Как войти в код элемента на телефоне
Прочее › Код › Как открыть код элемента
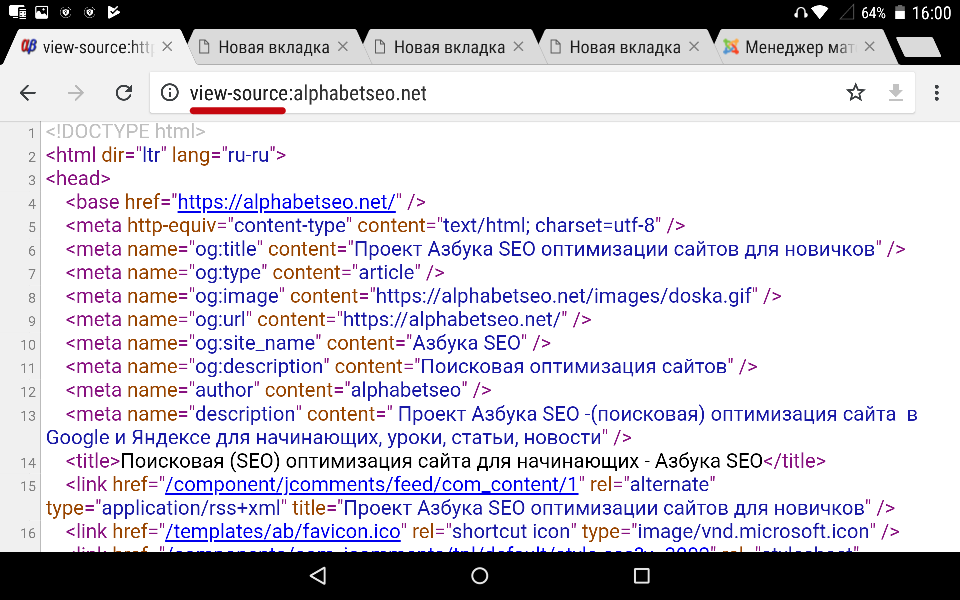
Хозяйке на заметку: Если вы работаете на телефоне или планшете и вам нужно посмотреть код страницы или найти что-то в коде HTML, выполните следующие простые действия: Откройте требуемую страницу в Google Chrome на телефоне или планшете Допишите в начало адреса страницы «view-source:» и нажмите (перейти)
- Для просмотра кода страницы на телефоне или планшете в Google Chrome: откройте страницу и добавьте в начало адреса «view-source:».
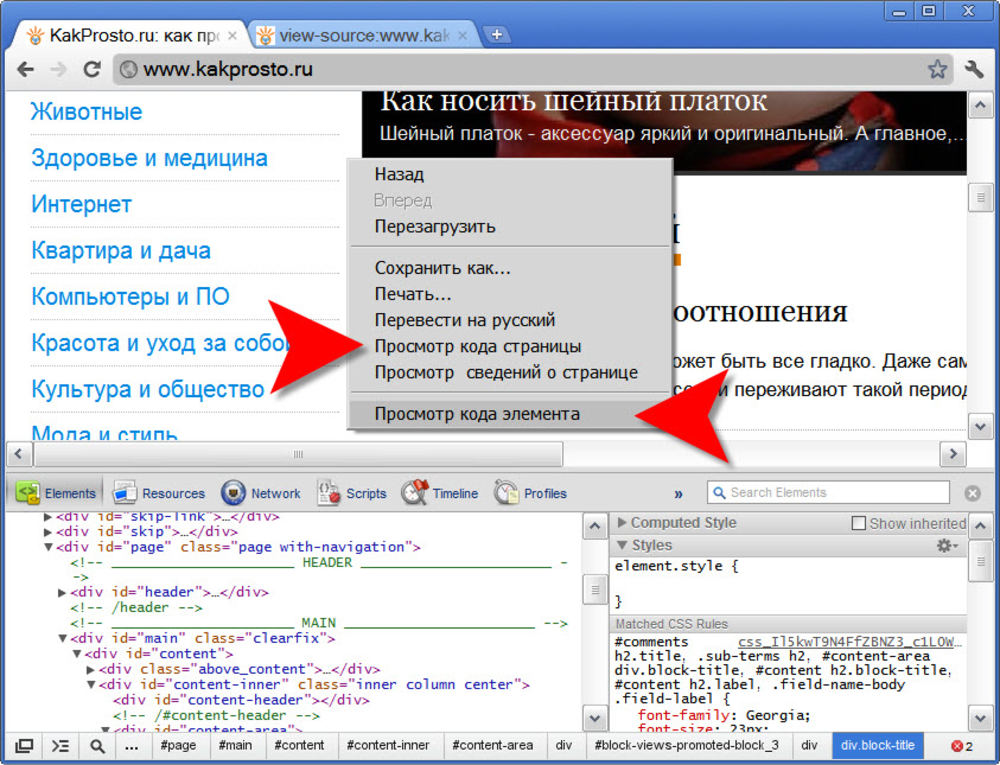
- В браузере Chrome на компьютере: нажмите правой кнопкой мыши на странице и выберите «Просмотреть код». Чтобы найти нужный элемент, используйте сочетания клавиш Ctrl + F (Windows) или Command + F (macOS).
- На iPhone или iPad: скачайте приложение HTML Viewer Q, откройте его и введите URL-адрес страницы.
- Чтобы просмотреть конкретный элемент страницы в Google Chrome, зажмите клавиши Ctrl + Shift + I или выберите «Просмотреть код» в контекстном меню.

- Чтобы открыть редактор кода страницы в Google Web Designer: перейдите в режим просмотра кода и выберите библиотеку GreenSock в меню Файл.
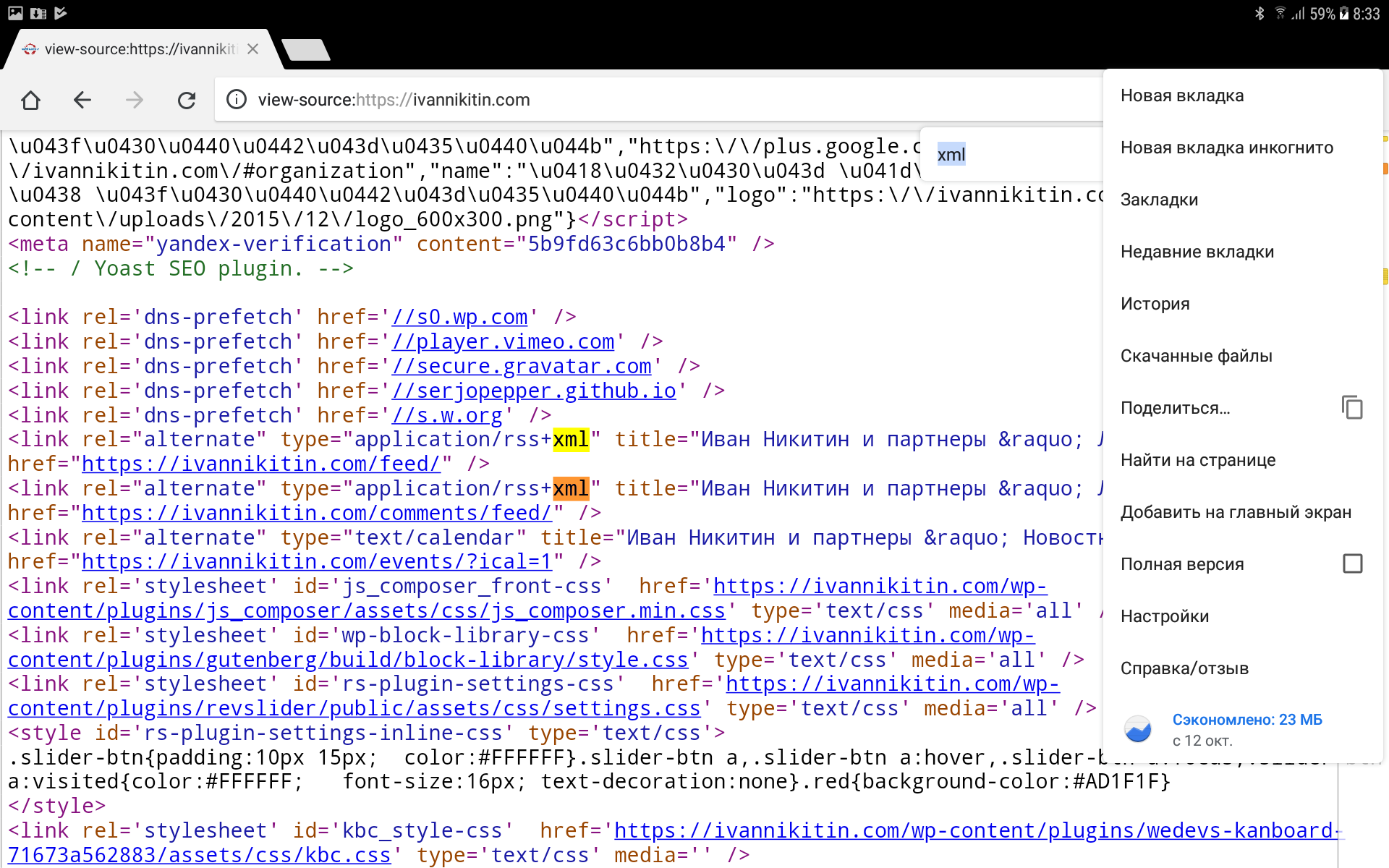
- Чтобы посмотреть исходный код страницы в мобильном браузере Chrome, добавьте перед адресом «view-source:».
- Чтобы вывести код элемента в браузере, используйте комбинацию клавиш Ctrl + Shift + I или правую кнопку мыши и выберите «Просмотреть код».
- Чтобы ввести код-пароль на iPhone или iPad, откройте «Настройки», выберите «Face ID и код-пароль» и создайте или измените пароль.
- Для просмотра кода страницы в Safari на компьютере, нажмите Command + Option + U.
- Как открыть код элемента
- Как открыть код элемента на айфоне
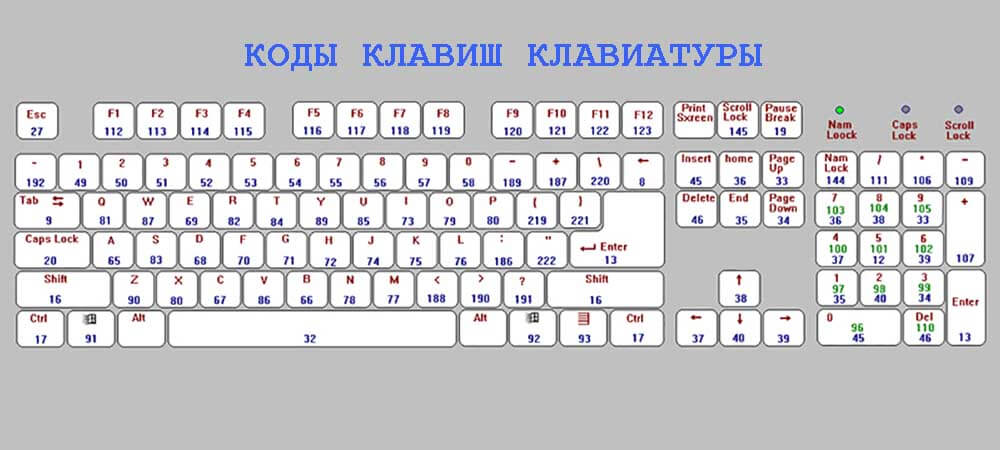
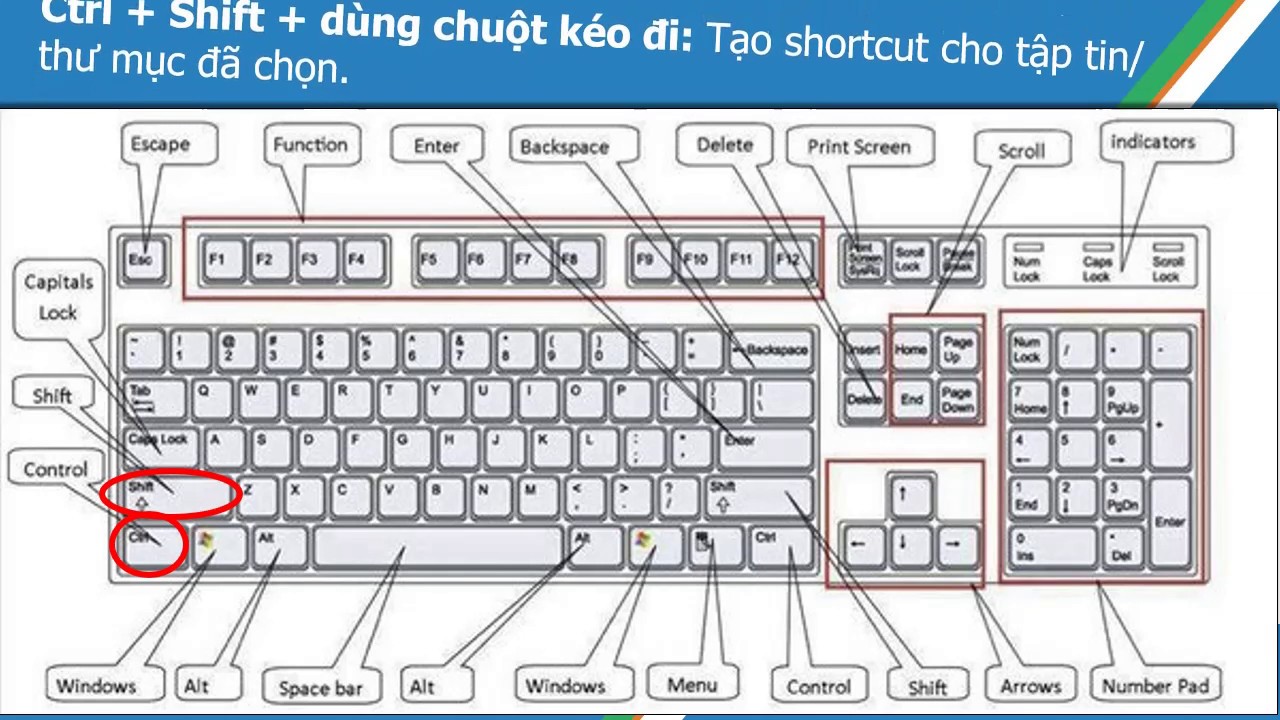
- Как открыть код элемента через клавиатуру
- Как открыть редактор кода страницы
- Как открыть код элемента в мобильном браузере
- Как вывести код элемента
- Как ввести код в айфоне
- Как просмотреть код элемента сафари
- Как посмотреть HTML код страницы Safari
- Как скопировать код из кода элемента
- Как запустить код в HTML
- Как исследовать элемент в браузере
- Как достать текст из кода страницы
- Как получить доступ к исходному коду сайта
- Как правильно читать код
- Как писать код и сразу видеть результат
- Что значит писать код
- Как посмотреть HTML код документа
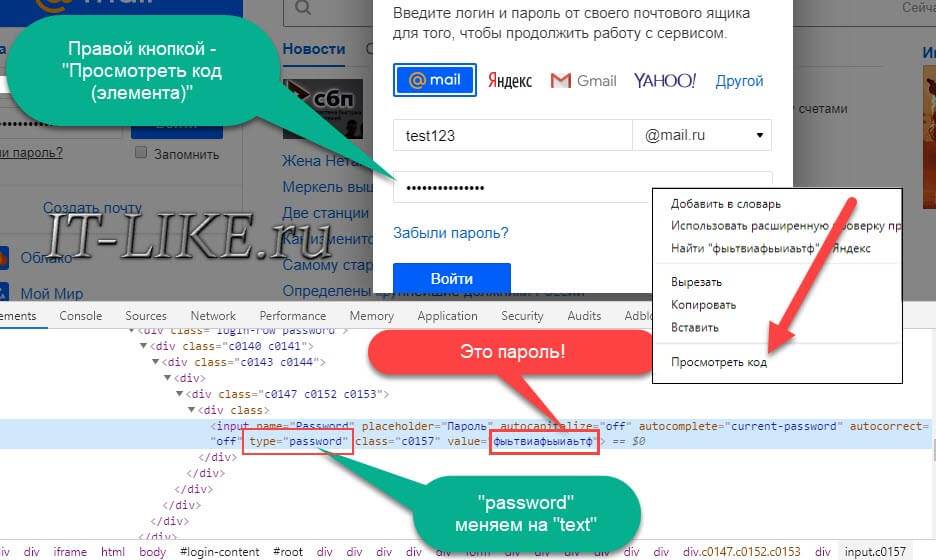
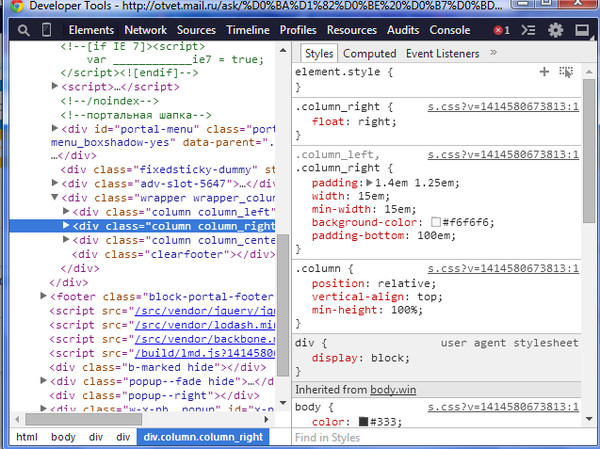
Как открыть код элемента
В браузере Chrome.
Нажмите правой кнопкой в любом месте на странице и выберите Просмотреть код. Вы увидите весь обработанный HTML-код страницы. Чтобы найти нужный элемент в нем, используйте сочетания клавиш Ctrl + F (в Windows) или Command + F (в macOS).
Как открыть код элемента на айфоне
Скачать приложение можно из App Store.
Как посмотреть исходный код (html) интернет-страницы на Айфоне или Айпаде:
Как открыть код элемента через клавиатуру
Как посмотреть код конкретного элемента страницы
Рассмотрим принцип его работы в Google Chrome. Чтобы открыть консоль, зажимаем клавиши Ctrl + Shift + I или вызываем контекстное меню и кликаем «Просмотреть код».
Как открыть редактор кода страницы
Режим просмотра кода позволяет изменять код прямо в Google Web Designer.
- Перейдите в режим просмотра кода.
- В меню Файл выберите Включить библиотеку JavaScript > Библиотека GreenSock.
- Выберите библиотеку из списка.
Как открыть код элемента в мобильном браузере
Просмотр источника веб-страницы в Chrome для Android также просто: добавьте следующий текст перед адресом (или URL) — view-source:. HTML и другой код рассматриваемой страницы будет немедленно отображаться в активном окне.
Как вывести код элемента
Комбинация клавиш Ctrl + Shift + I или правая кнопка мыши → «Просмотреть код» — удобная команда, чтобы посмотреть не весь исходный код страницы сразу, а код отдельных элементов на странице.
Как ввести код в айфоне
Настройка код-пароля или его изменение:
- Откройте «Настройки» и выполните одно из описанных ниже действий. На iPhone c Face ID. Коснитесь «Face ID и код‑пароль».

- Коснитесь «Включить код‑пароль» или «Сменить код‑пароль». Чтобы просмотреть варианты создания пароля, коснитесь «Параметры код-пароля».
Как просмотреть код элемента сафари
Одновременно нажмите клавиши Command + Option + U. Сочетание клавиш откроет инструмент веб-инспектора с кодом страницы.
Как посмотреть HTML код страницы Safari
Ранее эта функция присутствовала в Safari при помощи нажатия комбинации Cmd+option+U, что бы воспользоваться этим сокращением в новых версиях необходимо перейти в «Настройки», и в подпункте «Дополнения» установить флажок выбора напротив «Показывать меню»Разработка« в строке меню».
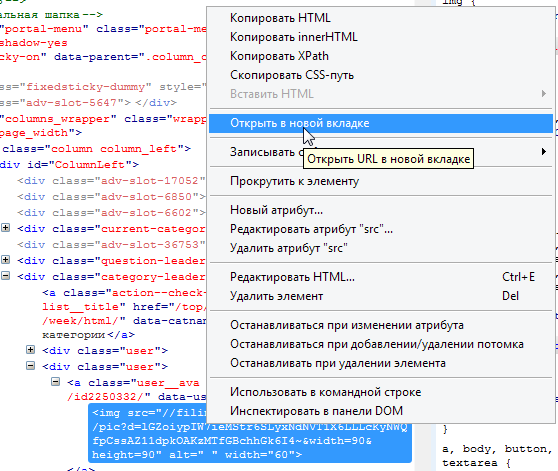
Как скопировать код из кода элемента
Update:
- Открываем инструменты разработчика
- Щелкаем правой кнопкой мыши на нужном элементе
- Выбираем пункт Скопировать элемент со стилями
- Вставляем в любой редактор.
Как запустить код в HTML
Самый простой способ — открыть папку с файлами через проводник, выбрать необходимый файл, щелкнуть по нему правой кнопкой мыши и выбрать в разделе «Открыть с помощью» VS Code.
Как исследовать элемент в браузере
Нажмите правой кнопкой мыши на любом участке веб-страницы (Ctrl-клик для Mac), появится контекстное меню, в котором вам нужно выбрать пункт Исследовать Элемент. (дополнение: этот способ отобразит вам код того элемента, на котором вы щёлкнули правой кнопкой.)
Извлечение текста из HTML-кода
Чтобы просмотреть исходный код страницы с текстом, нажмите комбинацию Ctrl + U, а затем отыщите в нём текст и скопируйте его обычным способом. А чтобы не крутить страницу, воспользуйтесь обычным поиском.
Как получить доступ к исходному коду сайта
Как получить доступ к исходному документу
Чтобы найти необходимые данные, нужно кликнуть правой кнопкой мыши по любому участку окна и выбрать в контекстном меню пункт «Просмотр кода страницы». После этого сразу откроется новая вкладка с полной версией site code, доступной для открытого доступа.
Как правильно читать код
Как правильно читать код:
- Научитесь проводить «раскопки» в коде
- git blame.

- git log и git grep.
- Переключайтесь между коммитами и изучайте историю кода
- Читайте спецификации
- Воспринимайте комментарии как подсказки
- Обращайте внимание на стиль написания кода
- Избавляйтесь от «мусора» в коде
Как писать код и сразу видеть результат
Для этого заходим в раздел «Extensions», щёлкая на последнем значке на панели слева или нажимая Ctrl+Shift+X, и начинаем писать «Live HTML Previewer» в строке поиска. После установки и запуска расширения можно будет сразу видеть, как ваш HTML-код и CSS влияют на внешний вид и поведение страницы.
Что значит писать код
Обычно его пишут программисты, и этот процесс называется «кодинг». С помощью кода создают программы: отдают компьютеру команды, которые он выполняет. Когда человек пишет код, про него говорят, что он кодит. Чаще всего этот термин применяют по отношению к программистам, которых еще называют кодерами.
Как посмотреть HTML код документа
Как открыть код страницы Перейдите на страницу, которую нужно проанализировать. Для отображения кода используйте сочетание клавиш Ctrl+U. Откроется подробное описание страницы в формате HTML-разметки, тегов и скриптов.
Для отображения кода используйте сочетание клавиш Ctrl+U. Откроется подробное описание страницы в формате HTML-разметки, тегов и скриптов.
Как открыть консоль разработчика в вашем браузере
от Lina Thorne • Обновлено · Опубликовано в категории Что нового в Watermarkly
К некорректной работе Watermarkly может привести целый ряд различных причин, и выяснить, какая из них является источником неполадок конкретно в вашем случае – это непростая задача. Еще больше усложняют её разнообразие браузеров и множество доступных плагинов. Однако, консоль разработчика способна помочь нам выяснить в чем заключается проблема, чтобы, затем, мы смогли ее решить. Основная функция консоли заключается в том, что она записывает всю информацию о внутренних операциях нашего приложения. При поиске и устранении неисправностей, данная информация – это настоящая палочка-выручалочка.
Если у вас возникла проблема с Watermarkly и вы уже связались с нашей службой поддержки, вас могут попросить отправить скриншот вашей консоли в Инструментах разработчика. Сейчас вы узнаете как её можно открыть.
Сейчас вы узнаете как её можно открыть.
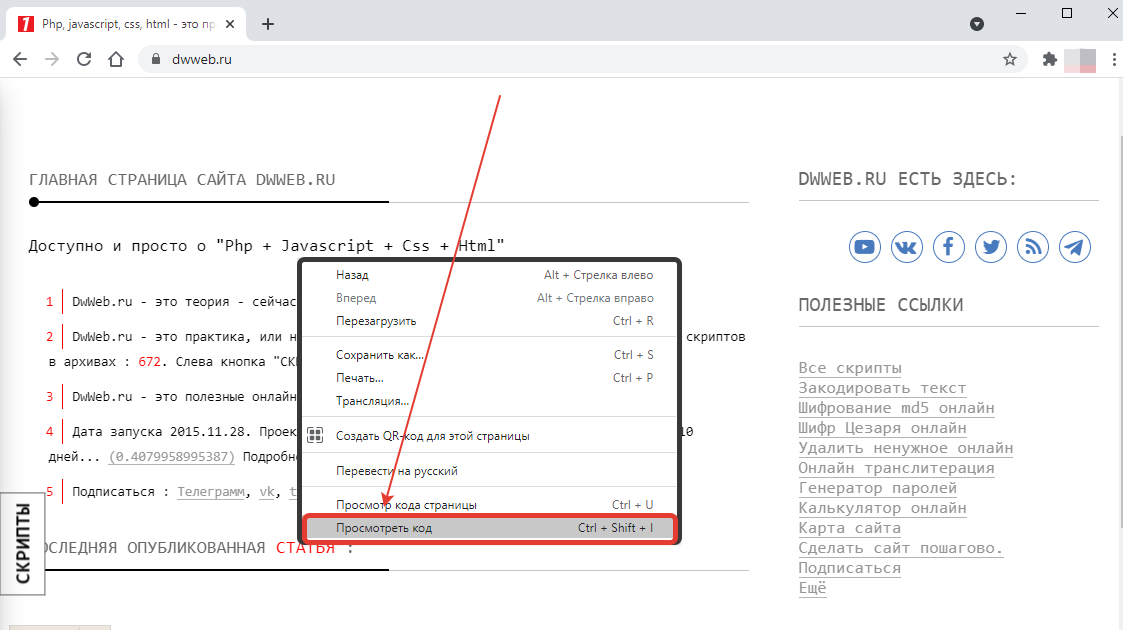
Google Chrome
Открыть Инструменты разработчика в Chrome можно любым из этих трех способов.
Откройте меню Chrome, щелкнув по трём вертикальным точкам в правом верхнем углу окна браузера. Выберите «Дополнительные инструменты», затем нажмите на«Инструменты разработчика».
Используйте сочетание клавиш: Cmd + Option + J (на Mac) или Ctrl + Shift + J (на Windows / Linux).
Щелкните правой кнопкой мыши по веб-странице и выберите «Просмотреть код».
После того как Инструменты разработчика откроются, щелкните на вкладку «Консоль» или «Console».
Apple Safari
Во-первых, вам нужно включить меню разработчика. В главном меню Mac перейдите в Safari, затем выберите «Настройки».
Откроется диалоговое окно «Настройки». Перейдите в раздел «Дополнительно» и установите галочку рядом с «Показать меню разработки в основном меню». Закройте окно настроек.
Теперь вы можете открыть консоль разработчика одним из этих способов:
Перейдите в «Разработку» и выберите «Показать консоль Javascript».
Нажмите горячие клавиши: Cmd + Option + C.
Щелкните правой кнопкой мыши по веб-странице и выберите «Просмотреть код».
Появятся Инструменты разработчика. В этом окне щелкните по вкладке «Консоль» или «Console».
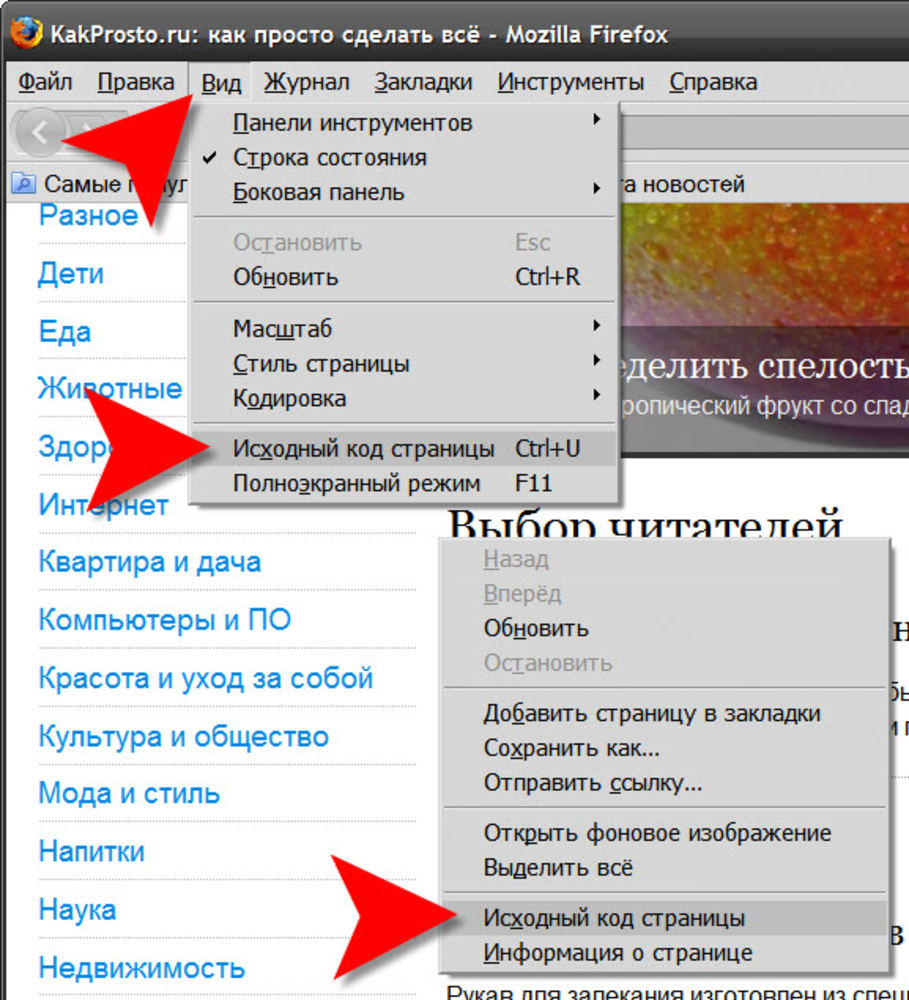
Mozilla Firefox
Любой из этих способов откроет Инструменты разработчика в вашем браузере:
Кликните по кнопке меню Firefox в правом верхнем углу окна браузера. Перейдите в «Другие инструменты», затем выберите «Консоль браузера». Этот способ сразу же откроет Консоль.
Используйте эти комбинации клавиш: Cmd + Option + K (на Mac) или Ctrl + Shift + J (на Windows / Linux).
Щелкните правой кнопкой мыши на веб-страницу и выберите «Исследовать» в открывшемся меню.
Когда вы окажетесь в Инструментах разработчика, выберите вкладку «Консоль» или «Console».
Microsoft Edge
Как и в других браузерах, воспользуйтесь одним из следующих способов, чтобы открыть инструменты разработчика:
Откройте меню Edge в правом верхнем углу браузера, нажав на три горизонтальные точки. Перейдите в «Другие инструменты» и выберите «Средства разработчика».
Перейдите в «Другие инструменты» и выберите «Средства разработчика».
Нажмите «Ctrl + Shift + I», если у вас Windows / Linux, или «Cmd + Option + I», если вы работаете на Mac.
Щелкните правой кнопкой мыши по веб-странице и выберите «Проверить».
Как только Инструменты разработчика откроются, выберите вкладку «Консоль» или «Console».
Opera
Откройте инструменты разработчика в Opera любым из этих способов:
Нажмите кнопку «O» в верхнем левом углу окна браузера, затем, в меню, перейдите к «Разработке» и выберите «Инструменты разработчика».
Используйте сочетание клавиш: Ctrl + Shift + I в Windows / Linux или Cmd + Option + I на Mac.
Щелкните правой кнопкой мыши по веб-странице и выберите «Просмотреть код элемента».
В открывшихся Инструментах разработчика перейдите во вкладку «Консоль» или «Console».
Yandex
Существует пара способов, с помощью которых вы откроете инструменты разработчика в Yandex:
Нажмите на три горизонтальные линии в правом верхнем углу, чтобы открыть меню браузера.
Затем перейдите к пункту «Дополнительно» и выберите «Консоль JavaScript». Так вы сразу же окажетесь в консоли.
Используйте сочетание клавиш: Ctrl + Shift + I в Windows / Linux или Cmd + Option + I на Mac.
Щелкните правой кнопкой мыши по веб-странице и выберите «Исследовать элемент».
В Инструментах разработчика выберите вкладку «Консоль» или «Console».
Открыть Инструменты разработчика совсем не сложно, а сам процесс практически идентичен для всех популярных браузеров.
← Другие постыPlease enable JavaScript to view the comments powered by Disqus.Как использовать Inspect Element
Ссылки на устройства
- Android
- Chromebook
- Mac
- Windows
- Устройство отсутствует?
Большинство людей не знают, что в их распоряжении находится кладезь инструментов для разработчиков, который спрятан в их любимом браузере.
Каждый веб-браузер предлагает инструменты разработчика для проверки кода веб-сайта. Тем не менее, это иностранное лицо для среднего пользователя Интернета. В конце концов, кто хочет смотреть на кодировку веб-сайта, верно?
Тем не менее, это иностранное лицо для среднего пользователя Интернета. В конце концов, кто хочет смотреть на кодировку веб-сайта, верно?
Как оказалось, есть много вещей, которые можно узнать, глядя на кодировку веб-сайта. Читайте дальше, чтобы узнать, что может предложить функция проверки элемента и как ее использовать.
В большинстве браузеров есть инструменты для проверки элементов веб-сайта, но в целом все они работают одинаково.
Использование Inspect Element в Google Chrome
- Откройте веб-сайт, который вы хотите проверить.
- Щелкните правой кнопкой мыши в любом месте страницы и выберите Проверить .
ИЛИ - Нажмите на три вертикальные точки в правом углу панели инструментов.
- Перейти к Дополнительные инструменты .
- Выберите Инструменты разработчика .
ИЛИ - Нажмите сочетание клавиш F12 на ПК (или CMD + Options + I на Mac).
 5 Откройте веб-сайт.
5 Откройте веб-сайт. - Нажмите на три вертикальные точки в правом верхнем углу панели инструментов браузера.
- Прокрутите вниз и нажмите Дополнительные инструменты .
- Нажмите Инструменты разработчика .
ИЛИ - Щелкните правой кнопкой мыши в любом месте веб-сайта и выберите Проверить .
ИЛИ - Нажмите Ctrl + Shift + I .
Любой из этих трех методов даст одинаковый результат.
Если вы все сделали правильно, в нижней части браузера откроется новая панель. Это инструменты разработчика, включающие вкладку «Элементы». Это инструмент, который вам нужен для проверки элемента.
По умолчанию панель открывается внизу экрана, но вы всегда можете изменить ее вид. Выполните следующие простые шаги, чтобы переместить панель инструментов разработчика:
- Нажмите на три горизонтальные точки в верхнем углу панели инструментов разработчика.

- Выберите сторону стыковки (слева, снизу или справа) или отстыкуйте в отдельное окно.
Наведение курсора рядом с краем рамки панели инструментов разработчика и перетаскивание сужает или расширяет рабочее пространство. Например, если вы решите прикрепить панель к правой стороне окна браузера, попробуйте навести указатель мыши на левую границу. Вы можете перетащить панель, чтобы изменить ее размер, когда увидите курсор в виде стрелки.
Использование Inspect Element (зависит от ОС)
Несмотря на то, что многие необходимые шаги можно было бы охватить, просто показав вам, как использовать Inspect Element в браузере, мы все равно покажем вам, как это делается в большинстве ОС.
Как использовать Inspect Element на Chromebook
Браузер по умолчанию на Chromebook — Google, поэтому следуйте инструкциям браузера Chrome, чтобы получить доступ к Inspect Element . Вот небольшой курс повышения квалификации:
- Откройте веб-сайт.

- Нажмите на три вертикальные точки в правом верхнем углу панели инструментов.
- Выбрать Дополнительные инструменты .
- Нажмите Инструменты разработчика .
Вы также можете использовать метод щелчка правой кнопкой мыши или функциональную клавишу F12 , чтобы быстрее получить доступ к инструментам разработчика.
Как использовать Inspect Element на устройстве Android
Запуск Inspect Element на устройстве Android немного отличается. Узнайте, как получить доступ к панели Inspect Element на Android:
- Нажмите функциональную клавишу F12 .
- Выберите Переключить панель устройств .
- Выберите устройство Android из раскрывающегося меню.
При выборе определенного устройства Android вы заметите, что загружается мобильная версия веб-сайта. Отсюда вы можете свободно использовать функцию Inspect Element на своем устройстве Android, не выходя из рабочего стола.
Отсюда вы можете свободно использовать функцию Inspect Element на своем устройстве Android, не выходя из рабочего стола.
Этот метод работает как для браузеров Chrome, так и для Firefox, потому что в их инструментах разработчика есть функция под названием Device Simulation.
Точно так же работает и для устройств iPhone. Вам просто нужно выбрать нужный в раскрывающемся меню.
Как использовать Inspect Element в Windows
Инструмент Inspect Element не обязательно зависит от ОС, но зависит от браузера. Это означает, что инструменты разработчика — это функция используемого вами браузера, а не обязательно Windows. Однако вы можете попасть на панель «Проверить элемент» независимо от того, какой браузер вы предпочитаете.
Если вы используете ОС Windows, вы также, вероятно, будете использовать браузер Microsoft Edge. Узнайте, как получить доступ к Inspect Element в MS Edge:
- Откройте веб-сайт, который вы хотите проверить.
- Нажмите на три вертикальные точки в углу окна браузера.

- Прокрутите вниз и выберите Дополнительные инструменты .
- Нажмите Инструменты разработчика .
Вы также можете использовать функциональную клавишу F12 для более быстрого доступа к Inspect Element. Кроме того, щелчок правой кнопкой мыши на веб-странице и выбор «Проверить» также работают.
Как использовать Inspect Element на Mac
Если вы используете Mac, скорее всего, вы предпочитаете Safari. Открытие Inspect Elements в Safari немного отличается от открытия в Chrome и Firefox. Но это так же просто с этими шагами:
- Откройте браузер Safari.
- Нажмите Safari на вкладке заголовка и выберите Настройки в раскрывающемся меню.
- Щелкните значок шестеренки Advanced , расположенный в верхней части экрана.
- Установите флажок с надписью Показать меню «Разработка» в строке меню .

Выполнение этих шагов активирует функцию проверки элемента в вашем браузере. Если вы сначала не включите Inspect Element, вы не увидите эту опцию при открытии веб-сайта.
После завершения этого шага просто щелкните правой кнопкой мыши любую открытую веб-страницу и выберите «Проверить». Вы также можете использовать команду быстрых клавиш: CMD + Option + I (проверить).
Как использовать Inspect Element на iOS
Вы хотите использовать функцию Inspect Elements, чтобы увидеть, как мобильная версия веб-страницы выглядит на iPhone? Вы можете сделать это и многое другое, выполнив всего несколько простых шагов. Но прежде чем смотреть на элемент, нужно включить Web Inspector для вашего устройства iOS:
- Перейти к Настройки .
- Теперь выберите Safari .
- Прокрутите вниз и коснитесь Расширенного меню .
- Теперь коснитесь переключателя, чтобы включить Web Inspector .

Кроме того, убедитесь, что на вашем Mac включено меню «Разработка», выполнив действия, описанные в разделе выше.
После включения мобильных устройств iOS и компьютеров Mac вы увидите меню «Разработка» на верхней панели вашего Mac. Нажмите на нее, чтобы увидеть подключенный iPhone и веб-страницу, активную на устройстве. Выбор веб-страницы также открывает окно веб-инспектора для той же страницы на экране вашего Mac.
Имейте в виду, однако, что эти указания работают только для Safari на Mac, а не для Safari на Windows.
Как использовать проверку элемента, когда он заблокирован
Иногда вы обнаружите, что не можете проверить веб-страницу, и выбор проверки недоступен, если вы попытаетесь щелкнуть его правой кнопкой мыши. Вы можете подумать, что он заблокирован, но есть множество способов обойти это:
Способ 1 — Отключить Javascript- Перейдите в Настройки .
- Поиск JavaScript .

- Выключить JavaScript .
Вместо того, чтобы щелкнуть правой кнопкой мыши для проверки, сделайте следующее:
- Перейдите в Настройки в браузере.
- Выбрать Дополнительные инструменты .
- Прокрутите вниз и нажмите Инструменты разработчика .
Вы также можете попробовать использовать функциональную клавишу F12 на веб-страницах, которые блокируют щелчок правой кнопкой мыши для проверки.
Возможно, вам придется попробовать все эти методы, прежде чем вы найдете тот, который вам подходит. В крайнем случае, вы также можете попробовать просмотреть исходный код, введя view-source: [введите полный URL-адрес] .
Как использовать Inspect Element на школьном Chromebook
Если ваш Chromebook был выпущен учебным заведением, для использования функции Inspect Element нужно выполнить несколько простых шагов:
- Щелкните правой кнопкой мыши или коснитесь веб-страницы двумя пальцами и выберите Проверить .

- Нажмите Ctrl + Shift + I .
- Попробуйте использовать метод view-source:[url], например view-source:https://www.wikipedia.com .
Однако некоторые школы и организации блокируют эту функцию, поэтому, если она у вас не работает, вам может потребоваться связаться с администратором вашей организации или школы.
Как использовать Inspect Element для поиска ответов
Вы можете использовать Inspect Element, чтобы найти ответы на множество вопросов, таких как:
- Предварительный просмотр дизайна сайта на мобильных устройствах.
- Узнайте ключевые слова, которые используют конкуренты.
- Проверка скорости.
- Изменение текста на веб-странице.
- Найдите быстрые примеры, чтобы показать разработчикам, что вам нужно.
Когда вы запустите панель Inspect Element, вы увидите весь код для веб-сайта. Это включает в себя весь код JavaScript, CSS и HTML, встроенный в него. Это похоже на просмотр исходного кода веб-страницы, за исключением того, что вы можете вносить изменения в код. Кроме того, вы можете видеть любые изменения, реализованные в режиме реального времени.
Это похоже на просмотр исходного кода веб-страницы, за исключением того, что вы можете вносить изменения в код. Кроме того, вы можете видеть любые изменения, реализованные в режиме реального времени.
Этот инструмент позволяет маркетологам, дизайнерам и разработчикам просматривать любые изменения дизайна до их завершения. Однако внесение изменений в код с помощью Inspect Element не длится вечно. Когда вы перезагрузите страницу, она вернется к состоянию по умолчанию.
Дополнительные часто задаваемые вопросы
Если вы не являетесь экспертом в Inspect Element после прочтения выше, здесь есть дополнительные ответы.
Как использовать команду Inspect Element для поиска ответов?
Единственный способ найти ответы с помощью функции «Проверить элемент» — это если веб-сайт сразу же покажет его после отправки. В этом случае ответы присутствуют в кодировке.
В противном случае вы просто просматриваете код викторины или теста при использовании функции проверки элемента, а также любые ответы, которые вы отправляете.
Проверка элемента недопустима?
Нет, инструмент «Проверить элемент» не является незаконным; он предназначен для веб-разработчиков. Просмотр исходного кода веб-сайта не является незаконным; это становится проблемой только в том случае, если вы используете собранную информацию в гнусных целях, таких как попытки эксплойтов и т. д.
Можно ли отключить проверку элемента в браузере?
Если коротко, то нет.
Вы не можете отключить элемент проверки в браузере, но вы можете установить параметры, которые запрещают пользователям выполнять определенные действия, такие как щелчок правой кнопкой мыши на веб-странице. В Интернете есть множество руководств по установке правильных сценариев для отключения определенных событий. Однако вы не можете полностью отключить функцию проверки элемента.
Знакомство со внутренностями веб-страницы
Проверка функции «Проверить элемент» на веб-странице, вероятно, является инструментом разработчика, о котором вы никогда не подозревали, что вам нужен, даже если вы сами не являетесь разработчиком. Он имеет множество дизайнерских и маркетинговых приложений, которые могут сделать ваш сайт более плавным. И, возможно, даст вам преимущество перед конкурентом.
Он имеет множество дизайнерских и маркетинговых приложений, которые могут сделать ваш сайт более плавным. И, возможно, даст вам преимущество перед конкурентом.
Для чего вы используете Inspect Element? Расскажите нам об этом в разделе комментариев ниже.
Что такое ярлык для проверки элементов в Firefox
спросил
Изменено 3 года, 4 месяца назад
Просмотрено 36 тысяч раз
Я прочитал документацию по инспектору страниц Firefox. Я не нашел ярлыка для проверки элемента напрямую, без нажатия кнопки «выбрать элемент с помощью мыши». Документация по открытию самого инспектора даже выглядит неправильной.
Вы открываете его с помощью cmd + option + i в OSX, а не cmd + option + c , как описано в документации.
Использование Firefox v24
- Firefox
Кажется, Ctrl+Shift+C всегда открывает инспектор в режиме «выбрать элемент мышью». [Линукс, ФФ 26.0. Также работает в Chrome.]
Это не совсем то же самое, что контекстное меню -> проверить элемент, но я нахожу его более полезным. Подсказка при наведении иногда дает мне всю необходимую информацию. И это более надежно — просто открытие контекстного меню генерирует событие мыши, а Ctrl+Shift+C — нет. Например. с CodeMirror, который играет в игры с невидимыми элементами, использование контекстного меню обычно приводит меня к скрытой текстовой области или фальшивому курсору, в то время как режим «выбрать с помощью мыши» надежно дает мне стилизованное содержимое редактора, которое я хотел проверить.
1Windows: Ctrl + Shift + C .
Mac: Cmd + Опция + C .
Ctr + Shift + C и функциональная кнопка F12 является кнопкой проверки элемента по умолчанию для каждого браузера. Итак, если firebug не установлен в вашем Firefox, кнопка F12 — самый короткий путь к вашей цели.
2Я не уверен, как вы это делаете в Mac OS, но в Windows, если вы выберете элемент, нажимая вкладку, пока не дойдете до него, если вы нажмете клавишу контекстного меню, а затем Q , вы откроете инспектор на этом конкретном элементе, как это происходит, когда вы щелкаете по нему правой кнопкой мыши.
Я считаю, что клавиша контекстного меню не для Mac, но кажется, что есть люди, которые работали над этим. См. этот вопрос: Как открыть контекстное меню с клавиатуры Mac?
2На Mac (хотя я использую Yosemite) это Command ⌘ + Option + c .
В Linux (Ubuntu 18.04) и Firefox (версия 72.0.2) это CTRL + SHIFT + i или горячая клавиша F12 .




 5 Откройте веб-сайт.
5 Откройте веб-сайт.