Что делает шрифт доступным и легким для чтения
Лиззи Брюс
Внештатный консультант по содержанию
Какой шрифт лучше всего подходит для чтения?
В последнее время этот вопрос несколько раз возникал у меня как у контент-дизайнера. Во-первых, в прошлом году я участвовал в обсуждении доступных шрифтов в Твиттере. Затем крупная благотворительная организация спросила меня, что я думаю о читабельных шрифтах. Я поделился доказательствами, которые люди, которые знали больше меня, поделились в Твиттере. Наконец, я прочитал The Non-Designer’s Design Book в январе этого года, чтобы узнать больше о графическом дизайне, и автор, Робин Уильямс, рассказал о выборе шрифта.
Поначалу я инстинктивно держался подальше от этой темы, так как она горячо обсуждается с и не имеет абсолютного консенсуса . Тем не менее, чтобы помочь всем нам стремиться к улучшению, а не к совершенству — тем более, что одного идеального ответа может и не быть — я собрал несколько наблюдений о том, какой шрифт лучше всего подходит для чтения.
Краткий обзор
То, что я узнал, можно резюмировать в следующих общих выводах:
- Пользовательские исследования и тестирование с широким кругом реальных пользователей — в контексте, в котором они сталкиваются с вашим контентом — помогут вам найти лучшее шрифт для ваших целей.
- Профессиональное мнение разнится , но некоторые советы по форме букв помогут вам выбрать более доступный шрифт.
- Шрифт без засечек не обязательно лучше читается , чем шрифт с засечками. На самом деле, некоторые шрифты без засечек могут быть менее читабельными, чем некоторые шрифты с засечками.
- Простая дифференциация форм букв , а также между заголовками и основным текстом имеет важное значение.
- Толщина шрифта , а также форма должны учитываться для удобочитаемости. Доступны доступные шрифты
- Exemplar, проверенных на удобство использования.

💡См. также: Пять советов по эффективному сочетанию контента и дизайна
Почему важен четкий шрифт?
Тип шрифта сбивает людей с толку, если он нечеткий. Исследование Томаса Бома из User Design, Illustration and Typesetting показало, что следующие буквы и символы сбивали с толку людей в возрасте от 13 до 45 лет, не страдающих дислексией или нарушениями зрения. Я выделил жирным шрифтом те буквы и символы, которые были перепутаны.
При добавлении ухудшения зрения или увеличении возраста пользователя в старше 45 лет увеличивается диапазон символов, которые можно перепутать:
Буквы и знаки одинаковой формы и короткие надстрочные кнопки и нисходящие элементы увеличивают путаницу с буквами и снижают разборчивость и удобочитаемость для люди с дислексией.
На самом деле, GOV.UK полностью избегает использования определенных символов в паролях из-за этих проблем с разборчивостью.
💡См. также: 5 главных навыков, которые вам понадобятся, чтобы преуспеть в качестве UX-писателя в 2022 году
Лучшие шрифты для чтения
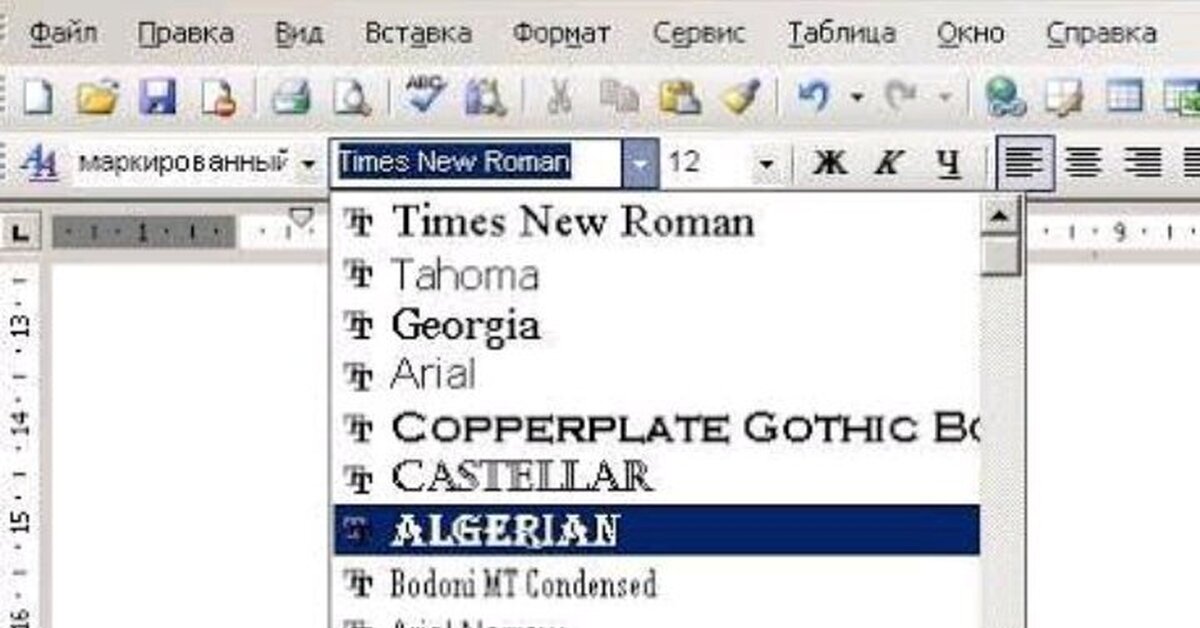
При поиске лучших шрифтов для чтения необходимо учитывать как разборчивость, так и доступность . Идеальные шрифты — это не только самые простые шрифты для чтения на веб-страницах, но и шрифты, доступные большей части аудитории. В общем, шрифты Microsoft — хороший выбор, и они будут доступны для многих людей из вашей аудитории.
По данным Бюро доступности Интернета, шрифты, подходящие для обеспечения доступности веб-сайтов:
Times New Roman
Для многих Times New Roman стал шрифтом по умолчанию для печатных и веб-документов . Этот шрифт с засечками имеет относительно небольшую высоту по оси x, но он превосходен в плане разборчивости.
Verdana
Verdana — еще один популярный шрифт без засечек, который широко используется из-за его открытых счетчиков и характерной формы букв . Этот шрифт был создан Microsoft, и хорошо читается как на веб-страницах, так и в цифровых документах.
Arial
Arial — популярный шрифт без засечек с естественными штрихами и открытыми счетчиками , которые придают ему органичный вид. Хотя он был разработан как печатный шрифт, его открытый дизайн также отлично смотрится в веб-дизайне.
Tahoma
Tahoma — еще один шрифт без засечек, созданный для Microsoft. Этот шрифт похож на Verdana, но с более узким корпусом , меньшими счетчиками и меньшим расстоянием между буквами.
Helvetica
Helvetica — это традиционный печатный шрифт, доступный на Mac, Unix и более новых версиях Windows. Высокий x-height делает этот шрифт легче читать на расстоянии.
Calibri
Calibri — это шрифт, разработанный для Microsoft. Хотя у него не очень большая высота по оси x, он обеспечивает хорошее различие между большинством символов, что делает его отличным выбором для тех, кто ищет легко читаемый шрифт .
Хотя у него не очень большая высота по оси x, он обеспечивает хорошее различие между большинством символов, что делает его отличным выбором для тех, кто ищет легко читаемый шрифт .
Все эти шрифты простые, базовые и без украшений, без дополнительных завитушек или украшений, которые могут запутать читателей на экране компьютера. Они также являются популярным выбором шрифтов и поэтому доступны на большинстве компьютеров, что означает, что они доступны для большей части населения, чем менее популярные шрифты.
Кроме того, Центр специальных возможностей и удобства использования Пенсильванского университета рекомендует следующие шрифты на основании их удобочитаемости и доступности:
Verdana
Verdana — это шрифт без засечек, разработанный Microsoft для мониторов. Это популярный шрифт для доступности, потому что он имеет открытые счетчики и отличительные формы букв, которые помогают избежать путаницы. Verdana хорошо читается как на веб-страницах, так и в цифровых документах.
Lucida Sans (ПК) или Lucida Grande (Mac)
Lucida Sans и Lucida Grande — это шрифты без засечек, которые были разработаны таким образом, чтобы быть разборчивыми при печати в маленьком размере или отображении на дисплее с низким разрешением . Это отличный выбор для контента, отображаемого на мобильных устройствах, таких как смартфоны или планшеты.
Georgia
Georgia — это шрифт с засечками, разработанный для Интернета, что делает его идеальным выбором для онлайн-документов, которые могут считаться трудными для чтения. Georgia остается разборчивым даже при уменьшении до небольшого размера.
Необходимо знать: Платформа GatherContent позволяет вам внедрять свои рекомендации по стилю там, где происходит написание, чтобы авторы могли легко следовать правилам содержания.
Указатели на хороший разборчивый шрифт
Стив О’Коннор, ведущий дизайнер Sigma, отметил, что единого решения для всех не существует. Например, разные шрифты подходят разным людям с дислексией.
Например, разные шрифты подходят разным людям с дислексией.
Гарет Форд Уильямс, руководитель отдела дизайна и доступности пользовательского интерфейса в BBC, написал подробную статью о правильном выборе шрифта, которую WebAIM порекомендовал мне прочитать: «Что делает шрифт доступным и как принимать обоснованные решения».
Следующие указатели собрали вместе некоторые из своих рекомендаций.
У вас есть :
- Tall x-height : высота строчных букв, таких как m, a, x и r.
- Разница в высоте между верхними и заглавными буквами , так что, например, заглавная «i» и строчная «l» выглядят по-разному.
- Отличительные символы , например, L, l и 1 должны отличаться друг от друга, как и o, e, c, a.
- Соответствующий интервал между буквами.
Но избегайте :
- Уменьшение веса шрифта меньшего размера.

- Шрифты узкой ширины.
- Заглавные буквы.
- Шрифты , в которых буквы зеркально отражают друг друга, например, d, b, p и q, должны иметь особенности, которые отличают их друг от друга не только по расположению надстрочных и подстрочных позиций.
Контрастность шрифта заголовка также важна для удобочитаемости
В своей основополагающей книге «Книга дизайна для недизайнеров » Робин Уильямс подчеркивает важность иерархии заголовков и контраста. Это означает, что заголовки должны легко восприниматься как отличные от основного текста и других заголовков рангов ; например, заголовки h3, h4 и h5 должны легко отличиться друг от друга, а также от основного текста.
Чтобы увидеть это в действии, посмотрите, как система дизайна GOV UK обрабатывает размеры шрифта заголовков:
Чтобы изучить размеры шрифта, попробуйте использовать следующий полезный онлайн-инструмент: Typescale.com 💡 См. Также: Иерархия контента: что это такое и почему вам это нужно
Также: Иерархия контента: что это такое и почему вам это нужно
Рабочечные апострофы и кавычки
Еще одна вещь, которую можно проверить, — это , насколько определены апостроф и котировочные символы . Лучше иметь фигурные или наклонные отметины, чем прямые вертикальные отметины. Если ваши метки по умолчанию прямые, используйте комбинацию клавиш option + Shift + { или }.
Шрифты Exemplar
Несмотря на то, что шрифт GOV.UK, GDS Transport, был протестирован на удобство использования, он не является общедоступным для использования, поскольку он защищен авторским правом, что необходимо для того, чтобы он по-прежнему ассоциировался с надежной общедоступной информацией .
Точно так же семейство шрифтов BBC BBC Reith защищено авторским правом. Но на него стоит обратить внимание, потому что, как отметил Гарет Форд Уильямс, он был разработан с участием нейробиолога в команде. Их исследовательские группы пользователей включали людей с нарушением зрения от умеренной до тяжелой степени, дислексией и людей, которые не идентифицировали себя с какими-либо сопутствующими заболеваниями.
Mencap сделала свой доступный шрифт FS Me доступным для публичной покупки и использования. Как они упоминают на веб-сайте Fontsmith, «Каждое письмо FS Me было проверено на его привлекательность и удобочитаемость с рядом групп с ограниченными возможностями обучения по всей Великобритании» . Вот скриншот одного из маркетинговых изображений их шрифта:
Полезная загрузка: Готовитесь создать или обновить руководство по стилю контента? Этот контрольный список Руководства по стилю контента поможет вам спланировать, создать, распространить и поддерживать его.
Дополнительная литература и ресурсы
- «Что делает шрифт доступным и как принимать обоснованные решения», Гарет Форд Уильямс
- ‘Можешь отличить 1 от л? Почему удобочитаемость букв является ключевым фактором в шрифтовом дизайне», Сара Давуд,
- , «Советы по созданию хорошей типографики», Стивен Маккарти,
- «Книга по дизайну для недизайнеров», Робин Уильямс,
- , Typescale.
 com, ,
com, , - Шрифт FS Me от Mencap,
- D&AD на Universal Sans
Недавно этот вопрос несколько раз возникал у меня как у контент-дизайнера. Во-первых, в прошлом году я участвовал в обсуждении доступных шрифтов в Твиттере. Затем крупная благотворительная организация спросила меня, что я думаю о читабельных шрифтах. Я поделился доказательствами, которые люди, которые знали больше меня, поделились в Твиттере. Наконец я прочитал The Non-Designer’s Design Book в январе этого года, чтобы узнать больше о графическом дизайне, и автор, Робин Уильямс, рассказал о выборе шрифта.
Поначалу я инстинктивно держался подальше от этой темы, так как она горячо обсуждается с и не имеет абсолютного консенсуса . Тем не менее, чтобы помочь всем нам стремиться к улучшению, а не к совершенству — тем более, что одного идеального ответа может и не быть — я собрал несколько наблюдений о том, какой шрифт лучше всего подходит для чтения.
Краткий обзор
То, что я узнал, можно резюмировать в следующих общих выводах:
- Пользовательские исследования и тестирование с широким кругом реальных пользователей — в контексте, в котором они сталкиваются с вашим контентом — помогут вам найти лучшее шрифт для ваших целей.
- Профессиональное мнение разнится , но некоторые советы по форме букв помогут вам выбрать более доступный шрифт.
- Шрифт без засечек не обязательно лучше читается , чем шрифт с засечками. На самом деле, некоторые шрифты без засечек могут быть менее читабельными, чем некоторые шрифты с засечками.
- Простая дифференциация форм букв , а также между заголовками и основным текстом имеет важное значение.
- Толщина шрифта , а также форма должны учитываться для удобочитаемости. Доступны доступные шрифты
- Exemplar, проверенных на удобство использования.

💡См. также: Пять советов по эффективному сочетанию контента и дизайна
Почему важен четкий шрифт?
Тип шрифта сбивает людей с толку, если он нечеткий. Исследование Томаса Бома из User Design, Illustration and Typesetting показало, что следующие буквы и символы сбивали с толку людей в возрасте от 13 до 45 лет, не страдающих дислексией или нарушениями зрения. Я выделил жирным шрифтом те буквы и символы, которые были перепутаны.
При добавлении ухудшения зрения или увеличении возраста пользователя в старше 45 лет увеличивается диапазон символов, которые можно перепутать:
Буквы и знаки одинаковой формы и короткие надстрочные кнопки и нисходящие элементы увеличивают путаницу с буквами и снижают разборчивость и удобочитаемость для люди с дислексией.
На самом деле, GOV.UK полностью избегает использования определенных символов в паролях из-за этих проблем с разборчивостью.
💡См. также: 5 главных навыков, которые вам понадобятся, чтобы преуспеть в качестве UX-писателя в 2022 году
Лучшие шрифты для чтения
При поиске лучших шрифтов для чтения необходимо учитывать как разборчивость, так и доступность . Идеальные шрифты — это не только самые простые шрифты для чтения на веб-страницах, но и шрифты, доступные большей части аудитории. В общем, шрифты Microsoft — хороший выбор, и они будут доступны для многих людей из вашей аудитории.
По данным Бюро доступности Интернета, шрифты, подходящие для обеспечения доступности веб-сайтов:
Times New Roman
Для многих Times New Roman стал шрифтом по умолчанию для печатных и веб-документов . Этот шрифт с засечками имеет относительно небольшую высоту по оси x, но он превосходен в плане разборчивости.
Verdana
Verdana — еще один популярный шрифт без засечек, который широко используется из-за его открытых счетчиков и характерной формы букв . Этот шрифт был создан Microsoft, и хорошо читается как на веб-страницах, так и в цифровых документах.
Arial
Arial — популярный шрифт без засечек с естественными штрихами и открытыми счетчиками , которые придают ему органичный вид. Хотя он был разработан как печатный шрифт, его открытый дизайн также отлично смотрится в веб-дизайне.
Tahoma
Tahoma — еще один шрифт без засечек, созданный для Microsoft. Этот шрифт похож на Verdana, но с более узким корпусом , меньшими счетчиками и меньшим расстоянием между буквами.
Helvetica
Helvetica — это традиционный печатный шрифт, доступный на Mac, Unix и более новых версиях Windows. Высокий x-height делает этот шрифт легче читать на расстоянии.
Calibri
Calibri — это шрифт, разработанный для Microsoft. Хотя у него не очень большая высота по оси x, он обеспечивает хорошее различие между большинством символов, что делает его отличным выбором для тех, кто ищет легко читаемый шрифт .
Хотя у него не очень большая высота по оси x, он обеспечивает хорошее различие между большинством символов, что делает его отличным выбором для тех, кто ищет легко читаемый шрифт .
Все эти шрифты простые, базовые и без украшений, без дополнительных завитушек или украшений, которые могут запутать читателей на экране компьютера. Они также являются популярным выбором шрифтов и поэтому доступны на большинстве компьютеров, что означает, что они доступны для большей части населения, чем менее популярные шрифты.
Кроме того, Центр специальных возможностей и удобства использования Пенсильванского университета рекомендует следующие шрифты на основании их удобочитаемости и доступности:
Verdana
Verdana — это шрифт без засечек, разработанный Microsoft для мониторов. Это популярный шрифт для доступности, потому что он имеет открытые счетчики и отличительные формы букв, которые помогают избежать путаницы. Verdana хорошо читается как на веб-страницах, так и в цифровых документах.
Lucida Sans (ПК) или Lucida Grande (Mac)
Lucida Sans и Lucida Grande — это шрифты без засечек, которые были разработаны таким образом, чтобы быть разборчивыми при печати в маленьком размере или отображении на дисплее с низким разрешением . Это отличный выбор для контента, отображаемого на мобильных устройствах, таких как смартфоны или планшеты.
Georgia
Georgia — это шрифт с засечками, разработанный для Интернета, что делает его идеальным выбором для онлайн-документов, которые могут считаться трудными для чтения. Georgia остается разборчивым даже при уменьшении до небольшого размера.
Необходимо знать: Платформа GatherContent позволяет вам внедрять свои рекомендации по стилю там, где происходит написание, чтобы авторы могли легко следовать правилам содержания.
Указатели на хороший разборчивый шрифт
Стив О’Коннор, ведущий дизайнер Sigma, отметил, что единого решения для всех не существует. Например, разные шрифты подходят разным людям с дислексией.
Например, разные шрифты подходят разным людям с дислексией.
Гарет Форд Уильямс, руководитель отдела дизайна и доступности пользовательского интерфейса в BBC, написал подробную статью о правильном выборе шрифта, которую WebAIM порекомендовал мне прочитать: «Что делает шрифт доступным и как принимать обоснованные решения».
Следующие указатели собрали вместе некоторые из своих рекомендаций.
У вас есть :
- Tall x-height : высота строчных букв, таких как m, a, x и r.
- Разница в высоте между верхними и заглавными буквами , так что, например, заглавная «i» и строчная «l» выглядят по-разному.
- Отличительные символы , например, L, l и 1 должны отличаться друг от друга, как и o, e, c, a.
- Соответствующий интервал между буквами.
Но избегайте :
- Уменьшение веса шрифта меньшего размера.

- Шрифты узкой ширины.
- Заглавные буквы.
- Шрифты , в которых буквы зеркально отражают друг друга, например, d, b, p и q, должны иметь особенности, которые отличают их друг от друга не только по расположению надстрочных и подстрочных позиций.
Контрастность шрифта заголовка также важна для удобочитаемости
В своей основополагающей книге «Книга дизайна для недизайнеров » Робин Уильямс подчеркивает важность иерархии заголовков и контраста. Это означает, что заголовки должны легко восприниматься как отличные от основного текста и других заголовков рангов ; например, заголовки h3, h4 и h5 должны легко отличиться друг от друга, а также от основного текста.
Чтобы увидеть это в действии, посмотрите, как система дизайна GOV UK обрабатывает размеры шрифта заголовков:
Чтобы изучить размеры шрифта, попробуйте использовать следующий полезный онлайн-инструмент: Typescale.com 💡 См. Также: Иерархия контента: что это такое и почему вам это нужно
Также: Иерархия контента: что это такое и почему вам это нужно
Рабочечные апострофы и кавычки
Еще одна вещь, которую можно проверить, — это , насколько определены апостроф и котировочные символы . Лучше иметь фигурные или наклонные отметины, чем прямые вертикальные отметины. Если ваши метки по умолчанию прямые, используйте комбинацию клавиш option + Shift + { или }.
Шрифты Exemplar
Несмотря на то, что шрифт GOV.UK, GDS Transport, был протестирован на удобство использования, он не является общедоступным для использования, поскольку он защищен авторским правом, что необходимо для того, чтобы он по-прежнему ассоциировался с надежной общедоступной информацией .
Точно так же семейство шрифтов BBC BBC Reith защищено авторским правом. Но на него стоит обратить внимание, потому что, как отметил Гарет Форд Уильямс, он был разработан с участием нейробиолога в команде. Их исследовательские группы пользователей включали людей с нарушением зрения от умеренной до тяжелой степени, дислексией и людей, которые не идентифицировали себя с какими-либо сопутствующими заболеваниями.
Mencap сделала свой доступный шрифт FS Me доступным для публичной покупки и использования. Как они упоминают на веб-сайте Fontsmith, «Каждое письмо FS Me было проверено на его привлекательность и удобочитаемость с рядом групп с ограниченными возможностями обучения по всей Великобритании» . Вот скриншот одного из маркетинговых изображений их шрифта:
Полезная загрузка: Готовитесь создать или обновить руководство по стилю контента? Этот контрольный список Руководства по стилю контента поможет вам спланировать, создать, распространить и поддерживать его.
Дополнительная литература и ресурсы
- «Что делает шрифт доступным и как принимать обоснованные решения», Гарет Форд Уильямс
- ‘Можешь отличить 1 от л? Почему удобочитаемость букв является ключевым фактором в шрифтовом дизайне», Сара Давуд,
- , «Советы по созданию хорошей типографики», Стивен Маккарти,
- «Книга по дизайну для недизайнеров», Робин Уильямс,
- , Typescale.
 com, ,
com, , - Шрифт FS Me от Mencap,
- D&AD на Universal Sans
Зарегистрируйтесь сейчас
Смотреть сейчас
Призыв к действию идет здесь.
Готовы начать?
Начать бесплатную пробную версию сейчас
Начать бесплатную пробную версиюЗаказать демоверсиюОб авторе
Лиззи является автором «Контента внутренней сети на основе задач, пошагового руководства по проектированию, ориентированному на пользователя». Она руководила совместным проектом Content Design London «Руководство по читаемости» и предоставляет услуги по работе с контентом через Cake Consultancy Ltd. Обладая 17-летним опытом использования контента в частном, государственном и благотворительном секторах, Лиззи стремится поделиться своими знаниями.
Лучшие шрифты для книг
вдохновение
Книжный дизайн, шрифты
Лучшие шрифты для книг: 5 шрифтов, которые вам когда-либо понадобятся Книги — это классический печатный формат, и, даже с их переходом в мир электронных книг, они по-прежнему выглядят лучше всего, если они набраны одним из следующих проверенных шрифтов.
Мы оценили удобочитаемость, красоту, простоту и разнообразие начертаний, доступных для огромного количества шрифтов, и сократили их до этих верных пяти. Они никогда не подведут ваш набор текста, гарантировано.
1. Для художественной литературы: Baskerville
Неограниченное количество загрузок: более 1 000 000 шаблонов, макетов и ресурсов InDesign
по 900 03«Переходный» шрифт с засечками, заимствованный у своих предшественников в старом стиле ( как Caslon, см. ниже), Baskerville объединяет лучшее из двух миров — классического и современного.
«Баскервиль» неизменно элегантен и интеллектуален, но при этом легко читается в небольшом размере, что делает его идеальным выбором для художественной литературы.
Из этого полезного руководства вы узнаете больше о выборе нужного размера для типа книги.
Скачать шрифт Baskerville
2. Для романтической фантастики: Sabon
Будь то переиздание классического романа Остин или современный подростковый роман, вам нужен шрифт, сочетающий в себе женственность и элегантность. Войдите в Sabon, обновление дизайна Клода Гарамонда 1960-х годов.
Войдите в Sabon, обновление дизайна Клода Гарамонда 1960-х годов.
Этот шрифт с засечками простой и четкий, но в то же время сохраняет определенный оттенок взрослой романтики. Вы не ошибетесь, если разыграете романтическую эпопею в Сабоне.
Скачать шрифт Sabon
Заголовок и заголовки: Cansu
с Envato ElementsСемейство шрифтов Cansu представляет собой чистый, гальванический шрифт с минималистичным оттенком, творящий чудеса при правильном керне и особенно при использовании всех заглавных букв. Чистая и геометрическая эстетика очень хорошо дополняет Baskerville.
3. Для триллеров и тех, кто переворачивает страницы в аэропорту: Garamond
Используется во всех типах книг в мягкой обложке, от Дэна Брауна до Джиллиан Флинн. Garamond – это универсальный, легко усваиваемый классический шрифт, обладающий нейтральностью и универсальностью, что упрощает его набор текста. Основанная на римских шрифтах Клода Гарамонда, обновленная версия шрифта Adobe Garamond Pro предлагает шесть начертаний.
Используйте больше экспериментальных заголовков без засечек, чтобы придать триллерам и фантастике современный оттенок.
Неограниченное количество загрузок: более 1 000 000 шрифтов, макетов и элементов дизайна
отЗагрузка Adobe Garamond Pro
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА: более 50 миллионов шрифтов и элементов дизайна
4. Для научно-популярных книг: Caslon
Вид этого шрифта может вызвать у некоторых болезненные воспоминания о том, как они потели над учебниками по Double Chem, но нельзя отрицать, что Caslon – идеальный вариант. выбор для научной документальной литературы. Набор журналов, энциклопедий, учебников и статей в Caslon и его утонченная серьезность убедит любого читателя в его интеллектуальной значимости.
Обновление Adobe (Adobe Caslon Pro) добавляет нотку современности и улучшенную цифровую адаптируемость без ущерба для очарования оригинала 18-го века.
Загрузить Adobe Caslon Pro
Название и заголовки: Modelica
с Envato Elements Если вы хотите, чтобы броский заголовок правильно украсил обложку вашей книги, Modelica представляет собой великолепный геометрический контраст с классическим и более консервативным выражением.
