О проекте / docs.modx.pro
Последние обновления
12 января 2023, 07:00
Компоненты / pdoTools / Парсер
31 декабря 2022, 07:00
Компоненты / pdoTools / Общие параметры
30 декабря 2022, 07:00
Компоненты / Sendex / Интерфейс / Подписки
27 декабря 2022, 07:00
Компоненты / LxQuiz / Описание и быстрый старт
27 декабря 2022, 07:00
Компоненты / LxQuiz / Сниппет LxQuiz
27 декабря 2022, 07:00
Компоненты / LxQuiz / Сниппет LxQuizList
26 декабря 2022, 07:00
Компоненты / Scheduler / Установка
26 декабря 2022, 07:00
Компоненты / Scheduler / Создание задания
26 декабря 2022, 07:00
Компоненты / Scheduler / Планирование задания
26 декабря 2022, 07:00
Компоненты / Scheduler / Разработка заданий
Open Source документация MODX Revolution, распространяемая через GitHub.
Для того, чтобы внести свой вклад в развитие документации, вам нужно просто сделать pull-request в репозиторий.
Такая организация гарантирует:
- Сохранение истории всех изменений.
- Использование простого языка разметки Markdown.
- Возможность не переживать за проект — вы всегда можете запустить копию у себя.
Идея
Сам принцип подсмотрен у проекта daux.io, который генерирует сайт налету по статичным страницам. Для работы нужен только его скрипт и директория с определённой структурой и файлами в формате Markdown.
Однако, на мой взгляд у daux.io есть несколько серьёзных недостатков:
- Неудобное управление шаблоном.
- Отсутствие мультиязычности в оформлении страниц.
- Нет кэширования, неизвестно каких объемов документацию он потянет.
- Нет встроенного поиска.
- Нет перенаправления с одного адреса на другой, при переносе документа.
- Довольно много ошибок в коде.
В общем, для небольших объёмов это хорошее решение, но для нашего проекта мы используем MODX.
Принцип остаётся тот же: директория с файлами Markdown, из которых строится сайт. Но теперь это самостоятельный сайт, со всеми наворотами, который обновляет свои страницы из GitHub. Мы избавились от всех недостатков daux.io и добавили преимущества MODX.
Правила оформления документации
Структура
Формат репозитория определяется следующей структурой:
- Языковая версия
- Раздел
- Тема
- Дальше структура определяется в зависимости от темы
- Чтобы указать порядок директорий и файлов, мы используем числовые префиксы.
Вот путь к файлу с описанием сниппета HybridAuth на русском:
/ru/02_Компоненты/04_HybridAuth/01_Сниппеты/01_HybridAuth
Заголовки
Для заголовков мы используем хештэги ## и между ними и текстом ставим пробел. Например: ## Заголовок
Заголовки должны быть не больше h3, то есть, 2 решетки ##:
- h3 = ##
- h4 = ###
- h5 = ####
Между заголовком и текстом сверху оставляется одна пустая строка. Между заголовком и текстом снизу отступов делать не нужно.
Между заголовком и текстом снизу отступов делать не нужно.
Ссылки
Ссылки на документы нужно проставлять в конце страницы, чтобы их было удобно искать и обновлять. В markdown это делается так:
[Название ссылки][1] [Название другой ссылки][2] [1]: http://mylink.com/ [2]: http://mylink.com/test.html
Помимо прочего, это позволяет использовать одну ссылку несколько раз на странице:
[Ссылка 1][1] [Ссылка 2][2] [1]: http://mylink.com/
Ссылки на страницы репозитория необходимо указывать от корня, с ведущим слешем, тогда по ним можно переходить прямо на GitHub:
[Ссылка на русский раздел pdoTools][3]; [3]: /ru/01_Компоненты/01_pdoTools
Проще всего открывать нужную страницу на GitHub и копировать адрес из url.
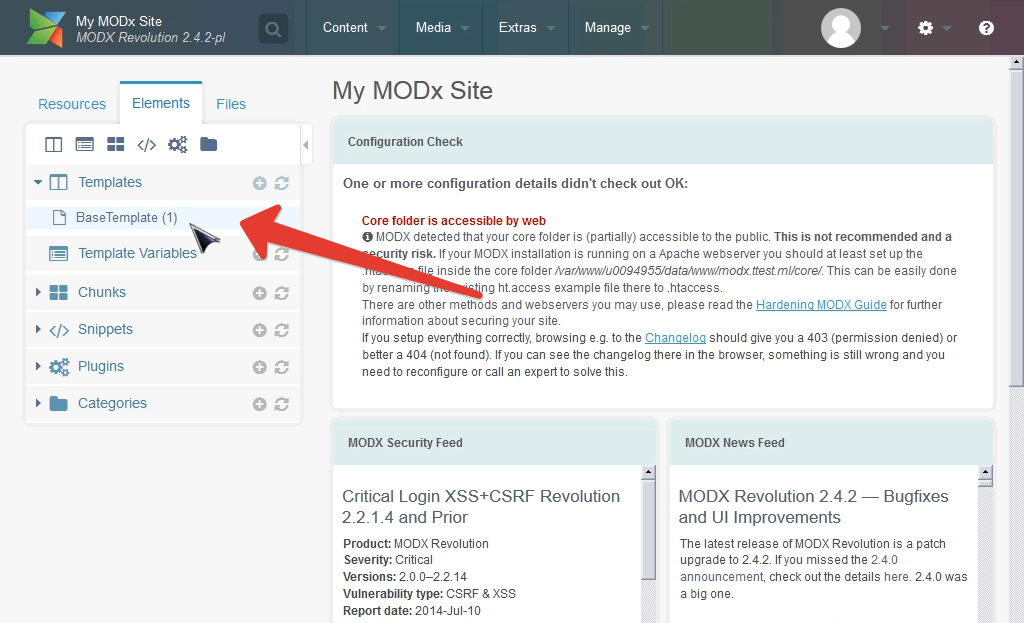
Ссылки на изображения можно вставлять сразу в тексте. Для указания изображений лучше использовать сервис на file.modx.pro (требует авторизацию). Он автоматически сгенерирует уменьшенную копию и код markdown для вставки.[](https://file.modx.pro/files/8/5/3/85333575318f1fb2e7fe2881eb25559a.png)
Выделение
Cистемные параметры нужно выделять жирным текстом, например: **¶metr** будет выглядеть, как ¶metr.
Плейсхолдеры оборачиваются в одинарные обратные апострофы. Например: `[[+placeholder]]` будет выглядеть, как [[+placeholder]].
Для обрамления кода нужно использовать 3 обратных апострофа «` перед секцией кода, и после:
Здесь код
Сам код начинается с новой строки. Пустые строки до и после кода — по желанию.
Перенос строки
Для принудительного переноса строки нужно добавить 2 пробела на конце. Парсер заменит их на тег br.
Таблицы
Вы можете использовать таблицы для удобного отображения различных данных, например параметров какого-то сниппета:
First Header | Second Header ------------- | ------------- Content Cell | Content Cell Content Cell | Content Cell
| First Header | Second Header |
|---|---|
| Content Cell | Content Cell |
| Content Cell | Content Cell |
Основы Markdown
Подробная документация на сайте у автора.
Обратите внимание, что на этом сайте используется Markdown Extra, в котором можно использовать таблицы и другие навороты.
Проверить, как будет выглядеть ваш документ можно на bezumkin.ru/utils/markdown.
Документация
Авторский перевод официальной документации MODx Revolution 2.x от iWatchYouFromAfar. История разработки MODx и его текущее состояние.
Оглавление
MODx Revo. Тогда и сейчас.
Для начала окунемся в историю создания MODx, используя страничку в Wiki. Работа над проектом, получившим название MODx CMS, была начата в 2004 году. Её первыми разработчиками были Райан Трэш (Ryan Trash) и Реймонд Ирвинг (Raymond Irving). Именно они начали разрабатывать движок, причём сначала только как модуль DocVars для Etomite, системы управления сайтами.
После того, как разработчики Etomite отказались от развития своей CMS как открытого продукта, весной 2005 года авторами MODx был предпринят форк системы, и она стала развиваться в качестве самостоятельного продукта. В мае этого же года в команду вступил Джейсон Ковард (Jason Coward), который впоследствии стал главным архитектором MODx.
В мае этого же года в команду вступил Джейсон Ковард (Jason Coward), который впоследствии стал главным архитектором MODx.
В 2007 году Реймонд Ирвинг на дружеских условиях покинул проект. Годом позже, Шон МакКормик (Shaun McCormick) присоединился к проекту. Кстати говоря, админку, которая построена на ExtJS 3.4.1 разработал именно он. Но к сожалению, Шон уже несколько лет не работает над MODx.
Над проектом в разное время работали и продолжают работать многие другие разработчики. Полный список контрибьюторов MODx можно посмотреть на официальном гитхаб-репозитории проекта.
С чего начать
Этот раздел документации является подробным справочником по всем вопросам связанным с MODx, но есть также руководства и учебные пособия, которые помогут вам быстро и легко начать работу. Основные моменты включают в себя:
- Руководство по созданию сайтов с MODx
- Создание блога с MODx
Быстрые ссылки
- Домашняя страница документации
- Начало работы
- Инструкция по установке
- Создание сайтов с MODx
Другие ресурсы
- Скачать последнюю версию
- Официальный Форум MODx Revolution (новый)
- Официальный форум MODx Revolution (старая версия, доступен в режиме Ready Only)
- Скачать дополнения из официального репозитория
Крупнейшее российское сообщество MODx, разработанное Василием Наумкиным
- Сообщество MODx
- Магазин дополнений modstore.
 pro
pro - Хостинг для MODx Revolution
Магазин дополнений от Mark Hamstra
- Магазин дополнений modmore.com
Почему я делаю свой перевод
Я решил что было бы неплохо создать свою собственную версию документации по MODx Revo, дак еще и на русском языке. Конечно я не претендую на то, что моя документация является некой «Библией» в мире разработки на MODx, но я стараюсь ей поддерживать в актуальном состоянии, пока сам работаю с данной системой.
Ну и самое главное, я не размещаю в документации то, в чем сам не разобрался. К тому же, перевод я делаю не через гугл-транслейт. Каждая страничка документации переведена «Для пользователей». Так же я постараюсь наполнить каждый раздел примерами, с помощью которых можно будет подружиться с функционалом MODx и его API.
Благодарность автору
Если по какой-либо причине вы хотите поблагодарить автора данного ресурса, вы можете это сделать одним из удобных для вас способов ниже.
- ЮMoney (Яндекс.
 Деньги)
Деньги)
Один из самых популярных способов поблагодарить автора, воспользоваться сервисом Яндекс.Деньги.
Время работы: 0,0998 s
Время запросов: 0,0998 s
Количество запросов: 24
Источник: cache
Авторская документация по web-разработке Web in Mind | © 2019 – 2023
О проекте / docs.modx.pro
Последние обновления
09 марта 2021, 07:00
Компоненты / PageSpeed
28 августа 2020, 07:00
Компоненты / pdoTools / Классы / pdoFetch
26 июня 2020, 07:00
Компоненты / FrontendEditor
05 апреля 2020, 07:00
Компоненты / pdoTools / Фрагменты / pdoMenu
21 февраля 2020, 07:00
Компоненты / pdoTools / Парсер
18 октября 2019, 07:00
Компоненты / miniShop2 / Фрагменты / msGetOrder
12 сентября 2019, 07:00
Компоненты / mSearch3 / Фрагменты / mSearchForm
12 сентября 2019, 07:00
Компоненты / mSearch3 / Фрагменты / mFilter2
12 сентября 2019, 07:00
Компоненты / mSearch3 / Фрагменты / mSearch3
25 августа 2019, 07:00
Компоненты / Sendex / Фрагмент
Документация с открытым исходным кодом для MODX Revolution
Цель
Основная цель этой документации — дать возможность каждому внести свой вклад. Не нужно сразу логиниться, запрашивать доступ у кого угодно, вы просто отправляете коммит в этот репозиторий, и он будет принят.
Не нужно сразу логиниться, запрашивать доступ у кого угодно, вы просто отправляете коммит в этот репозиторий, и он будет принят.
Мы описываем сторонние компоненты и ядро MODX на двух языках: русском и английском. Если вы готовы управлять документацией на другом языке, свяжитесь с нами, создав задачу.
Формат
Все файлы написаны в Markdown, имена совместимы с daux.io. В любой момент вы можете клонировать этот репозиторий и развернуть его на своем сервере. Также вы можете читать файлы прямо на GitHub.
Структура
Формат репозитория определяется следующей структурой:
- Языковая версия
- Раздел
- Тема
- Дальнейшая структура определяется в зависимости от темы
- Чтобы указать порядок каталогов и файлов, мы используем числовые префиксы.
Вот путь к файлу с описанием сниппета HybridAuth на английском языке:
/en/02_Components/04_HybridAuth/01_Snippets/01_HybridAuth
Заголовки
Для заголовков используем хештеги и текст ## и между ними поставить пробел. Например: ## Заголовок
Например: ## Заголовок
Заголовки не должны быть больше h3, например — 2 хештега ##:
- h3 = ##
- ч4 = ###
Между заголовком и текстом сверху одна пустая строка. Между заголовком и текстом внизу пустая строка не нужна.
Ссылки
Ссылки на документы должны быть добавлены в конец страницы, чтобы упростить поиск и обновление. В уценке это достигается:
[Ссылка][1] [Название другой ссылки][2] [1]: http://mylink.com/ [2]: http://mylink.com/test.html
Среди прочего, это позволяет использовать одну ссылку несколько раз на странице:
[Ссылка 1][1] [Ссылка 2][1] [1]: http://mylink.com/
Ссылки на страницы репозитория должны начинаться с начального слэша, указывающего на корень, тогда можно сразу перейти на GitHub:
[Ссылка на английский раздел pdoTools][3] [3]: /en/01_Components/01_pdoTools
Проще открыть нужную страницу на GitHub и скопировать адрес из url.
Ссылки на изображения можно вставлять прямо в текст. Указать образ и воспользоваться сервисом на file.modx.pro (требуется авторизация). Он автоматически генерирует миниатюру и код уценки для вставки.
[](https://file.modx.pro/files/8/5/3/85333575318f1fb2e7fe2881eb25559a.png)
Выделение
Системные настройки должны быть выделены жирным шрифтом, например: **&параметр** будет выглядеть как &параметр .
Заполнители, заключенные в одиночные обратные апострофы. Например: `[[+placeholder]]` будет выглядеть как [[+placeholder]] .
Для блока с кодом мы используем 3 обратных апострофа «` до и после:
``` Вот код ```
Код начинается с новой строки. Пустые строки до и после кода добровольно.
Новая строка
Для принудительного разрыва строки необходимо добавить два пробела в конце строки. Парсер заменит их тегом br .
Таблицы
Вы можете использовать таблицы для удобного отображения данных, таких как свойства сниппета:
Первый заголовок | Второй заголовок ------------- | ------------- Ячейка содержимого | Ячейка содержимого Ячейка содержимого | Ячейка содержимого
| Первый заголовок | Второй заголовок |
|---|---|
| Ячейка содержимого | Ячейка содержимого |
| Ячейка содержимого | Ячейка содержимого |
Характеристики Полная творческая свобода — вы мечтаете об этом. MODX может привести его в действие:
Ни одна платформа не сравнится с MODX для создания надежных сайтов, именно так, как вы хотите, без каких-либо творческих ограничений. Ваш инструмент для создания сайтов должен соответствовать вашему творческому видению, а не накладывать ограничения и навязывать компромиссы. | Характеристики Управление изменениями
Интегрируйте подсистемы рабочего процесса, жизненного цикла, ревизии и безопасности, чтобы обеспечить гибко настраиваемые возможности управления изменениями.
Контроль версий
Автоматически распознавать новые версии документов по мере их ввода в систему и назначать следующий доступный номер версии, автоматически архивируя любые внесенные изменения.
Жизненный цикл
Автоматически назначайте документы на жизненный цикл в зависимости от типа или категории документа и его предполагаемого использования. Различные действия могут выполняться автоматически, когда документы переходят из одного состояния жизненного цикла в другое. Оставить комментарий
|

 modx.pro/files/8/5/3/85333575318f1fb2e7fe2881eb25559as.jpg)](https://file.modx.pro/files/8/5/3/85333575318f1fb2e7fe2881eb25559a.png)
modx.pro/files/8/5/3/85333575318f1fb2e7fe2881eb25559as.jpg)](https://file.modx.pro/files/8/5/3/85333575318f1fb2e7fe2881eb25559a.png) pro
pro Деньги)
Деньги) Natively Mobile — мобильная адаптивность с 2005 года:
С нашим первым выпуском в 2005 году вы могли создавать веб-сайты HTML5/CSS3 за годы до того, как другие поняли ключ. Шаблонный метод MODX не навязывает загадочные слои темы и не ограничивает вас в изменении того, как вы используете тему, когда захотите.
Все на заказ — у вас полный контроль:
Независимо от того, хотите ли вы начать новый проект с чистого листа или начать с пользовательского набора надстроек и адаптивной мобильной платформы, вы полностью контролируете, что вы включаете и как создаете веб-сайты.
Настраиваемый менеджер — индивидуальное управление сайтом:
Менеджер — это интуитивно понятное рабочее пространство для контента и администрирования, созданное с помощью нашего API. Разработчики получают возможность создавать собственные интерфейсы и дополнительные возможности. Настройка формы дает вам настраиваемый пользовательский интерфейс менеджера, в котором отображаются только необходимые поля и меню.
Многоязычность — свободное владение языками i18n и l10n:
MODX предлагает несколько вариантов управления многоязычными веб-сайтами, один из которых обязательно подойдет.
Natively Mobile — мобильная адаптивность с 2005 года:
С нашим первым выпуском в 2005 году вы могли создавать веб-сайты HTML5/CSS3 за годы до того, как другие поняли ключ. Шаблонный метод MODX не навязывает загадочные слои темы и не ограничивает вас в изменении того, как вы используете тему, когда захотите.
Все на заказ — у вас полный контроль:
Независимо от того, хотите ли вы начать новый проект с чистого листа или начать с пользовательского набора надстроек и адаптивной мобильной платформы, вы полностью контролируете, что вы включаете и как создаете веб-сайты.
Настраиваемый менеджер — индивидуальное управление сайтом:
Менеджер — это интуитивно понятное рабочее пространство для контента и администрирования, созданное с помощью нашего API. Разработчики получают возможность создавать собственные интерфейсы и дополнительные возможности. Настройка формы дает вам настраиваемый пользовательский интерфейс менеджера, в котором отображаются только необходимые поля и меню.
Многоязычность — свободное владение языками i18n и l10n:
MODX предлагает несколько вариантов управления многоязычными веб-сайтами, один из которых обязательно подойдет. Ключи культуры и контексты предоставляют общесистемные настройки интернационализации и хук для управления всем, что требует локализации.
Мультисайт — все ваши сайты в одном месте:
Мир движется от кирпичей и раствора к битам и байтам. Это означает, что если вы еще не запускаете несколько веб-сайтов в Интернете, скорее всего, вы будете: целевые страницы, кампании, блоги, порталы обслуживания клиентов и ваш основной веб-сайт.
Мультисервер — весы и балансы:
Веб-сайты не должны терпеть неудачу из-за собственного успеха. MODX разработан для масштабирования и поддерживает интеллектуальное масштабирование с помощью таких вещей, как Varnish и memcached, или по старинке, загружая сбалансированные серверы и базы данных.
Расширенное кэширование — в любом вкусе, который вам когда-либо понадобится:
Встроенное полное и частичное кэширование страниц помогает оптимизировать ресурсы и нагрузки сервера. Вы также можете кэшировать наборы результатов базы данных в файл, память (через memcached) или настраиваемый обработчик кеша, расширяя возможности обслуживания сайтов с высоким трафиком.
Ключи культуры и контексты предоставляют общесистемные настройки интернационализации и хук для управления всем, что требует локализации.
Мультисайт — все ваши сайты в одном месте:
Мир движется от кирпичей и раствора к битам и байтам. Это означает, что если вы еще не запускаете несколько веб-сайтов в Интернете, скорее всего, вы будете: целевые страницы, кампании, блоги, порталы обслуживания клиентов и ваш основной веб-сайт.
Мультисервер — весы и балансы:
Веб-сайты не должны терпеть неудачу из-за собственного успеха. MODX разработан для масштабирования и поддерживает интеллектуальное масштабирование с помощью таких вещей, как Varnish и memcached, или по старинке, загружая сбалансированные серверы и базы данных.
Расширенное кэширование — в любом вкусе, который вам когда-либо понадобится:
Встроенное полное и частичное кэширование страниц помогает оптимизировать ресурсы и нагрузки сервера. Вы также можете кэшировать наборы результатов базы данных в файл, память (через memcached) или настраиваемый обработчик кеша, расширяя возможности обслуживания сайтов с высоким трафиком. SEO Supremacy — идеальная SEO-платформа:
В последнее время SEO сильно изменилось и будет продолжать меняться. MODX дает вам 100% контроль над выводом. Создание сайта, который удивительно хорошо работает в поиске, занимает несколько минут. Комплексные SEO Extras помогут вам управлять своими усилиями.
SEO Supremacy — идеальная SEO-платформа:
В последнее время SEO сильно изменилось и будет продолжать меняться. MODX дает вам 100% контроль над выводом. Создание сайта, который удивительно хорошо работает в поиске, занимает несколько минут. Комплексные SEO Extras помогут вам управлять своими усилиями. Рабочие процессы
Перемещайте документы (а также пометки и папки) от пользователя к пользователю, чтобы автоматизировать практически любой бизнес-процесс.
Одобрения
Настройте подсистемы рабочего процесса и жизненного цикла, чтобы автоматизировать широкий спектр процессов проверки и утверждения, а также автоматически направлять документы пользователям для утверждения, чтобы значительно сократить время проверки.
Справочные файлы
Убедитесь, что эталонные файлы захвачены, загружены и правильно связаны друг с другом, позволяя загружать только интересующие вас детали и узлы.
Синхронизация
Используйте несколько серверов в разных местах для обмена файлами и совместной работы, позволяя пользователям за пределами корпоративной сети иметь контролируемый доступ к документам либо в облаке, либо в управляемой хост-среде. Создайте высоконадежную конфигурацию корпоративного обмена файлами без сложной глобальной сети или сложных протоколов передачи.
Основные надписи
Собирайте информацию основной надписи САПР (значения свойств файла) и связывайте их с соответствующими полями поиска (значения индекса или метаданные) в ImageSite для дополнительных возможностей поиска и просмотра.
Рабочие процессы
Перемещайте документы (а также пометки и папки) от пользователя к пользователю, чтобы автоматизировать практически любой бизнес-процесс.
Одобрения
Настройте подсистемы рабочего процесса и жизненного цикла, чтобы автоматизировать широкий спектр процессов проверки и утверждения, а также автоматически направлять документы пользователям для утверждения, чтобы значительно сократить время проверки.
Справочные файлы
Убедитесь, что эталонные файлы захвачены, загружены и правильно связаны друг с другом, позволяя загружать только интересующие вас детали и узлы.
Синхронизация
Используйте несколько серверов в разных местах для обмена файлами и совместной работы, позволяя пользователям за пределами корпоративной сети иметь контролируемый доступ к документам либо в облаке, либо в управляемой хост-среде. Создайте высоконадежную конфигурацию корпоративного обмена файлами без сложной глобальной сети или сложных протоколов передачи.
Основные надписи
Собирайте информацию основной надписи САПР (значения свойств файла) и связывайте их с соответствующими полями поиска (значения индекса или метаданные) в ImageSite для дополнительных возможностей поиска и просмотра.