Как убрать стиль ссылки? — [Интересный ответ]
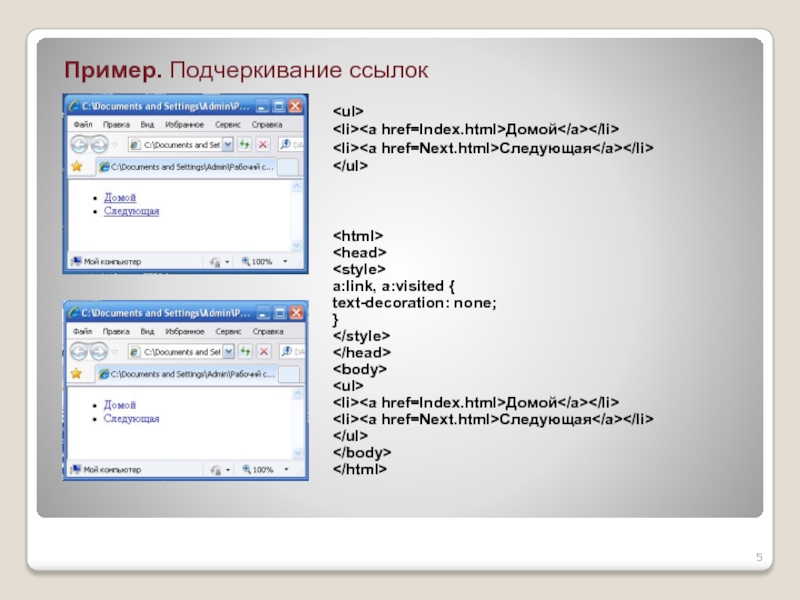
Чтобы убрать подчёркивание у ссылки, следует в стилях для селектора a добавить text-decoration со значение none (пример 1). Для псевдоклассов :hover и :visited нет необходимости добавлять text-decoration, они наследуют свойства селектора a.
Как изменить цвет ссылок?
Для изменения цвета ссылки следует использовать атрибут style=’color: #rrggbb’ в теге, где #rrggbb — цвет в шестнадцатеричном представлении.
Как выделить ссылку в HTML?
Тег является одним из важных элементов HTML и предназначен для создания ссылок. В зависимости от присутствия атрибутов name или href тег устанавливает ссылку или якорь. Якорем называется закладка внутри страницы, которую можно указать в качестве цели ссылки.
Как изменить стиль ссылки в html?
Решение Псевдокласс :hover, который добавляется к селектору A, определяет состояние ссылки при наведённом на неё курсоре мыши. В стилях вначале указывается селектор A, потом :hover (пример 1). В данном примере ссылка становится подчёркнутой и меняет свой цвет, когда на неё наводится указатель (рис.
В данном примере ссылка становится подчёркнутой и меняет свой цвет, когда на неё наводится указатель (рис.
Как превратить ссылку в текст?
Щелкните правой кнопкой мыши в любом месте ссылки и в меню выберите пункт Изменить гиперссылки. В диалоговом окне Изменение гиперссылки выберите текст в поле Текст. Введите текст, который вы хотите использовать для ссылки, и нажмите кнопку ОК.
Как в ворде убрать подчеркивание гиперссылки?
Убрать подчеркивание гиперссылок в Word Нажмите Главная вкладка и перейдите к Стили кнопку запуска для отображения Стили панель. Смотрите скриншот: 2. в Стили панели, щелкните значок раскрывающегося списка или щелкните правой кнопкой мыши Гиперссылка, А затем нажмите Изменить из Гиперссылка выпадающее меню.
Как убрать подчеркивание скопированного текста в ворде?
Вставляем скопированный с заливкой текст в документ Word. Левой кнопкой мыши выделяем текст. В верхней панели вкладки «Главная» находим кнопку- «Очистить формат», нажимаем. Фон текста исчез, установился текст по умолчанию в программе Word — Calibri, размер 11.
Левой кнопкой мыши выделяем текст. В верхней панели вкладки «Главная» находим кнопку- «Очистить формат», нажимаем. Фон текста исчез, установился текст по умолчанию в программе Word — Calibri, размер 11.
Как убрать подсветку ссылки HTML?
Чтобы убрать подчёркивание у ссылки, следует в стилях для селектора a добавить text-decoration со значение none (пример 1). Для псевдоклассов :hover и :visited нет необходимости добавлять text-decoration, они наследуют свойства селектора a.
Можно ли поменять цвет гиперссылки?
Выделите текст гиперссылки, цвет которого вы хотите изменить. На вкладке Дизайн в группе Темы щелкните Цвета, а затем — Создать новые цвета темы.
Как покрасить гиперссылку?
Выберите гиперссылку, которую нужно повторно цвета. На вкладке ‘ Главная ‘ на ленте нажмите стрелку рядом с кнопкой Цвет шрифта для открытия меню цвета. Коснитесь цвета, которое необходимо использовать для гиперссылки.
Как изменить стиль шрифта в HTML?
Для того, чтобы изменить размер шрифта, воспользуйтесь атрибутом size тега font >. Чтобы поменять цвет шрифта, воспользуйтесь атрибутом color тега font >. Чтобы добавить шрифт, нужен атрибут face тега font >.
Чтобы поменять цвет шрифта, воспользуйтесь атрибутом color тега font >. Чтобы добавить шрифт, нужен атрибут face тега font >.
Как настроить ссылку в HTML?
Структура ссылки Гиперссылки создаются с помощью элемента. Внутрь помещается текст, который будет отображаться на веб-странице. Текст ссылки отображается в браузере с подчёркиванием, цвет шрифта — синий, при наведении на ссылку курсор мыши меняет вид.
Как сделать ссылку подчеркнутой CSS?
Все про html ссылки. Цвет, стилизация, атрибуты.
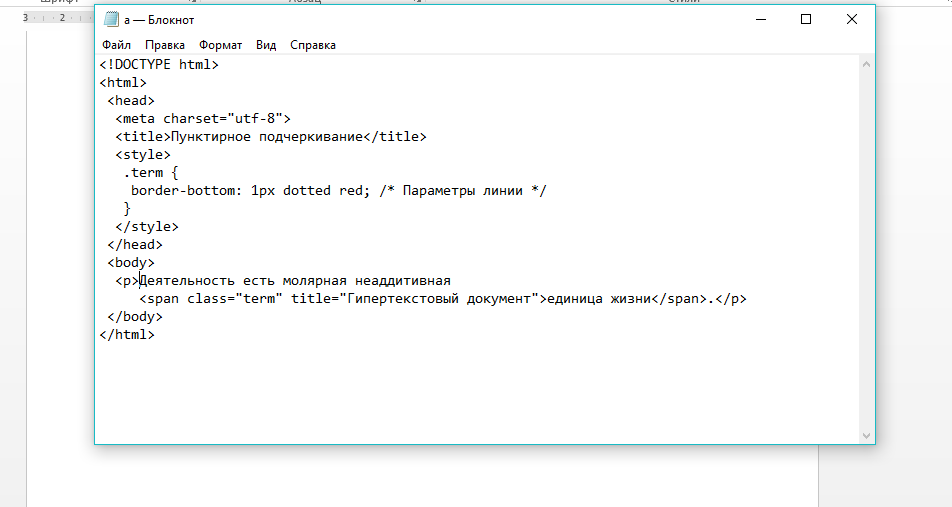
Подчеркнутые и надчеркнутые ссылки Это достигается применением свойства text-decoration: underline overline в селекторе A:hover.
Как редактировать ссылки в ВК?
Адрес сообщества можно изменить в разделе Управление, в пункте Адрес сообщества. Сменить адрес профиля можно в аналогичном пункте настроек. Минимальная длина адреса составляет 5 символов, максимальная — 32.
Как выделить ссылку в тексте?
Откройте страницу с текстом, которым вы хотите поделиться. Чтобы выделить текст, нажмите на него и удерживайте, затем проведите пальцем по тексту. Нажмите Поделиться Ссылка на текст.
Как выделить текст в ссылке?
Чтобы выделить текст, нажмите и удерживайте левую кнопку мыши, а затем проведите курсором по нужному тексту. Чтобы открыть контекстное меню, нажмите правой кнопкой мыши на выделенный текст. Выберите Копировать ссылку на выделенный текст.
Как убрать подчеркивание ссылок? CSS свойство text-decoration — OneKu
26-09-2018 17:39Содержание статьи:- Создание ссылки
- Стилизация ссылки в CSS
- Изменение наведенной ссылки в CSS
Ссылки – неотъемлемая часть любой веб-страницы. Они могут быть как текстовыми, так и в виде кнопок. В этой статье будут рассмотрены только текстовые ссылки.
Ни для кого не секрет, что в HTML все элементы выглядят не очень аккуратно, да и дизайн, откровенно говоря, плохой.
Самой главной частью «линка», которая и мешает при создании ссылки, является нижнее подчеркивание. Сейчас разберемся в том, как убрать подчеркивание ссылки в CSS.
Создание ссылки
Для демонстрации работы этого метода, необходимо создать ссылку. В этом поможет стандартный HTML 5.
Вам будет интересно:Redirect: что это и как убрать из браузера?
Чтобы создать ссылку, нужно использовать парный тег «a», который не является блочным. Поэтому, чтобы размещать ссылки на отдельных строчках, необходимо заключать их в теги параграфа (p). Можно воспользоваться и альтернативным способом – задать свойство display: block для каждой ссылки.
Приступаем к созданию ссылки. Вписываем несколько тегов в наш HTML документ. Между открывающим и закрывающим тегом записываем название для нашей ссылки, которое будет отображаться на нашей странице.
Кроме этого, тег «a» имеет целый ряд атрибутов. Обязательным является атрибут href, без которого не будет осуществляться переход по ссылке. В нем указывается путь к странице или файлу, к которому будет вести наша ссылка.
В нем указывается путь к странице или файлу, к которому будет вести наша ссылка.
В представленном примере не будет осуществляться переход по другим ссылкам, поэтому можно указать стандартное значение #.
Ссылка создана, теперь ее нужно стилизовать. Существует несколько способов убрать подчеркивание ссылки в CSS:
Для отмены подчеркивания ссылки в CSS можно использовать любой из этих способов, но наиболее пригодным считается подключение внешних стилей.
Совет: при стилизации веб-страницы отдавайте предпочтение внешним ссылкам.
Стилизация ссылки в CSS
В представленном примере будет использоваться внешнее подключение ссылок. Открываем CSS файл, в котором и будем изменять дизайн ссылок.
Кроме ссылок, на этой странице ничего нет. Поэтому будем использовать в качестве селектора тег «a». При желании можете добавить классы для каждой ссылки, но это необязательно.
Записываем селектор «a», в котором будет прописано свойство text-decoration: none;
Одно простое свойство text-decoration используется для того, чтобы с помощью CSS убрать подчеркивание ссылки.
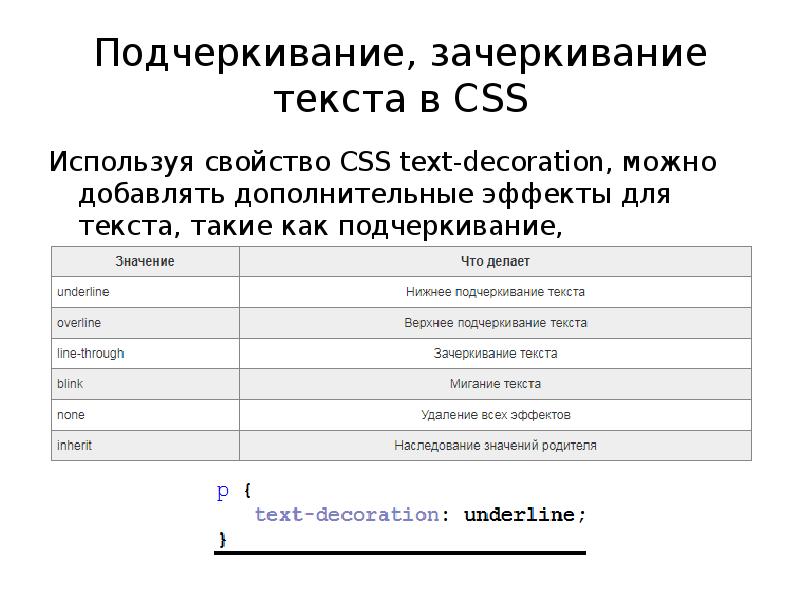
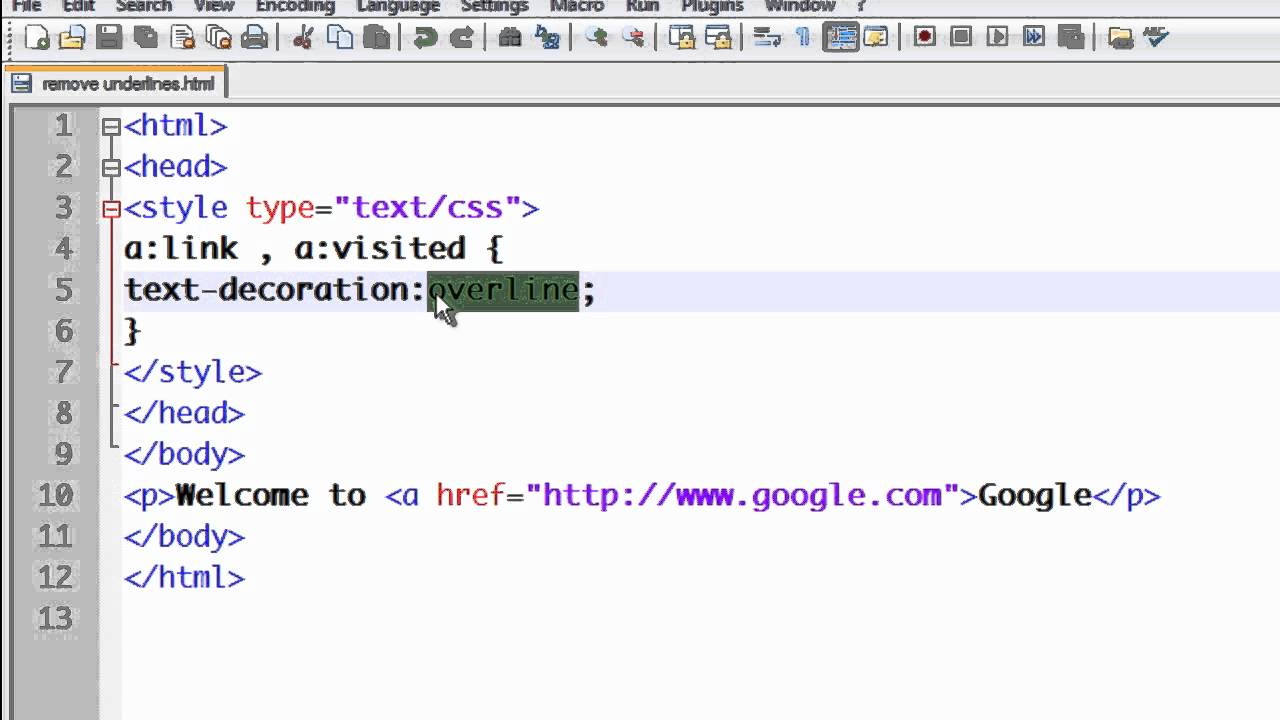
Text-decoration содержит ряд других значений. С его помощью можно сделать и верхнее подчеркивание, однако это используется редко.
Чтобы убрать подчеркивание ссылки, в CSS документе введите следующий код:
Чтобы упростить код, можно использовать простой атрибут – style. В примере, не представлено полноценного дизайна всей странице, поэтому можно использовать и данный способ.
Главное — не расписывать такими способами всю HTML страницу. В таком коде можно очень легко запутаться.
Изменение наведенной ссылки в CSS
Допустим, вы захотели сделать так, чтобы в обычном состоянии ссылки подчеркивание осталось, а при наведении исчезло. Чтобы убрать или задать подчеркивание для ссылки при наведении, в CSS используется псевдокласс «:hover». Вот пример:
Стили можно применять не только к наведенной ссылке, но и к активированной или посещенной. Для этого нужно использовать псевдоклассы «:active» и «:visited».
Для этого нужно использовать псевдоклассы «:active» и «:visited».
iPhone ‘2021, iPhone 14, iPhone Ultimate… Вариантов пропустить чертову дюжину было немало, но Apple не верит в нумерологию. Поэтому ежегодное яблочное ассорти, щедро приправленное сопутствующими сервисами, все-таки вышло под номером 13. Как видим, ничего страшного не произошло: презентация прошла без заминок, акции гиганта традиционно рухнули, чтобы впоследствии взять новый пик по результатам продаж. Фанаты и хейтеры привычно стучат по клавишам,
Дарина Круглова
17-09-2021 16:01
Информационные технологии
Подробнее
Владельцы сайтов часто сталкиваются с кибератаками. Хакеры сканируют Интернет в поисках уязвимых ресурсов, а затем внедряют на них майнеры криптовалют, крадут конфиденциальную информацию, устраивают DDoS-атаки или шифруют данные и требуют выкупа.
В результате владелец сайта может потерять репутацию и вложенные в раскрутку ресурса средства, оказаться один на один с заблокированным сервером или получить штраф за утечку клиентских данных. Сегодня
Хакеры сканируют Интернет в поисках уязвимых ресурсов, а затем внедряют на них майнеры криптовалют, крадут конфиденциальную информацию, устраивают DDoS-атаки или шифруют данные и требуют выкупа.
В результате владелец сайта может потерять репутацию и вложенные в раскрутку ресурса средства, оказаться один на один с заблокированным сервером или получить штраф за утечку клиентских данных. Сегодня
Евгения Ковалевская
17-09-2021 16:01
Информационные технологии
Подробнее
Даже самым стабильным и надежным СХД требуется обслуживание. Многие думают, что невозможно избежать обновлений прошивки и ПО или замены вышедшего из строя оборудования. Но так ли это в действительности? Вот пример системы, которая четыре года работает без обслуживания и непредвиденных сбоев. Еще в 2017 году компания Toshiba создала ZFS-систему хранения данных для Technology Experience Lab – подразделения международного оператора центров обработки
Марина Репина
15-09-2021 20:36
Информационные технологии
Подробнее
Не секрет, что в целях сокращения издержек многие компании отказываются от покупки оригинальных расходных материалов для принтера: по данным Gartner Group, затраты на офисную печать в среднем составляют от 5 до 15% от денежного оборота организации. Однако стоит помнить, что остатки такого тонера могут осесть на фиксирующем валике или барабане устройства, спровоцировать эрозию и повредить его механизмы. «Пиратский» материал способен засорить печатающие
Однако стоит помнить, что остатки такого тонера могут осесть на фиксирующем валике или барабане устройства, спровоцировать эрозию и повредить его механизмы. «Пиратский» материал способен засорить печатающие
Ирина Меркулова
15-09-2021 20:36
Информационные технологии
Подробнее
На давно уже устоявшемся, стабильном рынке графических редакторов новичку пробиться достаточно сложно. А заставить о себе говорить и при этом отнять часть пользовательской аудитории — вообще практически невозможно. Тем не менее команда энтузиастов, работающая только за счет добровольных пожертвований, из года в год доказывает совершенно обратное. …К талантам нужно относиться предельно внимательно. Их нужно любить, холить и лелеять. Желательно
Лукьян Беляков
15-09-2021 20:31
Информационные технологии
Подробнее
Пандемия COVID-19 значительно переформатировала структуру рынка труда. Огромное количество людей стало работать в гибридном формате: большую часть рабочего времени проводят удаленно, посещая офис пару раз в неделю.
Это вызвало не только серьезное перераспределение человеческих ресурсов, но и переформатирование всей ИТ-инфраструктуры организаций.
Наличие профессионального оборудования для коммуникаций, презентаций и видеосвязи стало необходимым
Огромное количество людей стало работать в гибридном формате: большую часть рабочего времени проводят удаленно, посещая офис пару раз в неделю.
Это вызвало не только серьезное перераспределение человеческих ресурсов, но и переформатирование всей ИТ-инфраструктуры организаций.
Наличие профессионального оборудования для коммуникаций, презентаций и видеосвязи стало необходимым
Мартьян Корнилов
15-09-2021 20:31
Информационные технологии
Подробнее
Российской компании МойОфис, которая создает продукты для работы с документами и коммуникации, в этом году исполняется 8 лет.
Команда разработчиков смогла с нуля сделать и представить рынку современный отечественный офисный софт, который не только не уступает иностранным аналогам, но и по ряду параметров превосходит его. В июне 2021 года компания выпустила очередное обновление своей платформы МойОфис 2021. 02. Редакция IT-Expert решила познакомиться
02. Редакция IT-Expert решила познакомиться
11-08-2021 16:12
Информационные технологии
Подробнее
Каждая компания, работающая с огромным массивом данных и видеоконтентом, в частности, рано или поздно задается вопросом: а как эффективно решать задачи масштабирования инфраструктуры? В своем экспертном материале компания NUT.Tech делится опытом работы с интересным решением от Intel и рассказывает обо всех тонкостях его использования. Когда перед компанией встает задача развивать высокопроизводительные масштабируемые решения, в самую первую
Римма Чернышова
03-08-2021 14:26
Информационные технологии
Подробнее
Чаще всего о средствах удаленного управления (УУ) вспоминают, когда компьютер внезапно захворает.
Ксения Быстрова
01-08-2021 01:06
Информационные технологии
Подробнее
Компании внедряют ERP-системы для решения разных задач — например, для автоматизации финансового и налогового учета. При этом зачастую реализовать подобный проект нужно всего за несколько месяцев. ERP-система помогает компании автоматизировать максимальное количество задач, связанных с управлением производством, логистикой, финансами, отчетностью, документооборотом. Сегодня представить эффективную работу предприятия, особенно крупного, хотя бы
Любовь Власова
31-07-2021 05:47
Информационные технологии
Подробнее
css — удаление моего подчеркивания из гиперссылок
спросил
Изменено 2 года, 3 месяца назад
Просмотрено 1к раз
Итак, я новичок в WordPress, на своем веб-сайте я недавно открыл исходный код и учусь настраивать еще больше. Одна вещь, на которой я застрял, это то, как удалить подчеркивание из гиперссылки, я ничего не пробовал с оформлением текста, но это не сработало, это код, что и где мне в нем напечатать, чтобы удалить подчеркивание?
Одна вещь, на которой я застрял, это то, как удалить подчеркивание из гиперссылки, я ничего не пробовал с оформлением текста, но это не сработало, это код, что и где мне в нем напечатать, чтобы удалить подчеркивание?
Здесь я размещаю математические видео на нашей странице YouTube!
Спасибо! также не был уверен, как пометить это, извините, это мой первый вопрос WPSE. У меня может быть гораздо больше, поскольку я учусь кодировать его вручную, а не использовать удобный интерфейс. Также, чтобы увидеть мой код, вам может понадобиться открыть редактор? не уверен, как отобразить код.
4 Код, который, как вы сказали, пробовали, a {text-decoration:none;} , должен работать. Использование
Использование a {text-decoration:none!important;} определенно должно работать, а использование встроенного стиля, например, тега
Правильнее было бы либо отредактировать CSS, в идеале в дочерней теме, и применить собственные стили. Использование !important в пользовательском CSS настройщика темы должно быть достаточно хорошим для математика 😉 или любого другого, кто занимается этим в качестве хобби.
2Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и парольОпубликовать как гость
Электронная почтаТребуется, но никогда не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
Как убрать подчеркивание в ссылках — Webflow Tips — Forum
thesergie (Сергей Магдалин) 1
По умолчанию ссылки подчеркнуты. Чтобы удалить подчеркивание из ваших ссылок, введите
- . Выберите свою ссылку (или, если у вас есть текст внутри блока кнопок, выберите его)
- Присвойте ему класс
- По умолчанию установлено подчеркивание:
- Отмените выбор стиля подчеркивания, и мы добавим
text-decoration:noneк вашему классу:
- БЛАМ! Теперь что-либо с тем же классом не имеет подчеркивания.
ПРИМЕЧАНИЕ. Текст внутри блока ссылок получит подчеркивание, которое вы не сможете удалить, пока не выберете этот блок ссылок и не удалите из него подчеркивание. Нажмите стрелку вверх на клавиатуре или используйте навигатор, чтобы найти блок ссылок, внутри которого находится ваш текст.
Нажмите стрелку вверх на клавиатуре или используйте навигатор, чтобы найти блок ссылок, внутри которого находится ваш текст.
10 лайков
Cesc_Vilanova (Сеск Виланова) 3
Привет,
Я пытаюсь сделать это с помощью блока ссылок, но у меня не получается.
Это снимок экрана, на котором вы можете увидеть мое рабочее пространство веб-потока
Я делаю что-то не так?
Большое спасибо!
Серджи (Сергей Магдалин) 4
@Cesc_Vilanova вы выбираете текстовый диапазон, а не ссылку (которая применяет подчеркивание). Нажмите стрелку вверх на клавиатуре, чтобы перейти к родительскому элементу, который, вероятно, является блоком ссылок, затем вы можете удалить подчеркивание.
Дайте мне знать, если это сработает.
7 лайков
Cesc_Vilanova (Сеск Виланова) 5
Проблема решена. Большое спасибо!
1 Нравится
(боцман Одейеми) 6
Нельзя ли просто установить это в теле? Или есть способ внедрить его в normalise.css. Я имею в виду, что в normalise.css есть раздел для типографики, и я должен был подумать, что webflow может установить их по умолчанию следующим образом:
/* ============================================= ============================
Ссылки
=================== ================================================== ===== /
/ *
- Удалить серый цвет фона активных ссылок в IE 10.

/
a {
фон: прозрачный;
}
/ * - Адрес
схеманесоответствие между Chrome и другими браузерами.
/
a:focus {
контур: тонкий пунктирный;
украшение текста: нет;
}
/ * - Улучшить читаемость при фокусировке, а также при наведении курсора мыши во всех браузерах.
*/
a:active,
a:hover {
контур: 0;
украшение текста: нет;
}
a:link {
text-decoration: none;
}
a:visited {
text-decoration: none;
}
Глобальный подход css к этому тоже подойдет. Не любитель часто и часто вставлять коды, когда мне приходится экспортировать свой код и подключаться к веб-приложениям.
Серджи (Сергей Магдалин) 7
Спасибо за предложение @topelovely. Итак, вы хотите, чтобы все ссылки по умолчанию не имели подчеркивания? Мы использовали браузер по умолчанию, но мы можем изменить его в normalize. Не уверен, что все хотят, чтобы ссылки не подчеркивались, но я вижу, что для большинства ссылок/кнопок будет удалено подчеркивание.
Итак, вы хотите, чтобы все ссылки по умолчанию не имели подчеркивания? Мы использовали браузер по умолчанию, но мы можем изменить его в normalize. Не уверен, что все хотят, чтобы ссылки не подчеркивались, но я вижу, что для большинства ссылок/кнопок будет удалено подчеркивание.
1 Нравится
(Крис Рэймонд) 8
Довольно стандартно оформлять ссылки по-разному для каждого сайта и разрешать разные стили для нижнего колонтитула и основного контента. Кажется странным не позволять глобально стилизовать все ссылки так же, как все h2 и т. д., прямо на панели инструментов, без добавления класса. Мне кажется, это не лучшая практика написания css.
Серджи (Сергей Магдалин) 9
Я согласен @ChrisR! Действительно, это более эффективный способ разработки веб-сайта. У нас есть планы позволить пользователю либо выбрать всю ссылку (тег и ), либо просто добавить класс в будущем, но мы просто не смогли над этим поработать, потому что это большая функция, позволяющая использовать этот тип функциональности. . Я тоже не могу дождаться
1 Нравится
(Крис Рэймонд) 10
Приятно слышать! Я просто хочу сказать, что вы невероятно отзывчивы на отзывы клиентов. Я подозреваю, что я, возможно, не являюсь для вас основным пользователем, так как я обычно работаю в коде (Textmate, Foundation), но я даю этот инструмент для завихрения, потому что он делает создание взаимодействий и эффектов намного проще, чем создание вручную.
