OpenCart от А до Я
Урок 1. 00:06:55
Знакомство с проектом, референсы
Урок 2. 00:21:12
Дизайн главной страницы
Урок 3. 00:14:05
Дизайн страницы категории
Урок 4. 00:29:06
Дизайн страницы продукта
Урок 5. 00:08:06
Дизайн страницы контактов и текстовой страницы
Урок 6. 00:27:13
Установка OpenCart 2, знакомство с системой, настройка окружения
Урок 7. 00:50:11
Настройка магазина, наполнение товаров
Урок 8. 02:05:45
Верстка и посадка шапки сайта
Урок 9. 00:26:17
Создание слайдера
Урок 10. 00:12:56
Стилизация списка категорий
Урок 11. 01:24:55
Стилизация и настройка списка товаров
Урок 12. 01:33:42
Создание своего модуля, оформление сайдбара
Урок 13. 00:55:42
Посадка подвала сайта
Урок 14. 00:57:53
Урок 15. 00:30:05
Создание и посадка страницы категории
Урок 16. 00:56:39
Посадка страницы продукта и стилизация остальных страниц сайта
Урок 17. 00:11:57
Размещение проекта на хостинге, деплой изменений
Урок 18. 00:01:15
Заключение
coursehunter.net
Уроки Opencart

Opencart русская версия движка, все больше набирает популярность среди русскоязычного сообщества желающих создать свой интернет-магазин бесплатно. О том что данная cms-система с каждым годом становится все популярней, не вызывает никакого…

Opencart русская сборка cms-системы разработана русскими энтузиастами взявших за основу оригинальную версию движка. Все больше владельцев интернет-магазинов отдают предпочтение данной cms-системе. Еще совсем недавно opencart можно было найти и скачать только…

Opencart или ocstore, что выбрать для создания интернет-магазина. Для правильного понимания основных отличий двух cms — систем, для начала лучше немного заглянуть в историю развития движка. Как и большинство cms — систем…

Установка ocstore или opencart на локальный сервер, в данном случае openserver, не имеет практически никакой разницы. Если конечно не считать языковую локализацию. Ocstore — это русская версия движка, ну а…
После установки Opencart, а так же его русификации, можно переходить к настройкам налоговых правил, географических зон и налоговых классов. Все эти действия необходимо сделать именно в самом начале, иначе придется…
В данном видеоуроке рассмотрен процесс не только установки русского языка, но и начальная настройка системы opencart. В прошлом уроке мы посмотрели как установить opencart на компьютер. Здесь же все достаточно…

Установка opencart на компьютер — это не прямая установка в систему, как например программное обеспечение, в привычном для нас понимании этого процесса. Как правило многие администраторы или веб-мастера устанавливают opencart и многие другие движки на…

Как правило, на главной странице интернет-магазина всегда размещается информация о самых «вкусных» и «сочных» предложениях. Клиент, заходя в интернет-магазин должен сразу понять что на нем продается и видеть всю важную…
starting-constructor.ru
Как создать сайт на OpenCart: пошаговая инструкция
*Обновление статьи
Из этой статьи вы узнаете, как создать интернет-магазин на CMS OpenCart.
Почему стоит работать с OpenCart
Покупателю все равно, какой движок сайта вы используете в своем интернет-магазине. Он хочет найти подходящий товар по приемлемой цене, убедиться в надежности продавца, оформить заказ, оплатить его удобным способом и поскорее получить покупку. Все это можно обеспечить с помощью CMS OpenCart.
Для владельца магазина, в отличие от покупателей, движок имеет значение. Это не обязательно, но лучше, если CMS вашего интернет-магазина отвечает следующим критериям:
-
Распространяется свободно. Зачем платить за лицензию, если есть качественные бесплатные программы?
-
Простая и интуитивно понятная административная панель. Такая, чтобы в течение получаса смог разобраться младший брат, если будет помогать вам на каникулах.
-
Встроенная система мониторинга продаж. Конечно, основные показатели эффективности вы будете отслеживать с помощью «Яндекс.Метрики» или Google Analytics. Но кое-что полезно видеть при каждом входе в админку.
-
Возможности кастомизации и расширения функциональности с помощью готовых бесплатных шаблонов, модулей и плагинов. Начинающему интернет-торговцу не с руки тратить деньги на оплату труда дизайнеров и веб-разработчиков.
-
-
Безопасность. С помощью платежных модулей и модулей безопасности можно защитить покупателей.
Все это и даже больше умеет CMS OpenCart. Ниже вы найдете инструкцию по созданию интернет-магазина на этом движке.
Шаг 1: устанавливаем OpenCart
Установить OpenCart можно после регистрации домена и оплаты услуг хостинг-провайдера. Если выбрали хостинг с поддержкой автоматической установки движков, действуйте так.
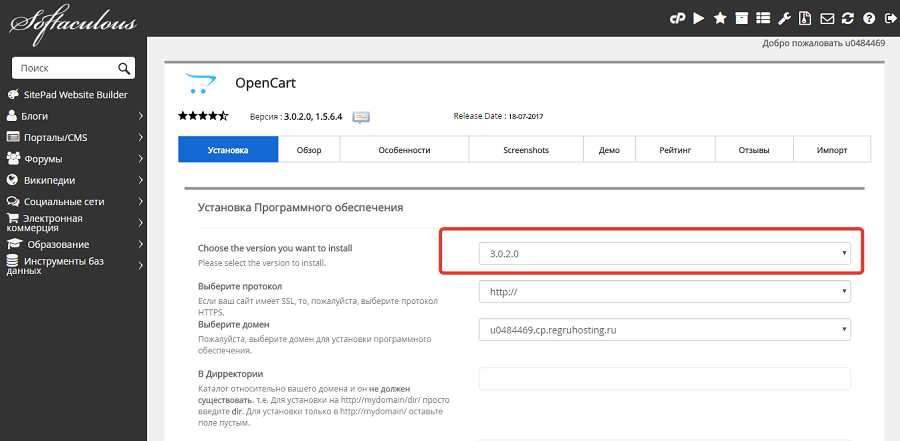
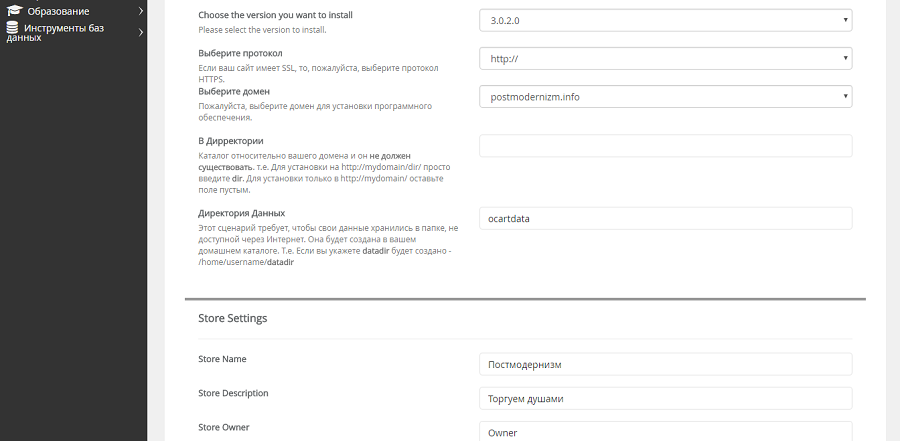
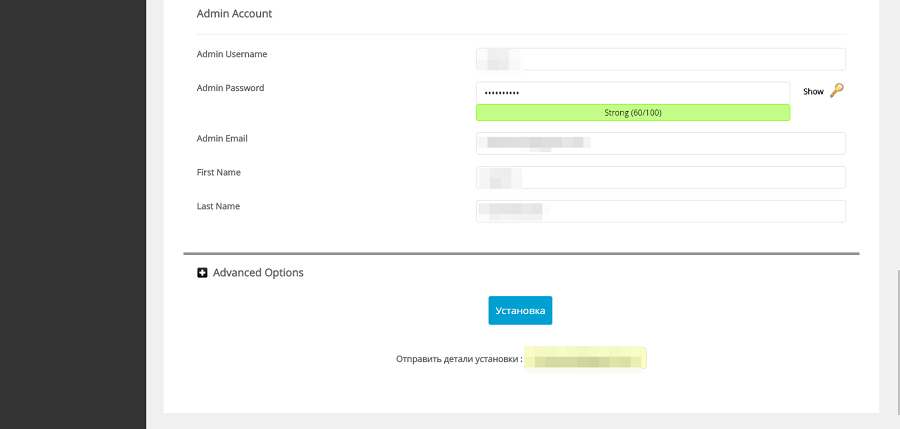
В панели управления из списка доступных приложений выберите актуальную версию OpenCart. Например, в cPanel установить CMS можно с помощью скрипта Softaculos. Запустите автоматическую установку.



Если выбрали хостинг без поддержки автоустановки CMS, сделайте следующее:
-
Скачайте актуальную версию дистрибутива OpenCart. Можно использовать оригинальный с сайта разработчиков, но лучше взять так называемую русскую сборку, которая поддерживается русскоязычным сообществом. Ее преимущества – полная русификация, включая админку и отсутствие языковых проблем.
-
В кабинете управления хостингом создайте базу данных. Укажите название, логин и пароль.
-
Распакуйте архив и загрузите файлы на сервер с помощью FTP-клиента, например, SmartFTP или FileZilla. Данные для доступа к серверу через FTP получите у хостинг-провайдера.
-
Введите URL сайта в адресную строку браузера. Примите лицензионное соглашение, укажите данные доступа к базе данных и установите CMS.
Если возникли сложности, почитайте инструкцию по установке CMS WordPress. Это поможет понять принцип работы с кабинетом для управления хостингом.
Если все сделано верно, сайт будет доступен по выбранному URL, а чтобы войти в административную панель, просто введите в адресной строке браузера vash-site.ru/admin/.
 Мы делаем сайты, которые оптимизированы под поисковики и приносят продажи. Обращайтесь!
Подробнее
Мы делаем сайты, которые оптимизированы под поисковики и приносят продажи. Обращайтесь!
Подробнее
Шаг 2: настраиваем CMS OpenCart
Настройка OpenCart включает установку шаблона и указание оптимальных общих параметров. Начните с выбора внешнего вида магазина.
Как выбрать и установить шаблон OpenCart
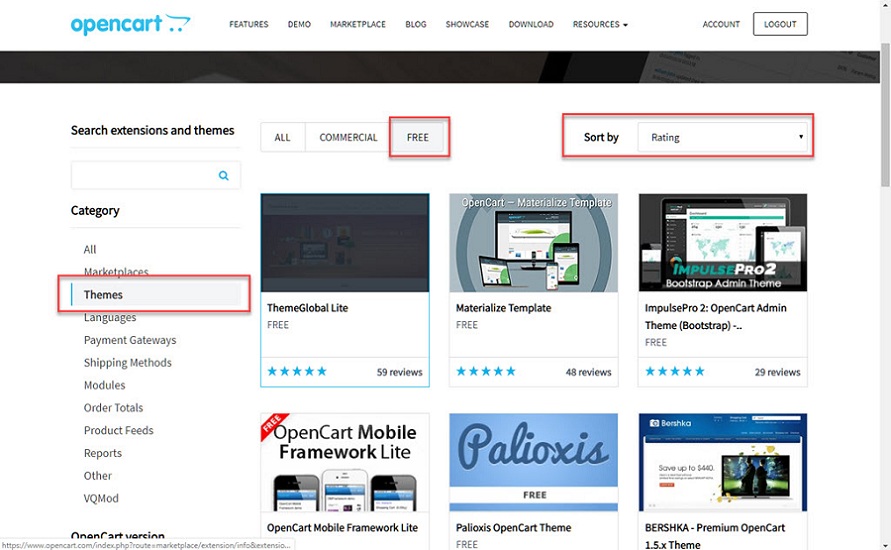
Выбрать подходящий шаблон можно в официальном каталоге, а также на сайтах разработчиков и сторонних ресурсах. Для поиска по англоязычным ресурсам воспользуйтесь запросом «opencart themes». При необходимости добавьте характеристики нужной вам темы: adaptive, free, responsive.
В официальном каталоге OpenCart есть фильтры. Например, можно найти бесплатную тему с высоким пользовательским рейтингом.

Выбирайте тему с адаптивной версткой. Это решает проблему адаптации ресурса к мобильному трафику. В англоязычных каталогах такие темы обычно помечены тегами responsive, adaptive, mobile-friendly.
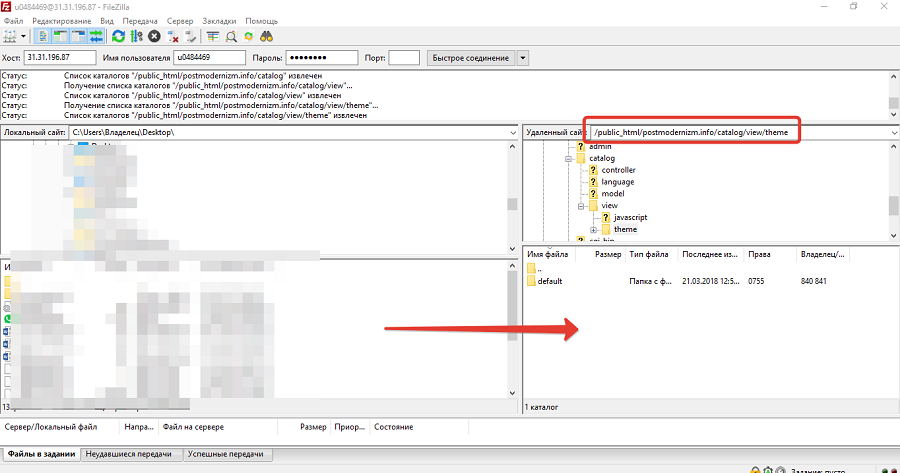
Чтобы установить тему, скачайте архив с дистрибутивом на компьютер. Разархивируйте дистрибутив и загрузите его на сервер с помощью FTP-клиента, например, FileZilla. Папку с файлами темы загрузите в корневой каталог сайта на сервере.

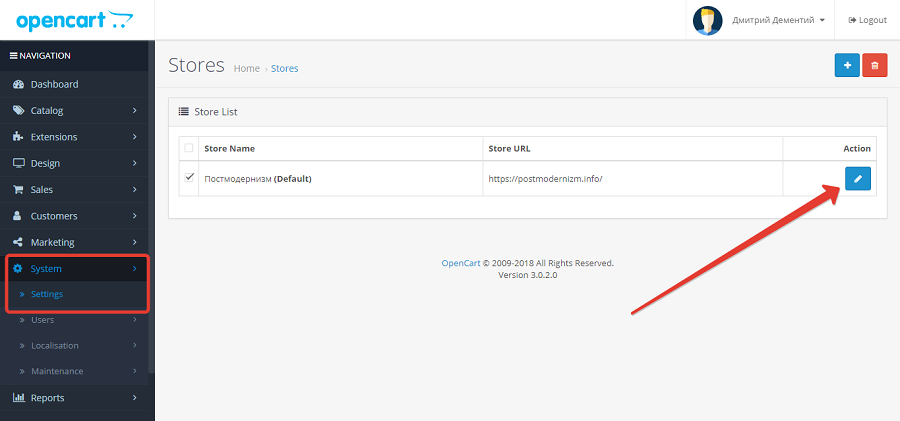
Войдите в меню System – Settings. Нажмите иконку редактирования рядом с названием магазина.

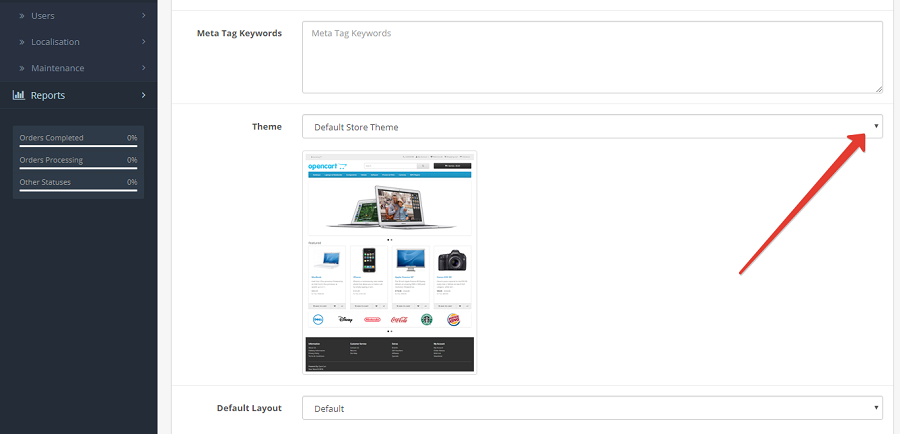
В настройках в поле Theme с помощью выпадающего меню выберите загруженный шаблон.

С помощью иконки с изображением дискеты сохраните изменения. Убедитесь, что тема магазина поменялась.

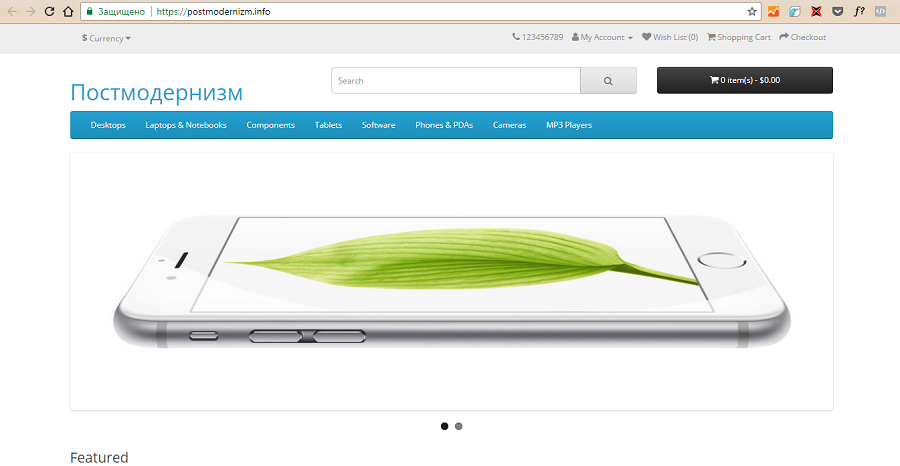
Перейдите из административной панели на сайт, чтобы проверить установку тему.
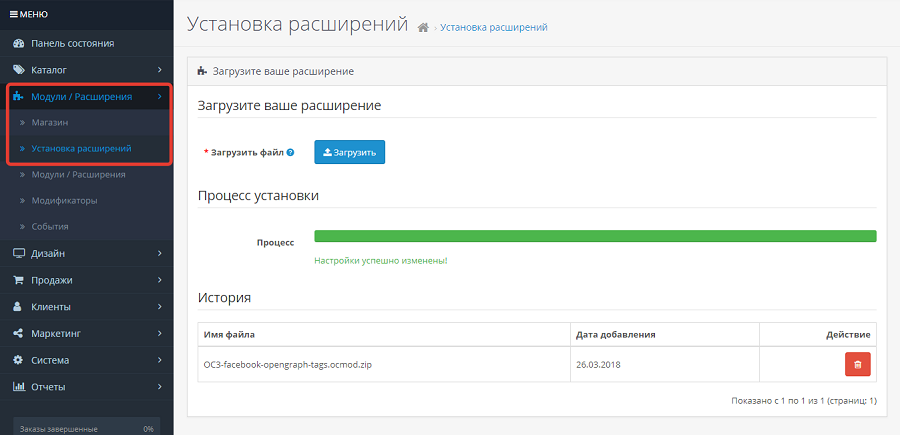
Также тему можно установить через административную панель в меню «Модули и расширения – Установка расширений».
Как правильно заказать сайт: пошаговое руководство для чайниковКак русифицировать CMS OpenCart
Есть два способа русификации OpenCart. Можно взять русскую сборку, о которой мы уже рассказывали в самом начале статьи, и забыть про головную боль, а можно международную, а затем русифицировать. Первый вариант удобнее, но второй тоже несложен, если действовать по инструкции.
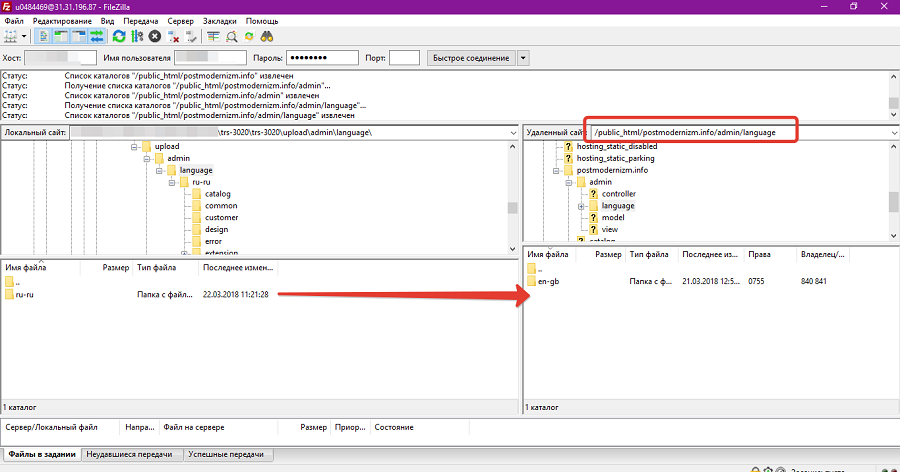
Чтобы русифицировать магазин, скачайте пакет русификации из официального каталога OpenCart и разархивируйте его. С помощью FTP-клиента загрузите папки русификации на сервер. Поместите пакет из папки Admin – Language – Russian в папку Admin – Language на сервере. Папку Catalog – Language – Russian поместите в папку Catalog – Language на сервере.

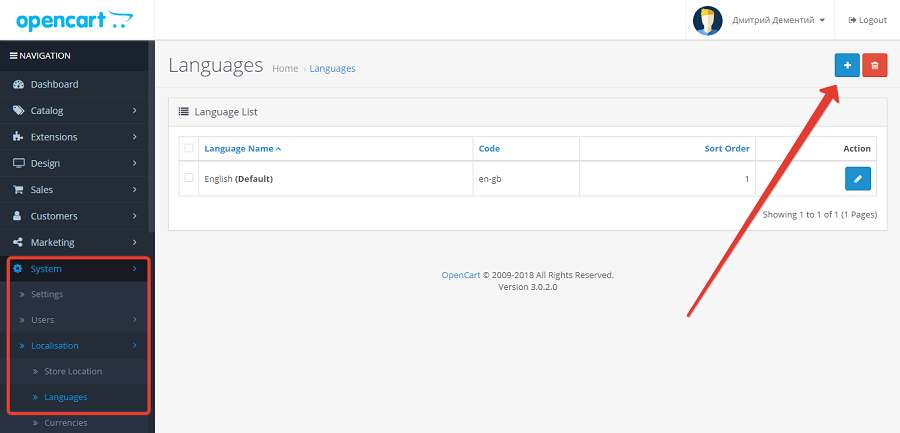
В административной консоли выберите меню System – Localization – Languages. Нажмите иконку со знаком «+».

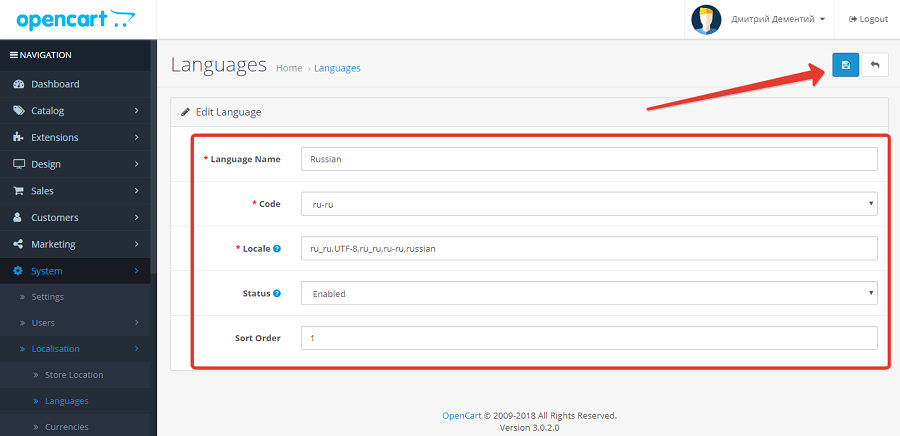
В выпадающем меню выберите русский язык. В поле Locale укажите значение ru_ru.UTF-8,ru_ru,ru-ru,russian. Сохраните изменения.

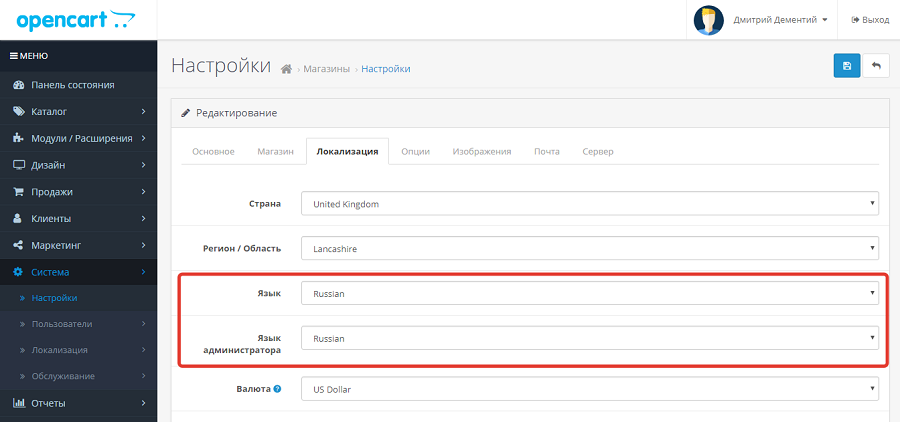
В настройках интернет-магазина выберите вкладку Local. С помощью выпадающего меню выберите язык сайта и административной панели. Сохраните изменения.

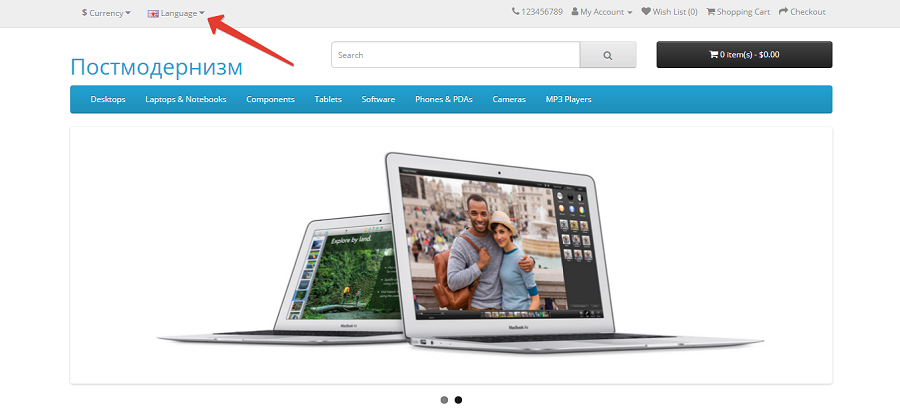
Если все сделано верно, язык административной панели изменится на русский. А на сайте появится меню выбора языков.

Помимо удобства установки, русская сборка хороша тем, что в ней полностью учтены требования российского законодательства по использованию персональных данных, адаптированы географические настройки, способы платежей и доставки.
Как выбрать оптимальные базовые настройки CMS OpenCart
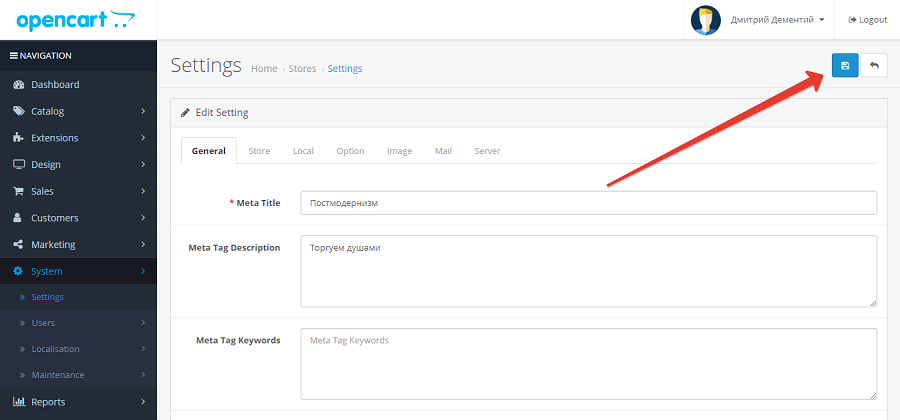
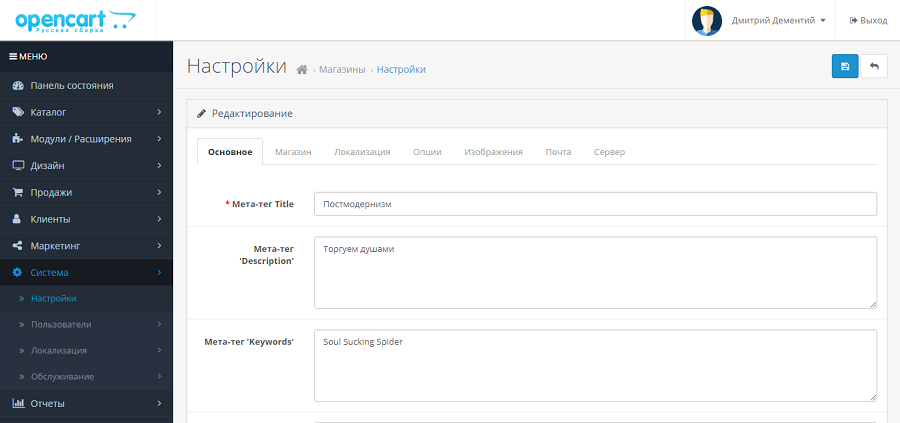
Войдите в режим редактирования интернет-магазина. Для этого в админке выберите меню «Система – Настройки», после этого войдите в меню редактирования магазина. На вкладке «Основное» укажите Title, Description, по желанию Keywords.

На вкладке «Магазин» укажите сведения о магазине: название, собственника, физический и электронный адрес. На вкладке «Локализация» выберите страну и регион, валюту расчетов, единицы измерения. Оставьте включенной опцию ежедневного обновления курса валют, если посетители могут рассчитываться в нескольких валютах.
На вкладке «Локализация» укажите географические данные. Если у вас русская сборка, больше ничего менять не нужно. Если используете международную, просто измените настройки на подходящие.
Выберите подходящие настройки на вкладке «Опции». Обратите внимание на следующие пункты:
-
Включите запись поисковых запросов клиентов.
-
Статус возврата поменяйте на «Рассматриваемый».
-
Включите предупреждение об ограниченном количестве товаров на складе.
Остальные настройки можно не менять.
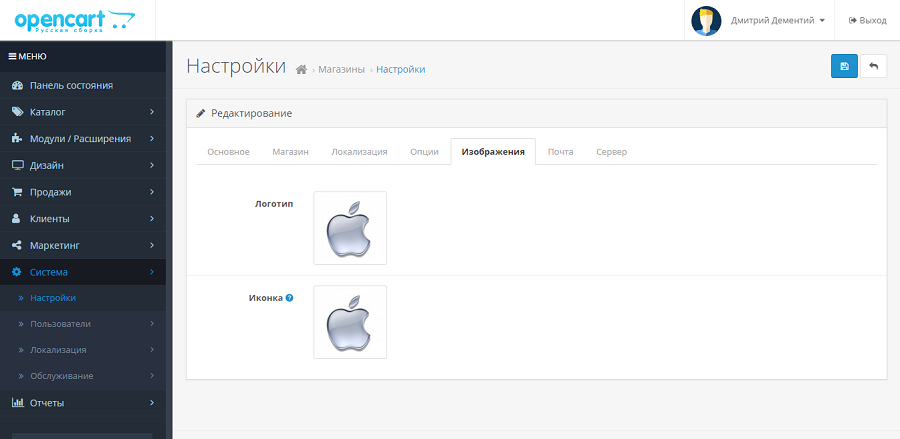
На вкладке «Изображения» измените логотип по умолчанию. Нажмите на ссылку «Просмотр файлов» и воспользуйтесь опцией «Загрузить». Загрузите ваш логотип. Замените значок сайта (favicone). Сохраните дефолтные размеры отображения фото. Их можно поменять позднее.

Проверьте, приходят ли уведомления на электронный адрес администратора. Для этого напишите себе письмо через форму обратной связи, которая доступна на странице «Контакты». Если уведомления приходят, оставьте на вкладке «Почта» значения по умолчанию. Если уведомления не приходят, поменяйте протокол на SMTP. Данные о SMTP-сервере уточните у провайдера электронной почты.

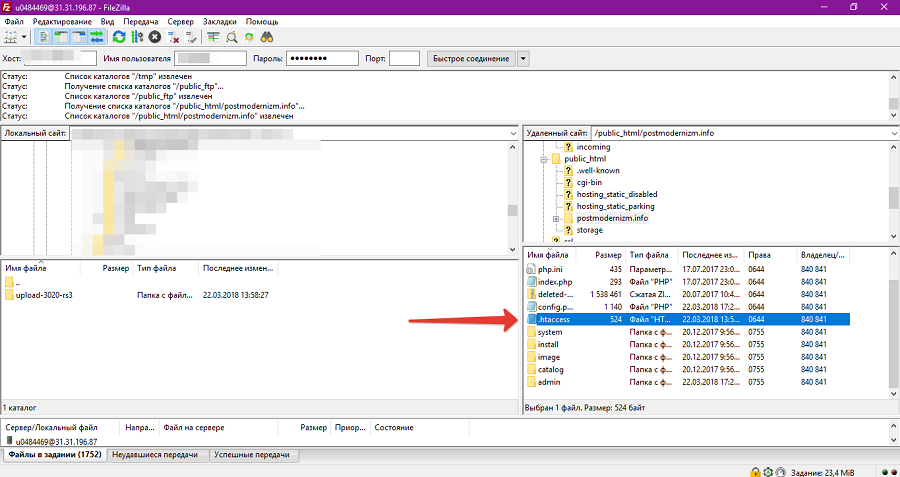
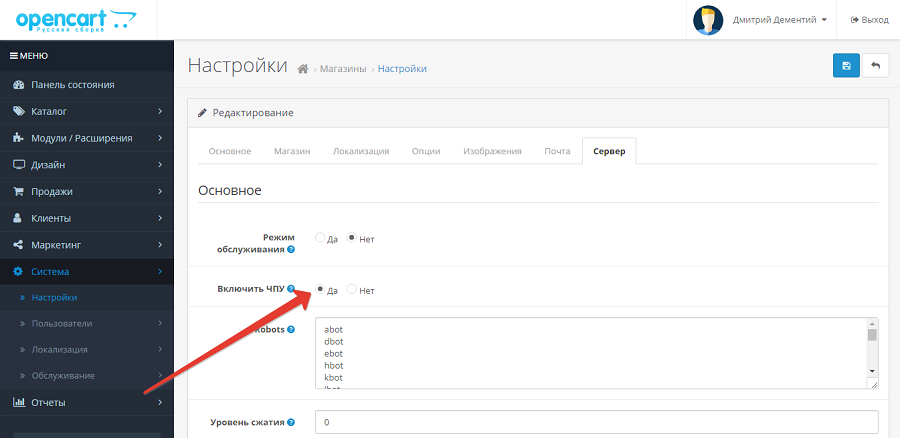
На вкладке «Сервер» включите ЧПУ. Для этого сначала переименуйте на сервере файл htaccess.txt в .htaccess. С помощью FileZilla найдите файл в корневом каталоге сайта и измените название.
Обратите внимание, что такая настройка ЧПУ корректно работает только в русской сборке CMS OpenCart. При использовании международной версии вам потребуется отдельное расширение – модуль SEO PRO или аналогичный. Об установке модулей будет рассказано немного позже.

Отметьте галочкой соответствующий пункт в административной панели.

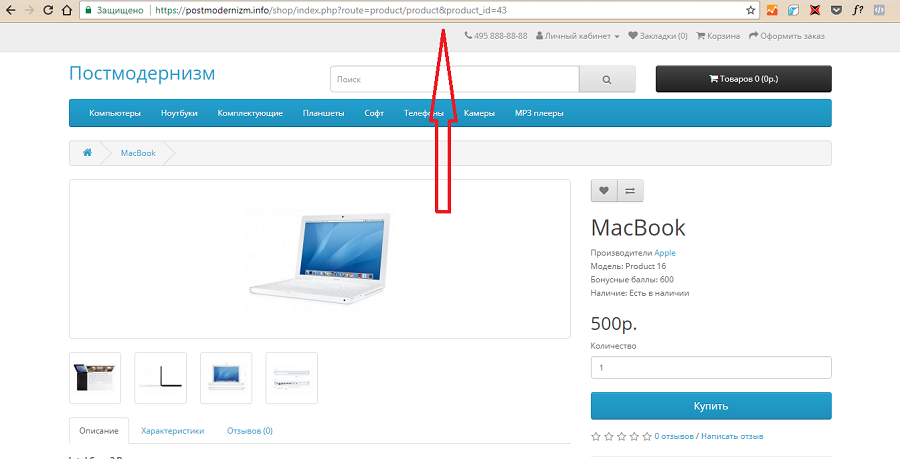
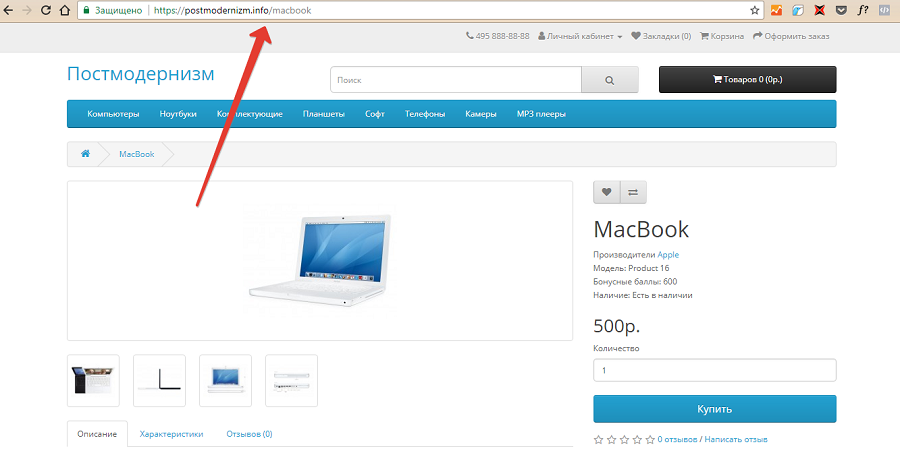
Сохраните изменения. Проверьте, поменялось ли отображение URL. По умолчанию они выглядят так (см. иллюстрацию).

Если все сделано верно, URL будет выглядеть так (см. иллюстрацию).

На вкладке «Сервер» также включите поддержку SSL-сертификата и GZIP-сжатие. Другие настройки можно не менять.
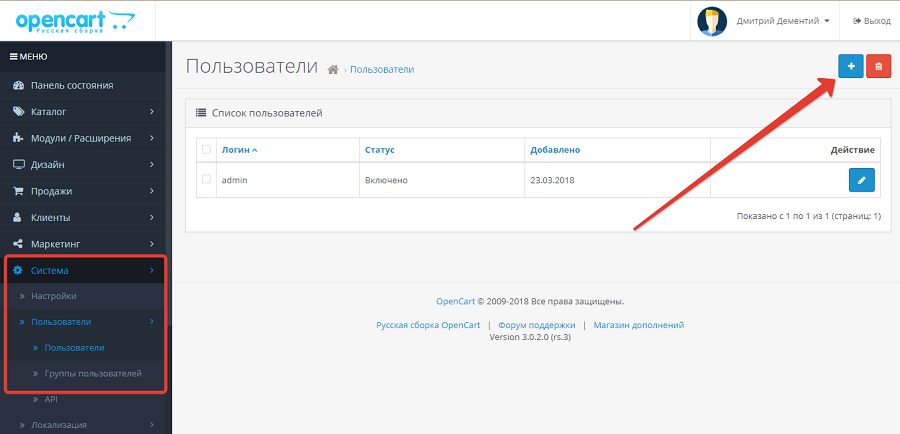
Чтобы добавить нового пользователя или группу пользователей, воспользуйтесь меню «Система – Пользователи». Например, чтобы назначить пользователя администратором, нажмите кнопку «Добавить».

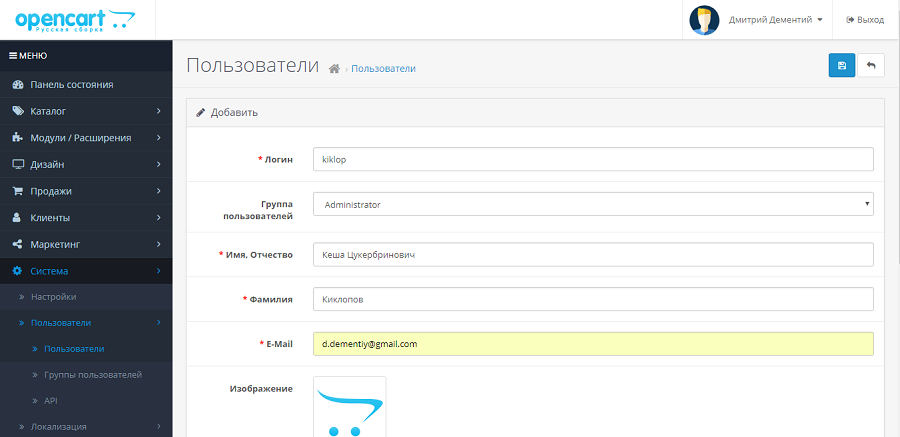
На открывшейся странице укажите регистрационные данные. С помощью выпадающего меню выберите группу пользователей Administrator. Отметьте статус «Включено» и сохраните изменения.

После выбора базовых настроек уделите внимание модулям OpenCart.
Шаг 3: расширяем функциональность CMS OpenCart с помощью модулей
Модули OpenCart объединяются в две группы: базовые и дополнительные. Первые обеспечивают базовую функциональность движка, а вторые помогают кастомизировать сайт и решать дополнительные задачи.
Как работать с базовыми модулями OpenCart
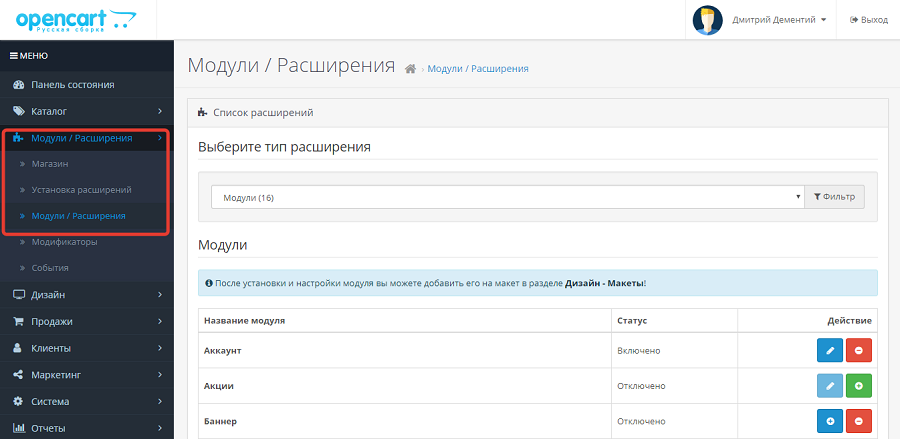
В админке выберите меню «Модули — Расширения». На открывшейся странице вы увидите список установленных и доступных для установки в русской сборке OpenCart модулей.


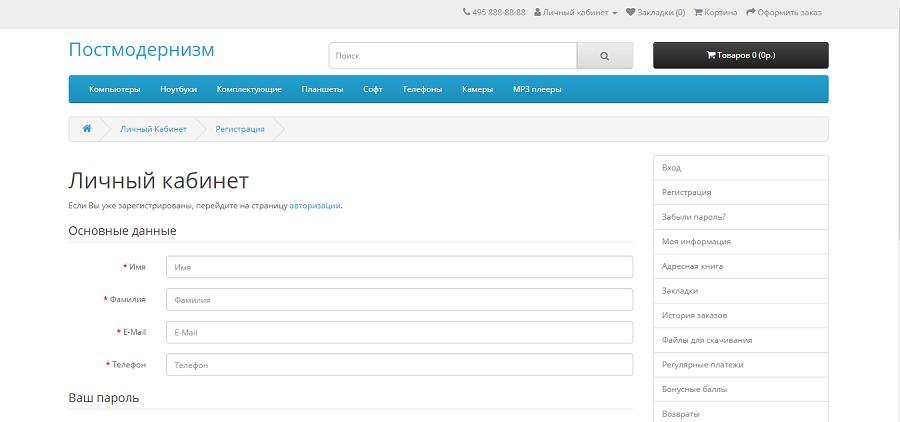
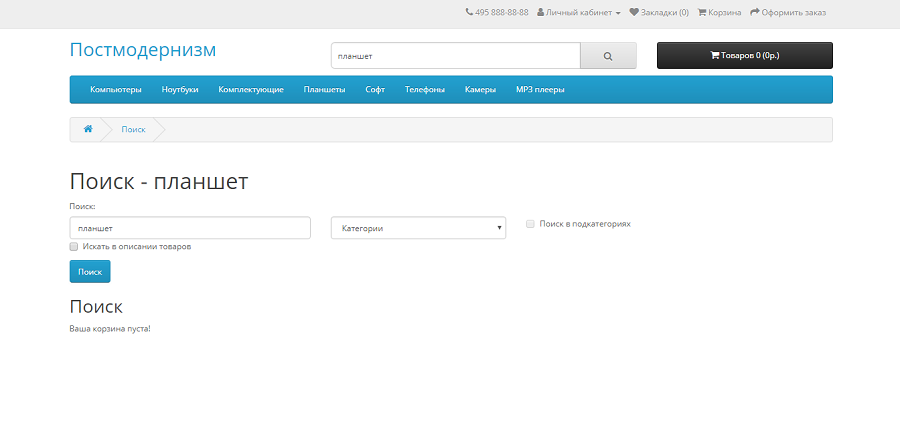
По умолчанию модуль «Аккаунт» включен. Чтобы научиться работать с модулями, добавьте блок «Аккаунт» на страницу поиска.

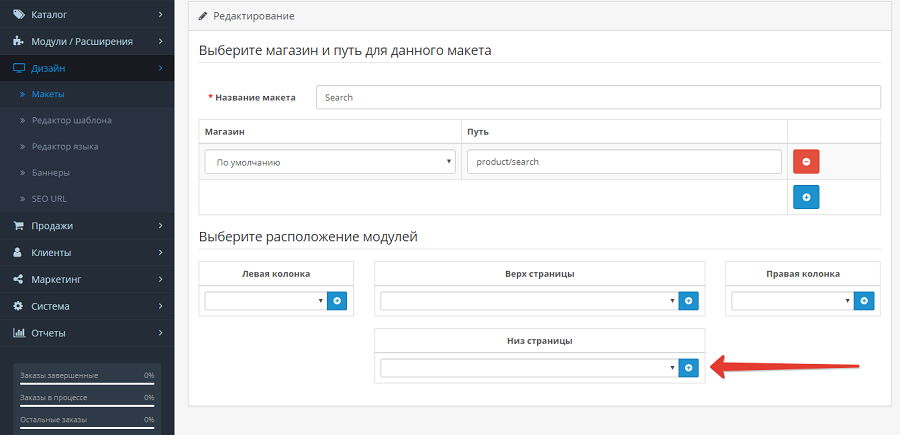
Перейдите в раздел админки «Дизайн – Макеты». Выберите макет Search и войдите в меню редактирования. Нажмите кнопку «+», чтобы добавить модуль в макет.

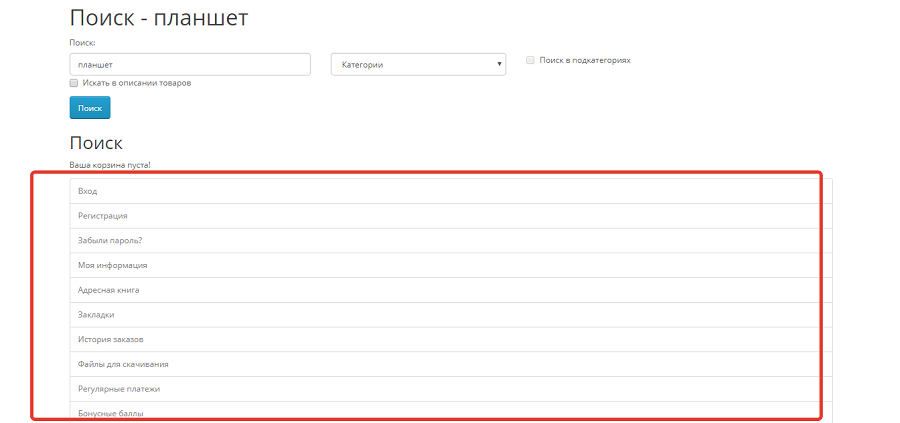
С помощью выпадающего меню выберите модуль «Аккаунт». Сохраните изменения. Обновите страницу результатов поиска. Теперь на ней отображается новый модуль.

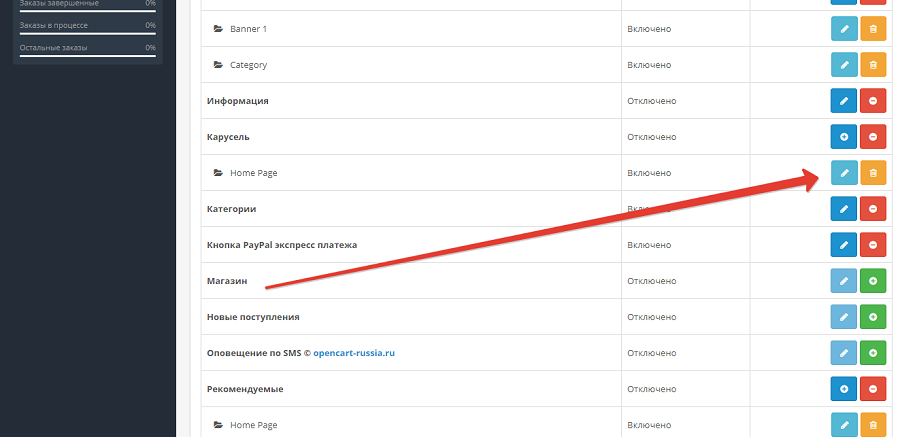
Чтобы настроить модуль, войдите в меню редактирования соответствующего блока.

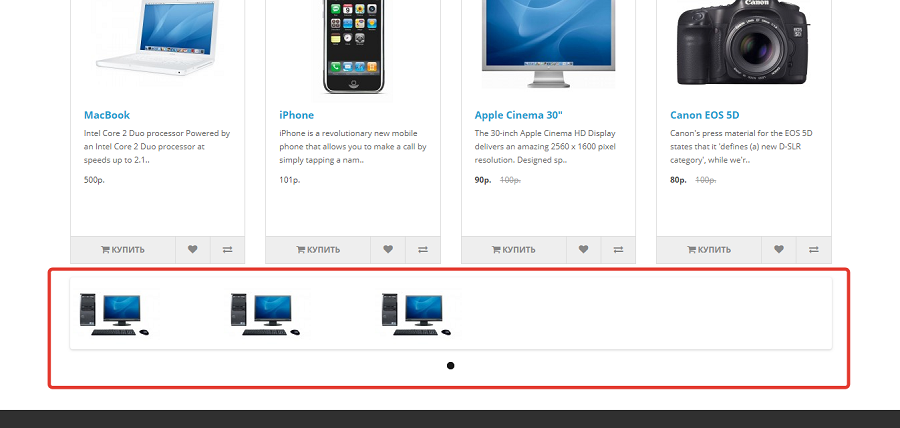
Выберите желаемые настройки. Например, в карусели на главной странице можно вместо продуктов производителя HP показывать ссылки на всех производителей, товары которых представлены в магазине.

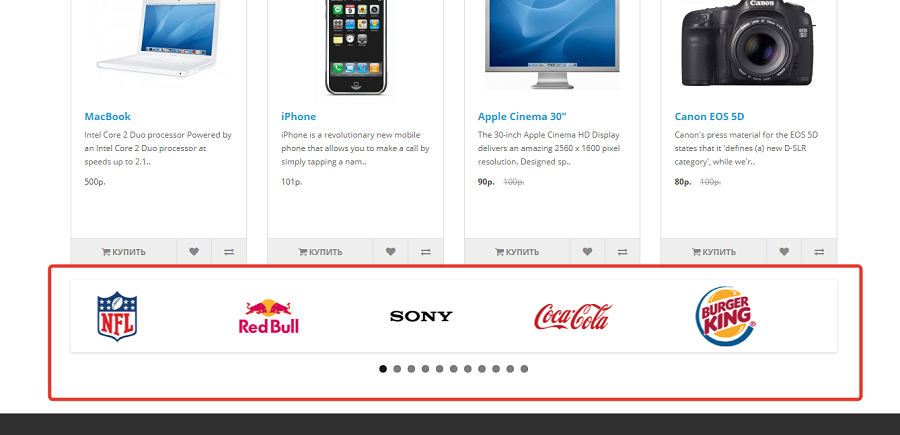
На странице настройки модуля с помощью выпадающего меню выберите подходящий вариант отображения. В данном случае подходит опция Manufactures. Сохраните изменения. Проверьте, изменился ли модуль «Карусель».

Аналогичным способом можно настроить отображение остальных модулей, которые входят в русскую сборку OpenCart.
После настройки базовых модулей установите дополнительные расширения.
Как расширить функциональность OpenCart с помощью дополнительных модулей
С помощью дополнительных модулей можно обеспечить соответствие ресурса требованиям поисковых систем, а также безопасность пользователей и сайта.
Начните с установки SEO-модуля. Обратите внимание на платные комплексные решения, например, SeoPro, SEO Mega Kit Plus, All in One SEO for OpenCart и другие. Если пока не готовы платить за комплексные модули, найдите бесплатные расширения. В отличие от коммерческих продуктов, они обычно решают одну задачу.
Если решили использовать модули со свободной лицензией, нужно обратить внимание на их совместимость с последними версиями OpenCart. Вот несколько бесплатных расширений для SEO:
Чтобы установить модуль, скачайте архив с дистрибутивом на жесткий диск компьютера. Установите пакет на сайт в разделе админки «Модули – Установка расширений».

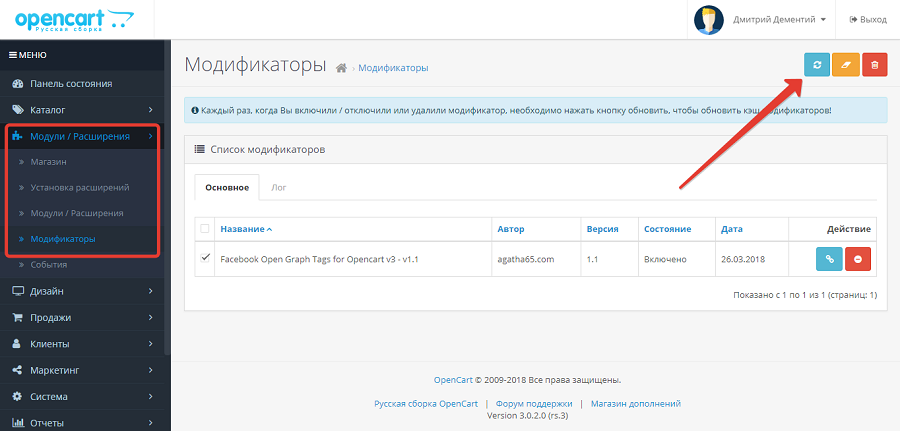
Перейдите в раздел админки «Модули – Модификаторы», нажмите кнопку «Обновить».

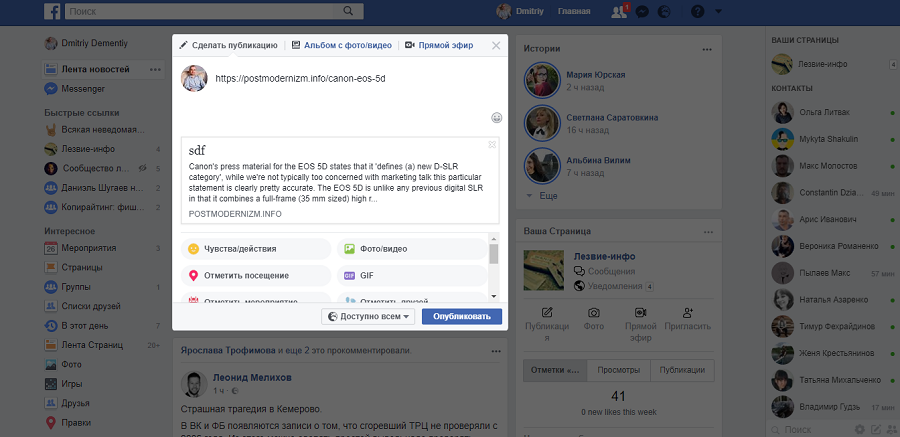
Проверьте отображение ссылок на сайт в социальных сетях. До реализации протокола Open Graph они выглядят так (см. иллюстрацию).

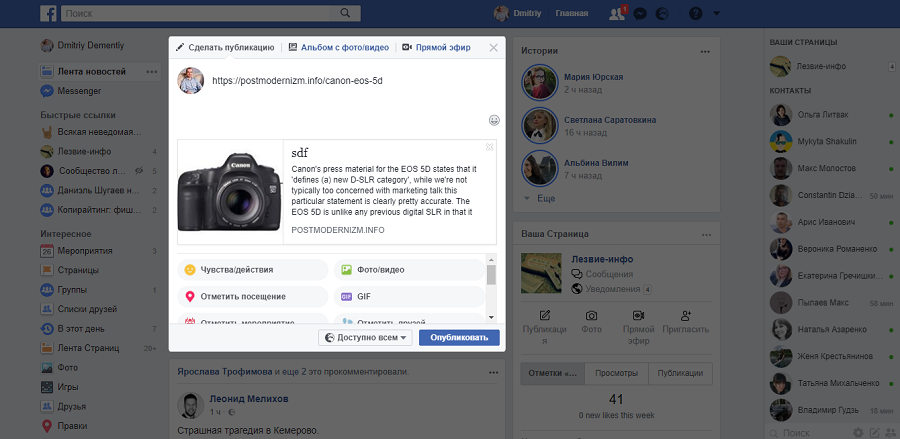
После подключения модуля сниппет становится визуально привлекательным.

После установки платного комплексного SEO-модуля или нескольких бесплатных решений найдите расширение для автоматического резервного копирования сайта. Самые интересные решения распространяются на коммерческой основе. Обратите внимание на следующие платные модули:
-
OpenCart BackUp to Google Drive. Плагин автоматически сохраняет архив на «Диск» Google.
-
Backup / Restore Plus. Инструмент создает резервные копии по расписанию и по требованию.
-
BackUp Pro. Модуль автоматически создает резервные копии сайта.
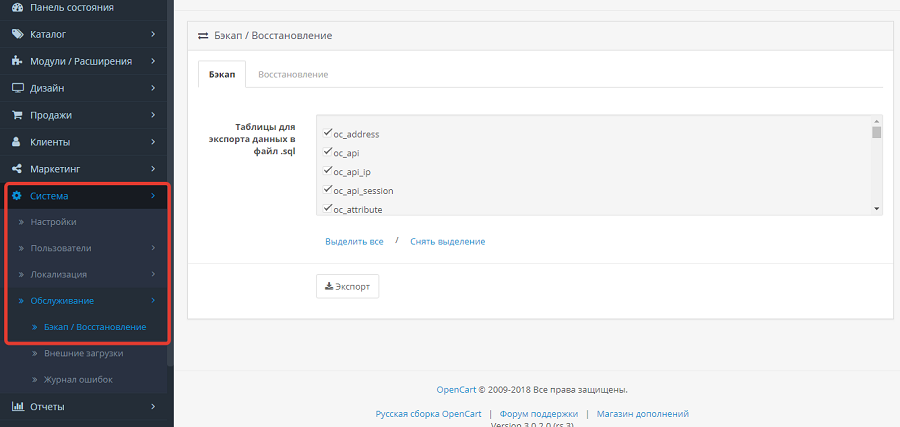
Также можно пользоваться штатным инструментом резервного копирования CMS OpenCart и создавать резервные копии вручную. Войдите в меню «Система – Обслуживание — Бэкап». Нажмите кнопку «Бэкап». Система создаст и загрузит на жесткий диск компьютера резервную копию.

Чтобы защитить административную панель от взлома, воспользуйтесь одним из перечисленных модулей:
Позаботьтесь об удобных и безопасных способах расчетов. Большинство платежных модулей платные. Обратите внимание на такие:
Установите какой-нибудь бесплатный модуль безопасности, например, Sapphire FREE, который защитит сайт от действий злоумышленников или его платный аналог OpenCart Total Security.
Как подключить сайт к системам аналитики и мониторинга
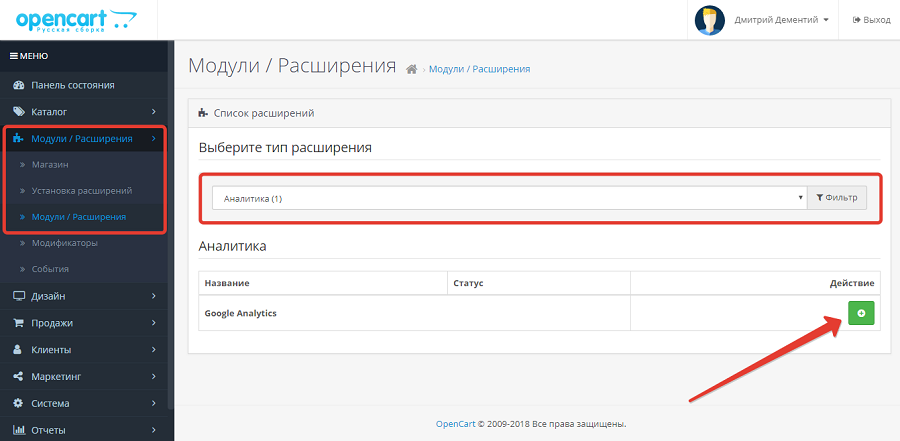
Чтобы подключить Google Analytics, активируйте встроенный модуль. Для этого перейдите в меню админки «Модули – Расширения», с помощью выпадающего меню выберите вариант «Аналитика» и нажмите кнопку «Добавить» напротив опции Google Analytics.

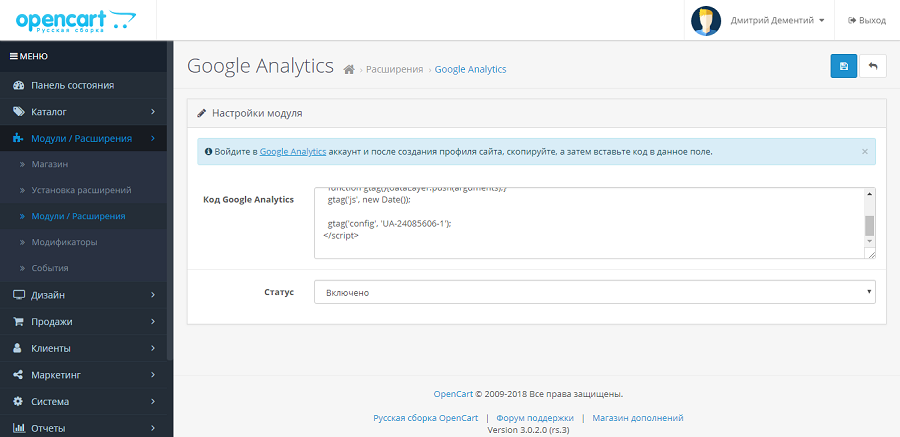
В меню редактирования модуля добавьте код аналитики и измените статус на «Включено».

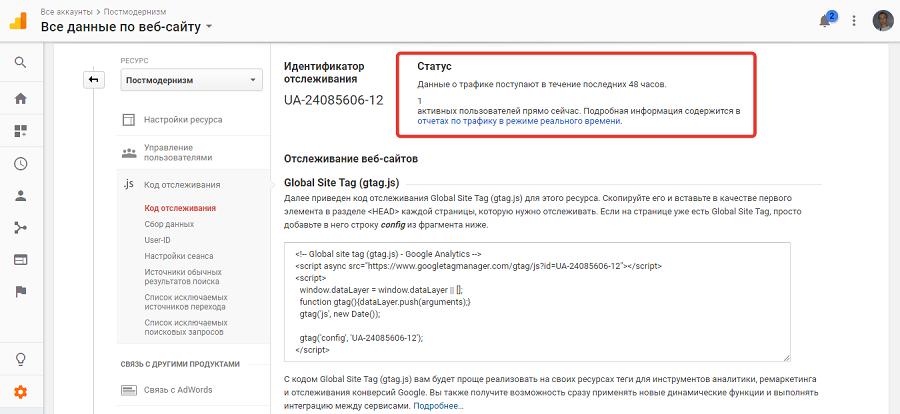
Подождите несколько минут и проверьте, поступают ли данные в Google Analytics.

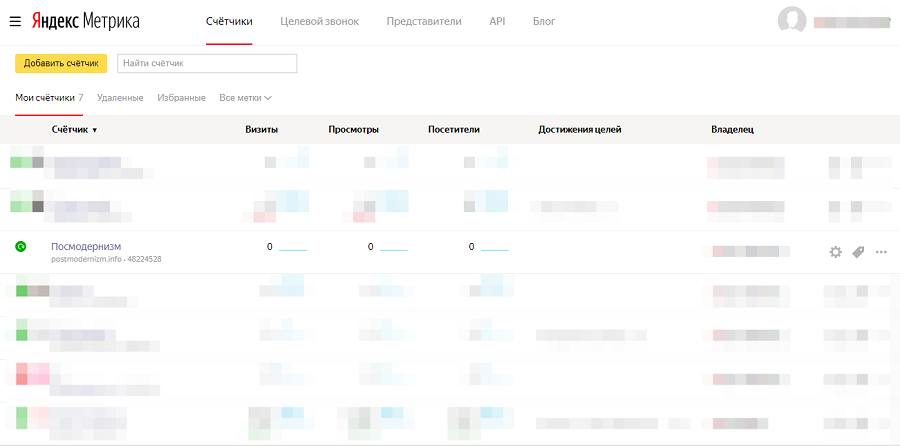
Чтобы подключить систему аналитики «Яндекс.Метрика», добавьте код отслеживание в поле модуля Google Analytics.

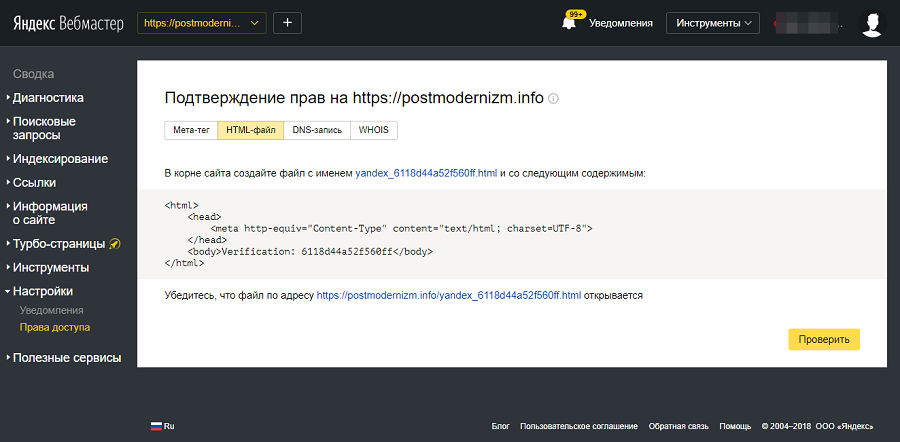
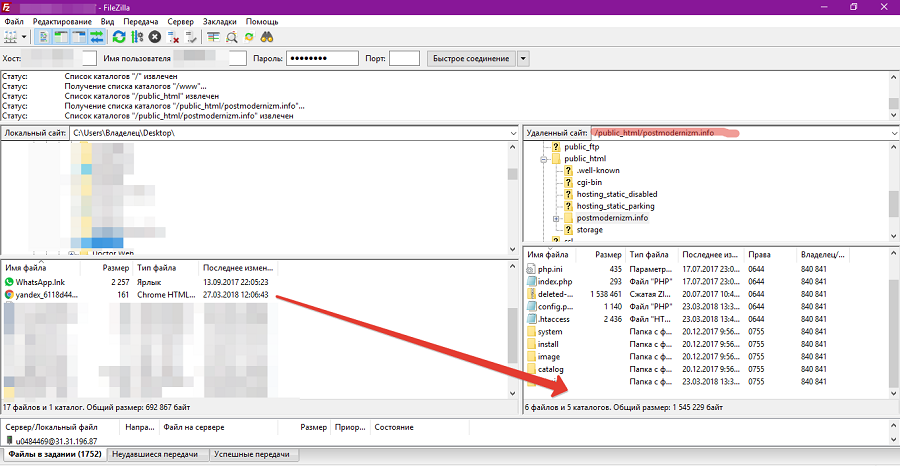
Подключите сайт к сервисам Google Search Console и «Яндекс.Вебмастер». Для этого зарегистрируйте ресурс в системах и выберите способ подтверждения прав на управление. Например, с помощью FTP-клиента загрузите HTML-файл на сайт.

Файл поместите в корневой каталог ресурса.

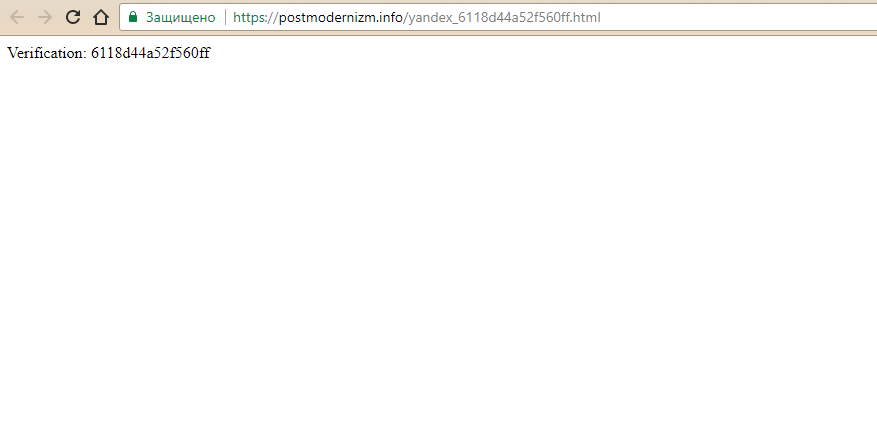
Перейдите по ссылке, предложенной на странице верификации в «Вебмастере».

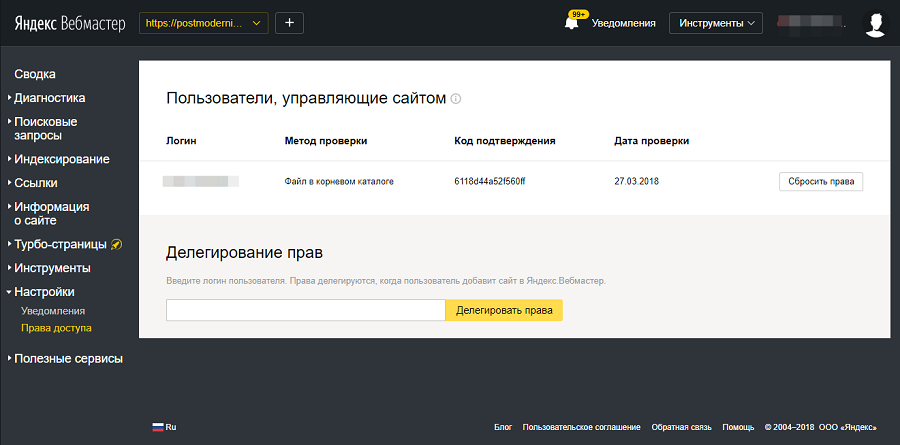
Для завершения верификации нажмите кнопку «Проверить».

Аналогичным способом подтвердите права на сайт в Search Console.
Шаг 4: редактируем контент сайта
На первом этапе создайте иерархию сайта и отредактируйте меню. Затем публикуйте карточки товара и статьи в блоге.
Как создать иерархию сайта и отредактировать меню
Чтобы расположить категории в иерархическом порядке, создайте родительские категории. Включите для них опцию отображения в главном меню. После этого создайте дочерние категории.
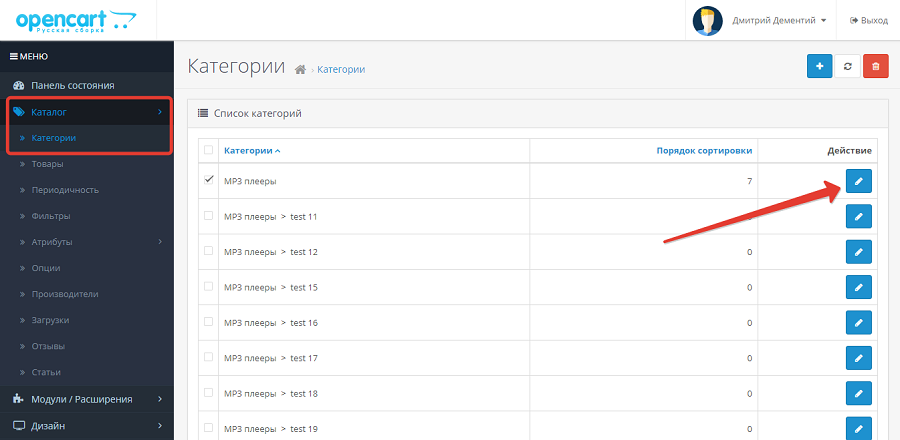
В административной панели выберите меню «Каталог – Категории». Выберите категорию, которую хотите отредактировать. Перейдите по ссылке «Изменить».

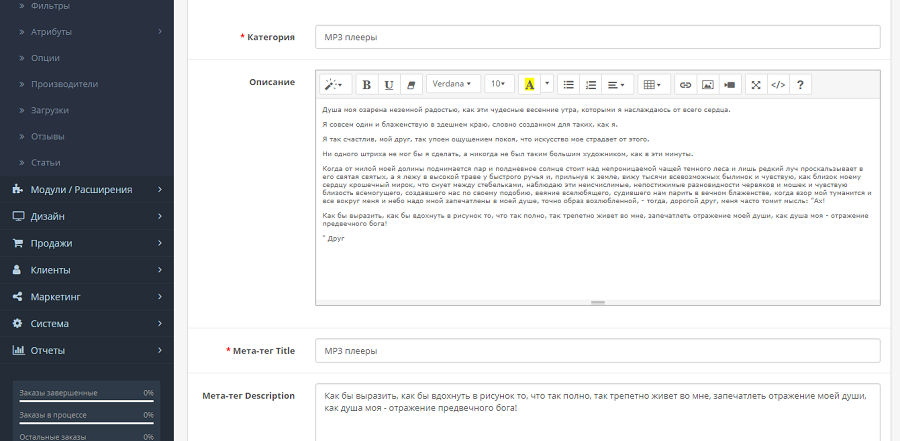
На открывшейся странице укажите или измените название категории. Добавьте мета-теги description и keywords. С помощью текстового редактора добавьте описание категории.

Собственный штатный редактор OpenCart позволяет форматировать текст в визуальном режиме, добавлять изображения и видео.
На вкладке «Данные» отметьте опцию «Показывать в главном меню» и укажите порядок сортировки. От него зависит позиция категории в меню. При необходимости замените изображение категории. На вкладке SEO можно менять URL категории. На вкладке дизайн можно выбрать макет страницы. После выбора нужных опций сохраните изменения.
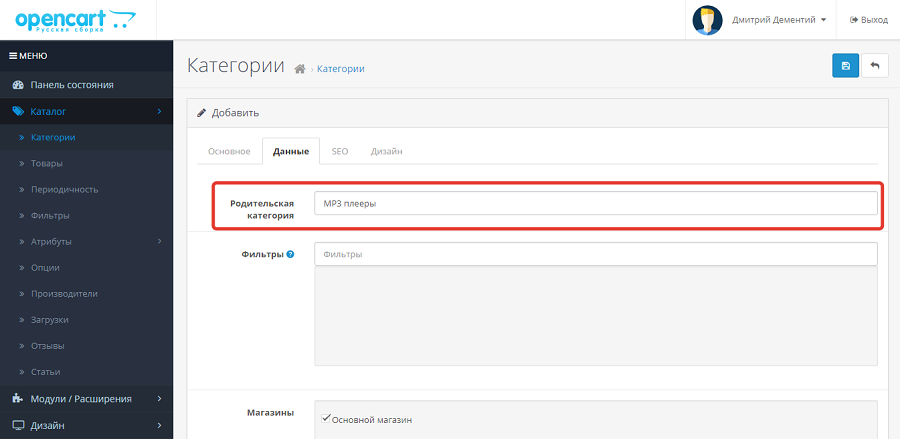
Чтобы создать подкатегорию, достаточно во время создания или редактирования раздела указать родительскую категорию.

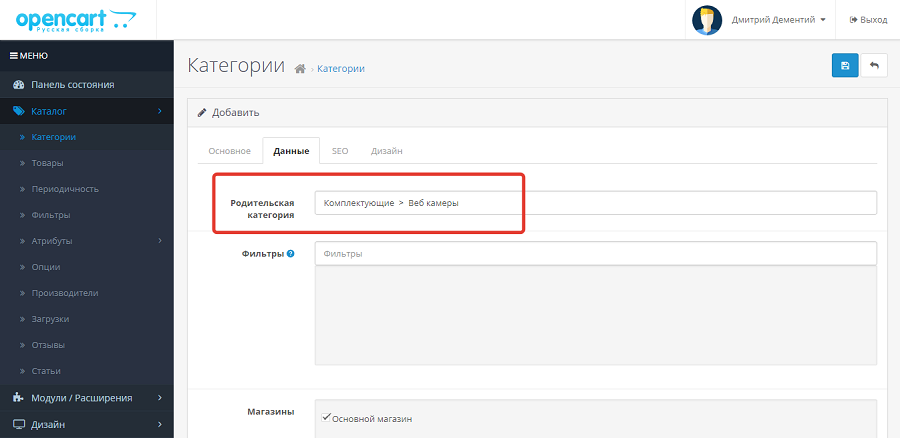
Чтобы создать подкатегорию второго уровня, введите название родительской подкатегории первого уровня и воспользуйтесь всплывающей подсказкой.

Как публиковать заметки и заполнять карточки товаров
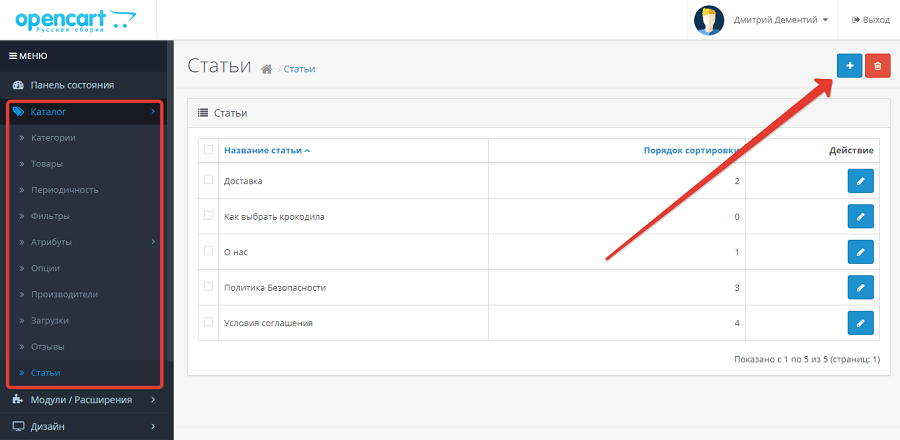
В OpenCart есть функция публикации статей. Чтобы создать публикацию, войдите в раздел админки «Каталог – Статьи» и нажмите кнопку «Добавить».

С помощью визуального редактора оформите и опубликуйте статью. Ссылка на публикацию будет отображаться в футере в разделе «Информация».

С помощью дополнительных модулей можно создать полноценный блог. Обратите внимания на такие решения:
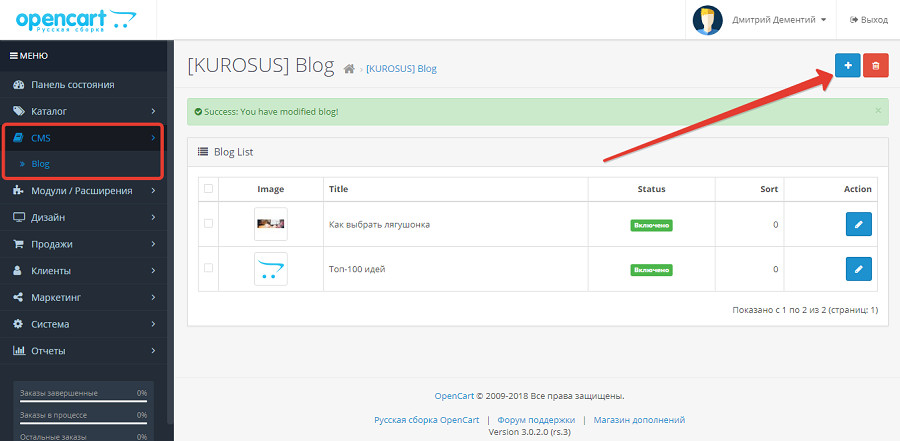
Установите и активируйте модуль Blog function lite. В админке появится новый раздел «CMS – Blog». Войдите в него и нажмите кнопку «Добавить».

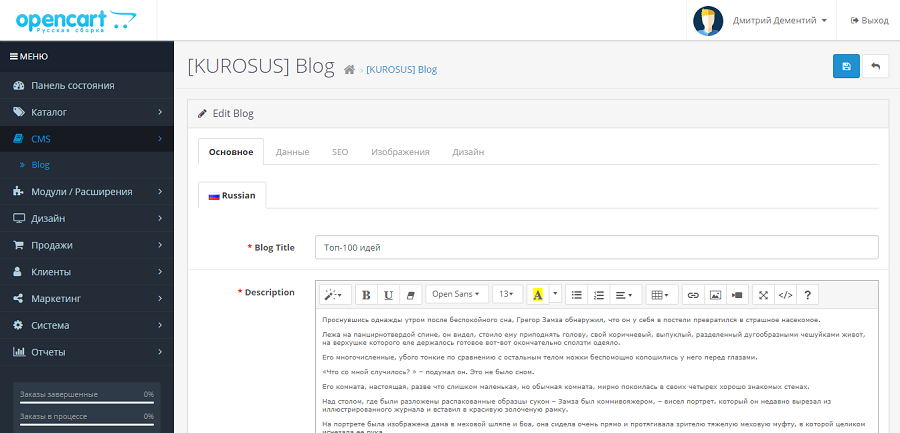
С помощью стандартного визуального редактора добавьте и опубликуйте запись.

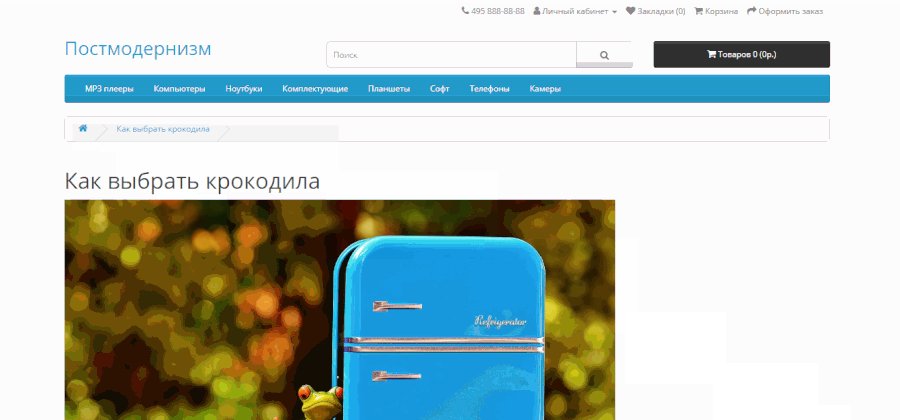
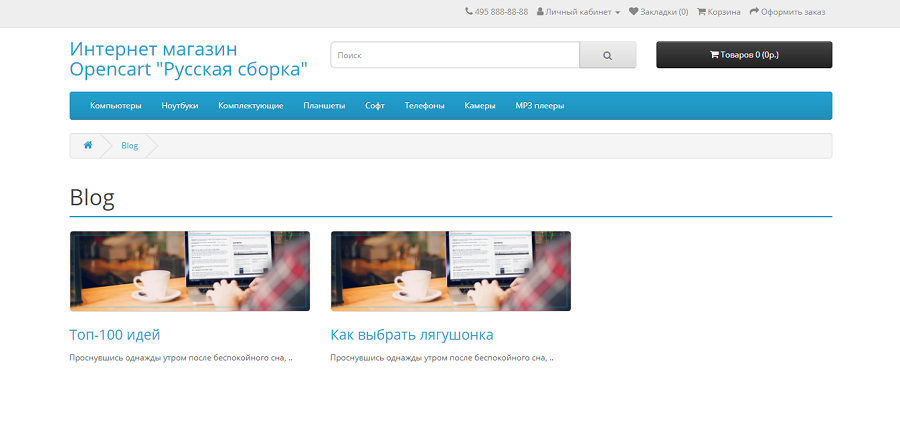
После публикации первой статьи в футере появится ссылка на раздел «Блог». На странице блога отображаются превью статей с фото и коротким описанием.

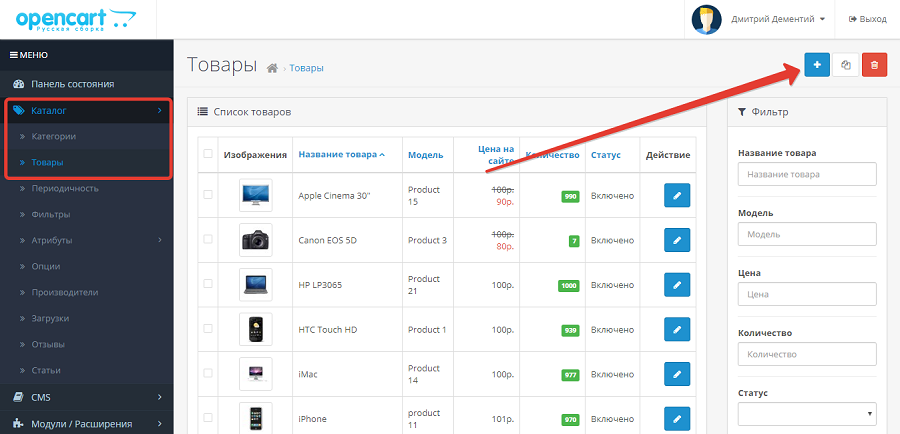
Чтобы заполнить карточку товара, в административной панели выберите меню «Каталог – Товары». Нажмите кнопку «Добавить» в правом верхнем углу экрана.

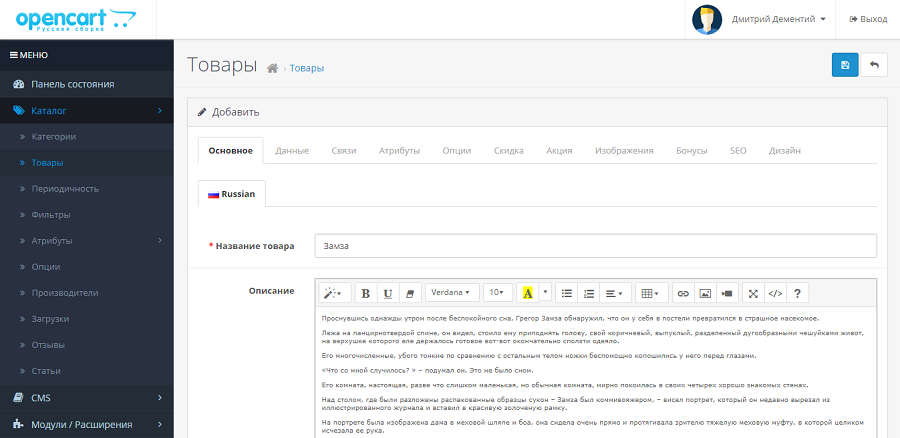
На вкладке «Основное» страницы редактирования карточки товара укажите название, описание и ключевые слова. Добавьте контент.

На вкладке «Данные» укажите информацию о товаре. На вкладке «Связи» укажите данные о производителе. Отметьте категории, в которых хотите опубликовать карточку товара. При необходимости укажите рекомендуемые товары.
На вкладке «Атрибут» укажите важные характеристики продукта. Это может быть диагональ экрана, объем оперативной памяти и т.п. Если у вас есть продукты, отличающиеся только цветом, размером, текстурой поверхности и т.п., отметьте это на вкладке «Опции».
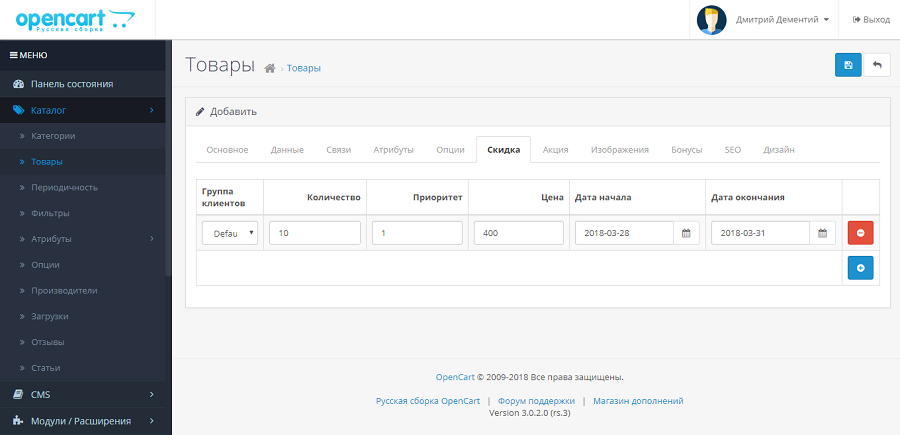
При необходимости введите специальные условия продажи. На вкладке «Скидка» укажите группу пользователей, которые могут воспользоваться предложением, льготную цену и период действия специальных условий. Вы также можете предложить клиентам льготные условия покупки, заполнив данные на вкладке «Акции».

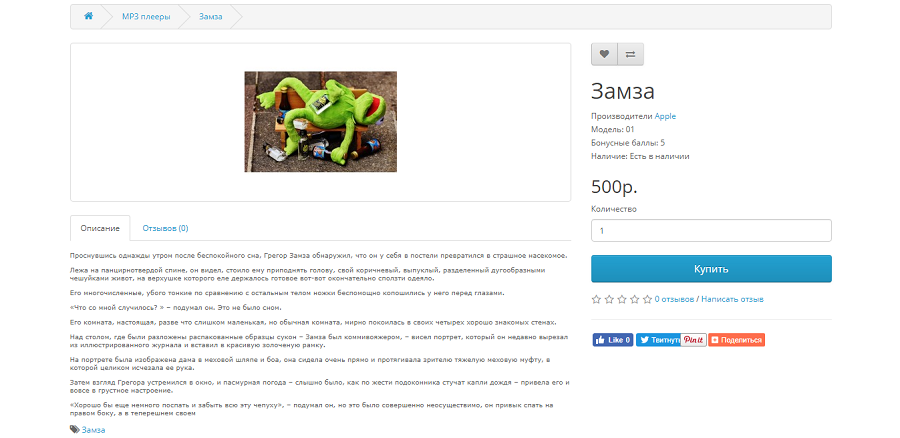
На вкладке «Изображения» можно добавить дополнительные фото продукта. На вкладке «Бонусные баллы» укажите количество баллов, которые получает покупатель продукта. Используйте эту опцию, если внедрили в магазине систему бонусов. На вкладке «Дизайн» при необходимости измените шаблон страницы. Сохраните изменения.

Шаг 5: отслеживаем продажи
Эффективность интернет-магазина удобно отслеживать с помощью инструментов Google Analytics и «Яндекс.Метрики». Некоторые параметры можно учитывать и анализировать с помощью штатных средств мониторинга CMS OpenCart.
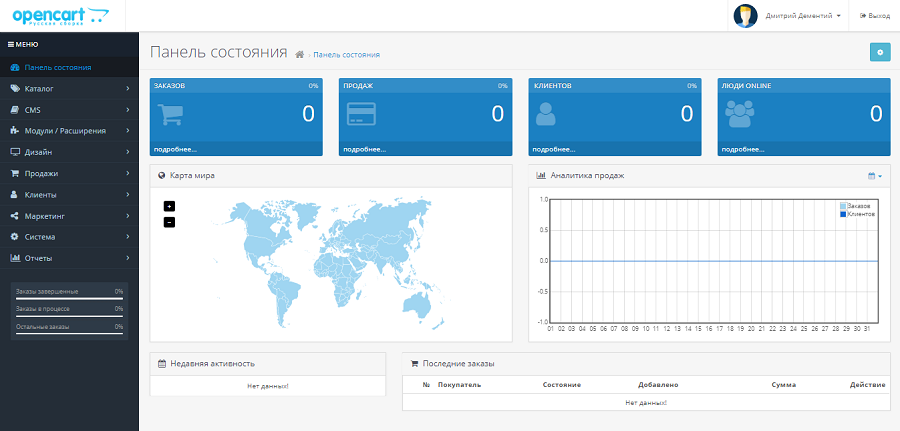
После входа в админку открывается раздел «Панель состояния». Здесь есть краткая сводка о количестве заказов, сумме продаж, количестве покупателей и посетителей на сайте. На графике отображается количество покупателей и заказов. Также на странице обзор представлена карта заказов и информация о последних заказах.

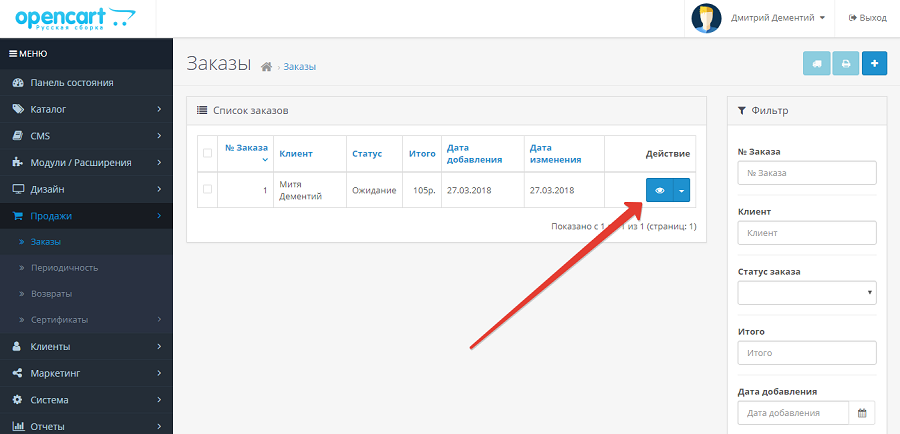
Чтобы просмотреть данные по заказам, выберите меню «Продажи – Заказы». Выберите интересующий вас заказ и воспользуйтесь опцией «Просмотреть».

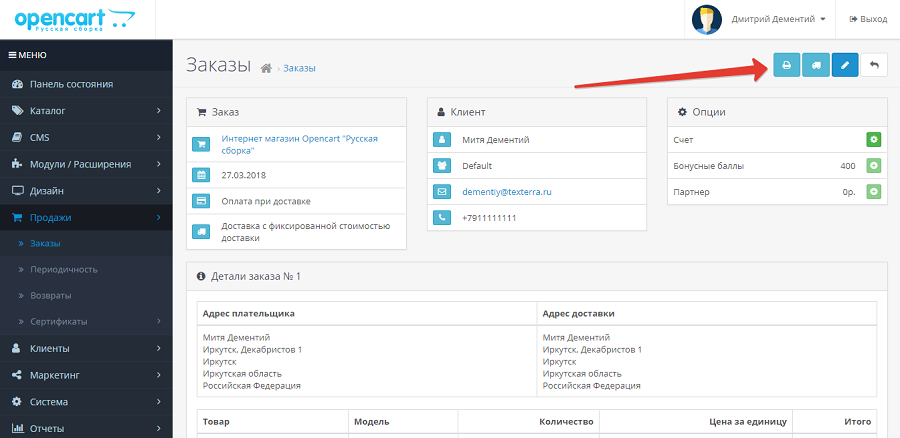
На открывшейся странице вы увидите доступную информацию о сделке, включая имя покупателя, выбранный способ оплаты, сведения о купленном товаре. С помощью кнопки «Просмотреть счет» можно вывести на экран и распечатать счет.

В меню «Клиенты – Клиенты» можно просматривать данные о клиентах. А меню «Клиенты – Группы клиентов» позволяет создавать и редактировать группы пользователей. Например, вы можете объединять в группы пользователей, купивших товары определенного производителя, воспользовавшихся акционным предложением или купивших несколько товаров за определенный период.
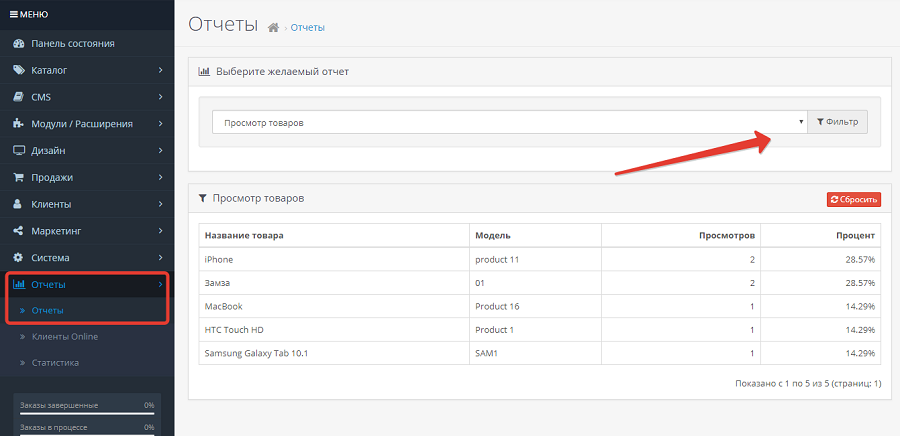
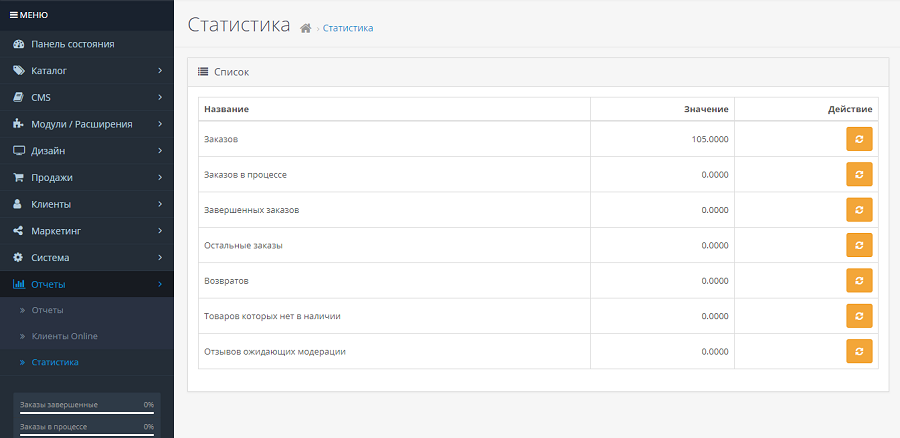
В меню «Отчеты» можно просматривать отчеты о продажах. Здесь отображаются сводки по заказам, налогам, возвратам, доставке и использованным купонам. Нужную группу отчетов выбирайте с помощью выпадающего меню.


Создание интернет-магазина на CMS OpenCart: стоит ли игра свеч
Стоит. Хотя бы потому, что с помощью OpenCart вы можете запустить интернет-магазин буквально в течение часа. Но приготовьтесь потратить не один час на адаптацию функциональности движка к потребностям вашего проекта.
OpenCart заслуживает внимание благодаря ряду важных преимуществ:
-
Бесплатная CMS. Более того, это бесплатный и адаптированный для ecommerce движок.
-
Адаптированность к рунету. Доступна русская сборка OpenCart, платные и бесплатные модули платежей и доставки.
-
Простые базовые настройки. Разобраться с административной панелью OpenCart можно самостоятельно.
-
Широкая функциональность из коробки. Сразу после установки и базовой настройки движка можно добавлять и продавать товары.
Есть ли подводные камни? Обязательно. Вот главный: CMS OpenCart бесплатный только условно. Движок действительно можно использовать свободно. А вот за модули для расширения функциональности и кастомизации сайта приготовьтесь платить.
Конечно, вы можете пользоваться бесплатными расширениями. Но они не всегда решают актуальные задачи. Вот пример: для CMS WordPress существует бесплатный SEO-плагин All in One SEO Pack. Он решает практически все задачи, связанные с адаптацией движка к требованиям поисковиков. Для OpenCart также существуют комплексные SEO-плагины уровня All in One SEO Pack. Но они платные.
Придется выбирать: купить один комплексный модуль или установить с десяток бесплатных, каждый из которых решает одну задачу. Кстати, аналогичная ситуация с дизайн-шаблонами: большинство хороших тем для OpenCart тоже платные.
Если у вас русскоязычный магазин, стоит обратить внимание на шаблоны и модули российских программистов. Их функциональность не уступает зарубежным аналогам, а стоимость иногда на порядок ниже.
В комментариях поделитесь опытом работы с OpenCart. Сравните его с другими CMS для интернет-магазинов, с которыми работали. Также вы можете задавать вопросы, оставлять замечания и предложения.
Бесплатная CMS хороша на начальном этапе. Но если вы хотите заниматься развитием интернет-магазина, а не бороться с мелкими технические проблемами и проводить постоянные эксперименты, лучше доверить работу специалистам. Мы сделаем все необходимое – от проекта, до комплексного продвижения.
kak-sozdat-internet-magazin-na-opencart-poshagovaya-instruktsiyatexterra.ru
