Основы Photoshop — работа с масками
Обработка фотографий
Работа с маской в Photoshop
Работа с масками в Photoshop — это вторая по значимости базовая техника после работы со слоями, которая обязательно пригодится при обработке фотографий. При помощи масок можно быстро изменять части изображения, локально накладывать эффекты и фильтры, увеличивать резкость или наоборот размывать фон, расширять динамический диапазон снимка, добавлять детали с других снимков и т.д. Если перейти к конкретным примерам, то, именно с помощью масок делают красивые черно-белые снимки с элементами цвета, так популярные в свадебной фотографии.
Но для начала нужно разобраться с тем, что же представляют из себя маски в фотошопе и понять основы применения масок. В качестве примера мы будем совмещать две фотографии в одну, скрывая фон как раз маской.
Для понимания понятия маски в фотошопе, представим себе обычную карнавальную маску. Ее задача скрыть под собой лицо. Так и в Photoshop маска скрывает под собой слои лежащие ниже и показывает слой к которому она применена. Чтобы было более наглядно откроем фотошоп и создадим файл с двумя слоями: нижний зальем желтым цветом, а верхний зеленым. К верхнему слою применим маску, для этого заходим в меню «Layer» («Слой«), выбираем «Layer Mask» («Маска слоя«) и «Reveal All» («Показать все«). В палитре слоев справа около верхнего слоя появился белый прямоугольник, это и есть маска.
Чтобы было более наглядно откроем фотошоп и создадим файл с двумя слоями: нижний зальем желтым цветом, а верхний зеленым. К верхнему слою применим маску, для этого заходим в меню «Layer» («Слой«), выбираем «Layer Mask» («Маска слоя«) и «Reveal All» («Показать все«). В палитре слоев справа около верхнего слоя появился белый прямоугольник, это и есть маска.
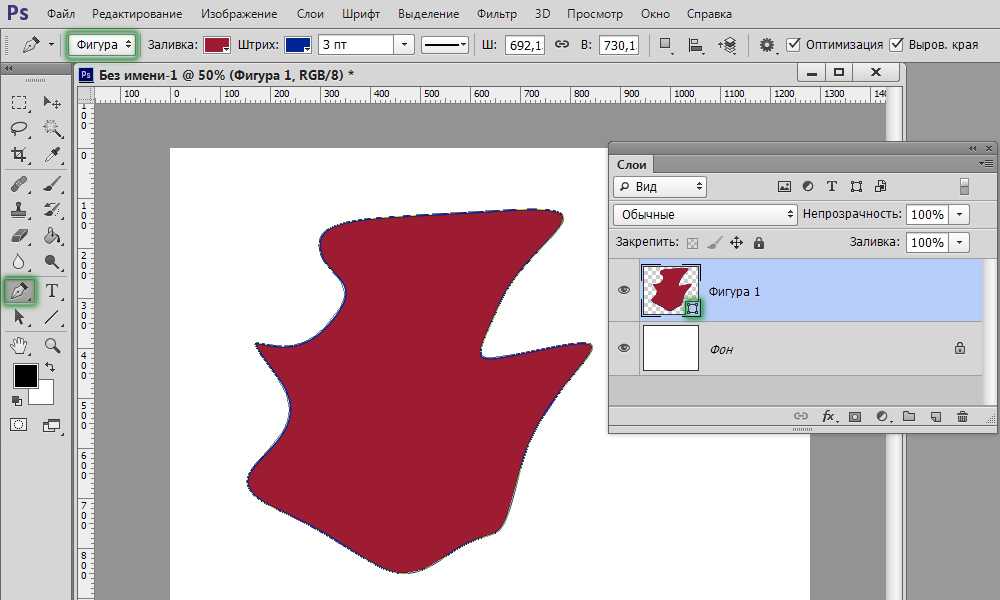
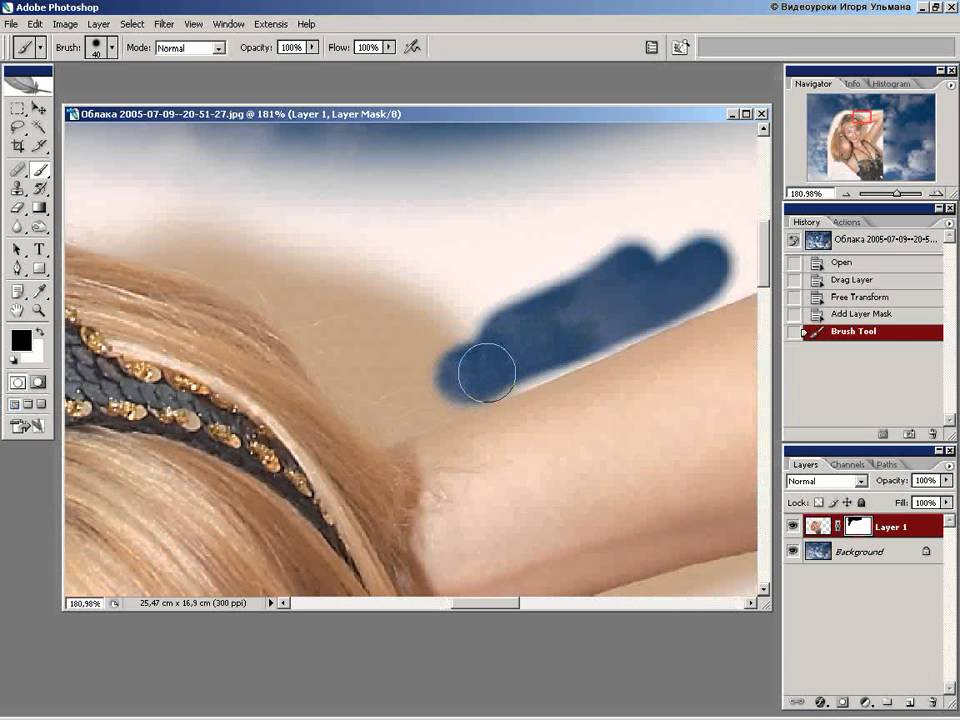
Рисуем по маске черным цветом.
Если продолжать аналогию, то сейчас она одета, т.е. скрывает под собой полностью желтый слой. На маске можно рисовать всеми оттенками серого от белого до черного. При этом область, закрашенная белым, абсолютно непрозрачная, а чем ближе к черному, тем больше прозрачность маски. Для примера, возьмем кисточку, на палитре инструментов слева выберем черный цвет и нарисуем что-нибудь на нашем рисунке. В процессе рисования открывается нижний слой, мы как бы делаем дырку в маске.
Скрываем фон при помощи маски слоя.
На примере хорошо видно, что под черным цветом на маске, на изображении виден предыдущий слой. При этом можно сначала нарисовать черным, а потом по нему белым, так сделаны «глаза». Это очень полезно, если вы где-то ошиблись и закрасили лишнее, достаточно переключить цвет на противоположный и исправить ошибку.
Кисть, которой я рисовал, была специально выбрана мягкой, т.е. ее края как бы размыты, это заметно по градиенту вокруг желтого цвета. Мягкую кисть стоит применять для того, чтобы переход был плавным и на изображении не было резких границ, которые на фотографии становяться видны сразу.
Теперь, когда основы применения масок понятны, перейдем к практике. Допустим у нас есть две фотографии, которые мы хотим объединить. Это могут быть два последовательных снимка людей, на каждом из которых кто-то моргнул, а хочется, чтобы все были с открытими глазами, или что-то еще. Я, в качестве примера, возьму фотографию копилки и добавлю на передний план елочные украшения с другой. Техника в любом случае схожая.
Техника в любом случае схожая.
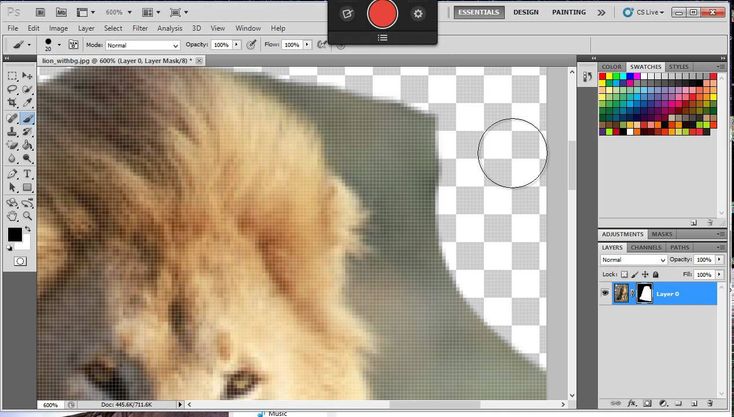
Уменьшаем елочные шарики до нужного размера и накладываем новым слоем сверху на фотографию кота. Белый фон перекрыл часть изображения, поэтому добавляем к этому слою маску, как делали это в начале и закрашиваем его черным цветом.
В данном случае фон у нас однородный, поэтому можно просто выделить его на слое при помощи инструмента «Magic Wand Tool» («Волшебная палочка«) , а затем перейдя на маску просто залить выделенное черным цветом при помощи «Paint Backet Tool» . В некоторых местах все равно пришлось поработать кисточкой, плюс я удалил в середине самый дальний шарик т.к. он не вписывался в общую перспективу.
Конечный результат работы с маской.
Вот, что у меня получилось в результате всех манипуляций. Если посмотреть на последний шарик справа, то он полупрозрачный и за ним видно лапу кота. Сделать это очень просто. Как я уже рассказывал выше, если рисовать серым цветом, то прозрачность маски меняется в зависимости от интенсивности цвета. Поэтому я просто взял светло-серый и закрасил шарик на маске и он стал полупрозрачным.
Поэтому я просто взял светло-серый и закрасил шарик на маске и он стал полупрозрачным.
Как вы видите эта техника очень удобна при обработке фотографий, ведь накладывая маску мы производим все изменения на новом слое и не затрагиваем оригинальное изображение. Кроме этого очень помогает возможность в любой момент исправить ошибку просто переключившись на другой цвет и вернув обратно случайно спрятанное или наоборот показанное.
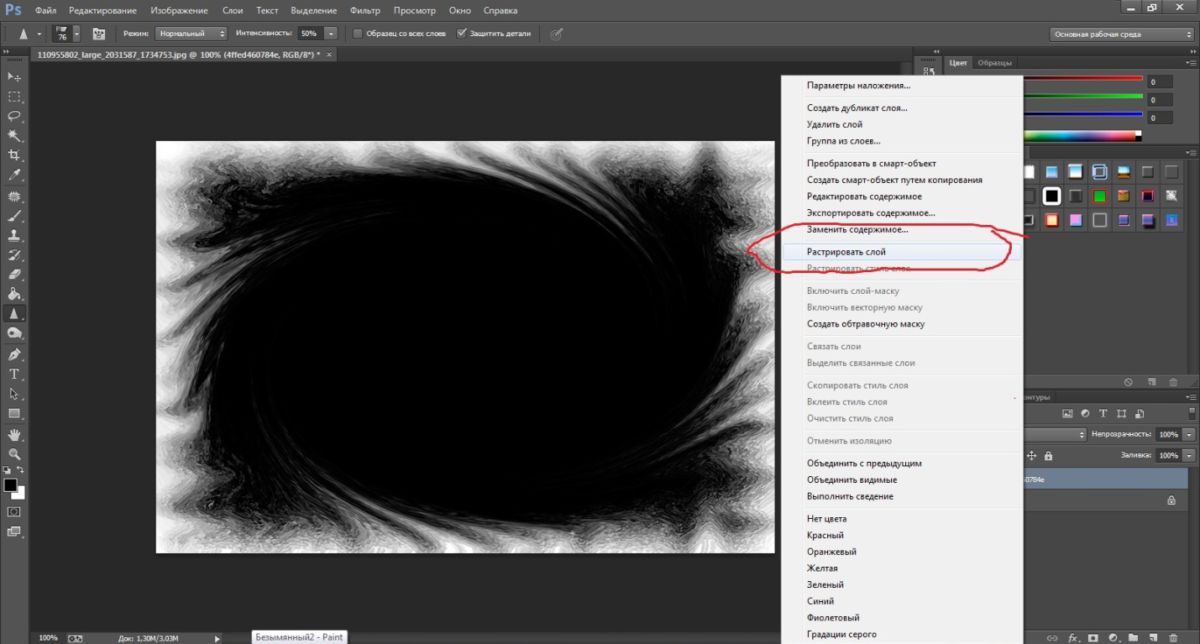
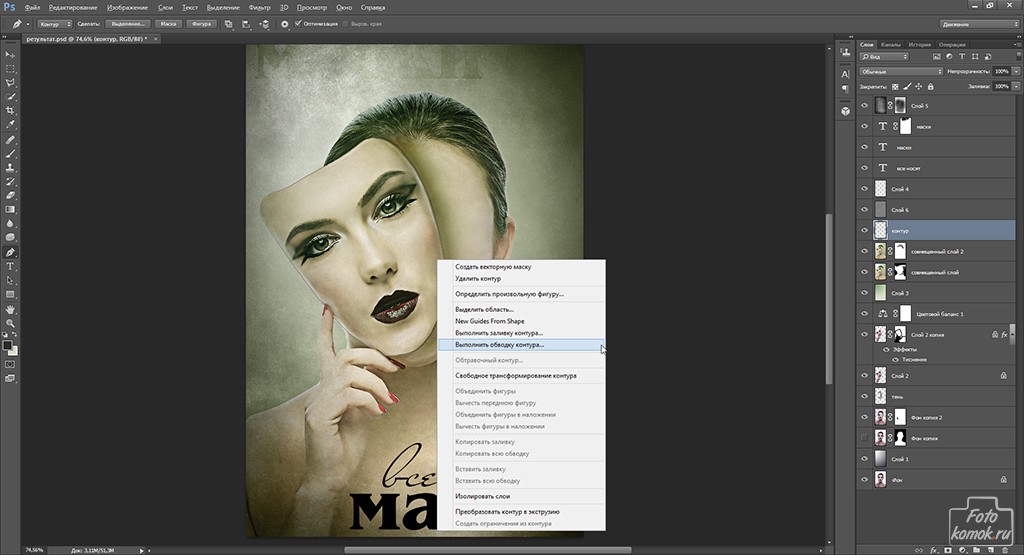
Хочу добавить, что у масок есть один негативный эффект — увеличение размера выходного файла, причем в некоторых случаях даже в несколько раз. Чтобы этого избежать, в конце работы с маской щелкните по ней правой кнопкой мыши и выберите в меню «Apply Layer Mask» («Применить маску«).
В следующих статьях я расскажу о других способах использования масок.
Быстрая маска (Quick Mask). » Adobe Photoshop
Теперь можно рассмотреть более профессиональный инструмент работы с выделенными областями — маски. Градиентные маски.
Мы уже в достаточной степени освоились с выделениями и научились работать с выделенными областями. Теперь можно рассмотреть более профессиональный инструмент работы с выделенными областями — маски. Зачем вообще нужны маски? Неужели изученные нами инструменты выделения чего-то не умеют? Дело в том, что все ранее рассмотренные способы позволяют выделять области произвольной формы, но ни один из них не может учесть различия в уровнях фокусировки. Несомненно, вы видели коллажи, в которых один объет плавно перетекает в другой. Именно с помощью масок создаются подобные эффекты перехода. К тому же маски позволяют выделить произвольную область или скорректировать существующую. Давайте же познакомимся с наиболее интересным и мощным средством Photoshop.
Суть масок состоит в следующем: если одна часть изображения выделена и мы можем работать только с ней, то оставшаяся часть изображения называется маскированной, т. е. закрытой маской. Маску можно сравнить с чёрной бумагой, которой фотографы закрывают часть фотобумаги при печати фотографий. Это делается для того, что бы свет из фотоувеличителя попадал только на определённые участки бумаги и не затрагивал тех участков, которые фотограф закрыл чёрной бумагой. Схематично маску можно представить следующим образом.
е. закрытой маской. Маску можно сравнить с чёрной бумагой, которой фотографы закрывают часть фотобумаги при печати фотографий. Это делается для того, что бы свет из фотоувеличителя попадал только на определённые участки бумаги и не затрагивал тех участков, которые фотограф закрыл чёрной бумагой. Схематично маску можно представить следующим образом.
Маска — это контур выделения, представленный в виде градаций серого цвета. При этом:
- Выделенные области представляются белым цветом.
- Невыделенные области представляются черным цветом.
- Частично выделенные области представляются оттенками серого цвета. Чем сильнее выделена область, тем светлее ее маска.
 Соответственно темно-серым цветом представлены почти не выделенные области.
Соответственно темно-серым цветом представлены почти не выделенные области.
Быстрая Маска (Quick Mask) — представление выделения, в котором выделенные области сохраняют исходный цвет, а невыделенные области закрываются полупрозрачной однотонной маской. По умолчанию она красного увета.
Логично было бы предположить, что если мы можем указать выделенную область, то можем указать и маскированную область. В Photoshop маску можно буквально нарисовать, причём любым инструментом рисования. Очень часто маска является незаменимым инструментом выделения. Посмотрите на фотографию. Даже инструменты Магнитное Лассо и Волшебная Палочка сойдут с ума, если заставить их выделить белую фигуру на белом фоне. Предлагаю при помощи маски выделить фигуру девушки в документе photo.jpg . Для этого нужно сделать следующее:
- Открыть документ photo.
 jpg
jpg - Включить режим так называемой быстрой маски (Quick Mask Mode). Это делается нажатием пиктограммы в палитре инструментов или нажатием клавиши Q .
- После переключения можно начать рисовать маску. Выберите инструмент кисть и вернитесь к стандартным цветам по умолчанию (черному и белому), нажав клавишу D . Маска наносится черным цветом, а убирается соответственно белым.
- Выберите кисть с мягкими краями и аккуратно закрасьте фигуру девушки. Несмотря на то, что основным цветом выбран чёрный, кисть рисует красным полупрозрачным цветом. Именно это и показывает, что Вы не просто что-то рисуете, а создаете маску.
 Представьте себе, что Вы рисуете на новом пустом слое. Это временный слой, увидеть который можно в палитре Channels
Представьте себе, что Вы рисуете на новом пустом слое. Это временный слой, увидеть который можно в палитре Channels - После заливки картинка должна иметь следующий вид: Теперь девушка закрыта маской с головы до ног. Если провести аналогию с процессом печати фотографий, то теперь область изображения, содержащая пиксели фигуры, закрыта чёрной бумагой, т.е. маскирована. Перейдём в стандарный режим выделения, нажав клавишу Q или соответствующую кнопку на палитре инструментов.
 Маска сразу преобразуется в выделение, причём выделено будет всё, кроме девушки (потому что она закрыта маской).
Маска сразу преобразуется в выделение, причём выделено будет всё, кроме девушки (потому что она закрыта маской).
Возникает вопрос: зачем мы всё это делали, если в итоге выделено всё, кроме того, что нужно? Затем, что теперь достаточно инвертировать выделение командой Inverse меню Select , чтобы была выделена фигурка девушки. Хочу отметить, что маски являются самым коротким способом решения сложных задач выделения областей, подобных данной.
Цвет и прозрачность создаваемой маски можно настроить по собственному усмотрению. Для настройки этих параметров достаточно дважды щёлкнуть на кнопке перехода в режим быстрой маски.
Настройки маски предназначены исключительно для вашего удобства. Цвет, которым вы обозначаете маскированную область, не влияет на изображение, а прозрачность изменяется только для того, что бы вы могли видеть то, что закрываете маской.
Щёлкните дважды на пиктограмме перехода в режим быстрой маски. В появившемся диалоговом окне настроек быстрой маски переключите в разделе Color Indicates переключатель на Selected Areas .
 Картинка моментально изменится и Вы увидите следующее:
Картинка моментально изменится и Вы увидите следующее: Обратите внимание на пиктограмму переключения в режим быстрой маски. В зависимости от настройки она изменяет свой вид, показывая, какая настройка задействована в текущий момент. Ещё раз настойчиво обращаю Ваше внимание на то, что маска и выделение (маскированная область и выделенная область)- две стороны одной медали. Вся та область, которая не выделена, является маскированной, а вся немаскированная область является выделенной. Рассмотренные выше настройки служат исключительно для Вашего удобства.
Обращаю ваше внимание на то, что маска рисуется чёрным цветом, а стирается белым цветом или резинкой. Все остальные цвета в режиме быстрой маски выводятся как градация серого цвета (в зависимости от их яркости). Интересным аспектом является то, что чем светлее цвет (по шкале серого), тем прозрачнее будет выделенная область. Прозрачность при этом будет тоже особенная, а именно, такая же, как и при выполнении команды Feather (растушевка). Убедитесь в этом следующим образом.
Убедитесь в этом следующим образом.
Градиентные маски.
Попробуем ознакомится с принципом создания градиентных масок. Как уже обсуждалось выше, маска может придавать прозрачность выделенной области. Воспользуемся этим для создания красивейшего эффекта, называемого градиентной маской. Смысл этого действа заключается в возможности создания маски любым рисующим инструментом и в особенностях интерпретации серого цвета, заполняющего маску, как полупрозрачного. Иначе говоря, одно изображение будет накладываться на другое с градиентной прозрачностью . Проведём подготовительную работу с рисунком. По моему замыслу нужно создать мираж в виде головы орла, растворяющейся в облаках. Теперь перейдём ко второму документу и попробуем выделить голову орла не просто так, а через градиентную маску. Для этого:
- Переключитесь в режим быстрой маски.

- Выберите инструмент — градиент и на палитре Options нажмите на кнопку, соответствующую режиму Radial Gradient — радиальный градиент. Основной и фоновый цвета должны быть белым и чёрным. Название градиента должно быть
- Теперь изобразим градиент. Установите курсор в области глаза и проведите градиент до ближайшего края изображения. Полученная маска наиболее прозрачна в центре и уплотняется к краям.
- Преобразуйте маску в выделение, т.е. вернитесь в стандартный режим ( Q ). Хочу отметить, что рамка выделения имеет все ту же круглую форму, будто бы мы ничего и не делали в режиме быстрой маски. Тут не стоит верить своим глазам! Дело в том, что рамка не может адекватно отобразить частично выделенные области (если бы могла, то мы бы не вводили полутоновое представление выделения — маску).
 Поэтому рамка огибает пикселы, выделенные более, чем на 50%. Так как симметрия градиента радиальная, то и наполовину выделенные пикселы расположены по правильной окружности.
Поэтому рамка огибает пикселы, выделенные более, чем на 50%. Так как симметрия градиента радиальная, то и наполовину выделенные пикселы расположены по правильной окружности. - Переместите выделенную область в документ. Почти готово!
В правый нижний угол я вставила часть изображения Flower.psd из папки Samples. Эта часть также градиентно растворяется в фоне. Для создания этого эффекта я заливала быструю маску линейным градиентом.
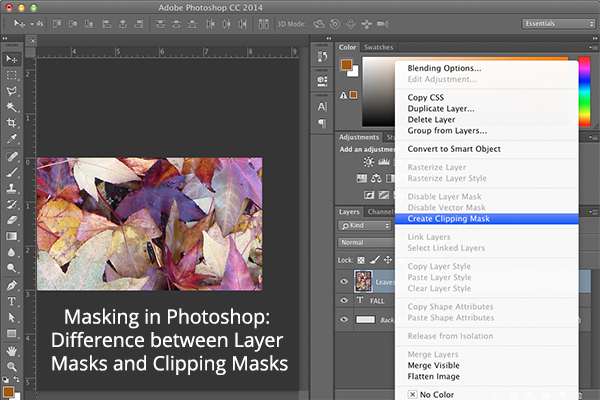
Как использовать маски слоя в Photoshop (руководства и советы)
Маски слоя в Photoshop — невероятно полезный инструмент. К сожалению, некоторые люди пугаются, потому что не понимают, как они работают.
Но я понял. Маски меня тоже поначалу пугали. Требуется немного времени, чтобы осознать эту концепцию. Но как только вы это сделаете, вы также будете поражены великолепной маской.
Маскирование — один из самых важных приемов, используемых в Photoshop, и у каждого опытного графического редактора есть свой любимый метод его использования.
Маски дают вам максимальную степень контроля над содержимым вашего слоя, сохраняя при этом все исходные данные изображения, что делает их неотъемлемой частью любого рабочего процесса неразрушающего редактирования.
Для тех из вас, кто совсем новичок в маскировании и хочет получить подробное объяснение того, как все это работает, я вам помогу. Сначала мы кратко рассмотрим, как работает ручное маскирование для читателей, которые торопятся приступить к работе, а затем я объясню, как работает маскирование, более подробно и дам несколько полезных советов, чтобы ускорить процесс. .
Позвольте мне показать вам, как они работают!
Примечание: приведенные ниже снимки экрана взяты из версии Adobe Photoshop для Windows. Если вы используете версию для Mac, навигация может выглядеть немного иначе.
Содержание
- Зачем использовать маску слоя в Photoshop?
- Описание маски слоя
- Цвета маски слоя
- Рисование с помощью маски слоя
- Инвертирование маски слоя
- Рисование серым цветом
- Создание масок с выделением
- Расширенное маскирование с использованием рабочего пространства «Выделение и маска»
- Векторное маскирование
- Ручное маскирование Краткие советы:
- Дополнительный метод: режим быстрой маски
- A Final Word Use Layer 90 a в фотошопе?
Одной из лучших причин использования масок слоя является то, что они позволяют вносить неразрушающие изменения.
 Например. Взгляните на этих двух черепах на этом изображении. Например, давайте удалим часть изображения слева, чтобы оно не закрывало изображение черепахи справа.
Например. Взгляните на этих двух черепах на этом изображении. Например, давайте удалим часть изображения слева, чтобы оно не закрывало изображение черепахи справа.Вы можете обрезать слой с помощью инструмента «Выделение» или другого инструмента выделения (см. подробное объяснение здесь). Однако это было бы разрушительным редактированием, поскольку оно необратимо удаляет пиксели. Другими словами, если вы допустите ошибку, вы не сможете вернуться и исправить ее позже.
(Я знаю, что вы можете отменить это, но я говорю об этом после того, как вы внесли другие изменения, а затем заметили ошибку. Photoshop отслеживает только определенное количество корректировок, поэтому вы, возможно, не сможете вернуться к ним. Плюс , вам придется отменить все, что вы делали между ними).
Вы также можете использовать инструмент Ластик, который нравится людям, потому что это простой инструмент для понимания. Он работает так же, как ластик для карандашей, и мы можем обдумать его.

Но у него та же проблема. Как и ластик для карандашей, редактирование разрушительно. Как только вы стерли пиксели, они исчезли, и вы не можете их вернуть.
Использование маски слоя, однако, является неразрушающим редактированием. Давайте посмотрим, как это работает.
Знакомство с маской слоя
Давайте устроим демонстрацию, чтобы вы могли увидеть, как это работает.
Термин «маскирование» изначально произошел от живописи, когда художники закрывали участки своего холста, скрывая участки или «маскируя» их, чтобы контролировать, где наносится краска.
Конечно, художники изначально взяли этот термин из театра, где актеры использовали маски для преобразования своей личности, но нам не нужно заходить слишком далеко в кроличью нору этимологии.
Концепция Photoshop основана на технике рисования, за исключением того, что маски Photoshop часто называют «масками слоя», так как каждая маска применяется только к одному слою всего документа.
Слой-маска связана с другим существующим слоем, и маска действует как невидимая направляющая, которая определяет, какие части слоя видны с помощью черных, белых и серых пикселей.

Цвета маски слоя
Теперь маски слоя работают в оттенках серого. Белый раскрывает, черный скрывает, а серый делает что-то среднее. Более темные оттенки серого более непрозрачны, тогда как более светлые оттенки серого более прозрачны.
В левой части Photoshop вы увидите два цветных прямоугольника. По умолчанию они должны быть черно-белыми. Если они не черно-белые, щелкните меньшие черно-белые поля прямо над ними для сброса.
Помните, что белое показывает, а черное скрывает. Поэтому, когда белая коробка находится впереди, вы будете показывать изображение во время рисования. Когда черный ящик окажется впереди, вы его спрячете.
Не беспокойтесь, если вы заблудились, через минуту все станет ясно.
Для переключения между двумя цветами вы можете нажать X на клавиатуре или щелкнуть стрелку на 90 градусов над прямоугольниками.
Вот пример.
Выбрав верхний слой изображения, в данном случае зеленую черепаху, щелкните кнопку маски слоя в нижней части панели «Слои».
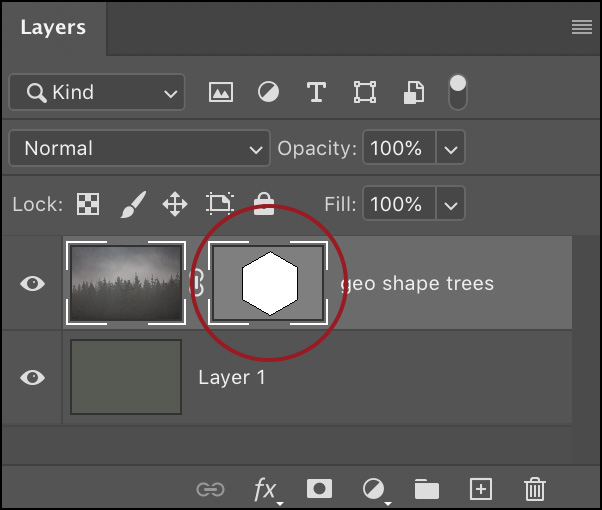
 Он выглядит как прямоугольник с круглым отверстием в центре.
Он выглядит как прямоугольник с круглым отверстием в центре.Белая маска слоя появляется связанной со слоем зеленой черепахи. Через минуту мы поговорим о том, как работает черная маска слоя.
Если вы добавите чисто белые пиксели на маску слоя, соответствующая часть вашего слоя станет непрозрачной и видимой. Если вы добавите чисто черные пиксели, соответствующий раздел вашего слоя станет прозрачным. Вы также можете получить частичную непрозрачность, используя оттенки серого, что позволяет создавать мягкие переходы.
Это означает, что вы можете отображать и скрывать части ваших слоев, фактически не удаляя какие-либо пиксельные данные!
Если вы решите, что скрыли слишком большую часть слоя, вы можете просто настроить маску слоя, чтобы уточнить редактирование, вместо того, чтобы возвращаться к началу и начинать весь процесс редактирования заново.
Все становится по-настоящему захватывающим, когда вы добавляете маски слоев к корректирующим слоям, поскольку это позволяет вам полностью изменить содержимое определенных частей вашего изображения, не уничтожая исходные данные изображения, но мы вернемся к этому позже!
Совет по терминологии: защищенные и незащищенные
«Защищенная» область маски — это та часть, которая скрыта или сохраняется в своем текущем состоянии, в то время как «незащищенная» область маски видна и на нее влияют любые изменения, которые вы вносите.

Рисование с помощью маски слоя
Итак, мы работаем с белой маской слоя. Давайте начнем рисовать, чтобы понять, что происходит.
Нажмите B на клавиатуре, чтобы переключиться на инструмент «Кисть».
Белый показывает, а черный скрывает. Мы хотим удалить части изображения зеленой черепахи, поэтому нам нужно скрыть их. Убедитесь, что цвет переднего плана установлен на черный (черный квадрат должен быть впереди).
Теперь начните рисовать изображение кистью. Везде, где вы проводите кистью, изображение стирается.
Допустим, вы сделали ошибку и удалили часть изображения, которую не хотите удалять.
Нет проблем! Просто нажмите X , чтобы изменить цвет переднего плана на белый. Белый показывает, поэтому, когда вы начнете рисовать, вы вернете изображение.
Вы можете сделать это в любой момент, даже после того, как вы внесли десятки других правок и больше не можете отменить свои ходы.
 Это работает даже в том случае, если вы закрыли изображение как PSD и снова открыли его позже. Нет информации для отмены, но вы все равно можете вернуть изображение с маской слоя.
Это работает даже в том случае, если вы закрыли изображение как PSD и снова открыли его позже. Нет информации для отмены, но вы все равно можете вернуть изображение с маской слоя.Инвертирование маски слоя
Маски слоя также работают в обратном порядке, что полезно в некоторых случаях.
Помните, я указывал ранее, что мы работали с белой маской слоя? Теперь пришло время посмотреть, что происходит с черным.
Вот что мы видим с белой маской слоя на зеленой черепахе. Белый показывает, поэтому изображение зеленой черепахи видно.
Нажмите Ctrl + I ( Команда + I на Mac) , чтобы инвертировать маску слоя и сделать ее черной.
Черный скрывает, поэтому изображение зеленой черепахи исчезает. Вы можете заставить его снова появиться, покрасив слой-маску в белый цвет.
Обратите внимание, что на миниатюре маски слоя на панели слоев появляется белый цвет.

Рисование серым цветом
Помните, я говорил о том, как маски работают в оттенках серого? Белый раскрывает, черный скрывает, а серый делает что-то среднее.
Попробуйте. Щелкните правой кнопкой мыши на цветных квадратах, чтобы появилась палитра цветов, и выберите оттенок серого. Более темные оттенки будут более непрозрачными, а более светлые – более прозрачными.
Для этого примера мы выбрали более светлый оттенок серого. Посмотрите, что происходит, когда мы рисуем изображение с черной маской слоя.
Видите, как эффект стал более прозрачным?
Создание масок с выделением
Если у вас есть часть изображения, выделенная с помощью одного из инструментов выделения, и вы хотите преобразовать ее в маску, нажмите кнопку Добавьте кнопку маски внизу панели Слои . Когда маска слоя будет создана, Photoshop будет использовать ваш активный выбор в качестве видимой незащищенной области.
Как вы увидите в следующем разделе, Photoshop обрабатывает маски и выделения очень похоже, поскольку с технической точки зрения они почти идентичны.
 Это позволяет легко переключаться между ними (дополнительные сведения см. в разделе «Краткие советы по ручному маскированию» ниже!)0049
Это позволяет легко переключаться между ними (дополнительные сведения см. в разделе «Краткие советы по ручному маскированию» ниже!)0049Поскольку маскирование играет такую большую роль в процессах редактирования Photoshop, Adobe разработала специальное рабочее пространство только для создания выделений и масок: рабочее пространство с творческим названием «Выделение и маска». Это рабочее пространство достаточно сложное, поэтому заслуживает отдельной статьи, но я дам вам краткий обзор того, как оно работает.
Чтобы запустить рабочее пространство «Выделение и маска», откройте меню «Выбор » и щелкните «Выделение и маска» . Вы также увидите Select и Mask 9.0052 на панели параметров инструмента в верхней части окна документа при использовании любого из инструментов выделения Photoshop, таких как прямоугольная область выделения, волшебная палочка и т. д.
Рабочее пространство «Выделение и маска» представляет собой оптимизированный интерфейс, который позволяет вам сосредоточиться на текущей задаче, сохраняя при этом тот же общий макет интерфейса Photoshop, который вы узнали и полюбили: инструменты слева, параметры инструментов вверху главного окна документа и настройки всего документа справа.

Похоже, что при использовании «Выбора и маски» вы создаете выделение вокруг своего объекта, но не беспокойтесь — когда придет время выводить результат, вы можете сказать Photoshop создать новую маску слоя вместо сохранения результат как выбор. Еще раз, маски и выделение очень тесно связаны в Photoshop!
Чтобы создать свой выбор/маску, рекомендуется попробовать использовать кнопку Select Subject в верхней части рабочей области. Это не всегда работает идеально, особенно со сложными сценами, полными деталей, но может значительно сэкономить время, автоматизируя более простые разделы маскирования и предоставляя вам хорошее место для начала работы.
Используйте комбинацию инструмента Быстрое выделение и инструмента Кисть для создания выделения. По умолчанию использование этих инструментов добавляется к уже выбранной области, но вы можете удерживать клавишу Option (используйте клавишу Alt на ПК), чтобы вычесть из выбранной области.

Вы также можете использовать инструмент «Уточнить край», чтобы помочь скрыть сложные края объектов, таких как волосы, мех, ветки и другие мелкие детали, которые трудно замаскировать вручную.
Чтобы завершить создание маски и выйти из рабочей области «Выбор и маска», найдите раздел Настройки вывода в правой части интерфейса. Измените настройку Output To на Layer Mask и нажмите кнопку OK .
Vector Masking
До сих пор я обсуждал только пиксельные маски слоя. Пиксельные маски на сегодняшний день являются наиболее распространенным типом масок в Photoshop, но вместо этого можно добавить маску, которая использует векторную форму. Я стараюсь их избегать, потому что векторные инструменты Photoshop чрезвычайно просты, но у них есть свое применение.
Существует несколько вариантов добавления векторной маски к слою:
- Если к слою уже прикреплена пиксельная маска, просто нажмите кнопку Добавить маску в нижней части слоев.
 панель во второй раз, и Photoshop добавит векторную маску.
панель во второй раз, и Photoshop добавит векторную маску.
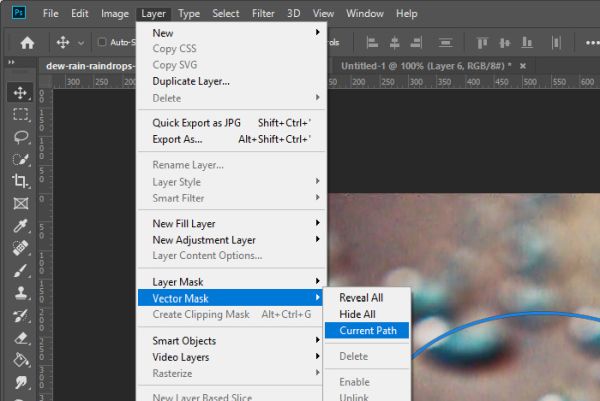
- Можно также добавить векторную маску без добавления пиксельной маски. Выберите свой слой на панели Layers , затем откройте меню Layer , выберите векторную маску и нажмите Показать все .
Я не уверен, почему Photoshop переключается между терминологией «добавить» и «показать» для масок слоя, но это кажется излишне запутанным с точки зрения взаимодействия с пользователем, и я уверен, что Adobe в какой-то момент изменит это.
Вместо использования инструмента «Кисть», как при работе со стандартной маской слоя, используйте инструмент «Перо» для размещения опорных точек для создания фигур в векторной маске.
Переключитесь на инструмент Pen с помощью панели инструментов или сочетания клавиш P . Выбрав векторную маску на панели «Слои», щелкните, чтобы установить первую опорную точку на контуре, а затем продолжайте щелкать, чтобы добавить дополнительные опорные точки, пока вы не будете удовлетворены своей маской.

Вы можете щелкнуть и перетащить при размещении новой опорной точки для создания кривой, а также удерживать нажатой клавишу Command (используйте Ctrl на ПК), чтобы временно преобразовать инструмент «Перо» в инструмент «Прямой выбор», который позволяет изменять положение каждой опорной точки и настраивать маркеры кривой.
Вы увидите изменение курсора инструмента «Перо», когда будете удерживать клавишу Command / Ctrl для визуального подтверждения.
Ручное маскирование Краткие советы:
- Опция + Нажмите (используйте Alt + Нажмите на ПК) на миниатюре маски слоя, чтобы увидеть маску в главном окне документа
- Shift + Опция + Нажмите (используйте Shift + ALT + Clic 50% прозрачная красная накладка, или используйте ключ \
- Command + Щелкните (используйте Ctrl + Щелкните на ПК) на миниатюре маски слоя, чтобы создать выделение вокруг 9002 незащищенных областей вашей маски.

Дополнительный метод: Режим быстрой маски
До появления рабочего пространства «Выбор и маска» и даже до того, как появились инструменты автоматического выделения на основе объектов, существовал режим «Быстрая маска». Quick Mask делает более или менее то, что написано на жестяной банке: используйте одно сочетание клавиш, и вы можете использовать инструменты на основе кисти, чтобы нарисовать маску с временно видимым наложением.
Немного сбивает с толку тот факт, что Quick Mask фактически создает выделение, но те из вас, кто потратил время на внимательное прочтение этого поста, уже знают, что Photoshop обрабатывает маски и выделения почти одинаково. После того, как вы создали свой выбор, остается только один шаг, чтобы превратить его в постоянную маску слоя.
Чтобы войти в режим Quick Mask , используйте сочетание клавиш Q . Вы увидите, что выбранный вами слой становится красным на панели Layers , и создается новое состояние истории.

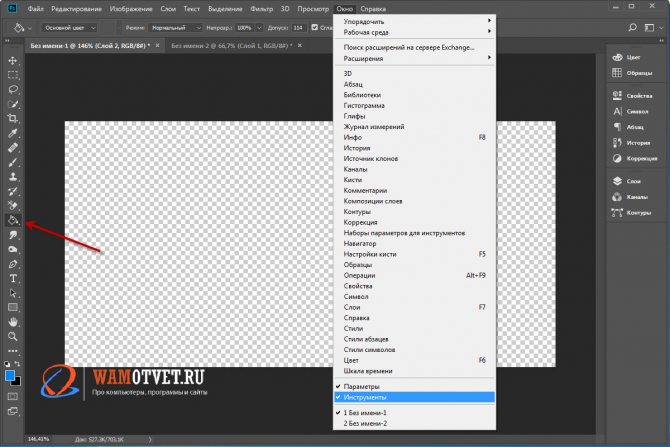
Вы также можете запустить режим быстрой маски, открыв меню Выберите и нажав Редактировать в режиме быстрой маски , или с помощью значка панели инструментов, расположенного сразу под образцами цвета (см. ниже).
Установите цвета переднего плана и фона по умолчанию с помощью сочетания клавиш D , а затем переключитесь на инструмент «Кисть» с помощью панели инструментов или сочетания клавиш B .
В режиме быстрой маски защищенные области отображаются с красным наложением. Закрашивание области черными пикселями сообщает Photoshop о необходимости защитить эту часть изображения, и поначалу может немного дезориентировать, что вы выбрали черный цвет в качестве цвета переднего плана и сделали его на 50% прозрачным красным, но вы быстро привыкнете к этому.
Если вы хотите изменить свою маску, вы можете использовать белый цвет, чтобы изменить эффект и обозначить область как незащищенную.

Помните, что вы можете использовать сочетание клавиш X , чтобы быстро переключать цвета переднего плана и фона, что реально экономит время при маскировании!
Заключительное слово
Как вы, возможно, уже начали понимать, маскирование играет огромную роль в любом хорошем рабочем процессе Photoshop. Основная идея проста, но вам потребуется много практики, чтобы научиться работать с масками, поэтому мой лучший совет — загрузить свою копию Photoshop и начать использовать инструменты!
Я надеюсь, что это объяснение помогло вам понять, как работают маски слоя. Но вы можете не полностью понять последствия, пока не примените маски слоя на практике.
Возьмите несколько изображений и начните играть. Я обещаю, поиграйте с ними достаточно долго, и вы попадете в ага! момент, когда ваш разум будет взорван удивительностью масок слоя.
О Каре Кох
Кара увлеклась фотографией примерно в 2014 году и с тех пор исследует все уголки мира изображений.
 Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.
Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.Как использовать различные техники маскирования в Photoshop
Хиллари ГригонисА- А+
Скачать как PDF
Подпишитесь ниже, чтобы скачать статью немедленно
Вы также можете выбрать свои интересы для бесплатного доступа к нашему обучению премиум-класса:
Основы бизнеса
Шпаргалки
Детская фотография
Красочные городские пейзажи
Состав
Творческая фотография
Креативные концепции портрета
Цифровые фотоколлажи
Сказочная портретная фотография
Фотография еды
Интерьерная фотография
Редактирование ландшафта
Пейзажная фотография
Обработка Lightroom
Пресеты Lightroom
Длинная выдержка
Макрофотография
Фотография Млечного Пути
Моя камера и фотография
Органический маркетинг
Домашние животные
Фотография товара
Фотография неба
Социальные сети
Натюрморт
Интервальная съемка
Туристическая фотография
Городская фотография
Фотография дикой природы
Ваша конфиденциальность в безопасности. Я никогда не поделюсь вашей информацией.
Я никогда не поделюсь вашей информацией.Фотография линии глаз — это передача эмоций и силы глаз. Когда все сделано хорошо, это может быть невероятно запоминающимся и передавать много информации в одном изображении. В этой статье мы обсудим, как использовать различные техники фотографирования подводки глаз в Photoshop.
Мастерство Photoshop
Цифровые миры грез
Откройте возможности маскирования в Photoshop и с легкостью создавайте потрясающие цифровые пейзажи грез.
Магазин Предложения
Проверить цену наКупить у
НедоступноФотография линии глаз: основы маскирования в Photoshop
Маскирование в Photoshop определяет, какие части слоя видны, а какие нет.
Вы можете использовать маски с фотослоями. Например, при работе с композитом или с корректирующими слоями, такими как осветление только части изображения.
С маской слоя Photoshop вы используете кисть, чтобы определить, какие части этого слоя включить в окончательное изображение. Другой вариант — создать маску слоя с помощью инструментов выделения или Photoshop «Выделение и маска».
Другой вариант — создать маску слоя с помощью инструментов выделения или Photoshop «Выделение и маска».
Слой-маски отображаются на панели слоев. (Если панель «Слои» еще не открыта, выберите «Окна» > «Слои».)
Новый слой с маской будет иметь второе изображение рядом с изображением этого слоя. Это указывает, какие части слоя не учитываются, а не весь слой.
Использование масок Photoshop — разрушительный метод редактирования. Вы можете вернуться и настроить их в любое время, не отменяя все настройки, которые вы сделали с тех пор.
Это одна из причин, по которой маски слоя используются во многих различных техниках Photoshop. Чтобы настроить маску, вам нужно щелкнуть маску внутри панели «Слои».
Так как же в первую очередь создать маскирование в Photoshop?Как создать маскирование Photoshop из существующего слоя
Возможно, вы создаете композицию Photoshop или удаляете объект из изображения. Затем вы будете работать с другим изображением, вставленным в файл в качестве еще одного слоя.
На этом же изображении я хотела убрать надпись на стене в комнате за платьем. Для этого я скопировал чистую часть стены. Затем я вставил его обратно в качестве второго слоя, прежде чем использовать маскирование, чтобы создать чистый переход.
Есть два простых способа добавить маску слоя из существующего слоя в Photoshop. Один быстрее, но у другого есть несколько дополнительных опций.
Во-первых, ярлык. Выберите слой, к которому вы хотите добавить маску, на панели «Слои». Затем щелкните значок маски в нижней части панели слоев. Он выглядит как белый прямоугольник с серым кругом посередине.
Вуаля! Теперь у вас есть маска слоя, которая по умолчанию делает все в этом слое видимым (белая маска слоя).
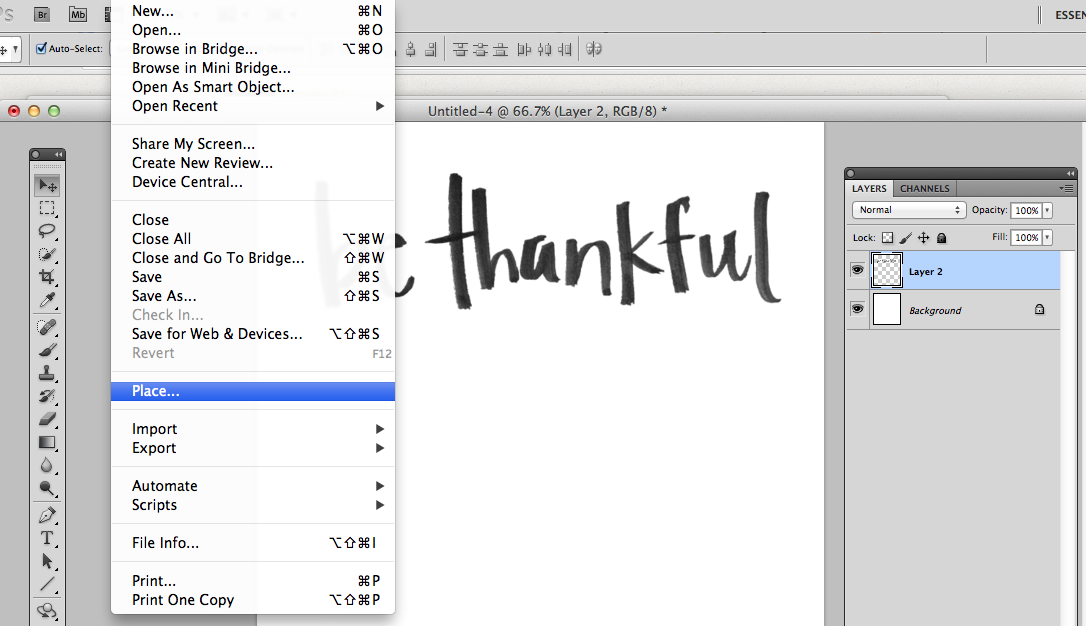
Если вы хотите больше вариантов масок слоя, вы можете перейти в «Слой»> «Маска слоя».
Выберите «Показать все», если хотите, чтобы маска слоя начиналась со всего включенного.
Выберите «Скрыть все», если вы хотите начать с маски слоя, в которую еще ничего не включено.
В том же меню слоев вы также можете создать маску из выделения. Сделайте это, если вы уже выбрали область, которую хотите замаскировать.
Когда выделение активно, перейдите в меню «Слой» > «Слой-маска». Выберите «Показать выделение», чтобы показать, что находится внутри выделения. Выберите «Скрыть выделение», если хотите удалить то, что находится в этом разделе.
Теперь у вас есть маска слоя, которую можно настроить в следующих нескольких шагах.Как создать маску Photoshop с помощью корректирующего слоя
Возможно, вы захотите применить корректировку вместо добавления или удаления реальных пикселей. Затем вместо этого вы будете работать с маской слоя на корректирующем слое.
Этот метод отлично подходит для настройки экспозиции или цвета только для области изображения. На образ в целом это не повлияет.
Чтобы создать корректирующий слой, выберите «Слой» > «Корректирующий слой». Затем выберите корректирующий слой, описывающий тип корректировки, которую вы хотите выполнить.
Для пробного изображения я хотел сделать свадебное платье ярче, поэтому использовал корректирующий слой экспозиции.
В меню свойств этого корректирующего слоя внесите необходимые изменения. На образце изображения я использовал ползунок экспозиции, чтобы сделать свадебное платье ярче. Я делала это до тех пор, пока экспозиция не совпала с платьями цветочниц.
Photoshop автоматически создает маску внутри корректирующего слоя. Нет необходимости выполнять описанные выше шаги, чтобы создать маску.Как использовать выделение и маску для простого маскирования в Photoshop
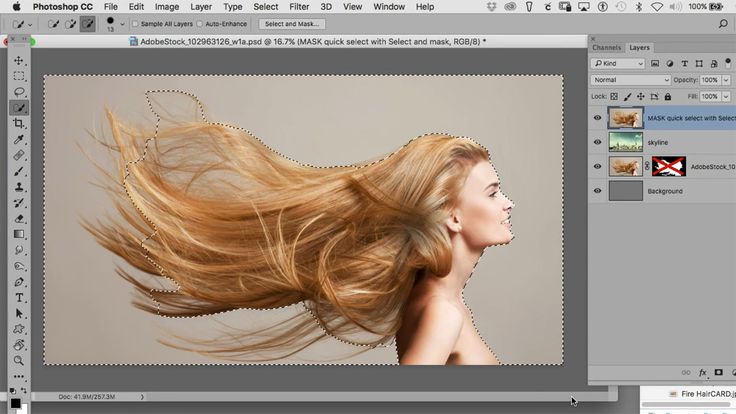
Инструмент «Выделение и маска» в Photoshop — один из самых простых способов создания сложных выделений. Для объектов, которые сложно замаскировать, например кружева и оборки свадебного платья на примере изображения, используйте инструмент «Выделение и маска».
Перейдите в меню «Выделение» > «Выделение и маска». В новом окне «Выделение и маска» используйте инструмент «Кисть» в левом верхнем углу, чтобы закрасить области изображения, которые вы хотите выделить. Красная часть изображения — это то, что не выбрано.
Красная часть изображения — это то, что не выбрано.
Photoshop автоматически обнаружит края. Увеличьте размер кисти для скорости, уменьшите размер кисти, если Photoshop не точно захватывает эти края.
Настройка радиодетекторов обнаружения краев справа также поможет легко выбрать объект. У вас также есть другие инструменты, такие как растушевка края.
После того, как вы выбрали объект, нажмите OK. Теперь этот объект выбран. Если вы перейдете к Layer> New Adjustment Layer, выделение уже будет замаскировано для вас.
Или вы можете перейти в Layer > New > Layer Via Copy, чтобы дублировать этот объект.
Начиная с этой опции, ваша маска уже создана для вас. Но вы все равно можете внести дополнительные коррективы, используя приведенные ниже параметры, если это необходимо.Как сделать маску в Photoshop: Настройка маски
Вы можете начать видеть маску в областях, которые были обработаны кистью. Я использовал временную непрозрачность, чтобы видеть, где маскировать.
Теперь у вас есть маска Photoshop. Но на самом деле вы еще не вносили никаких корректировок в маску (если, конечно, вы не решили начать с Выделения и Маски).
В маске Photoshop белым цветом показано то, что включено в маску, а черным — то, что исключено. Чтобы настроить маску, вы рисуете на ней белым и черным цветом.
Возьмите инструмент «Кисть» и возьмите черный цвет, если хотите удалить части маски (или белый, чтобы добавить к маске).
Возможно, вы работаете с одним слоем поверх вместо корректирующего слоя. Уменьшите емкость слоя, чтобы вы могли видеть, где вы рисуете.
Вы также можете использовать инструмент заливки, чтобы перейти от полностью белой маски к полностью черной маске.
Используйте инструмент «Кисть», чтобы замаскировать объект, который вы хотите удалить, или корректирующий слой, который вы хотите применить.
Не забудьте отрегулировать размер краев кисти для четкого выделения. Если вы допустили ошибку, просто вернитесь и закрасьте ее противоположным цветом.
- Если к слою уже прикреплена пиксельная маска, просто нажмите кнопку Добавить маску в нижней части слоев.

 Соответственно темно-серым цветом представлены почти не выделенные области.
Соответственно темно-серым цветом представлены почти не выделенные области. jpg
jpg Представьте себе, что Вы рисуете на новом пустом слое. Это временный слой, увидеть который можно в палитре Channels
Представьте себе, что Вы рисуете на новом пустом слое. Это временный слой, увидеть который можно в палитре Channels  Маска сразу преобразуется в выделение, причём выделено будет всё, кроме девушки (потому что она закрыта маской).
Маска сразу преобразуется в выделение, причём выделено будет всё, кроме девушки (потому что она закрыта маской).
 Поэтому рамка огибает пикселы, выделенные более, чем на 50%. Так как симметрия градиента радиальная, то и наполовину выделенные пикселы расположены по правильной окружности.
Поэтому рамка огибает пикселы, выделенные более, чем на 50%. Так как симметрия градиента радиальная, то и наполовину выделенные пикселы расположены по правильной окружности. Например. Взгляните на этих двух черепах на этом изображении. Например, давайте удалим часть изображения слева, чтобы оно не закрывало изображение черепахи справа.
Например. Взгляните на этих двух черепах на этом изображении. Например, давайте удалим часть изображения слева, чтобы оно не закрывало изображение черепахи справа.

 Он выглядит как прямоугольник с круглым отверстием в центре.
Он выглядит как прямоугольник с круглым отверстием в центре.
 Это работает даже в том случае, если вы закрыли изображение как PSD и снова открыли его позже. Нет информации для отмены, но вы все равно можете вернуть изображение с маской слоя.
Это работает даже в том случае, если вы закрыли изображение как PSD и снова открыли его позже. Нет информации для отмены, но вы все равно можете вернуть изображение с маской слоя.
 Это позволяет легко переключаться между ними (дополнительные сведения см. в разделе «Краткие советы по ручному маскированию» ниже!)0049
Это позволяет легко переключаться между ними (дополнительные сведения см. в разделе «Краткие советы по ручному маскированию» ниже!)0049

 панель во второй раз, и Photoshop добавит векторную маску.
панель во второй раз, и Photoshop добавит векторную маску.



 Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.
Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела. Я никогда не поделюсь вашей информацией.
Я никогда не поделюсь вашей информацией. Другой вариант — создать маску слоя с помощью инструментов выделения или Photoshop «Выделение и маска».
Другой вариант — создать маску слоя с помощью инструментов выделения или Photoshop «Выделение и маска». 


 Красная часть изображения — это то, что не выбрано.
Красная часть изображения — это то, что не выбрано.