Красивый текст в Фотошопе на фоне | Pixelbox.ru — Дополнения и уроки по Фотошопу
Мы будем создавать не просто красивый текст, а красивый текст на красивом фоне. Причем изображение будет большого размера, чтобы можно было установить на рабочий стол обоями.
Местами довольно замороченный урок, но если выполнять строго по инструкции, то все получится.
Шаг 1. Создаем изображение в Фотошопе.
Откройте в фотошопе картинку с фоном. Сохраните как .psd.
Шаг 2. Подготавливаем фон.
Откройте текстуру и поместите её на изображение отдельным слоем сверху.
Дважды кликните на слой с текстурой и установите режим смешивания Мягкий Свет (Soft Light)
Теперь фото с водой. Разместите сверху остальных.
Режим смешивания Перекрытие (Overlay)
Шаг 3. Добавляем текст и эффект.
Используйте шрифт LOT free font, напишите текст белым цветом. Я набрал слово FUTURISTIC.
Перейдите во вкладку Каналы (Channels) и с зажатым CTRL выделите все каналы и изображение(+SHIFT). Сохраните это выделение – Выделение – Сохранить.
Сохраните это выделение – Выделение – Сохранить.
Мы будем использовать его позже, а пока снимите выделение CTRL+D.
Кликните дважды на слой с текстом и примените следующие стили:
Тиснение (Bevel and Emboss)
Градиент (Gradient Overlay)
Тень (Drop Shadow)
Установите основной цвет черный. (см. стрелочку)
Создайте новый слой с заливкой (Solid Color), режим наложения Перекрытие (Overlay). Назовите слой Color Fill 1.
Примените фильтр Фильтр – Рендеринг – Облака с наложением (Difference clouds).
Перейдите во вкладку Каналы (Channels), правой кнопкой кликните на маску Color Fill 1 – выберите Удалить канал. Зажмите CTRL и кликните на логотип канала Alpha1, далее меню Слой – Слой маска – Показать выделение.
На панели слоев создайте новый слой.
Выберите огромную кисть 1000 пикселей, 20% жесткости.
В разных местах нанесите цветовые пятна.
Режим наложения этому слою установите Перекрытие (Overlay)
Во вкладке Каналы с зажатым CTRL нажмите на логотип канала Alpha 1, а потом меню Слой – Слой маска – Показать выделение.
Текст примет такой вид, с прикольным эффектом.
Шаг 4. Электрический эффект
Скопируйте слой с текстом (FUTURISTIC) – CTRL+J.
Отмените на нем все стили, перекрасьте в черный цвет. Нажмите на него правой кнопкой (на слой) и выберите Растрировать.
Дальше Редактирование – Заливка, выбираем белый цвет, режим наложения Умножение (Multiply)
Применяем фильтр Размытие – Размытие по Гауссу в 4 пикселя.
Выполните команды меню:
Фильтр – Стилизация – Соляризация.
Изображение – Автотон.
Фильтр – Искажение – Полярные координаты
Изображение – Разворот – Разворот на 90.
Изображение – Коррекция – Инвертирование
Фильтр – Стилизация – Ветер (2 раза)
Изображение – Коррекция – Инвертирование
Изображение – Автотон
Фильтр – Стилизация – Ветер (2 раза)
Изображение – Разворот – Разворот на 90 (обратно)
Фильтр – Искажение – Полярные координаты
Режим наложения Экран (Screen)
Шаг 5.
 Корректируем цвет
Корректируем цветДобавляем слой Фотофильтр
Вибрация
Это даст металлический оттенок тексту.
Автор перевода – Александр Акимов
Как сделать красивый текст в фотошопе
Автор: NON. Дата публикации: . Категория: Уроки фотошопа текст.
Многие любители фотошопа увлекаясь обработкой фотографий, забывают о такой прекрасной функции программы, как написание красивого текста в фотошопе, который позволяет значительно украсить Вашу фотографию, и будет нести определённую смысловую нагрузку. Особенностью методики, применяемой в этом уроке, является то, что, что часть изображения обязательно будет отображаться на тексте, который Вы напишите и в результате он будет очень органично вписываться в Вашу картинку. Мы применим не стандартный инструмент «Горизонтальный текст», а будем использовать «Горизонтальный текст-маску». Давайте научимся делать красивый текст в фотошопе.
Подобные публикации:
- урок «Создание текста в фотошопе»
- урок «Эффекты текста в фотошопе»
- урок «Фототекст»
{smooth-scroll-top}
Многие пользователи компьютеров довольно часто производят смену картинки своего рабочего стола и это, я считаю, очень правильно. Ведь от лицезрения симпатичного рисунка на своем дисплее даже может подняться настроение! При выборе обоев для рабочего стола обратите внимание на то, что на выбранный рисунок очень органично можно нанести надпись, которая значительно украсит Ваш рабочий стол. Один из вариантов производства надписи и описан в представленном здесь уроке: «Как сделать красивый текст в фотошопе».
Откроем исходную фотографию. Сделаем красивую текстовую надпись на этом изображении подводного мира.
Выберем инструмент «Горизонтальный текст-маска». Если сейчас начать вводить текст, то он по умолчанию будет красного цвета, а так как на нашей картинке преобладают красные цвета, то написанный текст мы просто не увидим. Поэтому мы должны поменять цвет вводимого текста. Для этого два раза щёлкаем левой кнопкой мыши по кнопке «Редактирование в режиме быстрой маски» и в появившемся окне «Параметры быстрой маски» выбираем, к примеру, синий цвет. Для смены цвета щёлкаем по цветовому квадратику и в появившемся окне подбираем необходимый нам цвет.
Если сейчас начать вводить текст, то он по умолчанию будет красного цвета, а так как на нашей картинке преобладают красные цвета, то написанный текст мы просто не увидим. Поэтому мы должны поменять цвет вводимого текста. Для этого два раза щёлкаем левой кнопкой мыши по кнопке «Редактирование в режиме быстрой маски» и в появившемся окне «Параметры быстрой маски» выбираем, к примеру, синий цвет. Для смены цвета щёлкаем по цветовому квадратику и в появившемся окне подбираем необходимый нам цвет.Устанавливаем необходимые нам параметры текста и делаем подходящую надпись.
Применяем текст, в результате загрузится выделение введённых на предыдущем шаге букв.
В палитре «Слои» щёлкаем по средней иконке и в раскрывшемся списке выбираем корректирующий слой «Яркость/Контрастность».
Передвигаем ползунки и наблюдаем за изменениями изображения букв. Как только результат нас устраивает, отпускаем ползунки и нажимаем «Да».
Вот что у меня получилось на данном этапе. Обратите внимание, что часть изображения подводного мира попала на изображение букв и органично вписывается в сюжет.
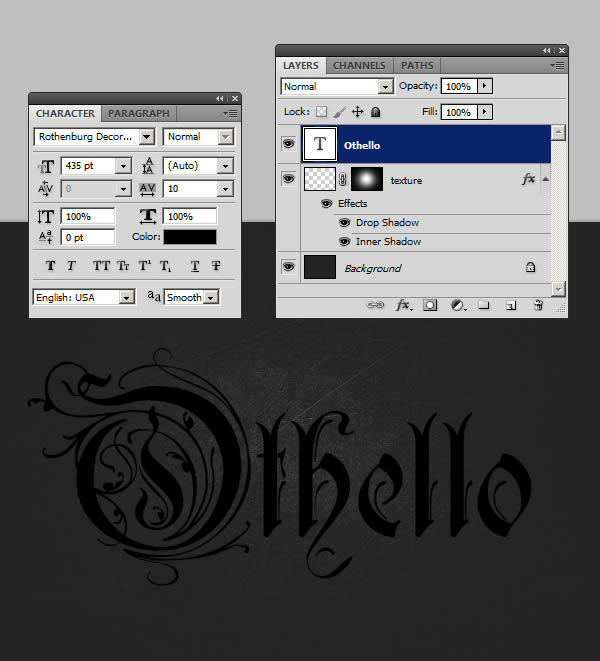
Вызовем окно «Стили слоя», для чего два раза левой кнопкой мыши щёлкнем по верхнему слою.
Теперь настаёт свобода творчества, делаем активными любые вкладки и подбираем параметры, которые нам нравятся. Я применил такие значения.В результате мы сделали красивый текст в фотошопе.
Если Вы не хотите пропустить интересные уроки, информацию о бесплатных видеокурсах и другие новости сайта — подпишитесь на рассылку сайта. Форма для подписки находится ниже.
Скачать урок (400 Кб) в формате PDF можно здесь.
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!
Cool Text Effect в Photoshop
Cool 3D Text Effect в Photoshop В этом уроке Photoshop вы научитесь создавать Cool Text Effect . Мы также можем сказать, что это эффект 3D-текста в Photoshop, поскольку вы научитесь выдавливать текст. Выдавливание текста создаст 3D-эффект. Мы будем использовать Horizontal Type Tool, Text Wrap, Transform Tool и различные стили слоя, чтобы создать крутой текстовый эффект в Photoshop .
Запустите Adobe Photoshop и создайте новый документ. Затем следуйте приведенному ниже пошаговому процессу, чтобы создать Классный текстовый эффект в Photoshop :
Шаг 1На этом этапе мы создадим красивый градиентный фон для текстового эффекта. Щелкните значок «Создать новую заливку» или «Корректирующий слой» на панели «Слои», а затем выберите «Градиент».
В диалоговом окне «Градиентная заливка» установите стиль на Radial , а затем щелкните образец градиента, чтобы открыть редактор градиентов.
В редакторе градиентов дважды щелкните левой кнопкой Color Stop, чтобы открыть палитру цветов. Затем установите цвет на R=230 , G=190 и B=96 .
Затем щелкните ползунок «Градиент», чтобы добавить точку цвета на . Расположение: 50% . Также установите цвет R=205 , G=194 и B=67 . Затем щелкните правую точку цвета и установите цвет R=210 , G=229 и B=53 .
Затем щелкните правую точку цвета и установите цвет R=210 , G=229 и B=53 .
Выберите инструмент «Горизонтальный текст» на панели инструментов и введите слово «COOL». Установите стиль шрифта и увеличьте размер шрифта.
После ввода текста щелкните значок «Перенос текста» на панели параметров. Появится диалоговое окно «Перенос текста». В этом диалоговом окне установите Style на Arc . Затем уменьшите Blend до 8% и увеличьте Horizontal Distortion до 35% . Нажмите OK, чтобы применить обтекание текстом.
Шаг 3 Теперь выровняем текст по центру. Выберите инструмент «Перемещение» на панели инструментов. Затем нажмите и удерживайте клавишу Ctrl и выберите фоновый слой. Теперь у вас есть два выделенных слоя на панели слоев; то есть; текстовый слой и фоновый слой.
На панели параметров выберите «Выровнять центры по вертикали», а затем нажмите «Выровнять центры по горизонтали». Текст будет выровнен по центру.
Шаг 4Выберите текстовый слой COOL и щелкните значок fx (значок стиля слоя) на панели слоев. В списке параметров стилей слоя выберите «Обводка».
После выбора «Обводка» появится диалоговое окно «Стиль слоя». В этом диалоговом окне в разделе «Структура» увеличьте Размер от до 20 пикселей . Также установите Position на Outside . Затем установите Fill Type на Color и поле цвета, чтобы открыть палитру цветов. В диалоговом окне Color Picker установите H=241 0 , S=95% , B=75% , R=13 , G=9 , 9 B0=191. Нажмите OK, чтобы применить эффект обводки.
Теперь мы создадим эффект глубины вытягивания в обводке.
Нажмите Ctrl + J , чтобы скопировать текстовый слой. Затем нажмите Ctrl + T , чтобы включить Free Transform. Мы трансформируем текстовый слой, переместив его на 2 пикселя вправо и на 2 пикселя вверх. Нажмите клавишу со стрелкой вправо 2 раза, затем клавишу со стрелкой вверх 2 раза. Нажмите Enter, чтобы применить преобразование.
Мы создадим больше копий этого трансформированного слоя, чтобы создать Эффект Вытягивания Глубины. Нажмите Ctrl + Alt + Shift + T несколько раз, чтобы продублировать слой и применить такое же преобразование.
Далее мы сгруппируем все текстовые слои, кроме верхнего текстового слоя. Затем назовите его Stroke Extrusion group. Чтобы создать группу, выберите слои и щелкните значок «Создать новую группу» (значок папки) на панели «Слои».
Шаг 6 Пришло время создать выдавливание глубины для верхнего текстового слоя. Но перед этим мы должны очистить примененный к слою стиль слоя «Обводка». Мы удаляем этот стиль слоя, потому что мы создали глубину выдавливания для обводки на предыдущем шаге. Теперь мы хотим создать глубину выдавливания для заливки, и для этого нам нужно удалить обводку из текста.
Но перед этим мы должны очистить примененный к слою стиль слоя «Обводка». Мы удаляем этот стиль слоя, потому что мы создали глубину выдавливания для обводки на предыдущем шаге. Теперь мы хотим создать глубину выдавливания для заливки, и для этого нам нужно удалить обводку из текста.
Выберите самый верхний текстовый слой и щелкните правой кнопкой мыши, чтобы открыть меню параметров. В списке параметров выберите «Очистить стиль слоя». Это удалит стиль слоя обводки из выбранного верхнего текстового слоя.
Шаг 7Затем дважды щелкните миниатюру (буква T, написанная в ограниченных углах) самого верхнего текстового слоя, чтобы отредактировать текст. После этого вы заметите, что инструмент «Горизонтальный текст» будет выбран на панели инструментов, и вы сможете редактировать свой текст.
Мы изменим цвет заливки слоя. Нажмите на поле цвета в верхней строке меню параметров, чтобы открыть палитру цветов. В диалоговом окне выбора цвета установите цвет R=83 , G=0 и B=0 .
Создайте копию верхнего слоя, нажав Ctrl + J . Затем нажмите Ctrl + T , чтобы преобразовать слой, как это было сделано в шаге 5, чтобы создать эффект глубины выдавливания. Преобразуйте слой, одновременно нажав клавишу со стрелкой вправо и клавишу со стрелкой вверх 2 раза.
Затем несколько раз нажмите Ctrl + Alt + Shift + T , чтобы сделать копии слоя и применить тот же эффект трансформации. Это создаст эффект глубины выдавливания для заливки текста.
Шаг 9Выделите все текстовые слои, кроме верхнего, и сгруппируйте их. Я назову этот составной слой как Fill Extrusion.
Теперь выберите верхний слой на панели слоев и дважды щелкните миниатюру, чтобы изменить цвет его заливки. Чтобы создать приятный эффект, мы заполним верхний текстовый слой светлым оттенком. Это также создаст хороший эффект трехмерной экструдированной глубины.
Совет : вместо заливки слоя сплошным цветом вы также можете применить градиентную заливку для текстового эффекта.
Шаг 10Теперь применим эффект внутренней тени к верхнему слою. Выберите верхний слой и щелкните значок fx на панели слоев. Затем выберите внутреннюю тень из списка параметров. В области документа появится диалоговое окно Layer Style. В этом диалоговом окне в разделе «Структура» уменьшите «Расстояние» и «Размер внутренней тени» и внесите необходимые изменения в настройки, как показано на изображении ниже.
Шаг 11В группе Stroke Extrusion выберите верхний слой. Нажмите и удерживайте левую кнопку мыши и перетащите выбранный слой. Поместите перетаскиваемый слой в группу Создать новую группу (значок папки) и отпустите левую кнопку мыши. Это создаст новую группу под Stroke Extrusion Group.
Теперь применим к новой группе эффекты Inner Shadow и Color Overlay. Щелкните значок fx и выберите Наложение цвета. Затем выберите светлый оттенок цвета, залитого обводкой.
Щелкните значок fx и выберите Наложение цвета. Затем выберите светлый оттенок цвета, залитого обводкой.
После изменения цвета выберите «Внутренняя тень» и примените его к группе.
Step 1 2Выберите группу Stroke Extrusion Group и примените к ней эффект Drop Shadow, щелкнув значок fx на панели слоев.
Вы можете остановить этот урок здесь, потому что Cool Text Effect в Photoshop готов. Но я хотел сделать этот текстовый эффект более крутым и привлекательным. Поэтому я применил Pattern Overlay к самому верхнему слою на панели слоев. Вы также можете применить Pattern Overlay к Stroke Extrusion Group.
После внесения всех необходимых изменений и применения другого стиля слоя текст выглядит так:
Текст выглядит довольно круто. Что вы думаете об этом эффекте Cool Text в Photoshop ?
Поделитесь своим мнением в разделе комментариев.
Вы изучили различные стили слоя при создании этого крутого текстового эффекта в Photoshop . Поделитесь этим учебником Photoshop с другими, а также подпишитесь на веб-сайт, чтобы получать бесплатные онлайн-уроки Photoshop по электронной почте
Текстовые эффекты | Фотошоп Звезда
Узнайте, как создать эффект деревянного текста, превратить текст в железо или выветренное золото и многие другие эффекты в наших простых в использовании учебниках по текстовым эффектам Photoshop.
Подпишитесь на нашу бесплатную рассылку! Следите за нашими последними уроками!
от Rose
В этом уроке Photoshop вы узнаете, как создать футуристический текстовый эффект в космическом стиле, используя стили слоя Photoshop и пару фильтров.
Подробнее …
от Rose
В этом уроке вы узнаете, как создать жуткий текстовый эффект Хэллоуина в Adobe Photoshop.
Подробнее …
от Photoshop Star Staff
В этом уроке Photoshop вы узнаете, как создать очень круто выглядящий железный эффект брендинга, используя инструмент «Текст», несколько форм и несколько эффектов стилей слоя.
Подробнее …
Разван Габриэль
В сегодняшнем уроке Photoshop вы узнаете, как создать акварельный текстовый эффект с помощью смарт-объектов.
Подробнее …
от Rose
В этом уроке по Photoshop объясняется, как создать красивый текстовый эффект, вдохновленный матовым скрученным стеклом, с помощью фильтров Photoshop и стилей слоя.
Подробнее …
от Photoshop Star Staff
В этом уроке вы узнаете, как создать красивый цветной эффект подвешенного текста с помощью Adobe Photoshop.
Подробнее …
от Photoshop Star Staff
В этом уроке по Photoshop мы объясним, как создать удивительный 3D-подобный текстовый эффект, используя некоторые градиентные заливки, инструменты лассо, а также инструменты Dodge и Burn.