Установка кода и счетчика Яндекс.Метрики на сайт — Агентство REFORGE
В прошлой статье мы создали счетчик Яндекс. Метрики своими руками, сделали все необходимые настройки, для правильного отображения и сбора статистики.
Теперь для того, чтобы собирать статистику нам нужно скопировать код Яндекс Метрики и поставить на все страницы сайта. Код устанавливается пределах тегов <head> </head> или <body> </body> как можно ближе к началу страницы сайта.
Код Метрики можно ставить на сайт несколькими способами в зависимости от того работает сайт без движка, либо имеет какую-либо CMS.
Способы установки кода Яндекс Метрики на сайт:
- Установка в код сайта (в основном ставится на сайты работающие без CSM: одностраничные сайты, лендинги x1x.live и т.п.)
- Установка с помощью плагина в CMS сайта (для сайтов работающих на популярных CMS: Word Press, Bitrix, MoDX, Joomla, OpenCart)
- Установка в произвольный HTML-блок (есть нет готовых плагинов).

- Установка в шаблон дизайна сайта в админке
Выше перечислены самые частые способы установки кода Метрики на сайт. Как устанавливать по сути без разницы, zzztube главное чтобы код отображался на всех страницах вашего сайта. bad credit car finance
В основном логика установки такая:
- Если сайт работает без CMS — устанавливаем в код сайта
- Если есть CMS — устанавливаем с помощью плагина
- Если CMS есть, но плагина нет — устанавливаем другими способами
В данной статье я приведу подробную инструкцию как устанавливать код Метрики на сайт, чтобы все работало правильно и верно отображалось.
На что обратить внимание
- Если на сайте используется несколько CMS, например одна для сайта, вторая для блога, то код Метрики нужно ставить на все CMS, чтобы код отображался на всех страницах сайта.
- Код Яндекс Метрики нужно ставить на абсолютно все страницы сайта. Если на какой-либо странице сайта кода не будет, что Метрика не увидите захода на эту страницу.

- Если после установки кода вы изменили настройки Яндекс Метрики, то нужно обновить код на сайте, чтобы все изменения вступили в силу.
Установка Метрики в код сайта
Тут все очень просто, вам нужно скопировать код для установки на сайт. Войти с помощью FTP на хостинг, где располагается ваш сайт. Это можно сделать с помощью программы FileZilla (доступы в админ-панель хостинга вам предоставляет хостер)
Далее нужно все HTML файлы скопировать себе на компьютер, открыть с помощью блокнота каждую страницу и вставить код Яндекс Метрики в код. Можно поставить код перед закрывающимся тегом head. После необходимо сохранить и перекинуть обновленные страницы обратно на хостинг. Готово!
Установка метрики на WordPress
Вордпресс — популярная бесплатный движок сайта. Эта CMS довольно проста в использовании и имеет большое количество дополнений и различных плагинов и бесплатных встроенных шаблонов.
Установить метрику на Wodrpess можно двумя способами:
Добавление кода счетчика в редактор.
Заходим в админ-панель > Внешний вид > Редактор.
Далее переходим в файл footer.php.
Находим закрывающий тег html и перед ним вставляем код и сохраняем.
Установка с помощью плагина.
В админ панели WordPress есть раздел «Плагины». Там есть уже готовые плагин Yandex.Metrika, который необходимо установить и вставить туда код.
Переходим: Плагины > Добавить новый
. Введите в поиске Yandex Metrika > Найдите нужный и нажмите «Установить».После установки и активации плагина заходим в него и устанавливаем код Метрики в плагин и сохраняем. Теперь код будет установлен на всех страницах сайтах.
Теперь код будет установлен на всех страницах сайтах.
Установка метрики на Joomla
Joomla — еще одна бесплатная система управления сайтом. Раньше была очень популярна. На данный момент используется уже реже. Установить код метрики можно с помощью модуля:
Создаем модуль «HTML-код» > Копируем код Метрики в модуль > Выбираем положение модуля > Отключаем отображение заголовка > Включаем отображение на всех страницах.
Установка метрики для Opencart
OpenCart — тоже бесплатная CMS. На данной CMS нет редактора кода или плагинов, тут необходимо поставить код через FTP в
- Заходим в ваш FTP с помощью программы FileZilla (либо любого аналога) > Ищем файлы header.tpl или в footer.tpl (Найти эти файлы можно тут catalog\view\theme\default(ваша тема)\template\common\footer.
 tpl) > Ищем в тексте кода строки:
tpl) > Ищем в тексте кода строки:
Вместо строк, выделенных жирным шрифтом вставляем код Метрики без <!—.
- Второй способ: Открываем в админ-панели Система > Настройки
Далее Изменить > Сервер.
Затем нажимаем Сохранить.
Установка метрики для Bitrix
Bitrix — довольно распространненная CMS, которая имеет очень большой функционал. Довольно часто используется для интернет-магазинов, корпоративных сайтов и больших порталов.
На Битрикс поставить код можно через шаблон сайта. Необходимо зайти в административную панель сайта > Настройки > Настройки продуктов > Сайты > Шаблоны сайтов.
В открывшемся окне необходимо найти закрывающий тег body и вставить перед ним код Яндекс Метрики.
Жмем сохранить. Готово! Теперь код будет отображаться на каждой странице вашего сайта.
Установка метрики для MODx
MODx — бесплатная CMS, используется не так часто, но все же встречается. Рассмотрим как установить код Яндекс Метрики для данной CMS.
Заходим в административную панель сайта > Элементы > Чанки
Создаем новый чанк с названием — «metrika» с описанием Яндекс Метрика > Вставляем код Яндекс Метрики в чанки > Вставляем код чанки в код футера — footer.php.
Установка метрики для Tilda
Tilda — один из популярных конструкторов для создания сайтов. Рассмотрим как поставить код на сайты сделанные на Тильде. Тильда не единственный конструктор, есть еще — Wix, LPmotor, Setup, Nethouse, uKit, Umi и другие.
Рассмотрим как поставить код на сайты сделанные на Тильде. Тильда не единственный конструктор, есть еще — Wix, LPmotor, Setup, Nethouse, uKit, Umi и другие.
У всех конструкторов есть база знаний где описано как ставить коды аналитики на сайты. Дублировать эту информацию не вижу смысла. Скажу только, что ставятся они все почти одинаково — обычно в настройках сайта вам нужно просто указать идентификатор Яндекс Метрики.
Рассмотрим на примере Тильды:
- Заходим в личный кабинет > Переходим в кабинет сайта
- Нажимаем Настройки > Аналитика > Яндекс Метрика > Выбрать счетчик
- Жмем сохранить > Опубликовать все страницы сайта
Готово! Теперь код Яндекс Метрики будет отображаться на всех страницах сайта.
Как проверить установку Яндекс Метрики на сайте
Для того чтобы проверить установку кода на сайт необходимо зайти на metrika.yandex.ru > Найти свой счетчик > Нажать на кружок со стрелкой.
Если все установлено верно то кружок загорится зеленым цветом — это означает что код установлен правильно и данные о посещениях начали поступать в Яндекс Метрику.
Размещение кода Яндекс.Метрика
Главная / SEO и продвижение / Размещение сторонних кодов / Размещение кода Яндекс.Метрика
Размещение кода Яндекс.Метрики происходит по алгоритму, аналогичному размещению кодов большинства других сервисов, требующих установку их кода на все страницы сайта (в пределах тега <body> — обычно этот аспект всегда уточняется разработчиками сервиса).
Для регистрации в Яндекс.Метрике Вам потребуется аккаунт в Яндексе (почтовый ящик, завести его можно здесь — http://mail.yandex.ru/). После заведения ящика — следуйте приведенной ниже инструкции.
Обратите внимание!
- О том, как размещать коды счетчиков на страницах вида «Конструктор лендингов», Вы можете прочитать в инструкции по ссылке.
Шаг 1. Войдите в сервис и получите код
1. Перейдите по ссылке http://metrika.yandex.ru/ и войдите в сервис под логином и паролем от почты.
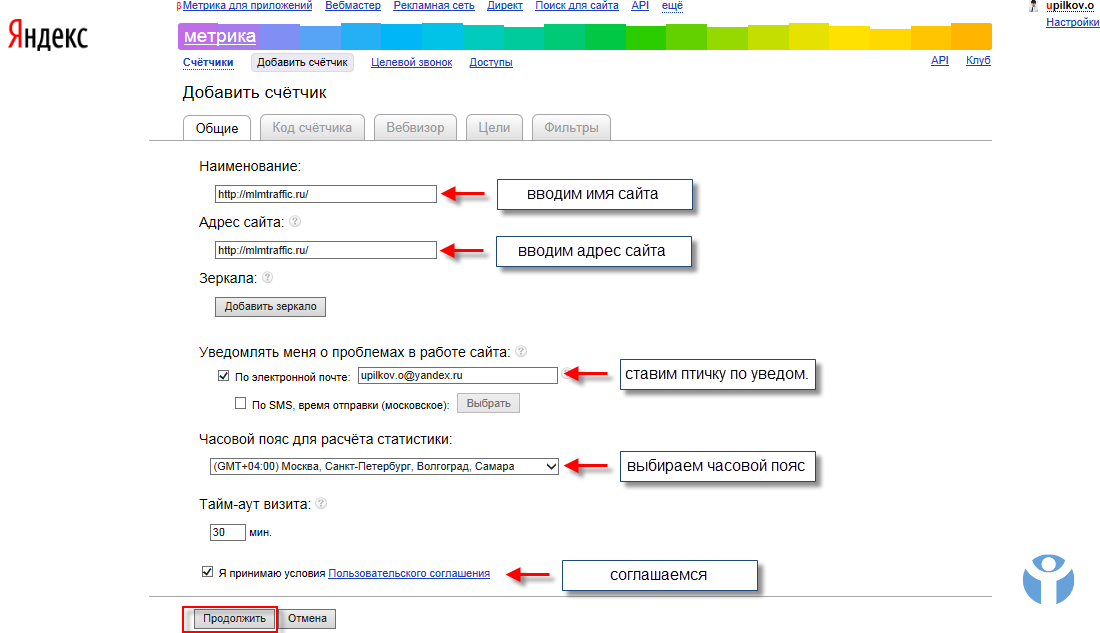
2. Нажмите на ссылку «Добавить счетчик».
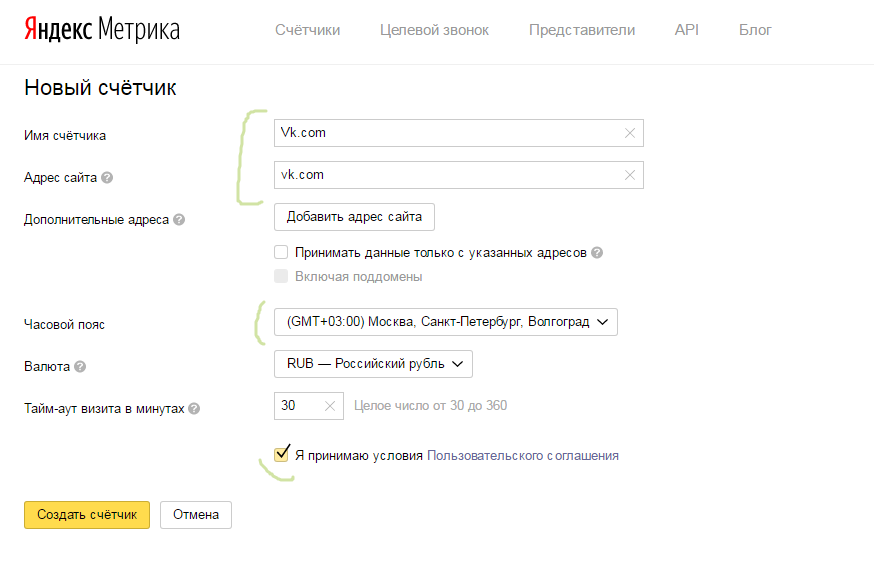
3. Введите адрес сайта и согласитесь с условиями Пользовательского соглашения (остальные функции настраиваются по желанию). После настройки — нажмите «Создать».
4. Вы перейдете на шаг «Установите код счетчика на сайте», где Вам на вкладке «HTML» будет необходимо раскрыть «Дополнительные настройки» и отметить галочку «Информер» (иные параметры Вы можете настроить по своему усмотрению). После указания нужных параметров — скопируйте предложенный Метрикой код с помощью кнопки «Скопировать в буфер» или вручную, выделив и скопировав текст кода (Ctrl+A, Ctrl+C).
Не закрывая окно Метрики (!!!), перейдите в систему управления.
Шаг 2. Размещение кода на сайте
1. Нажмите на любую страницу и выберите «Редактировать содержимое».
2. На вкладке «Общие блоки» нажмите на ссылку «Код счетчиков» (или «Информеры», если кода счетчиков нет).
3. Полностью вставьте код Метрики в поле для счетчиков.
4. Сохраните изменения.
Шаг 3. Сохранение изменений в профиле Метрики
1. Вернитесь на страницу с кодом Метрики.
2. Нажмите «Начать пользоваться».
- При возникновении вопросов или проблем, связанных с работой Яндекс.Метрики, обращайтесь, пожалуйста, в техподдержку этого сервиса — http://feedback.yandex.ru/metrika/.
Была ли статья вам полезна?
Да
Нет
Укажите, пожалуйста, почему?
- Рекомендации не помогли
- Нет ответа на мой вопрос
- Содержание статьи не соответствует заголовку
- Другая причина
Комментарий
Руководство по настройке запросов Яндекс.
 Директ и Яндекс.Метрика
Директ и Яндекс.МетрикаГруппа поддержки сайта Supermetrics
Дата изменения: Чт, 15 декабря 2022 г., 10:36
После аутентификации подключения к Яндекс.Директу и Яндекс.Метрике вы готовы создать свой первый запрос.
Из этого руководства вы узнаете, как настроить запросы Яндекс.Директа и Яндекс.Метрики для Google Таблиц, Looker Studio (ранее Data Studio) и Excel, а также для таких хранилищ данных, как Google Cloud Storage, BigQuery и API.
Прежде чем начать
Для подключения Суперметрики к Яндекс.Директу необходимы:
- C доступ к роли пользователя hief Представитель или Представитель .
 Подробнее о ролях и доступе.
Подробнее о ролях и доступе.
Для подключения Суперметрики к Яндекс.Метрике необходимы:
- C hief Представитель или Представитель доступ к роли пользователя, и необходимо установить тег. Узнайте, как создать тег и как управлять представителями.
Доступные поля
Посетите наш сайт документации для получения полного списка метрик и измерений, которые Supermetrics может получать из Яндекс.Директа и Яндекс.Метрики.
- Метка поля — это имя, которое отображается на боковой панели.
- Метрики можно найти по типу — « с ».

- Размеры указаны в разделе « размер «.
Инструкции
- Подтвердите подлинность источника данных в Google Sheets.
- Выберите Даты . Выберите один диапазон дат (сегодня, вчера, на прошлой неделе и т. д.). Чтобы выбрать пользовательскую дату, вы можете вручную вставить дату в поля «Начало» и «Конец» на панели календаря.
- Выберите Показатели .
- Выберите Разделить по размерам .
Вы можете разделить данные на строки и/или столбцы, отразить количество строк или столбцов, которые необходимо извлечь, и определить способ сортировки данных.
- Нажмите Получить данные в таблицу , чтобы создать запрос и получить данные.
Дополнительные параметры для Google Sheets
- Вы можете фильтровать данные, выбирая поле, оператора и значение для фильтрации. Подробнее о фильтрах.
- В разделе Опции вы можете добавить к вашему запросу дополнительные функции. Узнайте больше о расширенных настройках Supermetrics в Google Таблицах.
- Аутентифицировать источник данных в Looker Studio.
- Под Размер выберите Размеры.
- В разделе Метрика выберите Метрики.

- Выберите способ сортировки данных.
- Выберите диапазон дат из автоматических или пользовательских параметров. Если вы выберете собственный диапазон дат, нажмите стрелку в правом верхнем углу. Под определенным периодом выберите Дата начала и Дата окончания .
Дополнительные параметры для Looker Studio
Вы можете фильтровать данные, выбирая поле, условие и значение для фильтрации. Подробнее об использовании фильтров.
- Проверка подлинности источника данных в Excel.
- Выберите Даты .
 Выберите один диапазон дат (сегодня, вчера, на прошлой неделе и т. д.). Чтобы выбрать пользовательскую дату, вы можете вручную вставить дату в поля «Начало» и «Конец» на панели календаря.
Выберите один диапазон дат (сегодня, вчера, на прошлой неделе и т. д.). Чтобы выбрать пользовательскую дату, вы можете вручную вставить дату в поля «Начало» и «Конец» на панели календаря. - Выберите Показатели .
- Выберите Разделить по измерениям .
Вы можете разделить данные на строки и/или столбцы, отразить количество строк или столбцов, которые необходимо извлечь, и определить способ сортировки данных.
- Нажмите Получить данные , чтобы создать запрос и извлечь данные.
Дополнительные параметры для Excel
- Вы можете фильтровать данные, выбирая поле, оператор и значение для фильтрации.
 Подробнее о фильтрах.
Подробнее о фильтрах. - В разделе Опции вы можете добавить к вашему запросу дополнительные функции. Узнайте больше о расширенных настройках Supermetrics в Excel.
Устранение неполадок
- Если вы видите ошибку, связанную с тем, что метрики и параметры не выбираются вместе или поля несовместимы, выполните следующие действия, чтобы устранить проблему.
- Если вы видите ошибки, связанные с квотами или «ежедневными квотами запросов», прочтите это руководство.
Плагин Yandex Webmaster — October CMS
Вставьте код Яндекс Метрики и Вебмастера внутрь своих страниц.
- Детали
- Скриншоты
- Документация
- отзывов
- Список изменений
- Обновление
Вставьте на свои страницы код Яндекс Метрики и Вебмастера, который позволит отслеживать ключевые показатели эффективности сайта, анализировать поведение посетителей и измерять эффективность рекламных кампаний.
Требования
- Плагин Xeor.YandexServicesAuth
Чтобы установить этот плагин, вам нужно нажать добавить в проект .
Просто поместите компоненты на шаблон макета.
Примеры
Страница
{ % Компонент 'Metrika' %}
Meta
{ % Component 'webmaster' %}
Информатор
02020202020202020202020202020202. Для использования этого плагина у вас должна быть учетная запись на Яндексе.
Здесь вы можете создать новую учетную запись.
Чтобы настроить этот плагин, перейдите в Backend System, затем найдите Yandex в левой боковой панели, затем нажмите Yandex Metrika и Webmaster, вы получите параметры конфигурации. (см. скриншоты)
Пожалуйста, войдите, чтобы оценить плагин или написать отзыв.
2.0.6 Исправлена проблема с запросом.
21 июля 2020 г.
2.0.5 Исправлена проблема с виджетами.
04 сентября 2017 г.
2.0.4 Добавляет новое разрешение, чтобы скрыть пункт меню настроек.
11 мая 2017 г.
2.0.3 Исправлены некоторые проблемы
01 сентября 2016 г.
2.0.2 Фиксированный тег веб-мастера
01 сентября 2016 г.
2.0.1 Добавлен русский перевод
9 июля 2016 г.
Оставить комментарий

