Машинописные шрифты | Шрифты Онлайн
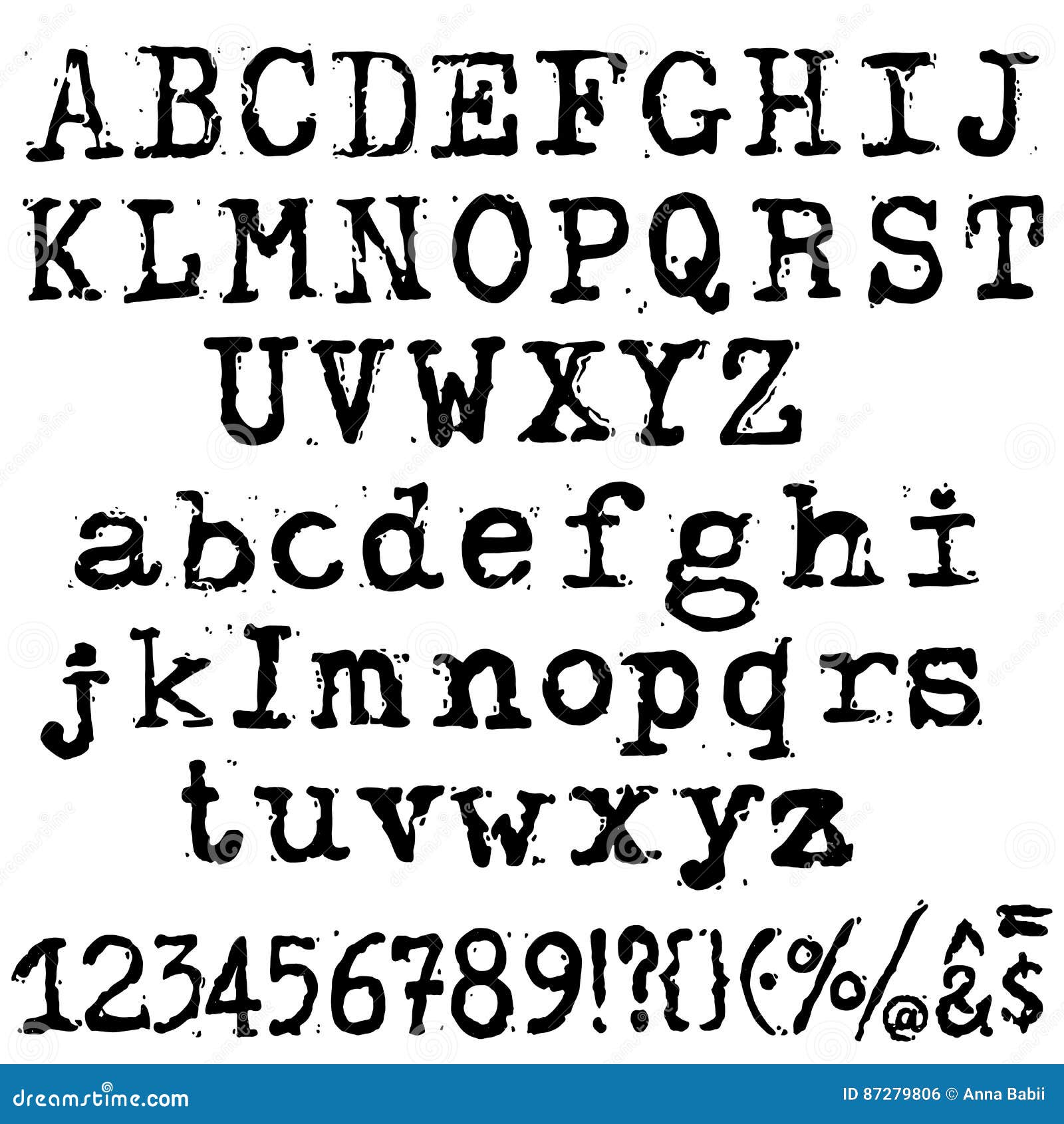
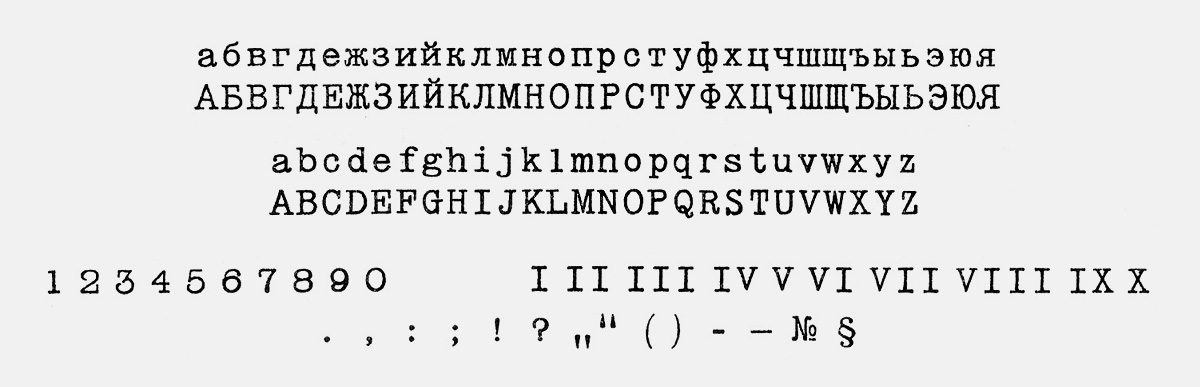
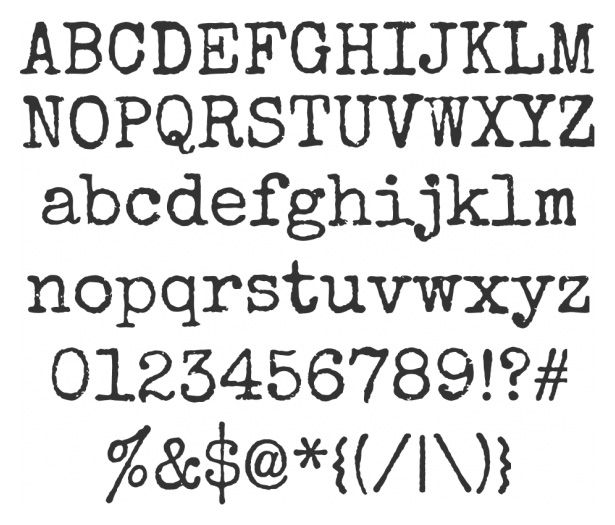
Машинописные шрифты хорошо подходят для вывода машинописного текста, например печатной машинки.
Имя
Категория — Любой -Декоративные шрифты-Винтажные шрифты-Дизайнерские шрифты-Красивые шрифты-Художественные шрифты-Шрифты с завитушкамиИностранные шрифты-Азиатские шрифты-Арабские шрифты-Восточные шрифты-Европейские шрифты-Иероглифические шрифты-Мексиканские шрифтыИсторические шрифты-Wanted шрифты-Western шрифты-Ар-деко шрифты-Готические шрифты-Кельтские шрифты-Модерн шрифты-Ретро шрифты-Римские и греческие шрифты-Советские шрифты-Средневековые шрифты-Старославянские шрифтыМоно шрифтыПраздничные шрифты-День святого Валентина-Новогодние и рождественские шрифты-Свадебные шрифты-Хэллоуин шрифты-Шрифты для дня рожденияРукописные шрифты-Граффити шрифты-Каллиграфические шрифты-Маркер шрифты-Скетч шрифты-Школьные шрифты-Шрифты кистиСondensed шрифтыСовременные шрифты-Веб-шрифты-Шрифты для кода и разработкиТематические шрифты-Instagram шрифты-Альтернативные шрифты-Армейские шрифты-Брендовые шрифты-Другие шрифты-Заглавные шрифты-Искажённые шрифты-Комические шрифты-Контурные шрифты-Машинописные шрифты-Необычные шрифты-Огонь и лёд-Пиксельные шрифты-Поврежденные шрифты-Подчеркнутые шрифты-Поцарапанные шрифты-Прямоугольные шрифты-Сказочные шрифты-Старая школа-Трафаретные шрифты-Ужасы шрифты-Шрифты буквица-Шрифты для комиксов-Шрифты для татуировок-Шрифты из игр-Шрифты из мультфильмов-Шрифты из фильмов-Шрифты с сеткой-Шрифты с теньюТехно шрифты-3D шрифты-LCD шрифты-Компьютерные шрифты-Фантастические шрифты-Цифровые шрифтыШрифты без засечекШрифты для заголовковШрифты для текстаШрифты с засечками
Язык — Любой -АфрикаансАгемАканАлбанскийАмхарскийАрабскийАрмянскийАссамскийАстурийскийАзуАзербайджанскийБафийскийБасаБаскскийБелорусскийБембаБенаБенгальскийБодоБоснийскийБретонскийБолгарскийБирманскийКаталанскийСораниЧеченскийЧерокиСтарославянский языкКёльнскийКорнскийХорватскийЧешскийДатскийДуалаНидерландскийДзонг-кэЭмбуАнглийскийЭсперантоЭстонскийЭвеЭвондоФарерскийФилиппинскийФинскийФранцузскийФриульскийФулаГалисийскийЛугандаГрузинскийНемецкийГреческийГуджаратиГусииГавайскийИвритХиндиВенгерскийИсландскийИгбоИнари-саамскийИндонезийскийИрландскийИтальянскийДиола-ФоньиКабувердьянуКабильскийКакоГренландскийКаленджинКамбаКаннадаКхмерскийКигаКикуйюРуандаКонканиКойра ЧииниКойраборо СенниКвасиоЛакотаЛангоЛаосскийЛатышскийЛингалаЛитовскийНижнелужицкийЛуба-катангаЛуоЛюксембургскийЛухьяМакедонскийМачамеМакуа-МееттоМакондеМалагасийскийМалаяламМальтийскийМэнскийМаратхиМасайскийМазандеранскийМеруМетаМаврикийский креольскийМундангНамаНепальскийНгимбунскийНгомбаСеверный ндебелеЛурскийСеверносаамскийБукмолНовонорвежскийНуэрНьянколеОрияОромоОсетинскийПуштуПерсидскийПольскийПортугальскийПрусскийПанджабиКечуанскийРумынскийРоманшскийРомбоРундиРусскийЯкутскийСамбуруСангоСангуШотландскийСенаСербскийШамбалаШонаСингальскийСловацкийСловенскийСогаСомалийскийИспанскийТамазигхтскийСуахилиШведскийШвейцарский диалектШильхскиеТаитаТамильскийТасавакТелугуТесоТайскийТибетскийТигриньяТонганскийТурецкийУкраинскийВерхнелужицкийУрдуУзбекскийВаиВьетнамскийВолапюкВаллисский диалектВаллийскийЗападнофризскийЯнгбенИдишЙорубаЗармаЗулу
Система письменности — Любой -КириллицаЛатиница
Лицензионные условия — Любой -Коммерческое использованиеПерсональное использование
Сортировать НовыеИмя
Вариативный шрифт
8 лучших шрифтов для пишущих машинок
Хотя они перестали использоваться несколько лет назад, есть еще меланхолики, которые хотят восстановить машинопись, не только как декоративный элемент, но и как хобби, в котором можно восстановить машину и использовать ее.
Нажатие каждой из его клавиш было усилием, которое многие креативщики, начинающие сейчас в мире дизайна, никогда не получат. И это то, типографика машинок необходимый элемент при оформлении, смотря какие тексты.
Многим дизайнерам, не имеющим доступа к таким машинам, необходимо найти правильный шрифт, сохраняющий суть печатной машинки, старого, поэтому сегодня мы собираем подборку лучших шрифты пишущей машинки.
Индекс
- 1 Что такое шрифты для пишущих машинок?
- 2 шрифты пишущей машинки
- 2.1 Американская пишущая машинка
- 2.2 Курьер
- 2.3 Люсида Пишущая машинка
- 2.4 Компост
- 2.5 Офис Санс
- 2.6 Диссертация Пишущая машинка
- 2.7 Аминта
- 2.8 Стертая пишущая машинка
Что такое шрифты для пишущих машинок?
Машинописный шрифт, или, как его еще называют, машинописный шрифт, является одним из чаще всего используется при работе над винтажными дизайнами. Хотя пишущие машинки уже давно вышли из дизайнерских студий, любителей этого шрифта много.
Хотя пишущие машинки уже давно вышли из дизайнерских студий, любителей этого шрифта много.
Подпишитесь на наш Youtube-канал
Есть несколько машинописных шрифтов, то есть каждый из них имеет вариации. Шрифт, который обычно используется для имитации оригинального шрифта, представляет собой типографика с классическим потертым видом, с небольшим количеством текстуры.
Это шрифт с одним общим аспектом, несмотря на его вариации, он имеет одинаковая и постоянная ширина между палочками и засечками. Как мы уже говорили, эти шрифты вдохновлены старыми пишущими машинками.
До компьютеров было очень распространено печатать для общения, будь то личные и деловые письма, приглашения, уведомления и т. д. Сегодня его использование ограничено временем верстки. книги для заголовков или когда вы хотите придать графическому произведению формальный или винтажный стиль.
шрифты пишущей машинки
Далее мы собираемся показать вам выбор разных шрифтов для пишущей машинки так что у вас есть разные ссылки в вашем типографском каталоге.
Американская пишущая машинка
Он появился в 1974 году благодаря Джоэлу Кандену и Тони Стэну, которые создали этот алфавит, имитирующий шрифты, используемые на пишущих машинках. Он сочетает в себе жесткость старых шрифтов с современным стилем.
Курьер
Гарнитура Courier, созданная Говардом Г. Кеттлером в 1995 году для IBM. является одним из самых известных в мире. Это был шрифт, предназначенный для пишущих машинок, поэтому его символы занимают одинаковую ширину, и именно по этой причине строки текста, написанные этим шрифтом, неоднородны, то есть буква m имеет тот же пробел, что и буква i, например. Именно благодаря этим недостаткам шрифт Courier так хорошо известен в мире дизайна и используется до сих пор.
Позже Адриан Фрутигер переработал его для IBM Selectic Microsoft, чтобы его можно было использовать в Интернете. Это шрифт, который уже установлен как на MacOs, так и на Windows.
Люсида Пишущая машинка
Пишущая машинка Lucida принадлежит к семейству Lucida. Он был создан Чарльзом Бигелоу и Крисом Холмсом в 1985 году. Этот шрифт был одним из первых шрифтов для цифровых пишущих машинок.
Он был создан Чарльзом Бигелоу и Крисом Холмсом в 1985 году. Этот шрифт был одним из первых шрифтов для цифровых пишущих машинок.
Этот шрифт имеет небольшие и тонкие изменения толщины его рогов и отличная читаемость. Это тяжелый, но четкий шрифт при чтении.
Компост
Одна из типографских работ Нильса Томсена. Comspot пытается восстановить классические формы машинных шрифтов написания старых, но адаптации их с человеческим оттенком.
Он был разработан в 2015 году как корпоративный шрифт для Comspot, дистрибьютора оборудования и программного обеспечения. В принципе, было необходимо всего три песо, но для редакционного использования их число было увеличено до девяти. Эти гири вдохновлены историей компании, первоначально коды программирования.
Офис Санс
Разработан в 1990 году Эриком Шпикерманном. Officina Sans — это шрифт, чей Цель состояла в том, чтобы эффективно общаться в формах компаний и офисов. В стиле, основанном на шрифтах старых пишущих машинок, но с более современным и технологичным видом.
В стиле, основанном на шрифтах старых пишущих машинок, но с более современным и технологичным видом.
Шрифт Officina имеет два подсемейства; Officina Sans без навершия и Offica с навершием. Первоначально для использования в офисах у него было всего два песо, но по мере развития его использования в рекламных кампаниях ему необходимо было увеличить свой вес. Это типографика с отличной удобочитаемостью благодаря интервалам, высоте X и формам.
Диссертация Пишущая машинка
Это платный шрифт и очень хороший выбор при поиске шрифтов для пишущих машинок. У пишущей машинки есть три разных веса, жирный, обычный и третий, называемый усталым, является наиболее интересным из трех, так как придает буквам текстуру, придавая им винтажный стиль.
Аминта
Гарет Хейг, дизайнер шрифтов, является создателем Aminta, шрифта, который оригинально сочетает в себе классический стиль старых пишущих машинок с современной атмосферой Шрифт Гельветика.
Близость между его персонажами заставляет нас телепортироваться и кажется, что мы нажимаем каждую из клавиш пишущей машинки.
Стертая пишущая машинка
Разработанный типографом Пауло В. Erased Typewriter 2 — это шрифт пишущей машинки в состаренном стиле, что создает ощущение оригинального типа машины. Этот шрифт имеет четыре веса для персонализации нашего дизайна: обычный, полужирный, курсив и подчеркивание.
Пишущая машинка является одним из инструменты раннего типографского воспроизведения. Кто не помнит звук при каждом нажатии клавиши и усилие, затрачиваемое на нажатие каждой кнопки, чтобы буква оставалась отпечатанной на бумаге. Очень тяжело слышать и чувствовать это снова, но благодаря типографам, которые разработали шрифты, вдохновленные пишущими машинками, мы можем воссоздать тот винтажный стиль, мы можем вернуться в те моменты.
Наличие каталога шрифтов для пишущих машинок необходимо при разработке дизайна, чтобы сохранить эту старую суть, компактный и изношенный визуальный стиль.
TypeScript Введение
❮ Предыдущий Далее ❯
TypeScript — это JavaScript с добавленным синтаксисом для типов.
Что такое TypeScript?
TypeScript — это синтаксический расширенный набор JavaScript, который добавляет статическую типизацию .
По сути это означает, что TypeScript добавляет синтаксис поверх JavaScript, позволяя разработчикам добавлять типов .
TypeScript, являющийся «синтаксическим надмножеством», означает, что он использует тот же базовый синтаксис, что и JavaScript, но кое-что добавляет к нему.
Зачем мне использовать TypeScript?
JavaScript — это язык со свободной типизацией. Может быть сложно понять, какие типы данных передаются в JavaScript.
В JavaScript параметры функций и переменные не содержат никакой информации! Так что разработчикам нужно смотреть документацию или догадываться на основе реализации.
TypeScript позволяет указывать типы данных, передаваемых внутри кода, и имеет возможность сообщать об ошибках, когда типы не совпадают.
Например, TypeScript сообщит об ошибке при передаче строки в функцию, которая ожидает число. JavaScript не будет.
TypeScript использует проверку типов во время компиляции. Это означает, что он проверяет соответствие указанных типов
w3schoolsCERTIFIED.2022
Получите сертификат!
Завершите модули TypeScript, выполните упражнения, сдайте экзамен и получите сертификат w3schools!!
45 $ РЕГИСТРАЦИЯКак использовать TypeScript?
Распространенным способом использования TypeScript является использование официального компилятора TypeScript, который преобразует код TypeScript в JavaScript.
В следующем разделе показано, как установить компилятор для локального проекта.
Некоторые популярные редакторы кода, такие как Visual Studio Code, имеют встроенную поддержку TypeScript и могут отображать ошибки при написании кода!
Упражнения TypeScript
Проверьте себя с помощью упражнений
Упражнение:
Закончи предложение:
TypeScript позволяет разработчикам добавлять файлы .
Начать упражнение
❮ Предыдущий Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
900 67 лучших примеров Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности. Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Настройка: TypeScript | Next.js
Next.js предоставляет первый опыт разработки TypeScript для создания приложения React.
Он поставляется со встроенной поддержкой TypeScript для автоматической установки необходимых пакетов и настройки правильных параметров.
create-next-app теперь по умолчанию поставляется с TypeScript.
npx create-next-app@latest
Добавьте TypeScript в свой проект, переименовав файл в .ts / .tsx . Запустите next dev и next build , чтобы автоматически установить необходимые зависимости и добавить файл tsconfig. с рекомендуемыми параметрами конфигурации. json
json
Настоятельно рекомендуется использовать как минимум v4.5.2 TypeScript, чтобы получить синтаксические функции, такие как модификаторы типов для имен импорта и улучшения производительности.
Для getStaticProps , getStaticPaths и getServerSideProps , вы можете использовать типы GetStaticProps , GetStaticPaths и GetServerSideProps соответственно:
импорт {GetStaticProps, GetStaticPaths, GetServerSideProps} из "далее"
экспортировать константу getStaticProps: GetStaticProps = async (контекст) => {
// ...
}
экспортировать константу getStaticPaths: GetStaticPaths = async () => {
// ...
}
экспортировать константу getServerSideProps: GetServerSideProps = async (контекст) => {
// ...
} Ниже приведен пример использования встроенных типов для маршрутов API:
import type { NextApiRequest, NextApiResponse } from 'next'
обработчик функции экспорта по умолчанию (req: NextApiRequest, res: NextApiResponse) {
res. status(200).json({имя: 'Джон Доу'})
}
status(200).json({имя: 'Джон Доу'})
} Вы также можете ввести данные ответа:
тип импорта { NextApiRequest, NextApiResponse } из «далее»
введите данные = {
имя: строка
}
экспортировать обработчик функции по умолчанию (
требование: NextApiRequest,
res: НекстАпиреспонсе<данные>
) {
res.status(200).json({ имя: 'Джон Доу' })
} Если у вас есть пользовательское приложение , вы можете использовать встроенный тип AppProps и изменить имя файла на ./pages/_app.tsx следующим образом:
тип импорта { AppProps } из 'next/ приложение'
функция экспорта по умолчанию MyApp({ Component, pageProps }: AppProps) {
вернуть <Компонент {...pageProps} />
} Next.js автоматически поддерживает параметры tsconfig.json «пути» и «baseUrl» .
Дополнительные сведения об этой функции см. в документации по псевдонимам пути к модулю.
Файл next.config. должен быть файлом JavaScript, так как он не анализируется Babel или TypeScript, однако вы можете добавить проверку типов в своей среде IDE с помощью JSDoc, как показано ниже: js
js
// @ts-check
/**
* @type {импорт('следующий').NextConfig}
**/
константа nextConfig = {
/* параметры конфигурации здесь */
}
module.exports = nextConfig Поскольку v10.2.1 Next.js поддерживает добавочную проверку типов, если она включена в вашем tsconfig.json , это может помочь ускорить проверку типов в больших приложениях.
Next.js не работает с вашей производственной сборкой ( следующая сборка ), когда в вашем проекте присутствуют ошибки TypeScript.
Если вы хотите, чтобы Next.js создавал опасный производственный код, даже если в вашем приложении есть ошибки, вы можете отключить встроенный шаг проверки типов.
Если отключено, убедитесь, что вы выполняете проверку типов как часть процесса сборки или развертывания, иначе это может быть очень опасно.