Как сделать лендинг на Tilda – Медиа Contented
Хельга Моренковеб-дизайнер, соосновательница студии helga.more
Что такое Tilda
Tilda (Тильда) — это конструктор, который позволяет создать собственный сайт без специальных знаний и навыков. Он популярен, потому что это один из немногих российских ресурсов, а еще у него много функций, количество которых постоянно растет.
Встречаются дизайнеры, которые считают, что на Tilda не получится сверстать хороший сайт. Но обычно это специалисты, заставшие одну из первых итераций конструктора, когда у него действительно было мало возможностей. Альтернативы Tilda — это WordPress и Webflow, но эти сервисы сложнее и требуют знания кода.
Из каких блоков состоит лендинг
В Tilda есть шаблоны с готовыми вариантами страниц, где дизайнеру остается только вписать собственный текст и заменить изображения. Это быстро, но стандартные решения подойдут не для каждого проекта. Создавая лендинг, нужно учитывать целевую аудиторию, специфику продукта или услуги. Поэтому для качественного продающего лендинга лучше разработать индивидуальную структуру.
Поэтому для качественного продающего лендинга лучше разработать индивидуальную структуру.
«Дюна» — первый роман из цикла «Хроники Дюны» американского писателя-фантаста Фрэнка Герберта. Действие происходит в далеком будущем, в космической империи, где знатные дома владеют целыми планетами. Важнейшей из них является песчаная, пустынная планета Арракис, так как на ней добывают пряность — вещество, необходимое пилотам для космических перелетов. Роман получил несколько экранизаций, последняя и самая масштабная вышла в 2021 году под руководством режиссера Дени Вильнёва.
В качестве примера могу рассказать о своей работе для компании по ландшафтному дизайну.
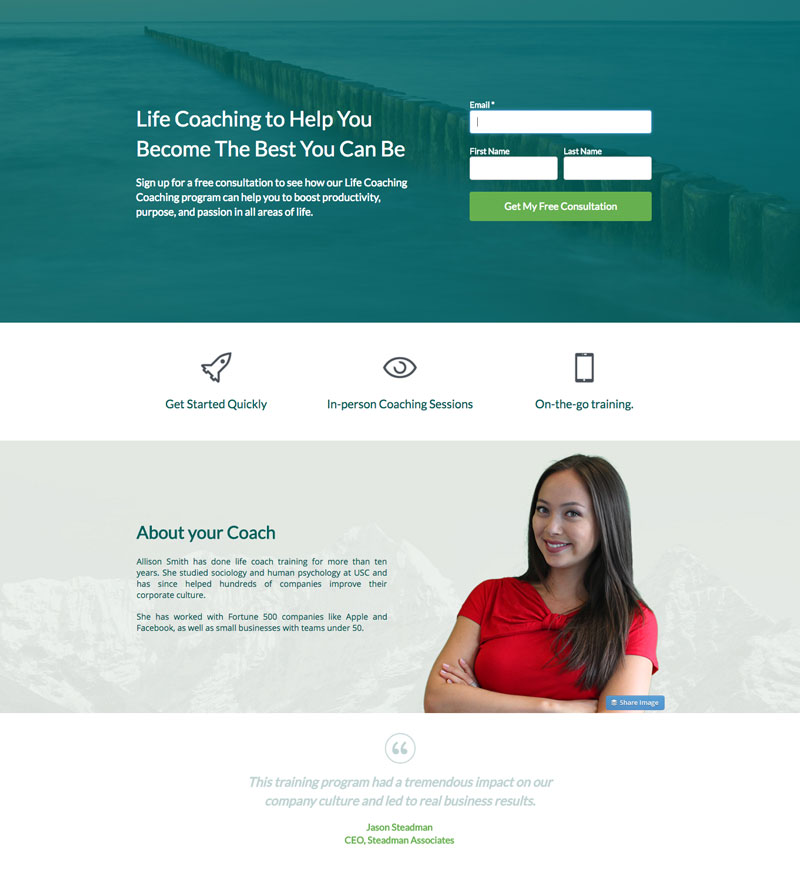
- Меню и обложка. Меню — это верхняя строчка, которая встречается почти на каждом сайте. Она нужна для навигации по лендингу или перехода на другие страницы. Например, при клике на «Наши услуги» пользователь перейдет ниже на соответствующий блок. Также тут можно разместить логотип компании.
Обложка — это визитная карточка лендинга.
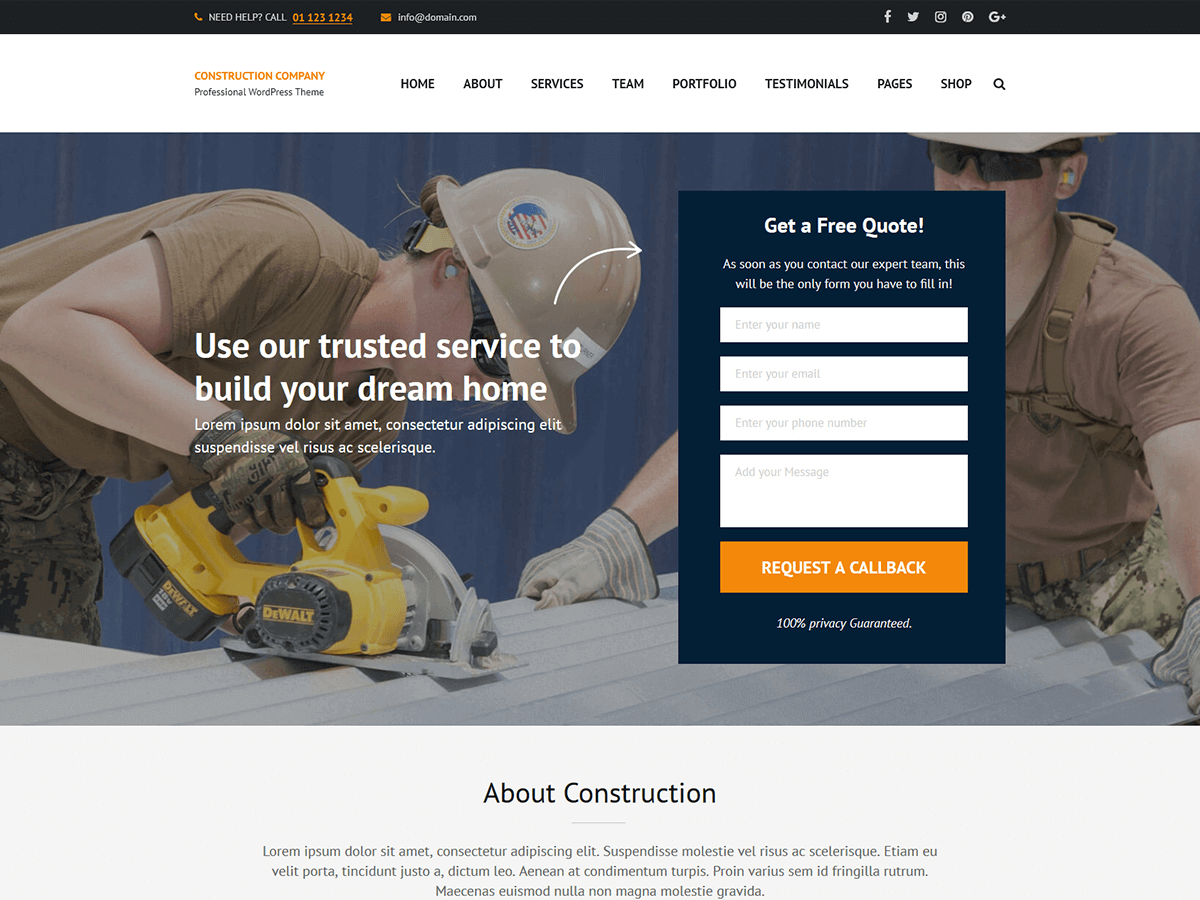
 На этом экране мы кратко описываем продукт, иногда добавляем «call to action» — кнопку для покупки, форму регистрации или окошко, в котором можно оставить контакты. Это самый важный блок, и если он не сработает, то пользователь может сразу закрыть страницу.
На этом экране мы кратко описываем продукт, иногда добавляем «call to action» — кнопку для покупки, форму регистрации или окошко, в котором можно оставить контакты. Это самый важный блок, и если он не сработает, то пользователь может сразу закрыть страницу.
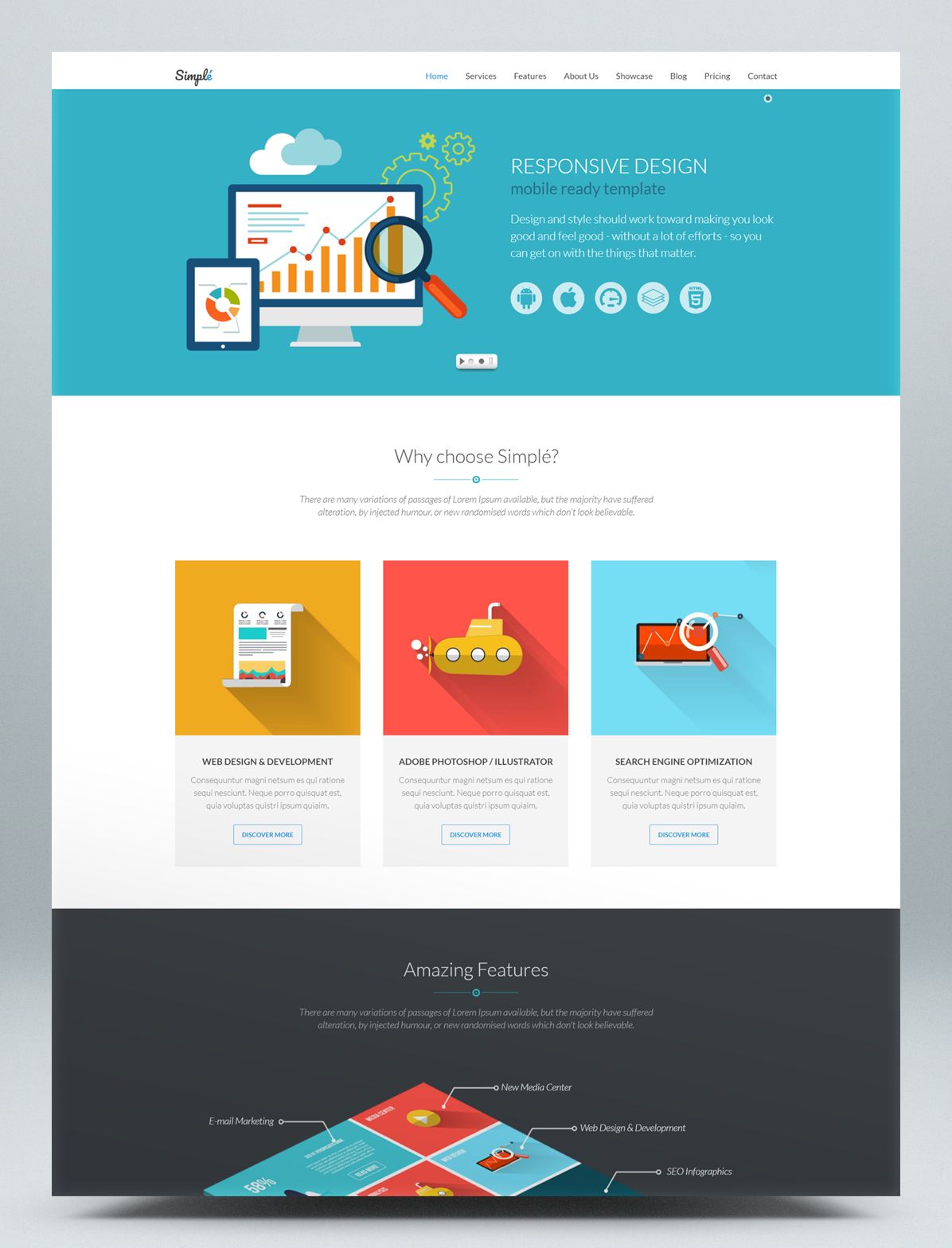
- Информация о продукте. Например, список услуг дизайнерской компании, ассортимент товаров в интернет-магазине или перечень учебных модулей в онлайн-курсе. В таких блоках часто используются пары «текст-картинка».
- Преимущества. Список с причинами выбрать именно нас, а не конкурентов.
- Этапы работы. В этом блоке с нумерацией можно пошагово описать, что ждет пользователя, если он совершит нужное нам действие.
 Источник
Источник- Call to action. В конце еще раз предлагаем пользователю совершить нужное нам действие — даем ссылку на скачивание программы или форму для регистрации или контактов.
Что еще можно добавить на лендинг:
- Отзывы. Обычно этот блок включает серию кратких цитат клиентов с их фотографиями.
- Цены. Информация о стоимости продукта и тарифах.
- Целевая аудитория. Блок, отвечающий на вопрос «кому подойдет этот продукт».
- Кейсы. Примеры выполненных работ — особенно актуально для компаний, чьи результаты можно представить в виде изображений. Например, для студий дизайна или архитектурных бюро.
Как добавлять и изменять блоки
Чтобы создать сайт на Tilda, нужно пройти регистрацию и кликнуть по ссылке «Создать новый сайт». После этого нажмите на кнопку «Создать новую страницу» и выберите «Пустая страница». Откроется рабочая область лендинга, на которую можно добавлять блоки.
Откроется рабочая область лендинга, на которую можно добавлять блоки.
Чтобы добавить первый элемент, выберите его в «Библиотеке блоков» — варианты разделены по категориям.
Многие варианты доступны в бесплатной версии конструктора. ИсточникУ большинства блоков есть два варианта редактирования — «Контент» и «Настройки». Обе кнопки находятся в левом верхнем углу блока.
Одна из стандартных обложек содержит надзаголовок, заголовок и подзаголовок, а также изображение на фоне. ИсточникВ меню «Контент» можно набрать свой текст или поставить свои изображения вместо установленных по умолчанию.
Все контентные составляющие можно заменить на свои. ИсточникВ меню «Настройки» можно изменить дизайн экрана: установить ширину колонок, отредактировать отступы, заменить шрифты в блоке или добавить простую анимацию.
Одна из самых полезных функций в этом меню — «Отразить по горизонтали», которая нужна, чтобы выставить пары «текст-картинка» на лендинге в шахматном порядке.
Шахматный порядок на лендинге парфюмерных мастер-классов Perfume Project. Источник
ИсточникЧто такое Zero Block и в каких ситуациях он нужен
Zero Block — это встроенный редактор внутри Tilda. В нем можно создавать свои блоки вместо тех, что уже есть в библиотеке. Чтобы это сделать, пролистайте «Библиотеку блоков» до конца и выберите «Нулевой блок».
Так выглядит редактор Zero Block. ИсточникZero Block поможет сделать что-то необычное. Например, сложную анимацию или градиентный переход между элементами, чтобы блоки плавно перетекали друг в друга.
Сайт винных дегустаций «Нарочито просто» с пошаговой анимацией, сделанной в Zero Block. ИсточникЕсли лендинг не требует сложного дизайна, Zero Block лучше не использовать. Вот несколько причин почему:
- Визуальная уникальность нужна сайту гораздо меньше, чем его способность представлять продукт — а с этим справятся и стандартные блоки.
- Иногда уникальность все усложняет — проверенные стандартные блоки могут помочь достичь более высокой конверсии, чем что-то необычное.
- Если заказчику понадобится изменить текст или картинку в Zero Block без помощи дизайнера, он может все сломать.

- Стандартные блоки автоматически адаптируются под компьютеры, планшеты и смартфоны — в Zero Block придется настраивать элементы для каждого экрана вручную.
Где брать иллюстрации для лендинга
Лучше всего использовать иллюстрации от заказчика. Обычно это комплект фотографий, снятых и обработанных одним фотографом. Такой подход помогает сохранить единый стиль страницы.
Если клиент не предоставил изображения, можно использовать бесплатные стоки, например, Unsplash и Freepik. У этого способа есть свои сложности:
- Во-первых, вы должны выбирать фотографии с одинаковой цветокоррекцией, лучше всего из одной серии.
- Во-вторых, снимки со стоков часто смотрятся неестественно. Вряд ли кто-то поверит человеку на фото, который сидит за компьютером, улыбается во все 32 зуба и показывает в камеру большой палец. Но если дизайнер действительно хорошо поработал со стоками, то фотографии можно будет принять за сделанные заказчиком, а не взятые из интернета.

Часто заказчики делятся своими подборками с Pinterest и просят использовать их в дизайне, но так лучше не делать, чтобы не нарушать авторские права.
Еще один инструмент, который я использую при создании изображений — это Figma. Она поддерживает много плагинов, с помощью которых можно создавать объекты для декорирования сайтов на Tilda. Например, 3D-фигуры или эффекты для оформления заголовка. Все это можно сохранить в формате PNG и добавить на сайт.
3D-объект в FigmaТакже важно, чтобы изображения не сделали сайт слишком «тяжелым», поэтому оценивайте время загрузки страницы и не используйте фото в слишком высоком разрешении.
Рекомендуемое разрешение изображений указывается в меню «Контент» у каждого стандартного блока. ИсточникПо этой же причине я не рекомендую использовать видео на заставке обложки. Бывает, что вместо ролика пользователь видит просто черный экран, а к моменту загрузки видео он уже успевает все пролистать и уйти с лендинга.
Где брать тексты для лендингов
Дизайнер не пишет тексты — это делает копирайтер. Часто заказчик приходит с уже готовым материалом, в таком случае нужно договориться, чтобы вы могли редактировать хотя бы длину абзацев.
Часто заказчик приходит с уже готовым материалом, в таком случае нужно договориться, чтобы вы могли редактировать хотя бы длину абзацев.
На лендинге не должно быть огромных полотен текста, его нужно делить на небольшие части. Обычно человек легко читает только три-четыре строчки. Также важно поддерживать консистентность — если у нас есть несколько пунктов в одном блоке, то в них должно быть примерно равное количество текста.
Лучше всего, если заказчик предлагает дизайнеру составить ТЗ для копирайтера — тогда текст не придется адаптировать под дизайн страницы. Бывает и так, что заказ для дизайнера включает копирайтинг, но тогда нужно выбирать: либо отказаться, либо попросить больше денег. Можно потратить на текст больше часов, чем на дизайн, при этом стоимость проекта останется той же.
Можно повышать ставку для разработки проектов «под ключ» и нанимать копирайтера как подрядчика самостоятельно. Например, в моей команде есть верстальщица и маркетолог, а сумма заказа у нас складывается с учетом гонорара каждого специалиста.
Что такое шрифтовая пара и как ее составлять
Чем больше вы используете шрифтов, тем менее аккуратно выглядит сайт. Три или больше шрифта могут подойти суперкреативным проектам с «кислотным» дизайном и безумной графикой. В то же время всего один шрифт на странице будет выглядеть скучно.
Я советую брать два шрифта и не больше трех-четырех вариантов различных их начертаний: для заголовков, подзаголовков, основного текста и, может, крупной надписи на обложке.
Шрифты бывают двух видов:
- антиква — с засечками;
- гротеск — без засечек.
К первым относятся, например, Times New Roman, Georgia, Adobe Garamond. Ко вторым — Helvetica, Roboto, Open Sans.
Оптимальное сочетание — это антиква в заголовке и гротеск в основном тексте. Декоративная антиква пришла из печати и выглядит выразительно, но при этом утомляет при чтении длинных текстов на экране. Гротеск же наоборот — прост, ясен и легко читается даже мелким кеглем.
Пример оптимального сочетания: заголовок антиквой Cinzel и текст, набранный гротескным Lato. Источник
ИсточникЧто взять на заметку, чтобы быть в тренде
Тренды в дизайнерской сфере отличаются от того, что просят заказчики. Представления о передовом дизайне у клиентов традиционно отстают от мировых тенденций на год-полтора.
Например, у заказчиков востребован минимализм — правда, после всех дополнений клиента он часто пресыщается деталями и становится «псевдоминимализмом».
Пример удачного минимализма. ИсточникТакже часто встречаются заказы на проекты в стиле «глассморфизм» — дизайн с эффектом матового стекла.
Страница с элементами в стиле глассморфизм. ИсточникЕсли говорить о трендах для дизайнеров, то в моде «кислотная» графика и «жидкое стекло» — дизайн с отражениями и характерными цветами, как в лужах после кислотного дождя.
Пример кислотной графики. ИсточникТакже сохраняется тренд на крупную типографику с гротескными шрифтами.
Крупные и нарочито неправильно расположенные надписи — прием прошлого года, который еще в тренде. ИсточникУходит тренд на табличность в верстке — разделение страницы на поля, очерченные линиями.
Все эти тренды появились недавно, но в начале года все актуальные тенденции определяются как «прошлогодние», и трудно сказать, что будет актуально в ближайшие месяцы. Следите за вашими любимыми дизайнерами и изданиями, чтобы уловить новые веяния.
Добавление и редактирование целевых страниц в WordPress
Целевые страницы иногда путают с домашними страницами, но они сильно отличаются по функциональности.
Домашняя страница — это «парадная дверь» вашего сайта и первое, что видят люди, а целевая страница — это страница на вашем сайте с единственной целью, которую иногда называют «призывом к действию». Эта единственная цель может заключаться в том, чтобы побудить ваших посетителей подписаться на услугу, купить продукт, присоединиться к списку рассылки или побудить посетителей совершить какое-либо другое конкретное действие. Этот демонстрационный сайт представляет собой базовый пример целевой страницы.
Это руководство покажет вам, как создать на вашем сайте целевую страницу, ориентированную на одну цель.
В этом руководстве
Выберите тему
Целевая страница ориентирована на одну цель, поэтому на этих страницах часто не отображаются некоторые типичные элементы сайта, такие как меню, боковая панель или нижний колонтитул. Если вы хотите использовать этот подход, выберите тему для своего сайта, которая поддерживает Редактор сайта, чтобы у вас был полный контроль над элементами, отображаемыми на вашей целевой странице. Если вы не уверены, какую тему выбрать, тема «Пустой холст» — хороший вариант.
Настройте свою целевую страницу
На панели инструментов нажмите Pages . Вы можете либо создать новую страницу, либо выбрать существующую страницу для редактирования. Какой бы вариант вы ни выбрали, на следующем экране вы попадете в редактор, где вы можете добавить текст, мультимедиа, вставки, контактные формы или любой другой контент для вашей целевой страницы.
Чтобы быстро приступить к работе, вы можете проверить существующие образцы блоков. Шаблоны блоков — это набор предопределенных блоков, которые вы можете вставить на свою страницу и настроить под свой собственный контент.
Шаблоны блоков — это набор предопределенных блоков, которые вы можете вставить на свою страницу и настроить под свой собственный контент.
Вот несколько примеров шаблонов, которые были добавлены несколькими щелчками мыши:
Здравствуйте! Я фотограф и дизайнер, живу недалеко от Портленда, штат Мэн. Когда я не публикуюсь в Instagram, вы можете найти меня снимающим свадьбы и портреты.
Коллекция ранней осени уже здесь.
КУПИТЬ СЕЙЧАС
Вы можете найти эти шаблоны с помощью средства вставки блоков (значок +) в верхнем левом углу редактора:
Вы можете настроить все эти шаблоны, чтобы добавить свой собственный контент. Например, вы можете удалить блоки, которые вам не нравятся, добавить другие, которые вам нужны, и добавить больше шаблонов, если это необходимо. Проверьте, как добавлять/удалять или работать с блоками в целом.
Кнопки призыва к действию очень популярны на целевых страницах. С помощью блока «Кнопки» вы можете добавить эти кнопки в любое место на целевой странице.
Еще один полезный блок для вашей целевой страницы — это блок подписки. Этот блок поможет вам собирать лиды от ваших посетителей.
Другие блоки, которые вы, возможно, захотите рассмотреть для своей целевой страницы, включают следующее:
- Блок Mailchimp для поощрения подписки на ваш список рассылки.
- Блок-обложка для больших баннерных изображений.
- Блок «Медиа и текст» для размещения изображений и текста рядом.
- Блок столбцов для размещения любого содержимого рядом друг с другом в нескольких столбцах.
- Блок значков социальных сетей для ссылок на ваши профили в социальных сетях.
Когда вы добавите весь свой контент, проверьте его, чтобы убедиться, что все готово, затем нажмите Обновить/опубликовать в правом верхнем углу, чтобы сохранить изменения.
Отредактируйте свой шаблон
Целевые страницы часто скрывают отвлекающие элементы, которые можно найти по всему сайту, чтобы сосредоточиться на одной цели. Если вы хотите скрыть такие элементы, как меню, боковую панель, нижний колонтитул и т. д., только с этой страницы (но оставить их на других страницах сайта), вы можете применить к своей целевой странице новый шаблон, отображающий только содержание страницы и отсутствие лишних элементов. Узнайте, как редактировать шаблоны, здесь.
Если вы хотите скрыть такие элементы, как меню, боковую панель, нижний колонтитул и т. д., только с этой страницы (но оставить их на других страницах сайта), вы можете применить к своей целевой странице новый шаблон, отображающий только содержание страницы и отсутствие лишних элементов. Узнайте, как редактировать шаблоны, здесь.
Дополнительно: установите домашнюю страницу
При желании вы можете установить эту новую страницу в качестве главной страницы вашего сайта.
Настройка страницы-заставки
Иногда вам может понадобиться промежуточный этап между загрузкой посетителем вашего сайта и попаданием на главную страницу: объявление о праздничной акции или просто интересная страница-заставка. Для этого вы можете создать целевую страницу, используя описанные выше шаги, а также кнопку, текстовую ссылку или связанное изображение, чтобы подключить пользователя к «настоящей» домашней странице вашего сайта.
Создание внутренних целевых страниц
Если вы продвигаете определенный проект или продукт на своем сайте, вы можете создать целевую страницу специально для этой рекламы. Для этого вы можете создать страницу на странице вашего сайта, используя шаги, описанные выше. Обязательно назначьте странице релевантную постоянную ссылку, например 9.0071 https://yourgroovysite.com/promotion , затем используйте этот URL-адрес для направления посетителей на эту страницу.
Для этого вы можете создать страницу на странице вашего сайта, используя шаги, описанные выше. Обязательно назначьте странице релевантную постоянную ссылку, например 9.0071 https://yourgroovysite.com/promotion , затем используйте этот URL-адрес для направления посетителей на эту страницу.
Как создать целевую страницу в WordPress: шаг за шагом
Хотите создать целевую страницу для своего веб-сайта WordPress?
Профессиональные целевые страницы — это отличный способ продвижения ваших маркетинговых кампаний, привлечения трафика на ваш сайт и превращения этого трафика в потенциальных клиентов и клиентов. В этой статье мы покажем вам, как создать пользовательскую целевую страницу в WordPress без необходимости кодирования.
Что такое целевая страница?
Целевая страница — это отдельная веб-страница, созданная для увеличения количества потенциальных клиентов и продаж для вашего бизнеса. Их основная цель — убедить посетителей совершить действие, например подписаться на вашу рассылку, принять участие в розыгрыше или купить продукт.
Целевые страницы можно использовать как для привлечения трафика, так и для повышения числа конверсий. Например, вы можете создавать такие маркетинговые кампании, как:
- Маркетинг по электронной почте
- Платная реклама
- Маркетинг в социальных сетях
И направьте трафик из этих кампаний на вашу целевую страницу. Затем вы можете конвертировать трафик из этих кампаний в клиентов, чтобы увеличить свой доход.
Поскольку целью вашей целевой страницы является преобразование трафика веб-сайта в клиентов, она должна быть привлекательной, привлекательной и удобной для пользователей. Вам также необходимо спроектировать и разместить различные кнопки призыва к действию (CTA) и элементы, такие как кнопка покупки и формы регистрации, чтобы пользователям было легко их увидеть.
Целевая страница и домашняя страница веб-сайта
Многие малые предприятия совершают серьезную ошибку при продвижении своих продуктов и услуг: они используют свою домашнюю страницу в качестве основной целевой страницы. Если вашей главной целью является привлечение потенциальных клиентов и повышение коэффициента конверсии, отправка целевого трафика на вашу домашнюю страницу не является хорошей идеей.
Если вашей главной целью является привлечение потенциальных клиентов и повышение коэффициента конверсии, отправка целевого трафика на вашу домашнюю страницу не является хорошей идеей.
Причина этого в том, что ваша домашняя страница не предназначена для конвертации. Люди посещают вашу домашнюю страницу, чтобы узнать о вашем бизнесе и просмотреть ее, поэтому есть много путей.
Однако целевая страница предлагает посетителям единственный путь: совершить конверсию, что делает ее наиболее эффективным способом привлечения потенциальных клиентов и продаж.
Как создать целевую страницу в WordPress
Вы можете подумать, что создание целевой страницы в WordPress сложно и требует написания большого количества кода. Но если вы используете плагин целевой страницы WordPress, вы обнаружите, что это относительно просто, даже если вы не разработчик или эксперт по дизайну.
На рынке представлены различные плагины для создания целевых страниц, такие как Elementor, Beaver Builder и другие. Однако не все они предлагают простоту использования и необходимые функции. Вот почему мы составили этот список лучших плагинов для целевых страниц WordPress, где вы можете выбрать свой любимый для создания своей страницы.
Однако не все они предлагают простоту использования и необходимые функции. Вот почему мы составили этот список лучших плагинов для целевых страниц WordPress, где вы можете выбрать свой любимый для создания своей страницы.
Из этого туториала вы узнаете, как создать целевую страницу в WordPress с помощью SeedProd. SeedProd — лучший конструктор сайтов для WordPress.
Он поставляется с функциями конструктора страниц WordPress, сотнями потрясающих шаблонов целевых страниц, а также готовыми блоками и виджетами, предназначенными для оптимизации содержимого вашей страницы и повышения конверсии.
Вы также можете использовать SeedProd для создания пользовательских тем WordPress и веб-сайтов WooCommerce с помощью конструктора перетаскивания без навыков программирования. Он автоматически создает для вас части вашей темы, включая верхний и нижний колонтитулы, боковую панель, домашнюю страницу и многое другое.
Следуйте приведенным ниже инструкциям, чтобы узнать, как создать свою первую целевую страницу в WordPress с помощью SeedProd.
- 1. Установите и активируйте подключаемый модуль целевой страницы SeedProd
- 2. Создайте целевую страницу с помощью SeedProd
- 3. Настройте шаблон целевой страницы
- 4. Подключите службу почтового маркетинга
- 5. Опубликуйте свою землю Страница в WordPress
1. Установите и активируйте подключаемый модуль целевой страницы SeedProd
Первым шагом является посещение веб-сайта SeedProd и покупка подключаемого модуля SeedProd. Затем вы можете загрузить плагин на свой компьютер и скопировать лицензионный ключ плагина из своей учетной записи SeedProd.
Затем войдите в панель управления WordPress и установите плагин. Если вам нужна помощь, следуйте этому пошаговому руководству по установке плагина WordPress.
После установки плагина на ваш сайт WordPress не забудьте его активировать.
После активации SeedProd вы увидите экран приветствия с просьбой ввести лицензионный ключ плагина. Введите лицензионный ключ, который вы скопировали ранее из своей учетной записи SeedProd, и нажмите кнопку Verify Key .
После проверки лицензионного ключа прокрутите страницу вниз и нажмите кнопку 9.0053 Кнопка «Создать свою первую страницу» .
После нажатия вы перейдете на панель инструментов SeedProd, где сможете приступить к созданию новой целевой страницы без написания кода CSS, PHP или установки дочерней темы для WordPress.
2. Создайте целевую страницу с помощью SeedProd
На панели управления SeedProd вы увидите 5 различных вариантов создания дизайна целевой страницы. В верхней части находятся варианты режима «Скоро», режима обслуживания, страницы 404 и страницы входа.
Ниже этого раздела есть возможность создать целевую страницу. Нажмите + Добавить новую целевую страницу , чтобы сделать вашу первую страницу.
Затем у вас будет возможность выбрать шаблон целевой страницы. SeedProd предлагает широкий выбор красивых тем целевых страниц, в том числе:
- Страница Squeeze
- Страница продаж электронной коммерции
- Регистрация на вебинар
- и другие
Кроме того, вы можете выбрать пустой шаблон, чтобы начать с нуля.
Чтобы выбрать шаблон, наведите на него указатель мыши и щелкните значок галочки. Это откроет шаблон в визуальном редакторе SeedProd, где вы сможете настроить содержимое.
3. Настройте шаблон целевой страницы
Конструктор целевых страниц SeedProd — это действительно визуальный опыт.
На левой боковой панели есть блоки и разделы целевой страницы, которые вы можете добавить в свой дизайн. А справа вы можете увидеть, как выглядит ваша целевая страница с предварительным просмотром в реальном времени.
Настроить целевую страницу очень просто. Вы можете указать и щелкнуть любой элемент, чтобы настроить параметры и стили и увидеть изменения в режиме реального времени.
Если вы хотите изменить шрифты, цвета, фоновые изображения и цвета фона на всей странице, нажмите кнопку Глобальные настройки кнопка в левом нижнем углу. Вы даже можете выбрать из различных готовых цветовых комбинаций и пар шрифтов для унифицированного внешнего вида.
Если вы обнаружите, что вам не нужны некоторые блоки целевых страниц, включенные в ваш шаблон, вы можете удалить их, наведя указатель мыши на блок и щелкнув значок корзины. Вы также можете дублировать блок в той же области, переместить его, изменить настройки блока или сохранить для повторного использования.
Добавить дополнительные функции на целевую страницу так же просто. SeedProd предлагает множество блоков целевых страниц, ориентированных на лидогенерацию и конверсию.
Вот краткий обзор блоков SeedProd:
Стандартные блоки
Это простые элементы страницы, которые есть почти на всех целевых страницах, в том числе:
- Заголовок
- Текст 9004 1 Список
- Кнопка призыва к действию
- Изображение
- Видео
- Разделитель
- Разделитель
- Столбец
Расширенные блоки
Эти блоки предназначены для привлечения потенциальных клиентов, продаж и конверсий для вашего бизнеса, таких как:
- Розыгрыш (RafflePress)
- Контактная форма
- Форма Optin
- Таймер обратного отсчета
- Социальные профили
- Социальный обмен
- Анимированный заголовок 90 042
- Progress Bar
- Icon
- Отзывы для социального подтверждения
- Image Box
- Icon Box
- Меню навигации
- Таблица цен
- Якорные ссылки
- Звездный рейтинг
- Карты Google
- Блоки Facebook
- Пользовательский HTML
Блоки WooCommerce
Блоки SeedProd WooCommerce предназначены для бесперебойной работы с вашим интернет-магазином и существующей установкой WooCommerce. Они позволяют добавлять товары на целевую страницу и отображать:
Они позволяют добавлять товары на целевую страницу и отображать:
- Кнопки «Добавить в корзину»
- Оформление заказа
- Корзина
- Сетка товаров
- Последние товары
- Товары со скидкой
- Лучшие Продажа продуктов
- Рекомендуемые продукты
- Продукты с самым высоким рейтингом
Чтобы добавить новый контент в свой шаблон, перетащите блок целевой страницы из левой части экрана в правый шаблон.
Например, вы можете добавить розыгрыш RafflePress, чтобы рекламировать свой онлайн-конкурс и привлечь множество участников розыгрыша. Чтобы настроить любой блок, который вы добавляете на свою страницу, нажмите на него, чтобы увидеть различное содержимое, стили, шрифты, цвета и параметры шаблона в левой части экрана.
Если вы довольны тем, как выглядит ваша целевая страница, нажмите кнопку Кнопка Сохранить в правом верхнем углу.
4. Подключите свою службу маркетинга по электронной почте
Если вы решите добавить форму подписки на свою целевую страницу, чтобы начать создание списка адресов электронной почты, вам необходимо подключить службу маркетинга по электронной почте.
SeedProd интегрируется со многими популярными службами почтового маркетинга, такими как Constant Contact, Mailchimp, Get Response и другими. Чтобы получить доступ к интеграции для вашего любимого провайдера, щелкните вкладку Connect в верхней части экрана.
Затем найдите в списке службу электронной почты и нажмите Подключить новую учетную запись . Затем вы можете следовать инструкциям, чтобы подключиться и подтвердить свою учетную запись.
Теперь каждый раз, когда вы собираете адреса электронной почты через форму на целевой странице, они автоматически добавляются в ваш список адресов электронной почты.
Если у вас в настоящее время нет списка адресов электронной почты, вы можете управлять своими подписчиками прямо в SeedProd. Когда вы перейдете к SeedProd » Подписчики , вы увидите подробную информацию обо всех, кто подписывается, на панели управления подписчиками.
Совет для профессионалов: Перейдите на вкладку Настройки страницы , чтобы настроить общие параметры, параметры SEO, аналитики и скрипта несколькими щелчками мыши.
5. Опубликуйте свою целевую страницу в WordPress
После настройки шаблона и подключения списка адресов электронной почты пришло время сделать вашу целевую страницу активной на вашем сайте WordPress. Чтобы опубликовать целевую страницу, щелкните стрелку раскрывающегося списка рядом с кнопкой Сохранить и выберите Опубликовать .
После нажатия кнопки «Опубликовать» вы увидите всплывающее сообщение о том, что ваша страница запущена.
Нажмите кнопку See Live Page , чтобы просмотреть целевую страницу.
И все! Теперь вы создали целевую страницу WordPress за 5 простых шагов.
Мы надеемся, что эта статья помогла вам научиться легко создавать целевые страницы в WordPress.
Вы также можете узнать, как SeedProd в 3 раза увеличивает свои продажи с помощью вирусных конкурсов RafflePress.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков RafflePress. Вы также можете найти нас в Twitter и Facebook.