Создание анимированной иллюстрации в Photoshop
НАЧАЛЬНЫЙ УРОВЕНЬ · 10 MIN
Узнайте, как анимировать иллюстрацию.
Вам потребуется
Скачайте материалы к уроку
Скачать Photoshop бесплатно
Теперь попробуйте сами
1. Скачайте материалы к уроку и откройте файл shyama_download.psd в Photoshop.
2. Выберите слой под названием shyama_golden_pattern на панели слоев и нажмите на значок глаза, чтобы сделать слой видимым.
3. Выбрав слой, нажмите Слои > Создать обтравочную маску. Теперь узор размещен на рубашке.
Совет. Обтравочные маски в Photoshop — это мощный способ управления видимостью слоя. Для создания обтравочной маски требуется два слоя. Слой в нижней части управляет видимостью слоя над ним. Другими словами, нижний слой — это маска, обеспечивающая обтравку слоя сверху.
Другими словами, нижний слой — это маска, обеспечивающая обтравку слоя сверху.
Анимация узора
4. Откройте Окно шкалы времени, в котором можно создавать анимацию на шкале времени, для этого выберите Окно > Шкала времени.
5. Затем переместите ползунок воспроизведения в крайнее левое положение на шкале времени (на 0:00:00:00).
6. На шкале времени разверните красный слой под названием shyama_golden_pattern, нажав на маленькую стрелку. Отобразятся три элемента управления анимацией с секундомерами.
7. Нажмите на секундомер рядом со свойством Трансформирование, чтобы создать ключевой кадр свойства Трансформирование. Созданный ключевой кадр теперь отображается на шкале времени в виде желтого ромба.
8. Чтобы анимировать свойство с помощью ключевых кадров, необходимо установить не менее двух ключевых кадров для этого свойства (первое состояние -> анимировать во -> второе состояние). Чтобы анимировать узор, установите первый ключевой кадр в положение 0:00:00:00. Теперь перетащите ползунок воспроизведения в правую часть временной шкалы на 0:00:04:29.
Чтобы анимировать узор, установите первый ключевой кадр в положение 0:00:00:00. Теперь перетащите ползунок воспроизведения в правую часть временной шкалы на 0:00:04:29.
Совет. Если вы переместили ползунок воспроизведения с первого ключевого кадра, и свойство трансформирования было изменено, в новое положение ползунка автоматически будет вставлен другой ключевой кадр.
9. Выберите Редактирование > Свободное трансформирование, чтобы открыть Свободное трансформирование. Можно также использовать клавиши Control+T (Windows) или Command+T (macOS).
10. Теперь переместите узор вниз и влево: удерживайте Shift и перетащите узор на -500 пикс. влево и на 500 пикс. вниз. Чтобы контролировать точность перемещения узора, можно также нажать на значок пирамиды на Панели управления и скорректировать перемещение. Введите точные значения: -500 на оси X и 500 на оси Y.
Введите точные значения: -500 на оси X и 500 на оси Y.
Совет. Чтобы обеспечить идеальное циклическое воспроизведение анимации, важно, чтобы первый (на 00) и второй (на 04:29) ключевые кадры сочетались друг с другом, но по-прежнему изображали разные части узора. В этом случае важно задавать координаты с шагом 500.
11. Подтвердите трансформирование, нажав на кнопку с флажком.
12. Трансформирование слоя автоматически создает новый ключевой кадр на шкале времени на 04:29, он обозначается желтым ромбом.
13. Наконец, нажмите на значок настроек на панели Меню шкалы времени и убедитесь, что флажок установлен напротив параметра Цикл воспроизведения.
Нажмите на Воспроизвести в параметрах воспроизведения, чтобы проверить анимацию.
Вот и всё! Теперь ваша очередь. Создайте анимированную иллюстрацию в Photoshop. Скачайте наши материалы или используйте собственные. Опубликуйте готовую анимацию в Facebook, Twitter или Instagram с хештегом #MadewithPhotoshop. Получайте отзывы и общайтесь с другими творческими людьми.
Скачайте наши материалы или используйте собственные. Опубликуйте готовую анимацию в Facebook, Twitter или Instagram с хештегом #MadewithPhotoshop. Получайте отзывы и общайтесь с другими творческими людьми.
Скачайте материалы к уроку.
ПРИСОЕДИНЯЙТЕСЬ
Facebook: http://facebook.com/adobecreativecloud
Twitter: http://twitter.com/creativecloud
Instagram: http://www.instagram.com/adobecreativecloud
YouTube: https://www.youtube.com/channel/UCL0iAkpqV5YaIVG7xkDtS4Q
Behance: https://www.behance.net/live Настоящие профессионалы. Реальные проекты. Смотрите наши трансляции в прямом эфире и вдохновляйтесь.
Создание восхитительной детской иллюстрации в Photoshop
В данном обучающем уроке мы узнаем, как создать восхитительную детскую иллюстрацию, используя цифровые методы живописи в Photoshop. Давайте начнем!
Результат нашей работы будет выглядеть так:
Детали урока:
- Софт: Adobe Photoshop CS5
- Уровень сложности: Средний
- Длительность: 8 часов
В данном уроке были использованы следующие материалы:
- Texture 1
Шаг 1
Создаем новый слой File > New (Ctrl + N). Автор урока выбрал формат A4.
Автор урока выбрал формат A4.
С инструментом «Paint Bucket» («Заливка» — G) заполняем фон ненасыщенным синим цветом и добавляем новый слой (Ctrl + N). Для самых контуров рисунка используйте более темный цвет, который вам нравится. Автор сделал несколько набросков, по 3-5 минут на каждый, остались три, которые более-менее подходят к работе.
Шаг 2
Выбираем эскиз, с которым будем работать. На новом слое с инструментом «Brush» (B) начинаем чистить и определять наш рисунок.
Шаг 3
Выберите слой, на котором находится набросок и поставьте прозрачность (opacity) 15-20%. Создайте новую папку ниже со слоями отдельных частей рисунка (тело, ноги, рожки), окрашивая все части простыми цветами.
Шаг 4
Прежде чем задать объем нашим фигурам, необходимо понять от куда падает свет. В данном случае свет падает немного слева. Мы будем брать оттенок белого цвета (немного синий, не белоснежный) и рисовать большие области падающего света на Clipping Mask (отбравочная маска), для создания которой, необходимо создать слой выше слоя с телом и с зажатой клавишей ALT кликнуть между двумя слоями. Берем инструмент «Eraser»(«Резинка» — E) с низкой прозрачностью для создания мягкого градиента.
Берем инструмент «Eraser»(«Резинка» — E) с низкой прозрачностью для создания мягкого градиента.
Повторите эти действия для рожек и ног. Для рожек используйте темный цвет, поскольку основной цвет коричневый. Для ног используйте синий, подобный цвету тела.
Шаг 5
С жесткой кистью и темный синим цветом рисуем глаза, нос и рот на новом слое.
Теперь используйте белый цвет для очерчивания контура и света на носу и немного голубого для глазниц.
Шаг 6
На этом шаге мы будем использовать синий для рисования тени от объемов и, если понадобится, немного белого для дальнейшего его определения. Используйте кисти с и без давления в зависимости от того, хотите ли вы покрыть большие области или же рисовать более аккуратные контуры. Используйте «Eraser»(«Резинка» — E) для создания мягкого градиента.
Шаг 7
Выберите все слои тела и дублируйте их (тянуть слои при нажатой клавише ALT). Новые слои объедините в один (Ctrl + E).
Откройте панель «Levels» (Ctrl + L) и добавьте немного контраста изображению.
Шаг 8
Создаем шерсть. С инструментом «Smudge» мы делаем зигзагообразные контуры. Помните, что рисовать шерсть необходимо исходя из объема тела.
Продолжайте рисовать шерсть, только сейчас внутри тела. Особенно в местах перехода цвета.
Шаг 9
Сделаем перерыв для создания кисти для рисования волос. Создаем новый файл File > New (Сtrl + N). Устанавливаем ширину 500 pixels и высоту 300 pixels.
Добавляем новый слой с прозрачным фоном.
Идем Image > Mode и выбираем «Grayscale» (шкала яркости).
С круглой кистью сделайте несколько точек разного размера, как видно на изображении.
Кликните Edit > Define Brush Preset и дайте имя вашей кисти.
Выберите вашу новую кисть и активируйте способ давления «Transfer». Уберите к нулю «Spacing» (расположение с интервалами). Протестируйте вашу кисть пока не будете довольны результатом.
Шаг 10
С новой щеткой рисуем новый слой шерсти. Используйте тот же цвет, что и для тела, усовершенствуя объем нашей фигуры. Попытайтесь рисовать волосы неким «беспорядком», чтобы придать большей реалистичности. Обратите также внимание, что шерсть на некоторых участках длиннее, например, на спине или животе, когда на лице или груди она короче.
Продолжайте работать над шерстью. Попытайтесь спроектировать тень некоторых прядей так, чтобы создать чувство движения.
Шаг 11
На новом слое нарисуйте несколько синих пятен. Режим наложения «Multiply» так, чтобы шерсть ниже оставалась видна.
Используя инструмент «Smudge» придайте пятнам необходимого вида, всегда обращая внимание на направление роста шерсти.
С инструментом «Eraser» (E) с очень низкой прозрачностью, сотрите пятна в соответствии с остальными прядями.
Шаг 12
Используйте мягкую кисть и нарисуйте темно-синюю область, как показано на рисунке. Делайте это на слое с режимом наложения «Multiply» с прозрачностью в 33%.
Делайте это на слое с режимом наложения «Multiply» с прозрачностью в 33%.
Смягчите тень с инструментом «Eraser» с низкой прозрачностью.
Шаг 13
Добавьте слой с «Clipping Mask» для ног. Рисуем тень также, как и для тела.
Используйте кисть вместе с «Smudge» инструментом для симуляции шерсти на ногах.
Шаг 14
Как и было сделано в Шаге 12, рисуем белые и светлые области с режимом «Overlay».
Время рисовать рожки на слое с режимом «Multiply». Используем тот же коричневый основной цвет для теней, применяя «Eraser».
Шаг 15
Теперь оставим на время создание мишки и сделаем видимым слой с эскизом. Ниже сделаем две папки: одна для мальчика и одна для девочки. Для каждой папки сделайте разные слои с простыми цветами для лица, волос, ног, шарфа. Автор использует оранжевый цвет для создания контраста с синим цветом.
Шаг 16
На новом слое нарисуйте два круга для глаз и используйте белый цвет для основных моментов. Добавляем слой ниже и используем цвет, который представляет собой микс коричневого и светло-розового для век и нижней стороны лица (нос и рот).
Добавляем слой ниже и используем цвет, который представляет собой микс коричневого и светло-розового для век и нижней стороны лица (нос и рот).
На новом слое ниже устанавливаем режим «Multiply» с прозрачностью 50% и используем светло красный для щек.
С жесткой и маленькой кистью делаем несколько веснушек, некоторые из них темнее, чем остальные, над щеками и возле носа.
Шаг 17
С кистью для волос (для шерсти) рисуем на новом слое с оранжево-коричневым цветом волосы.
Добавляем одиночные волосинки по краям.
На новом слое с режимом «Overlay» рисуем желтые волосинки.
Шаг 18
Для куртки добавляем «Clipping Mask» в режиме «Multiply». Используем такой же оранжевый для рисования теней.
Добавим еще немного на новый слой теней, только уже с с коричневый цветом. Режим — «Multiply».
Используйте желтый для рисования света.
Шаг 19
Делаем тоже самое для других предметов одежды. Будем помещать складки на одежде.
Будем помещать складки на одежде.
Используйте темно коричневый для теней на рукавах и руках, для морщин и складок. Используйте светло коричневый для света.
Сделаем тоже самое для рукавичек и обуви.
Шаг 20
Для шарфа попытайтесь обозначить сгибы, используя несколько оттенков темного, особенно ниже лица.
С маленькой кистью и используя тот же цвет, что и у шарфа, сделать случайные маленькие полосы.
Шаг 21
Выберите все слои с мальчиком и дублируйте их. Дублированные объедините (Ctrl + E). Добавьте слой с «Clipping Mask» с установленным «Multiply» режимом. Используйте ненасыщенный синий с мягкой кистью и затемните правую сторону ребенка.
На другом слое установите режим «Overlay» с прозрачностью 54% и используйте светло синий для левой стороны.
Теперь рисуем девочку по таким же шагам, как рисовали мальчика.
Шаг 22
Выберите все слои и дублируйте их. Добавьте новый слой с режимом «Multiply», рисуя темно синим тени на девочке, смягчая инструментом «Erase».
Затемните части девочки, которые соприкасаются с животным.
Добавьте тень от мальчика на животе существа.
Шаг 23
Добавьте слой с режимом «Multiply» между папками персонажей и фоном и нарисуйте тень на земле.
Шаг 24
Добавьте слой внизу и нарисуйте снег.
С инструментом «Eraser» (E) с очень низкой прозрачностью мягко обозначьте тень на земле.
Шаг 25
Ниже слоя со снегом создаем градиент (от оранжево-розового до прозрачного) с инструментом «Gradient» (G). Установите опции, как указано на рисунке.
Время рисовать облака. Используйте розовый и белый цвета для верха. Рисуйте кругами используя кисти разной прозрачности.
Используйте «Eraser» чтобы сделать облака менее выразительными.
Шаг 26
Идем в «Adjustment Layer»(«Регулировку слоями») > «Level» («Уровни») и ставим поверху фон, как показано на рисунке.
Шаг 27
Добавляем слой ниже розового градиента и делаем еще один от голубого и синего до прозрачного фона — сверху вниз. Только в данном случае сделайте его немного короче предыдущего.
Только в данном случае сделайте его немного короче предыдущего.
Установите заполнение для слоя с тенью в 72%.
Шаг 28
Добавляем слой сверху всего и делаем градиент с темно красного до прозрачного. Устанавливаем режим «Multiply» и заполнение 33%.
Стираем немного в районе персонажей, особенно в зоне света, и немного в тенях.
Шаг 29
Уделим немного внимания снегу, используя кисть для шерсти. Главное задать интервал распространения «Spacing» для разбрасывания точек. Вы можете продолжать пробовать различные варианты в зависимости от эффекта, которого вы хотите достигнуть. Автор урока установил значение, как показано на рисунке ниже.
Опустите слой ниже остальных и рисуйте снежинки.
Дублируем слой со снежинками и идем Filter > Blur > Motion Blur.
Установите, как на рисунке.
Сотрите несколько снежинок на первом слое и несколько со слоя с размытием.
Step 30
Создайте новую папку и поместите поверх всех слоев и папок.
Дублируйте папку и объедините Ctrl + E.
Поместите текстуру поверх всех слоев. Кликните по низу справа и выберите «Rasterize». Используя инструмент «Magic Wand» (W) с опциями, которые вы видите на рисунке ниже.
Разместите изображение сверху текстуры и создайте «Clipping Mask». Опустите слой ниже и заполните его цветом инструментом «Paint Bucket» (G). Используем синий цвет, но позже мы его поменяем.
Двойным щелчком по ползунку переходим в «Стили слоя» («Layer Style»). Выбираем «Drop Shadow» и устанавливаем, как на изображении.
Дублируем текстуру и расположим ее сверху с заполнением 40%. Двойным щелчком на текстуре открываем «Layer Style». Выбираем «Inner Shadow» и устанавливаем, как ниже.
Шаг 31
Добавляем градиент с тем же цветом, как и фон на слое с режимом «Multiply», заполнением 54% между слоями фона и базовой текстуры.
Идем «Adjustments» («Регулировки») > «Photo filter» и помещаем этот слой наверх как «Сlipping mask». Пример на картинке ниже.
Пример на картинке ниже.
Идет «Adjustments» > «Hue/Saturation» и помещаем этот слой поверх фона. Изменяем цвет фона.
Шаг 32
Почти готово. Добавляем новый слой, чтобы добавить несколько деталей к иллюстрации, пару прядей к волосам девочки.
Окончательный результат
Перевод — Дежурка.
Автор урока Liran Szeiman.
Читайте также:
- Как создать художественный аватар в Adobe Illustrator
- Создание иллюстрации доброй дикой природы посредством Photoshop
Как я использую Photoshop для иллюстрирования
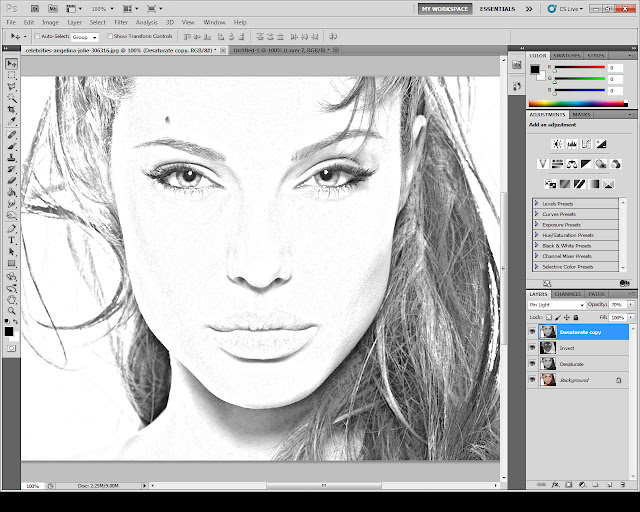
Примечание. Поскольку я изначально писал эту статью, я перешел на Illustrator. Тем не менее, этот пост может быть полезен для вас, если вы используете Photoshop или хотите понять мой рабочий процесс.
Несмотря на то, что может показаться, я не использую Illustrator или другие векторные программы для создания своих иллюстраций; Я использую только Фотошоп.
Почему? Потому что я рисую, используя кисть, ластик и другие инструменты для рисования от руки, и, к сожалению, инструменты рисования Illustrator отстают от Photoshop на несколько световых лет.
Мне потребовалось некоторое время, чтобы освоиться в Photoshop, но спустя некоторое время (и множество иллюстраций) я нашел свой собственный рабочий процесс.
В этой статье я объясню основы этого рабочего процесса.
Вот несколько правил и соображений:
- Мои основные инструменты: планшет Cintiq 13hd Wacom и Photoshop CC.
- Все начинается на бумаге. Я нахожу идею на бумаге. Я использую Photoshop для создания иллюстрации.
- Я не сканирую свои наброски. Я рисую все с нуля в Photoshop с помощью кисти.
- Я всегда работаю с разрешением 900 dpi (или выше, если требуется) на тот случай, если в будущем мне понадобится больший размер иллюстрации.
- У каждого элемента есть свой слой (рука, волосы, рука…).
- Каждый слой содержит только один цвет.
- Я использую много векторных инструментов, таких как квадрат, прямоугольник, круг или перо.
- Я использую ярлыки для всего.
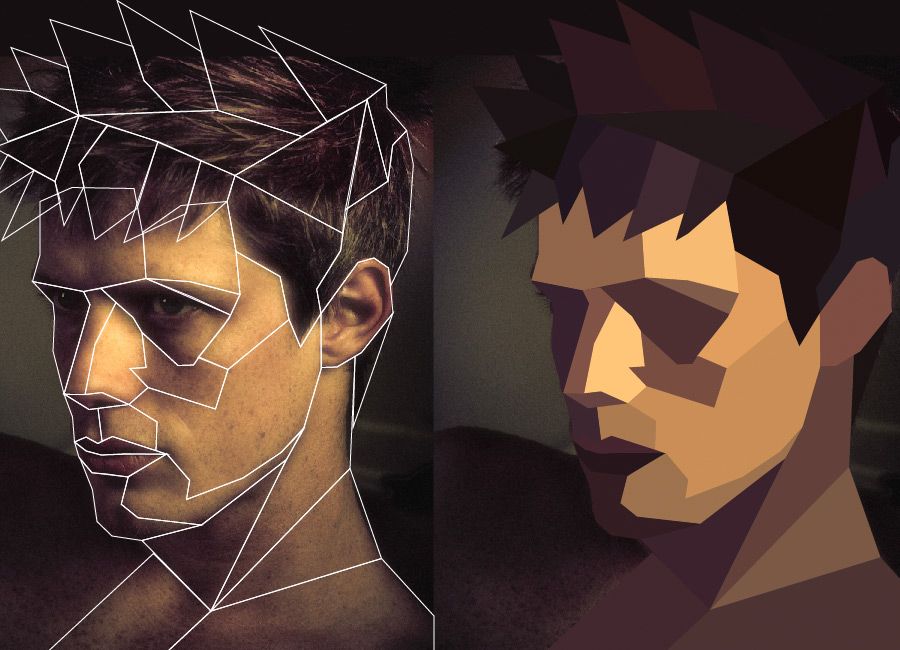
Мой цифровой процесс
- Правильный размер и пропорции
Документ должен быть выходного размера. По возможности работаю над окончательным макетом, где будет использована иллюстрация.
По возможности работаю над окончательным макетом, где будет использована иллюстрация. - Направляющие
Я всегда составляю свои изображения, используя свою версию теории третей. Я создаю направляющие в один клик с помощью плагина GuideGuide. - Цифровой эскиз
Я рисую базовую структуру всего, пытаясь скомпоновать элементы, обращая внимание на направляющие, пробелы и ритм. Я всегда стремлюсь произвести впечатление и хорошо передать идею. - Цветовая палитра
Я начинаю работать с цветами, ищу простую, но яркую цветовую палитру, делаю сотни тестов на цифровом эскизе. После того, как цвета выбраны, цифровой эскиз готов, и это эскиз, который я отправляю арт-директорам и клиентам на утверждение. - Последняя иллюстрация
Пришло время сгладить каждый элемент. В этом процессе я использую такие инструменты, как «Кисть», «Ластик», «Повернуть холст», «Трансформировать», «Повернуть элементы», «Масштаб», «Векторные инструменты», «Волшебная палочка», «Выделение»… - Окончательная проверка
Если это не срочное задание, я выжидаю некоторое время перед окончательной проверкой, чтобы иметь некоторое расстояние от изображения. Окончательная проверка состоит в том, чтобы обратить особое внимание на мелкие детали и при необходимости скорректировать композицию.
Окончательная проверка состоит в том, чтобы обратить особое внимание на мелкие детали и при необходимости скорректировать композицию.
Выводы
Самое главное для рабочего процесса — быть гибким и эффективным. Тот, который подходит для той работы, которую вы производите.
Этот рабочий процесс глубоко укоренился в моем рабочем процессе после сотен иллюстраций.
Позволяет мне создавать иллюстрации за час, что очень удобно для срочных заданий. А использование очень портативного и минималистического набора инструментов позволяет мне путешествовать налегке.
Присоединяйтесь к +10k читателей. Никакого спама никогда.
Онлайн-курс — Adobe Photoshop для иллюстраций (Джемма Роман)
Активируйте курс с кодом подарка
Испанский с английскими субтитрами
- 99% положительных отзывов (1,6 тыс.)
- 51264 студента
- 46 уроков (7ч 41м)
- 6 курсов
- 23 загрузки (10 файлов)
- Онлайн и в своем собственном темпе
- Доступно в приложении
- Аудио: испанский
- испанский, английский, португальский, немецкий, французский, итальянский, польский, нидерландский
- Уровень: Начинающий
- Неограниченный доступ навсегда
Основы домашней жизни · 6 курсов включены
«Фотошоп или иллюстратор?» Это единственный вопрос, который задают себе все новые цифровые художники, прежде чем приступить к созданию, и ответ зависит от многих факторов. Illustrator работает с векторами, тогда как Photoshop работает с пикселями, что может быть более подходящим для художников, которые хотят подражать традиционным медиа, таким как карандаш на бумаге или краска на холсте.
Illustrator работает с векторами, тогда как Photoshop работает с пикселями, что может быть более подходящим для художников, которые хотят подражать традиционным медиа, таким как карандаш на бумаге или краска на холсте.
В этом шестикурсовом курсе «Основы» мексиканский иллюстратор Джемма Роман научит вас использовать инструменты иллюстрирования в Photoshop, создавать и редактировать простые иллюстрации, а также создавать собственную библиотеку ресурсов, знакомя вас с часто используемой художественной терминологией.
Начните с обзора программного обеспечения, от установки и настройки до создания нового документа, и изучите рабочее пространство, инструменты, панель слоев и дополнительные ресурсы.
На втором курсе вы познакомитесь с инструментами для черчения, рисования и создания контуров. Ознакомьтесь с предустановленными кистями и создайте свои собственные, чтобы начать ими рисовать. Узнайте, как сканировать нарисованные от руки эскизы в Photoshop, и откройте для себя инструменты выделения для редактирования эскизов и использования векторов.
Третий курс посвящен цвету. Совершите экскурсию по библиотеке цветов, пипетке и основным понятиям, таким как оттенок, насыщенность, яркость и температура. Научитесь настраивать и редактировать цвет обводки, упорядочивать значения и создавать цветовые палитры.
На четвертом курсе пришло время рисовать… не пачкая рук! Откройте для себя инструменты, которые предлагает Photoshop, и заполните свои рисунки цветом с помощью Paint Bucket, градиентов, штрихов и текстур, режимов наложения и фильтров, а также кистей для ручного подхода.
Пятый курс Основ посвящен окончательной доработке ваших иллюстраций. Откройте для себя серию инструментов, таких как «Резкость», «Размытие» и «Растушевка», а затем сосредоточьтесь на освещении, чтобы оживить ваши иллюстрации. Выделите некоторые из наиболее важных компонентов, играя с цветом, и создавайте бесшовные узоры.
Чтобы связать все воедино, узнайте, как оптимизировать файлы в соответствии с тем, как вы собираетесь их экспортировать. Узнайте, как создавать окончательные изображения для профессиональной или домашней печати, а затем экспортировать иллюстрации в различные цифровые форматы, с веб-сайта или из PDF-файла в изображение для социальных сетей.
Узнайте, как создавать окончательные изображения для профессиональной или домашней печати, а затем экспортировать иллюстрации в различные цифровые форматы, с веб-сайта или из PDF-файла в изображение для социальных сетей.
Технические требования
- ⦁ Компьютер с ОС Windows 10 или macOS 10.12 Sierra (или более поздней версии).
⦁ Adobe Photoshop CC (можно купить или скачать 7-дневную пробную версию на сайте Adobe).
⦁ Графический планшет.
Отзывы
Джемма Роман — независимый иллюстратор и мексиканский художник-надписчик, работавший с такими клиентами, как Disney, Mattel, Claro Video и Cerveza Indio, хотя большая часть ее работы связана с иллюстрированием детских книг для издателей в Англии, США, Франция, Нидерланды и др.
Ее любимым инструментом для работы, помимо рук, является Adobe Photoshop — программа, которая стала ей верным помощником в процессе создания иллюстраций и дает ей гибкость и возможности для выражения всего ее творчества.
Содержание
Курс 1 — Введение
Курс 2 — Инструменты для наброска, рисования и контура
Курс 3 — Цвет
Курс 4 — Время рисовать
Курс 5 — Эффекты, окончательные детали и дополнения
Курс 6 — Оптимизация, печать и другие приложения
Посмотреть содержание 6 курсов
О Основах Домастики
Domestika Basics — это серия курсов, направленных на обучение наиболее часто используемому программному обеспечению творческими профессионалами во всем мире.
Контент был тщательно подобран и предназначен как для студентов, осваивающих новую творческую область, так и для более опытных профессионалов, которые хотят отточить свои навыки.
Учитесь у лучших учителей Domestika с помощью практических уроков, множества ресурсов и возрастающей сложности, которые позволят вам увидеть результаты с первого дня.
Основы Domestika позволят вам повысить уровень своей профессиональной игры и подготовиться к лучшим проектам.