Добавление фото/видео галереи на MODx Revo
В этой статье мы сделаем галерею с фото и видео материалами для нашего сайта на MODx Revo, с возможностью полноэкранного просмотра изображений, приятного чтения.
- Вступление
- Установка дополнения Gallery
- Создание шаблона и ресурса Галерея
- Создание альбома и чанка вывода
- Добавим страницу в навигацию сайта
- Добавим возможность увеличивать и листать
- Адаптируем галерею под видео
- Заключение
Вступление
Важное примечание: я заранее набросал простые стили на элементы сайта, которые мы сейчас добавим. При непосредственном создании сайта стили накидываются уже на структурированные элементы, сейчас мы обучаемся организации «скелета» и смотреть способы и навыки стилизации мы не будем. Из прошлых уроков мы уже знаем, как создавать разные структурные элементы страниц и что значат конструкции в квадратных скобках.
В прошлом видео-уроке мы добавили AJAX пагинацию и поиск по тегам в блог, ниже будут полезные ссылки:
- Ссылка на видео по этой статье.
- Плейлист с уроками по MODx Revo.
- Lightbox jquery.
- Видео-урок по установке и базовой подготовке MODx Revo.
- Скачать MODx Revo с официального сайта.
- Notepad++ (работа с кодом).
- FileZilla (работа с сервером).
- Хостинг TimeWeb (бонус при регистрации по ссылке).
Установка дополнения Gallery
Начнём мы с установки дополнения, которое позволит нам удобно работать с изображениями: Пакеты -> установщик -> загрузить пакеты -> Gallery. Загрузим и установим его.
Создание шаблона и ресурса Галерея
Отлично, теперь создадим шаблон и страницу для нашей галереи. Шаблон: имя Галерея, категория Gallery (она создалась автоматически, после установки пакета Gallery), следующее содержание:
В содержимое мы поместим следующий код:
<!DOCTYPE html> <html lang="ru"> [[$head]] <body> [[$header]] <main> [[*content]] </main> [[$footer1]] [[$scripts1]] </body> </html>
Просто скопируем содержимое шаблона “Начальный шаблон”, который мы создавали в прошлых уроках.
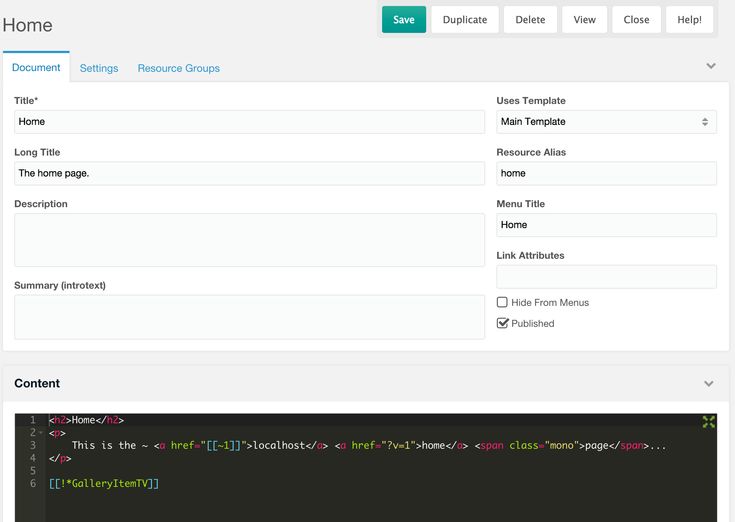
Теперь создадим ресурс Галерея, присвоим ему только что созданный шаблон, псевдоним gallery, галочка “опубликован” и перейдём в настройки, снимем галочку “использовать HTML-редактор”, следующее содержание:
<div> <div> [[!pdoPage? &element=`Gallery` &limit=`3` &dir=`DESC` &album=`albumImages ` &ajaxMode=`button` &thumbTpl=`gallery-output-tpl` &totalVar=`gallery.total` &thumbWidth=`8000` &thumbHeight=`8000` &imageWidth=`8000` &imageHeight=`8000` &ajax=`1` ]] </div> [[!+page.nav]] </div>
Стоит заметить, мы используем pdoPage как инструмент вывода, а не стандартный, предлагаемый нам самим дополнением. Это делается для того, чтобы у нас работала наша
Мы установили лимит картинок на страницу – 3, используемый альбом – albumImages, и шаблонирующий чанк вывода — gallery-output-tpl.
Создание альбома и чанка вывода
Создадим сам альбом: имя albumImages, галочки напротив активен и видимый. Загрузим в него 9 картинок, чтобы хватило на три страницы.
Далее мы создаём шаблонирующий чанк gallery-output-tpl, категория Gallery, следующее содержание:
<li> <img src="[[+thumbnail]]" alt="[[+name]]" title="[[+description]]"> </li>
Так как мы выводим элементы альбома как список, отредактируем ресурс, обернув pdoPage в ul.
Не забудем тот факт, что мы не подключили скрипт, обеспечивающий работу AJAX пагинации
к данной странице, перейдём в чанк scripts и исправим это.Добавим страницу в навигацию сайта
Отлично, сейчас у нас всё должно выводиться и листаться как нужно. Давайте сейчас добавим страницу Галерея в навигацию на нашем сайте.
Верхняя навигация
Редактируем чанк header, в нём лежим наша навигация:
<li><a href="[[++site_url]]gallery" title="Галерея">Галерея</a></li>
Наведём чистоту
Хорошо, теперь перенесём лишнее из содержания ресурса в его шаблон.
В ресурсе Галерея оставляем только:
[[!pdoPage? &element=`Gallery` &limit=`3` &dir=`DESC` &album=`albumImages` &ajaxMode=`button` &thumbTpl=`gallery-output-tpl` &totalVar=`gallery.total` &thumbWidth=`8000` &thumbHeight=`8000` &imageWidth=`8000` &imageHeight=`8000` &ajax=`1` ]]
Остальное переносим в шаблон:
… <div> <div> <ul> [[*content]] </ul> </div> [[!+page.nav]] </div> …
Хлебные крошки
Не забудем добавить к нашей странице “хлебные крошки” и h2 заголовок, эти элементы присутствуют, например, в шаблоне Блог – просто скопируем их.
Теперь перейдём в чанк “navig-top” и дополним имеющийся код.
На этом этапе у нас все выводится и пагинация работает с AJAX.
Добавим возможность увеличивать и листать
Теперь мы добавим возможность увеличивать изображения и листать их.
Скачаем скрипт
Мы воспользуемся lightbox jqueru, скачаем его.
Закинем скрипт на хостинг
Закинем файлы на наш хостинг, lightbox.min.css – в папку css, lightbox.min.js – в папку js и содержимое папки Images закинем в папку images.
Подключим скрипт
Хорошо, теперь подключим этот стиль и скрипт к нашей странице Галерея. Для этого мы внесем следующий код в чанк head
[[*id:is=`17`:then=` <link rel="stylesheet" href="[[++site_url]]assets/components/css/lightbox.min.css" /> `]]
И следующий код в чанк scripts:
[[*id:is=`17`:then=` <script src="[[++site_url]]assets/components/js/lightbox.min.js"></script> `]]
Стоит заметить, что для работы скрипта требуется сам jqueru, у нас на сайте он уже подключён.
Внесем изменения в чанк вывода
Хорошо, нам осталось только дать скрипту понять, с чем ему нужно работать – отредактируем чанк вывода изображений gallery-output-tpl.
<li> <a data-lightbox="roadtrip" href="[[+thumbnail]]" title="[[+name]]" alt="[[+name]]"> <img src="[[+thumbnail]]" alt="[[+name]]" title="[[+description]]"> </a> </li>
На этом этапе увеличение изображений уже работает и мы также можем их листать влево – вправо.
А как быть, если нам нужно сделать вместо изображений видео?
Адаптируем галерею под видео
Перейдём в нашу галерею и сменим, например, вторую и девятую картинки на видео. Для этого мы в URL вставим ссылку на видео, в метках укажем, что это video.
Теперь перейдём в чанк вывода gallery-output-tpl и научим его различать фото и видео элементы, выводя их в разных шаблонах.
В этом нам поможет условие, если метка video – выводи как видео, иначе выводи как картинку.
Код будет выглядеть следующим образом:
<li> [[+tags:is=`video`:then=` <iframe src="[[+url]]" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> `:else=` <a data-lightbox="roadtrip" href="[[+thumbnail]]" title="[[+name]]" alt="[[+name]]"> <img src="[[+thumbnail]]" alt="[[+name]]" title="[[+description]]"> </a> `]] </li>
Поздравляю, вы добавили галерею с фото и видео материалами к сайту на MODx Revo. В следующем ролике мы добавим поиск по сайту.
В следующем ролике мы добавим поиск по сайту.
Заключение
Работать с MODx очень удобно и мы убедились в этом на практике, наш ролик по этой теме на YouTube занимает всего 8 минут. Мы и дальше будем продолжать делиться с вами полезной информацией, разумеется, её аналоги можно было найти в интернете и ранее, но мы постараемся сэкономить ваше время, чтобы вы могли уделить больше времени самой разработке.
Вам нужно создать сайт или обновить его? — Не теряйте времени, обращайтесь к профессионалам!
modx — Вывод изображений из Gallery
Задать вопрос
Вопрос задан
Изменён 3 года назад
Просмотрен 164 раза
Как мне сделать так, чтобы в вызове pdoPage выводились изображения из ОДНОГО альбома Gallery с разбивкой этих изображений на страницы? Я нашел как сделать вывод самих альбомов, но так и не нашел решения для непосредственно изображений.
[[!pdoPage?
&loadModels=`gallery`
&class=`galAlbum`
&select=`{"galAlbum":"*"}`
&sortby=`id`
&tpl=`@INLINE [[+name]]`
]]Нужен ли &elements?
Куда установить название шаблона для одного изображения?
Нужен ли &parents?
UPD:
в связи с подсказкой частично получилось, вывод сделал теперь вот такой:
[[!pdoPage?
&parents = `4`
&class = `galItem`
&select = `{"galItem":"*"}`
&sortby = `id`
&ajaxMode = `default`
&tpl = `tpl_gallery_center`
&limit = `8`
]]
Но даже с указанием ресурса к которому привязана галерея, все равно выводятся вообще все изображения из всех существующих галерей
Вот как выглядит вывод изображений:
У тегов img в атрибуте src пусто, хотя в alt и title прописаны названия изображений
Попробуйте так:
[[!pdoPage?
&select=>`{"galItem":"*"},
&tpl=`gallery. row`
&class=`galItem`
&sortby=`id`
]]
row`
&class=`galItem`
&sortby=`id`
]]
Если альбом прикреплен к ресурсу, то нужно указывать parents
1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почтуОтправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Development • MoreGallery • modmore.
 com
comMoreGallery — интуитивно понятная и мощная галерея изображений для MODX с поддержкой видео, тегами, обрезкой и настраиваемыми полями.
Последние выпуски
Выпущено 09 февраля 2023 г.
Выпущено 06 февраля 2023 г.
Дата выпуска: 06 февраля 2023 г.
Дата выпуска: 23 ноября 2022 г.
Выпущено 15 ноября 2022 г.
Выпущено 15 ноября 2022 г.
- Добавлен новый тип ввода Image Select TV и ContentBlocks, дающий возможность выбирать изображения из галереи для повторного использования в другом месте. Эта функция была спонсирована Catch Media.
- Добавьте свойство &images во фрагмент mgGetImages для использования с телевизором Image Select для рендеринга выбранных изображений.
- Исправлен импорт изображений в MODX 3 из сторонних медиаисточников. [#247]
- Исправить ошибку exif_read_data() при загрузке изображения [# 253]
- Исправление некорректной работы обрезки недавно загруженных изображений [#248]
- Исправить раскрывающийся список источников мультимедиа, не перечисляющий источники мультимедиа, регистрируя ошибки modMediaSource [# 243]
Выпущено 27 октября 2022 г.
Выпущено 27 октября 2022 г.
- Исправлена ошибка, из-за которой пользовательские списки управления доступом больше не были доступны при создании новой галереи начиная с версии 1.
 14.1
14.1
Выпущено 03.10.2022
Выпущено 03.10.2022
- Исправить отсутствующий значок YouTube
- Исправлено выравнивание видеосервисов в модальном окне «Добавить видео»
- Исправление отсутствующих стилей кадрирования [#245]
- Исправлена ошибка при попытке импортировать файлы [S33797]
Выпущено 2022-09-30
Выпущено 30 сентября 2022 г.
- Исправление неработающих пользовательских ACL (начиная с версии 1.14)
- Исправить отсутствующий значок YouTube
- Исправлено выравнивание видеосервисов в модальном окне «Добавить видео»
- Обрезать начальную косую черту исходного относительного пути, чтобы исправить проблему с двойной косой чертой в некоторых крайних случаях [# 246]
- Исправление отсутствующих стилей кадрирования [#245]
Дата выпуска: 21 сентября 2022 г.
Дата выпуска: 22 сентября 2022 г. это снова в двух разных выпусках. Этот выпуск (1.14) поддерживает только MODX 2.8+. Для поддержки MODX 3 используйте версию 1.15.
Этот выпуск (1.14) поддерживает только MODX 2.8+. Для поддержки MODX 3 используйте версию 1.15.
v1.14 — последний функциональный выпуск, поддерживающий MODX 2.x. Мы продолжим выпускать исправления и исправления безопасности еще как минимум год или два, однако новых функций добавляться не будет.
Подводя итог:
- Для MODX2: используйте v1.14 — эта версия предназначена только для обслуживания и продвигается вперед
- Для MODX3: используйте v1.15
Другие изменения в этом выпуске по сравнению с v1.12:
- Загрузка Alpacka в качестве зависимости композитора для более простой загрузки
Дата выпуска: 21 сентября 2022 г.
Дата выпуска: 22 сентября 2022 г. это снова в двух разных выпусках. Этот выпуск (1.15) поддерживает только MODX 3. Для поддержки MODX 2 используйте версию 1.14.
v1.14 — это последний функциональный выпуск, поддерживающий MODX 2.x. Мы продолжим выпускать исправления и исправления безопасности еще как минимум год или два, однако новых функций добавляться не будет.
Подводя итог:
- Для MODX2: используйте v1.14 — эта версия предназначена только для обслуживания и продвигается вперед
- Для MODX3: используйте v1.15
Другие изменения в этом выпуске по сравнению с v1.12:
- Загрузить Alpacka как зависимость композитора для более простой загрузки
Дата выпуска: 24 июня 2021 г.
Дата выпуска: 24 июня 2021 г.0015
Выпущено 03 июня 2021 г.
Выпущено 03 июня 2021 г.
Выпущено 02 июня 2021 г.
Выпущено 02 июня 2021 г.
- Исправлено получение эскизов видео Vimeo [S28109]
- Убедитесь, что миниатюра самого высокого качества загружена с Vimeo [#217]
Выпущено 21 мая 2021 г.
Выпущено 21 мая 2021 г.
- Скорректированы стили счетчика, чтобы избежать конфликтов стилей [S27912]
- core/components/moregallery/.gitignore больше не игнорирует каталог поставщика, поэтому сайты с контролем версий могут легче включать файлы MoreGallery
- Исправлена загрузка контекстно-зависимого источника мультимедиа для обработки изображений [S27138]
- Переместить каталог поставщиков на один уровень выше в стандартное расположение
Выпущено 27 октября 2020 г.
Выпущено 27 октября 2020 г.
- Исправить ошибку file_err_perms, когда нужно регенерировать превьюшки/обрезки из-за отсутствия файлов [F2050]
- Исправлена ошибка, из-за которой «.ext» очищался до «_ext» с некоторыми конфигурациями очистки [# 214]
Выпущено 27 июля 2020 г.
Выпущено 27 июля 2020 г.
- Исправление кэширования при указании нескольких идентификаторов ресурсов, разделенных запятыми [S23543]
- При использовании случайной сортировки теперь существует ограничение на максимальное количество используемых изображений (&randomLimit), которое по умолчанию равно 1500. Из-за того, что случайные результаты загружаются, а затем записываются в кэш, случайная сортировка может непреднамеренно привести к тому, что mgGetImages загрузит все изображения. изображения, которые истощают производительность и память. &randomLimit позволяет вам установить жесткое максимальное количество случайных результатов, в то же время извлекая случайные результаты из кеша при повторных запросах.

Выпущено 22 июля 2020 г.
Выпущено 22 июля 2020 г.
- Добавлена функциональная совместимость с MODX2 и MODX3 (с некоторыми незначительными проблемами на 3)
- Понизить минимальную версию PHP до версии 7.1 как технический минимум
- Включить юридический и обновленный логотип в соответствии с требованиями YouTube Compliance для использования YouTube API
Выпущено 30 января 2020 г.
Выпущено 30 января 2020 г.0015
Выпущено 19 декабря 2019 г.
Выпущено 19 декабря 2019 г.
- Добавить кнопки поворота изображения в модальное окно редактирования изображения
- Исправить селектор объемного изображения, имеющий более высокий z-индекс, чем модальная маска
- Небольшое исправление проверки лицензии
Выпущено 08 августа 2019 г.
Выпущено 08 августа 2019 г.
- Встраивание видео Vimeo теперь будет предоставлять ссылку на API.
 Если для ваших видео установлена конфиденциальность на уровне домена, это позволит правильно загружать ваши видео. Реферер можно отключить с помощью новой настройки moregallery.vimeo_provide_referer 9.0015
Если для ваших видео установлена конфиденциальность на уровне домена, это позволит правильно загружать ваши видео. Реферер можно отключить с помощью новой настройки moregallery.vimeo_provide_referer 9.0015 - MoreGallery теперь будет делиться технической информацией с modmore на основе установленного вами уровня согласия. Узнайте больше на: https://docs.modmore.com/en/MoreGallery/v1.x/Data_Sharing.html
- Предотвращение фатальных ошибок в mgImage.getCrops(), когда изображения назначаются ресурсу, который больше не является типом галереи [#218]
Выпущено 08 августа 2019 г.
Выпущено 08 августа 2019 г.0015
Дата выпуска: 06 июня 2019 г.
Дата выпуска: 06 июня 2019 г.
Выпущено 23 января 2019 г.
Выпущено 23 января 2019 г.
- Исправление перезагрузки ресурсов при использовании Magic Preview
- Исправлено отображение панели инструментов пакетного редактирования на небольших экранах/не на английском языке [#215, S19253]
- Обновление до шифрованного транспортного средства 2.0
Выпущено 14 декабря 2018 г.
Выпущено 14 декабря 2018 г.
- Очистить недействительные данные, которые автоматически извлекаются для видео YouTube
- Исправить ширину и высоту загрузки для изображений, хранящихся в удаленном (например, S3) медиа-источнике
- Исправлена медленная обработка изображений, хранящихся в удаленных (например, S3) источниках мультимедиа, из-за сбоя проверки mgr_thumb
Выпущено 19 октября 2018 г.
Выпущено 19 октября 2018 г.
- Добавить отсутствующий контроллер данных (для просмотра информации о странице в диспетчере) [S17976]
Выпущено 16 июля 2018 г.
Выпущено 16 июля 2018 г.
- Исправление ContentBlocks при перемещении содержимого на вкладку
Выпущено 12 июля 2018 г.
Выпущено 12 июля 2018 г.
- Добавление и удаление тегов теперь можно выполнять с массовой панели инструментов для нескольких изображений одновременно [#211]
- Файлы YouTube/Vimeo/PDF теперь имеют небольшую ленту, чтобы сделать их тип более очевидным и удобным для сканирования
Выпущено 06 июля 2018 г.
Выпущено 06 июля 2018 г. Выпущено 04 июля 2018 г. Новые функции: Совместимость с MODX3: Улучшения:  ..]]) [#202]
..]]) [#202] Информация для галереи — SiteDash, возьмите под свой контроль свои сайты MODX .
Описание упаковки
Галерея — это динамическая дополнительная галерея для MODx Revolution. Это позволяет вам быстро и легко размещать галереи изображений, сортировать их, помечать тегами и отображать множеством способов во внешнем интерфейсе вашего сайта.
См. официальную документацию здесь: http://rtfm.modx.com/extras/revo/gallery
Важно: если вы еще не используете Галерею хотя бы 1.7.1, немедленно обновите ее!
Инструкции по использованию/установке
Установка через Управление пакетами.
Примечание: Перед обновлением обязательно сделайте резервную копию файлов галереи в расположении, указанном в системной настройке «gallery.files_path», так как это обновление перемещает хранилище файлов галереи в метод хранения, ориентированный на альбом.
Примечание : Параметры ввода для типа TV GalleryAlbumList работают только для Revolution 2.1.0-rc2 и более поздних версий.
Примечание . При перемещении серверов с установленной галереей вам может потребоваться отредактировать следующие системные настройки:
- Gallery.core_path
- галерее.assets_path
- галерее.files_path
- галерее.assets_url
- галерее.files_url
Сведения
- Разработчик(и)
- матдав
- Выпущено
- 29.09.2022
- Первое появление
- 29.09.2022
- Лицензия
- GPLv2
- Поддерживаемые базы данных
- MySQL
- Минимальные требования MODX
- 2
Выпуски галереи
| Поставщик | Подпись | Выпущено |
|---|---|---|
MODX. com com | 2.0.1-пл | 2022-09-29 (6 месяцев назад) |
| MODX.com | 2.0.0-пл | 11.06.2022 (9 месяцев назад) |
| MODX.com | 1. Оставить комментарий
|
