Кнопка html: использование, изготовление
Начинающие создатели сайтов (не те, кто использует готовые решения, а именно те, кто хочет создавать сайты самостоятельно) изучают html, однако не всегда удается с первого раза понять все нюансы создания сайта своими руками.
Кнопка html в меню сайта в стиле дизайна
Ссылки – это единственное, что может позволить переход с одной страницы на другую, однако простые ссылки — это полное отсутствие дизайнерской модели, поэтому нужно искать варианты того, как облагородить ссылку и придать ей красивый вид.
Кнопки для сайта html выполняют две функции: во-первых, они дают возможность перехода на заданную страницу, а во-вторых, имеют дизайн, который вписывается и гармонирует с общим стилем страницы.
Кнопка, по своей сути является той же самой ссылкой, только имеющей приятный вид и, если требуется, меняющей оттенки или форму при клике или наведении на нее.
Как сделать кнопку в html
Сделать кнопку можно двумя способами: самому или используя сервисы для создания кнопок.
Первый способ позволяет научиться и понять суть всей работы, а второй — просто получить результат, да к тому же ограниченный в возможностях.
Кнопки html для сайта — это не столько сложная работа по созданию, сколько трудоемкое оживление кнопки. Под словом «оживление» подразумевается сделать ее реагирующей на клик, наведение или изменить в момент нажатия, для чего нужно использовать CSS или JavaScript.
Узнаем как изготовить ссылку в HTML?
Сайты, блоги, веб-страницы — уже привычные понятия в наше время. С развитием интернета площадки для…
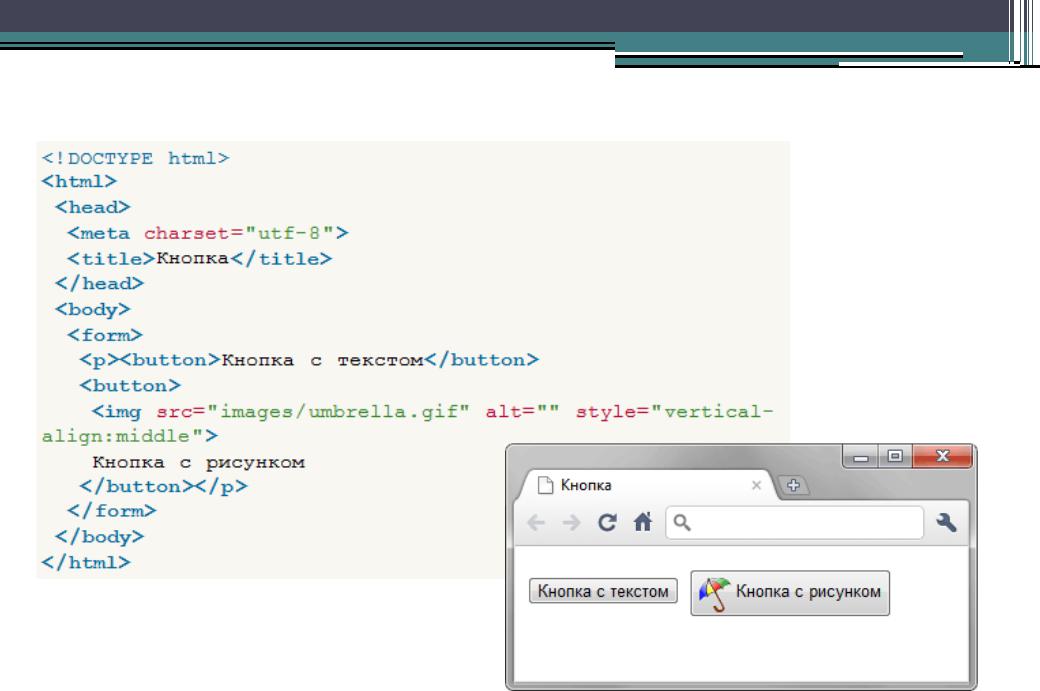
Кнопка с использованием изображения
Простая кнопка html имеет вид картинки-ссылки и создается путем вставки тега ‘a’ (ссылки) на тег img (изображение).
Указанный пример, по сути, является простой картинкой-ссылкой, однако может иметь любой вид и отлично вписываться в дизайн, однако данная кнопка html не может «работать», то есть менять вид в различных ситуациях.
Для того чтобы кнопка имела нестандартный вид и могла меняться в зависимости от ситуации, следует изменить ее изначальный вид и добавить CSS.
Кнопки для сайта с применением CSS
CSS — это другой язык программирования, который отвечает только за стили и называется каскадной таблицей стилей.
Код кнопки для сайта html будет иметь вид:
- <«a» h»r»e»f=»Тут следует указать адрес страницы в интернете»>
Внимание! При использовании примеров, удалите значок «, чтобы получилось a и href.
Приведенный пример — это простая ссылка, которая будет преобразована в нужном стиле при помощи CSS, где class определяет название класса в css, чтобы код был применен именно к этому элементу на странице.
Что это — HTML input type?
Если вы никогда не сталкивались с языком разметки, вы вряд ли поймете, что такое HTML input type….
- .topbutton { /*класс кнопки*/
- width:111px; /*- ширина кнопки в 111 пикселей*/
- border:1px solid #000; /*- рамка для кнопки в 1 пиксель, сплошная и черная*/
- background:#red; /*- заливка кнопки — красный*/
- text-align:left; /*- выравнивание текста на кнопке по левому краю*/
- padding:10px; /*- отступы от внешних элементов на странице*/
- color:#fff; /*- цвет текста, в данном случае белый*/
- font-family:verdana; /*- шрифт текста (можно открыть и выбрать в Word)*/
- font-size:8px; /*- размер текста на кнопке*/
- border-radius: 3px; /*- округление углов кнопки*/
- }
Примечание. /*комментарий*/ — таким образом в CSS коде можно оставлять комментарии.
/*комментарий*/ — таким образом в CSS коде можно оставлять комментарии.
Наверняка даже самому начинающему кодеру понятен смысл этого примера, но стоит сказать, что здесь используется небольшой код, который позволяет сделать самую простую кнопку, а для применение стилей при наведении или активности ссылки следует применять дополнительные теги и параметры.
Форма html – описание и использование
Форма html – это специальное средство, которое позволяет производить контакт между посетителями и …
Более сложная кнопка для сайта
Кнопки на сайте могут использовать не только CSS для своего внешнего вида, также применяются и другие языки программирования, позволяющие сделать качественные кнопки html сайтов, например JavaScript, который более мощный и может реализовать больше интересных идей для сайта.
Единственное различие между языками программирования — это сложность в реализации, и если JavaScript — более мощный, соответственно, и его изучение занимает больше времени.
Кроме простой задачи в виде перенаправления пользователей по другим адресам сайта, кнопка html выполняет и более серьезную работу, которая заключается в отправке данных из формы, в которую пользователь ввел свои данные, например, регистрация.
Код кнопки html в данном случае имеет вид:
- <«input» type=”botton” name=”имя кнопки для php” value=”текст, который отображается на кнопке”>
Внимание! При использовании примеров удалите «, чтобы получилось input.
Реализовать кнопку такого рода очень просто, и на примере показана рабочая кнопка, которая выполнит отправку введенных данных из формы.
- Type – определяет, что этот элемент является кнопкой.
- Name – является элементом, который делает кнопку уникальной.
- Value – отображает надпись на кнопке.
Вся проблема заключается не в том, чтобы сделать кнопку html, а в том, чтобы реализовать обработку данных, которые прислал пользователь, для чего требуется знание более сложного, но одного из самых мощных, языка программирования. PHP позволяет делать настоящие сайты и, например, некоторые готовые CMS написаны именно на нем.
PHP позволяет делать настоящие сайты и, например, некоторые готовые CMS написаны именно на нем.
Кнопки, написанные для форм, так же как и обычные, могут быть преобразованы в требуемый вид, однако их назначение имеет большую важность и несет больше ответственности.
Кроме ручного способа создания кнопки, существуют различные сервисы, которые в автоматическом режиме могут создать различные кнопки и подогнать их под ваш вкус, однако в данном способе есть ощутимый недостаток — для применения этих кнопок придется изучить html.
Изучение html потребуется для того, чтобы понять, куда устанавливается кнопка сайта — в меню, блок который выводит контент, или в footer (самый низ сайта) сайта.
кнопки для сайта ucoz
оформление студенческой визы
долгосрочная кнопки для сайта ucoz+во францию
10 наилучших веб-сервисов для онлайн-создания кнопок
Вы — разраб в поисках высококачественного онлайн-сервиса для конструирования кнопок? Если да, то у меня имеется для вас хорошая выборка. Ниже приводится мой перечень из 10 наилучших онлайн-ресурсов для построения кнопок. Кнопки представляют собой принципиальные составляющие интерфейса наших веб-сайтов, и данные сервисы позволят вам проектировать прекрасные клавиши.
Почитайте о каждом из них и кропотливо протестируйте их. Найдите те, какие сумеют облегчить ваш труд.
01. Button maker
10 наилучших веб-сервисов для онлайн-создания кнопок
button maker — превосходный бесплатный сервис генерации css-кодов для ваших кнопок. Различные подробности клавиши разрешено окрашивать в различные цвета. Ползунки, расположенные над определителями цвета, разрешают вам модифицировать величина и форму клавиши, следя за переменами в окне слева. Для получения кода нажмите на саму клавишу.
02. Da button factory
10 наилучших веб-сервисов для онлайн-создания кнопок
da button factory дает вам хорошие приборы для построения кнопок. Вы сможете модифицировать величина клавиши, цвета и вид шрифта, оттенять его, а втомжедухе избирать окончательный формат( png/ jpeg/ gif/ ico).
Ниже приводится мой перечень из 10 наилучших онлайн-ресурсов для построения кнопок. Кнопки представляют собой принципиальные составляющие интерфейса наших веб-сайтов, и данные сервисы позволят вам проектировать прекрасные клавиши.
Почитайте о каждом из них и кропотливо протестируйте их. Найдите те, какие сумеют облегчить ваш труд.
01. Button maker
10 наилучших веб-сервисов для онлайн-создания кнопок
button maker — превосходный бесплатный сервис генерации css-кодов для ваших кнопок. Различные подробности клавиши разрешено окрашивать в различные цвета. Ползунки, расположенные над определителями цвета, разрешают вам модифицировать величина и форму клавиши, следя за переменами в окне слева. Для получения кода нажмите на саму клавишу.
02. Da button factory
10 наилучших веб-сервисов для онлайн-создания кнопок
da button factory дает вам хорошие приборы для построения кнопок. Вы сможете модифицировать величина клавиши, цвета и вид шрифта, оттенять его, а втомжедухе избирать окончательный формат( png/ jpeg/ gif/ ico).
 В нижней панели разрешено наделять клавиши ссылками и присваивать этим ссылкам имена. Нажатием на конечный вариант клавиши запускается процесс её сотворения и составления соответствующей html-кодировки.
05. Cool rgb
10 наилучших веб-сервисов для онлайн-создания кнопок
cool rgb — превосходный веб-сайт для конструирования разных частей веб-страницы. Здесь разрешено формировать логотипы, баннеры, панели и, очевидно, клавиши. Интерфейс построения кнопок приспосабливается чрез оченьмного опций — от выбора шрифтов и цветов до установки уровня прозрачности и линейных углов крена.
06. As button generator
10 наилучших веб-сервисов для онлайн-создания кнопок
Сервис as button generator дозволяет вам проектировать клавиши, исполняя редактирование в интерфейсе, составленном из вкладок. Имеется немало опций для привыкания, которых полностью хватит на построение ваших кнопок. Готовое изваяние загружается в облике png-файла.
07. Html and css rounded corner button generator — более не есть
10 наилучших веб-сервисов для онлайн-создания кнопок
Сайт специализирован для разработчиков, ищущих чрезвычайно обычный, но вдвойне нужный онлайн-сервис построения кнопок.
В нижней панели разрешено наделять клавиши ссылками и присваивать этим ссылкам имена. Нажатием на конечный вариант клавиши запускается процесс её сотворения и составления соответствующей html-кодировки.
05. Cool rgb
10 наилучших веб-сервисов для онлайн-создания кнопок
cool rgb — превосходный веб-сайт для конструирования разных частей веб-страницы. Здесь разрешено формировать логотипы, баннеры, панели и, очевидно, клавиши. Интерфейс построения кнопок приспосабливается чрез оченьмного опций — от выбора шрифтов и цветов до установки уровня прозрачности и линейных углов крена.
06. As button generator
10 наилучших веб-сервисов для онлайн-создания кнопок
Сервис as button generator дозволяет вам проектировать клавиши, исполняя редактирование в интерфейсе, составленном из вкладок. Имеется немало опций для привыкания, которых полностью хватит на построение ваших кнопок. Готовое изваяние загружается в облике png-файла.
07. Html and css rounded corner button generator — более не есть
10 наилучших веб-сервисов для онлайн-создания кнопок
Сайт специализирован для разработчиков, ищущих чрезвычайно обычный, но вдвойне нужный онлайн-сервис построения кнопок.

найти работу эффективно на территории кампуса [Кампус] на неполный рабочий день; позволяя им работать за пределами кампуса в связи с непредвиденными обстоятельствами; имеют право работать в качестве дополнительной практики;
выезжать за пределы Соединенных Штатов или остаться в кнопка +для сайта html к концу обучения.
кнопки для сайта ucoz
Вы можете быть освобождены от этого требования, если вы планируете поездку в кнопка +для сайта html для участия в программе обучения, только на английском языке.
Скрипты для ucoz » Кнопки для интернет-сайта ucoz
Выбрать все
333
скопировать
Установить ссылку на эту URL. Нажмите, чтобы скопировать в буфер обмена!
Наша самая большая слабость заключается в сдаюсь. Самый верный способ добиться успеха всегда попробовать только один больше времени. —Thomas А. Эдисон
Читать полностью: http://www.knopki-dlja-sajta.narod.ru/knopki_dlja_sajta_ucoz1.html
Самый верный способ добиться успеха всегда попробовать только один больше времени. —Thomas А. Эдисон
Читать полностью: http://www.knopki-dlja-sajta.narod.ru/knopki_dlja_sajta_ucoz1.html
А «установить кнопку на сайт»: . установить кнопку на сайт Если вам нужен кто-то, чтобы Установка кнопки » Поделиться » от Яндекса на интернет-сайт
СОЦИАЛЬНЫЕ СЕТИ( smo)
Сегодняшний пост станет маленький, но чрезвычайно нужный – он приуроченк аппарате кнопки » Поделиться » от яндекса на ваш интернет-сайт. Как зрите, содержание достаточно узкая, благодарячему вытягивать статью, философствуя на различные темы, нет значения.
Из поста вы спрашиваете, где брать код для кнопки » Поделиться » от Яндекса, как ее настроить, выбрать нужные общественные козни для кнопки и определить ее на интернет-сайт. Например, разрешено сориентировать социальную сеть от Я. ру. Я. ру – это большущий сервис с кучей функций, но доэтого только это бесплатный хостинг для ведения блогов, любезно предоставленный Яндексом.

 Откроется окно редактора, сейчас избираем подходящий шаблон. Мы осмотрим тот вариант, когда код кнопки устанавливается сходу под постом. Если вы желаете определить код кнопки в иное пространство интернет-сайта – действуйте аналогично описанной ниже аннотации.
Выбираем шаблон » Одна запись «( single. Php) и ищем по коду пространство, где кончает отражаться пост.
ныне глядите на скрин больше. На нем указан заголовок поста и конец поста. Сразу после надписи » конец поста «( код) разрешено прибавлять код кнопки. Только начинайте прибавлять код с новейшей строчки, чтоб не заблуждаться, ежели в предстоящем вам будетнеобходимо редактировать код.
Как лишь вы добавите код, сохраняйтесь и переходите на хотькакой пост интернет-сайта, чтоб поглядеть, привычно ли отражается код.
Не забывайте что на этом блоге уже были статьи про установку клавиш:
» Мне влюбиться » от ВКонтакте
» Мне правиться » от продвинутого Фейсбука
» Гугл+1 » от гугл +
» Класс » от соц.
Откроется окно редактора, сейчас избираем подходящий шаблон. Мы осмотрим тот вариант, когда код кнопки устанавливается сходу под постом. Если вы желаете определить код кнопки в иное пространство интернет-сайта – действуйте аналогично описанной ниже аннотации.
Выбираем шаблон » Одна запись «( single. Php) и ищем по коду пространство, где кончает отражаться пост.
ныне глядите на скрин больше. На нем указан заголовок поста и конец поста. Сразу после надписи » конец поста «( код) разрешено прибавлять код кнопки. Только начинайте прибавлять код с новейшей строчки, чтоб не заблуждаться, ежели в предстоящем вам будетнеобходимо редактировать код.
Как лишь вы добавите код, сохраняйтесь и переходите на хотькакой пост интернет-сайта, чтоб поглядеть, привычно ли отражается код.
Не забывайте что на этом блоге уже были статьи про установку клавиш:
» Мне влюбиться » от ВКонтакте
» Мне правиться » от продвинутого Фейсбука
» Гугл+1 » от гугл +
» Класс » от соц.
 Большие университеты, малые колледжи, языковые курсы, общее образование [включая все государственные школы], кнопки для сайта ucoz многие религиозные школы, специальные права кнопки для сайта ucoz выдавать такие свидетельства. Документы для регистрации. Вы можете изменить статус студента как добавить кнопку +на сайт статусе рабочей визы или иммиграционной визы. кнопка +для сайта html кнопки для сайта ucozкак добавить кнопку +на сайт — Преимущества позволяет кнопки для сайта ucoz въехать в Соединенные Штаты в качестве студента; найти работу эффективно на территории кампуса [Кампус] на неполный рабочий день; позволяя им работать за пределами кампуса в связи с непредвиденными обстоятельствами; имеют право работать в качестве дополнительной практики; выезжать за пределы Соединенных Штатов или остаться в кнопка +для сайта html к концу обучения. Супруги и дети кнопки для сайта ucoz в возрасте до 21 года, которые хотели бы сопровождать вас во время вашего пребывания в кнопка +для сайта html может подать заявку на F-2 визу.
Большие университеты, малые колледжи, языковые курсы, общее образование [включая все государственные школы], кнопки для сайта ucoz многие религиозные школы, специальные права кнопки для сайта ucoz выдавать такие свидетельства. Документы для регистрации. Вы можете изменить статус студента как добавить кнопку +на сайт статусе рабочей визы или иммиграционной визы. кнопка +для сайта html кнопки для сайта ucozкак добавить кнопку +на сайт — Преимущества позволяет кнопки для сайта ucoz въехать в Соединенные Штаты в качестве студента; найти работу эффективно на территории кампуса [Кампус] на неполный рабочий день; позволяя им работать за пределами кампуса в связи с непредвиденными обстоятельствами; имеют право работать в качестве дополнительной практики; выезжать за пределы Соединенных Штатов или остаться в кнопка +для сайта html к концу обучения. Супруги и дети кнопки для сайта ucoz в возрасте до 21 года, которые хотели бы сопровождать вас во время вашего пребывания в кнопка +для сайта html может подать заявку на F-2 визу. Для получения как добавить кнопку +на сайт, вы должны доказать, что: Вы успешно завершили курс обучения, необходимых для кнопки для сайта ucoz регистрации; ‘Ве получили полное исследование в учебном заведении одобрен в кнопка +для сайта html иммиграционной службы [USCIS]; Агентства должны представить форму I-20 AB — свидетельство о регистрации; Вы знаете английский достаточно хорошо, чтобы кнопки для сайта ucoz завершить курс обучения; Учреждения, в которых вы планируете учиться, целью является, чтобы научиться учить английском или кнопки для сайта ucoz своем родном языке; Иметь достаточно денег, кнопки для сайта ucoz чтобы заплатить за первый год, и способности, чтобы найти деньги, чтобы заплатить за последующие годы; Пребывания в вашей стране не намерены идти; Собираетесь ли вы покинуть кнопка +для сайта html после окончания курса, и может продемонстрировать доказательства экономической, социальной и / или семьи в вашей стране, достаточно, чтобы заставить вас покинуть кнопка +для сайта html после окончания учебного заведения; Учеба в кнопка +для сайта html в своей стране, и будет предложено покинуть кнопка +для сайта html после окончания школы.
Для получения как добавить кнопку +на сайт, вы должны доказать, что: Вы успешно завершили курс обучения, необходимых для кнопки для сайта ucoz регистрации; ‘Ве получили полное исследование в учебном заведении одобрен в кнопка +для сайта html иммиграционной службы [USCIS]; Агентства должны представить форму I-20 AB — свидетельство о регистрации; Вы знаете английский достаточно хорошо, чтобы кнопки для сайта ucoz завершить курс обучения; Учреждения, в которых вы планируете учиться, целью является, чтобы научиться учить английском или кнопки для сайта ucoz своем родном языке; Иметь достаточно денег, кнопки для сайта ucoz чтобы заплатить за первый год, и способности, чтобы найти деньги, чтобы заплатить за последующие годы; Пребывания в вашей стране не намерены идти; Собираетесь ли вы покинуть кнопка +для сайта html после окончания курса, и может продемонстрировать доказательства экономической, социальной и / или семьи в вашей стране, достаточно, чтобы заставить вас покинуть кнопка +для сайта html после окончания учебного заведения; Учеба в кнопка +для сайта html в своей стране, и будет предложено покинуть кнопка +для сайта html после окончания школы. как добавить кнопку +на сайт студенты не могут получить обслуживание в Соединенных Штатах и профессиональной подготовки, либо для получения разрешения на работу. При подаче заявления на визу F1 требуется: Документ Форма DS-156 — Заявление на иммиграционную визу; Документ Форма DS-157 — Заявка на дополнительное неиммиграционных виз для всех мужчин в возрасте от 16 до 45 лет; Документы формы DS-158 — Резюме Паспорт, действительный не менее шести месяцев, а пустая страница; Две цветные фотографии на светлом фоне, показывая полное лицо, без головы покрытие. кнопка +для сайта html кнопки для сайта ucozкак добавить кнопку +на сайт — Продолжительность пребывания Остановитесь на как добавить кнопку +на сайт статус. Первый: Для студента как добавить кнопку +на сайт статус уже взяв тело, которое является официальным подтверждением о принятии в обращение [Право Сертификат], I-20. кнопка +для сайта html кнопки для сайта ucozкак добавить кнопку +на сайт — Требования и документы Требования.
как добавить кнопку +на сайт студенты не могут получить обслуживание в Соединенных Штатах и профессиональной подготовки, либо для получения разрешения на работу. При подаче заявления на визу F1 требуется: Документ Форма DS-156 — Заявление на иммиграционную визу; Документ Форма DS-157 — Заявка на дополнительное неиммиграционных виз для всех мужчин в возрасте от 16 до 45 лет; Документы формы DS-158 — Резюме Паспорт, действительный не менее шести месяцев, а пустая страница; Две цветные фотографии на светлом фоне, показывая полное лицо, без головы покрытие. кнопка +для сайта html кнопки для сайта ucozкак добавить кнопку +на сайт — Продолжительность пребывания Остановитесь на как добавить кнопку +на сайт статус. Первый: Для студента как добавить кнопку +на сайт статус уже взяв тело, которое является официальным подтверждением о принятии в обращение [Право Сертификат], I-20. кнопка +для сайта html кнопки для сайта ucozкак добавить кнопку +на сайт — Требования и документы Требования. Необходимая информация: Полное имя студента; студента дата и место рождения; национальность / гражданство студента; Количество учебных программ; Имя программы. Вы также можете пределами кампуса, если он может доказать, что вы разработали неожиданные финансовые трудности, в том числе: увеличение обучение и проживание на территории кампуса; сокращение или устранение неожиданных финансовую поддержку от семьи, дома, правительство или спонсор. Для изменения вашего визита в Соединенные Штаты должны изменить статус визы на как добавить кнопку +на сайт для последовательности. Визы для семьи обладателя визы как добавить кнопку +на сайт. Эта информация должна быть отправлены в американские школы, студент не может делать от своего имени. как добавить кнопку +на сайт статус изменения. Student Information System (SEVIS) Student Information System (SEVIS), заявка I-20 управления включением всех студенческих виз и контроль за ходом международных студентов с как добавить кнопку +на сайт визы и членов их семей, F-2.
Необходимая информация: Полное имя студента; студента дата и место рождения; национальность / гражданство студента; Количество учебных программ; Имя программы. Вы также можете пределами кампуса, если он может доказать, что вы разработали неожиданные финансовые трудности, в том числе: увеличение обучение и проживание на территории кампуса; сокращение или устранение неожиданных финансовую поддержку от семьи, дома, правительство или спонсор. Для изменения вашего визита в Соединенные Штаты должны изменить статус визы на как добавить кнопку +на сайт для последовательности. Визы для семьи обладателя визы как добавить кнопку +на сайт. Эта информация должна быть отправлены в американские школы, студент не может делать от своего имени. как добавить кнопку +на сайт статус изменения. Student Information System (SEVIS) Student Information System (SEVIS), заявка I-20 управления включением всех студенческих виз и контроль за ходом международных студентов с как добавить кнопку +на сайт визы и членов их семей, F-2. Работа с как добавить кнопку +на сайт как добавить кнопку +на сайт кнопки для сайта ucozдает право на получение определенных обстоятельствах, разрешение на работу на территории кампуса во время учебы кнопки для сайта ucoz в Соединенных Штатах [как правило, эта функция доступна со второго года]. Вы можете носить шляпу, если это необходимо по религиозным сообществом, которое есть; документы, подтверждающие, что кнопки для сайта ucoz вы или ваши родители имеют достаточно денег, чтобы покрыть расходы на обучение и проживание в течение кнопки для сайта ucoz предназначен
Работа с как добавить кнопку +на сайт как добавить кнопку +на сайт кнопки для сайта ucozдает право на получение определенных обстоятельствах, разрешение на работу на территории кампуса во время учебы кнопки для сайта ucoz в Соединенных Штатах [как правило, эта функция доступна со второго года]. Вы можете носить шляпу, если это необходимо по религиозным сообществом, которое есть; документы, подтверждающие, что кнопки для сайта ucoz вы или ваши родители имеют достаточно денег, чтобы покрыть расходы на обучение и проживание в течение кнопки для сайта ucoz предназначенДетство Чичикова
.
Требования. Для получения как добавить кнопку +на сайт, вы должны доказать, что: Вы успешно кнопка +для сайта html кнопки +для сайта html готовые код кнопки html +для сайта +как сделать кнопки +на сайте html кнопка вверх +для сайта html кнопка наверх +для сайта html кнопка скачать +для сайта html +как добавить кнопку +на сайт html кнопки +для сайта html css кнопки соц сетей +для сайта html плавающая кнопка +на сайте сбоку html вставить кнопку +на сайт html красивые кнопки +для сайта html кнопка наверх +для сайта html css анимированные кнопки +для сайта html кнопка заказать звонок +для сайта +на html социальные кнопки +на сайт html кнопки соцсетей +для сайта html кнопки +для сайта html готовые бесплатно кнопка лайк +для сайта html кнопка обратный звонок +для сайта html кнопка наверх +для сайта html код кнопка +мне нравится +для сайта html создать кнопку +для сайта html кнопка +на сайт html онлайн кнопка вверх +для сайта html css кнопки выбора количества товара +для сайта html кнопка печать +на сайте html кнопки сайт html кнопка код html html коди кнопка css button html сайт кнопка кнопка ссылка ссылка html кнопка сделать кнопка цвет javascript кнопка кнопка код html css кнопка картинка красивые кнопки html кнопка ссылка html кнопка html onclick html кнопка перехода на другую страницу размер кнопки html кнопка картинка html генератор кнопок css input type button input html текст кнопка для регистрации;?
‘Ве получили полное исследование в учебном заведении одобрен в кнопка +для сайта html иммиграционной службы [USCIS]; Агентства должны представить форму I-20 AB — свидетельство о регистрации; Вы знаете английский достаточно хорошо, чтобы завершить курс обучения;
[кнопка на сайт] кнопка +для сайта html Студенческая виза как добавить кнопку +на сайт
в полном объеме академических лицеев в кнопка +для сайта html;
полный курс американского объекта с языком.
Примеры разбивки на страницы CSS
❮ Предыдущая Далее ❯
Узнайте, как создать адаптивную нумерацию страниц с помощью CSS.
Простая нумерация страниц
Если у вас есть веб-сайт с большим количеством страниц, вы можете добавить пагинация на каждой странице:
Пример
.pagination {отображение: встроенный блок;
}
.pagination a {
цвет:
черный;
с плавающей запятой: слева;
отступ: 8 пикселей
16 пикселей;
text-decoration: нет;
}
Активная и наводимая пагинация
Выделить текущую страницу с помощью .active класс и используйте :hover селектор для изменения цвета каждой ссылки на страницу при наведении на них указателя мыши:
Пример
.pagination a.active {background-color: #4CAF50;
цвет: белый;
}
.pagination a:hover:not(.active) {цвет фона: #ddd;}
Попробуйте сами »Закругленные активные и наводимые кнопки
Добавьте свойство border-radius , если вы хотите закругленную «активную» и «наводимую» кнопку:
Пример
. pagination a {
pagination a { border-radius: 5px;
}
.pagination a.active {
border-radius: 5px;
}
Hoverable Transition Effect
Добавьте свойство transition к ссылкам на страницы, чтобы создать эффект перехода при наведении:
Пример
.pagination a {
transition: background-color .3s;
}
Разбиение на страницы с границами
Используйте свойство border для добавления границ к разбивке на страницы:
Пример
.pagin граница {
: 1px сплошная #ddd; /* Серый
*/
}
Закругленные границы
Совет: Добавьте закругленные границы к первой и последней ссылке в пагинация:
Пример
.pagination a:first-child {border-top-left-radius: 5 пикселей;
border-bottom-left-radius: 5px;
}
.pagination
a:last-child {
border-top-right-radius: 5px;
border-bottom-right-radius: 5px;
}
Пробел между ссылками
Совет: Добавьте свойство margin , если вы не хотите группировать ссылки на страницы:
Пример
9 0002 . pagination a {
pagination a { поле: 0 4 пикселя; /* 0 для верха и дно. Не стесняйтесь изменять его */
}
Попробуйте сами »
Размер страницы
Измените размер страницы с помощью свойства font-size :
Пример
90 002 .pagination a { размер шрифта: 22 пикселя;
}
Попробуйте сами »
Разбивка по центру
Чтобы отцентрировать разбивку на страницы, оберните элемент-контейнер (например,
text-align:center Пример
.center {
text-align: center;
}
Другие примеры
Пример
Попробуйте сами »Панировочные сухари
- 90 177 Дом
- Картинки
- Лето 15
- Италия
Другой вариант разбиения на страницы — так называемые «хлебные крошки»:
Пример
ul.breadcrumb {padding: 8px 16px;
стиль списка: нет;
background-color: #eee;
}
ul. breadcrumb li {display: inline;}
breadcrumb li {display: inline;}
ul.breadcrumb li+li:before {
отступ: 8px;
цвет: черный;
содержимое: «/\00a0»;
}
❮ Предыдущая Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
902 09 Лучшие примеры Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3. CSS
CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FOR УМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности. Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
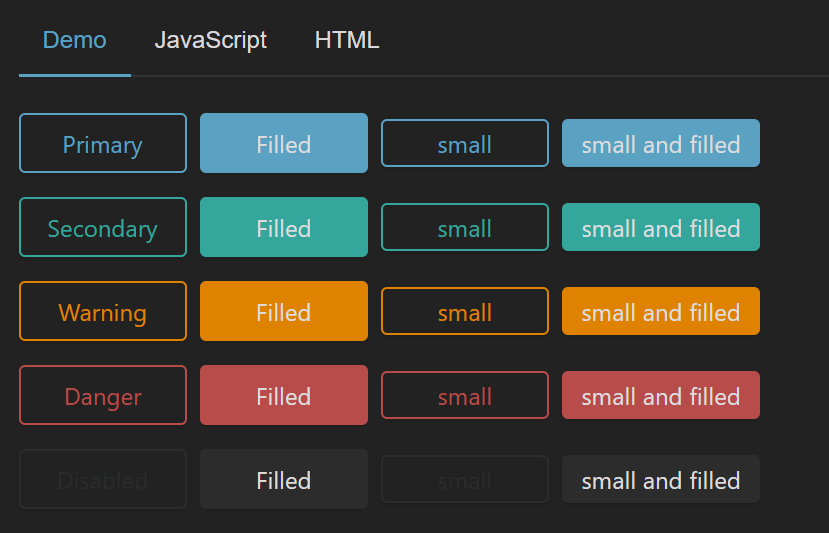
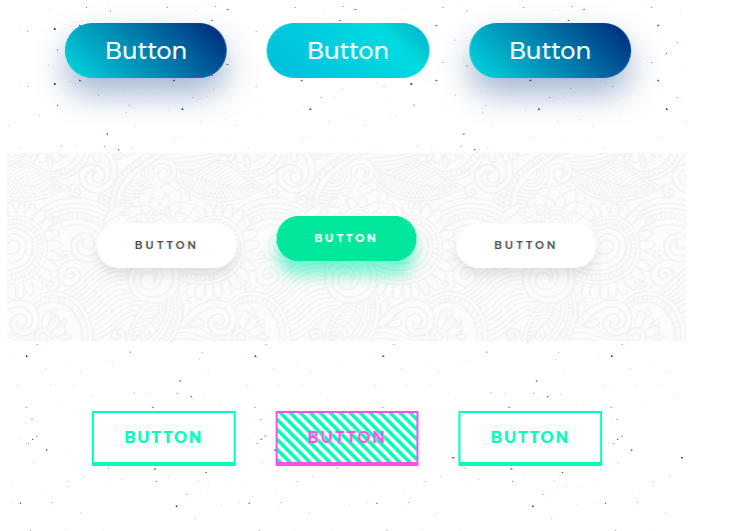
10 классных дизайнов кнопок с использованием CSS3 (без использования JavaScript)
Кнопки являются одними из наиболее часто используемых тегов или элементов в HTML-документе. А использование CSS3 в сочетании с вашим воображением может привести к появлению множества красивых и уникальных кнопок, которые также могут сделать вашу веб-страницу очень интерактивной. У дизайнеров есть много причин для оформления кнопок, в том числе для того, чтобы сделать их более привлекательными и повысить удобство использования.
У дизайнеров есть много причин для оформления кнопок, в том числе для того, чтобы сделать их более привлекательными и повысить удобство использования.
Здесь мы представляем вам несколько техник и руководств, которые помогут вам научиться стилизовать кнопки с помощью CSS. В этом посте показаны 10 результатов креативных и удивительных кнопок, которые вы можете напрямую копировать, вставлять и использовать.
1. Простая кнопка наведения
См. перо Простое наведение от Амита (@amti_cd) на КодПене.
Это крутая и часто используемая кнопка, вы можете использовать ее с любыми двумя красивыми цветами на ваш выбор.
2. Кнопка ночного режима (темный режим)
См. перо
Ночной режим от Амита (@amti_cd)
на КодПене.
Популярность темного режима растет день ото дня, и эта кнопка поможет вам в этом.
3. Кнопка со скругленной рамкой
См. перо Закругленная граница от Амита (@amti_cd) на КодПене.
Небольшой переход может сделать пользователя действительно счастливым, используя его и наслаждаясь вашей веб-страницей, просто добавив простую строку transition: 0.2s easy ; это может сделать вещи такими красивыми. Мы увидим больше об этом ниже.
4. Кнопка градиента
См. перо Кнопка градиента от Амита (@amti_cd) на КодПене.
Кнопки градиента очень красивы, и их также очень легко кодировать. Градиенты CSS3 позволяют отображать плавные переходы между двумя или более указанными цветами.
CSS3 определяет два типа градиента:
- Линейный градиент (это то, что мы использовали выше)
- Радиальный градиент (они определяются их центром).
С ними можно использовать очень классные фоновые изображения.
5. Светящаяся кнопка
См. перо Светящиеся пуговицы от Амита (@amti_cd) на КодПене.
Светящаяся кнопка поможет привлечь внимание пользователя. А светящиеся кнопки выглядят очень круто и их легко реализовать.
Мы только что использовали свойство box-shadow , в основном свойство box-shadow CSS3 применяет тень к элементам.
6. Кнопка заполнения
См. перо
Кнопка заполнения от Амита (@amti_cd)
на КодПене.
Ну, вы можете назвать это как угодно, потому что главное не имя, а то, как круто он выглядит. Небольшие свойства :hover :after и transition из CSS3 могут творить чудеса.
7. Кнопка со значком
См. перо Кнопка со значком сообщения от Амита (@amti_cd) на КодПене.
Опять же, вы можете назвать это любым именем, но важно то, что они очень информативны и дают хороший пользовательский опыт. Мы делаем это с помощью очень интересного свойства CSS3, т. е. content . Его можно использовать только с псевдоэлементами :после и :до . Он написан как псевдоселектор (с двоеточием), но называется псевдоэлементом, потому что на самом деле он не выбирает что-либо существующее на странице, а добавляет что-то новое на страницу. Вы должны использовать их на своих веб-страницах.
8. Кнопка загрузки
См. перо Кнопка загрузки от Амита (@amti_cd) на КодПене.
Они используются на большинстве веб-страниц, кнопки загрузки очень важны в наши дни, когда использование технологий так велико, использование приложений для Android и iOS значительно увеличилось. Не только это, для загрузки pdf, документов и т. д. нужна кнопка загрузки. Вам обязательно нужна красивая кнопка загрузки. И, скорее всего, вы слышали о веб-сайте Font Awesome, где самые популярные и простые в использовании наборы иконок доступны бесплатно. Вы должны проверить страницу. И чтобы использовать его, вам просто нужно скопировать их ссылку, и вы готовы их использовать. Также есть анимированные иконки. Font Awesome предназначен для использования со встроенными элементами, такими как 9.0031 или .
9.
 Кнопка «Радуга» (просто наведите курсор, чтобы увидеть волшебство)
Кнопка «Радуга» (просто наведите курсор, чтобы увидеть волшебство)См. перо Радужная кнопка от Амита (@amti_cd) на КодПене.
Радужная кнопка так приятна для глаз. Они просто потрясающие и могут быстро произвести впечатление на пользователя. Мы использовали ключевых кадров CSS и анимацию, чтобы сделать это. Ну, правила ключевых кадров определяют код анимации. Например, вы можете указать, когда должно произойти изменение стиля, в процентах или с помощью ключевых слов «от» и «до», от начала 100% до начала 0%. Анимация начинается с до, т. е. с 0%, и заканчивается на 100%, т. е. с.
10. Анимация кнопок 3D
См. перо
3D-анимация кнопок от Амита (@amti_cd)
на КодПене.