Массивы | JavaScript Camp
Для хранения 📦 упорядоченных коллекций существует особая структура данных, которая называется массив Array.
Массив — упорядоченная коллекция данных, в которой присутствуют 1-й, 2-й, 3-й элементы и т.д. Например, она понадобится нам для хранения 📦 списка чего-либо: пользователей, товаров, элементов сайта и т.д.
Видео
Создание
Существует два 2️⃣ варианта для создания🏗️ пустого массива:
let arr = new Array(5)
// new Array(5) - создаёт массив без элементов (к которым просто так нельзя обратится), но с заданной длиной.
let arr = []
Практически всегда используется второй вариант 2️⃣ синтаксиса📖. В скобках мы можем указать начальные значения элементов:
function learnJavaScript() { let fruits = [‘Яблоко’, ‘Апельсин’, ‘Слива’] return fruits.toString() }
Loading…
Элементы массива нумеруются, начиная с нуля 0️⃣ .
Мы можем получить элемент, указав его номер в квадратных скобках 👇 :
function learnJavaScript() { let fruits = [‘Яблоко’, ‘Апельсин’, ‘Слива’] return fruits[0] }
Loading…
Мы можем заменить 🖊️ элемент:
fruits[2] = 'Груша' // теперь ["Яблоко", "Апельсин", "Груша"]
…Или добавить 🆕 новый к существующему массиву 👇 :
function learnJavaScript() { let fruits = [‘Яблоко ‘, ‘Апельсин ‘, ‘Слива ‘] fruits[2] = ‘Груша ‘ fruits[3] = ‘Лимон ‘ // теперь [«Яблоко», «Апельсин», «Груша», «Лимон»] return fruits }
Loading. ..
..
length
Общее число элементов массива содержится в его свойстве .length:
Loading…
Свойство length автоматически обновляется при изменении массива. Если быть точными, это не количество элементов массива, а наибольший цифровой индекс плюс один.
Например, единственный реальный элемент, имеющий большой индекс, даёт наибольшую возможную длину массиву 👇 :
function learnJavaScript() { let fruits = [] fruits[155] = ‘Яблоко’ return fruits.length // 156 }
Loading.
Обратите внимание, что обычно мы не используем массивы таким образом.
Ещё один интересный факт о свойстве length – его можно перезаписать.
Если мы вручную увеличим ➕ его, ничего интересного не произойдёт. Зато, если мы уменьшим➖ его, массив станет короче. Этот процесс необратим, как мы можем понять из примера 👇 :
function learnJavaScript() { let arr = [1, 2, 3, 4, 5] arr.length = 2 // укорачиваем до двух элементов //console.log( arr ) // [1, 2] arr.length = 5 // возвращаем length как было //console.log( arr[3] ) // undefined: значения не восстановились! return ‘Реальный массив укоротился:’ + arr }
Loading. ..
..
Таким образом, самый простой способ очистить массив – это arr.length = 0 .
Типы элементов
В массиве могут храниться 📦 элементы любого типа — число, булевое значение, строки, объекты или целые функции⚙️:
Например 👇 :
function learnJavaScript() { let arr = [ ‘Яблоко’, { name: ‘Никита’ }, true, function () { return ‘Привет’ } ] // получить элемент с индексом 1 {объект} и затем считать его свойство let x = arr[1].name // имя Никита // получить элемент с индексом 3 (функция) и выполнить её let result1 = arr[3] // Сама функция let result2 = arr[3]() // ‘Привет’ return ‘Значение 4-го элемента с 3-м индексом: ‘ + result2 // + ‘. Сама функция: ‘ + result1 }
Loading…
Обратите внимание result1 = arr[3] содержить текст 📜 функции⚙️, а result2 = arr[3]() результат выполненной функции⚙️ — () мы её запускаем.
Методы
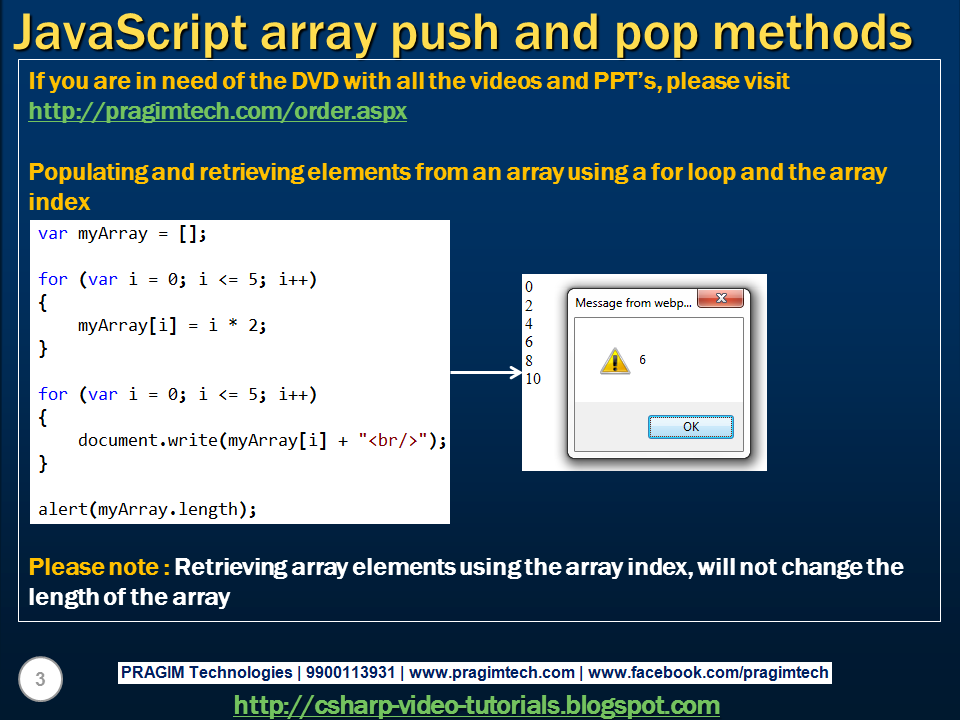
push/popСтек — вариант применения массивов как структуры данных.
Она поддерживает два 2️⃣ вида операций:
pushдобавляет ➕ элемент в конец.
popудаляет ➖ последний элемент.
Таким образом, новые элементы всегда добавляются или удаляются из «конца».
Примером стека обычно служит пирамидка: новые кольца кладутся наверх и берутся тоже сверху.
Очередь – один из самых распространённых вариантов применения массива. В области компьютерных🖥️ наук так называется упорядоченная коллекция элементов
В области компьютерных🖥️ наук так называется упорядоченная коллекция элементов
Методы работы с концом массива:
push
Добавляет ➕ элемент в конец массива 👇 :
function learnJavaScript() { let fruits = [‘ Яблоко’, ‘ Апельсин’] fruits.push(‘ Груша’) return ‘Массив: ‘ + fruits // Яблоко, Апельсин, Груша }
Loading…
pop
Удаляет ➖ последний элемент из массива и возвращает его 👇 :
function learnJavaScript() { let fruits = [‘ Яблоко’, ‘ Апельсин’, ‘ Груша’] let delFruits = fruits.pop() // удаляем «Груша» и возвращаем его в переменную delFruits return ‘Удален элемент = ‘ + delFruits + ‘. Остался массив: ‘ + fruits // Яблоко, Апельсин }
Loading…
Методы работы с началом массива:
shift
Удаляет ➖ из массива первый и возвращает🔄 его:
function learnJavaScript() { let fruits = [‘Яблоко ‘, ‘Апельсин ‘, ‘Груша ‘] fruits.shift() // удаляем Яблоко return fruits }
Loading…
unshift
Добавляет ➕ элемент в начало массива:
function learnJavaScript() { let fruits = [‘Яблоко ‘, ‘Апельсин ‘, ‘Груша ‘] fruits.unshift(‘Абрикос ‘) return fruits }
Loading…
Методы push и unshift могут добавлять ➕ сразу несколько элементов 👇 :
function learnJavaScript() { let fruits = [‘Яблоко’] fruits.push(‘Апельсин’, ‘Груша’) fruits.unshift(‘Ананас’, ‘Лимон’) return ‘В массиве ‘ + fruits.length + ‘ элементов. ‘ + ‘ Массив: ‘ + fruits // [«Ананас», «Лимон», «Яблоко», «Апельсин», «Груша»] }
Loading…
Внутреннее устройство массива
Массив – это особый подвид объектов. Квадратные скобки, используемые для того, чтобы получить доступ к свойству arr[0] – это по сути обычный синтаксис📖 доступа по ключу, как obj у нас arr, а в качестве ключа – числовой индекс.
Массивы расширяют объекты, так как предусматривают специальные методы для работы с упорядоченными коллекциями данных, а также свойство length. Но в основе всё равно лежит объект.
Следует помнить, что в JavaScript массив является объектом и, следовательно, ведёт себя как объект.
Например, массив копируется по ссылке 👇 :
function learnJavaScript() { let fruits = [‘ Лимон’] let copy = fruits // копируется по ссылке (две переменные ссылаются на один и тот же массив) copy.push(‘ Груша’) // массивы меняются по ссылке одной командой return ‘1 массив: ‘ + fruits + ‘ 2 массив: ‘ + copy // Лимон, Груша — теперь два элемента }
Loading. ..
..
Что действительно делает массивы особенными – это их внутреннее представление. Движок JavaScript старается хранить элементы массива в непрерывной области памяти, один за другим. Существуют и другие способы оптимизации, благодаря которым массивы работают очень быстро.
Но все они утратят эффективность, если мы перестанем работать с массивом как с «упорядоченной коллекцией данных» и начнём использовать его как обычный объект.
Например, технически мы можем сделать следующее:
let fruits = [] // создаём пустой массивfruits[99999] = 5 // создаём свойство с избыточным индексом, намного превышающим необходимую длину массива fruits.age = 25 // создаём свойство с произвольным именем
Это возможно, потому что в основе массива лежит объект. Мы можем присвоить ему любые свойства.
Варианты неправильного применения массива!
- Добавление нечислового свойства (индекса test), например: arr.test = 5
- Создание «дыр», например: добавление arr[0], затем arr[1000] (между ними ничего нет)
- Заполнение массива в обратном порядке, например: arr[1000], arr[999] и т.
 д.
д.
Массив следует считать особой структурой, позволяющей работать с упорядоченными данными. Если вам нужны произвольные ключи, вполне возможно, лучше подойдёт обычный объект {}.
Эффективность
Методы push/pop выполняются быстро, а методы shift/unshift – медленно.
Почему работать с концом массива быстрее, чем с его началом? Давайте посмотрим, что происходит во время выполнения:
fruits.shift() // удаляем первый элемент с начала
Просто взять и удалить элемент с номером 0 недостаточно. Нужно также заново пронумеровать остальные элементы.
Операция shift должна выполнить 3 действия:
- Удалить элемент с индексом 0
- Сдвинуть все элементы влево, заново пронумеровать их, заменив
1на0,2на1и т.д.
- Обновить свойство
length
Чем больше элементов содержит массив, тем больше времени потребуется для того, чтобы их переместить, больше операций с памятью.
А что же с удалением pop? Ему не нужно ничего перемещать. Чтобы удалить элемент в конце массива, метод pop очищает индекс и уменьшает значение length. Остальные элементы остаются с теми же индексами.
fruits.pop() // удаляем один элемент с конца
Метод pop не требует перемещения. Именно поэтому он выполняется очень быстро.
Аналогично работает метод push.
Перебор элементов
Одним из самых старых способов перебора элементов массива является цикл for( ) по цифровым индексам 👇 :
// prettier-ignore function learnJavaScript() { let result = » let arr = [‘Яблоко’, ‘Апельсин’, ‘Киви’] for (let i = 0; i < arr.length; i++) // проходит по элементам через for( ) result += arr[i] + ‘ ‘ return result // Яблоко, Апельсин, Киви }
Loading…
Но для массивов возможен и другой вариант цикла, for..of 👇 :
function learnJavaScript() { let result = » let fruits = [‘Яблоко’, ‘Апельсин’, ‘Слива’] for (let fruit of fruits) { // проходит по значениям через `for..of` result += fruit + ‘ ‘ } return result // Яблоко, Апельсин, Слива }
Loading…
Цикл for..of не предоставляет доступа к номеру текущего элемента, только к его значению, но в большинстве случаев этого более чем достаточно, а также это короче.
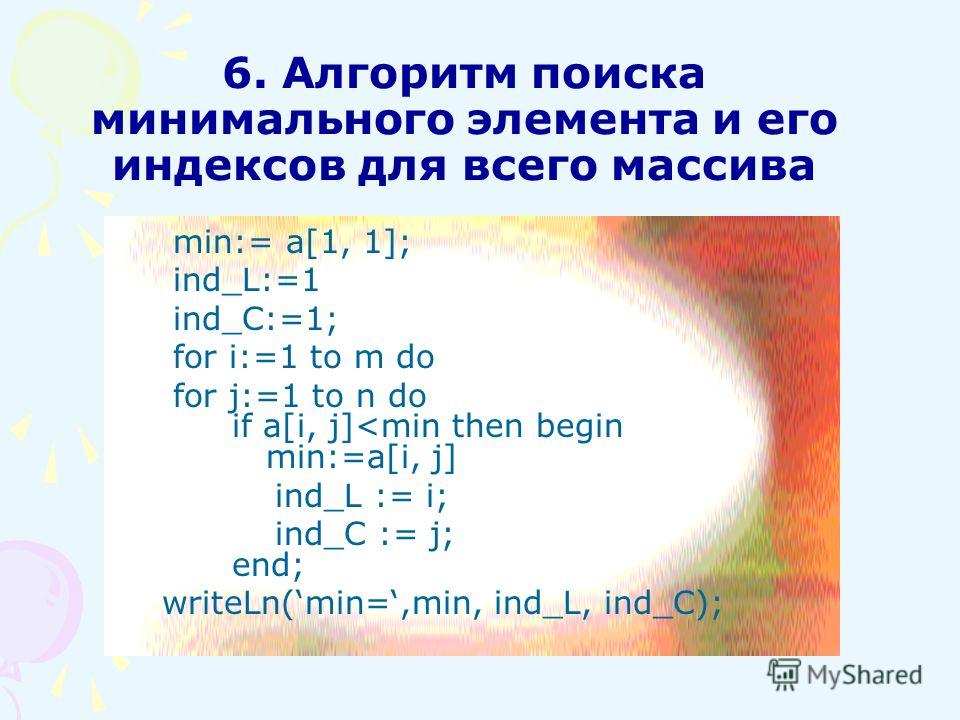
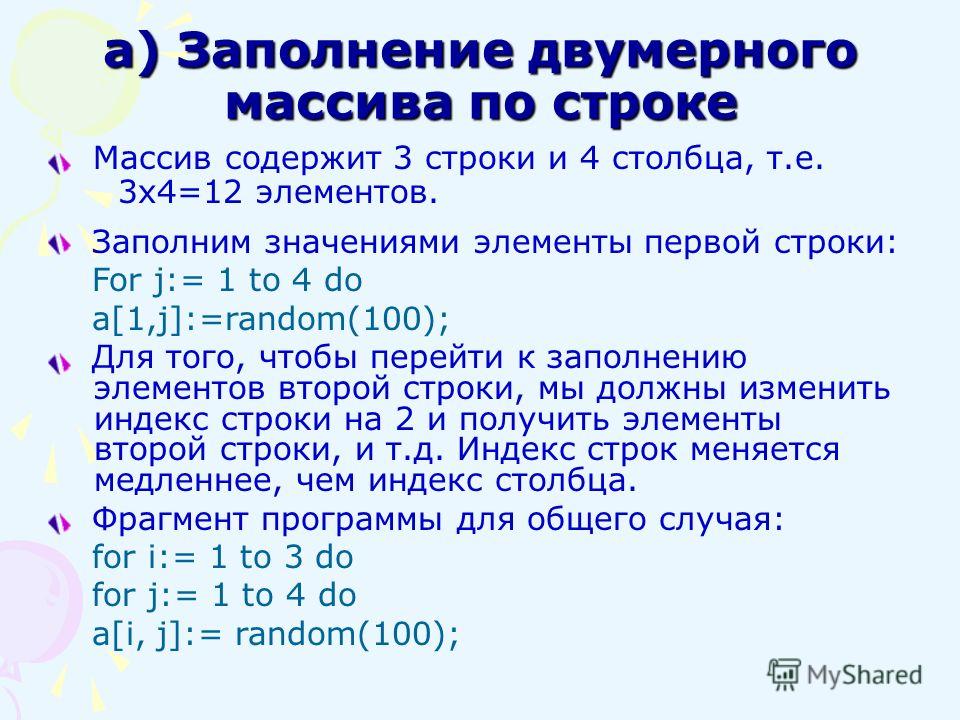
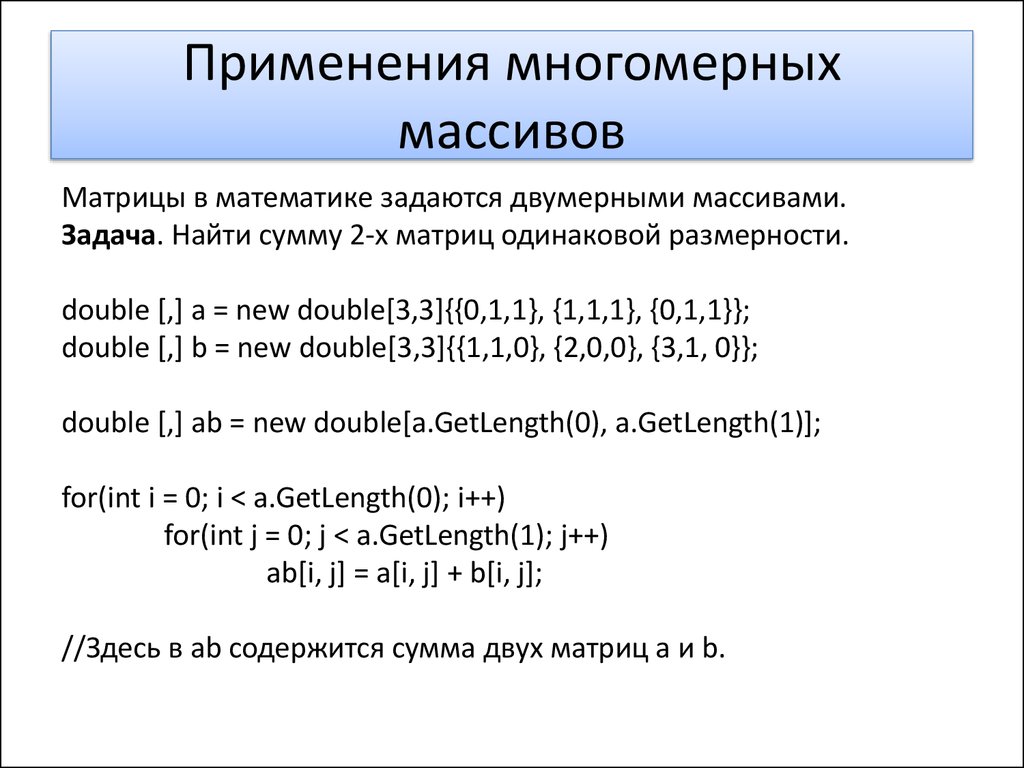
Многомерные массивы
Массивы могут содержать элементы, которые тоже являются массивами. Это можно использовать для создания🏗️ многомерных массивов, например, для хранения 📦 матриц:
function learnJavaScript() { let matrix = [ [1, 2, 3], [4, 5, 6], [7, 8, 9] ] return matrix[1][1] // 5, центральный элемент }
Loading…
Итого
Массив – это особый тип объекта, предназначенный для работы с упорядоченным набором элементов.
Объявление🗣️:
// квадратные скобки (обычно)
let arr = [item1, item2...]// new Array (очень редко)
let arr = new Array(item1, item2...)
Вызов new Array(number) создаёт🏗️ массив с заданной длиной, но без элементов.
Свойство length отражает длину массива.
Мы можем использовать массив как двустороннюю очередь, используя следующие операции:
push(...items)добавляет ➕ items в конец массива.pop()удаляет ➖элемент в конце массива и возвращает его.shift()удаляет ➖ элемент в начале массива и возвращает его.unshift(...items)добавляет ➕ items в начало массива.
Чтобы перебрать элементы массива:
for (let i=0 i<arr.length i++)– работает быстрее всего, совместим со старыми браузерами.for (let item of arr)– современный синтаксис📖 только для значений элементов (к индексам нет доступа).for (let i in arr)– никогда не используйте для массивов!
React Native
React Native предоставляет набор компонентов для представления списков данных. Как правило, вам нужно использовать либо FlatList, либо SectionList. Детальней с ними мы познакомимся позже, главное сейчас вам понять, что на вход они принимают массив, который рендерит на экране.
Проблемы?
Пишите в Discord или телеграмм чат, а также подписывайтесь на наши новости
Вопросы
Массив – это …
- Подвид объектов с «упорядоченной коллекцией данных»
- Внутренная функция
- Подвид объектов с «не упорядоченной коллекцией данных»
Пустой массив создается:
let arr2 = { }let arr1 = [ ]let arr3 = ( )
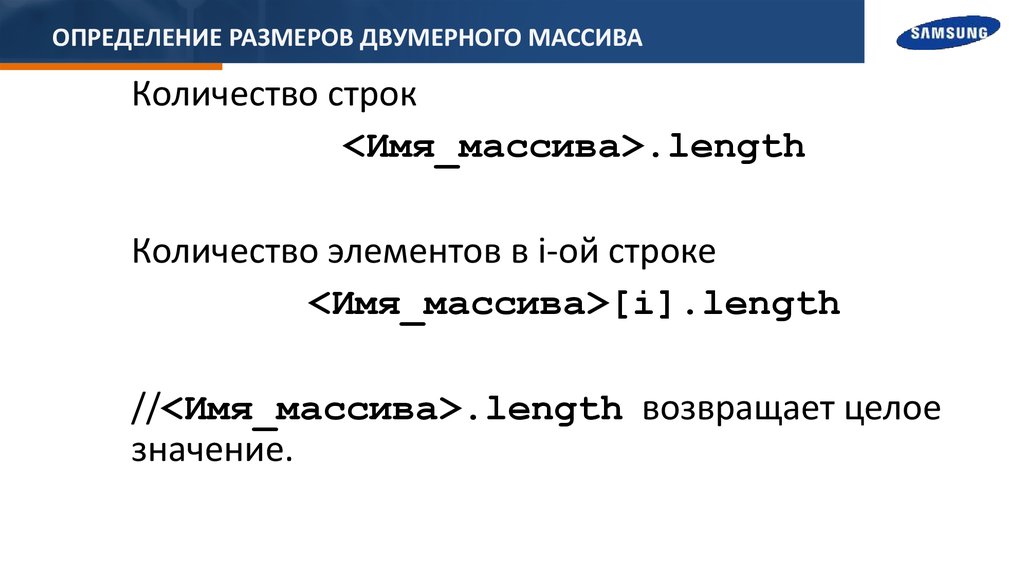
Длину массива можно определить свойством:
poppushlength
В массиве могут храниться элементы:
- Любого типа
- Числовые
- Строковые
Добавление элемента в конце массива:
pushpopshift
Удаление элемента в начале массива:
popshiftunshift
____ в массиве — это число, представляющее позицию любого заданного элемента в массиве.
- индекс
- длина
- функция
Какое значение следует поместить в квадратные скобки, чтобы получить первый элемент в массиве? \n myArray[]
012
Использование метода .pop() для массива будет ___ и ___ последний элемент массива.
- «удалять / возвращать»
- «возвращать / удалять»
Для того чтобы понять, на сколько вы усвоили этот урок, пройдите тест в мобильном приложении нашей школы по этой теме или в нашем телеграм боте.
Ссылки
- Статья «Массивы»
- MDN web doc. Статья «Массивы»
- Статья «JavaScript массивы»
- Код для подростков: прекрасное руководство по программированию для начинающих, том 1: Javascript — Jeremy Moritz
Contributors ✨
Thanks goes to these wonderful people (emoji key):
Dmitriy K. 📖 | Dmitriy Vasilev 💵 | Resoner2005 🐛 🎨 🖋 | Navernoss 🖋 🐛 🎨 |
Как перебрать многомерный массив?
Главная » Изучение
Изучение
На чтение 4 мин Просмотров 107 Опубликовано
Многомерные массивы — это массивы, имеющие более одного измерения. Например, простой массив — это одномерный массив, матрица — это двумерный массив, а куб или прямоугольный параллелепипед — это трехмерный массив, но как визуализировать массивы с более чем 3 измерениями и как перебирать элементы из этих массивов? Это просто, просто подумайте о любом многомерном массиве как о наборе массивов более низких измерений.
n-D array = Collection of (n-1)D arrays
Например, матрица или двумерный массив — это набор одномерных массивов.
2D-массив представляет собой набор 1D-массивов
Точно так же вы можете визуализировать трехмерные массивы и другие многомерные массивы.
Содержание
- Как перебирать элементы многомерного массива
- Пример 1: Итерация по двумерному массиву
- Пример 2: Итерация по 3D-массиву
Можно заметить, что только одномерный массив содержит элементы, а многомерный массив содержит массивы меньшего размера.
- Следовательно, сначала выполните итерацию по массиву меньшего размера и выполните итерацию по одномерному массиву внутри него.
- Выполнение этого для всего многомерного массива приведет к повторению всех элементов многомерного массива.
Пример 1: Итерация по двумерному массиву
С++
#include <bits/stdc++.h>
usingnamespacestd;
intmain()
{
intn = 3;
intm = 3;
intarr[][3]
= { { 3, 2, 7 }, { 2, 6, 8 }, { 5, 1, 9 } };
for(inti = 0; i < n; i++) {
for(intj = 0; j < m; j++) {
cout << arr[i][j] <<" ";
}
cout << endl;
}
return0;
}
Выход
3 2 7 2 6 8 5 1 9
Пример 2: Итерация по 3D-массиву
С++
#include <bits/stdc++.h>
usingnamespacestd;
intmain()
{
intx = 2, y = 2, z = 2;
intarr[][3][2] = { { { 1, 2 }, { 3, 4 } },
{ { 5, 6 }, { 7, 8 } } };
for(inti = 0; i < x; i++) {
cout <<"Inside "<< i + 1
<<" 2D array in 3-D array"<< endl;
for(intj = 0; j < y; j++) {
cout <<"Inside "<< j + 1
<<" 1D array of the 2-D array"<< endl;
for(intk = 0; k < z; k++) {
cout << arr[i][j][k] <<" ";
}
cout << endl;
}
cout << endl;
}
return0;
}
Выход
ФункцияInside 1 2D array in 3-D array Inside 1 1D array of the 2-D array 1 2 Inside 2 1D array of the 2-D array 3 4 Inside 2 2D array in 3-D array Inside 1 1D array of the 2-D array 5 6 Inside 2 1D array of the 2-D array 7 8
— лучший способ поиска повторяющихся значений в многомерном массиве в javascript
Каков наилучший подход к решению следующей проблемы в Javascript?
Я пытался решить это, но у меня слишком много проблем, даже не стоит публиковать мой текущий код, это уродливый беспорядок.
У меня есть многомерный массив «Команды» с несколькими массивами, которые имеют TeamName (строка), WinRecord (число), LossRecord (число) и Sort_Key (число) в следующем формате: [TeamName, W, L, sort_key]
Мои данные выглядят так:
Команды = [ ['Команда А', 25, 2, 88], ['Команда Б', 20, 7, 84], ['Команда С', 20, 7, 76], ['Команда D', 20, 7, 54], ['Команда E', 20, 7, 65], ['Команда F', 20, 6, 34], ['Команда G', 19, 8, 67], ['Команда H', 20, 7, 11], ... ['Команда N', 3, 24, 33] ]
По какой-то причине предыдущие данные расположены в произвольном порядке.
Что я хочу сделать, так это заглянуть внутрь многомерного массива «Команды», где запись W-L одинакова в соседних массивах. Судя по предыдущим данным, команды B, C, D и E имеют одинаковую запись W-L, и все они находятся рядом друг с другом. У команды F НЕТ того же самого, потому что, хотя она соответствует W, но не соответствует L. Обратите внимание, что команда H имеет тот же результат 20-7, но, поскольку она НЕ является смежной, мы не учитываем ее для нашего сравнения!
Теперь я хочу реорганизовать соседние команды B, C, D и E в порядке ASC по ключу sort_key. Массивы, у которых нет совпадения W-L с другим массивом, должны оставаться в той же позиции.
Поэтому решение будет выглядеть так:
Массивы, у которых нет совпадения W-L с другим массивом, должны оставаться в той же позиции.
Поэтому решение будет выглядеть так:
Teams = [ ['Team A', 25, 2, 88], // остается на том же месте, потому что рядом с ним нет совпадений W-L ['Team D', 20, 7, 54], //sort_key — самый низкий из этого «куска», поэтому он идет первым ['Команда E', 20, 7, 65], // второй ключ сортировки в порядке ASC ['Команда C', 20, 7, 76], //затем этот ['Team B', 20, 7, 84], //наконец, это самый высокий sort_key этого "чанка" ['Команда F', 20, 6, 34], // остается на том же месте, потому что рядом с ней нет совпадений W-L ['Команда G', 19 лет, 8, 67], // остается на том же месте, потому что рядом нет совпадений W-L ['Команда H', 20, 7, 11], // остается на том же месте, потому что НЕ СМЕЖНА с последней командой 20-7 ... ['Team N', 3, 24, 33] // остается на том же месте, потому что рядом нет совпадений W-L ]
Примечание. В предыдущем примере есть смежные массивы с одинаковым значением W-L, равным 20-7 , но может быть больше «фрагментов» с соответствующими массивами W-L, которые являются смежными друг с другом, это может происходить несколько раз, пока мы не достигнем массива в позиции ‘ н’.
Я имею в виду:
Взять первый массив и сравнить его со следующим массивом, если есть совпадение W-L, чтобы проверить следующий, n раз, пока больше не будет совпадения. Если совпадения нет, мы переходим к следующему массиву и повторяем этот шаг снова.
Если есть соседний W-L, нам нужно продолжать проверку следующего массива, пока не будет точного совпадения, и мы остановимся. Все соседние совпадающие массивы можно скопировать во временный массив. Нам нужно сохранить «из» исходной_позиции, потому что, если мы возьмем данные из Teams[2] полностью в Teams[5], нам нужно будет повторно вставить отсортированные значения позже, начиная с позиции 2. Может быть, сохранить эту исходную_позицию в переменной?
Теперь мы отсортируем временный массив по sort_key ASC. Теперь мы копируем массив temp в исходный массив Teams «из» исходной_позиции.
Мы продолжаем искать подобные совпадения, пока не достигнем позиции ‘n’ и не сможем выйти и вернуть окончательно отсортированный должным образом массив Teams.

Вроде не сложно, но не могу понять, как сравнивать многомерные массивы с двумя совпадающими значениями (W-L)… Помогите пожалуйста 🙂
Реализация многомерных массивов в JavaScript — 0 кадров в секунду
Последние несколько месяцев я работал над переносом большей части своей работы в JavaScript и, в частности, в экосистему node.js. Я надеюсь, что благодаря этому я смогу создавать более качественные демоверсии и приложения, которые легче использовать и разрабатывать.
Численные вычисления во враждебной среде
Но, несмотря на многочисленные практические преимущества работы с JavaScript (особенно с точки зрения взаимодействия с пользователем), есть еще много вещей, в которых JS просто отстой. Для меня самым болезненным из них является слабая поддержка числовых вычислений и двоичных типов данных. Эти проблемы связаны с фундаментальными ограничениями языка, а не с чем-то, что можно скрыть в библиотеке. Например, в JS есть:
- Нет передачи по значению для непримитивных типов данных
- Нет возможности управлять выравниванием памяти для членов объектов
- Нет возможности ограничить ссылки на указатели/предотвратить псевдонимы
- Нет способа гарантировать, что массивы объектов размещены на месте
- Нет перегрузки оператора
- Нет операций с массивами
- Нет инструкций SIMD и типов данных
- … и т.
 д.
д.
Это плохая ситуация, но преимущества использования JS с точки зрения доступности слишком велики, чтобы их игнорировать, поэтому, по крайней мере, стоит попробовать все, что можно сделать в рамках ограничений системы. Более того, эти препятствия отнюдь не беспрецедентны в мире вычислений. В качестве поучительного примера рассмотрим язык программирования Java: Java страдает точно такими же недостатками дизайна, перечисленными выше, и все же это жизнеспособная платформа для численных вычислений с энтузиазмом в сообществе (хотя она по-прежнему далеко не так быстро, как более эффективно разработанные языки). как Фортран/С99). Таким образом, правдоподобной гипотезой является то, что JavaScript может достичь аналогичных результатов.
Повторная реализация, скажем, LAPACK или SciPy — это огромный проект, и нецелесообразно пытаться сделать это в одной статье или даже в одной библиотеке. Чтобы сфокусировать наши запросы, давайте сначала ограничим область нашего поиска. Вместо этого давайте сегодня изучим фундаментальную проблему реализации многомерных массивов.
Вместо этого давайте сегодня изучим фундаментальную проблему реализации многомерных массивов.
Многомерные массивы
Многомерные массивы являются естественным первым шагом к построению систем для решения числовых задач и, как правило, сами по себе являются полезным типом данных с приложениями в графике и зрении. В таком языке, как JavaScript, есть несколько способов
Массивы массивов
Возможно, самый популярный способ представления многомерных массивов в JavaScript — это массивы массивов. Например,
переменная A = [[1, 0, 0],
[0, 1, 0],
[0, 0, 1]] Это подход, который использует numeric.js, и у него есть некоторые достоинства. Например, синтаксис для доступа к элементам в массиве массивов довольно прост:
var x = A[i][j]
И он не требует введения в язык каких-либо дополнительных структур данных или соглашений.
Однако, хотя массивы массивов и являются самым простым решением, с точки зрения производительности они катастрофичны. Наиболее очевидная проблема заключается в том, что для размещения d-мерного массива массивов с O(n) элементами на каждый элемент вам необходимо хранить дополнительные байты памяти в указателях и промежуточных массивах. Кроме того, доступ к элементу в массиве массивов требует зависимых разыменований памяти. Эти операции не могут быть легко конвейеризированы и ужасны с точки зрения производительности кэша. Если производительность хотя бы отдаленно близка к цели, то нам нужно попытаться сделать что-то лучше.
Наиболее очевидная проблема заключается в том, что для размещения d-мерного массива массивов с O(n) элементами на каждый элемент вам необходимо хранить дополнительные байты памяти в указателях и промежуточных массивах. Кроме того, доступ к элементу в массиве массивов требует зависимых разыменований памяти. Эти операции не могут быть легко конвейеризированы и ужасны с точки зрения производительности кэша. Если производительность хотя бы отдаленно близка к цели, то нам нужно попытаться сделать что-то лучше.
Типизированные массивы
К счастью, и в JavaScript, и в Java есть лучшая альтернатива массивам массивов: а именно, типизированные массивы. Использование типизированного массива позволяет нам гарантировать, что данные для нашего массива расположены непрерывно без потери места. Например, вот как мы можем создать типизированный массив для той же матрицы, описанной ранее:
var A = new Float32Array([1, 0, 0, 0, 1, 0, 0, 0, 1])
недостатком является то, что доступ к элементам из типизированного массива немного сложнее. Для этого нам нужно заранее договориться о том, как элементы массива располагаются в памяти. В таких языках, как C, обычно это делается в колексикографическом порядке (также известном как основной порядок строк), в то время как в других языках, таких как Fortran, используется лексикографический порядок (также называемый основным порядком столбцов). Выбор между ними абсолютно произвольный, но как только вы выберете один, вы должны его придерживаться. Тогда, предполагая основной порядок строк, мы можем получить доступ к элементу из массива, используя формулу:
Для этого нам нужно заранее договориться о том, как элементы массива располагаются в памяти. В таких языках, как C, обычно это делается в колексикографическом порядке (также известном как основной порядок строк), в то время как в других языках, таких как Fortran, используется лексикографический порядок (также называемый основным порядком столбцов). Выбор между ними абсолютно произвольный, но как только вы выберете один, вы должны его придерживаться. Тогда, предполагая основной порядок строк, мы можем получить доступ к элементу из массива, используя формулу:
var x = A[3 * i + j]
Типизированные массивы могут быть очень быстрыми, но с ними немного неудобно работать. Вам нужно отслеживать количество соглашений, которые вы используете для хранения массива, а также его размеры, что является дополнительным блоком данных, который необходимо передавать, и существенно замедляет работу.
Массивы с чередованием
Массивы с чередованием решают эти проблемы, рассматривая хранение массива в более общей форме. Вместо того, чтобы придерживаться фиксированного соглашения об индексации, они записывают индекс элемента в массиве как общую линейную функцию его координаты. Например,
Вместо того, чтобы придерживаться фиксированного соглашения об индексации, они записывают индекс элемента в массиве как общую линейную функцию его координаты. Например,
var x = A[ c0 * i + c1 * j + ... ]
В результате они достигают той же производительности, что и сглаженные типизированные массивы, но получают то преимущество, что их можно легко разрезать, транспонировать или инвертировать, просто путем изменения шага. Например, если мы хотим переключить оси x/y изображения, все, что нам нужно сделать, это поменять местами шаги:
var x = A[ c1 * i + c0 * j + ... ]
Отрицательное значение шага можно использовать для обращения оси, а изменение формы массива позволяет нам легко вырезать подмассивы из массивов более высокой размерности.
Знакомство с
ndarrayПо крайней мере, теоретически массивы с шагами звучат как отличная идея, поэтому, чтобы увидеть, насколько хорошо они работают на практике, я создал следующую библиотеку:
https://github.
 com/mikolalysenko/ndarray
com/mikolalysenko/ndarrayПо сути, ndarray — это объект, содержащий 4 части данных:
- данные — лежащий в основе типизированный массив .
- форма — Форма ndarray
- шаг – Шаг ndarray
- смещение — указатель на первый элемент в массиве .
Для поиска элемента в ndarray используется формула:
data[шаг[0] * i[0] + шаг[1] * i[1] + ... + смещение]
Вы можете скачать это и попробуйте сами, используя npm, или ознакомьтесь с некоторыми проектами, уже созданными поверх ndarray здесь.
Но быстро ли?
Чтобы сравнить каждое из этих многомерных представлений массива, я решил сравнить их производительность в простой покомпонентной операции для различных форм массивов. В псевдокоде эта операция выглядит примерно так:
функциональный тест (А, В) {
для (я в диапазоне) {
А[я] += В[я] + 0,1
Б[я] -= А[я] * 0,5
}
} Я выполнил этот простой цикл, используя различные варианты многомерных массивов различной формы. На следующей диаграмме представлены результаты:
На следующей диаграмме представлены результаты:
Вы можете найти более подробные результаты и дальнейшие эксперименты (включая прямые сравнения с использованием numeric.js) на странице github для этого проекта:
https://github.com/mikolalysenko/ndarray-experiments
Эти результаты несколько типичны, индексация в ndarray немного медленнее, чем прямой обход типизированного массива, но ненамного. Для массивов массивов производительность становится все хуже по мере увеличения первых осей, но даже в лучшем случае они сильно отстают от структур данных, построенных на типизированных массивах.
В следующий раз
Возникает естественный вопрос: можем ли мы сделать еще лучше? И да. Ключом к дальнейшему повышению производительности является совместная пакетная обработка операций, обеспечивающая полное понимание массива. Я расскажу об этом в следующем посте, а пока вы можете взглянуть на мою текущую реализацию массовых операций над ndarrays в библиотеке cwise.

 toString()
toString() name // имя Никита
name // имя Никита pop() // удаляем "Груша" и возвращаем его в переменную delFruits
pop() // удаляем "Груша" и возвращаем его в переменную delFruits
 д.
д. length; i++) // проходит по элементам через for( )
length; i++) // проходит по элементам через for( ) h>
h>
 д.
д.