документа (e. г. разделы). В некоторых случаях вам может потребоваться установить шрифты и размеры вручную.
г. разделы). В некоторых случаях вам может потребоваться установить шрифты и размеры вручную.
Синтаксис для установки размера или стиля шрифта прост:
Это простой пример, {\ tiny это покажет разные размеры шрифта}, а также \textc {разные стили шрифта}.
В этом примере показано, как использовать наименьший из доступных шрифтов ( tiny ) в стиле LaTeX и small caps .
Открыть пример на обороте
Размеры шрифта идентифицируются специальными именами, фактический размер не абсолютный, а относительно размера шрифта, объявленного в инструкции \ documentclass (см. Создание документа в LaTeX).
В этом примере установлен {\ огромный огромный размер шрифта} и
размер примечания {\ footnotesize также}. Есть довольно
большой набор размеров шрифта.
В этом примере {\ огромный огромный размер шрифта} объявляет, что текст внутри фигурных скобок должен быть отформатирован с размером шрифта огромный . Полный список доступных размеров шрифта см. В справочном руководстве.
Полный список доступных размеров шрифта см. В справочном руководстве.
Открыть пример на обороте
По умолчанию в стандартных классах LaTeX шрифт с засечками (a.k.a. roman) используется шрифт. Другие гарнитуры шрифтов (без засечек и пишущая машинка, также известные как моноширинные) можно использовать, введя определенные команды.
В этом примере используются команда и переключатели.
\ texttt {Используется команда для изменения стиля
предложения}
\ sffamily
Переключатель изменяет стиль с этой точки на
конец документа, если не используется другой переключатель
Вы можете настроить использование шрифта sans по умолчанию в документе LaTeX с помощью команды:
\ Renewcommand {\ familydefault} {\ sfdefault}
Аналогично, для использования латинского шрифта по умолчанию:
\ Renewcommand {\ familydefault} {\ rmdefault}
Открыть пример на обороте
Наиболее распространенные стили шрифтов в LaTeX — полужирный, курсив и подчеркнутый, но есть еще несколько.
Часть этого текста написана \textl {разными
font style}, чтобы выделить его.
В примере во введении использовался стиль маленьких заглавных букв . В этом случае команда \textl устанавливает наклонный стиль , который делает текст немного похожим на курсивом , но не совсем. См. Справочное руководство для получения полного списка стилей шрифтов.
Если вы хотите вернуться к «нормальному» стилю шрифта (по умолчанию для класса LaTeX, который вы используете), это можно сделать с помощью \ textnormal {...} или команду переключателя \ normalfont .
Открыть пример на обороте
Размер шрифта
Семейства шрифтов по умолчанию
| шрифт = семейство | команда | команда переключения | выход |
|---|---|---|---|
| serif (римский) | \ textrm {Образец текста 0123} | \ rmсемейство | |
| без засечек | \textf {Образец текста 0123} | \ sffamily | |
| пишущая машинка (моноширинная) | \ texttt {Образец текста 0123} | \ ttfamily |
Стили шрифта
Открыть пример на обороте
Для получения дополнительной информации см . :
:
Small Text Generator (ᶜᵒᵖʸ ᴀɴᴅ ₚₐₛₜₑ) — SmallText.io
Добро пожаловать! Этот веб-сайт (что совершенно очевидно) представляет собой небольшой текстовый генератор. Это довольно понятно — вы помещаете текст в первое поле, и он преобразует его для вас в три разных небольших текстовых «шрифта». Чтобы было ясно, на самом деле это не шрифты. Вы можете сказать, что это не шрифты, потому что можно скопировать и вставить небольшой текст, сгенерированный на другие веб-сайты (например, вашу биографию в Instagram, сообщение в Tumblr и т. Д.). Вы бы не смогли этого сделать, если бы это был просто шрифт. Так как же возможно это копирование и вставка? Что ж, чтобы ответить на этот вопрос, нам нужно немного узнать о Unicode.
Юникод
Unicode — это международная некоммерческая организация, которая начала свою деятельность в 1980-х годах как попытка «унифицировать» «коды» текстовых символов, используемых в компьютерной индустрии. Под «кодом» я имею в виду просто число. Компьютеры понимают только числа, поэтому вам нужно указать компьютеру, какое число относится к букве «a», какое — к букве «b» и т. Д., Чтобы вы могли визуализировать их на экране компьютера (в противном случае вы бы читать единицы и нули прямо сейчас).Таким образом, проблема в 1980-х годах заключалась в том, что не существовало универсально согласованного набора «правил», для которого число относится к какому символу, и поэтому каждый программист писал свой собственный набор правил, и всякий раз, когда их программы взаимодействовали с написанными программами другим программистам потребуется создать специально разработанные «переводчики», чтобы программы могли взаимодействовать. Unicode стремился решить эту проблему, создав международный стандарт — это означает, что все будут использовать одну и ту же «книгу правил» для написания букв.
Компьютеры понимают только числа, поэтому вам нужно указать компьютеру, какое число относится к букве «a», какое — к букве «b» и т. Д., Чтобы вы могли визуализировать их на экране компьютера (в противном случае вы бы читать единицы и нули прямо сейчас).Таким образом, проблема в 1980-х годах заключалась в том, что не существовало универсально согласованного набора «правил», для которого число относится к какому символу, и поэтому каждый программист писал свой собственный набор правил, и всякий раз, когда их программы взаимодействовали с написанными программами другим программистам потребуется создать специально разработанные «переводчики», чтобы программы могли взаимодействовать. Unicode стремился решить эту проблему, создав международный стандарт — это означает, что все будут использовать одну и ту же «книгу правил» для написания букв.
Хорошо, а как это связано с генерацией небольшого текста? Что ж, как оказалось, была группа людей, которые не слишком интересовались Unicode. У них были определенные требования к символам, которые Unicode не учел в их первоначальной спецификации. Поэтому, чтобы заставить программистов и организации быстрее принять стандарт Unicode, Unicode начал включать в себя множество странных символов и правил, которые нужны этим людям для своих приложений, и, таким образом, полный набор символов Unicode расширился, включив в него десятки тысяч различных символов, для многих языков и многих устаревших систем.
Поэтому, чтобы заставить программистов и организации быстрее принять стандарт Unicode, Unicode начал включать в себя множество странных символов и правил, которые нужны этим людям для своих приложений, и, таким образом, полный набор символов Unicode расширился, включив в него десятки тысяч различных символов, для многих языков и многих устаревших систем.
Попутно он подобрал набор символов, которые можно использовать для имитации «маленьких заглавных букв» (алфавит из маленьких заглавных букв), и несколько неполный набор символов нижнего и верхнего индекса. Таким образом, маленькие текстовые буквы, которые вы видите в поле вывода выше, — это всего лишь несколько из 130000+ символов, указанных в стандарте Unicode — точно так же, как символы, которые вы читаете прямо сейчас.
Итак, хотя вы могли подумать, что ищете мелких текстовых шрифтов , оказалось, что на самом деле вы ищете мелких текстовых символов (или символов).Люди просто предполагают, что это должен быть шрифт, потому что они выглядят иначе, чем обычные символы, но смайлики тоже! И это не шрифт — это также символы стандарта Unicode. И это довольно круто, потому что это означает, что вы можете скопировать и вставить небольшой текст, который генерирует этот сайт, в вашу биографию в Instagram, сообщения в Twitter, сообщения Discord, сообщения в блогах Tumblr, комментарии на YouTube и почти в любое другое место!
И это довольно круто, потому что это означает, что вы можете скопировать и вставить небольшой текст, который генерирует этот сайт, в вашу биографию в Instagram, сообщения в Twitter, сообщения Discord, сообщения в блогах Tumblr, комментарии на YouTube и почти в любое другое место!
Маленькие шапки
У маленьких заглавных букв долгая типографская история. В течение последних нескольких сотен лет они использовались в печатной среде для создания эстетических отличий (например,г. лингвистами) или вместо длинной строки заглавных букв, которая может показаться читателю неприятной (например, длинные аббревиатуры). Посетите страницу Википедии, посвященную капителью, для получения дополнительной информации.
Как вы могли заметить, заглавный алфавит Unicode, вероятно, является наиболее «полным» из трех наборов глифов, которые использует движок этого веб-сайта. Буквы Q, X и S не совсем правильные, но сносно.
Если вы пытаетесь создать маленькие заглавные буквы с помощью CSS (в своем HTML-документе), вы можете использовать этот код:
Тестирование 123
Тестирование 123 Вместо этого вы можете использовать маленькие текстовые символы, созданные на этом веб-сайте, но лучше использовать CSS, потому что рендеринг будет лучше. Но часто у вас нет доступа к HTML-тегам, и именно здесь такой генератор может пригодиться.
Но часто у вас нет доступа к HTML-тегам, и именно здесь такой генератор может пригодиться.
Как я уже сказал ранее, люди часто думают, что текст, созданный этим генератором, представляет собой шрифт маленьких заглавных букв, тогда как на самом деле он преобразует ваш текст в набор заглавных букв символов или «глифов». Однако, если вы действительно ищете шрифт, который поддерживает заглавные буквы, то вы будете счастливы узнать, что большинство шрифтов действительно поддерживают заглавные буквы, по крайней мере, «предполагаемым» образом.То есть, если маленькие заглавные символы Unicode явно не присутствуют в шрифте, то средство визуализации (браузер, текстовый редактор и т. Д.) Должно иметь возможность автоматически масштабировать обычные латинские символы для создания символов, которые выглядят как маленькие заглавные буквы. . Конечно, это будет выглядеть не так хорошо, как если бы заглавные буквы были созданы шрифтовым дизайнером.
Вот полный алфавит, используемый этим генератором:
ᴀʙᴄᴅᴇꜰɢʜɪᴊᴋʟᴍɴᴏᴘǫʀsᴛᴜᴠᴡxʏᴢ Надстрочный индекс
В Юникод введено небольшое количество надстрочных символов для общего использования в математике, фонетике и связанных с ними областях. Для профессионалов в этих областях полезно иметь возможность писать свои уравнения и другие сообщения в ситуациях, когда язык разметки, такой как HTML или LaTeX, недоступен (например, в системах обмена сообщениями).
Для профессионалов в этих областях полезно иметь возможность писать свои уравнения и другие сообщения в ситуациях, когда язык разметки, такой как HTML или LaTeX, недоступен (например, в системах обмена сообщениями).
Оригинал, только 3 символа надстрочного индекса были включены в Unicode: ¹²³. За ними следовали остальные цифры и некоторые символы надстрочного индекса, которые используются в математике: ⁺⁻⁼⁽⁾ⁿ. После этого мы получили большую часть латинского алфавита, кроме «q». Если вы воспользуетесь генератором, вы увидите, что мы используем другой символ в качестве замены.Довольно странно, что рабочая группа Unicode решила опустить символ «q», но наиболее вероятная причина заключается в том, что он не предназначался для использования в качестве нижнего алфавита в первом плакате
Найдите шрифт, похожий на verlag Скачать бесплатно для Windows
Найдите шрифт, похожий на Verlag
в Software Informer Поиск похожих изображений создает репозитории изображений и находит в них дубликаты.
Подобное изображение Найти не удалось … репозитории и найти дубликаты изображений
1 ООО «Офис Ассистанс» 12
Эта надстройка помогает находить ячейки с похожими значениями на листах Excel.
Собольсофт 1 Условно-бесплатное ПО
Сравните изображения на предмет сходства пикселей с помощью этого замечательного инструмента.
50 Собольсофт 16 Условно-бесплатное ПО
Сравните изображения на предмет сходства пикселей. Выберите, какие файлы отправить для удаления.
Похожие сайты 2 Бесплатное ПО
Панель инструментов похожих сайтов — идеальная панель инструментов, разработанная для вашего веб-браузера.
31 год Программное обеспечение Tago 283 Бесплатное ПО
Это приложение, которое найдет и удалит дубликаты изображений на вашем ПК.
SaverAddoN 597 Бесплатное ПО
Этот плагин для Google Chrome находит веб-сайты, похожие на тот, который вы просматриваете.
Similarphotocleaner.com 1,280 Условно-бесплатное ПО
Помогает вам организовать ваши фотографии и освободить место для хранения на вашем компьютере.
Больше Найдите шрифт Похожий на Verlag
Найдите шрифт, похожий на Verlag во введении
8 Софтониум Разработки 707 Бесплатное ПО
Find my Font Free позволяет вам найти шрифт текста в заданном растровом изображении.
81 год Управление моими шрифтами 40 Бесплатное ПО
Manage My Fonts поможет вам управлять шрифтами, установленными в вашей системе.
25 Программное обеспечение Blacksun 950 Условно-бесплатное ПО
Просмотр, упорядочивание и поиск установленных шрифтов и файлов шрифтов.
2 MindGems 710 Условно-бесплатное ПО
Найдите похожие и повторяющиеся фотографии в выбранных папках.
11 EZ шрифты 1,358 Бесплатное ПО
Бесплатный менеджер шрифтов с сотнями новых шрифтов, подходящих для любого проекта.
23 Поиск дубликатов 4 848 Бесплатное ПО
Awesome Duplicate Photo Finder может находить и удалять повторяющиеся изображения.
5 Александр Г.Степкин 784 Условно-бесплатное ПО
Он доступен на бразильском португальском, английском, русском и немецком языках.
Дополнительные заголовки, содержащие поиск шрифта, подобного verlag
Дайконака 2 Условно-бесплатное ПО
ImageFinder позволяет вам находить изображения, похожие на то, что у вас уже есть.
7 Программное обеспечение Moon 773 Бесплатное ПО
Font Xplorer — полезный инструмент для тех, кому нужно найти определенный шрифт.
5 Reasonable Software House Limited 351 Условно-бесплатное ПО
Duplicate File Finder — Найдите повторяющиеся файлы, папки и похожие изображения.
32 GeGame, Inc. 175 Условно-бесплатное ПО
Узнайте все отличия двух похожих картинок.
2 pekarna.si 38
находит повторяющиеся и похожие по звучанию mp3-файлы, слушая музыку.
43 год Разработчики сборок 22 Условно-бесплатное ПО
Он использует визуальные данные для поиска дубликатов фотографий и похожих изображений.
2Brains.org 16 Условно-бесплатное ПО
Вы должны найти похожие алмазы и заставить их исчезнуть с экрана.
2 Alawar Entertainment 63 Условно-бесплатное ПО
Классическая аркада, похожая на Супер Марио. Вы должны найти и спасти своих друзей.
2 ФирмаИнструменты 690 Условно-бесплатное ПО
Он сканирует ваш жесткий диск или заданные папки, чтобы найти дубликаты и похожие изображения.