Русские шрифты для журнала. Лучшие бесплатные шрифты для дизайнеров
- Перевод
Сейчас самое время повышать уровень дизайна своих работ с помощью веб-шрифтов
Без преувеличения, сейчас сетевая типографика переживает захватывающий период своей жизни. Недавние технологические скачки приблизили нас еще на шаг ближе к типографической нирване в интернете. Шаг, которого все так долго ждали.
Свобода использования веб-шрифтов вне безопасного списка на всех ведущих ОС стала возможной, по большому счету, благодаря трем основным, почти одновременным технологическим факторам: широко распространенной поддержке правила @font-face в браузерах; появлению таких «шрифтохранилищ» как Typekit и Fontdeck ; создание нового формата шрифтов — архивированного файла шрифта WOFF.
* Мало что из этих шрифтов есть для кириллицы, поэтому эта подборка больше подойдет для «аутсорсеров». Будем надеятся, что скоро появится хоть часть этих и не только шрифтов для славянских языков на кириллице. Добавить метки
Добавить метки
Шфриты в веб-дизайне вещь практически незаменимая. Используя при разработке дизайна сайта нестандартные и оригинальные шрифты вы можете достичь поистине удивительного результата. Разработка баннеров, иллюстраций, разного рода афиш и других нестандартных текстово-графических материалов без специальных шрифтов и вовсе невозможна. В данном разделе блога вы найдете разные англоязычные и русские кириллические шрифты для фотошопа и сможете понравившиеся вам экземпляры шрифтов скачать бесплатно.
Все материалы разделены и скомпонованы в отдельные наборы по тем или иным тематикам — каллиграфические, готические, новогодние, оригинальные, рукописные и многие другие шрифты к вашим услугам. Я постараюсь отобрать и найти самые лучшие наборы шрифтов в интернете для публикации в Дизайн Маним. Постараюсь, чтобы вы могли скачать шрифты для фотошопа которые действительно пригодятся в работе, а не просто пополнят вашу и без того большую коллекцию шрифтов.
В мега-наборе всяческих материалов для хэллоуина иконок, фонов, вектора и т.
Название сегодняшних материалов в подборке полностью определяется способом их создания — это шрифты печатной машинкой. Теоретически, по форме и стилистике они должны соответствовать реально напечатанным текстам. Похожий принцип типографики встречался в заметках про граффити или надписи мелом на доске — по данным наименованиям вы сразу четко представляете их внешний вид. Если говорить о визуальной составляющей, то тут все достаточно тривиально. В целом нет такого разнообразия…
Google Fonts — один из самых крупных архивов реально бесплатных шрифтов с сотнями гарнитур. Учитывая его универсальный характер и всеобщую доступность, теряется практически любой смысл использования обычных шрифтов по умолчанию. С помощью сервиса вы сможете реализовать разные нестандартные примеры типографики. В данной статье найдете подборку из 10-ти бесплатных шрифтов Google Fonts, которые идеально подойдут для оформления заголовков сайта. Они установлены во многих веб-проектах по всему миру. Материал…
С помощью сервиса вы сможете реализовать разные нестандартные примеры типографики. В данной статье найдете подборку из 10-ти бесплатных шрифтов Google Fonts, которые идеально подойдут для оформления заголовков сайта. Они установлены во многих веб-проектах по всему миру. Материал…
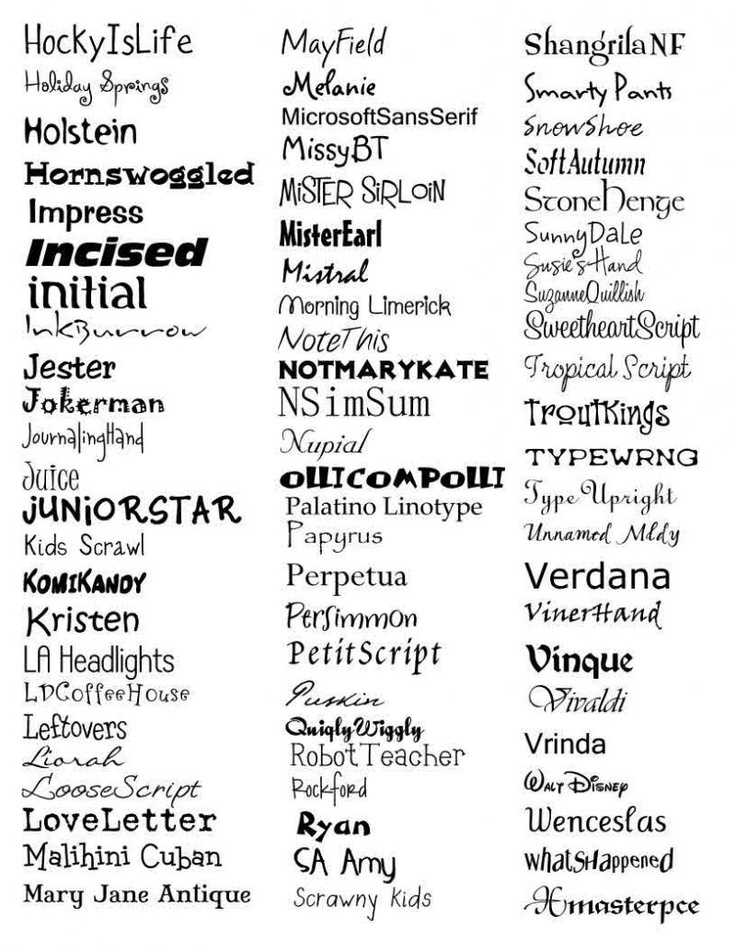
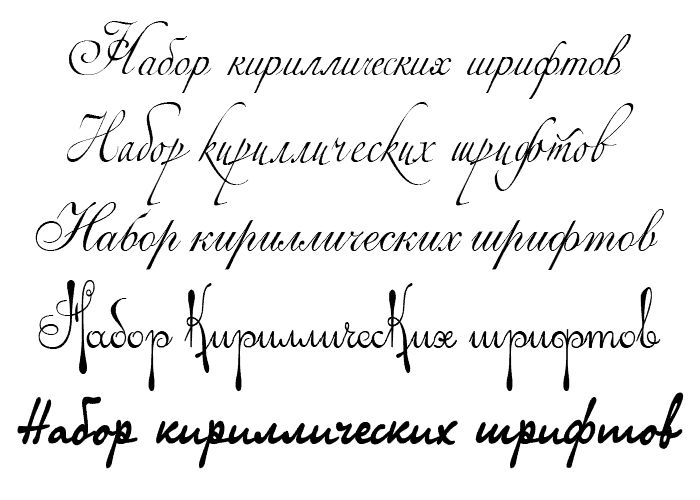
В данном блоге вы уже могли встречать специальный раздел для поиска и скачивания русских кириллических шрифтов. Статьи там отсортированы по различным тематикам дабы дизайнерам было проще подбирать нужные им файлы. Это удобно, когда требуется подобрать, например, жирный, рукописный или декоративный вариант. Сегодня мы хотим представить вам подборку лучших архивов русских шрифтов онлайн аналогичных проектам Urbanfonts, Dafont и др. Такой подход позволит вместить в рамках одной…
В данной статье сможете бесплатно скачать шрифты мела для фотошопа, которые пригодятся вам в разных дизайнерских решениях на сайтах, иллюстрациях, приложениях или даже в офлайне (например, иногда владельцы кафе оформляют меню в этом стиле). Подобный вариант с декоративным шрифтом надписи мелом также неплохо будет смотреться в полиграфии. Где бы вы его не применили, подборка ниже окажется полезной. Всего собрали около 50-ти объектов на любой вкус. Перед тем,…
Подобный вариант с декоративным шрифтом надписи мелом также неплохо будет смотреться в полиграфии. Где бы вы его не применили, подборка ниже окажется полезной. Всего собрали около 50-ти объектов на любой вкус. Перед тем,…
По случаю наступившей зимы мы решили подготовить тематическую заметку про зимние шрифты. Года два назад в Дизайн Мании уже были публикации о новогодних и рождественских шрифтах, однако там собраны далеко не все интересные варианты + за пару лет появились новые работы. Уверены, в статье ниже найдете парочку полезных решений. В свою очередь мы проследим чтобы в данной и предыдущих подборках объекты не повторялись. В посте…
Если вы начнете искать размытые шрифты для фотошопа в сети, то увидите, что большинство ссылок из выдачи ведут на совсем другие публикации. В основном пользователи ищут как исправить проблему нечетких шрифтов в браузере или windows на своем компьютере. Поэтому дабы упростить вам процесс поиска лучших и самых необычных размытых шрифтов для графики и иллюстраций мы сделали соответствующую подборку. Данные материалы могут применяться для разного рода постеров и афиш. В принципе,…
Данные материалы могут применяться для разного рода постеров и афиш. В принципе,…
Последняя запись в данном разделе выходила еще в прошлом году (цикл статей про жирные шрифты). Учитывая этот факт, сегодня решил написать соответствующий пост, тем более, что накопилась парочка интересных материалов. Что касается выбора темы, то недавно по работе пришлось использовать шрифты в греческом стиле, и я нашел весьма толковые варианты. Наиболее интересные из них публикую ниже. Скачать файлы можно бесплатно, однако обращайте внимание на описание…
Перед тем как перейти к публикации новых статей в блоге хочу подвести небольшие итоги прошедшего года. Подборка популярных постов за 2015 поможет вам вспомнить лучшие заметки по тем или иным направлениям: шрифты, верстка, сервисы, входновение и т.п. Также вы сможете скачать классные шаблоны и материалы для работы, если до сих пор не успели этого сделать. Похожий итоговый пост за 2014 оказался весьма полезным, поэтому мы…
Встречайте очередное масштабное пополнение раздела красивых шрифтов где я собираю все соответствующие подборки.
Подборки интересных жирных и лучших bold шрифтов были бы неполными без соответствующих русских вариантов. Изначально я думал добавить их к данным статьям, но позже решил написать отдельную заметку, поскольку нашел интересный сервис по кириллическим шрифтам — rus-shrift.ru. Так что сегодня кроме материалов для скачивания будет также небольшой обзор этого проекта. Кстати, вы также можете глянуть сайты онлайн архивы русских шрифтов. Итак, начнем. Для скачивания кликайте…
В прошлых статьях мы рассмотрели русские толстые и интересные жирные шрифты, которые разбиты по определенным типам: высококонтрастные, компактные, винтажные и т. п. (всего получилось чуть более 20 штук в 7-ми категориях). Однако, если попытаться поискать разные Bold шрифты в Google, то вариантов вы получите значительно больше. В данном посте я решил собрать лучшие найденные решения. В подборку вошли не все найденные фонты, так как их действительно…
п. (всего получилось чуть более 20 штук в 7-ми категориях). Однако, если попытаться поискать разные Bold шрифты в Google, то вариантов вы получите значительно больше. В данном посте я решил собрать лучшие найденные решения. В подборку вошли не все найденные фонты, так как их действительно…
Шрифт, который используется для отображения текста, влияет на его восприятие. Поэтому в этой статье мы собрали лучшие бесплатные шрифты для веб-дизайнеров 2016 года, которые помогут вашим печатным материалам и сайтам выглядеть профессионально.
10 лучших шрифтов с поддержкой кириллицы
Качественные кириллические шрифты нелегко отыскать, но все же сейчас их гораздо больше, чем раньше. Список ниже содержит как распространенные варианты с засечками и без, так и ультраэлегантные шрифты для особых случаев.
5. Oswald — классический чуть сжатый шрифт без засечек, который будет выглядеть хорошо на любых устройствах:
6. Jura — элегантный шрифт со скошенными засечками и круглыми формами, лучше всего подойдет для подзаголовков или основного текста:
7. Exo 2 — универсальный технологичный шрифт с несколькими начертаниями, поэтому его вполне хватит для оформления большинства текстовых элементов на странице:
Exo 2 — универсальный технологичный шрифт с несколькими начертаниями, поэтому его вполне хватит для оформления большинства текстовых элементов на странице:
8. Pompiere подойдет вам, если вы ищите элегантный, но не слишком серьезный шрифт:
9. Aclonica — еще один яркий шрифт для оформления запоминающихся заголовков и печатной рекламной продукции:
10. Museo — шрифт без засечек, который выглядит хорошо при маленьком и большом размере кегля, а значит подойдет как для отображения пунктов меню, так и для основного текста страницы. Доступен бесплатно в вариантах Museo Sans 500 и Museo Sans:
В этой статьи мы привели шрифты для профессиональных графических дизайнеров, которые можно использовать для дизайна страниц или печатных материалов. Большое количество доступных шрифтов часто приводит в замешательство, ведь при этом их еще и нужно правильно сочетать. Вот правила сочетания шрифтов, которые помогут вам справиться с этой задачей:
- Не используйте слишком контрастные шрифты — может получиться так, что каждый из них будет перетягивать внимание на себя, отвлекая читателя от содержания.

- Но и не выбирайте слишком похожие — они будут сливаться, и создавать ощущение незаконченности.
- Создавайте визуальную иерархию — вспомните, как обычно выглядят печатные газеты: в них четко просматривается структура заголовков.
- Не забывайте о контексте — ведь дизайн создается не просто так, а в соответствии с потребностями конкретной компании.
- Не используйте больше трех разных шрифтов на одной странице.
На 2018 год количество качественных бесплатных шрифтов позволяет дизайнерам полноценно работать над задачами, совершенно не стесняясь в выборе. Поэтому мы написали о лучших бесплатных шрифтах.
Студия создает дизайн сайтов и приложений для Android и iOS, и мы будем рады помочь вашему бизнесу привлечь пользователей с помощью уникального и узнаваемого дизайна.
20+ лучших шрифтов для заголовков и как их эффективно использовать И если содержание или стиль веб-сайта непривлекательны, 38% людей покинут его. На самом деле, улучшение внешнего вида вашего сайта — лучший (и единственный) способ избавиться от поспешных суждений.

Наиболее важным компонентом дизайна веб-сайта часто является заголовок. Следовательно, всегда стоит потратить время на выбор идеального шрифта заголовка для вашего следующего проекта. Шрифт, который вы выбрали для своего заголовка, способен привлечь читателей и привлечь их внимание.
Поскольку в Интернете доступны тысячи шрифтов, мы помогли вам выбрать лучшие шрифты заголовков для вашего веб-сайта прямо под этой статьей.
Создайте потрясающий веб-сайт с помощью Magezon Page Builder
Содержание
- Почему так важны шрифты заголовков?
- Заголовки действительно есть?
- Влияние заголовков
- Читаемость
- Доступность
- Поисковая оптимизация
- Правила для заголовков
- Шрифты для заголовков. Что можно и чего нельзя делать
- Что можно делать
- Что нельзя делать
- 20 лучших шрифтов для заголовков
- Заключение
Почему шрифты для заголовков имеют значение?
Глазу пользователя требуется 2,6 секунды, чтобы остановиться на той части веб-сайта, которая в наибольшей степени определяет его первое впечатление. С другой стороны, они тратят в среднем 5,59 секунды на просмотр текстового материала на веб-сайте. Таким образом, вы упускаете возможность получить более разборчивый и доступный материал, высоко оцененный пользователями, если вы не используете заголовки должным образом.
С другой стороны, они тратят в среднем 5,59 секунды на просмотр текстового материала на веб-сайте. Таким образом, вы упускаете возможность получить более разборчивый и доступный материал, высоко оцененный пользователями, если вы не используете заголовки должным образом.
Заголовки действительно есть?
Заголовки в Интернете — это больше, чем просто текст. Если вы не знакомы с тем, как работает Интернет, веб-страницы должны быть сначала прочитаны машинами (например, вашим компьютером), прежде чем вы сможете их прочитать. Ваш браузер может «понимать» структуру вашего контента, когда он видит заголовки. Он может не понимать, какой шрифт используется для заголовков. Тем не менее, он распознает, как они устроены.
В HTML есть шесть уровней заголовков, от h2 до H6, язык, на котором работают веб-страницы. Их приложения аналогичны планам вашего преподавателя, которые вы должны заполнить перед написанием работы в начальной школе. Уровень заголовка используется для обозначения каждого отступа. Вот пример:
Вот пример:
Влияние заголовков
Удобочитаемость
Заголовки помогают ориентироваться в материале. Они также придают контекст абзацам. Они выделяются из блоков текста, что позволяет вам быстро найти их, чтобы понять, о чем эти абзацы. Хотя два веб-сайта могут иметь разные версии одного и того же заголовка, h2 обычно является самым высоким, а каждый соответствующий уровень меньше. Это создает бессознательную визуальную иерархию, которой читатели должны следовать.
Доступность
В то время как большинство пользователей интересует только то, как веб-страница отображается в браузере, некоторые пользователи с ограниченными возможностями полагаются на хорошо отформатированный HTML для чтения и доступа в Интернет.
Веб-страница — это просто набор текста, заключенный в HTML-код, который организует текст в простейшей форме. Программы чтения с экрана, стандартная служба для людей с нарушениями зрения, читают страницу как необработанный текст, точный текст, который читает ваш браузер, прежде чем преобразовать его в потрясающую веб-страницу для просмотра. Кроме того, программы для чтения с экрана позволяют пользователям читать заголовки страниц и быстро листать страницы слово в слово, прежде чем они найдут нужную им информацию, вместо того, чтобы сразу переходить к соответствующему сегменту.
Кроме того, программы для чтения с экрана позволяют пользователям читать заголовки страниц и быстро листать страницы слово в слово, прежде чем они найдут нужную им информацию, вместо того, чтобы сразу переходить к соответствующему сегменту.
SEO
Использование ключевых слов в заголовках поможет вам занять более высокое место в поисковых системах. Поскольку слова в заголовках имеют существенное значение при их размещении в заголовке, поисковые системы придают им большее значение, чем тексту в абзацах. Веса заголовков различаются: h2 имеет наибольший вес, а H6 — наименьший.
Попробуйте БЕСПЛАТНУЮ демо-версию Magezon Page Builder сегодня
Легко оформляйте каждый аспект вашего веб-сайта Magento так, как вам нужно, не полагаясь на разработчиков или дизайнеров. Просто перетащите.
Попробуйте демо БЕСПЛАТНО
Правила для заголовков
1. Всегда начинайте с h2.
h2 является наиболее подходящим заголовком и должен появляться на каждой веб-странице. Обычно используется как заголовок страницы. Вы не должны использовать более одного h2 на одной странице, если это не требуется. Тег h2 — это самый высокий уровень, который должен включать в себя весь контент.
Обычно используется как заголовок страницы. Вы не должны использовать более одного h2 на одной странице, если это не требуется. Тег h2 — это самый высокий уровень, который должен включать в себя весь контент.
2. Никогда не пропускайте заголовки.
После h2 должен быть h3. Вы разделяете заголовки иерархической структуры, если пропускаете этап заголовка, например, переход от h2 к h4. При использовании средства чтения с экрана для чтения заголовков читатель может подумать, что он по ошибке пропустил строку.
3. Никогда не используйте заголовки в качестве стиля.
Каждый уровень заголовка веб-страницы будет иметь свою собственную тему. Например, заголовок страницы, скорее всего, будет напечатан более крупным шрифтом, чем другие заголовки. Каждый уровень становился меньше и легче визуально по мере прохождения.
Хотя может показаться заманчивым выбрать тот заголовок, который, по вашему мнению, выглядит лучше, вы почти наверняка нарушите одно из упомянутых выше правил. Однако, если вам просто необходимо использовать определенную тему, есть варианты расширить ее до заголовков, например, используя классы CSS.
Однако, если вам просто необходимо использовать определенную тему, есть варианты расширить ее до заголовков, например, используя классы CSS.
4. Заголовки должны классифицировать связанные материалы.
В заголовках важно содержание. Они существуют исключительно для этой цели. Когда вы вводите другой заголовок того же или более высокого ранга, заголовок должен объяснять весь материал под ним. Вы можете изменить структуру определенных абзацев или даже других заголовков, чтобы обеспечить хорошую организацию содержимого. Вот пример:
Шрифты заголовков Что можно и чего нельзя делать
Не знаете, какой шрифт использовать для заголовков? Приведенные ниже советы о том, что можно и чего нельзя делать, помогут вам выбрать наилучший из возможных вариантов.
Что нужно делать
- Во всей рукописи используйте один и тот же шрифт для всех заголовков.
- Чтобы построить иерархию документов, используйте размеры шрифта (например, самый большой размер шрифта должен быть у заголовка 1, второй заголовок должен быть заметно меньше, а затем третий заголовок должен быть заметно меньше, чем у заголовка 2).

- Чтобы предоставить более быстрые визуальные подсказки к иерархии, сделайте уровень заголовков полужирным или сделайте отступ для более низких уровней заголовков, если это необходимо. Это облегчает пользователям поиск информации.
- Каждый заголовок должен соответствовать следующему абзацу или списку. Убедитесь, что пространство над заголовком больше, чем пространство под ним. Кстати, вместо того, чтобы оставлять пустые строки для пробелов между текстом, вам следует научиться использовать параметр интервала между абзацами в вашем текстовом редакторе.
- Сохраняйте одинаковое пространство над и под каждым уровнем заголовков по всему документу.
- После заголовка абзац или список должны быть выровнены по левому краю с заголовком или иметь отступ от левой стороны заголовка.
Запрещается
- Используйте ВСЕ ЗАГЛАВНЫЕ БУКВЫ. Это может быть хорошо для коммерческих целей, но это затрудняет чтение для людей.
- Подчеркивание заголовков.
 Это затрудняет их чтение и сканирование, а также визуально отделяет заголовок от содержимого под ним.
Это затрудняет их чтение и сканирование, а также визуально отделяет заголовок от содержимого под ним. - После заголовка используйте знаки препинания (например, без точек, двоеточий, запятых или восклицательных знаков). Вопросительные головы являются единственным исключением из этого правила. Заголовки сформулированы как вопрос по маркетинговым соображениям или в виде списков часто задаваемых вопросов (FAQ). В конце вопросов следует ставить вопросительный знак.
- В технических текстах используйте заголовок вопроса. Кроме того, следует использовать короткие заголовки, которые четко передают следующий контент.
- Внизу страницы поместите заголовок. Чтобы переместить заголовок на следующую страницу, используйте разрыв страницы.
- Растяните шрифт! Растягивание шрифта идет вразрез с оригинальным дизайном шрифта. Кроме того, растягивание шрифтов искажает вид, что некрасиво.
20 лучших шрифтов для заголовков
1. Flix
Одним из лучших шрифтов для заголовков веб-сайтов является Flix. Он идеально подходит для создания заголовков веб-сайтов, плакатов, листовок и даже поздравительных открыток. Шрифт также доступен в двух разных стилях: обычном и контурном. Это позволит вам смешивать и сочетать стили для создания уникальных заголовков для ваших творческих проектов.
Он идеально подходит для создания заголовков веб-сайтов, плакатов, листовок и даже поздравительных открыток. Шрифт также доступен в двух разных стилях: обычном и контурном. Это позволит вам смешивать и сочетать стили для создания уникальных заголовков для ваших творческих проектов.
Этот шрифт — отличный выбор для профессиональных дизайнеров, поскольку Flix отличается элегантным и креативным стилем и доступен в форматах OpenType, TrueType и Web Font.
2. Visage
Шрифт Visage — один из лучших стилей шрифтов для заголовков — имеет ярко выраженный текстурный рисунок с нотками ретро. Visage — это шрифт с десятью различными стилями, состоящий только из заглавных букв и поддерживающий многоязычные символы.
Visage, лучший шрифт для заголовков, идеально подходит для создания заголовков для плакатов и обложек книг. Этот шрифт идеально подходит для текста с соответствующими наклонными стилями, когда удобочитаемость и ясность жизненно важны.
3. Ubuntu
Семейство шрифтов Ubuntu — один из хороших шрифтов для заголовков — представляет собой набор новых бесплатных/открытых шрифтов, разработанных в 2010–2011 годах. Шрифт Ubuntu бесплатен и может использоваться для всего: от текста навигации до огромных заголовков и основного содержимого. Кроме того, он невероятно адаптируемый и легкий, с быстрой загрузкой.
Шрифт Ubuntu бесплатен и может использоваться для всего: от текста навигации до огромных заголовков и основного содержимого. Кроме того, он невероятно адаптируемый и легкий, с быстрой загрузкой.
Буквы имеют закругленные углы, что придает им гладкий и современный вид. Это также один из немногих шрифтов, которые можно использовать в разных местах на вашем веб-сайте, что сокращает количество необходимых шрифтов.
Новое семейство шрифтов Ubuntu было создано, чтобы индивидуальность Ubuntu сияла в каждом меню, кнопке и диалоге. Шрифт без засечек использует возможности OpenType и намекается вручную для ясности на настольных и мобильных вычислительных устройствах. Вот почему Ubuntu должен быть включен в список лучших шрифтов для заголовков.
4. Catamaran
Catamaran — это семейство латинских и тамильских шрифтов цифровой эпохи, совместимое с Unicode. В настоящее время он поставляется с девятью различными весами шрифтов, что делает его гибким семейством, которое находит баланс между типографскими стандартами и небольшим блеском.
Этот шрифт имеет уникальный стиль, особенно необычный шрифт, который становится лучшим шрифтом для заголовков. Каждая буква имеет свой особый стиль, который можно увидеть в более жизненных типах. Эти буквы действительно выделяются на странице при использовании в тексте заголовка. Катамаран следует использовать в заголовках с более крупным шрифтом, так как полужирный шрифт толстый.
5. Raleway
Raleway — стильное семейство шрифтов без засечек. Мэтт Макинерни изобрел его как один тонкий вес, но Пабло Импаллари и Родриго Фуэнзалида расширили его до семейства из 9 весов в 2012 году, а Иджино Марини интернировал его. Шрифт
Raleway был вдохновлен геометрическим шрифтом без засечек. В результате у него есть отображаемое лицо, а загрузка включает в себя старые и подкладочные числа, стандартные и произвольные лигатуры, а также относительно обширную коллекцию диакритических знаков.
Кроме того, имена шрифтов Raleway бывают самых разных типов и символов, что дает веб-дизайнерам множество вариантов выбора, когда и где они могут их использовать. Отличительный внешний вид Raleway и огромный выбор шрифтов привлекли внимание многих крупных веб-сайтов и онлайн-изданий. В результате он должен быть занесен в сборник лучших заголовочных шрифтов.
Отличительный внешний вид Raleway и огромный выбор шрифтов привлекли внимание многих крупных веб-сайтов и онлайн-изданий. В результате он должен быть занесен в сборник лучших заголовочных шрифтов.
6. Arvo
Arvo — один из лучших шрифтов для заголовков — семейство шрифтов с засечками, подходящее для экрана и печати. В семействе четыре стиля: римский, курсив, римский полужирный и полужирный курсив. Это бесплатный шрифт, который изначально появился в Google Fonts. Вкус шрифта немного смешанный. Он почти монолинейный, но с небольшим контрастом (что немного повышает разборчивость в Mac OS X).0003
Это простой шрифт с засечками, неподвластный времени, он не скучный и не скучный. Вот почему Arvo лучше всего работает в блогах и цифровых публикациях и должен быть указан как лучший шрифт для названий и заголовков.
7. Nexa
Nexa — семейство шрифтов без засечек, футуристических и простых, лучших шрифтов заголовков для веб-сайтов. Этот шрифт имеет 4 бесплатные версии: Nexa Bold, Nexa Text Bold, Nexa Light и Nexa Text Light. Он также предоставляет многоязычную помощь (включая расширенную латиницу и кириллицу).
Он также предоставляет многоязычную помощь (включая расширенную латиницу и кириллицу).
Nexa — лучший шрифт для заголовков веб-сайтов разных размеров и текстовых блоков разных размеров. Кроме того, семейство шрифтов включает 18 различных стилей шрифтов. Следовательно, имена шрифтов Nexa подходят для любого типа графического дизайна, включая веб, печать, анимированную графику и футболки, а также другие элементы, такие как плакаты и логотипы.
8. Aleo
Aleo — лучшее семейство шрифтов для заголовков — шрифт с засечками дополняет шрифт UKASZ Dziedzic Lato. Этот шрифт был разработан Алессио Лайсо. Полукруглые черты и обтекаемая форма Aleo придают ему сильную индивидуальность, сохраняя при этом отличную читабельность.
Этот современный шрифт с засечками идеально подходит для изысканного брендинга, блогов, печати и Интернета. Лигатуры легко читаются, и вы можете выбрать один из шести различных стилей, чтобы создать идеальный заголовок для следующего заголовка.
9. Montserrat
Montserrat — великолепный шрифт без засечек с множеством личностей. Мы можем использовать Montserrat со всеми заглавными буквами, регулируемым интервалом между буквами и различными стилями шрифта, от тонкого до сверхтолстого. В результате он хорошо работает в различных условиях, от технического блога до домашнего веб-сайта.
Попробуйте Montserrat, если вы ищете особый шрифт для заголовков. Это не сработает для всех, но для многих дизайнеров это отличное место для старта. А поскольку дизайнов так много, вы можете получить несколько вариантов внешнего вида только для одного семейства. Этот геометрический шрифт без засечек — лучший шрифт для заголовков веб-сайтов.
Попробуйте БЕСПЛАТНУЮ демо-версию Magezon Page Builder сегодня
Легко оформляйте каждый аспект вашего веб-сайта Magento так, как вам нужно, не полагаясь на разработчиков или дизайнеров. Просто перетащите.
Попробуйте демо-версию БЕСПЛАТНО
10. Intro
Intro — это современный шрифт без засечек с восхитительно эксцентричными штрихами, который украсит ваши заголовки и сделает ваш дизайн более доступным. Всего в семейство шрифтов включено 72 гарнитуры, стилистические и контекстные альтернативы, формы с учетом регистра и многое другое. И вы получите четыре шрифта в бесплатной версии.
Всего в семейство шрифтов включено 72 гарнитуры, стилистические и контекстные альтернативы, формы с учетом регистра и многое другое. И вы получите четыре шрифта в бесплатной версии.
Отличная читаемость в веб-дизайне и полиграфии, хорошо обработанные геометрические узоры и оптимальный кернинг — все это отличительные черты шрифта Intro. Этот шрифт хорошо работает с заголовками различной ширины и текстовыми блоками с максимальным и минимальным вариантами. Типы шрифтов можно использовать в любом графическом дизайне, включая веб-дизайн, печатную и анимированную графику, и идеально подходят для футболок и других товаров, таких как плакаты и логотипы.
11. Chillow
Chillow — лучший шрифт для заголовков — это характерный нарисованный от руки шрифт для заголовков с креативным видом. Это шрифт без засечек с оттенком ретро. Для этого шрифта с заглавными буквами доступны курсивный и обычный начертания, а также лигатуры и альтернативы. Благодаря своему уникальному дизайну Chillow Regular — идеальный шрифт для всех ваших забавных проектов.
Chillow имеет пять стилей: все заглавные буквы, пунктуация и цифры, многоязычный язык, альтернативные символы и лигатура. И это идеальный вариант для заголовков, логотипов, значков, типографики и любого винтажного дизайна.
12. Merriweather
Merriweather — лучший шрифт Google для заголовков — был создан как текстовое начертание, которое легко читать на экране компьютера. Он имеет сжатые формы букв, умеренное диагональное напряжение, надежные засечки и открытые формы. Этот универсальный шрифт отлично смотрится на любой странице и привлечет внимание к вашим заголовкам.
Выберите сплошной или полужирный курсив, если вы хотите использовать Merriweather на более значимой странице. Они на удивление аккуратные, хотя могут потребоваться некоторые настройки интервала между текстами. В любом случае, дизайн и темнота букв делают их очень удобными для чтения. Вот почему Merriweather стал одним из лучших шрифтов для заголовков.
13. Proza Libre
Proza Libre от Bureau Roffa — это бесплатная версия розничного семейства Proza. Он разработан, чтобы хорошо выглядеть на экранах в различных операционных системах, особенно в Windows, а Proza Libre стал лучшим шрифтом для заголовков. Существует также Proza Display — дисплейная версия Proza, предназначенная для заголовков и используемая в больших размерах.
Он разработан, чтобы хорошо выглядеть на экранах в различных операционных системах, особенно в Windows, а Proza Libre стал лучшим шрифтом для заголовков. Существует также Proza Display — дисплейная версия Proza, предназначенная для заголовков и используемая в больших размерах.
Хотя Proza Libre является новым шрифтом и реже используется в библиотеке Google Fonts, он по-прежнему содержит заголовок с произвольной высотой x, низким контрастом штриха и курсивом, который следует использовать в больших размерах.
14. Рубик
Рубик — шрифт без засечек с плавно закругленными краями — лучший шрифт для заголовков. С римским и курсивным стилями Rubik имеет семейство шрифтов с пятью весами. Филипп Хьюберт и Себастьян Фишер создали Rubik как слегка закругленный тяжелый шрифт с буквами, которые точно вписываются в один кубик Рубика. Кроме того, шрифт был изменен, чтобы вместить символы кириллицы и иврита для шоу, которое будет перенесено за границу.
Rubik поставляется с крупномасштабным шрифтом заголовка и основным шрифтом с большой высотой x, низким контрастом штрихов и курсивом. По этой причине каждый может использовать Rubik в качестве одного из классных шрифтов для заголовков веб-сайта.
По этой причине каждый может использовать Rubik в качестве одного из классных шрифтов для заголовков веб-сайта.
15. Elianto
Elianto — бесплатный шрифт без засечек, разработанный Эмануэле Папале. Многие из его букв имеют необычные формы и глифы, которые на первый взгляд могут показаться бесполезными, но они хорошо работают с заголовками.
С геометрическими линиями, которые являются невероятно инновационными, Элианто является современным шрифтом, одним из лучших шрифтов для заголовков. Возможно, вы захотите попробовать это, если ищете что-то другое.
16. Coco
Coco — это высококачественный шрифт Slab Serif, разработанный Франко Фернандесом, который можно бесплатно загрузить и использовать в личных целях. В бесплатную версию включены все прописные и строчные буквы, а также несколько специальных символов.
Coco — стильный шрифт, идеально подходящий для приложений, связанных с модой, с большой высотой прописных и тонкими основами, один из различных шрифтов для заголовков. Это шрифт, который вы ожидаете увидеть на этикетке элитного парфюмерного флакона.
Это шрифт, который вы ожидаете увидеть на этикетке элитного парфюмерного флакона.
17. Exo
Exo – геометрический шрифт без засечек, разработанный для выражения технологической/футуристической атмосферы при сохранении привлекательного внешнего вида. Этот шрифт задумывался как универсальный; поэтому он имеет девять начертаний (больше всего в Интернете), каждый со своим естественным курсивным вариантом. Это фантастика в качестве выставочного лица, но также идеально подходит для письма малого и среднего размера.
Кроме того, Exo — веселый шрифт. Он имеет гладкий современный стиль, привлекающий внимание, с плавными изгибами и четкими краями и окончаниями букв.
18. Linotte
Linotte — это шрифт без засечек с теплым закругленным внешним видом. Это, наряду с несколькими незначительными особенностями дизайна, делает этот шрифт отличным выбором для проектов, требующих более естественного вида, таких как бренды продуктов питания или товары для детей, а также для всего, что должно передавать дружеские чувства.
Несмотря на небольшие недостатки, придающие ему теплый и наивный вид, прочная геометрическая архитектура обеспечивает высокую четкость длинных текстов любого натурального размера. В результате Linotte стал одним из лучших шрифтов для заголовков.
19. Allerta
Allerta была создана для использования в вывесках и предназначена для быстрого чтения на расстоянии. Каждый глиф использует отличительные характеристики каждой буквы, чтобы его было легко отличить от других. Вот почему Allerta может очень быстро привлечь внимание любого.
Кроме того, интервалы между буквами выдержаны надлежащим образом, что делает их разборчивыми. Следовательно, этот шрифт является одним из лучших шрифтов заголовков для веб-сайтов.
20. Quantico
Quantico — это геометрический шрифт, вдохновленный винтажной пивной упаковкой и военным письмом. Он создает четкие формы символов, сочетая 30-градусные углы и абсолютно прямые линии.
Этот шрифт также очень характерен и сразу бросается в глаза. Quantico — один из лучших шрифтов для заголовков, хороший вариант, если вы хотите попробовать что-то другое для своего веб-сайта или если ваш бренд — мужской.
Quantico — один из лучших шрифтов для заголовков, хороший вариант, если вы хотите попробовать что-то другое для своего веб-сайта или если ваш бренд — мужской.
21. Capriola
Capriola — лучший шрифт для заголовков WordPress — это шрифт без засечек с характерным видом, вдохновленным почерком и курсивом. Скелеты самых узнаваемых символов построены на движении одной руки и вдохновлены быстрым письмом (G, a, g, k, e). Capriola стремится раздвинуть границы уникальности жанра, сохраняя при этом удобочитаемость.
Нечетные глифы выделяются огромными пропорциями, что позволяет создавать привлекательные заголовки. Однако эти движения менее заметны в каллиграфии меньшего размера, что позволяет размещать более длинные сообщения. Уникальность Capriola в сочетании с ее универсальностью делает ее превосходной для различных применений.
Заключение
Хотя яркий шрифт не сделает ваши заголовки более привлекательными, он может положительно повлиять на то, как ваши зрители увидят ваш дизайн.
Шрифты без засечек часто намного мощнее, чем шрифты с засечками, что делает их идеальными для заголовков. Если вы не нашли то, что ищете в этом списке, проверьте некоторые из ваших любимых ресурсов шрифтов, таких как Google Fonts, Behance и Font Squirrel.
Попробуйте БЕСПЛАТНУЮ демоверсию Magezon Page Builder сегодня
Легко стилизуйте каждый аспект вашего веб-сайта Magento так, как вы хотите, не полагаясь на разработчиков или дизайнеров. Просто перетащите.
Попробуйте демо-версию БЕСПЛАТНО
11 лучших шрифтов для веб-дизайна
Выбор правильного шрифта жизненно важен для отличного веб-дизайна. Эти 11 популярных шрифтов нравятся дизайнерам, потому что они сочетают в себе визуальное воздействие и универсальность.
Команда Webflow
Элементы не найдены.
Выбор шрифта является важной деталью, которая может создать или разрушить ваш веб-дизайн.
От традиционных шрифтов с засечками до креативных шрифтов — выбор удачных пар шрифтов важен для каждого проекта. Но с таким количеством вариантов, кто может сказать, какие шрифты лучше всего подходят для создания визуального эффекта?
Но с таким количеством вариантов, кто может сказать, какие шрифты лучше всего подходят для создания визуального эффекта?
Чтобы помочь определить одни из самых лучших шрифтов для веб-дизайна, мы изучили выбор шрифтов пользователями Webflow за последние несколько лет. Мы обнаружили 11 разных шрифтов, которые из года в год занимают первые места в чартах.
Познакомьтесь с некоторыми из лучших шрифтов для веб-дизайна
Roboto (+ Condensed и Slab)
Roboto — невероятно популярный шрифт среди веб-дизайнеров, поэтому неудивительно, что базовый шрифт без засечек Roboto, а также варианты Condensed и Slab были лидерами среди пользователей Webflow в течение последних нескольких лет. годы.
Монография сочетает шрифт без засечек Roboto со специальным шрифтом с засечками. Семейство шрифтов Roboto предлагает широкий выбор вариантов насыщенности, ширины и стилей, что делает его универсальным выбором для дизайна веб-сайтов. Сжатые версии обеспечивают большую эффективность использования пространства, в то время как версии с засечками предлагают вариант с засечками для сочетания с классическим Roboto.
Roboto имеет отличную поддержку символов для многих основных систем письма, включая расширенную латиницу (для всех европейских языков), кириллицу (русский/болгарский/украинский и т. д.), греческий и ивритский алфавиты среди прочих, что делает его идеальным для многоязычных веб-сайтов.
Libre Franklin
Libre Franklin — это современный универсальный веб-шрифт, который привносит в Интернет эстетику классического американского шрифта. Это распространенный выбор для многоязычных веб-сайтов, поскольку он поддерживает как языки на основе латиницы, так и нелатинские языки, такие как греческий, кириллица и арабский.
Источник Этот шрифт с цифровой оптимизацией был создан с использованием функций OpenType, таких как капитель, лигатуры, средства форматирования дробей и другие стилистические альтернативы. Это гарантирует, что шрифт останется четким и четким независимо от размера экрана или степени увеличения или уменьшения масштаба. А благодаря более чем 700 глифам и трем разным весам Libre Franklin предоставляет дизайнерам множество вариантов типографского дизайна.
Raleway
Raleway — это шрифт без засечек с открытыми формами букв, который облегчает чтение на экране. Благодаря различным весам, ширинам и стилистическим альтернативам, включая росчерки, лигатуры, дроби, цифры в старом стиле, стрелки и буквы в кружках, у дизайнеров есть множество вариантов для работы с этим классическим шрифтом.
ИсточникОперационные системы Windows и Mac поддерживают Raleway. Он также доступен в Google Fonts, что делает его одним из лучших шрифтов для веб-дизайна, поскольку дизайнеры могут получить доступ к шрифту, не беспокоясь о лицензировании или загрузке каких-либо файлов. В Webflow вы можете добавлять шрифты Google непосредственно в свой проект.
Inter
Inter был специально разработан для экранов и пользовательских интерфейсов. Поскольку это вариативный шрифт, Inter особенно хорошо работает в адаптивном дизайне, потому что он может легко адаптироваться к разным размерам и разрешениям экрана, гарантируя, что ваш контент всегда легко читается на всех устройствах, включая маленькие экраны.
Inter предлагает ряд стилистических альтернатив, которые позволяют дизайнерам добавлять тонкие нюансы в свою типографику. А поскольку Inter — это проект с открытым исходным кодом, у дизайнеров есть возможность настроить его в соответствии со своими конкретными потребностями.
Source Sans Pro
Source Sans Pro — один из лучших шрифтов для веб-дизайна, поскольку он был специально разработан для обеспечения максимальной разборчивости и удобочитаемости в Интернете. Этот шрифт без засечек имеет четкие и лаконичные формы букв, которые делают его легко просматриваемым. Щедрый интервал также помогает Source Sans Pro выделяться на фоне загруженного фона или изображений на веб-страницах.
Source Набор символов Source Sans Pro охватывает более 200 языков и вариантов, таких как кириллица, греческий и вьетнамский, что делает его идеальным для многоязычных и международных веб-сайтов. Кроме того, этот шрифт был разработан с использованием технологии сглаживания — метода, используемого для улучшения внешнего вида шрифтов на цифровых дисплеях, — что позволяет ему отлично выглядеть даже на экранах с низким разрешением.
Кроме того, этот шрифт был разработан с использованием технологии сглаживания — метода, используемого для улучшения внешнего вида шрифтов на цифровых дисплеях, — что позволяет ему отлично выглядеть даже на экранах с низким разрешением.
Poppins
Poppins — это шрифт без засечек, который может обрабатывать символы латинского алфавита и системы деванагари, используемой в таких языках, как хинди или санскрит. Если вы ищете международный универсальный шрифт, Poppins — отличный выбор.
Sprkl Webflow & Figma Wireframe Kit использует Poppins для заголовков и кнопок. Геометрические формы шрифтаPoppins обеспечивают читаемость шрифта в небольших размерах, а его современные, но неподвластные времени изгибы выглядят эффектно, когда они увеличены на больших экранах или мобильных устройствах. Он идеально подходит для веб-дизайна и дизайна пользовательского интерфейса, которые требуют стиля, ясности и удобочитаемости.
Кроме того, функции OpenType от Poppins предлагают массу возможностей для настройки текста. Например, лигатуры можно использовать для объединения двух или более символов в одну форму глифа, помогая дизайнерам создавать более интересные типографские эффекты без ущерба для удобочитаемости или совместимости между браузерами и устройствами.
Например, лигатуры можно использовать для объединения двух или более символов в одну форму глифа, помогая дизайнерам создавать более интересные типографские эффекты без ущерба для удобочитаемости или совместимости между браузерами и устройствами.
Раскройте свой творческий потенциал в Интернете
Используйте платформу визуальной разработки Webflow для создания полностью настраиваемых, готовых к производству веб-сайтов или высокоточных прототипов без написания ни строчки кода.
Начните бесплатно
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начните бесплатно
DM Sans
DM Sans предлагает чистый современный вид, который хорошо сочетается с минималистским дизайном. Этот шрифт без засечек имеет геометрическую форму с закругленными углами, что придает ему дружелюбный, но профессиональный вид. Вы часто будете видеть, что DM Sans используется в качестве основного текста на веб-сайтах, потому что он был предназначен для небольших размеров текста.
Благодаря набору глифов Latin Extended, DM Sans хорошо работает для английского и западноевропейских языков. В дополнение к пяти весам DM Sans включает функции OpenType, такие как дроби, порядковые номера, надстрочные и нижние индексы, формы с учетом регистра, пропорциональные числа и табличные числа.
Playfair Display
Playfair Display — это дисплейный шрифт с засечками, четкими жирными линиями и современным оформлением, который хорошо подходит для заголовков и заголовков. Шрифт имеет слегка сжатые символы, открытую форму и закругленные концы, поэтому он работает и с небольшими размерами текста.
ИсточникБлагодаря набору глифов Latin Extended, DM Sans хорошо работает для английского и западноевропейских языков. В дополнение к пяти весам DM Sans включает функции OpenType, такие как дроби, порядковые номера, надстрочные и нижние индексы, формы с учетом регистра, пропорциональные числа и табличные числа.
FA (solid 900, бренды 400, 400)
FA (Font Awesome) Solid 900, FA Brand 400 и FA 400 технически не являются гарнитурами, а скорее представляют собой три версии одной и той же мощной библиотеки иконочных шрифтов. в веб-дизайне. Font Awesome — это коллекция настраиваемых иконок, которые можно добавить на любой веб-сайт. Эти наборы иконок заслуживают упоминания, потому что они невероятно популярны в пользовательском интерфейсе и веб-дизайне.
в веб-дизайне. Font Awesome — это коллекция настраиваемых иконок, которые можно добавить на любой веб-сайт. Эти наборы иконок заслуживают упоминания, потому что они невероятно популярны в пользовательском интерфейсе и веб-дизайне.
FA Solid 900 имеет самую высокую контрастность и яркость, что делает его идеальным для заголовков. Бренд FA 400, с другой стороны, предлагает немного меньшую контрастность, но предлагает несколько уникальных функций, таких как цвет, анимация и другие параметры стиля, размер которых можно изменить по запросу. Версия FA 400 сочетает в себе качество и сложность, подходящие для больших пользовательских интерфейсов или небольших значков, которые требуют большей детализации без ущерба для четкости.
Rubik
Rubik — названный в честь кубика Рубика — еще один геометрический шрифт без засечек, доступный через Google Fonts.
На веб-сайтах Рубик отлично подходит для заголовков и заголовков, особенно в сочетании с более традиционным шрифтом с засечками для основного текста. Семейство шрифтов Rubik включает в себя девять начертаний и впечатляющий набор функций OpenType, что делает его идеальным для дизайнеров, которым нужен разборчивый шрифт, оставляющий место для творчества.
Семейство шрифтов Rubik включает в себя девять начертаний и впечатляющий набор функций OpenType, что делает его идеальным для дизайнеров, которым нужен разборчивый шрифт, оставляющий место для творчества.
Rubik не только хорошо работает с алфавитами на основе латиницы, но и поддерживает языки с кириллицей, такие как русский или болгарский.
Lora
Lora — элегантный современный шрифт с уникальным сочетанием старинных форм букв с засечками и современных элементов без засечек, создающий красивую эстетику для любого дизайнерского проекта. Благодаря слегка сжатым буквам он помогает привлечь внимание к заголовкам или важным визуальным элементам на странице, обеспечивая при этом отличную читаемость.
Источник В дополнение к четырем ширинам и девяти весам, Lora также включает множество лигатур, которые позволяют изящно соединять формы букв без ущерба для читаемости при разных размерах или при использовании в разных контекстах.
Какие шрифты вы будете использовать в своем следующем дизайне?
В конечном счете, выбор «правильного» шрифта для вашего веб-сайта сводится к нахождению баланса между креативностью, удобочитаемостью и доступностью. При выборе шрифтов обязательно учитывайте не только визуальное воздействие, но и доступность и безопасность шрифта в Интернете.
Готовы начать проектирование? Узнайте, как добавить шрифты Google в свой проект Webflow, загрузить свои собственные шрифты или использовать вариативные шрифты.
25 января 2023 г.
Ресурсы
Поделитесь этим
Рекомендуемое чтение
Ресурсы
Ресурсы
Ресурсы
Подпишитесь на Webflow Inspo
Получайте самые свежие и самые крутые дизайны каждую неделю, чтобы получить их в коде.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Политика конфиденциальности
Все готово, следите за нашим следующим информационным бюллетенем!
К сожалению, адрес электронной почты недействителен. Попробуй еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействия и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и создавайте дизайн с использованием реальных данных.
Подробнее о CMS
Электронная торговля
Прощайте, шаблоны и код — визуально оформите свой магазин.
Подробнее об электронной торговле
Редактор
Редактируйте и обновляйте содержимое сайта прямо на странице.
Подробнее о Редакторе
Хостинг
Настройте молниеносный управляемый хостинг всего за несколько кликов.
Подробнее о хостинге
Бесплатно, пока вы не будете готовы к запуску
Создайте свой сайт бесплатно и занимайте столько времени, сколько вам нужно.