Как шаг за шагом создать логотип в Adobe Illustrator
Логотип является одним из наиболее репрезентативных визуальных элементов бренда, он способен донести до публики, в чем заключается его суть, и является очень мощным символом. В этом уроке я покажу вам основные инструменты, которые Illustrator предлагает для создания логотипов, и научу, как получить от них максимальную пользу. Если вы хотите узнать, как создать логотип с помощью Adobe Illustrator, вы не можете пропустить этот пост!
Индекс
- 1 Логотип, изотип или имаготип
- 2 Создайте новый документ в Illustrator и наблюдайте за моделью.
- 3 Создайте все необходимые формы в Adobe Illustrator
- 3.

- 3.2 Глаз совы
- 3.3 Дублируйте и переверните, чтобы создать другой глаз
- 3.4 Создайте крыло с помощью Pathfinder или Pen Tool.
- 3.
- 4 Цвет и градиент для вашего логотипа в Illustrator
- 5 Типографика в логотипе
- 6 Как настроить шрифты в Adobe Illustrator
- 7 Проверьте свои логотипы с помощью мокапов в Photoshop
Логотип, изотип или имаготип
Обычно мы используем слово «логотип» для обозначения символа, представляющего бренд. Однако этот термин используется не совсем правильно. Прежде чем мы начнем проектировать, давайте проясним это.
- El логотип это символ, который представляет бренд и состоит из изображения и текст (или типографика).
- Когда символ состоит только из изображение, без текста, правильнее использовать термин изотип.
- Есть бренды, которые иногда используют разные части своего логотипа независимо друг от друга.
 Например, Nike часто представлена исключительно Свуш. Когда изображение логотипа ассоциируется с брендом без необходимости сопровождать типографикой, мы можем называть его имаготип.
Например, Nike часто представлена исключительно Свуш. Когда изображение логотипа ассоциируется с брендом без необходимости сопровождать типографикой, мы можем называть его имаготип.
Создайте новый документ в Illustrator и наблюдайте за моделью.
Создадим новый документ. Придадим рабочему столу Формат А4, таким образом, у нас не будет недостатка в пространстве для работы. Я изменил цветовой режим в RGB.
Мы начнем с простого логотипа, который я разработал ранее. Посмотрев на эту модель, мы увидим шаг за шагом, как я его создал и какими инструментами. Они заключаются в том, что вы понимаете, как получить максимальную отдачу от того, что предлагает Illustrator. Разбив логотип, мы видим, что Он состоит из набора комбинированных фигур и текста.
Подпишитесь на наш Youtube-канал
Создайте все необходимые формы в Adobe Illustrator
Тело совы
Давайте сначала сосредоточимся на формах. На панели инструментов вы найдете инструмент фигур. При нажатии на нее появляется возможность создавать прямоугольники, эллипсы, звезды, многоугольники или линейные сегменты. В этом случае нам понадобится создать прямоугольник. Выберите инструмент и перетаскивая мышь создайте прямоугольник примерно тех размеров, которые вы видите на изображении выше.
На панели инструментов вы найдете инструмент фигур. При нажатии на нее появляется возможность создавать прямоугольники, эллипсы, звезды, многоугольники или линейные сегменты. В этом случае нам понадобится создать прямоугольник. Выберите инструмент и перетаскивая мышь создайте прямоугольник примерно тех размеров, которые вы видите на изображении выше.
Как перейти от прямоугольника к форме туловища совы? Нам нужно исказить это, и для этого у нас есть инструмент прямого выбора на панели инструментов. Когда вы выберете его, вы увидите, что в углах прямоугольника есть что-то вроде обработчики (круги). Если вы потянете прямо за любой из них, вы увидите, что углы поворачиваются. Чтобы деформировать один угол, просто щелкните один раз и затем потяните
. Вы увидите, что этот угол перемещается, а остальное остается как было.Начнем с левого нижнего угла, доведем ручку до предела. Мы продолжим движение к левому верхнему углу и, наконец, закруглим верхний правый угол. Так вы получите желаемую форму.
Мы продолжим движение к левому верхнему углу и, наконец, закруглим верхний правый угол. Так вы получите желаемую форму.
Глаз совы
Широко, чтобы присмотреться к модели. Глаза имеют ту же форму, что и тело. и для двух кругов, один внутри другого. Мы создадим прямоугольник поменьше и будем его деформироватьЭто похоже на то, что мы сделали на предыдущем шаге. Теперь мы создадим круги. Выберите инструмент эллипс. Чтобы создать идеальный круг, нужно нажать клавишу сдвиг при перетаскиваниив противном случае он мог бы деформироваться и быть скорее эллипсом, чем кругом.
Когда у нас есть все элементы глазка, пора его собирать. Для любой дизайнерской задачи, которую вы выполняете в Illustrator инструмент выравнивания является основным. Он может не отображаться, вы всегда можете получить к нему доступ через окно>выстроиться в линию. Это автоматически поможет вам выровнять разные элементы. Вы можете ссылаться на монтажную область, выделение или ключевой объект. Для выравнивания вам просто нужно выделить несколько объектов и eвыберите вариант выравнивания. Если вы хотите выбрать эталонный объект, сделайте выбор и щелкните объект, который вы хотите преобразовать в ключевой объект, не нажимая никаких клавиш. Центрируем зрачок во внешней части глаза.
Вы можете ссылаться на монтажную область, выделение или ключевой объект. Для выравнивания вам просто нужно выделить несколько объектов и eвыберите вариант выравнивания. Если вы хотите выбрать эталонный объект, сделайте выбор и щелкните объект, который вы хотите преобразовать в ключевой объект, не нажимая никаких клавиш. Центрируем зрачок во внешней части глаза.
Дублируйте и переверните, чтобы создать другой глаз
Если вы заметили, другой глаз точно такой же, но в противоположном положении. Чтобы не повторять весь процесс, мы сделаем следующее: duplicar уже созданный. Вы можете сделать это с помощью command + c (копировать), а затем command + v (вставить), или вы можете выбрать нажмите клавишу выбора и перетащите. Чтобы инвертировать его, нажмите на него и на панели свойствв разделе «преобразование» в символах, указанных на изображении выше, вы можете перевернуть форму, в этом случае нам нужно, чтобы он был горизонтальным.
Создайте крыло с помощью Pathfinder или Pen Tool.
Вернемся к большой форме, вы увидите, что у нее есть крыло. На самом деле это та же форма, которую мы используем для тела, расположенного сзади и повернутого. Я воспользуюсь этой возможностью, чтобы объяснить два очень полезных инструмента для создания логотипов: инструмент «Перо» и средство поиска пути.
La перо инструмент Он есть на панели инструментов, и с его помощью можно создать крыло. Пользоваться им очень просто. Просто щелкните, чтобы создать вершины, и линии будут автоматически построены, чтобы соединиться с ними.
Другой способ построить крыло — использовать поисковик. Если он не отображается, вы найдете его на вкладке окна> Обработка контуров.. С помощью этого инструмента вы можете комбинировать или вычитать части. В этом случае мы должны выбрать вариант: меньше спереди. Дублируйте форму тела, поместите ее позади, формируя крыло, и продублируйте снова, прижмите меньше спереди и сотрите лишнее. У нас уже было бы свое крыло. Как только все формы будут созданы, вы можете собрать логотип.
У нас уже было бы свое крыло. Как только все формы будут созданы, вы можете собрать логотип.
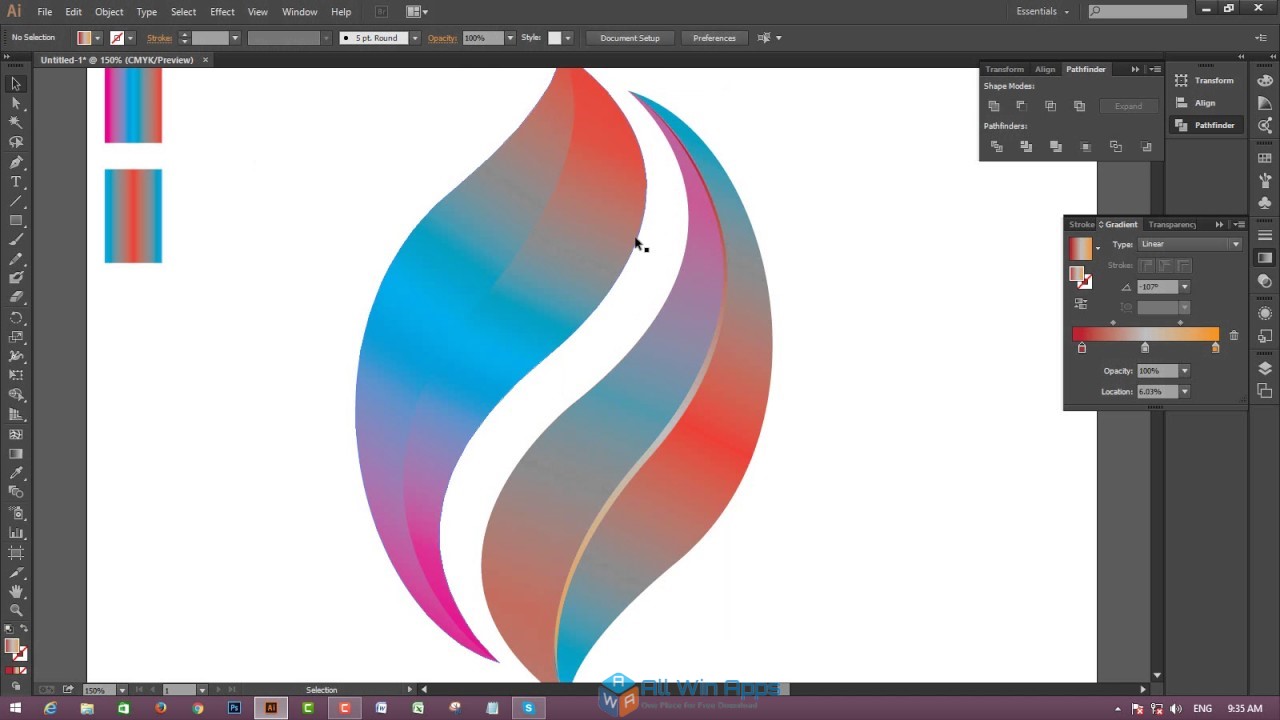
Цвет и градиент для вашего логотипа в Illustrator
Пока мы не затронули вопрос цвета. При разработке логотипа важно обращать внимание на цвет, выбирать тона, которые гармонируют и отражают дух бренда. Я выбрал розовый цвет, оставлю указанный выше код цвета на случай, если он вам подойдет. Глаза не заполнены, это белая линия толщиной 0,25.
Розовая часть тела не плоского цвета, у нее есть деградированный. Существуют противоречивые мнения относительно логотипов с градиентом или без него. Прежде чем использовать их, это было опасно, потому что градиент мог быть потерян при загрузке в Интернет. Однако это проблема преодолена. Многие бренды используют градиенты в своих логотипах, такие же узнаваемые, как Instagram. Мне лично они нравятся, потому что при правильном использовании они добавляют логотипу объема.
Чтобы применить градиенты, мы должны выбрать инструмент градиента и дважды щелкнуть по объекту. Мы можем ярлык, нажав G на клавиатуре и дважды щелкнув. На панели свойств в градиенте вы можете выбрать тип градиента и отобразить меню для его изменения в трех точках. В этом случае мы выбрали градиент, который идет от черного к белому, и мы изменили черный цвет на розовый, а белый цвет мы собираемся заменить очень светлым розовым, почти белым. Перемещая полосу, которая появляется в форме и точках, вы можете изменить положение и структуру градиента.
Мы можем ярлык, нажав G на клавиатуре и дважды щелкнув. На панели свойств в градиенте вы можете выбрать тип градиента и отобразить меню для его изменения в трех точках. В этом случае мы выбрали градиент, который идет от черного к белому, и мы изменили черный цвет на розовый, а белый цвет мы собираемся заменить очень светлым розовым, почти белым. Перемещая полосу, которая появляется в форме и точках, вы можете изменить положение и структуру градиента.
Типографика в логотипе
В тексте нет никаких сложностей, он написан шрифтом Oswlad Medium, который вы можете бесплатно скачать на сайте Google Fonts. Мы задали ему размер 17 пунктов и выбрали тот же розовый оттенок, вот как это будет выглядеть!
Как настроить шрифты в Adobe Illustrator
Поговорим подробнее о типографике! Шрифты можно преобразовать в штрихи, сломайте, деформируйте, и мы можем играть с ними. Я очень неохотно делаю это, но эй, создание логотипов — хороший ресурс, и вы должны это знать. Посмотрим на пример:
Посмотрим на пример:
Выберем шрифт File Black, и я напишу это имя. Сейчас мы мало что можем с этим поделать. Мы должны преобразовать типографику в штрих. Для этого, мы выделяем его инструментом выделения и переходим на вкладку текста> создаем контуры. Перед этим убедитесь, что текст написан хорошо, потому что вы больше не сможете его редактировать!
Создавая контуры, вы можете обращаться со своим текстом, как с любым другим штрихом Illustrator. Как мы сделали с фигурами, с помощью инструмента прямого выделения мы собираемся изогнуть концы i и точку второго i, мы превратим его в своего рода лист, которому я собираюсь дать это бирюзовый тон. Интересно то, что слово целиком можно использовать как логотип или букву «i» как самостоятельный тип изображения.
Проверьте свои логотипы с помощью мокапов в Photoshop
Хорошая идея проверить, работает ли ваш логотип, — создать мокапы в Photoshop. Это лучший способ быстро увидеть, как это будет выглядеть на самом деле и как это можно реализовать. Как вы думаете?
Как вы думаете?
как создать лого в программе Adobe Illustrator ⋆ Тайшет24
Создание логотипа самостоятельно – это несложный процесс, если придерживаться инструкциям, рассказывающим, как нарисовать логотип в иллюстраторе. При создании своего знака можно использовать разновидность графического редактора, который имеет много преимуществ. Изучить графический дизайн обучение в Иркутске irkutsk.videoforme.ru/designschool/graphic_design можно здесь или на любых других курсах в короткие сроки. Также можно прислушаться к рекомендациям экспертов.
Самые интересные видео последних лет о Тайшете — на нашем канале в RUTUBE!
Почему логотипы делают в иллюстраторе
Чтобы создать изображение, можно использовать редактор с графическими возможностями. Созданные логотипы в иллюстраторе можно впоследствии изменять, редактировать. Можно менять отдельный графический элемент или полностью всю картинку.
Благодаря тому, что инструмент в Adobe Illustrator логотип имеет в своей основе вектор, то полученную картинку можно изменять в масштабе. При этом не будет ухудшаться качество изображения, цветовая гамма не станет тусклой.
При этом не будет ухудшаться качество изображения, цветовая гамма не станет тусклой.
Создание логотипа в иллюстраторе – это первый шаг перед перенесением изображения на продукцию полиграфии. Это могут быть анонсы, визитки, презентации, пр. Также созданные материал можно перенести на большие типы рекламы, такие как билборды.
Как создать логотип в Illustrator
Перед переходом к практической части, а именно к процессу, позволяющего понять, как создать логотип в adobe illustrator, нужно определиться с некоторыми важными деталями, влияющими на последующие действия. Это относится к следующему:
- стиль логотипа;
- наличие текста или цифровых обозначений на знаке.
Это позволит понять, что нужно сделать – простой рисунок, который необходимо сделать узнаваемым или тематическую надпись, выполненную полностью по дизайну наброска.
- логотип с содержанием слов, отдельных букв в виде аббревиатурного стиля;
- графика-знак, символика, абстракция, рисунок в виде 3Д, анимированный персонаж;
- комбинация элементов в логотипе в виде эмблемы бренда, соединение графики и текста.
Как прорисовать логотип в иллюстраторе
Создание логотипа в Adobe Illustrator начинается с его рисованием на бумаге. Это позволит сделать набросок, определиться с его тематикой, посмотреть, как будут сочетаться буквы и изображение. После этого происходит сканирование на компьютер и отрисовка логотипа в иллюстраторе.
В самом начале на слой рисунка нужно наложить блокировку. Поверх этого слоя следует наложить новый. На нем будет происходить отрисовка логотипа в векторной величине. Использовать для прорисовки стоит Перо. При применении надписи на знаке следует предварительно подобрать размер шрифта. В итоге разработка логотипа в иллюстраторе обретет нужные цвета и формы.
Как сохранить логотип в нужном формате
По окончании разработки следует провести сохранение рисунка. Делать это нужно в правильном формате. Необходимо выбрать между следующими форматами:
- Ai. Благодаря ему можно сохранять подготовленный проект с детализацией каждого элемента. После этого можно проводить редактирование полученного результата.
- Eps. После сохранения в этом формате, можно использовать его для полиграфической продукции, проводить увеличение масштаба без потери качества изображения. Можно применять в одно время растр и вектор в графике.
- Pdf. Этот формат позволит в точности делать отображение различных элементов.
Как сделать для логотипа в иллюстраторе модуль-сетку
При использовании Adobe Illustrator для создания логотипа можно использовать несколько добавочных функций. Модульная сетка является сочетанием направленных линий. Они будут основой конструкции логотипа.
Для того чтобы применить эту опцию, требуется включить имеющуюся измерительную величину в документе. Для этого стоит нажать на советующий режим. При установке направляющих, нужно их разместить на месте логотипа, придать им нужный угол наклонения. После этого нужно провести фиксирование произведенных изменений, чтобы не сдвинуть расположение логотипа на данный момент.
Для этого стоит нажать на советующий режим. При установке направляющих, нужно их разместить на месте логотипа, придать им нужный угол наклонения. После этого нужно провести фиксирование произведенных изменений, чтобы не сдвинуть расположение логотипа на данный момент.
Работа с идеями и клиентами
Перед тем как рассматривать инструкцию по созданию, изучать возможности, помогающие понять, как создавать логотипы в Illustrator, нужно обсудить с клиентами его видение будущего проекта. Чем будет больше предоставлено информации, тем проще будет проходить разработка.
Можно перед обсуждением с клиентом, создать техническое задание. Оно поможет в точности отобразить некоторые пункты. Поможет понять, какой результат должен получиться в итоге. В интернете есть много образцов тз, которое можно взять за основу.
Когда подошло время разработать эскиз, нужно предложить клиенту несколько вариантов размеров, компонентности и цветовой гамме. Это может быть от 5 до 10 наработок. После этого требуется отослать наработки клиенту и попросить его рассмотреть их. Это поможет сориентировать заказчика, выделить те варианты, которые больше всего понравились. Важно провести комплексное общение, чтобы выделить 1–3 эскиза, которые берутся за основу.
Это поможет сориентировать заказчика, выделить те варианты, которые больше всего понравились. Важно провести комплексное общение, чтобы выделить 1–3 эскиза, которые берутся за основу.
Дизайнер должен не только понять, как сделать логотип в иллюстраторе, но и должен хотеть взаимодействовать с клиентом, чтобы результат удовлетворил обоих. Это поможет наработать клиентуру в будущем. Потому что, если один заказчик остался доволен результатом, он посоветует дизайнера своим знакомым, и заказы будут собираться самостоятельно.
Создание скетча
Стоит переходить к практическим урокам, объясняющим как рисовать логотипы в Illustrator. Первое, что стоит делать – это заняться созданием скетча. В это время уже должна быть сформированной концепция и цветовые решения. Можно просмотреть эскизы в разных положениях. Если, например, шрифт будет хорошо смотреться на зарисовке, то на окончательном результате, перенесенном на полиграфическую продукцию, он может быть неэффективным по внешнему виду.
Зарисовка – это основа будущей работы, от ее правильного содержания зависит окончательный вариант. Поэтому стоит в точности подобрать гармонично смотрящиеся цвета и оттенки, которые будут оттенять общую картинку с брендом.
1. Создание нового документа
После готовности эскиза, следует переходить к процессу, позволяющему создать логотип в иллюстраторе. Нужно разработать вектор. Только один растровый вариант не станет лучшим для презентации. Если будет применяться разрешение, тогда изображение станет нечетким. Для клиента нужно предоставлять логотип в Adobe Illustrator иллюстраторе двух образцов.
Поэтому открывается программа для создания логотипа Adobe Illustrator с начальными настройками и создание нового документа. Пустая форма выводится на экран.
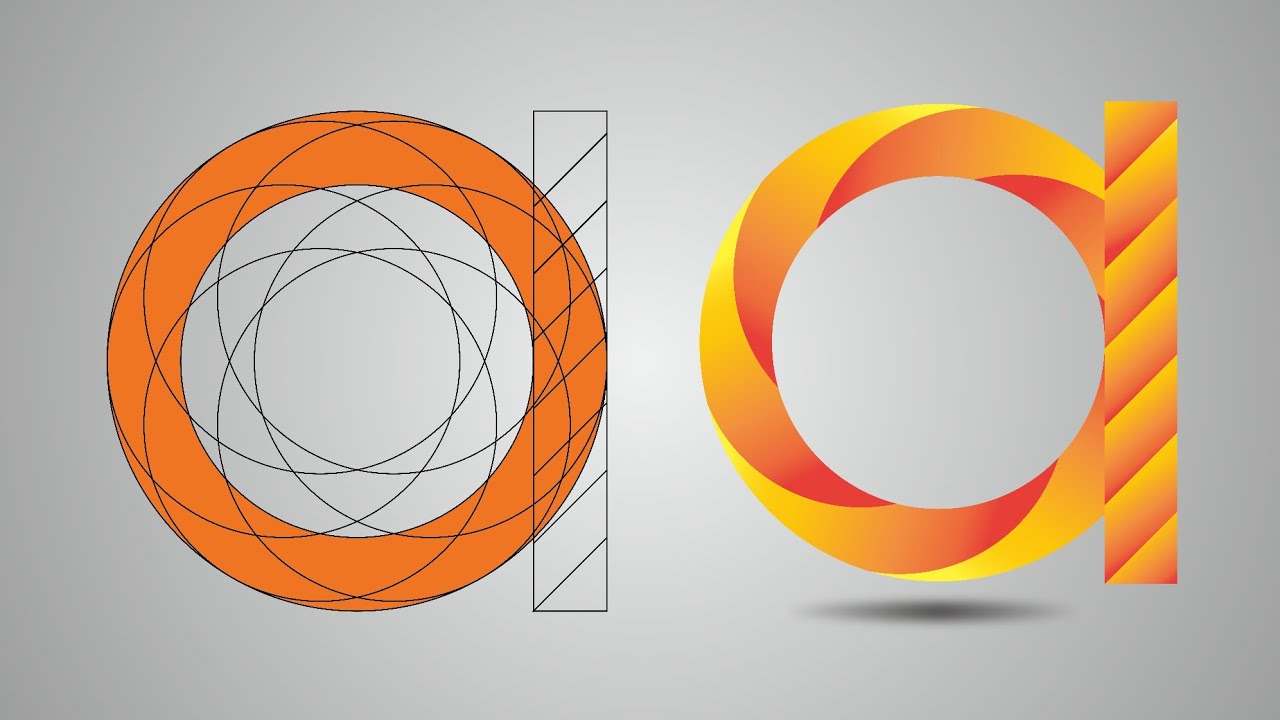
2. Создаем волнистого круга
После создания начального документа, нужно перейти к рекомендациям, помогающим понять, как нарисовать логотип в иллюстраторе для новичков. Там будет указана разработка векторного проекта. Можно провести импорт скетча. Для этого выбирается инструмент «звезда», находящаяся на панели с опциями. После активации инструментария, можно перейти к рабочей области. Появится окно с настройками, позволяющей установить значения. После загрузки формы, необходимо выставить размер логотипа в иллюстраторе.
Можно провести импорт скетча. Для этого выбирается инструмент «звезда», находящаяся на панели с опциями. После активации инструментария, можно перейти к рабочей области. Появится окно с настройками, позволяющей установить значения. После загрузки формы, необходимо выставить размер логотипа в иллюстраторе.
Создается выравнивание, звезда перемещается в середину. После этого стоит открыть нужный цвет и зафиксировать его в части будущего логотипа. Круг нужно уменьшать и создавать нужную цветовую гамму. Завершает форму звезды, подходящий значок на панели.
3. Создаем внешний круг
Чтобы создать кольцо, находящееся на внешней стороне, необходимо задействовать процесс, позволяющий понять в точности, как в иллюстраторе отрисовать логотип. Это инструмент Ellipse. Он позволит создать круговое обозначение и разместить его по отношению к центру рабочей зоны.
При открытии нужно панели, можно удалять оттенок, доводить обод нужного оттенка. После этого требуется разобрать оформление. Это поможет избежать изменение строк при увеличении размера изображения. Применив рекомендованную настройку, можно сохранить логотип в неизменном виде.
Это поможет избежать изменение строк при увеличении размера изображения. Применив рекомендованную настройку, можно сохранить логотип в неизменном виде.
Чтобы сделать баланс текста, который будет вводиться позже, следует добавить еще одно кольцо. Применяется используемый ранее инструмент и добавляется окружность ближе к центру.
Когда пошагово создаем логотип в иллюстраторе, тогда можно избежать ошибок. После удаления заливки, выравниванию обводки изнутри, можно придать кольцу тот оттенок, который запланирован при обсуждении с клиентом.
4. Создаем нужную форму
Следующий этап – это переход к панели со слоями. Для этого нужно отключить видимость слоя возле создаваемых объектов. Когда этот параметр был отключен, тогда необходимо создать новый. Именно поэтому должно присутствовать два слоя, один должен иметь включенную видимость.
Далее в рекомендации, как создать логотип в иллюстраторе пошагово, стоит перейти созданию нового круга. Он будет размещен в рабочей зоне. Его следует выделить другим цветом, чтобы сделать более заметным. После этого стоит нажать на маленький круг и ввести указанные параметры, всплывшее на экране.
Его следует выделить другим цветом, чтобы сделать более заметным. После этого стоит нажать на маленький круг и ввести указанные параметры, всплывшее на экране.
При переключении Shift можно выделять оба круга и создавать бренд дальше. Если использовать нажатие на Object, тогда можно сделать много разных по диаметру кругов. Следует также поработать с опорными точками, чтобы понять, как сделать логотип в adobe illustrator. Узловые точки следует удалять, другие – перетянуть в выделенную зону. Но не следует трогать нижние и верхние точки опоры.
Новую форму следует украсить. Для этого применяется Ellipse для создания круга с любым приметным цветом. Поверх всего рисунка нужно вытянуть прямоугольник. При помощи Unite две формы соединяются вместе. После этого рисуем логотип в illustrator при помощи двух форм. Именно в них будет находиться зарисовка, созданная графическим способом.
При помощи удерживания Shift, убираются все обводки разной формы. Таким же образом устраняется курсор с формы. Выравниваем объект, производим фиксирование полученного образца. Стоит убрать все вспомогательные цвета и выделить тот оттенок, который будет основным в логотипе.
Выравниваем объект, производим фиксирование полученного образца. Стоит убрать все вспомогательные цвета и выделить тот оттенок, который будет основным в логотипе.
5. Цветная часть
Следующий этап, позволяющий создать логотип в adobe illustrator – это заливка красной частью. Для этого при помощи Ellipse создаётся круг и заливается красным оттенком. Происходит выравнивание по центру.
Перекрываем круг прямоугольником по уже прошедшему ранее способу. После этого удержанием Shift, выделяется эти две формы. Далее растушевываем все красной заливкой, объединяем две формы и фиксируем изображение по центру.
6. Добавляем текст
Еще один этап, помогающий понять, как сделать лого в иллюстраторе, это выбор текстового сопровождения. Для этого создаем новый круг и в нем вводим нужное слово. Можно изменить цвет шрифта и его размер. После надписи слогана, следует разместить ее на переднем плане и перевернуть. Таким образом рисуем логотип в иллюстраторе с добавлением текста. Можно устанавливать кернинг между словами или отдельными буквами.
Можно устанавливать кернинг между словами или отдельными буквами.
После выбора текстовой формы, стоит перейти к следующему этапу. Можно добавлять другие элементы. Если нужно увеличить текст, тогда требуется нарисовать прямоугольник при помощи Rectangle, который будет соответствовать ширине и длине слогана.
Когда завершен текст и заливка, стало понятно, как отрисовать логотип в иллюстраторе и менять при этом форму этого значка, тогда можно проводить корректировку. Для этого можно использовать другой фон. Применяется пожелание клиента в этом случае.
Видеоуроки по созданию логотипа
Еще один визуальный способ понять, как сделать логотип в illustrator, это возможность просмотреть видео. Работа с редактором там описана более подробно с нужно визуализацией процесса.
По представленным роликам можно понять, как использовать инструмент, провести оттенение логотипа и вставку в него символы или слова. Стоит внимательно ознакомиться с представленными инструкциями и просмотреть видео для закрепления результата. Все это поможет в точности понять, как нарисовать логотип в Illustrator и применить эти знания на практике, чтобы сделать карьеру дизайнера более успешной.
Все это поможет в точности понять, как нарисовать логотип в Illustrator и применить эти знания на практике, чтобы сделать карьеру дизайнера более успешной.
Подписывайтесь на наши новости в Telegram и Viber
Как сделать логотип в Adobe Illustrator (шаги и советы)
Традиционный логотип состоит из двух ключевых элементов: текста и формы. Этот тип логотипа также называется комбинированным логотипом, и два элемента могут использоваться вместе или по отдельности. Многие компании используют логотип на основе шрифта, потому что он более узнаваем.
В зависимости от того, как вы его классифицируете и назовете, существует от трех до семи типов логотипов. Я не буду здесь перечислять их все, потому что концепция дизайна в основном одинакова. Как только вы научитесь создавать текст и логотип, вы сможете создавать любой логотип, который вам нравится.
В этой статье вы узнаете, как создать комбинированный логотип и текстовый логотип с нуля в Adobe Illustrator. Я также поделюсь некоторыми полезными советами по дизайну логотипа в этом руководстве, основанными на моем личном опыте.
Я также поделюсь некоторыми полезными советами по дизайну логотипа в этом руководстве, основанными на моем личном опыте.
Прежде чем начать, я быстро объясню, что такое текстовый логотип и комбинированный логотип.
Содержание
- Что такое комбинированный логотип?
- Что такое текстовый логотип?
- Как сделать текстовый логотип в Adobe Illustrator
- Как создать комбинированный логотип в Adobe Illustrator
- Часто задаваемые вопросы
- Подходит ли Adobe Illustrator для создания логотипов?
- Почему дизайнеры используют Illustrator, а не Photoshop для создания логотипов?
- Логотип какого размера мне следует создать в Illustrator?
- Как сделать логотип с прозрачным фоном?
- Заключительные мысли
Что такое комбинированный логотип?
Комбинированный логотип — это логотип, состоящий из словесного знака (текста) и логотипа (формы). Текст и значок часто можно использовать вместе или по отдельности.
Примерами комбинированных логотипов являются Microsoft, Adidas, Adobe, Airbnb и т. д.
Что такое текстовый логотип?
Нет, текстовый логотип не является шрифтом. Это еще не все.
Текстовый логотип может называться словесным или буквенным знаком. По сути, это логотип, на котором изображено название компании или инициалы.
Такие логотипы, как Google, eBay, Coca-Cola, Calvin Klein и т. д., на которых указано название компании, являются словесными логотипами. Буквенные логотипы обычно представляют собой инициалы компании или другие короткие буквы, например P&G, CNN, NASA и т. д.
Это то, что вы пытаетесь создать? Ниже я покажу вам, как изменить существующий шрифт, чтобы сделать текстовый логотип.
Примечание. Скриншоты из этого руководства взяты из версии Adobe Illustrator CC 2022 для Mac. Windows или другие версии могут выглядеть иначе.
Как сделать текстовый логотип в Adobe Illustrator
Вы можете выбрать шрифт или создать свой собственный шрифт для текстового логотипа. Создание собственного шрифта для текстового логотипа требует большой работы, мозгового штурма, набросков, оцифровки шрифта и т. д. — начиная с нуля.
Создание собственного шрифта для текстового логотипа требует большой работы, мозгового штурма, набросков, оцифровки шрифта и т. д. — начиная с нуля.
Честно говоря, в зависимости от того, насколько оригинальным вы хотите логотип, если он предназначен для быстрого использования, изменение существующего шрифта намного проще, и вы можете сделать что-то классное.
Прежде чем приступать к техническим шагам, вы должны подумать о том, какой образ вы хотите создать для бренда. Об этом действительно важно подумать, потому что это повлияет на выбор шрифта, форм и цветов.
Допустим, вы хотите создать текстовый логотип для бренда праздничной моды под названием This Holiday.
Шаг 1: Используйте инструмент Type Tool (сочетание клавиш T ), чтобы добавить текст в новый документ в Adobe Illustrator. Текст должен быть названием логотипа. Я поставлю здесь название бренда «This Holiday».
Шаг 2: Выберите текст, перейдите на панель Свойства > Символ и выберите шрифт.
Перед использованием шрифта в коммерческих целях обязательно перепроверьте лицензию на шрифт. Я бы сказал, что Adobe Fonts — это безопасный вариант, потому что с вашей подпиской Creative Cloud вы можете использовать шрифты бесплатно.
Например, я выбрал шрифт Dejanire Headline.
Шаг 3: Используйте сочетание клавиш Command + Shift + O для создания контура текста. На этом шаге текст преобразуется в путь, чтобы вы могли редактировать фигуры.
Примечание: После того, как вы набросаете свой текст, вы больше не сможете изменить шрифт, поэтому, если вы не уверены на 100% в шрифте, продублируйте текст пару раз на тот случай, если вы измените свой разум.
Шаг 4: Разгруппируйте выделенный текст, чтобы вы могли редактировать каждую букву по отдельности, и начните изменять текст.
Честно говоря, нет правила, как изменять текст. Вы можете использовать любые инструменты, которые вам нравятся. Например, я собираюсь использовать инструмент «Ластик и выделение направления», чтобы подправить края шрифта и вырезать часть текста.
Вы можете использовать любые инструменты, которые вам нравятся. Например, я собираюсь использовать инструмент «Ластик и выделение направления», чтобы подправить края шрифта и вырезать часть текста.
Шаг 5: Добавьте цвет к своему логотипу или оставьте его черно-белым.
Подсказка: Важно выбрать правильный цвет, потому что цвет(а) должен представлять бренд и привлекать вашу целевую группу. Статистика показывает, что цвет повышает узнаваемость бренда до 80%.
Например, если вы создаете логотип для детского бренда, черно-белое изображение может не сработать. С другой стороны, если вы разрабатываете логотип для элегантной одежды, простой черно-белый вариант может стать отличным выбором.
Поскольку я делаю текстовый логотип для бренда модной одежды для праздников, я бы использовал несколько цветов, символизирующих отпуск — цвет моря.
Вы также можете исказить текст. Например, я использую Envelop Distort, чтобы деформировать текст и сделать его более волнистым
Это ленивое решение, но, честно говоря, пока вы получаете желаемый результат, почему бы и нет?
Если вам кажется, что чего-то не хватает, и вы хотите добавить форму к своему логотипу, продолжайте читать.
Как создать комбинированный логотип в Adobe Illustrator
Комбинированный логотип содержит текст и товарные знаки. Вы можете использовать описанный выше метод для создания текстового логотипа, и в этом разделе я покажу вам, как создать векторную фигуру в качестве логотипа.
Создание знака логотипа — это, по сути, создание формы, но речь идет не только о том, чтобы сделать красивую форму, вам также нужно подумать о том, как форма может повлиять на бизнес или бренд.
Вместо технических шагов по разработке логотипа я поделюсь с вами тем, как придумать идею для дизайна логотипа в следующих шагах.
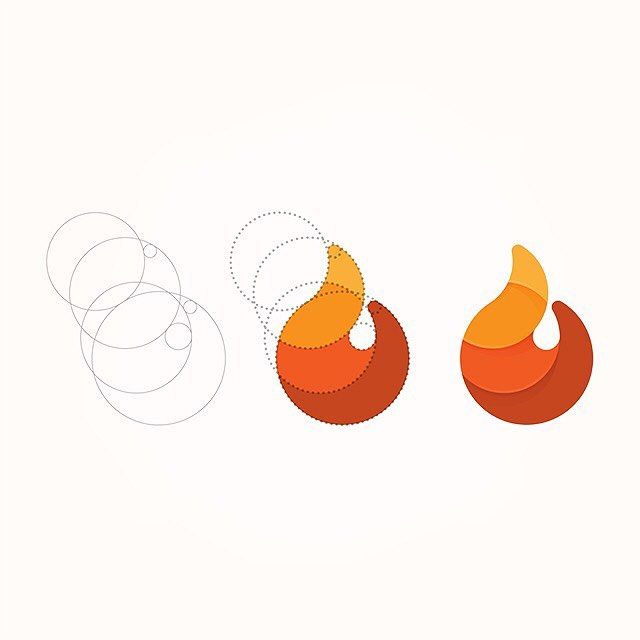
Шаг 1: Мозговой штурм. Подумайте, для чего нужен логотип? А что может представлять индустрия? Например, давайте создадим логотип для коктейль-бара. Таким образом, элементами, относящимися к бренду, могут быть бокалы для коктейлей, фрукты, шейкеры и т. д.
Шаг 2: Набросайте свои идеи на бумаге или прямо в Adobe Illustrator. Если вы не знаете, с чего начать, вы можете начать с трассировки изображений с элементами.
Если вы не знаете, с чего начать, вы можете начать с трассировки изображений с элементами.
Шаг 3: Создание фигур в Adobe Illustrator. Вы можете использовать инструменты формы для создания основных фигур, а затем использовать инструменты Обработки контуров или Инструмент создания фигур, чтобы объединить фигуры и создать новую фигуру.
Например, я использовал инструмент «Прямоугольник» и инструмент «Эллипс», чтобы сделать контур бокала для мартини.
Я воспользуюсь инструментом Unite в Pathfinder, чтобы объединить фигуры.
Смотрите, теперь у нас есть основная форма. Вы можете добавить столько деталей, сколько захотите.
Вы также можете использовать инструмент «Перо», чтобы обвести эскиз, или, если вы решили использовать изображение, обведите изображение.
Все зависит от стиля логотипа, который вы создаете. Или вы даже можете превратить фотографию в иллюстрацию и сделать из нее логотип.
Совет. При разработке логотипа настоятельно рекомендуется использовать сетки и направляющие.
При разработке логотипа настоятельно рекомендуется использовать сетки и направляющие.
Шаг 4: Сделайте текстовый логотип, следуя описанному выше методу. Например, я собираюсь назвать бар «Sip N Chill». Помните, что выбор шрифта должен соответствовать форме. Если вы делаете линейный логотип, старайтесь не использовать очень толстые шрифты.
Шаг 5: Выберите цвета для логотипа. Если вы хотите сохранить его как линейный логотип, просто измените цвет заливки на обводку.
Шаг 6: Определите положение текста и формы. Как правило, комбинированный логотип имеет две версии: форму над текстом и форму рядом с текстом. Но, как я уже сказал, строгого правила нет.
Шаг 7: Сохраните логотип!
Совет: если вам слишком сложно создавать что-то с нуля, вы всегда можете черпать вдохновение в инструментах для создания логотипов, а затем воссоздавать свои собственные.
Часто задаваемые вопросы
Когда дело доходит до дизайна логотипа, возникает много вопросов. Если у вас все еще есть сомнения или вы хотите узнать больше, в этом разделе есть вопросы, связанные с дизайном логотипа, которые могут помочь.
Подходит ли Adobe Illustrator для создания логотипов?
Да, Adobe Illustrator — лучшая программа для создания логотипов. Я не могу сказать, что это самое простое в использовании программное обеспечение, потому что оно требует сложного обучения, но если вы знаете, как его использовать, оно определенно отлично подходит для создания логотипов.
Почему дизайнеры используют Illustrator, а не Photoshop для создания логотипов?
Дизайнеры обычно используют Adobe Illustrator для создания логотипов, поскольку Adobe Illustrator представляет собой векторную программу, что означает, что вы можете легко редактировать логотип. Photoshop — это растровое программное обеспечение, которое усложняет редактирование векторных фигур.
Логотип какого размера мне следует создать в Illustrator?
Для логотипа не существует «лучшего размера». В зависимости от того, для чего вы используете логотип, размер логотипа может быть разным. Преимущество разработки логотипа в Adobe Illustrator заключается в том, что вы можете изменять размер логотипа без потери его качества.
Как сделать логотип с прозрачным фоном?
При создании логотипа в Adobe Illustrator фон уже прозрачный. Вы видите белую монтажную область из-за настроек по умолчанию. Главное выбрать Прозрачный фон при сохранении/экспорте логотипа в формате png.
Заключительные мысли
Многие думают, что дизайн логотипа — это сложно. Но я бы сказал, что шаги на самом деле не так уж сложны, если вы знаете, как использовать инструменты, самая сложная часть в дизайне логотипа — это мозговой штурм.
У вас могут уйти часы или даже дни на то, чтобы придумать концепцию, но на создание иллюстрации в Adobe Illustrator у вас уйдет всего несколько часов.