Меню «Коррекция»
Команды этого меню предназначены для коррекции цвета изображения различными способами.
Следующее изображение будет использовано для иллюстрации различных регулировок, доступных в этом меню.
Исходное изображение (до коррекции)Автонастройка уровней
Эту команду используют для автоматического подстраивания цвета изображения. В результате ее применения слишком темные или слишком светлые изображения приводятся к нормальному уровню. Результат эквивалентен нажатию кнопки «Автоуровень» в диалоге команды «Уровни…» этого меню.
После использования этой команды, которая не имеет конфигурационных опций, наше изображение будет выглядеть следующим образом.
Инвертировать цвета
Эффект этой команды очень похож на получение негатива фотографии. Повторное его применение возвращает исходное изображение. «Инвертировать цвета» не имеет настраиваемых параметров и не отображает диалоговое окно.
Кривые…
Этот пункт меню можно использовать для более точной настройки цветов и яркости изображения. Дополнительную информацию смотрите на отдельной странице.
Дополнительную информацию смотрите на отдельной странице.
Оттенок и насыщенность…
Данное подменю можно использовать для изменения оттенка и насыщенности цвета изображения.
Оттенок
Элемент управления «Оттенок» поворачивает цвета, используемые в изображении. Если вы представите, что весь цветовой диапазон расположен по окружности круга, этот элемент управления позволяет циклически перемещать текущую палитру по кругу. Различия между цветами палитры сохранятся.
Насыщенность
Этот элемент управления делает цветовые тона более или менее яркими. Если вы знакомы с цветовым кругом в окне «Палитра» Paint.NET, этот элемент управления изменяет цвета, как если бы они были выбраны из большего или меньшего цветового круга.
Начальное значение элемента управления «Насыщенность» равно 100. Увеличение значения увеличивает насыщенность, что делает цвета более яркими. Уменьшение значения снижает насыщенность, делая цвета более размытыми.
Осветленность
Действует аналогично регулировке яркости. Используйте элемент управления Осветленность чтобы изменить видимую экспозицию изображения.
Начальное значение элемента управления Осветленность равно нулю. Увеличение значения увеличивает яркость и делает изображение ярче. Уменьшение значения уменьшает яркость, делая цвета более тусклыми.
Постеризация…
Эта настройка уменьшает количество значений цвета, которые может использовать каждый пиксель. Это позволяет «постеризировать» изображение, придать ему стиль «ретро» или вид «ложного сглаживания».
Обычно каждый из цветовых каналов RGB (красный, зеленый и синий) имеет 256 возможных значений (от 0 до 255). Эта настройка ограничивает диапазон от 2 до 64 возможных значений.
Цветовыми каналами RGB можно управлять независимо друг од друга, если снят флажок ☐Синхронизация. Если установлен флажок ☑ Синхронизация, элементы управления вынуждены использовать одно и то же значение.
Сделать черно-белым
Эта корректировка удаляет все цвета, делая слой черно-белым.
Сепия
Эта корректировка преобразует изображение в черно-белое, а затем добавляет тон «сепия». Это можно использовать для придания вашему изображению ностальгического вида.
Уровни…
Эта операция используется для регулировки диапазона цвета и гаммы изображения. Дополнительную информацию смотрите на отдельной странице.
Яркость и контрастность…
Эту команду можно использовать для регулировки яркости и контрастности изображения.
Исходное изображение сделано ярчеИсходное изображение сделано контрастнееИсходное изображение сделано и ярче, и контрастнееПанель «Форматирование текста»
Чтобы отобразить панель Форматирование текста, поместите курсор в текстовый объект.
Возможность выбрать шрифт из списка или ввести имя шрифта вручную.
Можно ввести несколько шрифтов, разделяя их точкой с запятой. Если шрифт недоступен, LibreOffice используется следующий за ним шрифт.
Шрифт |
Здесь можно выбрать размер шрифта из списка или ввести его вручную.
Размер шрифта |
Размер шрифта |
Делает начертание выделенного текста жирным. Если курсор находится в слове, всё слово выделяется жирным шрифтом. Если выбранный фрагмент или слово уже жирные, это форматирование снимается.
Жирный |
Делает начертание выделенного текста курсивным. Если курсор находится в слове, всё слово выделяется курсивом. Если выбранный фрагмент или слово уже выделены курсивом, это форматирование снимается.
Если курсор находится в слове, всё слово выделяется курсивом. Если выбранный фрагмент или слово уже выделены курсивом, это форматирование снимается.
Курсив |
Оформляет подчёркиванием выделенный текст или отменяет подчёркивание.
Подчёркнутый |
Click to apply the current font color to the selected characters. You can also click here, and then drag a selection to change the text color. Click the arrow next to the icon to open the Font color toolbar.
Цвет шрифта |
Выравнивает выбранные абзацы по левому полю страницы.
Выровнять по левому краю |
Выравнивает выбранные абзацы по центру страницы.
По центру горизонтально По центру |
Выравнивает выбранные абзацы по правому полю страницы.
Выровнять по правому краю |
Выравнивание выбранных абзацев по левому и правому полям страницы.
По ширине |
Щёлкните значок Увеличить интервал, чтобы увеличить интервал перед выделенным абзацем.
Увеличить интервал |
Щёлкните значок Уменьшить интервал, чтобы уменьшить интервал перед выделенным абзацем.
Уменьшить интервал |
Устанавливает одинарный межстрочный интервал для текущего абзаца. Этот параметр установлен по умолчанию.
Межстрочный интервал: 1 |
Устанавливает полуторный межстрочный интервал для текущего абзаца. Это соответствует расстоянию по вертикали, равному половине высоты шрифта.
Это соответствует расстоянию по вертикали, равному половине высоты шрифта.
Межстрочный интервал: 1.5 |
Устанавливает двойной межстрочный интервал для текущего абзаца. Это соответствует расстоянию по вертикали, равному высоте шрифта.
Межстрочный интервал: 2 |
Назначение маркеров выделенным абзацам или их удаление.
Маркеры |
Перемещение выделенного абзаца на один уровень выше в нумерации или иерархии.
Повысить на один уровеньПовысить |
Перемещение выделенного абзаца на один уровень ниже в нумерации или иерархии.
Понизить на один уровень Понизить |
Помещение выделенного абзаца над предыдущим.
Вверх |
Помещение выделенного абзаца под следующим.
Вниз |
Изменение шрифта и форматирования шрифта для выделенных символов.
Символ |
Modifies the format of the current paragraph, such as indents and alignment.
Абзац |
Adds numbering or bullets to the current paragraph, and lets you edit format of the numbering or bullets.
Маркеры |
Поддержка восточноазиатских языков
These commands can only be accessed after you enable support for Asian languages in LibreOffice — PreferencesTools — Options — Language Settings — Languages.
Задание горизонтального направления текста.
Направление текста слева направо |
Задание вертикального направления текста.
Направление текста сверху вниз |
Увеличить шрифт
Используется для увеличения размера шрифта для выделенного текста
Уменьшить шрифт
Используется для уменьшения размера шрифта для выделенного текста.
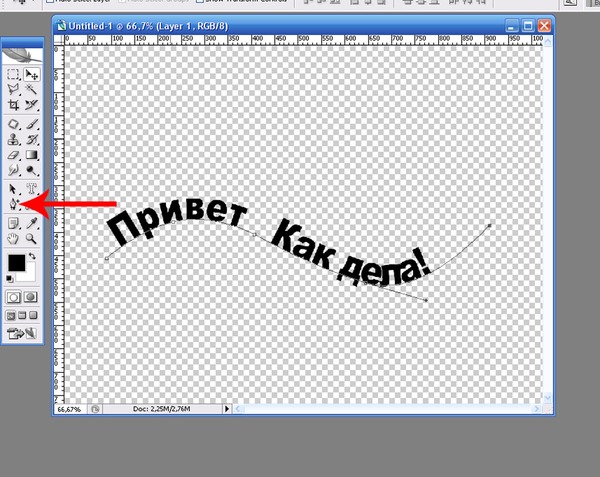
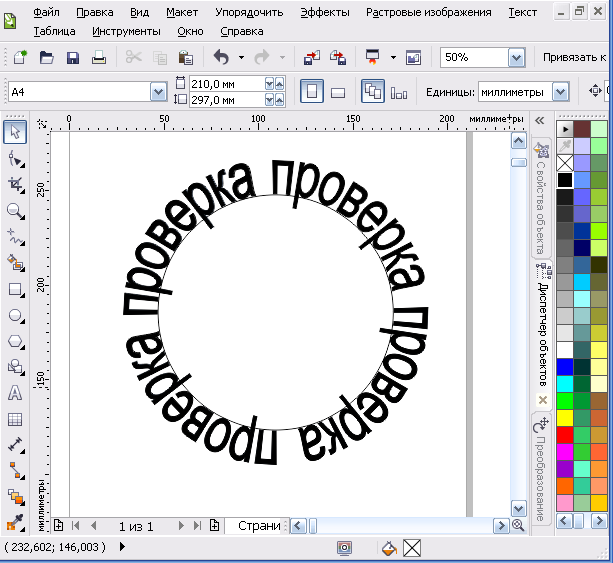
Создание изогнутого текста в Paint Shop Pro
Создание изогнутого текста в Paint Shop Pro
|
«Создание Интернета в более приятном месте — по одному сайту за раз» | |||||||||||||
Как изогнуть текст в Illustrator: пошаговое руководство
Ах, кривое, волнистое чудо изогнутого текста. Будь то простая дуга для базового логотипа или стильный редакционный макет, который вы направляете прямо от богов дизайна, криволинейный текст в ваших проектах имеет важное значение.
Каждый дизайнер должен знать, как изогнуть текст — это одна из первых вещей, которым мы учимся! Если вы учитесь в первый раз или вам просто нужно освежить знания, мы собрали в приведенном ниже руководстве все, что вам нужно, чтобы опередить кривую.
В этом учебном пособии по Illustrator мы расскажем, как добавить кривую к тексту в Adobe Illustrator с помощью эффекта деформации, а также как написать текст по изогнутой траектории. Мы также расскажем вам, как изогнуть текст в Vectornator, если вы ищете более простую альтернативу. И последнее, но не менее важное: мы завершим урок несколькими примерами, чтобы дать вам волю творчеству.
Что означает изогнутый текст?Ну, это довольно просто. Это буквально означает взять обычную прямую строку текста и преобразовать ее в изогнутую форму, такую как дуга, круг или волна.
Создание этого эффекта также иногда называют искривлением текста. Так что, если вам интересно, как согнуть текст в Illustrator или как изогнуть текст в Illustrator, вы попали по адресу!
Когда использовать Изогнутый текст Изогнутый текст — распространенная функция в графическом дизайне. В некоторых случаях будет необходимо поместить текст внутри формы, такой как логотип. В других случаях это может привнести немного воображения и волнения в базовый дизайн.
В некоторых случаях будет необходимо поместить текст внутри формы, такой как логотип. В других случаях это может привнести немного воображения и волнения в базовый дизайн.
Вы найдете изогнутый текст для всех видов проектов, таких как:
- Формирование текста для значков и логотипов
- Формирование текста для соответствия дизайну упаковки
- Создание интригующего редакционного дизайна
- Разработка потрясающих веб-страниц и пользовательских интерфейсов
- Интеграция текста в иллюстрацию.
Ниже мы рассмотрим два различных метода искривления текста в Adobe Illustrator. В одном методе используется эффект, а в другом — инструмент «Текст по пути». К счастью, оба довольно просты и забавны. Играть с эффектами в Illustrator всегда весело, так что давайте приступим к делу.
Как добавить эффект кривой к тексту
Создать этот эффект очень просто! Все, что вам нужно сделать, это:
- Откройте свой проект Illustrator и подготовьте текст, который вы хотите изогнуть.

- Выделите текст с помощью инструмента выделения, который находится в левой строке меню.
- Теперь в верхней строке меню перейдите к Эффект —> Деформация .
- При наведении указателя мыши на «Деформация» в меню эффектов появляется список параметров деформации. Каждый из них относится к форме, в которую будет преобразован ваш текст.
- В списке параметров деформации выберите «Дуга».
- Появится диалоговое окно с дополнительными параметрами деформации в зависимости от выбранной формы.
- В этом диалоговом окне можно настроить параметры по умолчанию, чтобы создать желаемый вид.
- Вы сможете редактировать «Стиль», «Изгиб» и «Искажение».
- «Стиль» относится к выбранной вами форме. В данном случае это должно читаться как «Дуга», но при желании вы можете изменить форму текста отсюда.
- Ползунок «Изгиб» позволяет вам выбрать, в каком направлении вы хотите изогнуть текст. Перемещение влево изгибает текст вниз, а перемещение вправо изгибает текст вверх.

- Вы заметите, что у вас есть возможность выбрать «Горизонтальный» или «Вертикальный» для изгиба. Каждый из них имеет совершенно разные эффекты, как показано ниже.
- В разделе «Искажение» вы увидите два ползунка: вертикальный и горизонтальный. Вы можете настроить их, чтобы скрутить и придать тексту интригующие искажения.
- Вы можете предварительно просмотреть свои настройки и, когда они вас устроят, нажать «ОК».
Как вписать текст в кривую траекторию
Вместо добавления эффекта к тексту в этом методе мы будем использовать инструмент траектории и инструмент ввода для ввода криволинейной траектории.
Этот метод не так прост, как добавление эффекта; впрочем, это тоже не очень сложно. Преимущество этого метода в том, что он дает вам больше свободы для формирования текста в точном соответствии с вашими требованиями.
С этим инструментом вы можете проявить больше творчества и создать любую вообразимую форму с помощью инструмента «Текст по траектории».
- Откройте свой проект Illustrator.
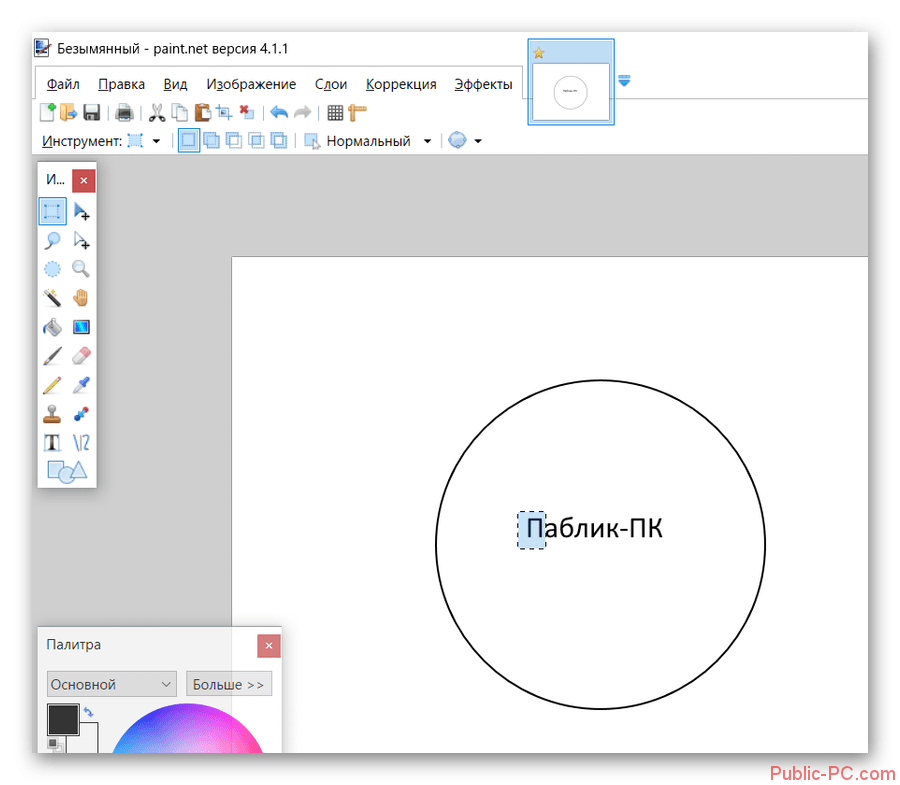
- Перейдите к инструменту эллипса на панели инструментов с левой стороны.
- Нарисуйте круг с помощью инструмента. Вы можете создать идеальный круг, удерживая нажатой клавишу «Shift» во время перетаскивания круга.
- Теперь перейдите к инструменту «Текст» на панели инструментов. Удерживайте кнопку нажатой, чтобы открыть параметры текстового инструмента. Вы сможете выбрать «Вертикальный тип» или «Тип по пути».
- Выберите «Инструмент «Текст по контуру».
- Затем щелкните круг, который вы только что создали.
- Теперь ваш курсор будет активирован для ввода. По мере ввода текст будет формироваться по контуру круга.
В этих шагах мы использовали пример круга; однако вы можете использовать тот же метод для ввода контура любой формы. Вы даже можете использовать инструмент «Перо», чтобы создать собственную форму прямо из вашего воображения. Вот почему этот метод дает вам больше творческой свободы.
Попробуйте альтернативу Illustrator: как изогнуть текст в Vectornator
Vectornator имеет множество функций для создания и уточнения типографики — и все они очень просты в использовании!
Если вам нравится использовать различные инструменты дизайна или вы ищете что-то более простое для Illustrator, но столь же мощное, попробуйте создать такой же проект в Vectornator и посмотрите, понравится ли он вам.
Этот метод очень похож на метод ввода пути в Illustrator. Давайте проведем вас через это:
- Начните с создания формы, например круга.
Когда форма вас устроит, активируйте Text Tool.
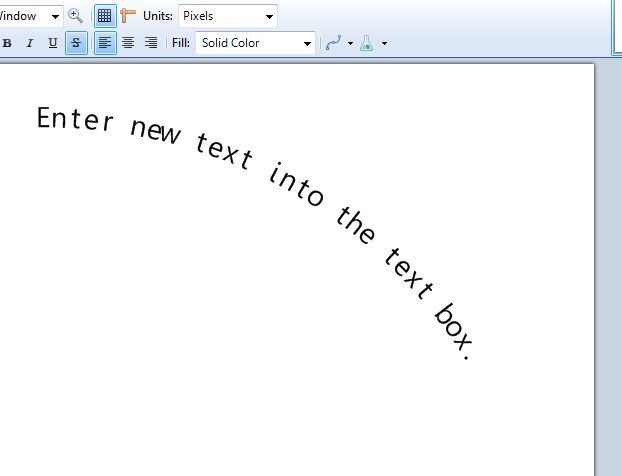
- Перетащите текстовое поле и введите нужный текст внутри.
- Внесите необходимые изменения в текст с помощью параметров «Текст» в Инспекторе, пока не будете довольны его внешним видом.
- Теперь выберите круг и текст.
- Перейдите на вкладку «Путь». В самом низу этой вкладки вы увидите Кнопка «Поместить текст на путь» .

- И вуаля! Теперь ваш текст примет форму круга. Легкий ветерок!
Этот метод можно использовать для размещения текста на любой траектории от базовой фигуры к нарисованной вами пользовательской фигуре. Получайте удовольствие!
Вы можете посмотреть это краткое обучающее видео о том, как изогнуть текст в Vectornator, на нашем канале в Instagram.
Узнайте больше о тексте и меню типа в нашем Учебном центре для Mac и iPad.
Изучите кривую: посмотрите на эти классные примеры
Нужно вдохновение? Мы выбрали несколько наших любимых примеров изогнутого текста в действии ниже.
Swirly Whirly
О, возможности. Вы, вероятно, не будете создавать что-то подобное часто, но здорово видеть что-то острое в действии. Вы можете создать довольно крутые изображения полностью из текста, будь то простая спираль или полноценная иллюстрация.
Балджи Вулджи
Этот эффект также можно считать «изогнутым», и он также создается с помощью инструмента деформации в Adobe Illustrator. Вы можете создать выпуклость в тексте, выделив текст и перейдя к Эффекты-> Деформация-> Выпуклость. Вы также можете поиграть с эффектами деформации «Нижняя дуга» и «Верхняя дуга», чтобы придать тексту эффект внутренней или внешней кривой.
Вы можете создать выпуклость в тексте, выделив текст и перейдя к Эффекты-> Деформация-> Выпуклость. Вы также можете поиграть с эффектами деформации «Нижняя дуга» и «Верхняя дуга», чтобы придать тексту эффект внутренней или внешней кривой.
Add Bend to Bland
Изогнутый текст — приятный штрих к минималистскому дизайну; это добавляет интриги, сохраняя при этом элегантность.
Under-Water Wavy Wonder
Текст так красиво интегрирован в изображение на этом плакате. Просто добавляя тонкую кривую, он движется вместе с потоком произведения искусства, создавая превосходное единство.
Заключительные мысли
Мы надеемся, что это руководство по Adobe Illustrator хоть как-то помогло вам. Служить сообществу цифрового искусства и графического дизайна — наша цель номер один, поэтому не стесняйтесь заходить в наш Instagram и сообщать нам в личных сообщениях, если есть конкретный учебник, который вы хотели бы увидеть в нашем Учебном центре. Мы получили вас.