Знакомство с панелью управления сайтом MODX Revolution. Функционал админки
Эта статья носит ознакомительный характер. Более подробное описание каждого из пунктов и возможности их применения можно посмотреть на страницах о функционале модэкса.
Прежде всего необходимо войти в панель управления сайтом (её еще часто называют админ-панелью или админкой сайта). Для этого в браузерной строке к адресу сайта добавляем /manager и переходим по получившемуся адресу.
Пример: адрес нашего сайта: site.ru. Значит адрес входа будет: site.ru/manager
После перезагрузки страницы мы увидим следующее окно.
Необходимо ввести логин и пароль от панели управления и нажать кнопку войти. Небольшая хитрость: в нижней левой части экрана вы увидите переключатель языков. Этот язык будет использоваться в дальнейшем в панели администратора. В дальнейшем язык можно будет поменять в системных настройках, но прежде всего рекомендую использовать родной для вас язык, чтобы не тратить время на перевод пунктов.
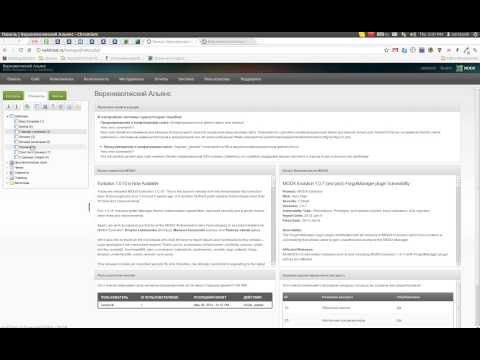
После входа мы видим следующую картину.
Разберем по порядку все пункты, которые обозначены красными прямоугольниками.
1) Логотип cms, название сайта (вверху, по умолчанию это строка modx Revolution) его можно поменять в системных настройках на то, которое вам необходимо. Будет отображаться также при входе в админ-панель сайта. Далее идет указатель версии панели и поиск по ней.
2) Навигационное меню. Подробнее разберем его дальше.
3) Информация об авторизованном пользователе.
4) Меню системных настроек.
5) Вкладка ресурсы. Содержит все имеющиеся страницы на сайте.
6) Вкладка элементы. Содержит в себе всю техническую часть сайта.
7) Вкладка файлы.
8) Проверка конфигурации. Выдает советы и выводит информацию о сайте.
9) Канал информационных новостей. Можно изменить в системных настройках и выводить ту информацию, которая необходима.
10) Список недавно измененных страниц сайта.
11) Список авторизованных в данный момент пользователей.
Теперь подробнее рассмотрим верхнее меню и возможности, которые оно дает.
Пункт содержимое включает в себя такие пункты как:
- Новый ресурс. Как видно из названия, создает новую страницу на сайте.
- Перейти на сайт. В новой вкладке открывает главную страницу сайта.
- Импорт HTML. Импортирует данные из файлов html в базу данных сайта. Для начала работы необходимо поместить данные в папку core/import
- Импорт ресурсов. Аналогично позволяет импортировать ресурсы из статических файлов в базу данных. Это могут быть различные файлы и папки.
- Группы ресурсов. Группирует различные ресурсы по какому-либо выбранному или заданному самостоятельно признаку.
- Типы содержимого. Управление расширением файлов. Можно использовать как стандартные, так и самостоятельно задавать необходимые расширения файлов (MODX будет добавлять расширение файла после псевдонима, если включены дружественные URL).

Пункт медиа.
Отвечает за работу с файлами на сайте: как загрузка, так и различные действия над файлами.
- Управление медиа. Непосредственное управление файлами.
- Источники файлов. Позволяет создавать различные источники файлов.
Пункт приложения содержит в себе установщик приложений (о нем подробнее в следующей статье) и те приложения, которые вы установили на своем сайте и которые выводят/обрабатывают какую-либо информацию. Например заявки (например Formit) или инофрмацию о покупателях интернет-магазина (для примера minishop 2).
Пункт управление.
Содержит в себе различные настройки, отвечающие за работу сайта. Пойдем по порядку.
- Пользователи. Дает возможность управлять зарегистрированными пользователями, наделять их определенными правами доступа.
- Очистить кеш. Удаляет весь текущий кеш сайта. Подпункт дает возможность обновить url-адреса на сайте.
- Снять блокировки.
 Снимает все ограничения на редактирование страниц и кода.
Снимает все ограничения на редактирование страниц и кода. - Перезагрузить права доступа. Сбрасывает все существующие политики доступа к сайту и меняет их на другие. Необходимо это действие например для массового исправления правил для пользователей.
- Завершить все сеансы. Закрывает все авторизации пользователей. Необходимо например для создания базы данных на сайте.
- Отчеты. Содержит различные отчеты о системе: расписание сайта, журнал системы управления, журнал ошибок и информацию о системе. Они необходимы для получения тех или иных данных, выводе ошибок или иных данных. Например, последний пункт выводит все данные о конфигурации системы, а журнал ошибок ведет историю всех ошибок, возникающих в системе. Если на сайте некорректно работает та или иная функция, то стоит обратить внимание именно на этот журнал, чтобы узнать причину.
Что касается следующего пункта, то там все просто: дается информация о текущем пользователе, его сообщениях и возможность выйти из панели управления сайтом.
Подробнее остановимся на следующем пункте, который обозначен иконкой шестеренки.
В этом пункте содержится множество настроек для сайта. Прежде всего важен пункт «системные настройки». Он дает доступ к изменению тех то иных параметров сайта.
Поскольку это обзорная статья, то рассписывать весь функционал смысла нет, тем более, что каждый из пунктов тянет на отдельную статью. Более подробно с каждым из пунктов смотрите в блоке функционала модэкса.
Полезные материалы, которые стоит почитать
Дизайн
Работа с хостингом
Приложения modx
Оптимизация
Modx Revolution Админка – как и какие плагины установить для разработки сайта
Предисловие
Если вы не знаете, как установить CMS Modx Revolution, то рекомендую ознакомиться с данной статьей, где
пошагово
рассказано как установить MODX Revo. Также в следующих статьях разберем «Какие начальные настройки нужно провести в
ModX» и «Сниппеты для успешной работы в ModX Revo».
Установщик пакетов
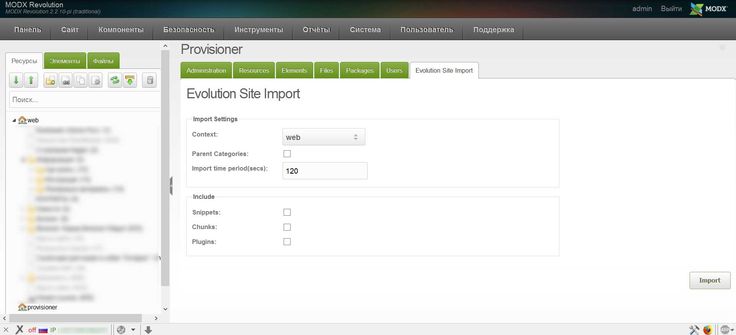
После авторизации в админ панели вашего сайта site/manager мы видим элементы управления. Для установки
пакетов нам
нужно перейти в верхнем меню во вкладку «Пакеты» и выбрать пункт «Установщик».
Откроется окно «Менеджер пакетов». Здесь нажимаем на кнопку «Загрузить пакеты» и в поиске вписываем необходимые пакеты для установки.
Каждый пакет необходимо
Какие плагины нужно скачать и для чего?
Вот небольшой список самых необходимых плагинов:
- Ace
- AdminTools
- AjaxForm
- autoRedirector
- Collections
- Formit
- FormSave
- Gallery
- getResources
- MIGX
- pdoTools
- phpThumbOf
- ReCaptchaV2
- SimpleSearch
- tagElementPlugin
- TinyMCE
- Translit
- UpgradeMODX
Ace
Ace – это пакет, который позволяет встроить редактор кода внутрь Modx вместо стандартного. С поддержкой Emmet:
С поддержкой Emmet:
AdminTools
AdminTools позволяет гибко стилизовать админ панель управления CMS:
AjaxForm
AjaxForm – позволяет создаться ajax форму, т.е. форму отправки сообщений на почту без перезагрузки страницы. AjaxForm работает в связке с Formit.
autoRedirector
autoRedirector – позволяет не заботиться о меняющихся url адресах на сайте. Например, если раньше страница была по
адресу: site.ru/necessery-page, а теперь стала site.ru/new-adress, то пользователь при
переходе по первой ссылке не
получит 404 ошибку, а перенаправится на вторую. autoRedirector создает отдельную табличку в базе и запоминает старые
адреса страниц автоматически.
Collections
Классный плагин, который позволяет красиво группировать дочерние ресурсы страницы в коллекции.
Formit
Пакет позволяющий упаковывать и отправлять данный с сайта на почту, например, форма обратного звонка. AjaxForm работает в связке с Formit.
FormSave
Данный пакет позволяет все сообщения отправляемые посредством Formit сохранять в админ панели modx. Благодаря чему менеджеры сайта смогут просматривать сообщения от пользователей, не имея доступа к почте.
Gallery
Пакет галереи. Позволяет создавать альбомы и хранить в них изображения сайта.
getResources
Плагин позволяющий внутри одного ресурса вызывать другие, например, дочерние ресурсы. Это необходимо, когда вы реализуете вывод списка новостей или своих товаров на родительской странице.
MIGX
Данный универсальный плагин позволяет создавать кастомные поля ввода / вывода на сайте. Например, можно сделать
именованные изображения, данные которых будут выводиться на сайте.
Например, можно сделать
именованные изображения, данные которых будут выводиться на сайте.
pdoTools
Пожалуй, один из самых важных плагинов для сайта. PdoTools предоставляет следующие возможности:
- вывод меню на сайте
- вывод ресурсов
- реализует хлебные крошки
- генерирует sitemap.xml
И многое другое. Подробнее можно прочитать на странице с документацией.
phpThumbOf
Тоже мощный инструмент, позволяющий кэшировать изображения с сервера, кропать, добавлять маски, фильтры, вотермарки
и многое другое. Поддерживает огромное число форматов. Вместо него также можно использовать плагин
ReCaptchaV2
Позволяет встроить google капчу на сайт. Поддерживается как V2, так и V3 капча. Данный пакет может быть использован в
связке с Formit для отправки сообщений.
SimpleSearch
Плагин позволяет легко и быстро настроить поиск на сайте.
tagElementPlugin
Очень необходимый пакет для быстрой разработки проекта на modx. Он добавляет hotkeys (горячие клавиши) на создание / редактирования чанков и сниппетов (Ctrl+Enter). Также в новых версиях есть и другие горячие клавиши. Подробнее…
TinyMCE
Пакет заменяет стандартную форму редактирования текста.
Translit
Полезный пакет для SEO оптимизации, а точнее для создания ЧПУ (человеко-понятный урл) на лету. Вы
просто создаете
ресурс, translit сам возьмет заголовок ресурса и транслитерирует его на латиницу. В итоге у вас
будет красивый
адрес: site.ru/moya-pervaya-stranica
UpgradeMODX
Данный пакет позволяет быстро и без усилий обновить версию modx. Вам больше не придется скачивать и вручную менять
файлы на сервере, боясь что-то испортить. Теперь вам просто нужно нажать на кнопку «Begin Upgrade»
Вам больше не придется скачивать и вручную менять
файлы на сервере, боясь что-то испортить. Теперь вам просто нужно нажать на кнопку «Begin Upgrade»
Заключение
Конечно, есть ряд других плагинов, которые можно использовать на сайте. Здесь же приведен необходимый стартовый пакет плагинов, которые нужно устанавливать. Время от времени буду дополнять данную статью новыми плагинами по необходимости. Спасибо за внимание.
Как установить MODx и создать документ MODx
Обновлено 16 августа 2021 г., автор Arnel Custodio
8 минут, 30 секунд на чтение
В следующей статье показано, как настроить систему управления контентом MODx с помощью программы установки Softaculous . Он включает в себя, как найти MODx, описывает настройки и завершает установку после того, как вы сделали все настройки. Он также включает раздел о начале работы с MODx.
- Установка MODx с Softaculous
- Начало работы с MODx
Как установить MODx с помощью Softaculous в cPanel
- Войдите в cPanel.

- Найдите и щелкните значок Softaculous в разделе Software/Services cPanel.
- Когда появится экран Softaculous, перейдите в правый верхний угол и щелкните поле ПОИСК . Введите «MODx».
- Следующим экраном будет экран установки MODx в Softaculous. Обязательно ознакомьтесь с требованиями к установке и версией. Если версия, которую вы видите, хороша и у вас есть свободное место на жестком диске, перейдите в верхний правый угол и нажмите синюю кнопку с надписью 9.0020 УСТАНОВИТЬ .
- Вам будет необходимо заполнить информацию для установки. На скриншоте ниже показан экран, который вы увидите. Под изображением находится список настроек и описание каждой.
Параметры установки Описание Выберите протокол Если вы используете SSL-сертификат для URL-адреса, выберите HTTPS 90 90 47, в противном случае используйте HTTPS 470045 Выбрать домен Домены, которые можно выбрать, должны быть зарегистрированы в cPanel как основной домен, дополнительный домен или субдомен. 
В каталоге Каталог — это место, где будут установлены файлы. Оставьте поле пустым, если вы хотите, чтобы файлы были установлены в корень доменного имени. В противном случае введите имя папки, которую вы хотите использовать. Эта папка не может уже существовать в папке, так как Softaculous создаст папку, если запись была добавлена. Имя базы данных Имя базы данных, созданной для вас на сервере. Вы можете изменить имя или использовать имя по умолчанию, созданное при установке Имя сайта Имя сайта MODx, который вы создаете. Это может быть просто текст, описывающий сайт Префикс таблицы Каждая таблица, создаваемая в базе данных, будет начинаться с этого префикса. Вы можете использовать значение по умолчанию «MODx_» или создать свой собственный префикс. 
Имя пользователя администратора Имя администратора, используемое для входа в систему администратора Пароль администратора Пароль администратора. Обратите внимание, что есть индикатор надежности пароля, который сообщит вам, является ли введенный вами пароль надежным. Нажмите на кнопку, чтобы автоматически сгенерировать для вас пароль. Электронная почта администратора Адрес электронной почты администратора Дополнительные параметры Щелкните знак + (плюс), чтобы развернуть дополнительные параметры. Отключить уведомления об обновлениях — Softaculous будет уведомлять вас о доступных обновлениях, если вы не отключите их здесь.
Автоматическое резервное копирование -Softaculous может автоматически создавать резервные копии установки с помощью задания CRON.

Ротация резервных копий — это количество резервных копий, которые будут сделаны до того, как начнется перезапись файлов. Например, если вы используете значение по умолчанию «4», то будет сделано 4 резервных копии. При 5-м резервном копировании первый файл будет перезаписан. Это сделано для экономии места на жестком диске.
INSTALL кнопка Нажмите эту кнопку, чтобы начать установку MODx Softaculous с использованием введенных вами настроек вы ввели, нажмите на поле и добавьте свой адрес электронной почты.
На этом установка MODx с помощью Softaculous завершена. Следующее руководство «Начало работы с MODx». Дополнительные сведения об использовании Softaculous для установки приложений см. в разделе Установка программ с помощью Softaculous.
Вы загрузили MODx Revolution, но теперь вам нужно приступить к созданию веб-сайта. Одним из первых шагов в обучении использованию MODx является изучение того, как начать создавать/добавлять свой контент на веб-страницу или в документ. Следующий туториал проведет вас через самый простой процесс создания веб-страницы документа в MODx. Будет краткое введение в интерфейс, и вы сможете увидеть результирующую страницу, созданную с добавлением текста и нескольких простых команд HTML.
Следующий туториал проведет вас через самый простой процесс создания веб-страницы документа в MODx. Будет краткое введение в интерфейс, и вы сможете увидеть результирующую страницу, созданную с добавлением текста и нескольких простых команд HTML.
Введение в создание документа MODx
- Войдите в панель управления MODx в качестве администратора
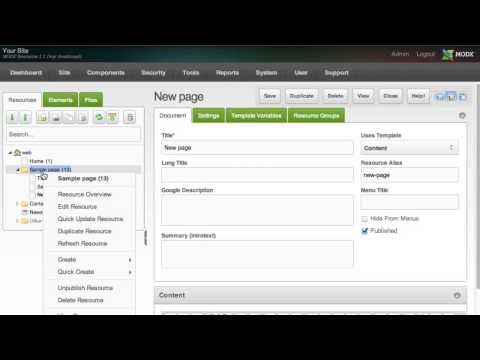
- После входа в панель управления MODx вы должны увидеть экран, подобный следующему:
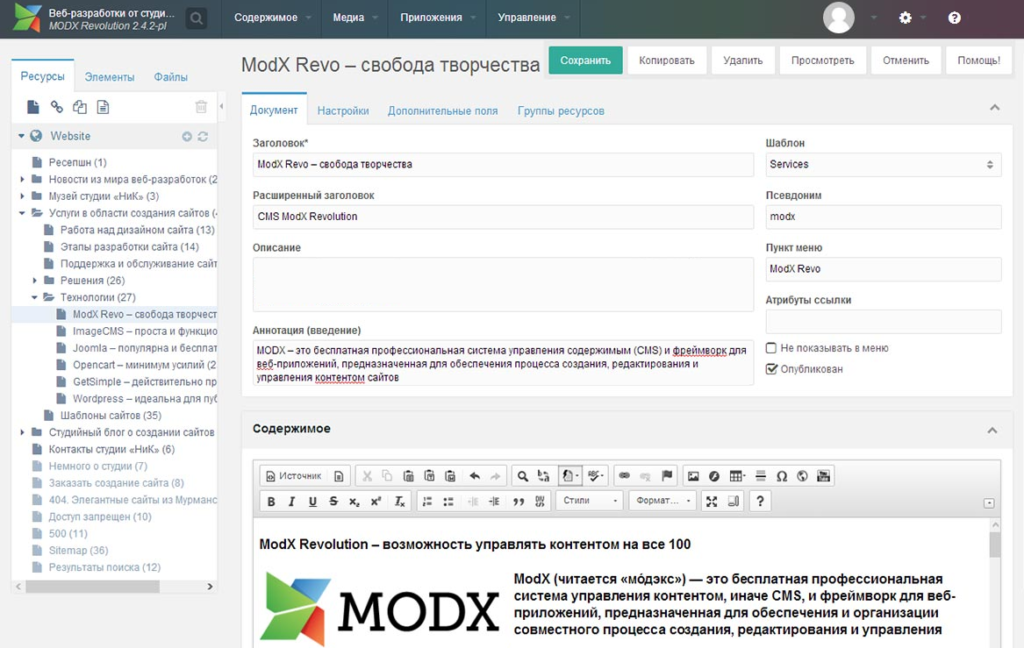
Ресурсы для MODx включают документы, веб-ссылки, символические ссылки и статические ресурсы. , но мы сосредоточимся в первую очередь на документах, чтобы дать вам общее представление. На приведенном выше снимке экрана представлен краткий обзор интерфейса, который вы увидите при первом входе в панель управления MODx в качестве администратора. Интерфейс, выделенный желтым цветом, — это Дерево ресурсов , которое может использоваться другими ресурсами, к которым этот интерфейс поможет вам получить доступ по мере знакомства с MODx. Ресурсы, из которых состоит ваш сайт, всегда будут перечислены в этом интерфейсе. Когда вы впервые загружаете MODx, базовая страница будет пустой белой страницей. Если вы не видите, что ваши ресурсы расширены, нажмите на зеленую стрелку, указывающую вниз, чтобы развернуть дерево. На приведенном ниже снимке экрана представлена краткая информация о различных разделах навигатора ресурсов (примечание: только РЕСУРС ДОКУМЕНТА отображаются определенные параметры). А пока найдите документ с именем HOME (как показано выше) и щелкните его левой кнопкой мыши, чтобы продолжить.
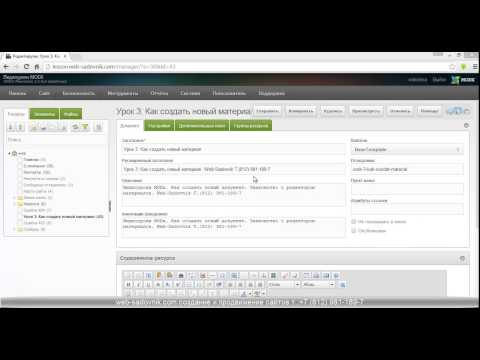
Ресурсы, из которых состоит ваш сайт, всегда будут перечислены в этом интерфейсе. Когда вы впервые загружаете MODx, базовая страница будет пустой белой страницей. Если вы не видите, что ваши ресурсы расширены, нажмите на зеленую стрелку, указывающую вниз, чтобы развернуть дерево. На приведенном ниже снимке экрана представлена краткая информация о различных разделах навигатора ресурсов (примечание: только РЕСУРС ДОКУМЕНТА отображаются определенные параметры). А пока найдите документ с именем HOME (как показано выше) и щелкните его левой кнопкой мыши, чтобы продолжить. - Когда вы выбираете ресурс документа в дереве ресурсов, интерфейс справа от дерева ресурсов изменится, показывая вам окно редактирования ресурса документа для выбранного вами ресурса. В этом случае вы щелкнули ресурс документа, поэтому вы должны увидеть следующее: Если щелкнуть ВИД в правом верхнем углу, вы сможете увидеть домашнюю страницу в отдельном окне.
 Эта страница — ваш интерфейсный веб-сайт, созданный MODx. Поскольку раздел CONTENT пуст, значит, на странице ничего нет. Это означает, что когда вы просматриваете сайт, это будет пустая белая страница. Вот краткая таблица, описывающая каждую опцию в интерфейсе (над полем содержимого):
Эта страница — ваш интерфейсный веб-сайт, созданный MODx. Поскольку раздел CONTENT пуст, значит, на странице ничего нет. Это означает, что когда вы просматриваете сайт, это будет пустая белая страница. Вот краткая таблица, описывающая каждую опцию в интерфейсе (над полем содержимого): Заголовок Это заголовок страницы документа Использует шаблон Шаблон, используемый для форматирования страницы Длинное название Более длинная версия заголовка страницы Псевдоним ресурса Псевдоним используется, когда используется псевдоним. Например, если псевдоним — «friendlyURL», а тип содержимого — HTML, то дружественный URL-адрес будет выглядеть как «friendlyURL.html» Описание Описание страницы Название меню Название, используемое для входа в меню РЕЗЮМЕ (Introtext) Суммирует содержание для поисковых целей Атрибуты Link с Menu Build отображается в меню Опубликовано Указывает, является ли страница общедоступной или нет Существует множество параметров и настроек, которые можно использовать при создании ресурса документа.
 Для целей этого урока мы покажем только обычный текст и то, как его можно изменить с помощью простого HTML.
Для целей этого урока мы покажем только обычный текст и то, как его можно изменить с помощью простого HTML.Щелкните в поле LONG TITLE и введите «образец домашней страницы». (примечание: во всех записях следует опускать кавычки).
- Затем щелкните в поле ОПИСАНИЕ и введите «Это пример домашней страницы, чтобы узнать, как быстро добавить страницу текста».
- В поле справа с надписью НАЗВАНИЕ МЕНЮ введите «дом».
- Ниже поля ОПИСАНИЕ находится поле SUMMARY (Introtext) . Щелкните в этом поле и введите то же самое, что и в описании: «Это пример домашней страницы, чтобы узнать, как быстро добавить страницу текста».
- Если опция ПУБЛИКУЕТСЯ еще не отмечена, поставьте галочку в соответствующем поле.
- Раздел CONTENT содержит фактическое содержимое страницы. В этом случае мы просто добавим следующий текст:
Простой веб-сайт
Биты слов и картинок составляют
Что-то без ничегоВы копируете и вставляете приведенный выше текст в поле содержимого, или вы можете ввести что угодно.
 желание вместо моего причудливого хайку.
желание вместо моего причудливого хайку. - В правом верхнем углу страницы находится плавающая строка меню с опцией СОХРАНИТЬ . Нажмите СОХРАНИТЬ , чтобы сохранить текстовые записи.
- В той же строке меню нажмите VIEW . В используемом вами браузере откроется отдельное окно с текстом. Вы должны увидеть это:
Обратите внимание, что текст не отформатирован, и хотя вы, возможно, вставили его в виде абзаца в соответствии с шагом 8, текст установлен в одну длинную строку. Хотя он не отформатирован так, как нам хотелось бы, это показывает, как быстро вы можете приступить к созданию веб-страницы, используя интерфейс MODx. Здесь есть много вариантов, которые вы можете использовать, но мы снова собираемся предоставить простую демонстрацию интерфейса MODx. Одним из самых основных и мощных вариантов, используемых для управления веб-страницами в MODx, является HTML. Для этого мы предоставим HTML-код в следующем примере:Мой простой веб-сайт
Простой веб-сайт
Фрагменты слов и изображений составляют
Что-то из ничего
Скопируйте этот код точно так, как вы видите его выше, и замените текст, который вы ранее ввели в поле CONTENT .

- Нажмите СОХРАНИТЬ в правом верхнем углу.
- Щелкните VIEW в строке меню, и вы должны увидеть следующее: В этом примере показаны результаты форматирования и используются три простые HTML-команды для форматирования текста: — команда заголовка
– разрыв строки
– абзац
Как видите, всего лишь ввод нескольких основных команд может быстро преобразовать вводимый текст в нечто гораздо более удобное для чтения. MODx был создан с учетом HTML, поэтому все команды HTML (PHP) будут работать при создании страниц. Кроме того, вы можете загрузить редактор в интерфейс, чтобы редактор создавал форматированный текст вместо ручного ввода HTML-кода.
Arnel Custodio Content Writer I
Как писатель для InMotion Hosting, Арнел всегда стремился делиться полезной информацией и предоставлять знания, которые помогут решить проблемы и помогут в достижении целей. Он также активно участвует в местных группах и мероприятиях WordPress с 2004 года.
Он также активно участвует в местных группах и мероприятиях WordPress с 2004 года.
Еще статьи от Arnel
Эта запись была опубликована в MODx.Агентство Radian Web Digital — Различия в удобстве использования между WordPress и ModX
Основные различия между ModX и WordPress с точки зрения пользователя
Обзор Схема
В этом блоге будут описаны основные различия между системами управления контентом (CMS) WordPress 4.1.2 и ModX Revolution 2.3.3 с административной точки зрения, а также будут сравнены различия в изменении контента веб-сайта и в блоге. написание этих двух систем. (Если вы не знаете, что такое CMS, перейдите по этой ссылке).
Следует отметить, что административная часть веб-сайтов легко настраивается. Не все веб-сайты будут так похожи на примеры, которые мы тестировали в этой статье.
Плагины, использованные в сравнительном тесте
Как ModX, так и WordPress можно модифицировать с помощью плагинов и кода. В этом блоге будут рассмотрены два полностью работающих веб-сайта, один из которых использует ModX, а другой — WordPress.
В этом блоге будут рассмотрены два полностью работающих веб-сайта, один из которых использует ModX, а другой — WordPress.
В приведенных ниже списках представлены дополнительные сторонние плагины, установленные на каждом сайте:
Плагины ModX | Плагины WordPress |
Ace — помогает в кодировании | Akismet — Проверка комментариев |
GetResources — помогает в кодировании | Контактная форма 7 — Контактные формы |
TinyMCE — WYSIWYG Простота использования для пользователей | Fancy Image Show — поворот изображения (изображения на главной странице) |
PHP to Page — простота использования для кодирования | |
SEO для WordPress от Yoast — создание метатегов и XML-карты сайта |
Вход в защищенный бэкэнд
Оба имеют одинаковый тип входа в систему, расширяя URL-адрес веб-сайта.
WordPress = radianweb.com.au/wp-admin
ModX = radianweb.com.au/manager
Редактирование страниц
MODX:
Чтобы редактировать страницы в ModX, выберите вкладку Ресурсы слева. Это покажет вам список всех страниц и подменю (папок).
WORDPRESS:
Чтобы редактировать страницы в WordPress, выберите Страницы слева.
Отобразится обзор всех страниц с небольшой информацией о каждой странице.
Резюме
Редактировать страницы очень просто в каждой CMS. Редакторы WYSIWYG позволяют легко набирать текст и добавлять изображения. Так что это делает их очень похожими.
Изменение URL-адреса страницы выполняется в WordPress с помощью постоянной ссылки, тогда как в ModX это делается с помощью псевдонима.
Возможности SEO (метаописания, XML-карты сайта и ключевые слова).

WordPresss SEO By Yoast позволяет создавать мета-описания и заголовки, тогда как ModX имеет встроенное создание мета-описаний с использованием поля «Описание» и заголовка страницы.
XML Sitemaps создаются Yoast, тогда как в ModX они создаются GetResources или сторонней сторонней программой.
Редактирование блогов
MODX:
ModX использует страницы для создания страниц блогов. Для этого пользователи создают страницу с использованием шаблона Блог и добавляют ее в подменю (обычно называемое Блог).
WordPress:
Поскольку WordPress изначально разрабатывался как платформа для ведения блогов. У него есть собственный раздел блога под названием «Сообщения». Это также позволяет пользователям из-за пределов вашего раздела администратора комментировать ваши сообщения в блоге без особого дополнительного кода.
