Красивые таблицы CSS
19 комментариев 2276
Здравствуйте, уважаемые читатели. Я как-то писал о том, как вставить таблицу на страницу WordPress блога, но это делается при помощи плагина. Посмотрел я на этот плагин и обнаружил в нем несчетное количество файлов и вес всего этого около 3-х мегабайт! Мне совсем непонятно для чего все это, ведь нужно просто вставить на страницу обычную таблицу. Как известно, плагины очень сильно нагружают сайт и нужно стараться всеми доступными способами от них избавиться. Это позволит ускорить загрузку сайта в разы. Поэтому мы постараемся создать простую таблицу и красиво ее оформим при помощи CSS3.
Для начала напишем стандартный HTML код таблицы и вставим в ячейки какую-нибудь информацию. Я добавил для примера цифры.
1 2 3 4 5 6 7 8 | <table> <tr> <td>10</td> <td>20</td> <td>30</td> <td>40</td> </tr> </table> |
Теперь добавим нашей таблице красивое оформление и разберем подробнее CSS код.
1 2 3 4 5 6 7 8 | table{width:500px;height:350px;cursor:pointer;
margin:100px auto;}
tr{background:#cffffc;text-align:center;}
td{padding:30px;border:1px solid #111;color:#888;}
td:hover{color:#000;font-weight:bold;background:#FFFFCC;
box-shadow:0 0 80px 1px #CC9900 inset;}
td:active{background:#FFFFCC;
box-shadow:0 0 8px 1px #333 inset;} |
Давайте теперь разбираться, что же такое мы здесь написали, какие-то непонятные символы, жуть. 🙂
- Ширина таблицы: 500 пикселей и высота: 350 пикселей и курсор в виде руки.
- Выравнивание таблицы по центру страницы.
- Цвет фона ячеек и выравнивание содержимого по центру.
- Внутренние отступы, цвет рамки и цвет содержимого.
- Цвет фона, содержимого при наведении курсора. Содержимое становится полужирным.
- Внутренняя тень без смещения по осям с размытием, насыщенностью и другим цветом.
- Цвет фона ячейки при нажатии.
- Внутренняя тень при нажатии курсора.

В итоге у вас должна получится примерно вот такая таблица, которая реагирует на наведение и нажатие курсора.
| 10 | 20 | 30 | 40 |
| 50 | 60 | 70 | 80 |
| 90 | 100 | 110 | 120 |
Можно самостоятельно изменять параметры, которые здесь установлены. Например поставить цвет, который вам больше нравится, цвет тени и радиус ее размытия и смещения. Вот таким вот образом можно вставлять такие таблицы на любую страницу сайта, если это потребуется.
Если в таблице стилей уже прописаны какие-то значения по умолчанию, но вы хотите внедрить свое собственное оформление, то этой таблице нужно задать свой класс, чтобы стили не конфликтовали между собой.
Скачайте исходник таблицы и разбирайтесь. Пишите в комментариях, что у вас получилось в результате экспериментов. Если вам нужна css таблица зебра, то она есть здесь.
СКАЧАТЬ
Любая сумма на развитие сайта
Категории: Интересное Скачать Тэги: CSS скачать
Создаем красивые таблицы в HTML — отступы, фон, заголовок, выравнивание текста
Тема сегодняшней статьи — создание таблиц, их изменение. Научу делать фон, покажу как сделать таблицу с нуля, объединить ей ячейки, выровнять текст и сделать заголовок. Будет интересно!
Научу делать фон, покажу как сделать таблицу с нуля, объединить ей ячейки, выровнять текст и сделать заголовок. Будет интересно!
Применение таблиц в HTML (см. также что такое html?) достаточно широкое. Можно применять их не только как логичную и понятную для человеческого глаза структуру данных в ячейках, строках и столбцах. При помощи таблиц можно еще очень удобно поместить информацию на странице.
Часто наши сайты и представляют собой что-то наподобие таблиц, только не в табличной верстке, а сверстанных при помощи дивов (блоков). Даже самая простая верстка сайта контейнерами напоминает таблицу, в левом (правом) меню которой находится боковая панель, в «шапке таблицы» — заголовок, меню, логотип, по центру — контент.
Что-то вроде этого и наблюдается при применении табличной верстки. Перейдем к практике.
Как в HTML сделать таблицу
Любая таблица содержит в себе строки и столбы. Они, в свою очередь, могут содержать текст и изображение.
Для добавления на страницу таблицы используется тег <table>. Это основной и главный контейнер, в который помещают элементы таблицы (строки и столбцы). И этот контейнер нужно закрывать — </table>.
Это основной и главный контейнер, в который помещают элементы таблицы (строки и столбцы). И этот контейнер нужно закрывать — </table>.
Строки и столбцы задаются при помощи тегов <tr> и <td>, при этом вместо <td> вы можете смело использовать <th>. Отличие <th> от <td> в том, что браузер отображает текст в ячейке <th> как жирный, а также выравнивает его по центру ячейки — т.е. можно использовать в заголовках таблицы, не прибегая к дополнительному форматированию. В остальном между ними нет разницы, можно использовать любой.
Строки таблицы (<tr></tr>) должны быть помещены строго между <table></table>. А столбцы таблицы (<td></td>) в свою очередь помещаются строго между тегами <tr></tr>.
Давайте создадим на практике таблицу, которая будет состоять из одной строки и четырех столбцов. Нам нужно обозначить начало таблицы (<table>), начало строки (<tr>), четыре ячейки (<td>), конец строки (</tr>), конец таблицы (</table>).
<table border=»1″>
<tr>
<td>Яч. 1</td>
<td>Яч. 2</td>
<td>Яч. 3</td>
<td>Яч. 4</td>
</tr>
</table>
Результат:
Теперь давайте используем тег <th>, чтобы больше не возвращаться к этому.
<table border=»1″>
<tr>
<td>Яч. 1</td>
<td>Яч. 2</td>
<td>Яч. 3</td>
<td>Яч. 4</td>
</tr>
</table>
Результат:
Я поставил ширину таблицы 400 и, как видите, первая и третья ячейка выделены жирным и выравниваются по центру. Остальные — по левому краю. Я рекомендую всегда уделять достаточное количество времени форматированию кода, чтобы не запутаться в нем. В маленькой таблице это может не играть большой роли, но вот в большой…
Давайте немного подробнее о ширине, раз я ее упомянул. Ширина таблицы задается атрибутом width, высота — height. Изменять подобным образом можно не только ширину и высоту таблицы, но и размеры ячеек (они все должны помещаться в таблицу, иначе браузер не поймет, что вы от него хотите).
Изменять подобным образом можно не только ширину и высоту таблицы, но и размеры ячеек (они все должны помещаться в таблицу, иначе браузер не поймет, что вы от него хотите).
Эти значения (ширина и высота) задаются в пикселях, процента. Можно оставить и так, ничего не писать, браузер подумает, что вам лень было писать «px» и сочтет цифру за пиксели.
Ну а если вы хотите выровнять содержимое одной или нескольких табличных ячеек, — используйте атрибут align со значениями left, center, right. Это горизонтальное выравнивание, а есть еще вертикальное и у него свой отдельный атрибут — valign, который может принимать значения: baseline (вертикальное выравнивание точно по базовой линии), bottom (по нижнему краю), middle (значения ячеек будут выравнены вертикально по середине), top (по верхнему краю). По умолчанию браузеры выравнивают ячейки по центру (середине).
Идем дальше.
Увеличиваем рамку (границы) таблицы и меняем ее цвет
Вы наверное заметили, я уже показал вам как можно работать с рамкой и шириной таблицы. Вообще, по дефолту таблицы всегда отображается в браузере без рамки, а это не всегда удобно. Вот почему:
Вообще, по дефолту таблицы всегда отображается в браузере без рамки, а это не всегда удобно. Вот почему:
Согласитесь, как-то не очень. Но это не проблема для тех, кто уже знаком с HTML-атрибутом border, который я и использовал в примерах в начале поста.
Добавляем всего 1 атрибут и становится уже получше:
Это как в Экселе! Представьте, что не было бы разделения ячеек линиями (сеткой)? Ну ужас же. А вот что будет, если выставить border, равный 10.
Как видите, border влияет только на внешнюю границу и обрамление таблицы, меняя ширину внешней рамки, а границы между ячейками таблицы оставляя прежними.
Давайте изменим цвет этой рамки, ведь для этого тоже есть атрибут — bordercolor. Установим его значение равным «d3d3d3». Результат:
Как сделать отступы в таблице
Отступы в таблице также нужны для повышения «читаемости», как и границы ячеек. Для создания отступов нам понадобится атрибут «cellspacing». Я буду по прежнему работать с нашей 4х4 таблицей, применяя к ней этот атрибут. Актуализирую код для вас (я привожу только одну строку, чтобы не загромождать пост):
Актуализирую код для вас (я привожу только одну строку, чтобы не загромождать пост):
<table border=»10″ bordercolor=»#d3d3d3″ cellspacing=»10″>
<tr>
<td>Яч. 1</td>
<td>Яч. 2</td>
<td>Яч. 3</td>
<td>Яч. 4</td>
</tr>
</table>
Результат:
Это были отступы снаружи ячеек. Но есть похожий атрибут для задания отступов внутри ячеек — cellpadding, сейчас я сделаю его также равным 10 и вы увидите, как увеличилось расстояние от содержимого ячейки до ее границ (пришлось сделать количество ячеек поменьше, чтобы таблица не разрасталась чрезмерно). Код:
<table border=»10″ bordercolor=»#d3d3d3″ cellspacing=»10″ cellpadding=»10″>
<tr>
<td>Яч. 1</td>
<td>Яч. 2</td>
<td>Яч. 3</td>
<td>Яч. 4</td>
</tr>
</table>
Результат:
Теперь уберем «cellspacing» и оставим только «cellpadding».![]() Результат:
Результат:
Вот и разобрались с тем как создать отступы в таблице и управлять ими. Отлично! Если Вас интересуют как делать перенос строки, то об этом написано здесь.
Как грамотно объединить ячейки в таблице
Для объединения ячеек в вашей таблице также есть специальные атрибуты. Это «colspan» и «rowspan». Первый (colspan) объединяет ячейки по столбцам (горизонтали), второй (rowspan) — по строкам или по вертикали. Давайте объединим что-нибудь в нашей таблице.
Здесь внимательно! При объединении ячеек, вам нужно уменьшить их количество на то число (минус один), которое вы прописываете в параметрах атрибута. Если вы будете создавать таблицу в HTML, объединять ячейки не удаляя лишние, то сайт будет ехать. Объединяем две — удаляем одну. Объединяем три — удаляем две. И так далее.
При слиянии ячеек в колонках или столбцах, одну ячейку нужно удалять! И делать это столько раз, сколько ячеек вы объединяете. Сейчас покажу на примере.
При слиянии ячеек в колонках или столбцах, одну ячейку нужно удалять! И делать это столько раз, сколько ячеек вы объединяете.
Сейчас покажу на примере. Вот наша текущая таблица:
Давайте объединим ячейки с номерами «1 и 2», «5 и 9», «4, 8, 12», «6 и 7». Смотрите как круто получилось, я сам не ожидал!
Принцип объединения такой.
При горизонтальном объединении ячейки номер 1 и 2, нужно в первой прописать «colspan=»2″», содержимое второй поместить в первую (мы же объединяем) и удалить вторую ячейку (или скрыть ее от HTML как это сделал я — потом покажу.)
При вертикальном объединении ячеек номер 4, 8, 12, нужно в первой ячейке (номер 4) прописать «rowspan=»2″», а содержимое остальных удалить, предварительно поместив в объединенную ячейку.
Вот какой получился у меня код. Я скрыл ячейки для наглядности (чтобы вам было более понятно), но можно и удалить их.
<table border=»10″ bordercolor=»#d3d3d3″ cellpadding=»10″>
<tr>
<td colspan=»2″>Яч. 1 и 2</td>
<!—<td>Яч. 2</td>—>
<td>Яч. 3</td>
<td rowspan=»3″>Яч. 4, 8, 12</td>
4, 8, 12</td>
</tr>
<tr>
<td rowspan=»2″>Яч. 5 и 9</td>
<td colspan=»2″>Яч. 6 и 7</td>
<!—<td>Яч. 7</td>—>
<!—<td>Яч. 8</td>—>
</tr>
<tr>
<!—<td>Яч. 9</td>—>
<td>Яч. 10</td>
<td>Яч. 11</td>
<!—<td>Яч. 12</td>—>
</tr>
</table>
Надеюсь понятно объяснил и привел хороший пример.
Как сделать заголовок у таблицы
Чтобы задать таблице заголовок — используйте теги <caption></caption> после начала таблицы (<table>), но до начала тега <tr>. Вот что получается:
Ну и небольшой HTML-хак для тех, кому нужно разместить заголовок таблицы под самой таблицей. Используйте атрибут align со значением bottom вот так:
<caption align=»bottom»>Как задать заголовок</caption>
И тогда заголовок таблицы переместится под таблицу.
Итак, мы рассмотрели почти все, за исключением… Фона!
Как сделать красивый фон у ячейки или всей таблицы
HTML позволяет задать цвет не только у всего фона таблицы, но и у каждой отдельной ячейки (если есть такая потребность). Устанавливает цвет фона таблицы или ячейки атрибут «bgcolor».
Давайте я сначала задам фон для всей таблицы. Это будет цвет «»lightgreen»» (а вообще можно задать его и вот так — «»#90EE90″»). Вот так теперь у меня начинается таблица:
<table border=»10″ bordercolor=»#d3d3d3″ cellpadding=»10″ bgcolor=»lightgreen»>
Результат:
Ого, цвет фона ячеек стал очень даже «»lightgreen»». Теперь покрашу одну из ячеек таблицы обратно в белый, присвоив ей такой же атрибут, только с другим цветом:
<td rowspan=»3″ bgcolor=»white»>Ячейка 4, 8, 12</td>
Tada! Результат:
По-моему круто! Если бы я участвовал в конкурсе креативных таблиц (или обучения дошкольников HTML) — точно бы победил.
Еще хотел написать, как вставить картинку в качестве фона таблицы в HTML, но я уже упоминал об этом своей другой статье по ссылке выше.
Удачи и успехов в изучении HTML.
36 HTML Табличный стиль для веб-дизайна | by Niemvuilaptrinh
Сегодня мы узнаем о дизайне html-таблиц для веб-сайтов с использованием HTML, CSS и Javascript!
HTML Table ResponsiveВы можете увидеть результаты ниже.
Ссылка
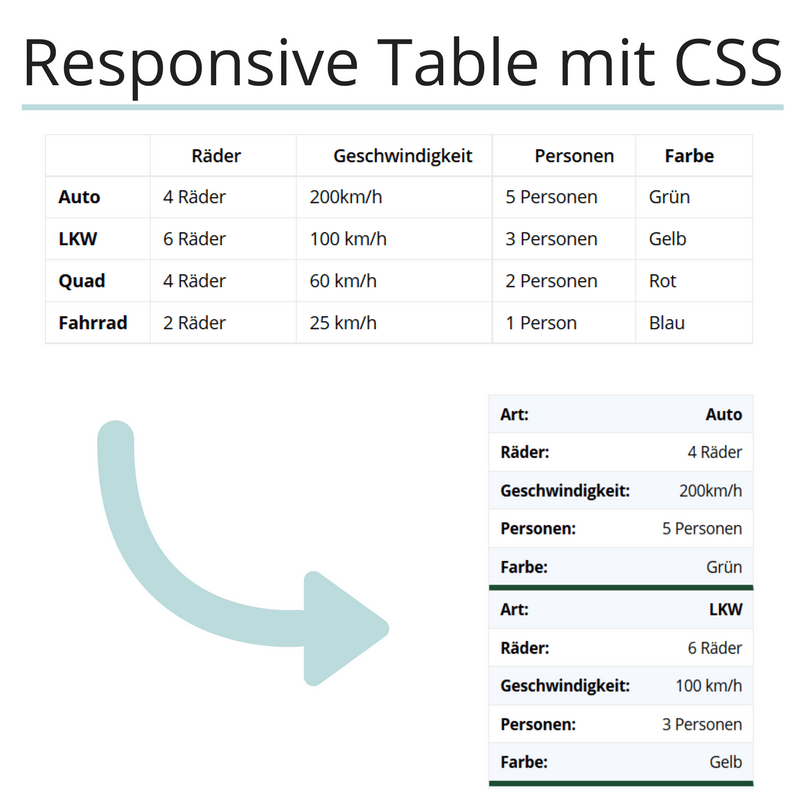
Простая адаптивная таблицаВы можете увидеть результаты ниже.
Ссылка
Адаптивная таблица CSS дизайнВы можете увидеть результаты ниже.
Ссылка
Ширина столбца таблицы начальной загрузки АдаптивныйВы можете увидеть результаты ниже.
Ссылка
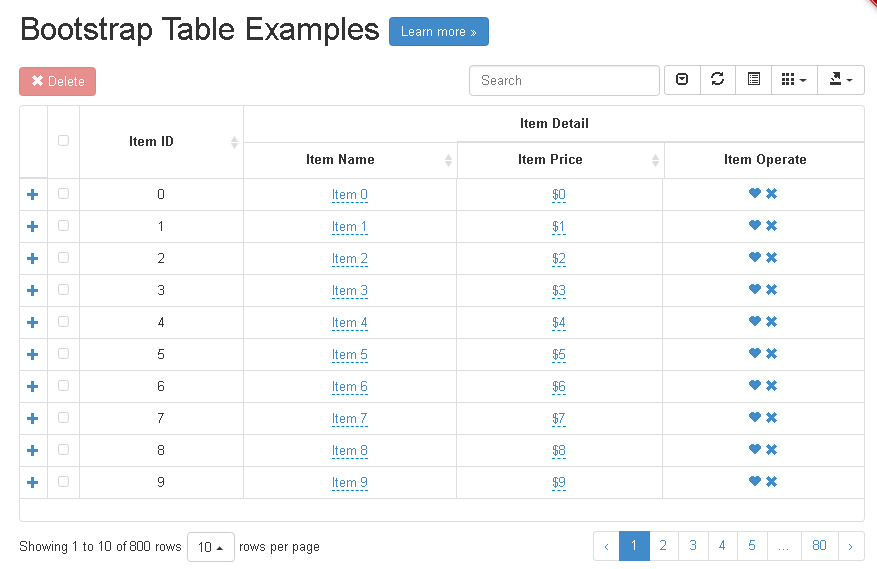
Образцы HTML-таблицВы можете увидеть результаты ниже.
Ссылка
HTML-шаблон таблицы CSSВы можете увидеть результаты ниже.
Ссылка
Примеры красивых HTML-таблицВы можете увидеть результаты ниже.
Ссылка
HTML-таблица с CSS Вы можете увидеть результаты ниже.
Ссылка
Material Design Адаптивная таблицаВы можете увидеть результаты ниже.
Ссылка
Примеры дизайна таблицы CSS с кодомВы можете увидеть результаты ниже.
Ссылка
Html Таблица Примеры CSS BeautifulВы можете увидеть результаты ниже.
Ссылка
Стиль таблицы HTMLВы можете увидеть результаты ниже.
Ссылка
Адаптивная таблица Flexbox CSSВы можете увидеть результаты ниже.
Ссылка
Шаблон таблицы HTML CSSВы можете увидеть результаты ниже.
Ссылка
HTML Стиль границы таблицыВы можете увидеть результаты ниже.
Ссылка
Mobile Responsive TableВы можете увидеть результаты ниже.
Ссылка
Адаптивный дизайн таблицы UXВы можете увидеть результаты ниже.
Ссылка
Табличный адаптивный CSSВы можете увидеть результаты ниже.
Ссылка
Шаблон HTML-таблицыВы можете увидеть результаты ниже.
Ссылка
Таблица HTML Примеры CSS красивый Bootstrap Вы можете увидеть результаты ниже.
Ссылка
Примеры оформления HTML-таблицыВы можете увидеть результаты ниже.
Ссылка
Простая адаптивная таблица в CSSВы можете увидеть результаты ниже.
Ссылка
Сделать таблицу адаптивной HTMLВы можете увидеть результаты ниже.
Ссылка
HTML-код для таблицВы можете увидеть результаты ниже.
Ссылка
Прокрутка HTML-таблицы по горизонталиВы можете увидеть результаты ниже.
Ссылка
Responsive Data TableВы можете увидеть результаты ниже.
Ссылка
Свернутая таблица данных ответаВы можете увидеть результаты ниже.
Ссылка
Ширина столбца адаптивной таблицыВы можете увидеть результаты ниже.
Ссылка
Пример адаптивной таблицы BootstrapВы можете увидеть результаты ниже.
Ссылка
Компоненты таблицы Vue jsВы можете увидеть результаты ниже.
Ссылка
Только CSS Адаптивные таблицыВы можете увидеть результаты ниже.
Ссылка
Адаптивная таблица в HTML Вы можете увидеть результаты ниже.
Ссылка
Адаптивная таблица с данными jsonВы можете увидеть результаты ниже.
Ссылка
Стиль таблицы CSSВы можете увидеть результаты ниже.
Ссылка
Шаблон CSS простой таблицыВы можете увидеть результаты ниже.
Ссылка
Шаблон дизайна таблицы HTMLВы можете увидеть результаты ниже.
Ссылка
Статьи по теме:
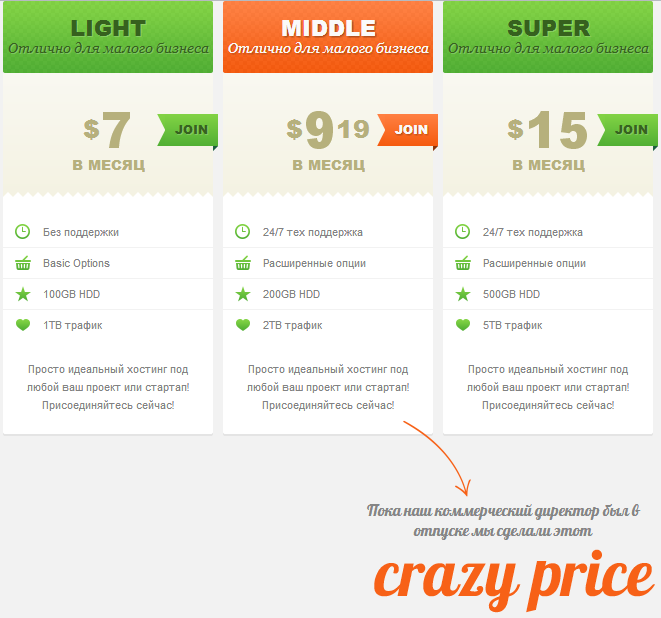
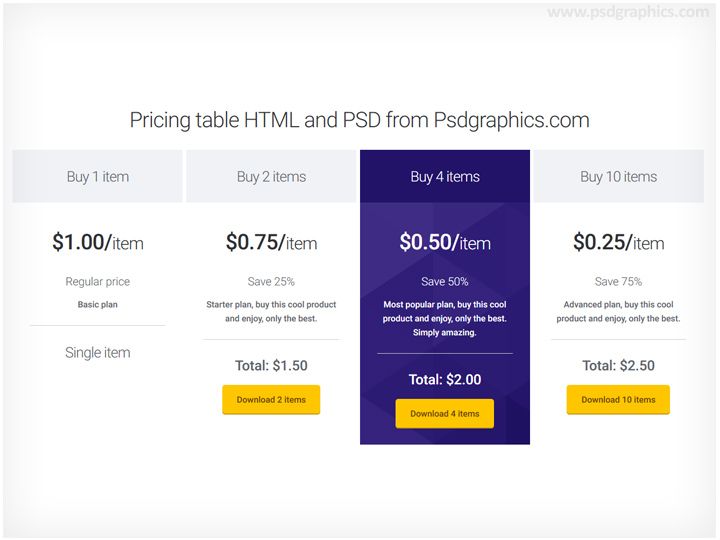
- Таблица цен на дизайн веб-сайта
- Таблицы цен на Bootstrap для веб-сайтов
Я надеюсь, что статья предоставит вам полезные адаптивные таблицы для веб-разработки, и если у вас есть какие-либо вопросы, просто отправьте электронное письмо мне ответит как можно скорее. Я надеюсь, что вы продолжите поддерживать сайт, чтобы я мог писать больше хороших статей. Хорошего дня!
Топ 35+ простых и красивых примеров для ваших таблиц
На каждом сайте несложно отследить компоненты таблицы. Однако на эту особенность обычно не обращают внимания. Это потому, что он действительно вносит свой вклад только в небольшую часть веб-сайта. Это может привести к тому, что в случае необходимости мы не вспомним, что нам нужно добавить таблицу. Итак, у нас должен быть CSS-шаблон таблицы, даже если он играет небольшую роль на вашем веб-сайте.
Это может привести к тому, что в случае необходимости мы не вспомним, что нам нужно добавить таблицу. Итак, у нас должен быть CSS-шаблон таблицы, даже если он играет небольшую роль на вашем веб-сайте.
В конце концов, таблицы CSS — это широкая категория, таблицы используются для разных целей. Основная цель — показать список данных. Если вы создаете шаблон таблицы для веб-сайта с богатой статистикой, убедитесь, что у вас есть возможность горизонтального и вертикального выделения. Итак, теперь мы — ArrowHiTech хотели бы представить вам, ребята, 35+ простых и красивых примеров для создания лучшего шаблона таблицы CSS. Пойдем!
#1. Таблица фиксированных столбцов
Не всегда возможно отобразить данные или статистику в одной таблице. В результате веб-сайты должны предоставлять пользователям возможность прокрутки, чтобы помочь пользователям увидеть полную запись. Таким образом, этот CSS-шаблон таблицы предоставляет вам эту возможность из коробки. Разработчик предоставил вам достаточно места в столбце, чтобы без проблем добавлять еще более длинное содержимое.
Разработчик предоставил вам достаточно места в столбце, чтобы без проблем добавлять еще более длинное содержимое.
Таблица фиксированных заголовков — это пакет из пяти шаблонов таблиц CSS. С этим пакетом вы получаете различные варианты цвета и стиля, что делает этот пакет стола уникальным. Излишне говорить, что они поддерживают множество различных целей и намерений, следя за тем, чтобы они соответствовали множеству различных целей.
Как видно из названия, это шаблон с вертикальной прокруткой. Фиксированные заголовки помогают в ситуациях, когда необходимо просмотреть массу данных, и лучше всего, если пользователь может вспомнить каждую строку как она есть, а не бездумно прокручивать вверх и вниз. Сохранив этот шаблон в качестве основы, вы сможете быстро создавать свои собственные таблицы.
#4. Дэвид Керн Шаблон HTML5 Table CSS
Помимо уникального разделения, этот шаблон таблицы не имеет никаких интерактивных элементов или эффектов наведения. Как и дизайн, структура кода этой таблицы также проста и понятна. Поскольку этот дизайн сделан только с использованием скриптов HTML5 и CSS3, вы можете легко работать с этим шаблоном и добавлять нужные вам функции.
Поскольку этот дизайн сделан только с использованием скриптов HTML5 и CSS3, вы можете легко работать с этим шаблоном и добавлять нужные вам функции.
#5. CSS-шаблон адаптивной таблицы
Этот шаблон представляет собой решение для таблицы в современном стиле, которое будет отлично смотреться на веб-сайтах, которые хотят добиться футуристического вида. Между каждым столбцом и ячейками дается достаточно места. Пользователь может легко читать и взаимодействовать с содержимым таблицы. Разработчик использовал только код HTML и CSS, поэтому вы можете легко работать с этим дизайном таблицы.
#6. Fade and Blur on Hover Data Table
Этот CSS-шаблон таблицы использует некоторые расширенные элементы JavaScript, чтобы помочь разработчикам добиться лучших результатов с их таблицами, потому что иногда данные в таблицах могут быть довольно обширными и простираться далеко. Функция «затухание при наведении» помогает сосредоточиться на том, о чем пользователь хочет узнать больше.
#7. Редактируемая таблица HTML5
Query и HTML5 так много добавляют к современному опыту разработки, и этот шаблон редактируемой таблицы HTML5 от Ash Blue является прекрасным примером для этого. Этот расширенный шаблон jQuery позволит вам добавлять и удалять элементы таблицы непосредственно из браузера, а также позволяет редактировать каждый указанный элемент списка по мере необходимости.
#8. Концепция Simple Table
Чистый дизайн этого CSS-шаблона таблицы делает его хорошим вариантом и для экранов таблиц мобильных приложений. Чередующиеся светлые и темные цвета строк четко выделяют каждую запись строки. Кроме того, он позволяет избежать использования сеток таблиц и делает таблицу менее громоздкой на устройствах с маленьким экраном. Сохранив этот дизайн в качестве основы, вы сможете создать свою собственную таблицу за меньшее время.
#9. Адаптивная таблица цен CSS-шаблон
Адаптивная таблица цен представляет собой таблицу цен с богатой анимацией. Визуальные эффекты — еще один инструмент, который разработчики используют для привлечения внимания пользователей к нужным элементам и разделам. Этот CSS-шаблон таблицы имеет простой обычный дизайн. Визуальные эффекты — это то место, где этот шаблон действительно выделяется из толпы.
Визуальные эффекты — еще один инструмент, который разработчики используют для привлечения внимания пользователей к нужным элементам и разделам. Этот CSS-шаблон таблицы имеет простой обычный дизайн. Визуальные эффекты — это то место, где этот шаблон действительно выделяется из толпы.
#10. HeavyTable
Это настоящая библиотека JavaScript, но она использует CSS3 для своего стиля, и даже если вы не заинтересованы в использовании полной библиотеки, вы можете использовать страницу CodePen, чтобы по крайней мере извлечь все фрагменты CSS3 и используйте шаблон таблицы в другом месте. Это современное и цифровое табличное решение также позволяет нам напрямую манипулировать табличными данными для каждой назначенной строки.
#11. CSS Table Layout
Это такой шаблон CSS, который доступен в трех разных цветах; красный, зеленый и синий. Каждая таблица имеет множество строк, но в конечном итоге все зависит от вас и от того, какие данные вы хотите отображать в своих таблицах, это всего лишь шаблон, который вы можете использовать, чтобы все это произошло и чтобы обеспечить мобильный доступ к этим таблицам. .
.
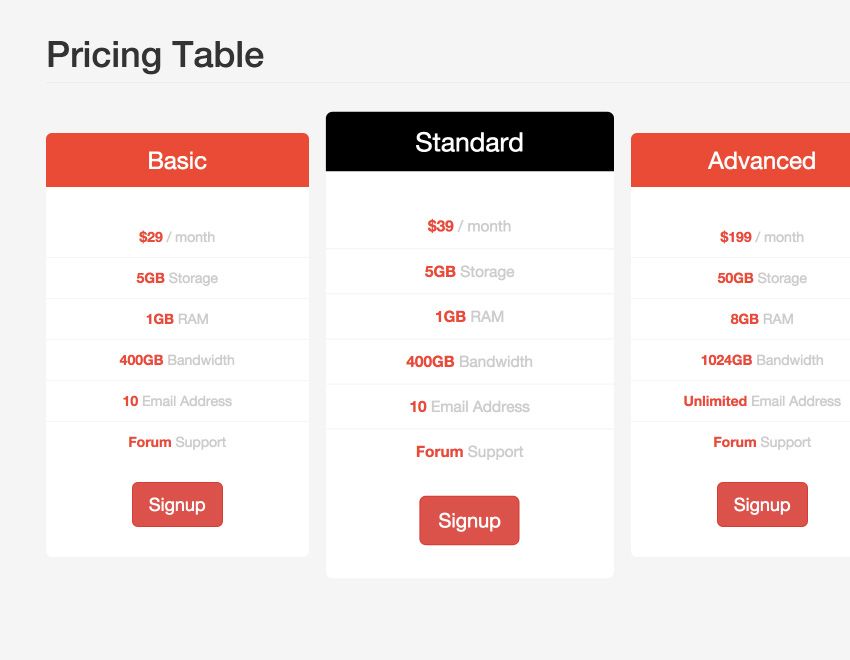
#12. CSS-шаблон Pricing Table
Обладая современным дизайном и внешним видом, этот шаблон Pricing Table хорошо сочетается с современным дизайном и дизайном, оптимизированным для Bootstrap, а также в тех ситуациях, когда вы хотите, чтобы модуль ценообразования действительно выделялся среди остальных. Вы можете быстро установить лидирующий тарифный план, установив цвет фона или добавив дополнительные параметры ценообразования или фактически удалив их.
#13. Flat University Timetable
Создатель эффективно использовал стильный дизайн, чтобы сделать удобную таблицу. Эффекты наведения используются с умом для предоставления всплывающих подсказок и коротких уведомлений. Если вы хотите сделать анимацию всплывающих подсказок еще более привлекательной, взгляните на нашу коллекцию CSS-дизайна всплывающих подсказок. Поскольку это концепция расписания, различные цвета эффективно используются для организации связанного контента.
#14. CSS-шаблон плоской таблицы
Мы видели материальный дизайн, но другие типы дизайна все еще отстают, за исключением шаблона плоской таблицы CSS. Он делится со своими коллегами по сообществу минималистичным шаблоном таблицы, основанным на плоском дизайне. Более того, он может добавлять две иконки к таблицам; Edit и Delete, но для их работы потребуется дополнительное кодирование jQuery.
Он делится со своими коллегами по сообществу минималистичным шаблоном таблицы, основанным на плоском дизайне. Более того, он может добавлять две иконки к таблицам; Edit и Delete, но для их работы потребуется дополнительное кодирование jQuery.
#15. Таблица материалов Angular
Разработчик поделился всем кодом, использованным для создания этой таблицы дизайна материалов. Следовательно, вы можете легко работать с этим дизайном. Помимо параметров сортировки и поиска, этот CSS-шаблон таблицы также имеет параметр разбиения на страницы для удобного перехода между страницами. Если вы хотите добавить свой собственный уникальный штрих, у этого есть бесплатная коллекция дизайна пагинации.
#16. Таблицы — Pure
Pure — это фреймворк. Добавляя Pure на свой сайт или проект, вы получаете право использовать более 10 различных элементов. Это значительно ускорит веб-разработку и сделает ее более приятной. Акцент на том, чтобы помочь разработчикам быстро создавать элементы, не беспокоясь об их стиле.
#17. CSS-шаблон Slick Table
Он имеет базовые параметры, такие как выделение при наведении курсора и аккуратное сегментирование. Даже у вас есть возможность затемнить данные, срок действия которых истек. Если вы создаете таблицу, в которой отображаются реальные данные, вам пригодятся подобные шаблоны таблиц CSS. Для удобной обработки динамического содержимого и управления данными таблица данных Bootstrap содержит отдельный пост.
#18. CSS Table Module Level 3
Чтобы иметь возможность полностью понять вещи, было бы разумно прочитать настоящую документацию по чему-либо. В этом случае вы должны прочитать модуль/элемент таблицы. Мы рекомендуем этот отрывок из официального стандарта CSS3, чтобы узнать больше о таблицах и табличных модулях. Вы также должны узнать больше о том, как они взаимодействуют с CSS3.
#19. Сортируемые табличные данные
По сути, это таблица, оптимизированная с помощью некоторого jQuery, чтобы помочь вам быстро сортировать и выравнивать данные на основе возрастающей и убывающей информации, будь то буквы или числа. Удобно использовать, когда вы работаете с библиотекой данных и нуждаетесь в быстром способе сортировки данных в браузере. Безусловно, это своего рода отличный шаблон таблицы CSS, который до сих пор в моде.
Удобно использовать, когда вы работаете с библиотекой данных и нуждаетесь в быстром способе сортировки данных в браузере. Безусловно, это своего рода отличный шаблон таблицы CSS, который до сих пор в моде.
#20. Таблица сведений о питании в HTML и CSS
Этот шаблон создан для отображения фактов о питании буквально любого продукта питания. Конечно, добавление каждого из фактов по отдельности может занять некоторое время, поэтому мы настоятельно рекомендуем взять этот шаблон и интегрировать его в существующую платформу для вывода информации о пищевой ценности продуктов и фильтрации всех ваших данных с помощью этого шаблона.
#21. Фиксированная цена
Этот CSS-шаблон таблицы достаточно длинный, чтобы перечислить основные функции каждого плана. Вверху у вас есть место для тегов. Вы можете использовать теги, чтобы показать имя плана и отметить последние планы. Эффекты масштабирования используются, когда пользователь наводит курсор на стол. Кнопки призыва к действию размещены в футере, чтобы пользователь мог легко перейти на соответствующую страницу или страницу оплаты.
#22. Responstable 2.0
Собственный HTML5, к сожалению, не реагирует на браузер, однако с помощью нескольких крошечных модификаций CSS3 можно добиться желаемого результата. Responstable 2.0 — очень элегантное решение для тех, кому не нужно ничего, кроме адаптивного шаблона таблицы для использования в приложениях и на веб-сайтах. Вы также можете включить форму отправки для этой таблицы, чтобы отправить выбранные строки таблицы.
#23. CSS-шаблон Bootstrap Table
Bootstrap — самая известная среда разработки интерфейса на планете. Этот шаблон помогает фронтенд-разработчикам быстро создавать веб-сайты, не задумываясь над тем, чтобы что-то выглядело красиво, так как каждый элемент уже предопределен, и все, что вам нужно сделать, это выделить позиционирование и, возможно, изменить немного подкрашивает.
#24. Темные раздвижные столы
Как следует из названия, в этом шаблоне используется темная тема. Вместо предоставления отдельного макета таблицы в этом CSS-шаблоне таблицы используется статический макет таблицы, а внутри макета таблица меняется. Эффекты перехода гладкие и быстрые, а тексты разных цветов используются для выделения важных моментов.
Эффекты перехода гладкие и быстрые, а тексты разных цветов используются для выделения важных моментов.
#25. Календарная таблица CSS-шаблон
Таблицы имеют много назначений, одно из них — обслуживать данные жестким способом. Календари очень похожи на таблицы. Вы можете настроить их для отображения различной информации для каждой строки (даты). Итак, мы сочли необходимым включить этот удивительный шаблон календаря CSS3. Этот шаблон основан на подходе, который используется во всех таблицах.
#26. Таблица с вертикальным и горизонтальным выделением
Эти таблицы HTML5 и CSS3 имеют выделение как для вертикальных, так и для горизонтальных строк. Мы позаботились о том, чтобы у вас было несколько разных вариантов, чтобы вы могли выбрать тот, который лучше всего подходит для вас. Вы просто нажимаете кнопку загрузки, и уже можете начать использовать эти таблицы в своих веб-приложениях, точно адаптируя их к своему стилю.
#27. Bulma Pricing Table CSS template
Таблицы цен не всегда должны быть оформлены в вертикальных рамках, вы можете попробовать что-то другое. В этом пакете представлены три типа расположения таблицы цен, и каждый из них имеет свой уникальный стиль. Все три используют один и тот же плоский дизайн с плоской цветовой схемой. Единственным изменением является расположение таблицы цен и ее элементов.
В этом пакете представлены три типа расположения таблицы цен, и каждый из них имеет свой уникальный стиль. Все три используют один и тот же плоский дизайн с плоской цветовой схемой. Единственным изменением является расположение таблицы цен и ее элементов.
#28. Codyhouse Tables
Codyhouse Tables содержит три таблицы цен с возможностью переключения между ежемесячной и годовой подпиской. Анимация переворачивания карты и эффекты переключения чистые и плавные. Единственное, что вам нужно добавить в этот CSS-шаблон таблицы, — это показать людям, сколько они экономят в годовом плане.
#29. CSS-шаблон таблицы цен Codrops
Создатели Codrops предоставили вам набор таблиц цен с инновационным дизайном. В комплекте этот комплект содержит двенадцать готовых таблиц цен. Каждый стол имеет свой уникальный дизайн и элементы. Некоторые из таблиц с ценами имеют классные эффекты, а некоторые имеют чистый дизайн. Исходя из ваших потребностей, вы можете выбрать тот, который подходит именно вам.
Этот шаблон представляет собой простую таблицу цен, которую можно использовать как для веб-сайтов, так и для мобильных приложений. Если вы разработчик мобильных приложений, вам подойдет бесплатный список комплектов пользовательского интерфейса для высококачественных комплектов мобильных приложений и комплектов веб-приложений. Что касается этой таблицы цен, дизайн остается простым, поэтому вы можете включить эту таблицу в любой тип веб-сайта и приложения.
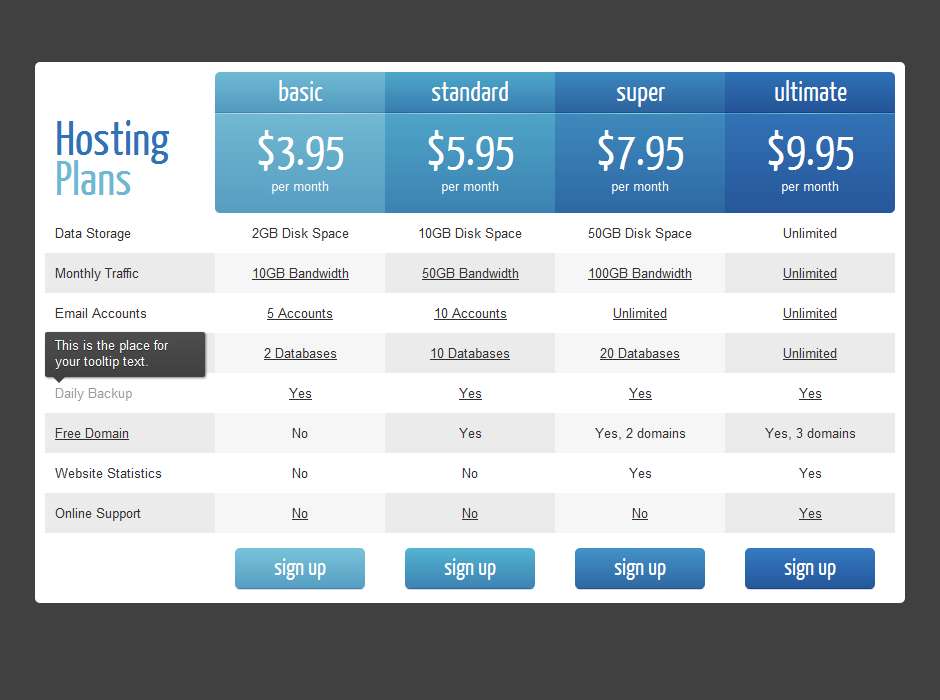
#31. CSS-шаблон таблицы цен на хостинг
Если вы предлагаете более одного плана, то этот шаблон таблицы для вас. Когда вы предлагаете больше пакетов, дизайн таблицы должен помочь легко сравнить цены. Даже если вы предоставите отдельный вариант сравнения, таблица цен должна помочь пользователю понять основную разницу между каждым планом.
#32. Цены на фитнес
Этот CSS-шаблон таблицы разработан специально для фитнес-сайтов. Веб-сайты о здоровье и фитнесе являются вторыми по успешности предприятиями, внедрившими систему членства. Модель подписки варьируется от месячного до пожизненного доступа. В результате вы можете четко выделить преимущества и уникальные особенности каждого плана для пользователей.
Модель подписки варьируется от месячного до пожизненного доступа. В результате вы можете четко выделить преимущества и уникальные особенности каждого плана для пользователей.
#33. Diamond Pricing Table
Diamond — идеальный шаблон таблицы для стартапов и современных веб-сайтов. Благодаря аккуратным прозрачным блокам контента этот шаблон улучшает читаемость текстов, не портя визуальную эстетику дизайна. Еще одной уникальной особенностью этой таблицы цен является звездный рейтинг в каждой таблице цен.
#34. CSS-шаблон Spa Pricing Table
Spa Pricing Table — это элегантный CSS-шаблон таблицы. Благодаря аккуратным прозрачным таблицам этот шаблон придает вам визуально привлекательный дизайн. В демо-версии используется автоматический переход, как и в разделе карусели, при необходимости вы можете настроить его под общий дизайн шаблона вашего сайта.
#35. CSS3 Pricing Table
Этот шаблон CSS3 Pricing Table — отличный пример того, как CSS3 можно использовать для отображения разнообразного контента множеством красивых способов. Вы можете наметить наиболее успешный модуль ценообразования с помощью встроенного шаблона структуры, и, конечно же, вы можете быстро внести любые изменения, чтобы сделать таблицу более подходящей для вашего дизайна.
Вы можете наметить наиболее успешный модуль ценообразования с помощью встроенного шаблона структуры, и, конечно же, вы можете быстро внести любые изменения, чтобы сделать таблицу более подходящей для вашего дизайна.
#36. Crisp Table
Разработчик просто делится работой из профессии, которой он так увлечен. Так появился Crisp Table. Этот шаблон таблицы CSS является альтернативным решением для таблиц и для всех, кто этого желает. Возможно, вы просто хотите сэкономить время, не стилизуя свой дизайн так, чтобы он выглядел таким же четким, как этот.
#37. CSS-шаблон Pink Pricing Table
Pink Pricing table — еще один простой CSS-шаблон таблицы цен. Это очень простой шаблон, который дает вам внешний скелет вашего дизайна. Эффекты тени используются для выделения и отображения таблицы цен на фоне и остальной части дизайна. Если вы собираетесь использовать этот шаблон для профессиональных сайтов, возможно, вам придется работать только с этой текстовой ссылкой.
Заключительные слова
Наверное, так и должно быть! Вот 35+ простых и красивых примеров шаблона таблицы CSS для создания привлекательных таблиц.
