Личный кабинет пользователя на MODX Login
В этой статье изучим, как в MODX на основании компонента Login создать личный кабинет пользователя, форму для изменения пароля и обновления профиля.
Перед тем, как переходить к изучению этой темы, рекомендуется выполнить действия, приведённые в этих статьях:
- Регистрация пользователей
- Авторизация пользователей
Изменение пароля
Изменение пароля будем выполнять на соответствующей странице, созданной нами в предыдущей статье.
Для этого откроем ресурс «Изменение пароля» и поместим в его содержимое форму и вызов сниппета ChangePassword. С помощью него мы будем выполнять действия, связанные с изменением пароля.
Содержимое ресурса:
[[!ChangePassword?
&submitVar=`change-password`
&placeholderPrefix=`cp.`
&validateOldPassword=`1`
&validate=`nospam:blank`
&reloadOnSuccess=`0`
&successMessage=`Ваш пароль успешно изменён`
&errTpl=`myErrTpl`
]]
<div>
<div>
<div>Изменение пароля</div>
<div>
[[!+cp.
error_message:notempty=`<div role="alert">[[!+cp.error_message]]</div>`]]
[[!+cp.successMessage:notempty=`<div role="alert">[[!+cp.successMessage:striptags]]</div>`]]
<form action="[[~[[*id]]]]" method="post">
<input type="hidden" name="nospam" value="">
<div>
<label for="password_old">Старый пароль</label>
<input type="password" name="password_old" value="[[+cp.password_old]]">
<div>[[!+cp.error.password_old]]</div>
</div>
<div>
<label for="password_new">Новый пароль</label>
<input type="password" name="password_new" value="[[+cp.password_new]]">
<div>[[!+cp.error.password_new]]</div>
</div>
<div>
<label for="password_new_confirm">Введите новый пароль ещё раз</label>
<input type="password" name="password_new_confirm" value="[[+cp. password_new_confirm]]">
<div>[[!+cp.error.password_new_confirm]]</div>
</div>
<input type="submit" name="change-password" value="Изменить пароль">
</form>
</div>
</div>
</div>
password_new_confirm]]">
<div>[[!+cp.error.password_new_confirm]]</div>
</div>
<input type="submit" name="change-password" value="Изменить пароль">
</form>
</div>
</div>
</div>Вид формы для изменения пароля:
В коде, приведённом выше, форма написана на последней версии Bootstrap. Кроме этого, это касается также других форм, приведённых в этой статье.
Отображение ошибок при валидации данных формы:
Сообщение об успешном смене пароля:
Описание некоторых параметров сниппета
| Имя параметра | Описание |
|---|---|
| submitVar | Определяет имя ключа, которое должно присутствовать в $_POST, чтобы ChangePassword начал обрабатывать форму. Если в качестве значения этого параметра указать пустую строку или false, то ChangePassword будет обрабатывать форму при всех POST-запросах. Значение по умолчанию: Значение по умолчанию: logcp-submit. |
| placeholderPrefix | Префикс, используемый для всех плейсхолдеров, устанавливаемых с помощью этого сниппета. По умолчанию: logcp.. |
| validateOldPassword | Определяет, требуется ли пользователю вводить текущий пароль для успешного установления нового. По умолчанию: 1 (т.е. да, необходимо). Если это не нужно, параметру validateOldPassword следует задать значение 0. |
| reloadOnSuccess | Необходимо ли страницу перенаправить на саму себя после успешного установления нового пароля. По умолчанию: 1 (т.е. да). Редирект будем осуществляться с параметром GET предотвращающим повторную отправку формы на сервер. Если reloadOnSuccess установить значение 0, то сниппет просто установит соответствующее значение плейсхолдеру successMessage. |
| successMessage | Выведет указанное сообщение в плейсхолдер successMessage, если значение параметра reloadOnSuccess равно 0. |
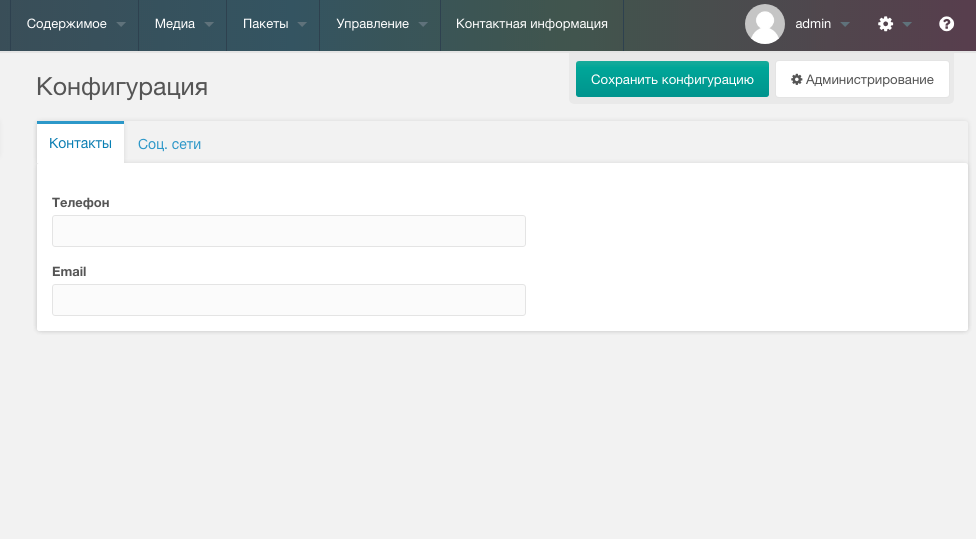
Обновление профиля пользователя
На странице «Редактирование данных» пользователь может изменить данные своего профиля. В данном случае: phone (телефон), country (страна) и website (веб-сайт). Содержимое ресурса будет включать форму и сниппет UpdateProfile из пакета Login для её обработки.
Содержимое ресурса:
[[!UpdateProfile?
&validate=`fullname:required`
&reloadOnSuccess=`1`
]]
<div>
<div>
<div>Редактирование данных</div>
<div>
[[+login.update_success:is=`1`:then=`<div role="alert">[[%login.profile_updated? &namespace=`login` &topic=`updateprofile`]]</div>`:else=`[[+error.message:notempty=`<div role="alert">[[+error.message]]</div>`]]`]]
<form action="[[~[[*id]]]]" method="post">
<input type="hidden" name="nospam" value="">
<div>
<label for="fullname">[[!%login. fullname? &namespace=`login` &topic=`updateprofile`]]</label>
<input type="text" name="fullname" value="[[+fullname]]">
<div>[[+error.fullname]]</div>
</div>
<div>
<label for="phone">[[!%login.phone]]</label>
<input type="text" name="phone" value="[[+phone]]">
<div>[[+error.phone]]</div>
</div>
<div>
<label for="country">[[!%login.country]]</label>
<input type="text" name="country" value="[[+country]]">
<div>[[+error.country]]</div>
</div>
<div>
<label for="website">[[!%login.website]]</label>
<input type="text" name="website" value="[[+website]]">
<div>[[+error.website]]</div>
</div>
<input type="submit" value="[[!%login.
fullname? &namespace=`login` &topic=`updateprofile`]]</label>
<input type="text" name="fullname" value="[[+fullname]]">
<div>[[+error.fullname]]</div>
</div>
<div>
<label for="phone">[[!%login.phone]]</label>
<input type="text" name="phone" value="[[+phone]]">
<div>[[+error.phone]]</div>
</div>
<div>
<label for="country">[[!%login.country]]</label>
<input type="text" name="country" value="[[+country]]">
<div>[[+error.country]]</div>
</div>
<div>
<label for="website">[[!%login.website]]</label>
<input type="text" name="website" value="[[+website]]">
<div>[[+error.website]]</div>
</div>
<input type="submit" value="[[!%login.
update_profile]]" name="login-updprof-btn">
</form>
</div>
</div>
</div>Вид формы для обновления данных в профиле:
Описание некоторых параметров сниппета UpdateProfile:
| Имя параметра | Описание |
|---|---|
| submitVar | Название кнопки submit, которая запускает отправку формы. По умолчанию: login-updprof-btn. |
| validate | Список полей для проверки (например: username:required, email:required). Валидаторы можно указывать цепочкой (например, email:email:required ). |
Личный кабинет пользователя
На странице «Личный кабинет» будем выводить сведения из профиля пользователя, а также кнопки, с помощью которых можно перейти на страницы «Изменения пароля» и «Редактирование данных». Получение данных профиля будем выполнять через сниппет
Получение данных профиля будем выполнять через сниппет Profile.
Profile работает очень просто, он получает данные из базы и устанавливает их в соответствующие плейсхолдеры. Используя плейсхолдеры можно достаточно легко вывести необходимую информацию на странице.
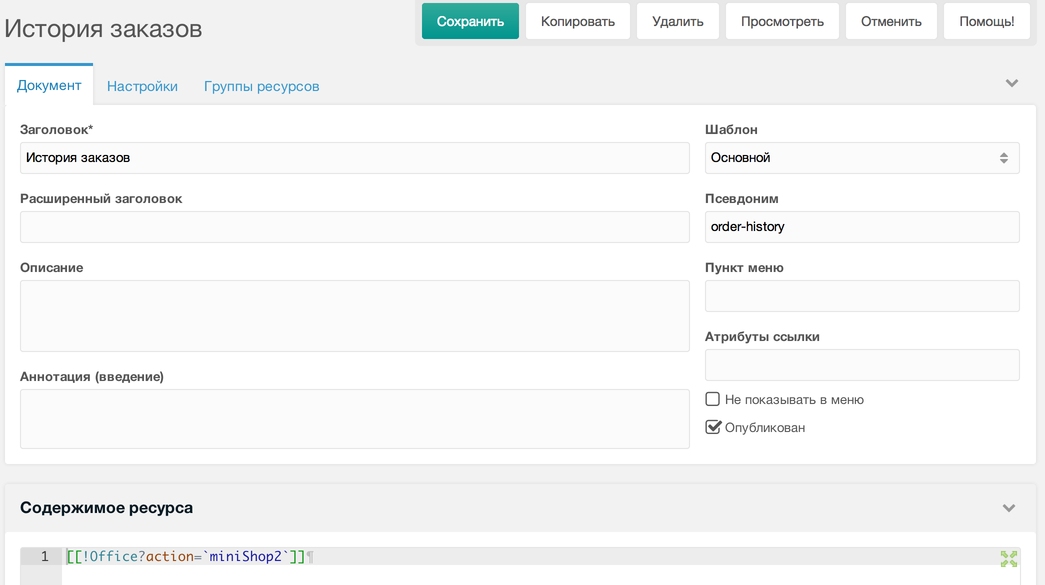
Содержимое ресурса:
[[!Profile? &prefix=`usr.`]]
<div>
<div>
<div>Личный кабинет пользователя</div>
<div>
<ul>
<li>Имя пользователя: <span>[[+usr.username]]</span></li>
<li>Телефон: <span>[[+usr.phone]]</span></li>
<li>Email: <span>[[+usr.email]]</span></li>
<li>Страна: <span>[[+usr.country]]</span></li>
<li>Веб-сайт: <span>[[+usr.website]]</span></li>
<a href="[[~7]]">Изменение пароля</a>
<a href="[[~8]]">Редактирование данных</a>
</ul>
</div>
</div>
</div>В этом HTML-коде вывод списка оформлен с помощью компонента Bootstrap List group.
Описание некоторых параметров сниппета Profile:
| Имя параметра | Описание |
|---|---|
| prefix | Префикс, используемый для всех плейсхолдеров, которые будут заданы этим сниппетом. |
| user | Необязательный параметр. Если задано, то будет использоваться указанный пользователь, а не тот, который в данный момент вошел в систему. Задать пользователя можно посредством id или username. |
| useExtended | Если значение true, то также будет установлены в качестве заполнителей все расширенные поля. По умолчанию: 1 (да). |
Следующая тема: Добавление фото пользователю с использованием MODX Login.
Office / Пользователи / Дополнения MODX / modstore.pro
- Все дополнения
- Пользователи
Универсальный личный кабинет покупателя
личный кабинет история заказов авторизация регистрация уведомления miniShop2 интернет-магазин SMS
 38
42.71
38
42.71за сайт
- Проверено Modstore
- Бесплатные будущие обновления
- Работа на тестовом и публичном домене
- 12 месяцев тех. поддержки
Добавить в корзину
Автор дополнения
Илья УткинОбычно отвечает в течение недели
ms_CDEK2
Добавляет методы доставки СДЭК, расчет цены и времени доставки по индексу и городу
OptiPic
Интеграция для сервиса OptiPic
YandexDiskUploader
Ajax-загрузка файлов в Яндекс.Диск
- Описание
- История изменений
Версия
1. 9.5-pl
9.5-pl
Дата выпуска 01.10.2021
Загрузки 6 860
Просмотры 42 794
Внимание, этот компонент требует версию PHP 5.6 или выше! Если ваш сайт использует PHP ниже требуемого, установка этого дополнения может его сломать.
Внимание, этот компонент требует версию MODX не ниже 2.5 !
Модульное дополнение для работы с пользователями.Функционал в комплекте:
— Ajax регистрация и авторизация пользователей
— Ajax редактирование профиля
— Авторизация в дополнительные аккаунты для быстрого переключения между ними
— Авторизация под любым активным пользователем прямо из админки
— Вывод покупок пользователя miniShop2 на ExtJS
Быстрый старт
Авторизация и редактирование профиля в modstore. pro работает с помощью Office.
pro работает с помощью Office.
- Add permissions check in «login as user» functionality
- [miniShop2] Removed «product_id» from mandatory fields in products grid
- [miniShop2] Fixed «id» and «product_id» hidden state in products grid
- [miniShop2] Fixed missing popup window
- [Auth] Added invoking of OnBeforeWebLogin and OnWebLogin events on login at activation.
- [Auth] Ability to disable user activation after registration by «office_auth_activation» system setting.
- Better handling of CSRF token.
- [miniShop2] Fixed status name in orders/getlist processor
- Fixed getting an error from HybridAuth on register or login.
- Improved register of ExtJS scripts.
- Update chunks for Bootstrap 4.
- Fixed register of ExtJS scripts when MODX installed in subdirectory.
- Improved authorization via activation link.

- Fixed typo in chunk.profile.form.tpl.
- Update for supporting HybridAuth 3.
- Improved PHP 7.2 support.
- [miniShop2] Fixed fatal error if there are MODXMinify installed on the site.
- [Auth/Profile] Added javascript callback to default scripts.
- [Auth] Don`t change token when office_auth_mode == «phone».
- Hardening Auth and Profile forms by adding CSRF token.
- [Auth] Do not send the password by email if the user specified it manually.
- Fixed «Could not load package metadata for package office» message in logs.
- [Auth] Fixed possible fatal error with login to second account on MODX 2.5.8.
- [Auth] Fixed possible error with inactive user.
- Ability to log in and switch between multiple accounts.
- Fenom chunks by default.
- pdoTools is required now.
- [mgr] Ability to authenticate on frontend as any active user from manager.

- Added german lexicon (thanks to Fabian Christen).
- [OfficeAuth] Ability to login via username, email of mobilephone with one field «username».
- [miniShop2] Ability to repeat and delete orders.
- [Profile] Remove default avatar params from update processor due to issues.
- [Auth] Emails with «+» are now supported.
- [Auth] Fixed saving of the mobilephone when office_auth_mode != phone.
- [Auth] Fixed the error when user with phone in email could not to authenticate.
- [Auth] Fixed the error «Could not load controller auth».
- [Auth] Improved integration with HybridAuth.
- [Profile] Fixed the regular expression for verification of emails.
- [Auth] Improved work of ByteHand sms provider.
- Fixed handling of errors when sending sms.
- PSR-2.
- Removed autoload of jQuery.
- Mobile phones support with SMS authentication.
- The multilingual chunks by default.

- The HybridAuth is no longer installed by default.
- A login errors now logged on «info» level instead of «error».
- No longer authorization required to activate a new email.
- Some security fixes.
- Updated jGrowl to version 1.4.5.
- [RemoteAuth] Fixed possible E_WARNING in PHP 7.
- Improved load of phpThumb for profile avatars.
- Improved load of pdoTools.
- [OfficeProfile] Fixed processing restrictions of length for field «comments».
- [OfficeProfile] Fixed remove of profile photo on double form save.
- [OfficeAuth] Improved process of login links.
- [OfficeProfile] Ability to specify nested extended fields in &profileFields parameter.
- [OfficeProfile] Ability to specify nested extended fields in &requiredFields parameter.
- Updated FontAwesome to versions 4.5.0.
- [Profile] Improved handling of field «dob».

- Some ExtJS widgets improvements.
- New system setting «office_controllers_paths».
- New snippet «officeMiniShop2» as a shorthand for MS2 private office.
- New Ext JS CSS styles.
- Reformat code.
- [miniShop2] Added search text field. Some UI improvements.
- [RemoteAuth] Fixed parameter «rememberme».
- [Auth] Fixed error with activation of emails with «+».
- [Profile] Improved handling of passwords fields.
- [Profile] Improved handling of «comment» field.
- Added system setting «office_sanitize_pcre».
- [Profile] Improved parsing of «profileFields» parameter.
- Controllers will use pdoTools functions if available.
- [#19] [Profile] Fixed issue with HybridAuth templates.
- Updated HybridAuth version in the installer.
- [Profile] Fixed removing old photos from «avatarPath».
- [Auth] Fixed some log entries.

- Added call of system event on user activation.
- [Remote] Changed log level to «error».
- Fixed retrieving of modMail ErrorInfo.
- Improved creating of system settings.
- [#10] [miniShop2] Fixed order log pagination.
- [Profile] Improved handling of extended fields.
- [Main] Fixed work of frontend scripts whe Minify is not working.
- [Profile] Removed option «profile_force_email_as_username» by default.
- [#9] [Profile] Do not overwrite existing extended fields.
- [#6] [Profile] Ability not to use email in profile form.
- Ability to set empty &requiredFields=«.
- Fixed ExtJS windows animation in MODX 2.3.
- [#4] Fixed loading of HybridAuth with custom chunks.
- [miniShop2] Improved support of MODX 2.3.
- Switched gravatar links to https by default.
- [miniShop2] Added support of lexicons in payment, delivery and status names.

- [miniShop2] Fixed empty product names in order grid on MS2 < 2.1.8.
- [Auth] Added «username» and «fullname» fields to registration form.
- [Auth] Ability to use username or email for login.
- [Auth] User will receive activation email if he trying to login and his account was not activated.
- [#3] [Auth] Ability to use $_GET[‘hauth_return’] for redirecting user to any page after authorization.
- [#2] [Profile] Fixed clearing of user photo.
- [#1] [Profile] Improved regular expression for supporting of all unicode characters.
- [Main] Updated Ext JS modx-theme.
- [Main] Added Font Awesome 4.1 for modx-theme.
- [miniShop2] Updated miniShop2 controller and Ext JS grid for version 2.1.8.
- [miniShop2] Improved format of weight and price in MS2 grid.
- [miniShop2] Fixed default system setting «office_ms2_order_product_fields».
- [Auth] Ability to use password for login.
- [Auth] New login form.

- [Profile] Ability to change password.
- [Remote] Fixed parameter «updateUser» in remote auth controller.
- [Auth] Ability to use regular user names, not email.
- [Profile] Added system setting to force using emails as usernames.
- [Profile] Ability to change username.
- [Profile] Ability to upload user avatar.
- Updated chunks for Bootstrap 3.
- Ability to overwrite chunks on update.
- [Remote] New controller for remote authentication.
- Improved login errros handling.
- Fixed &profileFields in «officeProfile».
- [Profile] Ability to edit extended fields.
- [miniShop2] Fixed popup windows in Internet Explorer.
- Optimized creating of system settings fo «page_id».
- [Profile] Added displaying error messages about required fields when user redirected to profile.
- Added urldecode of action in plugins.
- Fixed bug with clearing cache of site.

- [Profile] Username is always the user`s email.
- [Main] Component set «alow_multiple_emails» to false on installation.
- [Auth] Improved work in multiple contexts.
- [Auth] Fixed generated links for contexts in subdirectory.
- [Auth] Moved «login» and «Logout» logic to system plugin.
- [Auth] Improved saving «office_auth_page_id» setting.
- [Profile] mproved saving «office_profile_page_id» setting.
- [Main] Fixed issues with multiple controllers calls on one page.
- Fixed email verification
- Removed unused files
- Added integration with HybridAuth 0.7+
- Fixed wrong values in MS2 orders grid.
- [Main] Changed hard coded «/manager/» to MODX_MANAGER_URL constant.
- [Profile] Added system setting «office_profile_required_fields» for requirement from users to fill in this fields.
- [Auth] Improved activation email.
- [Auth] Fixed «loginResourceId» and «logoutResourceId».

- [Profile] Fixed and improved update of profile.
- [Profile] If user is not authenticated, controller do not redirects to unathorized page anymore.
- [miniShop2] Fixed work with miniShop2, called on page.
- [miniShop2] Improved orders table.
- [miniShop2] If user is not authenticated, controller do not redirects to unathorized page anymore.
- [miniShop2] Moved «details» link from context menu to the grid column.
- [Main] Added «office_extjs_css» system setting for specifying custom css for ExtJS.
- [miniShop2] Customizable orders grid.
- [miniShop2] Customizable order form.
- [miniShop2] Customizable address form.
- [miniShop2] Customizable order product grid.
- [miniShop2] Added new controller
- [Main] Preparation for first public release
- [Auth] Added system setting «office_auth_page_id»
- [Profile] Added system setting «office_profile_page_id»
- Added ability to load custom styles and javascript for Auth and Profile controllers.

- [Main] Main class improvements. Added method Office::addClientExtJS()
- [Auth] Improved redirect on login\logout
- [Auth] Added checking of already send activation link
- [Auth] Added checking of already logged in users
- [Main] Integration of Ext JS from MODX
- [Profile] Edit user profile and change email with verification.
- [Auth] Login\logout
MODX предустановлен на IONOS Cloud Server
Cloud Server XS0,0056 $ /час = макс. 4 доллара в месяц
0,0069 доллара /час = макс. 5 долларов в месяц
0,0222 доллара /час = макс. 16 долларов США в месяц
0,0167 долларов США /час = макс. 12 долларов США в месяц
$0,0278
/час
= макс. 20 долларов США в месяц
20 долларов США в месяц
0,0417 долларов США /час = макс. 30 долларов США в месяц
0,0486 долларов США /час = макс. 35 долларов США в месяц
0,0903 долларов США /час = макс. 65 долларов США в месяц
0,1181 долларов США /час = макс. $85/месяц
$0,1736 /час = макс. 125 долларов США в месяц
0,2083 долларов США /час = макс. 150 долларов США в месяц
0,3056 долларов США /час = макс. 220 долларов США в месяц
0,4444 долларов США /час = макс. 320 долларов США в месяц
Продолжать
Продолжать
Продолжать
Продолжать
Продолжать
Продолжать
Продолжать
Продолжать
Продолжать
Продолжать
Продолжать
Продолжать
Продолжать
1 виртуальное ядро ЦП
512 МБ ОЗУ
30 ГБ SSD
1 виртуальное ядро ЦП
1 ГБ ОЗУ
40 ГБ SSD
1 виртуальное ядро ЦП
4 ГБ ОЗУ
40 ГБ SSD
2 виртуальных ядра ЦП
2 ГБ ОЗУ
60 ГБ SSD
2 виртуальных ядра ЦП
4 ГБ ОЗУ
80 ГБ SSD
2 виртуальных ядра ЦП
8 ГБ ОЗУ
80 ГБ SSD
4 виртуальных ядра ЦП
8 ГБ ОЗУ
Твердотельный накопитель 120 ГБ
4 виртуальных ядра ЦП
16 ГБ ОЗУ
120 ГБ SSD
8 виртуальных ядер ЦП
16 ГБ ОЗУ
160 ГБ SSD
8 виртуальных ядер ЦП
32 ГБ ОЗУ
160 ГБ SSD
12 виртуальных ядер ЦП
24 ГБ ОЗУ
240 ГБ SSD
16 виртуальных ядер ЦП
32 ГБ ОЗУ
360 ГБ SSD
24 виртуальных ядра ЦП
4 8 ГБ ОЗУ
480 ГБ SSD
Обслуживание одного экземпляра домена для абонентской аудитории с МОДКС
Задавать вопрос
спросил
Изменено 1 год, 4 месяца назад
Просмотрено 29 раз
Может ли MODX обслуживать один экземпляр сайта для аудитории, основанной на подписчиках, при этом общие элементы обслуживаются для всех пользователей, а контент каждого отдельного подписчика хранится уникальным и отображается во внешнем интерфейсе только для них?
Чтобы прояснить этот сценарий, рассмотрим веб-сайт, предоставляющий инструменты финансового планирования. В этом примере один экземпляр веб-сайта и его компонентов предоставляется всем пользователям, что упрощает обслуживание, прогрессивные улучшения дизайна и т. д., в то время как данные каждого пользователя (т. е. его финансовые данные) доступны только им через учетные данные для входа в систему.
В этом примере один экземпляр веб-сайта и его компонентов предоставляется всем пользователям, что упрощает обслуживание, прогрессивные улучшения дизайна и т. д., в то время как данные каждого пользователя (т. е. его финансовые данные) доступны только им через учетные данные для входа в систему.
Настройка MODX по умолчанию не поддерживает этот пример. Можно использовать статические элементы, но это само по себе не охватывает описанный выше сценарий. Итак, мой вопрос: может ли MODX поддерживать описанный выше сценарий, и если да, то как это можно реализовать? Я не ищу конкретных деталей, но в целом какие варианты существуют? Если есть варианты, хороший ли это выбор для такого сценария?
- modx-revolution
MODX отлично справляется с общими страницами, а встроенная система ACL позволит разграничить доступ для любого количества закрытых групп участников.
Что касается личных данных пользователя, то есть два возможных пути: создать собственный код или использовать уже существующий. Каждый из этих путей почти наверняка расширит текущую пользовательскую модель и будет использовать ее для ваших нужд.
Каждый из этих путей почти наверняка расширит текущую пользовательскую модель и будет использовать ее для ваших нужд.
Вот пара полезных ссылок по вашему вопросу:
https://docs.modx.com/current/en/extending-modx/custom-users
https://docs.modx.com/3.x/en/extras/login/login.tutorials/using -пользовательские поля
https://modx.com/extras/package/classextender
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя адрес электронной почты и парольОпубликовать как гость
Электронная почтаТребуется, но никогда не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.