ms2Gallery / Работа с фото, видео и файлами / Дополнения MODX / modstore.pro
- Все дополнения
- Работа с фото, видео и файлами
Улучшенная галерея miniShop2 для ресурсов любых типов.
фото miniShop2 галерея превью preview
1990 32.62 28.43
за сайт
- Проверено Modstore
- Бесплатные будущие обновления
- Работа на тестовом и публичном домене
- 12 месяцев тех.

Добавить в корзину
Автор дополнения
Илья Уткин
Обычно отвечает в течение нескольких дней
wrapYoutube
Вырезает вставленные видео с YouTube и заменяет их на ссылки с картинкой
autoRedirector
Дополнение, которое позволит вам не беспокоиться о том, что иногда адреса страниц мен…
CDEKIntegrate
Отправка заказов в личный кабинет CDEK
- Описание
- История изменений
Версия
2. 0.12-pl
0.12-pl
Дата выпуска 25.09.2020
Загрузки 4 392
Просмотры 37 567
Внимание, этот компонент требует версию PHP 5.6 или выше! Если ваш сайт использует PHP ниже требуемого, установка этого дополнения может его сломать.
Внимание, этот компонент требует версию MODX не ниже 2.3 !
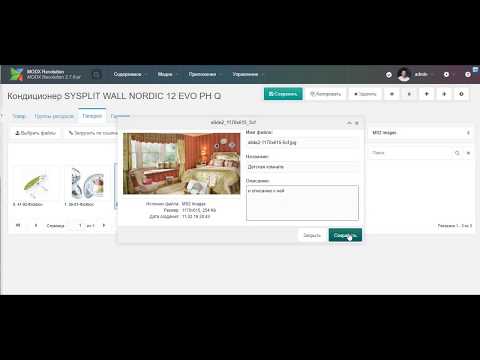
Удобная галерея с предварительной генерацией превью при загрузке.
За счёт отсутствия динамического пережатия картинок при загрузке страницы, работает молниеносно и не использует дополнительные сниппеты типа phpthumbof.
Может заменять галерею miniShop2 и интегрироваться с Tickets.
Modx Revolution Админка – как и какие плагины установить для разработки сайта
Предисловие
Если вы не знаете, как установить CMS Modx Revolution, то рекомендую ознакомиться с данной статьей, где пошагово рассказано как установить MODX Revo. Также в следующих статьях разберем «Какие начальные настройки нужно провести в ModX» и «Сниппеты для успешной работы в ModX Revo».
Установщик пакетов
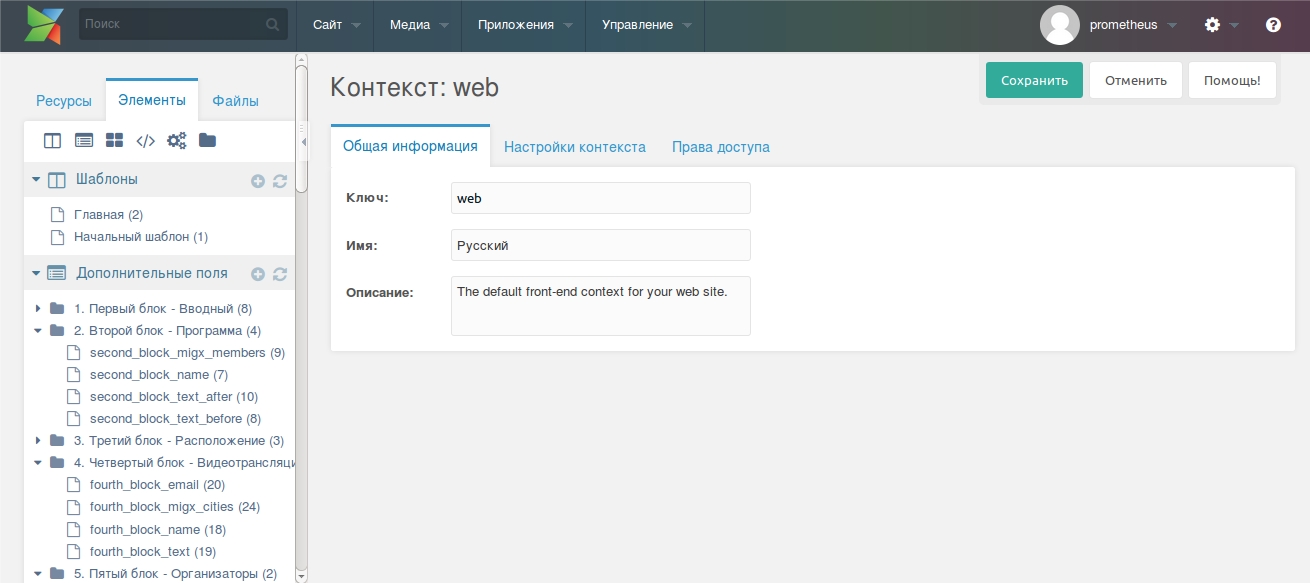
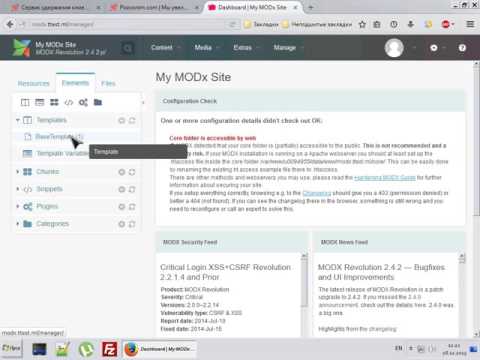
После авторизации в админ панели вашего сайта site/manager мы видим элементы управления. Для установки
пакетов нам
нужно перейти в верхнем меню во вкладку «Пакеты»
Откроется окно «Менеджер пакетов». Здесь нажимаем на кнопку «Загрузить пакеты» и в
поиске вписываем необходимые пакеты для установки.
Каждый пакет необходимо «Загрузить» и после загрузки вернуться на страницу «Менеджер пакетов» и установить каждый пакет.
Какие плагины нужно скачать и для чего?
Вот небольшой список самых необходимых плагинов:
- Ace
- AdminTools
- AjaxForm
- autoRedirector
- Collections
- Formit
- FormSave
- Gallery
- getResources
- MIGX
- pdoTools
- phpThumbOf
- SimpleSearch
- tagElementPlugin
- TinyMCE
- Translit
- UpgradeMODX
Ace
Ace – это пакет, который позволяет встроить редактор кода внутрь Modx вместо стандартного. С поддержкой Emmet:
AdminTools
AdminTools позволяет гибко стилизовать админ панель управления CMS:
AjaxForm
AjaxForm – позволяет создаться ajax форму, т. е. форму отправки сообщений на почту без перезагрузки страницы.
AjaxForm работает в связке с Formit.
е. форму отправки сообщений на почту без перезагрузки страницы.
AjaxForm работает в связке с Formit.
autoRedirector
autoRedirector – позволяет не заботиться о меняющихся url адресах на сайте. Например, если раньше страница была по
адресу: site.ru/necessery-page, а теперь стала site.ru/new-adress, то пользователь при
переходе по первой ссылке не
получит 404 ошибку, а перенаправится на вторую. autoRedirector создает отдельную табличку в базе и запоминает старые
адреса страниц автоматически.
Collections
Классный плагин, который позволяет красиво группировать дочерние ресурсы страницы в коллекции.
Formit
Пакет позволяющий упаковывать и отправлять данный с сайта на почту, например, форма обратного звонка.
AjaxForm работает в связке с Formit.
FormSave
Данный пакет позволяет все сообщения отправляемые посредством Formit сохранять в админ панели modx. Благодаря чему менеджеры сайта смогут просматривать сообщения от пользователей, не имея доступа к почте.
Gallery
Пакет галереи. Позволяет создавать альбомы и хранить в них изображения сайта.
getResources
Плагин позволяющий внутри одного ресурса вызывать другие, например, дочерние ресурсы. Это необходимо, когда вы реализуете вывод списка новостей или своих товаров на родительской странице.
MIGX
Данный универсальный плагин позволяет создавать кастомные поля ввода / вывода на сайте. Например, можно сделать именованные изображения, данные которых будут выводиться на сайте.
pdoTools
Пожалуй, один из самых важных плагинов для сайта. PdoTools предоставляет следующие возможности:
PdoTools предоставляет следующие возможности:
- вывод меню на сайте
- вывод ресурсов
- реализует хлебные крошки
- генерирует sitemap.xml
И многое другое. Подробнее можно прочитать на странице с документацией.
phpThumbOf
Тоже мощный инструмент, позволяющий кэшировать изображения с сервера, кропать, добавлять маски, фильтры, вотермарки и многое другое. Поддерживает огромное число форматов. Вместо него также можно использовать плагин phpThumbOn. Подробнее…
ReCaptchaV2
Позволяет встроить google капчу на сайт. Поддерживается как V2, так и V3 капча. Данный пакет может быть использован в связке с Formit для отправки сообщений.
SimpleSearch
Плагин позволяет легко и быстро настроить поиск на сайте.
tagElementPlugin
Очень необходимый пакет для быстрой разработки проекта на modx. Он добавляет hotkeys (горячие клавиши) на создание / редактирования чанков и сниппетов (Ctrl+Enter). Также в новых версиях есть и другие горячие клавиши. Подробнее…
TinyMCE
Пакет заменяет стандартную форму редактирования текста.
Translit
Полезный пакет для SEO оптимизации, а точнее для создания ЧПУ (человеко-понятный урл) на лету. Вы
просто создаете
ресурс, translit сам возьмет заголовок ресурса и транслитерирует его на латиницу. В итоге у вас
будет красивый
адрес: site.ru/moya-pervaya-stranica
UpgradeMODX
Данный пакет позволяет быстро и без усилий обновить версию modx. Вам больше не придется скачивать и вручную менять
файлы на сервере, боясь что-то испортить.
Заключение
Конечно, есть ряд других плагинов, которые можно использовать на сайте. Здесь же приведен необходимый стартовый пакет плагинов, которые нужно устанавливать. Время от времени буду дополнять данную статью новыми плагинами по необходимости. Спасибо за внимание.
Информация для галереи — SiteDash, возьмите под контроль свои сайты MODX
Галерея — это дополнение от matdave, впервые выпущенное 2022-09-29.
Описание пакета
Галерея — это динамическая дополнительная галерея для MODx Revolution. Это позволяет вам быстро и легко размещать галереи изображений, сортировать их, помечать тегами и отображать множеством способов во внешнем интерфейсе вашего сайта.
См. официальную документацию здесь: http://rtfm.modx.com/extras/revo/gallery
Важно: если у вас еще не установлена Галерея 1.7.1 или выше, немедленно обновите ее!
Инструкции по использованию/установке
Установка через Управление пакетами.
Примечание: Перед обновлением обязательно сделайте резервную копию файлов галереи в расположении, указанном в системной настройке «gallery.files_path», так как это обновление перемещает хранилище файлов галереи в метод хранения, ориентированный на альбом.
Примечание : Параметры ввода для типа TV GalleryAlbumList работают только для Revolution 2.1.0-rc2 и более поздних версий.
Примечание . При перемещении серверов с установкой Галереи вам может потребоваться изменить следующие системные настройки:
- галерея.core_path
- галерея.assets_path
- галерея.files_path
- галерея.assets2l.files_url12
Детали
- Разработчик(и)
- матдав
- Выпущено
- 29.09.2022
- Первое появление
- 29.09.2022
- Лицензия
- GPLv2
- Поддерживаемые базы данных
- MySQL
- 2
Выпуски галереи
| Поставщик | Подпись | Выпущено |
|---|---|---|
MODX. com com | 2.0.1-пл | 2022-09-29 (1 месяц назад) |
| MODX.com | 2.0.0-пл | 2022-06-11 (4 месяца назад) |
| MODX.com | 1. 7.1-пл 7.1-пл | 2018-07-20 (4 года назад) |
| MODX.com | 1.7.0-пл | 2014-09-10 (8 лет назад) |
Мы также видели 22 непроверенные версии используемой Галереи, но не перечисляем их, поскольку мы не смогли подтвердить, что они являются официальными выпусками из официального источника.
Используйте MODX getResources и getPage для галерей… или что угодно!
Моим последним заданием был сайт MODX с галереей эскизов со следующими требованиями:
- Список до 8 эскизов в блоке статического размера.

- Thumbs извлечены из ресурсов MODX, созданных и редактируемых конечными пользователями.
- Если в разделе фотографии, нажатие большого пальца открывает лайтбокс.
- Если в разделе дизайна щелкнуть миниатюру, откроется другая страница с дополнительной информацией.
- Если ресурсов более 8, запускается пагинация.
- Множество целевых стилей.
Итак, первый фрагмент, который приходит на ум, — это почтенный универсальный набор инструментов под названием getResources и родственный фрагмент getPage для функции разбиения на страницы. Пройдемся по установке:
Официальная документация
- getResources: https://rtfm.modx.com/extras/revo/getresources
- getPage: https://rtfm.modx.com/extras/revo/getpage
- Наборы свойств: https://rtfm.modx.com/revolution/2.x/making-sites-with-modx/customizing-content/properties-and-property-sets (позже вы поймете, почему я добавил это)
Я предполагаю, что хорошо знаю MODX и getResources, хотя я думаю, что это руководство может пригодиться как новичкам, так и продвинутым пользователям.
Настройка шаблона
Я использую один шаблон для всех возможных страниц, связанных с портфолио. Вы можете сделать это с помощью нескольких шаблонов, но мне нравится раздвигать границы MODX TV, потому что вы можете дать конечному пользователю контроль над ними или нет, в зависимости от ситуации. Гибкость — это часть того, что делает MODX замечательным, верно?
В шаблоне есть переключатель TV, поэтому пользователь может выбрать: Галерею эскизов фотографий, Галерею эскизов дизайна, элемент изображения в лайтбоксе или информационную страницу элемента дизайна. Последние два — это просто макеты страниц — здесь мы поговорим о первых двух, потому что они по сути являются вызовами сниппета getPage.
Вызов сниппета getPage
Я начал с раздела фотографии, потому что я люблю фотографию 😛
[[!getPage@Gallery?
&element=`получить ресурсы`
&parents=`[[*id]]`
&limit=`8`
&tpl=`photoTpl`
&tpl_3=`photoTplThird`
&tpl_6=`photoTplThird`
&includeContent=`1`
&includeTVs=`1`
&processTVs=`1`
&sortby=`menuindex`
&sortdir=`ASC`
]]
Разбить его:
-
[электронная почта защищена]?» Некэшированный вызов с прикрепленным пользовательским набором свойств! getPage НЕ является обычным сниппетом, в котором вы можете ссылаться на имена фрагментов шаблона в вызове сниппета. Для определения этих значений необходимо использовать пользовательский набор свойств. Если вы не знакомы с ними, ознакомьтесь с документацией MODX (ссылка выше). Я расскажу о некоторых возможностях шаблона позже…
Для определения этих значений необходимо использовать пользовательский набор свойств. Если вы не знакомы с ними, ознакомьтесь с документацией MODX (ссылка выше). Я расскажу о некоторых возможностях шаблона позже… -
&element=`getResources`» это говорит getPage использовать getResources для… ну, получения ресурсов. Ха-ха. Обратите внимание, что с этого момента все свойства в вызове фрагмента относятся к getResources! -
&parents=`[[*id]]`» Использует текущую страницу в качестве родительской, поэтому будут перечислены дочерние ресурсы текущей страницы. -
&limit» Устанавливает максимальное количество ресурсов для вывода. -
&tpl» Имя чанка для шаблона фотоэлемента. -
&tpl_3» Имя чанка для шаблона для каждого 3-го элемента выходной фотографии. Это было необходимо, потому что третий элемент в каждой строке должен был быть оформлен по-разному. Да, я также использовал CSS Nth child, но не все браузеры поддерживают (*вздох*). ** 9ОБНОВЛЕНИЕ 0192: в 2015 году можно с уверенностью сказать, что браузеры поддерживают N-го потомка 😉
** 9ОБНОВЛЕНИЕ 0192: в 2015 году можно с уверенностью сказать, что браузеры поддерживают N-го потомка 😉 -
&tpl_6» то же, что и выше -
&includeContent/&includeTVs» Оба этих свойства сообщают getResources о необходимости вывода содержимого и переменных шаблона. По умолчанию они отключены для экономии на обработке (и времени загрузки страницы — см. обновление в конце статьи) -
&processTVs=`1`» Вы не только должны включать переменные шаблона, но если вы хотите обработать их и получить их результаты, вы должны установить это свойство. -
&sortby/&sortdir» Довольно стандартные свойства сниппета MODX для порядка сортировки.
Теперь смотрим на один из шаблонов «photoTpl»
Разбить его:
- Я вывожу в неупорядоченный список, который подходит для моих целей.
 Вы можете вывести что угодно, хотя. Этот шаблон представляет, что будет «получено» из каждого ресурса и из каких полей он будет получать материал.
Вы можете вывести что угодно, хотя. Этот шаблон представляет, что будет «получено» из каждого ресурса и из каких полей он будет получать материал. - Обратите внимание на синтаксис
[[+ ]]: при написании шаблона для использования фрагмента вы используете токен-заполнитель «+» вместо[[* ]], потому что токен «*» зарезервирован для текущего Поля ресурса (ресурс запрашивается пользователем), тогда как заполнители могут быть установлены с помощью фрагмента кода, плагина или с помощью наборов свойств. - Также обратите внимание на префикс `tv.`. Это для телевизоров, если не очевидно. Это поведение можно изменить в вашем вызове getResources, но в примере я оставил его по умолчанию.
Дополнительная информация о телевизорах (пропустите, если вам скучно):
-
tv.photo...» Эти телевизоры содержат данные об изображении. Пользователь может загружать и указывать изображения со страницы менеджера ресурса. Наличие замещающего текста и заголовков для всего — это просто хорошая идея (и проверка), но не обязательно.
-
tv.lightbox» Настройка rel=»lightbox» через телевизор, чтобы пользователь-менеджер мог включать или исключать любое изображение из функций Lightbox.
Практически все, что нам нужно:
- Список из 8 миниатюр — Да,
&limit=`8`. Хотя здесь этого не видно, вызов сниппета находится внутри блока div, поэтому я могу стилизовать элементы как группу. - Превью извлечено из Ресурсов — Да. Мы используем getResources, поэтому этот вывод может редактироваться конечным пользователем через Resources, с потенциальными разрешениями и настройкой формы, yada yada yada.
- Открыть лайтбокс — Да. Есть дополнительный JS и прочее, но это отдельно. Наш «&photoTpl» предоставляет средства для нацеливания изображений на функцию Lightbox ( rel=»lightbox» ) И позволяет конечному пользователю включать/выключать эту функцию через телевизор.
- Пагинация — Да. Мы используем getPage, который автоматически выводит нумерацию страниц с настраиваемым набором свойств (@Gallery).

- Целевой стиль — Да, «&photoTpl» позволяет нам устанавливать классы и идентификаторы. Нужен СНАЙПЕР таргетинг?
- СОВЕТ ПРОФЕССИОНАЛА: Готовы? » Просто добавьте:
id="string-[[+id]]"(где «строка» — это произвольная строка, соответствующая спецификации HTML для атрибута ID) к любому HTML-тегу в шаблоне, и вы получите уникальный селектор CSS для содержимого, полученного из ресурса с идентификатором[[+id]].
Настраиваемый набор свойств для getPage позволяет вам настраивать шаблоны для элементов разбиения на страницы, поэтому даже у ЭТОГО могут быть настраиваемые селекторы, если вы хотите. Хотел, а MODX поставил — как обычно 😛
Пример:
<ул>
Это почти стандартный «&tpl» для getPage, который вы найдете на странице свойств сниппета. Я только что добавил пользовательский элемент #id и span в текст ссылки. Вот и все, народ!
Хорошо, хорошо, я пропустил требование «Если раздел дизайна, большие пальцы делают что-то еще. ..» Блин, вы требовательны, не так ли? 😛 Это примерно так: радиоопция TV, о которой я говорил выше, просто выбирает разные вызовы сниппета getPage (или наборы свойств), в зависимости от того, какой стиль галереи пользователь хочет для страницы. Каждая версия вызова фрагмента может использовать другой «&tpl» для бесконечных возможностей. Вы спросите, почему бы просто не использовать разные шаблоны страниц? Потому что таким образом пользователь может выбрать стиль галереи БЕЗ доступа к изменению шаблонов страниц. Что, если они выбрали не тот шаблон? Потенциально неработающая или, по крайней мере, неприглядная страница, которая будет нервировать пользователя. «Ааааа! Я сломал сайт!! Скорее всего, если у них есть возможность выбрать неправильный стиль Галереи, это, скорее всего, не так уж и важно.
..» Блин, вы требовательны, не так ли? 😛 Это примерно так: радиоопция TV, о которой я говорил выше, просто выбирает разные вызовы сниппета getPage (или наборы свойств), в зависимости от того, какой стиль галереи пользователь хочет для страницы. Каждая версия вызова фрагмента может использовать другой «&tpl» для бесконечных возможностей. Вы спросите, почему бы просто не использовать разные шаблоны страниц? Потому что таким образом пользователь может выбрать стиль галереи БЕЗ доступа к изменению шаблонов страниц. Что, если они выбрали не тот шаблон? Потенциально неработающая или, по крайней мере, неприглядная страница, которая будет нервировать пользователя. «Ааааа! Я сломал сайт!! Скорее всего, если у них есть возможность выбрать неправильный стиль Галереи, это, скорее всего, не так уж и важно.
Есть. Надеюсь, это стоило часов, которые потребовались мне, чтобы написать это, и вам, чтобы прочитать это LOL.
**УЧЕБНОЕ ОБНОВЛЕНИЕ, ФЕВРАЛЬ 2012 г.: фрагмент кода getResources теперь имеет новое свойство, позволяющее передавать разделенный запятыми список имен переменных шаблона для анализа getResources.