Подробно о работе с масками в Photoshop
Во многих статьях с уроками по Фотошопу встречается понятие масок. С масками приходится работать очень часто, хотя у многих начинающих пользователей возникают трудности с этим. Именно поэтому не лишним будет более подробно остановиться на этом вопросе.
Достаточно наглядно будет выглядеть следующий пример:
Сделаем два слоя. Верхний зальем красным цветом, а нижний — зеленым.
Маска позволяет скрыть часть изображения, сделав переход из того, которое находится сверху, в то, которое находится внизу.
Чтобы создать маску, нужно выделить слой просто щелкнув по нему мышкой. В нижней части вкладки слоев есть кнопка «создать маску». Щелчок по этой кнопке создаст маску для выделенного слоя.
Теперь появилась белая маска. Белый цвет — это 100% непрозрачность. Черный — это полная прозрачность. Получается, что градации серого цвета дадут определенное значение непрозрачности в диапазоне от 100 до 0%.
Получается, что градации серого цвета дадут определенное значение непрозрачности в диапазоне от 100 до 0%.
Чтобы рисовать на маске, нужно использовать стандартные инструменты рисования (Кисть, карандаш, заливка, градиент).
Если взять черную кисточку и клацнуть по изображению, то в маске появится дыра. В этот момент обязательно должна быть выделена маска, а не слой с изображением.
Теперь можно выбрать серый цвет кисточки или просто уменьшить непрозрачность кисти до 50%. Если мы клацнем по изображению такой кистью, то увидим, что оно не полностью открыло лежащий снизу слой. Значит, нарисованная только что маска имеет не полную прозрачность.
На миниатюре появляется всё, что нарисовано на маске.
Теперь выберем мягкую кисть черного цвета. Для этого установим жесткость кисточки на 0%. Такая кисть имеет мягкие края, которые переходят от основного цвета к прозрачному.
Чёрная кисть 100%, жёсткость 0%
Чёрная кисть 100%, жёсткость 100%
Заливка чёрным цветом 100%
Заливка чёрный цветом 50%
Чёрно-белый градиент.
Как это применяется на фотографиях?
Маски позволяют компоновать различные изображения между собой, скрывая части снимков, которые лежат на верхних слоях, и тем самым открывая взору лежащие снизу слои.
В одном документе открываем два снимка. Для монтажа необходимо, чтобы горизонт оказался на одном уровне. Для этого один слой нужно немного сдвинуть.
К верхнему слою необходимо создать маску.
По задумке, передний план должен остаться с нижнего слоя, а небо всё, что на заднем плане — с верхнего. Взглянув на снимки можно приблизительно определить зону, в которой должен происходить переход.
Взглянув на снимки можно приблизительно определить зону, в которой должен происходить переход.
Чтобы сделать этот переход, выбираем инструмент градиент. В настройках на верхней панели должен быть выбран линейный градиент. Градиент должен состоять из двух цветов и переходить от чёрного к белому. Для маски это будет расцениваться как переход от прозрачного к непрозрачному. На нашем снимке должно остаться только небо, а нижняя часть должна скрыться под маской. Значит нужно провести градиентом снизу вверх, но начинать вести нужно не от самого низа, а по той области, в которой должен быть переход. Нижняя часть накроется черной маской и станет прозрачной. В области, где была нарисована линия градиента, будет плавный переход.
Чтобы более детально рассмотреть маску, нужно клацнуть по её миниатюре в палитре слоев с зажатой клавишей Alt. Чтобы вернуть всё как было, следует проделать то же самое.
Использование градиента оправданно только лишь в данном случае. Для других снимков может оказаться удобнее использовать кисть, карандаш или заливку выделенных участков. Описанные выше азы работы с масками помогут освоить этот простой, но слегка запутанный принцип работы с изображениями в Adobe Photoshop.
Для других снимков может оказаться удобнее использовать кисть, карандаш или заливку выделенных участков. Описанные выше азы работы с масками помогут освоить этот простой, но слегка запутанный принцип работы с изображениями в Adobe Photoshop.
На основе материалов с сайта: http://serg-degtyarev.livejournal.com
Как пользоваться Масками в Фотошопе
Что такое Маски в Photoshop?
Для начала нам стоит разобраться, что из себя представляет Маска в самой популярной программе для обработки изображений. Представьте два листа бумаги, один из которых белый, а на втором — красочное изображение. Накладывая белый лист на лист с изображением, вы закрываете картинку. Но если в белом листе вырезать отверстие, мы сможем увидеть некоторые части изображения на нижнем листе.
На белом листе можно вырезать отверстие так, что через него нам будет виден лишь определенный объект с красочного изображения под ним. Точно так же работают и Маски в Photoshop — мы можем взять часть изображения и перенести его тем самым на другую картинку, не удаляя при этом саму исходную фотографию. Благодаря Маске становится возможным корректировать вырезанный объект так, чтобы он естественно смотрелся на другом изображении или накладывать на него фильтры отдельно от основной картинки.
Благодаря Маске становится возможным корректировать вырезанный объект так, чтобы он естественно смотрелся на другом изображении или накладывать на него фильтры отдельно от основной картинки.
Маска используется чаще всего именно для того, чтобы вырезать объект или фон на изображении. При помощи Масок можно, например, поместить на один фон несколько объектов с разных фотографий. Ну ладно, мы слишком углубились в теорию — пора показать, как маски работают на практике.
Экспресс-логотип всего за 4 дня + подарок
3 варианта на выбор
ПодробнееКак создавать Слои-маски в Photoshop
Создать Маску в Photoshop можно двумя способами. Разберем первый. Для этого надо найти в верхнем меню программы вкладку Слой (Layer).
Меню создания Слоя-маски в Photoshop
Мы выберем пункт «Показать все», чтобы можно было вырезать из Слоя-маски нужный объект (в нашем случае — дорогу). Нажимаем на пункт и видим, что с самим изображением ничего не произошло, но в правой панели со слоями появились изменения: рядом со значком Слоя-фона появился связанный с ним Слой-маска. Теперь можем выделить нужный объект на изображении при помощи инструмента «Быстрое выделение» или «Лассо» — их можно найти в левой панели.
Читайте также
Оформление группы «ВКонтакте»: самое подробное руководство в рунете Как сделать классную презентацию, если вы не дизайнер Как разработать текст и дизайн коммерческого предложения, чтобы клиенты у вас купили На этом этапе можно не уделять слишком много внимания краям объекта и выделить его быстро на глазок. Почему? Потому, что Слой-маска позволит нам подкорректировать края объекта позже.
Почему? Потому, что Слой-маска позволит нам подкорректировать края объекта позже.Вот как мы обозначили нужный объект при помощи «Быстрого выделения»
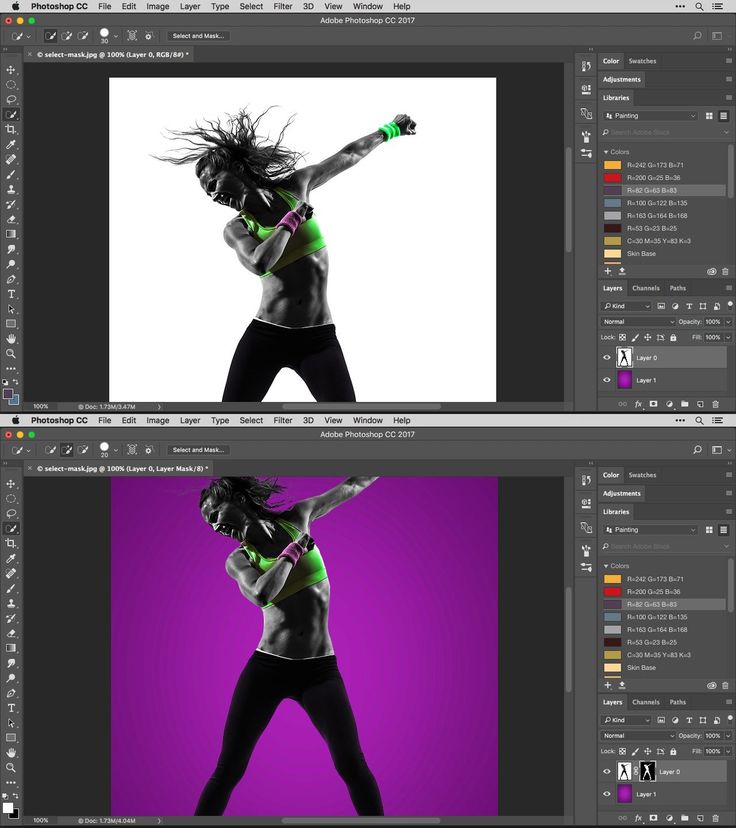
На следующем этапе нажимаем правой кнопкой мыши на выделенный фрагмент и находим там пункт «Выделение и Маска» (Select and Mask). Нажимаем на него и попадаем в меню.
Выбираем «Выделение и Маска», чтобы перенести выделенный объект на Слой-маску
В появившемся меню нам нужен раздел «Настройки вывода» (Output Settings). В нем находим раздел «Вывод в» (Output to) и выбираем «Слой-маска» (Layer Mask). Теперь наш выделенный фрагмент попадет на тот Слой-маску, который мы создали в самом начале, а оставшаяся часть изображения будет скрыта. Нажимаем ОК.
Переносим выделенный фрагмент на Слой-маску
Теперь нам нужно удалить ненужные детали с выделенного фрагмента и сделать контуры более ровными. Для этого выбираем инструмент «Кисть» (Brush Tool) и выбираем в палитре черный цвет. Это позволит нам удалять ненужные части. Если же в палитре кисти поставить белый цвет, она будет восстанавливать скрытые Маской части изображения.
Это позволит нам удалять ненужные части. Если же в палитре кисти поставить белый цвет, она будет восстанавливать скрытые Маской части изображения.
Вот как мы вырезали объект с изображения при помощи Маски и Кисти
Вот и все: мы вырезали объект с изображения при помощи Маски. Дальше можно добавить на задний план другой фон или применить к выделенному объекту фильтр, а затем сделать видимым скрытую часть изображения. Первый вариант может выглядеть, например, так:
На задний план от Слоя-маски помещен другой фон
Второй вариант:
Здесь мы изменили Слой-маску, наложив на него фильтр
Маской удобно пользоваться, если вам нужно поместить на изображение сразу несколько объектов. При этом даже не обязательно создавать заранее несколько слоев. Достаточно лишь вставить в файл изображение на новый слой, а затем при помощи выделения аккуратно обвести нужный объект. После этого нажимаем правую кнопку мыши, выбираем «Выделение и Маска» (Select and Mask), после чего в пункте вывода нажимаем «Новый слой со Слоем-маской» (New Layer with Layer Mask). Теперь можем работать в новом слое с выделенным объектом.
Теперь можем работать в новом слое с выделенным объектом.
Поместить новый объект на фото при помощи Маски можно с помощью функции «Новый слой со Слоем-маской»
Экспериментируйте
Итак, это были основные моменты работы с Масками в Photoshop. Мы рассказали лишь про основы, но этой информации уже достаточно, чтобы вы смогли начать экспериментировать. Маски — довольно разносторонний инструмент, который позволяет создавать коллажи, перемещать объекты между изображениями и накладывать визуальные эффекты на определенные части картинки. Удачи в его освоении!
Как работать со слоями в Photoshop
Как использовать маски в Photoshop (подробные руководства и советы)
Слой-маски в Photoshop — невероятно полезный инструмент. К сожалению, некоторые люди пугаются, потому что не понимают, как они работают.
Но я понял. Маски меня тоже поначалу пугали. Требуется немного времени, чтобы осознать эту концепцию. Но как только вы это сделаете, вы также будете поражены великолепной маской.
Но как только вы это сделаете, вы также будете поражены великолепной маской.
Маскирование — один из самых важных приемов, используемых в Photoshop, и у каждого опытного графического редактора есть свой любимый метод его использования.
Маски дают вам максимальную степень контроля над содержимым вашего слоя, сохраняя при этом все исходные данные изображения, что делает их неотъемлемой частью любого рабочего процесса неразрушающего редактирования.
Для тех из вас, кто совсем новичок в маскировании и хочет получить подробное объяснение того, как все это работает, я вам помогу. Сначала мы кратко рассмотрим, как работает ручное маскирование для читателей, которые торопятся приступить к работе, а затем я объясню, как работает маскирование, более подробно и дам несколько полезных советов, чтобы ускорить процесс. .
Позвольте мне показать вам, как они работают!
Примечание: приведенные ниже снимки экрана взяты из версии Adobe Photoshop для Windows. Если вы используете версию для Mac, навигация может выглядеть немного иначе.
Если вы используете версию для Mac, навигация может выглядеть немного иначе.
Содержание
- Зачем использовать маску?
- Описание маски слоя
- Цвета маски слоя
- Рисование с помощью маски слоя
- Инвертирование маски слоя
- Рисование серым цветом
- Создание масок с выделением
- Расширенное маскирование с использованием рабочего пространства «Выбор и маска»
- Векторное маскирование
- Ручное маскирование Краткие советы:
- Дополнительный метод: режим быстрой маски
- Последнее слово Зачем использовать маску?
Одной из лучших причин использования масок является то, что они позволяют вносить неразрушающие изменения. Например. Взгляните на этих двух черепах на этом изображении. Например, давайте удалим часть изображения слева, чтобы оно не закрывало изображение черепахи справа.
Вы можете обрезать слой с помощью инструмента «Выделение» или другого инструмента выделения (см.
 подробное объяснение здесь). Однако это было бы разрушительным редактированием, поскольку оно необратимо удаляет пиксели. Другими словами, если вы допустите ошибку, вы не сможете вернуться и исправить ее позже.
подробное объяснение здесь). Однако это было бы разрушительным редактированием, поскольку оно необратимо удаляет пиксели. Другими словами, если вы допустите ошибку, вы не сможете вернуться и исправить ее позже.(Я знаю, что вы можете отменить это, но я говорю об этом после того, как вы внесли другие изменения, а затем заметили ошибку. Photoshop отслеживает только определенное количество корректировок, поэтому вы, возможно, не сможете вернуться к ним. Плюс , вам придется отменить все, что вы делали между ними).
Вы также можете использовать инструмент Ластик, который нравится людям, потому что это простой инструмент для понимания. Он работает так же, как ластик для карандашей, и мы можем обдумать его.
Но у него та же проблема. Как и ластик для карандашей, редактирование разрушительно. Как только вы стерли пиксели, они исчезли, и вы не можете их вернуть.
Использование маски слоя, однако, является неразрушающим редактированием. Давайте посмотрим, как это работает.

Знакомство с маской слоя
Давайте устроим демонстрацию, чтобы вы могли увидеть, как это работает.
Термин «маскирование» первоначально произошел от живописи, когда художники закрывали участки своего холста, скрывая участки или «маскируя» их, чтобы контролировать, где наносится краска.
Конечно, художники изначально взяли этот термин из театра, где актеры использовали маски для преобразования своей личности, но нам не нужно заходить слишком далеко в кроличью нору этимологии.
Концепция Photoshop основана на технике рисования, за исключением того, что маски Photoshop часто называют «масками слоя», поскольку каждая маска применяется только к одному слою всего документа.
Слой-маска связана с другим существующим слоем, и маска действует как невидимая направляющая, которая определяет, какие части слоя видны с помощью черных, белых и серых пикселей.
Цвета маски слоя
Теперь маски слоя работают в оттенках серого. Белый раскрывает, черный скрывает, а серый делает что-то среднее.
 Более темные оттенки серого более непрозрачны, тогда как более светлые оттенки серого более прозрачны.
Более темные оттенки серого более непрозрачны, тогда как более светлые оттенки серого более прозрачны.В левой части Photoshop вы увидите два цветных прямоугольника. По умолчанию они должны быть черно-белыми. Если они не черно-белые, щелкните меньшие черно-белые поля прямо над ними для сброса.
Помните, что белое показывает, а черное скрывает. Поэтому, когда белая коробка находится впереди, вы будете показывать изображение во время рисования. Когда черный ящик окажется впереди, вы его спрячете.
Не беспокойтесь, если вы заблудились, через минуту все станет ясно.
Для переключения между двумя цветами вы можете нажать X на клавиатуре или щелкнуть стрелку на 90 градусов над прямоугольниками.
Вот пример.
Выбрав верхний слой изображения, в данном случае зеленую черепаху, щелкните кнопку маски слоя в нижней части панели «Слои». Он выглядит как прямоугольник с круглым отверстием в центре.
Белая маска слоя появляется связанной со слоем зеленой черепахи.
 Через минуту мы поговорим о том, как работает черная маска слоя.
Через минуту мы поговорим о том, как работает черная маска слоя.Если вы добавите чисто белые пиксели на маску слоя, соответствующая часть вашего слоя станет непрозрачной и видимой. Если вы добавите чисто черные пиксели, соответствующий раздел вашего слоя станет прозрачным. Вы также можете получить частичную непрозрачность, используя оттенки серого, что позволяет создавать мягкие переходы.
Это означает, что вы можете отображать и скрывать части ваших слоев, фактически не удаляя какие-либо пиксельные данные!
Если вы решите, что скрыли слишком большую часть слоя, вы можете просто настроить маску слоя, чтобы уточнить редактирование, вместо того, чтобы возвращаться к началу и начинать весь процесс редактирования заново.
Все становится по-настоящему захватывающим, когда вы добавляете маски слоев к корректирующим слоям, поскольку это позволяет вам полностью изменить содержимое определенных частей вашего изображения, не уничтожая исходные данные изображения, но мы вернемся к этому позже!
Совет по терминологии: защищенные и незащищенные
«Защищенная» область маски — это часть, которая скрыта или сохраняется в своем текущем состоянии, в то время как «незащищенная» область маски видна и на нее влияют любые внесенные вами изменения.

Рисование с помощью маски слоя
Итак, мы работаем с белой маской слоя. Давайте начнем рисовать, чтобы понять, что происходит.
Нажмите B на клавиатуре, чтобы переключиться на инструмент «Кисть».
Белый показывает, а черный скрывает. Мы хотим удалить части изображения зеленой черепахи, поэтому нам нужно скрыть их. Убедитесь, что цвет переднего плана установлен на черный (черный квадрат должен быть впереди).
Теперь начните рисовать изображение кистью. Везде, где вы проводите кистью, изображение стирается.
Допустим, вы сделали ошибку и удалили часть изображения, которую не хотите удалять.
Нет проблем! Просто нажмите X , чтобы изменить цвет переднего плана на белый. Белый показывает, поэтому, когда вы начнете рисовать, вы вернете изображение.
Вы можете сделать это в любой момент, даже после того, как вы внесли десятки других правок и больше не можете отменить свои ходы.
 Это работает даже в том случае, если вы закрыли изображение как PSD и снова открыли его позже. Нет информации для отмены, но вы все равно можете вернуть изображение с маской слоя.
Это работает даже в том случае, если вы закрыли изображение как PSD и снова открыли его позже. Нет информации для отмены, но вы все равно можете вернуть изображение с маской слоя.Инвертирование маски слоя
Маски слоя также работают в обратном порядке, что полезно в некоторых случаях.
Помните, я указывал ранее, что мы работали с белой маской слоя? Теперь пришло время посмотреть, что происходит с черным.
Вот что мы видим с белой маской слоя на зеленой черепахе. Белый показывает, поэтому изображение зеленой черепахи видно.
Хит Ctrl + I ( Команда + I на Mac) , чтобы инвертировать маску слоя и сделать ее черной.
Черный скрывает, поэтому изображение зеленой черепахи исчезает. Вы можете заставить его снова появиться, покрасив слой-маску в белый цвет.
Обратите внимание, что на миниатюре маски слоя на панели слоев появляется белый цвет.

Рисование серым цветом
Помните, я говорил о том, как маски работают в оттенках серого? Белый раскрывает, черный скрывает, а серый делает что-то среднее.
Попробуйте. Щелкните правой кнопкой мыши на цветных квадратах, чтобы появилась палитра цветов, и выберите оттенок серого. Более темные оттенки будут более непрозрачными, а более светлые – более прозрачными.
Для этого примера мы выбрали более светлый оттенок серого. Посмотрите, что происходит, когда мы рисуем изображение с черной маской слоя.
Видите, как эффект стал более прозрачным?
Создание масок с выделением
Если у вас есть часть изображения, выделенная с помощью одного из инструментов выделения, и вы хотите преобразовать ее в маску, нажмите кнопку Добавьте кнопку маски внизу панели Слои . Когда маска слоя будет создана, Photoshop будет использовать ваш активный выбор в качестве видимой незащищенной области.
Как вы увидите в следующем разделе, Photoshop обрабатывает маски и выделения очень похоже, поскольку с технической точки зрения они почти идентичны.
 Это позволяет легко переключаться между ними (дополнительные сведения см. в разделе «Краткие советы по ручному маскированию» ниже!)0049
Это позволяет легко переключаться между ними (дополнительные сведения см. в разделе «Краткие советы по ручному маскированию» ниже!)0049Поскольку маскирование играет такую большую роль в процессах редактирования Photoshop, Adobe разработала специальное рабочее пространство только для создания выделений и масок: рабочее пространство с творческим названием «Выделение и маска». Это рабочее пространство достаточно сложное, поэтому заслуживает отдельной статьи, но я дам вам краткий обзор того, как оно работает.
Чтобы запустить рабочее пространство «Выделение и маска», откройте меню «Выбор » и щелкните «Выделение и маска» . Вы также увидите Select и Mask 9.0078 на панели параметров инструмента в верхней части окна документа при использовании любого из инструментов выделения Photoshop, таких как прямоугольная область выделения, волшебная палочка и т. д.
Рабочее пространство «Выделение и маска» представляет собой оптимизированный интерфейс, который позволяет вам сосредоточиться на текущей задаче, сохраняя при этом тот же общий макет интерфейса Photoshop, который вы узнали и полюбили: инструменты слева, параметры инструментов вверху главного окна документа и настройки всего документа справа.

Похоже, что при использовании «Выбора и маски» вы создаете выделение вокруг своего объекта, но не беспокойтесь — когда придет время выводить результат, вы можете сказать Photoshop создать новую маску слоя вместо сохранения результат как выбор. Еще раз, маски и выделение очень тесно связаны в Photoshop!
Чтобы создать свой выбор/маску, рекомендуется использовать кнопку Select Subject в верхней части рабочей области. Это не всегда работает идеально, особенно со сложными сценами, полными деталей, но может значительно сэкономить время, автоматизируя более простые разделы маскирования и предоставляя вам хорошее место для начала работы.
Используйте комбинацию инструмента Quick Selection и инструмента Brush для создания выделения. По умолчанию использование этих инструментов будет добавляться к уже выбранной области, но вы можете удерживать нажатой клавишу Option (используйте клавишу Alt на ПК), чтобы вычесть из выбранной области.

Вы также можете использовать инструмент «Уточнить край», чтобы помочь скрыть сложные края объектов, таких как волосы, мех, ветки и другие мелкие детали, которые трудно замаскировать вручную.
Чтобы завершить создание маски и выйти из рабочей области «Выбор и маска», найдите раздел Настройки вывода в правой части интерфейса. Измените настройку Output To на Layer Mask и нажмите кнопку OK .
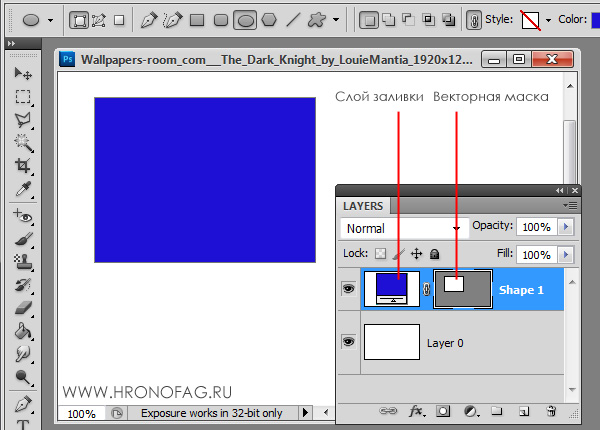
Vector Masking
До сих пор я обсуждал только пиксельные маски слоя. Пиксельные маски на сегодняшний день являются наиболее распространенным типом масок в Photoshop, но вместо этого можно добавить маску, которая использует векторную форму. Я стараюсь их избегать, потому что векторные инструменты Photoshop чрезвычайно просты, но у них есть свое применение.
Чтобы добавить к слою векторную маску, есть несколько вариантов:
- Если к вашему слою уже прикреплена пиксельная маска, просто нажмите кнопку Добавить маску в нижней части слоев.
 панель во второй раз, и Photoshop добавит векторную маску.
панель во второй раз, и Photoshop добавит векторную маску.
- Можно также добавить векторную маску без добавления пиксельной маски. Выберите свой слой на панели Layers , затем откройте меню Layer , выберите векторную маску и нажмите Показать все .
Я не уверен, почему Photoshop переключается между терминологией «добавить» и «показать» для масок слоев, но это кажется излишне запутанным с точки зрения взаимодействия с пользователем, и я уверен, что Adobe в какой-то момент изменит это .
Вместо использования инструмента «Кисть», как в случае со стандартной маской слоя, используйте инструмент «Перо», чтобы разместить точки привязки для создания фигур в векторной маске.
Переключиться на Инструмент Pen с помощью панели инструментов или сочетания клавиш P . Выбрав векторную маску на панели «Слои», щелкните, чтобы установить первую опорную точку на контуре, а затем продолжайте щелкать, чтобы добавить дополнительные опорные точки, пока вы не будете удовлетворены своей маской.

Вы можете щелкнуть и перетащить при размещении новой опорной точки для создания кривой, а также можете удерживать нажатой клавишу Command (используйте клавишу Ctrl на ПК), чтобы временно преобразовать инструмент «Перо» в инструмент «Перо». Инструмент «Прямой выбор», который позволяет изменить положение каждой опорной точки и настроить маркеры кривой.
Вы увидите изменение курсора инструмента «Перо», когда будете удерживать нажатой клавишу / Ctrl для визуального подтверждения.
Ручная маскировка быстрые советы:
- Опция + Кличок (используйте ALT + Нажмите на ПК) . главное окно документа
- Shift + Опция + Нажмите (используйте Shift + ALT + Нажмите на ПК) на PC) на PC).
 наложение, или используйте \ Ключ
наложение, или используйте \ Ключ - Команда + КЛЮЧЕЙ (Используйте CTRL + КЛЮЧЕСКИ незащищенные участки вашей маски
Дополнительный метод: Режим быстрой маски
До появления рабочего пространства «Выделение и маска» и даже до того, как появились инструменты автоматического выделения на основе объектов, существовал режим «Быстрая маска». Quick Mask делает более или менее то, что написано на жестяной банке: используйте одно сочетание клавиш, и вы можете использовать инструменты на основе кисти, чтобы нарисовать маску с временно видимым наложением.
Немного сбивает с толку тот факт, что Quick Mask фактически создает выделение, но те из вас, кто потратил время на внимательное прочтение этого поста, уже знают, что Photoshop обрабатывает маски и выделения почти одинаково. После того, как вы создали свой выбор, остается только один шаг, чтобы превратить его в постоянную маску слоя.

Чтобы войти в режим Quick Mask , используйте сочетание клавиш Q . Вы увидите, что выбранный вами слой становится красным на панели Layers , и создается новое состояние истории.
Вы также можете запустить режим быстрой маски, открыв меню Select и щелкнув Edit In Quick Mask Mode , или с помощью значка панели инструментов, расположенного чуть ниже цветовых образцов (см. ниже).
Установите цвета переднего плана и фона по умолчанию с помощью сочетания клавиш D , а затем переключитесь на инструмент «Кисть» с помощью панели инструментов или сочетания клавиш B .
В режиме быстрой маски защищенные области отображаются с красным наложением. Закрашивание области черными пикселями сообщает Photoshop о необходимости защитить эту часть изображения, и поначалу может немного дезориентировать, что вы выбрали черный цвет в качестве цвета переднего плана и сделали его на 50% прозрачным красным, но вы быстро привыкнете к этому.

Если вы хотите изменить свою маску, вы можете использовать белый цвет, чтобы изменить эффект и обозначить область как незащищенную.
Помните, что вы можете использовать сочетание клавиш X , чтобы быстро переключать цвета переднего плана и фона, что реально экономит время при маскировании!
Заключительное слово
Как вы, возможно, уже начали понимать, маскирование играет огромную роль в любом хорошем рабочем процессе Photoshop. Основная идея проста, но вам потребуется много практики, чтобы научиться работать с масками, поэтому мой лучший совет — загрузить свою копию Photoshop и начать использовать инструменты!
Я надеюсь, что это объяснение помогло вам понять, как работают маски слоя. Но вы можете не полностью понять последствия, пока не примените маски слоя на практике.
Возьмите несколько изображений и начните играть. Я обещаю, поиграйте с ними достаточно долго, и вы попадете в ага! момент, когда ваш разум будет взорван удивительностью масок слоя.

О Каре Кох
Кара увлеклась фотографией примерно в 2014 году и с тех пор исследует все уголки мира изображений. Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.
Как создать маску в Photoshop
Любой, кто плохо знаком с Photoshop, может счесть создание маски сложной задачей, полагая, что она слишком сложна, чтобы даже пытаться к ней приблизиться. Однако это далеко не так. Маскирование — это удобный и простой в использовании метод. Вам просто нужно сначала ознакомиться с основами работы со слоями Adobe. Как только вы поймете основы работы со слоями, создавать невероятные изображения в Photoshop станет проще простого.
Что такое маскировка?
Маскирование — это основа практически всех эффективных функций и интерфейсов Photoshop. На своем веб-сайте Adobe определяет маску слоя как:
«…обратимый способ скрыть часть слоя.
 Это дает вам больше гибкости при редактировании, чем постоянное стирание или удаление части слоя. Маскирование слоя полезно для создания составных изображений, вырезания объектов для использования в других документах и ограничения редактирования частью слоя».
Это дает вам больше гибкости при редактировании, чем постоянное стирание или удаление части слоя. Маскирование слоя полезно для создания составных изображений, вырезания объектов для использования в других документах и ограничения редактирования частью слоя».Короче говоря, маскирование слоя делает части слоя невидимыми. Маскировка слоя позволяет использовать Photoshop для удаления части изображения без его удаления. Вы можете снова сделать невидимую часть видимой, если захотите.
Допустим, вы хотите сделать свой собственный постер к фильму. Вы берете свое первое изображение, чтобы сделать его фоном для вашего плаката — скажем, городской пейзаж. Затем вы выбираете второе изображение ваших актеров перед зеленым экраном и накладываете его поверх фона. Вы можете использовать инструмент маскирования, чтобы скрыть зеленый фон экрана, чтобы он выглядел так, как будто ваши актеры стоят перед городом.
Зачем использовать маску слоя?
Никто не должен использовать маску слоя.
 Вы можете использовать инструмент «Ластик» в Photoshop, чтобы удалить сегменты вашего изображения. Однако, когда вы делаете это, вы удаляете эти сегменты навсегда. С помощью масок слоев вы можете сохранить каждый пиксель исходного изображения доступным, если захотите включить его позже. Это также позволяет вам играть с прозрачностью, не разрушая изображение. Если вы обнаружите ошибку позже, ее будет трудно исправить. Маскировка слоя дает вам возможность исправить ошибки без особых усилий.
Вы можете использовать инструмент «Ластик» в Photoshop, чтобы удалить сегменты вашего изображения. Однако, когда вы делаете это, вы удаляете эти сегменты навсегда. С помощью масок слоев вы можете сохранить каждый пиксель исходного изображения доступным, если захотите включить его позже. Это также позволяет вам играть с прозрачностью, не разрушая изображение. Если вы обнаружите ошибку позже, ее будет трудно исправить. Маскировка слоя дает вам возможность исправить ошибки без особых усилий.Маскирование слоя шаг за шагом
Photoshop предлагает широкий набор функций для управления масками слоя. Для начала разберем пошаговый туториал по маскированию от Джимми Макинтайра.
Начнем с двух изображений. На первом изображении у нас желтый фон и простой текст «ПРИВЕТ». На втором изображении у нас белый фон и слово «До свидания».
Изображение предоставлено Джимми Макинтайром. Изображение предоставлено Джимми Макинтайром. В Photoshop первый слой изображения помещается поверх второго слоя. Это означает, что в документе есть оба изображения, но мы видим только первое изображение, потому что оно расположено поверх второго. Думайте об этом как о стопке бумаг.
Это означает, что в документе есть оба изображения, но мы видим только первое изображение, потому что оно расположено поверх второго. Думайте об этом как о стопке бумаг.На этом этапе вы создаете маску слоя. Вы делаете это, выбирая изображение, которое хотите замаскировать. В примере пользователь выбирает «HELLO», нажимая квадратную кнопку под слоями, на которых есть кружок.
Затем мы видим, что рядом со слоем Hello появляется белый квадрат. Это маска слоя.
Изображение предоставлено Джимми МакинтайромЗагрузка изображений в Photoshop
Чтобы поместить оба этих изображения в один документ Photoshop с каждой фотографией на отдельном слое, вам нужно перейти в меню «Файл». Вы найдете его в строке меню в верхней части экрана. Выберите «Сценарии», а затем выберите «Загрузить файлы в стек». Откроется диалоговое окно «Загрузить слои». Убедитесь, что для параметра «Использовать» установлено значение «Файлы». Затем вы должны нажать кнопку «Обзор». При нажатии кнопки «Обзор» открывается окно Проводника на ПК или окно Finder на Mac.
 Перейдите к расположению ваших изображений на вашем компьютере. Выберите два изображения, которые вы хотите использовать, а затем нажмите «ОК» в окне проводника или «Открыть» в окне Finder. Имена файлов ваших изображений появятся в диалоговом окне «Загрузить слои». Нажмите OK, чтобы закрыть диалоговое окно и загрузить изображения в документ. Photoshop загрузит каждое изображение в один и тот же документ, и если вы посмотрите на панель «Слои», вы увидите каждое изображение на отдельном слое.
Перейдите к расположению ваших изображений на вашем компьютере. Выберите два изображения, которые вы хотите использовать, а затем нажмите «ОК» в окне проводника или «Открыть» в окне Finder. Имена файлов ваших изображений появятся в диалоговом окне «Загрузить слои». Нажмите OK, чтобы закрыть диалоговое окно и загрузить изображения в документ. Photoshop загрузит каждое изображение в один и тот же документ, и если вы посмотрите на панель «Слои», вы увидите каждое изображение на отдельном слое.Расположение слоя важно при маскировании. Поэтому убедитесь, что вы размещаете изображения в правильном порядке слоев. Если вы хотите удалить часть изображения, чтобы было видно что-то под ним, вам нужно поместить его над изображением, которое вы хотите показать.
Именование слоев
На панели «Слои» Photoshop присвоит слоям имена на основе имен файлов изображений. Вы всегда можете переименовать каждое изображение, дважды щелкнув его существующее имя, чтобы выделить его, и введя новое имя.

Прежде чем маскировать, используйте правильные настройки
Прежде чем приступить к маскированию, вы должны следовать этому практическому правилу: когда вы стираете что-то на изображении, вы делаете его «невидимым». Когда вы возвращаете эту стертую область обратно, вы снова делаете ее видимой. Photoshop идентифицирует маскирование (делает его видимым) как «белый» цвет на панели цветов. Демаскирование (деление невидимым) отображается как «черный цвет». Если вы хотите что-то стереть, цвет переднего плана должен быть черным. Если вы хотите восстановить что-то, вам нужно выбрать белый цвет в качестве цвета переднего плана.
Цвет маски слоя по умолчанию должен быть белым, что означает, что слой виден. Если вы сделаете ошибку, выбрав черный цвет в качестве переднего плана, вы в конечном итоге сотрете свой верхний слой. Обязательно выберите соответствующую настройку.
Пора начинать маскировать
Теперь вы можете начать использовать кисть, чтобы закрасить область, которую вы хотите замаскировать.
Изображение предоставлено Джимми Макинтайром В примере Джимми Макинтайра пользователь закрашивает слой Hello, открывая текст Goodbye ниже. Помните, вы не закрашиваете само изображение. Скорее, вы рисуете область выбора маски.
В примере Джимми Макинтайра пользователь закрашивает слой Hello, открывая текст Goodbye ниже. Помните, вы не закрашиваете само изображение. Скорее, вы рисуете область выбора маски.Если вы допустили ошибку, вы можете изменить цвет переднего плана на белый и закрасить закрашенную область. Это изменит область выбора маски. Кроме того, если вы хотите изменить непрозрачность маски, вы можете уменьшить непрозрачность кисти.
Вот и все
После закрашивания области маскирования снова нажмите кнопку маски рядом с кнопками цвета переднего плана и фона. Затем вы должны увидеть, как закрашенная область исчезает, показывая часть изображения ниже. Имейте в виду, что это простая демонстрация. Если вы хотите узнать больше, вы можете получить доступ к полному курсу Джимми Макинтайра по маскированию здесь. Кроме того, если вы хотите узнать больше об инструментах Photoshop, ознакомьтесь с нашим руководством по обрезке и обработке изображений в Photoshop.

- Если к вашему слою уже прикреплена пиксельная маска, просто нажмите кнопку Добавить маску в нижней части слоев.
