идеальное оформление эффективного landing page
Цветовое исполнение
Текст и фото
Вместо заключения
Красота движет многими процессами в нашей жизни. На подсознательном уровне человек стремится получить эстетическое удовлетворение от всего, что с ним происходит. Выбирая продукты, сувениры, одежду, предметы интерьера, мы покупаем лишь то, что кажется нам красивым. На этом принципе основывается эффективность продаж: создание ярких этикеток, красочных обложек и красивых лендингов.
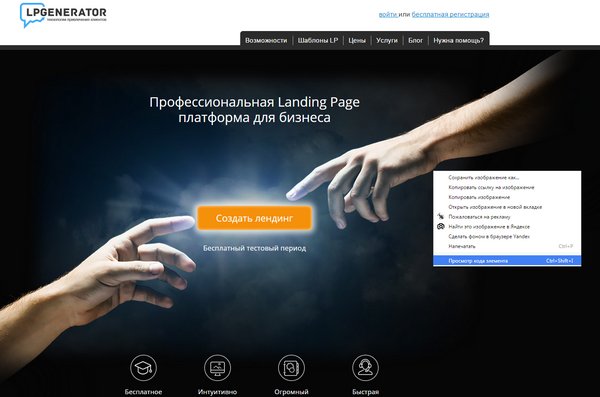
Как же должен выглядеть идеальный шаблон лендинг пейдж и почему так важно, чтобы он был красивым? Ответ достаточно прост. Необходимо отталкиваться от основного предназначения. Landing page создается для привлечения клиентов. Если внешний вид странички будет мрачным, безвкусным и невзрачным, посетители уйдут, не читая ваше предложение. А значит, каким бы уникальным оно не было, насколько грамотно не был бы составлен текст, он не зацепит аудиторию лишь потому, что никто не захочет его читать.
- Как цвет и дизайн влияют на показатели конверсии?
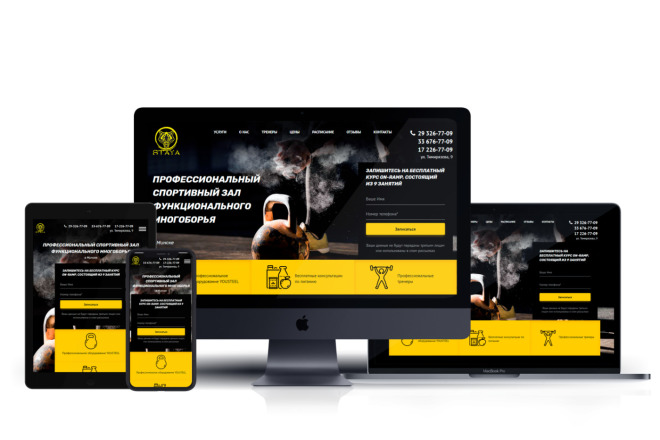
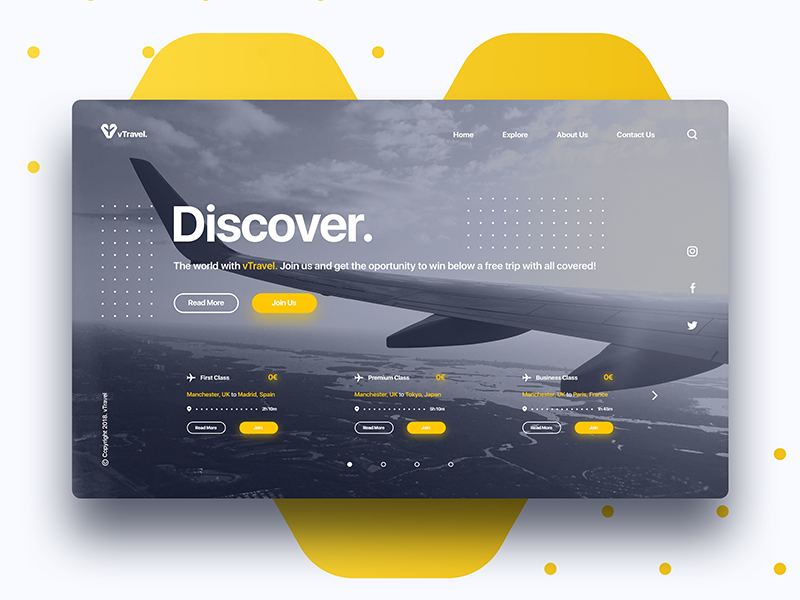
Многочисленными опытами, исследованиями психологов и маркетологов доказано влияние цвета на человека, его настроение, самочувствие и даже поведение. Было бы неверно игнорировать этот момент при создании landing page. Есть ли принципиальная разница между тем, будет сайт зеленым или желтым, белым или голубым? Возможно, вас это удивит, но разница на самом деле существует. При выборе цветовой гаммы важно учитывать не только сочетаемость оттенков, но и особенности целевой аудитории.
Существует два основных аспекта:
- деление посетителей по гендерному признаку;
- учет возрастных групп.
Как правило, представительницам прекрасного пола импонируют нежные и спокойные оттенки. Вовсе необязательно landing page должен быть выполнен в розовой гамме – это стереотип. В числе наиболее оптимальных цветов стоит выделить бежевый, голубой и лиловый. Есть и такие цветовые решения, которые женщин не привлекают – серый, коричневый, черный. Что же касается мужчин, они, как правило, ценят сдержанность, отсутствие ярких расцветок. Здесь будут уместны древесные оттенки. Для универсальных сайтов с разнополой аудиторией оптимальным считается сочетание белого, зеленого и синего цветов.
Вовсе необязательно landing page должен быть выполнен в розовой гамме – это стереотип. В числе наиболее оптимальных цветов стоит выделить бежевый, голубой и лиловый. Есть и такие цветовые решения, которые женщин не привлекают – серый, коричневый, черный. Что же касается мужчин, они, как правило, ценят сдержанность, отсутствие ярких расцветок. Здесь будут уместны древесные оттенки. Для универсальных сайтов с разнополой аудиторией оптимальным считается сочетание белого, зеленого и синего цветов.
Позаботьтесь о том, чтобы сайт был действительно красивым. Это существенно повысит конверсию.
Есть свои рекомендации и для разных возрастных групп. Важно понимать, на кого ориентировано ваше предложение. Это поможет сделать landing page максимально эффективным. Изначально ориентация идет на взрослых людей, так как именно они способны принимать осознанные решения по выбору товаров и услуг, могут предъявить платежеспособный спрос и т.д. Однако инициаторами покупок (особенно если речь о landing page с играми, детскими товарами и т. п.) зачастую выступают дети и подростки. Они любят яркие цвета из теплого спектра. Взрослому поколению, как правило, ближе холодные оттенки.
п.) зачастую выступают дети и подростки. Они любят яркие цвета из теплого спектра. Взрослому поколению, как правило, ближе холодные оттенки.
- 20 бесплатных дизайн-инструментов для маркетолога
В создании красивого лендинга принимают участие картинки и прочие визуальные эффекты.
С их помощью можно усилить позитивное эмоциональное воздействие на посетителей или же получить обратный эффект. Для landing page важна эстетика. Тщательно выбирайте фотографии. Вместо безликих картинок с офисными сотрудниками представьте на фото вашу команду профессионалов. Это повысит уровень доверия. Используйте различные визуальные эффекты, индикаторы и указатели, чтобы направить внимание посетителей точно в цель. Пользуйтесь принципом сравнения. Например, представьте фото «до» и «после» вашей услуги, «без» и «с» вашим товаром. Визуальное восприятие играет очень важную роль.
Не меньше внимания требует текст. Речь не только о его содержательности, присутствии призыва и т. п. Важна наглядность. Текст должен легко читаться.
п. Важна наглядность. Текст должен легко читаться.
Не используйте слишком бледные цвета на темном фоне. Это снижает уровень восприятия информации и сводит к нулю все попытки создания продающих лендингов. Если на странице много текста, пользуйтесь стандартной схемой: темный текст на белом фоне. Для landing page с небольшим количеством информации оптимальным будет светлый (но не белый) текст на темном фоне. Экспериментируйте с каждым элементом для достижения максимального результата.
- Почему текст должен хорошо контрастировать с фоном лендинга?
Визуальное восприятие играет важную роль, а значит, если вы хотите привлечь на свой сайт посетителей, необходимо позаботиться о том, чтобы оформление landing page было красивым.
Безусловно, цепляющие заголовки и продающие тексты никто не отменял, но без должного оформления они будут несостоятельны.
Хороший лендинг пейдж с «вкусной» подачей уникального предложения позволит вывести вашу компанию на принципиально новый уровень развития.
Высоких вам конверсий!
image source: Saffron Blaze
27-12-2015
Понравилась статья? Поделитесь впечатлениями или расскажите о вашем опыте.
КомментироватьКак выглядит нескучный модульный лендинг React | by Андрей Шагин | NOP::Nuances of Programming | Feb, 2023
Краткое описание: я сделал шаблон лендинга на Vivid с применением React, Next и Tailwind, возможностью поддержки и улучшенной доступностью.
Шаблоны лендингов очень распространены в интернете: легко собираются, удобны в использовании и выглядят отлично. Но это только в теории.
На практике большинство шаблонов либо красивые, но с неаккуратным кодом, либо наоборот: имеют приличный код, но выглядят ужасно.
Шаблон с разумным применением современных технологий отличается от них как небо и земля.
Да. И полностью адаптивный в представлениях для мобильных устройств.
Далее перейдем к технической части, а пока посмотрите скриншоты.
Примеры страниц:
Полностью адаптивный (и красивый) в представлениях для мобильных устройств:
Какое самое большое преимущество структурированного шаблона? По названиям его компонентов видно, что и где в нем происходит.
Не нужно искать по плохо сопровождаемым комментариям с описанием частей шаблона, тем более что другие шаблоны фактически не комментируются.
Самодокументируемый раздел HeroВезде — от Background до Title, WaitlistForm и GradientText — точно обозначен функционал этих компонентов. Сравните с «супом из тегов div» других шаблонов, и станет очевидно, что понятнее.
Другое преимущество качественного кода — все определяется один раз и используется многократно: 10 разных стилей для каждого из 10 заголовков остались в прошлом.
Этим невероятно упрощается единообразное применение на странице отступов, цветов и размера шрифта.
Настройка тесно связана с согласованностью и тоже невероятно проста в структурированной кодовой базе.
Для таких компонентов, как кнопки и разделы, изменения осуществляются на уровне React. Чтобы изменить компонент везде, просто меняется определение. Чтобы изменить его в одном месте, меняется вызов. В созданных мною компонентах передаются обычные свойства HTML, так что практически все настраивается.
Еще проще это с Vivid: доступ к вызову и определению открывается выбором элемента и нажатием Command (⌘) в браузере.
Определение и вызов, полностью настраиваемыеДругие части дизайн-системы, например цвета и шрифты, в Tailwind легко переключаются в файле tailwind.config.js и globals.css:
При разработке шаблонов лендингов часто оставляют обделенными пользователей с альтернативными способами доступа к интернету, «забывают» об улучшении SEO и помощи в работе поисковых ботов на странице.
Речь не о структуризации шаблона, а об улучшении доступности посредством:
- атрибутов
altс описанием каждого изображения и видео на странице; - упорядоченных заголовков и применения, где возможно, семантического HTML;
- адаптивности: содержимое страницы и текст при изменении масштаба не «слетает» с экрана;
- цветов, достаточно контрастных для восприятия;
- четкого обозначения вводимых данных;
- клавиатурной навигации с использованием порядка перехода по табуляции, чем обеспечивается доступ ко всей странице;
- доступности всего содержимого и фокусируемых элементов страницы для программ чтения с экрана.

Это лишь часть того, что было сделано для улучшения доступности — быстро, но с огромной пользой для тех, кто заходит на страницу!
Правильно упорядоченные заголовки — то что надо для доступности и SEOХотите использовать этот шаблон в своих проектах или просто поэкспериментировать с ним? Загляните сюда.
Читайте также:
- Путешествие в мир анимации с Lottie-React-Native
- 7 советов по очистке кода React
- Low-code для дизайнеров
Читайте нас в Telegram, VK и Дзен
Перевод статьи Jorge Zreik: How I made a modular React landing page that isn’t a flat, verbose mess
красивых дизайнов целевых страниц, тем, шаблонов и загружаемых графических элементов на Dribbble
Посмотреть дизайн сайта Skinclean
Дизайн веб-сайта Skinclean
Просмотр Murad — целевая страница красоты
Мурад — Целевая страница красоты
Просмотр осенней иллюстрации
Осенняя иллюстрация
Просмотреть веб-сайт Stailis — Fashion Store
Stailis — Сайт модного магазина
Посмотреть Clamby — целевая страница модного магазина
Clamby — Целевая страница магазина модной одежды
-
Просмотр Rosseta — Целевая страница макияжа
Россета — Целевая страница макияжа
Просмотреть конференцию по дизайну — Целевая страница
Конференция по дизайну — целевая страница
View Lugs — Целевая страница креативного агентства
Lugs — Целевая страница креативного агентства
Посмотреть целевую страницу домашнего декора
Целевая страница домашнего декора
Посмотреть целевую страницу Уход за красотой 👀
Целевая страница Beauty Care 👀
-
Просмотр CLRK — Сайт о моде
CLRK — Сайт о моде
Просмотр веб-сайта фотографии — исследование
Веб-сайт фотографии — Исследование
Посмотреть целевую страницу модного магазина
Целевая страница модного магазина
Посмотреть целевую страницу магазина красоты
Целевая страница салона красоты
Просмотр Belleza — целевая страница красоты
Belleza — Целевая страница красоты
- View Beautiful Workspace 🖥️ — Минимальная концепция веб-сайта
Красивое рабочее пространство 🖥️ — Минимальная концепция веб-сайта
Просмотр Thefox :: Исследование макета #2
Thefox :: Исследование макета #2
View iconhub.
 io — бесплатные и полностью настраиваемые красивые иконки
io — бесплатные и полностью настраиваемые красивые иконкиiconhub.io — бесплатные и полностью настраиваемые красивые иконки
View journal.do — красивое приложение для журнала
journal.do — красивое приложение для журнала
Посмотреть красивые целевые страницы, которые потерпели неудачу
Красивые целевые страницы, которые не увенчались успехом
Посмотреть ароматы
Ароматы
Просмотр концепции целевой страницы Bewty
Концепция целевой страницы Bewty
Просмотр пользовательского интерфейса панели инструментов
Пользовательский интерфейс приборной панели
Просмотр концепций радикального цикла
Концепция радикальной петли
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Загрузка еще. ..
..
Продвигайте свою следующую большую идею в рекордно короткие сроки
Как онлайн-создатель, вы полны больших идей, и мы считаем, что лучший способ воплотить эти идеи в жизнь — это использовать целевые страницы. И когда вы можете начать с хорошо разработанного бесплатного шаблона целевой страницы, вам даже не нужен веб-сайт, чтобы начать собирать интерес и адреса электронной почты.
Создавайте красивые целевые страницы за считанные минуты
Наши полностью настраиваемые шаблоны, разработанные профессионалами мирового уровня, созданы для того, чтобы привлекать внимание и расширять списки адресов электронной почты. Независимо от того, являетесь ли вы новичком в создании целевых страниц или имеете огромный опыт в дизайне, эти шаблоны целевых страниц помогут вам воплотить ваши идеи в жизнь в рекордно короткие сроки.
Код не требуется
Вы можете создать красивую целевую страницу, не зная никакого кода. Но мы по-прежнему сделали пользовательский CSS опцией для всех наших программистов.
Галерея изображенийОдин щелчок и более 100 000 изображений
«Стоковая фотография» не обязательно должно быть плохим словом. Наша интеграция с Unsplash делает поиск бесплатных уникальных изображений для вашей целевой страницы чудом одним щелчком мыши.
Устройства Настольные и мобильные устройстваХорошо выглядят на всех устройствах
Все наши шаблоны полностью адаптивны. Это означает, что у вас будет идеально отформатированная целевая страница, которую можно легко просмотреть на любое устройство.
Оставайтесь на связи со своей аудиторией
Путь вашего клиента может начаться на вашей целевой странице, но на самом деле он начинается, когда он заполняет вашу форму подписки, давая вам разрешение войти в их мир и их почтовый ящик.
Наши формы подписки на целевых страницах не только создают плавный путь для превращения ваших читателей в подписчиков, но и помогают собирать информацию для связи с вашей аудиторией и увеличения продаж.
- Чек
Сбор пользовательских данных
- Чек
Автоматическая доставка лид-магнита
- Проверка
Настраиваемые сообщения об успешном завершении
- Проверка
Подключение к системе автоматизации
- Проверка
Соответствие GDPR
- Проверка 900 06 Интеграция с другими инструментами
Шаблоны целевых страниц для вашей следующей большой идеи
Создатели использовать целевые страницы для построения своего бизнеса разными способами. Готовы ли вы представить продукт, продвигать предстоящий проект или рассказать своей аудитории о себе, целевые страницы помогут вам быстро и легко рассказать о себе.
См. библиотеку шаблонов
Доставка лид-магнита
В наши дни никто не раздает свой адрес электронной почты бесплатно. Вы должны дать им что-то неотразимое, чтобы этот обмен состоялся.
Целевые страницы помогут вам быстро и легко доставить заманчивый лид-магнит. Ваш читатель получает ценный контент, а вы получаете его адрес электронной почты. Все выигрывают!
Ваш читатель получает ценный контент, а вы получаете его адрес электронной почты. Все выигрывают!
Платформа целевой страницы ConvertKit настолько проста в использовании и привлекает моих читателей простотой и минимальным конструкции. Я лучше ориентируюсь на свою аудиторию и они получают беспрепятственный доступ к своим бесплатным загрузкам и мне!
Мелисса Leenourishmel.com
Скоро
Нет лучшего времени для продвижения, чем сейчас… даже если ваша новая идея еще не реализована!
Настройка целевой страницы Coming Soon поможет вам оценить интерес к вашему новому предложению, создать импульс для вашего запуска, мотивировать вас продолжать работу и создать «первый в очереди» опыт для вашей целевой аудитории.
Я использовал инструмент ConvertKit для создания целевой страницы, чтобы создать быструю, но эффективную целевую страницу еще до того, как закончил бесплатный курс, продвигаемый страницей. Это помогло мне перестать откладывать дела на потом и начать работать над пугающим проектом.
Это помогло мне перестать откладывать дела на потом и начать работать над пугающим проектом.
Jordan Aspennourishmel.com
Целевая страница профиля
Независимо от того, находитесь ли вы между запусками или хотите дать новым читателям обзор вашего бизнеса, целевая страница профиля — это именно то, что вам нужно, чтобы заинтересованная аудитория продвигалась дальше в ваш онлайн мир.
Потому что, даже если у вас нет конкретного продукта, который вы продвигаете, вы никогда не должны терять импульс в создании списка адресов электронной почты.
Целевые страницы ConvertKit произвели революцию в моем бизнесе. Как учитель, который пишет, у меня нет времени осваивать сложное программное обеспечение для целевых страниц, но за несколько минут я смог создать целевую страницу, чтобы собрать имена читателей, которые могут быть заинтересованы в моих продуктах.
Dave Stuartdavestuartjr.com
Запись на курс
Запускаете новый онлайн-курс? Вы можете создать единое место для посещения, чтобы ваша аудитория могла узнать все, что им нужно знать о вашем курсе, а затем подписаться на него.
Целевую страницу регистрации на курс легко редактировать, поскольку вы добавляете новый контент, настраиваемый в соответствии с вашим брендом, и помогает увеличить конверсию на ваш курс.
Последние 2 года я использовал целевую страницу ConvertKit для нашего электронного курса «Как делать подкасты». Это дает нам простое и эффективное место для направления потенциальных подписчиков, оно поощряет подписки, и теперь я всегда знаю, куда направлять людей, когда они спрашивают меня: «С чего мне начать?»
Colin Graythepodcasthost.com
Продолжайте создавать лучшие целевые страницы
Наш бесплатный конструктор целевых страниц не только обеспечивает быстрое обновление показателей коэффициентов конверсии и количества подписчиков, вы также можете легко настроить свои любимые методы отслеживания и оптимизировать целевую страницу. повышение, которое он заслуживает.
Со всеми этими данными вы можете узнать, как ваша аудитория взаимодействует с вашей целевой страницей, чтобы повысить конверсию и продолжать создавать привлекательные страницы для развития вашего процветающего бизнеса.
Узнайте больше о своей аудитории
Чтобы получить дополнительные параметры отслеживания, просто добавьте свой бизнес-идентификатор Google Analytics, сегмента и/или Facebook, чтобы подключить мощную аналитику к конструктору целевых страниц ConvertKit.
Помогите читателям найти вашу целевую страницу
Предоставьте своей целевой странице наилучшие шансы привлечь новых читателей, заполнив SEO-заголовок и описание с помощью ключевых слов. Чем более таргетированы ключевые слова, тем больше вероятность того, что ваша аудитория найдет вас.
Продвигайте свою большую идею с помощью конструктора целевых страниц ConvertKit
Готовы создать красиво настроенную целевую страницу для своего бренда?
Создайте бесплатную учетную запись ConvertKit и воплотите свою идею в жизнь уже через 10 минут.
Вы создатель с более чем 5000 подписчиков в вашем списке рассылки?
Если вы хотите сменить поставщика услуг электронной почты, мы будем рады провести для вас персональную экскурсию по ConvertKit, чтобы узнать больше о ваших потребностях и о том, как мы можем помочь вам в развитии вашего бизнеса.