CSS h2, h3: стилизация h2, h3 заголовков
Целью данной статьи, рассмотреть разные варианты стилизации h2, h3 заголовков. Тег h2 является важным тегом в теле странички. Как правило, он содержит в себе тематический заголовок страницы. Тег h2 должен выделяться, чтобы пользователю не составляло трудности понять, о чем идет речь на странице вашего сайта. Поэтому данный тег должен быть ярким моментом вашей страницы. CSS стилизация тега h2 может быть простой, но главное, чтобы размер шрифта был наибольшим среди других на странице. И не только потому, чтобы бросался в глаза пользователю, это также играет роль в релевантности странице, а значит и в оптимизации.
Тег h3, это дополняющий тег, он может быть смысловым подразделением h2. Мы также будем рассматривать варианты его стилизации.
Ниже предоставлены примеры и способы css стилизации h2, h3 заголовков.
Способы стилизации h2, h3 заголовков
Западный способ
Мой способ
CSS стилизация h2 заголовка
CSSh2 + h3 (совместная стилизация)
CSS стилизация h3 заголовка
Способы стилизации h2, h3 заголовков
Способы стилизации h2, h3 тегов, мы будем рассматривать на создании ленты. Разберем, два варианта реализации заголовка в виде ленты: западный и мой вариант. Заранее скажу, что приоритетнее мой способ, но если вы имеете свои варианты (способы) стилизации заголовков, буду благодарен, если поделитесь ими в комментариях.
Западный способ
Как вариант неплохой, только мне не очень нравится CSS способ реализации ленты. Данный метод создания css h2 ленты, я нашел на одном из западных сайтов. Данная лента реализована на чистом css коде, хотя кроссбраузерность пострадала (в IE выглядит простым блоком). Ниже приведен исходный код css стиля.
h2.ribbon {
font-size: 16px !important;
position: relative;
background: #ba89b6;
color: #fff;
text-align: center;
padding: 1em 2em;
margin: 0 0 3em;
}
h2.ribbon:before, h2.ribbon:after {
content: "";
position: absolute;
display: block;
bottom: -1em;
border: 1.5em solid #986794;
z-index: -1;
}
h2.ribbon:before {
left: -2em;
border-right-width: 1.5em;
border-left-color: transparent;
}
h2.ribbon:after {
right: -2em;
border-left-width: 1.5em;
border-right-color: transparent;
}
h2.ribbon .ribbon-content:before, h2.ribbon .ribbon-content:after {
content: "";
position: absolute;
display: block;
border-style: solid;
border-color: #804f7c transparent transparent transparent;
bottom: -1em;
}
h2.ribbon .ribbon-content:before {
left: 0;
border-width: 1em 0 0 1em;
}
h2.ribbon .ribbon-content:after {
right: 0;
border-width: 1em 1em 0 0;
} В HTML коде, h2 лента, выглядит таким образом:
<h2><strong>CSS стилизация h2, h3 заголовков на sitear.ru</strong></h2>
Мой способ
Как видите, css код громоздкой, как для стилизации только h2 тега. Поэтому, предлагаю свой способ создания подобной ленты. Кросбраузерность тестировалась на IE, FireFox, Opera, Chrome. Ниже предоставлен css код и все исходные файлы.
h2 {height:67px; background: url(ribbon_left.png) left top no-repeat; color:#FFF;}
h2 strong {height:67px; display:block; max-width:450px; margin-left:56px; padding-right:56px; background: url(ribbon_right.png) right top no-repeat;}Способ применения в HTML:
<h2><strong>CSS h2 заголовок на sitear.ru</strong></h2>
Картинки:
Общий вес картинок – 750 байт. CSS код занимает не более двух строк, вес – 236 байт. Я доволен результатом, притом все просто и понятно, в отличии от западного метода, где вес CSS кода – 980 байт. Хотя мой и западный вариант по весу идентичны, в коде гораздо хуже разобраться, нежели обработать картинку в фотошопе. Можно предположить, что скорость загрузки одного css файла, быстрее, нежели трех файлов (сумарно идентичных весу одного css файла), но можно реализовать background в виде спрайтов, которые увеличат скорость загрузки сайта. Узнать об увеличении скорости методом CSS спрайтов.
Примеры CSS h2, h3
Все примеры будут реализованы по принципу стилизации заголовков моим методом (пример, сайт sitear.ru).
CSS стилизация h2 заголовка
В данном пункте остановимся на реальных примерах стилизации h2 заголовка. Примеры, громко сказано, так как, у каждого сайта уникальный дизайн. Приведу один, универсальный пример стилизации h2. Мою идею стилизации заголовков вы уже поняли, хочу дополнить ее, используя в background-image прозрачность, которую легко можно сделать в фотошопе. Пример смотрите ниже.
CSS код:
.heading { width:500px; background: #888;}
h2 {height:70px; background: url(left.png) left top no-repeat; color:#FFF; line-height: 50px;}
h2 strong {height:70px; display:block; margin-left:60px; padding: 6px 60px 0px 0px; background: url(right.png) right top no-repeat;}Исходные картинки:
HTML код:
<div> <h2><strong>Текст h2 заголовка</strong></h2> </div>
Как видите исходные картинки имеют полупрозрачность, а в классе heading, меняя значение background, можно добиться следующих результатов:
CSS h2 + h3 (совместная стилизация)
Стилизировать h2 и h3 вместе, уместно при наличии эпилога, или маленького вступления к статье на вашем сайте, которое можно поместить в тег h3. Например:
h2 – Стилизация h2, h3 заголовков;
h3 – Учимся оформлять h2, h3 заголовки на css.
Это мой пример, вероятней всего у вас своя идея, как оформлять страницы сайта. Пример css h2 + h3, схож с пред идущим, рассмотрим css код.
.left{height:100px; background: url(left.png) left top no-repeat;}
.right{ width:500px; height:100px; display:block; margin-left:45px; padding: 0px 45px 0px 0px; background: url(right.png) right top no-repeat;}
h2 {color:#FFF; font-size:18px; padding:15px;}
h3 {color:#CCC; font-size:16px; padding:5px;} Исходные картинки:
HTML код:
<div> <div> <h2>Текст h2 заголовка</h2> <h3>Маленькое вступление, или описание статьи, заключенное в h3 тег.</h3> </div> </div>
Отображение:
Суть совместной (h2 + h3) стилизации заголовков, схожа с пред идущим примером, только в этом случае используются div блоки.
CSS стилизация h3 заголовка
Стилизация h3 заголовка дело не хитрое. Но, раз уж наша статья касается стилизации h2 и h3 заголовков, мы рассмотрим все до конца.
Как правило, тег h3, используют для выделения подпунктов статьи или другого материала на сайте. Например, как на сайте sitear.ru. Я бы советовал создавать, скромные, неброские, но удобные h3 заголовки. Мне очень нравится идея, как организовано на Википедии. Советую и вам создать подобно. Это просто и удобно. Например:
<style>
h3 {font: bold 18px Arial; color:#595; border-bottom:#CCC solid 1px; margin-top:25px;}
</style>
<h3>Пример стилизации h3 заголовка</h3>
<p>Lorem ipsum dolor sit amet, <a href="http://sitear.ru">consectetuer adipiscing</a> elit. Ut pretium mauris nec arcu. Integer at leo vel ipsum elementum sodales. Nam est quam, posuere non, feugiat nec, consectetuer ac, lectus. Suspendisse egestas fringilla odio. Donec lacinia tristique ante. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p>
<h3>Еще подраздел вашей статьи</h3>
<p>Nulla venenatis, turpis eu vestibulum tincidunt, felis diam luctus velit, facilisis cursus mi ligula vitae nunc. Curabitur libero. Fusce felis. Nam gravida nulla non eros. Donec non nisl. Nulla ut odio. Curabitur sollicitudin nonummy est. Nullam molestie lectus quis nibh.</p>Отображение:
Просто, удобно и кроссбраузерно.
Надеюсь, вам помогла моя статья. Если остались вопросы или предложения по поводу css стилизации h2, h3 заголовков, пишите в комментарии.Дальше: Конвертация трафика сайта
sitear.ru
Сложный заголовок с линиями по бокам текста на css

Иногда нужно сверстать заголовок, у которого слева и справа располагаются линии, которые занимают все оставшиеся пространство. Для такого случая у меня есть рецепт как сверстать сложный заголовок с линиями по бокам текста.
Мы будем использовать обычный тег div с классом .title и его псевдоэлементы :before и :after. В div напишем нужный текст заголовка, а псевдоэлементы будут линиями: :before линия слева, :after соответственно будет линией справа.
Код html:
<div>
<span>
Наш<br />
заголовок
</span>
</div>
Код css:
.title {
/* Чтобы спрятать часть линий, которые
** будут вылазить за пределы блока */
overflow: hidden;
/* Выравнивание заголовка по центру,
** можно использовать left, right */
text-align: center;
/* Тут можно добавить другие стили для заголовка */
font-size: 30px;
}
.title span {
/* Стили тега обертки для заголовков
** в несколько строк */
display: inline-block;
vertical-align: middle;
}
.title:before,
.title:after {
/* Обязательно указываем пустое свойство content,
** иначе псевдоэлементы не появятся на сайте */
content: "";
/* Указываем что наши линии будут строчно-блочные и
** выравнивание по высоте - по центру */
display: inline-block;
vertical-align: middle;
/* Задаем ширину 100% и выбираем высоту линии,
** в нашем примере она равна 4 пикселям */
width: 100%;
height: 4px;
/* Добавляем цвет для линии */
background-color: #00cf00;
/* Добавляем пседоэлемантам возможность изменить
** позицию линии, для создания отступов от текста */
position: relative;
}
.title:before {
/* Смещаем левую линию на 100% влево, чтобы линия
** встала рядом с текстом слева */
margin-left: -100%;
/* Указываем в пикселях отступ линии от текста заголовка */
left: -14px;
}
.title:after {
/* Смещаем правую линию на 100% вправо, чтобы
** линия встала рядом с текстом справа */
margin-right: -100%;
/* Указываем в пикселях отступ линии от текста заголовка */
right: -14px;
}
Главное преимущество данного метода является то, что не имеет значения однотонный фон у блока или фон сделан изображением.
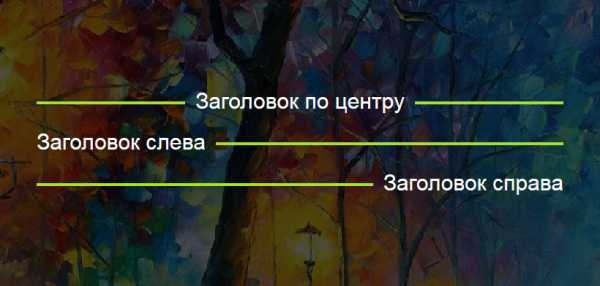
Заголовок с линиями по сторонам на CSS
В этой статье узнаем, как можно создать горизонтальную линию при помощи html, а также ее выставить по сторонам написанного текста на CSS. В сети интернет можно найти разные вариаций на похожую тему, где сделать расположение горизонтальных линий по обеим сторонам от текста, который будет находиться по центру. Основном такая стилистика применяется на заголовки, чтоб сделать красивое оформление. И по сути все они идентичны по своей конструкций. Здесь представлено 3 варианта, где вы сами можете добавить стилей или поменять оттенок цвета, так, чтоб отлично подошел под основной дизайн.Как уже было сказано, что существует множество способов сделать это с помощью CSS. Многие люди передо мной собрали примеры для этой самой проблемы, но я подумал, что еще один не мог повредить. Как вы можете видеть, существует множество способов достичь этого небольшого визуального трюка, и я только накрыл несколько. Я частично отношусь к методам, использующим меньшую разметку, поэтому я могу оставить свой HTML без дополнительных тегов, которые используются только для презентации.
1. Первый вариант.
HTML
Код
<div>
<span>ZOTNET.RU</span>
</div>
CSS
Код
.zagolovak-posentru {overflow: hidden;
text-align: center;
font-size: 29px;
}
.zagolovak-posentru span {
display: inline-block;
vertical-align: middle;
}
.zagolovak-posentru:before,
.zagolovak-posentru:after {
content: «»;
display: inline-block;
vertical-align: middle;
width: 100%;
height: 2px;
background-color: #0072cf;
position: relative;
}
.zagolovak-posentru:before {
margin-left: -100%;
left: -11px;
}
.zagolovak-posentru:after {
margin-right: -100%;
right: -11px;
}
Здесь можно поменять ширину полос, такжн палитру цвета, что по остальному, то по стилистики сами можете что то добавить или оставить по умолчанию.
Демонстрация
2. Вторая версия:
HTML
Код
<div>ZORNET.RU</div>
CSS
Код
.steriopenkag {
position: relative;
text-align: center;
font-size: 51px;
padding-bottom: 4px;
}
.steriopenkag:before {
content: «»;
display: block;
position: absolute;
bottom: 0;
left: 0;
right: 0;
width: 79px;
height: 4px;
margin: 0 auto;
background-color: #000;
}
Здесь можно добавить элементов, что сделает его оригинальным.
Демонстрация
3. Третий вариант:
HTML
CSS
Код
h2{width: 597px;
margin: 100px auto;
border: 1px solid #204377;
text-align: center;
font-size: 37px;
line-height: 61px;
text-transform: uppercase;
position: relative;
}
h2:before, h2:after{
content: »;
position: absolute;
top: 50%;
margin-top: -1.5px;
left: 0;
height: 3px;
width: 179px;
background-color: #2a5290;
}
h2:after{
right: 0;
left: auto;
}
Такой вариант можно увидеть в пременение, но основном он всегда по дизайн сделан по другому.
Демонстрация
Внимание: Изначально такая тема началась на форуме, где вы также можете посмотреть другие элементы, что идут по одной и той же теме, это создать линии до и после текста в html css для сайта.
zornet.ru
Как делать красивые заголовки в html?
Продолжаю серию постов об основах html для копирайтеров. Помнится, когда-то мы с вами говорили о том, как вставить в текст ссылку.
Сегодня будем разбираться, как делаются красивые заголовки в html. Хотя, если честно, тут и разбираться-то особо нечего.
Оговорюсь сразу о том, что все приемы, которые я опишу, можно выполнить и при помощи другого языка программирования – CSS. Но это – отдельный разговор. Сейчас мы знакомимся только с html-тегами. Они самые простые, а овладеть ими сможет сразу же каждый, кто вообще никогда не имел дела с программированием.
Итак, у нас есть заголовок:
Привет, мир!
Как из этого набора букв стандартным шрифтом сделать красивый заголовок в html?
Нужно всего лишь заключить эту фразу между двумя простыми тегами: <h2> и </h2>. Соответственно, первый из них сигнализирует о том, что начался заголовок, второй – о том, что он закончился.
Итак, пишем:
<h2>Привет, мир!</h2>
Посмотрите, в браузере получится вот такая красотень:
Привет, мир!
К слову, меняя коэффициент, стоящий возле буквы h, можно создавать разные заголовки и подзаголовки. Напишем:
<h2>Привет, мир!</h2>
<h3>Привет, мир!</h3>
<h4>Привет, мир!</h4>
<h5>Привет, мир!</h5>
<h5>Привет, мир!</h5>
А в итоге в браузере получим:
Привет, мир!
Привет, мир!
Привет, мир!
Привет, мир!
Привет, мир!
Ну как, красиво? Смею вас заверить, это еще не все!
Допустим, мы сделать не просто заголовок в html, а еще и задать ему определенный шрифт. Для этого используется вот такой тег:
<font color=”X” face=”Y”></font>
где вместо Х нужно подставить название цвета (или его условное обозначение из 6 цифр, см. ниже), а вместо Y – название шрифта.
Допустим, вот так:
<font color=”red” face=”arial”><h3>Привет, мир!</h3></font>
Получается вообще красотишша:
Привет, мир!
Стоит помнить, что для того, чтобы шрифт заголовка отображался, нужно, чтобы он был на компьютере у посетителя сайта. Если у кого-то вообще нет ариала, то он увидит ваш заголовок все равно в таймс ньюз романе. Так что если меняете шрифт, то меняйте его на стандартный, такой, который есть на всех компах. А если вам надо написать что-то прямо такое витиеватое, то вставьте лучше на сайт в виде картинки. Согласен, плохо для SEO… зато хорошо для людей.
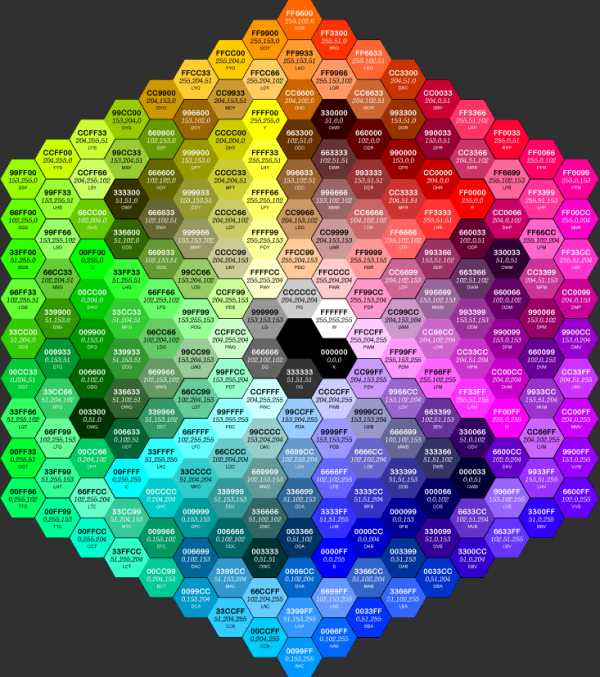
А вот, пожалуйста, вам номера цветов в html:

Например, можно написать: <font color=”466455” face=”arial”><h3>Привет, мир!</h3></font>. Посмотрите, какой цвет заголовка у вас получится в итоге.
Ну вот мы и научились делать красивые заголовки в html. Несложно, правда?
С Вами был, как всегда, Артем Кабанов. С уважением к Вам и Вашему делу! Успехов и до новых встреч!
copy-info.ru
Добавление горизонтальных линий до и после заголовка или изображения на CSS
Для того, чтобы добавить в качестве обрамительного элемента горизонтальные линии до и после заголовка (картинки, логотипа и т.д.) можно использовать CSS и сделать при этом вполне адаптивный вариант.
Для этого нужно использовать псевдоэлементы :before и :after. Html-конструкция должна выглядеть следующим образом:
<div> <span>ЗАГОЛОВОК</span> </div>
<div> <span>ЗАГОЛОВОК</span> </div> |
Для основной обертки используем следующие CSS-правила:
.block { text-align: center; /* выравнивание заголовка по центру обертки */ width: 80%; /* ширина обертки. На самом деле для фиксированной верстки можно использовать и px, но лучше сразу адаптировать под разные устройства, т.к. это, что называется, тренди 🙂 */ margin: 0 auto; /* выравнивание обертки по центру документа */ overflow: hidden; /* прячем линии за границами обертки, чтобы в случае изменения ширины экрана линии не выходили за ее пределы */ }
.block { text-align: center; /* выравнивание заголовка по центру обертки */ width: 80%; /* ширина обертки. На самом деле для фиксированной верстки можно использовать и px, но лучше сразу адаптировать под разные устройства, т.к. это, что называется, тренди 🙂 */ margin: 0 auto; /* выравнивание обертки по центру документа */ overflow: hidden; /* прячем линии за границами обертки, чтобы в случае изменения ширины экрана линии не выходили за ее пределы */ } |
Для дочернего элемента <span> добавляем позиционирование, чтобы впоследствии управлять расположением линий в рамках обертки:
.block span { position: relative; }
.block span { position: relative; } |
Теперь перейдем непосредственно к оформлению псевдоэлементов (будущих линий):
.block span:before { display: block; /* делаем псевдоэлемент блоком для последующего работы с ним, как с простым div’ом */ width:1000px; /* устанавливаем ширину линию. Можно использовать произвольную ширину */ content: »; /* позволяет вставлять генерируемое содержание в текст страницы, которое первоначально в тексте отсутствует */ position: absolute; /* абсолютное позиционирование для управления линиями */ border-bottom: 1px solid #000; /* бордер псевдо дива, т.е. сама линия */ top:50%; /* позиционирование по вертикали */ right: 110px; /* позиционирование по горизонтали */ } /* аналогичные стили для второго псевдоэлемента */ .block span:after { display: block; width:1000px; content: »; position: absolute; border-bottom: 1px solid #000; top:50%; left: 110px; }
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
.block span:before { display: block; /* делаем псевдоэлемент блоком для последующего работы с ним, как с простым div’ом */ width:1000px; /* устанавливаем ширину линию. Можно использовать произвольную ширину */ content: »; /* позволяет вставлять генерируемое содержание в текст страницы, которое первоначально в тексте отсутствует */ position: absolute; /* абсолютное позиционирование для управления линиями */ border-bottom: 1px solid #000; /* бордер псевдо дива, т.е. сама линия */ top:50%; /* позиционирование по вертикали */ right: 110px; /* позиционирование по горизонтали */ }
/* аналогичные стили для второго псевдоэлемента */
.block span:after { display: block; width:1000px; content: »; position: absolute; border-bottom: 1px solid #000; top:50%; left: 110px; } |
Вот собственно все. Линии слева и справа от заголовка появились, они полностью на CSS, смотряться аккуратно как на десктопе, так и на мобильных устройствах.
Демо
blogo-daru.ru
Шрифты для сайта в CSS
Здравствуйте уважаемые начинающие веб мастера.
В этой статье мы узнаем, какие шрифты применяются в интернете, и как они оформляются свойствами CSS.
Какие из них одинаково отображаются во всех браузерах, и операционных системах, и какие нужно внедрять через сервис, обеспечивающий это корректное отображение.
И конечно же посмотрим, как внедрить свободный шрифт на сайт управляющийся CMS WordPress.
В интернете огромное количество шрифтов, объединённых в несколько семейств. Чтобы рассмотреть их все, скорее всего, потребуется ещё один такой сайт, как мой.
Наверное поэтому, обычно мы видим на веб страницах лишь несколько образцов шрифта и вот почему.
Дело в том, что есть такое явление, как кроссбраузерность, то есть возможность какого либо элемента, одинаково отображаться во всех имеющихся в интернете браузерах.
И не только в браузерах. Для шрифтов в это понятие входят все операционные системы. Поэтому гарантировать, что какой либо шрифт отобразиться одинаково, абсолютно на всех экранах мониторов, невозможно.
Чтобы избежать явных различий при отображении шрифта, вместе с названием, обычно указывается семейство, в которое он входит.
И если какой либо браузер или операционная система его не поймут, то в 99% случаев, они покажут шрифт из того же семейства, что не особо испортит дизайн страницы.
Конечно, такое положение со шрифтами нельзя назвать нормальным, и оно не осталось без внимания умных ребят из команды Google.
Ими был создан сервис, или библиотека, «Google Fonts», который изменил ситуацию в лучшую сторону, но о нём в конце статьи.
Там же покажу ещё несколько аналогичных сервисов, с которых можно будет так-же скачать шрифты и установить их на свой сайт.
А пока я представлю список тех шрифтов, которые входят в наиболее распространённые ОС, а значит в большинстве случаев отобразятся так как положено.
1. Семейство sans-serif — шрифты без засечек, с прямыми чётко прописанными контурами.
| а) Arial | Шрифты для сайта |
| б) Arial Black | Шрифты для сайта |
| в) Tahoma | Шрифты для сайта |
| г) Verdana | Шрифты для сайта |
| д) Lucida Sans Unicode | Шрифты для сайта |
| е) Trebuchet MS | Шрифты для сайта |
| ж) MS Sans Serif | Шрифты для сайта |
| з) Impact | Шрифты для сайта |
| е) Century Gothic | Шрифты для сайта |
2. Семейство serif — шрифты с засечками.
| а) Times New Roman | Шрифты для сайта |
| б) Georgia | Шрифты для сайта |
| в) Palatino Linotype | Шрифты для сайта |
| г) MS Serif | Шрифты для сайта |
| д) Sylfaen | Шрифты для сайта |
| е) Garamond | Шрифты для сайта |
| ж) Century | Шрифты для сайта |
3. Семейство monospace — моноширинные шрифты.
| а) Courier New | Шрифты для сайта |
| б) Lucida Console | Шрифты для сайта |
| в) Consolas | Шрифты для сайта |
| г) Courier New | Шрифты для сайта |
4. Семейство cursive.
| а) Сomic Sans MS | Шрифты для сайта |
| б) Monotype Corsiva | Шрифты для сайта |
| в) Mistral | Шрифты для сайта |
Теперь посмотрим, как задаются шрифты в таблицах стилей. Сначала выбирается селектор, в области которого мы собираемся задать определённый шрифт.
Это может быть тег <body>, если мы захотим задать шрифт для всей страницы, могут быть теги <h>, или <p>, если шрифты будут задаваться для заголовков или абзацев.
Задаются шрифты при помощи свойства CSS font-family, а в значении указывается название шрифта.
p{
font-family: "Monotype Corsiva" Cursive;
}
Как я уже говорил, после названия шрифта, через пробел, указывается семейство шрифта.
Делается это для того, чтоб если какой либо из браузеров посетителей Вашего сайта не сможет отобразить именно тот шрифт, которым написан Ваш сайт, он отобразит шрифт из того же семейства.
И ещё одно правило. Если название шрифта состоит из нескольких слов, то при написании в стиле, его нужно заключать в кавычки, если слово одно – без кавычек.
Попробуйте разные шрифты, и в будущем будете знать, какой из них использовать для своего сайта.
Размер и цвет шрифта
Рассмотрим, как в CSS задаётся размер и цвет шрифта. Размер шрифта задаётся в пикселях (px), реже в процентах (%), и совсем редко в единицах(em) и пунктах (pt).
Базовый размер шрифта составляет: 16px, 100%, 1em, 12pt. Значит, если нам потребуется увеличить, или уменьшить шрифт, мы будем двигаться от этих данных в сторону увеличения, или уменьшения.
Свойство для задания размера шрифта называется font-size, и давайте установим его для всех абзацев, допустим, в 18px.
p{
font-size: 18px;
}
Так же можно задать это свойство заголовку h2, в том случае, если размер заголовка нужно ещё увеличить
h2{
font-size: 50px;
}
Цвет шрифта задаётся свойством color
p{
color: #cc7722;
}
Можно так же задать размер и цвет какому либо слову или предложению расположенному внутри абзаца, используя тег <span> и атрибут style
Пример:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Документ без названия</title>
<style>
p{
color: #cc2152;
font-size: 18px;
}
h2{
color: #22cc21;
font-size: 50px;
}
</style>
</head>
<body>
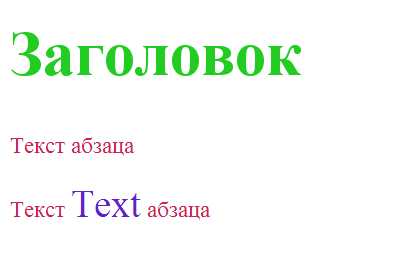
<h2>Заголовок</h2>
<p>Текст абзаца</p>
<p>Текст <span>Text</span> абзаца</p></body>
</html>
Тег <span> вводит в html код встроенные стили. Чуть ниже рассмотрим, как то же самое делается при помощи классов.
Теперь посмотрим, как отобразит этот код браузер.

Вот так средствами css, можно манипулировать размером шрифта. Точно так же можно задать размер во всех других единицах измерений, но мы не будем на этом останавливаться подробно.
Главное их знать, чтоб в дальнейшем, если придётся работать с каким либо кодом, иметь представление, что за значение указано в свойстве font-size.
Жирный и курсивный шрифт
Толщина шрифта задаётся свойством font-wieght, которое принимает следующие значения:
1. normal — нормальный;
2. bold — полужирный;
3. bolder — жирнее родителя;
4. lighter — тоньше родителя;
5. от 100 до 900 — цифровое значение, не обладает кроссбраузерностью;
p{
font-weight: bold;
}
Курсив задаётся свойством font-style, принимающим значение – italic.
p{
font-style: italic;
}
Чтобы иметь возможность выделять жирным или курсивом различные участки текста, нужно создать селекторы классов c этими свойствами, и при помощи тега <span> вставлять их в нужные места.
Пример:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Документ без названия</title>
<style>
.nev{
font-weight: bold;
}
.mix{
font-style: italic;
}
</style>
</head>
<body>
<p>Текст абзаца <span>Текст абзаца</span> Текст абзаца</p>
<p>Текст абзаца <span>Текст абзаца</span> Текст абзаца</p></body>
</html>
Посмотрим результат.
Растянутый и сжатый шрифт
У шрифта можно изменить расстояние между символами и словами.
Для изменения расстояния между символами применяется свойство css letter-spacing
<p>Заголовок</p>
<style>
p{
letter-spacing: 10px;
}
</style>
Результат:
Заголовок
Для изменения расстояния между словами применяется свойство word-spacing
<p>Большой заголовок</p>
<style>
p{
word-spacing: 20px;
}
</style>
Результат:
Большой заголовок
Оба эти свойства принимают и отрицательные значения, т.е. со знаком минус, действие которых уменьшает расстояния заданные шрифту по умолчанию.
Дополнительные шрифты
А теперь, как и было обещано, познакомимся, и научимся пользоваться сервисом Google Fonts
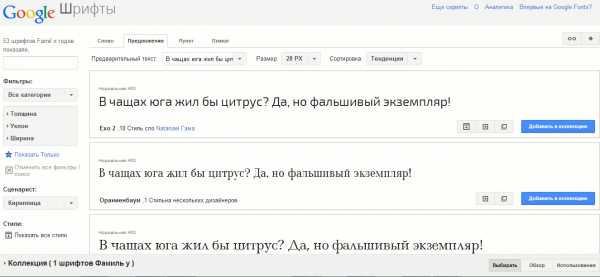
Представляю скриншот Главной страницы сервиса в Chrome, с русским интерфейсом.
Правда интерфейсы популярных сервисов постоянно обновляются, но только в сторону улучшения и упрощения.

Сервис Google Fonts
Немного поясню, что и куда. В левой колонке (Filters) можно выбрать из коллекции шрифты определённой толщины наклона и ширины букв, затем в «Сценарист» (Script) выбрать язык.
Кнопка «Показать все стили» (Styles), откроет различные доступные варианты у каждого шрифта.
Потом, прокручивая коллекцию, выбираем нужный шрифт, и нажимаем «Добавить в коллекцию» (Add to Collection), после чего, в самом низу, во вкладке «Коллекция» (Collection), в скобках появиться запись «1 шрифт» (1 font family).
Откроем её, щёлкнув по треугольнику, чтоб убедиться в точности выбора, и если всё нормально, щёлкаем «Использование» (Use), которая переводит на вторую страницу.
Тут уже настройки именно выбранного нами шрифта.
1. Выберите стили которые Вы хотите (Choose the styles you want).
2. Выберите набор символов который Вы хотите (Choose the character sets you want).Выбираем «Кириллица» (Cyrillic)
Дальше, в пунктах 3 и 4 дан код шрифта, который нужно вставить в код страницы сайта.
Посмотрим, как это делается. Код пункта 3 вставляется в тег <head>, а код пункта 4 — в селектор блока, для которого этот шрифт задаётся.
Ещё один очень интересный прибамбас находиться в пункте 3 справа, и называется он «See an example» (смотрите пример), так и называется.
Перейдя по этой ссылке, Вы окажитесь на странице с рекомендациями, по поводу того, как к выбранному шрифту добавить различные эффекты: тень, неон, пламя и так далее. Всего на данный момент 26 эффектов.
Каждый из них может украсить заголовок сайта, записи, да и вообще любой заголовок и любую букву.
Кстати, если Вы захотите использовать шрифт только для одной буквы, заглавной например, то и такой облегчённый вариант предусмотрен.
Добавляются они очень просто. В код представленный в пункте 3, добавляется пара слов, и все, эффект установлен.
В инструкции всё подробно расписано и показано, так что повторяться не буду. Выбирайте, добавляйте и вставляйте код так как показано выше.
Всё шрифт,как говориться, внедрён. Можно посмотреть, как он отображается. Хотя особо переживать по этому поводу не стоит.
Сервис выложит шрифт на сайт именно в том виде, и с тем эффектом, который Вы выбрали. На всех компьютерах, которые откроют Вашу страницу.
И на времени загрузки страницы, это практически не отразится.
А теперь посмотрим, как внедряется шрифт из библиотеки Google Fonts, на сайт управляющийся CMS WordPress.
Сделать это можно прямо из панели управления (одно из неоспоримых достоинств этой CMS).
Заходим в Панель управления > Внешний вид > Редактор, и находим в php-файлах темы, файл с тегом head.
В теме TwentyTen — это файл header.php. В коде этого файла, после тега </title> обычно расположен блок с подключающими тегами <link>
Вот в самом начале этого блока, сразу после тега </title>, и нужно вставить код из пункта 3, показанный выше.
Обновляем файл — шрифт внедрён, и в дальнейшем на Ваше усмотрение.
Если Вы хотите, чтобы все определённые заголовки Вашего сайта, отображались данным шрифтом, то нужно в файле style.css, в том же редакторе, найти селектор заголовков, допустим h2{}, и вставить в него название и семейство шрифта (пункт 4).
Если Вы захотите выделить данным шрифтом часть текста, или какое либо слово в статье, то этот текст или слово нужно заключить в следующий код:
<span>Примерно так</span>
Результат:
Если же Вам захочется всю статью отобразить таким шрифтом, то нет проблем. Заключайте в это код весь имеющийся текст.
И напоследок ещё два сервиса, с которых можно взять бесплатные шрифты для сайта, аналогично вышеописанному.
fontstorage.com — Большая библиотека шрифтов на многих языках.
www.xfont.ru — Самая большая библиотека русскоязычных шрифтов.
Подробнее, как поменять шрифты в шаблоне WordPress TwentyTen, можно посмотреть в статье Редактируем тему оформления
Желаю творческих успехов.
В следующей части этой статьи научимся создавать свои собственные, уникальные шрифты и применять их на своём сайте.
Перемена
Петя всего-навсего сказал «Привет!», а Люся мысленно сыграла свадьбу и родила троих детей.
Селекторы CSS. < < < В раздел > > > Выравнивание и красная строка в CSS
Рекомендую: Готовые HTML шаблоны на русском
starper55plys.ru
Красивый плавающий заголовок у таблицы

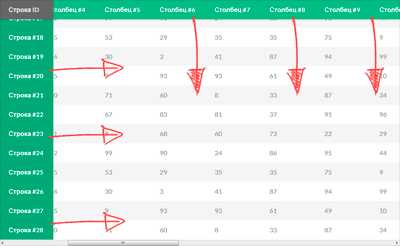
Таблицы служат для компактного размещения большого объема данных. А на красиво оформленные таблицы смотреть намного приятнее, чем на те, свойства которых заданы по умолчанию браузером. Также есть такой нюанс: когда таблица большая и не влезает на всю высоту экрана при прокручивании можно забыть для чего предназначен тот или иной столбец. Поэтому в этом уроке мы создадим красивый плавающий заголовок таблицы, которые при прокручивании окна будет перемещаться вверху, тем самым делая просмотр более удобным для пользователя.
Таблицы можно будет прокручивать также по горизонтали, а первая колонка с текстом, будет также плавно следовать слева.
Вообще, легче увидеть и понять что я здесь хочу вам сказать 🙂 . Пример таблиц с плавающими колонками и заголовком можно увидеть здесь:
Посмотреть примерСкачать
HTML часть
Ничего необычного в структуре таблицы нет. Она состоит из тех же блоков как и всегда:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <table>
<thead>
<tr>
<th></th>
<th></th>
<th></th>
</tr>
</thead>
<tbody>
...
<tr>
...
<td></td>
<td></td>
<td></td>
...
</tr>
<tr>
...
<td></td>
<td></td>
<td></td>
...
</tr>
...
</tbody>
</table> |
CSS часть
Добавим стилей нашей таблице:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | table {
margin: 0 auto 1.5em;
width: 75%;
}
.sticky-wrap {
overflow-x: auto;
position: relative;
margin-bottom: 1.5em;
width: 100%;
}
.sticky-wrap .sticky-thead,
.sticky-wrap .sticky-col,
.sticky-wrap .sticky-intersect {
opacity: 0;
position: absolute;
top: 0;
left: 0;
transition: all .125s ease-in-out;
z-index: 50;
width: auto;
}
.sticky-wrap .sticky-thead {
box-shadow: 0 0.25em 0.1em -0.1em rgba(0,0,0,.125);
z-index: 100;
width: 100%;
}
.sticky-wrap .sticky-intersect {
opacity: 1;
z-index: 150;
}
.sticky-wrap .sticky-intersect th {
background-color: #666;
color: #eee;
}
.sticky-wrap td,
.sticky-wrap th {
box-sizing: border-box;
} |
Javascript часть
Здесь нам необходимо лишь подключить один плагин(скачать ее можно здесь):
1 | <script src="js/jquery.stickyheader.js"></script> |
Вывод
Очень полезный плагин, с помощью которого можно сделать плавающие столбцы и заголовок, для удобства пользователя.
Успехов!
Источник: http://tympanus.net/codrops/2014/01/09/sticky-table-headers-columns/
Красивый плавающий заголовок у таблицы 5.00/5 (100.00%) 5 голос(ов)
sitehere.ru
