Размеры макета сайта при разработке адаптивного дизайна
/ Сергей Нуйкин / Веб-дизайн
Впервые столкнувшись с задачей разработки дизайна адаптивного сайта, возникают вопросы, связанные с размерами макета. Эти вопросы возникают не только у дизайнера, но и часто у клиента. Дизайнер задает вопрос клиенту, под какие разрешения необходимо разработать макет, а клиент отвечает, под все. И тут возникает ступор, ведь разрешений множество, а если нет опыта, то все кажется сложным. Давайте будем разбираться.
Для начала нужно понимать, что при верстке сайта верстальщик работаем с диапазонами размеров, в которых дизайн корректно отображается.
Разрабатывая же макет будущего сайта в графическом редакторе (Photoshop) или сервисе (Figma), дизайнер не можем работать с диапазонами, ему приходится задавать жесткие размеры макета. Эти макеты веб-дизайнер создает с учетом минимального и максимального разрешения популярных экранов, которое определяет для проекта.
Для ПК версии возьмем разрешение 1920 px с контентной частью в 1280 px.
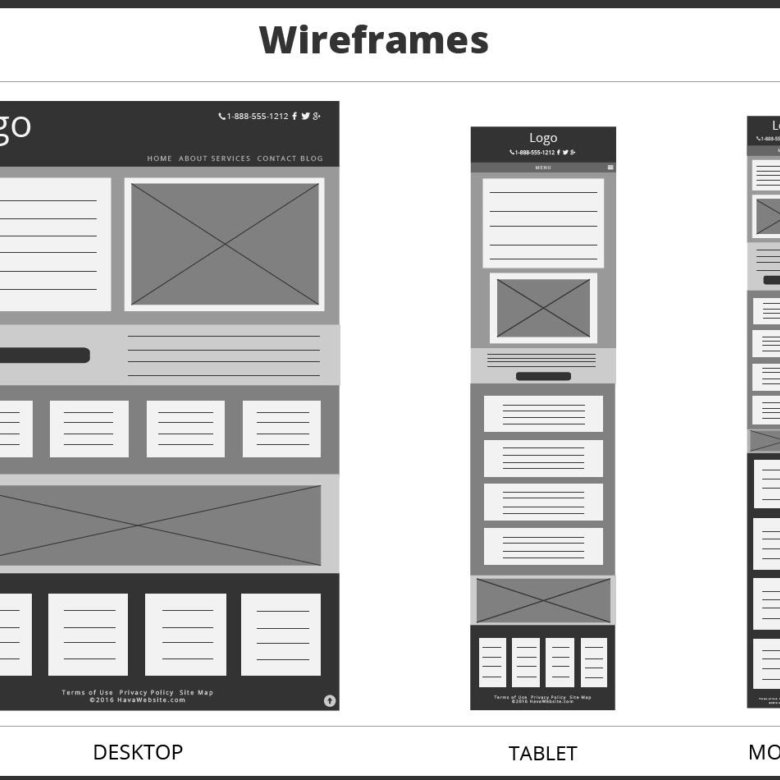
К таким разрешениям, относим планшет с горизонтальной и вертикальной ориентацией на 1024 и 768 px. А также макет для мобильных устройств на 480 px в горизонтальной ориентации. Если не создавать макет на 480, получается слишком большой диапазон разрешений попадающих между 768-320 px. Дизайн на таком промежутке за счет версии в 480 px будет гораздо лучше продуман и удобен.
Иногда вместо 320 и 480 разрабатывается один макет на 360 px. Но тогда верстальщику придется самому проверить дизайн после верстки на разрешение в 320, иначе получим сайт с некорректным отображением.
Итак, определились с разрешениями, под которые требуется создать макеты и таких макетов будет пять.
- ПК – 1920 px файл, контент под 1280 px без учета отступов на скролл и отступов справа и слева;
- Планшет 1024 px без учета отступов на скролл и отступов справа и слева;
- Планшет 768 px без учета отступов справа и слева;
- Смартфоны 480 px без учета отступов справа и слева;
- Смартфоны 320 px без учета отступов справа и слева;
Раньше на скролл отнималось 21 px как стандарт, но ширина скроллинга у браузеров изменилась и отличается. Но это не так важно, главное не забыть и учесть скролл при создание макета для ПК. Подробнее о том, как учесть скроллинг в макете читайте здесь.
Холст 1920 px создавайте только для ПК версии, на остальных разрешениях в размер. Разрешение в 1920 px дает возможность размещать фоновые изображения в блоках дизайна на ширину экрана.
Что касается отступов по краям
Параметр отступов отличается, если будите использовать фреймворк то посмотрите размеры в документации. Если создаете макет сайта без фреймворка то он будет зависеть от модульной сетки и используемых отступов у колонок.
Обычно использую следующие отступы:
- Мобильные 10-15
- Планшет 15-20 px. Для разрешения в 1024 px использую холст на 1000 px это за вычетом скроллинга, потом от него отнимаю отступы.
- ПК контентная часть делаю в размер 1200 px, отступы зависят от сетки.
Подходы к созданию макета сайта Mobile First или Desktop First?
Кроме вопроса: «Какой размер макета сайта делать, создавая адаптивный дизайн?»
Задается еще и сопутствующий вопрос: «Какой из подходов создания правильнее Mobile First или Desktop First?»
Mobile First – сначала мобильные, то есть первым делом рисуются макеты для мобильного, разумеется, перед этим делают прототип сайта. А уже потом переходят к созданию планшетной и ПК версии. Некоторые считают, что благодаря такому подходу можно сделать более удобный интерфейс. И этот подход правильнее исходя из популярности и нарастающего трафика мобильного Интернета.
Desktop First – Первым делом разрабатывается макет для самого большого разрешения, а в последствие для планшета и смартфонов. Другие считают, что такой подход хорош тем, что сразу виден полный функционал проекта, это дает понимание о том, что упростить на планшете, смартфоне и каким образом.
Другие считают, что такой подход хорош тем, что сразу виден полный функционал проекта, это дает понимание о том, что упростить на планшете, смартфоне и каким образом.
Возможно, этот подход мне ближе, так как создаю дизайн сайтов давно. Изначально не приходилось разрабатывать столько макетов, а делалась лишь одна версия для ПК.
Если подумать, то особой разницы в подходах, лично я не вижу. Считаю, что правильно делать, так как удобнее вам, ведь главное результат! Если можете сделать грамотный дизайн, сделав сначала ПК версию, а потом остальные, зачем задумываться над подходом.
Как быть с плотностью пикселей экранов устройств?
Еще один вопрос, который не дает покоя это плотность пикселей. Вернее даже не сама плотность пикселей, а как будет выглядеть дизайн на мобильных устройствах с высоким разрешением. Часто разрешение у смартфона может быть в разы выше, чем макет, который разрабатывается для ПК версии.
В этом случае стоит обратить внимание на множитель плотности пикселей, который позволяет картинке отображаться на устройстве в несколько раз четче.
Зная множитель плотности пикселей, вы с легкостью определите какой макет и на каком устройстве будет отображаться.
Отсюда следует, что макеты дизайна сайта стоит создавать под обычное разрешение с 1х плотностью пикселей. Иконки и графику рисовать в векторе и использовать svg. При верстке страниц сайта через media queries определять экраны с множителем и подгружать соответствующие растровые изображения, если таковые используются.
Требования к дизайн-макетам сайтов | Студия Флаг
Маша Радионова
Опубликовано: 17 Апр 2018
Вернуться в блог
Быстрее и дешевле работать с правильно собранными дизайн-макетами, поэтому мы подготовили требования, которые помогут дизайнеру сделать макеты удобными для верстки, соответственно сэкономить время и деньги.
Основное
- Важно. Исходник в Figma (предпочтительно) или в фотошопе (psd).
- У всех слоев должны быть человеко-понятные имена и каждый элемент должен находиться в отдельном слое.

- Организовывать слои по папкам, делать человеко-понятную структуру (например, Header).
- Удалять все ненужное, если оно нигде не используется, а не просто скрывать слои.
- Дизайн страницы должен быть с максимально реальным наполнением, то есть все тексты и картинки должны быть реальными и настоящими.
- Если данных нет или они не в полном объеме, то необходимо прикидывать что будет, если текста будет больше/меньше, больше/меньше элементов или картинки будут не того формата (соотношения длина/ширина). Если на странице набор элементов, лучше задать им разное количество контента (длина названий товаров, формат картинок товаров и т.д .) Это можно реализовать через дополнительные слои или дополнительные макеты для исключительных случаев.
- Типизируйте все объекты на макете. Если это заголовок Open Sans 1.2em, то пусть он везде будет Open Sans 1.2em. Аналогично поступите с кнопками, абзацами, интерлиньяжем и отступами. Мы не говорим, что всё должно выглядеть одинаково — нет.
 Вы должны понимать, что чем больше у вас типизированных объектов, тем проще верстальщику с ними работать.
Вы должны понимать, что чем больше у вас типизированных объектов, тем проще верстальщику с ними работать. - Оставляйте комментарии для элементов, поведение которых сложно передать статическим изображением.
- Макет .psd не должен весить больше 100 Мб.
Сетка, размеры, ширина контента
- Ширина макета (не контентной области) должна быть 1920px или 2560px.
- Минимальная ширина контентной (информационной) области — 1240 px (для десктопа).
- Максимальная высота для области контента (если блоки сайта делаются экранами) 700 px, включая отступы.
Изображения и иконки
- Изображения в фигме выносить на отдельный слой и сверху накладывать эффекты, чтобы можно было экспортировать исходник изображения.
- Стараться не делать больших растровых изображений, они утяжеляют страницу.
- Изображения, которые можно сделать в векторе — делать в векторе.
- Иконки должны быть в векторном формате (svg).
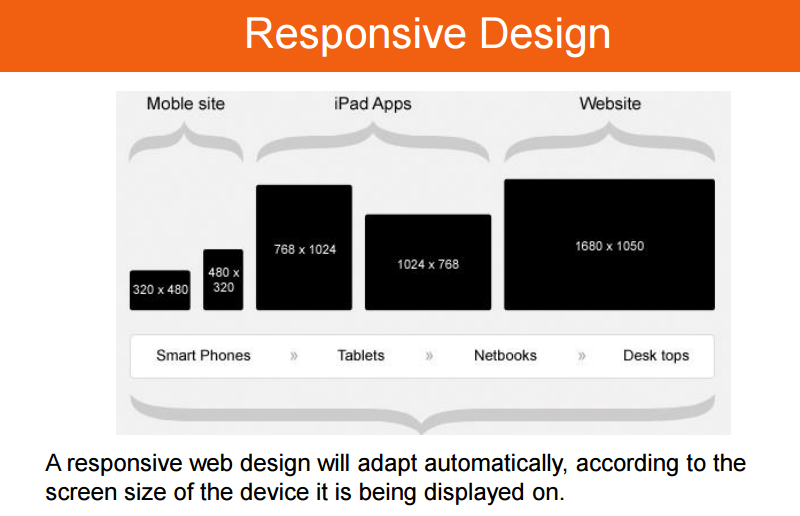
Адаптив и ретина
- Если требуется адаптивная (респонсивная) верстка, нужны макеты для реперных точек и комментарии по поведению верстки между этими точками, например:
— 320—480px
— 480—1024px
— 1024—2520px - Для ретины всё просто: все, что можно — делаем в svg, если для изображения такой возможности нет — нужны иконки и картинки в два раза больше чем они есть.
 Зашить в исходники большие картинки сразу. Например, если в макете иконка у кнопки 100х100 пикселей, то нам ее необходимо предоставить 200х200 пикселей под ретину.
Зашить в исходники большие картинки сразу. Например, если в макете иконка у кнопки 100х100 пикселей, то нам ее необходимо предоставить 200х200 пикселей под ретину.
Styleguide или UI KIT
- Нарисовать активные состояния элементов (меню, кнопки, поля форм и тд):
— hover (наведение)
— focus/active (клик)
— preloader (для ajax-кнопок) - Нарисовать как будут выглядеть стандартные элементы форматирования текста: параграф, абзац, заголовки с 1 по 4 уровень, маркированный список, нумерованный список, подчеркнутый текст (ссылка), жирный, курсив и др.
- Обязательно изобразить все всплывающие окна, прелоадеры, всплывающие меню, информационные сообщения, валидации в формах и прочие эффекты.
- Использовать конечное число цветов в макете и описать их в styleguide (то есть не использовать 50 оттенков серого для цвета текста и т.д.). Желательно сразу создать палитру в фигме.
- Параметр прозрачности задавать только для тех элементов страницы, которые действительно должны быть частично прозрачными.
 Не использовать параметр прозрачности для задания цвета заливки элементов, которые должны быть непрозрачными на странице.
Не использовать параметр прозрачности для задания цвета заливки элементов, которые должны быть непрозрачными на странице.
Тексты и шрифты
- Использовать «безопасные» шрифты предустановленные в Windows, подробнее тут. При необходимости использовать нестандартные, указывать запасные безопасные.
- Если используются кастомные шрифты — сократить их количество и количество начертаний до минимально необходимого.
- Сглаживание шрифтов всегда должно быть отключено.
- Шрифты можно выбрать на сайте. Их можно с легкостью использовать и подключать на сайтах.
- Шрифт должен быть бесплатным или должна быть приобретена лицензия на его использование.
Комплект для верстки
- Макет в фигме
- Шрифты
- favicon в формате .svg
Будем рады вашим комментариям и вопросам!
Последние записи блога
Please enable JavaScript to view the comments powered by Disqus.
Выбор правильного размера изображения веб-сайта для целевой страницы — создание веб-сайта
Целевая страница — это веб-страница, на которой в первую очередь заканчивается любой посетитель, когда он нажимает на ссылку на ваш веб-сайт. Следовательно, это самая просматриваемая веб-страница и самая важная. Он содержит наиболее подробную информацию о вашем бренде или бизнесе и представляет собой все сообщение, которое вы хотите распространить. Конечно, поскольку целевая страница так важна, она также включает в себя все типы медиа. Основной формой этого медиа являются изображения.
Наличие изображений на веб-сайте необходимо, поскольку они служат визуальным дополнением к вашему контенту. Когда вы добавляете изображения на веб-сайт, это становится скорее шоу и рассказывает о ситуации, а не просто ожидает, что люди поверят вам на слово во всем, что вы им скажете. Эти изображения доказывают, что предоставленная вами информация верна.
Однако недостаточно просто разместить множество изображений на целевой странице вашего сайта. Размещение этих изображений должно быть хорошо продумано и уместно. Они должны быть там, чтобы служить цели для вашего бизнеса. Например, генерировать трафик, повышать конверсию или получать доход.
Размещение этих изображений должно быть хорошо продумано и уместно. Они должны быть там, чтобы служить цели для вашего бизнеса. Например, генерировать трафик, повышать конверсию или получать доход.
Изображение взято с Поразительно веб-сайт пользователя
Помимо того факта, что вам необходимо использовать изображения на целевой странице вашего веб-сайта в качестве наглядного пособия и что вам необходимо разместить их надлежащим образом, вам также необходимо учитывать изображение веб-сайта. размер, который вы используете. Размер изображения на сайте слишком большой? Отвлекает ли это внимание от других ключевых элементов целевой страницы? Пропорционален ли размер веб-изображения всему остальному контенту, отображаемому на целевой странице вашего сайта?
Вам необходимо ответить на эти и еще несколько вопросов, прежде чем принять решение о правильном размере изображения веб-сайта. Доступные размеры изображений для веб-сайтов бесконечны, и вы должны иметь возможность выбрать размер изображения, который наилучшим образом соответствует вашим целям и эстетике. Именно поэтому сегодня мы посвятим эту статью тому, чтобы рассказать вам об искусстве выбора правильного размера изображения для сайта. Что вам нужно считать истинными рекомендациями по размеру изображения на веб-сайте, а что нет? Продолжайте читать дальше, чтобы узнать!
Именно поэтому сегодня мы посвятим эту статью тому, чтобы рассказать вам об искусстве выбора правильного размера изображения для сайта. Что вам нужно считать истинными рекомендациями по размеру изображения на веб-сайте, а что нет? Продолжайте читать дальше, чтобы узнать!
Мы уверены, что в этот момент вы, должно быть, задаетесь вопросом, почему так важно уделять так много внимания размерам изображений для веб-сайтов, которые вы используете. Несмотря на то, что мы кратко ответили на этот вопрос выше, было бы лучше, если бы мы объяснили его подробнее. Проще говоря, размер изображения на веб-сайте — это то, что может повлиять на ваше профессиональное положение и авторитет. Если какой-либо компонент веб-сайта, особенно целевая страница, кажется неуместным или неправильно отформатирован, любой посетитель, впервые зашедший на него, сразу же отключится. Мошеннические веб-сайты распространены, и уже сейчас трудно завоевать доверие через Интернет. Неуместный размер веб-изображения еще больше усложнит вам задачу.
Неуместный размер веб-изображения еще больше усложнит вам задачу.
Изображение взято с Поразительно пользовательский веб-сайт
С другой стороны, если вы используете правильный размер изображения для своего веб-сайта, это автоматически создаст положительное впечатление о вашем бренде у любого, кто впервые просматривает его. Это побудит их посетить вас снова или немного поспособствует распространению молвы о существовании вашего бренда. Следовательно, размеры изображений для веб-сайтов необходимо учитывать при создании всего веб-сайта, особенно целевой страницы веб-сайта.
Если вы продолжите читать ниже, вы узнаете о некоторых важных факторах, которые следует учитывать, если вы хотите выбрать наиболее подходящий размер изображения веб-сайта для целевой страницы веб-сайта.
5 факторов, которые следует учитывать при выборе размера изображения веб-сайта Вот пять факторов, которые помогут вам выбрать наилучший и наиболее подходящий размер изображения для вашего веб-сайта.
Самое важное, что нужно учитывать, даже когда речь идет о размере изображения на вашем веб-сайте, — насколько оно актуально для всего. Если вы решили включить его на свою целевую страницу, это актуально, но насколько? Если это очень актуально, оно должно быть большим, может быть, больше, чем абзац текста к нему. Если он актуален, но все же скорее для декоративных целей, он должен быть небольшим, чтобы на целевой странице оставалось место для более существенного контента.
Изображение взято с сайта Поразительно
2. Разрешение Насколько хорошее разрешение вашего изображения? Вы можете сделать его сравнительно больше, чем другие изображения, если оно идеально. Если это не так хорошо, то, в первую очередь, вам нужно пересмотреть его размещение на вашей целевой странице. Но если вы остаетесь непреклонны в этом отношении, это вполне актуально. Тогда вам нужно быть осторожным с размером, чтобы он не был настолько маленьким, чтобы казаться неуместным, но также не должен быть настолько большим, чтобы растягивать пиксели и портить качество изображения.
Это яркое изображение, черно-белое или просто скучное, для которого вы хотите выбрать размер изображения веб-сайта? Цвета определенно имеют значение. Слишком яркое и слишком большое изображение отвлекает зрителей от другого важного контента на целевой странице. С другой стороны, если изображение важно, но размер изображения веб-сайта слишком мал, а тусклые цвета не выделяются, размещение этого изображения с таким размером изображения на целевой странице становится неэффективным.
Изображение взято с сайта Поразительно
4. Местоположение Где именно на вашей целевой странице вы планируете разместить это конкретное изображение? Помимо релевантности и важности изображения, место размещения изображения также имеет огромное значение, когда вам нужно определить размер веб-изображения. Если он находится в углу, он должен быть небольшим. Если прямо спереди, то большой и так далее и тому подобное. Это всего лишь обобщенное представление о процедуре, но в него нужно вложить гораздо больше мыслей. Различные примеры расположения могут быть следующими.
Это всего лишь обобщенное представление о процедуре, но в него нужно вложить гораздо больше мыслей. Различные примеры расположения могут быть следующими.
- Спереди и по центру
- Рядом с абзацем
- В нижнем колонтитуле
- Сверху с логотипом вашего бренда
Под типом мы подразумеваем слова в изображении? Цитата? Диаграмма? Или какая-то форма мультфильма или анимации? Не каждый тип изображения подходит для одного размера. Важно учитывать тип изображения при выборе его размера для размещения на целевой странице.
Использование спецификаций размера изображения на Strikingly Если вы знакомы с Strikingly как платформой для разработки веб-сайтов, вы должны знать, что у нас есть специальные рекомендации по настройке размеров изображений. В Strikingly мы стремимся сделать создание вашего веб-сайта максимально простым, экономичным и плавным. Наш редактор позволяет вставлять изображения самых разных размеров на веб-сайты. Это связано с тем, что все наши шаблоны являются адаптивными, что означает, что они выглядят аккуратно при просмотре с различных типов устройств. Когда вы загружаете изображения разных размеров, они должны соответствовать рекомендациям, чтобы изображения выглядели четкими, хорошо расположенными и правильно настроенными на всех размерах экрана. Следовательно, полезно знать, какие размеры вы должны использовать, чтобы придать вашему веб-сайту наиболее организованный вид на разных устройствах.
Это связано с тем, что все наши шаблоны являются адаптивными, что означает, что они выглядят аккуратно при просмотре с различных типов устройств. Когда вы загружаете изображения разных размеров, они должны соответствовать рекомендациям, чтобы изображения выглядели четкими, хорошо расположенными и правильно настроенными на всех размерах экрана. Следовательно, полезно знать, какие размеры вы должны использовать, чтобы придать вашему веб-сайту наиболее организованный вид на разных устройствах.
Изображение взято с Strikingly
Вот шаги, которые вы можете выполнить, чтобы убедиться, что вы загружаете изображения с оптимальным размером изображения для веб-сайта.
- Посмотрите, насколько широким будет изображение на вашей веб-странице. Это фоновое изображение, изображение полной ширины, изображение половинной ширины, изображение ширины ⅓ или изображение ширины ¼?
- Далее, в соответствии с размером и шириной изображения, следуйте этим предпочтительным размерам, чтобы получить наилучшие результаты.

- Фоновых изображений: 1600x900px.
- Полноразмерные изображения: Предпочтительно ширина 1400 пикселей или более, чтобы получить максимальное качество. Высота может быть любой.
- Изображения половинной ширины: Желательно шириной 700 пикселей или больше, чтобы получить самое высокое качество. Высота опять же может быть любого размера.
- Изображения шириной 1/3: Минимум 480 пикселей в ширину для получения наилучших результатов. Высота не имеет значения.
- Изображения шириной 1/4: Минимум 360 пикселей в ширину для получения наилучших результатов. Высота не имеет значения.
- Маленькие значки/логотипы: Ширина должна быть не менее 100 пикселей.
Для любых других изображений, которые вы загружаете в галерею на своем веб-сайте. Это связано с тем, что изображения галереи открываются в лайтбоксе поверх вашей веб-страницы.
Веб-сайты, созданные на Strikingly, не только отзывчивы, но и просты в навигации. Они выглядят так, как будто созданы профессиональным и дорогостоящим веб-разработчиком. На самом деле их может создать любой, кто имеет базовые знания об использовании Интернета. Мы предоставляем достаточное количество инструментов, которые позволяют вам создать полноценный веб-сайт без написания кода.
8 Параметры превосходных целевых страниц
Ваши целевые страницы устали? Ваш коэффициент конверсии не изменился? Не совсем уверены, что попробовать дальше? Чтобы оживить ваш маркетинг после клика, может помочь сделать шаг назад и оценить свой подход с нескольких разных точек зрения.
Вот быстрое упражнение, Колесо чудес целевой страницы — например, «Интересно, как улучшить мои целевые страницы?» — которое может вдохновить вас.
Колесо чудес целевой страницы состоит из восьми параметров, по которым вы оцениваете свои текущие творческие и управленческие возможности целевой страницы по шкале от 1 до 10. 1 означает, что у вас не очень хорошо получается, а 10 – вы можете быть лучшим в мире в этом.
1 означает, что у вас не очень хорошо получается, а 10 – вы можете быть лучшим в мире в этом.
1. Сообщение совпадает. Насколько прочна связь между вашей рекламой и вашими целевыми страницами? Если вы запускаете много объявлений по разным ключевым словам, но ведете всех на одни и те же несколько целевых страниц, то соответствие вашего сообщения, вероятно, не очень хорошее. Например, если кто-то нажимает на объявление о рефинансировании дома, но его перенаправляет на страницу, на которой в целом говорится об ипотеке, это не так тесно, как страница исключительно о рефинансировании.
Совпадение сообщения явно связывает точки для ваших респондентов, вместо того, чтобы рассчитывать на то, что они будут искать и делать выводы о вашей релевантности их цели. Для достижения хорошего соответствия сообщений обычно требуются более конкретные целевые страницы и процесс их синхронизации по мере изменения вашей рекламы.
2. Визуальный дизайн. Насколько хорошо выглядят ваши целевые страницы? От общей концепции и макета до деталей исполнения, таких как шрифты и обрезка изображений, привлекательны ли ваши страницы? Для большинства людей, которые нажимают на ваши простые текстовые поисковые объявления, целевая страница — это место, где вы произведете первое впечатление.
Возможно, вы сами не являетесь графическим дизайнером, и если вы им не являетесь, я бы не рекомендовал покупать Photoshop и пытаться его подделывать. Вместо этого найдите отличного графического дизайнера, который сделает ваши страницы красивыми. Это не обязательно должна быть постоянная должность: небольшие усилия по качественному дизайну могут иметь большое значение с шаблонами страниц и библиотекой многократно используемых графических ресурсов. Однако не преуменьшайте этого: в конкурентной среде целевые страницы участвуют в конкурсе красоты.
3. Глубина. Насколько содержательны ваши целевые страницы? Глубина заключается в том, чтобы предоставлять осмысленный контент, а не пустые маркетинговые речи. Целевые страницы не должны быть поверхностными, иначе это пустая трата времени. Вы хотите поделиться реальной информацией, адаптированной к поиску, который проводил респондент. Просто вставить динамическую вставку ключевых слов (DKI) в заголовок недостаточно.
Целевые страницы не должны быть поверхностными, иначе это пустая трата времени. Вы хотите поделиться реальной информацией, адаптированной к поиску, который проводил респондент. Просто вставить динамическую вставку ключевых слов (DKI) в заголовок недостаточно.
Глубина не означает, что вы должны втиснуть кучу контента на одну страницу. Многоступенчатые целевые страницы, на которых респонденты подробно изучают контент и предложения, которые лучше всего соответствуют их интересам, могут быть очень эффективными. Главное — убедиться, что с каждым дополнительным кликом вы оправдываете ожидания, предоставляя более глубокий и актуальный опыт. Микросайты, посвященные определенной теме или идее, также могут работать хорошо. Но, в конечном счете, глубина больше связана с качеством, чем с количеством.
4. Свежесть. Как часто вы пересматриваете существующие целевые страницы, чтобы обновить их и вдохнуть новую жизнь? Если у вас есть устаревшие страницы годичной или более давности, то ваш показатель свежести низкий. Если, с другой стороны, вы систематически проверяете свои страницы каждый месяц, ваша оценка должна расти. Это больше касается управления целевой страницей, чем дизайна целевой страницы.
Если, с другой стороны, вы систематически проверяете свои страницы каждый месяц, ваша оценка должна расти. Это больше касается управления целевой страницей, чем дизайна целевой страницы.
Основа свежести — убедиться, что контент и предложения актуальны. Нет более надежного способа нанести ущерб вашему бренду, чем с гордостью подарить кому-то предложение с истекшим сроком действия или устаревшее предложение (например, «заполните эту форму, чтобы получить наше свежее исследование состояния социальных сетей за 2006 год»). . Но свежесть также поддерживает актуальность ваших сообщений, признавая, что по мере развития вашего рынка ваши клиенты приобретают новые базовые знания, номенклатуру и общие культурные ориентиры. Даже внешний вид ваших страниц может сигнализировать о том, насколько вы на высоте, поскольку «мода» ведущих веб-сайтов прогрессирует из года в год. Итог: чтобы респонденты были вовлечены в ваши целевые страницы, вам также нужно поддерживать с ними контакт.
5. Интерактивность. На ваших страницах размещен простой текст и изображения, или вы предоставляете интерактивные способы привлечения внимания респондента? В эпоху YouTube видео может быть убедительным способом наладить взаимопонимание. Виджет Flash или AJAX, который позволяет респондентам нажимать на вкладки или эскизы — или, возможно, играть с анимированной диаграммой ваших ключевых преимуществ — может вовлечь их с минимальными препятствиями. Секрет в том, чтобы включить эти функции как часть вашего дизайна и обмена сообщениями, а не что-то кричащее или второстепенное.
Интерактивность. На ваших страницах размещен простой текст и изображения, или вы предоставляете интерактивные способы привлечения внимания респондента? В эпоху YouTube видео может быть убедительным способом наладить взаимопонимание. Виджет Flash или AJAX, который позволяет респондентам нажимать на вкладки или эскизы — или, возможно, играть с анимированной диаграммой ваших ключевых преимуществ — может вовлечь их с минимальными препятствиями. Секрет в том, чтобы включить эти функции как часть вашего дизайна и обмена сообщениями, а не что-то кричащее или второстепенное.
Социальные сети — это еще один способ — хотя и более экспериментальный в данном контексте — добавить интерактивности на ваши страницы, например, добавить каналы Twitter или приложения Facebook Connect. Вы должны быть осторожны, подкрепляя свое сообщение и не отвлекая от него. Но если вы можете использовать социальные устройства, чтобы очеловечить себя на ранней стадии с новым потенциальным клиентом и уговорить его на разговор, то вы впереди всех.
6. Скорость запуска. Сколько времени у вас уходит от концепции до завершения, чтобы запустить новую целевую страницу? Может быть, есть технические или административные препятствия, через которые вам нужно перепрыгнуть. Возможно, вы застряли в ожидании, пока кто-то активирует URL-адрес или добавит код отслеживания на страницу оформления заказа. Возможно, у вас просто нет времени или ресурсов. Но какой бы ни была причина, если вы не можете развернуть новую целевую страницу так же быстро, как опубликовать новое объявление AdWords, то есть возможности для улучшения.
Преимущество целевых страниц в том, что они быстрые, гибкие и недорогие — легкий способ занять ниши на вашем рынке. По мере того, как вы строите длинные (или даже средние) поисковые кампании, вы хотите довести их до конца с помощью постклик-маркетинга с сопоставлением сообщений. Но для этого ваши накладные расходы на страницу должны быть низкими. Если это не так, отследите время на каждом этапе жизненного цикла вашей следующей целевой страницы и начните мозговой штурм: как мы можем ускорить это?
7. Неконверсионное значение. Насколько хорошо вы справляетесь с респондентами, которые не конвертируются на ваших целевых страницах? Поначалу это может показаться нелогичным, но если ваш коэффициент конверсии составляет 20% — что в целом было бы неплохо! — то что вы делаете с остальными 80%? В конце концов, если они нажимали на ваше объявление, они демонстрировали нетривиальное намерение. Тот факт, что они не были готовы конвертировать это конкретное предложение в тот конкретный момент, не делает его одноразовым.
Неконверсионное значение. Насколько хорошо вы справляетесь с респондентами, которые не конвертируются на ваших целевых страницах? Поначалу это может показаться нелогичным, но если ваш коэффициент конверсии составляет 20% — что в целом было бы неплохо! — то что вы делаете с остальными 80%? В конце концов, если они нажимали на ваше объявление, они демонстрировали нетривиальное намерение. Тот факт, что они не были готовы конвертировать это конкретное предложение в тот конкретный момент, не делает его одноразовым.
Есть несколько способов повысить свою ценность для неконвертирующих. Поддерживайте высокие стандарты бренда — это ваш шанс начать выстраивать нейронные связи. Доставляйте полезный контент до точки конверсии, сообщая людям что-то значимое, имеющее отношение к их поиску. Всегда обеспечивайте «аварийный выход», даже если это тонкая ссылка вверху или внизу страницы, чтобы люди могли перейти на ваш основной веб-сайт. (Это хорошие принципы для преобразований тоже. ) Пусть они уходят, вспоминая вас в хорошем смысле.
) Пусть они уходят, вспоминая вас в хорошем смысле.
Вы также можете извлечь выгоду из тех, кто не конвертирует, анализируя то, что они делают. Например, в контексте многоэтапных целевых страниц вы можете отслеживать, на какие варианты кликают люди, используя простой тип поведенческой сегментации. Изучение того, какие сегменты не конвертируются, дает вам представление о том, как внести целевые улучшения.
8. Смелость. Ваши целевые страницы наполнены смелыми новыми идеями или они прохладны и шаблонны? Целевые страницы могут быть фантастической песочницей, в которой можно экспериментировать с смелыми предложениями, ярким языком и яркими презентациями. Поскольку любая конкретная целевая страница обрабатывает лишь небольшую часть вашего трафика, и поскольку в этом контексте обычно легко проводить A/B-тестирование, вы можете выйти за рамки возможного, не подвергая себя большому риску. Если смелая идея не сработает, вы можете быстро отказаться от нее. Если он загорится (в хорошем смысле!), то вы сможете расширить его досягаемость.
Доводы в пользу смелости — помимо вечной поговорки о том, что удача сопутствует смелому — двояки. Во-первых, в условиях конкуренции, когда респонденты также нажимают на конкурирующие объявления, вы хотите выделиться из толпы. Не в причудливой манере, заметьте, а в уверенной и творческой. Во-вторых, по мере того, как вы продвигаетесь дальше по длинному хвосту, вы оказываетесь за пределами заезженного обмена сообщениями вашей компании. Единственный способ выяснить, что резонирует с новыми сегментами рынка, — это попробовать новые идеи. Не бойтесь быть креативными — больше бойтесь быть скучными.
Насколько хорош ваш руль?
Теперь, когда у вас есть баллы по самооценке, отметьте их на колесе на каждой соответствующей спице, двигаясь наружу для получения более высоких баллов. Таким образом, 1 будет помещена ближе к центру колеса, а 10 — на внешнем ободе.
Далее соедините точки. На что это похоже?
Если ваше подключенное колесо выглядит не очень круглым или довольно маленьким, вы должны хотя бы иметь четкое представление о том, что вы можете сделать, чтобы улучшить свои целевые страницы.
