Как добавить CSS в Sublime Text 3: подробная инструкция
Главная страница » CSS » Как добавить CSS в Sublime Text 3: подробная инструкция
Sublime Text 3 – это один из наиболее популярных редакторов кода на сегодняшний день, который широко используется для работы с HTML, CSS и JavaScript. Чтобы создать стильный и эффектный сайт, необходимо иметь под рукой все необходимые инструменты и настроить свой редактор для максимальной эффективности.
В данной статье мы расскажем вам, как добавить CSS в Sublime Text 3, используя различные методы. CSS – это язык таблиц стилей, который позволяет задавать элементам веб-страницы внешний вид, отвечающий современным тенденциям дизайна.
Если вы занимаетесь созданием сайтов, или просто начинаете учиться программированию, эта статья будет для вас полезной.
Установка редактора Sublime Text 3 для работы с CSS
Содержание
- 1 Установка редактора Sublime Text 3 для работы с CSS
- 1.1 Шаг 1: Загрузка и установка Sublime Text 3
- 1.2 Шаг 2: Запуск и конфигурация Sublime Text 3
- 1.3 Шаг 3: Установка плагина для работы с CSS
- 1.4 Шаг 4: Создание и редактирование файлов CSS
- 1.5 Шаг 5: Применение CSS к HTML страницам
- 1.6 Заключение
- 2 Создание нового файла:
- 3 Сохранение файла в формате .css
- 4 Подключение CSS-файла к HTML
- 5 Открытие командной панели
- 6 Установка Package Control
- 7 Установка плагина для подсветки синтаксиса CSS
- 8 Использование Emmet для ускорения работы с CSS
- 9 LiveReload для автоматического обновления страницы при изменении CSS
- 10 Использование плагина CSScomb для автоматической сортировки CSS-свойств
- 11 Использование плагина CSS Lint для проверки правильности написания CSS-кода
- 12 Вопрос-ответ:
- 12.
 0.1 Какой текст нужно добавить в Sublime Text 3 для создания стиля CSS?
0.1 Какой текст нужно добавить в Sublime Text 3 для создания стиля CSS? - 12.0.2 Можно ли добавить CSS в HTML-код напрямую в Sublime Text 3?
- 12.0.3 Как создать новый файл CSS в Sublime Text 3?
- 12.0.4 Какой плагин для Sublime Text 3 лучше использовать для работы с кодом CSS?
- 12.0.5 Как установить плагин для работы с CSS в Sublime Text 3?
- 12.
Шаг 1: Загрузка и установка Sublime Text 3
Для начала работы с CSS вам необходимо установить редактор Sublime Text 3 на ваш компьютер. Вы можете загрузить этот редактор с официального сайта и выбрать версию для вашей операционной системы.
Шаг 2: Запуск и конфигурация Sublime Text 3
После установки, запустите Sublime Text 3 и откройте панель настроек «Preferences». Здесь вы можете настроить интерфейс по своему вкусу, выбрать цветовую схему и другие параметры.
Шаг 3: Установка плагина для работы с CSS
Для работы с CSS в Sublime Text 3 вам необходимо установить соответствующий плагин. Вы можете выбрать из большого количества плагинов для работы с CSS, например, «CSS3», «Emmet», «HTML-CSS-JS Prettify» и другие.
Вы можете выбрать из большого количества плагинов для работы с CSS, например, «CSS3», «Emmet», «HTML-CSS-JS Prettify» и другие.
Шаг 4: Создание и редактирование файлов CSS
После установки плагина вы можете создавать и редактировать CSS файлы в Sublime Text 3. Для этого откройте файл с расширением «.css» или создайте новый файл и сохраните его с таким расширением.
Шаг 5: Применение CSS к HTML страницам
Чтобы применить CSS к HTML страницам, вам необходимо создать HTML файл и добавить ссылку на ваш CSS файл. С помощью Sublime Text 3 вы можете создавать и редактировать HTML файлы и связывать их с вашим CSS файлом.
Заключение
Теперь вы готовы начать работать с CSS в Sublime Text 3. Следуя этой инструкции, вы установили необходимый редактор и плагины, создали и редактировали файлы CSS и применили их к HTML страницам. Удачи в работе!
Создание нового файла:
Если вы планируете создать новый файл в Sublime Text 3, есть несколько способов это сделать. Простейший способ — выбрать «Новый файл» в меню «Файл». Второй способ — нажать сочетание клавиш Ctrl+N (Windows) или Cmd+N (Mac). Третий способ состоит в том, чтобы щелкнуть правой кнопкой мыши на наименовании имеющегося файла в дереве проекта и выбрать «Создать файл».
Простейший способ — выбрать «Новый файл» в меню «Файл». Второй способ — нажать сочетание клавиш Ctrl+N (Windows) или Cmd+N (Mac). Третий способ состоит в том, чтобы щелкнуть правой кнопкой мыши на наименовании имеющегося файла в дереве проекта и выбрать «Создать файл».
Когда новый файл создан, он будет отображен в основной области Sublime Text 3. Вы сможете приступить к редактированию текста и добавлению необходимого CSS-кода.
Заметьте, что при создании нового файла важно указать правильную кодировку символов. Выберите кодировку, подходящую вашим потребностям, в подразделе «Кодировка» в нижнем правом углу окна редактора.
Сохранение файла в формате .css
После того, как вы создали и написали CSS-код, вам необходимо сохранить файл в формате .css. Для этого в Sublime Text 3 необходимо выполнить следующие действия.
- Нажмите на меню «File» в верхней части экрана;
- Выберите вкладку «Save As»;
- Выберите папку, в которой вы хотите сохранить файл;
- Введите имя для файла, убедитесь, что расширение файла .
 css;
css; - Нажмите кнопку «Save».
Теперь вы успешно сохранили ваш CSS-код в файле с расширением .css. Вы можете использовать этот файл как внешний CSS-файл для ваших HTML-страниц. Не забудьте подключить этот файл в вашей HTML-разметке с помощью тега <link>.
Подключение CSS-файла к HTML
В создании веб-страниц необходимо учитывать не только контент, но и оформление. Для создания стильного и функционального дизайна используется каскадные таблицы стилей (CSS). Важно знать, как подключить CSS-файл к HTML-странице.
Для начала нужно создать файл со стилями, его можно назвать style.css. В этом файле определяются все стили, которые будут использоваться на странице веб-сайта. Внутри файла можно указывать цвета, шрифты, размеры текста, отступы и многие другие свойства.
Далее необходимо подключить файл со стилями к HTML-странице. Для этого используется тег link. Он располагается внутри тега head страницы. В атрибуте href указывается путь к файлу со стилями, который лежит в той же папке, что и HTML-страница.
После подключения CSS-файла к HTML странице, стили, определенные в файле, будут применяться на HTML-теги. Для примера, если в CSS-файле определен цвет текста — красный, а в HTML- странице был использован тег h2, то текст в теге h2 будет окрашен в красный цвет.
Важно, чтобы каждый HTML-файл имел свой файл со стилями, который подключался к нему. Это позволяет изменять стили на каждой странице сайта независимо и подстраивать их под конкретный контент.
Открытие командной панели
Командная панель — это мощный инструмент, который позволяет выполнять многие операции в Sublime Text 3. Чтобы открыть ее, необходимо нажать сочетание клавиш CTRL+SHIFT+P на клавиатуре.
При запуске командной панели появится поле ввода, где можно ввести команду, которую нужно выполнить. Чтобы быстрее найти нужную команду, можно начать вводить ее название — команды будут фильтроваться по мере набора текста. Также можно выбрать команду из списка, используя стрелки на клавиатуре и нажатие клавиши ENTER.
Кроме выполнения команд, с помощью командной панели можно управлять плагинами, настройками, цветовыми схемами, сниппетами и многим другим. Также есть возможность изменять язык интерфейса и кодировку текста.
Важно помнить, что многие функции в Sublime Text 3 могут быть выполнены с помощью командной панели, но не все. Некоторые функции доступны только через меню, клавиатурные сочетания или контекстное меню.
Установка Package Control
Для того чтобы установить плагин Package Control в Sublime Text 3, нужно выполнить несколько простых шагов.
- Откройте Sublime Text 3
- Нажмите комбинацию клавиш Ctrl +
- В открывшемся окне вставьте следующий код:
For Sublime Text 3 import urllib.request,os
pf = ‘Package Control.sublime-package’
url = ‘https://packagecontrol.io/’ + pf
urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler( )) )
open(os.path.join(sublime. installed_packages_path(),pf), ‘wb’).write(urllib.request.urlopen(url).read())
installed_packages_path(),pf), ‘wb’).write(urllib.request.urlopen(url).read())
print(‘Please restart Sublime Text to finish installation’) - Сохраните файл с расширением .py
- Закройте Sublime Text 3 и откройте его снова
- Нажмите комбинацию клавиш Ctrl + Shift + P
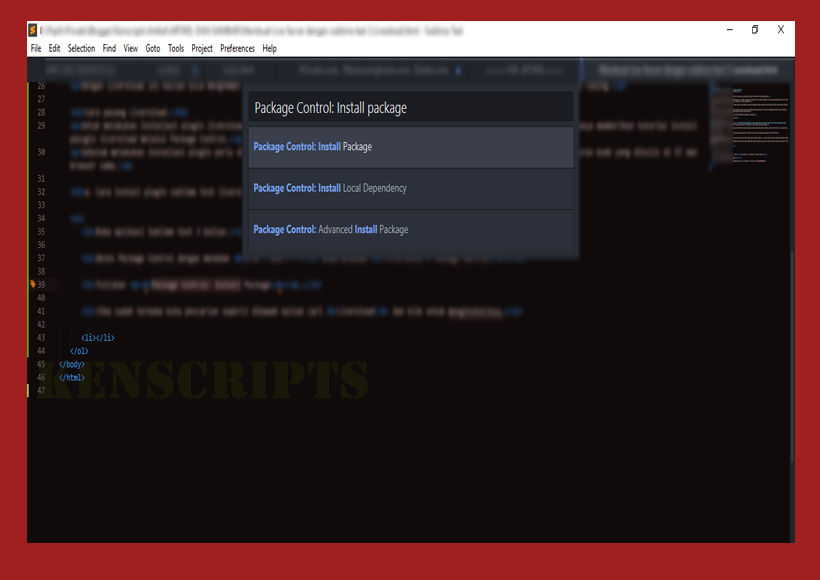
- Введите слово «install» в появившемся окошке
- Нажмите Enter
- Введите слово «Package Control» в появившемся окошке
- Нажмите Enter
Готово! Теперь вы можете установить другие плагины с помощью Package Control.
Установка плагина для подсветки синтаксиса CSS
Sublime Text 3 – мощный и универсальный редактор кода для разработчиков. Он позволяет создавать стильные и профессиональные веб-сайты с помощью многочисленных функций и инструментов.
Одним из главных преимуществ Sublime Text 3 является его гибкость. Пожалуй, самым простым и эффективным способом оптимизации работы в редакторе является установка плагинов, среди которых наиболее популярным является плагин для подсветки синтаксиса CSS.
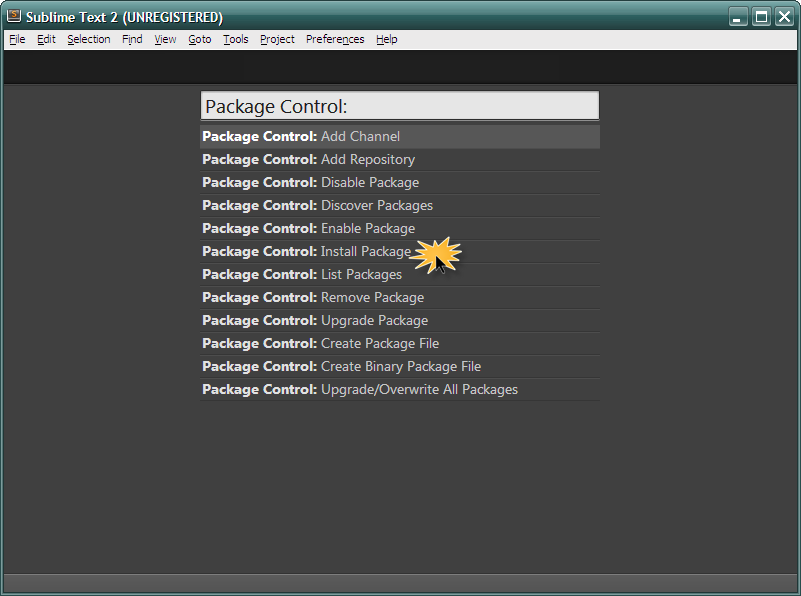
Для того чтобы установить плагин, нужно выбрать меню Preferences -> Package Control и далее выбрать команду Install Package. В появившемся окне поиска введите CSS и нажмите Enter. Выберите плагин «CSS Extended Completions» и нажмите Enter еще раз для его установки.
После установки плагина, вы можете начать писать CSS-код с подсветкой синтаксиса. Плагин автоматически выделит разные части CSS-кода разными цветами, что сделает его более читаемым и понятным.
Использование плагина для подсветки синтаксиса CSS позволит вам создавать стильные и профессиональные веб-сайты. Это очень просто и удобно, поскольку вы можете легко настраивать Sublime Text 3 и добавлять новые инструменты в него.
Использование Emmet для ускорения работы с CSS
Emmet — это набор инструментов для быстрого и эффективного написания HTML, CSS и других языков разметки. Он позволяет вам создавать код быстрее и легче, ограничивая необходимость набирать длинные команды.
Одной из прекрасных функций Emmet является его способность быстро генерировать CSS-код. Вы можете легко создавать правила, выборки по классам, идентификаторам и тегам с помощью Emmet, позволяя вам копировать, вставлять и модифицировать CSS-код довольно быстро.
Вы можете легко создавать правила, выборки по классам, идентификаторам и тегам с помощью Emmet, позволяя вам копировать, вставлять и модифицировать CSS-код довольно быстро.
Кроме того, Emmet также позволяет использовать мнемоники для быстрого написания CSS-кода. Например, если вы хотите создать стили для элемента с id=»wrapper» и классом=»container», вы можете использовать следующий код:
#wrapper.container { }
Ключевое слово # указывает на id элемента, а точка указывает на класс элемента. Это облегчает процесс создания CSS-кода, экономя ваше время и уменьшая вероятность ошибок.
В целом, использование Emmet — это отличный способ ускорить процесс работы с CSS, особенно если вам приходится работать с большим количеством кода CSS каждый день. Попробуйте использовать Emmet в своем редакторе Sublime Text и увидите, насколько легче и быстрее станет ваша работа!
LiveReload для автоматического обновления страницы при изменении CSS
LiveReload — это удобное и простое в использовании приложение, которое позволяет автоматически обновлять страницу браузера при внесении изменений в CSS, HTML или JavaScript файлы.
Для того, чтобы использовать LiveReload вместе с Sublime Text 3, необходимо сначала установить его на свой компьютер. LiveReload доступен для MacOS и Windows и можно скачать с его официального сайта.
После установки LiveReload необходимо запустить его перед началом работы в Sublime Text 3. Для этого откройте приложение LiveReload и нажмите на кнопку «Start Server».
Затем откройте ваш HTML файл с помощью Sublime Text 3 и добавьте в его Header секцию следующий код:
<script src="http://localhost:35729/livereload.js" type="text/javascript"></script>
Сохраните изменения и перезагрузите свою страницу. Теперь, когда вы вносите изменения в CSS файл, страница будет автоматически обновляться, чтобы отобразить эти изменения.
LiveReload — это полезный инструмент, который позволяет сократить время разработки и упростить процесс отладки. Используйте его в своей работе и экономьте свое время и усилия.
Использование плагина CSScomb для автоматической сортировки CSS-свойств
При написании кода CSS часто возникает ситуация, когда порядок объявления свойств не оптимален. Это может усложнить работу с кодом и занять больше времени на его редактирование.
Это может усложнить работу с кодом и занять больше времени на его редактирование.
Для автоматической сортировки свойств в CSS-коде существует плагин CSScomb для Sublime Text 3. Он позволяет упорядочить свойства в соответствии с выбранным стилем кодирования.
Для установки плагина нужно открыть Package Control в Sublime Text 3, найти и установить CSScomb. После установки плагина можно выбрать необходимый стиль сортировки в настройках плагина.
При сохранении CSS-файла, плагин автоматически применяет выбранный стиль сортировки к коду. Это позволяет сохранить единый и оптимизированный стиль кодирования.
Использование плагина CSScomb значительно ускоряет работу над проектами и позволяет сосредоточиться на более важных аспектах разработки веб-сайтов и приложений.
Использование плагина CSS Lint для проверки правильности написания CSS-кода
Современный веб-разработчик должен уметь эффективно проверять свой CSS-код на наличие ошибок и недоработок. Одним из инструментов, которые могут помочь в этом деле, является плагин CSS Lint для Sublime Text 3.
После установки плагина, пользователь будет получать уведомления о возможных проблемах в его коде, таких как неиспользуемые селекторы, дублирование свойств, отсутствие единого стиля написания кода и другие подобные ошибки. Также можно настроить плагин для подсветки и исправления допущенных ошибок.
В целом, использование плагина CSS Lint может улучшить качество кода и повысить эффективность работы веб-разработчика. Важно также уметь анализировать предоставленную информацию и корректно ее применять в своей работе, чтобы достичь оптимального результата.
Вопрос-ответ:
Какой текст нужно добавить в Sublime Text 3 для создания стиля CSS?
Нужно ввести код CSS в открытый файл в Sublime Text 3 и сохранить его с расширением .css.
Можно ли добавить CSS в HTML-код напрямую в Sublime Text 3?
Да, вы можете добавлять стили CSS в HTML-код с помощью тега <style> и вписать нужный код непосредственно в открывшейся онлайн-странице.
Как создать новый файл CSS в Sublime Text 3?
Нажмите на меню File (Файл), включите в нем пункт «New File», а затем выберите пункт «Save As» и введите название файла и расширение . css.
css.
Какой плагин для Sublime Text 3 лучше использовать для работы с кодом CSS?
Для работы с CSS в Sublime Text 3 лучше использовать плагин под названием «Emmet». Он позволяет сократить время написания сложных кодов на CSS и HTML.
Как установить плагин для работы с CSS в Sublime Text 3?
Для установки плагина «Emmet», откройте меню «Preferences» (Настройки) в Sublime Text 3, выберите «Package Control» (Управление пакетами), выберите «Install Package» (Установить пакет) и введите «Emmet».
Поделиться:- Предыдущая записьКак создать впечатляющую анимацию наведения на элемент с помощью CSS
- Следующая записьКак обойти отсутствие файла стилей CSS на сайте: советы и рекомендации
×
Рекомендуем посмотреть
Adblockdetector
Dmitri’s Blog: Настройка Sublime Text 3
Настройка Sublime Text 3
Вдохновившись видео ниже я решил так же настроить свой Sublime Text. До этого пользовался стандартными настройками из коробки. Чего я ожидаю от настройки? Как минимум ускорения написания кодов и автоматизацию процессов, которые делал раньше вручную.
До этого пользовался стандартными настройками из коробки. Чего я ожидаю от настройки? Как минимум ускорения написания кодов и автоматизацию процессов, которые делал раньше вручную.Собственно вот видео: Крутое видео, но длится довольно-таки долго, поэтому я решил написать для себя маленькую инструкцию и выложить её в блоге, авось ещё кому-нибудь пригодится.
- Скачиваем редактор по ссылке. Как и автор видео, я тоже выбрал третью версию, несмотря на то, что она еще в бете. Устанавливаем его.
- Настроить размер шрифта в редакторе можно, нажав Ctrl, затем «+» или
- Следующим шагом будет настройка горячей комбинации клавиш для быстрого форматирования кодов.
- Переходим в меню Preferences -> Key binding — User. (автор выбрал Default, но я не буду забивать своими настройками файл по умолчанию, поэтому буду редактировать пользовательский)
- Дописываем туда: { «keys»: [«alt+shift+f»], «command»: «reindent» }
- Теперь по настройкам редактора.
 Переходим в пункт меню Preferences -> Settings. Все так же я считаю, что править настройки по-умолчанию не сильно и хорошая идея, поэтому копируем нужный параметр и вставляем его в пользовательский файл, изменяя его там.
Переходим в пункт меню Preferences -> Settings. Все так же я считаю, что править настройки по-умолчанию не сильно и хорошая идея, поэтому копируем нужный параметр и вставляем его в пользовательский файл, изменяя его там.
Значения параметров, которые я изменил.- «margin»: 2 — отступ от нумерации строк до кода. Согласен с автором видео — много не надо
- «tab_size»: 3 — размер табуляции в пробелах
- «highlight_line»: true — подсветка строки, где находится курсор
- Просмотр в колонках View -> Layout -> Column: 2. Тут уже все зависит от личных вкусов, но при верстке это очень удобно.
- Отключаем миникарту: View -> Hide Minimap.
- Переходим на сайт менеджера пакетов и устанавливаем его себе, выполняя код из страницы в терминале редактора, который вызывается комбинацией Ctrl + `.
- Перегружаем редактор.
- Нажимаем комбинацию Ctrl + Shift + P и выбираем там Package Control: Install Package, переходим туда.
 Откроется поле, куда можно ввести имя пакета для установки.
Откроется поле, куда можно ввести имя пакета для установки. - Что же, как и автор, первым делом установим emmet. Вбиваем emmet и нажимаем Enter. Мануал по этому плагину можно найти по ссылке. Не забудьте
- Устанавливаем LiveReload. Делаем, снова шаг 9, вбивая туда LiveReload. Далее устанавливаем расширение для своего браузера. Плагин будет автоматом перегружать страницу в браузере при изменении локальных файлов.
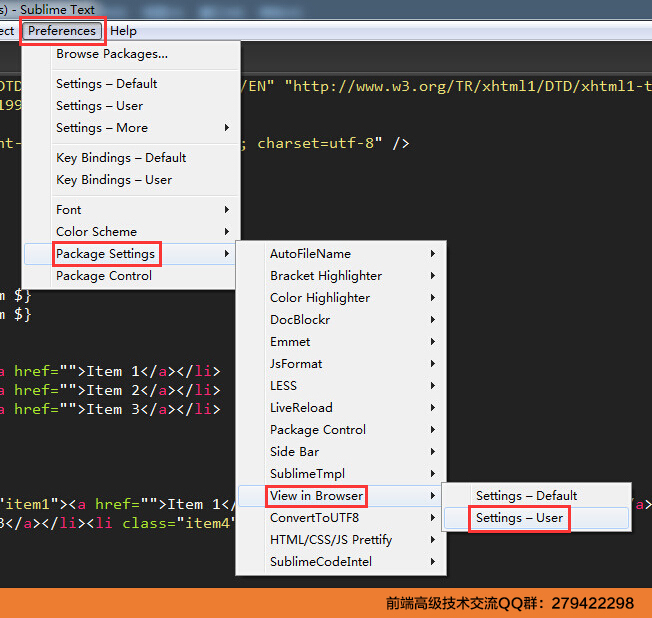
Возможно потребуется записать следующую конструкцию в настройки (Preferences -> Packge Settings -> LiveReload -> Settings — User):{
Наверное можно не париться за этот плагин, так как в репозиториях дополнений браузеров нечто подобное тоже существует.
«enabled_plugins»: [
«SimpleReloadPlugin»,
«SimpleRefresh»
]
} - Устанавливаем плагин для подсветки sass. Все так же 9 шаг, вбивая sass 🙂 Далее автор видео открывает файл с расширением sass, где у него не работает подсветка.
 Чтобы принудительно заставить Sublime открывать такие файлы с подсветкой нужно зайти в View -> Syntax -> Open all with current extension as -> Sass. Я не заходил, так как все работало 🙂
Чтобы принудительно заставить Sublime открывать такие файлы с подсветкой нужно зайти в View -> Syntax -> Open all with current extension as -> Sass. Я не заходил, так как все работало 🙂 - Также установим плагин BracketHighlighter. Очень удобно для подсветки тегов.
- AutoFileName — плагин дописывает имя файла при вводе.
- Color Highlighter — подсвечивает цвета при выделении курсором.
- BufferScroll — сохраняет позицию курсора при закрытии файла.
Предыдущее Главная страница
Подписаться на: Комментарии к сообщению (Atom)
sublimetext3 — LiveReload для Sublime Text 3 — не работает
Задавать вопрос
спросил
Изменено 1 год, 3 месяца назад
Просмотрено 8к раз
Я установил LiveReload для Sublime Text 3, следуя этому руководству.
Я установил плагин LiveReload для FireFox (он включен).
Я проверил это с помощью этого простого HTML-кода:
<голова>
<тело>
Привет, мир!
По какой-то странной причине это не работает. Что может вызвать эту проблему?
- sublimetext3
- livereload
Решение:
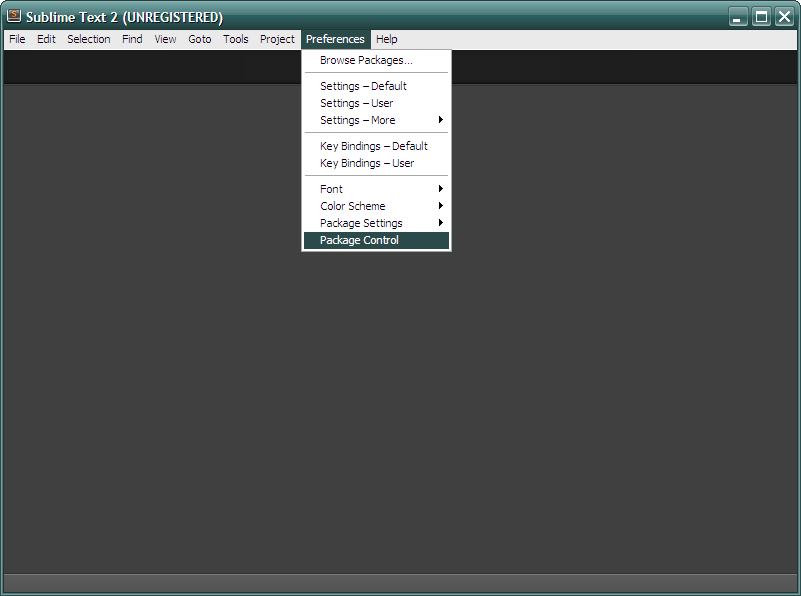
- Откройте палитру команд с помощью Ctrl + Shift + P
- Тип LiveReload
- Когда выделено «Включить/отключить плагины», нажмите Введите .
Или
- Перейдите в «Настройки» > «Настройки пакета» > «LiveReload» > «Плагины» > «Включить/отключить плагины» и нажмите . Введите .
В случае Chrome нажмите на три точки в правом верхнем углу браузера. Перейдите в «Дополнительные инструменты»> «Расширения»> найдите расширение для перезагрузки в реальном времени. Нажмите на детали, а затем разрешите доступ к URL-адресу файла, как показано на фотографии.
Сделав это, перейдите к возвышенному тексту. Перейдите в «Настройки»> «Настройки пакета»> «LiveReload»> «Плагин» и нажмите «Включить/отключить плагины».
(Если плагин был отключен, он будет включен, и наоборот)
Затем не забудьте закрыть браузер и возвышенный текст и снова открыть оба.
Это должно сработать.
Нажмите на детали, а затем разрешите доступ к URL-адресу файла, как показано на фотографии.
Сделав это, перейдите к возвышенному тексту. Перейдите в «Настройки»> «Настройки пакета»> «LiveReload»> «Плагин» и нажмите «Включить/отключить плагины».
(Если плагин был отключен, он будет включен, и наоборот)
Затем не забудьте закрыть браузер и возвышенный текст и снова открыть оба.
Это должно сработать.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью GoogleОпубликовать как гость
Электронная почтаТребуется, но никогда не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
sublimetext3 — LiveReload на Sublime Text 3
спросил
Изменено 7 лет, 8 месяцев назад
Просмотрено 9к раз
LiveReload, похоже, не работает с возвышенным текстом 3, когда я загружаю его из управления пакетами.
Я нашел эту ссылку (https://github.com/dz0ny/LiveReload-sublimetext2/tree/devel) на github, но нет информации о том, как это сделать в Windows (я на W7). Возможно ли это, и если да, то как я могу это сделать?
Спасибо!
- sublimetext3
- livereload
- package-control
После долгих проб и ошибок мне удалось заставить LiveReload работать на Windows 8 + Sublime Text 3!
- Получить файлы из ветки devel по ссылке.

- Поместите эти файлы в каталог Packages:
C:\Users\[ВАШЕ ИМЯ ПОЛЬЗОВАТЕЛЯ]\AppData\Roaming\Sublime Text 3\Packages - Перезапустите Sublime Text 3
- Включить плагин «Простая перезагрузка». Вы должны повторять этот шаг каждый раз, когда перезапускаете Sublime Text. Сделать это:
- Откройте палитру команд с помощью Ctrl + Shift + P
- Тип LiveReload
- Когда выделено «включить/отключить плагины», нажмите Введите .
Если у вас установлен подключаемый модуль браузера, изменения в ваших файлах теперь должны отображаться сразу после сохранения. Вы также можете вставить фрагмент JS, что очень легко сделать с помощью палитры команд!
Я видел комментарии о том, что брандмауэр Windows блокирует локальный хост с помощью LiveReload. У меня действительно не было этой проблемы, но я отключил брандмауэр в первый раз, просто чтобы быть уверенным. Когда я снова включил его и перезапустил LiveReload, брандмауэр Windows показал диалоговое окно с просьбой отказать или разрешить плагину устанавливать соединения. Так что теперь все работает нормально даже с включенным брандмауэром.
Когда я снова включил его и перезапустил LiveReload, брандмауэр Windows показал диалоговое окно с просьбой отказать или разрешить плагину устанавливать соединения. Так что теперь все работает нормально даже с включенным брандмауэром.
На самом деле все довольно просто.
2Ответ, данный kslstn и NEKEY, верен, но упущен важный шаг, если вы работаете над локальным проектом.
Итак, после установки LiveReload на возвышенный текст и установки расширения chrome и включения их обоих, убедитесь, что на странице расширений chrome разрешен доступ к URL-адресам файлов.
Вы не можете использовать Package Control для установки LiveReload для Sublime Text 3, он работает неправильно.
Этот метод работает:
- Перейдите на https://github.com/dz0ny/LiveReload-sublimetext2/tree/devel и загрузите всю ветку devel, нажав «Загрузить ZIP».
- Извлеките содержимое архива в: «%APPDATA%\Sublime Text 3\Packages» и откройте папку Packages.

- Переименуйте папку «LiveReload-sublimetext2-devel» в «LiveReload», это важный шаг, чтобы заставить ее работать (имя должно совпадать).
- Перезапустите Sublime Text 3, Ctrl+Shift+P, «LiveReload: включение/отключение плагинов», включите SimpleReload, НАСЛАЖДАЙТЕСЬ количеством времени, сэкономленным за счет того, что вы не переключаетесь в браузер каждый раз, когда вы меняете строку кода.
П.С. Вам нужно получить плагин LiveReload для Google Chrome, просто найдите его в Интернет-магазине расширений Google Chrome.
Вы должны загрузить расширение для своего браузера. Я нашел это:
Safari: http://download.livereload.com/2.0.9/LiveReload-2.0.9.safariextz
Firefox: http://download .livereload.com/2.0.8/LiveReload-2.0.8.xpi
Chrome: https://chrome.google.com/webstore/detail/livereload/jnihajbhpnppcggbcgedagnkighmdlei
Подробнее здесь https://sublime.wbond.net/packages/LiveReload.
Если я правильно понял, работает через сокеты, так что без браузерного расширения ничего не сделаешь.
