Меню группы в ВК — как сделать красивый дизайн
Во многих группах социальной сети можно встретить красивое меню, с помощью которого происходит быстрый переход к разделам сообщества или перенаправление на внешние ресурсы. В текущей статье расскажем, как самостоятельно сформировать меню группы в ВК. Будет представлено две инструкции: первая для текстового меню, вторая для графического.
Подготовительные работы
Перед тем как создавать ссылки на разделы группы, следует их активировать. В противном случае в сообществе будут отсутствовать вкладки с фотографиями, аудиозаписями, обсуждениями, документами и прочим.
Инструкция по активации разделов:
- Перейти в список Групп. Затем переключится на вкладку «Управление» и выбрать сообщество, в котором у пользователя есть права администратора.
- Под аватаркой группы нажать по ссылке «Управление».
- В блоке справа кликнуть по строке «Разделы».
- Напротив каждого раздела нажать по надписи «Выключены» и выбрать режим доступа: ограниченные или открытые.
 В первом случае добавлять материалы сможет только администратор или редактор, во втором – любой участник группы.
В первом случае добавлять материалы сможет только администратор или редактор, во втором – любой участник группы.
Когда разделы активированы, следует открыть каждый в отдельной вкладке и скопировать ссылки из адресной строки в текстовый документ. Они пригодятся при создании меню. На этом подготовка завершена, можно приступать к непосредственной работе.
Создание текстового меню
Простое текстовое меню создается с помощью специального кода. Времени на это уйдет не более 5 минут. Последовательность действий:
- На главной странице группы, сразу под названием, перейти на вкладку «Свежие новости».
- Открыть режим редактирования wiki-страницы, нажатием на соответствующую кнопку.
- В первой строке сменить название вкладки. В нашем случае это будет «Меню».
- Используя значок <> в правой части панели инструментов, переключиться на режим wiki-разметки.
- В нижнее поле вставить код: *[http://vk.com/|Пункт меню].
- Повторить вставку с новой строки в количестве разделов будущего меню.

- Заменить ссылки и текст в соответствии со своими разделами и их названиями. Для перехода в визуальный режим редактирования следует повторно нажать значок <>.
- Кликнуть по кнопке «Сохранить страницу».
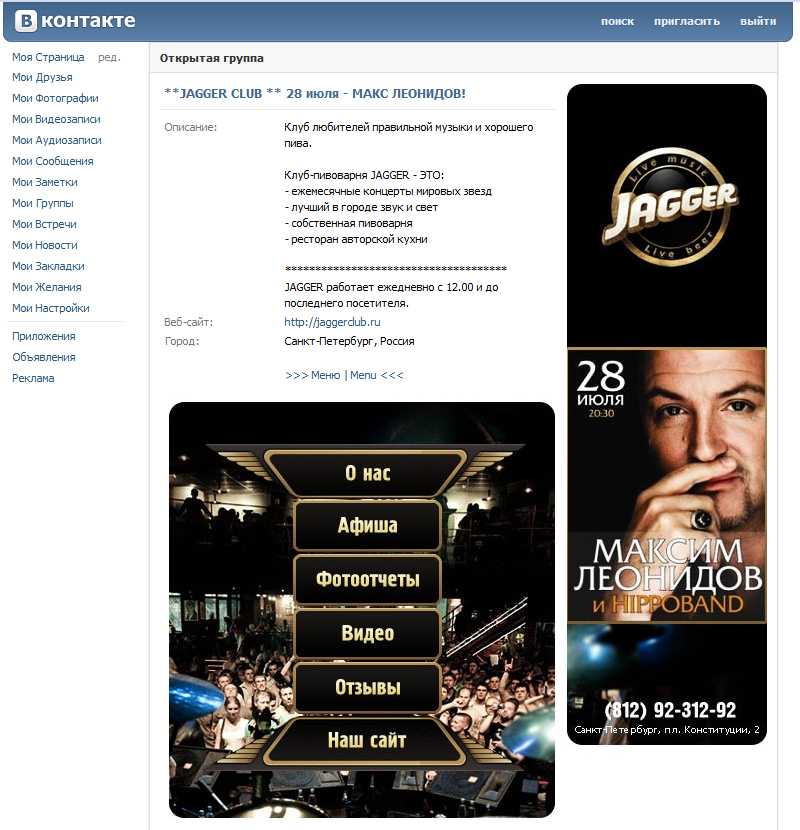
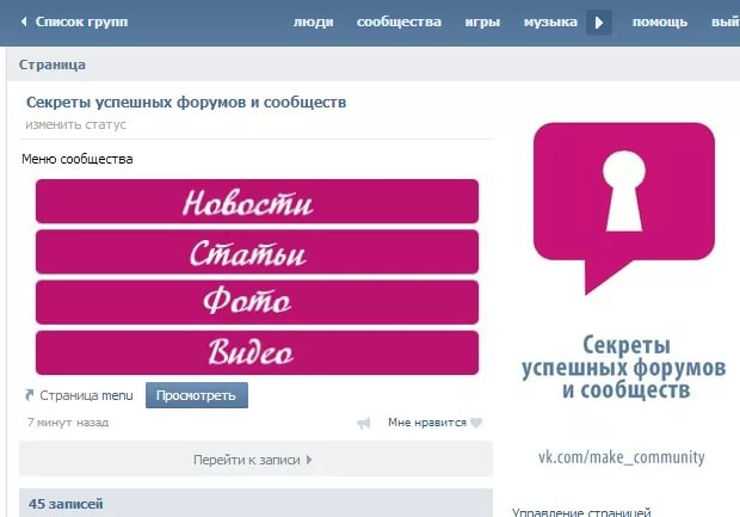
Создание текстового меню завершено. Конечно, такой формат подачи ссылок встретишь не часто, ведь администраторы групп стараются оформить свои страницы в лучшем виде и добавляют графические элементы.
Создание графического меню
Чтобы создать красивое меню потребуются базовые навыки обращения с графическим редактором. В данном примере работа будет построена на программе PhotoShop. Если опыта нет – можно четко следовать инструкции и использовать представленные параметры.
Как сделать дизайн графического меню:
- Через поисковую систему отыскать изображение, которое послужит фоном для текста. Его размеры не должны быть меньше, чем 610х450 px.
- Запустить PhotoShop.
- Открыть меню «Файл» и кликнуть по строке «Создать».
- Указать размеры холста (610х450 px) и разрешение (100px).

- Открыть проводник Windows, найти загруженное изображение и перетащить его в окно программы.
- Растянуть картинку до размеров холста и нажать Enter.
- Открыть меню отображения слоев. Кликнуть правой кнопкой мыши по одному из них, после чего выбрать пункт «Объединить видимые».
- В панели инструментов, расположенной в левой части окна, выбрать «Прямоугольник». Начертить объект, который в будущем будет играть роль кнопки меню. Таких объектов нужно создать в количестве разделов. Важно чтобы «прямоугольники» были одинаковыми.
- В списке отображения слоев, выбрать слой с прямоугольником. Нажать ПКМ и кликнуть по строке «Параметры наложения». Затем изменить внешний вид слоя, используя представленные в открывшемся списке инструменты.
- Когда все прямоугольники настроены, следует активировать инструмент «Текст». После включения потребуется отчертить область текста и вписать туда название пункта меню.
 Операция повторяется для остальных строк. Размер текста и его стиль выбирается исходя из личных предпочтений. Главное – чтобы надпись помещалась в отмеченное место.
Операция повторяется для остальных строк. Размер текста и его стиль выбирается исходя из личных предпочтений. Главное – чтобы надпись помещалась в отмеченное место.
- В боковом меню выбрать инструмент «Раскройка».
- Выделить кнопки, учитывая высоту всего холста.
- Теперь осталось сохранить элементы будущего меню. Для этого: открыть «Файл» и выбрать «Сохранить для web».
- Указать место на диске компьютера.
После того как удалось создать картинку для каждого пункта меню, можно приступать к непосредственной публикации:
- Открыть wiki-страницу и перейти в режим редактирования, как указано ранее.
- На панели инструментов нажать на иконку фотоаппарата и выбрать загрузку с диска.
- Указать созданные ранее картинки.
- Дождаться их загрузки на сервер. Когда это произойдет, в поле будет вставлен код.
- Отредактировать код следующим образом:
- Установить ширину картинки 600px.

- После размеров изображения добавить «;» и вставить параметр «nopadding|». Благодаря нему будут удалены разрывы между картинками, что создать видимость цельного изображения.
- После вертикальной черточки «|» вставить ссылки на разделы группы.
- Установить ширину картинки 600px.
- Сохранить созданные изменения. Также перед переходом на другую страницу рекомендуется сохранить код в текстовый документ на компьютере. Это позволит восстановить меню при возможном сбое сохранения.
Справка. Непосредственно на панели инструментов находится значок «i», который открывает инструкцию по разметке wiki-страницы. Там можно найти пояснения по созданию различных эффектов текста и списков, вставке цитат и т.д.
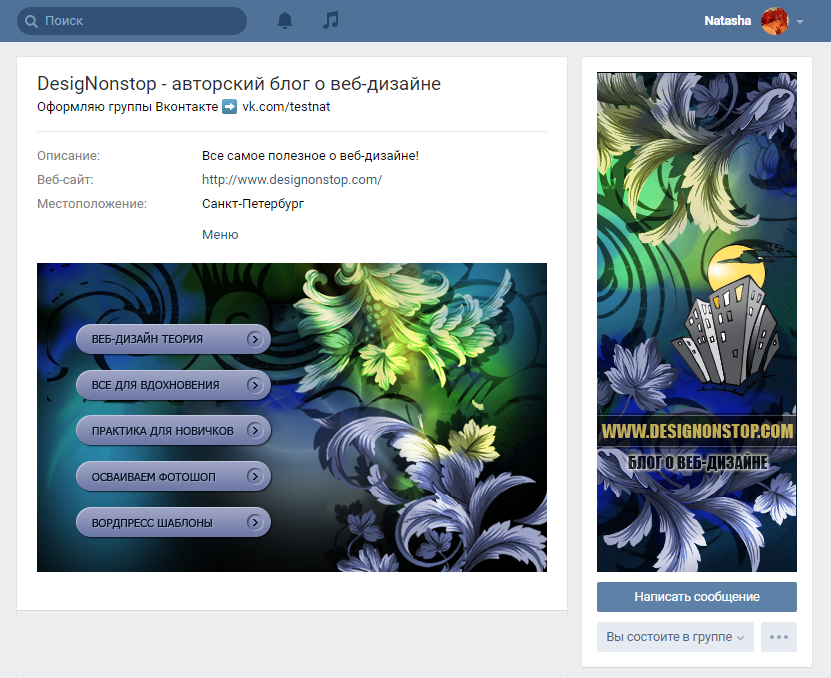
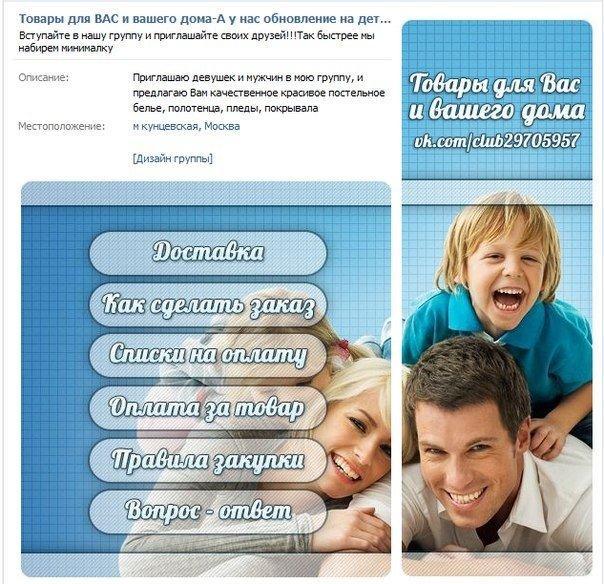
Подведем итоги. Если есть сложности в понимании принципов работы с разметкой wiki-страницы, то лучше создать ссылки, попросту заменив нужные участки кода. Графическое меню выглядит более привлекательно, но требует познаний, как в работе редактора кода, так и графической программы. Для начала рекомендуется создать простое меню, а дальше попытаться его улучшить в соответствии с представленными в статье инструкциями.
Для начала рекомендуется создать простое меню, а дальше попытаться его улучшить в соответствии с представленными в статье инструкциями.
Как сделать открытое меню группы вконтакте?
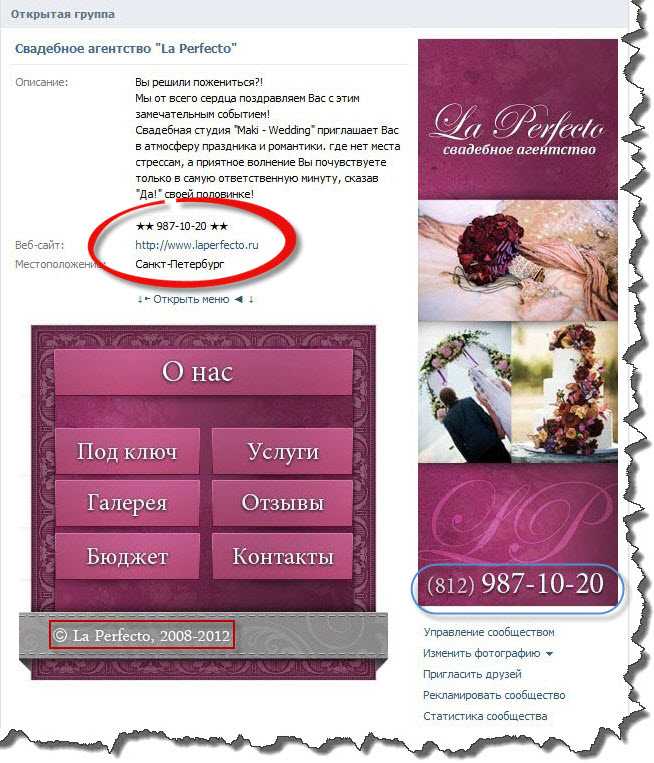
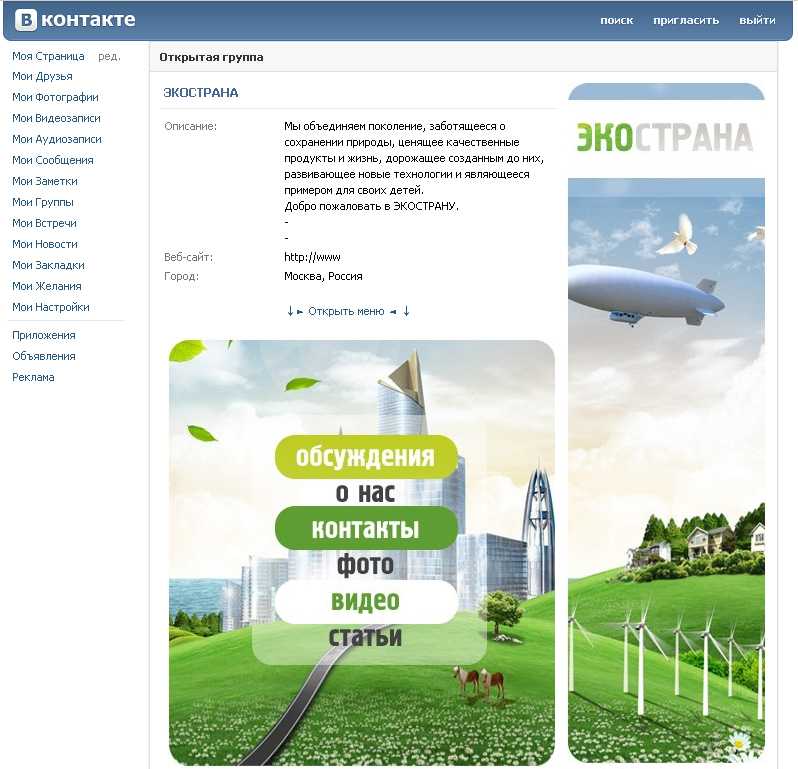
Приветствую, Друзья. С вами автор блога SdelaemBlog.ru и сегодня я хочу окончательно закрыть вопрос о создании меню группы Вконтакте. Не так давно в комментариях к статье о создании внутренней страницы Вконтакте, мне задали вопрос: «Как сделать меню, которое будет постоянно открытым, для пользователей?» На что я ответил, что не знаю, но сам заинтересовался этим вопросом. В итоге ответа я не нашел. Может плохо искал — не знаю. И забыл об идее создания открытого меню группы. Пока случайно не попал в группу, в которой было реализовано всегда открытое меню.
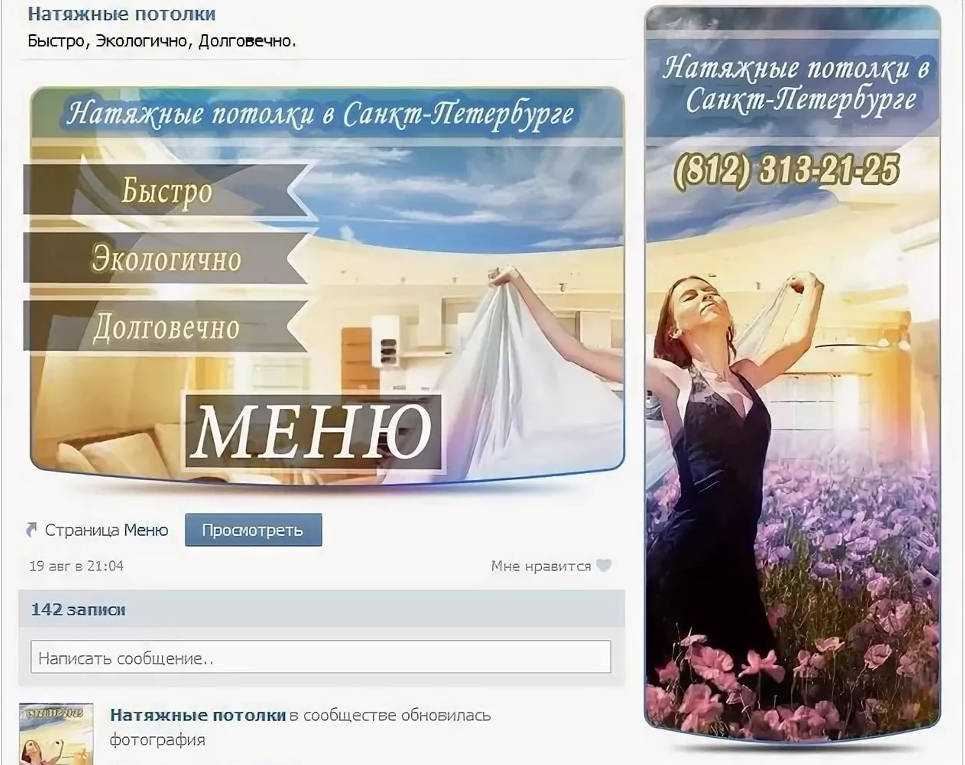
Итак, для создания открытого меню, нам понадобится изображение, которое будет играть роль открытого меню. Изображения, которые мы добавляли в статье о создании графического меню не подойдут, так как необходимо изображение развернутого меню, а не каждого пункта в отдельности. Кроме того, можно использовать абсолютно любое изображение, которое будет указывать, что оно скрывает меню группы. Например, изображение с надписью: «Меню группы». Или что-то в этом роде.
После того, как мы подобрали изображение, которое будем использовать. При этом размер изображения может быть практически любой, который возможно загрузить в фотоальбом. (UPD: Это не совсем точная информация. Точнее о размерах можно прочитать в комментарии ниже. Для этого, просто нажмите на ссылку : /otkrytoe-menyu-gruppy-vkontakte/#comment-7633)
Переходим в группу вконтакте. И правой кнопкой мыши открываем меню, если оно уже создано, в новой вкладке.
После этого, на странице с меню, нужно нажать на ссылку «Редактирование».
Но при этом не нужно изменять код. Просто нажимаем на ссылку «Вернуться к странице». Это нужно, для получения ссылки на страницу с меню.
Теперь, когда мы вернулись обратно на страницу с меню. В адресной строке мы увидим ссылку на эту страницу, без различным дополнений в адресе. Иначе говоря — чистую ссылку. Она-то нам и нужна.
Оставляем эту страницу открытой и возвращаемся в группу Вконтакте. Здесь нам необходимо создать запись, в которую добавить изображение, которое будет играть роль открытого меню вконтакте. Для этого, внизу выберем «прикрепить фотографию». И выбираем изображение либо из альбома, либо загружаем с компьютера.
Когда изображение добавлено в запись, мы ее пока не публикуем.
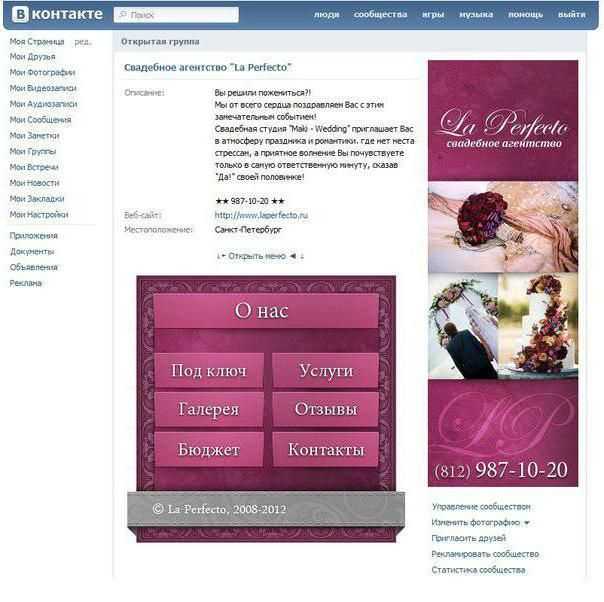
А возвращаемся на страницу меню и из адресной строки копируем адрес страницы меню группы вконтакте. И вставляем скопированный адрес меню, в запись, которую мы еще не сохранили. Выглядеть конечный результат должен примерно так:
Выглядеть конечный результат должен примерно так:
После того, как мы добавили ссылку, внизу появилось название страницы и адрес на нее. Когда внизу появилась страница, мы можем удалить ссылку, которую только что вставили в запись. После чего, нажимаем на кнопку «Отправить». Тем самым, мы опубликовали нашу запись на стене группы.
Теперь нажимаем на дату новости.
И кликаем на ссылку «Закрепить».
После чего, закрываем запись и обновляем страницу группы вконтакте. Теперь в самом верху, если все сделано правильно, у вас появится изображение меню, которое играет роль открытого меню вконтакте. При этом, ссылки в меню неактивны. А активна одна ссылка на данную запись.
Теперь, когда пользователь окажется в нашей группе он увидит имитацию меню. А после нажатия на открытое меню группы вконтакте, он окажется в самом меню, которое будет функционировать, как и должно.
Других способов, как сделать открытое меню контакте, я к сожалению не знаю.
Надеюсь, данная статья поможет Вам разобраться, как сделать открытое меню вконтакте. А у меня на этом все.
Как выглядит отрытое меню группы можно посмотреть в моей группе: http://vk.com/clubsdelaemblog Изображение еще не подгонял, поэтому немного коряво.
Теперь любые манипуляции в группах Вконтакте (меню, навигация, пагинация, новости и т.д.), будет выполнить гораздо проще, для этого достаточно изучить мой ВидеоКурс по техническим секретам групп Вконтакте. Создайте внутренние страницы по видео урокам и оформите их на свое усмотрение. Откройте меню для удобства и привлечения пользователей и многое другое, что поможет классно и удобно оформить любую группу. Вы просили видео уроки, а я записал целый видеокурс — забирайте!!!
Удачи!
P.s. Нет ссылки «Закрепить» в группе Вконтакте
В группе Вконтакте, при публикации новости, чтобы появилась ссылка «Закрепить», необходимо добавлять новости от имени сообщества. Это обязательное условие, без выполнения которого ссылка «Закрепить» не появится.
Это обязательное условие, без выполнения которого ссылка «Закрепить» не появится.
#Социальные сети
Расскажи друзьям:Поделись ссылкой:
Городской центр исполнительских искусств Кэтлин К. Кайю – Театр Кайю, Театр VK Garage и Playhouse 2000Мобильный телефон мертвецаPlayhouse 2000 — VK 14–30 апреля 2023 г. – Playhouse NOW представляет новую абсурдную комедию/драму Сары Рул, режиссер… Получить билеты Синхронизация с ветромCailloux Performances Series 23 апреля 2023 г. Компания WindSync из Хьюстона исполняет шедевры духового квинтета, адаптируя любимую музыку к своим… Получить билеты Симфония холмов: Оркестровый огоньСимфония холмов 27 апреля 2023 г. – Симфония холмов представляет заключительный концерт в… Получить билеты Весенняя выставка музыкального отдела SchreinerТакже играет в Cailloux 29 апреля 2023 г. Получить билеты Весеннее танцевальное шоу Tivy Golden GirlsТакже играет в Cailloux 5 мая 2023 г. — The Tivy Golden Girls представляют наше ежегодное весеннее шоу «Moments in… Получите билеты Тайм-аут: Музыка Дэйва БрубекаPlayhouse 2000 представляет 12 мая 2023 г. – Главные герои джаза – Барри Брейк, Грег Норрис и Даррен Купер… Получить билеты Танцевальный коллектив Одинокой звездыТакже играет в Cailloux 20 мая 2023 г. – Lonestar Dance Collective представит свои весенние концерты в субботу, мая… Получить билеты Мо БэндиPlayhouse 2000 Presents 26 мая 2023 г. Получить билеты Мемориальные воспоминанияТакже играет в Cailloux, Playhouse 2000 представляет 28 мая 2023 г. — «Еще один раз!» Сказочный оркестр Sentimental Journey вернулся с… Получить билеты Шекспир в парке: Ричард IIIPlayhouse 2000 — Cailloux 3 и 4 июня 2023 г. — Playhouse 2000 представляет печально известного Ричарда III Уильямса Шекспира в постановке Джессики… Получить билеты Пиво на завтракPlayhouse 2000 — VK 9-25 июня 2023 г. – Playhouse 2000 представляет комедию Шона Греннана Представления: 9 июня… Получить билеты Мастер-класс по актерскому мастерству для взрослых — винтажные сцены из фильмовPlayhouse 2000 Подарки, Мастерские 12–23 июня 2023 г. Получить билеты Национальный свинг-бэнд ТехасаPlayhouse 2000 представляет Воскресенье, 25 июня 2023 г. – Playhouse 2000 представляет Национальный свинг-бэнд Техаса, один… Получить билеты Объявлено убийствоPlayhouse 2000 — Cailloux 4–20 августа 2023 г. — Playhouse 2000 представляет триллер Агаты Кристи в адаптации Лесли… Получить билеты Ночь 80-хPlayhouse 2000 представляет 26 августа 2023 г. — Playhouse 2000 представляет Лизу Рок и Натали Кордоне в фильме «Вечер 80-х»… Получить билеты Терри Блэквуд и имперцыPlayhouse 2000 представляет 10 сентября 2023 г. Оставить комментарий
|

 В первом случае добавлять материалы сможет только администратор или редактор, во втором – любой участник группы.
В первом случае добавлять материалы сможет только администратор или редактор, во втором – любой участник группы. максимальное количество совпадений на поиск по сравнению с теми, кто не является подписчиком. Кроме того, если мы собрали «Информацию о лидерах продаж» для данной компании, она будет
отображается на странице профиля компании вместе с остальными общими данными.
максимальное количество совпадений на поиск по сравнению с теми, кто не является подписчиком. Кроме того, если мы собрали «Информацию о лидерах продаж» для данной компании, она будет
отображается на странице профиля компании вместе с остальными общими данными.


 — Присоединяйтесь к нам, поскольку музыкальный факультет Университета Шрайнера представляет свои…
— Присоединяйтесь к нам, поскольку музыкальный факультет Университета Шрайнера представляет свои… – Звезда традиционного кантри Мо Бэнди может похвастаться десяткой № 1…
– Звезда традиционного кантри Мо Бэнди может похвастаться десяткой № 1… — Свет, Камера, Действие! Все взрослые актеры приглашаются на веселый,…
— Свет, Камера, Действие! Все взрослые актеры приглашаются на веселый,…