что это, ТОП-23 самых креативных лендингов
Лендинг — это не одностраничный сайт для бизнеса. Это захватывающий процесс, по крайней мере, для маркетолога. Потенциальный клиент, словно инопланетянин, открывающий новую планету, «приземляется» туда, чтобы «установить контакт».
Разумеется, можно создать лендинг, просто взяв готовый шаблон. Но тогда в нем не будет ни креатива, ни изюминки. А ведь именно это заставляет пользователей совершить конверсию.
Ниже вы найдете первые 23 примера лендингов, имеющих уникальный дизайн и использующих передовые технологии для привлечения клиентов. Остальные примеры ждут вас во второй части. Об их достоинствах рассказывает Рамона Сукрай из Impactplus.
Содержание статьи
Что должен включать в себя лендинг?
1. Amazon
2. Компания по ремонту кровли Billy Ragan Roofing
3. Uber
4. EF Ultimate Break
5. Snapchat
6. Sticker Mule
7. MasterClass
8. HelloFresh
9. Amazon Prime
10.
11. Zenefits
12. Office Interiors
13. Basecamp
Basecamp Bonus
14. TBS
15. Applied Educational Systems
16. Codeacademy
17. Berry Insurance
18. Patreon
19. Litchfield Builders
20. IMPACT
21. Todoits
22. River Pools & Spas
23. Vivino
Что должен включать в себя лендинг?
Целевая страница или лендинг — это страница веб-сайта, которая существует с единственной целью — сбора информации от пользователя для конкретного предложения, обычно через лид-форму, но не всегда.
Хорошая целевая страница — это та, которая четко демонстрирует аудитории ценность конкретного предложения и генерирует потенциальных клиентов через эту форму.
На многих лендингах, отличающихся высокой конверсией, содержатся следующие элементы:
- Обучающее видео с подробным описанием предложения и его стоимости.
- Релевантные фотографии людей, которые помогут посетителю представить себя после совершения покупки.

- Социальное доказательство, подтверждающее заявления бренда.
- Ответы на часто задаваемые вопросы, чтобы устранить возражения.
- Убедительный, лаконичный текст.
- Объяснение «чего ожидать» после отправки формы.
Ниже вы найдете несколько примеров целевых страниц. Под каждым из них будет краткое описание того, что создатель лендинга сделал правильно. Это может вдохновить вас добавить представленные элементы в свой собственный дизайн.
1. Amazon
Достоинства этого лендинга:
- Он начинается с четкого и краткого ценностного предложения и призыва к действию — предлагает клиентам самим создать авторскую футболку.
- Вверху страницы расположено видео, просмотрев которое потенциальный клиент сможет узнать ценную для него информацию.
- В тексте кратко описаны преимущества создания авторской футболки.
-
На странице есть несколько изображений, демонстрирующих разные сегменты аудитории.

- Основные преимущества данной услуги расписаны в отзывах.
- Отзывы дополнены реальными фото.
- На странице содержатся ответы на часто задаваемые вопросы.
Читайте также: Как создать эффективный FAQ-раздел и повысить трафик
2. Компания по ремонту кровли Billy Ragan Roofing
Достоинства этого лендинга:
- Вверху страницы размещен видеоролик, где можно увидеть интервью с представителем компании. Такой прием «очеловечивает» бренд и помогает повысить доверие.
- В самом начале страницы дано четкое объяснение того, что произойдет после того, как клиент заполнит лид-форму («Заполните форму и начните процесс ремонта или замены крыши»).
- Далее подробно расписан процесс ремонта крыши. Раскрыты детали каждого этапа: оценка состояния крыши, расчет стоимости, назначение даты ремонта, пожизненная гарантия.
-
Кроме того, на лендинге есть онлайн-чат, при помощи которого клиент может быстро получить ответ на свой вопрос.

3. Uber
Достоинства этого лендинга:
- Отлично написанный заголовок, который отражает одну из главных проблем целевой аудитории: гибкость графика работы (Заголовок: Работай с Uber. Зарабатывай деньги по своему графику).
- Лид-форма расположена в самом начале страницы, чтобы пользователи ее точно не пропустили. К тому же это очень удобно для тех, кто хочет сразу конвертироваться.
- Текст на странице четкий и лаконичный.
- Выделены три главные причины, почему нужно сотрудничать именно с Uber: хороший доход, возможность устанавливать свой собственный график работы, легкость старта.
- Удачно подобранная фотография: на фото изображен дружелюбный мужчина за рулем.
Читайте также: 10 вопросов о лендингах, которые вы боялись задать
4. EF Ultimate Break
Достоинства этого лендинга:
-
Использование изображений высокого качества, которые отлично сочетаются с тематикой.

- На лендинге отображается социальное доказательство.
- Присутствуют ответы на часто задаваемые вопросы.
- Установлен временной лимит, чем достигается эффект срочности.
5. Snapchat
Достоинства этого лендинга:
- Содержит видеоролик.
- Клиент сразу же понимает, что он получит, если заполнит лид-форму (Развивайте свое приложение при помощи функционала Snapchat).
- Здесь используется жирный шрифт, а также весь лендинг оформлен в фирменных цветах бренда.
- Чтобы продемонстрировать функционал программного продукта, используется анимация.
- Внизу страницы можно увидеть логотипы брендов, которые используют Snapchat. Это повышает доверие пользователей.
6. Sticker Mule
Достоинства этого лендинга:
-
На лендинге используется динамическая анимация, чтобы привлечь внимание пользователя и заставить его прокрутить страницу до конца.

- Текст на странице написан в игривой манере.
- Лендинг включает в себя качественное увлекательное видео, рассказывающее о продукте.
- Социальное доказательство представлено в виде отзывов. Некоторые отзывы сопровождаются реальными фото.
- На странице есть информация о последующих шагах пользователя. Она представлена в виде рецептов.
Читайте также: Лендинги для SaaS: просто и понятно о том, как создавать лендинги, конвертирующие по максимуму
7. MasterClass
Достоинства этого лендинга:
- Основным акцентом здесь является видео.
- Страница содержит четкое и конкретное ценностное предложение, так что пользователь понимает, что он получит в итоге: 12 видеоуроков, рабочую тетрадь и комментарии наставника.
- По мере того как пользователь прокручивает страницу, он узнает прочие тонкости.
-
На странице содержатся иконки социальных сетей, чтобы можно было поделиться информацией с друзьями.

- Есть ссылки на рекомендуемые для изучения материалы.
8. HelloFresh
Достоинства этого лендинга:
- Цвет кнопки с призывом к действию контрастирует с фоном.
- В дизайне используются необычные завитки, которые соответствую тематике и направляют взгляд пользователя вниз.
- На странице вы найдете точное описание того, что содержится в коробке.
- Создатели лендинга использовали инструменты маркетинга влияния, а именно фотографии и цитаты Джессики Альбы.
- Ключевые разделы отделены друг от друга при помощи разных оттенков.
- В дизайне используются реальные фотографии реальных людей.
9. Amazon Prime
Достоинства этого лендинга:
- Призыв к действию расположен в верхней части страницы, чтобы его нельзя было пропустить.
-
Использование видеоролика «очеловечивает» бренд и позволяет быстро и доходчиво рассказать о преимуществах продукта.

- На странице размещены фотографии звезд в качестве маркетинга влияния.
- Страница заканчивается тем, что направляет посетителей к сопутствующим продуктам (альтернативные возможности конверсии).
Читайте также: Как создать идеальный призыв к действию: 11 примеров эффективных CTA
10. Sheffield Metals International
Достоинства этого лендинга:
- Основной акцент страницы — видеоролик с сотрудником компании.
- Текст четкий и лаконичный.
- На странице нет отвлекающих элементов, таких как ссылки и всплывающие окна.
- Кнопка с призывом к действию заметно выделяется на фоне страницы.
Читайте также: 37 типов popup-окон для вашего сайта
11. Zenefits
Достоинства этого лендинга:
- Четкий и понятный заголовок, который раскрывает суть предложения (Необходимый чек-лист по найму сотрудников).
-
Лид-форма, состоящая лишь из одного поля, максимально упрощает совершение конверсии.

- Маркированный список максимально охватывает основные пункты предложения.
- Большой визуал, который демонстрирует продукт, а также несколько страниц чек-листа.
12. Office Interiors
Достоинства этого лендинга:
- На странице есть видео с реальным сотрудником компании, который объясняет ценность предлагаемого руководства. Кроме того, сотрудник рассказывает о том, что произойдет после заполнения лид-формы.
- При помощи маркированного списка перечислено все то, что содержит в себе руководство.
- На странице есть изображение, демонстрирующее само руководство.
- На странице нет кнопок навигации, чтобы пользователи могли сосредоточиться на заполнении лид-формы.
- На странице есть чат, который позволяет пользователям быстро получить ответ на свой вопрос.
- Лид-форма выполнена в оранжевом цвете, который контрастирует с белым фоном.
Читайте также: Как создавать лендинги, ориентированные на клиента?
13.
 Basecamp
BasecampДостоинства этого лендинга:
- Лендинг выполнен в минималистичном дизайне, который включает в себя мультяшного персонажа. Это очень соответствует стилистике бренда.
- Заголовок использует социальное доказательство, сообщая клиентам о том, сколько компаний зарегистрировалось за последнюю неделю.
- Компания предлагает бесплатную 60-дневную версию. Это значительно повышает коэффициент конверсии.
- Ответы на часто задаваемые вопросы расположены на видном месте целевой страницы.
Basecamp Bonus
Достоинства этого лендинга:
- В заголовке указано, сколько компаний уже зарегистрировалось.
- На странице есть отзывы пользователей и точные цифры.
- Зарегистрироваться можно, просто указав адрес электронной почты. Также доступна регистрация через аккаунт Google.
Читайте также: 9 лучших способов заполучить больше отзывов и повысить конверсию
14.
 TBS
TBSДостоинства этого лендинга:
- Текст короткий и приятный. Он рассказывает о подробностях розыгрыша настолько кратко, насколько это возможно.
- Большая часть информации представлена в виде ролика.
- Ниже можно наглядно увидеть призы, которые вы сможете получить, если поучаствуете в розыгрыше.
15. Applied Educational Systems
Достоинства этого лендинга:
- Четкий и конкретный текст, ориентированный на ценностное предложение. (Воспользуйтесь бесплатным тестовым периодом и начните экономить время при помощи планирования и расстановки приоритетов. Онлайн-программа для преподавателей в сфере здоровья, бизнеса, HR или разработки приложений).
- На странице есть видео с реальным сотрудником компании.
- На странице в подробностях написано о том, что вы получите после того, как заполните форму.
-
На странице есть ответы на вопросы и возможные возражения.

- На лендинге есть социальное доказательство, которое содержит цитату, фото и имя реального покупателя.
Читайте также: Как сделать идеальный лид-магнит на лендинге?
16. Codeacademy
Достоинства этого лендинга:
- Дизайн верхней части лендинга прост и лишен элементов, отвлекающих внимание. Пользователь видит четкий заголовок, релевантное изображение и лид-форму с красной кнопкой целевого действия.
- На странице есть возможность регистрации через Facebook или Google+. Это увеличивает вероятность конверсии.
- На странице также есть видео, на котором реальный студент отвечает на вопрос: «Как программирование может помочь тебе?»
17. Berry Insurance
Достоинства этого лендинга:
-
Заголовок лендинга ориентирован на целевое действие. Пользователь сразу понимает, что он получит, заполнив лид-форму (Получите персональный расчет стоимости страховки для вашего бизнеса).

- Белый заголовок контрастирует с зеленым фоном.
- Видео вверху страницы содержит анимированную миниатюру, привлекающую внимание посетителей и побуждающую нажать на воспроизведение.
- На видео реальный сотрудник компании рассказывает о том, что пользователь получит после того, как заполнит лид-форму.
- Информация на видео продублирована в виде текста ниже, что делает ее доступной для людей с нарушениями слуха или для тех, кто в данный момент не имеет возможности просмотреть ролик.
- На лендинге есть чат, чтобы пользователь мог быстро получить ответ на свой вопрос.
Читайте также: Руководство по пользовательскому контенту: превратите клиентов в «адвокатов бренда»
18. Patreon
Достоинства этого лендинга:
- Как только пользователь попадает на страницу, он видит четкий и эмоциональный заголовок: «Поддержи свой бизнес с Patreon».
-
Подзаголовок включает мощное социальное доказательство, чтобы вы знали, что другие получают выгоду от этого предложения.

- Красная кнопка целевого действия отлично контрастирует с белым фоном.
- Далее подробно рассказывается о преимуществах предложения для конкретных потребностей местного бизнеса в простых и понятных терминах.
- На странице есть социальное доказательство с указанием реальных компаний, которые уже используют Patreon.
19. Litchfield Builders
Достоинства этого лендинга:
- На странице содержится видео с реальным сотрудником компании, который рассказывает о том, что произойдет после того, как вы заполните лид-форму.
- На лендинге отсутствует навигация, чтобы пользователь мог сконцентрироваться на содержимом страницы и заполнении лид-формы.
- В качестве социального доказательства используются сертификаты и награды.
Читайте также: 11 советов по видеомаркетингу для вашего бизнеса
20. IMPACT
Достоинства этого лендинга:
-
Социальное доказательство содержится уже в самом заголовке: «Более 50 000 пользователей уже любят The Latest».

- На странице содержится видео, которое не только объясняет ценность предложения, но также демонстрирует юмор и индивидуальность. Ролик включает в себя интервью с реальным сотрудником компании.
- Далее перечислено все то, что получит пользователь, заполнив лид-форму: только самый лучший контент, новейшие видеоролики и шоу, вебинары, душу и сердце.
- Ниже демонстрируются примеры контента, который получают пользователи.
- Социальное доказательство представлено в виде цитат пользователей.
- Лид-форма на странице короткая и простая для заполнения.
Читайте также: Лендинги для вебинаров: 8 эффективных приемов увеличить количество регистраций
21. Todoits
Достоинства этого лендинга:
- Утверждение «более 2 000 000 человек делают удивительные вещи с Todoist» предоставляет социальное доказательство и дает ответ на вопрос: «Почему вы этого не делаете?»
-
При нажатии на ярко-красную кнопку открывается форма с надписью «Зарегистрируйтесь за секунды», которая позволяет легко зарегистрироваться при помощи Google+.

- Фоновое изображение, включенное в дизайн целевой страницы, прокручивает короткие видеоролики, демонстрирующие сценарии, в которых вы можете использовать приложение. Это дает представление о том, как это выглядит на разных устройствах.
22. River Pools & Spas
Достоинства этого лендинга:
- Заголовок хорошо выделяется на общем фоне и раскрывает суть предложения. Пользователь получит честное и глубокое сравнение преимуществ и недостатков разных типов бассейнов.
- Лаконичный текст в полной мере раскрывает ценность предложения.
- На странице есть видео, которое раскрывает детали предложения.
- Ярко-оранжевая кнопка с призывом к действию контрастирует с белым фоном. Текст призыва к действию звучит так: «Я готов узнать!»
23. Vivino
Достоинства этого лендинга:
-
В дизайне используется красный цвет, который контрастирует с черным фоном. Кроме того, этот оттенок красного напоминает вино — продукт компании.

- Заголовок простой и понятный. Он раскрывает главную причину, по которой человеку стоит скачать приложение. Заголовок звучит так: «Вы больше никогда не купите плохое вино».
- Ниже можно увидеть краткую инструкцию, которая рассказывает, как пользоваться приложением. Это демонстрирует пользователям простоту и удобство этого программного продукта.
Вот и все для первой части. Остальные примеры самых вдохновляющих и конвертирующих лендингов вы найдете во второй части.
Высоких вам конверсий!
По материалам: impactplus.com. Атвор: Ramona Sukhraj.
11-04-2022
что это, ТОП-23 самых креативных лендингов
Лендинг — это не одностраничный сайт для бизнеса. Это захватывающий процесс, по крайней мере, для маркетолога. Потенциальный клиент, словно инопланетянин, открывающий новую планету, «приземляется» туда, чтобы «установить контакт».
Разумеется, можно создать лендинг, просто взяв готовый шаблон. Но тогда в нем не будет ни креатива, ни изюминки. А ведь именно это заставляет пользователей совершить конверсию.
А ведь именно это заставляет пользователей совершить конверсию.
Ниже вы найдете первые 23 примера лендингов, имеющих уникальный дизайн и использующих передовые технологии для привлечения клиентов. Остальные примеры ждут вас во второй части. Об их достоинствах рассказывает Рамона Сукрай из Impactplus.
Содержание статьи
Что должен включать в себя лендинг?
1. Amazon
2. Компания по ремонту кровли Billy Ragan Roofing
3. Uber
4. EF Ultimate Break
5. Snapchat
6. Sticker Mule
7. MasterClass
8. HelloFresh
9. Amazon Prime
10. Sheffield Metals International
11. Zenefits
12. Office Interiors
13. Basecamp
Basecamp Bonus
14. TBS
15. Applied Educational Systems
16. Codeacademy
17. Berry Insurance
18. Patreon
19. Litchfield Builders
20. IMPACT
21. Todoits
22. River Pools & Spas
23. Vivino
Что должен включать в себя лендинг?
Целевая страница или лендинг — это страница веб-сайта, которая существует с единственной целью — сбора информации от пользователя для конкретного предложения, обычно через лид-форму, но не всегда.
Хорошая целевая страница — это та, которая четко демонстрирует аудитории ценность конкретного предложения и генерирует потенциальных клиентов через эту форму.
На многих лендингах, отличающихся высокой конверсией, содержатся следующие элементы:
- Обучающее видео с подробным описанием предложения и его стоимости.
- Релевантные фотографии людей, которые помогут посетителю представить себя после совершения покупки.
- Социальное доказательство, подтверждающее заявления бренда.
- Ответы на часто задаваемые вопросы, чтобы устранить возражения.
- Убедительный, лаконичный текст.
- Объяснение «чего ожидать» после отправки формы.
Ниже вы найдете несколько примеров целевых страниц. Под каждым из них будет краткое описание того, что создатель лендинга сделал правильно. Это может вдохновить вас добавить представленные элементы в свой собственный дизайн.
1. Amazon
Достоинства этого лендинга:
-
Он начинается с четкого и краткого ценностного предложения и призыва к действию — предлагает клиентам самим создать авторскую футболку.

- Вверху страницы расположено видео, просмотрев которое потенциальный клиент сможет узнать ценную для него информацию.
- В тексте кратко описаны преимущества создания авторской футболки.
- На странице есть несколько изображений, демонстрирующих разные сегменты аудитории.
- Основные преимущества данной услуги расписаны в отзывах.
- Отзывы дополнены реальными фото.
- На странице содержатся ответы на часто задаваемые вопросы.
Читайте также: Как создать эффективный FAQ-раздел и повысить трафик
2. Компания по ремонту кровли Billy Ragan Roofing
Достоинства этого лендинга:
- Вверху страницы размещен видеоролик, где можно увидеть интервью с представителем компании. Такой прием «очеловечивает» бренд и помогает повысить доверие.
-
В самом начале страницы дано четкое объяснение того, что произойдет после того, как клиент заполнит лид-форму («Заполните форму и начните процесс ремонта или замены крыши»).

- Далее подробно расписан процесс ремонта крыши. Раскрыты детали каждого этапа: оценка состояния крыши, расчет стоимости, назначение даты ремонта, пожизненная гарантия.
- Кроме того, на лендинге есть онлайн-чат, при помощи которого клиент может быстро получить ответ на свой вопрос.
3. Uber
Достоинства этого лендинга:
- Отлично написанный заголовок, который отражает одну из главных проблем целевой аудитории: гибкость графика работы (Заголовок: Работай с Uber. Зарабатывай деньги по своему графику).
- Лид-форма расположена в самом начале страницы, чтобы пользователи ее точно не пропустили. К тому же это очень удобно для тех, кто хочет сразу конвертироваться.
- Текст на странице четкий и лаконичный.
- Выделены три главные причины, почему нужно сотрудничать именно с Uber: хороший доход, возможность устанавливать свой собственный график работы, легкость старта.
-
Удачно подобранная фотография: на фото изображен дружелюбный мужчина за рулем.

Читайте также: 10 вопросов о лендингах, которые вы боялись задать
4. EF Ultimate Break
Достоинства этого лендинга:
- Использование изображений высокого качества, которые отлично сочетаются с тематикой.
- На лендинге отображается социальное доказательство.
- Присутствуют ответы на часто задаваемые вопросы.
- Установлен временной лимит, чем достигается эффект срочности.
5. Snapchat
Достоинства этого лендинга:
- Содержит видеоролик.
- Клиент сразу же понимает, что он получит, если заполнит лид-форму (Развивайте свое приложение при помощи функционала Snapchat).
- Здесь используется жирный шрифт, а также весь лендинг оформлен в фирменных цветах бренда.
- Чтобы продемонстрировать функционал программного продукта, используется анимация.
-
Внизу страницы можно увидеть логотипы брендов, которые используют Snapchat.
 Это повышает доверие пользователей.
Это повышает доверие пользователей.
6. Sticker Mule
Достоинства этого лендинга:
- На лендинге используется динамическая анимация, чтобы привлечь внимание пользователя и заставить его прокрутить страницу до конца.
- Текст на странице написан в игривой манере.
- Лендинг включает в себя качественное увлекательное видео, рассказывающее о продукте.
- Социальное доказательство представлено в виде отзывов. Некоторые отзывы сопровождаются реальными фото.
- На странице есть информация о последующих шагах пользователя. Она представлена в виде рецептов.
Читайте также: Лендинги для SaaS: просто и понятно о том, как создавать лендинги, конвертирующие по максимуму
7. MasterClass
Достоинства этого лендинга:
- Основным акцентом здесь является видео.
-
Страница содержит четкое и конкретное ценностное предложение, так что пользователь понимает, что он получит в итоге: 12 видеоуроков, рабочую тетрадь и комментарии наставника.

- По мере того как пользователь прокручивает страницу, он узнает прочие тонкости.
- На странице содержатся иконки социальных сетей, чтобы можно было поделиться информацией с друзьями.
- Есть ссылки на рекомендуемые для изучения материалы.
8. HelloFresh
Достоинства этого лендинга:
- Цвет кнопки с призывом к действию контрастирует с фоном.
- В дизайне используются необычные завитки, которые соответствую тематике и направляют взгляд пользователя вниз.
- На странице вы найдете точное описание того, что содержится в коробке.
- Создатели лендинга использовали инструменты маркетинга влияния, а именно фотографии и цитаты Джессики Альбы.
- Ключевые разделы отделены друг от друга при помощи разных оттенков.
- В дизайне используются реальные фотографии реальных людей.
9. Amazon Prime
Достоинства этого лендинга:
-
Призыв к действию расположен в верхней части страницы, чтобы его нельзя было пропустить.

- Использование видеоролика «очеловечивает» бренд и позволяет быстро и доходчиво рассказать о преимуществах продукта.
- На странице размещены фотографии звезд в качестве маркетинга влияния.
- Страница заканчивается тем, что направляет посетителей к сопутствующим продуктам (альтернативные возможности конверсии).
Читайте также: Как создать идеальный призыв к действию: 11 примеров эффективных CTA
10. Sheffield Metals International
Достоинства этого лендинга:
- Основной акцент страницы — видеоролик с сотрудником компании.
- Текст четкий и лаконичный.
- На странице нет отвлекающих элементов, таких как ссылки и всплывающие окна.
- Кнопка с призывом к действию заметно выделяется на фоне страницы.
Читайте также: 37 типов popup-окон для вашего сайта
11. Zenefits
Достоинства этого лендинга:
-
Четкий и понятный заголовок, который раскрывает суть предложения (Необходимый чек-лист по найму сотрудников).

- Лид-форма, состоящая лишь из одного поля, максимально упрощает совершение конверсии.
- Маркированный список максимально охватывает основные пункты предложения.
- Большой визуал, который демонстрирует продукт, а также несколько страниц чек-листа.
12. Office Interiors
Достоинства этого лендинга:
- На странице есть видео с реальным сотрудником компании, который объясняет ценность предлагаемого руководства. Кроме того, сотрудник рассказывает о том, что произойдет после заполнения лид-формы.
- При помощи маркированного списка перечислено все то, что содержит в себе руководство.
- На странице есть изображение, демонстрирующее само руководство.
- На странице нет кнопок навигации, чтобы пользователи могли сосредоточиться на заполнении лид-формы.
- На странице есть чат, который позволяет пользователям быстро получить ответ на свой вопрос.
-
Лид-форма выполнена в оранжевом цвете, который контрастирует с белым фоном.

Читайте также: Как создавать лендинги, ориентированные на клиента?
13. Basecamp
Достоинства этого лендинга:
- Лендинг выполнен в минималистичном дизайне, который включает в себя мультяшного персонажа. Это очень соответствует стилистике бренда.
- Заголовок использует социальное доказательство, сообщая клиентам о том, сколько компаний зарегистрировалось за последнюю неделю.
- Компания предлагает бесплатную 60-дневную версию. Это значительно повышает коэффициент конверсии.
- Ответы на часто задаваемые вопросы расположены на видном месте целевой страницы.
Basecamp Bonus
Достоинства этого лендинга:
- В заголовке указано, сколько компаний уже зарегистрировалось.
- На странице есть отзывы пользователей и точные цифры.
-
Зарегистрироваться можно, просто указав адрес электронной почты. Также доступна регистрация через аккаунт Google.

Читайте также: 9 лучших способов заполучить больше отзывов и повысить конверсию
14. TBS
Достоинства этого лендинга:
- Текст короткий и приятный. Он рассказывает о подробностях розыгрыша настолько кратко, насколько это возможно.
- Большая часть информации представлена в виде ролика.
- Ниже можно наглядно увидеть призы, которые вы сможете получить, если поучаствуете в розыгрыше.
15. Applied Educational Systems
Достоинства этого лендинга:
- Четкий и конкретный текст, ориентированный на ценностное предложение. (Воспользуйтесь бесплатным тестовым периодом и начните экономить время при помощи планирования и расстановки приоритетов. Онлайн-программа для преподавателей в сфере здоровья, бизнеса, HR или разработки приложений).
- На странице есть видео с реальным сотрудником компании.
-
На странице в подробностях написано о том, что вы получите после того, как заполните форму.

- На странице есть ответы на вопросы и возможные возражения.
- На лендинге есть социальное доказательство, которое содержит цитату, фото и имя реального покупателя.
Читайте также: Как сделать идеальный лид-магнит на лендинге?
16. Codeacademy
Достоинства этого лендинга:
- Дизайн верхней части лендинга прост и лишен элементов, отвлекающих внимание. Пользователь видит четкий заголовок, релевантное изображение и лид-форму с красной кнопкой целевого действия.
- На странице есть возможность регистрации через Facebook или Google+. Это увеличивает вероятность конверсии.
- На странице также есть видео, на котором реальный студент отвечает на вопрос: «Как программирование может помочь тебе?»
17. Berry Insurance
Достоинства этого лендинга:
-
Заголовок лендинга ориентирован на целевое действие. Пользователь сразу понимает, что он получит, заполнив лид-форму (Получите персональный расчет стоимости страховки для вашего бизнеса).

- Белый заголовок контрастирует с зеленым фоном.
- Видео вверху страницы содержит анимированную миниатюру, привлекающую внимание посетителей и побуждающую нажать на воспроизведение.
- На видео реальный сотрудник компании рассказывает о том, что пользователь получит после того, как заполнит лид-форму.
- Информация на видео продублирована в виде текста ниже, что делает ее доступной для людей с нарушениями слуха или для тех, кто в данный момент не имеет возможности просмотреть ролик.
- На лендинге есть чат, чтобы пользователь мог быстро получить ответ на свой вопрос.
Читайте также: Руководство по пользовательскому контенту: превратите клиентов в «адвокатов бренда»
18. Patreon
Достоинства этого лендинга:
- Как только пользователь попадает на страницу, он видит четкий и эмоциональный заголовок: «Поддержи свой бизнес с Patreon».
-
Подзаголовок включает мощное социальное доказательство, чтобы вы знали, что другие получают выгоду от этого предложения.

- Красная кнопка целевого действия отлично контрастирует с белым фоном.
- Далее подробно рассказывается о преимуществах предложения для конкретных потребностей местного бизнеса в простых и понятных терминах.
- На странице есть социальное доказательство с указанием реальных компаний, которые уже используют Patreon.
19. Litchfield Builders
Достоинства этого лендинга:
- На странице содержится видео с реальным сотрудником компании, который рассказывает о том, что произойдет после того, как вы заполните лид-форму.
- На лендинге отсутствует навигация, чтобы пользователь мог сконцентрироваться на содержимом страницы и заполнении лид-формы.
- В качестве социального доказательства используются сертификаты и награды.
Читайте также: 11 советов по видеомаркетингу для вашего бизнеса
20. IMPACT
Достоинства этого лендинга:
-
Социальное доказательство содержится уже в самом заголовке: «Более 50 000 пользователей уже любят The Latest».

- На странице содержится видео, которое не только объясняет ценность предложения, но также демонстрирует юмор и индивидуальность. Ролик включает в себя интервью с реальным сотрудником компании.
- Далее перечислено все то, что получит пользователь, заполнив лид-форму: только самый лучший контент, новейшие видеоролики и шоу, вебинары, душу и сердце.
- Ниже демонстрируются примеры контента, который получают пользователи.
- Социальное доказательство представлено в виде цитат пользователей.
- Лид-форма на странице короткая и простая для заполнения.
Читайте также: Лендинги для вебинаров: 8 эффективных приемов увеличить количество регистраций
21. Todoits
Достоинства этого лендинга:
- Утверждение «более 2 000 000 человек делают удивительные вещи с Todoist» предоставляет социальное доказательство и дает ответ на вопрос: «Почему вы этого не делаете?»
-
При нажатии на ярко-красную кнопку открывается форма с надписью «Зарегистрируйтесь за секунды», которая позволяет легко зарегистрироваться при помощи Google+.

- Фоновое изображение, включенное в дизайн целевой страницы, прокручивает короткие видеоролики, демонстрирующие сценарии, в которых вы можете использовать приложение. Это дает представление о том, как это выглядит на разных устройствах.
22. River Pools & Spas
Достоинства этого лендинга:
- Заголовок хорошо выделяется на общем фоне и раскрывает суть предложения. Пользователь получит честное и глубокое сравнение преимуществ и недостатков разных типов бассейнов.
- Лаконичный текст в полной мере раскрывает ценность предложения.
- На странице есть видео, которое раскрывает детали предложения.
- Ярко-оранжевая кнопка с призывом к действию контрастирует с белым фоном. Текст призыва к действию звучит так: «Я готов узнать!»
23. Vivino
Достоинства этого лендинга:
-
В дизайне используется красный цвет, который контрастирует с черным фоном. Кроме того, этот оттенок красного напоминает вино — продукт компании.

- Заголовок простой и понятный. Он раскрывает главную причину, по которой человеку стоит скачать приложение. Заголовок звучит так: «Вы больше никогда не купите плохое вино».
- Ниже можно увидеть краткую инструкцию, которая рассказывает, как пользоваться приложением. Это демонстрирует пользователям простоту и удобство этого программного продукта.
Вот и все для первой части. Остальные примеры самых вдохновляющих и конвертирующих лендингов вы найдете во второй части.
Высоких вам конверсий!
По материалам: impactplus.com. Атвор: Ramona Sukhraj.
11-04-2022
15 отличных дизайнов целевых страниц
Правильный дизайн целевой страницы может решить судьбу веб-сайта, поскольку это первое, что увидят ваши посетители. Если вы ошибетесь, большинство людей не будут болтаться.
Дизайн целевой страницы должен четко отражать уникальное торговое предложение (УТП) продукта или услуги и фокусироваться на одном призыве к действию (СТА), например, побудить посетителя зарегистрировать свои данные или совершить покупку. Какой бы ни была цель, дизайн страницы должен направить пользователя к ней, будь то использование пустого пространства, контрастных цветов или более явных подсказок направления. (И наличие лучших инструментов веб-дизайна поможет вам в этом.)
Какой бы ни была цель, дизайн страницы должен направить пользователя к ней, будь то использование пустого пространства, контрастных цветов или более явных подсказок направления. (И наличие лучших инструментов веб-дизайна поможет вам в этом.)
Четкие, лаконичные заголовки и подзаголовки, а также четкие, легко читаемые маркеры — вот то, что нужно. Целевая страница должна иметь заметный бренд, часто включать главное изображение, чтобы с первого взгляда рассказать о продукте или услуге, и переходить прямо к сути, чтобы не отвлекать внимание пользователей.
Помня обо всем этом, мы собрали несколько особенно эффективных примеров дизайна целевых страниц со всего Интернета.
Ищете новые идеи для дизайна? Взгляните на нашу подборку лучших страниц ошибок 404 и эти идеальные сочетания шрифтов.
01. Angle2
(Изображение предоставлено Angle2) Angle2 — украинское агентство цифрового дизайна, команда которого искренне верит в силу бренда. По-видимому, ничто не волнует их больше, чем создание уникального, индивидуального опыта, который «излучает ДНК вашего бренда», одновременно расширяя границы пользовательского интерфейса.
Этот новый онлайн-дом для своих услуг, безусловно, подтверждает это утверждение, предлагая не только блестящую работу, но и два потрясающих эффекта. Открывая некоторые массивные шрифты Montserrat, пропитанные #2AF8EB — или бирюзовые для людей — мы получаем типографскую тренировку, которой стоит насладиться. Трюк становится характерной чертой во всем и передает «угловатое» настроение с превосходной иллюзией наклонного текста.
По сути, это использует левый и правый элементы
Добавление яркого синего акцента в преимущественно черно-белую палитру также демонстрирует изящное исполнение, а еще больше удовольствия отведено разделу «Команда» с портретами улыбающихся людей. Здесь, переходя между фотографиями, вы заметите великолепный фрагментированный фильтр, который отлично работает.
Здесь, переходя между фотографиями, вы заметите великолепный фрагментированный фильтр, который отлично работает.
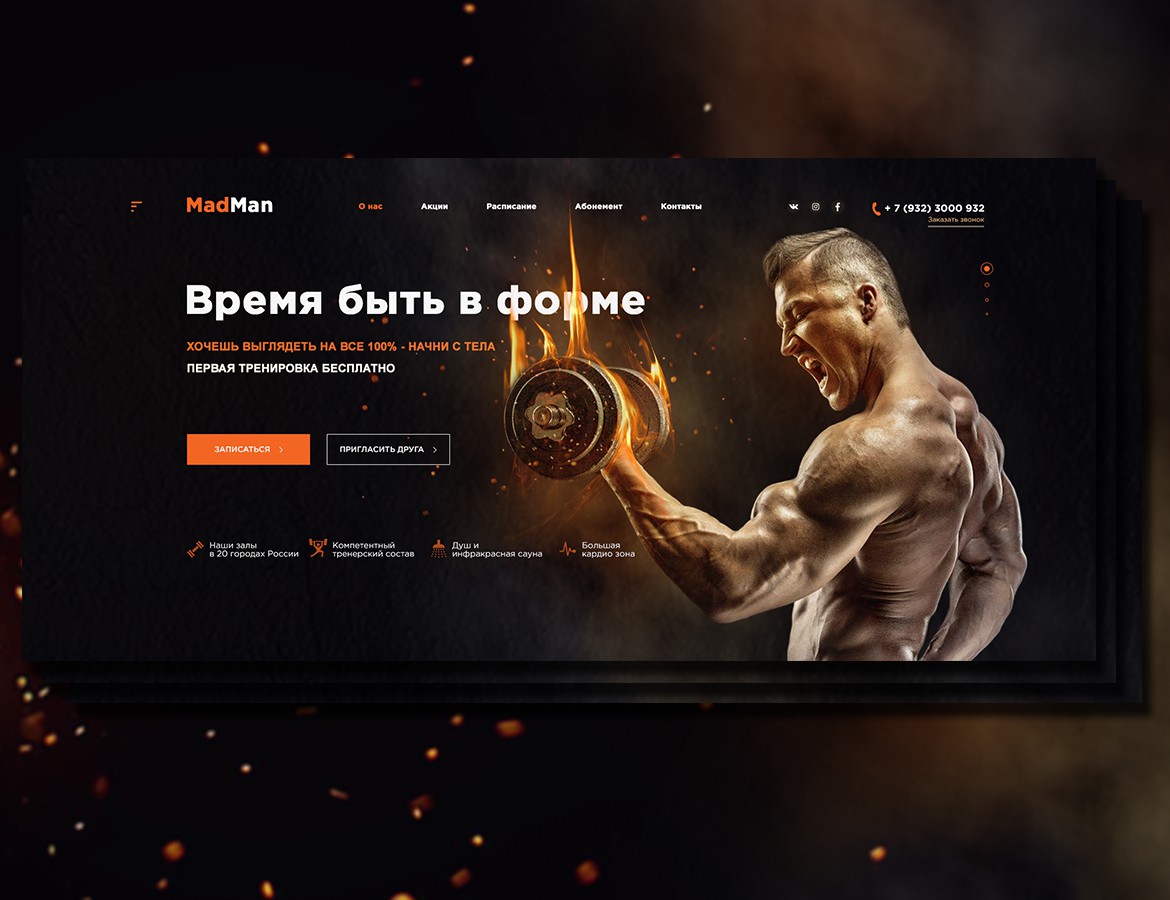
02. MADCLEM
Сайт Clément Chenebault веселый и динамичныйС момента создания Интернета разработчики и дизайнеры толкали и толкали крайние грани того, что возможно, стремясь сделать что-то новое или интересное и отказываясь от ожиданий того, что веб-сайт и как он работает. Это смелое экспериментирование является отличительной чертой странной, дикой паутины.
Сайт-портфолио Клемана Шенебо, MADCLEM, продолжает легендарную традицию раздвигать границы, превращая простую сетку разноцветных квадратов в текучую, податливую массу жидких капель. Весь сайт изгибается и выпячивается с каждым вашим движением, расширяясь и сжимаясь, чтобы показать маленькие проблески частей портфолио, когда вы пробираетесь сквозь студенистую массу. Сайт представляет собой забавный волнистый остров среди зачастую однообразного моря портфолио дизайнеров и разработчиков, выглядящих одинаково.
03. IBM Plex
Одностраничная страница для IBM Plex предназначена для демонстрации нового шрифта с наибольшей эффективностьюIBM недавно выпустила собственный шрифт IBM Plex; это первое обновление корпоративного шрифта с 1956 года, так что это большое дело. Чтобы помочь представить этот шрифт миру, IBM попросила студию XXIX спроектировать и создать веб-сайт, чтобы продемонстрировать его. Идея дизайна заключалась в том, чтобы использовать изображения, анимацию и фотографии, чтобы рассказать историю Plex, одновременно демонстрируя шрифт захватывающими способами.
Что замечательно, так это то, что большая часть сайта служит способом протестировать шрифт и изучить различные стили, доступные для использования. Таким образом, вы действительно можете увидеть его в контексте, прежде чем решите начать использовать его в проектах. Сайт определенно предназначен для графических дизайнеров и чем-то напоминает страницу портфолио. Тем более, что, несмотря на отображаемую информацию, вы можете непрерывно прокручивать различные разделы, поскольку вас приветствует какая-то изобретательная анимация, запускаемая прокруткой.
04. Ковбой
Оседлай их! Сайт Cowboy держит ваше внимание на главном: велосипедыCowboy — это электровелосипеды нового поколения, ориентированные на горожан США. В результате его веб-сайт должен был быть гладким, чтобы сообщить о ценности продукта, который стремится произвести революцию на рынке, известном производством непривлекательных, неуклюжих велосипедов.
Сайт, созданный Уэно, использует смелую типографику, яркие цвета, отличные фотографии и очень хорошо построен, предлагая пользователям первоклассный опыт. Сам велосипед занимает центральное место и сразу же привлекает внимание пользователя.
Переходы и увеличение элементов велосипеда при прокрутке пользователем остаются незаметными, поэтому велосипед остается в центре. Сосредоточение внимания на контенте, а не на чрезмерном проектировании, также означает, что сайт быстро загружается на всех устройствах и очень отзывчив. Приложение для велосипеда имеет собственную страницу и параллакс между функциями, а предлагаемые данные о производительности прекрасно раскрывают связанный характер продукта и параллакс в пределах границ устройства.
05. Любители интерфейсов
Целевая страница Interface Lovers делает вещи простыми и чистымиРазработка целевой страницы для сайта, посвященного «любителям интерфейсов», — непростая задача, но Тимоти Ачумба — дизайнер Facebook — справился с задачей. Сайт призван вдохновлять людей, давать практические советы по дизайну пользовательского интерфейса и отмечать уникальный опыт разных дизайнеров.
Дизайн делает акцент на содержании и использует сбалансированный макет, вдохновленный первой любовью Ачумбы: печатью. «Дизайн для любителей интерфейсов, основанный на простой сетке из трех столбцов, взятой из макета газеты, прост и понятен», — говорит он. Красивая портретная фотография привлекает посетителей и подчеркивает интерес сайта к отдельным историям.
Для создания сайта разработчик Iheanyi Ekechukwu воспользовался Tachyons, функциональной структурой CSS, позволяющей детально контролировать дизайн. В результате получается великолепный минималистичный дизайн, без каких-либо наворотов.
06. Шрифты Google
Google направляет вас прямо к шрифтам без лишней суетыПервоначально запущенные в 2010 году, шрифты Google теперь просматриваются в Интернете более 15 миллиардов раз в день на более 135 языках по всему миру. Сайт Google Fonts чистый и полностью адаптивный, с использованием Material Design для сетки и стиля.
В своем сообщении в блоге о проекте дизайнер Юин Чиен объясняет, что «развивая способность играть с сочетаниями масштаба, цвета и шрифта, мы приглашаем всех открыть для себя шрифты и беспрепятственно использовать шрифты в своих проектах». И она права; интерфейс привлекательный и красивый. Это также интуитивно понятно и интересно исследовать.
Важно отметить, что это не заставляет вас прыгать через обручи, чтобы добраться до шрифтов; они прямо там, в верхней части целевой страницы, готовые для того, чтобы вы могли с ними поиграть. Вы можете ввести прямо в текстовые поля страницы, чтобы проверить их. И если вы перегружены выбором, Google упрощает выбор с помощью флажков для категорий шрифтов и удобных ползунков для количества стилей, толщины, наклона и ширины.
07. MIT Technology Review
MIT Tech Review делает все простоТак много сайтов изо всех сил стараются накрутить эти просмотры страниц с помощью причудливых трюков, что найти сайт, который делает все красиво и просто, – это облегчение. Обзор технологий Массачусетского технологического института, впервые опубликованный в конце 18 века, имеет давнее и гордое наследие, а его сайт создан специально для демонстрации превосходного искусства и доставляет удовольствие от чтения.
На целевую страницу приятно смотреть, она начинается со смелой обложки, трех второстепенных статей и сводного списка главных новостей дня под названием «Загрузка». Это позволяет посетителям быстро добраться до того, что важно, без излишеств.
Большой красный призыв к действию «Подписаться» в правом верхнем углу также сразу же привлекает внимание, направляя посетителей на платные варианты веб-сайта, не мешая им пользоваться доступным бесплатным контентом.
08. Resn
Таинственная «капля» нарушает большинство правил дизайна обычных целевых страниц Теперь давайте посмотрим на страницу, которая игнорирует большинство правил дизайна целевых страниц, но тем не менее преуспевает. Дизайнерское агентство Resn, никогда не подстраивающееся под стандартные шаблоны пользовательского интерфейса, создало целевую страницу вокруг «Капли», загадочного мерцающего многоугольника в форме слезы, который действует как портал в психику Resn.
Дизайнерское агентство Resn, никогда не подстраивающееся под стандартные шаблоны пользовательского интерфейса, создало целевую страницу вокруг «Капли», загадочного мерцающего многоугольника в форме слезы, который действует как портал в психику Resn.
Нажмите и удерживайте кнопку мыши, и вы превратитесь в калейдоскоп в оттенках серого в яблочной тематике; летучая мышь с доской для спиритических сеансов, которая использует свои рентгеновские лазерные лучи, чтобы сдирать плоть с людей на старых картинах; веселая трубка; психоделический Yakult, раздающий причудливый клипарт; и черт его знает что еще.
Resn нарушил многие из обычных правил создания целевой страницы, но результат достаточно убедителен, чтобы вы, вероятно, продолжали копаться, если такие вещи плавают в вашей лодке, и воздерживаться от пустой траты времени, если нет. «Капля», вероятно, работает как идеальный фильтр для привлечения клиентов, с которыми компания хочет работать, и это действительно великолепная целевая страница, которую вы, вероятно, никогда не забудете.
09. Настоящее и правильное
Каждая панель — искушениеБлагодаря аккуратно расположенной сетке великолепных изображений сайт «Настоящее и правильное» обращается к тому, что, безусловно, является его основной аудиторией: людям, которые фетишизируют канцелярские принадлежности.
Фон из миллиметровой бумаги, бледно-серый цвет и классический шрифт создают атмосферу школьной тетради, и на каждой панели изображен красивый продукт. Акции тщательно разбиты на категории, отображаемые в верхней строке меню, и заманчиво просмотреть всю партию, начиная с раздела с интригующим названием «Эфемеры».
10. Monotype
Как и сама компания, целевая страница Monotype посвящена силе типографики «Мы — компания, стоящая за шрифтом», — говорится на целевой странице Monotype, и ее сдержанный, но продуманный дизайн идет рука об руку с это уверенное заявление. Вся левая половина дизайна целевой страницы посвящена заявлению о миссии компании, и здесь есть хитрый поворот: в раскрывающемся списке вы можете просмотреть текст с различными шрифтами, различной насыщенностью и стилями, чтобы получить представление о том, что Монотипия делает.
Правая сторона страницы отведена для ссылки на библиотеку Monotype, корпоративную лицензию и новости компании с большими значками «М», написанными разными шрифтами, которые действуют как буквицы. Приглушенная цветовая палитра сепии удерживает внимание на шрифтах.
11. LS Productions
LS Productions заманивает вас целой кавалькадой великолепных шотландских локацийLS Productions – компания по производству фото- и видеосъемок, базирующаяся в Шотландии – знает, в чем заключается ее самый большой актив, и это то, что вам предлагается когда вы заходите на его сайт. Циклическое видео, заполняющее окно, демонстрирует некоторые работы компании, расположенные в красивых местах. Прокрутите вниз, и вы узнаете о трех основных сервисах: движение, кадры и локации.
К этому моменту целевая страница уже выполнила свою работу. Все, что ниже — шикарная локация недели, раздел «знакомство с командой» — просто показуха. Если вы хотите нанять LS Productions, то вы уже перешли на одну из основных страниц услуг, где вы найдете множество актуальной, хорошо представленной информации, убеждающей вас в пригодности компании.
12. O’Neill
Страница O’Neill, насыщенная фотографиями, отлично продает мечту о серфинге и снегеАмериканский лайфстайл-бренд O’Neill в основном сосредоточен на двух вещах: серфинге и снеге. И его сайт в США делает это совершенно очевидным с помощью целевой страницы с изображениями, которая продает вам свой ассортимент одежды и спортивного снаряжения с помощью потрясающих фотографий больших волн и заснеженных гор.
Набор раскрывающихся ссылок в верхней части целевой страницы может привести вас прямо к тому, что вы хотите, если вы знаете, что вам нужно, но под этим целевая страница намерена соблазнить вас несколькими большими изображениями ссылки на разделы и галереи Instagram. Всего этого вполне достаточно, чтобы вы мчались на пляж или на вершину ближайшей горы, но не раньше, чем запастись снаряжением O’Neill.
13. Hipstamatic
Целевая страница Hipstamatic показывает, что приложение может предложить. привлечь внимание пользователей к моде.
В верхней части страницы прокручивающаяся полоса галереи демонстрирует «хипстаматическую эстетику» на практике, а огромный iPhone демонстрирует последнюю версию приложения с классическим режимом старой школы. и новый ProMode с более современными функциями. Под этим новый слоган резюмирует то, чем сейчас является Hipstamatic: «Создавайте красивые фотографии» с большим призывом к действию, направляющим вас в App Store.
14. Apple
Целевая страница Apple сосредоточена на красиво снятых фотографиях продуктовНеудивительно, что бесспорные мастера промышленного дизайна могут собрать достойный веб-сайт, а Apple.com за непринужденную простоту даже выиграл D&AD Black Карандаш.
Домашняя страница демонстрирует обширный ассортимент продукции компании и фокусируется только на одном горячем продукте на данный момент. Помимо простой панели навигации сверху, это просто красиво снятая фотография продукта, название продукта и его слоган. Здесь даже нет призыва к действию — Apple разумно предположила, что ее технически подкованная аудитория будет знать, что изображение и текст имеют гиперссылку на дополнительную информацию. Это настоящий мастер-класс по сдержанности.
Это настоящий мастер-класс по сдержанности.
15. Pinterest
Pinterest настолько известен, что его целевой странице не нужно много работать, чтобы продать себя . Популярный онлайн-альбом для вырезок достаточно уверен в своем бренде и растущей репутации, чтобы не слишком беспокоиться о продаже себя или предоставлении пользователям возможности просматривать некоторые доски и рисковать отвлечься.За регистрационной карточкой один из альбомов великолепных фотографий Pinterest дразняще прокручивается вверх, показывая, что предлагается пользователям. Это урезанная и улучшенная версия того, что вы на самом деле получаете — никакие многословные описания, реклама или информация о репинах не загромождают эту версию домашней страницы.
Статьи по теме:
- Хитрости CSS, которые революционизируют ваши веб-макеты
- Являются ли бруталистские сайты моментом панк-рока в Интернете?
- 27 шагов к идеальному макету сайта
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Ежедневные новости дизайна, обзоры, практические советы и многое другое, выбранное редакторами.
Команда Creative Bloq состоит из группы поклонников дизайна и изменилась и развилась с момента основания Creative Bloq в 2012 году. Текущая команда веб-сайта состоит из семи штатных сотрудников: редактор Джорджия Когган, заместитель редактора Рози Хилдер. , редактор по сделкам Берен Нил, старший редактор новостей Дэниел Пайпер, редактор по цифровым искусствам и дизайну Ян Дин, редактор технических обзоров Эрлингур Эйнарссон и писатель по электронной торговле Аби Ле Гильшер, а также список фрилансеров со всего мира. Команды журналов 3D World и ImagineFX также вносят свой вклад, следя за тем, чтобы контент из 3D World и ImagineFX был представлен на Creative Bloq.
Creative Universe в App Store
Описание
Landing — ваш источник вдохновения от сообщества. Присоединяйтесь к Community Spaces, чтобы создать свой личный центр вдохновения и связаться с глобальной сетью авторов, занимающихся всеми динамичными нишевыми интересами, которые делают вас тем, что вы есть! Погрузитесь в новостную ленту, присоединяйтесь к пространствам сообщества вокруг любимых вами ниш и курируйте доски для своего профиля, чтобы создать свой визуальный блог и создать коллажи, чтобы поделиться ими в качестве снимков вашей атмосферы.
Присоединяйтесь к Community Spaces, чтобы создать свой личный центр вдохновения и связаться с глобальной сетью авторов, занимающихся всеми динамичными нишевыми интересами, которые делают вас тем, что вы есть! Погрузитесь в новостную ленту, присоединяйтесь к пространствам сообщества вокруг любимых вами ниш и курируйте доски для своего профиля, чтобы создать свой визуальный блог и создать коллажи, чтобы поделиться ими в качестве снимков вашей атмосферы.
— ПОГРУЗИТЕСЬ в глобальную сеть авторов, объединяясь по интересам
— ИССЛЕДУЙ нишевые пространства сообщества и присоединяйся к тем, которые тебе нравятся связанные продукты и чистые вибрации
— ПОДКЛЮЧАЙТЕСЬ к сообществу! Подписывайтесь, делайте репосты, оставляйте комментарии и общайтесь с создателями, которых вы любите
— доски GLITTER, которые вдохновляют вас, это язык любви Landing
— РЕПОСТируйте доски, которые вам нравятся, в свой профиль и создайте свой личный центр вдохновения
— СОЗДАВАЙТЕ коллажи из досок в своем профиле, чтобы загрузить или поделиться ими
Версия 1.2.8
Предметы в режиме коллажа и блестящие уведомления!
Рейтинги и обзоры
161 Рейтинг
Место творчества, позитива и блеска!
Представьте себе место в Интернете, где вместо бездумной прокрутки вы можете творить. Представьте себе место, где вместо токсичности есть любовь, позитив и блеск. Где вместо зависти есть вдохновение. Это место — не фантастическая утопия: оно реально, и это Landing
Landing — это настольный сайт, на котором вы создаете красивые коллажи, и это приложение, в котором вы просматриваете работы других, бросаете блестки на их доски и общаетесь с ними. позитивным и обнадеживающим образом. Существует сообщество вдохновения, творчества и позитива, созданное руководством Landing и доходящее до каждого пользователя.
Вы можете использовать сайт для развлечения, а также для продвижения своего бренда или учебы (очки силы, доски визуализации для вашего бизнеса и т. д.).
Мне нравится это приложение! И если представители поколения X ошибаются, входя в какой-то мир, в котором я могу волшебным образом снова стать 22-летним, делать коллажи и заводить новых друзей, наблюдая за «Девочками Гилмор» в низком спортивном костюме Y2K, я не хочу быть прав… . 🙂
Согласование социальных сетей с творческими провидцами
Посадка — это буквально все, что я хочу от социальных сетей. Он сочетает в себе положительные аспекты приложений, которые мы уже используем для творческих начинаний и поиска единомышленников, так что у нас есть все это в одном пространстве. Мои любимые части приложения до сих пор получают рекомендации от других без такого влиятельного тона за всем и с вырезом пробелов специально для беседы об общих интересах :~) Не могу дождаться, чтобы увидеть, как приложение будет развиваться дальше по мере развития!
Привет, Калеб, мы очень признательны, что ты нашел время, чтобы поделиться с нами своими мыслями! Так приятно слышать, что Landing — это то, что вы так долго хотели (мы предвзяты, но мы можем понять!).
Лично я нахожу там так много рекомендаций… так мало времени, так много хороших отзывов! Спасибо за вашу искренность, и мы продолжаем вместе создавать настоящую платформу. 💚✨
Мое любимое приложение!!
В приложении Landing есть так много вещей, которые делают его моей любимой социальной платформой. Мне нравится, как функция «Пространства» помогает всем нам объединяться для того, что нам нравится, и создает онлайн-сообщество. Атмосфера здесь не имеет осуждения, и каждый может свободно выражать себя. Не говоря уже о том, что здесь все такие позитивные и милые! Я бы порекомендовал это приложение всем, кто ищет инклюзивную и дружелюбную онлайн-среду!
Разработчик, Landing, указал, что политика конфиденциальности приложения может включать обработку данных, как описано ниже. Для получения дополнительной информации см. политику конфиденциальности разработчика.
