css — Разница между -moz-linear-gradient и -webkit-gradient
спросил
Изменено 9 лет, 7 месяцев назад
Просмотрено 906 раз
В чем основная разница между -moz-linear-gradient и -webkit-gradient. Я знаю, что изменения в параметрах и -moz предназначен для Mozilla. Но почему у нас разные свойства CSS для Mozilla. Что здесь представляет webkit?
- css
- браузер
Однако чаще всего расширения используются для выпуска и тестирования функции браузера, которые были разработаны при подготовке W3C проекты, которые еще не достигли статуса кандидата в рекомендации — расширения позволяют широко тестировать эти новые свойства, прежде чем они становятся доступными как стандартные свойства CSS.
http://reference.sitepoint.com/css/vendorspecific
Некоторые из этих свойств были включены в проект спецификации CSS. для включения в окончательную рекомендацию, но все еще являются экспериментальными. Окончательное стандартное свойство может отличаться от текущего префикса. реализация.
https://developer.mozilla.org/en-US/docs/Web/CSS/Reference/Mozilla_Extensions
Свойства Webkit CSS
http://css-infos.net/properties/webkit
WebKit является движком веб-браузера с открытым исходным кодом. WebKit — это также название версии движка системы Mac OS X, которая используется Safari, Dashboard, Mail и многими другими приложениями OS X. Код HTML и JavaScript WebKit начинался как ответвление библиотек KHTML и KJS от KDE.
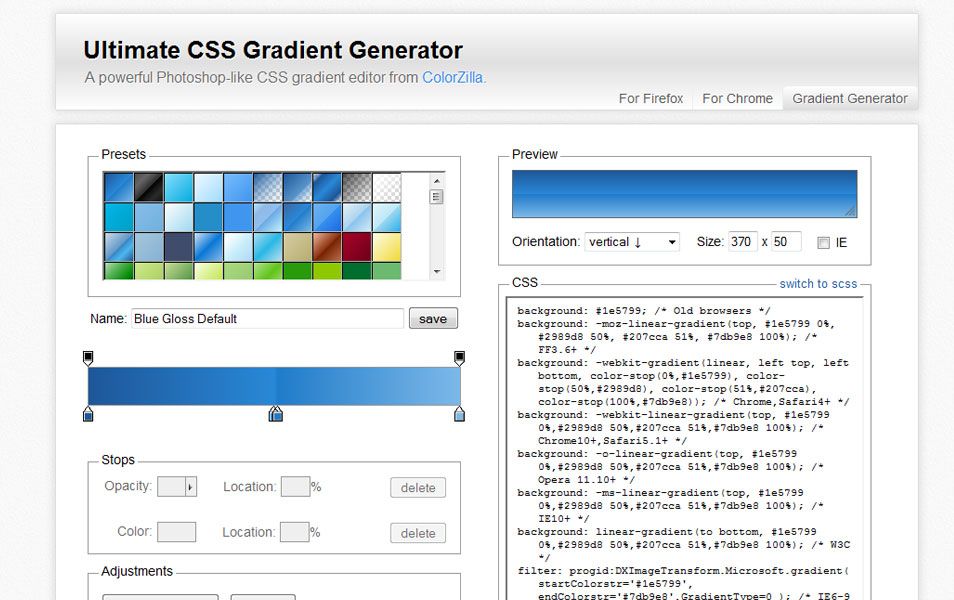
Градиенты CSS3
Введение
WebKit проложил путь для градиентов в CSS, добавив поддержку -webkit-gradient еще в начале 2008 года, и они стали широко использоваться с момента их появления.
За последние несколько месяцев рабочая группа CSS провела расширенные обсуждения по упрощению использования синтаксиса градиента, и недавно Таб Аткинс включил предложение в последний проект модуля «Значения изображений и заменяемое содержимое». WebKit и Mozilla уже реализовали это предложение, чтобы веб-авторы могли экспериментировать с ним и предоставлять отзывы Рабочей группе. Обратите внимание, что предложение все еще находится в редакции, а это означает, что оно все еще возможно и даже может быть изменено из-за отзывов пользователей.
Основная цель нового синтаксиса — простота; теперь действительно легко кодировать общие градиенты, как вы увидите в примерах ниже. Второстепенная цель заключалась в том, чтобы указать что-то, где реализации были бы совместимы между браузерами.
Если вы еще не используете его, возьмите последнюю ночную сборку, чтобы увидеть примеры в этом посте.
Вот несколько простых примеров (обратите внимание, что размер всех этих примеров можно изменять, поэтому вы можете увидеть, как изменение размера блока влияет на градиенты):
1
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
404 —
- ИЭК
helptd@iek.
 ru
ru - ИТК
- ОНИ
info@oni-system.
 com
com
IEK Group, :[email protected]
(, , ) , .
, : helptd@iek.