Ищу того, кто сделает сайт • фриланс-работа для специалиста • категория Создание сайта под ключ ≡ Заказчик Андрей Корчевний
Switch to English version?
Yes
Переключитись на українську версію?
Так
Переключиться на русскую версию?
Да
Przełączyć się na polską weкrsję?
Tak
3 из 3
истекло время актуальности
публикация
прием ставок
истекло время актуальности
разработать, создать и запустить сайт, который в режиме онлайн позволяет:
создавать типовые защищенные от копирования текста документы с учетом данных, которые пользователь вводит в форму;
распечатывать такие документы;
принимать оплату онлайн;
создавать кабинет пользователя, где хранится история взаимоотношений с пользователем.
Опубликовать похожий проект
Заказчик не желает делать предоплату? Оплата через Сейф поможет избежать возможного мошенничества.
- Ставки 15
дата онлайн рейтинг стоимость время выполнения
- 20 дней29 000 UAH 20 дней29 000 UAH
Добрый день!
Высылаю Вам прайс по Созданию сайта.
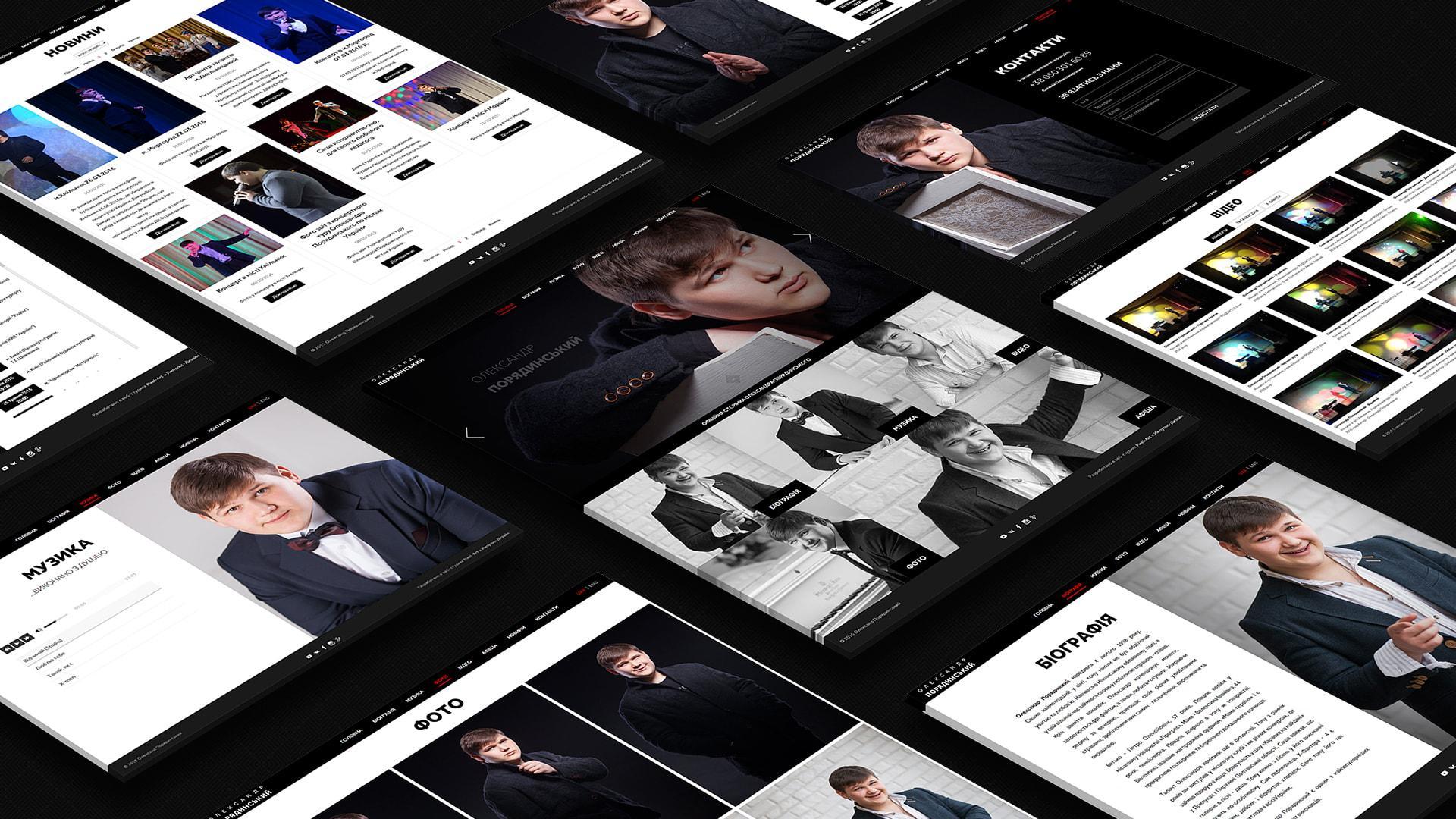
Пример сайтов.
http://performers.com.ua/
http://woodpanel.com.ua/
http://www.mebelklg.com.ua/
http://www.prom-market.com.ua/
http://allbizpack.com/…
С Уважением Dvacom
Жду от Вас звонка
Тел 044-331-00-18 - 10 дней5000 UAH 10 дней5000 UAH
Добрый день, с радостью выполню Ваш заказ. Стоимость работы 10$\час. Опыт в разработки 5 лет. По времени примерно 30-50 часов.
com/uk
Примеры работ:
• http://roscomsys.ru
• https://bookmakeradvisor.
• http://interhit.ru
• https://free-office.net
• http://www.dupont.ru
• http://www.levitin.de
• http://chimimport.ru
… • http://atommodule.com/atomm6.html
• http://холоданет.рф
• http://deltacs.kz/
С уважением, Николай.
Связь: +380663442245 (Телеграм\Вайбер). ставка скрыта фрилансером
- 10 дней5000 UAH 10 дней5000 UAH
Здравствуйте. Готов разработать для Вас сайт. Скажите, а у Вас дизайн и более детальное ТЗ имеется? Или пример сайта?
Примеры моих работ:
http://grandhotelrodina.ru
http://terizo.kiev.ua
http://fobizz.ru
http://buro-kvartal. ru
ru
http://anthonyharper.itpromotion.eu ставка скрыта фрилансером
ставка скрыта фрилансером
- фрилансер больше не работает на сервисе
-
11710
185 0
50 дней50 000 UAHСергей К. 50 дней50 000 UAHИмею опыт в данной сфере. Обращайтесь.

Для старта работы требуется техническое задание.⇒ Преимущества работы со мной: опыт веб программирования более 10 лет, успешно ⭐⭐⭐⭐⭐ завершенных проектов 180+
- фрилансер больше не работает на сервисе
- фрилансер больше не работает на сервисе
- фрилансер больше не работает на сервисе
3685
22 0
14 дней12 500 UAHВасилий Захаревич 14 дней12 500 UAHДоброго времени, выполню все ваши требования и усовершенствую в лучшую сторону.
 Более подробное портфолио и образцы СЕО и рекламы в соц в лс.
Более подробное портфолио и образцы СЕО и рекламы в соц в лс.
Наша команда проведет вам СЕО оптимизацию сайта!Даю индивидуальный подход.
— быстро ( качественно! )
— учту все вашы пожелания
+ могу предоставить!
— анализ
— структуризации
… — оптимизация
— продвижение
— обучение
— уникальный дизайн
— CRM система
— распечатка визиток, объявлений и тд.Часть наших работ!
https://hotelkolos.info/
https://chernobylnow.com/+380971143984 + вайбер и телеграм
с уважением, Василий!- фрилансер больше не работает на сервисе
- 111 дней111 UAH 111 дней111 UAH
Здравствуйте, сделаем с большим удовольствием. Готовы реализовать проект быстро и качественно.
 Предпочитаем и рекомендуем заказы выполнять на платформе Laravel новой версии 5.8, так как он содержит новые обновления, улучшено тестировано, исправлены ошибки и проблемы с использованием. Сделаем структуру базы данных, и админ панель, потом подключим клиентскую часть.
Предпочитаем и рекомендуем заказы выполнять на платформе Laravel новой версии 5.8, так как он содержит новые обновления, улучшено тестировано, исправлены ошибки и проблемы с использованием. Сделаем структуру базы данных, и админ панель, потом подключим клиентскую часть.
Вопросы и предложения:
На когда Вам нужна готовая работа?
Что Вы думаете, чтобы сделать авторизацию на Facebook и Google?
Чтобы работа была более эффективной предлагаю записать главные и принципиальные для Вас моменты.
Предлагаем пообщаться онлайн, чтобы обсудить детали.
Ярослав (096) 6998659
e-mail: [email protected] - 35 дней25 000 UAH 35 дней25 000 UAH
Добрый вечер!
Если Вас заинтересует наша кандидатура сможем созвониться и обсудить детали.
Мы небольшая компания StageM, имеем огромный опыт в веб разработке. Наше портфолио можете посмотреть здесь http://stagem.com.ua/#portfolio. Если для Вас имеет ценность качество услуг тогда Вы точно не прогадаете. Мы всегда подходим к выполнению проектов в стиле Best Practise, а не так чтобы работало. Нас интересуют долгосрочные отношения, поэтому всегда нацеливаемся на качество. А как говорится «лучший способ найти клиента — это его не потерять».
Наше портфолио можете посмотреть здесь http://stagem.com.ua/#portfolio. Если для Вас имеет ценность качество услуг тогда Вы точно не прогадаете. Мы всегда подходим к выполнению проектов в стиле Best Practise, а не так чтобы работало. Нас интересуют долгосрочные отношения, поэтому всегда нацеливаемся на качество. А как говорится «лучший способ найти клиента — это его не потерять».
Skype: vladgemtyp
Telegram: @vladgemtyp (https://t.me/vladgemtyp)
Viber: +380680157407
4 года назад
249 просмотров
Личный сайт — как создать, открыть
Личные сайты презентуют создателя, привлекают к нему внимание. Создание таких порталов носит конкретную цель: рассказать о своих услугах, сотрудничестве, выложить портфолио, обозначить бренд. Делать личные сайты легче, чем корпоративные – на них обычно меньше информации, вся она известна создателю и доступна к показу.
Специфика создания персонального сайта
Для презентации своего дела и лица на интернет-ресурсе нужно учитывать несколько правил:
- на портале обязателен рассказ о том, кто вы. Без излишних подробностей детства, творческого пути и личной жизни. Когда клиент видит ваш сайт в первый раз, он должен сразу понять, где находится, и что ему предлагают;
- для каждого типа клиентов нужна своя страница с услугами. Мешать в одно преимущества для индивидуальных предпринимателей, крупных компаний и государственных учреждений нерационально – посетители запутаются в информации и покинут сайт;
- портфолио – неотъемлемая часть личного сайта. Одна готовая работа говорит за создателя лучше, чем сотня хвалебных рассказов;
- важны живые отзывы.
 Клиенты больше доверяют другим клиентам, чем голосу автора;
Клиенты больше доверяют другим клиентам, чем голосу автора; - контактные данные должны быть на самом виду, желательно в шапке портала. Так посетители смогут быстро вас найти и наладить сотрудничество.
На основной странице лучше выставить свою фотографию. Видя, к кому обращаются, клиенты охотнее идут на контакт.
Четыре шага для создания сайта:
Зарегистрируйтесь на платформе Nethouse
Выберите один из шаблонов для сайта
Добавьте блоки, наполните их контентом
Подключите домен, запустите рекламу
Готовые сайты от Нетхаус
Возиться с созданием личного сайта придется долго. Нужно иметь специфические знания и разбираться в сфере программирования, верстки, копирайтинга, маркетинга и т.д. Но с шаблонами от конструктора сайтов Нетхаус этого можно избежать.
Нужно иметь специфические знания и разбираться в сфере программирования, верстки, копирайтинга, маркетинга и т.д. Но с шаблонами от конструктора сайтов Нетхаус этого можно избежать.
Сервис разработал много вариантов шаблонов для индивидуальных сайтов. Все они легки в использовании и имеют легкую навигацию. Нужно только заполнить страницы информацией и создать обратную связь – тогда клиенты быстро найдут вас и предложат сотрудничество.
Как создать свой личный сайт – становится всё более актуальным вопросом. В мире цифровых технологий это для многих становится востребованным и необходимым. Создание персональных сайтов может быть нужно не только для праздного ведения странички, но и для создания своего личного блога, который со временем может начать приносить ощутимый доход. Но как открыть личный сайт без обращения в дорогостоящие студии, которые ещё и будут делать всё невообразимое количество времени? Конструктор по созданию сайтов Nethouse решает этот вопрос для миллионов пользователей, помогая воплощать даже самые смелые идеи!
Личный сайт создать своими руками за час, да ещё и бесплатно – это не фантастика. С Nethouse это доступно каждому. Просто попробуйте, вы удивитесь, насколько это легко!
С Nethouse это доступно каждому. Просто попробуйте, вы удивитесь, насколько это легко!
Примеры сайтов на Nethouse
nevzorova.ruslastystore.ruphotonovikov.rudt-zuratkul.rualbakore.ru2793109.ruШаблоны для личного сайта
Шаблон «Дизайн №1»
Отлично подходит для создания личного сайта
Шаблон «Лендинг»
Адаптивный шаблон – для компьютеров и для мобильных.
Шаблон «Бриз»
Универсальный вариант для коммерческих сайтов, в том числе для личного сайта
Как создать личный сайт самому, быстро и бесплатно?
Для того, чтобы запустить свой сайт с Nethouse, вам не потребуется дополнительных навыков. Конструктор для сайтов вас избавит от всех сложных задач и сделает процесс максимально комфортным:
Конструктор для сайтов вас избавит от всех сложных задач и сделает процесс максимально комфортным:
- вы сможете выбрать тип сайта;
- настроить любой из 127 готовых дизайнов под себя и свои идеи;
- добавить любую необходимую информацию;
- подключить сторонние сервисы при необходимости;
- настроить получение денег через свой сайт;
- сделать персональный сайт на конструкторе от Nethouse сможет даже новичок;
- простота и удобство интерфейса приносит удовольствие и значительно ускоряет создание своей интернет-площадки.
 Пожалуй, данный ресурс — это самый оптимальный ответ на вопрос «как сделать свой личный сайт».
Пожалуй, данный ресурс — это самый оптимальный ответ на вопрос «как сделать свой личный сайт».
Регистрируйтесь и наслаждайтесь!
Какие еще сайты можно создать на Nethouse?
Создайте сайт сами.
Это не сложнее заполнения страницы в социальной сети.
Создать сайт бесплатно
10 проверенных способов создать веб-сайт, который понравится покупателям
Хотя добиться баланса может быть сложно, создание функционального, оптимизированного и хорошо спроектированного веб-сайта стоит затраченных усилий.
К счастью, улучшение опыта ваших клиентов на вашем сайте совпадает с улучшением вашей прибыли. Одно исследование даже показало, что дизайн веб-сайта , скорее всего, повлияет на его предполагаемую надежность, а не содержание, которое находится внутри.
Сегодня мы рассмотрим несколько проверенных стратегий создания веб-сайта, который понравится клиентам . .. и купить у.
.. и купить у.
Начнем!
Попробуйте платформу поддержки клиентов, которая понравится вашей команде и клиентам
Команды, использующие Help Scout, настраиваются за считанные минуты, в два раза продуктивнее и экономят до 80 % годовых расходов на поддержку. Начните бесплатную пробную версию, чтобы увидеть, что он может сделать для вас.
Попробуйте бесплатно1. Если это важно, это должно быть очевидно
Хотя не обязательно держать каждую мелочь «вверху» (подробнее об этом позже), важно создать сайт, который правильно отдает приоритет ключевым страницам.
В юмористической интерпретации этого неправильного , xkcd указывает, как жалко просматривать домашние страницы большинства университетов:
Источник: xkcd не указали часы работы или спрятали номер телефона для бронирования в самом низу страницы. Попробуйте посмотреть на свой сайт с точки зрения клиента и примените принцип KISS, чтобы избежать беспорядка и ненужной навигации.
2. Дайте клиентам завершение
Человеческие существа имеют естественную склонность стремиться к завершению.
Эта черта распространяется даже на покупку новых товаров. Согласно новому исследованию Journal of Consumer Research , потребители чувствуют себя более удовлетворенными своей покупкой, если после продажи они получают ощущение завершения.
Идею закрытия сложно описать, но авторы исследования указывают на четкие сигналы, указывающие на то, что сделка заключена и другие варианты больше не беспокоят. Возможно, лучший способ проиллюстрировать результаты исследования — использовать эти ужасно пример:
Надеюсь, это один из худших пользовательских опытов и неудач копирайтинга, которые вы увидите на этой неделе. Изображение выше демонстрирует ужасных способов закрытия сделки; это двусмысленно, безлично и просто совершенно сбивает с толку.
Для всех аспектов вашего сайта, которые могут быть «закончены» (например, покупки, контактные формы и т. д.), сделайте кристально ясным, что процесс завершен и клиент готов.
д.), сделайте кристально ясным, что процесс завершен и клиент готов.
3. Какой цвет лучше всего подходит для конверсии?
Глупый спор о том, какой цвет лучше всего подходит для конверсии.
Красный, оранжевый, зеленый — единого мнения никогда не бывает. Способность цвета влиять на конверсию гораздо больше связана с контекстом, чем с самим цветом. Это утверждение подтверждается когнитивными исследованиями, в частности явлением, известным как эффект фон Ресторффа. С точки зрения непрофессионала, эффект предсказывает, что все, что выделяется, распознается и легко вспоминается, а то, что смешивается, игнорируется.
Поэтому, когда вы сталкиваетесь с A/B-тестами, подобными этому, вы должны понимать, что один цвет превосходит другой только потому, что он выделяется.
Источник: HubSpotЛучше создать визуальную иерархию для вашего сайта, как объяснено StudioPress и показано ниже: кнопки и ссылки из ваших неважных.
4. Примените закон Фитта
Использование закона Фитта в веб-дизайне может показаться здравым смыслом после того, как вы прочитаете об этом, но многие сайты малого бизнеса, кажется, не применяют его на практике.
Математика, стоящая за законом Фиттса, делает его сложным:
Источник: Six RevisionsНо главный вывод заключается в том, что чем больше целевой объект и чем ближе он к начальной точке пользователя, тем проще его использовать и тем больше внимание это привлечет (да!).
Вы можете улучшить удобство использования своего веб-сайта с помощью закона Фиттса, сделав наиболее часто используемые кнопки больше, чем другие (таким образом ранжируя их более важными в визуальной иерархии). Вы также можете улучшить свои призывы к действию, сделав самый важный элемент самым большим и удобным для доступа.
Вполне логично, что в Unbounce эквивалент кнопки «Попробуйте нас» должен быть больше, чем другие опции, такие как «Войти» или «Примеры целевых страниц»
Источник: Unbounce5. Сила больших, лаконичных заголовков
Согласно данным исследования Eyetrack III, посвященного юзабилити в Интернете, заголовки постоянно являются наиболее просматриваемыми элементами на веб-странице . .. даже по сравнению с изображениями!
.. даже по сравнению с изображениями!
Заголовки привлекают внимание, потому что пользователи хотят видеть именно то, о чем страница (уточнение, если это то, что они хотят). Смелые, краткие заголовки сообщают им эту информацию заранее.
Вы заметите, что эта тенденция дизайна становится обычной на домашних страницах многих компаний:
Источник: ShopifyЗаголовки — это не просто маркетинговая тактика, они позволяют вам действительно дать пользователям то, что они хотят. Вы экономите всем время, сообщая клиентам с самого начала, соответствует ли ваш продукт их потребностям.
6. Используйте много пустого пространства
Согласно исследованию Eyetrack III и книге Сьюзан Вайншенк «Нейро-веб-дизайн», пустое пространство невероятно важно для понимания прочитанного и создания контраста с другими элементами на странице.
На самом деле, это исследование показывает, что когда вы уменьшаете пустое пространство на полях, понимание прочитанного резко падает.
Это относится ко всем местам на вашем сайте, которые содержат большое количество текста — сообщениям в блогах, описаниям продуктов, целевым страницам. Убедитесь, что ваша типографика хорошо расставлена и легко читается (14 — это новые 12!), чтобы клиенты могли легко воспринимать и переваривать ваш убедительный текст.
7. Включите сигналы направления
Согласно результатам исследования с соответствующим названием «Взгляд нельзя игнорировать (но нельзя и стрелок)», мы просто не можем сопротивляться тому, чтобы следить за линией взгляда обоих взглядов другого человека или стрелка направления.
Рассмотрим результаты приведенного ниже теста, в котором используется фотография ребенка рядом с копией тела:
Источник: Usable WorldВы заметите, что ваш взгляд естественным образом фокусируется на лице ребенка; на самом деле, он доминирует во времени просмотра и является самым просматриваемым элементом на странице.
В следующем тесте использовалось изображение ребенка, смотрящего в направлении текста:
Источник: Usable World Теперь мы можем видеть, что лицо сначала привлекает внимание, но затем наше внимание переключается на то, куда смотрит ребенок. Если вы не можете включить человеческое лицо в свой веб-дизайн, помните, что стрелки направления и другие визуальные подсказки также работали довольно хорошо!
Если вы не можете включить человеческое лицо в свой веб-дизайн, помните, что стрелки направления и другие визуальные подсказки также работали довольно хорошо!
8. Убедительная сила социальных доказательств
Потенциальные покупатели хотят знать, что они могут вам доверять.
Нет лучшего способа убедить их, чем социальное доказательство в виде отзывов и отзывов клиентов. Но помните, что социальное доказательство следует использовать только после того, как вы обосновали, почему ваш продукт может им подойти.
Закрытие целевых страниц с обзорами или размещение отзыва рядом с кнопкой «Купить сейчас» — это тонкие способы включения этого мощного элемента убеждения там, где это важнее всего.
9. Ограничение возможностей для увеличения взаимодействия
Когда дело доходит до выбора продукции на вашем сайте, фраза «меньше значит больше» действительно звучит правдоподобно!
В проницательном исследовании «Когда выбор демотивирует» профессор Колумбийского университета Шина Айенгар проверила влияние выбора продуктов в высококлассном продуктовом магазине, установив две разные витрины с джемом.
В то время как большой экран привлек больше внимания, только 3 процента людей действительно что-то купили … по сравнению с 30 процентов человек, купивших что-то на дисплее 6-jam!
Айенгар пришел к выводу, что слишком большое количество вариантов может привести к «параличу действия» или незнанию того, что делать дальше. В результате вместо будет выбрано ничего .
В подтверждение результатов этого исследования вы заметите, что на таких сайтах, как Amazon, в разделе «Клиенты также купили…» одновременно перечислены только семь товаров (хотя часто он прокручивается до 40 и более страниц!).
Остерегайтесь (особенно если вы интернет-магазин) того, что ваш сайт бомбардирует людей слишком большим количеством опций на любой отдельной странице; это может привести к тому, что клиенты в конечном итоге не предпримут никаких действий.
10. Убедитесь, что ваш сайт загружается быстро!
Никому не нравятся медленные сайты… но скорость сайта сильно влияет на впечатления ваших клиентов (и, следовательно, на ваши продажи).
Приготовьтесь не спать по ночам: согласно отчету Bing на O’Reilly Radar, увеличение задержки отклика страницы менее чем на 2 секунды снизило удовлетворенность пользователей на 3,8 процента и увеличило потерянных доходов на человека. пользователь 4,3 процента .
Что может сделать для вашего бизнеса падение дохода на 4,3 процента?
Включая только необходимые элементы на странице (как обсуждалось выше), используя кэширование и оплачивая премиальный хостинг, вы можете быть уверены, что загрузка страниц не снизит ваш потенциальный доход.
Бонус: не бойтесь «сгиба»
Одним из самых больших мифов о дизайне, когда речь идет об опыте работы с клиентами, является убеждение, что все важное должно быть раздавлено «выше сгиба» (то, что пользователь увидит до того, как увидит его). прокрутить).
Многочисленные тесты (включая этот и этот) показали, что пользователи без проблем прокручивают страницу ниже сгиба. Удивительно, но они на самом деле будут просматривать дальше, если длина страницы больше:
Удивительно, но они на самом деле будут просматривать дальше, если длина страницы больше:
Так что не бойтесь давать подробные описания продуктов или использовать длинную целевую страницу для ваших услуг… просто помните, чтобы использовать интервал smart .
Согласно этому исследованию, независимо от того, что вы делаете, вы потеряете несколько человек на длинных страницах, но вы можете уменьшить этот эффект, разбивая абзацы и добавляя больше заголовков, как показано ниже (изображение предоставлено Рафалом Томалом):
Источник: Рафал ТомалВсе еще беспокоитесь об использовании длинных целевых страниц? Рассмотрим результаты A/B-тестирования, недавно проведенного Нилом Пателем, вице-президентом по маркетингу KISSmetrics.
Патель сравнил страницу с 1292 словами со страницей с 488 словами и обнаружил, что более длинная страница конвертируется на 7,6% лучше, чем вышеприведенная
длинная версия страницы была более качественной, чем лиды, пришедшие из новой версии».
Итог : Когда длинные страницы оформлены правильно, они могут убедить более квалифицированных клиентов приобрести ваши продукты и услуги.
Краткое руководство по SharePoint Online
Обучение работе с SharePoint Online
Краткое руководство по SharePoint Online
Краткое руководство по SharePoint Online
Создать сайт- Войти
Статья - Обнаружить
Статья - Сотрудничать
Статья - Создать сайт
Статья - Настройте свои мобильные приложения
Статья - Узнать больше
Статья
Следующий: Введение в SharePoint Online
Создать сайт
- org/ListItem»>
Выберите + Создать сайт на стартовой странице SharePoint.
В мастере:
Выберите, хотите ли вы создать сайт группы или сайт для общения .
Введите имя (и описание, если хотите) для сайта.
Вы можете выбрать Изменить , а затем изменить адрес электронной почты группы или адрес сайта, если хотите.

Важно: В адресе сайта разрешены только символы подчеркивания, тире, одинарные кавычки и точки, и они не могут начинаться или заканчиваться точкой.
Выберите уровень конфиденциальности для информации о вашем сайте.
Выберите, будет ли группа общедоступной или частной (при создании сайта группы).
Выберите язык по умолчанию для вашего сайта и нажмите Далее .
- org/ListItem»>
В следующей панели введите владельцев и участников.
Выбрать Готово .
Современный сайт SharePoint создан и готов к использованию за считанные секунды. Если вы выбрали сайт группы, также создается группа Microsoft 365.
Добавить список или библиотеку документов
Откройте сайт, на который вы хотите добавить список или библиотеку.
Выберите Новый .

Выберите Список или Библиотека документов .
На панели Создать :
Используйте фильтры, чтобы изменить то, что вы видите
Перейдите к списку или библиотеке, которые вы хотите отфильтровать.
Выберите Откройте панель фильтров .

Выберите способ фильтрации списка или библиотеки из доступных вариантов.
Добавить страницу
Откройте сайт, на который вы хотите добавить страницу.
Выберите Новый .
Выберите Страница .
- org/ListItem»>
Выберите шаблон, затем выберите Создать страницу .
Введите название своей страницы, затем добавьте любое другое содержимое.
Используйте веб-части для добавления текста, изображений и другого содержимого.
Выберите Опубликовать , когда будете готовы.
Добавить веб-часть
В сообщении или на странице новостей выберите знак плюса , куда вы хотите вставить контент.


