Многоуровневое меню | PROG-TIME
Сегодня мы научимся создавать многоуровневое меню и подробно разберём как это делается. Многоуровневое меню — это меню которое имеет выпадающие окна с дополнительными пунктами меню. Этот пример подойдёт только для людей которые знают азы HTML и CSS. В противном случае вы просто не поймёте транскрипцию.
Многоуровневое меню начинаем с HTML.Для начала пишем стандартный шаблон.
В тег <body> мы вписываем структуру меню.
Само меню, целиком, находится внутри тега <nav>. Для этого также можно использовать и тег <div>.
Вся структура состоит из цепочки тегов. Меню начинается с тега <ul>, который задаёт список. Этот тег как бы делит меню на блоки, и без него не получится сделать дополнительное подменю. В дальнейшем в таблице стилей CSS, можно будет задать стили и положение этого меню.
Внутри тега <li> можно написать тег <a>с атрибутом href="http://Название_Страницы",чтобы указать куда ведёт эта ссылка. Так же на момент редактирования можно поставить атрибут с таким значением
Так же на момент редактирования можно поставить атрибут с таким значением href="#". При этом ссылка будет работать, но не будет не куда вести.
Далее мы просто увеличиваем цепочку, добавляя дополнительные пункты меню.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Выпадающее меню</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<nav>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Товары</a>
<ul>
<li><a href="#">Машины</a></li>
<li><a href="#">Мотоциклы</a>
<ul>
<li><a href="#">Yamaha</a>
<ul>
<li><a href="#">2017</a></li>
</ul>
</li>
<li><a href="#">Kawasaki</a></li>
</ul>
</li>
<li><a href="#">Катера</a></li>
</ul>
</li>
<li><a href="#">Контакты</a></li>
</ul>
</nav>
</body>
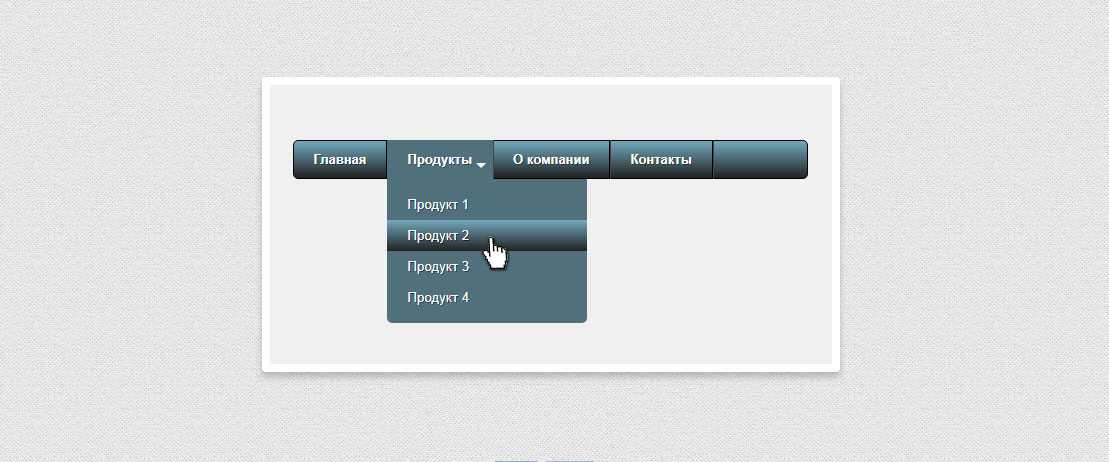
</html> В данном случае у нас получился вот такой результат
Далее нам нужно немного преобразовать это меню. Для этого мы в CSS прописываем следующие свойства.
Для этого мы в CSS прописываем следующие свойства.
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
.container {
width: 1140px;
margin: 0 auto;
}
/*Menu*/
.toggleMenu {
display: none;
}
.drop-menu ul {
list-style: none;
background-color: #f8f8f8;
border: 1px solid #e7e7e7;
}
.drop-menu > ul {
display: flex;
}
.drop-menu a {
padding: 15px;
display: block;
text-decoration: none;
color: #777;
}
.drop-menu a:hover {
background-color: #e7e7e7;
color: #555;
}
.drop-menu > ul li {
position: relative;
}
.drop-menu li ul {
position: absolute;
display: none;
min-width: 150px;
}
.drop-menu li > ul li ul {
position: absolute;
right: -150px;
top: 0;
}
.drop-menu li:hover > ul {
display: block;
}
.drop-menu .drop > a:after {
margin-left: 7px;
content: "\f0da";
font-family: FontAwesome;
}
.drop-menu > ul > .drop > a:after {
margin-left: 7px;
content: "\f0d7";
font-family: FontAwesome;
}
.drop-menu [type="checkbox"] {
display: none;
}
.
drop-menu label.toggleMenu {
border: 1px solid #ddd;
padding: 9px 10px;
}
/*Menu-end*/
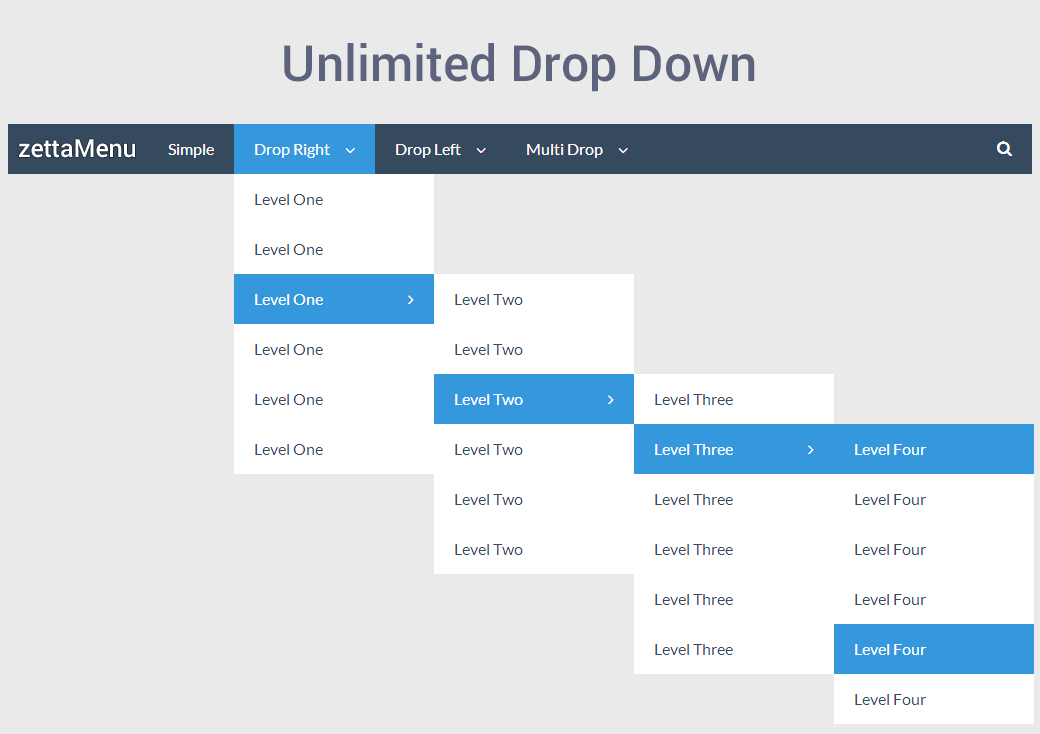
Преобразовав, мы получили вот такое меню.
Если у вас не получается разобраться в данном коде, вы можете воспользоваться справочниками по данным языкам на нашем сайте. Так же вы можете задать вопрос в комментариях и мы обязательно на него ответим.
Меню и навигация
Эффект наведения следящий за курсором
Подчеркивание ссылки при наведении на пункт меню
Canvi — off-canvas панель навигации
Canvi навигационная панель (off-canvas) с несколькими параметрами для настройки. Можно использовать сразу несколько панелей на одной странице, устанавливать адаптивную ширину и использовать свои стили для панели.
Эффект зачеркивания при наведении в меню
Эффект зачеркивания при наведении на пункт в горизонтальном меню. Наиболее эффектно будет смотреться на лендингах, где горизонтальное меню расположено поверх фонового изображения.
Slinky — адаптивное многоуровневое меню
Легкий адаптивный плагин многоуровневого меню. Меню больше подходит для отображений на мобильных устройствах.
Гибкое горизонтальное меню
Небольшой скрипт, который поможет в создании более эстетического адаптивного горизонтального меню. Если размер экрана не позволяет отобразить все пункты горизонтального меню, то данный скрипт перемещает эти пункты в выпадающее меню — «три точки». Использование этого скрипта, позволит отображать адаптивную иконку (гамбургер), тогда, когда вы сами это решите, так как меню теперь будет всегда смотреться аккуратно.
Slide out sidebar меню
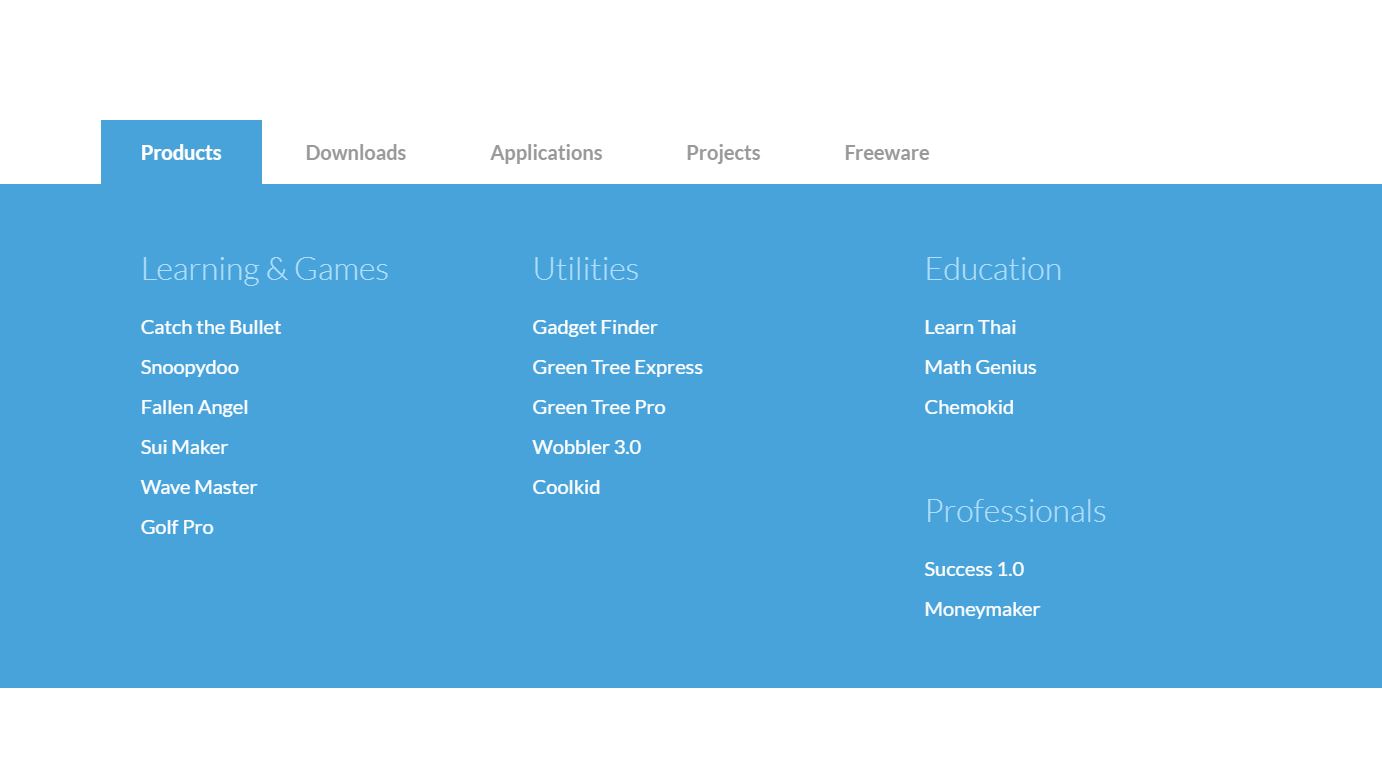
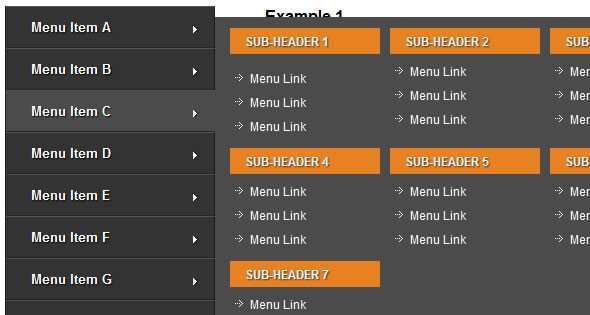
Mega dropdown меню
Mega dropdown меню — jQuery плагин для реализации большого выпадающего меню с множеством подкатегорий для сайтов с большим количеством контента.
Диагональное меню на CSS
Используя возможности CSS3 в этом уроке сделаем диагональное меню, и напишем media queries, чтобы придать ему адаптивности.
Lavalamp меню на CSS3
Скользящий эффект для меню при наведении, который более известен, как lavalamp эффект. Эффект реализован только на CSS с помощью transitions и селектора ~.
Анимированный border с меню
Создание off-canvas (вне основной страницы) навигации с анимированным border эффектом.
Адаптивное много-уровневое меню
Сегодня сделаем адаптивное много-уровневое меню. Для мобильной версии добавим несколько строчек jаvascript кода. Для лучшего восприятия пунктов навигации, добавим для каждого иконки, воспользовавшись уже знакомым нам по предыдущим урокам — font-awesome.cssПлагин адаптивной навигации без зависимостей от каких-либо библиотек и с быстрой поддержкой touch устройств.
Популярные статьи
Реклама
Опрос
Используете ли вы в реальных проектах CSS Grid Layout ?
Да
Нет, из-за необходимости поддерживать старые браузеры
Нет, хватает flexbox
Нет, хватает display-table и float
Что это вообще за css grid?
Новости
Подпишись
Присоединяйся, чтобы узнать все самое интересное для frontend разработчика и анонсы статей с сайта.
Разное
Реклама
Свежие статьи
Вложенный (многоуровневый) раскрывающийся список Bootstrap — бесплатные примеры
Вложенный раскрывающийся список
Вложенные раскрывающиеся списки, созданные с помощью Bootstrap 5. Учебное пособие и шаблоны для многоуровневого раскрывающегося меню панели навигации, активируемого при наведении или щелчке и многое другое
Добавив несколько дополнительных строк CSS, вы можете добавить дополнительные уровни подменю в раскрывающийся список. Вы можете применить это к раскрывающемуся списку в простой кнопке или на панели навигации.
Вы можете применить это к раскрывающемуся списку в простой кнопке или на панели навигации.
Чтобы узнать больше о раскрывающихся списках, прочитайте Раскрывающиеся документы .
Кнопка раскрывающегося списка
Пример вложенного раскрывающегося списка с простой кнопкой.
Показать код Изменить в песочнице
- HTML
- УСБ
<дел>
<тип кнопки="кнопка"
data-mdb-toggle="выпадающий список" aria-expanded="false">
Кнопка раскрывающегося списка
- Действие
- Другое действие
- <а href="#"> Подменю » <ул>
- Элемент подменю 1
- Элемент подменю 2
-
- Несколько уровней 1
- Несколько уровней 2

 dropdown-меню ли {
положение: родственник;
}
.dropdown-меню .dropdown-подменю {
дисплей: нет;
положение: абсолютное;
слева: 100%;
верх: -7px;
}
.dropdown-меню .dropdown-подменю-слева {
справа: 100%;
слева: авто;
}
.dropdown-menu > li: hover > .dropdown-submenu {
дисплей: блок;
}
dropdown-меню ли {
положение: родственник;
}
.dropdown-меню .dropdown-подменю {
дисплей: нет;
положение: абсолютное;
слева: 100%;
верх: -7px;
}
.dropdown-меню .dropdown-подменю-слева {
справа: 100%;
слева: авто;
}
.dropdown-menu > li: hover > .dropdown-submenu {
дисплей: блок;
}
 dropdown-меню ли {
положение: родственник;
}
.dropdown-меню .dropdown-подменю {
дисплей: нет;
положение: абсолютное;
слева: 100%;
верх: -7px;
}
.dropdown-меню .dropdown-подменю-слева {
справа: 100%;
слева: авто;
}
.dropdown-menu > li: hover > .dropdown-submenu {
дисплей: блок;
}
dropdown-меню ли {
положение: родственник;
}
.dropdown-меню .dropdown-подменю {
дисплей: нет;
положение: абсолютное;
слева: 100%;
верх: -7px;
}
.dropdown-меню .dropdown-подменю-слева {
справа: 100%;
слева: авто;
}
.dropdown-menu > li: hover > .dropdown-submenu {
дисплей: блок;
}
 dropdown-меню ли {
положение: родственник;
}
.dropdown-меню .dropdown-подменю {
дисплей: нет;
положение: абсолютное;
слева: 100%;
верх: -7px;
}
.dropdown-меню .dropdown-подменю-слева {
справа: 100%;
слева: авто;
}
.dropdown-menu > li: hover > .dropdown-submenu {
дисплей: блок;
}
dropdown-меню ли {
положение: родственник;
}
.dropdown-меню .dropdown-подменю {
дисплей: нет;
положение: абсолютное;
слева: 100%;
верх: -7px;
}
.dropdown-меню .dropdown-подменю-слева {
справа: 100%;
слева: авто;
}
.dropdown-menu > li: hover > .dropdown-submenu {
дисплей: блок;
}
 dropdown-меню ли {
положение: родственник;
}
.dropdown-меню .dropdown-подменю {
дисплей: нет;
положение: абсолютное;
слева: 100%;
верх: -7px;
}
.dropdown-меню .dropdown-подменю-слева {
справа: 100%;
слева: авто;
}
.dropdown-menu > li: hover > .dropdown-submenu {
дисплей: блок;
}
.dropdown-hover:hover>.dropdown-меню {
отображение: встроенный блок;
}
.dropdown-hover>.dropdown-toggle:active {
/*Без этого щелчок сделает его липким*/
события-указатели: нет;
}
dropdown-меню ли {
положение: родственник;
}
.dropdown-меню .dropdown-подменю {
дисплей: нет;
положение: абсолютное;
слева: 100%;
верх: -7px;
}
.dropdown-меню .dropdown-подменю-слева {
справа: 100%;
слева: авто;
}
.dropdown-menu > li: hover > .dropdown-submenu {
дисплей: блок;
}
.dropdown-hover:hover>.dropdown-меню {
отображение: встроенный блок;
}
.dropdown-hover>.dropdown-toggle:active {
/*Без этого щелчок сделает его липким*/
события-указатели: нет;
}
 Нажмите на заголовок, чтобы вызвать соответствующее подменю. ваниль
Работает на JavaScript и CSS3.
Нажмите на заголовок, чтобы вызвать соответствующее подменю. ваниль
Работает на JavaScript и CSS3. Хорошее расширение
анимация показывает меню с задержкой до появления меню/
исчезает настраиваемый. Прохладный!
Хорошее расширение
анимация показывает меню с задержкой до появления меню/
исчезает настраиваемый. Прохладный!
 Поддерживает постоянство и необязательное асинхронное заполнение дерева
содержимое через данные Ajax и JSON, возвращаемые с сервера.
Поддерживает постоянство и необязательное асинхронное заполнение дерева
содержимое через данные Ajax и JSON, возвращаемые с сервера.