Лендинг на Joomla. Лучшие быстрые способы
Landing Page (лендинг пэйдж) — одно из направлений в создании сайтов. Многие сомневаются в возможностях Joomla! CMS, больше предпочитая для данных целей WordPress. Однако создать функциональный лендинг на Joomla очень даже просто! В данной статье мы разберем, что такое лендинг и как его создать.
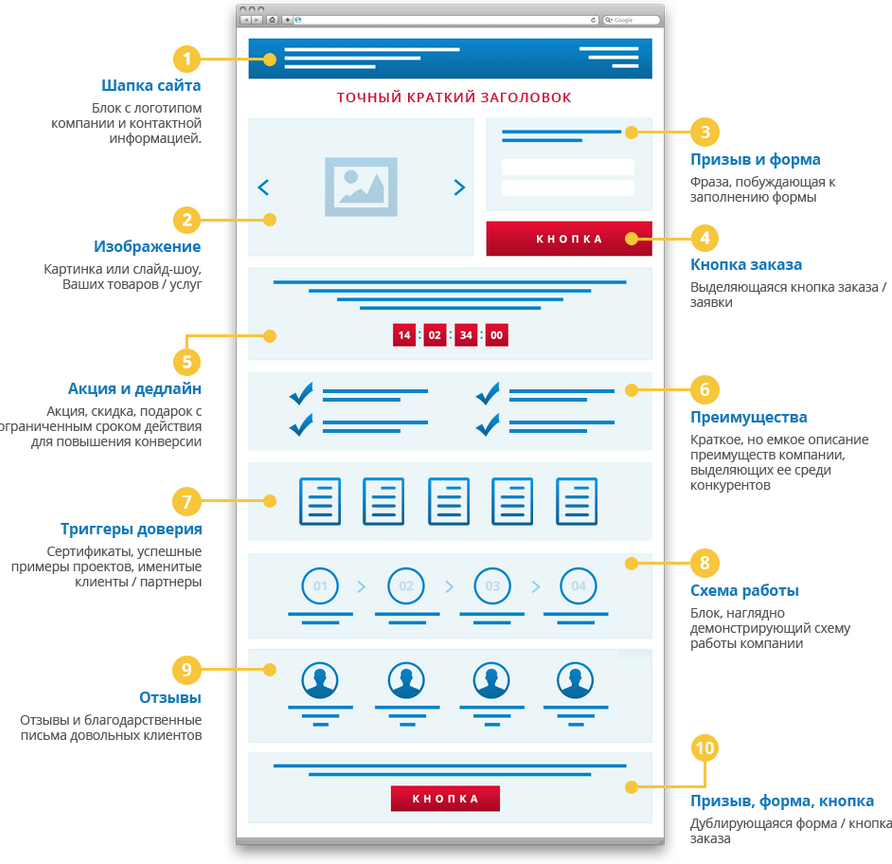
Итак, что такое лендинг пэйдж? В Digital-маркетинге этот термин используется для описания страницы со специфичными функциями, отдельной от остального сайта. Ее цель — привлечение внимания посетителей к продукту или желаемому действию. Как правило, это страница без навигации, либо с навигацией по это самой странице.
Типы лендингов.
Существует 2 основных типа лендингов:
1) для перехода к целевым страницам
2) для лидогенерации (что это? Смотрите чуть ниже)
1.
Его цель — убедить посетителя перейти по ссылке на другую страницу. Обычно он используется для электронной торговли и интернет магазинов. На таких лендингах товар или услуга описывается большим, но структурированным количеством информации, либо самыми интересными фактами, чтобы убедить посетителя сделать покупку. В результате чего предложение получает больше шансов на конверсию.
2. Лендинг для лидогенерации
Лидогенерация — маркетинговая тактика, направленная на поиск потенциальных клиентов с определенными контактными данными.
Используется для сбора данных о пользователях, таких как имя или электронная почта, это позволяет изучить рынок и набрать базу клиентов на последующее время. Он содержит форму и описание того, что пользователь получит в обмен на свои персональные данные. Есть много вариантов применения для данного вида страницы, такие как акции, распространение электронной книги, регистрация на вебинаре, бесплатные пробные версии продуктов и т.
Зачем использовать Landing Page?
Лендинг (или лэндинг, кому как удобнее) помогает повысить конверсию, количество пользователей, которые увидят ваш продукт.
Когда использовать Лендинг?
Когда вы продвигаете новые или специфичные продукты и услуги для различных целевых аудитории. Либо, когда вы хотите удивить и впечатлить пользователей.
Как сделать это на Joomla?
Существует несколько способов реализации: 1. Стандартными средствами Joomla 2. С помощью различных компонентов 3. С помощью шаблонов
Давайте поговорим о каждом способе отдельно.
I. Как создать лендинг стандартными средствами Joomla
1. Для начала нужно установить Joomla (конечно же!)
2. Создать отдельную категорию материалов для нашего Landing page
3. Создать отдельное меню
4. Создать модуль для получения URL-адреса каждого лендинг пэйджа (этот модуль не публикуется)
Для первого типа лендинга:
1. Создать статью с вашей рекламной информацией о предоставляемых продуктах/услугах
Создать статью с вашей рекламной информацией о предоставляемых продуктах/услугах
2. Создание пункта меню для статьи
3. Отключение всех ненужных модулей на данной странице, чтобы оставить только самые важные модули и создать максимальную концентрацию внимания на главных моментах
Для лендинга второго типа все, что перечислено для лендинга первого типа, а также:
1. Включить регистрацию пользователей
· Пользователи > Менеджер пользователей > Настройки
· Разрешить регистрацию пользователей > Да
2. Создать форму с полями, чтобы собрать нужную информацию о пользователях. Для этого можно использовать расширения вроде BreezingForms или ChronoForms. Если вы хотите стандартные функции Joomla, вы можете использовать S5 Register Module от Shape5.
Плюсы:
+ Не нужно искать, покупать, устанавливать крупные сторонние расширения
Минусы:
— Сложность стилизации
— Ограниченный стандартный функционал Joomla
II. Расширения для создания лендинга в Joomla
Расширения для создания лендинга в Joomla
Как правило, немногим хочется заниматься созданием лендинга с помощью стандартных функций. Возможно, это правильно.
Для создания лендинга используют, как правило, Page Builder-ы. Это специальные компоненты, которые позволяют создать полностью стилизованную вами страницу. Однако многие из них работают в рамках существующего шаблона.
Одним из самых популярных и известных в рунете способов создания Landing Page – это SP Page Builder. Он имеет большое количество различных классных функций и модулей. А для создания страницы нужно лишь создать отдельный пункт меню для Page Builder-а и наполнить страничку различными модулями. Довольно просто и быстро. Однако такой способ подходит для более статичных страниц. И это, на самом деле, способ создания любых страниц, а не именно лендингов. Существует еще один вариант.
Создать лендинг можно еще легче с помощью специального расширения Geek Landing Page. В чем его особенность? Создание странички в данном компоненте еще легче и быстрее. Вы сможете создать полностью стилизованную вами страницу на Joomla, поскольку вам предоставляется визуальный редактор или, как его еще называют, визуальный конструктор лендинга. Вы, буквально, можете двигать, перетаскивать, расширять элементы, потянув их за край. Очень легко и удобно.
В чем его особенность? Создание странички в данном компоненте еще легче и быстрее. Вы сможете создать полностью стилизованную вами страницу на Joomla, поскольку вам предоставляется визуальный редактор или, как его еще называют, визуальный конструктор лендинга. Вы, буквально, можете двигать, перетаскивать, расширять элементы, потянув их за край. Очень легко и удобно.
Кроме уже названных расширений можно использовать для данных целей могут быть и другие Page Builder-ы.
Плюсы:
+ Быстрая установка
+ Возможность создавать много лендингов на одном сайте
+ Широкий выбор различных модулей
Минусы:
— Могут быть некоторые сложности со стилизацией в связи с ограничениями компонентов
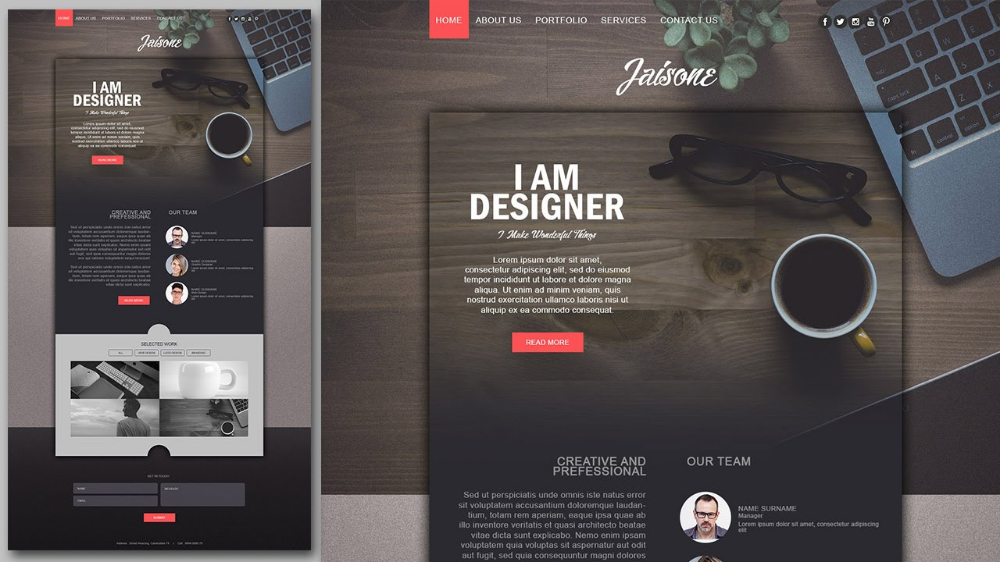
III. Создание Landing Page для Joomla с помощью шаблонов
Этот способ, на первый взгляд, может быть еще проще, чем предыдущие. Просто подбираете хороший шаблон, устанавливаете его, меняете текст и готово! Однако и тут могут быть проблемы. Возможна ситуация, при которой каждый элемент будет настраиваться html-кодом (что довольно проблематично для новичка).
Возможна ситуация, при которой каждый элемент будет настраиваться html-кодом (что довольно проблематично для новичка).
Кроме того, одновременно для страниц сайта Joomla можно активировать лишь один шаблон, который распространяется сразу на все страницы сайта. Это не проблема, если вы готовы создать отдельный сайт для вашего лендинга. Но встает вопрос, нужны ли вам такие сложности? Быть может, легче будет просто использовать одну единственную html-страницу без обращения к CMS.
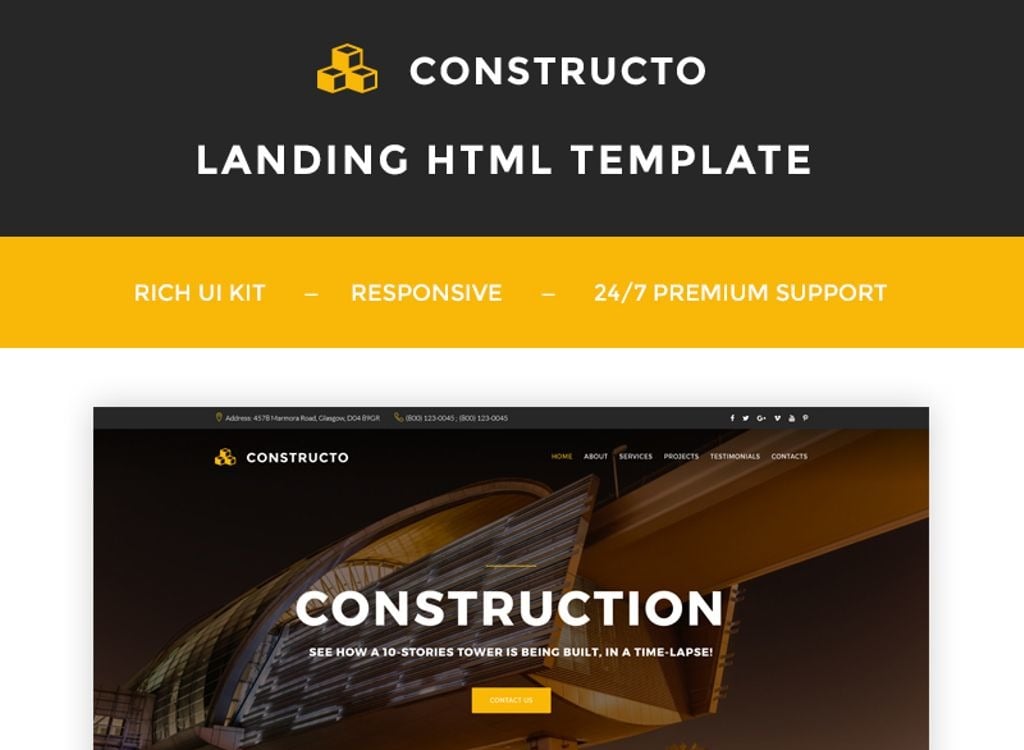
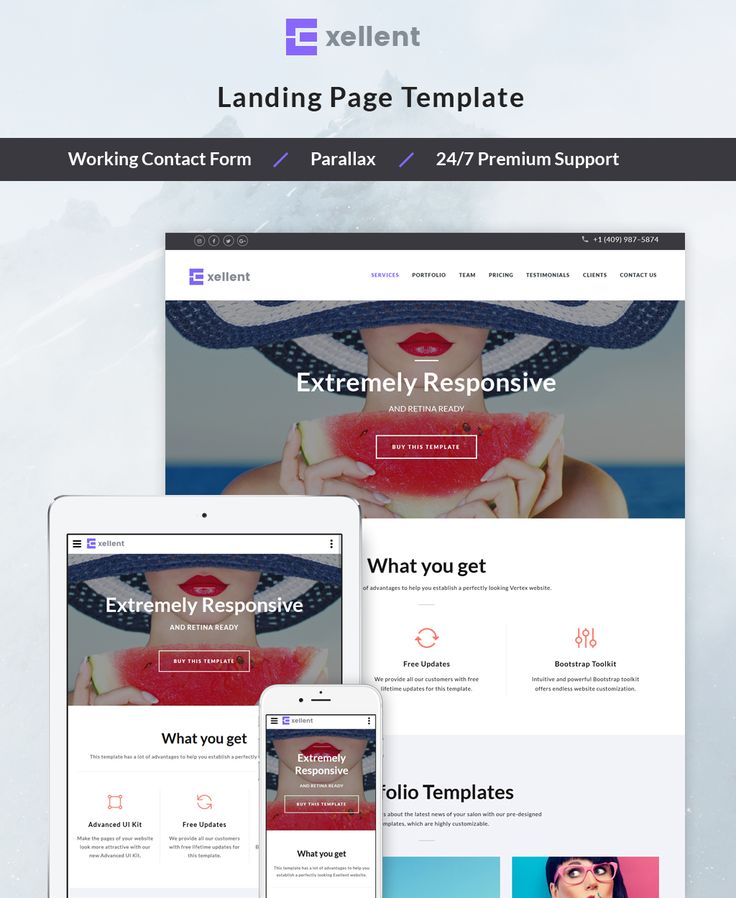
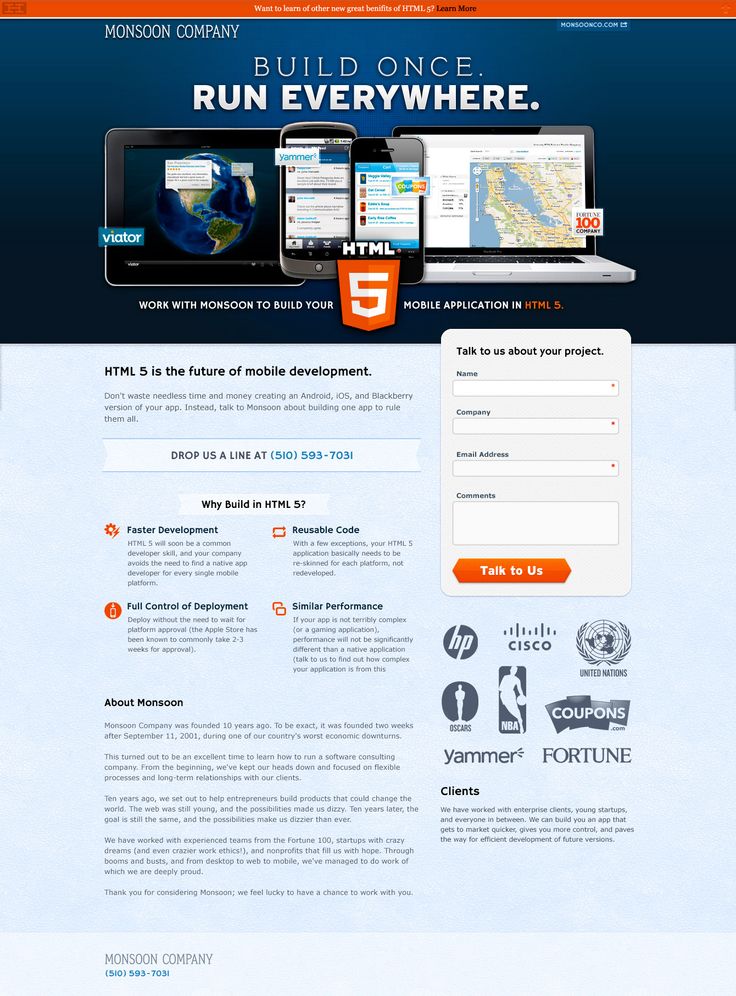
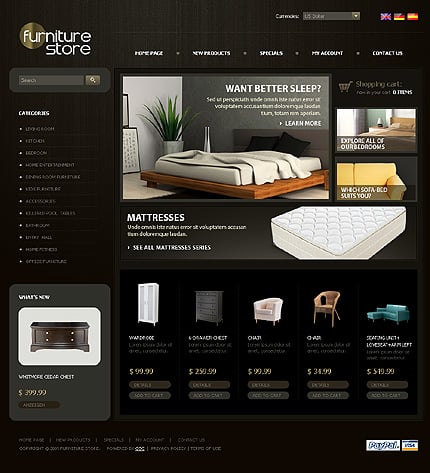
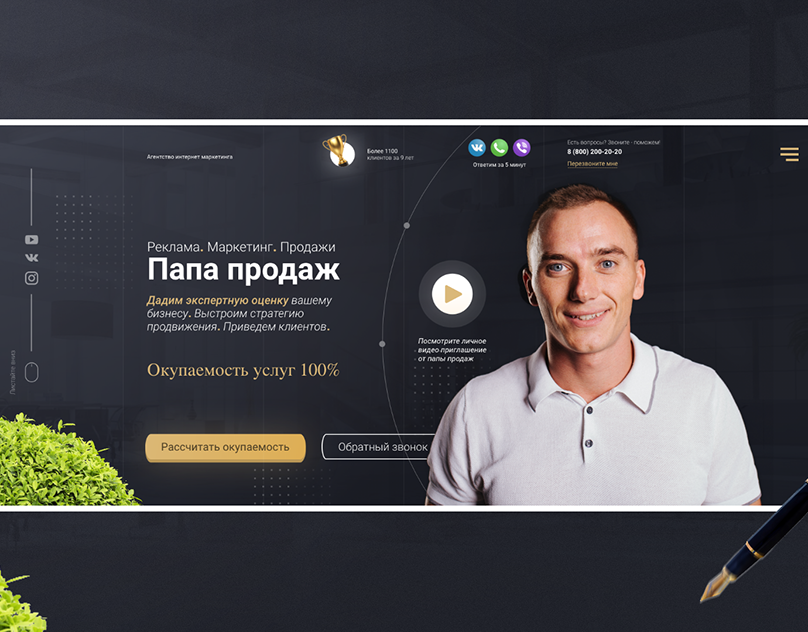
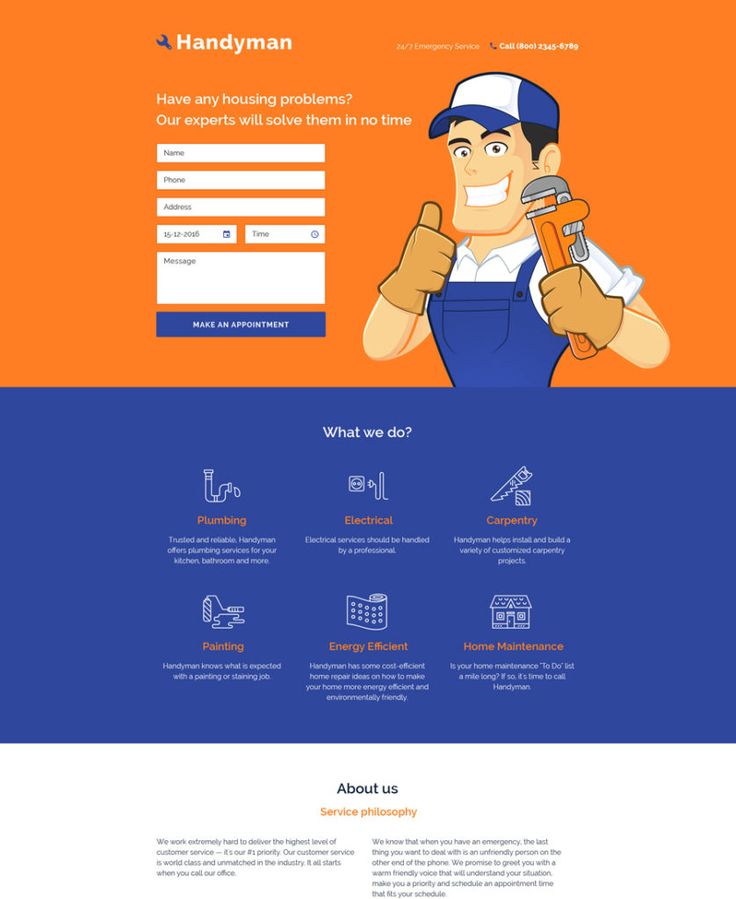
Примером таких шаблонов могут быть:
GavickPro Creativity
Responsive Landing от JoomLead
YJ Fork
Плюсы:
+ Быстрая установка
+ Минимальная настройка
+ Готовая графика
Минусы:
— Необходимость создания целого сайта для одной страницы (создание БД, домена /поддомена)
— Возможная сложность настройки под себя
Шаблоны для Landing Page
Это практично:
Практичность покупки Landing Page шаблона для заказчиков представляется отсутствием необходимости привлечения дополнительных специалистов для разработки посадочной страницы.
Это прибыльно:
Прибыльность Landing Page шаблонов напрямую вытекает из двух факторов: низкая себестоимость и высокая самоокупаемость. Следовательно покупка сайта-визитки не заставит Вашу компанию временно замедлять обороты или сокращать расходы на развитие.
Это стильно:
Современный веб-дизайн оснащен обширным набором инструментов визуализации,всегда есть возможность реализовать любые пожелания заказчика. Даже не имея базовых технических навыков, можно самостоятельно адаптировать купленный шаблон так, чтобы он полностью соответствовал ожиданиям и имиджу предприятия.
Заключение
Итак, в данной статье мы рассказали о 3 вариантах создания Landing Page на Joomla. Каких из этих способов лучше — решать вам!
Эта статья лишь первая из статей серии «Joomla! Может!». Каждую неделю мы будем публиковать статью с вариантами создания различных типов сайтов с помощью Joomla! Заходите чаще, мы научим, как создать любой сайт на Joomla!
Joomla! Может все, что угодно 🙂
11 Фреймворков для создания Landing Page на Joomla
Чтобы самостоятельно создать Landing Page на Joomla, необязательно искать готовый одностраничный шаблон. Можно собрать уникальный шаблон, воспользовавшись одним из существующих Фреймворков для Joomla. После создания сайтов, используя шаблоны и дополнительные расширения для Landing Page можно создать свою уникальную посадочную страницу на Joomla.
Можно собрать уникальный шаблон, воспользовавшись одним из существующих Фреймворков для Joomla. После создания сайтов, используя шаблоны и дополнительные расширения для Landing Page можно создать свою уникальную посадочную страницу на Joomla.
Кратко о Фреймворке
Фреймворк это своеобразный конструктор шаблона, который позволяет собрать шаблон с любым количеством позиций модулей вокруг основного содержания или без него.
Кроме этого можно легко выбрать нужную сетку расположения модулей в 1-2-3-…12 колонок. Всё это Фреймворк позволяет делать без внедрения в код шаблона, в визуальном режиме, чаще методом перетаскивания Drag and Drop.
11 Фреймворков для Landing Page на Joomla
Представляю вашему вниманию 11 Фреймворков для самостоятельной сборки Landing Page на Joomla. Все представленные структуры имеют бесплатные версии, которые можно расширить до профессиональных параметров по платным подпискам. Они просты в работе и создание сайтов разработка продающих страниц и других веб-ресурсов с ними становится более удобна.
Bootstrap 4
Самый популярный Фреймворк HTML, CSS и JavaScript для разработки интерактивных мобильных проектов в Интернет.
- Github: github.com/twbs/bootstrap
- Скачать: getbootstrap.ru/docs/v4-alpha/getting-started/download/
- Сайт на русском для 4-ой версии: getbootstrap.ru/docs/v4-alpha/
Данный Фреймворк нельзя назвать потребительским. Это базовый набор инструментов разработчиков для создания своих веб-проектов с помощью HTML, CSS и JS. Распространяется Bootstrap 4 свободно, открытый исходный код.
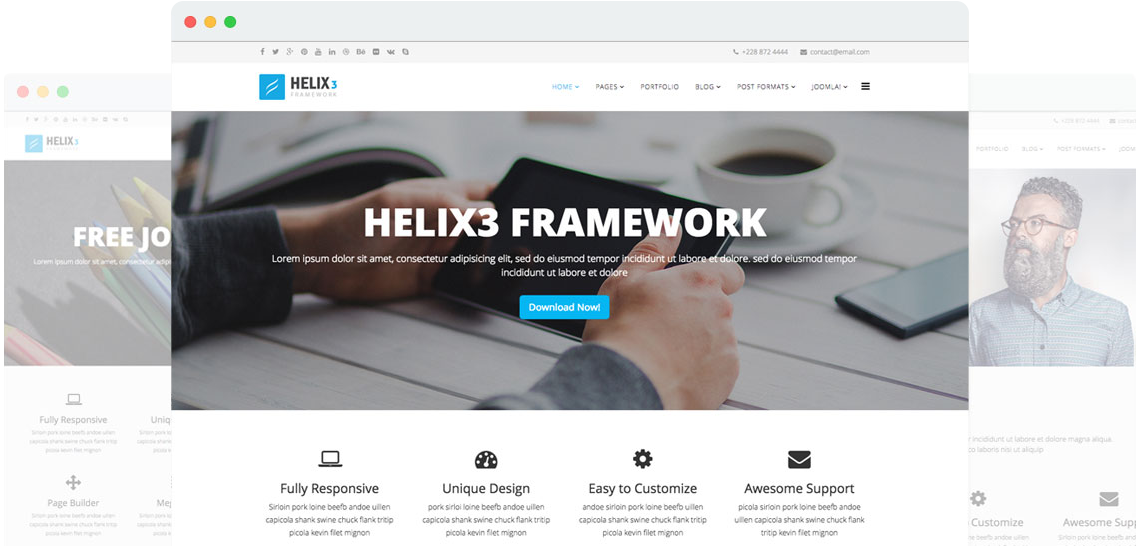
Helix3
Это стабильный Фреймворк для создания любого сайта на Joomla 3+. Helix3 прост в управлении, легко интегрируется в систему, хотя требует привыкания и иногда «глючит» при обновлении Joomla.Я использую Helix 3 на этом сайте, и последние проблемы были после обновления до Joomla 3.8. Длились проблемы недолго, до обновления Фреймворка. На работу фроненд сайта проблемы не отразились.
Это частности, в общем, Helix3 отличный инструмент для верстки Landing Page на Joomla.
Более подробную информацию можно почитать в статье Шаблон Helix3.
- Автор Helix3: компания JoomShaper.
- Сайт: www.joomshaper.com/joomla-templates/helix3
- Демо шаблона: demo.joomshaper.com/?template=helix3
- Документация: www.joomshaper.com/documentation/helix-framework/helix3
Helix Ultimate
Это расширенная и по мнению авторов, более современная версия Helix 3. По представлению авторов это функциональный и готовый к использованию Фреймворк Joomla для создания уникальных шаблонов Joomla. В том числе Landing Page на Joomla.
Однако, по мнению разработчиков и моей пробе, Helix Ultimate еще «сыроват» и дает реальные сбои.
- Автор: joomshaper
- Сайт: www.joomshaper.com
- Демо: demo.joomshaper.com/?template=helixultimate
- Скачать: www.joomshaper.com/downloads/template/helixultimate
- Документация: www.joomshaper.com/documentation/helix-framework/helixultimate
Gantry 5
Легендарный конструктор шаблонов в последней версии «Gantry 5». Включает Фреймворк Gantry 5 и связанные с ним библиотеки, компонент и плагины.
Включает Фреймворк Gantry 5 и связанные с ним библиотеки, компонент и плагины.
По заверению авторов новая версия Gantry 5 была построена с нуля, чтобы улучшить текущую версию. Фреймворк имеет функции перетаскивания Drag and Drop, мощные административные панели, включая диспетчер компоновки и редактор меню.
- Автор: студия Gantry
- Сайт: gantry.org/
- Скачать: gantry.org/downloads
- Документация: docs.gantry.org/gantry5
- Github: github.com/gantry/gantry5
YT Framework
Этот Фреймворк свободного распространения для всех, кто заинтересован в создании собственных шаблонов веб-сайтов и веб-страниц. С ним легко работать без знаний программирования, всё на визуальном редактировании, как и на других Фреймворках.
Несомненно, YT Framework упростит вам разработку и настройку собственного Landing Page на Joomla. Это простой и чистый остов HTML/CSS.
По моему мнению, YT Framework слишком упрощен и не позволит воплотить все возможности очень красивого лендинг пейдж. Вот картинка позиций модулей этого конструктора.
Вот картинка позиций модулей этого конструктора.
- Автор: SMARTADDONS
- Сайт: www.smartaddons.com
- Скачать (по регистрации): www.smartaddons.com/download/free-joomla-templates/cat_view/29-joomla-/44-free-templates/151-yt-framework
- Демо: demo.smartaddons.com/templates/joomla17/yt-framework/
ZO2 Framework
Это бесплатный Фреймворк, с открытым исходным кодом оптимизированный для поисковых систем. ZO2 включает в себя массу функций, как для разработчиков, так и для веб-мастеров, и может быть настроен, без знания кодов.
ZO2 Framework поставляется с компоновщиком Drag & Drop, который позволяет создавать любое количество потрясающих и уникальных макетов в 5 раз быстрее, чем традиционный способ. Это цитата от автора.
- Автор: Zootemplate
- Сайт: www.zootemplate.com/zo2
- Скачать: www.zootemplate.com/zo2
- Демо: zo2.zoodemo.com/index.php/en/
SPARKY framework
Это framework Joomla, созданный студией «HotThemes» для создания сайтов без навыков программирования через простой в использовании интерфейс «drag’n’drop».
По заявлению авторов, это единственная структура на рынке, которая не заставит вас чувствовать себя неучем. Заявление амбициозное, потому что SPARKY framework не лучше и не хуже остальных.
- Автор: HotThemes
- Сайт: www.hotjoomlatemplates.com/sparky-joomla
- Скачать: www.hotjoomlatemplates.com/sparky-joomla
- Документация: www.hotjoomlatemplates.com/sparky-documentation
- Демо: demo.hotjoomlatemplates.com/
Warp 7 (Warp 6)
Загадочные Фреймворки Warp 7 и Warp 6, которые нельзя скачать отдельно от тем. По функциям это очень легкий и очень сокращенный, почти пустой, конструктор для самостоятельной верстки шаблонов Joomla.
Используются новейшие веб-технологии, такие, как HTML5, CSS3, LESS и jQuery. Полностью лицензирован GPL.
Скачать бесплатно Фреймворки Warp 7, как таковой, нельзя. Однако он есть, именно как таковой, в бесплатной версии «Master 2» этой же студии. По сути это и есть Фреймворк Warp 7.
- Автор: Yootheme
- Сайт: yootheme.com
- Скачать бесплатно: yootheme.com/themes/master2
- Демо: нет
- Документация: yootheme.com/support/warp/joomla/installation
Plazart framework
Эта платформа Plazart позиционируется авторами, как гибкая, современная и настраиваемая Template Framework для Joomla. Базируется на Bootstrap 3.
- Автор: студия Templaza
- Сайт: www.templaza.com/plazart/
- Скачать: www.templaza.com/plazart/
- Демо: joomla.templaza.net/plazart/
- Документация: www.templaza.com/docs/plazart/
- Github: github.com/templaza/plazart
Вывод
В статье я показал источники и кратко представил 11 Фреймворков для создания Landing Page. Создание сайтов на Joomla с фреймворка более удобна и облегчена. Самый сложный из них Bootstrap 4, который я не рекомендую для быстрого использования. Остальные Фреймворки работают как конструкторы сайта и с их помощью можно создать уникальный лейдинг пейдж на Joomla. Просто ставите и настраиваете как шаблон.
Просто ставите и настраиваете как шаблон.
©joomla3-x.ru
Еще статьи
- 5 Лучших Фреймворков для Joomla шаблонов
- Joomla шаблон – структура, каталоги, файлы, формат
- Где скачать шаблон Joomla – 39 реальных авторов Joomla шаблонов
- Использование двух шаблонов на Joomla 3
- Как копировать шаблон Joomla 3
- Одностраничные шаблоны Joomla: назначение, особенности использования
- Создаем шаблон Joomla самостоятельно, часть 1: каталог шаблона, файлы templateDetails.
 xml и index.php
xml и index.php
Powered by JV-Relatives
Джумла! Каталог расширений — Целевые страницы
Платная загрузка
Geek Landing Page
By JoomlaGeek
Целевые страницы
Плагин Geek Landing Page Builder позволяет легко создать впечатляющую и высокоэффективную целевую страницу на вашем сайте всего за несколько простых шагов. Это очень полезно, если вы хотите быстро создать целевую страницу для продвижения своего нового продукта или новой кампании на своем сайте, не требуя перенаправления на другую страницу. Так как это стандартный плагин Joomla, он допускает публикацию а-ля…
Платная загрузка
jInbound
By Joomlashack
Целевые страницы
Цель jInbound — помочь большему количеству пользователей Joomla развивать свой бизнес.
jInbound предлагает простой способ управления несколькими кампаниями автоматизации маркетинга Joomla. jInbound обладает мощным набором функций, включая создание целевых страниц, автоматизацию электронной почты для развития лидов и управление лидами / расстановку приоритетов.
С возможностью использования предварительно разработанных шаблонов, оптимизированных для повышения коэффициента конверсии,…
jInbound обладает мощным набором функций, включая создание целевых страниц, автоматизацию электронной почты для развития лидов и управление лидами / расстановку приоритетов.
С возможностью использования предварительно разработанных шаблонов, оптимизированных для повышения коэффициента конверсии,…
Платная загрузка
Diginix Content Generation
By Diginix Technologies
Целевые страницы
Этот компонент позволяет вам создать проект статьи (шаблона) Joomla для целей SEO, а затем создать несколько статей (целевых страниц SEO), заменив различные коды тегов {SEO Keywords} на содержимое списка, предоставленного для этого кода тега. По сути, генерация контента Diginix, отсканируйте всю статью (название, описание метаданных, альтернативный текст изображения, тело статьи и т. д.) и замените все {теги} на…
Бесплатно
LP Простые целевые страницы
Автор Joomlasales.com
Целевые страницы
LP Простые целевые страницы были созданы, чтобы преуспеть там, где другие контент-менеджеры терпят неудачу: подтолкнуть веб-мастеров к настройке целевых страниц, созданных для повышения эффективности и простоты маркетинга. Разверните целевые страницы из нескольких простых шаблонов на основе сетки, быстро добавьте свой контент и стиль. Создайте целевую страницу, специально предназначенную для того, чтобы помочь вашим пользователям выполнить определенный призыв к действию. В комплекте с…
Разверните целевые страницы из нескольких простых шаблонов на основе сетки, быстро добавьте свой контент и стиль. Создайте целевую страницу, специально предназначенную для того, чтобы помочь вашим пользователям выполнить определенный призыв к действию. В комплекте с…
Платная загрузка
Целевая страница Moonchip с регистрационной формой
Пол Раф
Целевые страницы
Целевая страница Moonchip с регистрационной формой https://moonchipextensions.com/all-joomla-extensions/moonchip-landing-page-with-registration-form * Готовая целевая страница Joomla с регистрационной формой * Супер простая настройка, заранее подготовленная целевая страница для вас *Не требует навыков HTML/CSS *Просто загрузите 4 изображения *Редактировать существующий текст на целевой странице *Встроенная регистрационная форма Joomla с активацией e…
Платная загрузка
Целевая страница Moonchip с контактной формой
Пол Раф
Целевые страницы
Целевая страница Moonchip с контактной формой
https://moonchipextensions. com/all-joomla-extensions/moonchip-landing-page-with-contact-form
*Готовый лендинг
* Супер простая настройка, предварительно выложенная контактная форма для вас
*Не требует навыков HTML/CSS
*Просто загрузите свой логотип и фон
*Встроенная контактная форма
* Редактировать содержимое контактной формы
* Google Analytics для отслеживания обращений к вашей контактной форме
*Необязательный май…
com/all-joomla-extensions/moonchip-landing-page-with-contact-form
*Готовый лендинг
* Супер простая настройка, предварительно выложенная контактная форма для вас
*Не требует навыков HTML/CSS
*Просто загрузите свой логотип и фон
*Встроенная контактная форма
* Редактировать содержимое контактной формы
* Google Analytics для отслеживания обращений к вашей контактной форме
*Необязательный май…
Платная загрузка
Целевая страница Moonchip с формой подписки
Пол Раф
Целевые страницы
Целевая страница Moonchip с формой подписки для MailChimp https://moonchipextensions.com/all-joomla-extensions/moonchip-landing-page-with-subscription-form *Простая подписка на MailChimp *Готовый лендинг *Супер простая настройка, предварительно выложенная форма подписки для вас *Не требует навыков HTML/CSS *Просто загрузите свой логотип и фон *Встроенная форма подписки * Google Analytics для отслеживания попаданий…
Платная загрузка
JMG Preloader
By JMG
Целевые страницы
JMG Preloader для Joomla! поможет вам добавить красиво анимированный предварительный загрузчик на ваш сайт и полностью контролировать его внешний вид без написания кода. Легко добавьте предварительный загрузчик на свой сайт, совместимый со всеми основными браузерами.
Когда вашему сайту требуется слишком много времени для ответа, лучшим решением будет установка Preloader. Понимая ваши потребности, мы разработали лучшую версию Joomla! плагин предварительной загрузки,…
Легко добавьте предварительный загрузчик на свой сайт, совместимый со всеми основными браузерами.
Когда вашему сайту требуется слишком много времени для ответа, лучшим решением будет установка Preloader. Понимая ваши потребности, мы разработали лучшую версию Joomla! плагин предварительной загрузки,…
Бесплатно
SberLead
Денис Денисов
Целевые страницы
СберЛид использует всплывающие окна и виджеты, чтобы помочь вам собирать потенциальных клиентов и увеличивать продажи на вашем сайте. Отлично подходит для вашего бизнеса! — Увеличение продаж на сайте до 20% — Отсутствие дополнительных затрат на маркетинг Преимущества: — 14 дней бесплатно — Легко использовать — Более 50 готовых шаблонов всплывающих окон для разных бизнес-профилей — Удобный конструктор виджетов для создания индивидуального дизайна всплывающих окон — Ты не…
Joomla Page Builder — Создайте потрясающую целевую страницу за 5 минут
Целевые страницы в целом представляют собой оптимизированные страницы входа на сайт для повышения коэффициента конверсии. Целевые страницы могут быть как главной, так и специфичными для вашей рекламной кампании. Целевая страница обычно содержит краткую информацию о вашей услуге или продукте с сильными кнопками призыва к действию и соответствующей информацией, чтобы убедить пользователя совершить покупку или желаемое действие.
Целевые страницы могут быть как главной, так и специфичными для вашей рекламной кампании. Целевая страница обычно содержит краткую информацию о вашей услуге или продукте с сильными кнопками призыва к действию и соответствующей информацией, чтобы убедить пользователя совершить покупку или желаемое действие.
JA Joomla Page Builder не только помогает создавать различные макеты страниц для вашего сайта, но также очень эффективен при создании целевых страниц. В нем есть все необходимые блоки для быстрого создания целевой страницы. Сегодня мы покажем вам, как создать потрясающую целевую страницу для вашего сайта Joomla за 5 минут, не требуя программирования или технических навыков.
Создайте потрясающую страницу Joomla за 5 минут
Контрольный список, прежде чем мы начнем:
- 1. Сайт Joomla, установленный на вашем хостинге или локальном хосте.
- 2. Подумайте обо всех блоках, которые вам понадобятся для вашей целевой страницы. Скажем, отзывы, галерея продуктов, слайдер или кнопки призыва к действию (CTA) и т.
 д.
д. - 3. Загрузите пакет JA Joomla Page Builder
- 4. Начало работы
Начнем.
1. Подготовить содержание и графику.
Перед созданием страницы вы должны уделить некоторое время подготовке черновика содержимого и графики. Подумайте о структуре и макете страницы, например, целевая страница с 5 разделами: заголовок, слайд-шоу, список функций, призыв к действию и нижний колонтитул.
2. Установите JA Joomla Page Builder на свой сайт Joomla.
Этот шаг очень прост, загрузите установочный пакет по этой ССЫЛКЕ.
Загрузить установочный пакет JA Joomla Page Builder
Затем откройте внутреннюю панель Joomla, перейдите в раздел «Расширения» «Управление», затем просмотрите загруженный установочный пакет и установите его.
Установить JA Joomla Page Builder
Теперь нам нужно установить шаблон JA Joomla Page Builder в качестве стиля шаблона по умолчанию. Перейдите в «Расширения » Шаблоны», выберите шаблон JA Builder и установите его по умолчанию.
Примечание : если ваш сайт использует другой шаблон, вы можете пропустить этот шаг.
Установить шаблон JA Joomla Page Builder в качестве стиля шаблона по умолчанию
Установка завершена, теперь мы создадим целевую страницу.
3. Создать целевую страницу
Чтобы создать новую страницу, перейдите в раздел «Компоненты» JA Builder, затем создайте новую страницу. После сохранения страницы вы увидите кнопку «Редактировать в реальном времени», нажмите ее, чтобы перейти к панели создания страницы.
Создать новую страницу
4. Создать блок контента
Макет страницы включает 3 основных раздела:
Структура компоновщика страниц Joomla
- Заголовок: блоки контента раздела будут отображаться на всех страницах
- Нижний колонтитул: блоки контента раздела будут отображаться на всех страницах
- Контент: блоки контента в разделе будут отображаться только на текущей странице
Нажмите кнопку добавления блока в каждом разделе, выберите тип блока контента, затем макет и стиль.
Создать блок контента
Затем выполните тот же шаг, чтобы добавить блоки содержимого для разделов «Основное содержимое» и «Нижний колонтитул».
Добавить блок содержимого для основного содержимого и раздела нижнего колонтитула
Например, вот образец страницы, которую мы создали.
Образец целевой страницы, созданный с помощью JA Builder
5. Настроить содержимое и стиль
После создания страницы ее можно настроить. Наведите указатель мыши на блок контента и нажмите значок «Настройка» на правой панели инструментов, чтобы настроить стиль блока контента: изменить цвет фона, фоновое изображение, интервал, выравнивание текста, анимацию и т. д.
Настроить блок контента
Вы можете обновлять содержимое, графику, значки и т. д. в блоке содержимого. Изменения автоматически сохраняются, но не публикуются. Только когда вы нажмете «Опубликовать», пользователь увидит изменения.
Обновить содержимое
После завершения настройки страницы нажмите кнопку «Опубликовать», чтобы опубликовать страницу, чтобы ее могли просматривать пользователи.

 xml и index.php
xml и index.php д.
д.