Создание сайта GitHub Pages — Документация по GitHub
Вы можете создать сайт GitHub Pages в новом или существующем репозитории.
GitHub Pages доступен в общедоступных репозиториях при использовании GitHub Free и GitHub Free для организаций, а также в общедоступных и частных репозиториях при использовании GitHub Pro, GitHub Team, GitHub Enterprise Cloud и GitHub Enterprise Server. Дополнительные сведения см. в разделе Продукты GitHub.
Примечание. Владельцы организации могут ограничить публикацию сайтов GitHub Pages из репозиториев, принадлежащих организации. Дополнительные сведения см. в разделе Управление публикацией сайтов GitHub Pages для организации.
Для сайта можно создать новый репозиторий или выбрать существующий.
Если необходимо создать сайт GitHub Pages для репозитория, в котором не все файлы имеют отношение к сайту, можно настроить источник публикации. Например, вы можете иметь выделенную ветвь и папку для хранения исходных файлов , или использовать пользовательский рабочий процесс GitHub Actions для создания и развертывания исходных файлов сайта.
Если учетная запись, которой принадлежит репозиторий, использует GitHub Free или GitHub Free для организаций, репозиторий должен быть общедоступным.
Чтобы создать сайт в существующем репозитории, перейдите к разделу Создание сайта.
В правом верхнем углу любой страницы откройте раскрывающееся меню и выберите Новый репозиторий.
В раскрывающемся меню Владелец выберите учетную запись, которая должна владеть репозиторием.
Введите имя репозитория и необязательное описание. Если вы создаете сайт пользователя или организации, репозиторию необходимо присвоить имя
<user>.github.ioили<organization>.github.io. Если имя пользователя или организации содержит прописные буквы, необходимо преобразовать их в нижний регистр. Дополнительные сведения см. в разделе Описание GitHub Pages.Настройте видимость репозитория. Дополнительные сведения см.
 в разделе Сведения о репозиториях.
в разделе Сведения о репозиториях.Выберите Initialize this repository with a README (Инициализировать репозиторий с помощью файла сведений).
Щелкните Создать репозиторий.
Перед созданием сайта необходимо иметь репозиторий для сайта на GitHub. Если вы создаете сайт не в существующем репозитории, см. инструкции в статье Создание репозитория для сайта.
Предупреждение. Сайты GitHub Pages находятся в открытом доступе, даже если репозиторий для сайта является частным. Если в репозитории вашего сайта есть конфиденциальные данные, удалите их перед публикацией. Дополнительные сведения см. в разделе Сведения о репозиториях.
В GitHubперейдите в репозиторий сайта.
Создайте файл записи для сайта.
 В качестве файла записи для вашего сайта GitHub Pages будет искать файл в формате
В качестве файла записи для вашего сайта GitHub Pages будет искать файл в формате index.html,index.mdилиREADME.md.Если ваш источник публикации — это ветвь и папка, файл записи должен находиться на верхнем уровне исходной папки в исходной ветви. Например, если вашим источником публикации является папка
/docsв ветвиmain, файл записи должен располагаться в папке/docsв ветви под названиемmain.Если источник публикации — это рабочий процесс GitHub Actions, развертываемый артефакт должен содержать файл записи на верхнем уровне. Вместо добавления файла записи в репозиторий можно создать его с помощью рабочего процесса GitHub Actions во время запуска.
Настройте источник публикации. Дополнительные сведения см. в разделе Настройка источника публикации для сайта GitHub Pages.
Под именем репозитория щелкните Параметры. Если вкладка «Параметры» не отображается, выберите раскрывающееся меню и нажмите кнопку Параметры.

В разделе «Код и автоматизация» боковой панели щелкните Pages.
Чтобы просмотреть опубликованный сайт, в разделе «GitHub Pages» щелкните Посетить сайт.
Примечание. Публикация изменений на сайте после передачи изменений в GitHub может занять до 10 минут. Если через час изменения сайта GitHub Pages не отображаются в браузере, см. раздел Сведения об ошибках сборки Jekyll для сайтов GitHub Pages.
Ваш сайт GitHub Pages создан и развернут с помощью рабочего процесса GitHub Actions. Дополнительные сведения см. в разделе Просмотр истории выполнения рабочего процесса.
Примечание. GitHub Actions предоставляется бесплатно для общедоступных репозиториев. Плата за использование начисляется для частных и внутренних репозиториев, которые превышают число выделяемых ежемесячно бесплатных минут. Дополнительные сведения см. в разделе Ограничения использования, выставление счетов и администрирование.

Примечания
Если вы публикуете из ветви и ваш сайт не публикуется автоматически, убедитесь, что пользователь с разрешениями администратора и проверенным адресом электронной почты отправлен в источник публикации.
Фиксации, отправленные рабочим процессом GitHub Actions, в котором используется
GITHUB_TOKEN, не активируют сборку GitHub Pages.
Можно добавить дополнительные страницы на сайт, создав новые файлы. Каждый файл будет доступен на сайте в той же структуре каталога, что и источник публикации. Например, если источником публикации для сайта проекта является ветвь gh-pages, а вы создаете новый файл с именем /about/contact-us.md в ветви gh-pages, файл будет доступен по адресу https://<user>.github.io/<repository>/about/contact-us.html.
Можно также добавить тему для настройки внешнего вида сайта. Дополнительные сведения см. в разделе Добавление темы на сайт GitHub Pages с помощью Jekyll.
в разделе Добавление темы на сайт GitHub Pages с помощью Jekyll.
Чтобы настроить сайт еще лучше, можно использовать Jekyll, генератор статических сайтов со встроенной поддержкой GitHub Pages. Дополнительные сведения см. в разделе Сведения о GitHub Pages и Jekyll.
- «Устранение ошибок сборки Jekyll для сайтов GitHub Pages»
- «Создание и удаление ветвей в репозитории»
- «Создание новых файлов»
- «Устранение ошибок 404 для GitHub Pages сайтов»
Как открыть свой сайт для взрослых
Главная » Интернет
ИнтернетАвтор Vivente На чтение 4 мин. Просмотров 11.4k. Опубликовано
Для многих порно может являться очень щекотливой темой, но нельзя и отрицать, что в Интернете оно представлено крайне широко. Сайты для взрослых охватывают обширный перечень тематик, от проектов, основным направлением которых является живое видео с любительских веб-камер, до отглянцованных, профессиональных сайтов, владельцами коих являются серьезные компании. Как бы то ни было, нет необходимости иметь связи в соответствующей индустрии или обладать какими-то специальными знаниями, чтобы открыть свой собственный сайт для взрослых.
Как бы то ни было, нет необходимости иметь связи в соответствующей индустрии или обладать какими-то специальными знаниями, чтобы открыть свой собственный сайт для взрослых.
Сложность: умеренная.
Инструкции
1. Подумайте и примите решение насчет основного направления, и соответственно содержимого вашего сайта. Исследуйте различные жанры в индустрии развлечений для взрослых – нюансы, популярность, организационные моменты — и решите, какую нишу выберите сами. Для того, чтобы сайт стал успешным, вам придется выделиться чем-то из тысяч уже существующих проектов, зарабатывающих на этом деньги.
2. Найдите хостинг для вашего вебсайта для взрослых. В условиях использования услуг многих основных вебхостинговых компаний четко прописан пункт о запрете на контент для взрослых, так что лучше найти хостинг, специализирующийся на предоставлении услуг вашего направления.
3. Закупите или создайте контент для вебсайта. Для съемок собственного контента потребуется найти моделей, завязать с ними легальные контакты, получить официальное разрешение на использование их статичных и видео изображений, а так же проверить их реальный возраст. Плюс, нужно будет срежиссировать сами фильмы и/или фотосессии для контента. Уже отснятый и готовый для использования видео и фото контент, который вы где-то найдете, вполне возможно потребуется оплатить для размещения на вашем сайте.
Плюс, нужно будет срежиссировать сами фильмы и/или фотосессии для контента. Уже отснятый и готовый для использования видео и фото контент, который вы где-то найдете, вполне возможно потребуется оплатить для размещения на вашем сайте.
4. Разработайте дизайн вашего вебсайта для взрослых. Многие используют бесплатный шаблон или дизайн, разработанный за копейки, который позднее сами смогут местами видоизменять для обновления внешнего вида сайта. С другой стороны вы можете создать собственную разметку, используя HTML редактор или любой другой формат по выбору. Разместите дразнящие фотографии на главной странице сайта, ведущей к разделам с описаниями.
5. Выберите и установите на сайт систему оплаты. Убедитесь, что используете систему оплаты сервиса, который дружественно относится к сайтам для взрослых. Аналогично вебхостинговым компаниям, многие стандартные сервисы, предоставляющие системы оплаты для сайтов, ввели запрет на подобную вашей тематику, так что просто будьте уверены, что прочитали внимательно условия использования сервиса оплаты. Некоторые платежные сервисы точно так же специализируются на сайтах для взрослых, например: ETI, Adult Merchant Pay, Advantage Processors и Netbilling.
Некоторые платежные сервисы точно так же специализируются на сайтах для взрослых, например: ETI, Adult Merchant Pay, Advantage Processors и Netbilling.
6. Подкатите вашему сайту трафик. Прорекламируйте его на других сайтах для взрослых и пропишите сайт в различных ссылочных разделах, в поисковиках и блогах схожей тематики. Многие сервисы, такие как Adultworld, Adult Traffic и Global VIP Traffic предоставят трафик для вашего сайта бесплатно.
Дополнения и предупреждения:
— Рассмотрите возможность обмена баннерами с другими сайтами для взрослых — их ссылка+баннер у вас, ваши у них. Это может оказаться хорошим способом поддерживать трафик, не тратя на это деньги. К тому же в данной области обмен ссылками и баннерами работает особенно эффективно для увеличения показателей посещаемости вашего сайта в поисковиках;
— Используйте только тот контент, который полностью легален, находится в вашей юрисдикции – вы должны быть уверенны в этом. Исследуйте законы, касающиеся порнографии, чтобы убедиться, что вы нечаянно их не нарушите. Сохраните детализированные записи относительно всего, что касалось вашего создания собственного контента. Не делайте ни одного кадра до тех пор, пока не получите подтверждение, что вашим моделям есть по крайней мере 18 лет, и храните копии всех документов в самом надежном месте. Убедитесь, что на сайте есть все необходимые письменные оговорки, касающиеся легальности вашего бизнеса. Сайт должен содержать предупреждение о том, что он содержит материалы только для взрослых, и сообщение о том, что все модели достигли допустимого возраста.
Сохраните детализированные записи относительно всего, что касалось вашего создания собственного контента. Не делайте ни одного кадра до тех пор, пока не получите подтверждение, что вашим моделям есть по крайней мере 18 лет, и храните копии всех документов в самом надежном месте. Убедитесь, что на сайте есть все необходимые письменные оговорки, касающиеся легальности вашего бизнеса. Сайт должен содержать предупреждение о том, что он содержит материалы только для взрослых, и сообщение о том, что все модели достигли допустимого возраста.
Как получить доступ к веб-сайтам, которые не загружаются: 5 способов попробовать
Вы когда-нибудь нажимали на ссылку или закладку и вместо этого видели страницу с ошибкой? Это может быть очень неприятно, когда сайт не загружается, поэтому есть ли трюк, который вы можете использовать для доступа к загруженному веб-сайту с интенсивным трафиком? Вы знаете, как открыть поврежденный сайт? Что делать, если он содержит заблокированный контент?
К счастью, есть несколько способов доступа к веб-страницам, которые в противном случае не загружаются.
Что означают коды ошибок веб-сайта?
Давайте сначала найдем корень вашей проблемы. Почему не загружается сайт? Возможно, сервер сайта не работает или ваш интернет не работает должным образом. Возможно, высокая посещаемость вызвала эту временную проблему. Существуют различные способы открыть сайт, когда сервер занят. Но это может быть и постоянной проблемой.
Ознакомьтесь с разделом «Вниз для всех» или «Только для меня», который подскажет, является ли проблема локальной или повсеместной. Если в отчете говорится, что это только вы, это может быть проблема с вашим устройством или вашим интернет-провайдером. Попробуйте снова включить и выключить устройство: это звучит нелепо, но иногда срабатывает.
Если доступ к странице невозможен, это означает, что проблема связана с самим сайтом. Может помочь просмотр кода ошибки, если вы знаете, что он означает.
Что означает «403 Запрещено»?
У вас нет разрешения на доступ к этой странице. Это может означать, что вы случайно попытались войти в систему или просмотреть личный контент, поэтому проверьте URL-адрес. При необходимости сообщите об этом администратору сайта.
При необходимости сообщите об этом администратору сайта.
В противном случае вы можете попробовать виртуальную частную сеть (VPN) или прокси-сервер, к которым мы еще вернемся.
Что означает «Страница 404 не найдена»?
Страница больше не существует, т.е. это неработающая ссылка. Страница могла быть перемещена или удалена навсегда. Кроме того, URL-адрес неверен, поэтому проверьте адрес, прежде чем делать что-либо еще. Не все потеряно, так что оставайтесь с нами.
Что означает «Внутренняя ошибка сервера 500»?
Эта проблема не зависит от вас, поэтому не может быть исправлена с вашей стороны. Опять же, вы можете что-то с этим поделать, но поскольку это означает, что есть проблема с хост-сервером, лучше всего подождать.
Что означает «Служба 503 недоступна»?
Сайт, который вы пытаетесь посетить, либо имеет избыточный трафик, либо находится в режиме обслуживания. Скорее всего, скоро сайт снова заработает. В противном случае вам следует научиться открывать перегруженные веб-сайты.
1. Как получить доступ к загруженным веб-сайтам с помощью Google Cache
Как проверить результаты, когда сервер занят? Google Cache — это быстрый способ просмотра проблемных страниц.
Поисковые системы кэшируют контент при индексировании веб-сайтов, поэтому, получив к нему доступ, вы можете увидеть снимок того, что Google видел при последнем сканировании сайта. Многие основные веб-страницы ежедневно кешируются, но старые статьи, которые не обновляются, остаются в папке кеша без изменений.
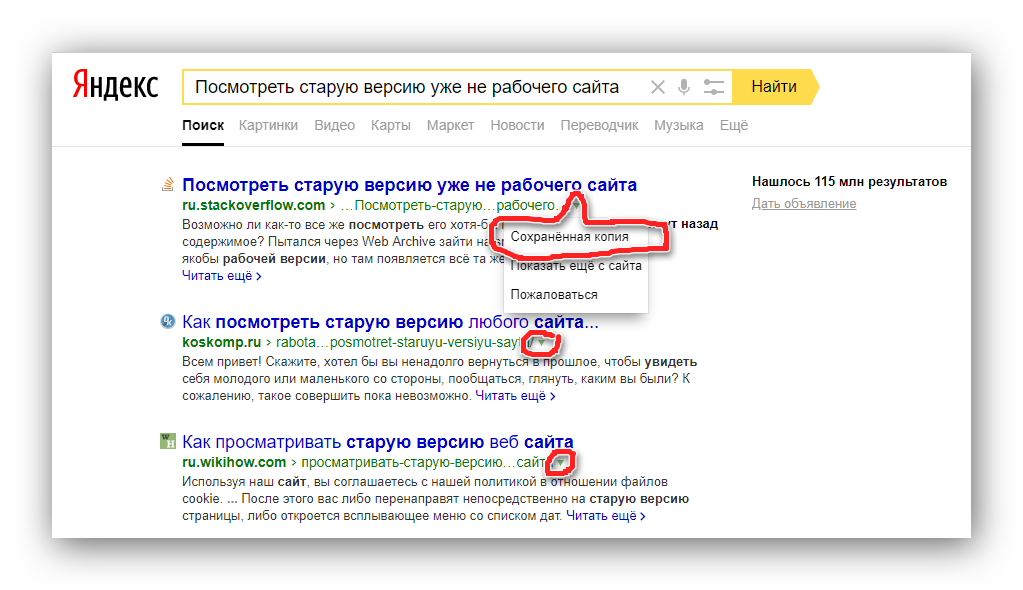
Вы можете получить доступ к Google Cache, введя название страницы или сайта, который вы пытаетесь посетить, в поисковую систему. Нажмите на вертикальное многоточие рядом с соответствующим результатом поиска, затем на Кэшировано в открывшемся окне.
Изображения иногда могут быть проблематичными, поэтому вы можете отфильтровать результирующую страницу, щелкнув Текстовая версия на серой полосе вверху.
В противном случае вы можете просмотреть определенную страницу, введя «кэш:» в поле поиска, а затем сразу же адрес веб-страницы, к которой вы хотите получить доступ.
Google, очевидно, не единственная поисковая система, делающая это. Например, вы можете использовать Bing Cached , щелкнув стрелку вниз. Используйте любой из этих браузеров для открытия сайтов с загруженными серверами, которые не могут достаточно быстро загружать контент (или вообще не могут).
Функция кэширования также сообщает, когда в последний раз был сделан снимок. Затем вы можете сделать вывод, заменило ли обновление какой-либо материал.
2. Как получить доступ к онлайн-контенту с помощью Интернет-архива
Допустим, веб-сайт вышел из строя или слишком загружен, но вам нужно просмотреть определенную страницу для исследовательских целей. Попробуйте The Wayback Machine, некоммерческую библиотеку страниц давно минувших дней. Это как совершить путешествие на машине времени и побродить по Интернету.
Интернет-архив регулярно делает «захваты» веб-сайтов — в зависимости от популярности сайта и частоты его обновления. Это означает, что доступ к некоторым страницам затруднен, но путешествие к Wayback Machine редко бывает напрасным.
Введите URL-адрес, заголовок страницы или ключевые слова в функцию поиска в архиве. Найдите нужную страницу, и она сообщит вам, когда были сделаны снимки. Вы можете просматривать календари и решать, что вы хотите посмотреть.
Это может быть самая последняя версия, начиная с первого экземпляра, или где-то посередине. Вы, вероятно, увидите, когда сайты меняют темы форматирования и читают новости прошлых лет. Это будет работать даже тогда, когда веб-сайт испытывает большой трафик или находится в режиме обслуживания.
Осторожно, загрузка захватов может занять некоторое время, так что определенно требуется терпение! Тем не менее, он может действовать как хороший открыватель загруженного веб-сайта.
3. Мешают ли расширения браузера доступу к веб-сайтам?
Плагины для браузера действительно могут улучшить вашу работу в Интернете. Но некоторые из них также могут мешать загрузке определенных сайтов.
Во-первых, убедитесь, что родительский контроль не включен и мешает вам получить доступ к странице. Поставщики услуг в Великобритании, например, применяют некоторые из этих юридических, но разочаровывающих ограничений. Если вы являетесь взрослым в этой ситуации, вы должны знать соответствующие детали, чтобы разблокировать контент, тогда вам может потребоваться поговорить с сервером вашей мобильной сети, чтобы отменить правила.
Поставщики услуг в Великобритании, например, применяют некоторые из этих юридических, но разочаровывающих ограничений. Если вы являетесь взрослым в этой ситуации, вы должны знать соответствующие детали, чтобы разблокировать контент, тогда вам может потребоваться поговорить с сервером вашей мобильной сети, чтобы отменить правила.
Связано: Расширения Google Chrome, которые необходимо удалить как можно скорее
Некоторые комплекты безопасности предлагают родительский контроль, поэтому вам, возможно, придется вмешаться в них через антивирус или брандмауэр.
В противном случае некоторые сайты будут ограничивать доступ, если у вас установлен блокировщик рекламы. Удалите или отключите эти плагины перед повторной попыткой загрузить страницу.
4. Нужна ли вам VPN для доступа к ограниченному контенту?
Не позволяйте вышеупомянутой проблеме оттолкнуть вас от использования подключаемых модулей. Большинство из них не окажет негативного влияния на просмотр. На самом деле, использование VPN-расширения может ускорить загрузку сайта, а установив его, вы сможете получить доступ к материалам, ограниченным по региону.
Итак, что делать, если ваш интернет-провайдер, работодатель или страна блокирует контент, которым вы хотите наслаждаться? VPN маскирует ваш адрес, поэтому создается впечатление, что ваше устройство находится в другом регионе.
Связано: Лучшие VPN-сервисы
Не волнуйтесь; вам не всегда нужно платить, чтобы получить приличный VPN!
5. Как получить доступ к сайтам, которые не загружаются с помощью прокси-сервера
Вам не всегда нужен VPN для доступа к заблокированным страницам, даже если они ограничены. Вместо этого вы можете использовать прокси-сервер. Это звучит сложно, но это может быть очень просто.
Прокси действуют аналогично VPN, маскируя ваше точное местоположение. Однако они делают это, выступая в качестве посредника и направляя трафик через третью сторону.
Вам даже не нужно скачивать прокси. Попробуйте выполнить поиск сайта с ограниченным доступом через стартовую страницу, которая сочетается с поиском Google, но защищает все ваши данные. Если вы хотите получить доступ к заблокированному контенту, найдите соответствующую страницу, затем нажмите Анонимный просмотр сбоку от каждого результата.
Если вы хотите получить доступ к заблокированному контенту, найдите соответствующую страницу, затем нажмите Анонимный просмотр сбоку от каждого результата.
И да, вы можете добавить Startpage в качестве расширения Google Chrome, чтобы сделать весь процесс еще быстрее.
Лучшие способы открывать сайты с высокой посещаемостью, когда сервер занят
Вам не нужно быть технически подкованным, чтобы принудительно загружать веб-сайты, когда они заблокированы, вышли из строя или сервер слишком занят.
Google Cache и Wayback Machine идеально подходят для доступа к веб-сайтам с высокой посещаемостью, а расширения и прокси-серверы помогут обойти ограничения.
Как получить доступ к веб-сайту | Процесс доступа к веб-странице
В настоящее время для большинства людей использование Интернета связано с доступом к информации или развлечениям, просмотром продуктов и услуг или использованием платформ социальных сетей для поддержания связи с друзьями и знакомыми. Может показаться, что для посещения веб-страницы нужно просто ввести URL-адрес в адресной строке, но это только начало более сложного процесса. За долю секунды браузер связывается с глобально распределенными веб-серверами, запрашивает сохраненные пакеты данных, а затем собирает веб-страницу из информации, содержащейся в пакетах. Читайте дальше, чтобы узнать, как работает этот процесс и какие шаги предпринимаются.
Может показаться, что для посещения веб-страницы нужно просто ввести URL-адрес в адресной строке, но это только начало более сложного процесса. За долю секунды браузер связывается с глобально распределенными веб-серверами, запрашивает сохраненные пакеты данных, а затем собирает веб-страницу из информации, содержащейся в пакетах. Читайте дальше, чтобы узнать, как работает этот процесс и какие шаги предпринимаются.
Содержание
- От URL к IP-адресу
- DNS-сервер: каталог для IP-адресов
- Маршрутизатор как связующее звено между компьютером и сервером
- Обмен данными через HTTP
- Отображение страницы в веб-браузерах
С URL на IP-адрес
Самый простой способ получить доступ к веб-сайту — ввести нужный адрес в адресную строку, расположенную в браузере. Этот адрес называется унифицированным указателем ресурсов (URL), и на каждую веб-страницу можно попасть по собственному индивидуальному URL-адресу (веб-адресу). URL-адрес состоит из нескольких разделов; все из которых имеют свои собственные функции. Вот общий пример URL-адреса веб-страницы:
URL-адрес состоит из нескольких разделов; все из которых имеют свои собственные функции. Вот общий пример URL-адреса веб-страницы:
Протокол | Домен третьего уровня | Домен второго уровня | Домен верхнего уровня | (Путь) | (Файл) |
http:// | www. | пример домена | .com | /directory | /index.html |
Всемирная паутина (WWW) представляет собой систему электронных гипертекстовых документов. Протокол передачи гипертекста (HTTP) используется во всемирной паутине для передачи данных веб-страницы с веб-сервера в браузер. В дополнение к HTTP существует также зашифрованная версия протокола: безопасный протокол передачи гипертекста (HTTPS).![]() За заголовком протокола HTTP следует имя хоста, состоящее из доменов второго и верхнего уровня (в указанном порядке). В Интернете мы обычно видим «www» как домен третьего уровня, но есть и другие поддомены. Если URL-адрес указывает на определенный каталог или файл, соответствующая информация будет помещена после имени хоста.
За заголовком протокола HTTP следует имя хоста, состоящее из доменов второго и верхнего уровня (в указанном порядке). В Интернете мы обычно видим «www» как домен третьего уровня, но есть и другие поддомены. Если URL-адрес указывает на определенный каталог или файл, соответствующая информация будет помещена после имени хоста.
URL-адреса обычно состоят из букв, что означает, что люди могут легко их запомнить. Компьютеры, с другой стороны, работают с комбинациями чисел (известными как IP-адреса), чтобы найти сервер в Интернете. Для доступа к содержимому из веб-браузера требуется дополнительный шаг. Этот шаг требует перевода URL-адреса веб-страницы в соответствующий IP-адрес. Задачу выполняют DNS-серверы, отвечающие за управление Системой доменных имен.
DNS-сервер: каталог для IP-адресов
Когда веб-адрес вводится в строку поиска браузера, браузер ищет запрошенный домен в своем кэше. Если его там нет, он запрашивает DNS-сервер операционной системы, чтобы найти требуемый IP-адрес. DNS-сервер отвечает за разрешение имен. Запрашиваемый DNS-сервер можно настроить как в операционной системе, так и в маршрутизаторе. По умолчанию провайдер доступа в Интернет устанавливает здесь адрес своего DNS-сервера. Поскольку запрос системы доменных имен занимает некоторое время, IP-адреса уже посещенных сайтов обычно хранятся в кэше DNS операционной системы или браузера. Этот кеш сохраняет IP-адреса для будущих посещений веб-сайта. Это снижает нагрузку на DNS-сервер и ускоряет загрузку веб-страницы.
DNS-сервер отвечает за разрешение имен. Запрашиваемый DNS-сервер можно настроить как в операционной системе, так и в маршрутизаторе. По умолчанию провайдер доступа в Интернет устанавливает здесь адрес своего DNS-сервера. Поскольку запрос системы доменных имен занимает некоторое время, IP-адреса уже посещенных сайтов обычно хранятся в кэше DNS операционной системы или браузера. Этот кеш сохраняет IP-адреса для будущих посещений веб-сайта. Это снижает нагрузку на DNS-сервер и ускоряет загрузку веб-страницы.
Маршрутизатор как связующее звено между компьютером и сервером
Маршрутизатор является интерфейсом между Интернетом и домашней сетью. Он запрашивает данные из Интернета и распределяет их по сетевым устройствам, таким как настольные компьютеры, ноутбуки и планшеты. Маршрутизатор требуется в качестве связующего звена, поскольку устройства в домашней сети взаимодействуют друг с другом, используя локальные IP-адреса, в то же время совместно используя общедоступный IP-адрес маршрутизатора. Затем сетевые адреса транслируются с помощью процесса, известного как трансляция сетевых адресов (NAT). При современных интернет-соединениях IPv6 трансляция через NAT, как правило, не требуется, поскольку каждому устройству в сети назначается общедоступный IP-адрес.
Затем сетевые адреса транслируются с помощью процесса, известного как трансляция сетевых адресов (NAT). При современных интернет-соединениях IPv6 трансляция через NAT, как правило, не требуется, поскольку каждому устройству в сети назначается общедоступный IP-адрес.
Обмен данными через HTTP
Когда IP-адрес выбранной веб-страницы идентифицирован, браузер запрашивает соответствующие данные для страницы с соответствующего веб-сервера. Этот запрос выполняется через HTTP в виде пакета данных, который содержит всю информацию, необходимую веб-серверу для доставки данных веб-страницы. Браузер сообщает IP-адрес выбранной веб-страницы и предоставляет информацию об операционной системе, самой себе и устройстве, на котором должна отображаться веб-страница. Маршрутизатор добавляет свой собственный общедоступный IP-адрес в качестве отправителя и пересылает пакет в общедоступный Интернет. 9Веб-сервер 0039 обрабатывает информацию и передает код состояния HTTP. В случае успешного выполнения запроса сервер отправляет веб-браузеру пакет данных со всей необходимой для страницы информацией. Если сервер не может найти веб-страницу по запрошенному адресу, он либо отправляет код ошибки 404 (веб-страница не найдена), либо перенаправляет посетителя на новый URL-адрес с помощью перенаправления, если он известен.
Если сервер не может найти веб-страницу по запрошенному адресу, он либо отправляет код ошибки 404 (веб-страница не найдена), либо перенаправляет посетителя на новый URL-адрес с помощью перенаправления, если он известен.
SSL-сертификаты от IONOS
Защитите свой домен и завоюйте доверие посетителей с помощью SSL-шифрованного веб-сайта!
Простая активация
Проверенная безопасность
Поддержка 24/7
Рендеринг страниц в веб-браузерах 90 007
Входящие пакеты данных из Интернета окончательно пересылаются с маршрутизатора на компьютер, на котором осуществляется доступ к веб-странице. Затем веб-браузер берет на себя задачу анализа пакетов данных. Веб-страницы обычно состоят из HTML, файлы CSS и JavaScript , строки кода которых содержат подробную информацию о том, как должна быть представлена веб-страница. В то время как HTML-документы определяют структуру и элементы управления веб-страницы, информация о дизайне указывается в каскадных таблицах стилей (CSS-файлы). Элементы, помогающие пользователю взаимодействовать на веб-странице, обычно реализуются с помощью JavaScript. Механизм рендеринга веб-браузера определяет, как интерпретируется код. Веб-страницы могут выглядеть по-разному в зависимости от используемого веб-браузера. Каждый браузер имеет кэш , в котором данные временно сохраняются при доступе к веб-странице. Это означает, что при повторном посещении веб-страницы не все данные необходимо запрашивать с веб-сервера. Веб-браузер просто извлекает файлы, которые изменились с момента последнего посещения, что означает, что доступ к веб-сайту не занимает много времени.
Элементы, помогающие пользователю взаимодействовать на веб-странице, обычно реализуются с помощью JavaScript. Механизм рендеринга веб-браузера определяет, как интерпретируется код. Веб-страницы могут выглядеть по-разному в зависимости от используемого веб-браузера. Каждый браузер имеет кэш , в котором данные временно сохраняются при доступе к веб-странице. Это означает, что при повторном посещении веб-страницы не все данные необходимо запрашивать с веб-сервера. Веб-браузер просто извлекает файлы, которые изменились с момента последнего посещения, что означает, что доступ к веб-сайту не занимает много времени.
- Веб-разработка
- Браузер
- Энциклопедия
- Время загрузки
Статьи по теме
Современная веб-разработка: основы
- Веб-разработка
Тенденции, определяющие веб-разработку, отходят от статического веб-присутствия и все больше движутся в направлении интерактивного контента. Несмотря на то, что такие языки, как HTML и CSS, по-прежнему доминируют, все большее число разработчиков предпочитают серверный язык программирования PHP для динамических веб-сайтов. Клиентские скриптовые языки, такие как JavaScript, позволяют сайту реагировать на действия пользователя…
Несмотря на то, что такие языки, как HTML и CSS, по-прежнему доминируют, все большее число разработчиков предпочитают серверный язык программирования PHP для динамических веб-сайтов. Клиентские скриптовые языки, такие как JavaScript, позволяют сайту реагировать на действия пользователя…
Введение в HTML5
- Веб-разработка
HTML5 — новый основной язык Интернета. Но многие веб-разработчики отказались от этой версии и вместо этого по-прежнему используют более старые языки разметки, такие как HTML 4.01 или XHTML. Для этого часто требуются плагины, снижающие совместимость и безопасность сайта. HTML5, с другой стороны, поддерживает прямую интеграцию мультимедийных элементов, а также программных интерфейсов на основе JavaScript.
Введение в HTML5Что такое веб-сайт?
- Создание сайта
Что такое сайт? Кому он нужен и какие варианты доступны для частных пользователей и предприятий? Есть решения для начинающих, которые не требуют знаний в области программирования.
