25 привлекательных сочетаний цветов для вашего следующего дизайна
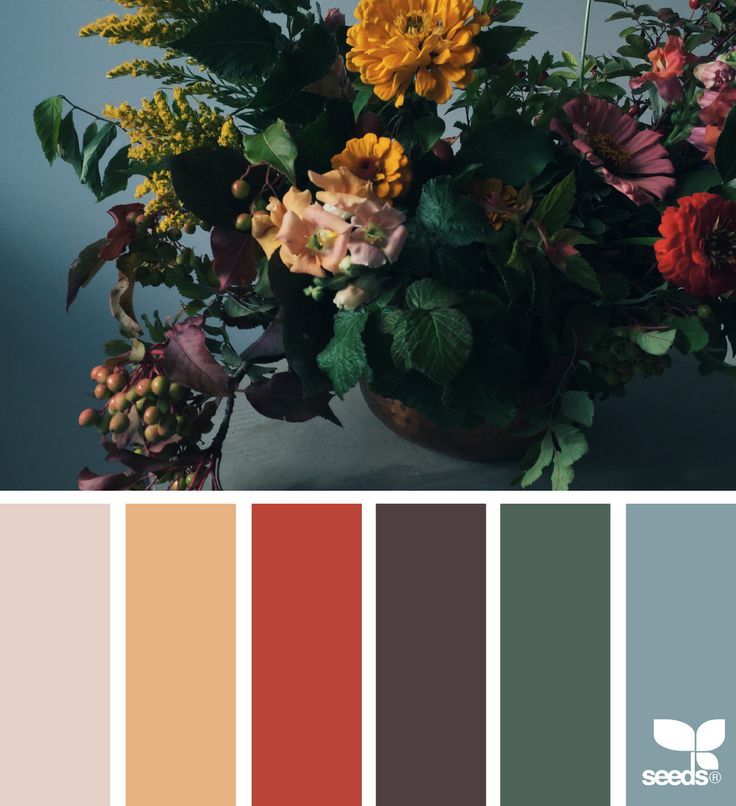
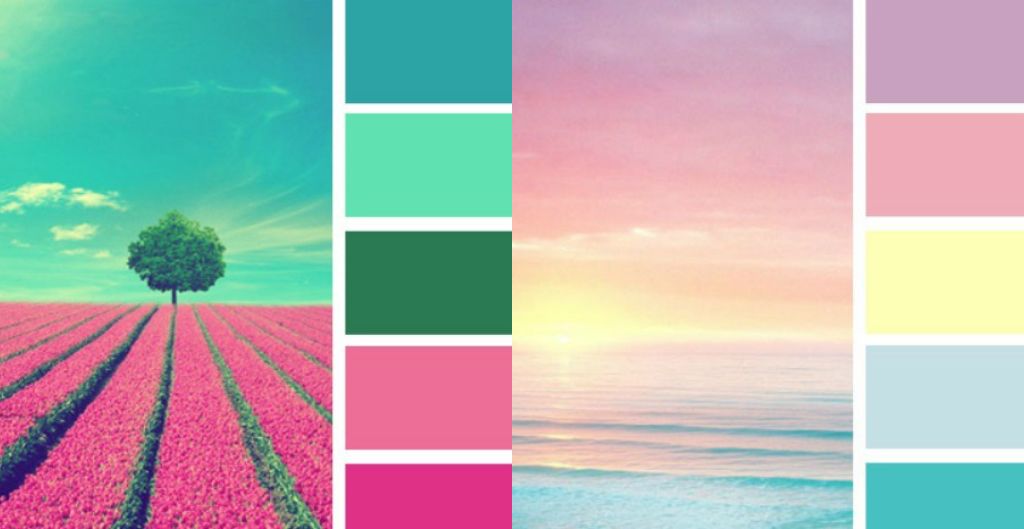
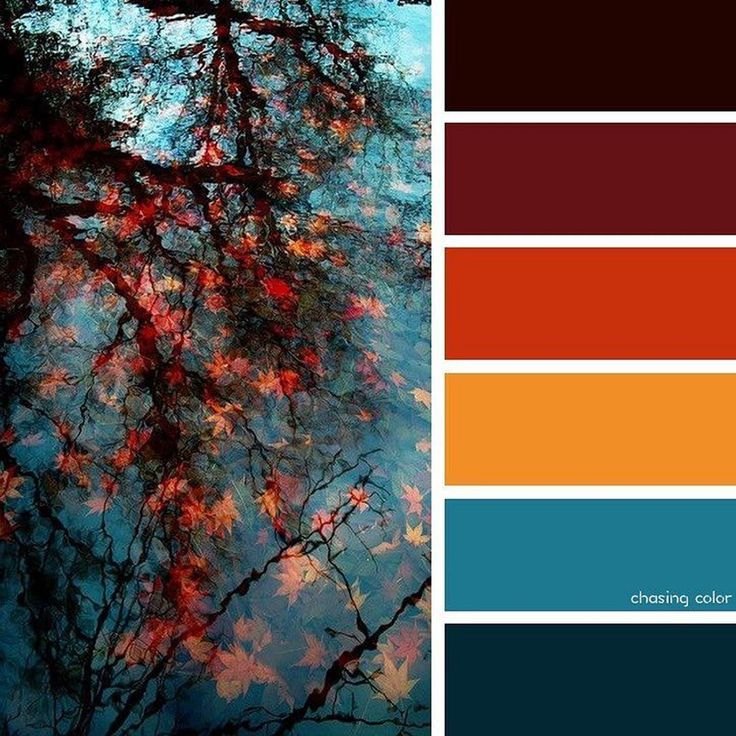
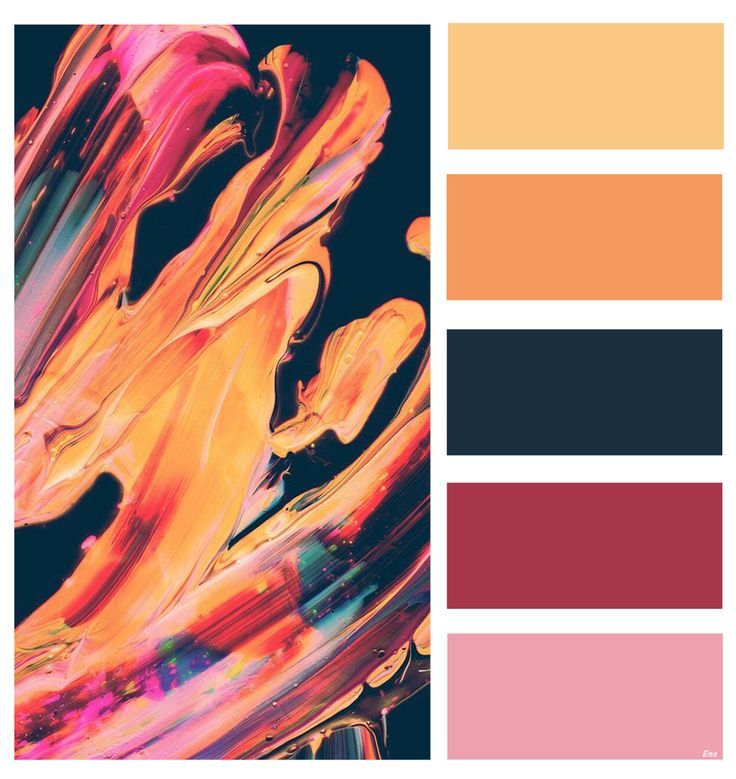
Выбор точного сочетания цветов, которое лучше всего подходит для вашего дизайна, является одним из самых важных шагов в воплощении его в жизнь. Нужно обладать опытным глазом, чтобы подобрать подходящие цвета для донесения вашей идеи, будь то попытка передать ощущения, связанные с потрясающим пейзажем, романтическим закатом или ярким изображением, взорвавшимся цветом.
Мы составили список потрясающих цветовых сочетаний, которые вы можете свободно использовать в любых своих проектах, чтобы сэкономить время и энергию в поисках идеальной цветовой комбинации. Эти цветовые схемы могут быть использованы практически в любом типе дизайна.
Цветовое колесо и цветовые комбинации
Понимание того, как различные цвета взаимодействуют друг с другом, является самым важным шагом в создании красивых цветовых сочетаний. Предположим, вы сможете освоить цветовое колесо и гармонию оттенков (что работает, что нет, и как оттенки взаимодействуют друг с другом). В этом случае вы сможете более эффективно сочетать цвета, создать более сильный бренд и более разумно общаться с дизайнерами и печатниками.
В этом случае вы сможете более эффективно сочетать цвета, создать более сильный бренд и более разумно общаться с дизайнерами и печатниками.
Существует три основных оттенка — красный, желтый и синий. Есть также три вторичных оттенка — зеленый, оранжевый и пурпурный, которые образуются при сочетании основных цветов. Наконец, существует шесть третичных оттенков. Если провести линию посередине колеса, то можно различить теплые оттенки (такие как красный, оранжевый и желтый) и холодные цвета (голубой, зеленый, фиолетовый).
Когда мы думаем о холодных оттенках, мы часто думаем о тишине, спокойствии и безмятежности. Теплые оттенки, напротив, связаны с жизненной силой, яркостью и активностью. Когда вы поймете, что каждый оттенок имеет свою температуру, вы сможете понять, как их использование может повлиять на информацию, которую вы хотите передать.
Схема оттенков, часто называемая цветовой комбинацией, возникает в результате удачного сочетания оттенков. На цветовом круге оттенки, дополняющие друг друга, — это оттенки, противоположные друг другу. Из-за сильного контраста между этими двумя оттенками их совместное использование может создать произведение искусства, которое будет выделяться, но слишком частое их сочетание может стать утомительным.
Из-за сильного контраста между этими двумя оттенками их совместное использование может создать произведение искусства, которое будет выделяться, но слишком частое их сочетание может стать утомительным.
На цветовом круге похожие оттенки группируются рядом друг с другом. Один оттенок будет преобладать, другой — поддерживать, а третий — служить акцентом при разработке аналогичной схемы оттенков. Оттенки, составляющие триаду, равномерно распределены по цветовому кругу и обладают склонностью быть очень яркими и активными. Они создают контраст и гармонию в зрительном поле, привлекая внимание к каждому отдельному компоненту и одновременно привлекая внимание к целому. Используя цветовой круг, можно создавать различные интересные схемы оттенков. Поиск подходящего цветового сочетания для определенного события имеет первостепенное значение.
Лучшие 25 привлекательных цветовых сочетаний
Когда речь идет о дизайне, самым мощным и универсальным инструментом в руках дизайнера является оттенок. Ниже представлены 25 вариантов оттенков, которые вы можете выбрать, работая над своим следующим дизайном.
Ниже представлены 25 вариантов оттенков, которые вы можете выбрать, работая над своим следующим дизайном.
Это привлекательные цветовые сочетания, разработанные специально для вас нашей командой дизайнеров.
1. Персиковый и королевский синий
Для первого пункта в нашем списке мы остановимся на популярной в настоящее время цветовой комбинации: персиковый и королевский синий. Эти два оттенка создают триадическую комбинацию; королевский синий создает впечатление смелости, которое хорошо уравновешивается веселостью персикового цвета. Это сочетание цветов прекрасно подходит для создания логотипов или используется в качестве акцентных оттенков в дизайне или шаблоне веб-сайтов.
2. Черный и желтый
Сочетание черного и желтого — одно из наиболее часто используемых цветовых решений. Сильный контраст между этими двумя оттенками создает красивое сочетание цветов, которое хорошо работает вместе. Это сочетание может быть использовано при создании изображения или этикетки для фирменного продукта.
3. Розовый и голубой
При сочетании розового и голубого цветов создается приятное ощущение гармонии. Сочетание розового и голубого, с более серьезными полутонами голубого, создает ощущение двойственности в схеме оттенков. Розовый, как правило, имеет более мягкий, пастельный, весенний вид.
4. Желтый и красный
Следующим в списке идет сочетание желтого и красного цветов, и это сочетание одновременно смелое и яркое. Дух радости прекрасно передают эти контрастирующие друг с другом оттенки. Чтобы придать этой проверенной временем комбинации кетчупа и горчицы современный и пастельный вид, попробуйте сменить оттенки этих двух приправ с красного на коралловый.
5. Небелый и вишнево-красный
Цветовое сочетание или комбинация оттенков белоснежного и вишнево-красного — это поистине вечная классика. Эта комбинация оттенков обладает прекрасным двойным качеством и хорошо работает как в печатном, так и в цифровом формате.
6. Электрический синий и зеленый лайм
Считается, что оттенки электрического синего и зеленого лайма излучают жизненную силу и бодрость. Эти два ярких оттенка, используемые вместе, особенно хорошо проявляют себя при создании логотипов и в индустрии моды.
7. Белый и голубой
Белый и голубой — еще одно вечное сочетание цветов, которое отличается своей двойственностью. Это спокойное сочетание передает ощущение легкости и надежности, а также вызывает чувство, будто смотришь в небо ярким солнечным утром. Такие отрасли, как здравоохранение, детский сад и некоммерческие организации, только выиграют от использования сочетания белого и детского цветов в качестве фирменных цветов.
8. Горячий розовый и голубой
Это самое модное сочетание оттенков для имиджа. Голубой — сложный для сочетания синий оттенок, но схема горячего розового и голубого оттенков хорошо смотрится вместе. Это современный подход к традиционным розовому и голубому цветам, который сочетает в себе поп-музыку и антиутопию в стиле киберпанк. Эти яркие, поразительные цвета излучают энергию, которая идеально подходит для контрапункта с более веселыми брендами.
Это современный подход к традиционным розовому и голубому цветам, который сочетает в себе поп-музыку и антиутопию в стиле киберпанк. Эти яркие, поразительные цвета излучают энергию, которая идеально подходит для контрапункта с более веселыми брендами.
9. Жженый оранжевый и персиковый
Жженый апельсин и персик составляют похожую цветовую комбинацию. Атрибутом этих двух оттенков, вероятно, является их гармония, что делает их идеальными для стиля жизни, фестиваля или домашнего интерьера.
10. Голубой и розовый
Далее — небесно-голубой и розовый. Розовый и голубой цвета передают молодость и радость. Это сочетание цветов хорошо подходит для компаний, занимающихся воспитанием детей, логотипов детских садов, а также детской одежды, товаров и игрушек.
11. Горчичный, шалфей, лес
Это еще одна модная цветовая комбинация для имиджа. Горчица, шалфей и лесная зелень контрастируют с цветами сахарной ваты. Эти три цвета создают палитру земляных тонов. Эти оттенки отлично подходят для логотипов, веб-сайтов, продукции и упаковки компаний, производящих натуральные продукты.
Эти три цвета создают палитру земляных тонов. Эти оттенки отлично подходят для логотипов, веб-сайтов, продукции и упаковки компаний, производящих натуральные продукты.
12. Фуксия и неоновый зеленый
Это сочетание оттенков сейчас в тренде. Фуксия и неоновый зеленый — еще одно сочетание высокоэнергетических оттенков. Фуксия и неоновый зеленый создают ощущение жизни, поэтому они отлично подходят для моды или авангарда.
13. Оранжевый, персиковый, кремовый
Эти цветовые сочетания являются модными. Оранжевый, персиковый и заварной крем создают оранжевый градиентный трендовый образ. Это сочетание идеально подходит для косметических или модных фирм, желающих создать игривую, воздушную атмосферу.
14. Малиновый и синий
Малиновый и синий создают атмосферу киберпанка и будущего без излишней крикливости. Эта приглушенная киберпанковская антиутопия отлично подходит для брендов стиля жизни, логотипов, разработки продуктов, трендовых изображений и упаковки.
15. Вишнево-красный и бубльгум
Вишнево-красный и бубльгумово-розовый сравнимы с вишнево-красным и небелым. Это сочетание дает потрясающий высокий контраст, идеально подходящий для дизайна продукта, трендовых изображений или бренда.
16. Коралловый, яблоко со специями, персик
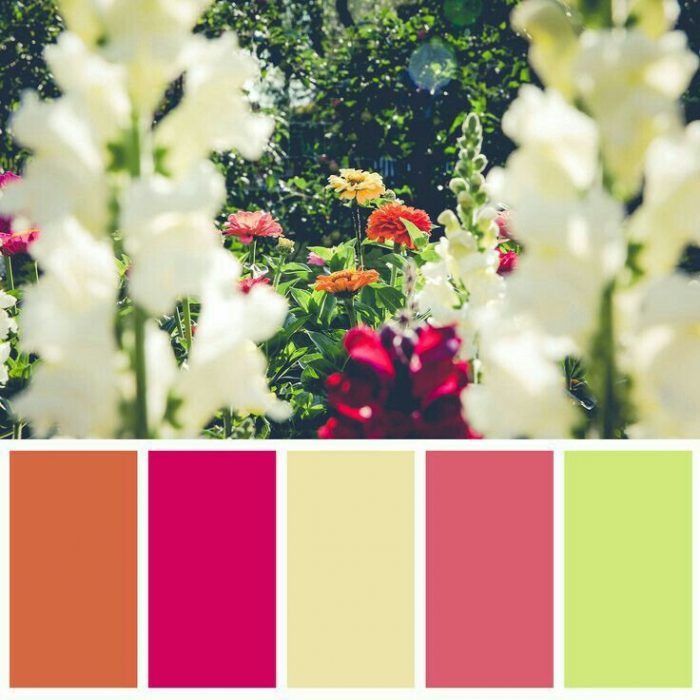
Коралловый, яблоко со специями и персик — это теплые цвета, которые лучше всего подходят для создания трендовых образов. Это сочетание отлично подходит для оформления интерьера в теплых тонах, графики и рисунков. Они излучают теплое, женственное настроение.
17. Сливочный, мятный, светло-фиолетовый
Эти три триадических пастельных оттенка работают вместе, создавая упругий и теплый вид. Масло, мята и светло-фиолетовый олицетворяют весну, как по отдельности, так и все вместе. Дизайн продуктов, упаковки, модных изображений и логотипов выигрывает от использования этой палитры оттенков.
18. Лесной и моховой зеленый
Лесной и моховой зеленый — монохроматическая цветовая гамма для неправительственных организаций, кооперативов и предпринимателей. Эти оттенки естественны и приземлены, выражая нашу связь с природой.
Эти оттенки естественны и приземлены, выражая нашу связь с природой.
19. Зеленый и белый
Зеленый и белый цвета острова вызывают такое же естественное и успокаивающее чувство, как лесной и моховой, но с более современным оттенком. Они являются подходящим фоном для более естественных, минималистичных или холистических компаний.
20. Бежевый, черно-коричневый, загорелый
Бежевый, черно-коричневый и загар создают ретро-викторианскую атмосферу для компаний, производящих кофе, пиво и продукты питания. Черно-коричневый передает строгость, а бежевый и загорелый — теплоту и единение.
21. Желтый и зелёный
Желтый и зеленый цвета хорошо сочетаются друг с другом. Для организаций, которые ценят природу, например, питомников растений, это сочетание цветов хорошо подходит для брендинга, упаковки и модных изображений или дизайна логотипа.
22. Алый, светло-оливковый, светло-тиловый
Алый, светло-оливковый, светло-тиловый
Эта традиционная палитра оттенков сочетает в себе зеленый и соблазнительный огненно-красный. Эти оттенки создают пленительный, загадочный эффект, отлично подходящий для зрелых и сдержанных дизайнов различных изображений.
23. Королевский синий и бледно-желтый
Королевский синий и бледно-желтый цвета вместе выглядят профессионально и привлекательно. Глубокий синий и пастельный желтый указывают на стабильность, безопасность и надежность, поэтому они отлично подходят для банковской сферы, финтеха и страхования.
24. Синий, бордовый, индиго
Еще одно футуристическое сопоставимое сочетание цветов — синий, бордовый и индиго. Эти синие тона с бордовым привносят изюминку в спокойствие и надежность синего оттенка. Эта палитра оттенков подходит для IT-продуктов, изображений и брендов.
25. Синий и темно-синий
Сочетание светло-голубого и темно-синего цветов может показаться сдержанным, но это не так. Это однотонное сочетание способствует профессионализму и доверию, идеально подходит для страхования или банковского дела.
Это однотонное сочетание способствует профессионализму и доверию, идеально подходит для страхования или банковского дела.
Различные цветовые коды
Красный, зеленый и синий цвета представлены в HTML шестнадцатеричной тройкой #RRGGBB. Например, код цвета для красного — #FF0000, что означает отображение цветовых кодов HTML. Эти цветовые коды позволяют изменять оттенок фона, текста и таблиц веб-страницы. Цвета, которые мы видим каждый день, можно представить с помощью цветовых кодов таким образом, чтобы компьютер мог их понять и отобразить. Наиболее широко используются цветовые коды Hex, которые представляют собой трехбитовые шестизначные шестнадцатеричные целые числа. Каждый байт, или пара символов, в Hex-коде представляет интенсивность красного, зеленого или синего оттенка.
Наименьшая интенсивность цвета представлена шестнадцатеричным числом 00, а шестнадцатеричное значение FF представляет максимальную интенсивность. Например, оттенок белого получается при сочетании всех трех основных цветов в равных количествах, что дает ему шестнадцатеричный цветовой код #FFFFFF. Полной противоположностью оттенка является черный цвет, который представляет собой отсутствие всех цветов на экране монитора. Черный цвет имеет шестнадцатеричный цветовой код #000000, и каждый оттенок отображается с минимально возможной интенсивностью. Цветовые коды различны для каждого цвета.
Полной противоположностью оттенка является черный цвет, который представляет собой отсутствие всех цветов на экране монитора. Черный цвет имеет шестнадцатеричный цветовой код #000000, и каждый оттенок отображается с минимально возможной интенсивностью. Цветовые коды различны для каждого цвета.
С помощью программы подбора оттенков вы можете выбрать идеальный оттенок и узнать о прекрасных гармониях оттенков, тонах, оттенках и тонах. Вы также можете вводить Hex-коды цветов, значения RGB и HSL для создания стилей для HTML, CSS и SCSS. Цветовые коды Hex для цветов плоского дизайна, стиля дизайна Material от Google и традиционной системы оттенков web-safe.
Заключение
Лучшие цветовые сочетания для вашего сайта или приложения зависят от личных предпочтений. Мы лишь предложили вам современные тенденции, на которые вы можете положиться. Как вы знаете, выбор хорошего цветового сочетания для продукта — это лишь малая часть пути к запуску процветающего продукта с модным дизайном. Если вы только в начале этого пути, предлагаем обратить внимание на такой вид разработки, как no-code.
Если вы только в начале этого пути, предлагаем обратить внимание на такой вид разработки, как no-code.
Это современное направление в разработке мобильных приложений и сайтов, которое превосходит классическую разработку по времени и цене. Чтобы освоить эти инструменты, не нужно быть разработчиком. AppMaster — отличный пример такого инструмента, с помощью которого вы можете создать свое мобильное или веб-приложение без кода. Узнайте больше здесь.
Красивые и гармоничные сочетания цветов: палитры / Школа Шопинга
В гардеробе все начинается с цвета. Именно цвет отражает ваше настроение, ваши предпочтения, ваш стиль, в конце концов.
Кто-то носит только черное, белое и серое. И часто потому что это самая безопасная схема. Потому что, чтобы носить цветную одежду, для начала нужно понимать, как эти цвета сочетать. А в идеале – чтобы в гардеробе все вещи (цветные) сочетались между собой. А не как это часто бывает: этот джемпер сочетается только с вон той юбкой, а этот пиджак, только с теми джинсами.
И начинается извечный квест под названием «докупить еще одни туфли, чтобы носить платье (или подставьте своё слово)».
Увы, это самый частый сценарий, но и у него может быть счастливый конец!
Что нужно, чтобы все вещи в гардеробе сочетались между собой? Нужна капсульность. А что такое капсульность? Это когда вещи сочетаются по стилю и ЦВЕТУ.
Когда в онлайн-школе на Базовом курсе мы учимся создавать те самые капсульные гардеробы-конструкторы, мы всегда начинаем с изучения цветов.
Вот, например, как выглядит гардероб-конструктор ученицы онлайн-школы, где всё сочетается. Слева на картинке – цветовая палитра, на основе которой он составлен.
ЧТО ТАКОЕ ЦВЕТОВАЯ ПАЛИТРА?
Скажу сразу, с пресловутым «цветопипом» палитра никак не связана. То, что я думаю о разного рода типированиях, можете почитать в этой статье. Если коротко – никто из ведущих стилистов этим давно не пользуется.
Цветовая палитра – это просто схема вашего будущего гардероба. Где вы собираете:
Где вы собираете:
- цвета, которые вам нравятся
- цвета, которые сочетаются между собой
КАК ПОЛЬЗОВАТЬСЯ ПАЛИТРОЙ?
В этой статье вы найдете целых десять бесплатных цветовых палитр с примерами капсульных гардеробов или сетов.
Как пользоваться такими палитрами?
Как угодно! Потому что все цвета внутри одной палитры сочетаются между собой
Как это работает на практике, проиллюстрировала на сетах, которые идут рядом с палитрами.
Вы можете использовать эти палитры, как шпаргалку. Например, для того, чтобы подобрать подходящие оттенки к вашим цветным вещам, которые вы купили и не знали, с чем носить и сочетать.
Или использовать эти палитры, как готовые решения или как пример для вдохновения, или даже, как основу для вашей гардеробной капсулы, в которую вы можете внести все симпатичные вам изменения и дополнения.
Но, безусловно, то, какие цвета, стили и вещи должны быть в ВАШЕМ гардеробе, можете решить и придумать только вы!
⠀
⠀⠀
Многие девочки спрашивают, что делать, если не хочется яркого? Или, наоборот, хочется только яркого.
Вся фишка в создании стиля – это найти и услышать себя в каждом моменте жизни.
⠀
Это именно то, чем мы занимаемся с ученицами Базового и Продвинутого курсов:
- искать себя
- учиться сочетать цвета
- выбирать и сочетать подходящие лично вам вещи
- делать своими руками гардеробные капсулы
- разбираться в стилях одежды
- также девчонки Базового курса получат персональные рекомендации по окрашиванию волос и стрижкам
- мы будем от урока к уроку делать ревизию гардеробов своими руками
- разовьём хороший вкус
- прокачаем самооценку
- создадим лучшую версию себя
- и всё это с моей поддержкой, помощью куратора, на практике и с персональной обратной связью
⠀⠀
Пора меняться, пора становиться ещё красивее, увереннее в себе и счастливее:-)
⠀⠀
Ловите свой шанс и погнали к новой версии себя вместе с Школой Шопинга! Хватит откладывать!
Автор: Татьяна Тимофеева
Все статьи Татьяны
Назад в раздел
Ближайшие курсы
Читайте также
ЛУЧШИЕ И ХУДШИЕ НАРЯДЫ «ЗОЛОТОГО ГЛОБУСА» 2019
ICONS: ЭВОЛЮЦИЯ СТИЛЯ КАНЬЕ УЭСТА
СКОЛЬКО ВАМ СТОЯТ ВАШИ ЖЕ КОМПЛЕКСЫ
Популярные мероприятия
Базовый курс
Годовой курс 2. 0 Архитектура стиля
0 Архитектура стиля
Школа шоппинга
Как создать цветовую палитру для вашего веб-сайта
Визуальная привлекательность веб-сайта может быть самым важным фактором для нового посетителя.
Исследования показали, что 94% первых впечатлений от веб-сайта основаны на дизайне, а привлекательный дизайн действительно может повысить рейтинг удобства использования.
Что же такое хороший дизайн? В игру вступают несколько принципов дизайна, включая интервалы, иерархию и масштаб. Но одна вещь, на которую вы определенно захотите обратить пристальное внимание, — это ваш выбор цвета.
Цветовая палитра вашего веб-сайта напрямую влияет на то, насколько хорошо зрители могут видеть или читать различные элементы на каждой странице, а также на то, как они чувствуют себя при взаимодействии с вашим брендом, потому что каждый цвет имеет уникальное значение. И если вы не определитесь с цветовой палитрой заранее, легко получить несоответствующие оттенки, которые трудно увидеть, которые не будут хорошо смотреться вместе или испортить предполагаемое сообщение.
В этой статье мы рассмотрим основы создания цветовой палитры для веб-сайта, от распространенных типов цветовых палитр до инструментов, которые можно использовать для упрощения процесса.
Почему каждому веб-сайту нужна отличная цветовая палитра
Неправильно подобранная цветовая палитра может негативно сказаться на пользовательском опыте, но это не единственный недостаток. Невыбор отличной цветовой схемы также сопряжен с альтернативными издержками. Исследование, проведенное Reboot, показало, что «использование фирменного цвета может повысить узнаваемость вашего бренда потребителем на 80 %».
Просто взгляните на цветовую палитру ниже. На ум приходит название бренда?
Вы можете узнать эти цвета по логотипу Google. Давайте попробуем другой. Приведенная ниже цветовая палитра напоминает название бренда?
Если три приведенных выше цвета вызвали у вас желание выпить чашечку кофе, то, скорее всего, это фирменные цвета Starbucks.
Узнаваемость бренда — важный фактор для каждой компании, поскольку он помогает вам завоевать доверие аудитории и превратить больше потенциальных покупателей в счастливых и лояльных клиентов, а узнаваемость бренда — это лишь одна переменная, на которую влияет ваша цветовая палитра.
Quicksprout также нашел что «85% покупателей считают цвет основной причиной, по которой они покупают тот или иной продукт». Отдельное исследование, проведенное Beamax, показало, что простое изменение цвета кнопки CTA на веб-сайте может увеличить рейтинг кликов (CTR) на целых 50%. Таким образом, выбор отличной цветовой палитры может помочь вам повысить узнаваемость бренда, повысить CTR на вашем веб-сайте и увеличить продажи.
6 типов цветовых схем и способы их создания
Существует шесть основных типов цветовых схем, которые можно использовать для создания потрясающей цветовой палитры.
1. Монохроматические
Монохроматические цветовые схемы состоят из различных тонов, оттенков и оттенков одного цвета. Оттенки создаются путем добавления белого, тона создаются путем добавления серого, а оттенки создаются путем добавления черного (как показано на рисунке ниже).
Оттенки создаются путем добавления белого, тона создаются путем добавления серого, а оттенки создаются путем добавления черного (как показано на рисунке ниже).
Многие цветовые палитры хотя бы частично включают монохроматические цветовые схемы. Их очень просто создать, и они отлично подходят для начинающих, потому что трудно создать плохую цветовую палитру, если вы придерживаетесь монохроматики.
2. Аналоговая
Традиционно аналогичная цветовая схема состоит из трех цветов, расположенных рядом друг с другом на цветовом круге, но при желании вы можете выбрать больше трех цветов.
Если вы новичок в создании цветовых палитр, я настоятельно рекомендую поиграть с интерактивным цветовым кругом Canva. Вы можете выбрать «Аналоговые» или другие типы цветовых схем из раскрывающегося меню и перемещать палитру цветов по колесу, чтобы увидеть различные комбинации аналоговых цветов.
Скриншот аналогичных цветов в Цветовой круг Canva Вы заметите, что аналогичные цвета расположены рядом.
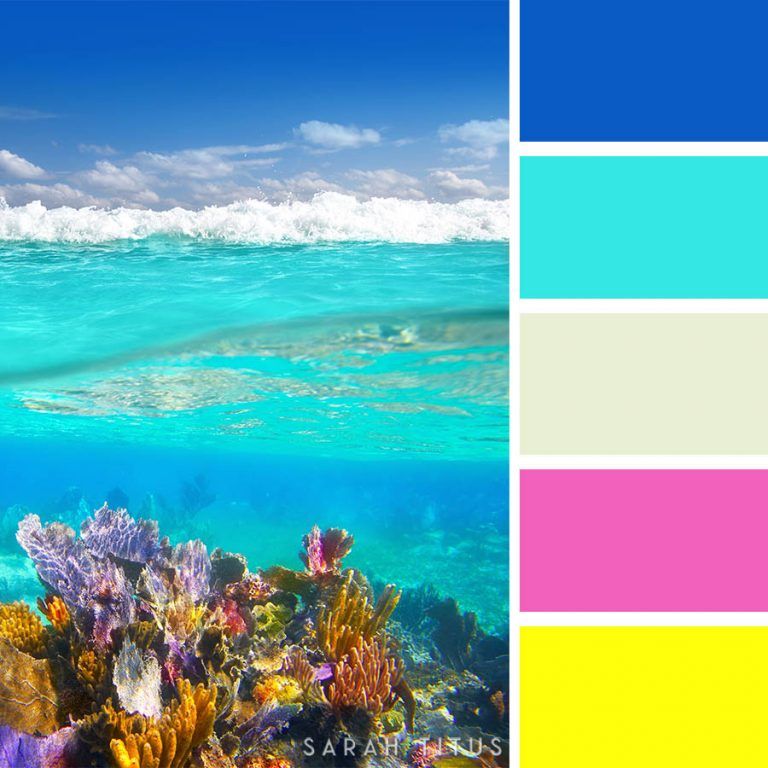
Аналогичные цвета часто можно найти в природе, что может объяснить, почему мы, люди, находим аналогичные оттенки такими привлекательными. Представьте огненный закат или зеленые и голубые оттенки тропических вод океана, и вы почувствуете очарование аналогичных цветов. Вот пример пятицветной палитры, созданной с использованием аналогичных цветов с электрическим фиолетовым (шестнадцатеричный код 8F00FF) в качестве основного цвета или отправной точки.
Возможно, вам понадобится более пяти цветов для игры при разработке веб-сайта. Это когда сочетание цветовых схем может пригодиться, как показано на рисунке ниже.
Эта цветовая палитра сочетает в себе аналогичные цвета с соответствующими монохроматическими оттенками и оттенками, что дает нам пятнадцать различных цветов, которые прекрасно смотрятся вместе, опять же в центре электрического фиолетового.
3. Триадный
Триадные цветовые схемы состоят из трех цветов, образующих равносторонний треугольник на цветовом круге. Три основных цвета (красный, желтый и синий) являются триадными цветами, как и вторичные цвета (оранжевый, зеленый и фиолетовый).
Три основных цвета (красный, желтый и синий) являются триадными цветами, как и вторичные цвета (оранжевый, зеленый и фиолетовый).
На изображении выше показана тройная цветовая палитра, и вы можете видеть, что маленькие круги образуют равносторонний треугольник. На изображении ниже мы включили еще одну триадную цветовую палитру, созданную с помощью Electric Violet, а также монохроматические оттенки и оттенки.
Комбинируя триадные и монохроматические цветовые схемы, мы можем получить палитру из девяти, двенадцати и более цветов, в зависимости от желаемого количества оттенков, оттенков или тонов.
4. Дополнительные цвета
Возможно, вы знакомы с дополнительными цветами, даже если вы не эксперт по цвету. Дополнительные цвета — это те, которые находятся на противоположных сторонах цветового круга. Итак, дополнительный цвет Electric Violet — ярко-зеленый.
5. Tetradic
Цветовые схемы Tetradic состоят из двух наборов дополнительных цветов, которые вместе образуют прямоугольник или квадрат на цветовом круге. Вот пример тетрадных цветов:
Вот пример тетрадных цветов:
Вот еще несколько примеров тетрадных цветовых палитр. Ниже приведены две разные четырехцветные схемы, включая электрический фиолетовый и ярко-зеленый.
Как и в предыдущих цветовых схемах, вы также можете комбинировать комплементарные и триадные цветовые схемы с монохроматическими цветовыми схемами, чтобы получить более широкий диапазон цветов, которые вместе выглядят визуально привлекательными.
6. Сплит-комплементарность
Чтобы создать сплит-комплементарную цветовую схему, вы берете два дополнительных цвета, а затем заменяете один на аналогичные цвета этого цвета (или два оттенка рядом с этим цветом с каждой стороны). Например, давайте снова посмотрим на дополнительные цвета Electric Violet и Bright Green.
Чтобы создать расщепленную комплементарную цветовую схему, включающую электрический фиолетовый, нам нужно заменить ярко-зеленый на два аналогичных цвета.
Получившаяся цветовая палитра.
Как видно из приведенных выше примеров, существует множество различных подходов к выбору цвета и большое разнообразие цветов, которые могут хорошо смотреться вместе. Если у вас возникли трудности с созданием любимой цветовой палитры, попробуйте добавить в смесь образец черного, белого или серого цветов.
Инструменты для создания цветовой палитры
Вам не нужно быть экспертом по теории цвета, чтобы создать красивую цветовую палитру для своего веб-сайта (хотя это, безусловно, помогает). Я часто беру цветовые палитры для веб-сайтов и других дизайн-проектов из фотографий красивых мест, которые я сделал в походах или на отдыхе.
Вы можете использовать инструмент выбора цвета или пипетку в Photoshop (или большинство инструментов для редактирования фотографий и иллюстраций), чтобы вручную выбирать цвета из изображения или просто использовать генератор цветовой палитры. Все, что вам нужно сделать, это загрузить фотографию, и она предоставит вам собственную цветовую палитру за считанные секунды. Самое приятное то, что ваши фотографии даже не должны быть высокого качества. Пока у вас есть какие-то цветовые вариации, это сработает.
Самое приятное то, что ваши фотографии даже не должны быть высокого качества. Пока у вас есть какие-то цветовые вариации, это сработает.
В Интернете доступно множество классных инструментов для выделения цветов, а также генераторы цветовых схем. Итак, независимо от того, как вы любите работать или где предпочитаете черпать вдохновение, вероятно, существует программное обеспечение, которое может помочь упростить ваш рабочий процесс. И если вы сомневаетесь, всегда полезно начать с классической или модной цветовой комбинации и развивать ее.
Важные соображения по цвету
В дополнение к тому, чтобы убедиться, что ваша цветовая схема визуально привлекательна и хорошо контрастна, вам также необходимо учитывать вашу аудиторию, сообщение и инклюзивность при выборе цветовой схемы для вашего веб-сайта или другого проекта графического дизайна.
- Ваша аудитория : Люди по-разному реагируют на цвета в зависимости от их географического положения, культуры и многих других факторов.
 Люди из Нового Орлеана, например, могут ассоциировать фиолетовый и золотой цвета вместе как символ Марди Гра, в то время как жители Лос-Анджелеса могут ассоциировать их как цвета «Лейкерс». Если вы можете, проведите опрос своей аудитории, прежде чем переходить к цветам бренда или веб-сайта.
Люди из Нового Орлеана, например, могут ассоциировать фиолетовый и золотой цвета вместе как символ Марди Гра, в то время как жители Лос-Анджелеса могут ассоциировать их как цвета «Лейкерс». Если вы можете, проведите опрос своей аудитории, прежде чем переходить к цветам бренда или веб-сайта.
- Ваше сообщение : Как только вы поймете свою аудиторию, выберите цвета, которые усилит ваше сообщение. Если вы создаете веб-сайт для расслабляющего спа-салона, вы, вероятно, захотите держаться подальше от ярких красных и оранжевых цветов.
- Инклюзивность и доступность : Примерно 4,5% населения мира имеют ту или иную форму нарушения цветового зрения. Чтобы убедиться, что ваш веб-сайт является инклюзивным и доступным, вам необходимо проверить, как он выглядит для людей с различными типами дальтонизма. Это легко сделать в Webflow с помощью инструмента предварительного просмотра Vision.
Наконец, не забудьте позволить вашей индивидуальности (или вашему бренду) сиять. Есть миллионы цветовых комбинаций на выбор, так что найдите время, чтобы найти правильные цвета для вашего уникального проекта.
Есть миллионы цветовых комбинаций на выбор, так что найдите время, чтобы найти правильные цвета для вашего уникального проекта.
Цвет для дизайна: руководство по использованию
Изучение того, как использовать эту силу, поможет вам создавать более визуально ошеломляющие и впечатляющие проекты.
Вместо того, чтобы пытаться охватить все о цвете для дизайна в одной статье, мы разбили ее на несколько ресурсов. Таким образом, вы можете выбрать свое собственное цветовое приключение и подробно изучить различные аспекты цвета для дизайна.
Цвет для дизайнерских ресурсов
Теория цвета: руководство для начинающих дизайнеров
Начнем с основ. Ознакомьтесь с цветовой терминологией, такой как оттенки, насыщенность, теплота, тон и многое другое. Изучите основы первичных и вторичных цветов, значений RGB и шестнадцатеричных значений, а также как использовать цветовой круг для создания различных типов цветовых схем.
12 уникальных инструментов выбора цвета для веб-дизайнеров и графических дизайнеров
Инструменты выбора цвета позволяют идентифицировать или создавать определенные цвета. Если вы когда-нибудь смотрели на фотографию и думали: «, вот он, это именно тот цвет, который я искал», вам понравятся инструменты, которые могут извлечь шестнадцатеричное значение из изображений и графики всего за несколько кликов. Другие инструменты в этом списке могут помочь вам создать уникальные оттенки или создать целые цветовые палитры. Существуют даже инструменты на базе искусственного интеллекта, которые автоматически раскрашивают иллюстрации или предлагают варианты цвета.
Если вы когда-нибудь смотрели на фотографию и думали: «, вот он, это именно тот цвет, который я искал», вам понравятся инструменты, которые могут извлечь шестнадцатеричное значение из изображений и графики всего за несколько кликов. Другие инструменты в этом списке могут помочь вам создать уникальные оттенки или создать целые цветовые палитры. Существуют даже инструменты на базе искусственного интеллекта, которые автоматически раскрашивают иллюстрации или предлагают варианты цвета.
26 лучших цветовых комбинаций для вашего следующего дизайна
Хотите начать работу над своим следующим дизайном? Мы вас прикрыли. В этой статье мы опирались на теорию цвета, чтобы создать цветовые комбинации, которые можно разделить на три категории: дополнительные цвета, аналогичные цвета и триадные цвета. Все 26 из этих цветовых комбинаций основаны на искусстве и науке теории цвета — вот почему они все так эстетически приятны. Возьмите несколько из этих шестнадцатеричных кодов для вдохновения.
10 значений цвета: психология использования различных цветов
Цвета способны создавать не только визуальные, но и эмоциональные ощущения. В то время как цветовой круг отлично подходит для понимания вторичных и основных цветов и создания пар, цветовая психология может многое рассказать нам о том, как воспринимаются отдельные цвета. Подумайте об этом так: если вы выбираете доминирующий цвет для своего веб-сайта, разве вы не хотели бы знать, какую атмосферу вы создаете? Тогда ознакомьтесь с этой статьей и 10 удобными графическими значениями цветов.
Как создать цветовую палитру для веб-сайта
При создании веб-сайта полезно иметь готовый набор цветов для использования в дизайне. Разработка цветовой палитры до того, как вы погрузитесь в сборку, позволит вам увидеть все ваши цвета вместе, чтобы вы могли понять, когда и где использовать каждый из них. И хотя генераторы цветовых палитр могут дать вам фору, изучение того, как создавать уникальную цветовую палитру, может придать вашим проектам фирменный вид.
9 уникальных цветовых решений для сайтов популярных брендов
Иногда все, что нужно, — это правильное сочетание цветов, чтобы вы подумали о конкретном бренде, и это не случайно. Когда дело доходит до цветовых схем веб-сайтов, опытные компании учитывают гораздо больше, чем просто визуальную эстетику. Цель состоит не только в том, чтобы привлечь ваше внимание, но и произвести неизгладимое впечатление. Получите некоторые идеи из стратегии, лежащей в основе цветовых схем нескольких популярных брендов.
Управление цветовой схемой дизайна веб-сайта в Webflow
После тщательного выбора цветов для своего веб-сайта последнее, что вам нужно, — это их непоследовательное применение в дизайне. Вам не нужно вручную вводить свои HEX-коды каждый раз, когда вы что-то добавляете на свой сайт. В этой статье вы найдете четкое руководство о том, как настроить свою уникальную цветовую схему, управлять ею и применять ее в своем дизайне.
Анализаторы цветового контраста: почему они важны и как их использовать
Цветовой контраст — одна из основ доступного веб-дизайна. Использование надлежащих коэффициентов цветовой контрастности обеспечивает удобочитаемость текста для людей с нарушениями зрения и дальтонизмом. Руководство по доступности веб-контента (WCAG) определяет способ расчета контраста между цветом текста и цветом фона с учетом размера и веса шрифта. В этом уроке показано, как проверить рейтинг уровня цветовой контрастности WCAG для вашей типографики непосредственно в Webflow.
Использование надлежащих коэффициентов цветовой контрастности обеспечивает удобочитаемость текста для людей с нарушениями зрения и дальтонизмом. Руководство по доступности веб-контента (WCAG) определяет способ расчета контраста между цветом текста и цветом фона с учетом размера и веса шрифта. В этом уроке показано, как проверить рейтинг уровня цветовой контрастности WCAG для вашей типографики непосредственно в Webflow.
Сохраняйте цвета в соответствии с глобальными образцами в Webflow
Вы, наконец, нашли правильный цвет для своего проекта веб-дизайна только для того, чтобы обнаружить, что ваш акцентный цвет далёк. Или, может быть, с первого взгляда вам понравились варианты пурпурного и голубого цветов, но теперь вы чувствуете более нейтральные цвета. С глобальными образцами вносить изменения очень просто. В этом кратком объяснении показано, как определить цвета как глобальные, чтобы при обновлении одного экземпляра цвета все остальные экземпляры обновлялись автоматически.
