Макет сайта: что это, зачем нужен
Дизайн • 22 февраля 2023 • 5 мин чтения
Как перед ремонтом архитектор рисует чертёж, так дизайнер перед разработкой сайта готовит макет. Рассказываем, что это такое и как его создать.
- Что такое макет сайта и зачем он нужен
- Этапы разработки макета сайта
- Правила создания макета
- Как создать макет сайта онлайн или в программе
- Типичные ошибки при создании макета сайта
- Совет эксперта
Что такое макет сайта и зачем он нужен
Разработку сайта дизайнер начинает с поиска референсов. Анализирует тренды, продумывает будущую структуру. Затем визуализирует идеи в специальной программе и создаёт макет — предварительный набросок дизайна.
Макет определяет не только как будет выглядеть сайт, но и как пользователь будет с ним взаимодействовать. Помогает собрать воедино все ожидания заказчика и согласовать, как будет выглядеть финальный продукт.
Работу над макетом можно сравнить с ремонтом в квартире. Например, без чертежа по точным замерам есть риск купить мебель, которая не пройдёт в дверной проём. Так и с макетом. Сделать дизайн сайта гораздо легче, если дизайнер заранее знает логику расположения элементов на каждой странице. Это поможет быстрее запустить сайт или доработать его, ориентируясь на карту кликов и результаты интервью с клиентами.
Одни дизайнеры называют макетом готовый прототип, другие считают, что макет — это схема из треугольников и квадратов. Единого мнения нет. Нужно учитывать этот нюанс, изучая статьи и курсы по теме.
Хотите узнать, какие навыки нужны начинающему веб-дизайнеру?
Скачайте карту компетенций, ответьте на вопросы и получите подсказки для развития своих навыков.
Этапы разработки макета сайта
Важно создавать макет сайта поэтапно: от композиционного наброска к финальному варианту. Разберём каждый шаг подробнее.
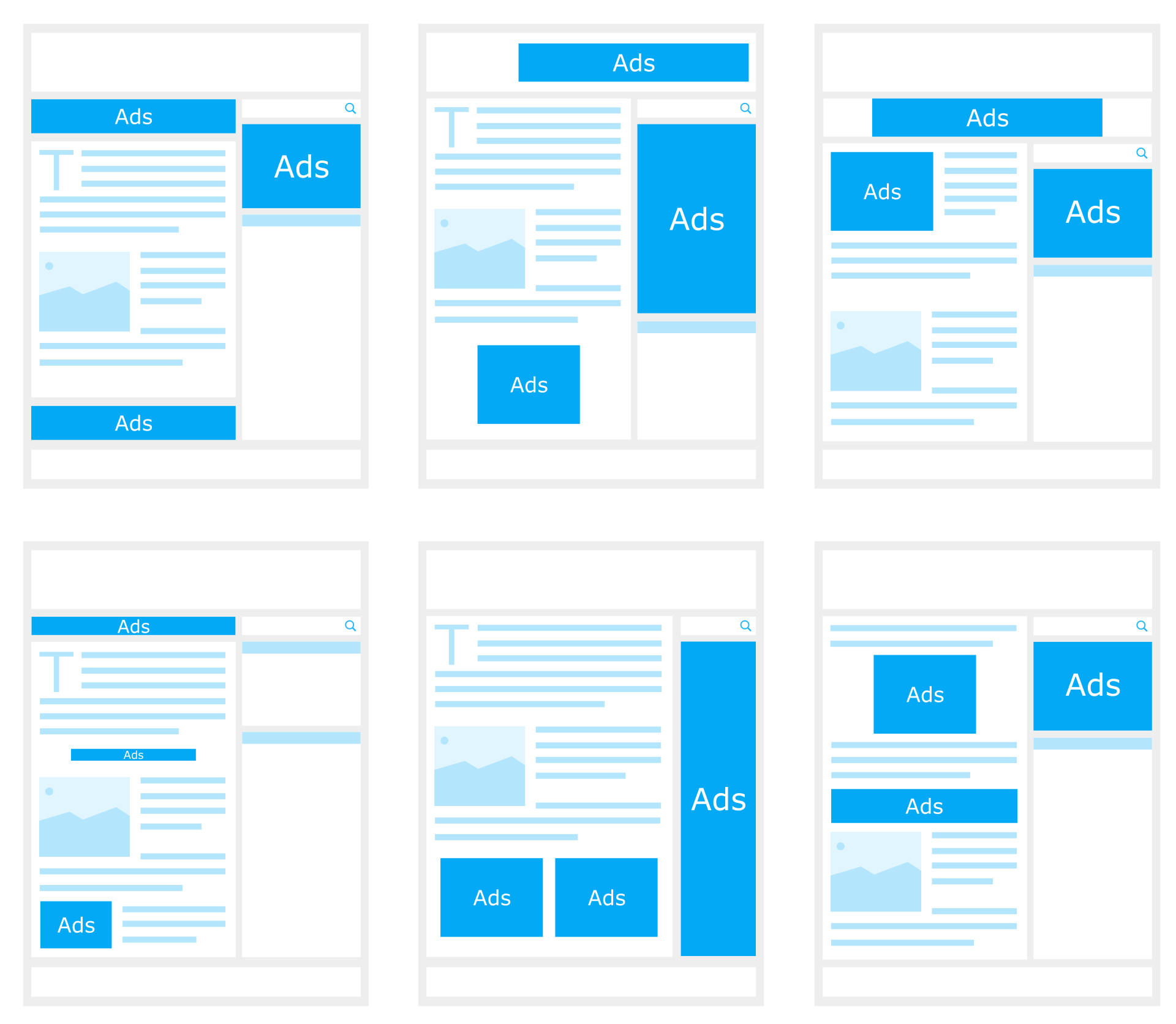
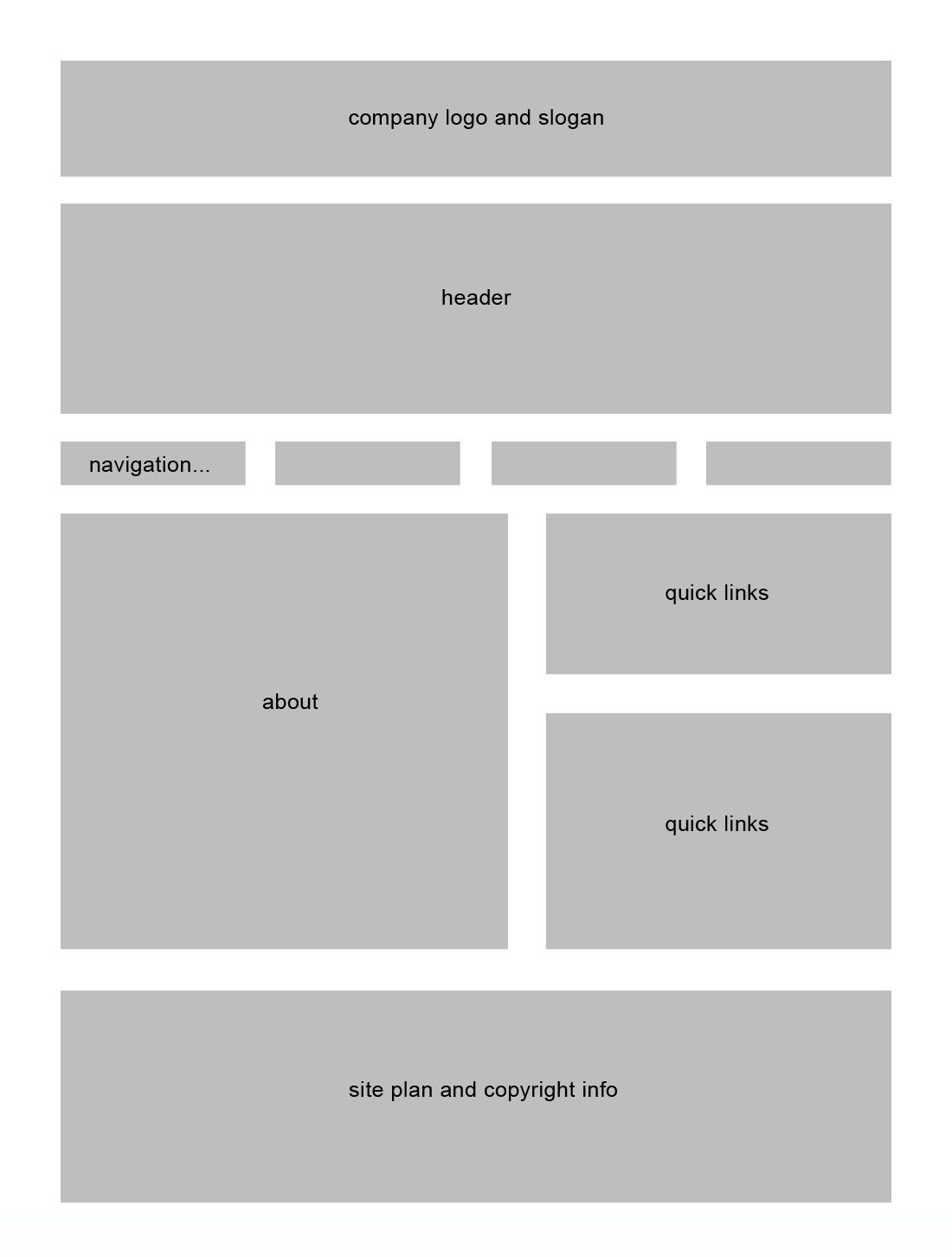
1. Композиционный набросок — схематичное расположение элементов будущего сайта. Он состоит из квадратов, прямоугольников и линий.
Он состоит из квадратов, прямоугольников и линий.
Набросок помогает точнее сформулировать задачу
2. Вайрфрейм — план экранов сайта. Помогает увидеть логику распределения элементов по экранам. Во время работы над вайрфреймом дизайнер видит, где будет кнопка, меню, логотип.
Вайрфрейм называют этапом «5 секунд и пара баксов». Без проработки вайрфрейма дизайнер может уйти в отрисовку скруглений и теней, начать заниматься визуальной частью без понимания логики каждого из экранов будущего сайта.
Когда логика экранов понятна, дизайнер переходит к построению сетки — отрисовывает вертикальные и горизонтальные линии, которые разделяют страницу на прямоугольники. Сетка определяет, где будут расположены заголовки, изображения, тексты. Постепенно дорабатываются детали, чтобы вайрфрейм стал максимально понятным.
Вайрфрейм — база, от которой можно отталкиваться и приступать к дальнейшей работе
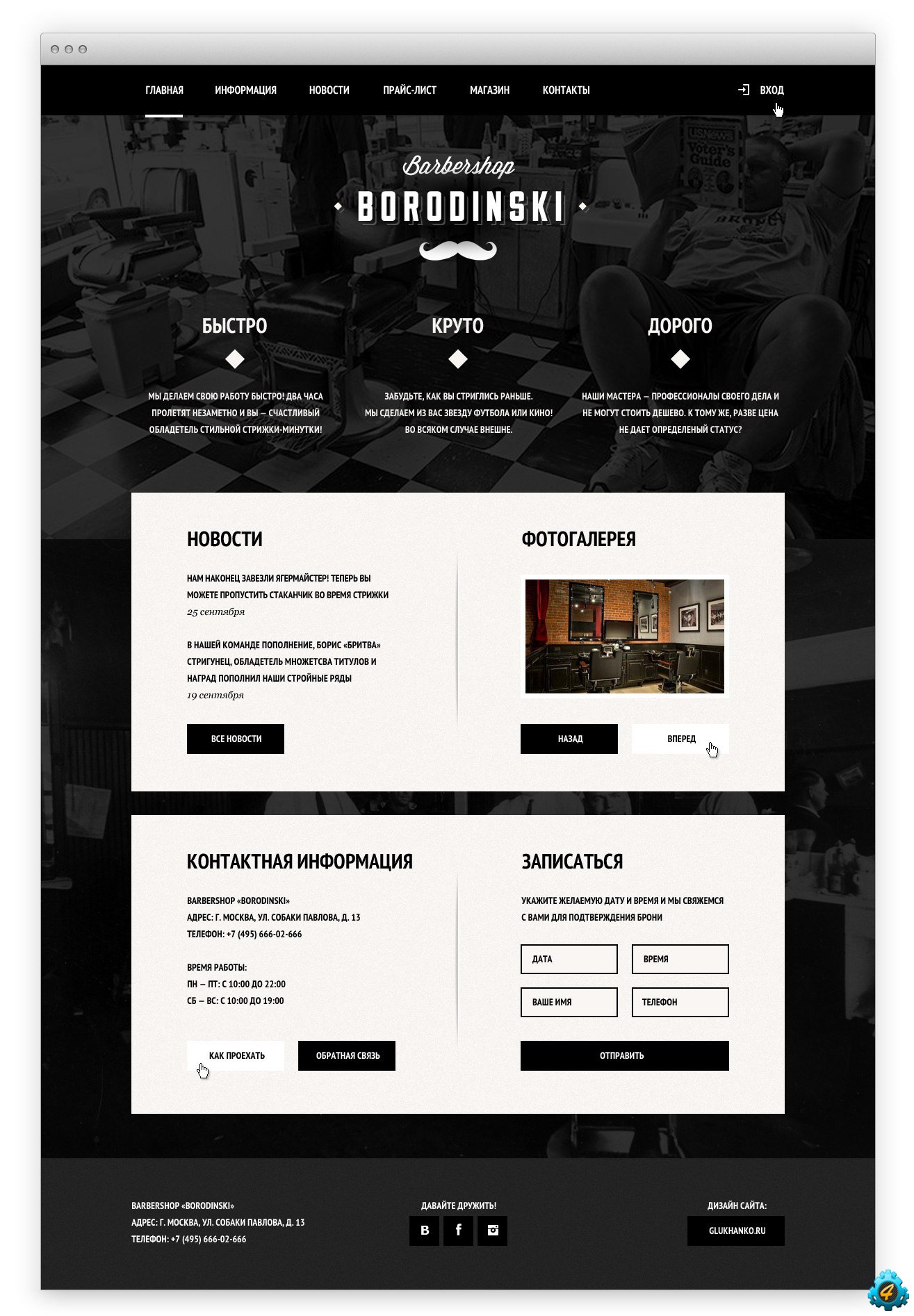
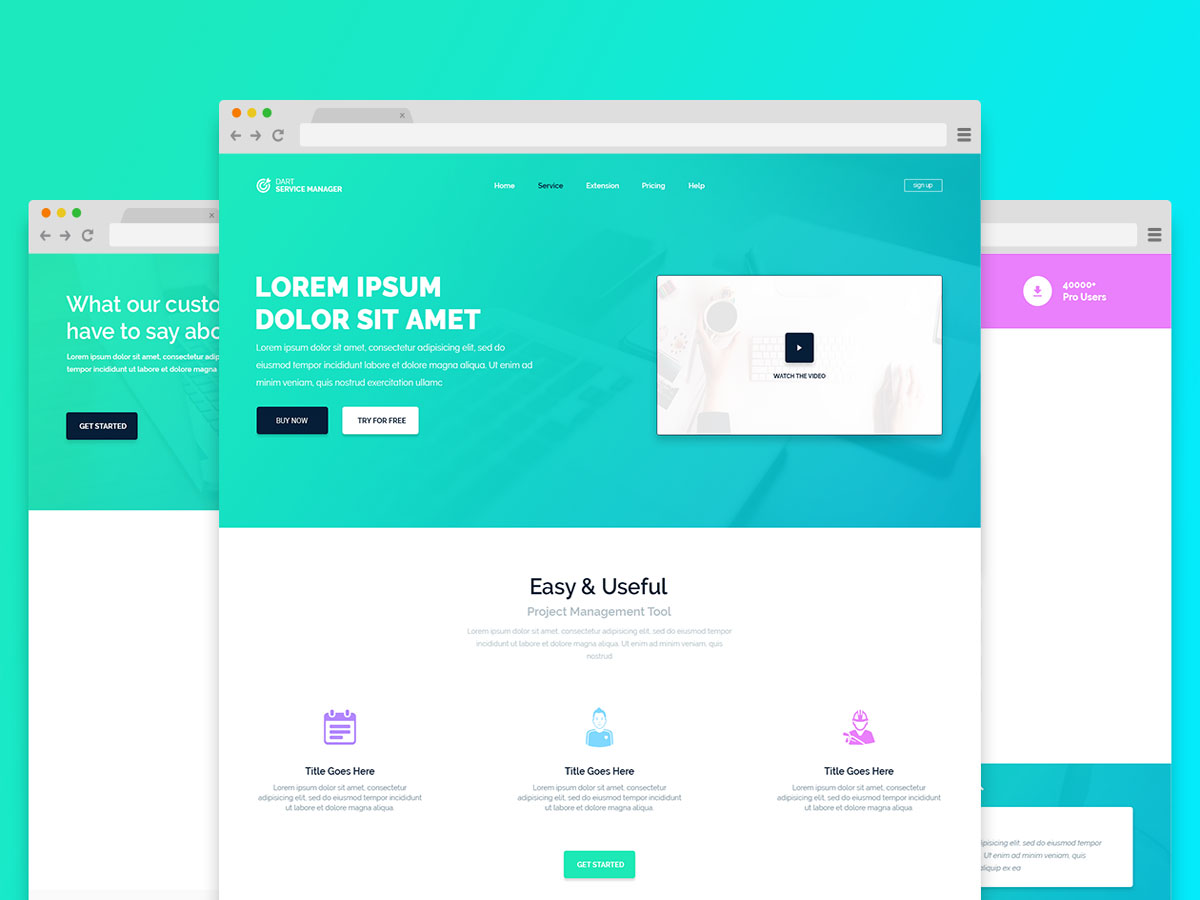
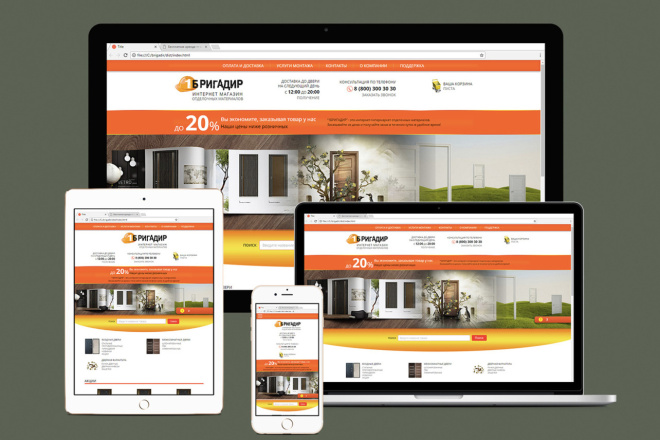
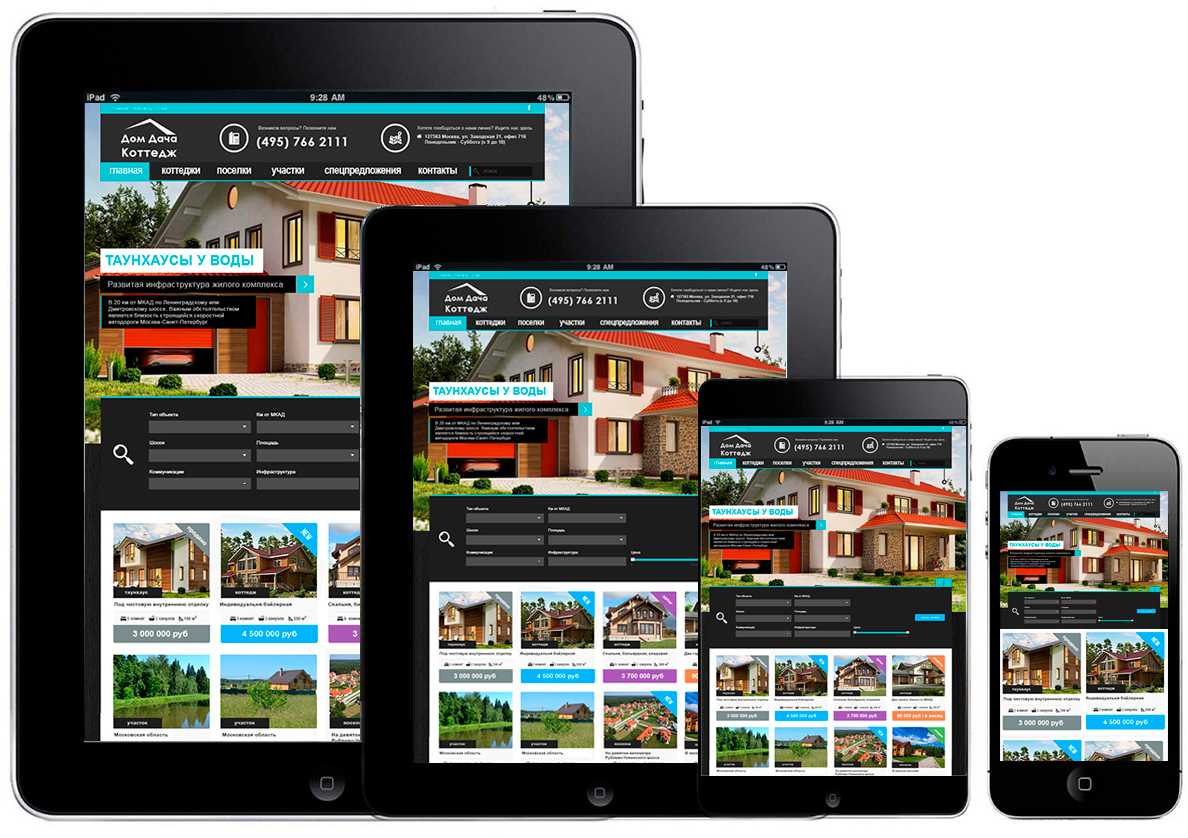
3. Макет (или мокап) — оформленный UI-дизайн. Он нужен, чтобы показать, как будет выглядеть сайт на разных устройствах, например на десктопе или экране мобильного. Мокап должен быть понятен любому человеку, не связанному с дизайном.
Он нужен, чтобы показать, как будет выглядеть сайт на разных устройствах, например на десктопе или экране мобильного. Мокап должен быть понятен любому человеку, не связанному с дизайном.
Сетка нужна дизайнеру, чтобы рисовать макет и соблюдать системность. В дальнейшем на неё опирается разработчик, который там же смотрит значения и параметры, нужные для вёрстки.
Если отступы системные и есть поддержка базовой единицы, то вёрстка пройдёт легко. В противном случае процесс превратится в бесконечные переписки и уточнения. Опытный фронтенд-разработчик может вообще сделать так, как ему удобнее и быстрее, и дизайнер ничего не исправит.
С макетом работа в хорошем смысле становится предсказуемой — разработана типографика, подобрана палитра изображения, ясна логика экранов
4. Прототип — финальный этап. Это детально проработанный макет, в котором понятна структура каждой из страниц и логика взаимодействия пользователя с сайтом.
В прототипах обычно прописаны кликабельность кнопок и меню
Правила создания макета
Чтобы макет дизайна сайта получился простым и функциональным, нужно следовать правилам:
1. Составить техническое задание
Составить техническое задание
Это документ, где зафиксированы цели, например, получить максимум регистраций на мастер-класс, результаты исследований целевой аудитории, для которой делается сайт, количество и примерная структура страниц.
В ТЗ записывают и пользовательские сценарии. Для этого нужно разобраться, что поможет привлекать и удерживать внимание пользователей, как они будут решать свои задачи с помощью сайта, что им помогает в достижении цели, а что мешает.
2. Сделать макет согласно вайрфрейму
Определить место для хедера, футера, основных блоков контента. Создать часть базовых элементов, например кнопок.
Затем нужно отрисовать интерактивные элементы в разных состояниях. Например, если шрифт увеличивается при наведении, это нужно показать. Обязательно добавить описание макета для верстальщика: прописать все характеристики, на которые он будет ориентироваться в работе.
В макете надо прописать параметры сетки и базовую единицу. Чтобы вёрстка прошла быстрее, некоторые дизайнеры показывают систему используемых отступов с помощью набора прямоугольников 8 рх, 16 рх, 24 рх, 32 рх и так далее. Указывают, какие шрифты использовались, и их стили: полное описание, начиная от контекста использования и заканчивая кеглем с межстрочным интервалом.
Указывают, какие шрифты использовались, и их стили: полное описание, начиная от контекста использования и заканчивая кеглем с межстрочным интервалом.
Поведение элементов тоже нужно показать в макете: как ведёт себя кнопка в разных состояниях, если есть раскрывающееся меню, и как оно выглядит, когда развёрнуто, состояния инпутов, используемые цвета.
3. Выбрать цвета и шрифты
Теперь осталось подобрать цветовую гамму: несколько цветов для шрифта и несколько базовых для фона. Лучше отталкиваться от фирменного стиля бренда и от гайдлайна — документа с описанием стандартов, правил, рекомендаций и примеров. Или воспользоваться бесплатными онлайн-сервисами: Adobe Color, ColrD, ColorHunter.
Для разработки макета сайта понадобится несколько шрифтов. Использовать шрифты без разрешения — это нарушение авторских прав, поэтому нужно получать лицензию или выбирать бесплатные на Google Fonts, Font Space и 1001 free fonts.
На курсе «Дизайнер интерфейсов» преподаватели помогают освоить все инструменты, которые нужно знать дизайнеру, чтобы найти первых клиентов. Теория охватывает основы веб-дизайна, а практика приближена к реальным ТЗ.
Теория охватывает основы веб-дизайна, а практика приближена к реальным ТЗ.
Освойте профессию UI/UX-дизайнера с нуля за 8 месяцев
Создайте 6 проектов мобильных и веб-приложений для своего портфолио. После обучения получите первый оплачиваемый заказ в «Мастерской» — студии дизайна внутри Практикума. Сделайте первый шаг и попробуйте бесплатную вводную часть курса «Дизайнер интерфейсов».
Как создать макет сайта онлайн или в программе
Чтобы создать макет сайта, дизайнеры пользуются специальными инструментами, например Figma, Photoshop или Sketch. Рассказываем про самые популярные. В сервисах есть ряд ограничений для российских пользователей.
Онлайн-сервис для разработки интерфейсов и прототипирования. Позволяет рисовать вайрфреймы и верстать макеты. Аккаунты Figma для компаний не работают в России с марта 2022, но личные по-прежнему доступны.
✅ Плюсы
● Figma — облачный сервис. Чтобы приступить к работе, необязательно скачивать программу на устройство.
 Есть десктопная версия.
Есть десктопная версия.● Для личного использования сервис бесплатный.
❌ Минусы
● Мало инструментов для обработки фото.
Sketch
Векторный графический редактор для macOS. Здесь нет инструментов для редактирования фото, создания анимации и 3D-графики, но для дизайна интерфейсов Sketch подойдёт.
✅ Плюсы
● Весит значительно меньше, чем Photoshop: 38MB против 2GB.
● Пресеты для iOS-устройств, адаптивного веб-дизайна.
● В редактор интегрирован инструмент Layout Grid — пригодится для дизайна интерфейса pixel perfect. Ширину колонок легко настраивать и менять.
❌ Минусы
● Нельзя установить на другие операционные системы кроме macOS.
Adobe Photoshop и Illustrator
Adobe Creative Cloud — ПО для графического дизайна, редактирования фото и видео, веб-разработки.
✅ Плюсы

● Подписка на Creative Cloud даёт доступ к пакетам Adobe с различными вариантами программ, можно выбрать конкретный редактор, если для работы нужен только он.
❌ Минусы
● Может быть сложным в освоении для новичков, для старта лучше выбрать Figma.
Типичные ошибки при создании макета сайта
❌ Примитивная разработка схем
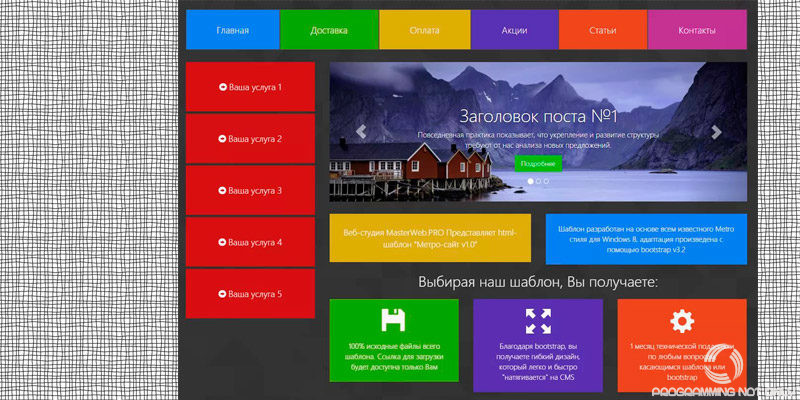
Бывают слишком простые мокапы: круг и прямоугольник, а над ними — ещё несколько прямоугольников. Так происходит, когда от дизайнера требуют макет сайта и он делает его, не разобравшись в задаче, зачем всё это нужно и кому.
Схема должна быть понятной без дополнительных вводных, чтобы любой участник команды мог посмотреть на неё и понять, почему на странице нужны именно эти элементы.
❌ Перегруженность деталями
Бывает и наоборот, когда дизайнер увлекается разнообразием элементов и делает макет, где слишком много геометрических форм, шрифтов и цветов. Цель макета — собрать воедино все ожидания заказчика или команды и дизайнера, а затем — согласовать, поэтому придётся обойтись без украшений.
❌ Не продуман путь пользователя
Если структура сайта отличается от привычной для пользователя, то дизайн не будет работать. Недостаточно просто применить приятные глазу дизайнера визуальные решения — надо учитывать потребности пользователей, причём уже на этапе макета.
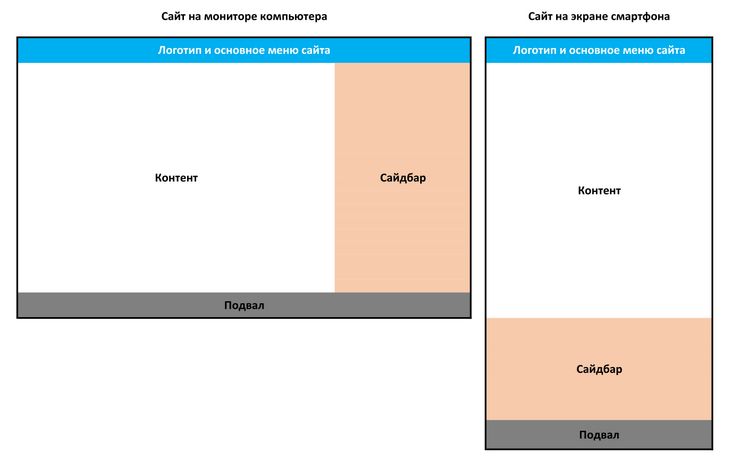
❌ Нет адаптивности и функциональности
Сайты просматривают на смартфонах, планшетах, компьютерах и даже на телевизорах, поэтому дизайнеру нужно уже на старте продумать, как сайт будет выглядеть на всех устройствах, организовать элементы и выбрать цвета.
Совет эксперта
Александр Старинский
Не стоит пренебрегать созданием вайрфрейма. При всей кажущейся простоте это очень важный, нужный и эффективный этап разработки любого дизайна. Он позволит сэкономить огромное количество времени и нервов, а работу над интерфейсом превратит в лёгкую прогулку. Вайрфрейм или отдельные крупные куски можно перерисовывать — они для того и придуманы, чтобы быстро набросать и посмотреть, как всё выглядит и работает в общих чертах.
Статью подготовили:
Поделиться
Читать также:
Adobe Photoshop: обзор интерфейса, функций и возможностей программы
Читать статью
Кто такой дизайнер интерфейсов и как им стать, чтобы менять мир
Читать статью
Как успевать учиться и не пропустить лето? Приходите 20 июня на вебинар — поможем подготовиться к обучению цифровой профессии.
Верстка сайта в веб-студии Фоксел. Адаптивная и мобильная верстка сайтов
Элементы оформления будущего сайта должны выглядеть сообразно макету, созданному дизайнером. Для этого дизайн-макет сайта необходимо преобразовать в программный код с использованием специальных языков разметки и оформления внешнего вида веб-страниц, таких как HTML, CSS и т.д. Процесс создания кода страниц из нарисованного дизайнером макета называется версткой и является одним из неотъемлемых этапов разработки сайта. Верстка – это непростой творческий процесс, требующий от исполнителя знаний, опыта и внимательного профессионального отношения.
Веб-студия “Фоксел” оказывает услуги по верстке сайтов любой сложности по современным стандартам W3C и с использованием новейших технологий и инструментов. Результатом работы наших специалистов будет качественная валидная верстка в соответствии с утвержденным дизайн-макетом, способная обеспечить Вашему сайту высокую скорость загрузки, хорошие позиции в поисковых системах, рост конверсии и возможность масштабирования в будущем.
Что мы предлагаем
У нас Вы можете заказать не только фиксированную верстку веб-страниц со строго определенными дизайном размерами элементов сайта и их расположением, но также и другие виды верстки, без которых сегодня уже трудно себе представить современное сайтостроение:
- резиновая верстка, при использовании которой размещенные на странице блоки подстраиваются под размеры отображаемого окна
- адаптивная верстка, обеспечивающая максимальное удобство посетителям сайта за счет автоматического изменения дизайна страницы в зависимости от размеров экрана устройства (будь то ноутбук, смартфон, планшетный компьютер или телевизор), его ориентации, пользовательского поведения и используемой устройством платформы.

Мы готовы выполнить для Вас качественную кроссбраузерную верстку сайтов. Создаваемые нами сайты корректно отображаются и функционируют во всех популярных версиях браузеров:
- Edge
- Firefox
- Chrome
- Opera
- Яндекс.Браузер
- Mac Safari.
Благодаря кроссплатформенности верстки, разработанные нами сайты успешно работают на различных широко используемых сегодня мобильных платформах Android, iOS и др.
Что мы делаем
Наши знания и опыт позволяют нам оказывать широкий спектр услуг по верстке дизайн-макетов сайтов любой сложности.
- верстка сайтов-визиток, блогов
Верстка небольших сайтов с простым макетом и незамысловатой структурой занимает, как правило, от 5 и более часов.
- верстка интернет-магазинов, корпоративных сайтов
Верстка главной страницы сложных сайтов с оформлением, в котором используется большое количество элементов и графики, занимает примерно 12-18 часов.
- верстка лендингов
На верстку лендингов может потребоваться от 5 до 20 часов, в зависимости от сложности макета.
- верстка интерфейсов
Продолжительность работы по верстке пользовательских веб-интерфейсов сервисов, форм поиска и бронирования на сайтах туристических компаний, личных кабинетов и разнообразных виджетов зависит от сложности дизайна интерфейса, а также количества экранов и может занимать 18 и более часов.
- верстка под мобильные устройства
Верстка под мобильные устройства это составляющая процесса создания сайта, способного подстраиваться под экраны любых мобильных гаджетов, независимо от их характеристик и размеров. Специалистами веб-студии “Фоксел” может быть выполнена либо адаптивная верстка сайта, либо верстка его отдельной полноценной мобильной версии. Продолжительность работы зависит от сложности дизайн-макета и поставленных задач.
- верстка сайтов под ключ
В этом случае клиент получает полностью сверстанный сайт со всеми элементами и скриптами, отвечающими за его внешний вид и интерфейс, готовый к интеграции и подключению к CMS.
Какие технологии и инструменты мы используем
В процесс верстки мы применяем самые современные технологии, решения и библиотеки, позволяющие максимально быстро и эффективно выполнять встающие перед нами задачи:
- HTML5
- CSS3
- препроцессоры LESS и SASS
- JavaScript (jQuery), Canvas
- Flexbox и Material components
- Bootstrap
- Gulp
- методология БЭМ
- SVG.
Мы работаем со всеми популярными платформами и системами управления, в том числе: CMS 1С-Битрикс, ReactJS, Knockout.js, Vue.js и т.д.
Для Вашего удобства принимаем исходные файлы дизайна для верстки из самых популярных графических редакторов:
- Adobe Photoshop
- Figma
- Zeplin и т.
 д.
д.
Из чего складывается стоимость работы
Стоимость работы верстальщика над проектом рассчитывается индивидуально. Однако существует ряд факторов, способных оказать значительное влияние на время выполнения задачи и соответственно итоговую цену.
Что же влияет на конечную стоимость верстки?
- исходники дизайн-макета сайта
Скорость и качество верстки сильно зависят от исходных файлов дизайна: формата файлов макетов, их структуры и т.д. Несоответствующие требованиям и неподготовленные должным образом дизайн-макеты, передаваемые верстальщику, замедляют процесс верстки и увеличивают стоимость работы.
- сложность дизайна и количество страниц
Сложный в своей реализации дизайн, а также большое число уникальных страниц с разнообразным оформлением также значительно повышают цену верстки и время, требуемое верстальщику на их обработку.
- кроссбраузерность
Чем больше устаревших версий браузеров необходимо поддерживать, тем выше конечная цена верстки. По умолчанию верстка сайта осуществляется под последние две версии интернет-браузеров. При необходимости специалисты студии «Фоксел» осуществят дополнительную работу по обеспечению
По умолчанию верстка сайта осуществляется под последние две версии интернет-браузеров. При необходимости специалисты студии «Фоксел» осуществят дополнительную работу по обеспечению
- точность верстки
Высочайшее качество верстки и максимальное соответствие оригинальному дизайну-макету пиксель в пиксель (pixel perfect) существенно повышают стоимость верстки и ее продолжительность. В большинстве случаев подобная идеальная точность не нужна, однако, если того требует задача, наши верстальщики выполнят pixel perfect верстку, обеспечив будущему сайту 100% совпадение с дизайн-макетом.
- анимация и интерактивность
Сложная в своей реализации анимация иногда может потребовать времени и средств гораздо больше, чем верстка всего проекта.
Напишите нам
Что такое факторы в макете сайта?
В НОВОСТЯХ/СМИ
- Стейси Хаггерсон
- Гражданское строительство
Каждый, кто участвует в девелопменте, желает, чтобы процесс был таким же простым, как выбор участка земли и начало строительства. К сожалению, это не так. Для успешного девелоперского проекта, прежде чем можно будет начать какое-либо строительство, необходимо разработать тщательную планировку участка. Хорошо продуманная планировка площадки обеспечивает продуктивный, эффективный и действенный процесс строительства и, в конечном итоге, приводит к успеху проекта.
Мы понимаем, насколько напряженным и трудоемким может быть новый проект разработки для клиента, поэтому мы предоставим вам все, что вам нужно знать о макете сайта.
Важность планировки площадки
То, насколько хорошо спроектирована площадка, влияет на стоимость разработки, время, материалы, рабочую силу и оборудование. В процессе проектирования сайта сайт тщательно планируется, чтобы расположение каждого компонента новой разработки было оценено. Это важно, потому что хорошо спроектированный сайт ведет к успешному и рентабельному процессу разработки.
Если план сайта не выполнен должным образом, застройщик понесет эти расходы позже в процессе разработки и строительства. Все эти проблемы, по сути, приводят к пагубным задержкам разработки, увеличению затрат и опасным условиям работы.
Чтобы ваш следующий крупный проект по разработке прошел как можно более гладко, необходимо учитывать множество факторов.
Факторы, влияющие на план участка
Расположение участка варьируется от места к месту и охватывает огромное количество переменных. Некоторые важные факторы в планировке участка включают: доступ к участку, расположение инженерных коммуникаций, состояние почвы, соображения безопасности и здоровья, временные услуги, и этот список можно продолжить.
Существует не только огромный список факторов, влияющих на этот процесс, но и то, что сайт нередко меняется по мере разработки. В процессе разработки может потребоваться разработать несколько макетов сайта для разных этапов разработки.
Эффективная компоновка сайта
Требуется большой набор навыков, чтобы спланировать сайт, который приведет к лучшим результатам разработки. Вот почему так важно иметь разнообразную и знающую команду разработчиков, которая будет сопровождать вас на каждом этапе пути.
Компания CenterPoint Integrated Solutions обеспечивает наличие у своих сотрудников опыта и знаний, нанимая и управляя целым рядом квалифицированных геотехнических и экологических консультантов, от инженеров до экспертов по дорожному движению и землепользованию.
Свяжитесь с CenterPoint Integrated Solutions for Site Layouts
От Денвера до всей страны CenterPoint всегда предоставляет макеты площадок, превосходящие все ваши потребности в области разработки. Обратитесь в компанию CenterPoint Integrated Solutions сегодня
Обратитесь в компанию CenterPoint Integrated Solutions сегодня
гражданское строительствогражданское строительство денвергражданские инженеры denversite layoutsite layout denver
Стейси Хаггерсон
- предыдущее сообщение: Зонирование и права
- следующее сообщение: Проектирование объектов гражданского строительства
HP SitePrint — Robotic Layout Solution
Роботизированное компоновочное решение. Быстрая, точная и простая планировка строительной площадки.
Испытайте робота HP для построения макетов и измените способ создания макетов на строительной площадке.
Связаться с нами
Будьте в курсе
- Обзор
- Функции
- Сайтпринт в действии
- Обзор
- Функции
- Сайтпринт в действии
Легко размещайте цифровые макеты на полу.

Революционная эффективность компоновки
Ноу-хау HP в области печати и робототехника объединяются для ускорения проектов — без ошибок и повторений.
Улучшить производительность сайта
Сократите планировку и трудозатраты с помощью автономной технологии. Экономьте время с печатным текстом, чтобы обогатить информацию на месте, и высвободите опыт, чтобы повысить ценность в другом месте.
Получите точные макеты
Делайте каждый проект идеально. Рассчитывайте на точную, точную реализацию сложных макетов.
Простота использования
Управляйте проектами без проблем с помощью универсального решения для управления компоновкой строительных конструкций. Упакуйте портативное устройство между сайтами и вперед.
Сайтпринт в действии
«Всегда важно делать больше с меньшими затратами».

Альберт Зульпс, директор по новым технологиям Skanska
Skanska на Пенсильванском вокзале Нью-Йорка
Узнайте, как технология печати HP в сочетании с мобильным роботом меняет планировку строительных площадок.
Роботизированное компоновочное решение
Революционная эффективность благодаря строительной робототехнике.
Схема автономной строительной площадки
Увеличение производительности до 10 раз
Уклонение от препятствий
Высокая точность
Облачное управление
Сложные дуги и окружности
Компактный дизайн для удобной транспортировки
HP SitePrint была удостоена награды Innovative Product Awards (IPA) в номинации «Выбор экспертов 2023 года» за прорывные инновации.

