Как в фотошопе сделать карандашный рисунок из фотографии ?
Доброго всем времени и хорошего настроения на fast-wolker.ru! Сегодня мы разберем такое замечательное свойство программы Photoshop, как создание карандашных рисунков из ваших фотографий.
Делать карандашные рисунки, наброски, наверняка хочется каждому. А потом, вспомните, явно на лекциях в вузе или школе, вы делали на листке бумаги такие наброски. Но тогда они были простенькие. А если вы, например, хотите сделать карандашный портрет своего знакомого или любимого родственника и подарить ему на праздник этот рисунок?
В программе фотошоп сделать такое превращение достаточно быстро и легко. Читаем далее!
Как сделать рисунок карандашом из фотографии в Photoshop?
Этот вариант создания карандашного рисунка делается всего в несколько действий. Загружаем в программу фотографию и дублируем ее.
Далее? мы работаем только с дубликатом. Первым делом его нужно перевести в черно-белую фотографию.
Откроется окно настроек. Здесь ничего не надо делать, жмем ОК. Затем дублируем это черно-белое изображение и инвертируем его. Для этого в главном меню в разделе «Изображение», выбираем «Коррекция«-«Инверсия«.
В результате получим вот такое негативное изображение. Неожиданно?
Теперь, в параметрах наложения для этого слоя создаем «осветление основы». Не пугайтесь — вся фотография станет белой.
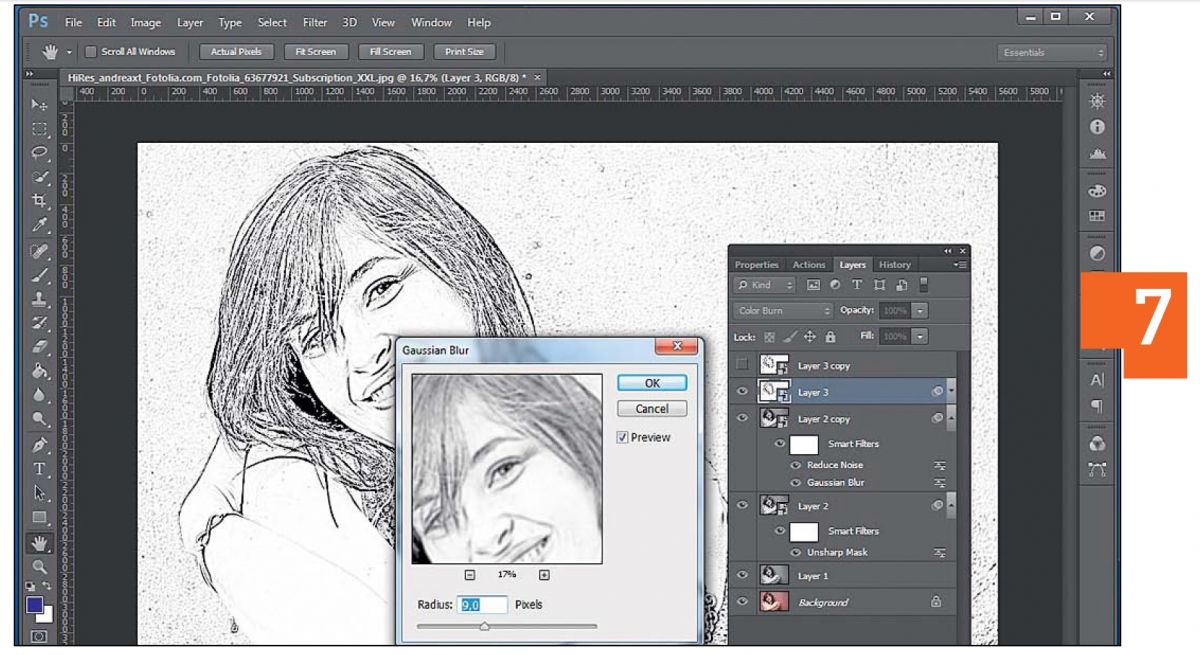
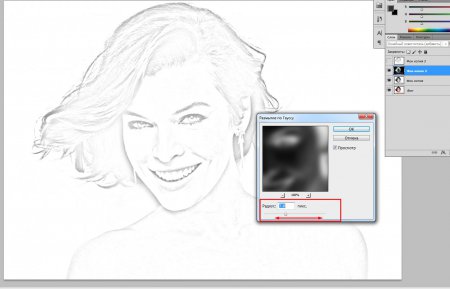
Далее — переходим к фильтру «Размытие по Гауссу«. Найти его можно по следующему пути: «Фильтр«-«Размытие«- «Размытие по Гауссу«.
Откроется окно фильтра, в котором методом эксперимента устанавливаем такой параметр, какой подойдет лучше всего для придания фотографии «карандашности».
Следующий шаг — объединяем оба рабочих слоя. Для этого выделяем их, зажав клавишу shift. Затем щелкаем правой кнопкой мыши по любому слою и в открывшемся окне выбираем пункт «объединить слои».
Вместо двух слоев образуется один. Далее, дублируем этот слой и в «параметрах наложения» выбираем функцию «Умножение»
Получится рисунок несколько четче, чем он был.
Далее, изменяем непрозрачность слоя и его заливку, так же методом эксперимента, доведя итоговый результат до видимости рисунка карандашом.
Вот так, достаточно быстро можно превратить фотографию в карандашный рисунок.
Есть еще вариант чуть-чуть дольше, но результат получается несколько лучше:
Загружаем фото, дублируем его и применяем к копии «Изображение
Теперь делаем ровно три копии этого черно-белого слоя. Начинаем работать с верхним слоем. Активируем его и инвертируем: «Изображение» -«Коррекция» -«Инверсия«.
Начинаем работать с верхним слоем. Активируем его и инвертируем: «Изображение» -«Коррекция» -«Инверсия«.
Снова получаем негативное изображение. Но теперь применяем к этому слою «Линейный осветлитель (добавить)«, в результате изображение станет белым.
Затем выбираем «Фильтры«-«Другое«-«Минимум«:
В открывшемся окне выставляем радиус такой, что бы изображение немного проявилось на белом фоне. Это примерно будет в пределах от 2 до 7.
После этого нажимаем сочетание клавиш Ctrl+E, что приведет к объединению этого слоя и слоя, который расположен сразу под ним.
Теперь для этого слоя изменяем параметры «Теней«. Заходим в «Изображения«-«Коррекция«- «Тени/Света«.
Откроется окно, где передвигая ползунок параметра «Свет«, добиваемся того, что бы нижний фон проявился.
Выключаем этот слой, чтобы стал виден нижний. Затем вначале инвертируем его, а затем применяем к нему линейный осветлитель (это уже делалось с предыдущим слоем, так что повторите операцию легко). Снова вызываем окно «Размытие по Гауссу«.
Как его найти, так же говорилось в разделе выше. Радиус размытия выставляем методом эксперимента, но так, что бы изображение проявилось на белом фоне.
Теперь так же с помощью сочетания клавиш Ctrl+E объединяем этот слой с нижним. Затем переходим «Изображения» — «
Здесь также подбираем нужное значение. Далее делаем видимым верхний слой, который отключили до этого, и в параметрах наложения ставим для него пункт умножение.
Теперь вновь сочетанием клавиш Ctrl+E объединяем эти два слоя. Затем создаем дубликат этого уже объединенного слоя.
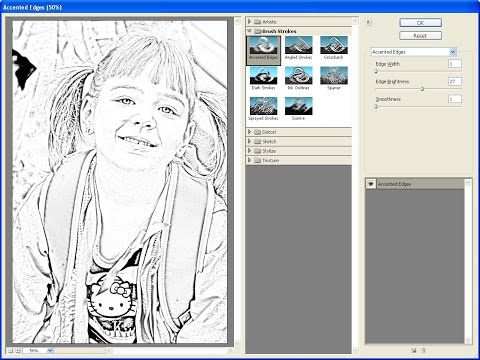
Затем идем «фильтр«- «галерея фильтров«.
Здесь, в открывшемся окне, выбираем пункт «цветные карандаши» и устанавливаем ползунки так, что бы получилось похоже на карандашный рисунок.
Последним штрихом применяем к слою параметр «Замена светлым» и выбираем необходимое значение заливки. Вот итог нашей кропотливой работы:
Эти два варианта придания фотографии карандашного стиля обязательно Вам пригодятся.
Как нарисовать портрет в фотошопе в стиле Арт
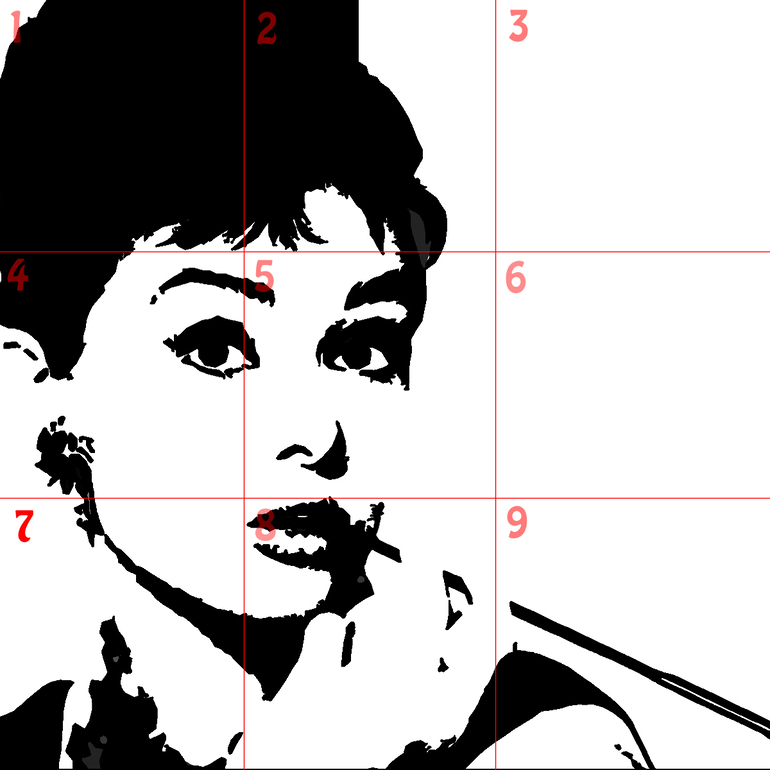
В этом разделе мы попробуем сделать портрет в стиле Арт. Загружаем фотографию, делаем ее копию и с помощью «магнитного лассо» обводим контур фигуры.
Затем нажимаем «уточнить край» и в открывшемся окне выставляем параметры примерно такие: вид лучше выбрать «на белом фоне«, поставить галочку «умный радиус» и выставить его около 3.
У нас появится слой, со слоем-маской. Следующим этапом создаем новый слой под этим слоем, нажав на иконку в «палитре слоев«. Затем выбираем серый цвет и заливаем им новый слой.
Далее, правой кнопкой нажимаем по маске слоя и в открывшемся меню выбираем «Применить слой-маску«.
Она исчезнет и вырезанная фигура останется на сером фоне (у меня девочка с косичками, внутри них я не стал вырезать цвет, если у вас будет подобный снимок, то эти места надо будет аналогично вырезать).
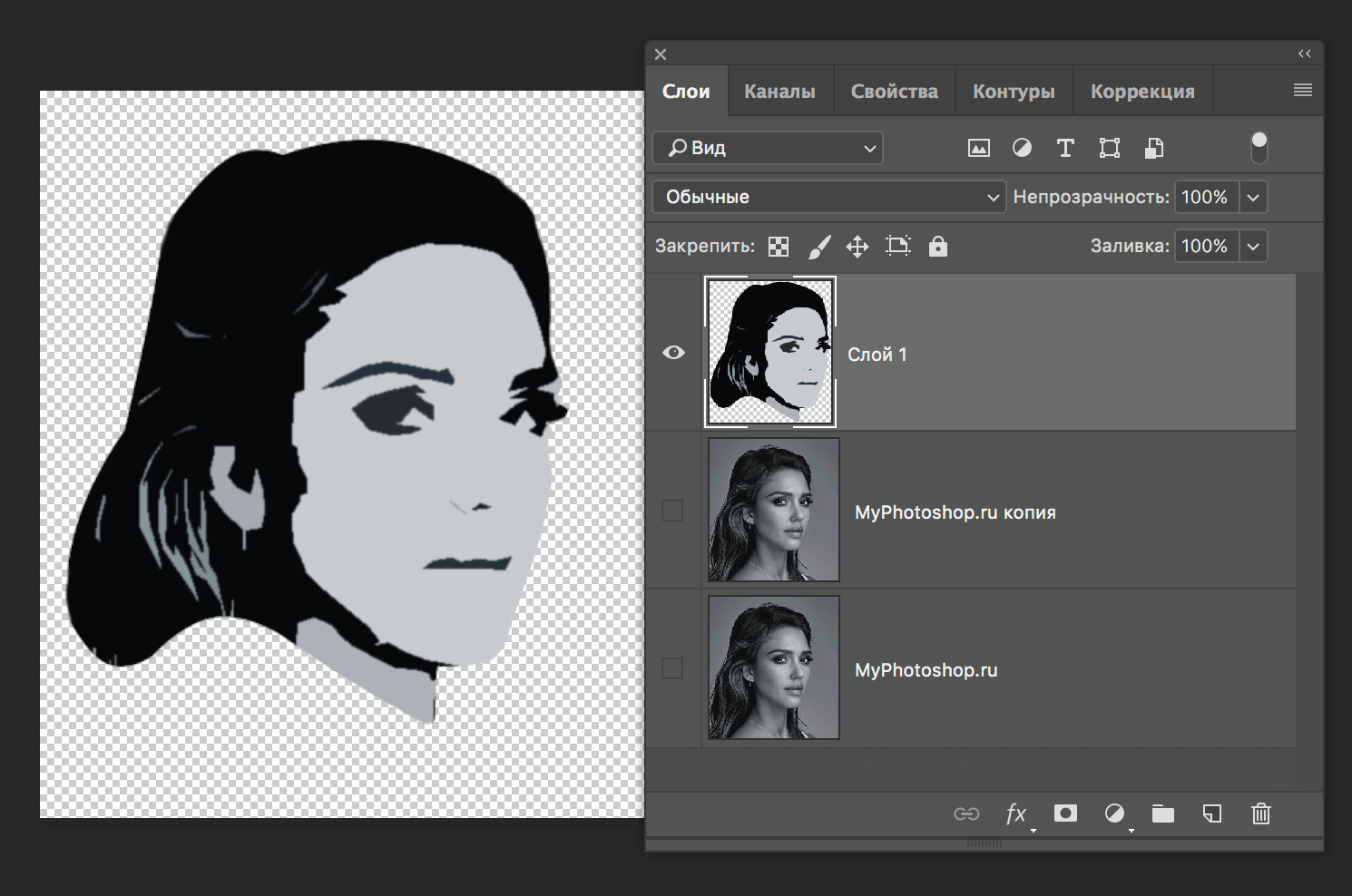
Теперь этот слой дублируем и выключаем его видимость, а сами переходим на слой ниже и применяем к нему «Изображение» — «Коррекция«- «Порог«.
В открывшемся окне выбираем значения такие, что бы получилось контрастное черно-белое изображение.
Для каждой фотографии настройки могут различаться. Теперь делаем видимым отключенный ранее слой и устанавливаем ему непрозрачность примерно в 50-60%.
Следующий шаг — для включенного слоя применяем порог, усиливая серые тени. Здесь так же все зависит от картинки и от того, какие тени нужны и от конечной цели проекта.
Комбинацией клавиш CTRL+E объединяем эти два слоя. Затем черным и серым цветом подкрашиваем соответствующие участки. После этого объединяем все оставшиеся слои и создаем новый корректирующий слой «Карта градиента«.
Откроется новое окно, где в полоске цветов (она здесь черная), щелкнув на нее вызываем «окно градиентов«. Здесь выбираем трехцветный любой градиент.
С помощью контрольных точек создаем нужный вариант. Если щелкнуть два раза по этим точкам, то можно подобрать и другие цвета. Если результат не нравиться, можно вернуться к тому моменту, когда при помощи пункта «Порог» выставляли серые тени и установить их иначе.
На этом создание портрета в стиле Арт завершено.
Как сделать акварельный рисунок из фотографии в Photoshop
В этом разделе мы будем создавать имитацию рисунка акварелью. Открываем фотографию в программе и создаем ее копию.
Открываем фотографию в программе и создаем ее копию.
На следующем шаге копию слоя необходимо преобразовать в «смарт-объект«. Тогда в дальнейшем при применении фильтров, этот слой будет редактируемым. Чтобы сделать такое преобразование идем в «Слои» – «Смарт-объект» – «Преобразовать в смарт-объект«.
Дальше создаем две копии этого слоя. Затем эти копии скрываем, убрав их видимость, а работать будет с первым слоем. К нему применим фильтр «аппликация«. Его можно найти в «галерее фильтров» в разделе «имитация«. Здесь выставляем такие параметры: Количество уровней и Простота краёв 4, а Четкость краёв ставим
Затем применяем к этому слою параметр наложения «Яркость«.
Переходим к следующему слою, включаем его видимость и применяем к нему фильтр «сухая кисть«, который расположен все в том же пункте «имитация» в «галерее фильтров«. Здесь устанавливаем размер кисти и детализацию 10, а текстуру – 3.
Здесь устанавливаем размер кисти и детализацию 10, а текстуру – 3.
Режим наложения для этого слоя надо установить на «Экран«. Получим результат применения двух фильтров:
И, наконец редактируем третий самый верхний слой. К нему применим фильтр «медиана«. Он находится в меню «фильтр» — «шум» — «медиана«.
В появившемся окне выставляем радиус в пределах 10-12.
Режим наложения для слоя ставим «мягкий свет
«. В результате получим готовую картинку в стиле акварели.Вот такие замечательные работы можно делать при помощи фотошоп. Успехов! Если потренироваться все получится!
Автор публикации
0 Комментарии: 1Публикации: 179Регистрация: 02-12-2017Как сделать трафарет из фотографии
Привет читателям сайта СублиМастер! Сегодня я научу вас делать трафаретный портрет из фотографии или картинки. Подобный портрет можно использовать для граффити. Я же предпочитаю вырезать их в плоттере из термопленки и наносить на футболку.
Подобный портрет можно использовать для граффити. Я же предпочитаю вырезать их в плоттере из термопленки и наносить на футболку.
Если хорошенько освоить подобное изготовление трафаретов и научиться добиваться хорошей схожести, то можно разнообразить ассортимент вашей продукции, предлагая наносить на футболки трафаретные (контурные) изображения.
Есть в них своя изюминка и оригинальность!
Как обычно, буду использовать в своей работе две программы — Photoshop и CorelDraw.
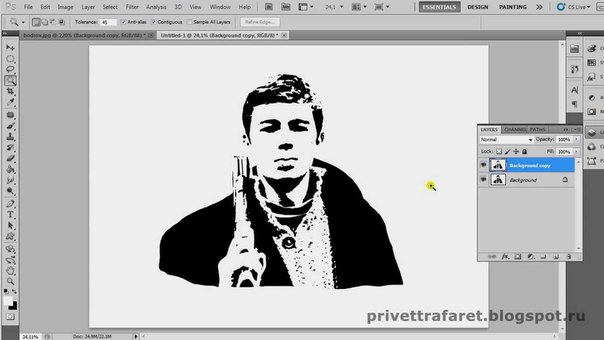
Для начала нужно раздобыть фотографию из которой мы будем делать трафарет. На форуме один из читателей просил поделиться портретом Бородача в векторе. Вот и сделаю я контурный портрет этого популярного героя.
Найти кадр из передачи не сложно. Тем более, что можно взять изображение прямо из видео.
Загружаем картинку в Фотошоп. Для начала нужно поработать с изображением — убрать все лишнее.
1. Откадрируйте изображение до нужного вам размера. Активируйте инструмент «Прямоугольная область», выделите на фотографии область нужного вам размера и нажмите «Изображение — Кадрировать».
2. Теперь нужно удалить фон. Ничего, кроме самого Бородача нам не нужно. Это можно сделать обычным ластиком, аккуратно стирая все лишнее.
3. Далее нужно закрасить белые цифры на плече, нам они не к чему. Это можно сделать кисточкой или лучше инструментом «Штамп». Копируете образец одежды без надписей и закрашиваете ненужное.
4. Так же вы видите, что на этом кадре обрезана шапка Бородача. Придется дорисовать ее самим. Увеличьте размер холста по вертикали, пройдя «Изображение — Размер холста». После чего опять же с помощью «Штампа» и «Ластика» дорисуйте шапку.
Вот что у вас должно получиться в результате:
Желательно, чтобы качество фотографии было получше. Хотя даже с таким нечетким изображением можно добиться приемлемого результата.
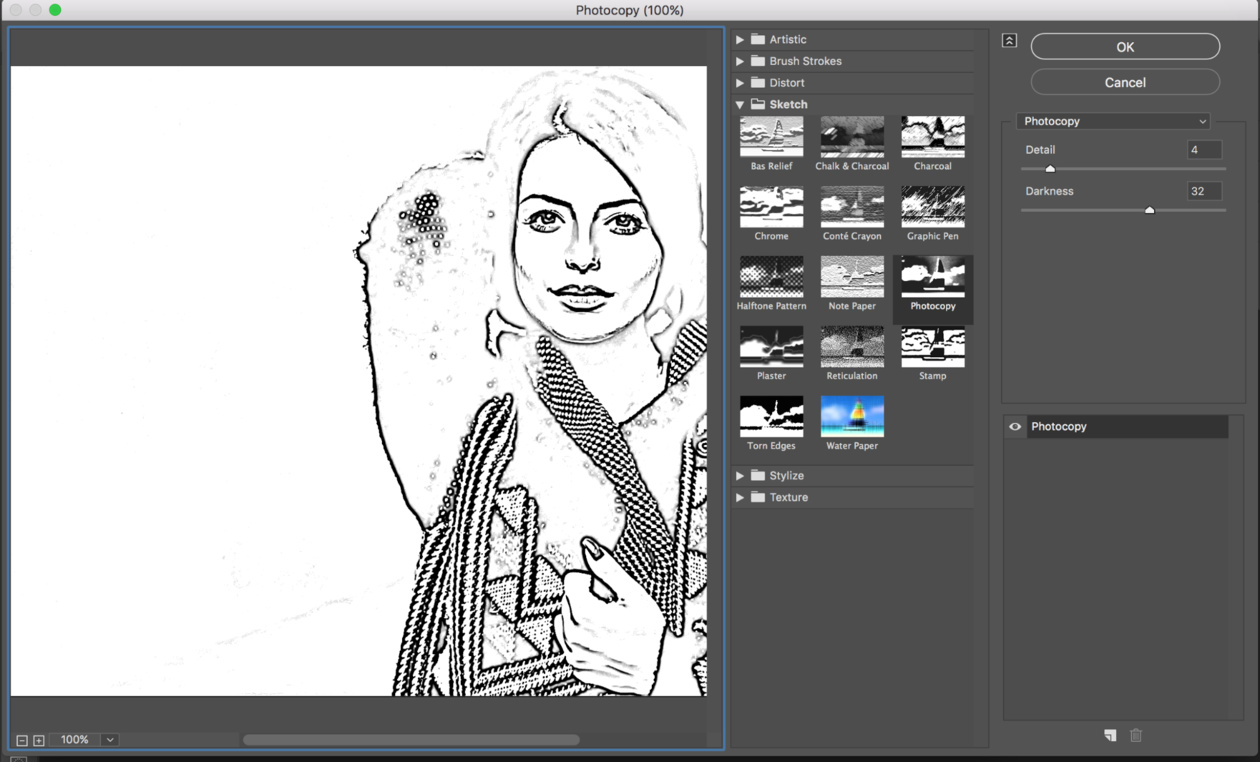
Переходим к самому интересному. Зайдите в меню «Фильтр — Эскиз — Почтовая бумага…».
В левой части окна вы увидите вашу фотографию в бело-сером цвете.Это уже трафарет.
В правой части ползунки «Зернистость» и «Рельеф» установите на 0, а с помощью верхнего «Тоновый баланс» отредактируйте детализацию изображения.
После всех настроек нажмите «Да».
Теперь зайдите в меню «Изображение — Коррекция — Света/Тени…»
Выставите такие параметры и нажмите ОК.
Наш трафарет готов.
Как вы понимаете, это растровое изображение, которое можно напечатать на бумаге и аккуратно вырезать для граффити. Но вас, как и меня, наверняка интересует векторный трафарет. Только вектор можно отправить на резку в плоттере.
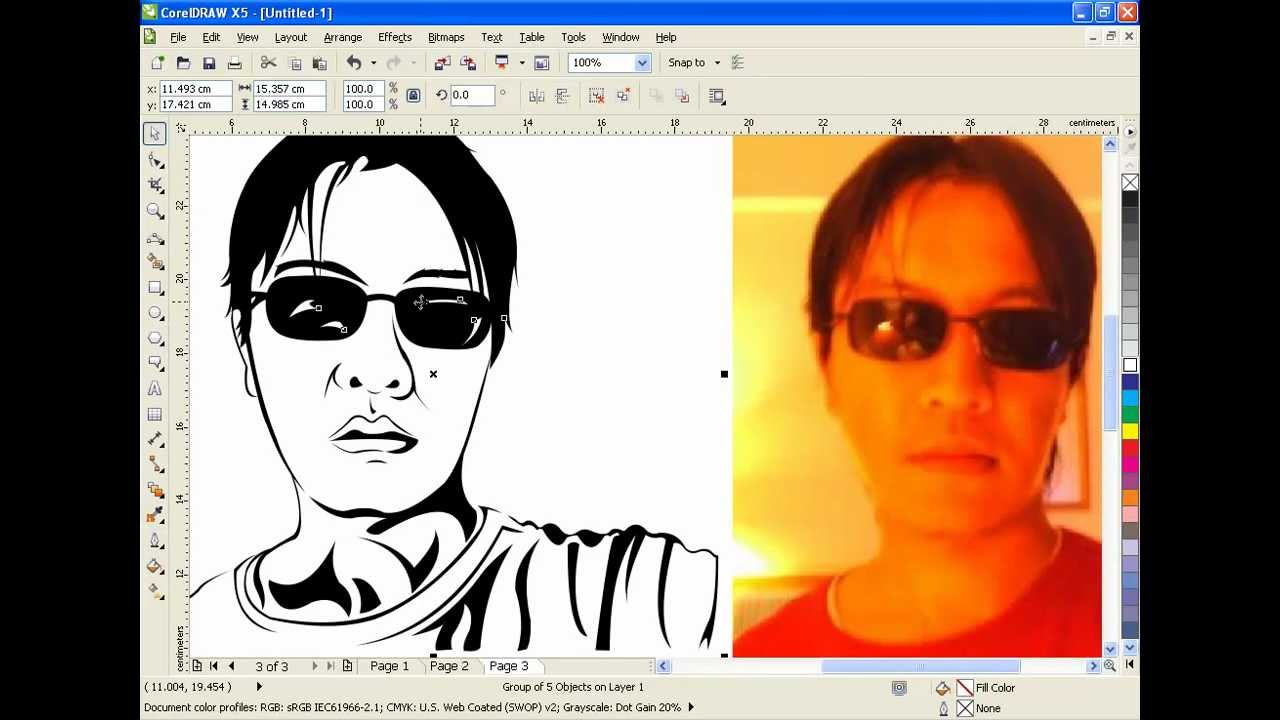
Для этого я сохраню полученную мною трафаретную фотографию и открою ее в программе CorelDraw. Для чего в Кореле пройду в меню «Файл — Импорт».
Далее иду в меню «Растровые изображения — Быстрая трассировка».
Трассировка не только перевела растровое изображение в векторное, но и сгладила неровности и угловатости присущие трафарету из Фотошопа.
Теперь это изображение может быть отправленно на резку в плоттер и перенесено на футболку. Не забудьте, что после быстрой трассировки под вектором находится и растровый исходник. Удалите его, сдвинув вектор в сторону.
Удалите его, сдвинув вектор в сторону.
Конечно, вы догадываетесь, что вместо «Быстрой трассировки» можно выбрать режимы трассировки «Подробная эмблема» или, например, «Изображение высокого качества». Тут вы уже сможете подвигать ползунки настроек, увеличить или уменьшить детализацию, настроить сглаживание и получить в результате более качественное изображение.
Можно вообще обойтись без Photoshop, сразу импортировав цветное и обрезанное изображение в CorelDraw. После чего нужно перейти в меню «Растровые изображения — Режим — Черно-белое».
Далее выберите метод преобразования «Штриховой рисунок» и ползунком «Порог» отрегулируйте детализацию изображения.
После чего трассируйте полученную картинку в вектор, как описано выше.
Но лично мне больше нравится способ с приминением Фотошопа на первом этапе. Изображение получается более «живое» и похожее.
На этом урок закончен. Надеюсь вы легко набьете руку и сможете делать качественные трафаретные портреты абсолютно из любой фотографии.
Скачать А.Бородача в векторе
Успехов вам в делах!
Понравилась статья? Вы можете подписаться на новости и первыми узнавать о новых статьях и уроках сайта СублиМастер.
Статьи по теме:
Обзор термотрансферных пленок
Как отклеить термотрансфер
Как нанести термотрансфер
Как сделать рисунок из фото в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Обработка фотографий в фотошопе.
Всем привет!
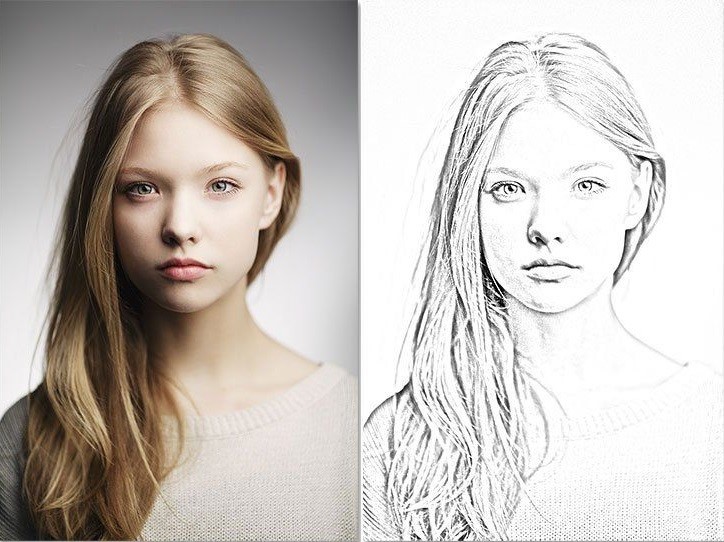
Сегодня мы будем создавать стилизованный рисунок из портретной фотографии.
Данный эффект лучше всего будет смотреться на портретных фотографиях.
Сначала мы откроем изображение с мужчиной из папки с исходниками, создадим дубликат слоя, применим к дубликату фильтр Умное размытие и инвертируем слой, чтобы получить в итоге контур будущего рисунка.
Затем создадим еще три копии оригинального слоя, ко всем копиям применим коррекцию Порог с разными настройками, а к двум из слоев – еще и стиль слоя Наложение узора.
В завершение урока «Как сделать рисунок из фото в фотошопе» мы при помощи инструмента Кисть нарисуем цветовые пятна, и, изменив режим наложения слоя с пятнами, придадим оттенок рисунку.
Открываем в фотошоп (Ctrl+O) изображение «Фото» из папки с исходниками.
В панели слоев создаем дубликат фонового слоя (Ctrl+J). Переименовываем дубликат слоя в «Эскиз». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
Переходим в меню Фильтр-Размытие-Умное размытие и вводим настройки, как на рисунке ниже. Применяем фильтр к слою «Эскиз».
Переходим в меню Изображение-Коррекция-Инверсия или нажимаем сочетание клавиш Ctrl+I, чтобы инвертировать оттенки на слое «Эскиз».
В панели слоев меняем режим наложения слоя «Эскиз» на Умножение.
Между фоновым слоем и слоем «Эскиз» в панели слоев создаем корректирующий слой «Цвет». В окне корректирующего слоя меняем оттенок заливки на белый (# ffffff).
В окне корректирующего слоя меняем оттенок заливки на белый (# ffffff).
В панели слоев создаем дубликат фонового слоя (оригинального) и переименовываем дубликат слоя в «1». Перетаскиваем слой «1» в панели слоев выше корректирующего слоя Цвет, но ниже слоя «Эскиз».
Переходим в меню Изображение-Коррекция-Порог и с настройками, как показано ниже, применяем коррекцию к слою «1».
Для выполнения следующего шага нам необходимо загрузить узоры из папки с исходниками. Переходим в меню Редактирование-Наборы-Управление наборами. В верхней строке выбираем «Узоры», нажимаем кнопку «Загрузить» и выбираем набор узоров из папки с исходниками. Загруженный набор появится в конце списка.
В панели слоев дважды щелкаем по слою «1», чтобы открыть стили слоя.
Во вкладке Наложение узора кликаем по «треугольнику» справа у строки выбора узора. Из выпадающего меню выбираем узор, как на рисунке. Полные настройки для вкладки Наложение узора на втором скриншоте.
Полные настройки для вкладки Наложение узора на втором скриншоте.
Результат после применения стилей слоя.
В панели слоев меняем режим наложения слоя «1» на Умножение.
Снова создаем дубликат оригинального слоя с портретом (Ctrl+J). Переименовываем дубликат слоя в «2» и перетаскиваем в панели слоев ниже слоя «Эскиз» и выше слоя «1».
Снова переходим в меню Изображение-Коррекция-Порог и вводим настройки, как на картинке ниже. Используем значения ниже, чем в прошлый раз.
В панели слоев дважды щелкаем по слою «2», чтобы открыть стили слоя.
Во вкладке Наложение узора кликаем по «треугольнику» у строки выбора узора, выбираем узор, как на рисунке и меняем настройки на следующие.
Результат после применения стилей слоя.
В панели слоев меняем режим наложения слоя «2» на Умножение.
Еще раз создаем дубликат оригинального слоя (Ctrl+J), переименовываем дубликат слоя в «3» и перетаскиваем в панели слоев слой «3» ниже слоя «Эскиз» и выше слоя «2».
Переходим в меню Изображение-Коррекция-Порог и вводим следующие настройки.
В панели слоев меняем режим наложения слоя «3» на Умножение.
Выше всех слоев в панели слоев создаем новый пустой слой и называем его «Цвет».
Активируем инструмент Кисть и выбираем мягкую круглую кисть (чтобы вызвать меню выбора кисти, кликните ПКМ по холсту). Если на данный момент в программу не загружен набор с мягкими круглыми кистями, в меню выбора кисти нажмите на «шестеренку» справа и выберите «Основные кисти». Чтобы изменить размер кисти, воспользуйтесь клавишами квадратных скобок – клавиши «Х» и «Ъ» в русской раскладке или используйте соответствующий ползунок в меню выбора кистей. В панели цвета в качестве цвета основного плана устанавливаем оттенок # 80580a и рисуем кистью на слое «Цвет».
Продолжаем заполнять слой «Цвет» мазками кисти. Выбирайте разные оттенки. Для того, чтобы использовать оттенок в работе, установите его в качестве оттенка переднего плана в панели цвета. Я использовала цвета коричневой гаммы, вы же можете «раскрасить» картину другими цветами на свой вкус. Вот что получилось у меня в результате.
Я использовала цвета коричневой гаммы, вы же можете «раскрасить» картину другими цветами на свой вкус. Вот что получилось у меня в результате.
Нам осталось подобрать режим наложения слоя «Цвет» в панели слоев. Например, Линейный затемнитель.
Или Экран.
Вы можете поэкспериментировать и подобрать другой режим наложения слоя «Цвет».
Вот мы и превратили фотографию в стилизованный рисунок.
Результат до и после.
И финальный результат. Урок «Как сделать рисунок из фото в фотошопе» завершен.
Яркого настроения и вдохновения!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки по обработке фотографий в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Вконтакте
Одноклассники
Добавить комментарий
Обводка объектов в Photoshop | photoshop-tutorial. org
org
Этот урок очень важен и почти необходим в большинстве ситуаций с Photoshop. Вы обнаружите, что во многих ситуациях вам может потребоваться изменить цвет определенного объекта на фотографии или вырезать отдельный объект с плаката. Проблема в том, что, хотя мы можем видеть и различать объект, который нам нужен, компьютер не может. Для них это один файл изображения. Так что же нам делать? Нам просто нужно выделить объект, который мы хотим, и сохранить его как другой файл изображения, чтобы компьютер его распознал.Затем мы можем делать с нашим обведенным объектом все, что захотим, от изменения его цвета до преобразования и т. Д.
Существует несколько способов очертить объект, и, в зависимости от фотографии / изображения, очевидно, что для каждого из них есть свои предпочтительные методы.
ПРИМЕЧАНИЕ : После того, как вы выбрали свой объект любыми средствами, вы можете продублировать контур и превратить его в слой, чтобы вы могли в дальнейшем редактировать его или сохранить. После того, как ваш план будет готов, просто нажмите Ctrl + J (Cmd + J) , чтобы сделать это.
После того, как ваш план будет готов, просто нажмите Ctrl + J (Cmd + J) , чтобы сделать это.
ВАЖНО : Перед обводкой убедитесь, что вы выбрали правильный слой, на котором вы обводите контур. Если не при попытке продублировать слой, он будет дублировать контур другого слоя, который вы выбрали ранее.
1. Инструмент «Лассо»
Во-первых, инструмент «Лассо». Как это работает, вы просто рисуете выделение вокруг того, что хотите обвести. Я не рекомендую этот метод, если вы пользуетесь мышью, поскольку он может быть довольно неустойчивым, и вам будет сложно обрисовать контур объекта.Однако, если вы используете планшет, не стесняйтесь «рисовать» вокруг своего объекта. Как видите, мой план не очень точен, ха-ха.
2. Многоугольное лассо
Далее у нас есть инструмент Polygonal Lasso Tool. Если вы его не видите, просто удерживайте инструмент «Лассо», чтобы отобразить больше выделений, и выберите инструмент «Многоугольник». Я часто использую этот метод, так как он дает мне максимальную точность. Как это работает очень просто, вы просто «соединяете точки». Каждый раз, когда вы щелкаете, вы формируете точку, а следующая точка, по которой вы щелкаете, образует линию между двумя точками.Вкратце, просто расставьте точки вокруг изображения, которое хотите выделить. Это может занять больше времени, чем другие методы, но определенно дает наиболее точную схему. Когда вы соедините последнюю точку вместе, образуется контур.
Я часто использую этот метод, так как он дает мне максимальную точность. Как это работает очень просто, вы просто «соединяете точки». Каждый раз, когда вы щелкаете, вы формируете точку, а следующая точка, по которой вы щелкаете, образует линию между двумя точками.Вкратце, просто расставьте точки вокруг изображения, которое хотите выделить. Это может занять больше времени, чем другие методы, но определенно дает наиболее точную схему. Когда вы соедините последнюю точку вместе, образуется контур.
3. Магнитное лассо
Магнитное лассо не так уж и плохо. Принцип его работы заключается в том, что он пытается быть умным и предсказывать очертания, основываясь на контрасте и различиях цвета. Так же, как у вас есть черный объект на белом фоне, он может легко очертить объект, когда вы его протягиваете, «прилипая» к сторонам объекта, как магнит, отсюда и его название.Очевидно, неплохо работает на высококонтрастном фоне и не очень хорошо на объектах того же цвета / тона / контрастности, что и фон. Вы также можете изменить настройки контрастности и частоты на панели инструментов «Параметры», чтобы это работало лучше, но я обычно использую инструмент «Многоугольник». Хорошо то, что им пользоваться намного быстрее! Не так уж и плохо, попробуйте!
Вы также можете изменить настройки контрастности и частоты на панели инструментов «Параметры», чтобы это работало лучше, но я обычно использую инструмент «Многоугольник». Хорошо то, что им пользоваться намного быстрее! Не так уж и плохо, попробуйте!
4. Инструмент быстрого выбора
Инструмент быстрого выбора — еще один отличный инструмент для контуров.Как следует из названия, он должен помочь вам быстро выбирать материал! Он работает так же, как магнитное лассо, за исключением того, что он не прилипает к краям, а скорее группирует выделение. По сути, вы просто «раскрашиваете» объект в надежде, что инструмент выберет именно то, что вы хотите. Если он чрезмерно выделяет некоторые области, вы можете просто удерживать Alt и перетащить его назад. Удерживание Alt просто отменяет выделение, а не выделяет, поэтому вы «убираете» ненужные части. Как видите, неплохая выборка сделана с использованием этого.
Ознакомьтесь с более подробным руководством по быстрому выбору здесь.
5. Волшебная палочка
Наконец-то мы получили Magic Wand. Волшебная палочка на самом деле предназначена не только для этой цели обрисовки, но это может быть ОЧЕНЬ быстрый способ сделать это в нужных ситуациях. Magic Wand просто выбирает все пиксели того же значения, которое вы выбрали. С точки зрения непрофессионала, если вы выберете оттенок синего, на картинке будет выделено все, что связано с этим оттенком синего.Излишне говорить, что Magic Wand хорошо работает с объектами со сплошным цветом.
Давайте посмотрим на синее облако внизу. Много кривых, и потребуется некоторое время, чтобы очертить их с помощью инструментов лассо. Но с Magic Wand у вас будет всего секунда! Просто выберите инструмент Magic Wand и нажмите на синее облако. Мгновенно будет выделено все облако!
Еще одна хитрость в использовании Magic Wand — также, если вам нужно очертить объект, который имеет много цветов и который относительно трудно очертить, НО находится на простом фоне. В данном случае мы хотим очертить голову викинга, но это кажется довольно сложным, а? Не так, если мы используем этот метод быстрого доступа. Используя Magic Wand, щелкните белый фон, чтобы выделить весь фон белым. Убедитесь, что Contiguous отмечен галочкой, чтобы белые в голове Viking тоже не выделялись. Вы можете увидеть пунктирную линию вокруг белого холста, что означает, что мы обрисовали фон.
В данном случае мы хотим очертить голову викинга, но это кажется довольно сложным, а? Не так, если мы используем этот метод быстрого доступа. Используя Magic Wand, щелкните белый фон, чтобы выделить весь фон белым. Убедитесь, что Contiguous отмечен галочкой, чтобы белые в голове Viking тоже не выделялись. Вы можете увидеть пунктирную линию вокруг белого холста, что означает, что мы обрисовали фон.
Проверить смежность = Выбрать тот же цвет в ОБЛАСТИ
Снимите флажок «Смежный» = выберите один и тот же цвет ВЕЗДЕ на всем изображении
Затем перейдите в строку меню : Select> Inverse. По сути, это означает, что выбранный фон вывернут наизнанку и инвертирован, так что мы получим выделение, которое ранее не было выделено, или «внутри фона». Надеюсь, это было не так уж сложно понять. После этого вы можете увидеть, что у нас теперь есть контур выделения головы викинга. И все сделано менее чем за минуту!
Это все, и это лишь некоторые из множества способов обвести объект в Photoshop! Просто не забудьте «сохранить» свой план (Ctrl + J или Cmd + J), когда вы закончите, и вы можете продолжить редактирование оттуда!
Ознакомьтесь с руководством по составлению схемы и сохранению здесь!
Как использовать перспективу точки схода в Photoshop для добавления графики на поверхность
Текущее название последнего видеоурока от Phlearn — «Как создать макет дизайна упаковки в Photoshop», но это гораздо больше. Несомненно, умение создавать макеты упаковки продукта ценно. Может быть, мы делаем это для себя, а может, для клиента. Но это то, чем занимались многие фотографы и дизайнеры в какой-то момент.
Несомненно, умение создавать макеты упаковки продукта ценно. Может быть, мы делаем это для себя, а может, для клиента. Но это то, чем занимались многие фотографы и дизайнеры в какой-то момент.
Но методы, показанные в видео, выходят далеко за рамки простого добавления логотипов в коричневую рамку. Его можно использовать, например, для замены знаков на улицах или для замены логотипов на боковой стороне автомобиля. Возможно, вы представляете клиенту макеты интерьера комнаты.Вы можете использовать эту технику, чтобы повесить произведения искусства на стены. Или же. вы даже можете использовать его для заделки ям на поверхностях, таких как выбоины на дорогах.
Основной принцип довольно прост. Вы создаете новый файл и создаете свой дизайн, как если бы вы смотрели на него, а затем копируете его в буфер обмена. Затем загрузите изображение поверхности, к которой вы хотите его применить. В данном случае картонная коробка. С изображением коробки вы используете фильтр «Исправление перспективы», чтобы нарисовать форму поверхности, которую вы хотите покрыть.
В данном случае картонная коробка. С изображением коробки вы используете фильтр «Исправление перспективы», чтобы нарисовать форму поверхности, которую вы хотите покрыть.
Убедитесь, что ваши углы расположены идеально, чтобы Photoshop мог создать точную перспективу. К счастью, у него есть удобная сетка, которую вы можете использовать, чтобы проверить, идут ли линии там, где они должны.
Не закрывая фильтр точки схода, вы вставляете свой дизайн в изображение, а затем просто перетаскиваете его в нужное место. Как только ваша мышь перемещает изображение по рамкам, которые вы нарисовали, оно автоматически привязывается к «поверхности».Вы также заметите, что он искажает перспективу коробки.
Тогда вам просто нужно масштабировать и отрегулировать по размеру. Чтобы покрыть другую поверхность, вы просто расширяете существующую плоскость за угол, а затем вставляете еще одну копию своего дизайна. Вы можете видеть здесь, что дизайн будет одновременно обертываться с двух сторон.
Одновременное обертывание двух сторон может показаться немного странным для чего-то вроде этого. В самом деле.Вы когда-нибудь получали посылку с большим логотипом, неудобно оборачивающимся по краю? Нет? И я нет.
Но может пригодиться. Например, если вы снимаете сцену уличной фотографии и хотите наклеить на стену несколько плакатов для группы, играющей в местном клубе, они часто повторяются и оборачиваются вокруг стен в реальном мире. Или, если вы делаете косметический ремонт в комнате и хотите, чтобы обои выглядели так, будто они закручиваются в угол.
Последний трюк для создания эффекта того, что этикетки действительно напечатаны или приклеены к поверхности, — это сопоставить размытие исходной фотографии.Если обратная сторона коробки начинает терять фокус, естественно, этикетка тоже. Аарон решает эту проблему, используя фильтр Tilt-Shift Blur. Возможно, не самый очевидный фильтр размытия, но он работает очень эффективно.
Если вам нужно создать макет упаковки продукта или нет, фильтр Vanishing Point может оказаться чрезвычайно полезным.![]() Знание того, как его правильно использовать, может сэкономить вам много часов работы, возни с инструментами преобразования и пытаясь исправить ситуацию вручную.
Знание того, как его правильно использовать, может сэкономить вам много часов работы, возни с инструментами преобразования и пытаясь исправить ситуацию вручную.
Какие еще применения вы нашли фильтру «Исправление перспективы»? Вы часто используете этот инструмент? Как вы думаете, есть ли лучшие альтернативы этому методу? Дайте нам знать и покажите несколько примеров в комментариях.
[через Phlearn]
Узнайте, как добавить текстуру к пейзажной фотографии в Photoshop
В этом уроке я покажу вам, как работать с текстурами для создания уникальных эффектов в Photoshop. Мы будем использовать несколько потрясающих негативных текстур стеклянных пластин, любезно предоставленных Blue Line Design из нового набора Totally Extensive Textures and Patterns Bundle, в сочетании с бесплатной пейзажной фотографией, чтобы создать очень красивую обработку. Описанные здесь техники могут быть применены практически к любому типу изображений и помогут воплотить ваши творческие проекты в жизнь! Если вы готовы начать учиться использовать текстуры как профессионал, запустите Photoshop и приступим!
ВЫ ВИДЕЛИ НАШ КАНАЛ YOUTUBE?
Посмотрите видеоинструкцию ниже и подпишитесь на наш канал YouTube, чтобы получать регулярные обновления прямо в свой почтовый ящик.
Вот что мы будем создавать:
Следуйте инструкциям по этому руководству: Загрузите бесплатные файлы
Этот бесплатный набор — всего лишь пример того, что вы можете ожидать найти в The Totally Extensive Textures and Patterns Bundle всего за 29 долларов (это 99% скидка). Эта коллекция — лучший способ вдохнуть жизнь в свой следующий проект.
Шаг 1. Добавление текстур к пейзажной фотографии
Давайте начнем с того, что откроем здесь нашу бесплатную стоковую фотографию. Это очень красивое бесплатное изображение, которое вы можете скачать с Pixabay.com.
Открыв изображение в Photoshop, перейдите в меню «Файл» и выберите «Поместить встроенное…» из списка, как показано ниже:
Затем перейдите в папку бесплатных услуг и найдите первое изображение негатива со стеклянной пластиной — «037. jpg» от Blue Line Design. Когда у вас есть файл, выберите «Поместить», чтобы перенести его в Photoshop как смарт-объект.
jpg» от Blue Line Design. Когда у вас есть файл, выберите «Поместить», чтобы перенести его в Photoshop как смарт-объект.
После импорта файла вокруг изображения должна появиться ограничительная рамка, позволяющая преобразовать его.
Первое, что мы хотим сделать, это удерживая клавишу Alt / Option, щелкнуть и перетащить верхнюю или нижнюю среднюю ручку ограничивающей рамки наружу, чтобы равномерно расширить ее, пока не останется только небольшая часть границы внутри активной области . Как только вы это сделаете, повторите то же преобразование для боковых маркеров, перетаскивая их наружу, удерживая Alt / Option, пока граница также не станет ровной с левой и правой сторон. Если после этого у вас слишком много границы с одной стороны или недостаточно с другой, просто перетащите ручку этой стороны наружу, удерживая клавишу Control вместо Alt / Option, чтобы расширить ее только с этой стороны, а не с обеих. стороны расширяются вместе.После того, как вы разместите текстуру, ваше изображение должно выглядеть так:
Перед тем, как приступить к преобразованиям, теперь мы хотим щелкнуть изображение, удерживая клавишу Control, а затем выбрать опцию «Отразить по вертикали» в раскрывающемся меню, как показано здесь:
Теперь, когда мы изменили размер и положение текстуры, нажмите клавишу Return, чтобы применить изменения. Ваша текстура должна теперь выглядеть так:
Ваша текстура должна теперь выглядеть так:
Шаг 2. Экспериментируйте с режимом наложения
Теперь, когда мы разместили нашу текстуру, давайте начнем поэкспериментировать с некоторыми режимами наложения.Для этого конкретного изображения я выбрал «Затемнение» для режима наложения, который создал хороший эффект, но поэкспериментируйте с еще несколькими из них, чтобы увидеть, какие интересные результаты это может дать!
Шаг 3. Стили слоя
Затем дважды щелкните слой текстуры смарт-объекта, чтобы открыть диалоговое окно «Стиль слоя». После этого давайте отметим опцию «Color Overlay» и изменим режим наложения на «Overlay». Затем уменьшите непрозрачность Color Overlay примерно до «35%», как показано ниже:
Для цвета заливки введите шестнадцатеричное значение «# 0B0FAC», а затем дважды нажмите «OK», чтобы применить изменения и закрыть оба диалоговых окна.
Теперь мы создали красивый эффект оттенка, используя яркий синий цвет. Ваше изображение должно теперь выглядеть примерно так:
Ваше изображение должно теперь выглядеть примерно так:
Шаг 4. Эксперименты с корректирующими слоями
Затем выберите слой смарт-объекта «037», затем, удерживая клавишу Alt / Option, щелкните значок корректирующего слоя в нижней части палитры слоев. В появившемся меню выберите «Градиентная карта».
Теперь вам будет предложено диалоговое окно, в котором вы хотите установить флажок «Использовать предыдущий слой для создания обтравочной маски», а затем нажать «ОК», чтобы продолжить.Это гарантирует, что к нашему корректирующему слою применена обтравочная маска, поэтому она будет влиять только на слой, к которому он прикреплен.
После применения корректирующего слоя на панели «Свойства» вы увидите цветную полосу, содержащую градиент. Нажмите на это, и на следующем шаге мы изменим цвета.
Шаг 5. Пользовательские цвета
Теперь у вас должен быть редактор градиентов на экране, и вы увидите градиент в нижней части диалогового окна. У вас должен быть один цвет слева и один справа. Вы также заметите, что у каждого цвета есть небольшая рамка внизу и одна вверху. Верхние квадратные значки над каждым из цветов представляют непрозрачность, но пока нас интересуют только нижние поля, которые управляют цветом заливки. Нажмите на первый цвет в левом нижнем углу редактора градиента.
У вас должен быть один цвет слева и один справа. Вы также заметите, что у каждого цвета есть небольшая рамка внизу и одна вверху. Верхние квадратные значки над каждым из цветов представляют непрозрачность, но пока нас интересуют только нижние поля, которые управляют цветом заливки. Нажмите на первый цвет в левом нижнем углу редактора градиента.
Для заливки измените его на шестнадцатеричное значение ‘# 2D2D5F’, как показано ниже:
Нажмите «ОК» или нажмите клавишу возврата, чтобы вернуться в редактор после изменения цвета заливки.На этот раз выберите цвет в правом нижнем углу и введите шестнадцатеричное значение «# 7264B3», как показано здесь:
Теперь мы можем закрыть редактор и отсюда просто уменьшить непрозрачность до «80%», чтобы немного уменьшить эффект.
Шаг 6. Смешивание карты градиента
Дважды щелкните корректирующий слой «Карта градиента», чтобы открыть панель «Стиль слоя». Затем перейдите к ползункам внизу, где написано «Смешать, если», и у вас должно быть два бегунка. Что мы хотим сделать здесь, так это смешать нашу настройку цвета с фотографией более интересным способом, поэтому давайте разделим некоторые из этих ползунков. Все, что нам нужно сделать, это удерживать клавишу Alt / Option, щелкнуть и перетащить вторую вкладку слева на верхнем ползунке внутрь. Перетащите ползунок к середине, пока значение не будет установлено примерно на «0/83», а затем переместите второй ползунок справа внизу влево, одновременно удерживая клавишу Alt / Option. Для второго ползунка мы хотим переместить вкладку влево, пока не будет установлено значение «55/255».Используйте изображение ниже в качестве справочной информации для значений и размещения каждого из ползунков:
Что мы хотим сделать здесь, так это смешать нашу настройку цвета с фотографией более интересным способом, поэтому давайте разделим некоторые из этих ползунков. Все, что нам нужно сделать, это удерживать клавишу Alt / Option, щелкнуть и перетащить вторую вкладку слева на верхнем ползунке внутрь. Перетащите ползунок к середине, пока значение не будет установлено примерно на «0/83», а затем переместите второй ползунок справа внизу влево, одновременно удерживая клавишу Alt / Option. Для второго ползунка мы хотим переместить вкладку влево, пока не будет установлено значение «55/255».Используйте изображение ниже в качестве справочной информации для значений и размещения каждого из ползунков:
Шаг 7. Добавление текстур
Вернемся в меню «Файл» и еще раз выберем «Поместить встроенное…». На этот раз перейдите к файлу «016.jpg» в папке бесплатных ресурсов этого руководства и выберите «Поместить» в правом нижнем углу.
Удерживая клавиши Alt / Option + Shift, перетащите наружу за любой из четырех углов ограничивающей рамки и масштабируйте текстуру до довольно большого размера, как показано ниже:
После масштабирования и размещения текста убедитесь, что слой смарт-объекта «016» выделен. Отсюда, удерживая клавишу Alt / Option, щелкните значок корректирующего слоя в нижней части палитры слоев, прежде чем выбрать «Уровни…» из списка.
Отсюда, удерживая клавишу Alt / Option, щелкните значок корректирующего слоя в нижней части палитры слоев, прежде чем выбрать «Уровни…» из списка.
На следующем экране отметьте галочкой опцию «Использовать предыдущий слой для создания обтравочной маски» и затем нажмите «Return» или нажмите «OK», чтобы продолжить. Как и раньше, это гарантирует, что к нашему корректирующему слою будет применена обтравочная маска.
На панели «Свойства» переместите левый ползунок к центру, пока он не будет установлен на «190», как показано на изображении ниже:
Шаг 8: Наложение текстур
Выберите слой текстуры смарт-объекта, и на этот раз давайте изменим режим наложения слоя на «Color Dodge», который позволит выделить самые светлые части слоя текстуры.
Шаг 9: Общие корректировки
Убедитесь, что выбран самый верхний слой, которым должен быть корректирующий слой уровней. Отсюда щелкните значок корректирующего слоя и выберите «Черно-белый…» из списка.
Для этого слоя мы не хотим, чтобы к нему применялась обтравочная маска, поэтому вместо этого она повлияет на все слои под ним. Поскольку теперь он находится наверху палитры слоев, это означает, что он повлияет на каждый слой. Теперь давайте изменим режим наложения на «Мягкий свет» и уменьшим непрозрачность примерно до «50%», как показано здесь:
Шаг 10: корректирующий слой оттенка / насыщенности
Выбрав ранее созданный корректирующий слой «Черно-белый», вернитесь к значку корректирующего слоя в нижней части палитры слоев и на этот раз выберите «Оттенок / Насыщенность…» в меню.
Для свойств здесь переместим ползунок «Оттенок» на значение «-7», а ползунок «Насыщенность» на «+3», чтобы немного усилить его.
Шаг 11: корректирующий слой «Кривые»
Добавьте еще один корректирующий слой — корректирующий слой «Кривые» в верхнюю часть палитры. Для свойств мы хотим создать точку в середине сетки, а затем переместить ее немного вниз и вправо до тех пор, пока для параметра «Вход» не будет установлено значение «140», а для параметра «Вывод» — значение «117», как показано. здесь:
здесь:
Теперь щелкните вкладку «RGB», и теперь давайте настроим таргетинг только на «Красные».Вы заметите, что спектр на панели свойств теперь розовый / красный, что дает нам знать, что мы влияем только на красные цвета изображения. Давайте добавим точку в середине этой сетки и установим «Input» на «134», а «Output» на «127», как показано ниже:
Шаг 12: Группирование эффектов
Теперь, когда мы применили некоторые глобальные настройки, давайте выберем самый верхний слой в палитре, удержим клавишу Shift и щелкнем по слою смарт-объекта «037», чтобы все ваши слои, кроме исходного изображения, были выделены одновременно.
Отсюда нажмите Command / Ctrl + G, чтобы поместить слои в папку, и дважды щелкните текст «Группа 1», чтобы переименовать папку «ТЕКСТУРНЫЕ ЭФФЕКТЫ». Теперь мы можем увидеть до и после, просто включив и выключив видимость этой папки.
Давайте теперь посмотрим на наши эффекты текстуры до и после:
Мы закончили обработку фотографий, используя несколько высококачественных текстур в Photoshop! Чтобы добиться этого, мы использовали всего несколько текстур из набора Totally Extensive Textures and Patterns Bundle. Этот совершенно новый набор текстур и узоров полностью основан на отзывах сообщества Design Cuts! Раскройте свой творческий потенциал благодаря этой удивительно разнообразной и универсальной коллекции с непревзойденной скидкой 99%!
Этот совершенно новый набор текстур и узоров полностью основан на отзывах сообщества Design Cuts! Раскройте свой творческий потенциал благодаря этой удивительно разнообразной и универсальной коллекции с непревзойденной скидкой 99%!
Помните, что независимо от того, является ли это результатом вашего урока или что-то новое, что вы создали, мы будем рады видеть ваши проекты на нашей странице в Facebook.
Пожалуйста, оставьте комментарий, если у вас есть вопросы или предложения. Я всегда с нетерпением жду вашего ответа!
Текстуры, которые мы использовали в этом уроке, взяты из пакета Totally Extensive Textures and Patterns Bundle, который включает широкий спектр текстур, включая бумагу / карты, абстрактные, чернила, глюк, классную доску, дерево, природу, мрамор, ар-деко, шероховатый , футуристический и многое другое! Следуйте этому с рядом великолепных узоров, включая чернила, цвет, простые линии, геометрические, нарисованные от руки, ремесленные поверхности и многое другое.
