Как установить стиль слоя в Photoshop
Все файлы стилей слоя имеют расширение его формат всегда ASL. Иконка файла в папке Windows выглядит вот так:
Самый простой способ установки стиля слоя в Photoshop — это открыть папку Windows с файлом стиля слоя и дважды кликнуть по нему. ВСЁ! Стиль слоя установлен, а Photoshop, если он не был открыт, запустится.
Но простой — не значит лучший.
Правильная установка стилей для слоя
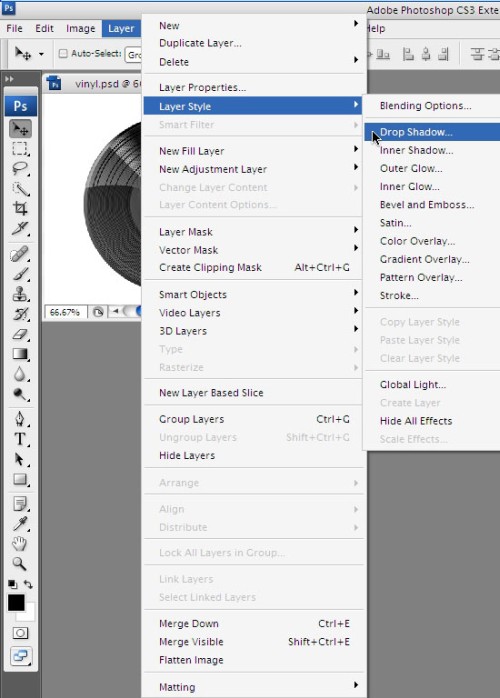
Рекомендуемый способ установки следующий. Идём по вкладке главного меню Photoshop Редактирование —> Наборы —> Управление наборами (в англ. Edit —> Preset —> Preset Manager, в версиях младше CS6 Редактирование —> Управление наборами).
Открывается окно менеджера наборов, где мы выбираем тип «Стили» (Styles) и нажимаем кнопку «Загрузить» (Load), после чего открывается ещё одно окно, это папка для сохранения стилей. Папка по умолчанию пуста:
Вот в эту папку, как в обычную папку Windows, надо положить файл ASL, а, затем, дважды кликнуть по нему. Окно папки закроется, а новый набор стилей появиться на панели стилей. Панель стилей открывается через вкладку главного меню Окно —> Стили (Window —> Styles).
Окно папки закроется, а новый набор стилей появиться на панели стилей. Панель стилей открывается через вкладку главного меню Окно —> Стили (Window —> Styles).
Смотреть другие материалы по установке дополнений в Photoshop:
- Как установить шрифт в Photoshop
- Как установить фигуру в Photoshop
- Как установить экшен (Action) в Photoshop
- Как установить Кисть (Brush) в Photoshop
Открывается окно менеджера наборов, где мы выбираем тип «Стили» (Styles) и нажимаем кнопку «Загрузить» (Load), после чего открывается ещё одно окно, это папка для сохранения стилей. Папка по умолчанию пуста:
Вот в эту папку, как в обычную папку Windows, надо положить файл ASL, а, затем, дважды кликнуть по нему. Окно папки закроется, а новый набор стилей появиться на панели стилей. Панель стилей открывается через вкладку главного меню Окно —> Стили (Window —> Styles).
Кроме того, файл ASL Вы можете положить в папку C:Program FilesAdobeAdobe Photoshop CC 2014PresetsStyles. Для примера, я положил в эту папку свой файл Карбон rugraphics.ru.asl, скачать который Вы можете здесь.
Для примера, я положил в эту папку свой файл Карбон rugraphics.ru.asl, скачать который Вы можете здесь.
Необходимо перезапустить Photoshop.
После перезапуска открываем панель стилей, нажимаем на кнопку в правом верхнем углу, наш файл будет в списке:
Осталось лишь кликнуть по строке с названием файла и набор появится в панели.
Кроме того, файл ASL Вы можете положить в папку C:Program FilesAdobeAdobe Photoshop CC 2014PresetsStyles. Для примера, я положил в эту папку свой файл Карбон rugraphics.ru.asl, скачать который Вы можете здесь.
Необходимо перезапустить Photoshop.
После перезапуска открываем панель стилей, нажимаем на кнопку в правом верхнем углу, наш файл будет в списке:
Осталось лишь кликнуть по строке с названием файла и набор появится в панели.
Установка собственных параметров по умолчанию для стилей слоя
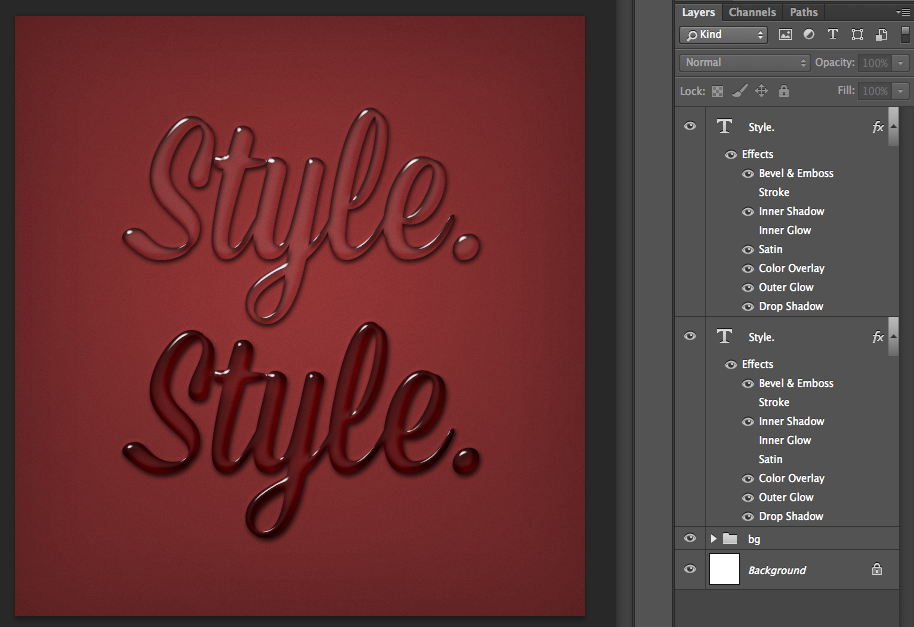
Когда Вы добавляете к слою стиль, он добавляется с параметрами, заданными в Photoshop по умолчанию. Эти параметры не всегда подходят. Например, Тень (Drop Shadow) по умолчанию падает влево и вниз (свет направлен справа сверху), а мне, практически во всех случаях, необходимо, чтобы свет был направлен слева сверху, а тень падала вправо и вниз.
Эти параметры не всегда подходят. Например, Тень (Drop Shadow) по умолчанию падает влево и вниз (свет направлен справа сверху), а мне, практически во всех случаях, необходимо, чтобы свет был направлен слева сверху, а тень падала вправо и вниз.
Но, к счастью, Photoshop предоставляет нам возможность изменения настроек параметров по умолчанию на собственные у всех имеющихся стилей.
Для этого в панели Layers (Слои) создайте новый слой, затем дважды кликните по слою, откроется диалоговое окно стилей, где выберите нужный и задайте настройки, которые вы хотели бы иметь по умолчанию.
Внизу диалогового окна каждого стиля имеется кнопка «Использовать по умолчанию» (Make Default). Нажмите её для постоянного применения текущих настроек по умолчанию.
Чтобы вернуть заводские установки по умолчанию, нажмите на кнопку «Восстановить значения по умолчанию» (Reset to Default).
Stroke – диалоговое окно Photoshop Layer Styles
Стили слоя (layer styles) Photoshop являются популярным способом для добавления эффектов, таких как тени (drop shadows) и так называемая обводка/контур (strokes), без изменений самого слоя. При правильном знание и опыте, можно достичь практически любого эффекта. Для достижения этих эффектов, однако, вы должны понимать, что делает каждый параметр и как они могут быть объединены, чтобы создать определенный вид. В этой статье мы с вами разберемся с особенностями стиля слоя Photoshop – Stroke, и покажем вам, как раскрыть свой потенциал.
При правильном знание и опыте, можно достичь практически любого эффекта. Для достижения этих эффектов, однако, вы должны понимать, что делает каждый параметр и как они могут быть объединены, чтобы создать определенный вид. В этой статье мы с вами разберемся с особенностями стиля слоя Photoshop – Stroke, и покажем вам, как раскрыть свой потенциал.
Использование Stroke
В этой статье, как правильно добавить обводку с помощью стилей слоев Photoshop, мы рассмотрим все параметры Stroke и варианты как его можно использовать для создания различных эффектов. Давайте начнем.
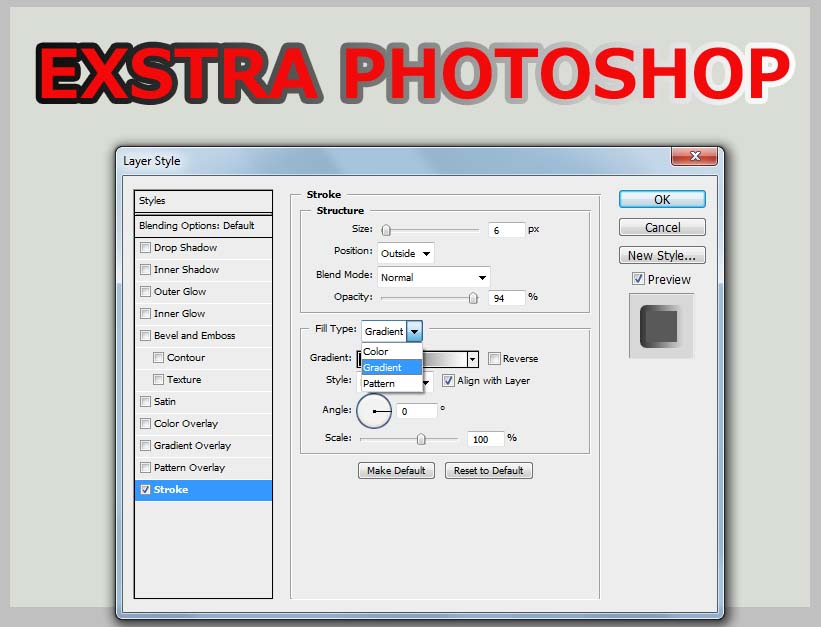
Диалоговое окно Layer Styles – Stroke
Stroke – является одним из самых простых эффектов для работы, потому что почти все параметры говорят сами за себя. При изменении любого из параметров, можно очень легко увидеть разницу на холсте.
Есть несколько трюков когда мы применяем Stroke эффект. Давайте выясним, какие же они.
Size / Размер
Ползунок ‘размеры’ просто устанавливает ширину вашего контура от 1px до 250px.
В следующем примере можно увидеть, как увеличение размера Stroke дает нам более толстую рамку вокруг нашего текста.
Position / положение
Position состоит из выпадающего списка вариантов, таких как – Outside, Inside, и Center (снаружи, внутри, и по центру). Этот параметр определяет выравнивание Вашей обводки относительно слоя и он применяется в следующих способах:
Снаружи: Ваш контур будет создан относительно края фигуры и будет расти наружу, дальше от объекта.
Внутри: Ваш контур будет создан относительно края фигуры и будет расти внутрь, к центру вашего объекта.
По центру: Ваш контур будет создан относительно края фигуры и будет расти как внутрь и наружу.
Выбор различных параметров позиции является полезным тогда, когда вы объединяете ваше Stroke эффект с другими настройками стиля слоя.
В следующем примере можно увидеть, чем позиция Inside отличается от Outside. Вы также заметите, что если Stroke установлен в Inside или Center, то часть контура, которая перекрывает оригинальную форму будет также приобретать эффекты, которые применяются к слою. В данном примере – небольшой скос и тиснение (Bevel & Emboss.).
В данном примере – небольшой скос и тиснение (Bevel & Emboss.).
Blend Mode / Режим наложения
Режим наложения / Blend Mode – позволяет задать режим наложения для вашего контура.
В зависимости от положений настроек которые вы используете, Blend Mode повлияет на слой который вы используете, или на слой под ним.
Если вы не знакомы с различными вариантами режимов наложения, я настоятельно рекомендую почитать об этом.
В следующем примере можно увидеть, как меняется режим смешивания с нормального на Overlay и придает контуру совершенно другой вид, как он взаимодействует с другими элементами дизайна.
Opacity / непрозрачность
Ползунок ‘непрозрачность’ контролирует, какая прозрачность будет у нашего контура.
Меньшее число делает контур более прозрачным, в то время как большее число более непрозрачным.
Совет: Если вы установите ползунок непрозрачности до 0%, то она будет действовать в качестве маски и скрыть области слоя где она применяется.
В следующем примере, вы можете увидеть, что установка непрозрачность до 0% создает маску.
Fill Type / тип заливки
Тип заливки позволяет вам контролировать то, чем заполнить ваш Stroke.
Это может быть цвет, градиент, или даже Pattern.
Каждый выбор дает нам дополнительные опции:
В следующем примере можно увидеть, как меняется тип заливки из Color в Градиент что позволяет создавать более правдоподобный металлический эффект.
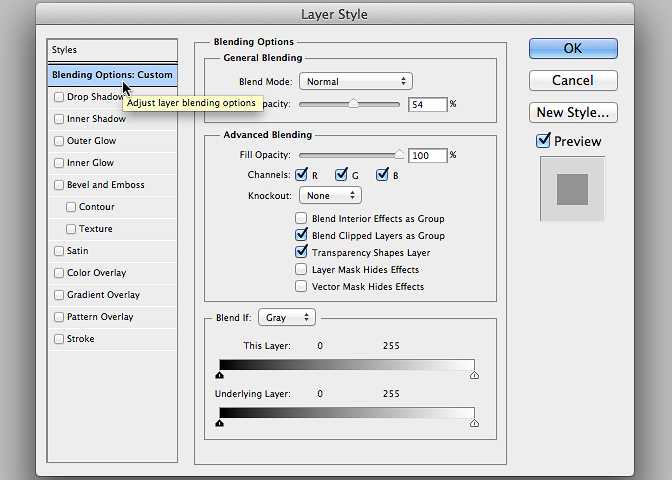
Saving and Loading Default Settings
Вы можете сохранять и загружать настройки по умолчанию для каждого эффекта в диалоговом окне Layer Styles. Нажав на кнопку “Использовать по умолчанию”, Photoshop будет хранить все настройки активные в настоящее время, как новые по умолчанию для этого эффекта.
Нажав на кнопку “Восстановить настройки по умолчанию”, Photoshop будет загружать все настройки которые были ранее сохранены. Это позволит вам экспериментировать с данным эффектом и если вы захотите начать все сначала, просто перезагрузите пользовательские настройки по умолчанию.
На посошок
Здесь вы можете попробовать один из вариантов применения эффекта Stroke. Файл PSD покажет вам, как объединить Stroke эффект с другими параметрами для создания классного стиля взрыва в комиксах. Будет очень здорово, если вы поделитесь своими вариантами настроек, дающих оригинальные эффекты!
Как использовать стили слоя и эффекты слоя в Photoshop
Большинство пользователей Photoshop используют термины «стиль слоя» и «эффекты слоя» как синонимы. Однако между этими двумя терминами есть большая разница, и изучение того, как использовать их оба в своих проектах, может привести к по-настоящему профессиональной работе.
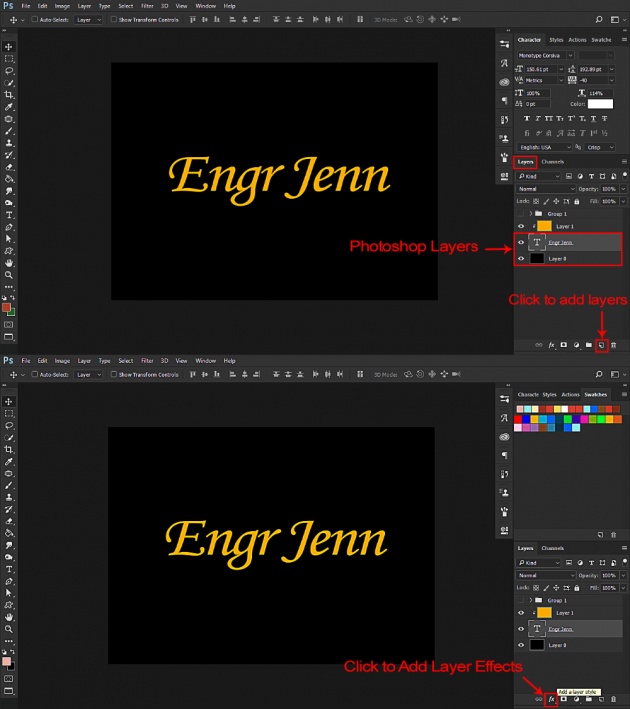
Сегодня вы узнаете разницу между стилями слоя и эффектами слоя. Вы узнаете, как использовать предустановленные стили слоя, найденные в Photoshop, а также как импортировать стили слоя, которые вы найдете в Интернете. Я покажу вам, как создать свой собственный стиль слоя, и сделаю обзор всех десяти эффектов слоя, которые вы можете применить к своим проектам.
В конце концов, все, что вам может понадобиться знать о работе со стилями слоя и эффектами слоя, будет изложено в этом уроке! Давайте начнем.
Стили слоя и эффекты слоя в Photoshop
Лучший способ объяснить разницу между стилем слоя и эффектами слоя — это сказать, что стиль слоя — это «целое», а эффекты слоя — это «части», которые составляют весь.
Другими словами, стиль слоя представляет собой набор эффектов слоя.
Эффекты слоя сами по себе являются редактируемыми неразрушающими эффектами. Обводка, наложение цвета, наложение узора и остальные эффекты объединяются для создания стиля слоя.
Для чего используются стили слоя в Photoshop?
Стили слоев — это быстрый и простой способ превратить пресный или скучный дизайн в веселую, стилизованную, профессионально выглядящую работу. Стили слоя быстро добавляют ко всему слою различные предопределенные эффекты, такие как наложения, тени и т. д.
Имейте в виду, что стили слоя нельзя применять к заблокированным слоям или группам.
Как добавить предустановленный стиль слоя
В Photoshop есть множество предустановленных стилей слоя, из которых вы можете выбирать, и их легко применять.
Чтобы найти доступные вам предустановленные стили слоя, сначала откройте Панель стилей , выбрав Окно > Стили .
Стили слоев, входящие в состав Photoshop, находятся в отдельных папках, что упрощает поиск типа стиля слоя, необходимого для вашего проекта.
Папка с именем Устаревшие стили и прочее может отсутствовать при первом открытии панели стилей. Если эта папка отсутствует, вы можете вернуть ее, открыв Гамбургер-меню на панели стилей и выбрав Устаревшие стили и прочее .
Убедившись, что все параметры доступны, щелкните слой, к которому вы хотите применить стиль слоя.
После выбора слоя щелкните один из стилей слоя на панели стилей 9.0028 . Ваш слой мгновенно изменится на стиль слоя, на который вы нажали, без необходимости настраивать какие-либо другие параметры.
Стили слоя в папке Natural прекрасно работают с текстовыми слоями и отлично подходят для фона.
Стили слоя в папке Fur имеют более узкое применение. Эти стили слоя подходят не для каждого дизайна, но они все еще довольно аккуратны.
В папке Fabric вы найдете стили слоев, идеально подходящие для фона и множества различных проектов.
Папка Legacy Styles and More часто используется для создания веб-сайтов. Стили слоя здесь отлично подходят для кнопок и баннеров.
Как видите, использование предустановленного стиля слоя может превратить обычный или скучный дизайн в профессиональный или забавный. Это особенно верно для слоев-фигур или текстовых слоев в ваших проектах.
После применения стиля слоя к слою вы увидите все различные примененные эффекты слоя, перечисленные под слоем на панели слоев. Если вам нужно настроить какой-либо из этих эффектов, вы можете нажать на сам эффект, чтобы настроить параметры.
Как импортировать дополнительные стили слоя в Photoshop
Когда дело доходит до стилей слоя, вам не нужно полагаться только на бесплатные стили, поставляемые с Photoshop. Есть много стилей слоя, которые вы можете скачать из Интернета.
Хотя вы можете легко найти идеальный стиль слоя, выполнив поиск бесплатных стилей слоя для Photoshop или что-то похожее на эту фразу, это доставляет немало хлопот.
Когда вы будете искать бесплатные стили слоев в Google, вы будете засыпаны сотнями веб-сайтов. Если на вашем компьютере нет программного обеспечения для защиты от вирусов, будьте очень разборчивы в выборе веб-сайта, на который вы решите перейти. Будьте еще более требовательны к тому, какой набор стилей слоя вы выберете для загрузки на жесткий диск.
Несколько хороших и авторитетных сайтов для поиска стилей слоя: Freepik, Brusheezy, PSD Gold или Inscribe Mag.
Как только вы найдете нужный стиль слоя или набор стилей слоя для использования в своем дизайне, нажмите кнопку загрузки .
Теперь, когда стили слоя загружены на ваш компьютер, вернитесь в Photoshop и откройте панель стилей, выбрав Window > Styles .
Чтобы загрузить стили слоя в Photoshop, щелкните значок Гамбургер-меню на панели стилей и выберите Импорт стилей .
Вам будет предложено найти стили слоя, которые вы только что загрузили. Как только вы найдете файл(ы), нажмите Загрузить .
При нажатии кнопки «Загрузить» на панель «Стили» будет добавлена новая папка, содержащая загруженные вами стили слоя.
Имея недавно загруженные стили слоя, вы можете быстро и легко переключаться, какой стиль слоя вы хотите использовать на панели стилей .
Как добавить пользовательский стиль слоя в Photoshop
Если вы не можете найти идеальный стиль слоя в Photoshop или в огромном количестве бесплатных стилей слоя в Интернете, вы всегда можете создать идеальный стиль слоя самостоятельно. Это может быть много работы, но создание собственного стиля слоя может быть увлекательным и полезным процессом.
Это может быть много работы, но создание собственного стиля слоя может быть увлекательным и полезным процессом.
Я покажу вам, как создать свой собственный стиль слоя и как сохранить этот стиль для будущих проектов.
В моем примере я собираюсь создать неоновый эффект. Вы можете скопировать все настройки, показанные ниже, если хотите добиться точно такого же эффекта, но я предлагаю вам отрегулировать и настроить все эти настройки, чтобы создать что-то уникальное для вас. Лучше не просто копировать то, что делаю я, а поэкспериментировать с каждой настройкой самостоятельно.
Стиль слоя создается путем объединения нескольких эффектов слоя. Добавление эффекта Bevel & Emboss приведет к отступу текста, что поможет другим эффектам выглядеть более реалистично.
Основные параметры, на которые следует обратить внимание, это Глубина и Контур . Регулировка глубины регулирует, насколько далеко эффект будет распространяться в дизайне. Выбор правильного контура может быть важен для создания ярких отражений в более сложных формах вашего дизайна.
Выбор правильного контура может быть важен для создания ярких отражений в более сложных формах вашего дизайна.
Эффект применен, но плохо видно на белом фоне. Мне нужно сделать фон темным цветом.
Для этого убедитесь, что у вас есть Move Tool 9Выберите 0028 и нажмите на фон. На панели свойств измените цвет фона монтажной области/холста с белого на черный.
Теперь, когда эффект легче увидеть, давайте также бросим Заливку самого слоя.
Убедитесь, что слой выбран на панели Layers , затем уменьшите Fill примерно до 20%.
Это позволит нам лучше увидеть эффекты, применяемые к стилю слоя.
Теперь, когда Bevel & Emboss применены, я собираюсь добавить Inner Shadow .
Поэкспериментируйте с режимом наложения здесь. Просмотрите все варианты, чтобы увидеть, какой из них работает лучше всего. Я собираюсь использовать Linear Light .
Третий слой с эффектом, который я собираюсь добавить, это Inner Glow . Большинство настроек здесь просто нужно немного подправить, но самый важный параметр здесь — Color . Выбор правильного цвета имеет важное значение для стиля слоя, подобного этому.
Следующим эффектом, который нужно добавить к этому стилю слоя, является эффект Satin . Этот эффект поможет определить блеск конечного продукта. Режим наложения также важен для этого эффекта, и я выбрал Vivid Light.
Следующий эффект является наиболее важным для создания эффекта неонового слоя. Чтобы эффект неонового слоя работал, вам нужно добавить Outer Glow .
Два наиболее важных параметра здесь — это Режим наложения и Цвет . Linear Dodge лучше всего подходит для неонового эффекта. Для цвета лучше всего выбрать цвет, похожий на цвета, которые вы выбрали для других цветов эффекта слоя.
Хотите верьте, хотите нет, но все эффекты слоя, которые были применены до сих пор, на самом деле просто подготовительная работа для эффекта слоя, который я собираюсь добавить сейчас: Тень.
Добавление тени создает контраст с внешним свечением, делая неоновый эффект более заметным. Чтобы это сработало, вам нужно выбрать немного более темную версию цветов, которые вы выбрали до сих пор в Вариант цвета .
Другими важными параметрами, с которыми можно поиграться, являются Distance , Spread, и Size . Просто поэкспериментируйте, перемещая рычаги вверх и вниз, и посмотрите, что работает лучше всего.
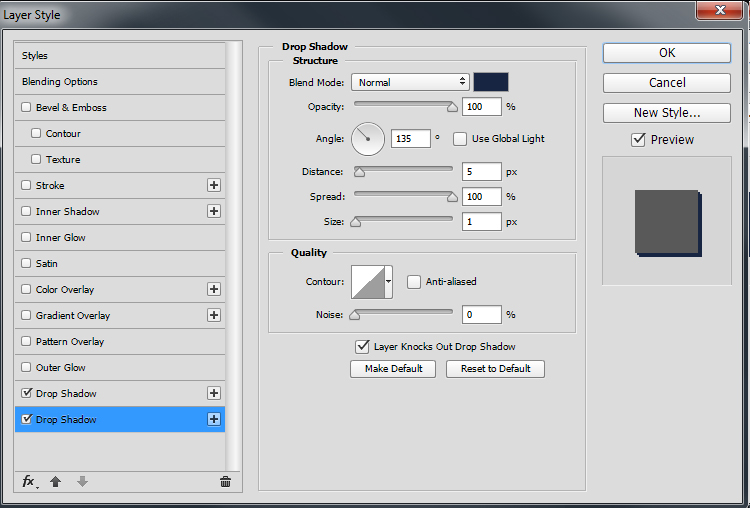
Теперь, когда я добавил тень, я собираюсь добавить еще одну тень. Добавление нескольких теней создаст глубину этому стилю слоя.
Чтобы добавить вторую тень, нажмите кнопку Plus рядом с вкладкой Drop Shadow на панели стилей слоя.
Для второй тени можно оставить тот же цвет и просто настроить Distance , Spread, и Size по своему вкусу.
Последним эффектом, который нужно добавить к этому стилю слоя, будет третья тень. Вы можете сделать это точно так же, как и со второй тенью, нажав кнопку Plus на вкладке Drop Shadow на панели стилей слоя.
Для этой третьей тени вы можете оставить тот же цвет, но добавить Непрозрачность ниже 25% или около того. Это создаст эффект затухающего неонового свечения.
Наконец, поработайте с Distance , Spread, и Size .
Чтобы завершить эффект неона для этого дизайна, отрегулируйте Заливку слоя. Количество заливки, которое вы должны отрегулировать, зависит от ваших предпочтений и от того, насколько ярким вы хотите, чтобы ваш дизайн был.
Вот как выглядит мой дизайн с Заливкой на 0 процентов.
Вот как выглядит мой дизайн со 100% заливкой.
Когда стиль слоя будет готов, вы можете сохранить то, что вы создали, чтобы использовать его в будущих проектах.
Для этого щелкните Новый стиль на панели свойств стиля слоя.
Когда вы нажмете New Style , вам будет предложено назвать новый стиль слоя. Нажмите OK , когда закончите.
Как только вы назовете свой слой, ваш стиль слоя будет добавлен на панель стилей .
Как только ваш стиль слоя появится на панели стилей, вы можете легко применить его к другому слою, щелкнув слой, а затем щелкнув только что созданный стиль слоя на панели стилей.
BeforeAfterТипы эффектов слоя в Photoshop
Photoshop поставляется с десятью различными эффектами слоя, которые можно использовать для создания стилей слоя. Ниже я объясню, что делает каждый из этих эффектов слоя таким мощным.
Скос и тиснение
Эффект Bevel & Emboss создаст «выпуклый» или «вдавленный» вид, используя комбинацию бликов и теней для вашего слоя.
Два наиболее часто используемых параметра Bevel & Emboss находятся в раскрывающемся меню Style .
Внешний скос сделает ваш слой более заметным. Inner Bevel придаст вашему слою базовый трехмерный вид.
Параметр Emboss очень хорошо работает для текстовых слоев, создавая ощущение «вдавленности».
Еще один интересный вариант — Текстура . Это можно использовать для создания более творческого эффекта.
Обводка
Эффект Обводка обводит весь слой цветом, узором или градиентом по вашему выбору.
Добавление эффекта Stroke является обычным делом для многих пользователей Photoshop. Двумя наиболее часто используемыми вариантами являются варианты снаружи и внутри .
OutsideInsideЭффект Stroke идеально подходит для использования с людьми и объектами, чтобы выделить их на фоне.
BeforeAfterВнутренняя тень
Эффект Внутренняя тень добавит тень к внутренним краям слоя, создавая утопленный вид.
Этот эффект — самый быстрый способ создать «вдавленный» вид, который может привести к очень профессиональному дизайну.
Внутреннее свечение
Эффект Внутреннее свечение освещает внутренние края слоя.
Этот эффект создаст почти мечтательное или ангельское ощущение.
BeforeAfterSatin
Эффект Satin применяет полированную отделку к слою с использованием внутреннего затенения. Этот эффект полезен для создания таких эффектов, как ткань и стекло.
Этот эффект обычно требует много работы со свойствами, чтобы эффект работал. Уделите больше времени параметрам Режим наложения и Контур при применении эффекта Сатин.
Наложение цвета
Эффект «Наложение цвета» заполнит слой любым выбранным вами цветом.
Этот эффект можно использовать для тонкого изменения цвета или более резкого изменения цвета.
Наложение градиента
Эффект Наложение градиента заполнит ваш слой как минимум двумя выбранными вами цветами, которые будут безупречно смешиваться.
Наиболее важным параметром для этого эффекта являются выбранные вами цвета. Откройте раскрывающееся меню градиента , чтобы увидеть все ваши варианты.
Наложение узора
Наложение узора 9Эффект 0028 заполнит ваш слой узором по вашему выбору.
Для этого эффекта вы найдете все параметры шаблона в раскрывающемся меню шаблона .
Самый важный вариант для этого эффекта Масштаб . Регулировка масштаба узора превратит размытый узор в более четкий.
Этот эффект слоя также можно использовать для быстрого добавления или изменения дизайна.
BeforeAfterВнешнее свечение
9Эффект 0027 Outer Glow подсветит внешний край вашего слоя.
Для достижения наилучших результатов для этого эффекта поэкспериментируйте с режимом наложения и непрозрачностью .
Тень
Эффект Тень добавит тень за вашим слоем.
Лучший способ создать идеальную тень — настроить каждый из параметров. Это может занять некоторое время, но стоит добавить этот профессиональный штрих.
Как копировать эффекты слоя в Photoshop
Создание эффектов слоя может занять много времени. Нет ничего хуже, чем потратить полчаса на создание эффекта слоя, а затем забыть, как вы его создали, что делает невозможным повторное воссоздание того же эффекта слоя. Копирование эффектов слоя также полезно для быстрого добавления одного и того же эффекта к нескольким слоям.
Вот как можно скопировать эффект слоя из одного проекта в другой. Допустим, у вас есть безвкусный текстовый слой.
Затем вы вспоминаете, что создали идеальный эффект слоя в предыдущем проекте.
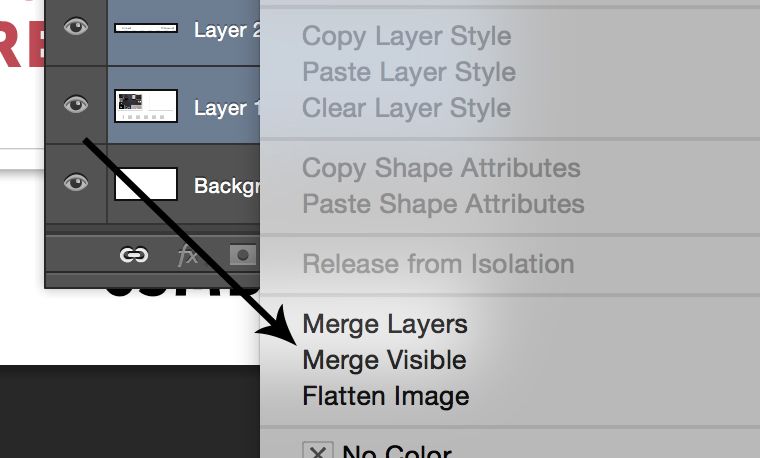
Чтобы скопировать эффект слоя, щелкните свой слой на панели «Слои», , затем перейдите к «Слой» > «Стиль слоя» > «Копировать стиль слоя» .
После того, как вы скопировали эффект слоя, вернитесь к проекту, в который вы хотите вставить эффект слоя. Нажмите на слой, к которому вы хотите добавить эффект, и перейдите к Layer > Layer Style > Paste Layer Style .
Нажмите на слой, к которому вы хотите добавить эффект, и перейдите к Layer > Layer Style > Paste Layer Style .
Теперь ваш дизайн выглядит профессионально!
BeforeAfterКак удалить стили слоя
Когда дело доходит до удаления стилей слоя, вы можете удалить весь стиль слоя или удалить отдельные эффекты слоя, составляющие стиль слоя.
Чтобы удалить стиль слоя целиком, щелкните и перетащите панель эффектов под слой на панели слоев на значок корзины .
Панель эффектов исчезнет с панели слоев, а стиль слоя будет удален из дизайна.
Чтобы временно удалить эффект из вашего дизайна, нажмите значков глаз рядом с эффектами, которые вы хотите скрыть.
Чтобы удалить эффект, щелкните и перетащите эффекты, которые вы хотите удалить, на значок корзины .
Как преобразовать стили слоя в слои
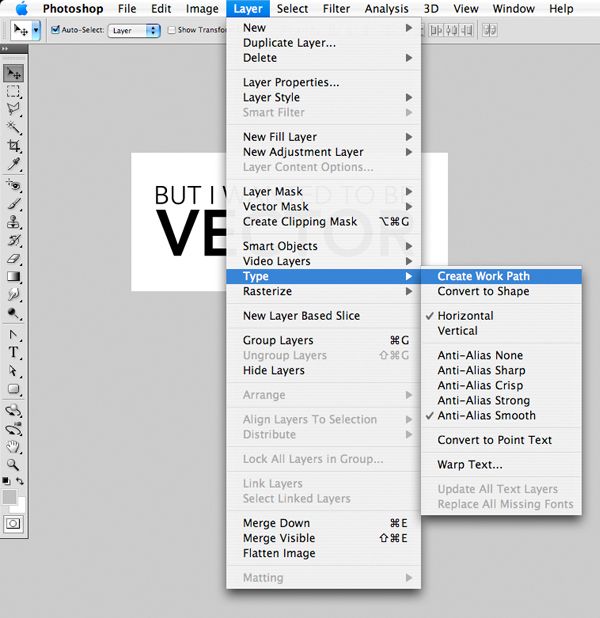
Преобразование стиля слоя в редактируемые слои может привести к впечатляющим результатам. Для начала нажмите на слой, который нужно преобразовать, и перейдите в Layer > Layer Style > Create Layer 9.0028 .
Для начала нажмите на слой, который нужно преобразовать, и перейдите в Layer > Layer Style > Create Layer 9.0028 .
Сам эффект станет отдельным слоем, который вы сможете редактировать.
Использование редактируемых стилей слоя может привести к потрясающим результатам.
Стили слоев для Photoshop и Illustrator
Стили слоев для Photoshop и Illustrator — Envato Elements Осталось 32 часа!Сохранить
Уточнить по
Очистить
Категории
Действия и предустановки
12 878
Кисти
1431
Стили слоев
5518
Палитры
74
Поддерживаемые приложения
Adobe Photoshop
2 969
Adobe Lightroom
54
Adobe Illustrator
2 543
Procreate
2
Figma
1
Эскиз
2
Уточнить по
Очистить
Категории
90 002 Действия и пресеты12 878
Кисти
1 431
Стили слоя
5 518
Палитры
74
Поддерживаемые приложения
Adobe Photoshop
2,969
Adobe Lightroom
54
Adobe Illustrator
2,543
Procreate
2
Figma
1
Sketch
2
- real paint fx action
Popular:
- procreate
- предустановка lightroom
- procreate кисть
- кисть
- эскиз
Сортировать по PopularNew
Мокапы текста в стиле 80-х V2
Автор: DesignerCow
Добавить в коллекцию
Скачать
Логотип игры Стили текста
Автор: designhatti
Добавить в коллекцию
Скачать
Эффект дыма
900 02 By Kahuna_DesignДобавить в коллекцию
Загрузить
Полный набор векторных чертежей
Добавить в коллекцию
Скачать
Винтажные текстовые эффекты (Illustrator)
Автор Minhaj0003
Добавить в коллекцию
Скачать
New 80s Text Effects
By Sko4
Добавить в коллекцию
Скачать
Fabric Kingdom Illustrator Edition
By Veila
Добавить в коллекцию
Скачать
Double Color Exposure
By blackpattern
Добавить в коллекцию
Download
Sloppy Press Inc.

By guerillacraft
Добавить в коллекцию
Скачать
Мука и порошок — Экшены Photoshop
By BlackNull
Reflecta
By UnioCS
Добавить в коллекцию
Скачать
Infrared Photoshop Actions
Автор: micromove
Добавить в коллекцию
Скачать
Shine On — Retro Advertisement Kit
By ivanrosenberg
Добавить в коллекцию
Скачать
Retro Vintage Text Effect vol 2 003
Комплект для высокой печати
By rhett
Добавить в коллекцию
Скачать
Burn Baby Burn Woodburning FX Kit
By DesignPanoly
Добавить в коллекцию
Скачать
Neon Layer Styles
By Erigonn
Добавить в коллекцию
Скачать
Stone Editable Text Effect
By roziselo
Добавить в коллекцию
Скачать
Ксерокопия Фотоэффект
Автор: nmc2010
Добавить в коллекцию
Скачать
Пиксельные точки Фотоэффект
0003
Xray CRT Green Text Effect
By snd_project
Добавить в коллекцию
СкачатьSunlight Effect
By ypromo
Добавить в коллекцию
Скачать
PSD Photo Effect Grunge Halftone
Автор: lazydazie
Добавить в коллекцию
Скачать
Эффект размытия
Автор FreezeronMedia
Добавить в коллекцию
Скачать
Текстовый эффект старого винтажного фильма Vol.