MODx — CMS или CMF | GeekBrains
Удобная и быстрая CMS, на которую следует обратить внимание и реализовать ваши навыки php.
https://d2xzmw6cctk25h.cloudfront.net/post/432/og_cover_image/b01af7c5e3e4faf32a12fb57ae021c46
Существует мнение, что CMS для тех, кто совсем не умеет программировать. Это не так.
Одни системы управления контентом действительно легки в освоении, то другие не настолько покладисты и для уверенного их использования необходимы пусть и минимальные, но всё же знания в программировании. И это скорее плюс, нежели минус, потому что даёт большую свободу действий при создании ресурса.
MODx (читается «мо́дэкс») — распространенная система управления сайтами, но не настолько простая, как, например, WordPress, и на это есть свои причины, но достаточно удобная, надежная и быстрая, чтобы завладеть сердцами и умами разработчиков. Распространяется CMS по GPL с открытым исходным программным кодом.
Как это часто бывает, система изначально и не задумывалась как отдельный продукт. Разработчики работали над проектом с 2004 года, и в начале разработка была необходима как дополнительный модуль для CMS Etomite. Вскоре эту CMS закрыли как свободный продукт, и в 2005 разработчики форкнули систему в отдельную, и стали её активно самостоятельно развивать. В итоге в системе выделились 2 ветки: MODx Revolution и MODx Evolution. Сокращенно Revo и Evo. Evo поддерживается сообществом, в то время как Revo — исключительно разработчиком. Новинки стабильно добавляются, разрабатываются и поддерживаются только в Revo.
Разработчики работали над проектом с 2004 года, и в начале разработка была необходима как дополнительный модуль для CMS Etomite. Вскоре эту CMS закрыли как свободный продукт, и в 2005 разработчики форкнули систему в отдельную, и стали её активно самостоятельно развивать. В итоге в системе выделились 2 ветки: MODx Revolution и MODx Evolution. Сокращенно Revo и Evo. Evo поддерживается сообществом, в то время как Revo — исключительно разработчиком. Новинки стабильно добавляются, разрабатываются и поддерживаются только в Revo.
Иногда её называют не CMS — Content Management System, а CMF, Content Management Framework. Одно от другого отличается весьма и весьма. Но также эта система вобрала в себя лучшее от CMS и CMF. От фреймворка была взята гибкость и удобство для программиста. От CMS упрощенность создания ресурса.
MODx на начальном этапе освоения довольно сложная. Если для создания простого проекта на WordPress не нужно иметь знания программиста, то для использования MODx необходимы как минимум начальные знания javascript и php.
В MODx вы столкнетесь с такими базовыми понятиями чанки, сниппеты и TV, что составляет особенность этой системы. Если кратко, то:
Чанк — часть статического текста, встраиваемый в шаблон, также его можно вызывать в сниппете, имеет те же свойства, как шаблон, но он не имеет TV-параметров, а также не назначается для ресурса напрямую, но параметры в него передавать можно.
Сниппет — код на php, который выполняется при обработке шаблона.
TV-параметр — переменная шаблона с большим количеством возможных значений.
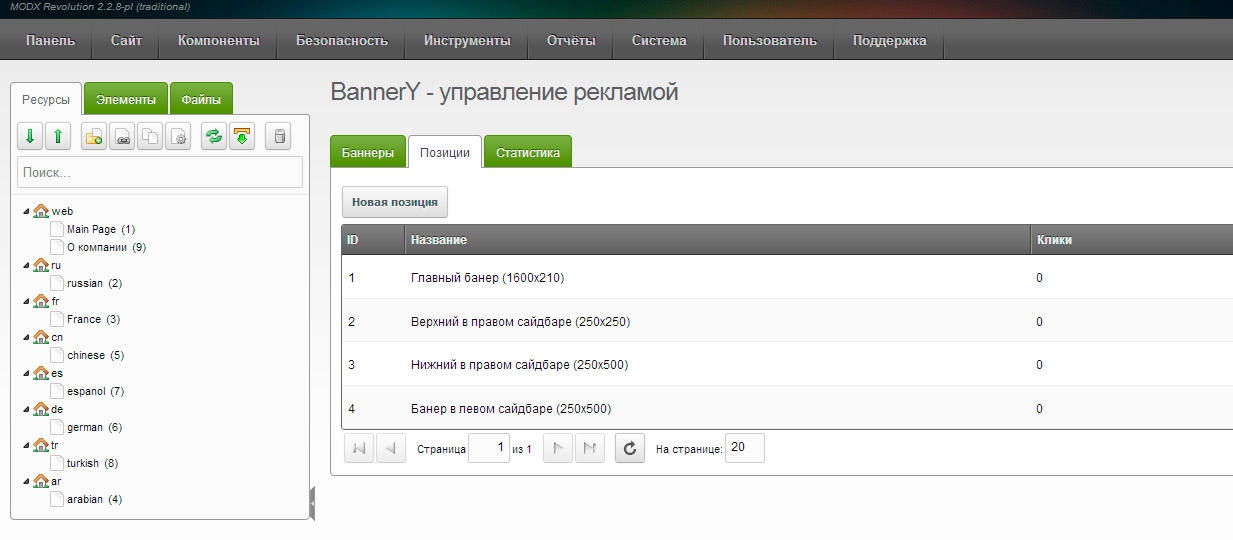
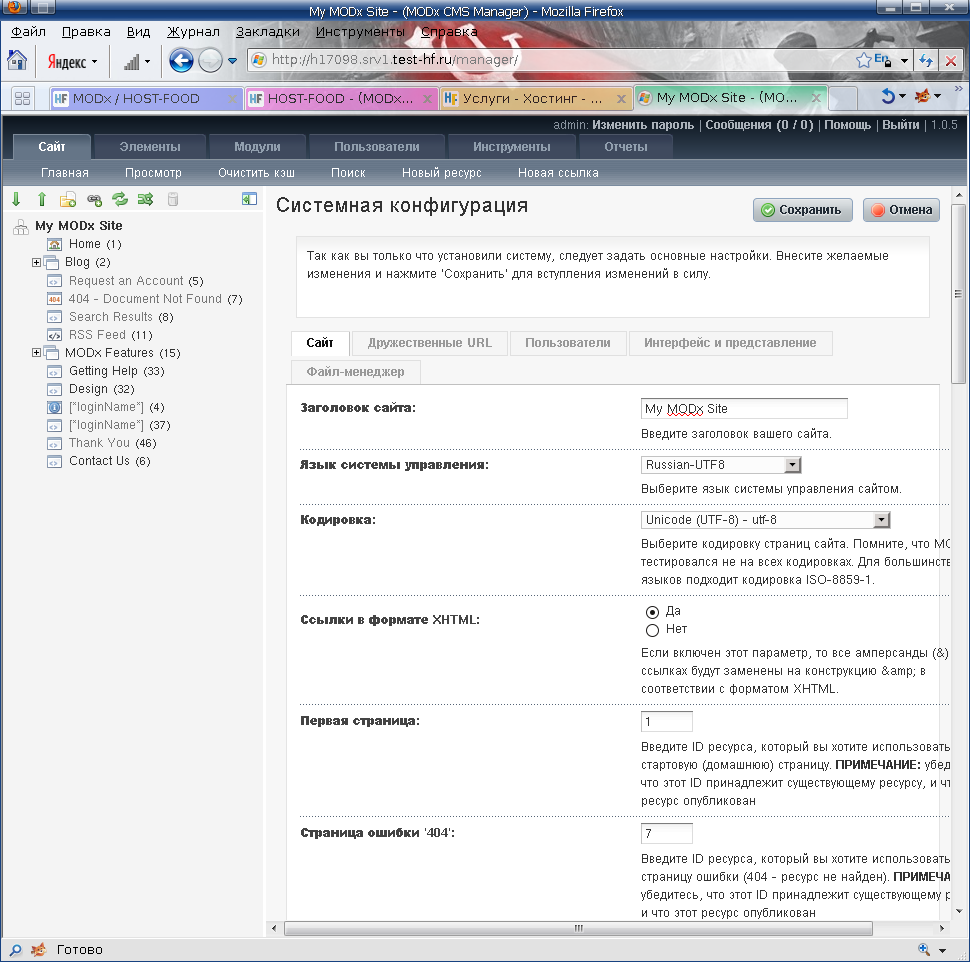
Вот так выглядит админка MODx на примере реального сайта:
Еще одной особенностью является то, что шаблон располагается в базе данных.
Касаемо работы веб-мастера в этой системе — нужно хорошо понимать логику её работы, т.к. в ней используются такие понятия как «чанк», «сниппет» и т.д. и в отличие от Joomla или WordPress, эта CMS менее юзерфрендли. Для комфортной работы контент-менеджера потребуется сделать админку.
В CMS поддерживается модульная разработка: плагин-шаблон-чанк-сниппет. Удобство данного подхода заключается в том, что можно обновить/заменить модуль без замены системы целиком.
Из особых плюсов можно отметить тот, что CMS работает практически под любой системой, а контрольная панель работает во всех браузерах. Скачать её можно на официальном сайте CMS: modx.ru
Имеет активное сообщество, в том числе русскоязычное, а с 2012 года и собственный облачный хостинг MODX Cloud. Также есть репозиторий с готовыми решениями.
Реализовать на MODx можно сайты практически любой сложности и внешне они ничем не отличаются от других ресурсов.
Еще больше всего интересного: профессия «Веб-разработчик».
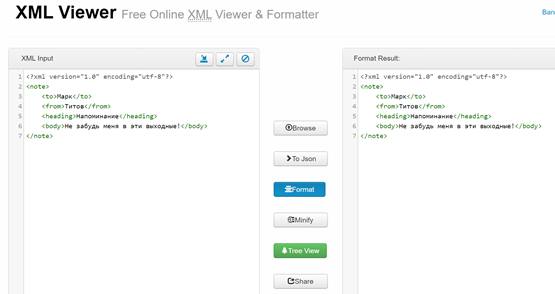
создания сложных TV-полей через json (пример)
Порой бывает недостаточно простых TV-полей для решения конкретных задач. К примеру, нам нужно создать слайдер, в котором каждый слайд содержит картинку, заголовок и подзаголовок (Да и вообще может содержать ещё больше разных полей).
К примеру, нам нужно создать слайдер, в котором каждый слайд содержит картинку, заголовок и подзаголовок (Да и вообще может содержать ещё больше разных полей).
То есть у одного слайда три поля и самих слайдов может быть сколько угодно.
Для решения этих задач будем использовать компонент MIGX, который позволяет создавать сложные TV-поля в Json формате.
Для начала загрузите и установите этот компонент через «Установщик» в админке сайта.
Создайте новое TV-поля типа «Migx»
Появятся дополнительные вкладки. Заполняем их.
Вкладки формы:
[{"caption":"Image", "fields": [ {"field":"set","caption":"Заголовок"}, {"field":"description","caption":"Описание"}, {"field":"image","caption":"Изображение","inputTVtype":"image"} ] }]
Разметка колонок:
[
{"header": "Заголовок", "sortable": "true", "dataIndex": "set"},
{"header": "Подзаголовок", "sortable": "true", "dataIndex": "description"},
{"header": "Изображение", "sortable": "false", "dataIndex": "image","renderer": "this. renderImage"}
]
renderImage"}
]
Возможные значение inputTVtype:
- text — простое текстовое поле
- textarea — мультистрочное текстовое поле
- richtext — текстовый редактор
- image — изображение
- checkbox — чекбоксы
- option — radio кнопки
- listbox — список (одиночный выбор)
Вывод MIGX через сниппет getImageList
Данный сниппет идёт в сборке с MIGX.
В «&tvname» мы указываем имя TV, а в &tpl
Затем создали пару слайдов. Далее остаётся вывести наш слайдер. Для этого используем сниппет компонента MIGX «getImageList».
[[!getImageList?
&tvname=`slider_main`
&tpl=`@CODE:
<li>
<h3>[[+set]]</h3>
<h4>[[+description]]</h4>
<img src="[[+image]]" />
</li>`
]]
Вывод MIGX через Fenom
Для тех, кто использует Fenom не нужны никакие сниппеты, выводим так:
{set $rows = json_decode($_modx->resource. slider_main, true)}
{foreach $rows as $row}
<h3>{$row.set}</h3>
<h4>{$row.description}</h4>
<img src="{$row.image}" />
{/foreach}
slider_main, true)}
{foreach $rows as $row}
<h3>{$row.set}</h3>
<h4>{$row.description}</h4>
<img src="{$row.image}" />
{/foreach}
Пояснение: по сути TV с типом MIGX это json-поле, через Fenom мы можем преобразовать его в массив и вывести в цикле, без всяких сниппетов.
Мой пример вызова для слайдера с обрезкой изображений
По этому примеру проще всего понять, как лучше выводить слайдер, при этом у каждой картинки есть описание и ссылка. При этом изображение обрезается, чтобы картинки не «плясали», для обрезки я использую компонент pthump.
{if $_modx->resource.slider_main}
<section>
<ul>
{set $rows = json_decode($_modx->resource.slider_main, true)}
{foreach $rows as $row}
<li>
{if $row.link}<a href="{$row.link}"/>{/if}
{set $image = $_modx->runSnippet('!pthumb', [
'input' => $row. image,
'options' => 'h=300&w=600&zc=C',
])}
<img src="{$image}" title="{$row.title}" />
{if $row.link}</a>{/if}
</li>
{/foreach}
</ul>
</section>
{/if}
image,
'options' => 'h=300&w=600&zc=C',
])}
<img src="{$image}" title="{$row.title}" />
{if $row.link}</a>{/if}
</li>
{/foreach}
</ul>
</section>
{/if}
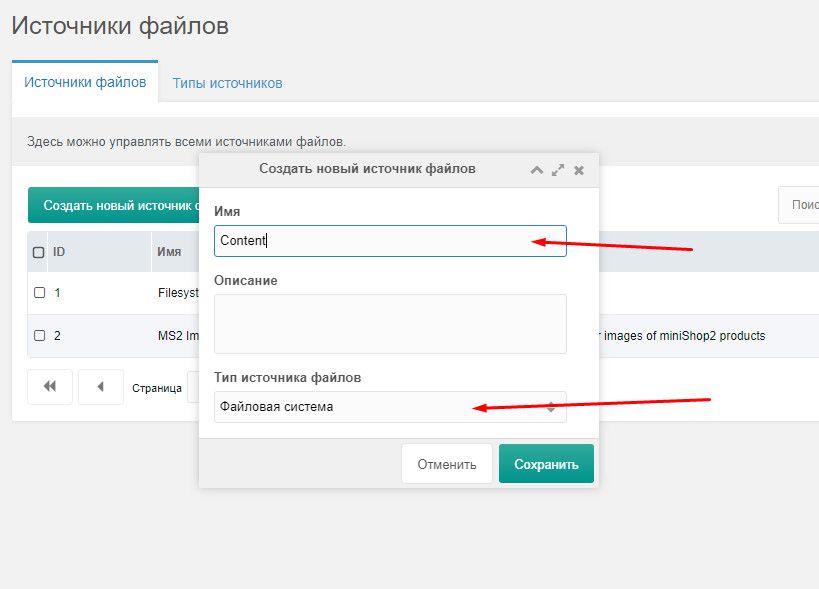
Источник файлов для картинок
Если вам нужно, чтобы поле «изображение (image)» имел источник файлов не Filesystem, а другой, то прописываем в json-параметр sourse, дя этого поля.
[{"caption":"Image", "fields":
[
{"field":"image","caption":"Изображение","inputTVtype":"image","sources":"[{\"MIGX_id\":\"1\",\"context\":\"web\",\"sourceid\":\"4\"}]"}
]
}]
Где в sourceid указываем id нужного источника файлов.
Вы можете добавлять сколько угодно полей и причем разного типа. Полная официальная документация компонента здесь.
Примеры полей
Чекбокс (активность)
// Вкладки формы
{"field":"active", "caption":"Активен", "inputTVtype":"checkbox", "inputOptionValues":"Да==1","default":"1"}
// Разметка колонок
{"header": "Активен", "dataIndex":"active", "show_in_grid":1, "renderer":"this.
renderCrossTick"}
Select (Выбор из списка)
// Вкладки формы
{"field":"filter","caption":"Фильтр","inputTVtype":"listbox","inputOptionValues":"первый==1||втоорой==2||третий==3"}
// Разметка колонок
{"header": "Фильтр", "sortable": "true", "dataIndex": "filter"}
Исправление «Каталог ядра в открытом доступе» в MODX
Всем привет! Недавно я сталкнулся с проблемой, а именно у меня возникала ошибка «Каталог ядра в открытом доступе» в MODX 2.5. Разработчики CMF добавили эту проверку вроде бы с версии 2.4, она связанна с безопасностью сайта.
Дело в том, что если не исправить данную ошибку, то злоумышленник сможет украть у Вас данные к БД, ну или узнать версию MODX. Так что лучше исправить эту проблему.
Начнем с простого
Для начала, давайте начнем с самых простых вещей, которые указаны в самой ошибки. Первым делом необходимо переименовать уже имеющийся там файл в папке /core «ht.access» в «.htaccess» и очистить кэш.
Первым делом необходимо переименовать уже имеющийся там файл в папке /core «ht.access» в «.htaccess» и очистить кэш.
Начиная с версии 2.5, содержимое «.htaccess» выглядит так:
# deny access to _all_ files in the core, including changelog.txt and error.log # original borrowed from owncloud # line below if for Apache 2.4 <ifModule mod_authz_core.c> Require all denied </ifModule> # line below if for Apache 2.2 <ifModule !mod_authz_core.c> deny from all Satisfy All </ifModule> # section for Apache 2.2 and 2.4 IndexIgnore *
Не помогло? Вот и мне не помогло :D, когда я пытался решить эту проблему с переносом сайта на другой хостинг.
Дело в том, что большинство хостинг компаний, используют следующую схему работы, при которой запросы к статичным файлам (в частности txt) обрабатываются с помощью Nginx, а остальные запросы передаются Apache.
Поэтому файл «.htaccess» не может использоваться для отключения доступа к статическим файлам, так как он обрабатывается только на уровне Apache. А MODX как раз-таки и проверяет файл (/core/docs/changelog.txt)
UPD. На некоторых сайтах использую
Deny from all
AllowOverride NoneМожно ещё проще, нужно проверить, что не открывается в браузере файл /core/cache/logs/error.log, а потом просто удалить или переименовать файл /core/docs/changelog.txt
Второй метод справления ошибки «каталог ядра в открытом доступе»
Что же делать? Как решить проблему «каталог ядра в открытом доступе«? Всё очень просто, для этого нужно перенести /core за пределы публичной части сайта (public_html).
- Переносим папку core за пределы public_html
- Дальше необходимо в /core/config/config.inc.
 php изменить путь к папке /core в переменных $modx_core_path, $modx_processors_path
php изменить путь к папке /core в переменных $modx_core_path, $modx_processors_path
Также меняем путь к папке /core в файлах:
- /config.core.php
- /connectors/config.core.php
- /manager/config.core.php
И вручную удаляем содержимое папки /core/cache. Саму папку cache не удаляем! Вот и всё, мы исправили проблему «каталог ядра в открытом доступе» в MODX
Если у Вас возникли вопросы, задавайте через форму ниже.
31.07.2016 / 15198
Уроки Modx Revolution, настройки minishop2, инструкция, руководство по сайту
Управление сайтом
Управление сайтом осуществляется через административную панель Modx Revolution. Чтобы в нее попасть необходимо ввести:
http://site. ru/manager/
ru/manager/
Откроется окно для ввода логина и пароля.
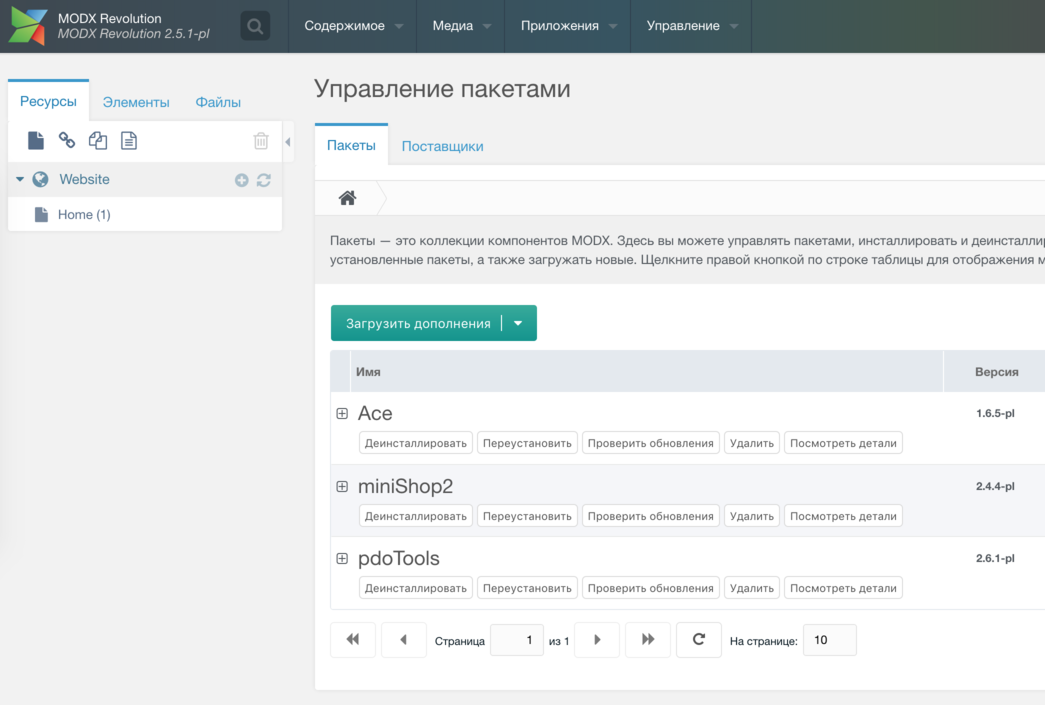
После авторизации откроется главное окно панели администратора (админки). Оно будет выглядеть следующим образом:
Кратко об основных блоках:
- Красный. Включает вкладки Ресурсы, Элементы, Файлы.
- Ресурсы — это страницы сайта. Их можно добавлять, удалять, редактировать, публиковать и т.д.
- Элементы — структурные элементы сайта. Редактируются программистом.
- Файлы — файловый менеджер, в котором есть доступ ко всем файлам сайта.
- Желтый. Включает разделы: Содержимое, Медиа, Приложения, Управление.
Для администратора имеет интерес вкладка Приложения. Там управляющий сайтом имеет доступ к редактированию таких модулей, как Галерея, Интернет-магазин и др.
- Зеленый. В этом блоке администратор может редактировать свой профиль.
 Можно поменять пароль или почту, к которой привязан аккаунт.
Можно поменять пароль или почту, к которой привязан аккаунт.
Блок Ресурсы. Работа со страницами сайта
В системе управления сайтом MODX REVO страницы сайта называются ресурсами или документами.
Одни страницы могут быть контейнерами для других страниц. Таким образом организовывается вложенность документов. Документы-контейнеры проиллюстрированы стрелками слева. При нажатии на стрелку раскрываются внутренние страницы.
Менять порядок и вложенность одного документа в другой можно простым перетаскиванием.
Серым отображаются ресурсы, которые не показываются в основном меню сайта (Верхнем меню).
Создать новую страницу можно 2 способами:
или
правой кнопкой на родительском документе
Также при нажатии правой кнопкой на каком-либо ресурсе открывается меню:
- Просмотреть — открыть страницу на сайте;
- Редактировать — изменить содержимое страницы;
- Создать — создать вложенную страницу;
- Снять с публикации — скрыть страницу на сайте.

Отображения страницы зависит от выбранного шаблона. Например, для категорий товаров, самих товаров, новостей создаются отдельные шаблоны, т.к. они имеют нестандартный вывод информации. Один из шаблонов, обычно текстовой страницы, выбирается по умолчанию. Шаблон можно сменить в любой момент.
Редактирование/создание новости
Каждая новость на сайте имеет свою отдельную страницу. Но она обязательно должна быть вложенной в страницу Новости. Поэтому новый новостной ресурс лучше всего добавлять щелчком правой кнопки мыши по разделу
Новости/Создать/Документ
Откроется страница создания нового документа.
- Название страницы;
- Расширенное название — выводится на самой странице новости;
- Аннотация. Краткий обзор новости. Выводится в общем списке новостей;
- Шаблон. Для новости должен быть выбран «Шаблон текстовой страницы».
 Обычно он сразу указывается верно;
Обычно он сразу указывается верно; - Содержимое. Здесь вводится текст новости, который будет показываться при переходе на отдельную страницу новости. Также здесь можно вставлять изображения;
- Дополнительные поля. Для каждой новости здесь указывается изображение, которое будет показываться в общем списке.
Чтобы добавить картинку к новости нужно нажать на кнопку диспетчера файлов
Далее в окне диспетчера файлов можно выбрать любую уже загруженную картинку, либо загрузить новую, нажав «Загрузить файлы». Затем нажать кнопку «Ок».
После редактирования новости ее нужно сохранить.
При завершении редактирования нужно нажать на кнопку «Сохранить»;
- «Отменить» все внесенные изменения будут утеряны;
- «Удалить» текущая страница будет стерта;
- «Копировать» будет создан дубль текущей страницы;
- «Просмотреть» страница откроется на сайте.

Работа с фотогалереями (Gallery)
Создание альбомов и загрузка фотографий проще всего осуществляется через бесплатный модуль Gallery
На нижеприведенном примере создано 4 альбома. Альбомы lookbook и фотопроекты первого уровня и 2 вложенных альбома.
На сайте можно настроить отображение только альбомов определенного родительского. А также указать показываемое количество.
В приведенном примере фотопроекты — это уже альбом, в него только нужно загружать фото.
Новый альбом создается по щелчку правой кнопки мыши по родительскому альбому.
Также там можно редактировать альбом и удалять.
- Название альбома
- Описание альбома — будет отображаться внутри альбома
- Обложка — главное фото альбома
- Один из способов загрузки фото. Наиболее удобный.
После редактирования необходимо сохранить (кнопка 5)
При щелчке правой кнопкой мыши на загруженное фото можно отредактировать его название и добавить описание.
Интернет магазин miniShop2
Управление интернет магазином осуществляется с помощью модуля miniShop2. Он доступен через верхнюю панель управления.
Каждый заказ, сделанный на сайте будет не только приходить на почту, но и отображаться здесь.
В общей таблице выводятся основные сведения о заказе:
- номер,
- имя покупателя,
- текущий статус,
- стоимость,
- тип доставки и оплаты,
- даты создания и последнего изменения.
Также здесь можно заказы фильтровать, искать, выполнять массовые действия с заказами (например, удалять несколько заказов).
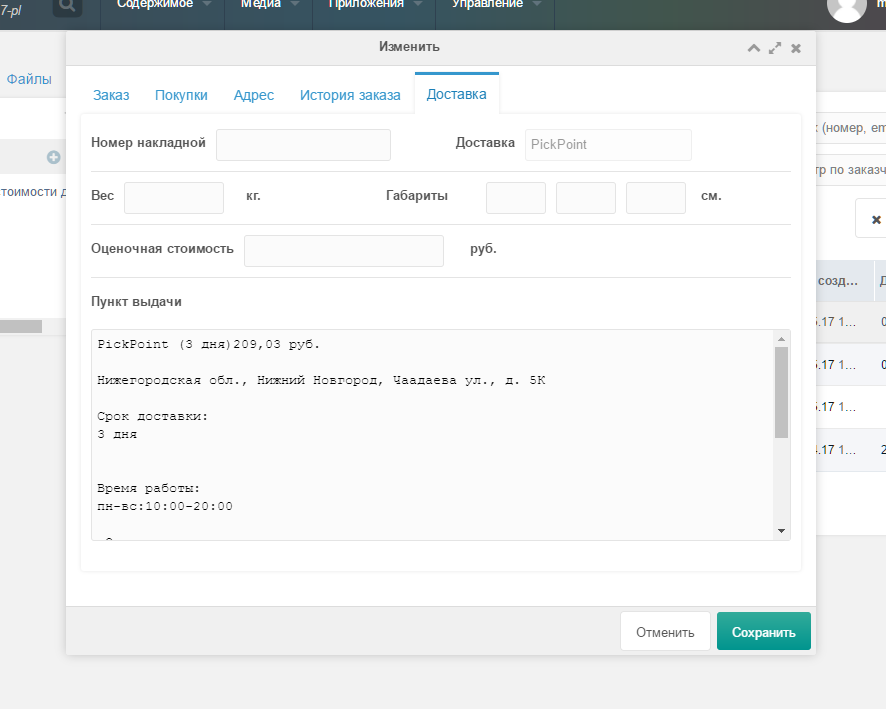
При выделении одного заказа показываются кнопки возможных действий с заказом — удалить и изменить.
Вы можете изменять статус заказа, писать комментарии, редактировать адрес доставки, детали покупки.
Работа с товарами и категориями товаров ведется в основном как с обычными ресурсами.
Чтобы добавить товар нужно щелкнуть правой кнопкой мыши по названию нужной категории и выбрать пункт «Создать товар категории».
Будет создан новый ресурс. Шаблон для него по умолчанию будет стоять «Шаблон товара».
Основные свойства товара — название, цена, артикул.
Также у каждого товара есть дополнительные свойства. К ним относятся цвет, размер, признаки: Новый, Особый и Популярный.
Чтобы добавить цвет или размер, нужно ввести в строку необходимый параметр и нажать Enter. Все добавленные свойства станут доступны для выбора на странице заказа.
Фото товара добавляются на вкладке Галерея. Но прежде, чем их добавлять нужно сохранить созданный товар. После сохранения галерея станет доступной.
Вы можете выбрать файлы со своего компьютера и загрузить как фото товара. Последнее загруженное изображение станет основным в карточке товара.
Часто кнопка «Сохранить» неактивна, если не вносились какие-либо текстовые изменения. Поэтому, нужно просто в любом текстовом поле ввести любой символ и удалить его. Кнопка «Сохранить» станет доступной.
Для создания новой категории нужно щелкнуть правой кнопкой мыши на странице «коллекции» и выбрать создать Категорию товаров.
В остальном это обычное создание страницы.
Продвижение сайтов в Гугл
Перефразируя известный афоризм, можно уверенно заявить: «Если сайт существует, значит, его нужно продвигать!»…
План продвижения сайта
Чтобы сайт приносил прибыль, перед его созданием, продвижением необходимо обозначить основные принципы его работы
pdoTools в MODX — замена стандартных сниппетов
«pdoTools» — это пакет, содержащий инструменты для быстрой разработки сниппетов в MODX Revolution, а так же набор готовых сниппетов для повседневной работы. Именно о этих сниппетах и пойдёт речь в статье, а точнее о том, как я заменял ими стандартные «сниппеты» и для чего это делал.
Именно о этих сниппетах и пойдёт речь в статье, а точнее о том, как я заменял ими стандартные «сниппеты» и для чего это делал.
Так чем же хорош компонент «pdoTools»? А тем, что позволяет создавать сниппеты без использования xPDO — MODX’овской надстройки над PHP расширением — PDO. Небольшое пояснение по этому поводу. Изначально все запросы к базе данных осуществлялись на SQL (структурированный язык запросов), и все бы хорошо, но вот синтаксис этих запросов к различным СУБД (MySQL, MSSQL, Oracle, FireBird…) зачастую отличается. Приходилось затачивать код под определенную СУБД и переписывать его при использовании с другой СУБД. Чтобы избежать данного неудобства для PHP было написано расширение PDO, которое позволило создать универсальный интерфейс для работы с базами данных. В MODX пошли дальше и для удобства разработки написали надстройку над PDO, которую назвали xPDO. Эта надстройка делает работу с БД из под MODX (а мы помним, что MODX, это не просто CMS, это CMF) ещё более удобной и безопасной, но за всё надо платить и в нашем случае это скорость работы. xPDO в качестве результата запроса возвращает объекты и при большом количестве возвращаемых объектов (тысячи) время генерации страницы значительно возрастает. Поэтому наш соотечественник Василий Наумкин решил разработать собственный инструмент для создания сниппетов, которые работают через PDO, а не через xPDO. Как вы поняли, инструмент этот и есть «pdoTools».
xPDO в качестве результата запроса возвращает объекты и при большом количестве возвращаемых объектов (тысячи) время генерации страницы значительно возрастает. Поэтому наш соотечественник Василий Наумкин решил разработать собственный инструмент для создания сниппетов, которые работают через PDO, а не через xPDO. Как вы поняли, инструмент этот и есть «pdoTools».
Далее последуют примеры, как я производил замены всем привычных сниппетов на аналоги из «pdoTools». Описывать все их параметры не вижу смысла, так как они уже есть на сайте разработчика, но на некоторых моментах я все же заострю внимание.
Замена getResources на pdoResources
Сниппеты для вывода ресурсов. Про эту замену я писал отдельную статью, она получилась не слишком содержательной, но кому-то может и пригодилась. Пример замены сниппета «getRecources» на «pdoRecources» с привязкой к «pdoPage» чуть ниже.
Замена getPage на pdoPage
Сниппеты для постраничного вывода ресурсов в MODX Revolution.
Как было:
[[!getPage@articlePaging?
&elementClass=`modSnippet`
&element=`getResources`
&parents=`36,37,38,39,40`
&depth=`1`
&limit=`5`
&includeTVs=`1`
&tpl=`articleTpl`
]]
«articlePaging» — это набор параметров, где хранится содержимое чанков сниппета для оформления вывода. Для «pdoPage» я приведу их содержимое, так как оно несколько отличается от имеющихся в «getPage».
Как стало:
[[!pdoPage?
&parents=`36,37,38,39,40`
&depth=`1`
&limit=`5`
&includeTVs=`img-news,tags,HitsPage`
&tpl=`articleTpl`
&tplPageWrapper=`@INLINE [[+prev]][[+first]][[+pages]][[+last]][[+next]]`
&tplPage=`@INLINE <a href="[[+href]]" title="[[+pageNo]]">[[+pageNo]]</a>`
&tplPageActive=`@INLINE <span>[[+pageNo]]</span>`
&tplPageFirst=`@INLINE <a href="[[+href]]">First</a>`
&tplPageLast=`@INLINE <a href="[[+href]]">Last</a>`
&tplPagePrev=`@INLINE <a href="[[+href]]">«</a>`
&tplPageNext=`@INLINE <a href="[[+href]]">»</a>`
&tplPageFirstEmpty=``
&tplPageLastEmpty=``
&tplPagePrevEmpty=``
&tplPageNextEmpty=``
]]
Во-первых, пропали параметры «&elementClass» и «&element». Указывать их есть смысл только если в качестве источника постраничного вывода используется не «pdoRecources». Вместо «&includeTVs=`1`» пришлось указать имена всех tv параметров, участвующих в выводе. Остальные изменения связаны исключительно с чанками. В этом примере я специально отказался от использования набора параметров, чтобы вы увидели какие плейсхолдеры в каких чанках используются.
Указывать их есть смысл только если в качестве источника постраничного вывода используется не «pdoRecources». Вместо «&includeTVs=`1`» пришлось указать имена всех tv параметров, участвующих в выводе. Остальные изменения связаны исключительно с чанками. В этом примере я специально отказался от использования набора параметров, чтобы вы увидели какие плейсхолдеры в каких чанках используются.
Замена getResourcesTag на pdoResources
В состав компонента getRecources входит так же сниппет getResourcesTag, предназначенный для вывода ресурсов, привязанных к определенному тегу. Этот сниппет так же можно заменить на pdoResources. Как было:
[[!getResourcesTag?
&parents=`36,37,38,39,40`
&depth=`1`
&tpl=`articleTpl`
&limit=`6`
&includeTVs=`1`
]]
Как стало:
[[!pdoResources?
&parents=`36,37,38,39,40`
&depth=`1`
&tpl=`articleTpl`
&limit=`6`
&includeTVs=`img-news,tags,HitsPage`
&where=`{"tags:LIKE":"%[[!getUrlParam? &name=`tag`]]%"}`
]]
Сразу обращаем внимание на параметр — &where=`{«tags:LIKE»:»%[[!getUrlParam? &name=`tag`]]%»}`
В нём мы указываем критерий выборки ресурсов. Если простыми словами, то выбираем все ресурсы, у которых в TV параметре «tags» встречается слово, передаваемое в GET параметре «tag». А его, в свою очередь, мы вытаскиваем из URL с помощью сниппета getUrlParam, который вы можете установить из репозитория
Если простыми словами, то выбираем все ресурсы, у которых в TV параметре «tags» встречается слово, передаваемое в GET параметре «tag». А его, в свою очередь, мы вытаскиваем из URL с помощью сниппета getUrlParam, который вы можете установить из репозитория
Кстати, возможно есть и какие-то другие способы, если знаете, то поделитесь.
Замена breadCrumbs на pdoCrumbs
Как было:
[[Breadcrumbs? &homeCrumbTitle=`Главная`]]
Как стало:
[[pdoCrumbs?
&showHome=`1`
&outputSeparator=` » `
&tplHome=`@INLINE Главная`
]]
После замены пришлось немного подредактировать CSS оформление выводимых хлебных крошек, так как «pdoCrumbs» в отличии от «BreadCrumbs» на выходе дает не список li, а просто набор ссылок, разделенных сепаратором, указанным в сниппете.
Замена Wayfinder на pdoMenu
Сниппеты предназначены для генерации меню на сайте. Здесь писать нечего, так как кроме замены названия сниппета менять ничего не пришлось. Выводимый результат остался тот же самый. Особого прироста в скорости генерации страницы я не заметил, но у меня небольшой сайт, поэтому это не удивительно.
Здесь писать нечего, так как кроме замены названия сниппета менять ничего не пришлось. Выводимый результат остался тот же самый. Особого прироста в скорости генерации страницы я не заметил, но у меня небольшой сайт, поэтому это не удивительно.
[[pdoMenu? &startId=`0` &level=`2`]]
Замена GoogleSitemap на pdoSitemap
Сниппеты для генерации карты сайта. Заменяется только название. У меня на сайте есть отдельная статья по созданию карты сайта в modx revolution при помощи сниппета «GoogleSitemap» — Карта сайта в MODX Revolution (GoogleSiteMap). Для «pdoSitemap» делается всё аналогичным образом.
[[!pdoSitemap]]
Остальные сниппеты
В состав «pdoTools» входит ещё 2 сниппета. Я не применял их пока на практике, поэтому ничего писать про них не буду. Это сниппеты «pdoUsers» для вывода списка польователей сайта и «pdoNeighbors» для вывода соседних ресурсов.
На этом всё. Возможно, к тому моменту когда вы будете читать эту статью, появятся ещё статьи, связанные с пакетом «pdoTools». Найти их можно перейдя по соответствующему тегу. Про неточности в статье пишите в комментариях — буду исправлять.
Modx вывод параметра tv, вызов сниппета, добавление и редактирование статей.
Всем привет дорогие друзья и преданные читатели моего блога! Сегодня я решил поделиться статьей, а точнее решением проблемы, которая возникла у меня на работе.
Ведь как говорится день прожит зря, если не узнал что-то нового для себя или не получил нового опыта. Он сегодня был во всей красе.
Я расскажу про MODx и то, как задавать и выводить параметры tv, как обращаться с чанками, вызывать сниппеты, а также научимся, добавлять и редактировать статьи.
Почему сегодня я говорю про MODx?
Дело в том, что у нас в студии поступил на продвижение сайт интернет магазин автомобильной тематики, в частности автосигнализации, автомагнитолы и прочие атрибуты. Обычное клиентское продвижение проекта. Но в какой –то момент у меня возник откровенный «затык» в том, как вставить текст на главную страницу под товарами в modx.
Обычное клиентское продвижение проекта. Но в какой –то момент у меня возник откровенный «затык» в том, как вставить текст на главную страницу под товарами в modx.
Вроде логика у всех CMS одна, есть текстовое поле, вставил, прописал тайтлы, дескрипшены, в общем сделал правильную внутреннюю оптимизацию сайта. Но не тут то было..Текст я добавил, но он у меня не отображался в браузере. Ничего вразумительного в мою голову не приходило. А задача висит и ее надо делать. И тут мой коллега подсказал, в каком ключе нужно двигаться и прямо сейчас я распишу шаги, чтобы у вас не возникало таких же проблем, как они возникли у меня.
Добавление новой статьи в MODx
Начнем с этого шага, когда вам нужно создать простую страничку и вывести ее на сайт. Для этого мы заходим в панель управления, вот как она выглядит
Теперь определяем «родителя», т. е тот раздел от которого у нас пойдет наша новая страница. Я возьму ее от раздела «Новости».
Теперь нажимаем правую кнопку мыши каждый на своем разделе, я это сделаю у категории «Новости» и выберем Дочерний ресурс и нажмем на него.
Справа у нас появляется область где мы заполняем и редактируем основные поля. Сейчас я расскажу про каждый из них
- Заголовок – это то, что будет отображаться в тегах h2 на вашем сайте
- Расширенный заголовок – заголовок для поисковиков или title (отличный от заголовка страницы h2). На это поле не обращайте внимание, читайте внимательно дальше я вам объясню что к чему.
- Описание вашего ресурса.
- Псевдоним – это по сути урл вашей новой страницы. Поле работает только при включении дружественных урлов, или как говорят в народе – ЧПУ ссылки (например http://yourdomain.ru/vasha-novaya-statya )
- Атрибуты ссылки – открыть либо в новом окне либо оставить в текущем. Не трогайте это поле, я оставил его по умолчанию.
- Аннотация (введение) – краткое описание ресурса (будет выводиться под ссылкой на саму новость). Вот пример:
Вот как она выглядит в редакторе
- Шаблон – это html код, в котором будут собраны самые важные настройки, чанки.
 Шаблоны мы можем задавать самостоятельно. Наша новая страничка принадлежит к новостному шаблону.
Шаблоны мы можем задавать самостоятельно. Наша новая страничка принадлежит к новостному шаблону. - Пункт меню – мы страницу в меню выводить не будем, поэтому пропускаем это поле. В том случае если вы хотите чтобы в меню отображалась ваша страница, дайте ей произвольное название.
И обязательно должна быть галочка «Показывать в меню»
Теперь я заполню самые важные поля – это заголовок, псевдоним, аннотация. Как в этом примере:
Теперь добавим основной контент в нашу текстовую область. Как вы уже догадались она будет отличаться от аннотации. Называется это поле «Содержимое ресурса»
Здесь есть такой же редактор, как и в большинстве популярных cms. Сюда мы добавим произвольный текст. Например он может выглядеть вот так:
И нажимаем на кнопку «Сохранить». Она сверху с зеленой галочкой.
И теперь смотрим, что она появилась в структуре раздела «Новостей». Она в самом низу.
В браузере она будет в самом верху, как самая свежая и новая запись на вашем сайте.
Окей, с добавлением новой статьи мы разобрались. Теперь давайте разберем ситуацию, когда у нас есть каталог товаров на главной странице и нам нужно добавить текст и при этом у нас совсем иной шаблон, не текстовой. Как быть в этом случае?
Добавление нового поля в уже имеющийся шаблон
Сейчас вы все поймете. Исходные данные следующие – у нас есть каталог с товарами и нам снизу нужно разместить текст, который важен с точки зрения seo. Для этой цели я выбрал страницу с иммобилайзерами. Как вы прекрасно видите, текста на странице нет, только перечень товаров.
Нам потребуется добавить сюда произвольный текст. Как нам это сделать?
Шаг 1
Идем в раздел с Иммобилайзерами. Они выделены отдельной категорией и видим список подразделов, нам же нужны «Иммобилайзеры Агент». Скриншот ниже все показывает.
Шаг 2
Нажимаем на нашу подкатегорию правой кнопкой мыши и выбираем пункт «Редактировать».
Шаг 3
Тут мы видим всю уже знакомую нам картину с названием раздела, псевдонимом страницы и шаблоном.
Шаг 4
Теперь давайте напишем произвольный текст, сохраним нашу запись и посмотрим как она будет выглядеть в браузере.
Вот что мы видим:
Решение проблемы следующее. Нам нужно будет из админки modx зайти в раздел «Элементы» и выбрать пункт «Управление элементами». Как показано здесь:
И видим набор вкладок в этом разделе.
Так как наш раздел Иммобилайзеры относится к каталогу, то и шаблон мы выберем соответствующий «Каталог» и в нем произведем одну хитрую манипуляцию.
Кликаем на «Каталог» и вот что мы видим внутри этого шаблона.
Перед нами во всей красе предстал код, который формирует стиль и структуру содержимого страницы. Вас, должно быть, заинтересует следующий момент – необычное представление тегов вот такой структуры {header}
Это глобальный контейнер или «ящик» в котором скрыты еще одни настройки, которые уже принадлежат другому контейнеру. Дело в том, что такова логика многих CMS, они похожи на матрешки. Сделано это для удобства разработчика, чтобы можно было вносить изменения в каком-то отдельно взятом блоке, не меняя полностью структуру. В MODx постоянные участки кода называют чанками. Так вот нам нужно вставить вот такой чанк, такого вида
[*content*] до закрывающего тега div. Это показано на этом скриншоте:
Дело в том, что такова логика многих CMS, они похожи на матрешки. Сделано это для удобства разработчика, чтобы можно было вносить изменения в каком-то отдельно взятом блоке, не меняя полностью структуру. В MODx постоянные участки кода называют чанками. Так вот нам нужно вставить вот такой чанк, такого вида
[*content*] до закрывающего тега div. Это показано на этом скриншоте:
И нажимаем на «Сохранить».
Сейчас объясню в чем польза использования чанков modx. Они создают новые поля в тех шаблонах, которым они присвоены. Т. е у нас может быть 20 и 20 разных раздело с разными товарами и группами товаров, но все они принадлежат к одному постоянному чанку – «Каталог». Т.е если он отсутствует, то текста не будет ни на одном из этих 20-30 разделов, даже если вы в текстовой редактор внесете текст и сохраните его. В этом мы убедились в примерах выше.
Теперь посмотрим что у нас получилось при добавлении этого чанка в шаблон modx
Бинго! Наш текст появился. Теперь сколько бы товаров не добавили наш произвольный текст меняться не будет. Он – постоянен.
Теперь сколько бы товаров не добавили наш произвольный текст меняться не будет. Он – постоянен.
Далее нам нужно произвести seo оптимизацию раздела. Тут я тоже столкнулся с одной проблемой. Сейчас я поведаю вам о ней и расскажу как ее избежать.
Как оптимизировать страницу в Modx
Помните я говорил вам в начале, что не стоит трогать поле «Расширенный заголовок», который отвечает за вывод названия для поисковиков, т.е title. Так вот, он у меня не сработал..и по умолчанию в тайтле прописывался заголовок в h2, а это немного неправильно с точки зрения продвижения. Объясню почему.
Например, в заголовке вы пишите «Иммобилайзеры Агент», а продвигаете вы ее по ключу «купить иммобилайзеры по недорогой цене в нашем супер магазине. Звоните по тел. 888888», в таком случае у вас вся эта «портянка» попадет в заголовок h2, что пользователя отпугнет. Сейчас следуйте за моими действиями.
В них я покажу, как вывести отдельный modx параметр tv заголовка для поисковиков (пользователи не увидят его на странице, он будет отображаться только во вкладке браузера).
Для этого мы заходим в уже понятный нам раздел «Элементы» — > «Управление элементами» и переходим во вкладку «Параметры (TV)».
В нем мы будем задавать дополнительные блоки, которые мы хотим видеть на странице редактирования страницы. Нажимаем на «Новый параметр (TV)» и в нем мы уже можем задать имя для нашего нового параметра и его описание, чтобы не запутаться. Как заметили в предыдущем скриншоте я уже создал отдельный параметр назвав его seotitle
Итак, вернемся к созданию параметра modx. Я покажу что я делал на примере параметра seotitle.
Я присвоил ему имя, заголовок, сделал описание, чтобы не запутаться самому и тип ввода – текстовое поле. Это обязательно! Далее я прописал, что этот параметр будет доступен для типов шаблонов, проставив все галочки.
И по умолчанию в «Права доступа» уже стоит галочка «Без группы (доступен для всех). Ее оставляете.
После этого сохраняете все изменения.
После этого нам нужно перейти в раздел «Чанки» и добавить этот параметр в контейнер Header. Это представлено на рисунке ниже:
Это представлено на рисунке ниже:
Заходим внутрь и произведем соответствующие изменения.
Вставляем наш параметр TV в этот чанк и сохраняем изменения. Что при этом произойдет?
Теперь для каждой вашей страницы вы можете задавать уникальный title, который вы будете прописывать в отдельно взятой странице. Давайте посмотрим на наш подраздел «Иммобилайзеры Агент» в режиме редактирования и в самом низу мы увидим наше текстовое поле, где система предложит нам самим задать заголовок для поисковых систем.
Теперь давайте наберем в этом поле текст, который увидят поисковики. Сразу замечу, что название раздела у нас «Иммобилайзеры Агент» (он для пользователей), а для поисковиков мы укажем следующий текст в тайтле «Большой выбор иммобилайзеров Агент в Воронеже по привлекательным ценам». Сохраним и вот что увидим.
Отлично сделано! Теперь у нас заголовок страницы отличен от заголовка для поисковиков.
Если у вас возникли трудности, то пишите мне на почту, добавляйтесь в социальных сетях и оставляйте комментарии. Я думаю, что проблем возникнуть не должно. Чуть позже я запишу видеурок инструкцию, как можно выводить страницы modx, создавать чанки, задавать параметры tv для каждого типа шаблонов.
Я думаю, что проблем возникнуть не должно. Чуть позже я запишу видеурок инструкцию, как можно выводить страницы modx, создавать чанки, задавать параметры tv для каждого типа шаблонов.
Все будет предельно понятно и доходчиво. Пост получился очень большим. Писал 2,5 часа. Сам разобрался и для вас шпаргалку набросал. Всем удачи и не забывайте «жмакать» на социальные кнопочки и рассказывать друзьям о нашем проекте.
MinifyX — MinifyX | Документы MODX
Что такое MinifyX?
MinifyX — это сниппет, который позволяет комбинировать файлы JS и CSS для снижения нагрузки на сервер и оптимизации скорости загрузки.
MinifyX создается и поддерживается SCHERP Ontwikkeling.
Требования
MinifyX требует MODX® Revolution 2.2.0 или новее.
История
Загрузка и установка
Установите пакет через менеджер пакетов MODX®.
Что нужно знать
MinifyX объединяет ваши файлы в 1 файл кеша и загружает его оттуда. Если вы комбинируете файлы CSS, вы должны использовать абсолютные пути при использовании изображений или других вызовов, связанных с URL, то же самое касается javascript. Некоторые фреймворки используют загрузчики (например, EXT), которые должны быть в соответствующих каталогах, прежде чем они начнут работать. Не попадайтесь в эту ловушку, это сэкономит вам время;)
Если вы комбинируете файлы CSS, вы должны использовать абсолютные пути при использовании изображений или других вызовов, связанных с URL, то же самое касается javascript. Некоторые фреймворки используют загрузчики (например, EXT), которые должны быть в соответствующих каталогах, прежде чем они начнут работать. Не попадайтесь в эту ловушку, это сэкономит вам время;)
Использование MinifyX во внешнем интерфейсе
Размещение сниппета
Разместите основной вызов сниппета [[[MinifyX] (extras / minifyx "MinifyX")]] на своей веб-странице.Если вы разместили фрагмент, он назначает вашей странице следующие заполнители:
| Имя заполнителя | Содержимое |
|---|---|
[[+ MinifyX.css]] | Тег, содержащий источник кеш-файла CSS (должен быть помещен в заголовок, большую часть времени до включения javascript) |
[[+ MinifyX.javascript]] | Тег, содержащий источник кеш-файла javascript (размещается в заголовке) |
Параметры конфигурации
Вы можете настроить сниппет MinifyX со следующими параметрами:
| Параметр | Описание | Значения | Значение по умолчанию | Требуется |
|---|---|---|---|---|
| jsSources | Список разделенных запятыми для ваших JS файлов из базового URL сайта | Строка, разделенная запятыми | (пусто) | нет |
| css Источники | Список разделенных запятыми для ваших файлов CSS из базового URL сайта | Строка, разделенная запятыми | (пусто) | нет |
| minifyCss | Следует ли минимизировать CSS или нет | 0 = нет, 1 = да | 0 | нет |
| minifyJs | Следует ли минимизировать JS или нет | |||
| (разрешены только комментарии к блоку! экспериментальный ) | 0 = нет, 1 = да | 0 | нет | |
| кэш Папка | Папка с файлами кеша с базового URL сайта | Строка | активы / компоненты / minifyx / кеш / | нет |
| js Имя файла | Базовое имя целевого js-файла без расширения | Строка | скрипт | |
| css Имя файла | Базовое имя целевого файла css без расширения | Строка | стили |
Примеры
Ниже вы видите вызов основного фрагмента и размещение заполнителей. Каждый параметр является необязательным, мы просто воспользовались некоторыми возможностями настройки.
Каждый параметр является необязательным, мы просто воспользовались некоторыми возможностями настройки.
[[MinifyX?
& jsSources = `
/assets/myframework.js,
/assets/lightbox.js,
/assets/script.js
`
& cssSources = `
/assets/style1.css,
/assets/style2.css
`
]]
[[+ MinifyX.javascript]]
[[+ MinifyX.css]]
Внешние источники
Сайт разработчиков: http: //www.scherpontwikkeling.нл / портфолио / modx-addons / minifyx.html
РепозиторийGitHub: http://www.github.com/b03tz/MinifyX/ и https://github.com/bezumkin/MinifyX
Сообщать об ошибках и запрашивать функции: http://www.github.com/b03tz/MinifyX/issues
MODX Extras | MinifyX 1.4.4-pl
Список изменений для MinifyX
1.4.4-pl (16.05.2016)
==============
- [# 22] Обновлен sabberworm / php -css-parser до версии 7.0.3.
1.4.3-pl (28.04.2016)
==============
- [# 21] Обновлен sabberworm / php-css-parser до версии 7. 0.2.
0.2.
1.4.2-pl (22.08.2015)
==============
- Обновлен Munee со всеми подпакетами.
- Исправлена фатальная ошибка в PHP 5.3.3.
1.4.1-pl (01.06.2015)
==============
- Обновлен Munee со всеми подпакетами.
- [# 18] Улучшена работа плагина.
1.3.1-pl (21.07.2014)
==============
- [# 12] Поддержка MODX 2.3
- [# 11] Улучшенный набор " munee cache "переменная в Windows.
1.3.0-pl1 (12.05.2014)
==============
- [# 8] Исправлено определение каталога кеша для расширенной конфигурации сайта.
- [# 7] Исправлена очистка кеша.
- [# 2] Добавлена вырезка комментариев в сырых стилях и скриптах.
- [# 9] Изменил lessphp на https://github.com/oyejorge/less.php.
- Обновлен scssphp до версии 0.0.10.
1.3.0-beta (26.12.2013)
==============
- Рефакторинг основного класса.
- Переписанный сниппет MinifyX.
- Добавлен плагин MinifyX, который может обрабатывать скрипты, стили и изображения веб-страниц.
- Улучшен коннектор в ассетах для обработки изображений.
- Изменен формат кешированных файлов.
1.2.2-pl3 (16.12.2013)
==============
- Удален файл phar.
- Исправлен URL-адрес каталога кеша в установках подпапок.
- Возможность комментирования файлов с помощью тире.
1.2.1-pl (03.12.2013)
==============
- [# 1] Константа DIRECTORYSEPARATOR заменена на '/'.
1.2.0-pl (23.11.2013)
==============
- Исправлена очистка параметров и папки cacheFolder
1.2.0-rc (20.11.2013)
==============
- Leafo / lessphp обновлен до v0.4.0
- Leaf / scssphp обновлен до v0.0.8
- Улучшено ведение журнала ошибок
1.2.0-beta ( 12.11.2013)
==============
- Интегрированная библиотека Munee из http://mun.ee
- Автоматическое создание каталога кэша.
- Дополнительные возможности для регистрации файлов на веб-интерфейсе.
1.1.3 (07.01.2013)
==============
- абсолютный путь в атрибуте URL всех сжатых файлов.
1.1.2 (11.09.2012)
==============
- Улучшено кэширование минифицированных файлов.
1.1.1 (10.09.2012)
==============
- Удалено ПРЕДУПРЕЖДЕНИЕ E в строке 94 minifyx.class.php
1.1.0 (09.09 .2012)
==============
- Минификатор css изменен на MinifyCSS_Compressor из https: // code.google.com/p/minify/
- Добавлен JSMin Дугласа Крокфорда https://github.com/rgrove/jsmin-php/
- Серьезный рефакторинг кода
- Добавлены свойства в фрагмент
- Удален плагин
- Улучшено кеширование файлов
- Добавлены параметры jsFilename && cssFilename
1.0.0
==============
- Начальная версия
Информация для modxminify - SiteDash, возьмите под контроль ваши сайты MODX
Описание упаковки
MODX Minify - это MODX Extra для группировки и минимизации файлов CSS, SCSS, LESS и JS. Вы можете создавать группы, и каждая группа может содержать несколько файлов одного типа. Так, например, вы создаете группу с именем «css», куда вы можете добавлять все свои файлы css, scss и меньше. Вызов фрагмента MODX Minify внутри тега в вашей голове будет сгенерирован и кэширован минифицированный файл css, который будет содержать все ваши сгруппированные и минифицированные файлы!
Вы можете создавать группы, и каждая группа может содержать несколько файлов одного типа. Так, например, вы создаете группу с именем «css», куда вы можете добавлять все свои файлы css, scss и меньше. Вызов фрагмента MODX Minify внутри тега в вашей голове будет сгенерирован и кэширован минифицированный файл css, который будет содержать все ваши сгруппированные и минифицированные файлы!
Использование
- Установите пакет через Управление пакетами
- Добавьте группы и файлы через страницу менеджера
- Внутри вашего шаблона разместите вызов сниппета, например:
Фрагмент MODX Minify генерирует один миниатюрный файл из всех файлов, добавленных в указанную вами группу.Фрагмент кода автоматически обнаруживает изменения в ваших файлах, а также проверяет внесенные в CMP изменения (добавление, обновление, удаление или изменение порядка файлов).
Объединение групп
Вы также можете объединить несколько групп в один минифицированный файл, используя список групп, разделенных запятыми, в вызове сниппета:
В приведенном выше примере все файлы из групп 'css' и 'css2 'объединяются в один уменьшенный файл CSS.
Запросы функций и проблемы
Запросы функций и проблемы можно сообщать на странице MODX Minify Github по адресу https: // github.com / Sterc / modx-minify
** Бесплатно ** Это бесплатное дополнение, и вы можете изменить его публично. Дополнение активно поддерживается, и вы можете свободно размещать запросы на вытягивание, соответствующие нашей дорожной карте. Пожалуйста, создайте проблему, если запрос на перенос отличается от дорожной карты, чтобы мы могли убедиться, что мы находимся на одной странице. Нужна помощь? Обратитесь в нашу службу поддержки для получения платной поддержки премиум-класса.Инструкции по эксплуатации / установке
.
