Макеты HTML уроки для начинающих академия
❮ Назад Дальше ❯
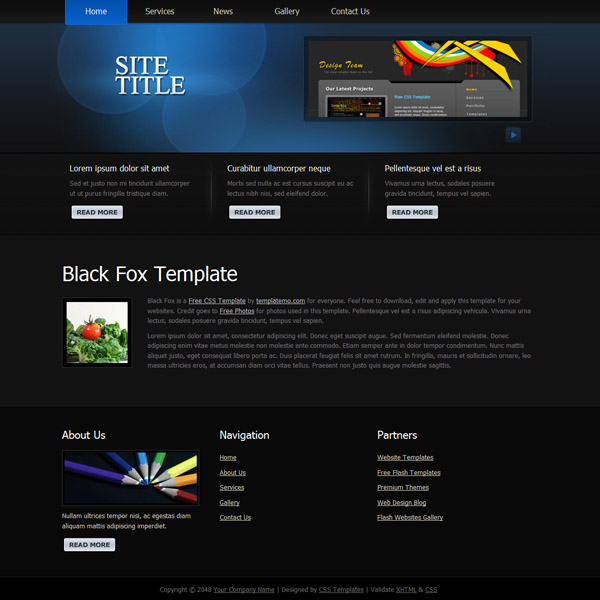
Пример макета HTML
- Лондон
- Париж
- Токио
Лондон является столицей Англии. Это самый густонаселенный город в Великобритании, население столицы 13 000 000 жителей.
Стоя на реке Темзы, Лондон был крупным поселением на протяжении двух тысячелетий, его история возвращаясь к его основателям римлянам, которые назвали его Лондиниум.
Элементы макета HTML
Веб-сайты часто отображают содержимое в нескольких столбцах (например, журнал или газета).
HTML5 предлагает новые семантические элементы, которые определяют различные части веб-страницы:
|
Методы компоновки HTML
Существует четыре различных способа создания многостолбцовых макетов. Каждый путь имеет свои плюсы и минусы:
Каждый путь имеет свои плюсы и минусы:
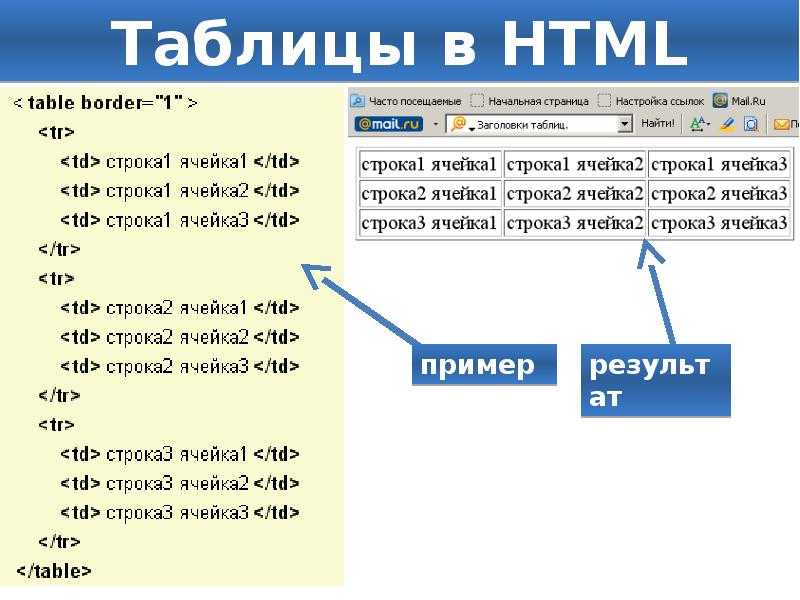
- Таблицы HTML
- CSS плавающее свойство
- Структура CSS
- CSS Flexbox
Какой из них выбрать?
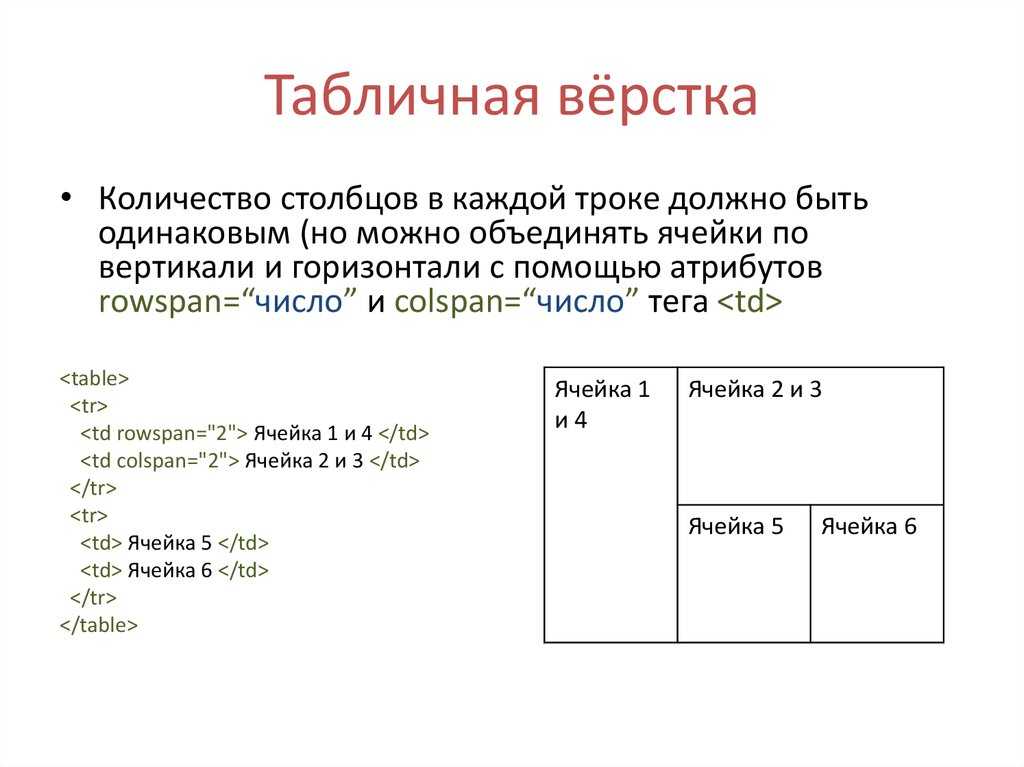
Таблицы HTML
Элемент <table> не предназначен для инструмента компоновки! Назначение элемента <table> заключается в отображении табличных данных. Таким образом, не используйте таблицы для макета страницы! Они будут приносить беспорядок в ваш код. И представьте, как трудно будет редизайн вашего сайта через пару месяцев.
Совет: Не используйте таблицы для макета страницы!
CSS плавает
Он является общим для всех веб-макетов с помощью CSS float свойство. Float легко научиться-вам просто нужно помнить, как поплавок и очистить свойства работы. Недостатки: плавающие элементы привязаны к потоку документов, что может нанести вред гибкости. Узнайте больше о float в нашей CSS float и Clear главе.
Пример с плавающей запятой
- Лондон
- Париж
- Токио
Лондон является столицей Англии.
Стоя на реке Темзы, Лондон был крупным поселением на протяжении двух тысячелетий, его история возвращаясь к его основателям римлянам, которые назвали его Лондиниум.
CSS Flexbox
Flexbox это новый режим макета в CSS3.
Использование Flexbox гарантирует, что элементы ведут себя предсказуемо, когда макет страницы должен вместить различные размеры экрана и различные устройства отображения. Недостатки: не работает в IE10 и более ранних версиях.
Узнайте больше о Flexbox в нашем CSS Flexbox глава.
Пример Flexbox
Лондон является столицей Англии. Это самый густонаселенный город в Великобритании, население столицы 13 000 000 жителей.
Стоя на реке Темзы, Лондон был крупным поселением на протяжении двух тысячелетий, его история возвращаясь к его основателям римлянам, которые назвали его Лондиниум.
Copyright © html5css.ruИспользование CSS для создания страниц и содержимого в Dreamweaver
- Руководство пользователя Dreamweaver
- Введение
- Основы гибкого веб-дизайна
- Новые возможности Dreamweaver
- Веб-разработка с помощью Dreamweaver: обзор
- Dreamweaver / распространенные вопросы
- Сочетания клавиш
- Системные требования Dreamweaver
- Обзор новых возможностей
- Dreamweaver и Creative Cloud
- Синхронизация настроек Dreamweaver с Creative Cloud
- Библиотеки Creative Cloud Libraries в Dreamweaver
- Использование файлов Photoshop в Dreamweaver
- Работа с Adobe Animate и Dreamweaver
- Извлечение файлов SVG, оптимизированных для Интернета, из библиотек
- Рабочие среды и представления Dreamweaver
- Рабочая среда Dreamweaver
- Оптимизация рабочей среды Dreamweaver для визуальной разработки
- Поиск файлов по имени или содержимому | Mac OS
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Форматирование кода
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- О создании ссылок и навигации
- Создание ссылок
- Карты ссылок
- Устранение неполадок со ссылками
- Графические элементы и эффекты jQuery
- Использование пользовательского интерфейса и графических элементов jQuery для мобильных устройств в Dreamweaver
- Использование эффектов jQuery в Dreamweaver
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Создание медиазапросов
- Изменение ориентации страницы для мобильных устройств
- Создание веб-приложений для мобильных устройств с помощью Dreamweaver
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
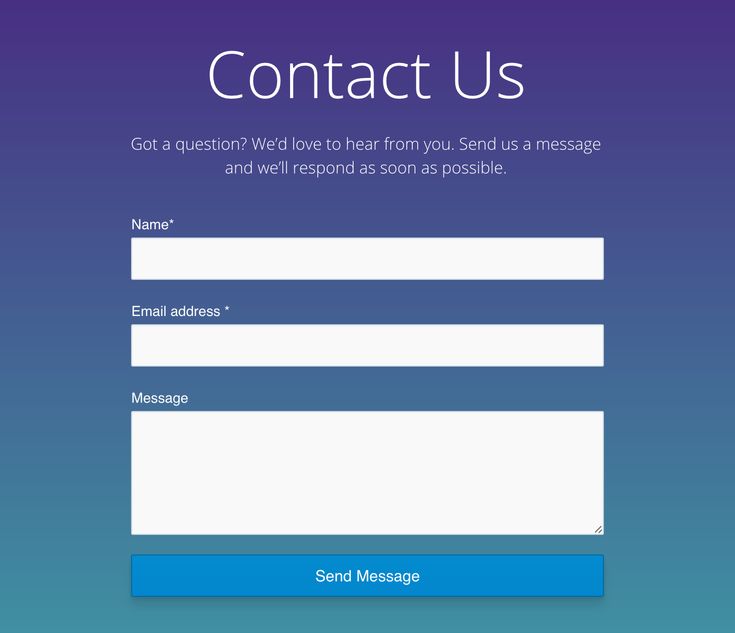
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Предварительный просмотр страниц
- Предварительный просмотр веб-страниц Dreamweaver на нескольких устройствах
- Тестирование сайта Dreamweaver
Изучите базовую структуру макета CSS и узнайте, как создавать страницы и содержимое с помощью CSS в Dreamweaver.
Сведения о макете страницы CSS
В макете страницы CSS для организации содержимого на веб-странице вместо традиционных таблиц и фреймов используется формат каскадных таблиц стилей. Основным строительным блоком макета CSS является тег Div — тег HTML, который в большинстве случаев ведет себя как контейнер для текста, изображений и других элементов страницы. При создании макета CSS теги Div размещаются на странице, в них добавляется содержимое, и они позиционируются в различных местах. В отличие от ячеек таблицы, которые существуют только внутри строк и столбцов таблицы, теги Div можно поместить в любое место веб-страницы. Можно выполнять позиционирование тегов div абсолютно (указывая координаты X и Y) или относительно (указывая его размещение относительно его текущего положения). Расположить теги div также можно, указав отступы, заполнения и поля, что по современным стандартам является предпочтительным методом.
О структуре макета страницы CSS
Перед тем как продолжить изучение этого раздела, необходимо познакомиться с основными понятиями CSS.
Основным строительным блоком макета CSS является тег Div — тег HTML, который в большинстве случаев ведет себя как контейнер для текста, изображений и других элементов страницы. Следующий пример демонстрирует страницу HTML, содержащую три отдельных тега div: один большой тег-контейнер и два других тега — тег боковой панели и тег основного содержимого внутри тега-контейнера.
A. Тег-контейнер Div B. Тег Div боковой панели C. Тег Div основного содержимого
Далее приведен код для всех трех тегов Div в HTML.
<!--container div tag-->
<div>
<!--sidebar div tag-->
<div>
<h4>Sidebar Content</h4>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</p>
<p>Maecenas urna purus, fermentum id, molestie in, commodo porttitor, felis.</p>
</div>
<!--mainContent div tag-->
<div>
<h2> Main Content </h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Praesent aliquam, justo convallis luctus rutrum.</p>
<p>Phasellus tristique purus a augue condimentum adipiscing. Aenean sagittis. Etiam leo pede, rhoncus venenatis, tristique in, vulputate at, odio.</p>
<h3>h3 level heading </h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Praesent aliquam, justo convallis luctus rutrum, erat nulla fermentum diam, at nonummy quam ante ac quam.</p>
</div>
</div>
Praesent aliquam, justo convallis luctus rutrum.</p>
<p>Phasellus tristique purus a augue condimentum adipiscing. Aenean sagittis. Etiam leo pede, rhoncus venenatis, tristique in, vulputate at, odio.</p>
<h3>h3 level heading </h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Praesent aliquam, justo convallis luctus rutrum, erat nulla fermentum diam, at nonummy quam ante ac quam.</p>
</div>
</div>В вышеприведенном примере ни к одному из тегов Div не прикреплены стили. Без заданных правил CSS каждый тег Div и его содержимое занимают на странице расположение по умолчанию. Если каждый тег Div имеет уникальный идентификатор (как в вышеприведенном примере), то можно использовать идентификаторы для создания правил CSS, применение которых изменяет стиль и позиционирование тегов Div.
Следующее правило CSS, которое может размещаться либо в заголовке документа, либо во внешнем файле CSS, создает правила стилей для первого тега на странице, т. н. «тега-контейнера».
н. «тега-контейнера».
#container {
width: 780px;
background: #FFFFFF;
margin: 0 auto;
border: 1px solid #000000;
text-align: left;
}Правило #container задает для тега-контейнера ширину 780 пикселов, белый фон, отсутствие полей (с левой стороны страницы), сплошную черную рамку толщиной в 1 пиксел и текст, выровненный по левому краю. Результат применения правила к тегу-контейнеру Div следующий.
Тег-контейнер Div, 780 пикселов, без полейA. Текст выровнен по левому краю B. Белый фон C. Сплошная черная граница толщиной в 1 пиксел
Следующее правило CSS создает правила стилей для тега Div боковой панели.
#sidebar {
float: left;
width: 200px;
background: #EBEBEB;
padding: 15px 10px 15px 20px;
}Правило #sidebar задает для тега Div боковой панели ширину 200 пикселов, серый фон, верхнее и нижнее заполнение 15 пикселов, правое заполнение 10 пикселов и левое заполнение 20 пикселов. (Исходный порядок для отступов: сверху-справа-снизу-слева.) Кроме того, правило задает для тега Div боковой панели плавающее позиционирование float: left — это свойство сдвигает тег боковой панели Div налево по отношению к тегу-контейнеру Div. Результат применения правила к тегу Div боковой панели следующий.
(Исходный порядок для отступов: сверху-справа-снизу-слева.) Кроме того, правило задает для тега Div боковой панели плавающее позиционирование float: left — это свойство сдвигает тег боковой панели Div налево по отношению к тегу-контейнеру Div. Результат применения правила к тегу Div боковой панели следующий.
A. Ширина 200 пикселов B. Верхнее и нижнее заполнение, 15 пикселов
Наконец, правило CSS для тега-контейнера Div основного содержимого завершает макет.
#mainContent {
margin: 0 0 0 250px;
padding: 0 20px 20px 20px;
}Правило #mainContent задает для тега Div основного содержимого левое поле 250 пикселов, это означает, что свободное пространство между левой стороной тега-контейнера Div и левой стороной тега Div основного содержимого равно 250 пикселам. Кроме того, правило задает интервалы в 20 пикселов справа, внизу и слева от тега Div основного содержимого. Результат применения правила к тегу Div основного содержимого следующий.
Результат применения правила к тегу Div основного содержимого следующий.
Полный код выглядит следующим образом.
Тег Div основного содержимого, поле слева 250 пикселовA. 20 пикселов заполнения слева B. 20 пикселов заполнения справа C. 20 пикселов заполнения снизу
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Untitled Document</title>
<style type="text/css">
#container {
width: 780px;
background: #FFFFFF;
margin: 0 auto;
border: 1px solid #000000;
text-align: left;
}
#sidebar {
float: left;
width: 200px;
background: #EBEBEB;
padding: 15px 10px 15px 20px;
}
#mainContent {
margin: 0 0 0 250px;
padding: 0 20px 20px 20px;
}
</style>
</head>
<body>
<!--container div tag-->
<div>
<!--sidebar div tag-->
<div>
<h4>Sidebar Content</h4>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. </p>
<p>Maecenas urna purus, fermentum id, molestie in, commodo porttitor, felis.</p>
</div>
<!--mainContent div tag-->
<div>
<h2> Main Content </h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Praesent aliquam, justo convallis luctus rutrum.</p>
<p>Phasellus tristique purus a augue condimentum adipiscing. Aenean sagittis. Etiam leo pede, rhoncus venenatis, tristique in, vulputate at, odio.</p>
<h3>h3 level heading </h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Praesent aliquam, justo convallis luctus rutrum, erat nulla fermentum diam, at nonummy quam ante ac quam.</p>
</div>
</div>
</body>
</p>
<p>Maecenas urna purus, fermentum id, molestie in, commodo porttitor, felis.</p>
</div>
<!--mainContent div tag-->
<div>
<h2> Main Content </h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Praesent aliquam, justo convallis luctus rutrum.</p>
<p>Phasellus tristique purus a augue condimentum adipiscing. Aenean sagittis. Etiam leo pede, rhoncus venenatis, tristique in, vulputate at, odio.</p>
<h3>h3 level heading </h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Praesent aliquam, justo convallis luctus rutrum, erat nulla fermentum diam, at nonummy quam ante ac quam.</p>
</div>
</div>
</body>Приведенный выше код создает макет из двух столбцов с фиксированной слева боковой панелью. Данный код является упрощенной версией кода, который используется при создании документа с применением макетов, предустановленных в Dreamweaver.
Создание страницы с макетом CSS
При создании новой страницы в Dreamweaver можно создать страницу, которая уже содержит макет CSS. Dreamweaver поставляется более чем с 16 различными макетами CSS на выбор. Кроме того, можно создавать собственные макеты CSS и добавлять их в папку конфигураций. Созданные макеты появятся в диалоговом окне «Создать документ» в списке выбора макетов.
Создание страницы с макетом CSS
Выберите «Файл» > «Создать».
В диалоговом окне «Создать документ» выберите категорию «Пустая страница». (Это выбор по умолчанию.)
В «Тип страницы» выберите вид создаваемой страницы.
Необходимо выбрать тип страницы HTML для макета. Например, можно выбрать HTML, ColdFusion®, PHP и т. п. Невозможно создать страницу ActionScript™, CSS, Library Item, JavaScript, XML, XSLT или ColdFusion Component с макетом CSS. Типы страниц в диалоговом окне «Создать документ» в списке «Другое» также не могут содержать макеты страниц CSS.

В списке «Макет» выберите макет CSS, который планируется использовать. Можно выбрать из 16 различных макетов. Окно «Просмотр» показывает макет и дает краткое описание выбранного макета.
Предварительно созданные макеты CSS позволяют выбрать следующие типы колонок.
Fixed
Ширина столбца задана в пикселах. Размер столбца не изменяется в зависимости от размера браузера или текстовых параметров посетителя сайта.
Liquid
Ширина столбца задана в процентах от ширины браузера. Оформление меняется, когда посетитель сайта меняет ширину окна браузера, но не меняется в зависимости от параметров шрифта, заданных посетителем сайта.
Выберите тип документа из всплывающего меню «Тип документа».
Выберите положение макета CSS в «Макет CSS» во всплывающем меню.
Добавить в заголовок
Добавляет таблицу стилей CSS для макета в заголовок создаваемой страницы.

Создание нового файла
Добавляет CSS для макета в новую внешнюю таблицу стилей CSS и прикрепляет новую таблицу стилей к создаваемой странице.
Ссылка на существующий файл
Позволяет задать существующий файл CSS, который уже содержит правила CSS, необходимые для макета. Этот параметр особенно полезен, если необходимо использовать один и тот же макет CSS (правила CSS, содержащиеся в одном файле) в нескольких документах.
Выполните одно из следующих действий.
- Если во всплывающем меню «Макет CSS» выбрано «Добавить в заголовок» (параметр по умолчанию), то щелкните «Создать».
- Если во всплывающем меню «Макет CSS» выбрано «Создать новый файл», щелкните «Создать», затем укажите имя для нового внешнего файла в диалоговом окне «Сохранить файл таблицы стилей как».
- Если во всплывающем меню «Макет CSS» выбрано «Ссылка на существующий файл», то добавьте внешний файл в текстовое поле «Присоединить файл CSS», щелкнув значок «Добавить таблицу стилей».
 По окончании нажмите кнопку «Создать» в диалоговом окне «Создать документ».
По окончании нажмите кнопку «Создать» в диалоговом окне «Создать документ».
Если выбран параметр «Ссылка на существующий файл», то в указанном файле должны содержаться правила для файла CSS.
Если поместить макет CSS в новый файл или привязать к существующему файлу, Dreamweaver автоматически привяжет файл к создаваемой HTML-странице.
Условные комментарии Internet Explorer (CCs), которые помогают устранять проблемы отображения в IE, остаются встроенными в заголовок документа с новым макетом CSS, даже если в качестве места для макета CSS выбран пункт «Создать внешний файл» или «Существующий внешний файл».
(Необязательно) При создании страницы, не связанной с макетом CSS, к ней также можно присоединить таблицы стилей CSS. Для этого щелкните значок «Присоединить таблицу стилей» над областью «Присоединить CSS-файл» и выберите существующую таблицу стилей CSS.
Подробные пошаговые инструкции по этому процессу см. в статье Дэвида Пауэра Автоматическое присоединение таблиц стилей к новым документам.

Добавление заказных макетов CSS в список вариантов для выбора
Создайте HTML-страницу, содержащую макет CSS, который вы хотите добавить в список вариантов для выбора в диалоговом окне «Создание документа». CSS для макета должен размещаться в заголовке HTML-страницы.
Чтобы согласовать заказной макет CSS с другими макетами, которые поставляются с Dreamweaver, необходимо сохранить HTML файл с расширением «.htm».
Добавьте HTML-страницу в папку Adobe Dreamweaver CS5\Configuration\BuiltIn\Layouts.
(Необязательно) Добавьте изображение для просмотра макета (например, файл с расширением .gif или .png) в папку Adobe Dreamweaver CS5\Configuration\BuiltIn\Layouts. Изображения по умолчанию, поставляемые с Dreamweaver, это PNG-файлы шириной в 227 пикселов и высотой в 193 пиксела.
Назовите файл предварительного просмотра так же, как и HTML-файл, чтобы его можно было легко отследить. Например, если HTML-файл называется myCustomLayout.
 htm, то назовите изображение для просмотра myCustomLayout.png.
htm, то назовите изображение для просмотра myCustomLayout.png.(Необязательно) Создайте файл примечаний для заказного макета, открыв папку Adobe Dreamweaver CS5\Configuration\BuiltIn\Layouts\_notes, скопировав и добавив в эту же папку все существующие файлы примечаний и переименовав копию для своего заказного макета. Например, можно скопировать файл oneColElsCtr.htm.mno и переименовать его в oneColElsCtr.htm.mno.
(Необязательно) После создания файла примечаний для заказного макета можно открыть файл и указать имя макета, описание и изображение для просмотра.
Справки по другим продуктам
- Общие сведения о каскадных таблицах стилей
- Создание пустой страницы
- Задание типа и кодировки документов по умолчанию
- Связывание с внешней таблицей стилей CSS
Макет веб-сайта CSS
- 1 Введение
- 2 Заголовок
- 3 Содержание
- 4 Столбцы
- 5 Нижний колонтитул
- 6 Собираем все вместе
Веб-сайты могут иметь сотни различных макетов, и в этом уроке мы рассмотрим некоторые из наиболее распространенных макетов и способы их кодирования в CSS.
Веб-сайт обычно делится на следующие области:
- Заголовок — содержит логотип или брендинг веб-сайта и меню навигации. Обычно это остается одинаковым на каждой странице веб-сайта.
- Контент — содержит основной контент веб-страницы. Это меняется от страницы к странице на веб-сайте.
- Нижний колонтитул — обычно содержит некоторые второстепенные ссылки, такие как каналы социальных сетей или контактная информация.
Заголовок появляется в верхней части веб-страницы и обычно содержит:
- Логотип или брендинг веб-сайта. Обычно это действует как ссылка на «домашнюю страницу» веб-сайта.
- Навигация по сайту. Это будет иметь ссылки на основные разделы веб-сайта.
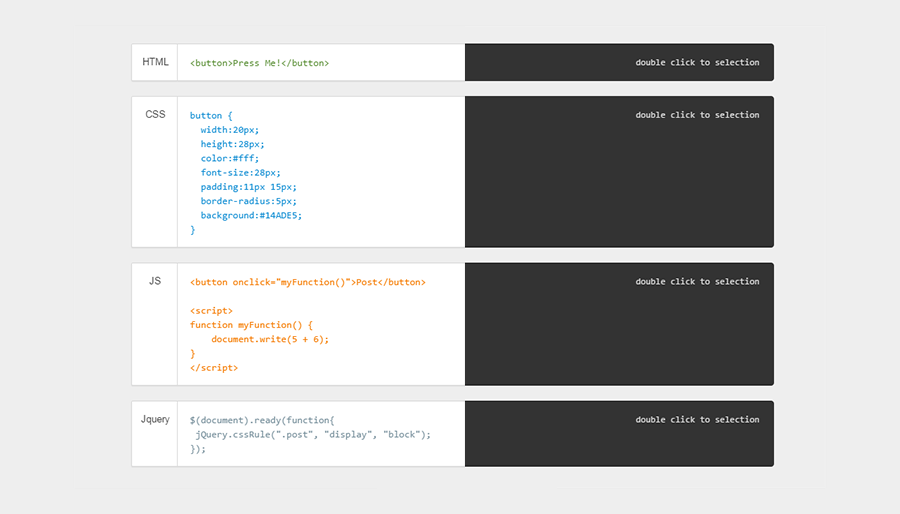
Вот пример HTML и CSS, который создает простой заголовок для веб-сайта. Взгляните на код HTML и CSS и узнайте, как мы использовали CSS для оформления заголовок , бренд и меню .
<дел> Продажа автомобилей Acme <дел> Новые автомобили Подержанные автомобили Сервисное обслуживание

 Например, макет страницы со списком продуктов будет отличаться от страницы «О нас», содержащей текст и изображения.
Например, макет страницы со списком продуктов будет отличаться от страницы «О нас», содержащей текст и изображения. leftCol {
плыть налево;
ширина: 31%;
набивка: 1%;
цвет фона: голубой;
} .rightCol {
плыть налево;
ширина: 65%;
набивка: 1%;
цвет фона: светло-зеленый;
}
leftCol {
плыть налево;
ширина: 31%;
набивка: 1%;
цвет фона: голубой;
} .rightCol {
плыть налево;
ширина: 65%;
набивка: 1%;
цвет фона: светло-зеленый;
}