HTML с нуля. Лекция 1
Я решил уделить больше внимания новичкам, желающим приобрести знания в области сайтостроения. На это меня подтолкнула моя преподавательница, которая допускала уж очень много ошибок в методичках к лабораторным работам. Я бы с удовольствием бы глянул на тот ресурс, с которого была взята учебная инфа, и оставил бы там пару строк своего мнения. Но сейчас не об этом. В своей первой лекции я расскажу о том
- из чего состоит структура html-документа
- как создать ссылку
- какие существуют теги для выделения текста
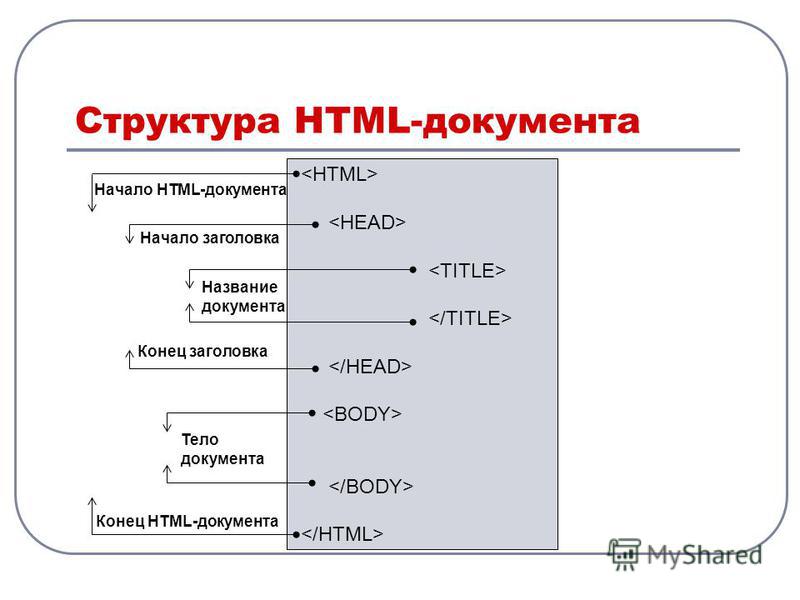
Из чего состоит структура HTML-документа
Свои первые знания о языке html я черпал из уроков Алленовой Натальи. И в одном из своих уроков она показала хороший наглядный легкозапоминающийся пример структуры html-документа. Я попробую изобразить нечто похожее:
Вот как выглядит код самой простой html-страницы:
[php]
<html>
<head>
<title>Мой первый сайт</title>
</head>
Привет всем! А это мой первый сайт.

</body>
</html>
[/php]
Для того, чтобы создать свою html страницу, нужно вставить вышеуказанный код в блокнот, нажать Файл → Сохранить как… В поле «имя файла» указать ваше_название страницы.html, а в поле «тип файла» указать Все файлы. Нажать Сохранить.
Теперь открываем нашу страничку, должны получить нечто похожее на это.
Тег <html> сообщает о том, что начинается структура html-документа, </html> — что заканчивается. Между тегами <head></head> хранится в большей части информация для браузера и поисковых систем. В тегах <title></title> содержится заголовок нашей страницы. Тег <body> говорит о том, что далее идёт информация предназначенная для пользователя, </body> же естесственно говорит о том, что информация для пользователя заканчивается.
Теперь немного поясню. Все теги (тэг — элемент языка разметки гипертекста) делятся на два типа «одиночные» и «закрывающиеся». Кроме того теги заключаются в следующие символы < и >, именно они отличают тег <html> от обычного текста html. Рассмотрим несколько самых простых «одиночных» тегов:
<br> — тег, который отвечает за перенос на новую строку, в том месте, где установлен данный тег. Рассмотрим код с использованием этого тега.
[php]
<html>
<head>
<title>Мой первый сайт</title>
</head>
<body>
Привет всем!<br>А это мой первый сайт.
</html>
[/php]
Результат можно посмотреть здесь.
<hr> — тег, который рисует горизонатльную линию. Этот тег относится к блочным элементам, линия всегда начинается с новой строки. Имеет 5 атрибутов:
Имеет 5 атрибутов:
- align — Определяет выравнивание линии. Может принимать значение left, center, right.
- color — Задаёт цвет линии.
- noshade — Рисует линию без трехмерных эффектов.
- size — Задаёт толщину линии.
- width — Задаёт ширину линии.
Код с использованием тега <hr>:
[php]
<html>
<head>
<title>Мой первый сайт</title>
</head>
<body>
Привет всем!<hr>А это мой первый сайт.
</body>
</html>
[/php]
Визуальный пример находится здесь.
Ещё один «одиночный» тег — это <meta>. Данный тег спользуются для хранения информации предназначенной для браузеров и поисковых систем. Поисковые системы обращаются к метатегам для получения описания сайта, ключевых слов и других данных. Разрешено использовать неограниченное число метатегов, все они должны находится между <head> и </head>. Параметры любого метатега имеют вид «имя=значение», который определяется ключевыми словами content, name или http-equiv. Т.к. метатеги предназначены для машин, никакого визуального изменения они не вносят, поэтому я приведу лишь исходный код:
Параметры любого метатега имеют вид «имя=значение», который определяется ключевыми словами content, name или http-equiv. Т.к. метатеги предназначены для машин, никакого визуального изменения они не вносят, поэтому я приведу лишь исходный код:
[php]
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
[/php]
Эта строка говорит о том, что создатель страницы считает, что на странице используется кодировка UTF-8. В HTML5 всё стало проще, для того, чтобы указать кодировку, достаточно лишь следующей строки:
[php]<meta charset=»utf-8″>[/php]
Cуществуют и другие одиночные теги (<area>, <base>, <br>, <col>, <command>, <embed>, <hr>, <img>, <input>, <keygen>, <link>, <meta>, <param>, <source>, <track>, <wbr>), но с ними я познакомлю вас чуть позже.
Теперь давайте поговорим о «закрывающихся» тегах. Само название «закрывающийся тег», говорит о том, что тег требует обязательного закрытия. Это сделано для того, чтобы чётко ограничить часть текста, на которую действует тег.
Для наглядного примера взглянем на тег <b>, который используется для выделения текста, он устанавливает жирное начертание шрифта. Теги <b> и </b> являются границами, которые определяют область выделения текста. Вот код, где в последней строке забыли закрыть тег <b>:
[php]
<html>
<head>
<title>Мой первый сайт</title>
</head>
<body>
<b>Привет всем!</b> А это мой первый сайт.<br>
<b>Привет всем! А это мой первый сайт.
</body>
</html>
[/php]
Вот результат, глядя на который можно сделать вывод, что закрывающиеся теги нужно закрывать!
Как создать ссылку
Следующее, о чём я должен рассказать, это то как устанавливать ссылку. Ведь сайт это множество перелинкованных между собой страниц. Ссылка устанавливается с помощью «закрывающегося» тега <a>
Ведь сайт это множество перелинкованных между собой страниц. Ссылка устанавливается с помощью «закрывающегося» тега <a>
- accesskey — активирует ссылку с помощью комбинации клавиш.
- charset — указывает кодировку текста, на который ведет ссылка. *
- coords — устанавливает координаты активной области. *
- href — задает адрес документа, на который следует перейти.
- hreflang — идентифицирует язык текста по ссылке.
- name — устанавливает имя якоря внутри документа (в HTML5 следует использовать id). *
- rel — отношения между ссылаемым и текущим документами.
- rev — отношения между текущим и ссылаемым документами. *
- shape — задает форму активной области ссылки для изображений. *
- tabindex — определяет последовательность перехода между ссылками при нажатии на кнопку <Tab>.

- target — тип окна, в котором браузер будет загружать документ. Может принимать значения
_blank — загружает страницу в новом окне браузера.
_self — загружает страницу в текущем окне (значение по умолчанию).
_parent — загружает страницу во фрейме-родителе, если фреймов нет, то этот параметр работает как _self.
_top — отменяет все фреймы и загружает страницу в полном окне браузера, если фреймов нет, то этот параметр работает как _self.
- title — добавляет всплывающую подсказку к тексту ссылки.
* — в HTML5 является устаревшим атрибутом
Рассмотрим код страницы с простой текстовой ссылкой:
[php]
<html>
<head>
<title>Мой первый сайт</title>
</head>
<body>
Привет всем!<br>А это мой первый сайт с ссылками.<br>
 stafox.ru/HTML-from-scratch/Lecture-1/mypage-with-hr.html» title=»Пример с тегом hr» target=»_blank»>Ссылка</a> на пример с тегом hr.
stafox.ru/HTML-from-scratch/Lecture-1/mypage-with-hr.html» title=»Пример с тегом hr» target=»_blank»>Ссылка</a> на пример с тегом hr.</body>
</html>
[/php]
Результат можно просмотреть кликнув по этой ссылке.
Как видите, ничего сложного нет, теперь вы можете создать несколько страниц перелинкованных между собой.
Теги для выделения текста
Существует несколько способов выделить текст на странице. Сделать это можно с помощью стилей, а можно с помощью тегов. Нас (пока) интересует второй вариант.
<b></b> — устанавливает жирное начертание шрифта.
<i></i> — устанавливает курсивное начертание шрифта.
<u></u> — добавляет подчеркивание к тексту.
<em></em> — предназначен для акцентирования текста. Браузеры отображают такой текст курсивным начертанием.
<strike></strike> — перечёркивает текст. Данный тег исключён из HTML5 вместо него рекомендуется использовать <s></s>
Данный тег исключён из HTML5 вместо него рекомендуется использовать <s></s>
<tt></tt> — отображает текст моноширинным текстом. Исключён из HTML5.
<sup></sup> — отображает шрифт в виде верхнего индекса. Шрифт при этом отображается выше базовой линии текста и уменьшенного размера.
<sub></sub> — отображает шрифт в виде нижнего индекса. Текст при этом располагается ниже базовой линии остальных символов строки и уменьшенного размера.
<strong></strong> — предназначен для акцентирования текста. Браузеры отображают такой текст жирным начертанием.
<small></small>
 Допускается применение вложенных тегов <small>, при этом размер шрифта будет меньше на 1 с каждым вложенным уровнем, но не может быть меньше, чем 1.
Допускается применение вложенных тегов <small>, при этом размер шрифта будет меньше на 1 с каждым вложенным уровнем, но не может быть меньше, чем 1.<big></big> — увеличивает размер шрифта на единицу по сравнению с обычным текстом. В HTML размер шрифта измеряется в условных единицах от 1 до 7, средний размер текста, используемый по умолчанию, принят 3. Таким образом, добавление тега <big> увеличивает текст на одну условную единицу. Допускается применение вложенных тегов <big>, при этом размер шрифта будет больше с каждым уровнем.
<q></q> — используется для выделения в тексте цитат. Содержимое контейнера автоматически отображается в браузере в кавычках.
<blockquote></blockquote> — предназначен для выделения длинных цитат внутри документа. Текст, обозначенный этим тегом, традиционно отображается как выровненный блок с отступами слева и справа (примерно по 40 пикселов), а также с отбивкой сверху и снизу.
<pre></pre> — определяет блок предварительно форматированного текста. Такой текст отображается обычно моноширинным шрифтом и со всеми пробелами между словами. По умолчанию, любое количество пробелов идущих в коде подряд, на веб-странице показывается как один. Тег <pre> позволяет обойти эту особенность и отображать текст как требуется разработчику.
<p></p> — определяет текстовый абзац. Тег <p> является блочным элементом, всегда начинается с новой строки, абзацы текста идущие друг за другом разделяются между собой отбивкой. Величиной отбивки можно управлять с помощью стилей. Если закрывающего тега нет, считается, что конец абзаца совпадает с началом следующего блочного элемента.
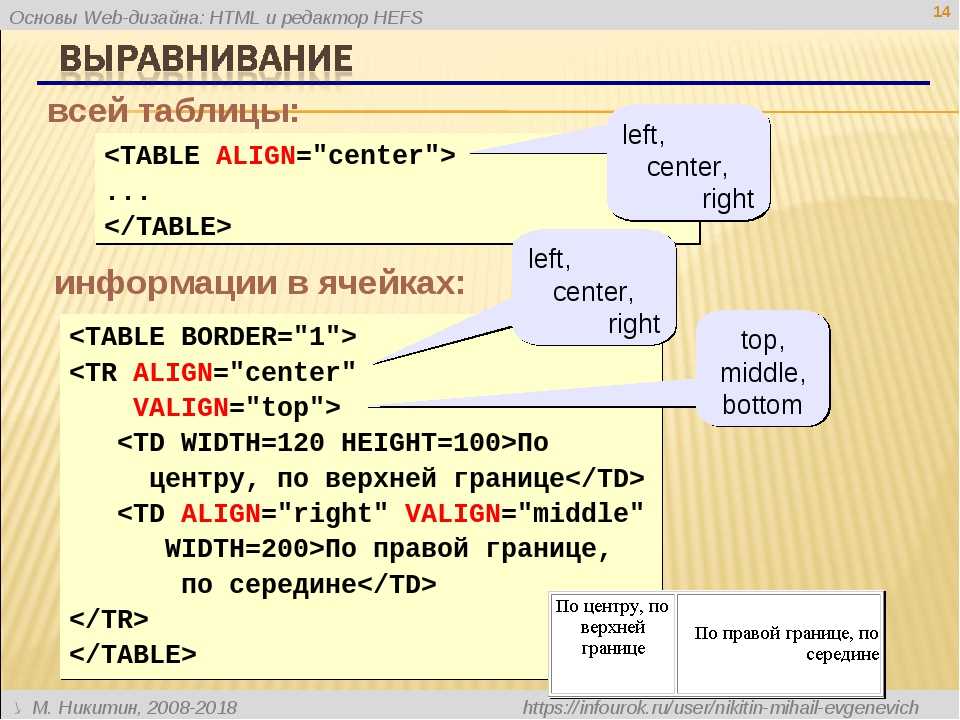
<h2>..<h6></h6>..</h2> — HTML предлагает шесть заголовков разного уровня, которые показывают относительную важность секции, расположенной после заголовка. Так, тег <h2> представляет собой наиболее важный заголовок первого уровня, а тег <h6> служит для обозначения заголовка шестого уровня и является наименее значительным. По умолчанию, заголовок первого уровня отображается самым крупным шрифтом жирного начертания, заголовки последующего уровня по размеру меньше. Теги <h2>,…,<h6> относятся к блочным элементам, они всегда начинаются с новой строки, а после них другие элементы отображаются на следующей строке. Кроме того, перед заголовком и после него добавляется пустое пространство. Тег имеет атрибут align, который определяет выравнивание заголовка, может принимать значения left — выравнивание заголовка по левому краю, center — выравнивание по центру, right — выравнивание по правому краю, justify — выравнивание по ширине (одновременно по правому и левому краю). Это значение работает только для заголовка, длина которого более, чем одна строка.
По умолчанию, заголовок первого уровня отображается самым крупным шрифтом жирного начертания, заголовки последующего уровня по размеру меньше. Теги <h2>,…,<h6> относятся к блочным элементам, они всегда начинаются с новой строки, а после них другие элементы отображаются на следующей строке. Кроме того, перед заголовком и после него добавляется пустое пространство. Тег имеет атрибут align, который определяет выравнивание заголовка, может принимать значения left — выравнивание заголовка по левому краю, center — выравнивание по центру, right — выравнивание по правому краю, justify — выравнивание по ширине (одновременно по правому и левому краю). Это значение работает только для заголовка, длина которого более, чем одна строка.
<font></font> — представляет собой контейнер для изменения характеристик шрифта, таких как размер, цвет и гарнитура. Хотя этот тег до сих пор поддерживается всеми браузерами, он считается устаревшим и от его использования рекомендуется отказаться в пользу стилей. Тег имеет 3 атрибута: color — устанавливает цвет текста, face — определяет гарнитуру шрифта, size — задает размер шрифта в условных единицах.
Тег имеет 3 атрибута: color — устанавливает цвет текста, face — определяет гарнитуру шрифта, size — задает размер шрифта в условных единицах.
<cite></cite> — помечает текст как цитату или сноску на другой материал. Такое выделение удобно для изменения стиля текста через CSS, а также применяется для разделения кода HTML на структурные элементы. Браузеры обычно устанавливают текст внутри контейнера <cite> курсивом.
<abbr></abbr> — указывает, что последовательность символов является аббревиатурой. С помощью атрибута title дается расшифровка сокращения, что позволяет понимать аббревиатуру тем людям, которые с ней не знакомы. Кроме того, поисковые системы индексируют полнотекстовый вариант сокращения, что может использоваться для повышения рейтинга документа.
По умолчанию, текст заключенный в контейнере <abbr> подчеркивается пунктирной линией.
Ниже приведу код, в котором я использовал все эти теги:
[php]
<html>
<head>
<title>Мой первый сайт</title>
</head>
<body>
<p><abbr title=»Hypertext Markup Language»>HTML</abbr> and <abbr title=»Cascading Style Sheets»>CSS</abbr> are two of the core technologies for building Web pages. HTML provides the structure of the page, <b>CSS</b> the (visual and aural) layout, for a variety of devices. Along with graphics and scripting, HTML and CSS are the basis of building Web pages and Web Applications. Learn more below about: </p>
<h2>What is HTML?</h2>
</p>HTML is the language for describing the structure of Web pages. HTML gives authors the means to:</p>
<blockquote>
Publish online documents with headings, text, tables, lists, photos, etc.<br>
Retrieve online information via hypertext links, at the click of a button. <br>
<br>
Design forms for conducting transactions with remote services, for use in searching for information, making reservations, ordering products, etc. <br>
Include spread-sheets, video clips, sound clips, and other applications directly in their documents. <br>
</blockquote>
With HTML, authors describe the structure of pages using markup. The elements of the language label pieces of content such as <i>“paragraph,” “list,” “table,” and so on</i>.
<h3>What is XHTML?</h3>
<p> XHTML is a <u>variant of HTML</u> that uses the syntax of XML, the Extensible Markup Language. XHTML has all the same elements (for paragraphs, etc.) as the HTML variant, but the syntax is slightly different. Because XHTML is an XML application, you can use other XML <sup>tools</sup> with it (such as XSLT, a language for transforming XML content).</p>
<h4>What is CSS?</h4>
<p>CSS is the language for describing the presentation of Web pages, including colors, layout, and fonts. It allows to adapt the presentation to different types of devices, such as large screens, small screens, or printers. <big>CSS</big> is <small>independent</small> of HTML and can be used with any XML-based markup <s>язык</s> language. The separation of HTML from CSS makes it easier to maintain sites, share style sheets across pages, and tailor pages to different environments. This is referred to as the separation of structure (or: content) from presentation. </p>
It allows to adapt the presentation to different types of devices, such as large screens, small screens, or printers. <big>CSS</big> is <small>independent</small> of HTML and can be used with any XML-based markup <s>язык</s> language. The separation of HTML from CSS makes it easier to maintain sites, share style sheets across pages, and tailor pages to different environments. This is referred to as the separation of structure (or: content) from presentation. </p>
<h5>What is WebFonts?</h5>
<q><cite>WebFonts</cite> is a technology that enables people to use fonts on demand over the Web without requiring installation in the operating system. W3C has experience in downloadable fonts through <strong>HTML, CSS2, and SVG</strong>. Until recently, downloadable fonts have not been common on the Web due to the lack of an interoperable font format. The WebFonts effort plans to address that through the creation of an industry-supported, open font format <sub>for the Web</sub> <font face=»Tahoma» color=»#336699″ size=»5″>(called «WOFF»)</font>. </q>
</q>
</body>
</html>
[/php]
А вот и визуальный результат.
Лекция подошла к концу, надеюсь приобретённые знания вам пригодятся! В следующей лекции я расскажу вам о том, что в себе хранит тег <body>, научимся выполнять всевозможные манипуляции с изображениями, и познакомимся с таблицами.
При написании данной статьи описание некоторых тегов было взято отсюда http://htmlbook.ru/html/
- html, tag, ссылка, текст
Лекции — МДК 06.01. Лекция 1.3
HTML-документы представляют собой файлы с текстом и дополнительными инструкциями языка HTML, называемыми тегами. Теги позволяют задавать форматирование текста, а также размещать в документе мультимедийные файлы (изображения, звук, Flash-анимацию), гипертекстовые ссылки на дру-гие документы, табличные данные, формы ввода данных. HTML-документы имеют расширение имени файла htm или html. Редактирование HTML кода производят в текстовом редакторе (например, в обычном блокноте), а про-смотр – в браузере.
Структура тега:
<имя тега атрибут1 атрибут2=»значение2″ …>
Тег состоит из имени тега, за которым может следовать список атрибутов, помещаемых между открывающей и закрывающей угловыми скобками (< и >). Атрибуты позволяют управлять поведением тега. Они могут иметь конкретные значения, задаваемые после знака равенства. Значения атрибутов заключаются в одиночные или двойные кавычки («). Атрибуты отделяются друг от друга пробелом, порядок следования атрибутов значения не имеет. Имена тэгов и атрибутов нечувствительны к регистру.
Пример: <FONT color=»red» face=»Arial»>
Тег FONT предназначен для управления внешним видом текста. В примере он задает начертание текста шрифтом Arial, красным цветом.
Теги подразделяются на парные и непарные. Парные теги имеют закрываю-щий тег, непарные – не имеют. Закрывающий тег содержит косую черту перед именем и не имеет атрибутов. Между открывающим и закрывающим те-гами помещается текст и другие теги. Атрибуты указываются только в от-крывающем теге.
Для выделения текста жирным используется тег <b>. Пример:
HTML-код: текст <b>жирный текст</b> текст
В браузере: текст жирный текст текст
Примером непарного тега является тег <br> – перевод строки. Обычный пе-ревод строки клавишей {Enter} браузер игнорирует (как и несколько постав-ленных подряд пробелов или знаков табуляции).
Неправильно:
HTML-код:
первая строка
вторая строка
В браузере:
первая строкавторая строка
Правильно:
HTML-код:
первая строка<br>вторая строка
В браузере:
первая строка
вторая строка
Парный тег обязательно должен иметь закрывающий! Например, если не за-крыть тег <b>, весь текст на странице за ним станет жирным.
При вложении тегов друг в друга закрывать теги нужно начиная с самого последнего, в обратном порядке.
Тег <i> используется для выделения текста курсивом.
Неправильно: HTML-код: <b><i>жирный курсив</b></i>
Правильно: HTML-код: <b><i>жирный курсив</i></b>
в браузере: жирный курсив
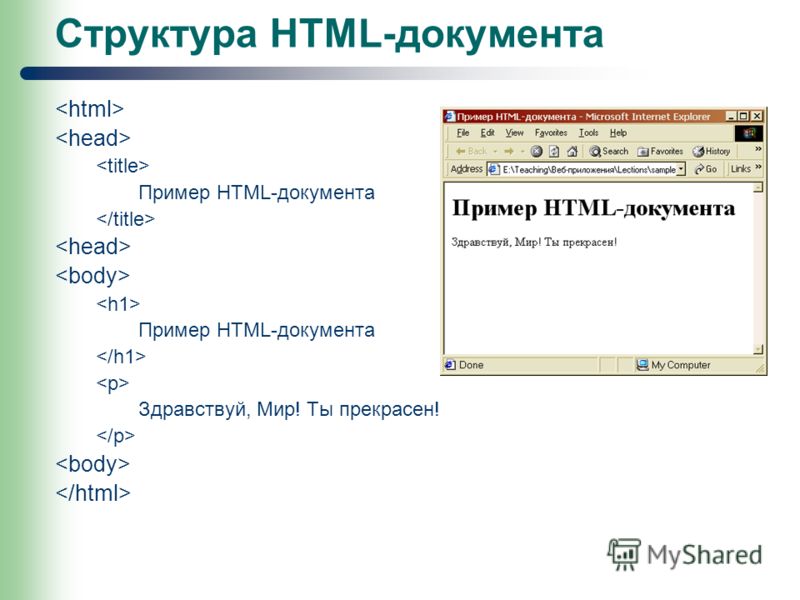
Структура документа HTML
HTML-документ заключен в тег <html> и состоит из заголовка и тела. Заго-ловок документа лежит внутри тега <head> и содержит название документа и некоторые другие параметры. Тело документа заключено в тег <body> и содержит текст и теги, которые должен обработать и вывести браузер. Текст из тега <title> обычно отображается в заголовке окна браузера, а также в результатах поиска поисковых систем.
Заго-ловок документа лежит внутри тега <head> и содержит название документа и некоторые другие параметры. Тело документа заключено в тег <body> и содержит текст и теги, которые должен обработать и вывести браузер. Текст из тега <title> обычно отображается в заголовке окна браузера, а также в результатах поиска поисковых систем.
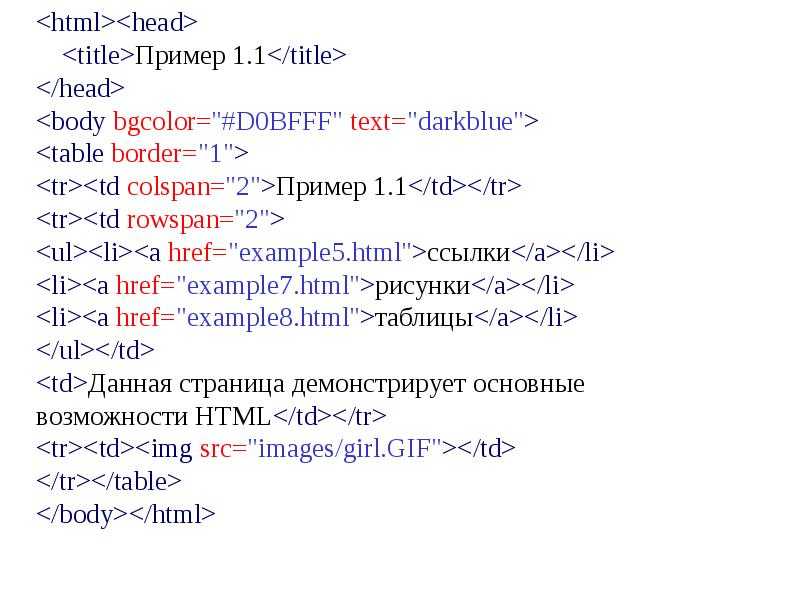
Пример: простейший HTML-документ
Цвет в HTML может быть задан ключевыми словами – названиями цветов на |
|
английском языке: Стандартные цвета HTML |
|
Основные теги, работа с текстом, списки
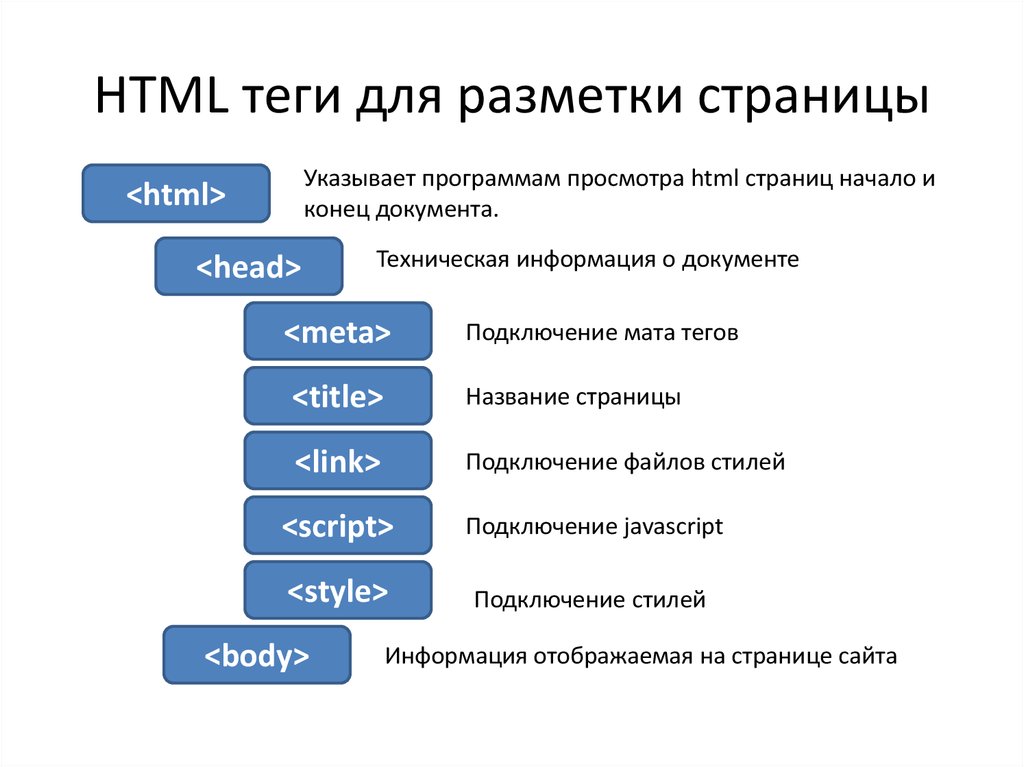
Теги структуры документа
Эти теги предназначены для определения структуры HTML документа и не влияют на его отображение в браузере. Тем не менее, правильно сформиро-ванный документ обязательно должен их содержать.
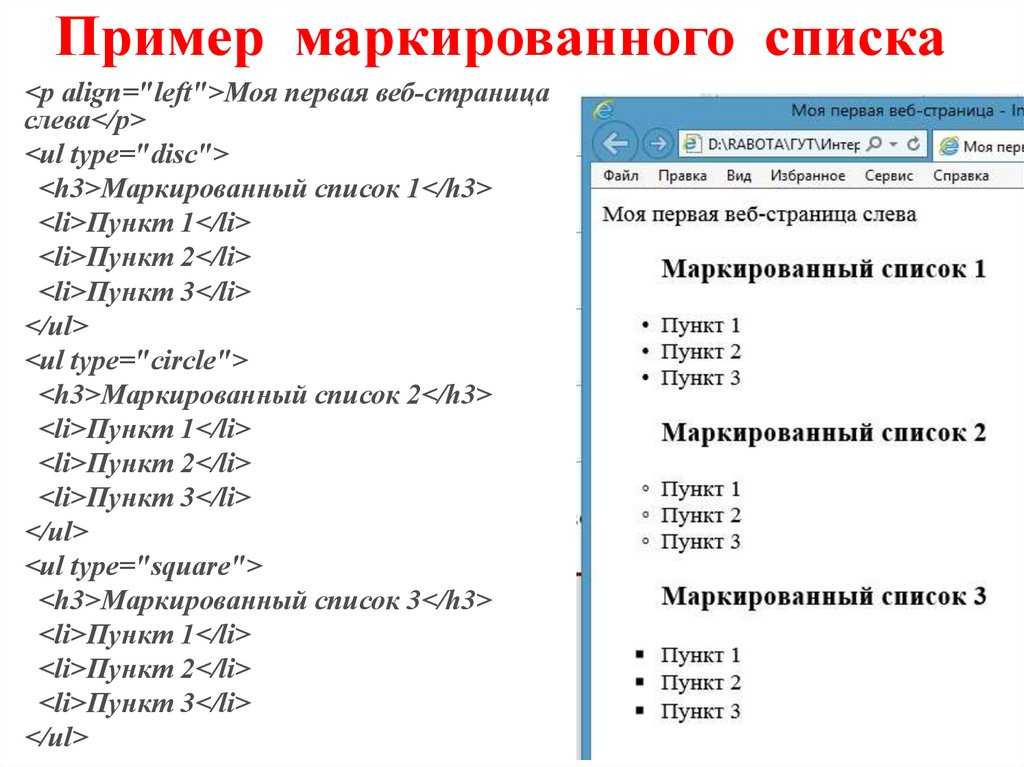
Работа со списками
- HTML есть возможность создавать нумерованные и маркированные спи-ски.
<ol>…</ol> – создает нумерованный список элементов Атрибуты:
start=»N» – начать нумерацию с числа N type=»…» -определяет формат нумерации
1 – арабские цифры (по умолчанию)
A – прописные буквы (A, B, C)
- – строчные буквы (a, b, c)
I – прописные римские цифры (I, II, III)
i – строчные римские цифры (i, ii, iii)
<ul>…</ul> – создает маркированный список элементов Атрибут:
type=»…» – определяет формат маркера disk – диск (по умолчанию)
circle – окружность
square – квадрат
<li>…</li> – задает элемент списка в нумерованном или маркированном
списке
Атрибуты:
type=»…» – формат номера или маркера (см. описание <ol> и <ul>) value=»N» – задает номер элемента списка
<li>арабские цифры (по умолчанию)</li> <li type=»A»>прописные буквы</li> <li type=»a»>строчные буквы</li>
<li type=»I»>прописные римские цифры</li>
<li type=»i»>строчные римские цифры</li>
</ol>
<ul>
<li>диск (по умолчанию)</li>
<li type=»circle»>окружность</li> <li type=»square»>квадрат</li> </ul>
В браузере:
Создание ссылок
Для создания ссылок используется тег <a>…</a>.
Обязательный атрибут href указывает абсолютный или относительный ад-рес, на который ведет ссылка. Ссылка может указывать на HTML-документ, изображение, файл для сохранения на диск и пр. Текст ссылки записывается между открывающим и закрывающим тегом.
Абсолютный адрес содержит в себе имя хоста и полный путь к ресурсу, на-пример: http://www.example.com/docs/about.html. С помощью абсолютного адреса можно ссылаться на любой открытый ресурс в Интернете. Если нужно поставить ссылку на главную страницу сайта, указывают его адрес и слеш.
Пример для абсолютного адреса:
HTML-код: <A href=»http://www.yandex.ru»>Яндекс</A>
Например, чтобы поставить ссылку из файла file1.html на файл file2.html (см. рис. 2.3.), необходим следующий HTML-код:
<A href=»folder1/file2.html»>файл file2.html</A>
чтобы ссылка в файле file2.html указывала на file1.html: <A href=»../file1.html»>файл file1.html</A>
Две точки (..) означают переход к родительскому каталогу.
Замечание: для файлов в пределах одного сайта рекомендуется использовать только относительные пути. В этом случае ссылки сохранят работоспособ-ность при изменении адреса сайта, переносе в другую папку и т.п.
Для открытия ссылки в новом окне используется атрибут target со значе-нием _blank.
Пример: <a href=»http://ya.ru/» target=»_blank»>Яндекс</a>
Цвет ссылок в документе можно указать атрибутами тега <body>: alink=»цвет» – устанавливает цвет активных ссылок link=»цвет» – задает цвет непосещенных ссылок vlink=»цвет» – определяет цвет посещенных ссылок
Вставка изображений на странице
Осуществляется непарным тегом <img>. Обязательный атрибут src указыва-ет абсолютный или относительный URL изображения (см. Лк 2.3.). Стан-дартными форматами изображений являются GIF, PNG и JPEG.
GIF – формат, реализующий сжатие без потери качества с ограниченной цветностью (от 2 до 256 цветов) и поддержкой анимации – используется для хранения графики, когда достаточно 256 (и меньше) цветов. Обычно это не-большие изображения. Также GIF поддерживает прозрачность.
Обычно это не-большие изображения. Также GIF поддерживает прозрачность.
JPEG реализует сжатие изображений с потерями качества, при этом ограни-чения на цвет отсутствуют (поддерживается 16 миллионов цветов). Размер JPEG-файла зависит от параметра «качество», который указывается при его сохранении: от 0 до 100. Чем выше качество, тем больше размер файла. Оп-тимальная степень качества зависит от изображения, в большинстве случаев она равна 70-80. Не стоит выставлять этот параметр меньше 50 – на изобра-жении появятся заметные дефекты или больше 95 – размер файла сильно возрастет без видимого улучшения качества.
Формат PNG существует в двух вариантах: PNG-8 и PNG-24. PNG-8, как и GIF, поддерживает 256 цветов, обеспечивает по сравнению с ним лучшее сжатие, но не поддерживает анимацию. Формат PNG-24, как и JPEG, не име-ет ограничений на количество цветов, но проигрывает ему в размере файла. Осуществляет сжатие изображений без потери качества, поэтому его стоит применять для изображений, содержащих мелкие детали.
Другие атрибуты:
align=»…» – определяет режим выравнивания изображения относительно текста в строке:
top – по верхнему краю
middle – по центру строки
bottom – по нижнему краю (по умолчанию)
left – по левому краю окна
right – по правому краю окна
alt=»…» – определяет текст, описывающий изображение для браузеров без поддержки графики (или с отключенной графикой), поисковых машин и т.п. border=»N» – устанавливает толщину рамки вокруг изображений, равной N пикселей, 0 – для отключения рамки
height=»N» – высота изображения в пикселях или процентах – ширина изображения в пикселях или процентах
Браузер определяет размер изображения автоматически. Для ускорения за-грузки рекомендуется указывать размер изображения атрибутами height и width, чтобы браузер не вычислял этот размер автоматически после загрузки изображения. Также этими атрибутами можно растянуть/сжать изображение
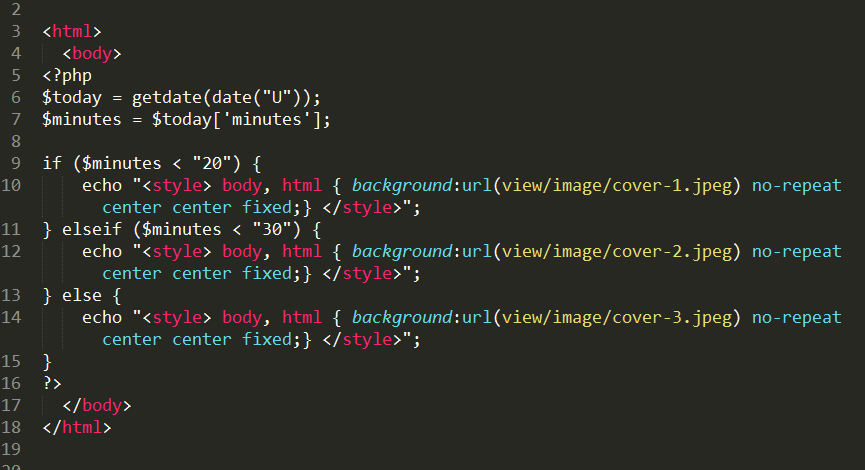
Фоновое изображение страницы
Можно задавать адрес фонового изображения для страницы в атрибуте background тега <body>. Фоновое изображение отображается в натураль-ную величину. Если размер изображения меньше размера окна браузера, то рисунок повторяется по горизонтали вправо и по вертикали вниз. Например, зададим фоновым изображением страницы рисунок bg1.jpg.
Фоновое изображение отображается в натураль-ную величину. Если размер изображения меньше размера окна браузера, то рисунок повторяется по горизонтали вправо и по вертикали вниз. Например, зададим фоновым изображением страницы рисунок bg1.jpg.
Конспект лекций — HTML и XHTML
Что такое HTML?
HTML — это язык Интернета. Это то, на чем написаны веб-страницы. HTML означает «язык разметки гипертекста». HTML и XHTML — это языки, используемые для создания веб-страниц. На самом деле это один и тот же язык, за исключением того, что XHTML более формален. Хорошая аналогия, чтобы понять это, состоит в том, что они в основном похожи на разницу между использованием сленгового английского языка и правильным английским языком. Сленговый английский похож на HTML, тогда как XHTML — более правильная, структурированная версия языка.
Вполне вероятно, что в будущем веб-браузеры будут ожидать, что ваши веб-страницы разработаны с использованием правильной грамматики, а не альтернативных версий этого языка.
В разделе «Обязательная литература» на этой неделе вы должны были прочитать статью в Википедии с обзором HTML. Если вы еще не читали его, остановитесь и прочитайте прямо сейчас: http://en.wikipedia.org/wiki/HTML
В этом курсе мы будем использовать HTML5. HTML5 — это новый стандарт HTML. Однако он все еще находится в разработке, и не все браузеры постоянно поддерживают новые функции. Для целей этого класса и как новички мы не должны натыкаться на слишком много таких вариаций. Вот интересная статья о том, почему вы должны использовать HTML5: 10 основных причин использовать HTML5 прямо сейчас.
HTML5 будет:
- Обеспечить лучшую обработку ошибок
- Предоставьте новые элементы и атрибуты
- Разрешить вашему коду быть независимым от устройства
- Иметь намного более простой тип документа
- Уменьшите потребность в плагинах — например, Flash
Нужно ли знать HTML для создания веб-сайта?
- Нет.
 На рынке существует множество программ для создания веб-сайтов, которые вообще не требуют знания HTML. Вы говорите программе, что хотите, и программа создает HTML для вас. Это одна из приятных особенностей Dreamweaver. Вы можете нажать несколько кнопок, чтобы выбрать форматирование, и все кодирование будет сделано за вас.
На рынке существует множество программ для создания веб-сайтов, которые вообще не требуют знания HTML. Вы говорите программе, что хотите, и программа создает HTML для вас. Это одна из приятных особенностей Dreamweaver. Вы можете нажать несколько кнопок, чтобы выбрать форматирование, и все кодирование будет сделано за вас. - Тем не менее, вам определенно будет полезно понять, как работает HTML, чтобы вы могли в полной мере использовать все возможности веб-дизайна. И независимо от того, насколько хороша программа, будут моменты, когда вам нужно будет «подправить код», чтобы заставить его делать именно то, что вы хотите. На протяжении всего нашего занятия мы будем изучать код наших страниц, поэтому очень важно, чтобы вы хотя бы могли распознавать HTML.
Что нужно для написания HTML?
- Технически, вам нужен только браузер и программа для редактирования текста. При написании HTML лучше избегать программ обработки текстов, потому что они часто добавляют в ваш код дополнительные «вещи».
 Если вы работаете на ПК, Notepad или Notepad++ работают хорошо и, скорее всего, уже установлены на вашем компьютере. Если вы работаете на MAC, TextWrangler — программа, которая работает хорошо. TextWrangler можно загрузить бесплатно: http://www.barebones.com/products/textwrangler/download.html.
Если вы работаете на ПК, Notepad или Notepad++ работают хорошо и, скорее всего, уже установлены на вашем компьютере. Если вы работаете на MAC, TextWrangler — программа, которая работает хорошо. TextWrangler можно загрузить бесплатно: http://www.barebones.com/products/textwrangler/download.html.
Домашние страницы — index.html
Когда вы вводите веб-адрес в адресную строку браузера, вы запрашиваете сервер, чтобы показать вам веб-страницу. Например, если вы введете mcmenamins.com в свой браузер, сервер должен решить, какую страницу из каталога McMenamins он должен отображать. По умолчанию серверы обычно настроены на отображение файла «index.html» (или «index.htm», или «index.php» и т. д.). Это означает, что домашняя страница или основной HTML-файл для любого каталога должны называться «index.html» (без кавычек, конечно!)
В этом семестре вы создадите несколько сайтов. Некоторые из них будут настроены с домашними страницами, а другие будут просто самостоятельными файлами с определенным именем файла, отличным от index. html. Обязательно следуйте инструкциям для каждого задания и всегда называйте свои файлы в соответствии с инструкциями.
html. Обязательно следуйте инструкциям для каждого задания и всегда называйте свои файлы в соответствии с инструкциями.
Примечание для инструктора:
Помните, что домашние страницы всегда следует сохранять как index.html — НЕ home.html.
Теги
В HTML вы работаете с тегами, которые обозначаются угловыми скобками <>. У каждого тега есть открытие и закрытие. Например, если вы хотите отформатировать абзац, используйте тег
в начале нового абзаца и тег
в конце абзаца. Обратите внимание, закрывающий тег такой же, как и открывающий, но с добавлением косой черты /.Базовая структура документа HTML включает теги, которые окружают содержимое и придают ему значение. ВСЕ теги HTML должны быть закрыты. Хотя старые версии HTML лениво позволяли не закрывать некоторые теги, последние стандарты требуют, чтобы все теги были закрыты. В любом случае, это хорошая привычка.
Это предложение отформатировано тегами абзаца HTML.

Все теги HTML5 имеют открывающий и закрывающий теги, которые обозначаются скобками <>, например, и должны иметь закрывающий тег, например. Они указывают, где что-то начинается и заканчивается в коде. Первый тег, который мы видим, это , который запускает процесс и сообщает браузеру, что все, что находится между ним и закрывающим тегом , является HTML-документом. Материал между и является основным содержимым документа, который появится в окне браузера.
Все, что вам нужно помнить, это то, что все теги должны быть закрытыми, и большинство из них (те, с содержимым между ними) имеют формат открывающий тег → содержимое → закрывающий тег.
Пустые теги
Не все теги имеют закрывающие теги, подобные этому (). Некоторые теги, которые не охватывают содержимое, закрываются сами по себе или называются пустыми тегами. Например, тег горизонтального правила выглядит так:
Например, тег горизонтального правила выглядит так:
. Пустые теги — это теги, у которых нет закрывающего тега , они являются единственным исключением из правил тегов. Есть 5 пустых тегов, которые вы должны хотя бы знать:
-
— тег разрыва. Если вы нажмете Shift-Enter, он создаст тег
для одной строки. Если вы нажмете Enter, он создаст тегдля строки с двойным пробелом.
-
— тег изображения.
- — используется для ссылки на внешний файл таблицы стилей.
— тег горизонтальной линейки.- — используется для отображения информации о веб-странице. Он может содержать язык, описание или ключевое слово веб-страницы для поисковой системы.
Атрибуты
Некоторые теги могут иметь атрибуты, которые представляют собой дополнительные биты информации, которые появляются внутри открывающего тега, разделенные пробелом после тега. За атрибутами обычно следует значение, которое всегда заключено в кавычки. Они могут выглядеть так:
За атрибутами обычно следует значение, которое всегда заключено в кавычки. Они могут выглядеть так:
Пример HTML-кода: Домашняя страница PCC
Этот код описывается как тег привязки , за которым следует атрибут — href, затем значение внутри кавычки — http://www.pcc.edu. PCC Home — это элемент, который действительно отображается в браузере. Не забудьте закрыть тег с помощью .
Элементы
Элементы не являются тегами, а представлены тегами в коде как представление на веб-странице.
Например:
Элементами приведенного выше кода будут: Художественная гимнастика 1 | Ваше имя, все, что находится между открывающим и закрывающим тегами.
Поскольку этот курс посвящен использованию Dreamweaver для создания веб-страниц, мы не будем тратить много времени на изучение того, как вручную кодировать веб-сайты. Мы оставим это для CAS 206 (которую вы обязательно должны пройти дальше!). Тем не менее, есть определенные теги, которые вам НУЖНО ЗНАТЬ прямо сейчас — или, по крайней мере, уметь распознавать их при просмотре кода вашей веб-страницы.
Мы оставим это для CAS 206 (которую вы обязательно должны пройти дальше!). Тем не менее, есть определенные теги, которые вам НУЖНО ЗНАТЬ прямо сейчас — или, по крайней мере, уметь распознавать их при просмотре кода вашей веб-страницы.
HTML и XHTML
Основные различия между XHTML и HTML заключаются в том, что в XHTML ( не обязательно в таком порядке ):
- Теги должны быть закрыты. Если вы начинаете с тега
, то в конце этого абзаца должен быть тег
. - Теги должны быть правильно вложены друг в друга, например, при использовании в списках или встроенном стиле.
- Имена тегов и атрибутов должны быть строчными буквами.
- Все значения атрибутов должны быть в кавычках.
- В первой строке должно появиться объявление Doctype, чтобы уточнить, какую версию языка разметки вы используете.
- Пустые теги, такие как
и
, должны содержать косую черту в конце.
Основные элементы веб-страницы обычно состоят из элементов, показанных ниже. Обязательный минимум тегов (выделен полужирным шрифтом) — это то, что вы должны включить в веб-страницу XHTML.
Обязательный минимум тегов (выделен полужирным шрифтом) — это то, что вы должны включить в веб-страницу XHTML.
— отмечает начало веб-страницы
— содержит элементы, не являющиеся частью главной веб-страницы, такие как заголовок и метаэлементы
— содержит информацию о странице и ключевых словах, которые будут использоваться в поисковая система
— ссылка на внешний файл CSS
— включает содержимое, видимое в главном окне веб-браузера
— представляет заголовок самого высокого уровня на странице.
 Заголовки идут от самого большого (h2) к самому маленькому (h6)
Заголовки идут от самого большого (h2) к самому маленькому (h6)— выделяет абзац текста
— выделяет текст жирным шрифтом
— выделяет текст курсивом
— вставляет разрыв строки
— Окружает элемент списка либо в упорядоченном, либо в неупорядоченном списке
— Окружает расположение файла, в котором находится файл изображения, и отображает изображение!
— отмечает конец содержимого
— отмечает конец веб-страницы
При открытии новой веб-страницы в Dreamweaver отображается эти теги вместе с Doctype, тегом и тегом
