LiveReload — CoderLessons.com
Вспомните один момент: как часто вы вручную загружали сайт, чтобы увидеть изменения, внесенные в редакторе кода? Сотни раз, может быть, тысячи, если вы немного больше занимаетесь веб-бизнесом.
Такое поведение кажется нам настолько присущим, что мы не ставим это под сомнение. И все же это может быть так просто. Есть небольшой инструмент под названием LiveReload, который волшебным образом перезагружает веб-страницу для нас, как только мы ее сохраняем. Возможно, вы слышали об этом, но никогда не пытались попробовать, так как у установки могут быть некоторые подводные камни. Следующее руководство покажет, как запустить LiveReload и, наконец, дать CMD + R (соответственно F5 для наших друзей по Windows) немного отдохнуть.
Это простые вещи
Самый простой способ принести облегчение – это одноименное приложение, которое можно найти в Mac App Store, при этом акцент здесь делается на «Mac», поскольку программа доступна только для этой ОС в окончательной версии. На сайте вы также найдете альфа-версию для Windows, но я никогда не проверял ее. Однако рабочий процесс, описанный ниже, должен быть более или менее одинаковым. Кроме того, роскошь приложения LiveReload имеет буквально свою цену, так как она стоит 8,99 евро (6,99 фунтов стерлингов / 9,99 долларов).
На сайте вы также найдете альфа-версию для Windows, но я никогда не проверял ее. Однако рабочий процесс, описанный ниже, должен быть более или менее одинаковым. Кроме того, роскошь приложения LiveReload имеет буквально свою цену, так как она стоит 8,99 евро (6,99 фунтов стерлингов / 9,99 долларов).
К счастью, как часто в жизни, есть альтернатива – может быть, не такая роскошная и немного потеющая, но столь же эффективная, как и платное приложение. LiveReload также готов к использованию непосредственно в любом любимом редакторе кода Sublime Text 2 и некоторых других (список всех поддерживаемых редакторов можно найти здесь , но я покажу вам от имени первого, как использовать плагин.
Требуется веб-сервер
Независимо от того, какое приложение вы выберете, обычно есть два способа использовать LiveReload в вашем ежедневном рабочем процессе. Каждому из них нужны некоторые приготовления, но они не так сложны. Самый эффективный способ – хотя это может показаться довольно сложным для начинающих – это настроить веб-сервер. Таким образом, вам не нужно изменять файлы вашего проекта, чтобы добавить поведение LiveReload. Самый простой способ – получить копию XAMPP ( Mac , Windows ) и запустить установщик.
Таким образом, вам не нужно изменять файлы вашего проекта, чтобы добавить поведение LiveReload. Самый простой способ – получить копию XAMPP ( Mac , Windows ) и запустить установщик.
После этого найдите каталог «htdocs», который обычно находится в «/ Applications / XAMPP / xamppfiles / htdocs» на Mac и «xampp \ htdocs» в Windows, создайте там новую папку и перетащите файлы своего веб-сайта. внутрь. Теперь вам просто нужно запустить веб-сервер на панели управления, нажав кнопку «Пуск» Apache. Теперь ваш сайт должен быть доступен по адресу http: // localhost / Посредством чего обозначает имя папки, которую вы только что создали.
Панель управления XAMMP. Mac (слева), Windows (справа)
Не забывайте свое расширение
Поверьте мне, теперь все намного проще. Следующее, что вам нужно установить, это расширение браузера LiveReload, которое вы можете найти здесь для Chrome и здесь для Firefox (да, нет IE). Теперь просто наведите приложение LiveReload на папку, в которую вы поместили свои файлы после настройки XAMPP, нажав на знак плюса в левом нижнем углу окна.
Добавьте проект, нажав на знак +.
Затем откройте URL-адрес localhost веб-сервера сверху и включите расширение LiveReload, щелкнув соответствующий символ (как показано на скриншотах ниже). Вернувшись в приложение LiveReload, оно должно теперь сказать что-то вроде «1 браузер подключен, пока 0 изменений обнаружено» внизу. Как только вы измените файл своего веб-сайта – будь то HTML, CSS или JavaScript – изменения должны быть немедленно отражены в браузере.
Кнопки для расширения LiveReload в Firefox (вверху) и Chrome (внизу).
Редактор кода, пожалуйста
Если вы предпочитаете оставаться в привычной для вас среде редактора кода – в данном случае Sublime Text 2, который я здесь приведу в качестве примера – реализация немного отличается. Сначала вам необходимо установить необходимый диспетчер пакетов Package Control, который просто требует ввода некоторого кода в консоль («Вид> Показать консоль» в строке меню Sublime Text 2). Точный процесс установки можно найти здесь .
Точный процесс установки можно найти здесь .
После того, как вы перезапустили редактор, нажмите CMD + Shift + P (CTRL + Shift + P для Windows), чтобы открыть приглашение управления пакетами, введите «Установить» и «Управление пакетами: установить пакет» должно быть немедленно выделено. Затем нажмите Enter, подождите несколько секунд для загрузки, напишите «LiveReload», выберите появившуюся запись, снова нажмите «Enter» и плагин будет установлен. Теперь перезапустите Sublime Text 2 еще раз, и, как в родном приложении, вам просто нужно ввести локальный URL-адрес сверху в ваш браузер, включить плагин LiveReload, нажав на него, и с этого момента каждое изменение файлов вашего проекта напрямую отражается в вашем браузере без необходимости перезагрузки.
Что вводить в командной строке управления пакетами.
Гораздо проще
Если все это слишком сложно для вас, все еще остается второй способ использовать LiveReload, который я обещал выше. Это намного проще в настройке, но имеет недостаток в том, что вам нужно вставлять небольшой скрипт в каждую HTML (или PHP или любую другую) страницу вашего проекта (которую плагин браузера обрабатывает для вас при первом способе). Это выглядит так:
Это выглядит так:
<script>document.write('<script src="http://' + (location.host || 'localhost').split(':')[0] + ':35729/livereload.js?snipver=1"></'
+ 'script>')</script>Если ваш веб-сайт работает на другом сервере, вам нужно указать вместо этого IP-адрес вашего локального компьютера. Например:
<script src="http://192.168.0.1:35729/livereload.js? snipver=1"></script>
Вставьте его прямо перед закрытием тег и все готово. Да, все готово. Вы можете подумать, что это намного проще, чем хлопоты с веб-серверами и расширениями браузера, но не каждый проект позволяет вставить что-то еще ненужное на каждую страницу. Но там, где тень, там и свет (или наоборот?). Если вы предпочитаете метод сценариев LiveReload, у вас есть большой бонус: живые изменения также доступны на других устройствах, кроме вашей разрабатываемой машины, что, однако, может снова потребовать веб-сервер. Хотите знать, как это сделать? Узнайте IP-адрес вашего компьютера и введите его – включая (веб-сервер) путь к вашему проекту – на ваше устройство, для которого вы хотите включить режим LiveReload.
Метод сценария работает с приложением LiveReload, а также с Sublime Text 2 (или любым другим поддерживаемым редактором). Для полноты картины я также хочу упомянуть, что его можно комбинировать с расширением браузера, хотя это не имеет особого смысла, поскольку скрипт уже позаботится о том, чтобы LiveReload работал в любой среде.
Препроцессорная магия
Но LiveReload может предложить еще больше. Это идеальный компаньон для SASS, любимого препроцессора CSS, который, кажется, все используют. Компилятор запускается не только при сохранении основного файла SCSS, но и при редактировании части (включенного файла). Настройка может быть немного сложной, в зависимости от типа LiveReload, который вы хотите использовать, поскольку файл config.rb Кроме того, вы также можете использовать его для компиляции CoffeeScript, Eco, HAML, IcedCoffeeScript, Jade, LESS, Compass, Slim и Stylus.
Если все это еще не может убедить вас, у меня еще может быть кое-что для вас. Недавно был выпущен довольно приятный пакет под названием LiveStyle, который поддерживает двунаправленное редактирование. Это означает, что изменения, которые вы делаете в редакторе, можно мгновенно увидеть в браузере, а также наоборот.
Изменения, сделанные с помощью инструментов разработчика, также обновляются в вашем редакторе. Вам даже не нужно сохранять файлы. Смотреть это и удивляться.
К сожалению, LiveStyle работает только с ванильным CSS (без SASS и т. П.) И поддерживает только Google Chrome, Safari и Sublime Text (с появлением новых браузеров и редакторов). Но это бесплатно (пока).
Плагин LiveStyle.
Как вы можете видеть, есть несколько способов окончательно дать ключу перезагрузки вашего браузера. Поначалу настройка LiveReload может показаться пугающей, но как только все запустится, вы не будете оглядываться назад. Это всего лишь небольшой инструмент, но он значительно повысит вашу производительность.
Используем Live Reload без проблем
Есть такое понятие «Live Reload» — это автоматическое обновление страницы в браузере, когда изменился составляющий её css-файл (html, js и т.д.). На практике это выглядит так: вебмастер внес изменения в css-файле, сохранил, браузер автоматом обновил страницу. То есть если по простому, то не нужно каждый раз нажимать кнопку «Обновить страницу» в браузере.
Чтобы реализовать Live Reload для своих задач потребуется совсем немного.
Занявшись этим вопросом, я решил убить сразу несколько зайцев. Проанализировав свою работу, я выстроил типовую последовательность действий:
- внесение изменений в исходный код
- сохранение (Ctrl+S)
- переключение на окно браузера
- обновление страницы (F5)
- переключение обратно и повтор
Обычно я работаю с двумя мониторами, поэтому переключение Редактор-Браузер не скрывают друг-друга.
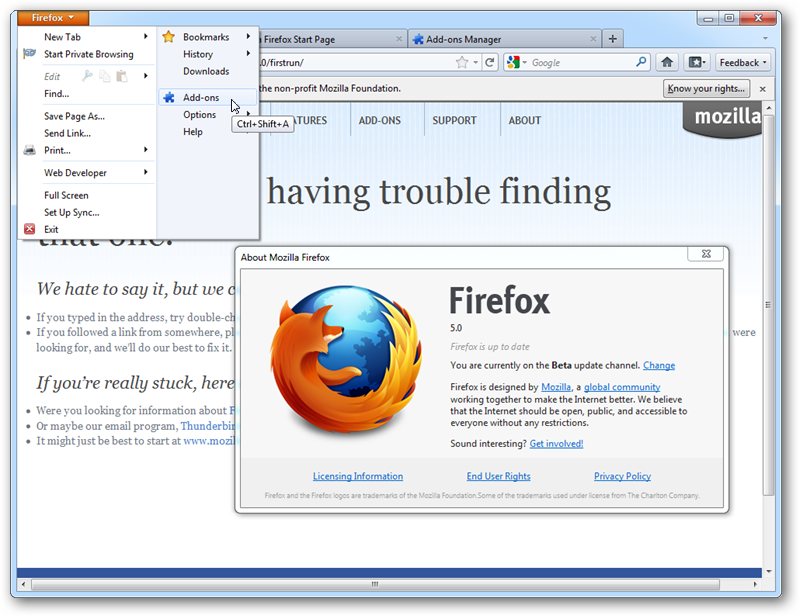
Первое, что я решил сделать — избавиться от постоянного Ctrl+S. В Notepad++ (самый лучший редактор для вебмастера) достаточно установить плагин AutoSave. Идём в Плагины — Plugin Manager — Show Plugin Manager, отмечаем AutoSave и жмём Install.
В Notepad++ (самый лучший редактор для вебмастера) достаточно установить плагин AutoSave. Идём в Плагины — Plugin Manager — Show Plugin Manager, отмечаем AutoSave и жмём Install.
Если по какой-то неведомой причине плагин не удалось автоматически установить, то можно его скачать вручную с общей страницы плагинов NPP.
После перезагрузки редактора в Плагинах появится пункт «Auto Save», где можно его настроить:
Главное выставить опцию «loses focus», поскольку она будет ключевой в Live Reload.
Итак, первая задача — избавиться от постоянного Ctrl+S — выполнена.
Для второй части нам потребуется установить расширение для FireFox «AutoReload». В настройках расширения следует отметить «Enabled». Остальные опции на своё усмотрение.
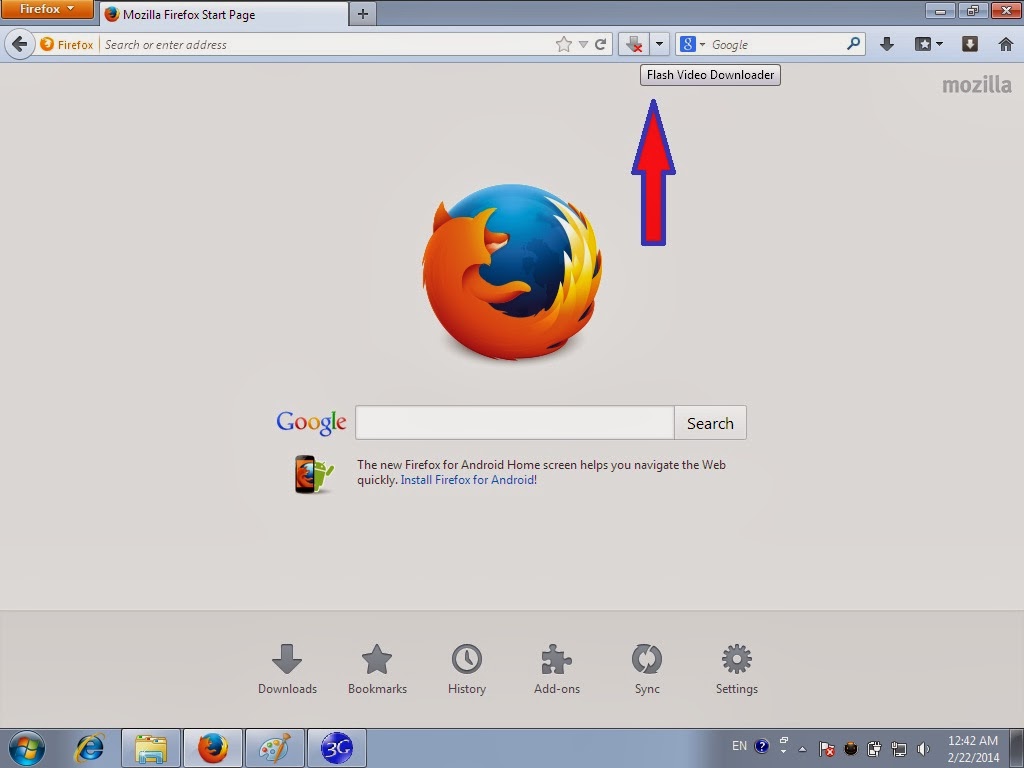
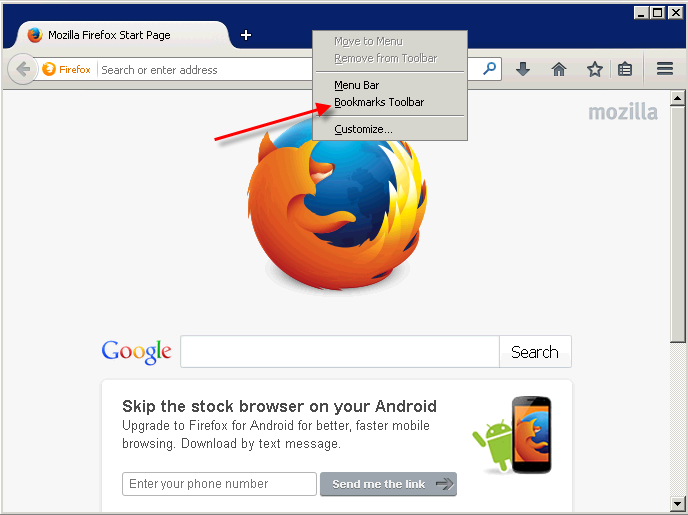
Для удобства работы, кнопку AutoReload лучше вынести в верхнюю панель браузера.
Теперь следует указать AutoReload какие файлы нужно отслеживать. Можно указать как конкретные файлы (Watch Files…) либо указать каталог (Watch Directory…) где находятся отслеживаемые файлы.
Можно указать как конкретные файлы (Watch Files…) либо указать каталог (Watch Directory…) где находятся отслеживаемые файлы.
Важный момент — указывать отслеживаемые файлы нужно на открытой странице, той которая будет автообновляться. То есть открываем страницу, выбираем каталог, AutoReload автоматом найдет все файлы и жмём OK.
Собственно, это всё. Теперь работа сводится к двум пунктам:
- правка кода
- переключение на браузер
Если у вас один монитор, то иногда будет удобным одновременно видеть и страницу и исходный код. В Notepad++ этот вопрос решается очень просто. Нужно лишь выставить режим «Поверх всех окон», что позволит избежать скрытия окна редактора, а пункт меню «Только текст (во всё окно)» оставит только текст, без панелей. Для удобства можно назначить этим пунктам горячие клавиши, тогда переключение будет мгновенным.
Из минусов AutoReload отмечу только то, что он отслеживает файлы, указанные в момент добавления. Если появился новый файл, то он его уже не видит. Решается это достаточно просто — добавляем файлы ещё раз.
Если появился новый файл, то он его уже не видит. Решается это достаточно просто — добавляем файлы ещё раз.
В целом отмечу, что метод годится для самых разных задач вебмастера. Я его оттестировал на CSS/JS/HTML/PHP файлах — работает без проблем. 🙂
Сайту 8 лет!
Адаптивная сетка. Верстка по-новому
Майкл Хённиг — LiveReload в Chrome и Firefox с SpringBoot и IntelliJ IDEA
Работаете над веб-приложением с помощью SpringBoot и хотите, чтобы ваши изменения, сделанные в IntelliJ IDEA, сразу же отображались в браузере? Тогда это для вас:
Совет по безопасности
Прежде чем устанавливать следующие плагины в свой браузер, имейте в виду, что они могут отслеживать вашу активность в браузере. Чтобы снизить риск, я предлагаю вам использовать отдельную учетную запись/профиль операционной системы для критических и некритических задач и устанавливать такие плагины только в браузерах некритической учетной записи/профиля.
Установка плагина LiveReview в Firefox
- Откройте страницу настроек плагина в браузере Firefox.
- Введите «livereload» в поле поиска в правом верхнем углу.
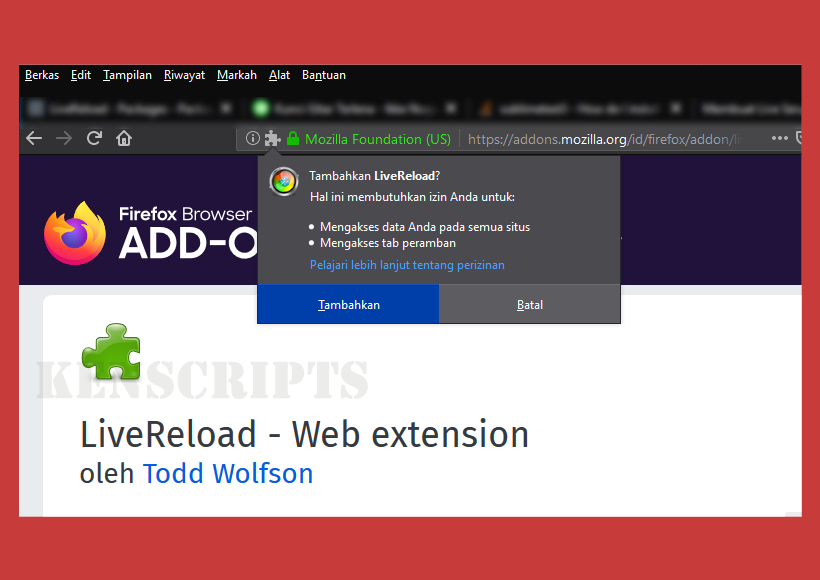
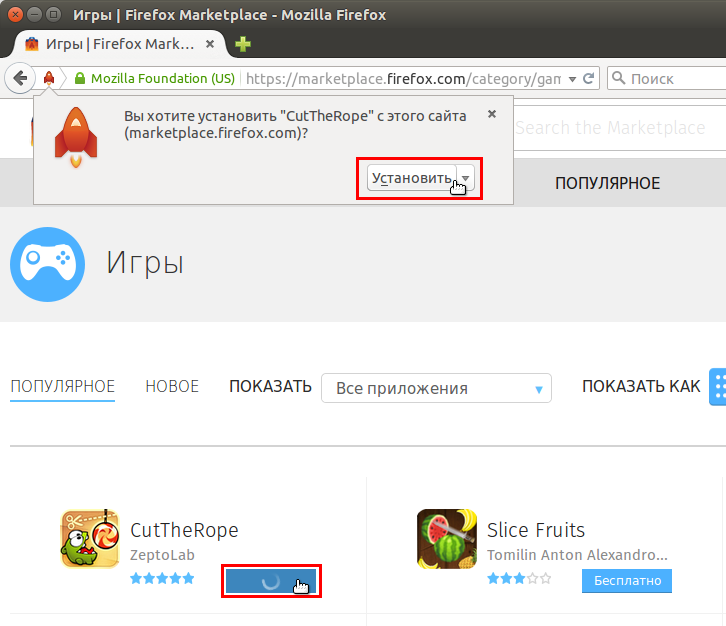
- Выберите и установите плагин «LiveReload 20.2.1» (*) — см. скриншот.
Это версия LiveReload, основанная на веб-расширении . Поддерживает Firefox 57 (Firefox Quantum) от Тодда Вольфсона. - Активировать плагин.
Теперь вы видите значок, который выглядит как круг, состоящий из двух стрелок вокруг маленького круга на панели инструментов Firefox — см. снимок экрана. - Чтобы активировать функцию перезагрузки в реальном времени, щелкните значок для подключения.
При подключении он должен измениться с черного на синий, но если нет, также наведите указатель мыши на значок, чтобы увидеть его статус.
(* На момент написания этой статьи я использую 64-битную версию Firefox Quantum 58.0.2 на Ubuntu Linux 17.10), если вы используете другую версию или получаете более новые версии плагинов, детали могут отличаться.
Установка плагина LiveRewiew в Google Chrome
- Откройте Интернет-магазин Google Chrome в браузере Chrome.
- Введите «lifereload» в поле поиска в левом верхнем углу.
- Добавьте плагин «LiveReaload», предоставленный livereload.com — см. скриншот.
- Чтобы активировать функцию перезагрузки в реальном времени, щелкните значок для подключения.
В моем браузере Chrome он не становится синим при подключении, но также можно навести указатель мыши на значок, чтобы увидеть его статус.
Добавьте
spring-boot-devtools ЗависимостьДля Maven добавьте эту зависимость в свой pom.xml (учитывая, что parent-pom фактически spring-boot-starter-parent
<зависимость>
org.springframework.boot
spring-boot-devtools
<область>среда выполнения
зависимости {
скомпилировать («org. springframework.boot: spring-boot-devtools»)
}
springframework.boot: spring-boot-devtools»)
}
Включить автоматическое восстановление в IntelliJ IDEA
После того, как вы внесли и изменили исходный код, вам обычно нужно запустить «Build Project», чтобы перестроить код и перезапустить SpringBoot. Но в «Файл/Настройки/Компилятор» можно активировать «Автоматическая сборка проекта» — см. скриншот: ⚠ Предыдущий шаг необходимо повторить для каждого проекта IntelliJ IDEA!
К сожалению, как видно из подсказки этого параметра, он не работает во время работы приложения. Однако мы можем изменить это в реестре IntelliJ IDEA.
Откройте всплывающее окно «Действие» (Windows и Linux: «Ctrl-Shift-A»), введите «Реестр» и выберите соответствующую запись — см. снимок экрана: Затем активируйте «compiler.automake.allow.when.app.running» и нажмите кнопку «закрыть». Однако будьте осторожны с другими параметрами в реестре!
Однако будьте осторожны с другими параметрами в реестре!
См. LiveReload на работе
Наконец, запустите веб-проект SpringBoot и откройте его в браузере. Затем измените что-нибудь в исходном коде, будь то Java, HTML или что-то еще. Теперь сборка должна запускаться автоматически, SpringBoot перезагружает файлы и ресурсы вашего приложения, и вскоре после этого браузер также перезагружается и отражает изменения. Если не работает, попробуйте перезагрузить IntelliJ IDEA — в некоторых случаях это казалось необходимым. Также может потребоваться одна начальная ручная перезагрузка вашего приложения в браузере, если конфигурация еще не была активна при первоначальной загрузке.
Как это работает в SpringBoot
Весь оборот обычно занимает всего несколько секунд, учитывая, что само приложение достаточно маленькое. Как это может быть быстрее, чем запуск SpringBoot с вашим приложением?
SpringBoot применяет хороший трюк, у него есть один ClassLoader для внешних библиотек (включая SpringBoot, SpringFramework и т. д.) и один для классов и ресурсов ваших приложений; и он перезагружает только второй ClassLoader для живой перезагрузки.
д.) и один для классов и ресурсов ваших приложений; и он перезагружает только второй ClassLoader для живой перезагрузки.
Подтверждение
Спасибо Джону Томпсону за его отличный видеокурс Spring Framework 5: Beginner to Guru, где он объясняет этот трюк с перезагрузкой в реальном времени. Вы также можете найти некоторые из его руководств на его канале YouTube. Чтобы многократно применять его, просто часто проще иметь его в текстовом виде, поэтому я написал это резюме.Firefox + перезагрузка в реальном времени — поддержка
yaythomas
1
есть в доме поклонники Firefox? Где-то за последние несколько месяцев Firefox обновил или , из-за чего LiveReload перестал работать. Я даже не думаю, что это просто функция LiveReload. Когда вы обновляете исходный файл, Hugo запускает повторную сборку, браузер перезагружает страницу, как следует. . . но это все еще старая версия страницы. На данный момент даже жесткое обновление не обновляет содержимое страницы.
Когда вы обновляете исходный файл, Hugo запускает повторную сборку, браузер перезагружает страницу, как следует. . . но это все еще старая версия страницы. На данный момент даже жесткое обновление не обновляет содержимое страницы.
Да, очевидный флажок «отключить кеш» в инструментах разработки установлен. Быстрый просмотр отладчика/консоли не показывает никаких проблем с .js. Заголовок без кеша установлен. Так что давай, Firefox, что дает?
Я не думаю, что это проблема Hugo — Safari и Chrome работают с LiveReload, как всегда. Так что это больше вопрос на тот случай, если кто-нибудь видел это и случайно узнал, есть ли где-то волшебная настройка, которая заставит Firefox снова начать вести себя разумно? Интернет странно тихий по этому поводу, если только мой гугл-фу не подводит меня.
1 Нравится
GothSeiDank
2
Инструменты разработчика также открыты?
Яйтомас
3
Да, даже с открытыми инструментами разработчика. Раньше он работал с открытыми и закрытыми инструментами разработчика.
ГотСейДанк
4
Только что пробовал с 84.0, LiveReload у меня работает нормально. У вас установлены аддоны? Может попробовать в приватном режиме без них. Также проверьте вкладку консоли и сети, чтобы узнать, не заблокировано ли что-нибудь.
Я использую Jetbrains Webstorm локально с подключаемым модулем Hugo.
1 Нравится
16 декабря 2020 г., 22:39
5
Отлично, спасибо за проверку, это полезно знать! Нет, никаких плагинов.

 springframework.boot: spring-boot-devtools»)
}
springframework.boot: spring-boot-devtools»)
}
 Таким образом, вам не нужно изменять файлы вашего проекта, чтобы добавить поведение LiveReload. Самый простой способ – получить копию XAMPP ( Mac , Windows ) и запустить установщик.
Таким образом, вам не нужно изменять файлы вашего проекта, чтобы добавить поведение LiveReload. Самый простой способ – получить копию XAMPP ( Mac , Windows ) и запустить установщик. Теперь просто наведите приложение LiveReload на папку, в которую вы поместили свои файлы после настройки XAMPP, нажав на знак плюса в левом нижнем углу окна.
Теперь просто наведите приложение LiveReload на папку, в которую вы поместили свои файлы после настройки XAMPP, нажав на знак плюса в левом нижнем углу окна. Сначала вам необходимо установить необходимый диспетчер пакетов Package Control, который просто требует ввода некоторого кода в консоль («Вид> Показать консоль» в строке меню Sublime Text 2). Точный процесс установки можно найти здесь .
Сначала вам необходимо установить необходимый диспетчер пакетов Package Control, который просто требует ввода некоторого кода в консоль («Вид> Показать консоль» в строке меню Sublime Text 2). Точный процесс установки можно найти здесь .

 Это идеальный компаньон для SASS, любимого препроцессора CSS, который, кажется, все используют. Компилятор запускается не только при сохранении основного файла SCSS, но и при редактировании части (включенного файла). Настройка может быть немного сложной, в зависимости от типа LiveReload, который вы хотите использовать, поскольку файл
Это идеальный компаньон для SASS, любимого препроцессора CSS, который, кажется, все используют. Компилятор запускается не только при сохранении основного файла SCSS, но и при редактировании части (включенного файла). Настройка может быть немного сложной, в зависимости от типа LiveReload, который вы хотите использовать, поскольку файл  П.) И поддерживает только Google Chrome, Safari и Sublime Text (с появлением новых браузеров и редакторов). Но это бесплатно (пока).
П.) И поддерживает только Google Chrome, Safari и Sublime Text (с появлением новых браузеров и редакторов). Но это бесплатно (пока).

 В Notepad++ этот вопрос решается очень просто. Нужно лишь выставить режим «Поверх всех окон», что позволит избежать скрытия окна редактора, а пункт меню «Только текст (во всё окно)» оставит только текст, без панелей. Для удобства можно назначить этим пунктам горячие клавиши, тогда переключение будет мгновенным.
В Notepad++ этот вопрос решается очень просто. Нужно лишь выставить режим «Поверх всех окон», что позволит избежать скрытия окна редактора, а пункт меню «Только текст (во всё окно)» оставит только текст, без панелей. Для удобства можно назначить этим пунктам горячие клавиши, тогда переключение будет мгновенным.
 автором
mitsugu
автором
mitsugu автором
zachwills
автором
zachwills автором
nfroidure
автором
nfroidure